الحد الأدنى من أطر CSS: 10 خيارات رائعة
نشرت: 2022-03-29- لماذا تختار الحد الأدنى من إطار عمل CSS؟
- المزايا الرئيسية للأطر خفيفة الوزن
- نقي
- تشوتا
- نزهه
- هيكل عظمي
- مليغرام
- شبح
- واجهة مستخدم الخردل
- بونساي
- أشعل
- Cutestrap
عندما يذكر شخص ما عبارة إطارات CSS ، بالنسبة لكثير من الأشخاص ، فإن أول ما يتبادر إلى الذهن هو Bootstrap أو Tailwind CSS أو Semantic UI. عادلة بما فيه الكفاية. كلهم أطر لا تصدق لبناء هياكل تخطيط معقدة ومتعمقة.
ولكن ، بشكل عام ، فإن مثل هذه الأطر مخصصة للمشاريع التي يظهر فيها التصميم عبر صفحات متعددة. بالنسبة لمشروع بسيط - محفظة ، مدونة ، صفحات سيرة ذاتية - يبدو أن إطار العمل الذي يحتوي على حجم حزمة 50 كيلو بايت + مبالغ فيه بعض الشيء.
لماذا تختار الحد الأدنى من إطار عمل CSS؟
أعتقد أن أحد الاتجاهات التي تحدث في مطور الويب الحديث في الوقت الحالي هو أن المطورين ببساطة لا يهتمون بحجم صفحة تصميماتهم النهائية. يبلغ متوسط حجم صفحة الويب اليوم حوالي 2.5 ميجا بايت بمجرد انتهاء عرض JavaScript بالكامل. إنه جنون بعض الشيء ، على أقل تقدير. تحديث: يوضح تقرير Almanac الجديد أن هذا الرقم استمر في الارتفاع من عام 2021 إلى عام 2022.
بالنسبة لي ، يمنحني إطار عمل CSS خفيف الوزن الأدوات اللازمة لإنشاء حاوياتي الرئيسية ، وتعيين بعض العناصر لها ، وبعد ذلك يمكنني التركيز على التصميم المخصص إذا كنت بحاجة إليه. لست بحاجة إلى الانخراط في القواعد وخيارات التصميم التي لن أستخدمها أبدًا في الممارسة.
وكما قلت سابقًا ، يمكن أن يكون حجم الحزمة للأطر الحديثة مرتفعًا بشكل سخيف.

هذا المثال لحجم الحزمة وثيق الصلة بسياق جلب الإطار مباشرة من خلال شبكة توصيل المحتوى. من الممكن عادة تقليص حجم الأطر الأكبر إلى شيء أكثر تواضعا. ولكن ، خارج الصندوق ، لا يُقصد بإطار عمل مثل Tailwind CSS أو Bootstrap أن يكون بسيطًا أو خفيفًا بشكل افتراضي.
في الواقع ، حجم الحزمة غير المضغوطة لـ Tailwind CSS هو 3.5 ميجا بايت !
المزايا الرئيسية للأطر خفيفة الوزن
بصرف النظر عن التحسينات المباشرة في الأداء ، ما هي بعض الأسباب الأخرى لاستخدام أطر CSS أصغر؟ أنا شخصياً أحب فكرة استخدام إطار عمل يمنحني وصولاً سريعًا إلى التخطيطات المحددة مسبقًا ومكونات النمط الإضافية. كل ذلك دون أن يطلب مني القيام بجمباز الكود لجعل التصميم يعمل عبر أجهزة متعددة.
بالإضافة إلى ذلك ، يحتوي الإطار الأصغر على منحنى تعليمي أكثر تسامحًا. على وجه الخصوص ، إذا كنت بدأت للتو في تصميم الأشياء بنفسك - يساعدك إطار العمل خفيف الوزن على فهم كيفية تجميع التصميم معًا على مستوى مجردة.
كما أن عدم الحاجة إلى الاعتماد على JavaScript يقطع شوطًا طويلاً أيضًا. أخيرًا وليس آخرًا ، من الأسهل كثيرًا إضافة CSS مخصص إلى قاعدة إطار عمل صغيرة نظرًا لعدم وجود تداخل في الطبقة. عندما لا يكون لديك ألف فئة مختلفة اعتمادًا على بعضها البعض ، يكون من الأسهل بكثير إضافة مقتطفات CSS مخصصة تجدها في البرامج التعليمية أو على مواقع مثل CodePen.
دعنا نتصدع إذن.
نقي

