كيفية جعل أي عنصر ثابتًا في WordPress دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية
نشرت: 2020-11-25نرى في كثير من الأحيان مواقع تستخدم خاصية الموضع الثابت للعناصر الموجودة في صفحاتها. تمامًا كما يوحي الاسم ، تسمح الخاصية للعنصر المعين "بالالتصاق" بالصفحة حتى بعد الانتقال بعيدًا عن موضعه الأصلي. Position sticky هو ، في الواقع ، مجرد خاصية أخرى لموضع CSS مثل الكلاسيكيات - ثابت ، نسبي ، مطلق ، وثابت.
يمكن وضع أي عنصر لديك في الصفحة بهذه الطريقة من خلال استخدام CSS في التعليمات البرمجية الخاصة بك. بالنسبة لأولئك الذين يعرفون كيفية عمل CSS ضمن إطار HTML ، تكون العملية واضحة إلى حد ما - سطرين من التعليمات البرمجية في المكان المناسب.
ومع ذلك ، هناك شيئان مهمان يستحقان الذكر في هذه المرحلة. على الرغم من استخدامها في الغالب للعنصر العلوي (شريط القائمة ، حقل البحث ، الرأس ، إلخ) ، يمكن استخدام خاصية الموضع اللاصق في أي جزء من الصفحة ، أي يمكنك لصق عنصر على الجانب الأيمن أو الأيسر أو السفلي من الصفحة - شيء لا يعتبر في كثير من الأحيان. النقطة الأخرى هي حقيقة أن الجميع في الوقت الحاضر يحتاجون إلى موقع ويب ، سواء أكان تجاريًا أم خاصًا ، لكن نسبة صغيرة فقط من الأشخاص يعرفون بالفعل كيفية استخدام CSS.
تمامًا مثل كل شيء آخر يتعلق بـ # تطوير الويب وإدارته ، فقد تم تطوير الحلول التي تحل محل #Coding مع وسيلة سهلة الاستخدام # واجهة مصممة للوافدين الجدد.
انقر على تويتربعد كل شيء ، هناك دائمًا وقت للتعمق في الترميز ، ولكن إذا كنت تريد أن يكون الموقع متاحًا الآن ، فسيتعين عليك اللجوء إلى حل مبسط. نظرًا لأن معظم الأشخاص يختارون WordPress كمنصة مفضلة لديهم لبدء هذه الأنواع من المساعي ، فقد ركزنا بحثنا على المكونات الإضافية القابلة للتطبيق ، وانبثقت واحدة على الفور - WP Sticky. إذا كنت بحاجة إلى شيء لتلتصق به ، فسيقوم WP Sticky بإنجازه.

لا ترميز ، لا مشكلة
كما ذكرنا سابقًا ، فإن إحدى أكبر المشكلات في إدارة الموقع ليست نقص الأفكار ، ولكن بدلاً من ذلك نقص المعرفة لتحقيق تلك الأفكار. مع أمثال منشئي الصفحات المختلفين ، وخدمات الاستضافة الشاملة ، وحزم الخلفية والسمات ، وما إلى ذلك ، وصلنا إلى نقطة لا تحتاج فيها حقًا إلى معرفة الكثير عن الكود الأساسي لجعل شيء ما يبدو ويشعر جيد.
سيظل المتشددون يقولون إن كل هذه لا يمكن أن تحل محل النص الأساسي الجيد وربما يكونون على حق ، ولكن هناك عددًا كبيرًا من الشركات / الأفراد الذين يحتاجون إلى وجود على شبكة الإنترنت ، لكنهم لا يحتاجون إلى متاعب الترميز التي تأتي معها.
WP sticky هو أحد تلك الإضافات التي تبسط الوظائف بشكل كبير مقارنة بما يجب أن تأخذه في الاعتبار عند استخدام الكود. سيكون لديك بعض الحقول لملءها ، وبعض الخيارات للتشغيل أو الإيقاف ، وزوجين للنقر عليهما ، ولكن بعد ذلك ، ستكون خارج السباقات.
