5 طرق بسيطة لجعل مدونتك أكثر جاذبية
نشرت: 2021-04-26
في هذه المقالة ، سنناقش 5 طرق بسيطة لجعل مدونتك أكثر جاذبية. لذا استمر في القراءة.
في مساحة الإنترنت المزدحمة والتنافسية للغاية ، تريد أن تحظى مدونتك بالاهتمام الواجب. ومع ذلك ، فإن مجرد كتابة محتوى ثاقب ومدروس ومدهش قد لا يمنحك الاهتمام الذي تسعى إليه. يتطلب أفضل محتوى تصميم موقع جذاب بنفس القدر لجعل القراء يظلون على الصفحة.
البشر مخلوقات بصرية تنجذب نحو جماليات جذابة. يضمن إنشاء تصميم مذهل وملفت للنظر أن المحتوى الخاص بك يجذب مقل العيون على الفور. وعلى العكس من ذلك ، تفقد صفحة الويب سيئة التصميم اهتمام المشاهدين بوقت طويل قبل أن يتمكنوا من الاطلاع على المحتوى.
علاوة على ذلك ، نحن نعيش في عصر تهيمن عليه وسائل التواصل الاجتماعي ونقوم بتحديث موجز الأخبار باستمرار. عندما ينقر المستخدم على منشورك على إحدى منصات الوسائط الاجتماعية ويهبط على صفحة الويب الخاصة بك ، فأنت تريد أن يخلق تصميم الويب انطباعًا أوليًا قويًا. بمجرد تكوين انطباع قوي ، من المرجح أن يتفاعل المشاهدون مع مدونتك. وبالتالي ، فإن المزيج الفعال من المحتوى الإعلامي والجماليات المذهلة هو مفتاح مدونة ناجحة.
فيما يلي ناقشنا مجموعة من العوامل التي تساهم في تصميم موقع ويب فعال وجذاب:
5 طرق بسيطة لجعل مدونتك أكثر جاذبية
1. تصميم موضوع جذاب
2. تعزيز إمكانية القراءة
3. تضمين صور عالية الجودة
4. توظيف بساطتها في التصميم الخاص بك
5. تحسين تجربة المستخدم
1. تصميم موضوع جذاب
عند إطلاق مدونتك ، فإن أول شيء يجب مراعاته هو أفضل سمة تصميم مناسبة للمحتوى الخاص بك. يمكنك إما اختيار واحد من بين القوالب المتنوعة المتاحة عبر الإنترنت أو استئجار مطور ويب. ومع ذلك ، يحذر Logo Design Valley من استخدام أدوات إنشاء المواقع "المجانية" ، والتي ستكلفك أكثر في النهاية.
يتضمن قالب التصميم مخطط الألوان العام وتخطيط موقعك. إنه يدمج الاتساق عبر موقعك ، وتتوافق كل مدونة جديدة منشورة مع التصميم المتسق. يدعو المظهر اللافت للنظر والمصمم جيدًا اهتمام المشاهدين ويساعد في تعزيز مصداقية مدونتك وسلطتها.
بالإضافة إلى ذلك ، تلعب الألوان دورًا محددًا في جعل تصميم الويب الخاص بك جذابًا. مجموعة ألوان آسرة وأضيق الحدود تلفت الانتباه إلى مدونتك. إنه يدفع الدماغ إلى اتخاذ قرار اللاوعي حول ما إذا كانت صفحتك ممتعة بما يكفي للبقاء أم لا.
وبالتالي ، لا تستخدم أكثر من لونين إلى ثلاثة ألوان أساسية تكمل بعضها البعض ، ثم أضف ظلالًا متباينة (أفتح أو أغمق) من هذه الأشكال لتحسين لوحة الألوان. انظر إلى الألوان التي تثير بعض المشاعر ، مثل أن البلوز يهدئ بينما الأحمر مفعم بالحيوية والعاطفة. تجنب إغراء استخدام الكثير من الألوان ، فقد يكون المنتج النهائي مزعجًا وفوضويًا ورادعًا.
