20+ من أمثلة القائمة الإبداعية الضخمة لإلهامك اليوم
نشرت: 2023-05-26اليوم ، أصبحت القوائم الضخمة عنصرًا أساسيًا في مواقع الويب ذات المحتوى الثقيل. سيساهم إنشاء قائمة ضخمة بشكل كبير في تحسين التنقل في المتاجر التي تبيع عددًا كبيرًا من المنتجات والمواقع الإلكترونية التي تستوعب الكثير من المحتوى. هذا هو سبب تواجدهم في العديد من مواقع الويب المعروفة ، من العلامات التجارية للبيع بالتجزئة مثل eBay و Best Buy و Walmart إلى الشركات الشهيرة مثل Evernote و Asana.
لمعرفة بالضبط ما هي القائمة الضخمة وكيف تفيد المواقع الإلكترونية ، يرجى قراءة مقالتنا. علاوة على ذلك ، نريد أن نعرض أفضل 20 مثالًا لقائمة ميجا الإبداعية التي قد تلهمك. دعنا نستكشفها الآن!
- ما هي قائمة ميجا؟ ما هي أنواع قائمة ميجا؟
- لماذا يجب عليك استخدام قائمة ميجا على موقع الويب الخاص بك
- ما هي أنواع مواقع الويب التي يجب أن نستخدم القوائم الضخمة لها؟
- 20+ أمثلة قائمة ميجا جيدة
- أمثلة القائمة الضخمة لمتجر التجارة الإلكترونية
- 1. ستاربكس
- 2. وول مارت
- 3. إستي لودر
- 4. Moosejaw
- 5. إن ساك
- 6. دانييلا دريبر
- 7. المغلفات
- 8. فاو شوارتز
- أمثلة قائمة مواقع الشركات الضخمة
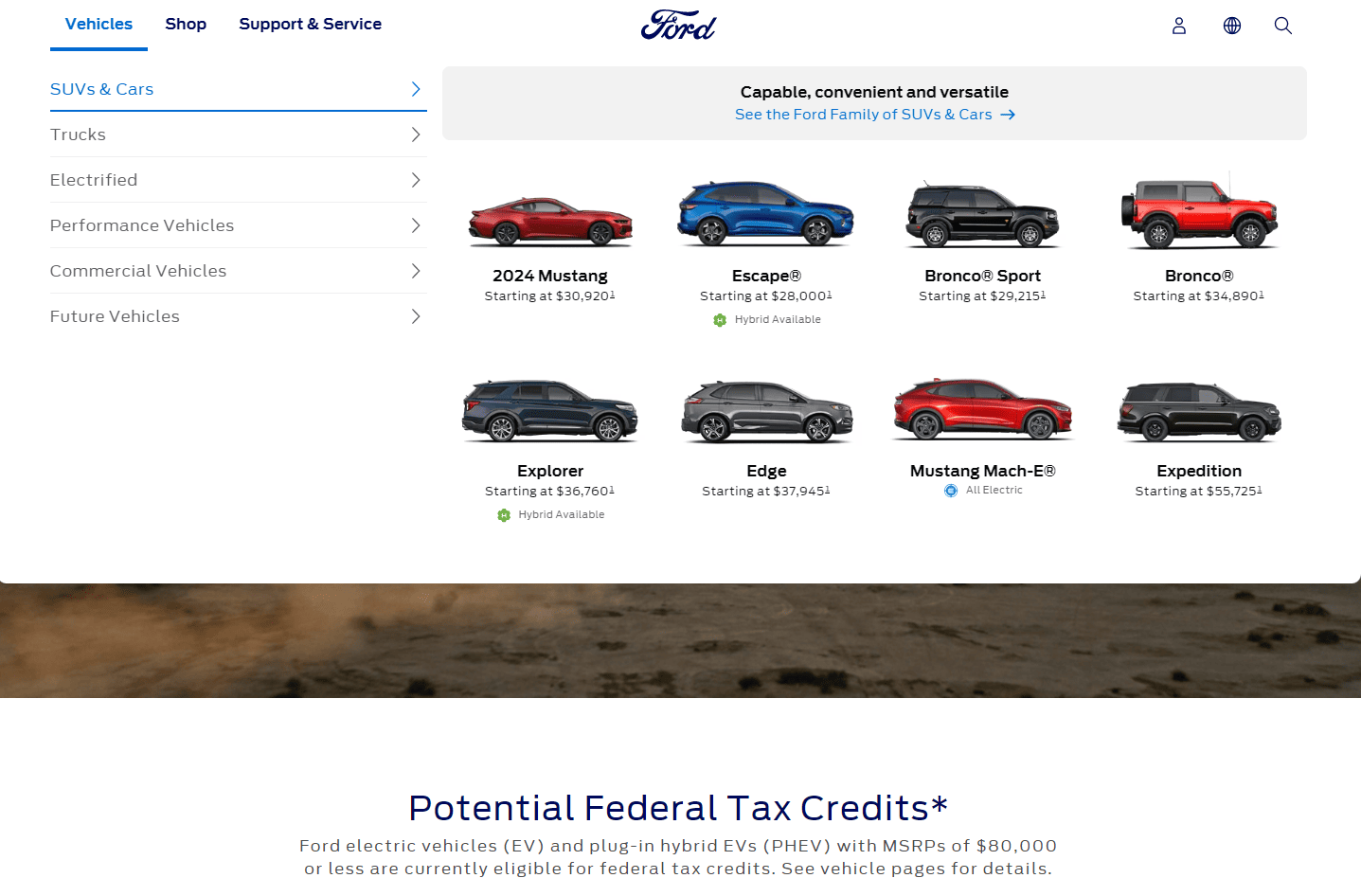
- 9. فورد
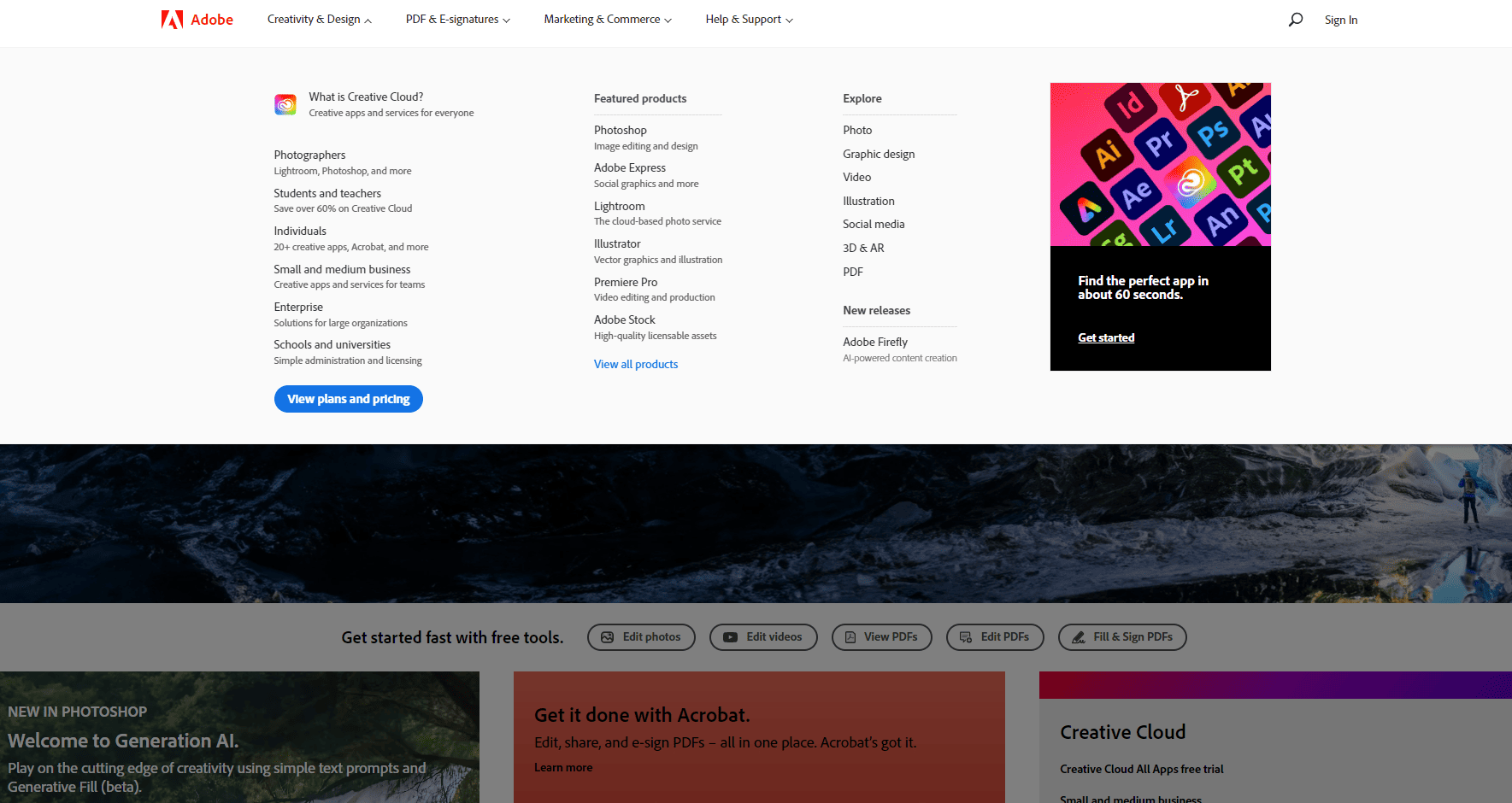
- 10. أدوبي
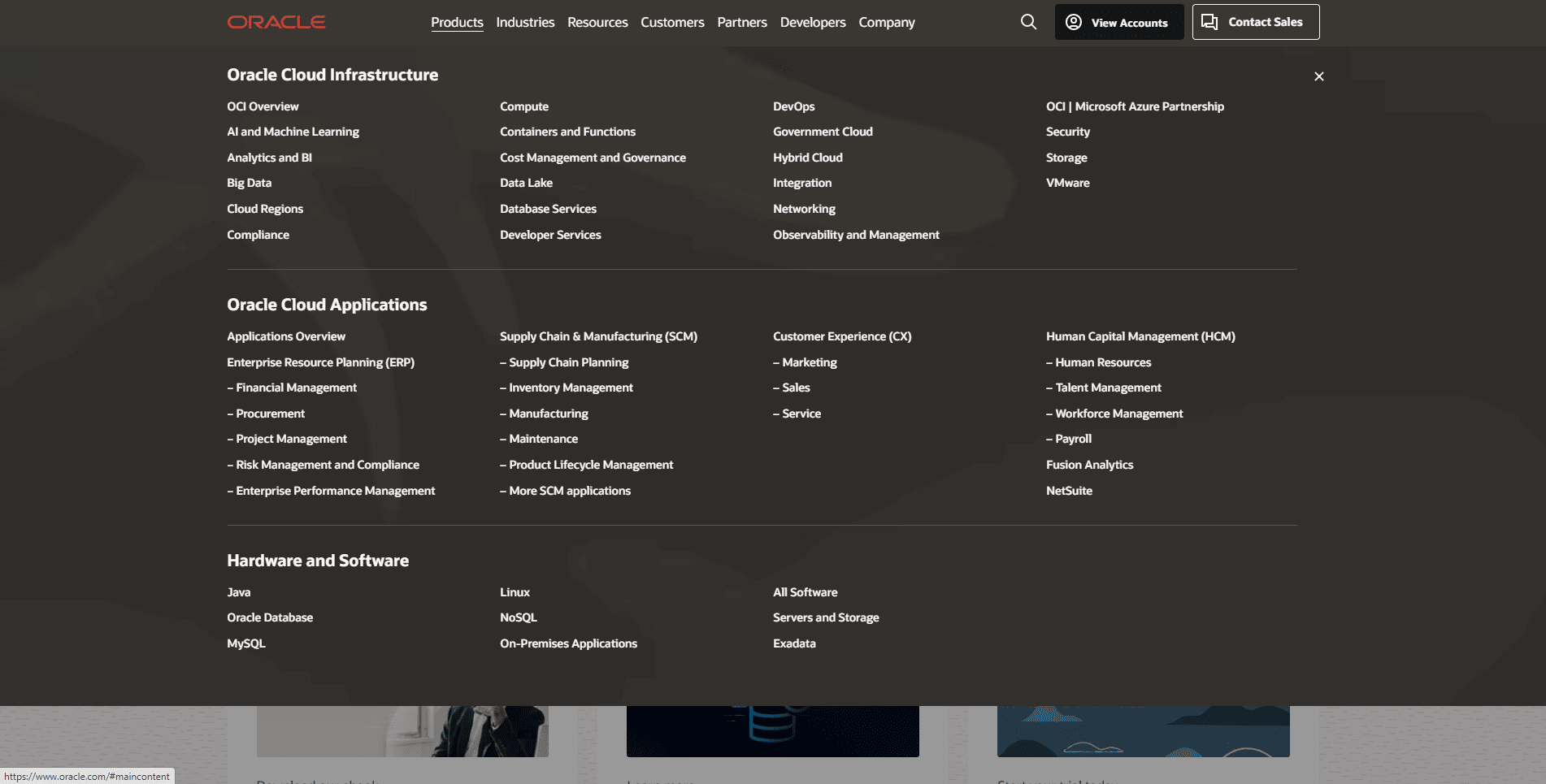
- 11. أوراكل
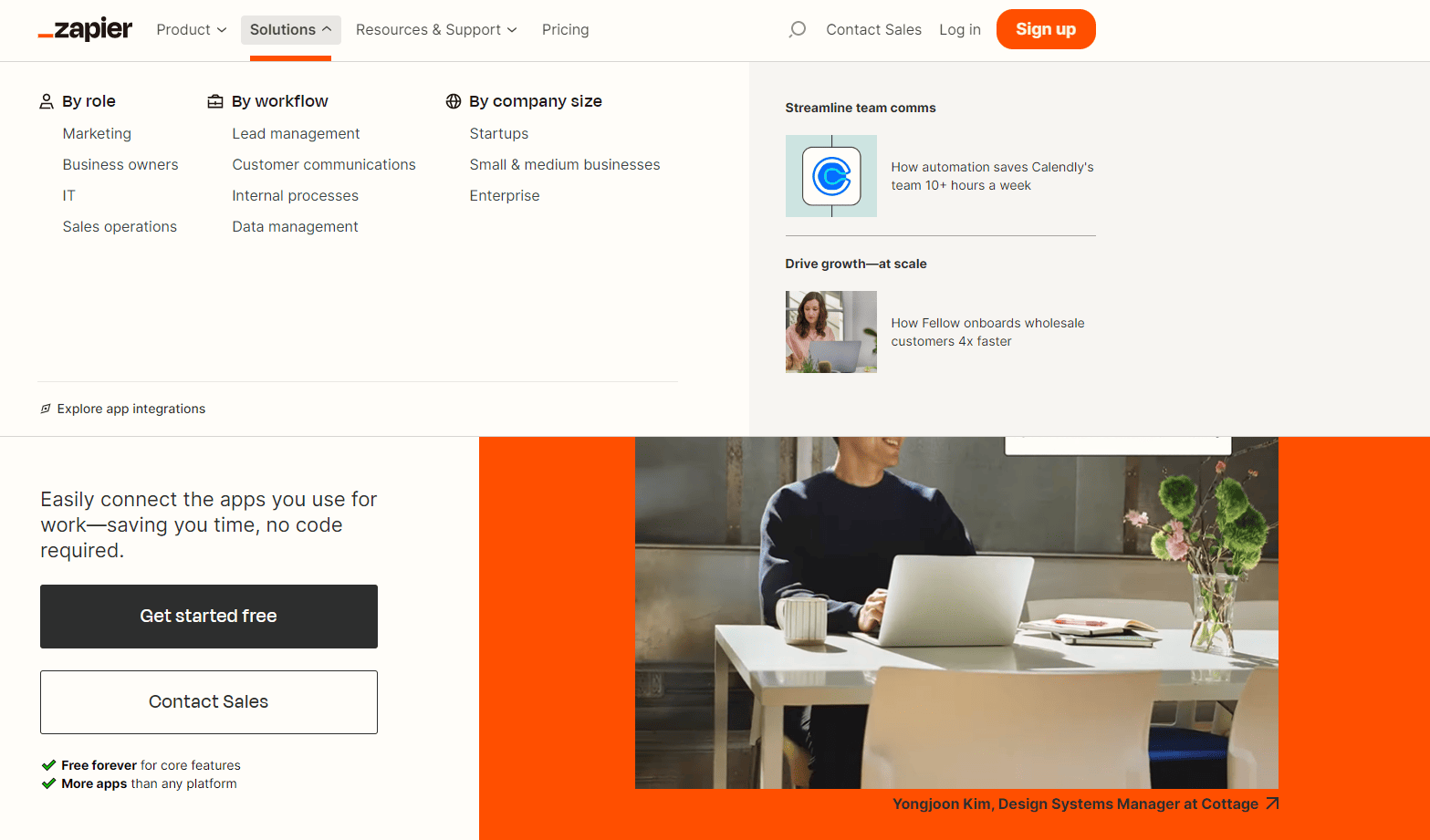
- 12. زابير
- 13. أسانا
- 14. Invision
- 15. Evernote
- أمثلة على قوائم الأزياء ومحلات الملابس الضخمة
- 16. أديداس
- 17. أسوس
- 18. بوما
- 19. كويك سيلفر
- أمثلة على قوائم المواقع الضخمة للمدونات والأخبار
- 20. ESPN
- 21. مجلة الولايات المتحدة
- 22. PC Mag
- 23. شبكة الغذاء
- أمثلة على قوائم مواقع الفنادق الضخمة
- 24. جزيرة النخلة الصغيرة
- 25. ون آند أونلي كيب تاون
- 26. كازا أنجلينا
- أمثلة القائمة الضخمة لمتجر التجارة الإلكترونية
- 7 أفضل الممارسات عند تصميم قائمة ضخمة
- اجعل من السهل على الأشخاص مسح القائمة
- تحسين القائمة للأجهزة المحمولة
- قم بإنشاء قائمة جذابة بصريًا
- الاقل هو الاكثر
- خيارات المجموعة وأقسام النظام منطقيا
- لا تتجاوز خمسة أعمدة
- حدد المشغل للقائمة
- كيفية إنشاء قائمة WordPress الضخمة باستخدام Elementor & Woostify Pro
- فيديو تعليمي لقائمة ميجا
- أسئلة وأجوبة حول قوائم ميجا
- كيف أقوم بإنشاء قائمة ضخمة لموقع WordPress الخاص بي؟
- ما الفرق بين القائمة المنسدلة والقائمة الضخمة؟
- هل تؤثر القائمة الضخمة على تحسين محركات البحث؟
- هل القوائم الضخمة جيدة أم سيئة للاستخدام؟
- كيف أقوم بإنشاء قائمة ضخمة في Elementor؟
- حان الوقت لتحسين التنقل في موقع الويب الخاص بك باستخدام القوائم الضخمة
ما هي قائمة ميجا؟ ما هي أنواع قائمة ميجا؟
"ميجا" تعني كبير جدًا ومثير للإعجاب. كما يوحي الاسم ، القوائم الضخمة هي قوائم قابلة للتوسيع تتيح للزوار رؤية قائمة كاملة بالفئات والفئات الفرعية على موقع الويب. نظرًا لأن القوائم الضخمة تعرض التنقل الكامل لموقع الويب في واجهة واحدة ، يمكن للمستخدمين الوصول إلى أي من الصفحات المطلوبة بنقرات أقل.
تختلف عن القوائم المنسدلة الأخرى ، تأتي القوائم الضخمة بدون تمرير. بدلاً من ذلك ، يعرضون كل هذه الخيارات مرة واحدة. في لمحة ، يبدو وكأنه خريطة موقع ويعمل كمخطط تفصيلي لجميع الصفحات / الروابط المهمة على موقعك. اعتمادًا على بنية موقعك ، يمكنك اختيار عرض القائمة الضخمة أفقيًا أو رأسيًا.
لجعل القائمة الضخمة أكثر جاذبية ، غالبًا ما يضيف الأشخاص الصور والأيقونات والأوصاف القصيرة والعديد من الأفكار الأخرى إلى تصميماتهم. سنعرض لك أفكارًا مثيرة للاهتمام لتصميمات القائمة الضخمة في قسم أفضل أمثلة القوائم الضخمة .
تعد القائمة الضخمة خيارًا مثاليًا للمواقع أو المتاجر واسعة النطاق مثل متاجر التجارة الإلكترونية والمدونات متعددة الموضوعات. ستتوفر مواقع الويب الشهيرة ذات القوائم الضخمة في جزء آخر من المقالة.
لماذا يجب عليك استخدام قائمة ميجا على موقع الويب الخاص بك
تلعب القوائم الضخمة دورًا رائدًا في تحسين التنقل في الموقع. إذا كان موقع الويب الكبير الخاص بك يحتوي على قائمة ضخمة ، فستأتي الكثير من الفوائد. يمكن للقائمة الضخمة:
- تغطية جميع الصفحات / الروابط البارزة لموقع الويب: نطلق على القائمة الضخمة أداة تنقل شاملة. بنقرة واحدة فقط ، ستظهر قائمة كاملة بالفئات والفئات الفرعية. بمجرد البقاء في قائمة التنقل هذه ، يمكن للزوار الحصول على جميع الأجزاء الأكثر أهمية في موقع الويب. بعد ذلك ، إذا كانوا مهتمين بأي صفحة معروضة في القائمة ، فامنح نقرة أخرى لتنتقل إلى الوجهة.
- تقديم رؤية جيدة: مقارنة بالقوائم المنسدلة الأخرى ، فإن القائمة الضخمة هي موطن لمجموعة متنوعة من الفئات من المستويات المختلفة. بدلاً من التنقل عبر طبقات متعددة للوصول إلى الصفحة الوجهة ، يحصل المستخدمون على فرصة الاقتراب من جميع الصفحات ، مما يساعد على زيادة الرؤية. خاصة بالنسبة لمتاجر التجارة الإلكترونية حيث تكون رؤية المنتج ضرورية لزيادة المبيعات ، فإن القائمة الضخمة ستساعد كثيرًا.
- اجعل موقع الويب الخاص بك أكثر أناقة: يعد إنشاء قائمة ضخمة بتصميم مذهل إحدى الخطوات المهمة لتحسين مظهر الموقع. يمكنك أيضًا إضافة عناصر مرئية مثل الصور والأيقونات إلى القائمة الضخمة لجعلها أكثر سهولة. ستجعل مثل هذه القائمة الحديثة والملفتة للنظر موقع الويب الخاص بك أقل مللاً وستخلق انطباعًا أوليًا رائعًا للزوار.
- توفير الوقت في البحث عن المنتج / الموضوع : يتم تنظيم جميع الفئات والفئات الفرعية بدقة في القائمة الضخمة ؛ لذلك ، يمكن للزوار العثور بسهولة على منتجاتهم أو أجزاء المحتوى المطلوبة والوصول إليها. يعد إنشاء قائمة ضخمة طريقة فعالة لتحسين تجربة المستخدم.
ما هي أنواع مواقع الويب التي يجب أن نستخدم القوائم الضخمة لها؟
القوائم الضخمة ليست أداة قوية لجميع أنواع مواقع الويب. لذلك ، من المهم بالنسبة لك استخدامها في المكان المناسب حتى تتمكن من الحصول على جميع المزايا التي تجلبها.
إذا كان لديك موقع صغير ، فليس من الضروري استخدام قائمة ضخمة. في المقابل ، يأتي موقع الويب الخاص بك مع العديد من الفئات والفئات الفرعية وتريد العثور على طريقة للتنقل في موقع الويب. في هذه الحالة ، ينبغي النظر في القائمة الضخمة.
فيما يلي أنواع مواقع الويب التي يمكن أن تستفيد من القوائم الضخمة. دعنا نرى!
- متاجر التجارة الإلكترونية: كيف ستوجه أفضل متاجر التجارة الإلكترونية مثل Best Buy أو Target أو Walmart زوارها بدون قائمة ضخمة؟ إذا كان متجرك يبيع العديد من المنتجات التي يمكن تصنيفها إلى فئات وفئات فرعية مختلفة ، يُنصح باستخدام هذا النوع من القائمة.
- متاجر الأزياء والملابس: غالبًا ما يتم تصنيف منتجات متاجر الأزياء وفقًا لمعايير مختلفة مثل العلامة التجارية والميزة والأسلوب والنوع والجنس والعمر. مع مثل هذا النظام المعقد من الأقسام ، من الأفضل استخدام قائمة ضخمة لإظهار جميع الفئات في مكان واحد.
- مواقع الأخبار: لا يُنصح بقائمة ضخمة للمدونات المتخصصة. ومع ذلك ، إذا كنت مالك موقع إخباري يحتوي على عشرات الموضوعات والفئات ، فستحتاج إلى قائمة ضخمة لمساعدة الزوار في العثور بسهولة على الموضوعات التي يريدونها.
- مواقع الويب الخاصة بالشركات: تشمل مواقع الشركات الكبيرة مجموعة متنوعة من الأقسام والمنتجات والخدمات. لهذا السبب ، يرغب الكثير منهم في عرض تخطيط شامل في القائمة حتى يتمكن الزوار من تخيل كيفية تنظيم أعمالهم وأنواع الخدمات / المنتجات التي يقدمونها.
- مواقع الفنادق والمطاعم : القائمة الضخمة مناسبة لهذه المواقع لأنها غالبًا ما تحتوي على هيكل معقد. على وجه الخصوص ، سيتعين على موقع الويب الخاص بالفندق تزويد الزائرين بأنواع الغرف والعديد من الخدمات الأخرى. وبالمثل ، هناك الكثير من الأشياء التي يجب عرضها على موقع الويب الخاص بالمطعم ، على سبيل المثال ، الوصفات والوجبات الشائعة والمجموعات الشائعة. إلى جانب ذلك ، سيساعد التصميم الجميل في القائمة على جذب الزوار.
20+ أمثلة قائمة ميجا جيدة
إذا وجدت أنه من الضروري إنشاء قائمة ضخمة لموقعك على الويب ، فلنبدأ العمل. قبل أن تبدأ عملك ، يجب أن تقضي بعض الوقت في النظر إلى تصميمات القائمة الضخمة المذهلة أدناه:
أمثلة القائمة الضخمة لمتجر التجارة الإلكترونية
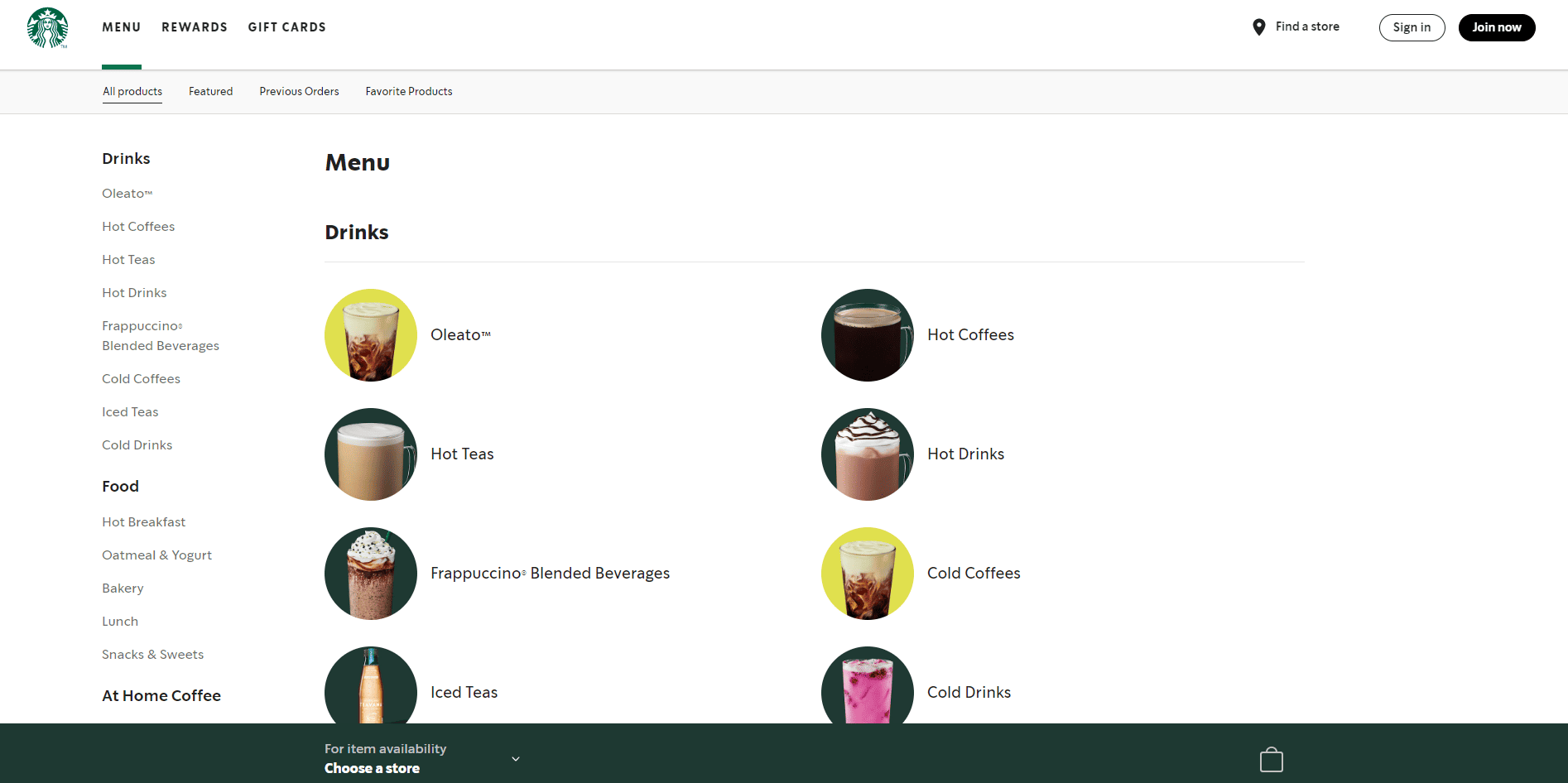
1. ستاربكس

