قالب WordPress الحديث لمواقع المجلات
نشرت: 2022-12-09يسعدنا مشاركة الأخبار المثيرة حول إصدار سمة WordPress Gutenberg الحديثة ، MagazineX ، بواسطة BlockArt!
تم إنشاؤه بواسطة فريق من الخبراء من مطوري كتل Gutenberg ، وهو موضوع مجلة go-to لموقعك الجديد.
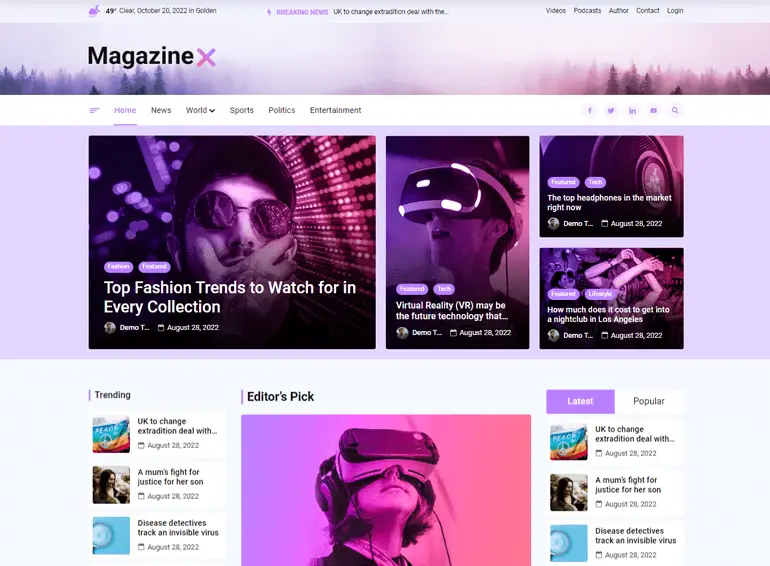
MagazineX هو قالب WordPress قائم على الكتل مصمم للمواقع ذات الصلة بالمجلات. يمكن أن يساعدك المظهر في تحويل موقعك التخيلي إلى واقع كامل في أي وقت من الأوقات! ويمكنك القيام بذلك ببساطة عن طريق استخدام كتل Gutenberg!
لذلك ، دون انتظار طويل ، دعنا نتعلم المزيد عن MagazineX!
ما هي MagazineX؟ (لمحة عامة)
MagazineX هو موضوع ممتاز لأي موقع ويب خبير بالمحتوى ، مثل بوابة إخبارية أو مدونة مخصصة للأخبار ، والمقالات ، ومقاطع الفيديو ، وما إلى ذلك.
أيضًا ، هل ذكرنا أنه سمة مجانية؟ نظرًا لأنها سمة مجلة مجانية ، نأمل ألا تكون لديك فكرة أنها ليست سمة حزمة مميزة.

يحتوي الموضوع على ميزات عالية الجودة مثل العروض التوضيحية للمبتدئين ، وتحسين السرعة ، وخيارات التخصيص ، والمزيد ، والتي سنناقشها بالتفصيل في نفس المقالة.
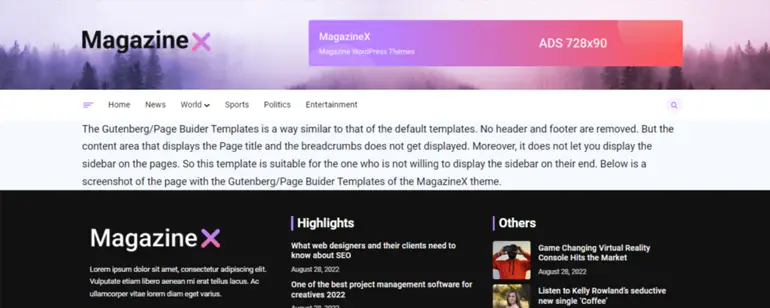
تميل مواقع المجلات إلى عرض الكثير من الإعلانات لتحقيق إيرادات مقارنة بأي موقع آخر. مع ذلك ، توفر MagazineX أيضًا مساحات لعرض الإعلانات إذا كنت ترغب في كسب هذا المبلغ الإضافي من الإعلانات.
علاوة على ذلك ، أثناء تشغيل موقع مجلة ، يجب أن يبدو موقعك ممتعًا لعين المشاهد. لكن مع MagazineX ، لا داعي للقلق بشأن التصميم. تم تصميم المظهر بمجموعات ألوان جذابة وتباين ، مما يجعل نص موقعك ممتعًا للمشاهدين.
MagazineX مدعوم من BlockArt's Magazine Blocks Plugin!
نريد لفت انتباهك لفترة وجيزة لمناقشة BlockArt ومنتجاتها. ذلك لأن MagazineX هو موضوع تم إنشاؤه بواسطة شركة BlockArt للإضافات والقوالب في WordPress Gutenberg. ونعم ، إنها شركتنا الشقيقة!

كما هو مذكور أعلاه ، فإن BlockArt متخصص في كتل Gutenberg. لديهم Gutenberg Blocks بواسطة BlockArt والمكوِّن الإضافي Magazine Blocks والمزيد تحت اسمهم.
مع ذلك ، دعنا نحول تركيزنا إلى Magazine Blocks و MagazineX theme.
BlockArt's Magazine Blocks هو مكون إضافي حصري لكتل Gutenberg يقدم مجموعة متنوعة من تخطيطات المجلات.
يمكنك عرض مشاركاتك وفقًا للفئات ذات الكتل مثل القسم ، ونشر الفيديو ، والرموز الاجتماعية ، ووحدة الشبكة ، وغيرها الكثير.

