الدليل التفصيلي لإنشاء معرض متنقل في WordPress
نشرت: 2023-04-03الآن أكثر من أي وقت مضى ، يجب أن يكون توفير تجربة مستخدم استثنائية (UX) لزوار موقع الويب الخاص بك أولوية قصوى. الناس لديهم تسامح منخفض مع المواقع الإلكترونية البطيئة وعديمة الجدوى. منذ سنوات ، كان من الممكن أن تفلت من العقاب.
في عالم اليوم؟ لا توجد فرصة.
قد يبدو أن تقديم معرض للتمرير يعرض أعمالك قد يكون معقدًا ويمكن أن يبطئ موقعك. بعيد عنه؛ في الواقع (بفضل Modula) ، ليس من السهل فقط تقديم معرض للتمرير ، فلن يعاني زوارك من بطء تحميل موقع الويب!
سواء كنت تفضل معرضًا للتمرير الأفقي أو العمودي ، فإن ميزات Modula القوية وسهلة الاستخدام ستجعل العملية بسيطة وممتعة.
لذلك ، دون مزيد من اللغط ، دعنا نتعمق ونتعلم كيفية إنشاء معرض تمرير مذهل لموقع WordPress الخاص بك.
جدول المحتويات
- ما هو معرض التمرير ، ولماذا يجب أن تفكر فيه
- إعداد Modula
- إنشاء معرض
- إنشاء معرض تمرير أفقي مع Modula
- إنشاء معرض التمرير العمودي مع Modula
- تحسين معرض التمرير الخاص بك بميزات الوحدة
- معاينة ونشر معرض التمرير الخاص بك
- تغليف…
ما هو معرض التمرير ، ولماذا يجب أن تفكر فيه
معرض التمرير هو نوع من معرض الصور الذي يعرض مجموعة من الصور أو الوسائط الأخرى بتنسيق التمرير. هذا يعني أنه يتم عرض الصور واحدة تلو الأخرى ، ويمكن للمستخدم التمرير خلالها أفقيًا أو رأسيًا باستخدام الماوس أو لوحة اللمس أو أجهزة الإدخال الأخرى.
أصبحت معارض الصور المتحركة شائعة بشكل متزايد لأنها تقدم العديد من الفوائد مقارنة بمعارض الصور التقليدية. فيما يلي بعض الأسباب التي تجعلك ترغب في التفكير في استخدام معرض التمرير على موقع الويب الخاص بك:
تجربة مستخدم محسّنة : تقدم معارض التمرير تجربة مستخدم تفاعلية وجذابة أكثر من معارض الصور التقليدية. نظرًا لأن المستخدم يمكنه التمرير عبر الصور ، فيمكنه قضاء وقته في عرض كل صورة واستكشاف المعرض وفقًا لسرعته الخاصة.
تصميم موفر للمساحة : نظرًا لأن معارض التمرير تعرض الصور واحدة تلو الأخرى ، يمكن أن تكون بديلاً موفرًا للمساحة لمعارض الصور التقليدية. يمكن أن يكون هذا مفيدًا بشكل خاص إذا كانت لديك مساحة محدودة على موقع الويب الخاص بك أو تريد عرض العديد من الصور دون إرباك المستخدم.
مظهر عصري وأنيق : تتميز المعارض المتحركة بمظهر عصري وأنيق يمكن أن يساعد في جعل موقع الويب الخاص بك يبدو أكثر احترافًا وحداثة. إنها طريقة رائعة لعرض صورك ويمكن تخصيصها لتتناسب مع العلامة التجارية لموقع الويب الخاص بك وأسلوبه.
زيادة المشاركة والتحويلات : يمكن لطريقة المعرض هذه زيادة المشاركة والتحويلات على موقع الويب الخاص بك عن طريق تشجيع المستخدمين على استكشاف المحتوى الخاص بك بشكل أكبر. كلما حققوا أكثر ، زادت الفائدة عليك أنت ، مالك الموقع.
إعداد Modula
لتثبيت Modula ، انتقل إلى لوحة معلومات WordPress وانقر على الإضافات . بعد ذلك ، انقر فوق "إضافة جديد" وابحث عن "Modula".
بمجرد العثور على المكون الإضافي ، انقر فوق زر التثبيت الآن وانتظر حتى يكتمل التثبيت. أخيرًا ، انقر فوق "تنشيط" لتنشيط المكون الإضافي.