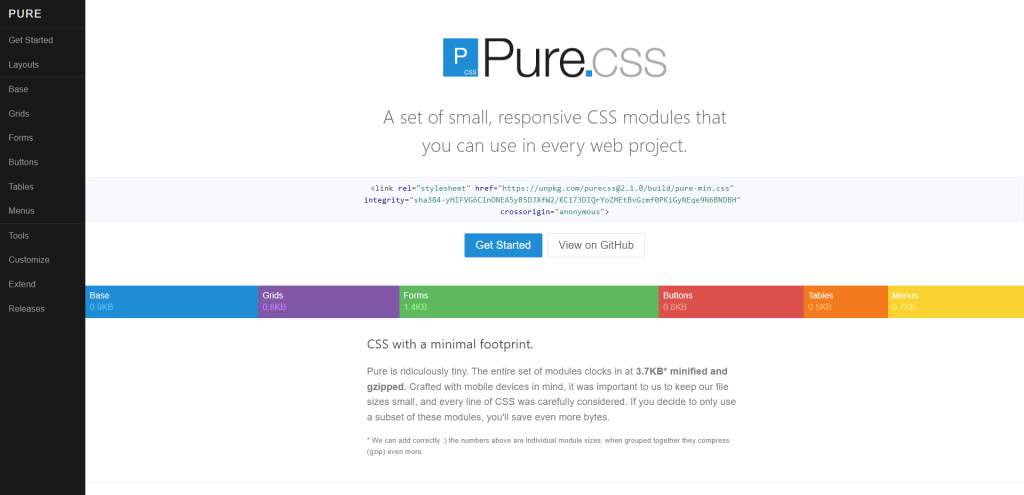
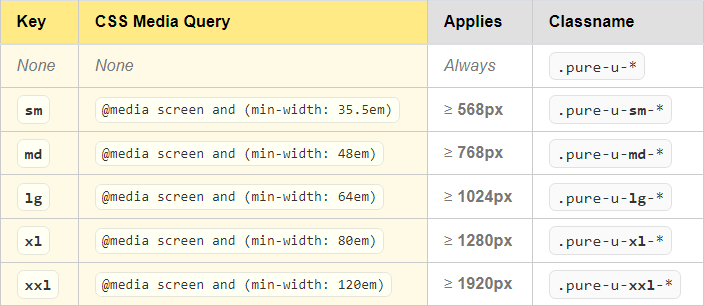
إن بيان مهمة مكتبة Pure.css رائع ، "قم بتضمين التكوين الضروري للغاية لتقليل الحمل الزائد المتتالي." . في الممارسة العملية ، يتحول هذا إلى بناء جملة يسهل فهمه ، ولكن من السهل أيضًا تصميمه بنفسك. كمكتبة متنقلة أولاً - إنها متعة مطلقة للعمل معها. ولديها توافر واسع النطاق لاستعلامات الوسائط المعدة مسبقًا.