نظرًا لأن المكوِّن الإضافي Magazine Blocks يدعم سمة MagazineX ، فمن الضروري أن تنشئ موقع مجلتك من خلال الجمع بين كل من السمة والمكوِّن الإضافي لإعداد موقع مليء بالطاقة.
الجمع بينهما سيجعل عملية بناء موقعك أسهل بكثير. يمكنك أيضًا توفير الوقت والجهد في البحث عن مكون إضافي مختلف بينما قام الخبراء في BlockArt بتغطيته بمنتجاتهم.
الآن ، بالعودة إلى MagazineX ، دعنا نفهم بعض الميزات المهمة التي تقدمها MagazineX لموقعك!
الميزات الرئيسية MagazineX
1. جاهز لاستيراد العروض التوضيحية للمبتدئين
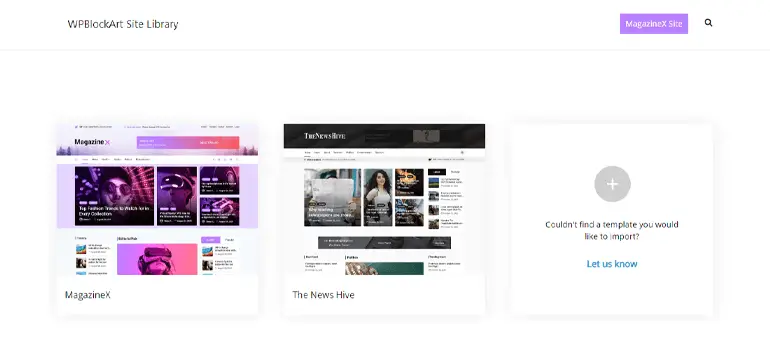
يقدم المظهر عرضين تجريبيين للمبتدئين جاهزين للاستيراد لتخطيط الأخبار والمجلة التي يمكنك استيرادها في غضون ثوانٍ قليلة. يمكنك تخصيص العرض التوضيحي وتصميمه ليلائم اهتمامات موقعك.

بالإضافة إلى ذلك ، إذا كنت تريد أي نموذج محدد لموقعك ، فيمكنك اقتراح عرض توضيحي لفريق MagazineX الرسمي. سيساعدونك في العثور على عرض توضيحي أو إنشاءه وفقًا لمتطلباتك!
2. مدعوم من BlockArt Magazine Blocks Plugin
لقد ذكرنا سابقًا أن الجمع بين Magazine Blocks و MagazineX يكمل بعضهما البعض لبناء موقع مجلة.
لذلك ، مع ذلك ، تم دمج Magazine Block و MagazineX من أجل عملية بناء موقع الويب الأكثر وضوحًا.
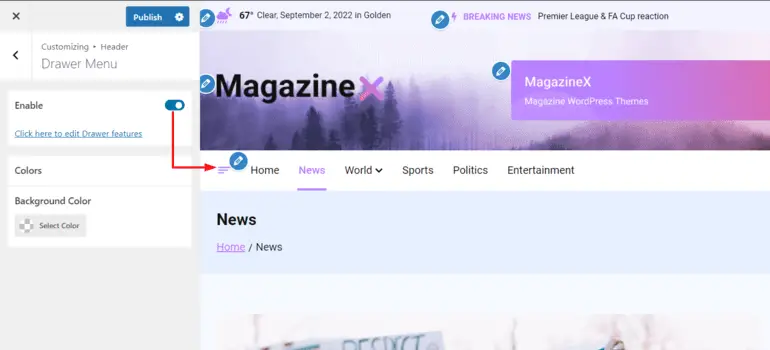
3. قائمة الدرج في الرأس
لذلك ، من خلال قائمة الأدراج ، يمكنك عرض الصفحات المهمة على موقع المجلة الخاص بك. سيكون مرئيًا بشكل افتراضي ، ويمكنك فتح الصفحات بالكامل في القائمة بالنقر فوق الخيارات المتاحة.

تقدم MagazineX خيارًا لإضافة قائمة الدرج في العنوان. يمكنك تمكين الخيار إذا كنت ترغب في إضافته إلى موقعك. يمكنك قراءة هذه الوثائق لمعرفة كيفية إعداده بالكامل.
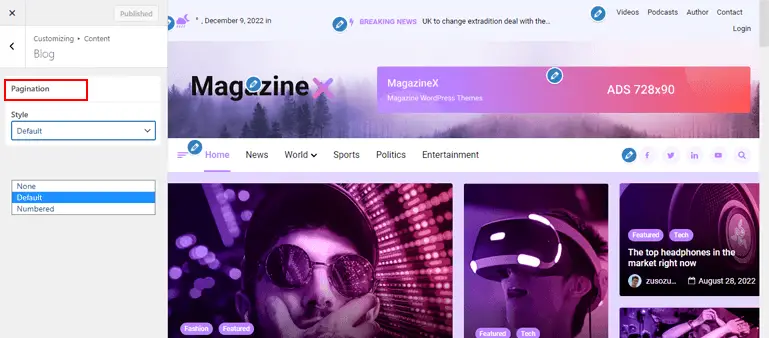
4. 3 طرق لعرض ترقيم الصفحات
تقدم MagazineX ثلاثة خيارات لعرض ترقيم الصفحات الذي يساعد على تقسيم المحتوى إلى صفحات مختلفة.
تتضمن خيارات ترقيم الصفحات الثلاثة ما يلي:
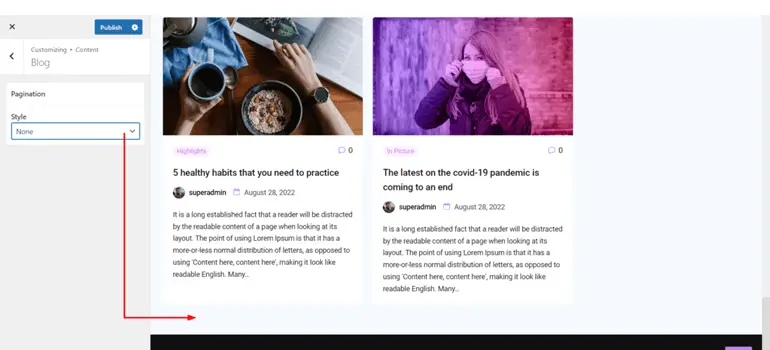
- لا شيء: باستخدام هذا الخيار ، يمكنك إخفاء ترقيم الصفحات على موقعك.