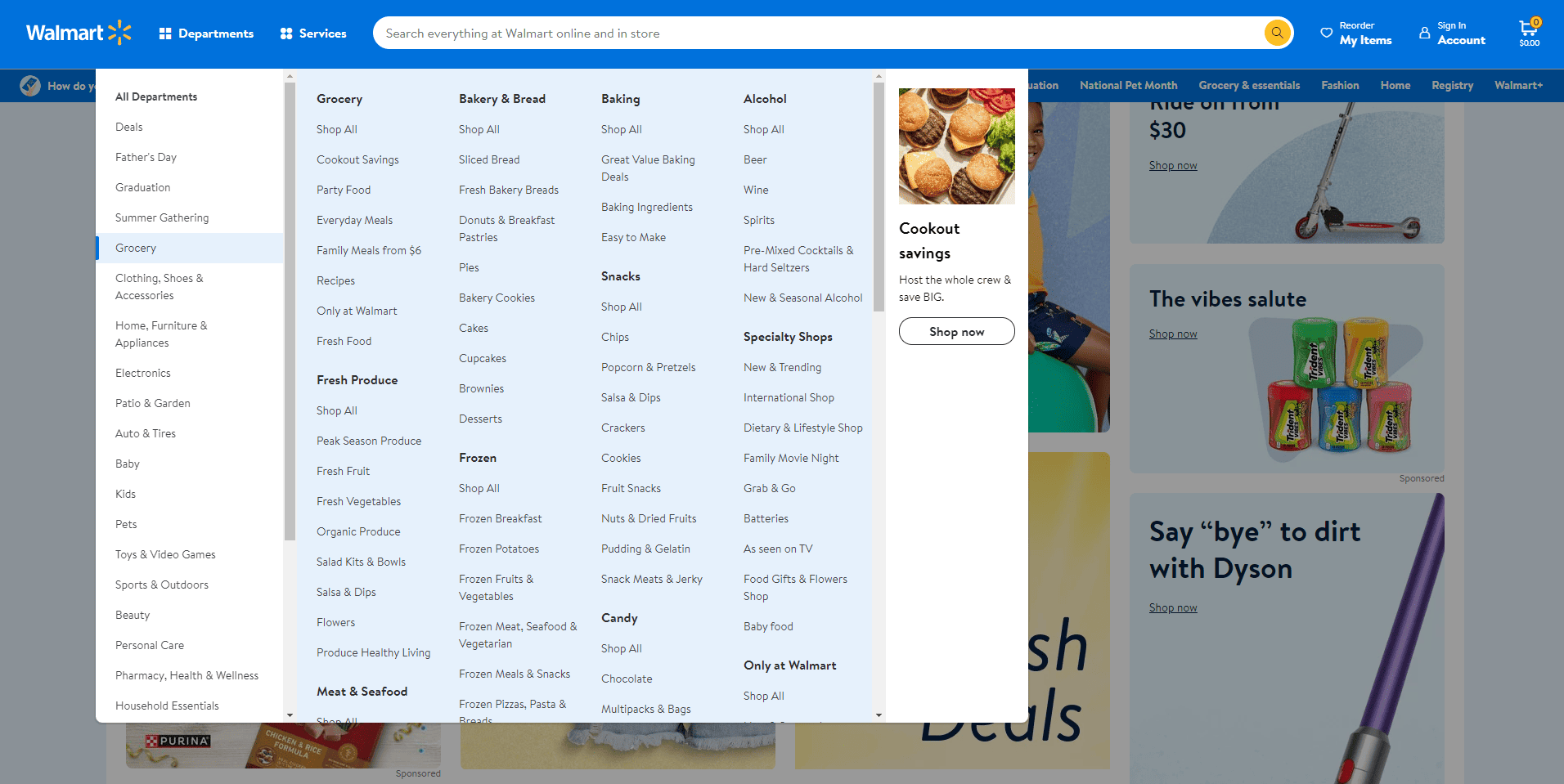
2. وول مارت

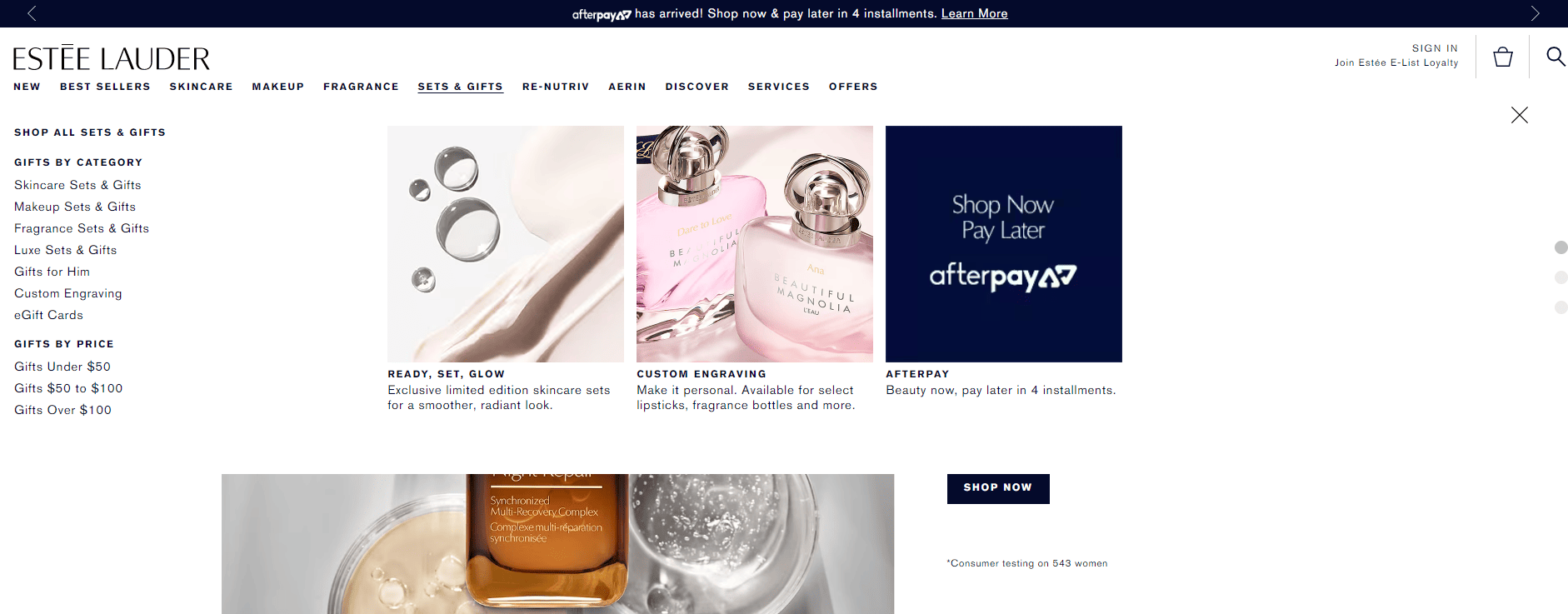
3. إستي لودر

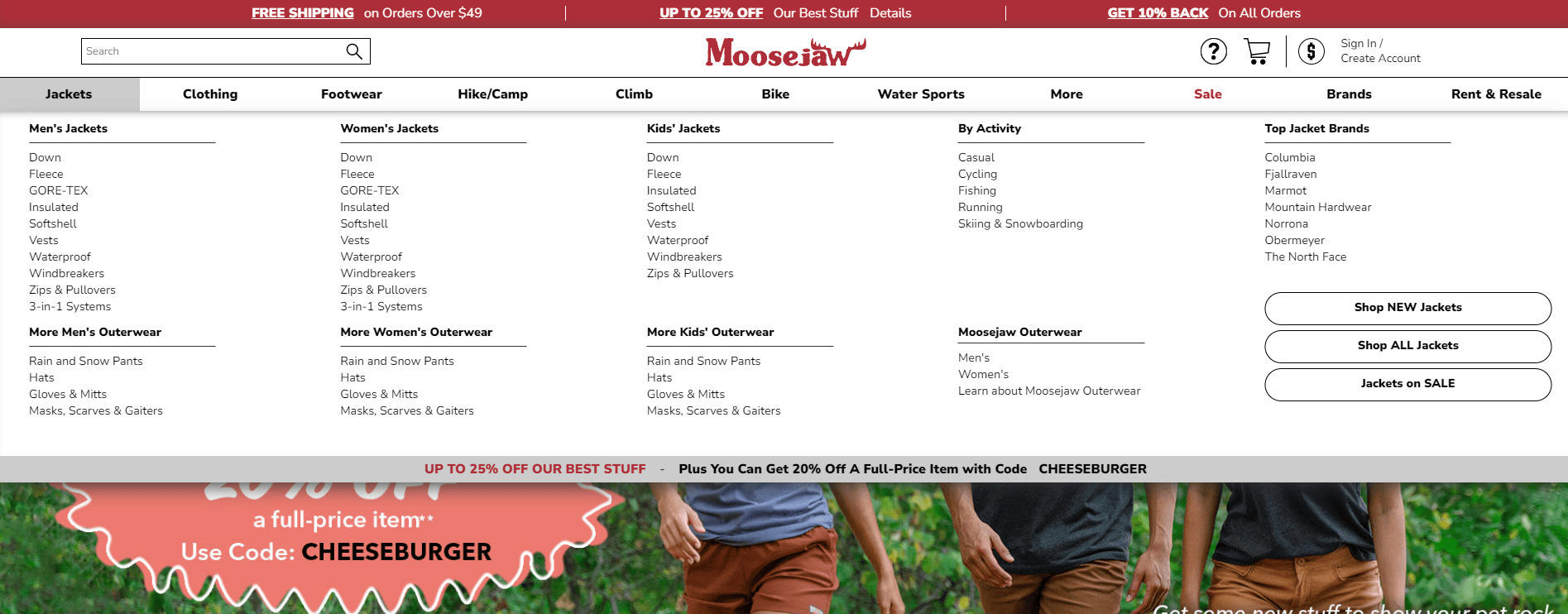
4. Moosejaw

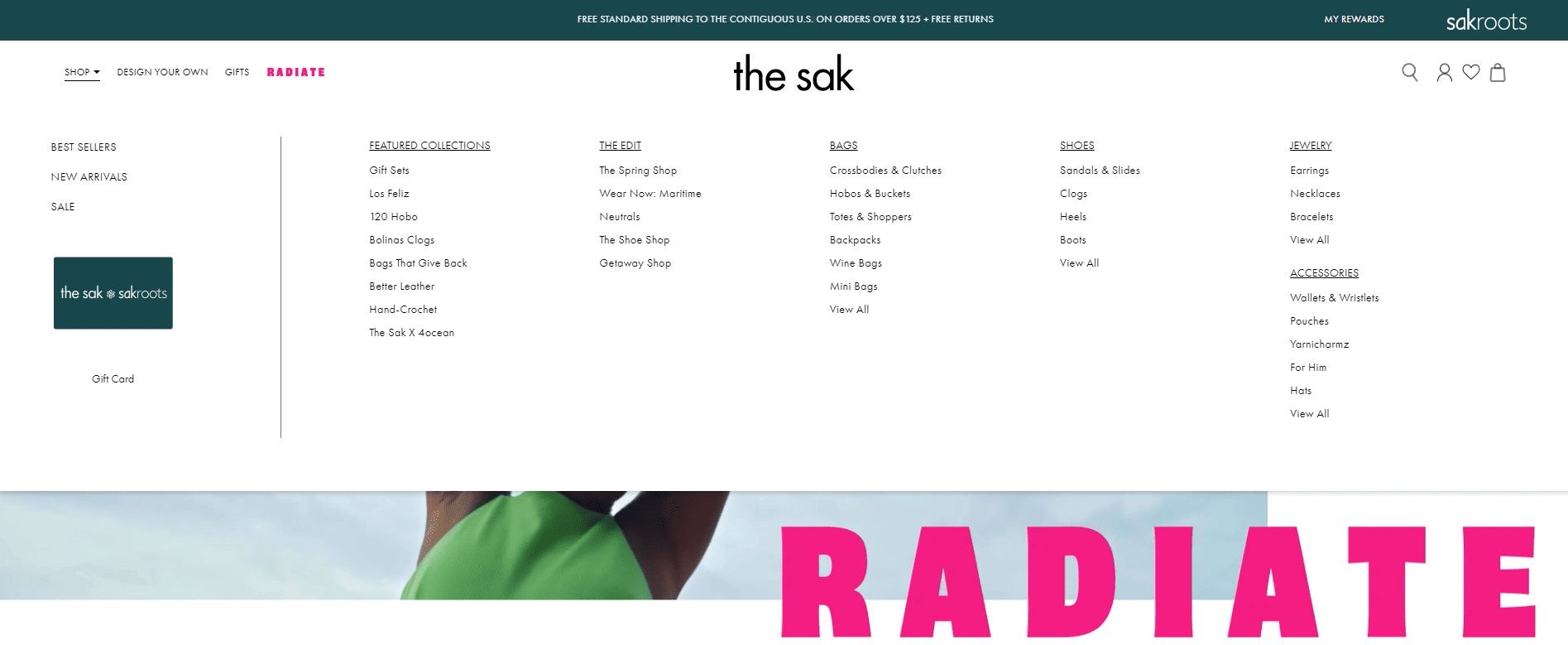
5. إن ساك

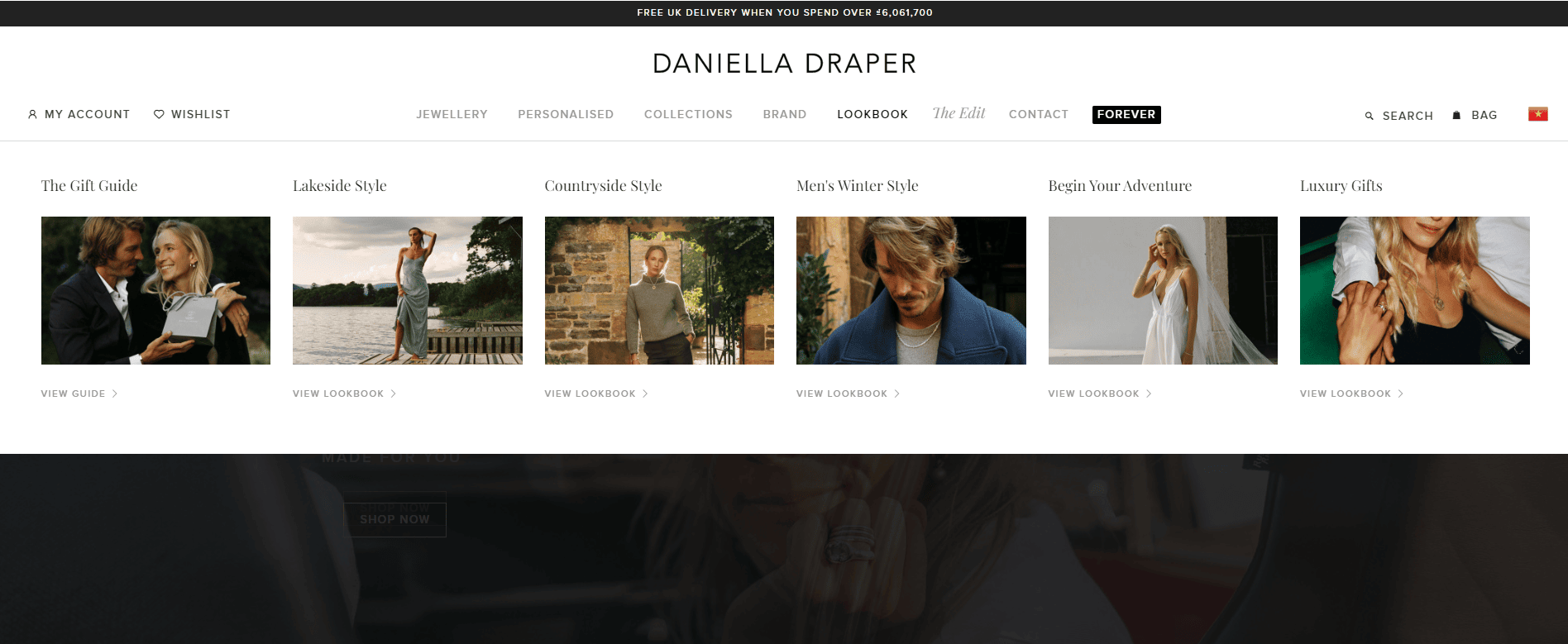
