تلبية تصميمات موضوع Uncode: Quba Michalski
نشرت: 2017-03-16المرونة هي سمة أساسية لموضوع Uncode. تصفح عرضنا لأعمال العميل الحقيقي وسترى أن بناء عدد لا يحصى من المواقع المختلفة باستخدام Uncode دون الحاجة إلى تكرار نفسك ليس مجرد فكرة. إنها حقيقة ويتم القيام بها كل يوم.
نواصل تقديم بعض تصميمات العرض المحبوبين لدينا. والثالث هو قباء ميشالسكي ، مدير إبداعي ، وفنان موشن ، ومخرج أفلام ، ومفكر مبدع مع أكثر من عقدين من الخبرة في مختلف تخصصات التصميم.
أخبرنا عن عملك وخبراتك في تصميم الويب؟
أنا مدير إبداعي وفنان بصري مستقل ، أعمل بشكل أساسي في الواقع الافتراضي والواقع المعزز. على مدار العقدين الماضيين أو نحو ذلك ، عملت في العديد من تخصصات التصميم المختلفة - من DTP ، من خلال التفاعلية ، والحركة ، والمؤثرات البصرية ، والحركة الحية. لقد استقرت مؤخرًا على الواقع الافتراضي باعتباره وسيطتي المفضلة - وكنت أعمل في هذا الوسيط حصريًا على مدار العامين الماضيين.
في التسعينيات (وأوائل القرن العشرين) كنت أقوم بالكثير من تصميم الويب بنفسي. لقد بدأت في وقت مبكر جدًا ، قبل أن تكون WWW حقًا شائعة (قبل تقديم متصفحات الويب الحديثة مثل Netscape أو IE). علمت نفسي HTML ثم CSS و PHP و ASP وقمت بترميز تصميماتي في محرر نصوص المدرسة القديمة! بمرور الوقت ، انتقلت من الويب إلى الرسوم المتحركة والحركة ، لكنني ما زلت أتذكر باعتزاز هذه الأيام الأولى.

ما الذي جعلك تختار Uncode من بين آلاف السمات الأخرى؟
مع خلفيتي في التصميم ، أردت أن أكون قادرًا على ... حسنًا ... تصميم موقع الويب الخاص بي. هناك العديد من الموضوعات ، ولكن معظمها لديه "مساحة صغيرة للمناورة" - ينتهي بي الأمر بضطراري إلى تعديل المحتوى الخاص بي وفقًا لما أراد مصمم السمات تحقيقه وليس العكس.
لقد وجدت بعض السمات قبل Uncode ، والتي اعتقدت أنه يمكنني استخدامها ، وعادة ما تفتقر إلى واحدة أو أكثر من الميزات المحددة التي أردتها حقًا ، أو تستخدم طريقة CMS استرضائية غريبة - لا تترك لي أي طريق للهجرة إذا اخترت ذلك.
استمر هذا لسنوات. في غضون ذلك ، نما موقعي ، حيث يعمل على موضوع قديم جدًا مليء بالثغرات ونقاط الضعف التي تم اكتشافها بمرور الوقت أو تقديمها بواسطتي ، في محاولة لتحديث مظهر لم يعد مدعومًا. عندما علمت عن Uncode وضعته في خطوات على خادم اختبار ، وكنت سعيدًا لاكتشاف أنه يحتوي على كل ما كنت أبحث عنه إلى حد كبير.