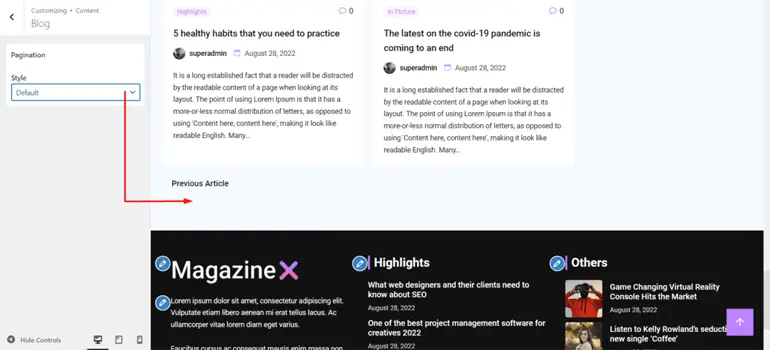
- الافتراضي: باستخدام الخيار الافتراضي ، يمكنك عرض ترقيم الصفحات بنمط المدرسة القديمة ، والتسمية السابقة والتالية .

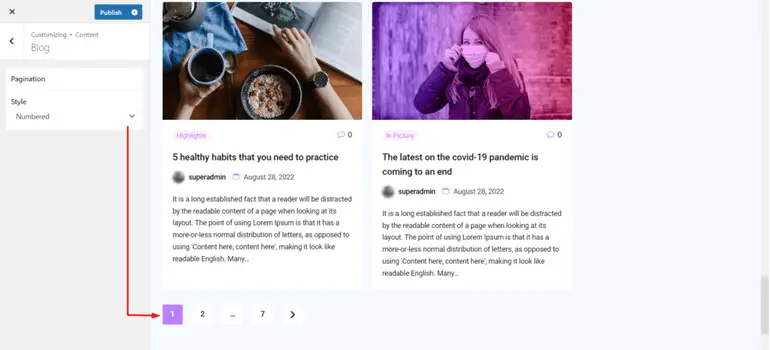
- ترقيم الصفحات: يتيح لك هذا الخيار عرض المشاركات السابقة والتالية بتنسيق رقمي.

5. قالب صفحة جوتنبرج
يوفر السمة خيارًا للاختيار بين قالب Gutenberg block / page builder وخيار القالب الافتراضي. إذا كنت ترغب في إظهار شريط جانبي على صفحاتك ، فمن الممكن باستخدام الشريط الافتراضي.

ولكن ، قد يكون إظهار الشريط الجانبي قابلاً للتطبيق على موقعك في بعض الأحيان فقط. لذلك ، من خلال اختيار خيار قوالب صفحة Gutenberg ، يمكنك إخفاء الشريط الجانبي على صفحاتك.
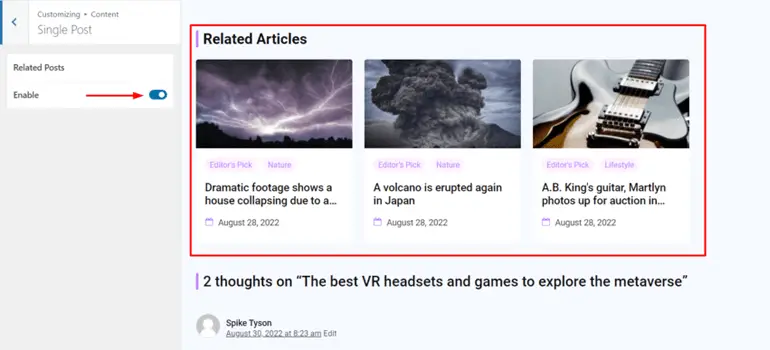
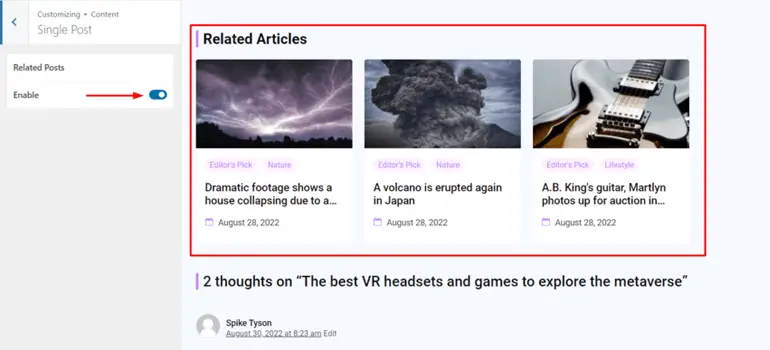
6. إعداد المنشور الفردي لعرض أو إخفاء المنشورات ذات الصلة
إذا كنت تقوم بتشغيل مدونة على موقعك ، فيجب عليك عرض المقالات الأخرى المنشورة ذات الصلة في مدونتك. من خلال عرض المقالات ذات الصلة ، قد يتفاعل جمهورك بشكل أكبر مع موقعك.