للحصول على شرح أكثر تفصيلاً حول تثبيت Modula وتنشيطه ، بما في ذلك لقطات شاشة خطوة بخطوة ، تحقق من وثائقنا.
إنشاء معرض
بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك إنشاء معرض جديد.
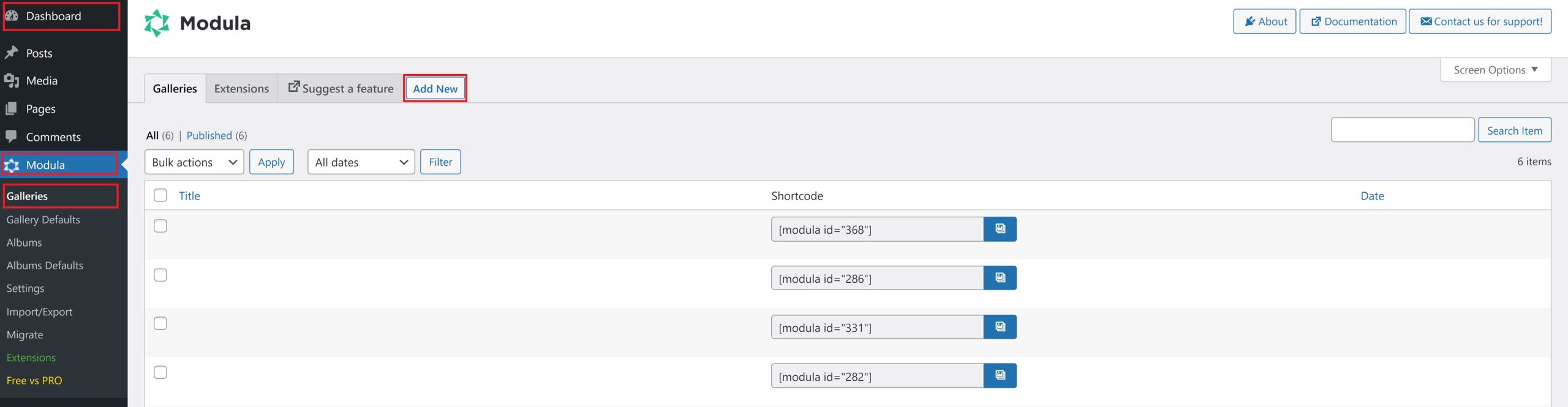
للقيام بذلك ، انتقل إلى WordPress Dashboard > Modula > Galleries ، وانقر فوق الزر Add New .

المودولا سهلة الاستخدام للغاية. (حسنًا ، لذلك نقول ذلك!) لكننا على يقين من أنك ستحبه أيضًا!
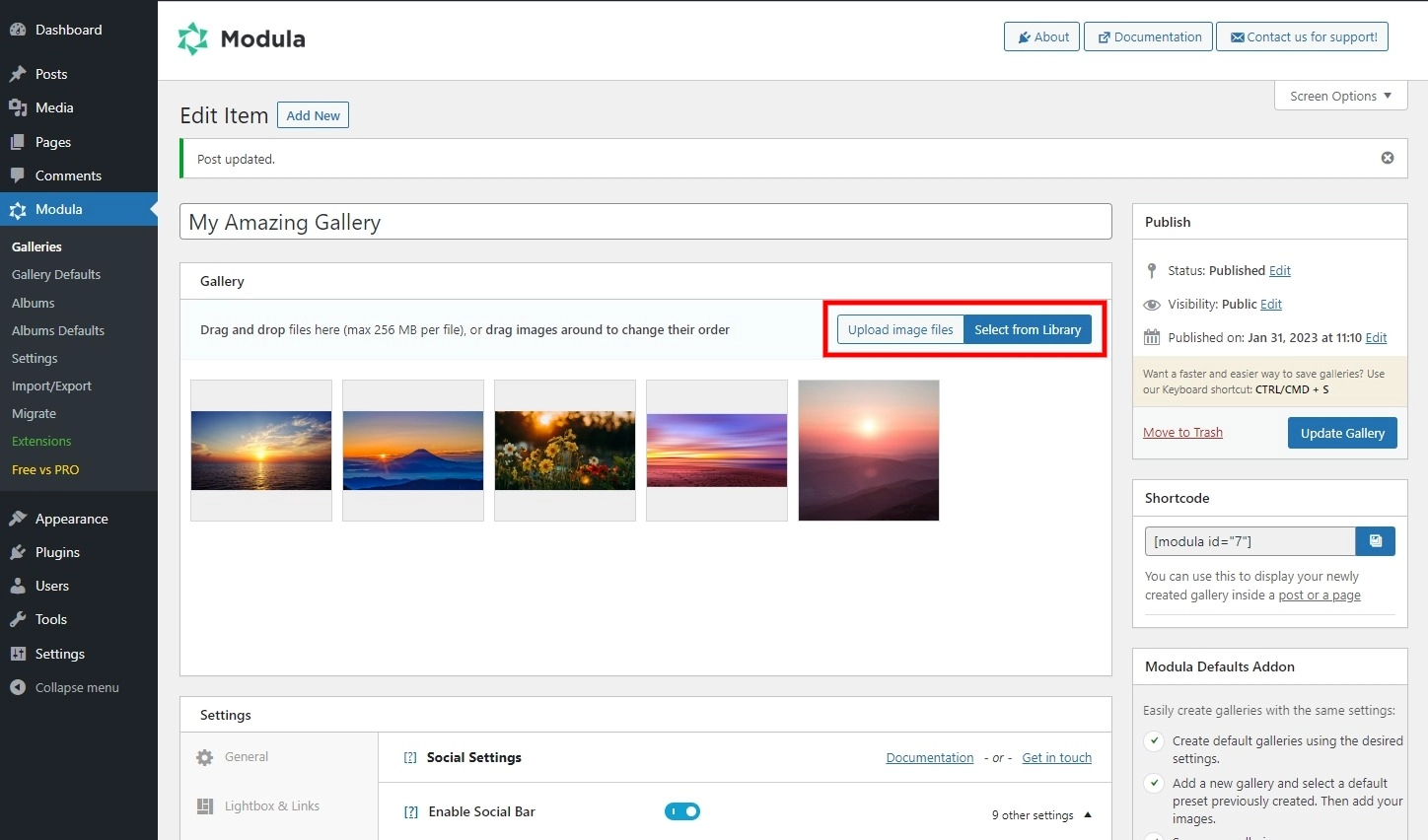
يمكنك تحميل الصور الخاصة بك ووضعها بأي ترتيب تريده. وأفضل جزء؟ يمكنك أيضًا تخصيص مظهر معرض الصور الخاص بك عن طريق اختيار حجم الصور وإضافة التعليقات والمزيد.
يمكنك البدء في إضافة الصور إلى معرض الصور الخاص بك من مكتبة WordPress الخاصة بك أو تحميل صورك مباشرة.

إنشاء معرض تمرير أفقي مع Modula
يعد معرض التمرير الأفقي طريقة رائعة لعرض سلسلة من الصور التي تجذب انتباه المستخدم. باستخدام Modula ، يمكنك بسهولة إنشاء معرض تمرير أفقي وتخصيصه ليلائم تصميم موقع الويب الخاص بك
للبدء ، ستحتاج إلى تمكين ميزة عرض الشرائح في Modula. هذه الميزة متوفرة في إصدار Modula Pro. تأكد من تنشيط عرض الشرائح المبسط وامتدادات شريط التمرير .