إذا نظرت إلى قسم التخطيطات في المستندات. توضح الأمثلة المقدمة هناك كيف يمكنك إنشاء تخطيط مدونة وظيفي في 100 سطر فقط من HTML.
وبسبب الطبيعة المعيارية - فإن الشبكة سريعة الاستجابة المضمنة تجعل التصميم مناسبًا للهاتف المحمول. إنه إطار عمل بداية رائع لأي شخص يدخل في CSS.
تشوتا

قام Jenil Gogari بالعديد من المساهمات البارزة مفتوحة المصدر. والإطار الصغير Chota ليس استثناء. فهي ليست خفيفة الوزن فحسب ، ولكنها لا تستخدم أيضًا معالجات أولية ، لذا من السهل جدًا البدء بها. بالإضافة إلى ذلك ، أحب أن تنفذ Chota: المتغيرات الجذرية لتحديد مخطط التصميم العام.
بالطبع ، كانت المتغيرات موجودة منذ فترة الآن. ومع ذلك ، فإن أطر CSS الأقدم التي لم يتم تحديثها خلال 2-3 سنوات لم يتم تنفيذها بشكل افتراضي. لذا ، في هذا السياق ، فإن استخدام Chota يبدو جيدًا حقًا إذا كنت بالفعل على دراية بالمفهوم.
من حيث التصميم ، تبرز Chota بتصميمها الشبكي المعقد. يتم تمييز الأعمدة بشكل منفصل (12 في المجموع) ، مما يتيح لك التمهيد لتصميم متعدد الطبقات في دقائق.
نزهه

يحتوي Picnic على كل ما تحتاجه من إطار عمل CSS ولكن بحجم صغير! تتم كتابة المكتبة باستخدام المعالج المسبق لـ SCSS وهي تعتمد افتراضيًا على المتغيرات. علاوة على ذلك ، فإن الطبيعة المعيارية تعني أنه يمكنك انتقاء واختيار عناصر التخطيط التي تحتاجها.

وبالطبع ، نظرًا لأن Picnic توظف فصولًا بديلة - فلديك الحرية الكاملة في تصميمها بنفسك. مع ما يزيد قليلاً عن 3500 نجمة على GitHub - إنه إطار العمل البسيط للمشاريع الشخصية والتخطيطات البسيطة.
هيكل عظمي

الهيكل العظمي (يجب عدم الخلط بينه وبين Skeleton ) هو لبنات بناء إطار عمل CSS مع التركيز على وحدات محددة. كما أنه مكتوب بالكامل في CSS الحديث ، باستخدام المتغيرات والطباعة المرنة وأنواع البيانات لاستبدال استخدام JavaScript.
كما يشير المؤلف ، إنه إطار عمل كامل الوظائف جاهز للاستخدام في الإنتاج.
تشمل الميزات البارزة الرسوم المتحركة المضمنة ، كل من Flexbox و Grid ، وأيضًا عرضًا توضيحيًا لما يقرب من اثني عشر تخطيطًا مخصصًا. إذا كنت تستخدم WordPress ، فقد أنشأ المؤلف نموذجًا معياريًا منفصلًا لهيكلة موضوع بناءً على هذا الإطار.
مليغرام

يبدو أن CJ Patoilo (المؤلف) منغمس في الحياة لأن ملفه الشخصي على GitHub يبدو قاتمًا بعض الشيء خلال العامين الماضيين. ومع ذلك ، نظرًا لأن Milligram إطار عمل كامل - فهو أكثر من وظيفي وقابل للاستخدام في النماذج الأولية للتخطيط السريع.
والأهم من ذلك ، أنه لا يتجاوز حجمه 2 كيلوبايت عند ضغطه بالكامل.
رغم ذلك ، قد تتساءل ، "ما الذي أحصل عليه مقابل 2 كيلوبايت فقط؟!" . والإجابة هي - إلى حد كبير كل ما تحتاجه لتصميم موقع شخصي على شبكة الإنترنت. يتم تضمين الشبكة ، وكذلك عناصر مثل العناوين والنماذج والجداول والعوامات وطرق عرض بناء جملة التعليمات البرمجية.
شبح