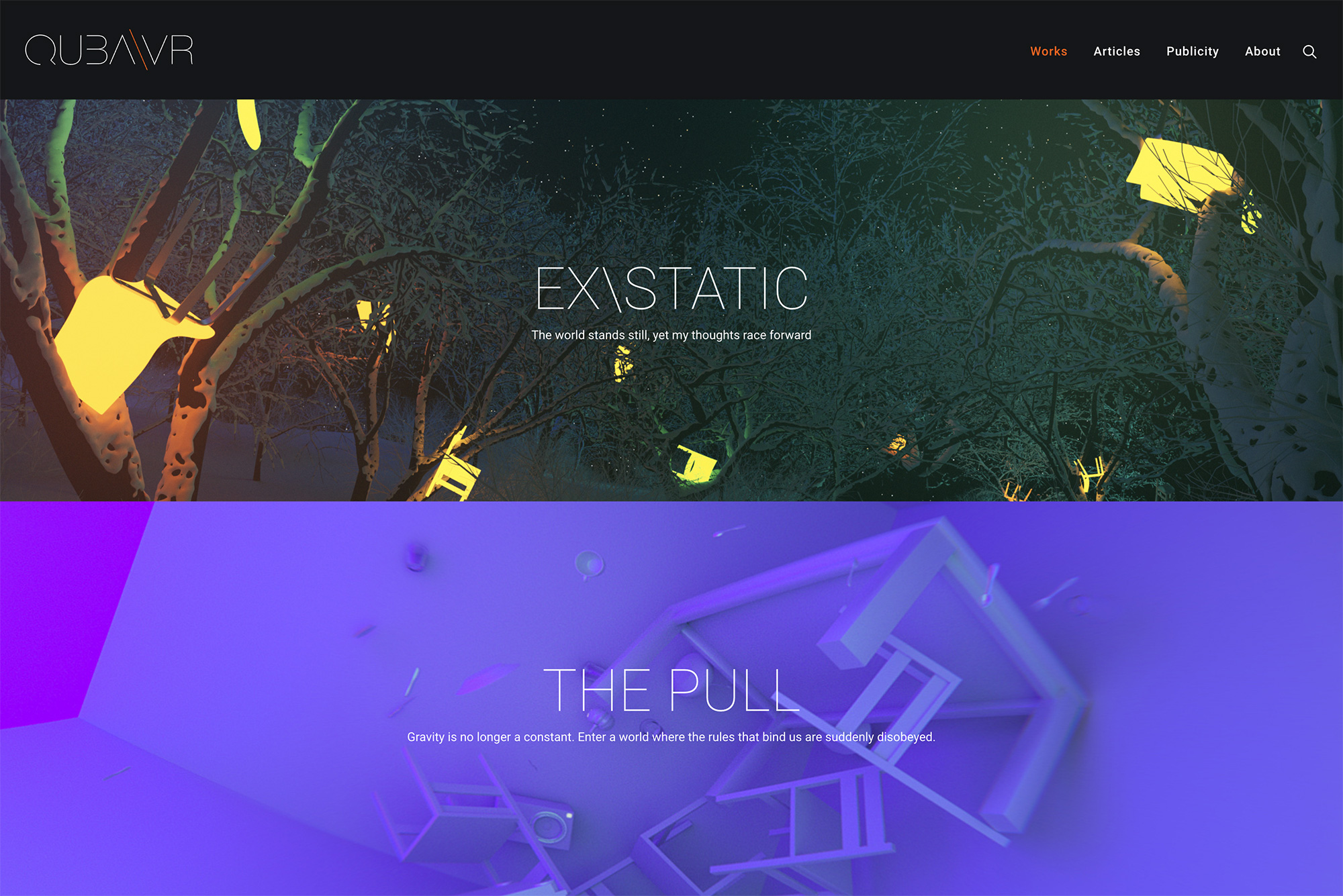
كان ذلك في نفس الوقت تقريبًا الذي قررت فيه تغيير علامتي التجارية وتأسيس QubaVR - والذي كان أول موقع من مواقعي يستفيد من هذا الموضوع.
