Neve FSE: اختبار لموضوع WordPress القائم على الكتلة
نشرت: 2023-11-08كتلة في رأس صفحتك. آخر في تذييل الصفحة الخاصة بك. وبما أن ذلك ممكن أيضًا، فإليك قائمة تنقل جميلة مصممة بالكامل باستخدام الكتل.
نعم، من الممكن إنشاء كل جزء من موقع WordPress من الألف إلى الياء باستخدام كتل Gutenberg.

ولكن هناك شرط أساسي واحد على الأقل. تحتاج إلى استخدام سمة قائمة على الكتلة.
في دليل WordPress الرسمي، أحد أشهر هذه المواقع يسمى Neve FSE . بحلول نهاية هذه المقالة، ستتمكن من تثبيته وإعداده وتخصيصه حسب احتياجاتك.
ستعرف أيضًا ما إذا كان هذا النوع مناسبًا لك (هذا النوع من السمات ليس مناسبًا للجميع) وما إذا كان بإمكانك استخدامه للمشاريع المستقبلية.
ملخص
- ما هو نيفيه FSE؟
- كيف يبدو موضوع Neve FSE؟
- كيفية تثبيت نيفيه FSE
- كيف تبدو واجهة الموضوع؟
- ما الخيارات المتاحة لتخصيص المظهر المرئي لموضوع Neve FSE؟
- كيفية تعديل رأس وتذييل الصفحة
- كيفية إنشاء تخطيطات مخصصة
- الأداء، وتحسين محركات البحث، والاستجابة: نظرة فاحصة على 3 جوانب رئيسية
- التسعير ودعم المستخدم
- ما هي البدائل لـ Neve FSE؟
- مراجعتنا النهائية لـ Neve FSE
ما هو نيفيه FSE؟
ملخص
Neve FSE هو قالب WordPress مجاني قائم على الكتلة ومتوافق مع محرر موقع WordPress.
ويتميز بقوالب وتخطيطات وأنماط كتل جاهزة للاستخدام لتصميم أنواع مختلفة من المواقع : العرض، والمدونة، ومتجر التجارة الإلكترونية، والمحفظة، وما إلى ذلك.
تم إطلاق Neve FSE في يونيو 2023، وتم تصميمه باستخدام كتل Gutenberg، بالإضافة إلى الكتل الخاصة التي يوفرها البرنامج الإضافي Otter Blocks. يتم تقديم هذا الأخير من قبل Themeisle، الشركة التي تقف وراء Neve FSE.
ما هو FSE؟
عندما تقرأ هذه السطور القليلة الأولى، قد تتساءل عما يرمز إليه الاختصار FSE. فيما يلي بعض التفسيرات لمساعدتك على الفهم.
يعنيFSE تحرير الموقع بالكامل . إنه مشروع تم إطلاقه في نفس وقت إصدار WordPress 5.9، في يناير 2022.
يسمح لك FSE بإنشاء وتحرير البنية الكاملة للموقع (بما في ذلك قوالب الرأس والتذييل والقائمة والصفحة ، وليس محتواها فقط) باستخدام كتل محرر المحتوى (Gutenberg) .
يؤدي هذا إلى تقريب محرر محتوى WordPress من الطريقة التي يعمل بها منشئ الصفحات.
لأسباب تتعلق بالترجمة ومن أجل تقديم وصف أبسط وأكثر وضوحًا، تمت إعادة تسمية التحرير الكامل للموقع إلى محرر الموقع في نوفمبر 2022.
ومع ذلك، لا يزال العديد من المستخدمين يشيرون إلى محرر الموقع على أنه "تحرير الموقع الكامل" (FSE). ربما هذا هو السبب وراء إضافة Neve لهذا الاختصار إلى اسم موضوعه.
هل هذا أكثر وضوحا بالنسبة لك؟ وفي ختام هذه النقطة، هناك توضيح فني صغير ولكنه مهم:
لكي يعمل، يتطلب محرر الموقع إصدار WordPress أكبر من أو يساوي 5.9 .