6. دانييلا دريبر

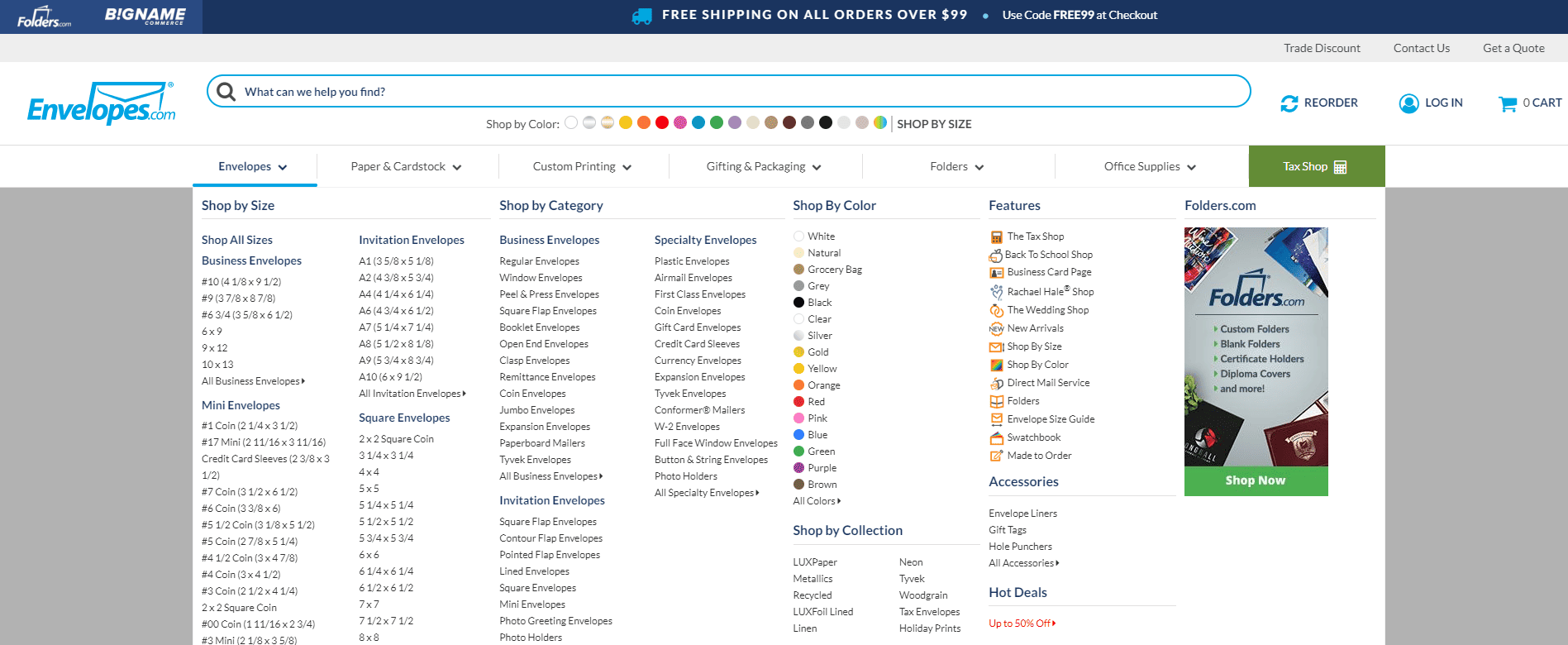
7. المغلفات

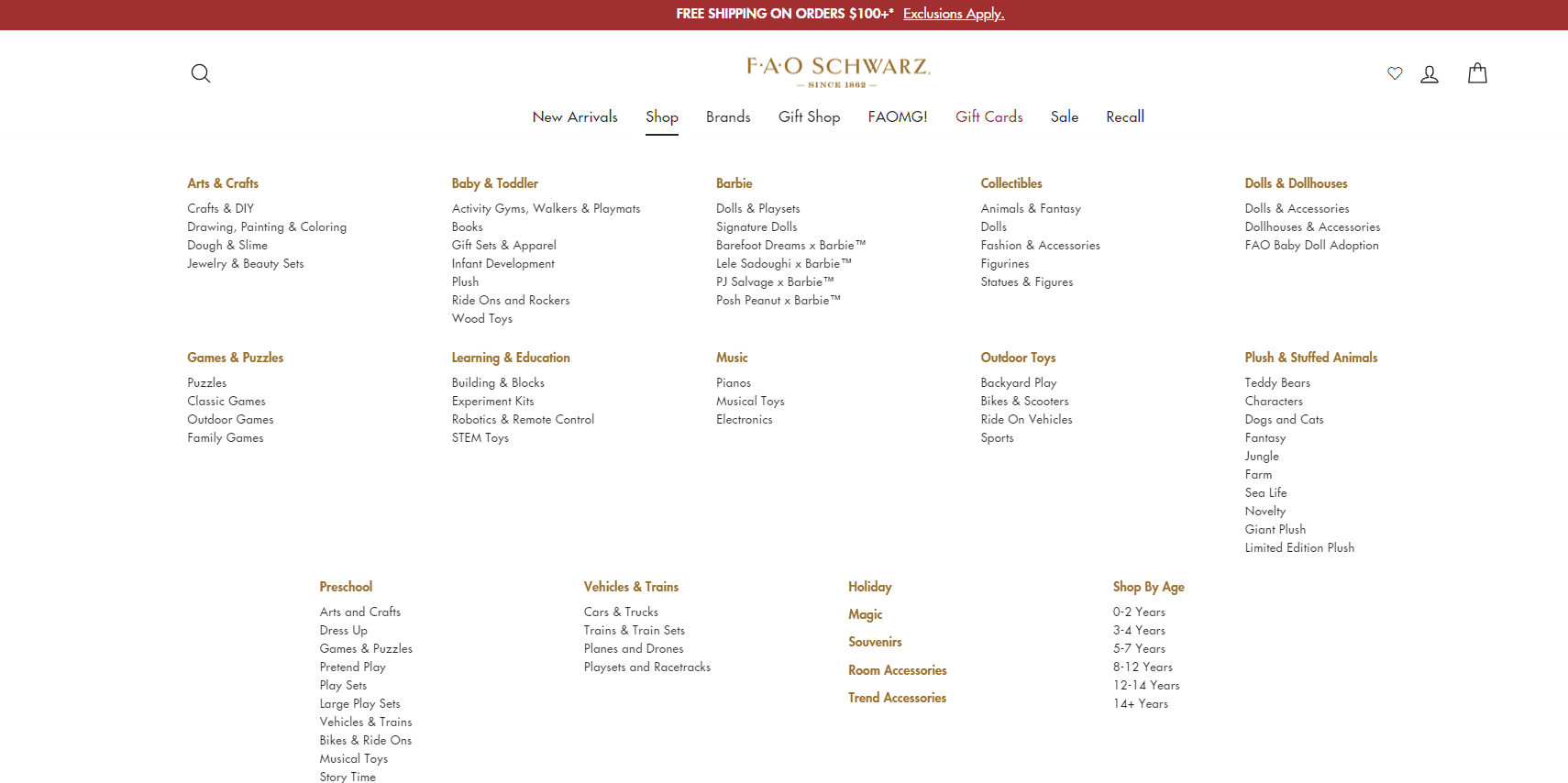
8. فاو شوارتز

أمثلة قائمة مواقع الشركات الضخمة
9. فورد

10. أدوبي

11. أوراكل

12. زابير

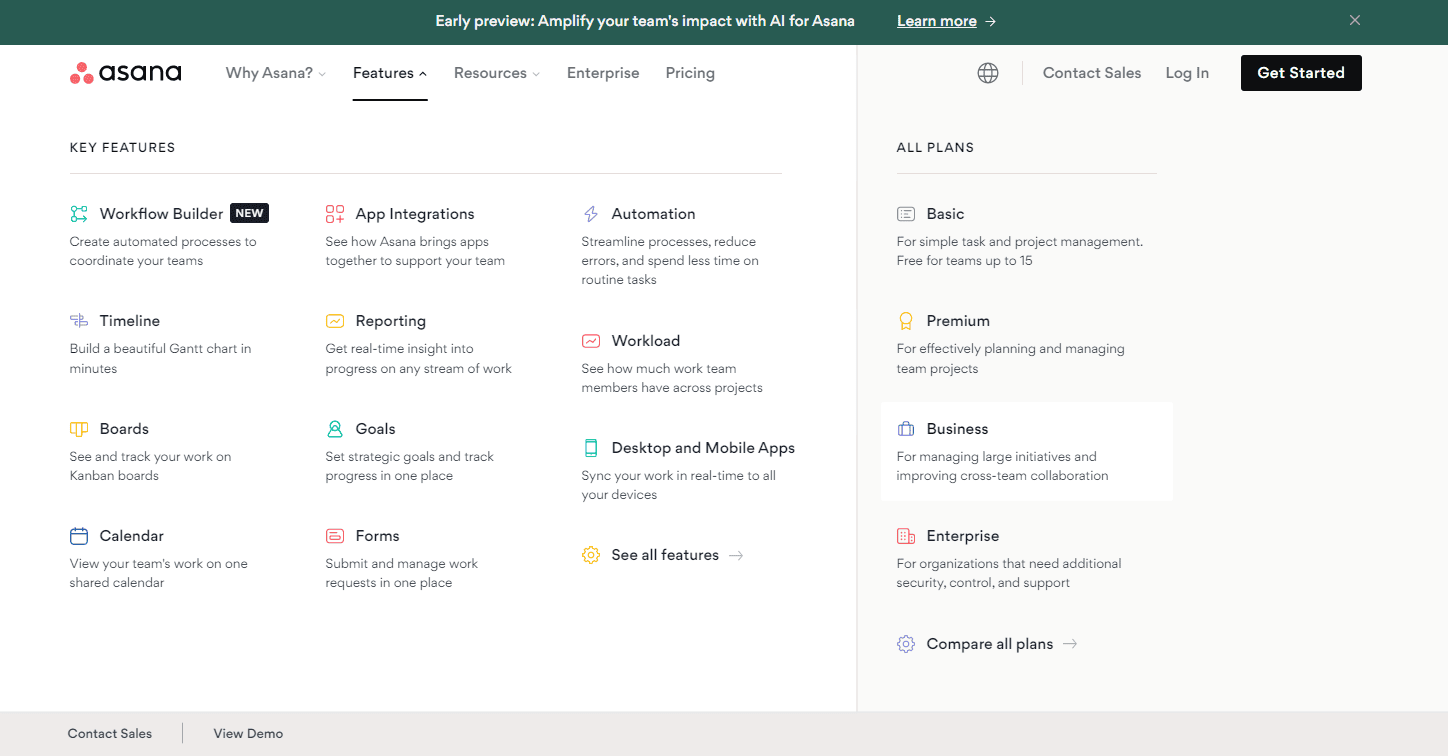