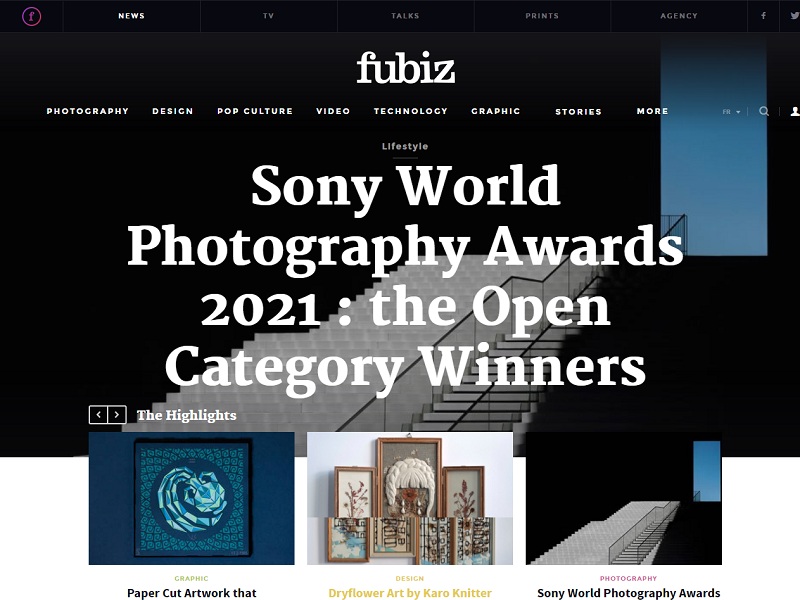
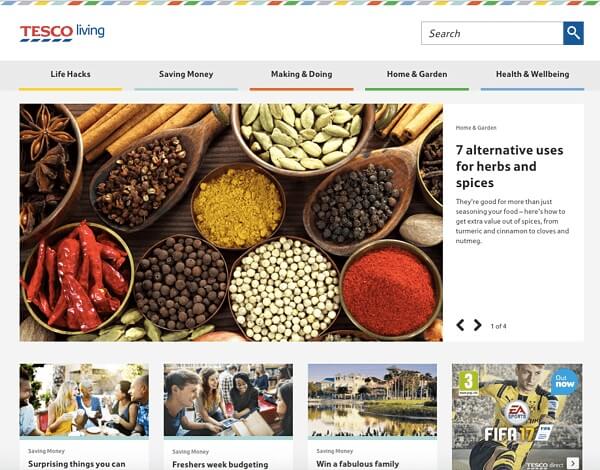
جانب آخر لموضوع التصميم هو تخطيطه. تبدو صفحة الويب المتوازنة خادعة ومهدئة في نفس الوقت. إنه يلفت الأنظار بشكل منهجي عبر اللوحة ويضمن عدم تفويت المستخدمين لأي تفاصيل. آخر شيء تريده هو إثارة وعزل جمهورك بنظرة غير منظمة.
يشير التوازن المرئي إلى التراص الذكي لعناصر التصميم للحصول على مظهر متماسك. يمكنك إنشاء تصميم متناسق عن طريق التأكد من أن الجانبين الأيمن والأيسر من الصفحة متوازنان (توازن متماثل). ويمكنك استكمال عنصر ثقيل بصريًا ببعض العناصر الأخف وزنًا على الجانب الآخر (غير متماثل). يمكنك أيضًا وضع عناصرك حول نقطة محورية (توازن شعاعي). فيما يلي بعض الأمثلة على الصفحات المعدلة جيدًا.



2. تعزيز إمكانية القراءة
الغرض الكامل من مدونتك هو دعوة المستخدمين لقراءة المحتوى الخاص بك. قد يكون موضوعك مسليًا وبصيرًا ، ويحقق التوازن المثالي بين الترفيه والمعلومات. ومع ذلك ، إذا كان خطك صغيرًا جدًا أو ضيقًا أو غير جذاب ، فقد يكون هذا بمثابة نقطة تحول كبيرة للقراء المحتملين.