تنقسم الوظائف الأساسية التي ستعمل معها إلى ثلاث مجموعات - أساسية ومرئية ومتقدمة ، مع زر منفصل يضيف عنصرًا ثابتًا في المقام الأول وخيار حذف واضح إلى حد كبير.
 فلنبدأ من البداية ...
فلنبدأ من البداية ...
إضافة العناصر والإعدادات الأساسية
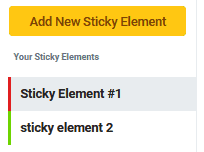
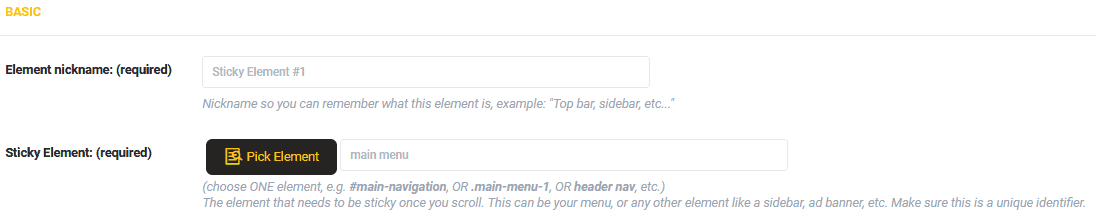
لإضافة عنصر تريد التمسك به بصفحة ما ، ما عليك سوى النقر فوق الزر "إضافة عنصر مثبت جديد" - فهو في الحقيقة لا يصبح أسهل. بمجرد الانتهاء من ذلك ، تحتاج إلى تسميته واختيار العنصر الذي سيكون عليه في الصفحة.
نظرًا لأنه يمكنك إنشاء العديد من العناصر اللاصقة ، فإننا نقترح تسميتها بالارتباط بنوعها و / أو وظيفتها (على سبيل المثال - القائمة ، والرأس ، والبحث ، وما إلى ذلك) مما يتيح لك معرفة العناصر التي لديك عند التخلص منها ، بمجرد إلقاء نظرة خاطفة على الشريط الجانبي حيث تم إدراجهما.

لذلك ، بعد أن قمت بتسمية العنصر ، حان الوقت الآن لاختيار واحد من الصفحة (يمكن تنفيذ هذه الإجراءات بأي من الترتيبين). لاختيار عنصر ما ، ما عليك سوى النقر فوق الزر "Pick Element" الذي يقودك إلى معاينة موقعك حيث يمكنك بعد ذلك اختيار العنصر الذي تريد التمسك به بالنقر فوقه. بعد اختيارك وحفظ تقدمك ، سيكون هذا العنصر ثابتًا لأي شخص يصل إلى الموقع من الواجهة الأمامية.

إعدادات بصرية
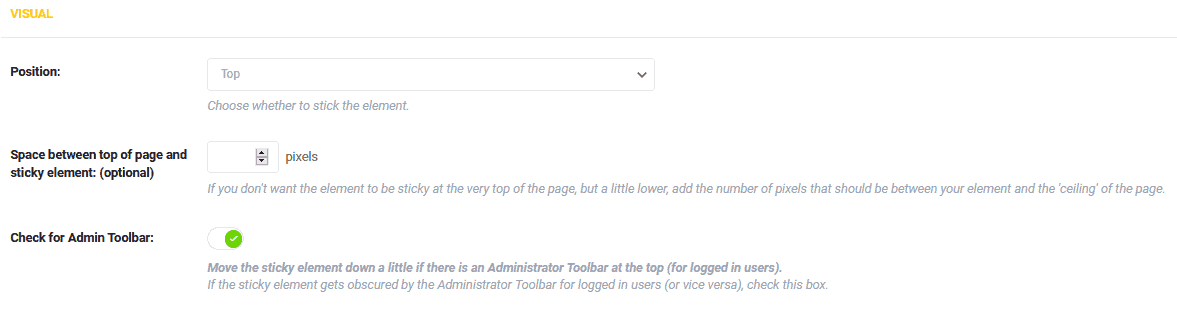
هذا هو القسم الذي من المحتمل أن تقضي فيه معظم وقتك لأنه الجزء الذي يتحكم في كيفية عرض العنصر اللاصق ، وأنت تفعل كل هذا بسبب الوظائف المرئية.