وهذا يعني أيضًا أنك بحاجة إلى الإصدار 5.9 أو إصدار أحدث لتنشيط قالب قائم على الكتلة... مثل Neve FSE. هذا هو الحال أيضًا بالنسبة لأحدث سمات WordPress الأصلية، مثل Twenty Twenty-Three، على سبيل المثال.
ما الفرق بين سمات Neve FSE وNeve؟
نيف، نيف. هذا الاسم يبدو مألوفا. ولسبب وجيه! تقدم Themeisle بالفعل سمة شائعة جدًا ( أكثر من 300 ألف عملية تثبيت نشطة) تسمى Neve.
لكن احذر، فهو ليس مثل Neve FSE. ينص وصفه في دليل السمات الرسمي على ما يلي: "Neve FSE هو موضوع تجريبي شقيق لـ Neve."
في حين أن رؤيتهم العامة متشابهة (كلاهما يقدم تعليمات برمجية خفيفة الوزن ومحسنة الأداء)، فإن بنية الموضوعين ونهجهما ليسا متماثلين. كما أنها لا تستهدف نفس فئة المستخدمين:
- Neve هو موضوع "كلاسيكي"، أي أنه لا يعتمد على الكتل. يمكنك استخدام أداة التخصيص لتكوينه ويتميز الموضوع قبل كل شيء بكونه صديقًا لمنشئ الصفحات. على سبيل المثال، يقدم العديد من القوالب الجاهزة للاستخدام المتوافقة مع أداة إنشاء الصفحات Elementor (رابط تابع).
- مع Neve FSE، تقول Themeisle أنه يمكنك الحصول على "مزيد من التحكم في تصميم موقع الويب الخاص بك وتخصيصاته". استنادًا إلى الكتل، لا يمكن تخصيص هذا المظهر إلا باستخدام محرر موقع WordPress ، وهو يستهدف في المقام الأول الأشخاص الذين أتقنوا هذه الأداة بكل تفاصيلها الدقيقة.
إذا كنت تستخدم Neve بالفعل وترغب في التبديل إلى Neve FSE، فهناك بعض التوافقات. يحدد Themeisle، على سبيل المثال، أن "Neve FSE سيحاول استخدام الألوان العامة المحددة مسبقًا في Neve، وبعض خيارات الطباعة، وإعدادات الأزرار."
أخيرًا، تجدر الإشارة إلى أن Themeisle ليس غريبًا على السمات المتوافقة مع محرر الموقع. كما يقدم المواضيع التالية:
- الطوافة : 10 آلاف+ عمليات التثبيت النشطة.
- الشوكة : 3K+ عمليات التثبيت النشطة.
- ضفة النهر : 4K+ التثبيتات النشطة.
- جاكسون : 4K+ عمليات التثبيت النشطة.