13. أسانا

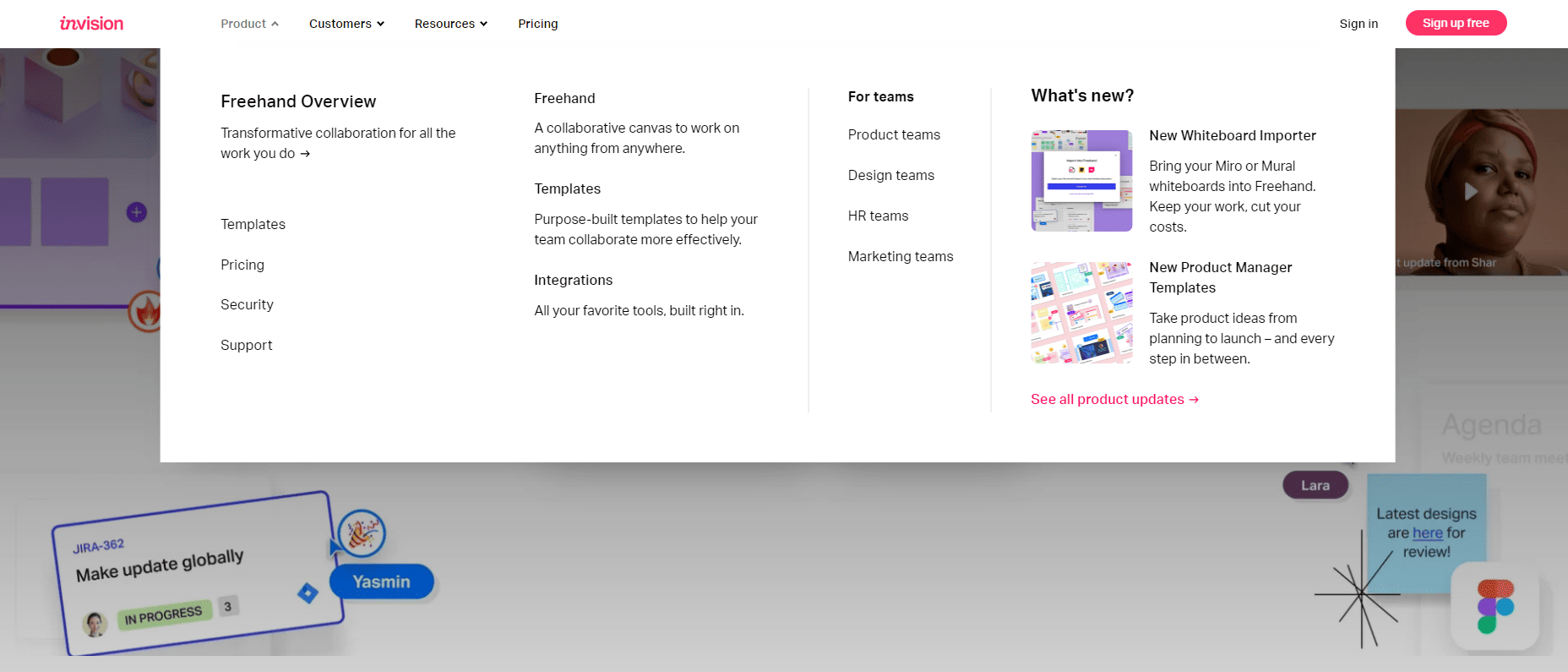
14. Invision

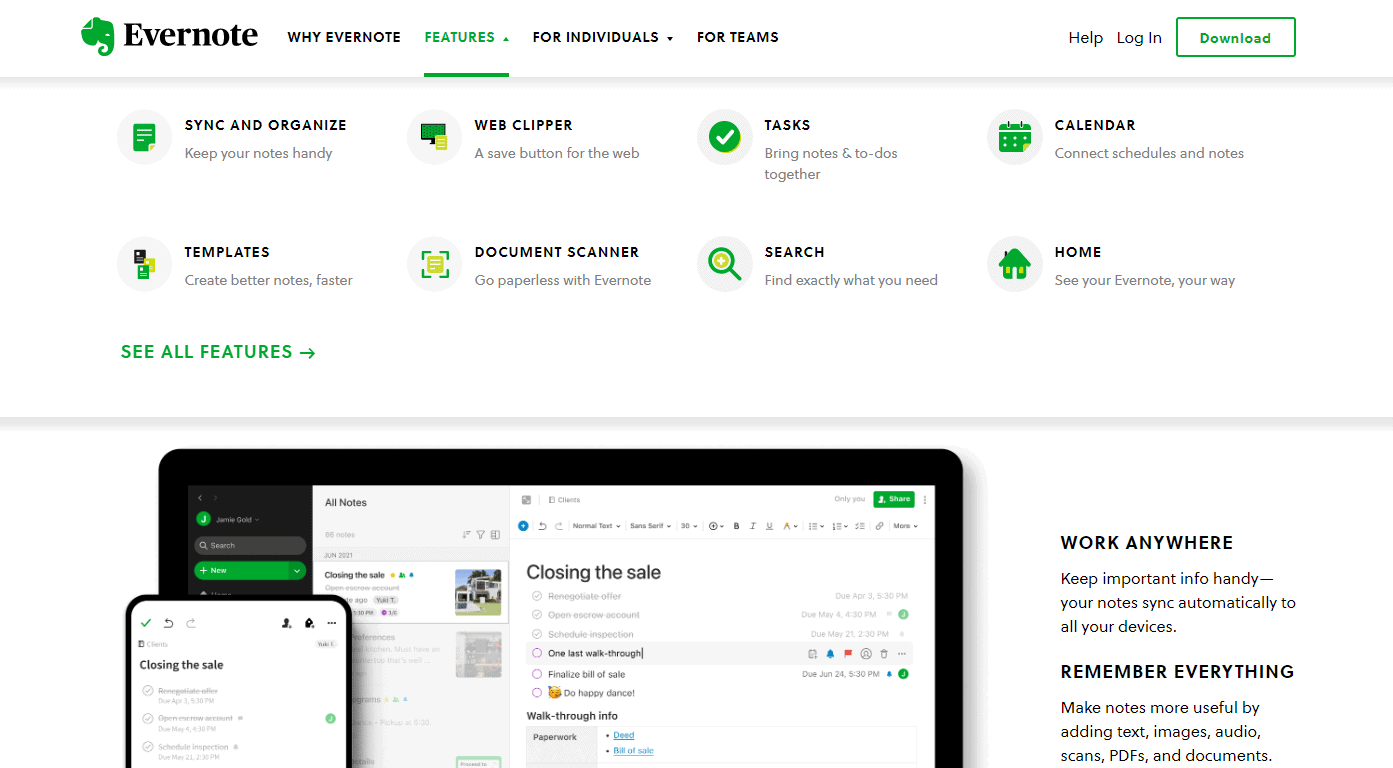
15. Evernote

أمثلة على قوائم الأزياء ومحلات الملابس الضخمة
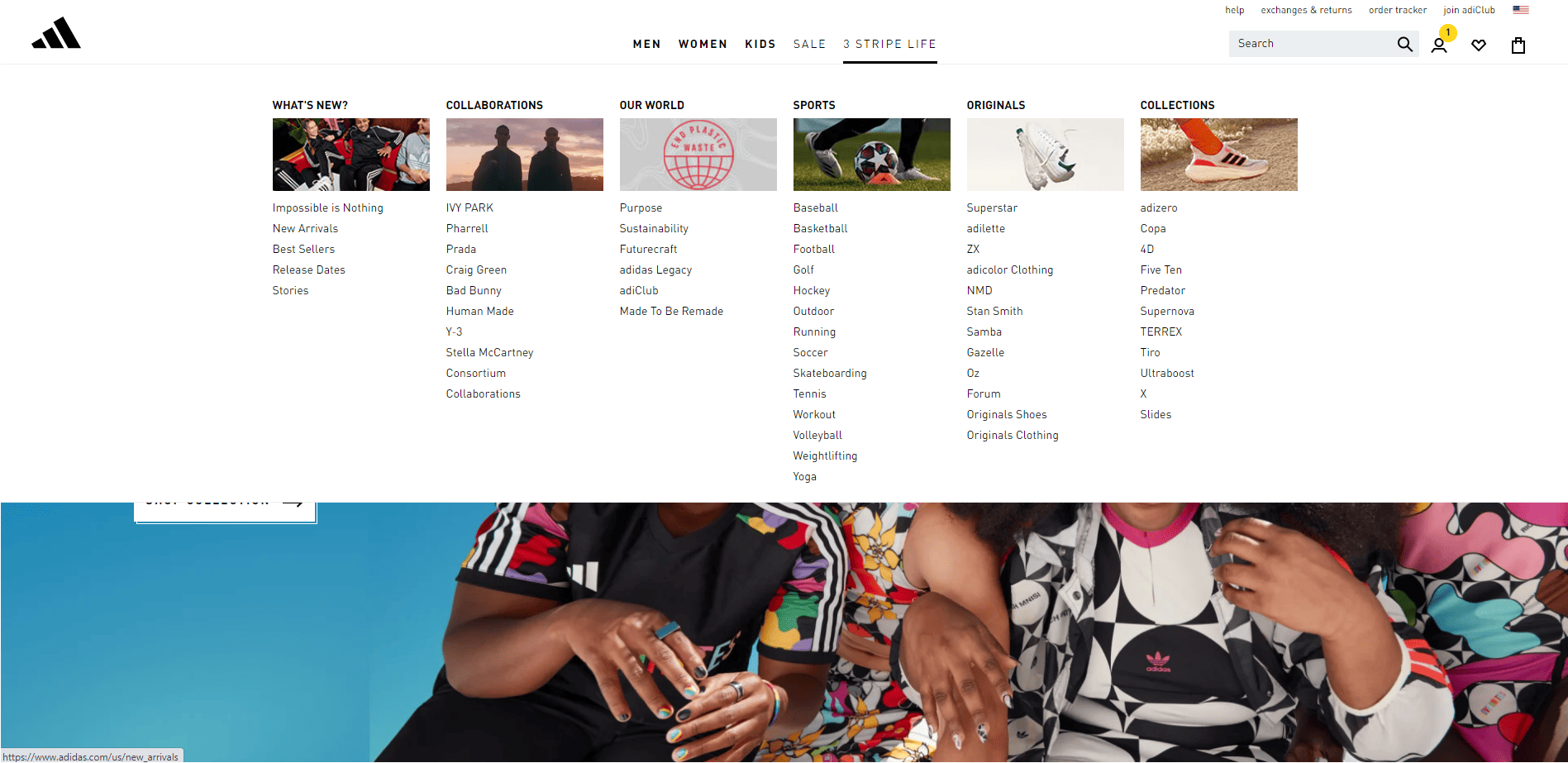
16. أديداس