لذلك ، MagazineX لديها إعداد منشور واحد مع خيار لعرض أو إخفاء المنشورات ذات الصلة في مدونتك.
7. السرعة الأمثل
تعد السرعة السريعة أحد العوامل الأساسية في أي موضوع ، حيث لا أحد يريد إضاعة الوقت في موقع يتم تحميله ببطء.
وهكذا ، قام مطورو MagazineX ببناء السمة مع تحسين السرعة في أذهانهم. إنه يضمن سرعة البرق لموقعك ، مما يحافظ على مشاركة جمهورك في محتوى موقعك.
البدء مع MagazineX
لقد ناقشنا ما هو MagazineX وما يدور حول الموضوع ؛ الآن ، دعنا نتعلم بسرعة كيفية تثبيت السمة واستيراد العروض التوضيحية.
أ) تثبيت وتنشيط MagazineX
هناك طريقتان سهلتان لتثبيت السمة وتنشيطها ، لذا دعنا نتعرف عليها!
1. من لوحة تحكم WordPress
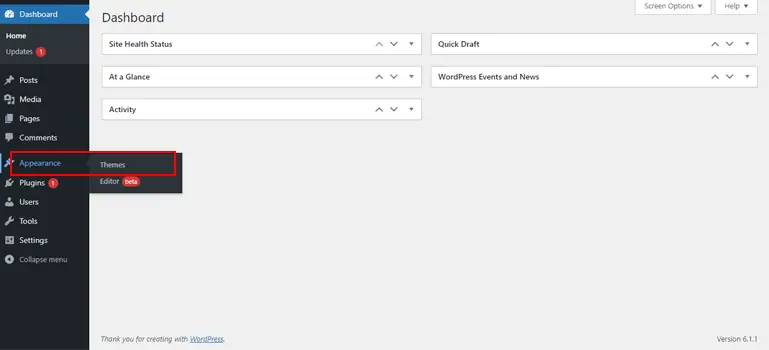
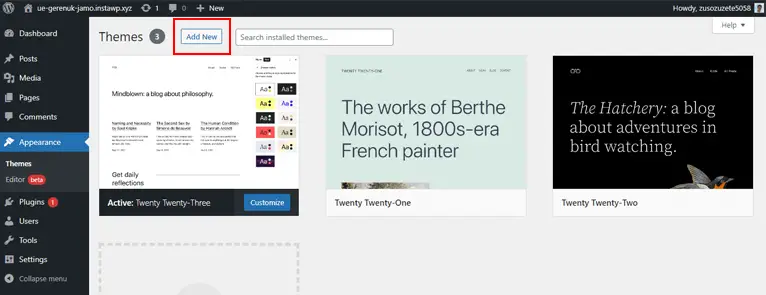
في لوحة معلومات WordPress الخاصة بك ، تحتاج أولاً إلى النقر فوق المظهر والانتقال إلى السمات .

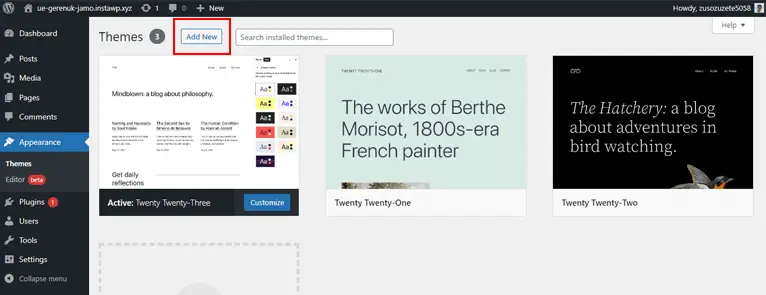
هنا ، اضغط على زر إضافة جديد .

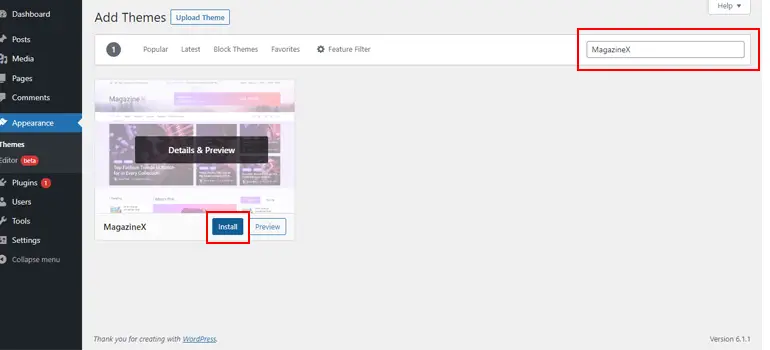
يمكنك رؤية شريط البحث ، واكتب MagazineX ، والنقر فوق تثبيت عند ظهوره في نتائج البحث.