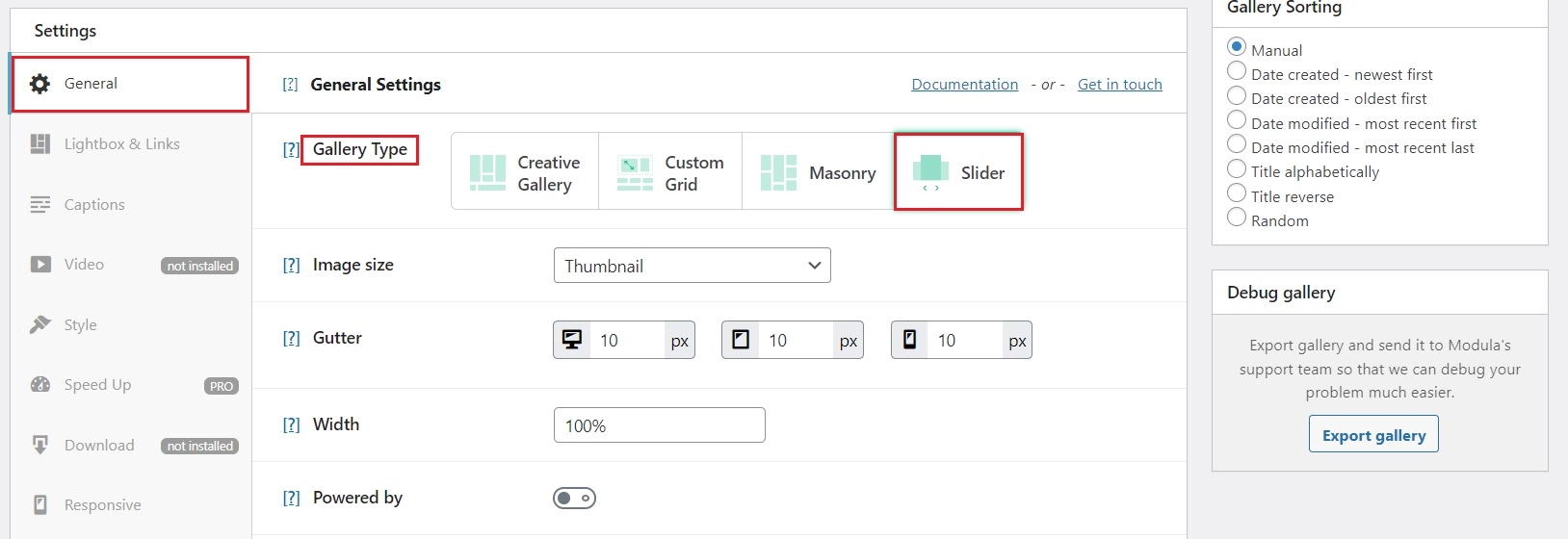
حدد نوع معرض Slider ضمن علامة التبويب "عام" في قسم الإعدادات .

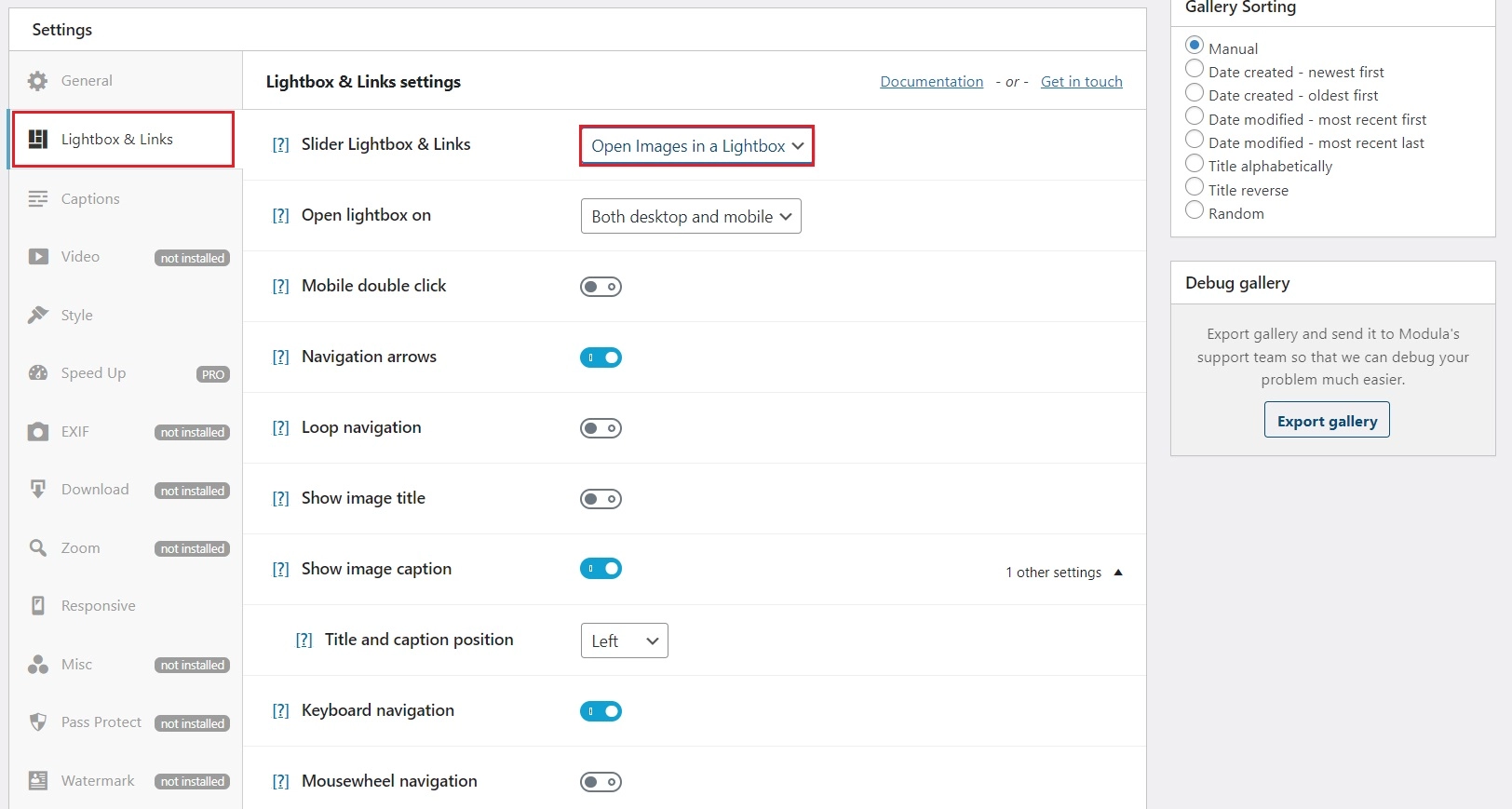
بعد ذلك ، انتقل إلى علامة التبويب Lightbox & Links وحدد فتح الصور في Lightbox من القائمة المنسدلة لخيار Slider Lightbox & Links .

بمجرد القيام بذلك ، سيتم إلغاء قفل المزيد من الخيارات.

قم بالتمرير لأسفل حتى تجد التنقل في عجلة الماوس ، وقم بتبديل الخيار. سيسمح للمستخدمين باستخدام عجلة الماوس للتمرير عبر الصور المبسطة.
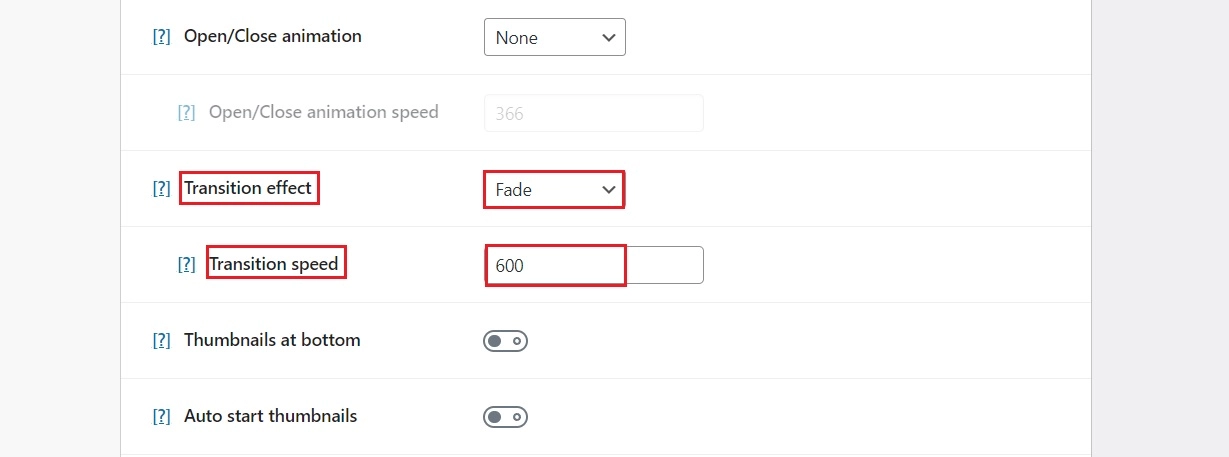
يمكنك إضافة تأثير انتقال التمرير لجعل معرض التمرير يبدو أكثر أناقة.
قم بالتمرير إلى خيار تأثير الانتقال وحدد واحدًا من القائمة المنسدلة. بعد ذلك ، يمكنك ضبط قيمة سرعة الانتقال. سيكون بالمللي ثانية ، لذا فإن الاحتفاظ بها أقل من 600 مللي ثانية سيكون أمرًا مثاليًا حتى لا يشعر المستخدمون أن معرض التمرير يتأخر من نهايته.
لا أحد يحب التأخر!

إذا كان كل شيء يبدو جيدًا ، يمكنك نشر المعرض على صفحة WordPress الخاصة بك أو النشر عن طريق نسخ ولصق الرمز القصير الذي تم إنشاؤه في Modula.