أول شيء ستختاره هو الموضع الذي سيبقى فيه العنصر. كما ذكرنا سابقًا ، سيكون في معظم الوقت أعلى الصفحة ، ولكن ليس بالضرورة أن يكون كذلك - يمكنك لصق عنصر افتراضيًا في أي مكان على الصفحة.
بينما نتحدث عن الموضع ، ستتمكن ، اختياريًا ، من فصل العنصر (بالبكسل) من أعلى الصفحة ، أو إبقائه عالقًا في الحد العلوي من الشاشة إذا كنت تفضل ذلك. بالإضافة إلى ذلك ، نظرًا لأن العناصر تلتصق بمستخدمي الواجهة الخلفية أيضًا ، يمكنك دائمًا إعدادها بحيث تكون أسفل شريط أدوات المسؤول عند التنقل لأسفل على الصفحة لإبقاء شريط الأدوات مرئيًا.

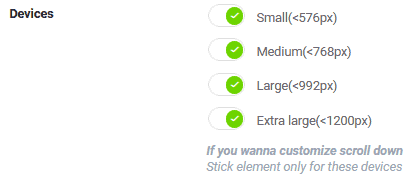
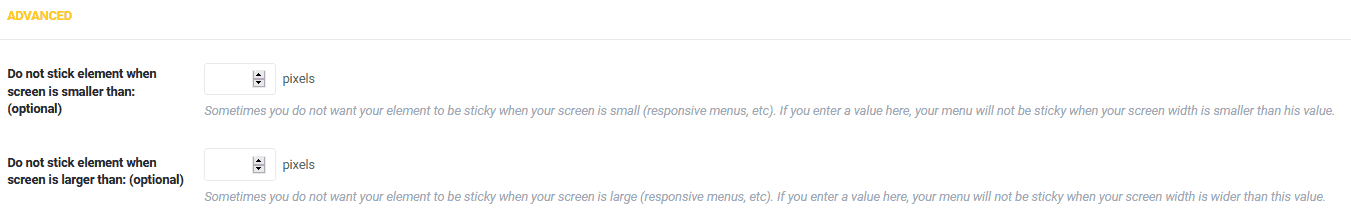
هذا الجزء التالي مثير للاهتمام. على وجه التحديد ، يمكنك تعيين وقت التزام العنصر بالصفحة اعتمادًا على حجم الشاشة التي يتم عرض الصفحة المذكورة عليها. إذا كانت الشاشة أكبر من التعيين المحدد ، فسوف يتصرف العنصر تمامًا كما لو أنه لا يوجد موضع ثابت على الإطلاق.
هناك أربعة أحجام افتراضية مميزة (معروضة بالبكسل) ويمكنك حتى إعداد أحجام مخصصة في الإعدادات المتقدمة (التي سندخل فيها).


تقطع ميزة مثل هذه شوطًا طويلاً نحو استجابة موقعك ، مما يجعلها قابلة للتطبيق لمستخدمي الهاتف والجهاز اللوحي وسطح المكتب على حدٍ سواء. ضع في اعتبارك أن تصفح الويب متنوع بشكل متساوٍ بين الأجهزة (حتى أنه يتوقف على الشاشات الأصغر مؤخرًا) ومن المحتمل أن ينتهي بك الأمر إلى أن تكون ممتنًا لهذه الميزة أكثر من أي ميزة أخرى معروضة.