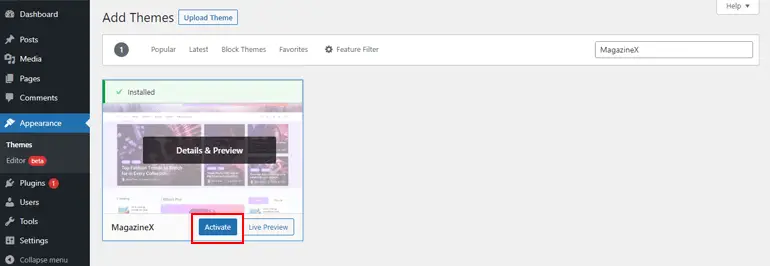
تكتمل عملية التثبيت في غضون ثوانٍ قليلة. بعد ذلك ، انقر فوق الزر " تنشيط " لاستخدام السمة.

2. عبر موقع MagazineX
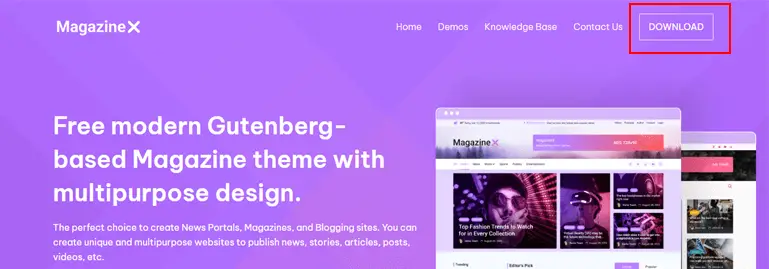
بمجرد دخولك إلى موقع MagazineX ، يمكنك رؤية زر تنزيل أعلى الصفحة. لذلك ، انقر فوقه لتشغيل عملية التنزيل. بعد ذلك ، سيتم تنزيل ملف مضغوط على جهازك المحلي.

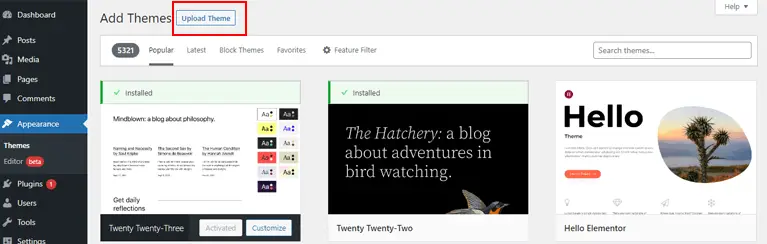
الآن ، افتح لوحة معلومات WordPress الخاصة بك وانتقل إلى Appearance> Themes كما هو موضح من قبل. وانقر على زر إضافة جديد .


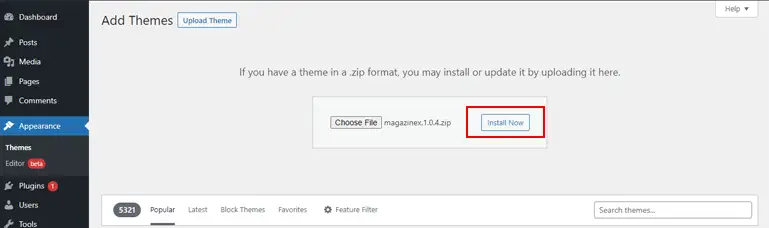
بعد ذلك ، سترى زرًا يسمى تحميل السمة . لذلك ، انقر فوقه وقم بتحميل الملف الذي قمت بتنزيله للتو من جهازك المحلي.

الآن ، تحتاج إلى النقر فوق زر التثبيت الآن .

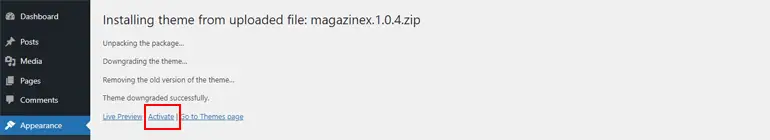
أخيرًا ، اضغط على زر تنشيط لاستخدام السمة لموقعك.

عملية التثبيت بسيطة للغاية. الآن ، دعنا نتعلم كيف يمكنك استيراد العروض التوضيحية!
ب) استيراد العرض التوضيحي
بعد عملية التثبيت والتفعيل ، يمكنك الآن استيراد العروض التوضيحية.
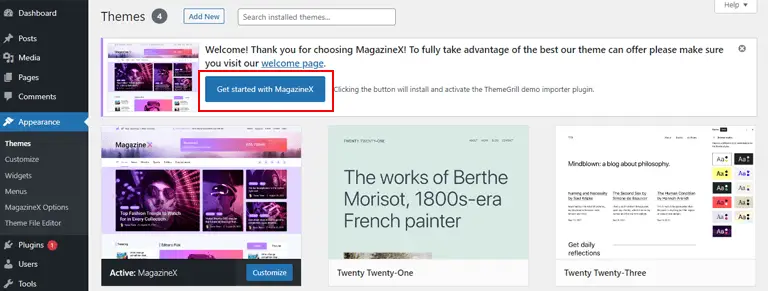
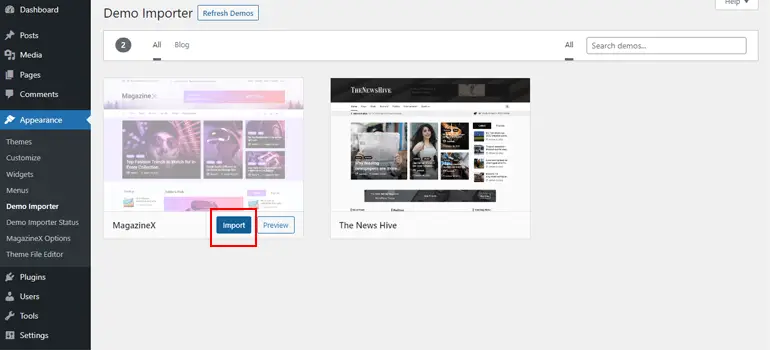
بعد تنشيط السمة ، يمكنك رؤية زر يسمى Get Started with MagazineX . عند النقر فوقه ، فإنه ينشط البرنامج المساعد ThemeGrill Demo Importer Plugin.