حسنًا ، كان ذلك سهلاً!
إنشاء معرض التمرير العمودي مع Modula
يعد إنشاء معرض تمرير عمودي باستخدام Modula بنفس سهولة إنشاء معرض أفقي. اسمحوا لي أن أريكم كيف يتم ذلك!
ملاحظة: لإنشاء معرض تمرير عمودي ، ستحتاج إلى ملحق ترقيم الصفحات مع خيار التمرير اللانهائي لخطة Modula Pro Business.
في وضع تحرير المعرض ، قم بالتمرير لأسفل إلى قسم الإعدادات . ضمن علامة التبويب عام ، لعرض أفضل ، معرض التمرير العمودي ، اختر أيًا من أنواع معرض Creative أو Custom أو Masonry.
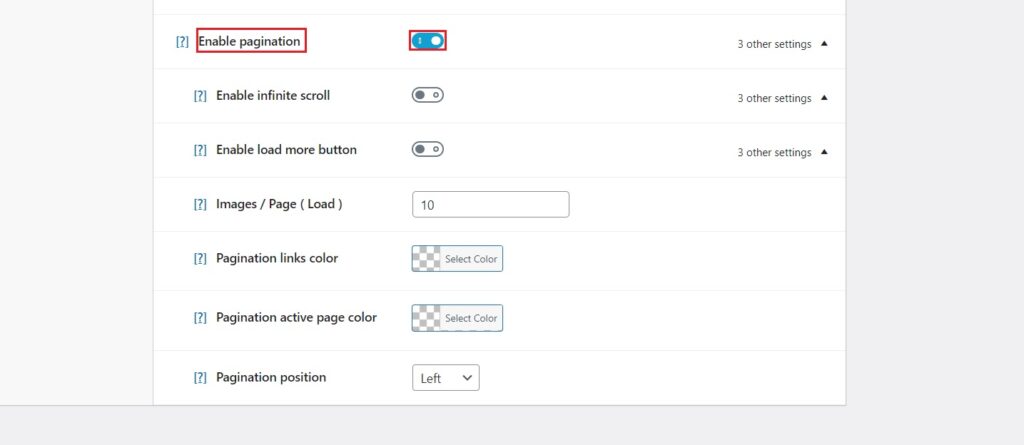
قم بالتمرير على طول الطريق وقم بالتبديل بين خيار تمكين ترقيم الصفحات . بمجرد القيام بذلك ، ستظهر المزيد من الخيارات.

امض قدمًا وقم بالتبديل على خيار تمكين التمرير اللانهائي أيضًا.
من هذه النقطة فصاعدًا ، يمكنك تخصيص معرض الصور الخاص بك حسب رغبتك.
تحسين معرض التمرير الخاص بك بميزات الوحدة
عند إنشاء معرض تمرير باستخدام Modula ، يمكنك تحسين تجربة المستخدم الإجمالية من خلال استخدام بعض الميزات المتقدمة للبرنامج المساعد.
دعنا نلقي نظرة على الميزات الأكثر فائدة لحالة الاستخدام هذه:
تحميل كسول : هذه الميزة في متناول اليد عند إنشاء معرض التمرير العمودي مع العديد من الصور. يساعد في تقليل وقت تحميل الصفحة عن طريق التحميل المسبق فقط للصور المرئية على الشاشة. ومع ذلك ، فهي ليست ضرورية لمعرض التمرير الأفقي.
Lightbox القابل للتخصيص : في حين أن هذه الميزة اختيارية لمعرض التمرير العمودي ، إلا أنها ضرورية لمعرض التمرير الأفقي. يسمح لك بتخصيص شكل ومظهر العرض المبسط للمعرض ، مما يعزز تجربة المستخدم.
معرض الفيديو : إلى جانب الصور ، يمكن أن يتكون معرض التمرير أيضًا من مقاطع فيديو. يمكن لميزة معرض الفيديو في Modula أن تجعل معرضك أكثر ديناميكية وتفاعلية.
جرّب الخيارات واكتشف ما يناسب موقعك الإلكتروني وعلامتك التجارية بشكل أفضل. تذكر أن تضغط على زر نشر أو تحديث المعرض لضمان حفظ التغييرات!