ما هي ميزات Uncode التي تقدرها أكثر من غيرها؟ كيف يساهم الموضوع في تحسين عملك؟
سأكون صادقًا معك - الميزة التي أقدرها كثيرًا في الوقت الحالي - هي الميزة التي لم أحبها بشدة في البداية. إنه نظام إدارة الألوان والطباعة. أنا معتاد تمامًا على القدرة على إلقاء أي لون أو محرف بسهولة على الصفحة وتجربتها. باستخدام Uncode ، أحتاج أولاً إلى "تسجيل" ألوان جديدة في لوحة ألوان الموقع ، أو إضافة خطوط إلى الإعدادات المسبقة للطباعة.
في البداية كان الأمر يثير غضبي - شعرت بأن إبداعي يعوقه قرار تجربة المستخدم هذا. ومع ذلك ، مع مرور الوقت ، أدركت إلى أي مدى أصبح موقعي أفضل بفضل هذا القيد. بدلاً من تقديم قواعد بصرية جديدة لهوية الموقع باستمرار ، قمت بالتركيز على لوحة الألوان والطباعة المتسقة والنظيفة والتي يمكن التعرف عليها على الفور. ما زلت قادرًا على فعل كل ما أريده بحق الجحيم - لكن UX الخاص بـ Uncode يحميني من اتخاذ قرارات متسرعة - مكملًا لسير عملي بجرعة صحية من النضج في اتخاذ القرار.
الأشياء الأخرى التي أحبها حقًا - حسنًا ، إدارة الوسائط وأسرة الأسرة رائعة. ما زلت أتذكر موقع الويب الأول الخاص بي ، المصمم لشاشات بحجم 640 × 480 بكسل ، فأنا أحب فقط أن أتمكن من استخدام صور 4K كاملة العرض على الموقع ، ثم إعادة استخدام نفس الملف الذي تم تحميله لعناصر أصغر. أدوات التخطيط رائعة - لا سيما الاستمتاع بالقدرة على حفظ الإعدادات المسبقة لأي عنصر تقريبًا. تكامل Font Awesome والأيقونات الأخرى ، وتفاصيل الحافظة لإنشاء أرصدة بسهولة ، والسمات الداكنة والفاتحة ، وحلقات التنقل الفردية ، والتبديل السهل الاستجابة - هناك الكثير مما يعجبك!

ما هي أفكارك حول العمل مع Uncode؟ إذا قمت بشراء تراخيص لأكثر من مشروع واحد ، فلماذا أنت عميل عائد؟
كما ذكرت من قبل - لا يجبرني Uncode على التصميم بطريقة معينة. إنه صارم تمامًا بشأن هيكل شبكته ، لكنه يوفر الأدوات اللازمة لكسرها. إنها تراقب عن كثب استخدام النوع واللون ، ولكن إذا كنت ترغب في ذلك - يمكنك وضع كل ألوان قوس قزح وجميع أحجام Comic Sans في جميع أنحاء صفحتك ... إذا كنت حقًا ، فعليك فعل ذلك.

باستخدام Uncode ، تمكنت من تصميم موقع الويب الخاص بي ( https://qubavr.com ) والذي يتميز بصور كاملة العرض والعديد من النصوص والتضمينات المجنونة (الصور والفيديو والواقع الافتراضي والصور بزاوية 360 درجة) وقوائم المهرجانات والدوارات الكاملة من خيارات التنزيل. كما أنه يفصل بوضوح بين حقيبة العمل والتجارب والمدونة باستخدام المظهر الداكن للأول والثاني الفاتح للأخير. يساعدني أيضًا في توفير المساحة عن طريق طي العديد من الأقسام باستخدام علامات التبويب أو تخطيطات الأكورديون - وهو شيء أنا معجب به بشدة.