يجعل العملية بسيطة للغاية حيث يمكنك الآن التمرير فوق العرض التوضيحي والضغط على الزر استيراد لاستيراد العرض التوضيحي لموقعك.

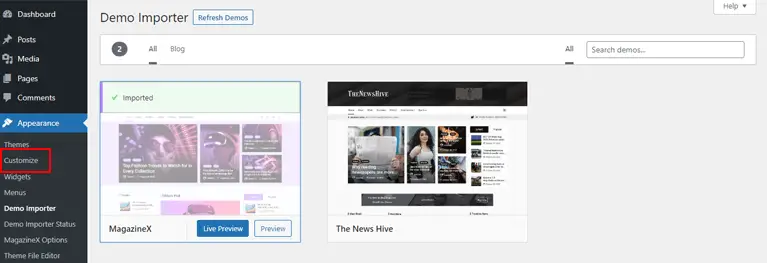
سيستغرق الأمر بضع دقائق تقريبًا لإكمال عملية استيراد العرض التوضيحي. وبمجرد الانتهاء من ذلك ، يمكنك الانتقال إلى التصميم والتخصيص.
ج) تخصيص العرض
بمجرد قيامك باستيراد العرض التوضيحي ، يمكنك رؤية علامة تبويب التخصيص تحت المظاهر . ببساطة ، انقر فوقه لتخصيص العرض التوضيحي الذي اخترته.

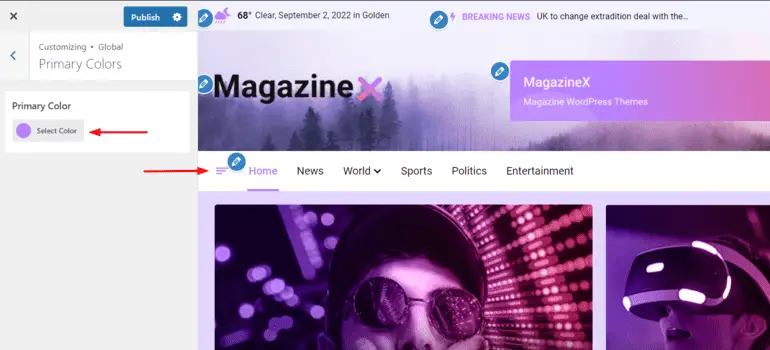
1. تخصيص اللون والتخطيط
ضمن الإعدادات العامة ، يمكنك تخصيص تخطيط الموقع وتغيير ألوانه.
الآن مع خيار الألوان ، يمكنك تخصيص الألوان الأساسية والعناوين والارتباط والخلفيات.
- الألوان الأساسية: باستخدام هذا ، يمكنك تغيير ألوان النسق الأساسية للموقع.

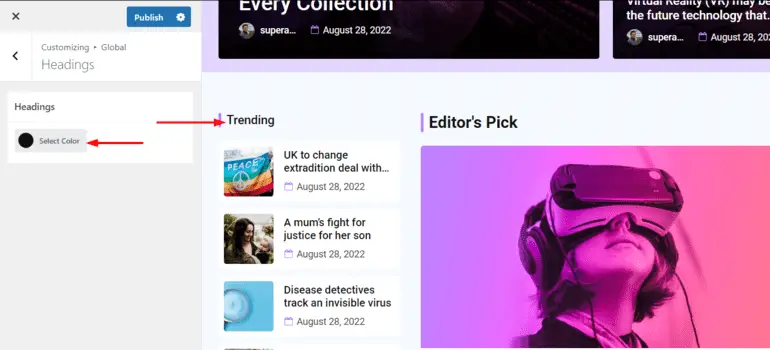
- العناوين: تتيح لك خيارات العنوان تخصيص لون علامات العنوان ، والذي يتضمن أقسام H1 إلى H6.

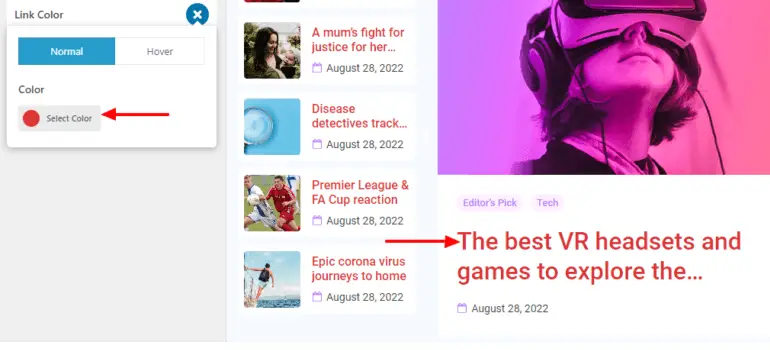
- الرابط: يسمح لك هذا بتغيير ألوان النص المضمن مع الروابط الخاصة بك. أيضًا ، ضمن الرابط ، ستعثر على خيارين: Link Color و Link Hover Color.