اجعل مشاركاتك قابلة للقراءة قدر الإمكان باستخدام خطوط واضحة ومتباعدة بشكل متساوٍ ، مثل Roboto أو Oswald أو Montserrat أو Open Sans. استخدم أنماطًا مختلفة ولكنها مكملة للعناوين والعناوين الفرعية لإنشاء تسلسل هرمي مرئي. يجب أن تعكس الطباعة التي تختارها شخصية مدونتك. على سبيل المثال ، تعد خطوط Sans Serif مثالية لعناوين المدونات الاحترافية ، بينما يعد Script أكثر ملاءمة لمدونات نمط الحياة.
عامل مهم آخر لتحسين قابلية القراءة هو حجم الخط ، الذي يجب أن يكون على الأقل 12 نقطة أو 16 بكسل. قم بالتدقيق اللغوي للتأكد من أن المشاهدين لا يضطرون إلى التحديق لقراءة النص وزيادته وفقًا لذلك. علاوة على ذلك ، إذا كان جمهورك المستهدف يتضمن فئة ديموغرافية أقدم ، فيجب أن تفكر في استخدام خط أكبر.

بعد ذلك ، قسّم منشور المدونة إلى فقرات أصغر واستخدم العناوين الفرعية والنقاط لتقسيم النص بشكل أكبر. لا شيء يبدو باهتًا ومملًا وغير جذاب أكثر من جزء من النص. من الناحية المثالية ، يجب أن تحتوي كل فقرة على ثلاث إلى خمس جمل كحد أقصى ، معبرًا عنها بإيجاز قدر الإمكان.
أخيرًا ، انتبه إلى طول السطر والتباعد لزيادة سهولة القراءة. حدد عدد الأحرف في كل سطر بين سبعين وثمانين حرفًا ، حيث يمكن أن تكون السطور الطويلة مربكة للعيون.
عادةً ما يتم التعبير عن تباعد الأسطر كنسبة مئوية من حجم الخط — النقطة المثالية لتباعد الأسطر التي تجعل النص قابلاً للقراءة يقع بين 130٪ -150٪. ومع ذلك ، يجب عليك دائمًا التجربة لمعرفة ما هو أكثر ملاءمة لموقع الويب الخاص بك.
3. تضمين صور عالية الجودة
إضافة صور عالية الجودة تجعل مواقع الويب الخاصة بك أكثر جاذبية ومشاركاتك أكثر جاذبية ولا تنسى. المعلومات المقترنة بالصور ذات الصلة هي أيضًا أكثر تقبلاً وفهمًا من كتل النص البسيطة.
لذلك ، قم بتضمين الصور المميزة في بداية المدونة التي تروي محتويات منشورك في لمحة. يمكنك أيضًا إضافة المزيد من الصور ذات الصلة بالمحتوى الخاص بك بين المدونة لتفريق الرتابة النصية.
يجب أن تكون الصورة المميزة أصلية وملهمة لأنها ستظهر على جميع منصات الوسائط الاجتماعية الخاصة بك. اختر صورة تجعل رسالتك أكثر وضوحًا وقابلية للمشاركة في موجز الأخبار وتوجه المستخدمين إلى منشورات مدونتك.
بينما تشارك العديد من مواقع الويب الصور المخزنة للاستخدام المريح ، يمكنك الحصول على المزيد من الفوائد باستخدام الصور الفريدة التي أنشأتها أو نقرت عليها. أولاً ، يتعرف Google على المحتوى الأصلي من منظور تحسين محركات البحث (SEO) ، مما يوجه حركة مرور المستخدم ذات المغزى في طريقك. يقدّر الجمهور أيضًا الصور الأصلية ، لأنها حصرية لمدونتك وتظهر التزامك بالجودة.