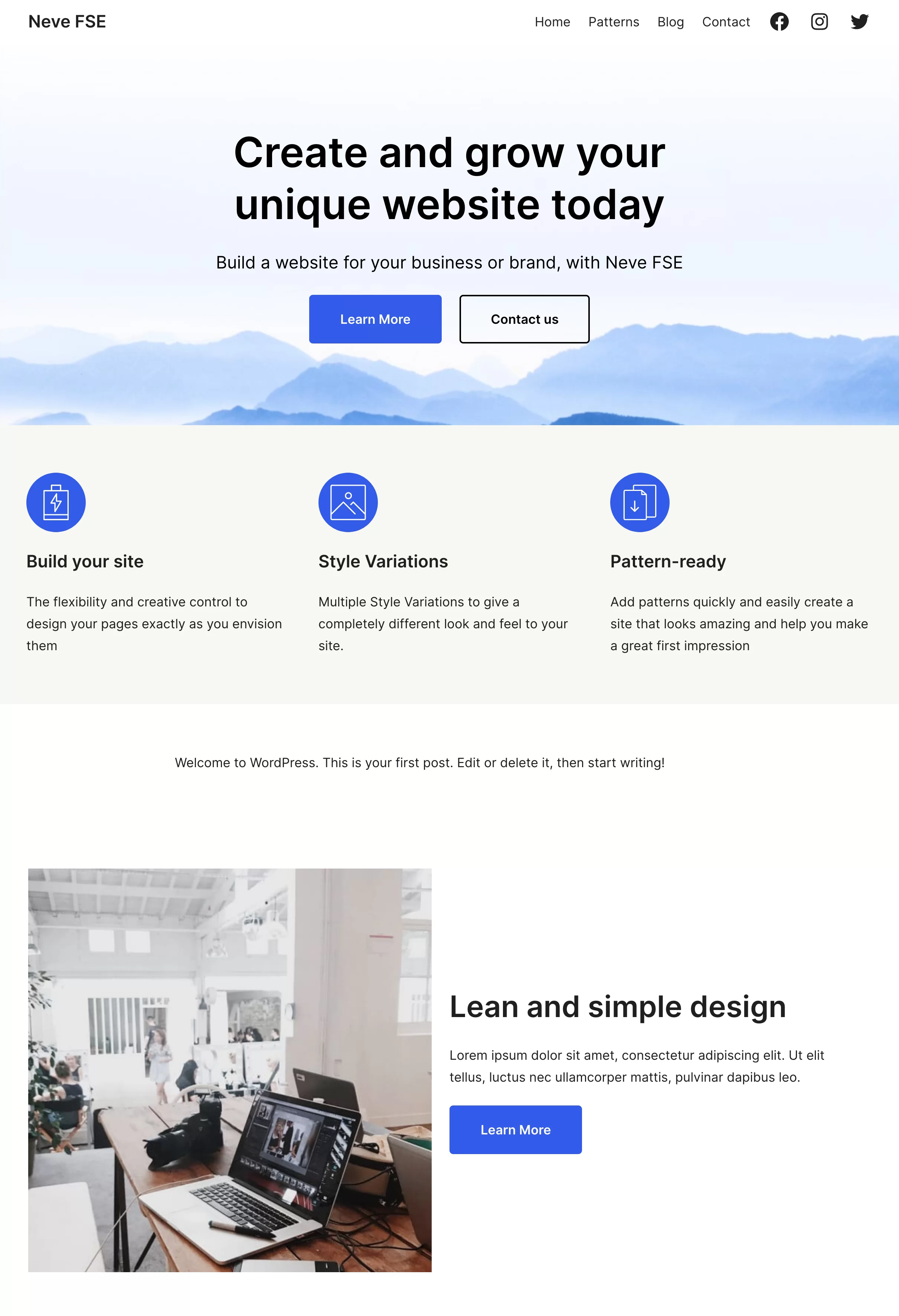
كيف يبدو موضوع Neve FSE؟
بناءً على العرض التجريبي لموضوع Neve FSE، يمكننا تسليط الضوء على العديد من الميزات الرئيسية:
- مظهره الحديث البسيط .
- لوحة ألوان فاتحة من الأزرق والرمادي والأبيض.
- رأس يتكون من شعار على اليسار وأيقونات تعيد التوجيه إلى الشبكات الاجتماعية (Facebook وInstagram وما إلى ذلك) على اليمين.
- كتل المحتوى مستطيلة ومربعة .
- مساحات فارغة لتمنحك مساحة للتنفس وإبراز الشعور بالهواء.
- استخدام الطباعة "الإنترية" بدون الرقيق وتكييفها للقراءة على الشاشات.

يتوفر العرض التوضيحي ليعطيك انطباعًا مرئيًا نهائيًا عن السمة، ولكن يمكنك بالطبع تعديل خصائصها الأساسية (الألوان والطباعة وأنواع الكتل وما إلى ذلك) عن طريق معالجة السمة.