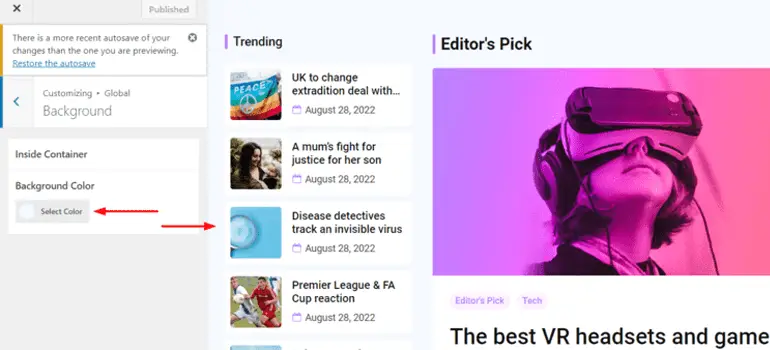
- الخلفية: يسمح لك هذا بتغيير لون الخلفية داخل حاوية الموقع.

2. رأس التخصيص
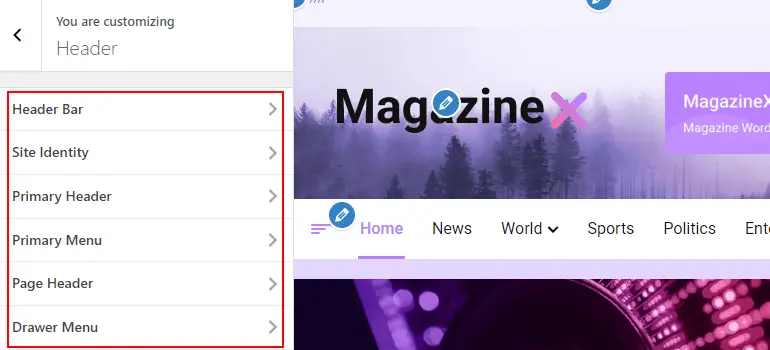
MagazineX لديها خيار رأس سهل التخصيص. ضمن خيار الرأس ، يمكنك تخصيص شريط الرأس وهوية الموقع والرأس الأساسي والقائمة الأساسية ورأس الصفحة وقائمة الدرج.

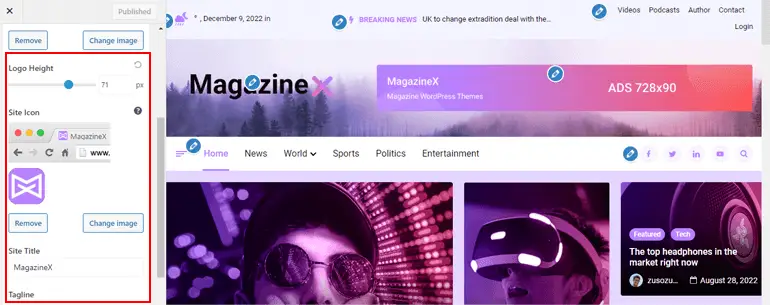
داخل هذه الخيارات ، يمكنك تخصيص تفاصيل الرأس بشكل أكبر عن طريق تغيير شعار الموقع والعنوان وسطر الوصف والألوان لخيارات رأس مختلفة.

إذا كنت تريد معلومات مفصلة عن كل خيار رأس ، نقترح عليك تصفح هذه الوثائق المفيدة على رأس MagazineX.
3. تخصيص المحتوى
الآن ، لتخصيص المحتوى ، يمكنك تخصيص مدوناتك عبر ميزة ترقيم الصفحات .

علاوة على ذلك ، هناك خيار يسمى خيار Single Post إذا كنت تريد إخفاء أو عرض المنشورات ذات الصلة بمدونتك.

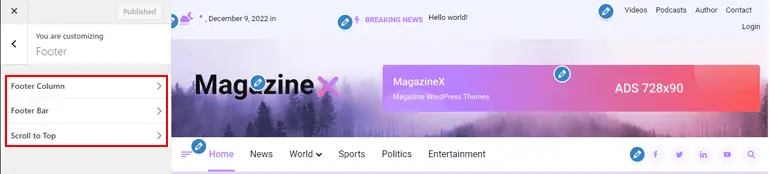
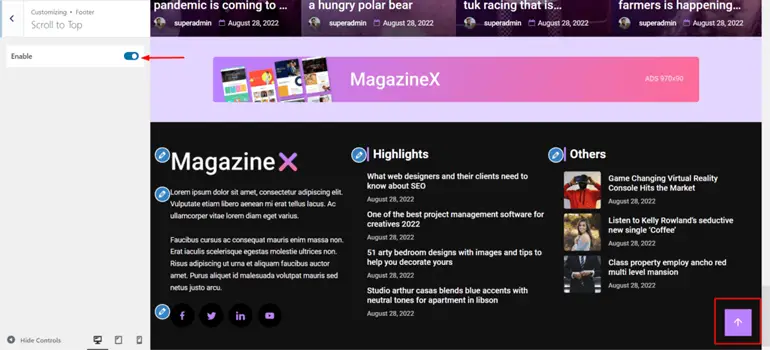
4. تخصيص التذييل
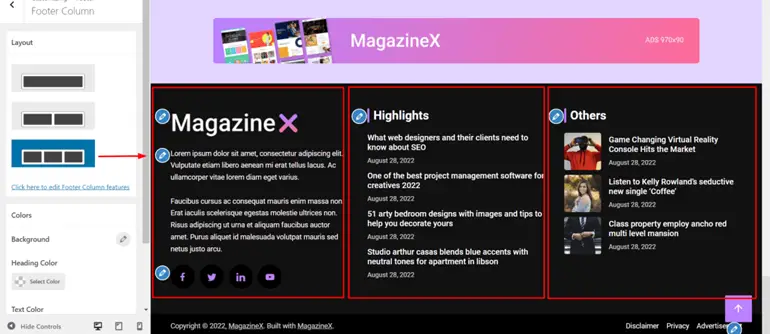
يعد تخصيص خيار التذييل أمرًا حيويًا أيضًا في أي موقع ويب ، لذلك باستخدام MagazineX ، يمكنك تخصيص خيار Footer Column و Scroll to the Top و Footer Bar .