أخيرًا ، تأكد من أن صورك لها طابع ثابت ، بحيث يمكن للأشخاص ربط صورك بمدوناتك على الفور. على سبيل المثال ، إذا كنت تدير مدونة متعلقة بالطعام ، فاستخدم خلفية مماثلة لجميع صور طعامك لتمييز نفسك عن المنافسة. Love and Lemons هي مدونة طعام تعرض جميع أطباقها على خلفية رخامية بيضاء لإطلالة متماسكة.

4. توظيف بساطتها في التصميم الخاص بك
قم بتمييز المحتوى الخاص بك عن طريق تقليل الفوضى غير الضرورية من صفحة الويب الخاصة بك والتي تصرف الانتباه بعيدًا عن الغرض الأساسي لموقع الويب الخاص بك. يمكن أن يؤدي وجود عدد كبير جدًا من عناصر التصميم إلى شل حركة الجمهور ، الذي سيتخلى عن صفحتك بسرعة بدلاً من التفاعل مع المحتوى الخاص بك.
تجنب حشو الأشرطة الجانبية والرؤوس والتذييلات بأشياء لا تنتمي إليها بالضرورة. قبل تضمين أي جانب تصميم إضافي ، اسأل نفسك عما إذا كانت صفحتك لا تزال قادرة على العرض دون وجودها وقم بإزالتها إذا كانت الإجابة إيجابية.
قم بإنشاء الكثير من المساحات البيضاء التي توفر راحة مرئية وتميز كل عنصر عن الذي يليه. من المرجح أيضًا أن يستوعب المشاهدون المزيد من المعلومات عندما يتم تقديمها بتنسيق أكثر إتقانًا.
5. تحسين تجربة المستخدم
جانب آخر من جوانب تصميم الويب هو تجربة المستخدم. يقلل التصميم البسيط أيضًا من وقت تحميل الصفحة ويسمح لك بالاحتفاظ بزوارك.
وفقًا للبحث ، يتخلى 53٪ من مستخدمي الجوال عن صفحة يستغرق تحميلها أكثر من ثلاث ثوانٍ. لذلك ، تجنب الكثير من المكونات الإضافية والأدوات التي تؤثر على وقت تحميل موقعك وتتسبب في فقد القراء المحتملين.
علاوة على ذلك ، قم بإنشاء تصميم سريع الاستجابة يتناسب بسلاسة مع أي حجم شاشة. قد يستخدم المستخدمون هواتفهم أو علامات التبويب أو أجهزة الكمبيوتر المحمولة الخاصة بهم للوصول إلى موقعك. إذا لم تترجم مدونتك جيدًا إلى شاشة أصغر أو أكبر ، فسيكون لها تأثير سلبي على تجربة المستخدم ويمكن أن تنفر جمهورك.
استنتاج
يتحد المحتوى وعناصر التصميم وقابلية الاستخدام لإنشاء تصميم موقع جذاب. يمكن أن يؤدي المظهر الجذاب والصور الأصلية وتجربة المستخدم المثرية إلى تحسين مُحسنات محركات البحث وكسب المزيد من حركة مرور المستخدمين. في الوقت نفسه ، تساعدك إمكانية القراءة المحسّنة والتصميم البسيط والمرتّب على الاحتفاظ بالجمهور لفترة كافية لتوليد تفاعلات ذات مغزى.
هذا كل ما في هذه المقالة ، آمل أن تكون قد أحببت هذه المدونة المكونة من 5 طرق بسيطة لجعل مدونتك أكثر جاذبية. أيضًا ، إذا أعجبك هذا المقال ، فيرجى مشاركته مع أصدقائك ومتابعي وسائل التواصل الاجتماعي.
المؤلف السيرة الذاتية
إيريكا سيلفا مدوّنة تحب اكتشاف العالم من حولها واستكشافه. تكتب عن كل شيء من التسويق إلى التكنولوجيا. تستمتع بمشاركة اكتشافاتها وخبراتها مع القراء وتعتقد أن مدوناتها يمكن أن تجعل العالم مكانًا أفضل.