قبل أن أوضح لك كيفية القيام بذلك، فلنبدأ بالأساسيات: تثبيت القالب والتعرف على واجهته.
كيفية تثبيت نيفيه FSE
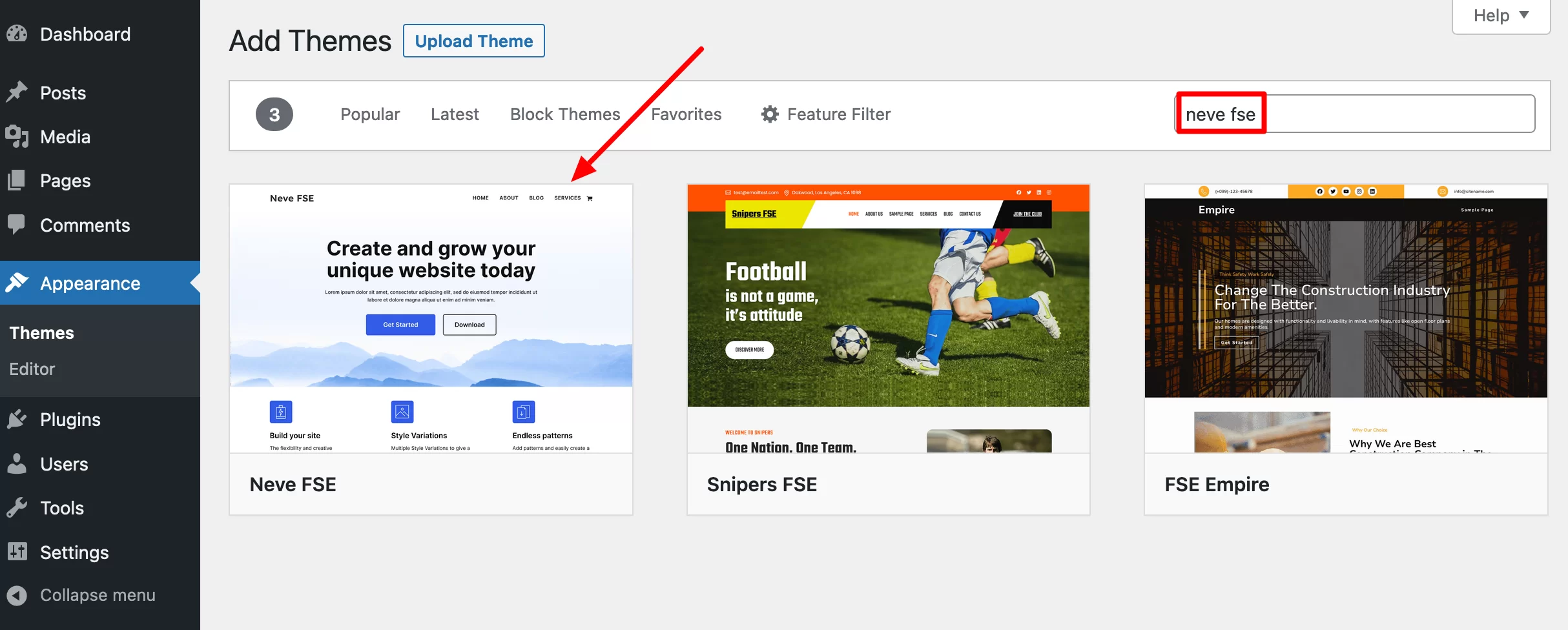
من مكتبك الخلفي، انتقل إلى المظهر > السمات .