باستخدام عمود التذييل ، يمكنك الاختيار من بين 3 تخطيطات أعمدة وتغيير الخلفية والعنوان والنص ولون الارتباط.

الآن ، كما يوحي الاسم ، يمكنك تمكين المفتاح للسماح بالتمرير إلى الخيار العلوي. وأخيرًا ، باستخدام تخصيص شريط التذييل ، يمكنك تغيير ألوان شريط التذييل.

بصرف النظر عن الخيارات التي تمت مناقشتها ، يمكنك تخصيص إعدادات القوائم والأدوات والصفحة الرئيسية وإضافة CSS إضافية حسب احتياجات موقعك.
لذا ، هل يجب عليك استخدام موضوع MagazineX؟
لقد وصلنا إلى النقطة التي نحن على يقين من أنك تعرف كل ما تحتاج لمعرفته حول MagazineX.
ولكن إذا كنت تريد التعرف بسرعة على وقت استخدام السمات وعندما لا تريد ذلك ، فإليك تحليل سريع!
أولاً وقبل كل شيء ، يجب عليك استخدام MagazineX لإنشاء موقعك إذا كنت تريد بشدة موضوعًا يستند إلى Gutenberg.
أيضًا ، إذا كنت لا ترغب في قضاء بعض الوقت في الترميز وتريد مظهرًا مشفرًا آمنًا من وجهة نظر الأمان ، فيجب أن تكون MagazineX هي إجابتك النهائية.
يعتبر وجود مرفق دعم متخصص وذو خبرة جيدة مفيدًا جدًا لبناء أي موقع. مع ذلك ، يسهل الاتصال بفريق دعم MagazineX وهو مليء بالمهنيين ذوي الخبرة. سوف يساعدونك مهما كانت مشكلتك صغيرة أو كبيرة.
لذلك ، إذا واجهت أي مشاكل مع مرفق الدعم ، فيمكنك الاعتماد بسهولة على MagazineX.
ننتقل الآن إلى وقت عدم استخدام السمة ، فليس هناك الكثير مما يمكننا التفكير فيه حيث أن MagazineX يمكن الاعتماد عليها في العديد من المصطلحات.
بغض النظر ، إذا كنت ترغب في استكشاف أنواع مختلفة من العروض التوضيحية للمجلات في وقت واحد لموقعك ، فإن MagazineX لديها اثنين حتى الآن.
لكننا لخصنا حلاً سهلاً لذلك أيضًا. إذا كنت تريد المزيد من العروض التوضيحية لموقع مجلتك ، فإن موضوع مجلة WordPress رقم 1 ColorMag هو الحل لمشكلتك.

يحتوي الموضوع على أكثر من 25 عرضًا تجريبيًا مخصصًا لموقع المجلة مع خيار استخدام الإصدار المجاني والمحترف. تشتهر ColorMag بنظام النشر الفريد ، والعروض التوضيحية المذهلة الجاهزة للاستيراد للمبتدئين ، وتوافق أداة إنشاء الصفحات ، والمزيد!
والأفضل من ذلك كله ، إنه دعم كامل لمُنشئ الصفحات الشهير Elementor. إذا كنت من محبي Elementor ، فستقوم ColorMag بتغطيتك!
تغليف!
لخص مقالنا بسرعة كيف يمكنك تحقيق أقصى استفادة من سمة MagazineX لبناء موقع ويب على غرار المجلات.
كما ذكرنا سابقًا ، فإن السمة مجانية وتأتي مع جميع الميزات المهمة اللازمة لبناء الموقع الذي تريده.
إذا كنت تريد معرفة المزيد أو التوصل إلى أي مشكلة ، فيمكنك دائمًا الاطلاع على وثائق MagazineX التفصيلية ضمن قاعدة المعارف الخاصة بهم. أيضًا ، إذا كانت لديك أي استفسارات بعد إعداد السمة ، فيمكنك الاتصال بمنتدى الدعم الودي والنشط للحصول على مزيد من المساعدة.
أيضًا ، إذا كنت تريد جميع التحديثات ، فتذكر البقاء على اتصال عبر Twitter و Facebook.
قراءة سعيدة!
إخلاء المسؤولية: قد تكون بعض الروابط في المنشور روابط تابعة. لذلك إذا قمت بشراء أي شيء باستخدام الرابط ، فسنربح عمولة الإحالة.