بعد أن استمتعت بهذه العملية ، ساعدت زوجتي وزميلتي الفنانة في نقل موقعها ( https://chichiland.com ) إلى Uncode. عند رؤية هذين الموقعين جنبًا إلى جنب ، من الصعب تصديق أنهما يعملان على نفس الموضوع. تم بناء ChiChiLand على شبكات مربعة بلا هوامش مليئة بالرسوم التوضيحية والنصوص القليلة جدًا والكثير من الصناديق المبسطة. سمح لنا الموضوع بتغيير حجم الشبكة بسهولة للأقسام المختلفة. يتميز قسم "الأعمال" الرئيسي بصور كبيرة بتنسيق من 3 أعمدة. يحتوي الأرشيف على المزيد من العناصر ، لذا فإن التصميم يقلص الأحجام الفردية ، باستخدام 4 أعمدة. أخيرًا ، تحزم "المجلة المرئية" (مدونة) أطنانًا من المحتوى بتنسيق 6 أعمدة وبعض الطباعة.
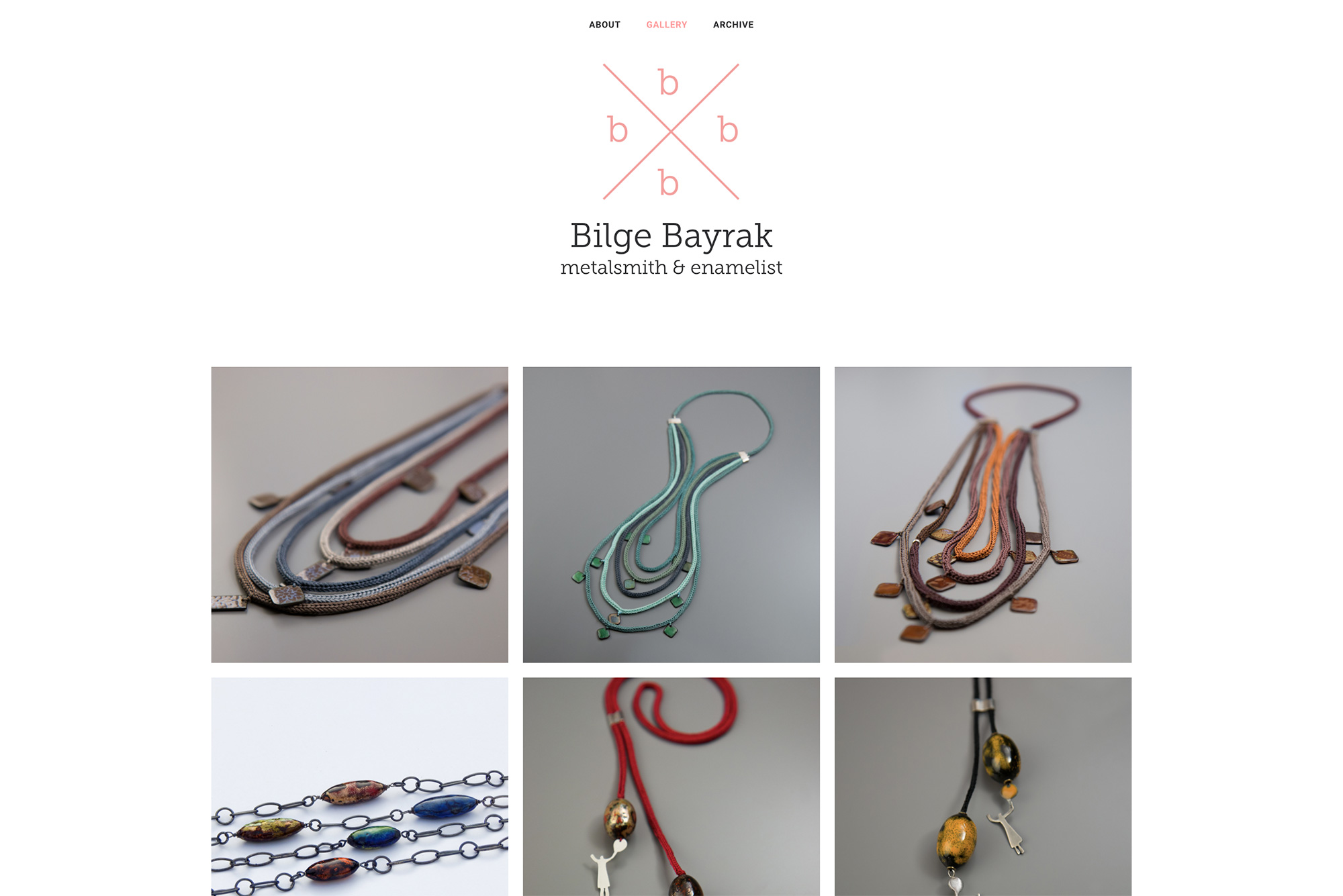
من خلال صناعة الأفلام الخاصة بي وتوضيح زوجتي ، نحن عائلة مبدعة جدًا. يذهب إلى أبعد من ذلك - أختي ووالدها رسامان ، في حين أن حماتي تعمل في صناعة المعادن والمينا. بالنسبة لموقعها على الويب ( https://bilgebayrak.com/ ) ، عدت إلى Uncode للمرة الثالثة. إنه أبسط بكثير من القسمين الآخرين - أقسام أقل ، فقط المعرض الرئيسي والأرشيف - كلاهما يعمل على تصميم نظيف للغاية ومتباعد بدقة. مرة أخرى - لا يبدو الموقع مثل الموقعين الآخرين ، ويستفيد من اللمسات الصغيرة اللطيفة ، مثل عناوين تمرير الماوس المتدرجة أو الصور المصغرة المتحركة التي تنزلق في العرض.
تفرض معظم سمات WordPress نظرة معينة على الموقع - وعلى هذا النحو ، يمكن الإشارة إليها باسم "الأسطح". إن تعدد استخدامات Uncode يجعله أكثر من مجرد موضوع - إنه نظام تصميم معياري ، مفتوح للإبداع والتفسير.