قدم Yan Zhu ، مؤلف كتاب Specter ، بعض المساهمات الرائعة لمجتمع CSS. وإطار Specter هو أحد أفضل أعماله أيضًا. على الرغم من وجوده منذ سنوات ، تمكن Specter من جذب حوالي 1000 تنزيل يوميًا على npm.
إذن ، ما هو إطار العمل كله؟ يعتمد على مفهوم كونه قاعدة تصميم خفيفة الوزن ، مع التركيز على استخدام Flexbox للاستجابة. على عكس الحلول المجردة المماثلة ، تم تصميم مكونات Specter خصيصًا لتوفير إحساس بالشخصية للتصميم.
ومع عدد المكونات المتاحة ، يمكنك المضي قدمًا واستخدام Spectre لإنشاء أي شيء من الصفحات المقصودة إلى واجهات التطبيق. تحقق من المستندات للحصول على عرض توضيحي مباشر!
واجهة مستخدم الخردل

ليست كل الأطر مبنية للتغلب على المشاكل الصعبة. في الواقع ، على الرغم من أن Mustard UI عبارة عن مكتبة خفيفة الوزن ، إلا أنها تدور حول أسلوب التصميم الذي توفره.
الهدف هو الحصول على قاعدة بداية صلبة (معيارية) يمكن استخدامها لنموذج أولي لتخطيطات نظيفة. هذه هي الطريقة التي يتم بها تنظيم واجهة المستخدم Mustard. إذا كنت بحاجة إلى ميزات إضافية ، فيمكنك تخصيصها بنفسك. ستجد في المستندات الكثير من الأمثلة المستضافة على CodePen.
وأخيرًا وليس آخرًا ، تتمتع Mustard UI بدعم كامل للمرافق أيضًا. يمكن تعيين سمة عامة قبل بدء العمل باستخدام متغيرات محددة مسبقًا.
بونساي

توفر Bonsai كلا من المكونات الأساسية وكذلك فئات المرافق. يكفي فقط النمط الأساسي وحده لإنتاج واجهات إبداعية وأنيقة. لا يتطفل إطار العمل مع الفئات المخصصة ، لذلك يمكنك في الواقع تطبيق Bonsai على صفحة HTML موجودة (غير منمقة).
سيؤدي ذلك إلى تحويل صفحتك بكل مواصفات نمط Bonsai.
أما بالنسبة للمرافق ، فإن بونساي يخرجها تمامًا من الحديقة. هناك حوالي 100 فئة مرافق مخصصة مدرجة في إطار العمل. توفر لك كل فئة حرية إضافة أنماط مخصصة وميزات تصميم إضافية.
ومعظم هذه الفئات متوافقة تمامًا مع استعلامات الوسائط: متجاوبة.
أشعل

ما مدى صغر حجم الإطار ، حقًا؟ كما اتضح ، صغير جدا . يبلغ حجم الإطار "المضاء" الجاهز للإنتاج 400 بايت فقط. ومع ذلك ، يقدم أدوات شاملة للحصول على تخطيط موقع ويب سريع الاستجابة. يركز إطار العمل نفسه على توفير واجهة شبكة سريعة الاستجابة ، ولكنه يضيف أيضًا بعض العناصر الشائعة مثل البطاقات والقوائم وتصميم الجدول.
ومع ذلك ، يمكنك أن تأخذ خطوة أخرى إلى الأمام بامتداد "الاستفادة". تشمل الأدوات المساعدة (1 كيلوبايت) إضافات متنوعة للمكونات وخيارات التباعد. بشكل عام ، يعد الإطار المضاء خيارًا استثنائيًا لإطار عمل مبتدئ. وأداء لا مثيل له.
Cutestrap

التمهيد ولكن لطيف ؟ هذا Cutestrap! على الرغم من أن إطار العمل لم يشهد الكثير من الحب (الإصدارات الجديدة) في السنوات الأخيرة ، إلا أنه يعمل بكامل طاقته. Cutestrap مليء بعناصر HTML المخصصة ، ولكنه يضيف أيضًا دعمًا للسمات والطباعة المتقدمة وأدلة الأنماط المخصصة.