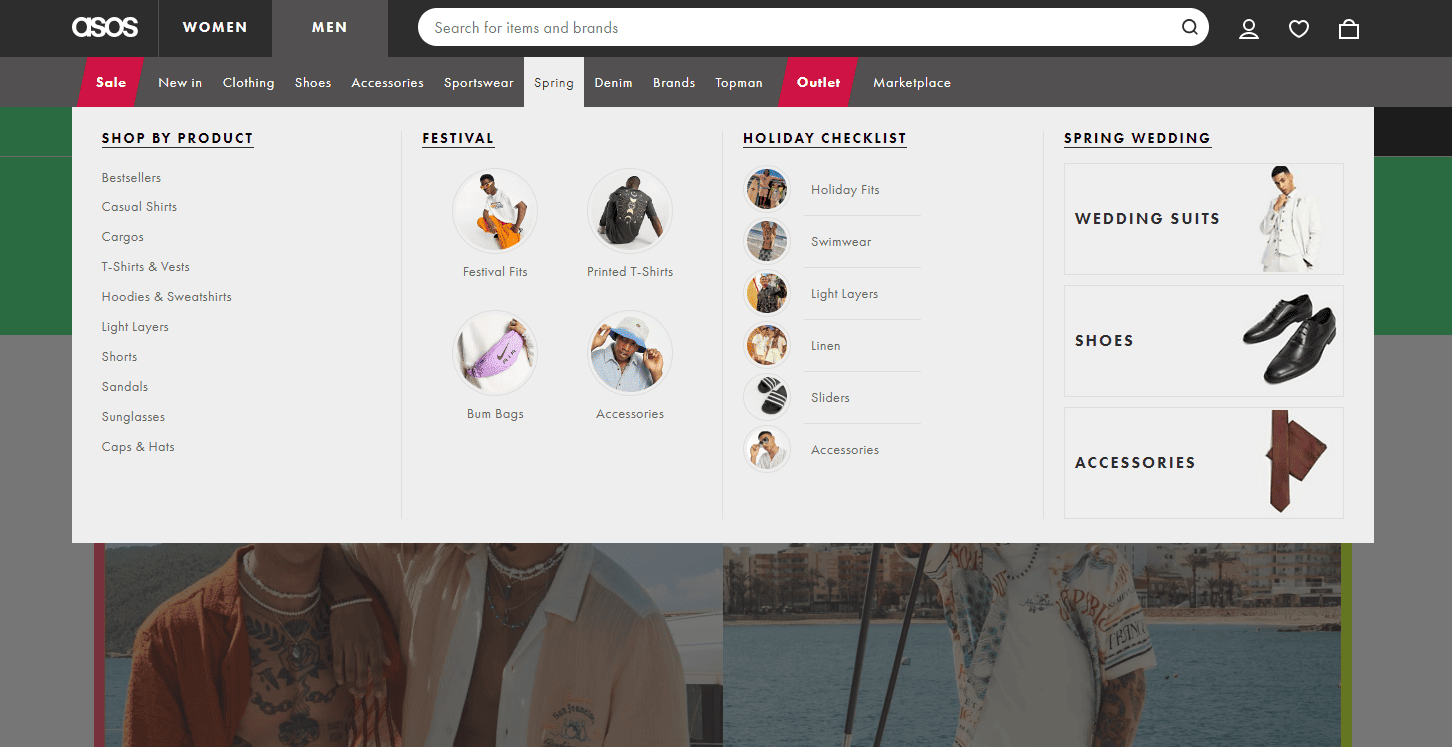
17. أسوس

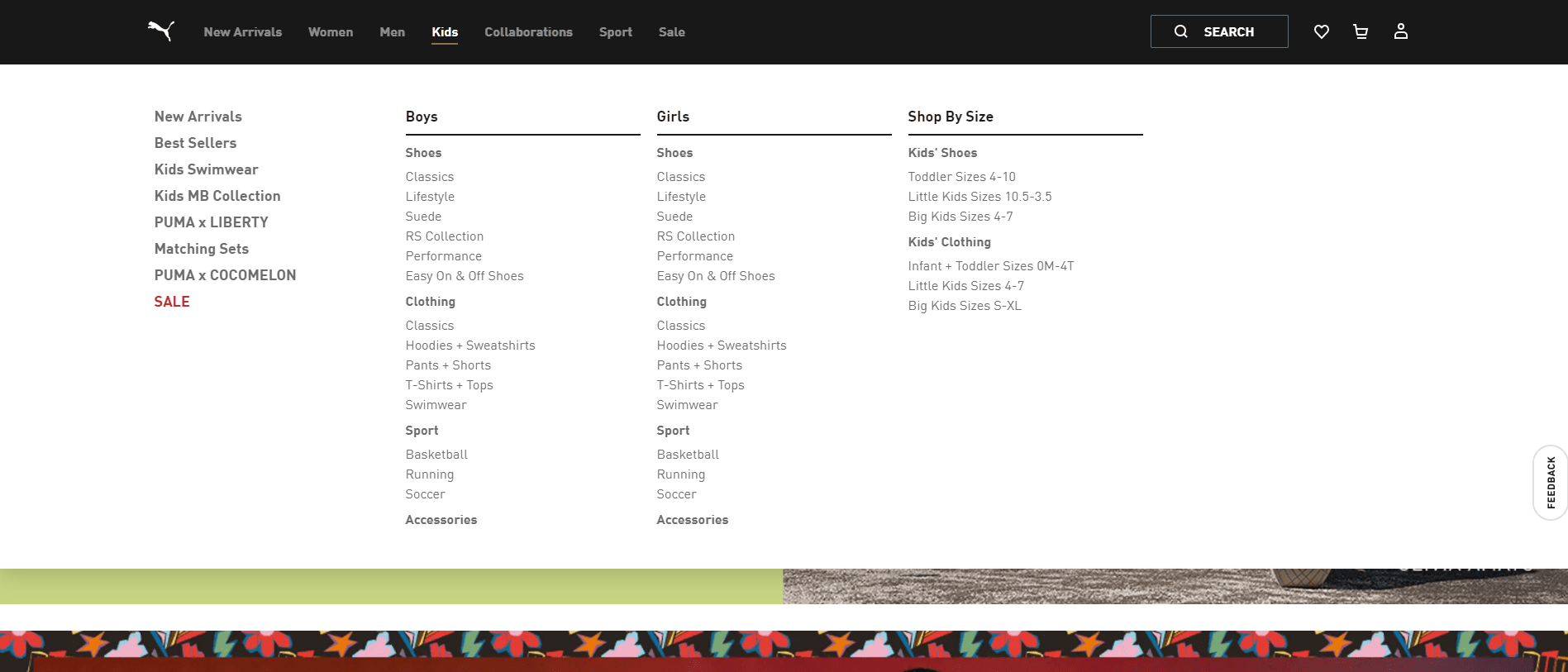
18. بوما

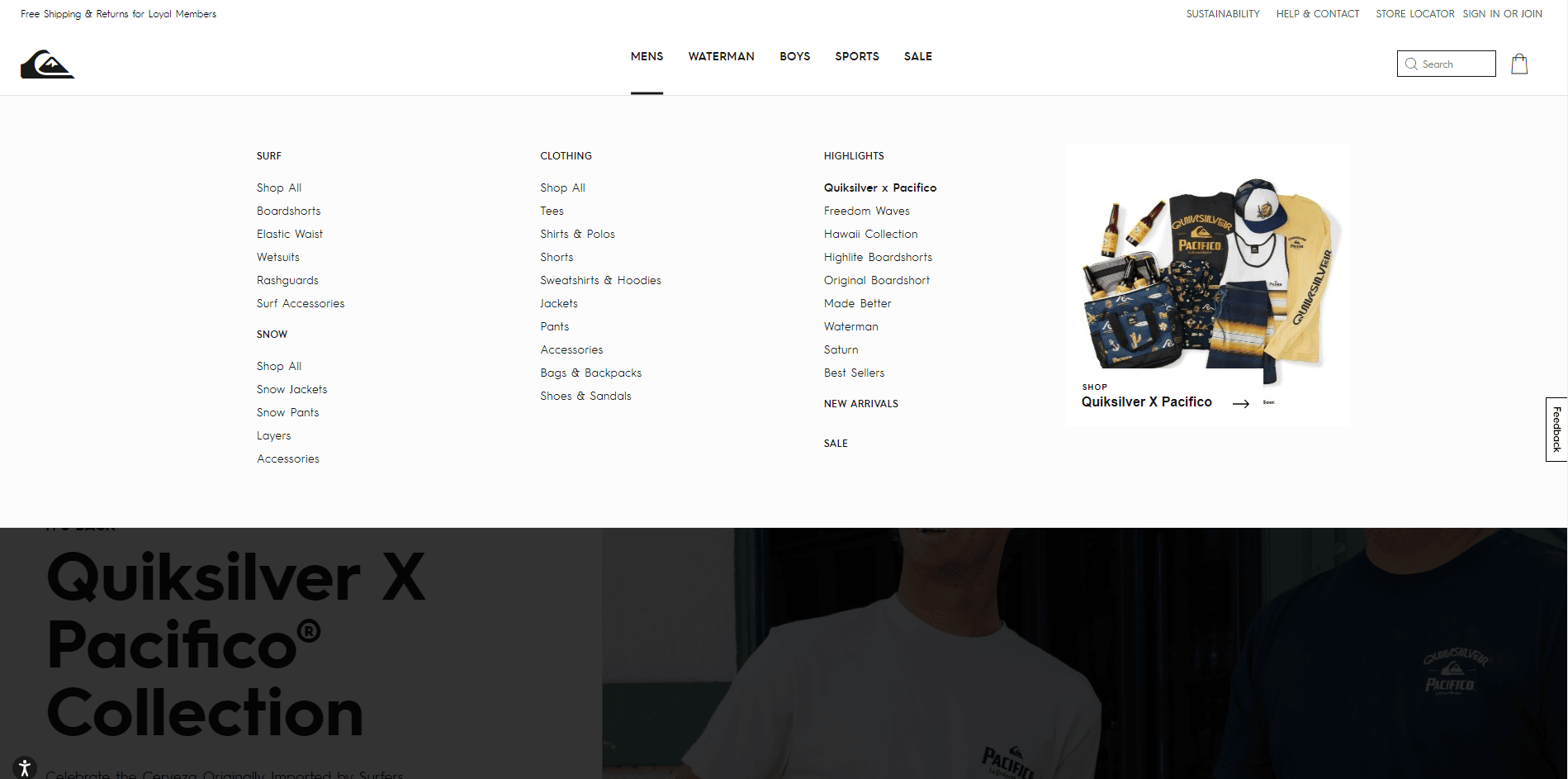
19. كويك سيلفر

أمثلة على قوائم المواقع الضخمة للمدونات والأخبار
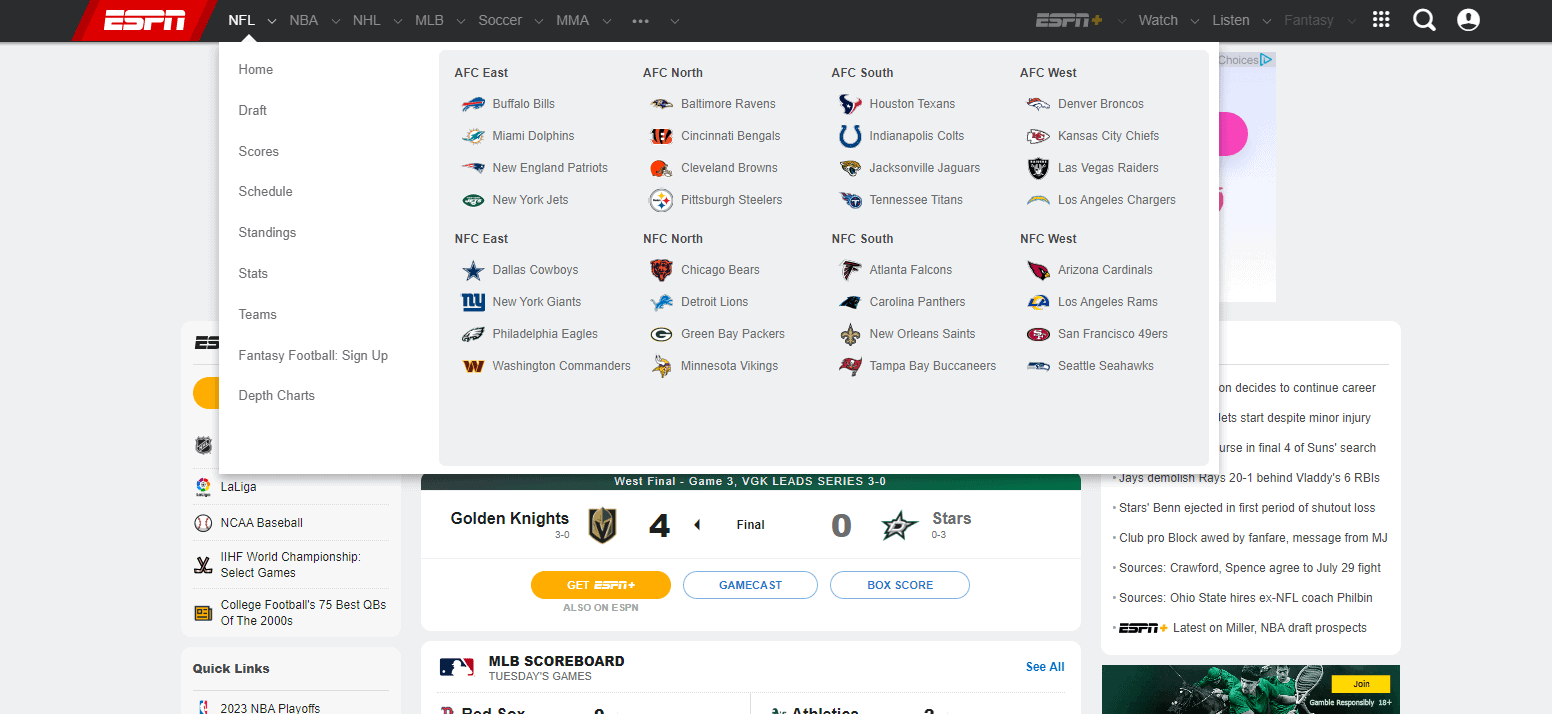
20. ESPN