ستنشئ Modula رمزًا قصيرًا لتستخدمه عند عرض معرض الصور الخاص بك في الواجهة الأمامية. انسخ هذا الرمز القصير ، ودعنا نعرض معرض التمرير المذهل
معاينة ونشر معرض التمرير الخاص بك
بمجرد إنشاء معرض التمرير الخاص بك باستخدام Modula ، فقد حان الوقت لمعاينته ونشره على موقع WordPress الخاص بك.
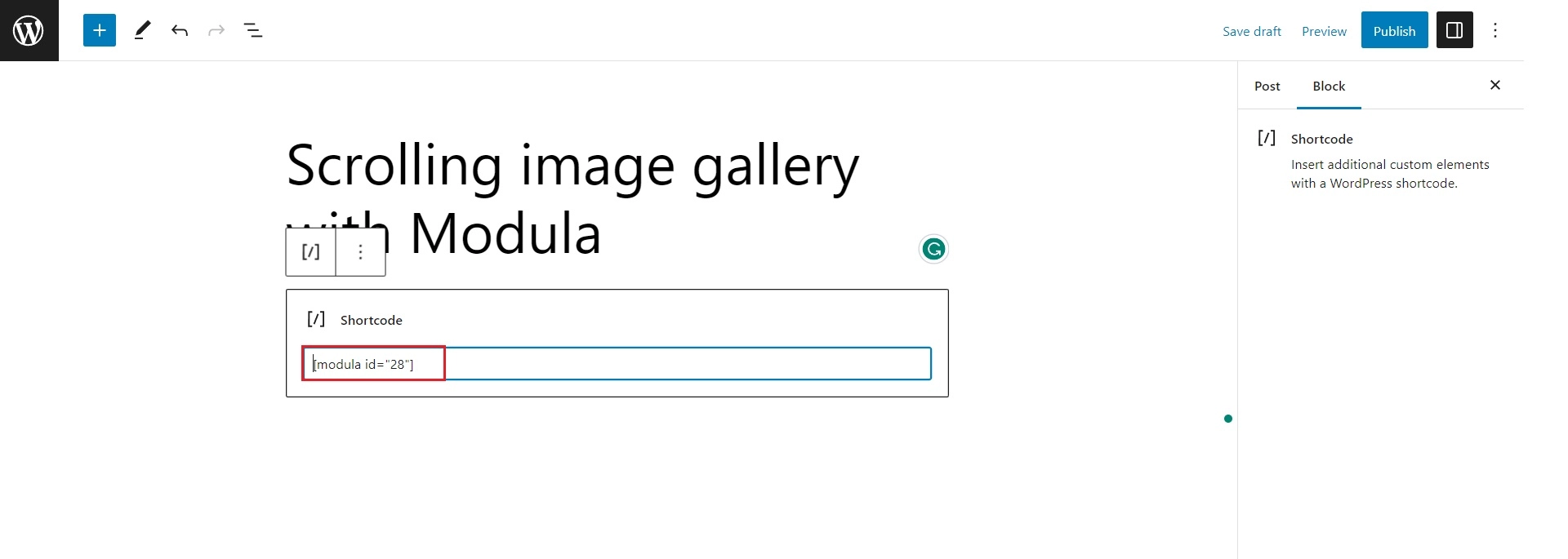
للقيام بذلك ، توجه إلى الصفحة التي تريدها أو المنشور والصق الرمز القصير مباشرة في المحرر.