الضغط على زر "إضافة جديد" الموجود أعلى الصفحة. في شريط البحث، اكتب "neve fse":

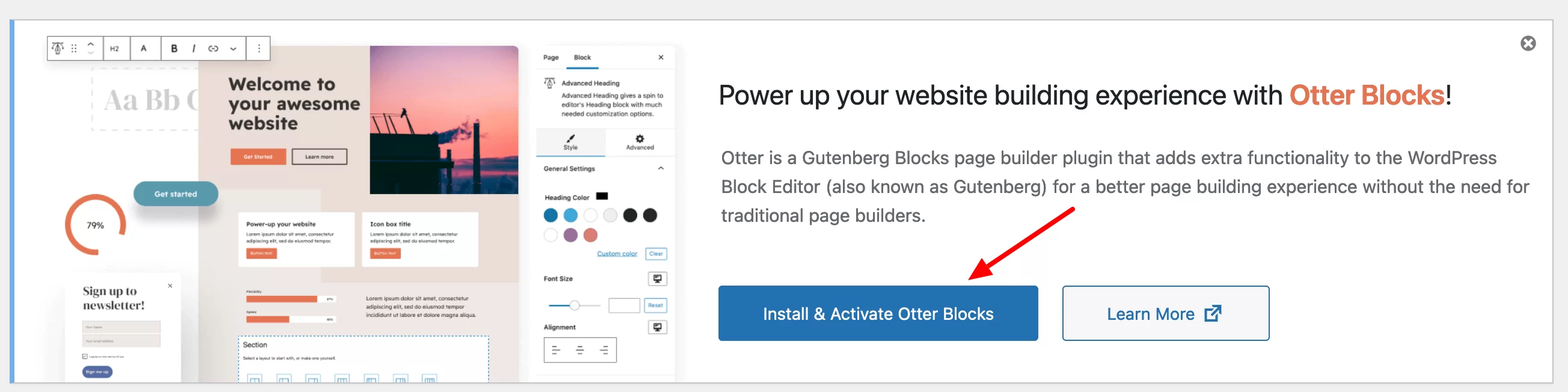
تثبيت وتفعيل الموضوع. بمجرد الانتهاء من ذلك، يقترح عليك Themeisle أيضًا تنشيط المكون الإضافي Otter Blocks الخاص به ، للاستفادة من الكتل الإضافية.
ولأغراض هذا الاختبار، اخترت تفعيله:

طريقة تثبيت محتملة أخرى: يمكنك أيضًا تنزيل الملف المضغوط الخاص بالسمة عن طريق النقر فوق الزر "تنزيل" الموجود على موقع Neve FSE الرسمي . ثم قم بتحميله على واجهة الإدارة الخاصة بك وقم بتنشيطه.