معلومة مثيرة للاهتمام هي الطريقة التي يتم بها عرض الأحجام (أصغر من "عدد البكسل") مما يشير إلى أن العناصر اللاصقة مفضلة أكثر على الشاشات الأصغر ، على عكس الشاشات الأكبر.
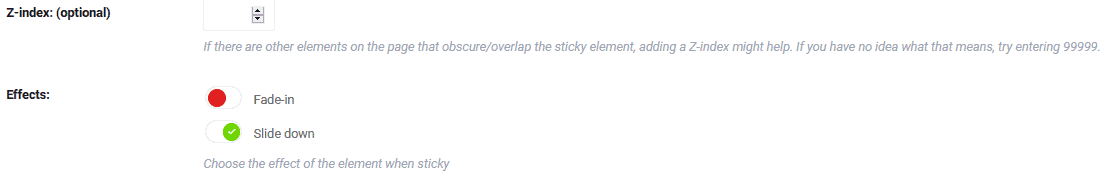
الفهرس Z موجود إذا كان لديك عناصر يمكن أن تحجب العنصر اللاصق المحدد. فكر في الصفحة على أنها مجموعة من الحزم ، حيث يتم وضع عناصر معينة فوق العناصر الأخرى. كلما ارتفع مؤشر Z ، زاد العنصر داخل هذه المجموعات.
لذا ، إذا وجدت نفسك في موقف يكون فيه العنصر اللاصق محجوبًا ، فقط أدخل رقمًا مرتفعًا بشكل يبعث على السخرية يدويًا لتعيين كل شيء بشكل صحيح (تم اقتراح 99999 أسفل الخيار مباشرةً).

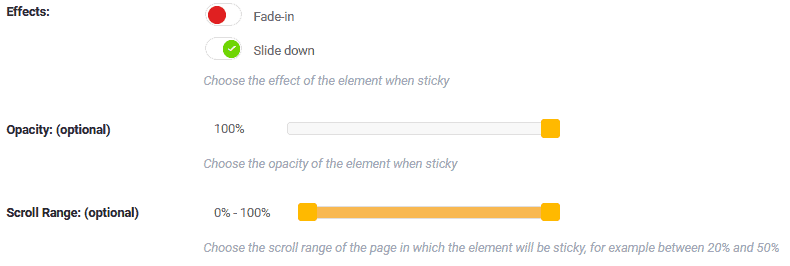
يأتي الآن خيار إضافة تأثير حيث سيتم عرض العنصر ، وبشكل أكثر تحديدًا كيف سيظهر. الخياران هما التلاشي والانزلاق للأسفل. نظرًا لاستخدام الموضع اللاصق على عنصر علوي يظل مرئيًا عند التمرير لأسفل ، فإن تأثير الانزلاق لأسفل يقدم نفسه كخيار طبيعي ، ولكن هناك حالات يمكنك فيها الانتقال مع التلاشي. في كلتا الحالتين ، أنت مغطى.
إذا كنت تريد أن يظهر عنصر لزج ، ولكنك لا تزال لا تشغل الصفحة كثيرًا ، يمكنك تخصيص تعتيمها. اضبطه على حوالي 50٪ ويجب أن يكون كل من العنصر والمحتوى تحته مرئيًا. إذا كان لديك شيء لا تريد إخفاءه حقًا ، فهذه هي الميزة التي يجب استخدامها.

أخيرًا ، نحصل على ضبط نطاق التمرير ، أي النقاط التي يبدأ فيها العنصر ويتوقف عن الالتصاق. يتم تمثيل كلتا النقطتين كنسب مئوية من الصفحة بأكملها. على سبيل المثال ، إذا كان العنصر الخاص بك عبارة عن رأس موجود في الجزء العلوي ، فأنت تريد أن يصبح ثابتًا عند حوالي 10-15٪ بعد أن يقوم الزائر بالتمرير لأسفل قليلاً.