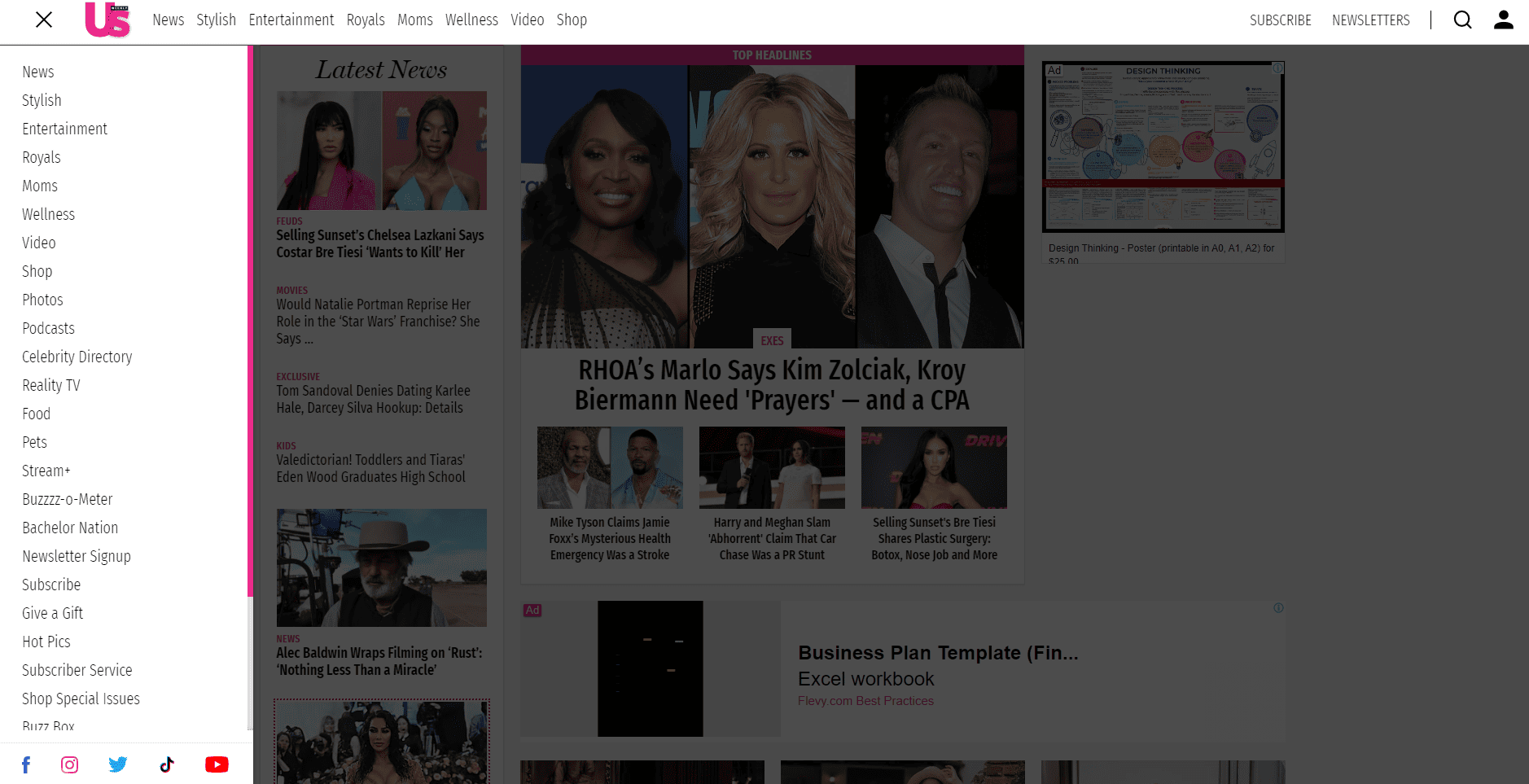
21. مجلة الولايات المتحدة

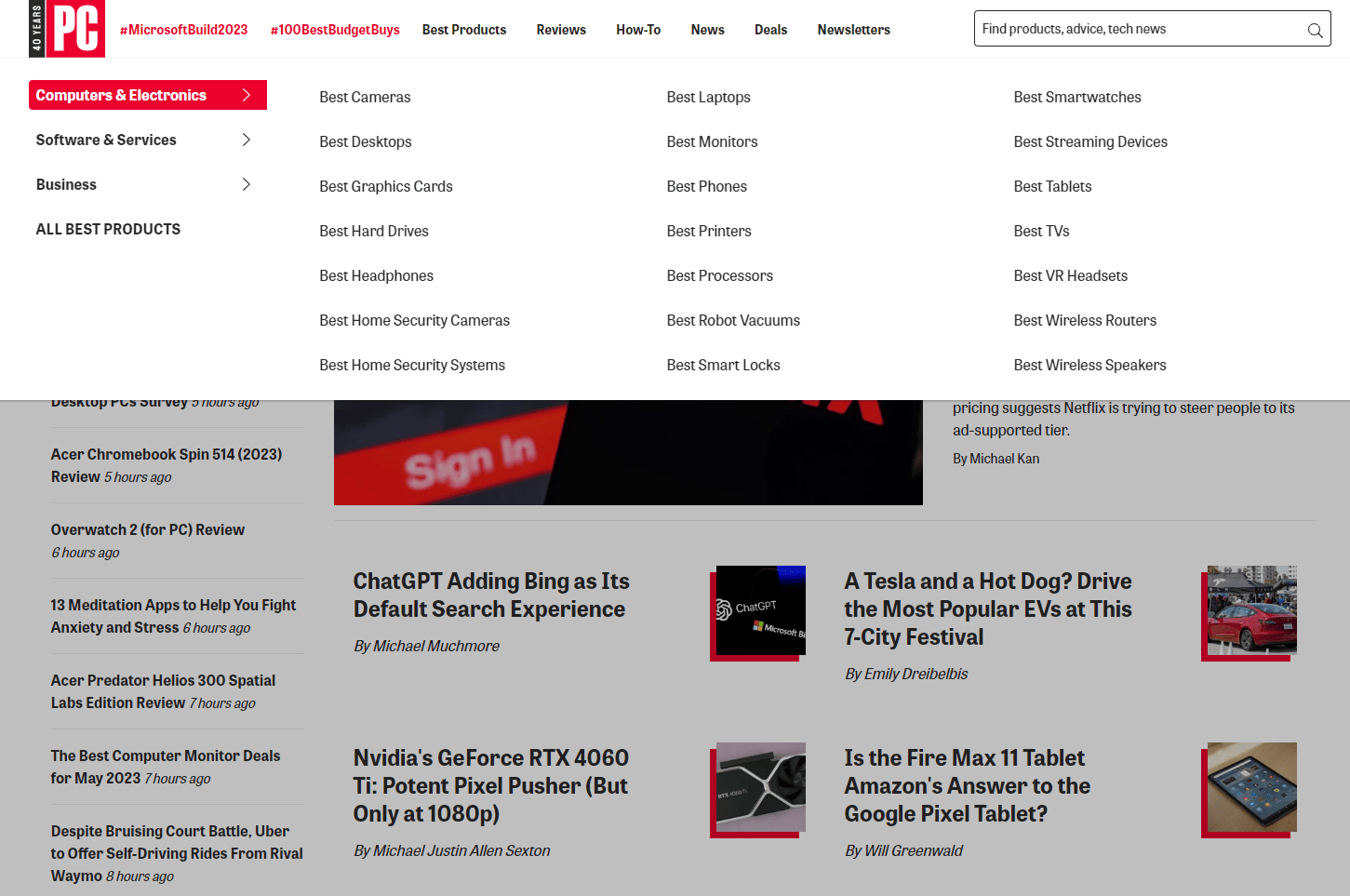
22. PC Mag

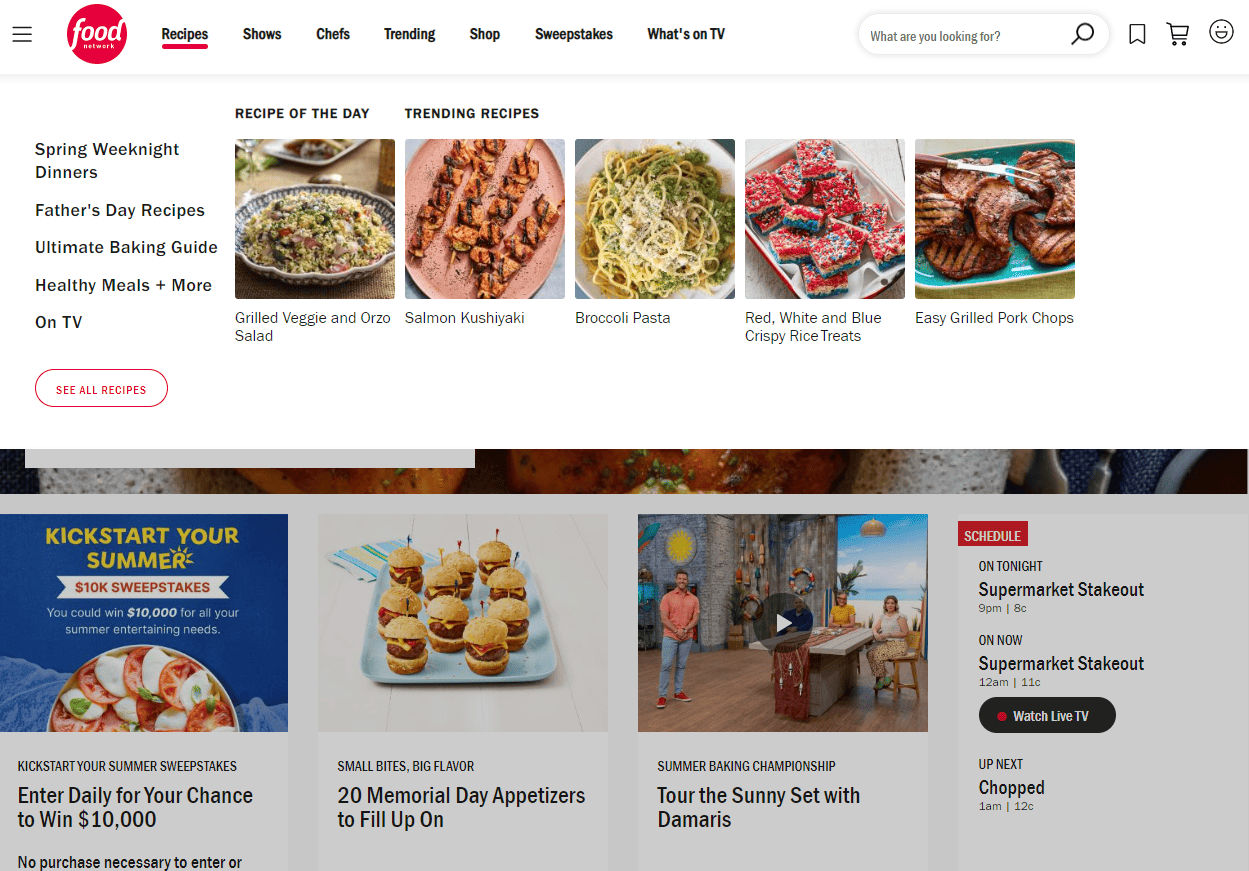
23. شبكة الغذاء

أمثلة على قوائم مواقع الفنادق الضخمة
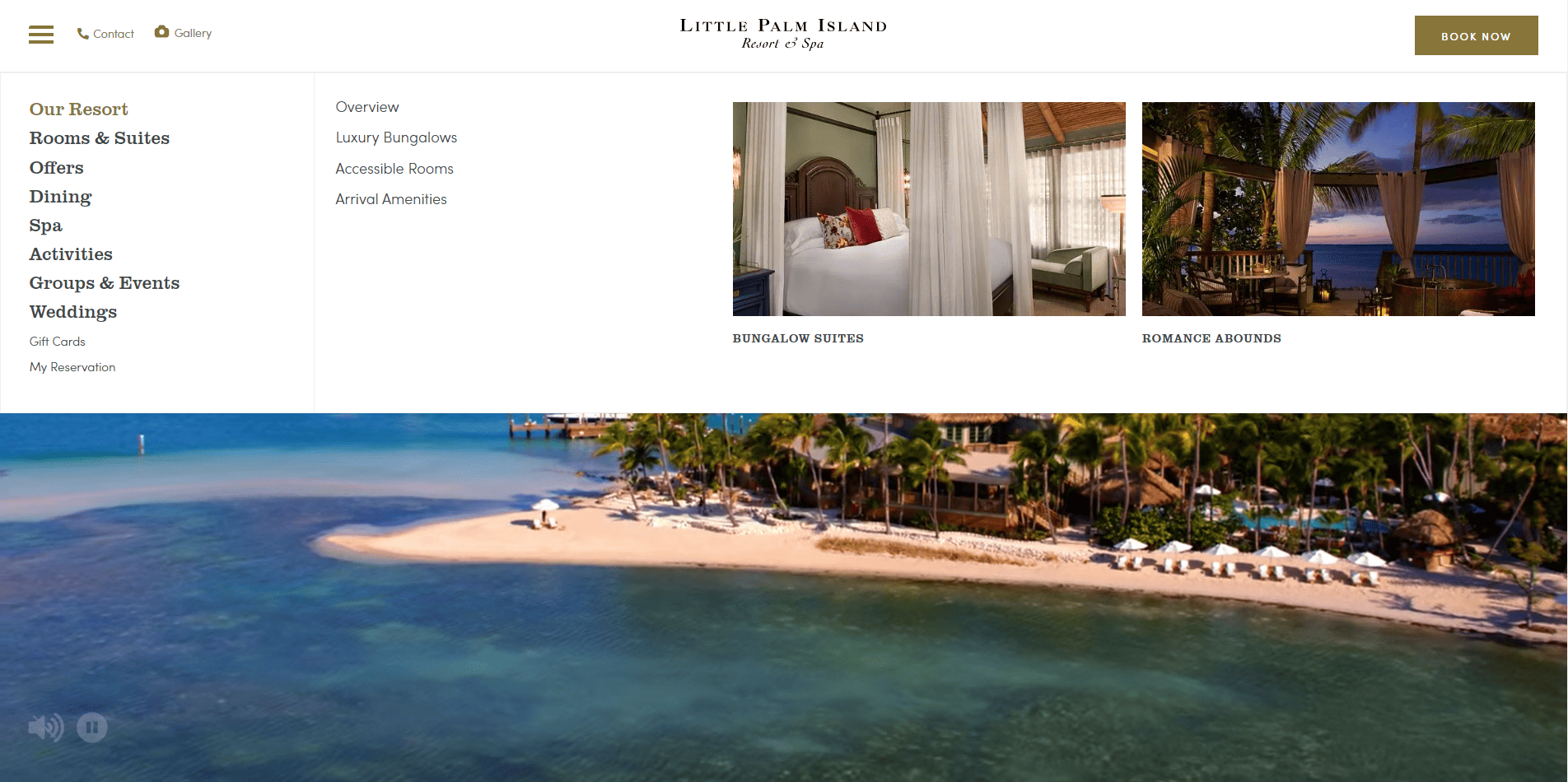
24. جزيرة النخلة الصغيرة