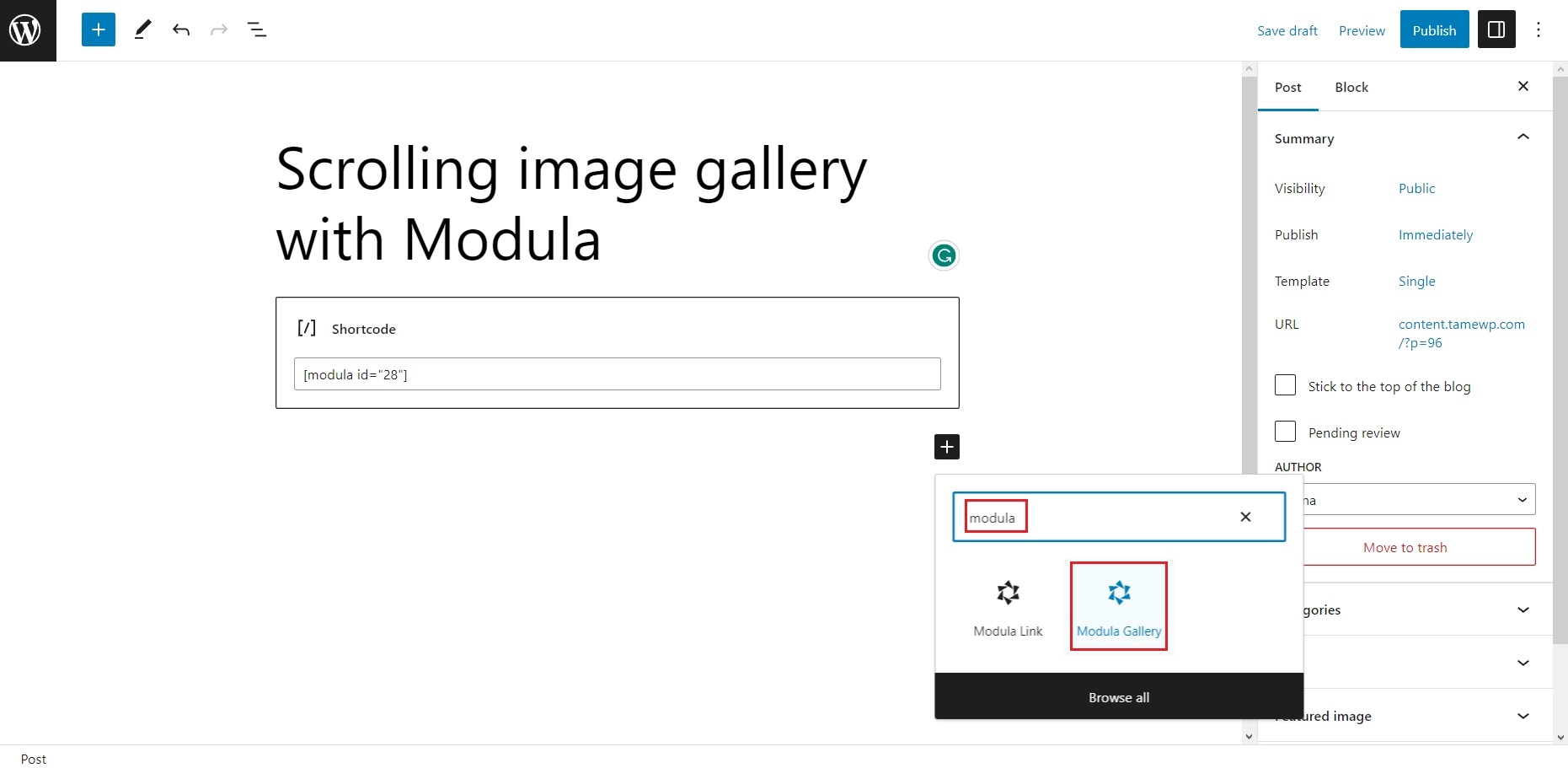
بدلاً من ذلك ، يمكنك البحث عن كتلة Modula Galleries وتحديد المعرض الذي تريده من القائمة المنسدلة.

بعد إضافة معرض الصور الخاص بك إلى صفحتك أو منشورك ، من الضروري معاينته للتأكد من عرضه بشكل صحيح.
بمجرد أن تكون سعيدًا بكل شيء ، اضغط على نشر أو تحديث وشاهد السحر يحدث
إذا كنت بحاجة إلى إجراء تغييرات على معرض الصور الخاص بك لاحقًا ، فيمكنك تعديله بسهولة في قسم Modula في لوحة معلومات WordPress الخاصة بك.
بمجرد حفظ التغييرات ، سيتم تحديث معرض الصور الخاص بك تلقائيًا على موقع الويب الخاص بك دون تحديث الرمز القصير.
تغليف…
يمكن أن يكون إنشاء معرض تمرير عمودي أو أفقي في WordPress طريقة رائعة لعرض صورك وتحسين تجربة المستخدم لموقعك على الويب.
من خلال واجهته سهلة الاستخدام وخيارات التخصيص وأنواع المعرض المتعددة الاستخدامات ، يعد Modula أمرًا ضروريًا لأي مالك موقع ويب يتطلع إلى عرض صوره والفوز بأعمال جديدة!
فما تنتظرون؟ قم بتنزيل Modula اليوم وشاهد كيف يمكنه تحويل معارض صور موقع الويب الخاص بك.