بعد ذلك ، عند نقطة المنتصف تقريبًا (45-55٪) ، ليست هناك حاجة حقًا لأن يظل العنوان مرئيًا ، لأنه عند هذه النقطة يكون زائداً عن الحاجة ويضيع مساحة فقط.
يتم تحديد نقطتي البداية والقطع بسهولة باستخدام شريط تفاعلي مزود بمنزلقين. بجوار الشريط مباشرة ، يتم عرض النسب المئوية لذلك لا تحتاج إلى تخمين مقدار تحريك المنزلقات لأعلى أو لأسفل. إذا لم تكن الأرقام كافية ، يمكنك دائمًا الانتقال إلى المعاينة ورؤية كيف تبدو مباشرة من الواجهة الأمامية.
إعدادات متقدمة
تركز الإعدادات المتقدمة بشكل أساسي على الاستثناءات من الإعداد الذي قمنا بتغطيته للتو. يمثل الخياران الأولان ، اللذان تطرقنا إليهما بالفعل ، حجم الشاشة التي لن يلتصق العنصر بها. ستتمكن من تحديد أصغر حجم يكون أسفله العنصر الذي سيكون له موضعه الافتراضي والحجم الأكبر الذي سيفعل الشيء نفسه فوقه.
للاستخدام العام ، تتم تغطية كل هذا إلى حد كبير في الإعدادات المرئية ذات الأحجام الافتراضية الأربعة ، ولكن إذا كنت تشعر أنك بحاجة إلى مزيد من التحكم في الأحجام ، فيمكنك الحصول عليها هنا.

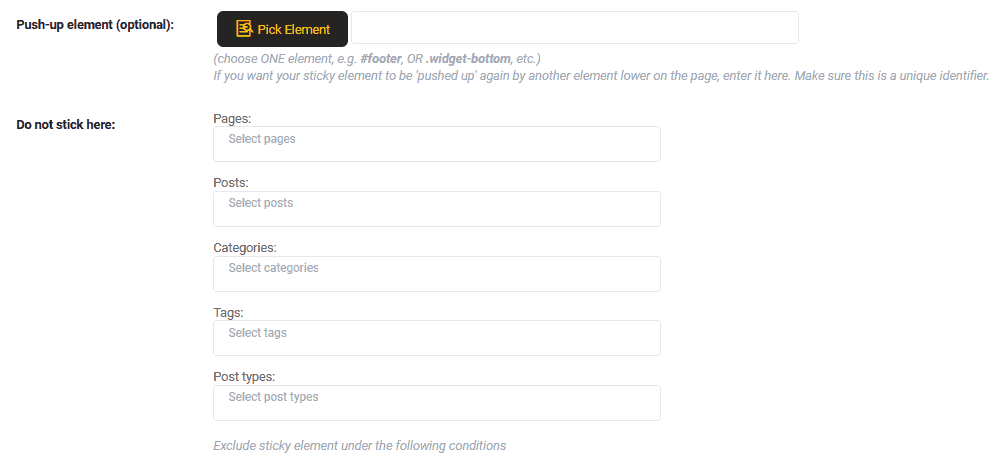
يمكن أيضًا تعيين عنصر تمرين الدفع بنفس الطريقة التي استخدمتها بالفعل للعناصر اللاصقة. تكون هذه عادةً تذييلات أو سطورًا بها أيقونات وسائط اجتماعية. كل ما تفعله هذه الميزة هو الضغط على الخط غير المرئي بين العنصر اللاصق (عادةً في الأعلى) وعنصر الضغط (عادةً في الأسفل). يمكنك إنشاء تأثير جميل باستخدام هذا وفي نفس الوقت جعل شاشتك أقل ازدحامًا.

يتعلق الخيار الأخير مرة أخرى بالاستبعاد ، ليس فيما يتعلق بأحجام الشاشة ، ولكن بالأحرى أقسام موقعك. يمكنك اختيار مكان لا يلتصق فيه العنصر الذي حددته. يمكن أن تكون هذه صفحات أو منشورات محددة ، أو فئات كاملة ، أو علامات فريدة ، أو أنواع منشورات.