كيف تبدو واجهة الموضوع؟
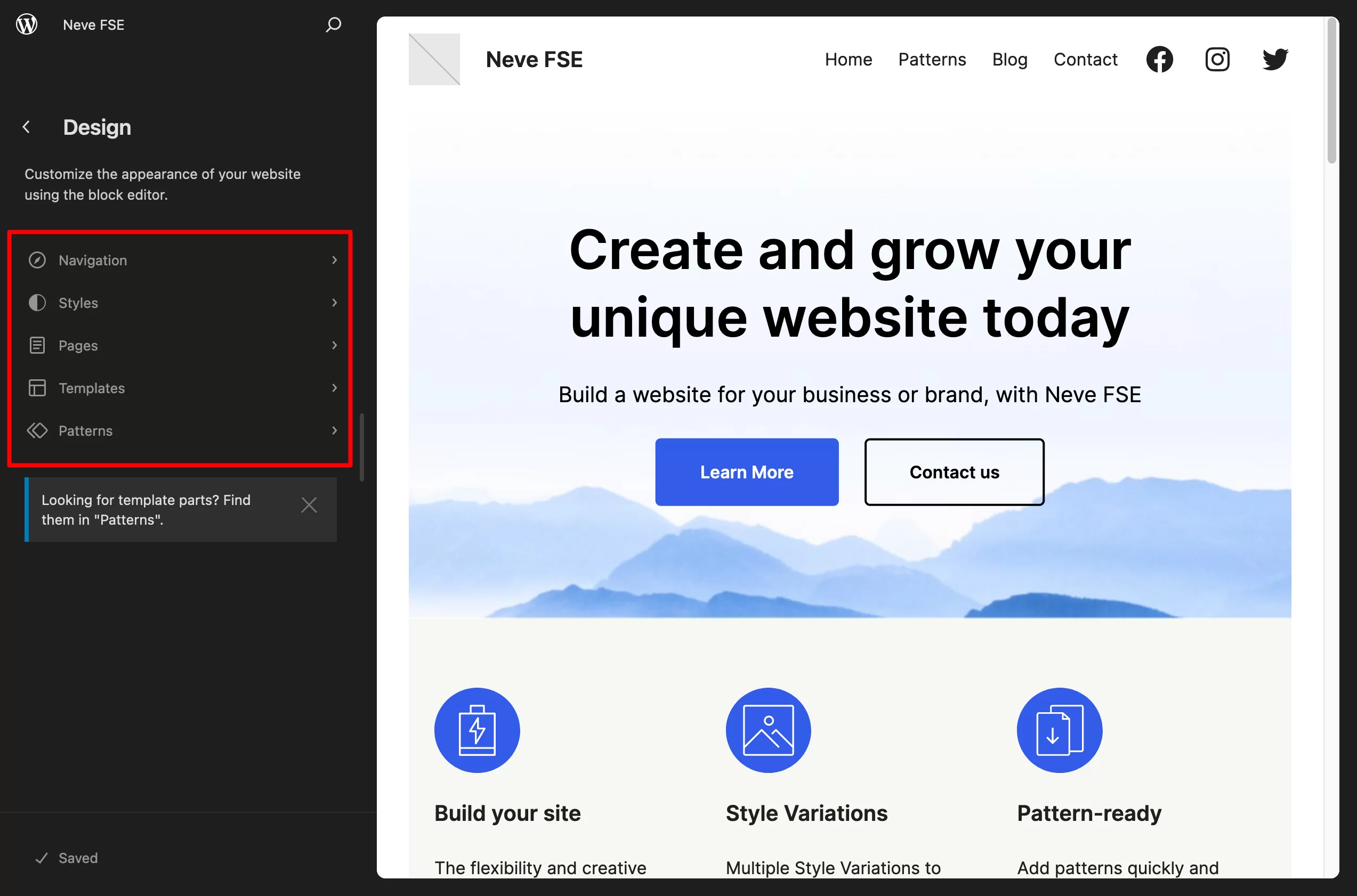
للحصول على نظرة عامة على خيارات وقوائم السمة، انقر فوق Appearance > Editor .
سترى أنه يمكنك تخصيص 5 جوانب مختلفة (مماثلة لكل سمة قائمة على الكتلة):
- ملاحة
- أنماط السمات (الألوان العالمية)
- الصفحات
- قوالب
- الأنماط (أجزاء القالب)

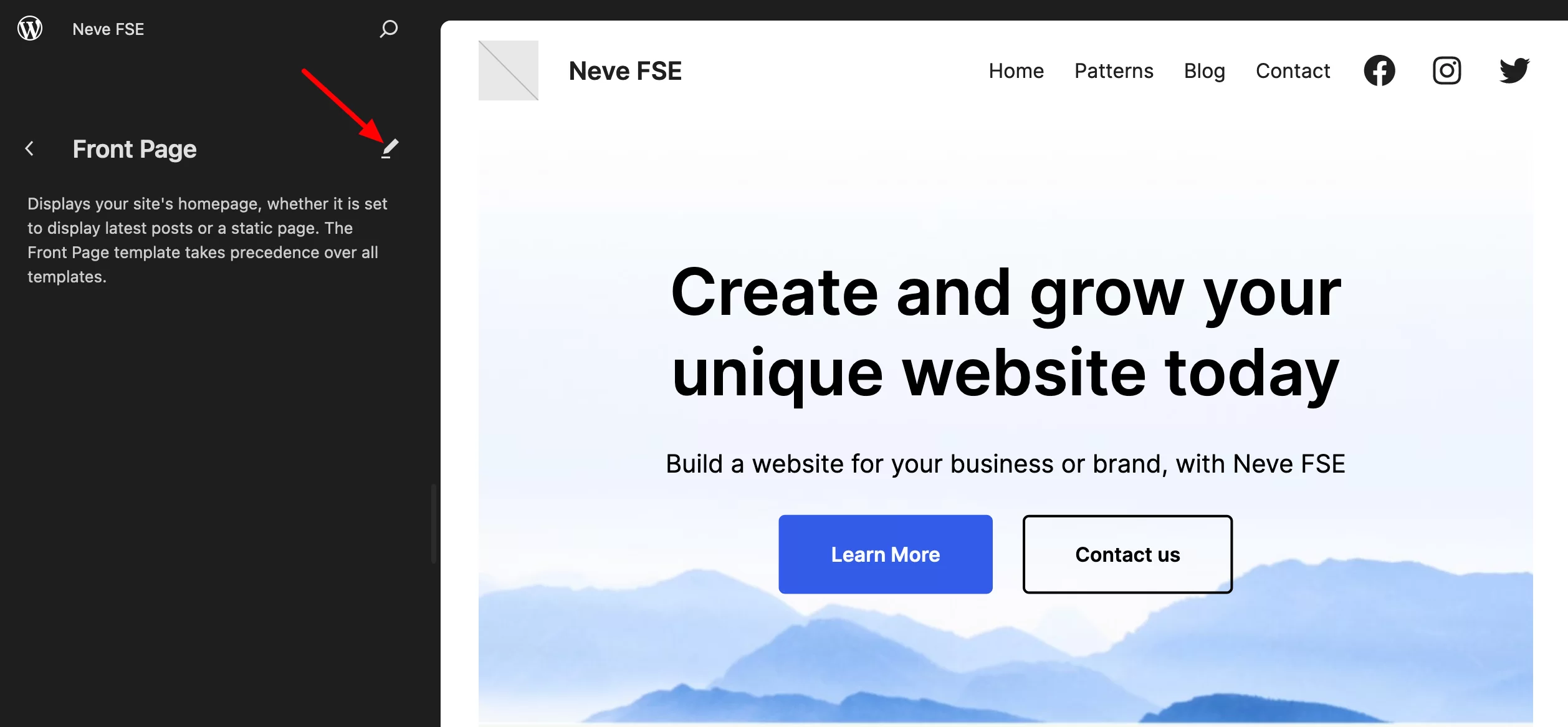