في الماضي كنت أتجنب غالبًا الحديث عن الموضوعات التي استخدمتها على موقع الويب الخاص بي - الرغبة في تجنب المواقع الأخرى التي تشبه موقعي تمامًا. مع Uncode ، يسعدني أن أوصي به لأي شخص ، ولكن بشكل خاص للمصممين ذوي الخبرة الذين يفهمون عملية التصميم ويعرفون ما يريدون تحقيقه. أنا واثق من أن كل شخص سيأخذ الموضوع هو اتجاه مختلف قليلاً ، مما يخلق عددًا كبيرًا من الأشكال والأنماط ، مدعومًا من نفس المحرك.

ما الذي تود رؤيته في الإصدارات المستقبلية من Uncode؟
أود أن أرى نوعًا من النظام لتبديل CSS بسهولة لعناصر مختلفة اعتمادًا على عرض النافذة. في الوقت الحالي ، غالبًا ما أقوم بتكرار بعض العناصر على صفحتي ثم أجعلها تخفي / تظهر بطريقة سريعة الاستجابة. سيكون من الرائع لو تمكنت من تحقيق نفس النتيجة بعنصر واحد - فقط أخبرها بكيفية التكيف بناءً على شاشات سطح المكتب / الجهاز اللوحي / الهاتف.
أود أيضًا أن أرى Visual Composer يحصل على تغيير في واجهة المستخدم - لجعله أكثر رشاقة. إنها مسألة تفضيل جمالي شخصي رغم ذلك - أجد أن نوافذها كبيرة جدًا - أيضًا ، لا أعتقد حقًا أن هذا في أيدي فريق Undsgn.
بخلاف ذلك - ربما القدرة على تحديد الإعدادات المسبقة الخاصة بي بسهولة لنسب العرض إلى الارتفاع للصورة / الإبهام؟ أنا حقا أحاول جاهدا أن أجد شيئا! Uncode في الغالب بالفعل كل ما أحتاجه.
شاهد المزيد من أعمال Quba Michalski المذهلة هنا: https://qubavr.com/ أو تابعه في وسائل التواصل الاجتماعي: Twitter و Facebook و LinkedIn و YouTube و Vimeo.