إذا كان موقعك متنوعًا لدرجة أن عنصرًا ثابتًا مطلوبًا لبعض الوقت فقط ، أو إذا كنت تستخدم العديد من العناصر اللاصقة التي لا تظهر في كل صفحة ، فمن الجيد أن يكون لديك خيار يتيح لك تشغيل الأشياء وإيقافها تلقائيا.
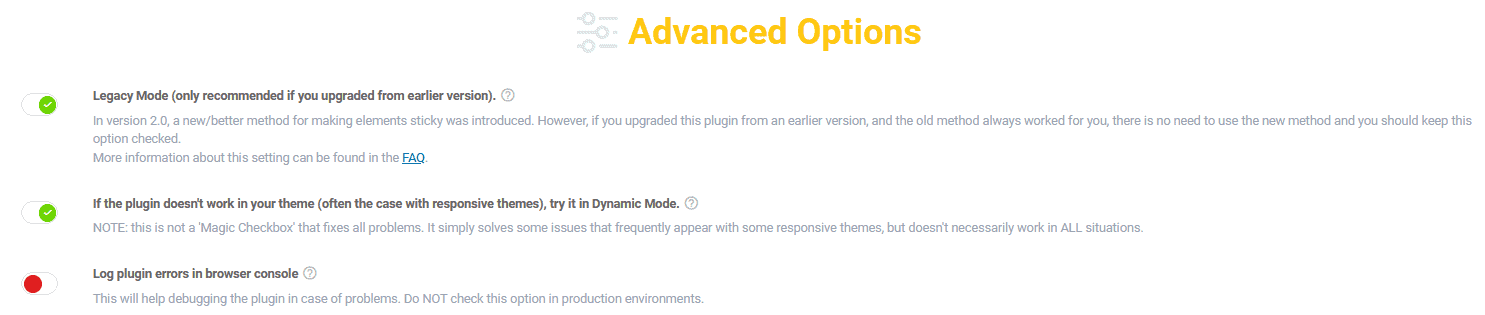
خيارات متقدمة - أوضاع

حتى لا يتم الخلط بينه وبين إعدادات العناصر المتقدمة التي تم ذكرها للتو ، تركز الخيارات المتقدمة على السلوك العام للمكونات الإضافية. لن يستخدمها معظم المستخدمين أبدًا ، ولكن في الحالات الخارجية ، يمكن أن تثبت قيمتها.
يمكنك تنشيط ثلاثة أوضاع ، حسب ما تحتاجه.
هناك الوضع القديم والوضع الديناميكي اللذان يعملان مع السمات القديمة التي لم تواكب الميزات والاتجاهات الحالية. يمكن العثور على الكثير من العناصر التقنية وراء هذين الوضعين ، ولكن بشكل أساسي يتم إرجاع المكون الإضافي إلى إصدار سابق.
بصرف النظر عن هذه ، يمكنك أيضًا تسجيل أخطاء البرنامج المساعد في وحدة التحكم. يعمل WP Sticky بسلاسة مع جميع السمات والإضافات الحالية إلى حد كبير ، ولكن إذا واجهت مشكلات في أي وقت ، فيمكنك أنت أو أي شخص فوضته المهمة للحصول على معلومات إضافية حول أسبابها.
استنتاج
WP Sticky هي أداة متخصصة تؤدي وظيفتها بشكل جيد للغاية دون الكثير من القلق. لذلك إذا كنت ترغب في عمل عناصر لاصقة ، قم بتخصيصها وتنظيمها في جميع أنحاء صفحاتك ، فستتمكن من القيام بذلك بسرعة وسهولة.
على الرغم من أنها تستهدف الوافدين الجدد بسبب الطريقة التي يتم بها التعامل مع واجهة المستخدم ، يمكنك بثقة الاستمرار في استخدامها حتى بعد اكتساب بعض المعرفة دون تقليل العوائد.