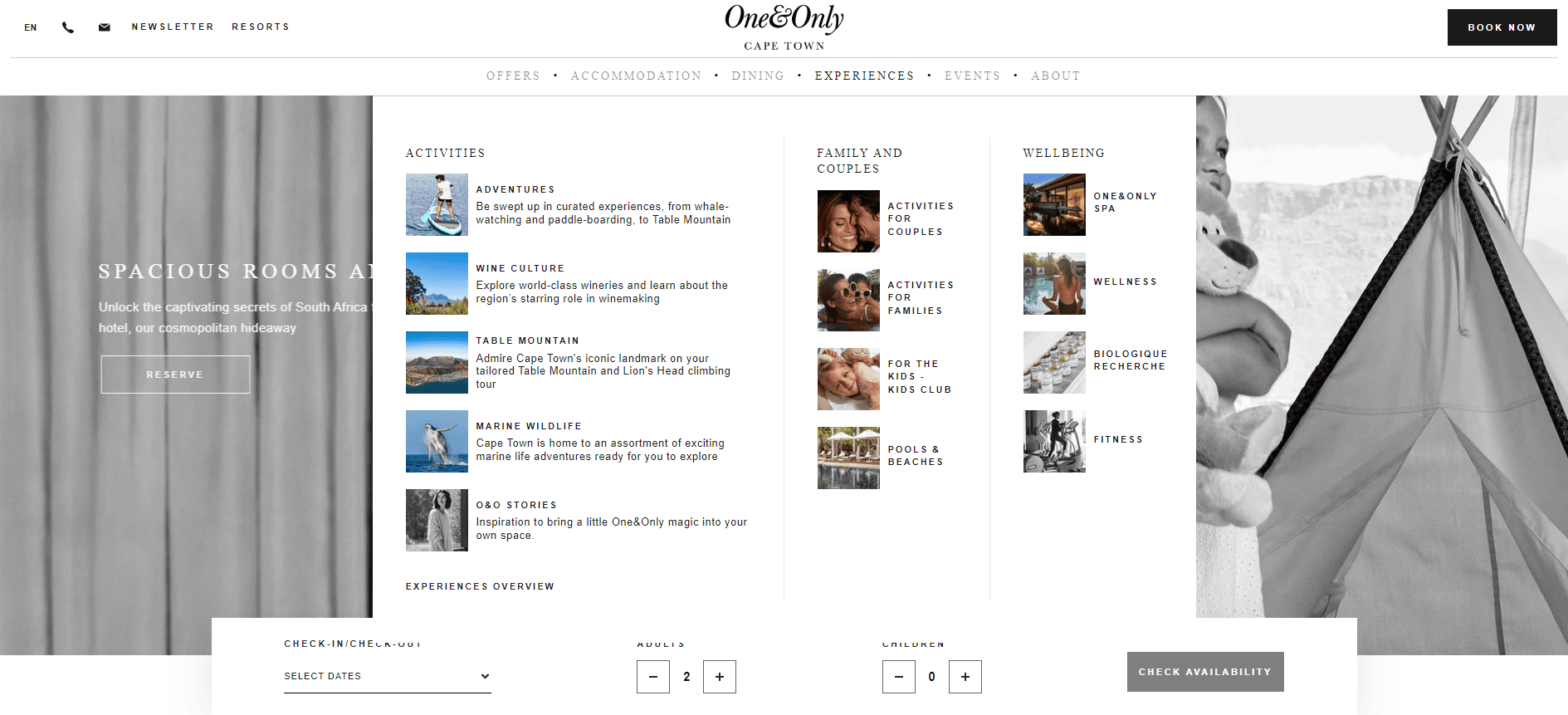
25. ون آند أونلي كيب تاون

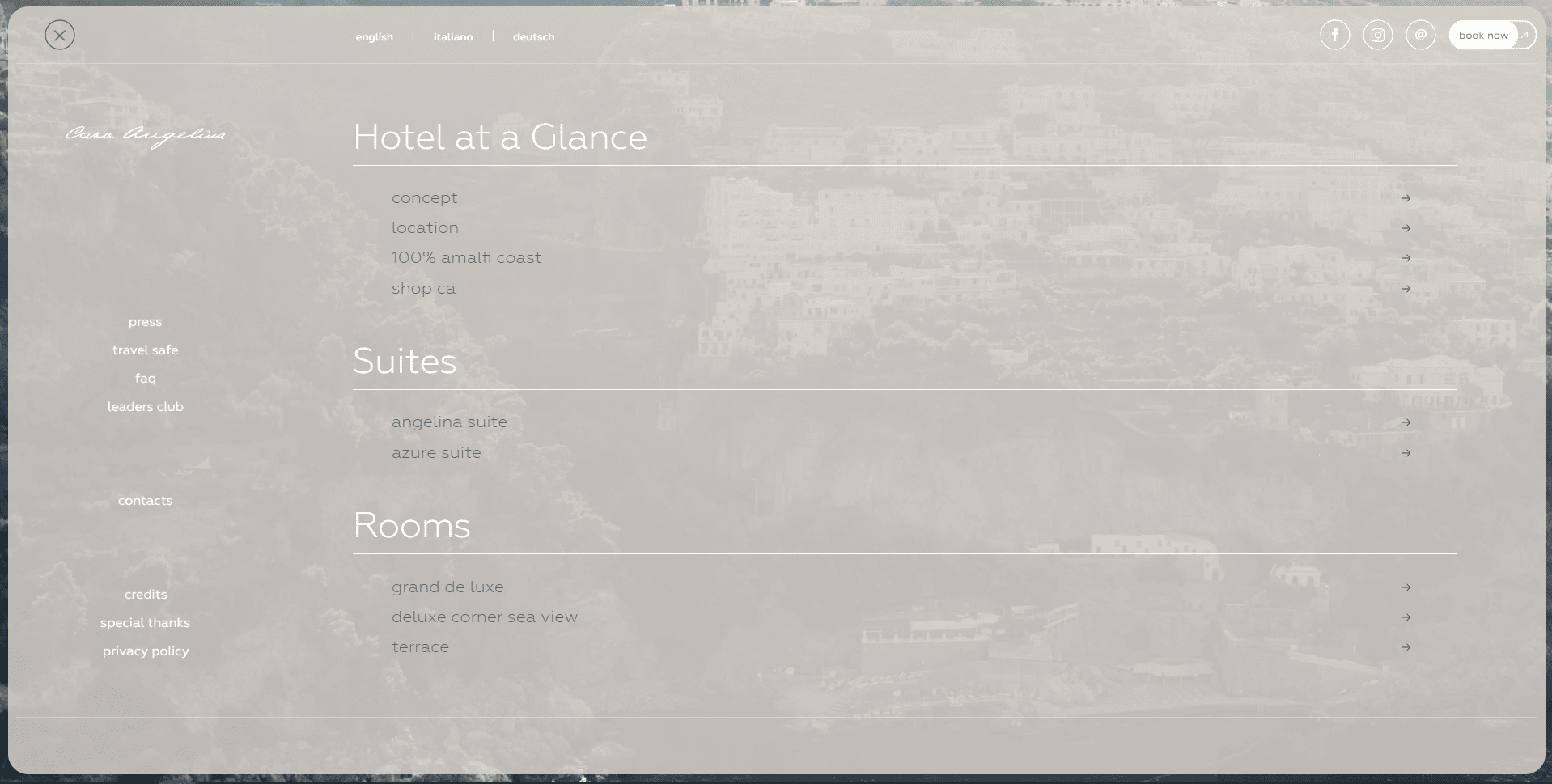
26. كازا أنجلينا

7 أفضل الممارسات عند تصميم قائمة ضخمة
هناك أفكار لا حصر لها لبناء قائمة ضخمة. ومع ذلك ، لجعل القائمة الضخمة تعمل بشكل فعال على موقع الويب الخاص بك ، يجب أن تنتبه إلى المبادئ التالية:

اجعل من السهل على الأشخاص مسح القائمة
غالبًا ما تحتوي القائمة الضخمة على الكثير من المحتوى الذي قد يجعل الأشخاص مرتبكين بمجرد فتح القائمة. لمنع هذا الموقف ، تحتاج إلى الاحتفاظ بالقائمة الضخمة سهلة المسح. من الضروري إنشاء أقسام منفصلة داخل القائمة عن طريق تمييزها بعناوين مختلفة ونص عريض. إلى جانب ذلك ، يمكن أن تكون الطباعة مساهماً جيدًا ، بينما تعد المسافة المناسبة بين الأقسام والروابط ضرورية أيضًا.
تحسين القائمة للأجهزة المحمولة
ستختلف شاشة القائمة الضخمة الخاصة بك بين سطح المكتب والجوال. بدون تحسينها ، لن تتناسب القائمة الضخمة مع حجم شاشة الأجهزة المحمولة. إذا تخطيت مهمة تحسين الهاتف المحمول ، فسوف يفوتك عدد كبير من زوار الهاتف المحمول. للحصول على قائمة ضخمة محسّنة للجوال ، ستحتاج إلى أداة دعم سيتم ذكرها في الجزء التالي.
قم بإنشاء قائمة جذابة بصريًا
عند زيارة موقع الويب الخاص بك ، غالبًا ما يستكشف الأشخاص قائمتك أولاً. لذلك ، فإن القائمة الضخمة المصممة جيدًا ستخلق انطباعًا أوليًا رائعًا للزوار.
لإنشاء قائمة ضخمة ذات مظهر جيد ، يجب أن تفكر في القيام بالأشياء التالية:
- استخدم لونًا واحدًا فقط للروابط لتجنب جعل القائمة غير منظمة وغير مركزة
- أضف أيقونات أو صورًا لإبراز الخيارات ولفت انتباه الزوار
- امنح كل قسم تصميمًا مختلفًا لتنويع مظهر القائمة الضخمة
الاقل هو الاكثر
صحيح أن القائمة الضخمة تغطي جميع الأشياء في جميع أنحاء الموقع. ومع ذلك ، فإن هذا لا يعني أننا نحشر كومة من الروابط في القائمة. بدلاً من ذلك ، حتى لا تضغط على الزائرين ، يجب عليك تحديد الأشياء الأكثر قيمة على موقعك لإضافتها إلى القائمة.
بالإضافة إلى ذلك ، ضع في اعتبارك أن وظيفة القائمة الضخمة هي التنقل في موقع الويب. لذلك ، يجب تجنب عناصر الحث على اتخاذ إجراء. هذا ليس مكانًا مثاليًا لوضع اشتراك في رسالة إخبارية أو نموذج اتصال أو حقل بحث.
خيارات المجموعة وأقسام النظام منطقيا
سيكون هناك مجموعة من الأقسام والأقسام الفرعية ضمن قائمة ضخمة. وستحتاج إلى تنظيمها علميًا.
بصرف النظر عن خيارات مطابقة القسم الصحيح ، يجب الانتباه إلى موازنة عدد الفئات. لا ينبغي تقسيم خياراتك إلى عدد كبير جدًا من المجموعات الكبيرة والصغيرة. أيضًا ، لا تفعل الشيء المعاكس - أضف بضعة أقسام فقط وكل منها يعرض قائمة طويلة. كلا الشيئين المفرطين يؤثران على مظهر القائمة وتجربة المستخدم.
بالإضافة إلى ذلك ، يوصى بترتيب مجموعاتك وفقًا لمستويات الأولوية المختلفة. يجب عليك وضع أقسام مهمة على اليسار والروابط التي تقدم قيمة أقل على اليمين.
بالإضافة إلى ذلك ، يجب أن يكون عنوان كل مجموعة قصيرًا ووصفيًا وفي صلب الموضوع.
لا تتجاوز خمسة أعمدة
عنصر آخر يجب أن تنتبه إليه هو تخطيط القائمة الضخمة. يُنصح ببناء أقل من خمسة أعمدة. بغض النظر عما إذا كنت تستخدم نصًا أو صورًا لكل قسم ، فإن اعتبار عدد الأعمدة أمر ضروري. مع هذا العدد من الأعمدة ، سيكتسب الزوار تجربة أفضل أثناء استكشاف قائمتك الضخمة.
حدد المشغل للقائمة
تحوم أو انقر؟ هذا سؤال شائع تتعامل معه عند إنشاء قائمة ضخمة. إذا تجاهلت هذه المشكلة ، فقد يواجه الزوار بعض المشكلات غير المتوقعة أثناء مسح القائمة الضخمة الخاصة بك.
سيحب العديد من المستخدمين التحليق لأنه لا يتسبب في تأخير الوقت. ومع ذلك ، فإن التمرير يجعل من السهل تحريك الماوس بعيدًا ، مما يؤدي إلى فقدان القائمة أو تأثير الخفقان. يمكن أن يؤدي استخدام النقرة إلى حل هذه المشكلة على الرغم من أنها تؤدي في بعض الأحيان إلى مقاطعة رحلة الزائر. يرجى مراعاة إيجابيات وسلبيات الخيارين قبل تحديد الخيار لقائمتك.
لقد قمنا بإدراج بعض المبادئ الشائعة التي يتم تطبيقها غالبًا على تصميمات القوائم الضخمة. ومع ذلك ، فأنت لا تتبعهم بصرامة. كل شيء نسبي. في بعض الحالات ، سيؤدي كسر بعضها إلى إنتاج أمثلة قائمة إبداعية ضخمة.
كيفية إنشاء قائمة WordPress الضخمة باستخدام Elementor & Woostify Pro
بالتأكيد سترغب في إنشاء قائمة ضخمة رائعة مثل أفضل الأمثلة المثيرة للاهتمام المذكورة في المقالة. في الواقع ، ليس من الصعب جدًا تنفيذ هذه المهمة. أولاً وقبل كل شيء ، أنت بحاجة إلى العثور على أداة قوية لإنشاء قوائم ضخمة. وقد حان الوقت لنقدم لك Woostify Pro ، والذي يساعد في إنشاء قائمة ضخمة خاصة بك دون أي ترميز.
Woostify Pro هو الإصدار المتقدم من سمة Woostify التي توفر للمستخدمين مجموعة متنوعة من الميزات الرائعة ، بما في ذلك قائمة Elementor Mega . باستخدام هذه الوظيفة الإضافية غير العادية ، يمكنك إنشاء قائمة ضخمة سريعة الاستجابة تحتوي على محتوى غني في الوقت الفعلي.
مباشرة بعد تنشيط Elementor Mega Menu في Woostify Pro ، ستنشئ بسرعة صفحة قائمة وتبنيها بنفس الطريقة تمامًا مثل صفحة Elementor WordPress. يتيح لك Woostify Pro ، المدمج مع منشئ صفحات Elementor ، إعداد تخطيطات مختلفة وبناء أي عناصر في صفحة القائمة. في لوحة معلومات Elementor ، هناك العشرات من أدوات السحب والإفلات التي يمكنك استخدامها لإضافة نص أو رموز أو صور إلى القائمة الضخمة الخاصة بك. قامت قائمة Elementor Mega بتحديث الخيارات لتخصيص عرض القائمة وإضافة رابط وأيقونة إلى القائمة الضخمة في شريط التنقل الرئيسي.
علاوة على ذلك ، يجب ألا يفوتك خيار تحسين القائمة الضخمة للأجهزة المحمولة في Woostify Pro. إنها فرصة رائعة للحصول على قائمة ضخمة سريعة الاستجابة والتعامل مع عدد كبير من مستخدمي الهواتف المحمولة.
اقرأ مستند قائمة Elementor Mega لمعرفة المزيد من التفاصيل حول كيفية تنشيط القائمة الضخمة وبناءها وتحسينها.
فيديو تعليمي لقائمة ميجا
أيضًا ، يجب أن تشاهد فيديو دليل القائمة الضخمة الخاص بنا لترى كيف يتم اتخاذ كل خطوة.
أسئلة وأجوبة حول قوائم ميجا
كيف أقوم بإنشاء قائمة ضخمة لموقع WordPress الخاص بي؟
هناك العديد من الموضوعات التي تدعم القوائم الضخمة. Woostify هو مثال. عند الترقية إلى Woostify Pro ، فإنه يوفر ميزة مضمنة لإنشاء قائمة ضخمة. يمكنك قراءة الجزء السابق من المدونة لمعرفة كيفية إنشاء قائمة ضخمة باستخدام Woostify Pro.
إذا كان المظهر الخاص بك لا يتضمن ميزة القائمة الضخمة ، فيمكن أن يساعدك المكون الإضافي لقائمة WordPress الضخمة مثل Max Mega Menu و ElementsKit و UberMenu. يستغرق تثبيت هذه الوظيفة وإضافتها إلى موقع WordPress الخاص بك بضع دقائق.
ما الفرق بين القائمة المنسدلة والقائمة الضخمة؟
القائمة الضخمة هي قائمة تنقل واسعة النطاق تعرض جميع الخيارات مرة واحدة. سيكون الأمر أكثر سهولة مع الرموز والصور.
لا تشغل القائمة المنسدلة مساحة كبيرة. يسمح للمستخدمين برؤية الخيارات في طبقات مختلفة إذا كانت تأتي مع أقسام وأقسام فرعية مختلفة.
غالبًا ما تكون القائمة الضخمة أكثر جاذبية من القائمة المنسدلة العادية.
هل تؤثر القائمة الضخمة على تحسين محركات البحث؟
نعم إنها كذلك. لكن جعله يؤثر سلبًا أو إيجابيًا يعتمد على كيفية استخدامه. عندما يزحف محرك بحث Google إلى موقع الويب الخاص بك ويجد كلمات رئيسية في قائمتك الضخمة ، فقد يؤدي ذلك إلى تعزيز تصنيفاتك. ومع ذلك ، فإن إضافة عدد كبير جدًا من الكلمات الرئيسية سيعتبر حشوًا رئيسيًا. في هذه الحالة ، قد يتعرض موقع الويب الخاص بك لعقوبة Google.
هل القوائم الضخمة جيدة أم سيئة للاستخدام؟
يعتمد "جيد" أو "سيئ" على كيفية تنظيم الخيارات وتحسين القائمة للجوال. إذا كان من السهل التنقل في موقعك ، فهي قائمة ضخمة سهلة الاستخدام. على النقيض من ذلك ، فإن القائمة التي تأتي مع العديد من الخيارات وتجعل المستخدمين مرتبكين ستُعتبر عديمة الفائدة وسيئة للاستخدام.
كيف أقوم بإنشاء قائمة ضخمة في Elementor؟
Woostify Pro متوافق تمامًا مع Elementor. بعد ذلك ، يمكنك إنشاء قائمة ضخمة باستخدام Woostify Mega Menu و Elementor.
حان الوقت لتحسين التنقل في موقع الويب الخاص بك باستخدام القوائم الضخمة
سيبدو موقع الويب الذي يحتوي على قائمة ضخمة أكثر جاذبية. ليس ذلك فحسب ، فهو يساعد في تعزيز التصنيف وتحسين قابلية الاستخدام. الكثير من الفوائد التي يمكنك الحصول عليها من القوائم الضخمة إذا كنت تستخدمها بشكل صحيح. من الضروري التفكير فيما إذا كانت القائمة الضخمة تعمل بشكل جيد لموقع الويب الخاص بك. يمكنك العودة إلى القسم ما أنواع مواقع الويب التي يجب أن نستخدم القوائم الضخمة لها؟ للوصول إلى القرار الصحيح. إلى جانب ذلك ، فإن أفضل ممارسات القائمة الضخمة التي ذكرناها أعلاه تستحق الدراسة.
من المؤكد أن أهم ما يميز المقال هو أفضل 20+ قائمة إبداعية ضخمة. هم مثيرون للإعجاب ، أليس كذلك؟ لا تتردد في تعلم أفكار تصميم القائمة الضخمة منها ، جنبًا إلى جنب مع موهبتك الإبداعية ، لإنتاج أمثلة قائمة ضخمة.
الآن ، إذا كنت مستعدًا لتصميم قائمة ضخمة ، فالرجاء استخدام أدوات قوية مثل Woostify Pro و Elementor ، والتي توفر مجموعة متنوعة من الميزات المثيرة للاهتمام ، لإنشاء قائمة جيدة المظهر.