إذا كنت ترغب في تعديل قالب صفحتك الرئيسية، على سبيل المثال، فاختره من قائمة "القوالب"، ثم انقر على أيقونة القلم الصغير:

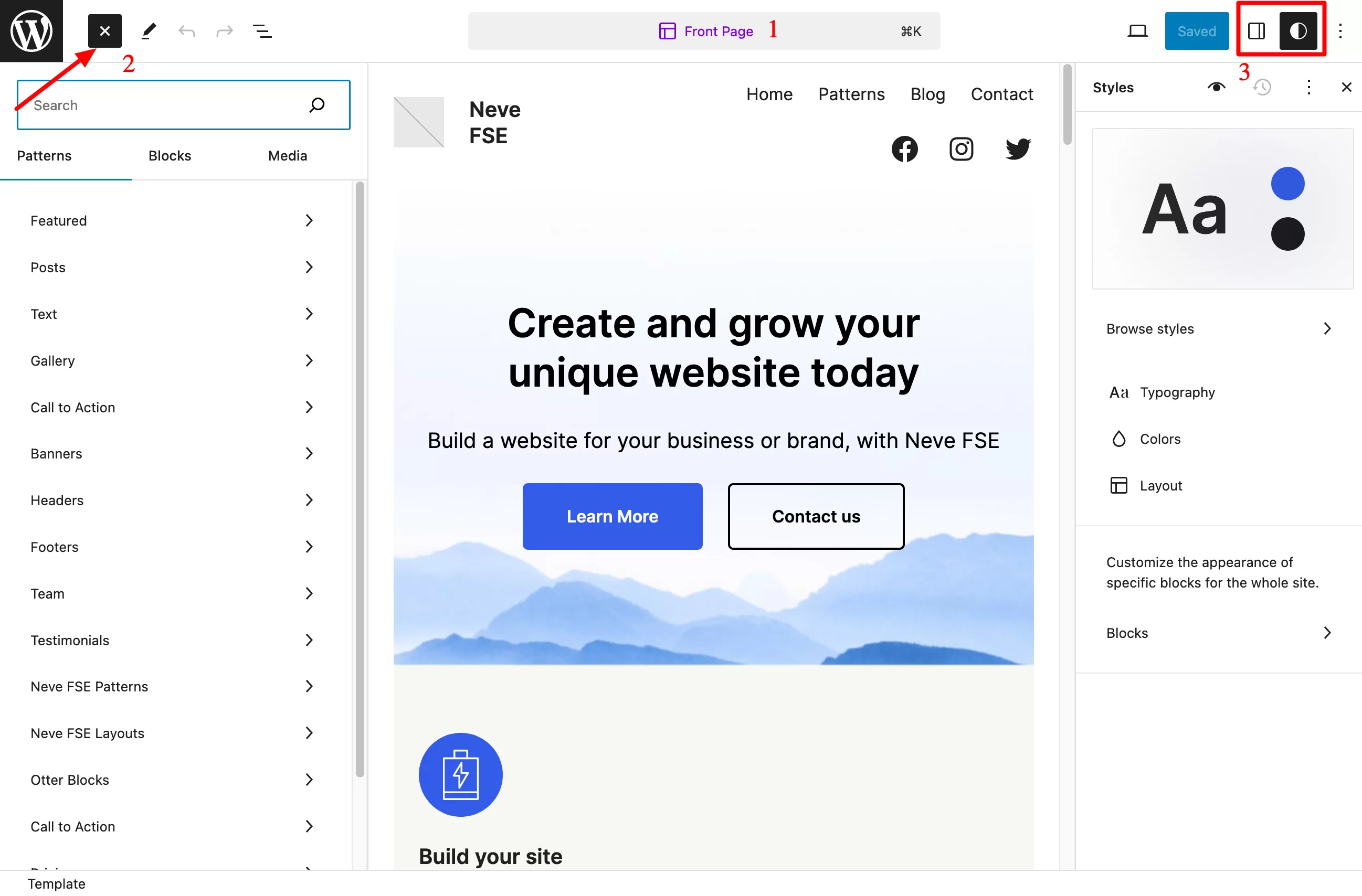
سيتم بعد ذلك إعادة توجيهك إلى محرر الموقع، الذي تكون واجهته مطابقة لواجهة محرر المحتوى، والذي ربما تستخدمه لتصميم منشوراتك وبعض صفحاتك.
إليك ما يمكنك رؤيته والقيام به:
- يتم عرض قالب الصفحة الذي تقوم بتحريره في الجزء العلوي من الواجهة (الشكل 1).
- أضف الأنماط والكتل والوسائط الأخرى من أداة إدخال الكتل (2). انقر عليها أو اسحبها إلى المنطقة التي تختارها على صفحتك.
- تعديل الأنماط العالمية (الطباعة والألوان)، التي تنطبق على موقعك بالكامل مرة واحدة، بالإضافة إلى المظهر المرئي لكل كتلة (3).

الكثير لهذا الانغماس الأول في موضوع Neve FSE. في القسم التالي، سأعرض لك الخيارات المتاحة لتعديل المظهر المرئي للموضوع .
ما الخيارات المتاحة لتخصيص المظهر المرئي لموضوع Neve FSE؟
قوالب الصفحة
أولاً، يمكنك إنشاء أو تعديل قوالب الصفحات الموجودة لاستخدامها في موقعك بأكمله.
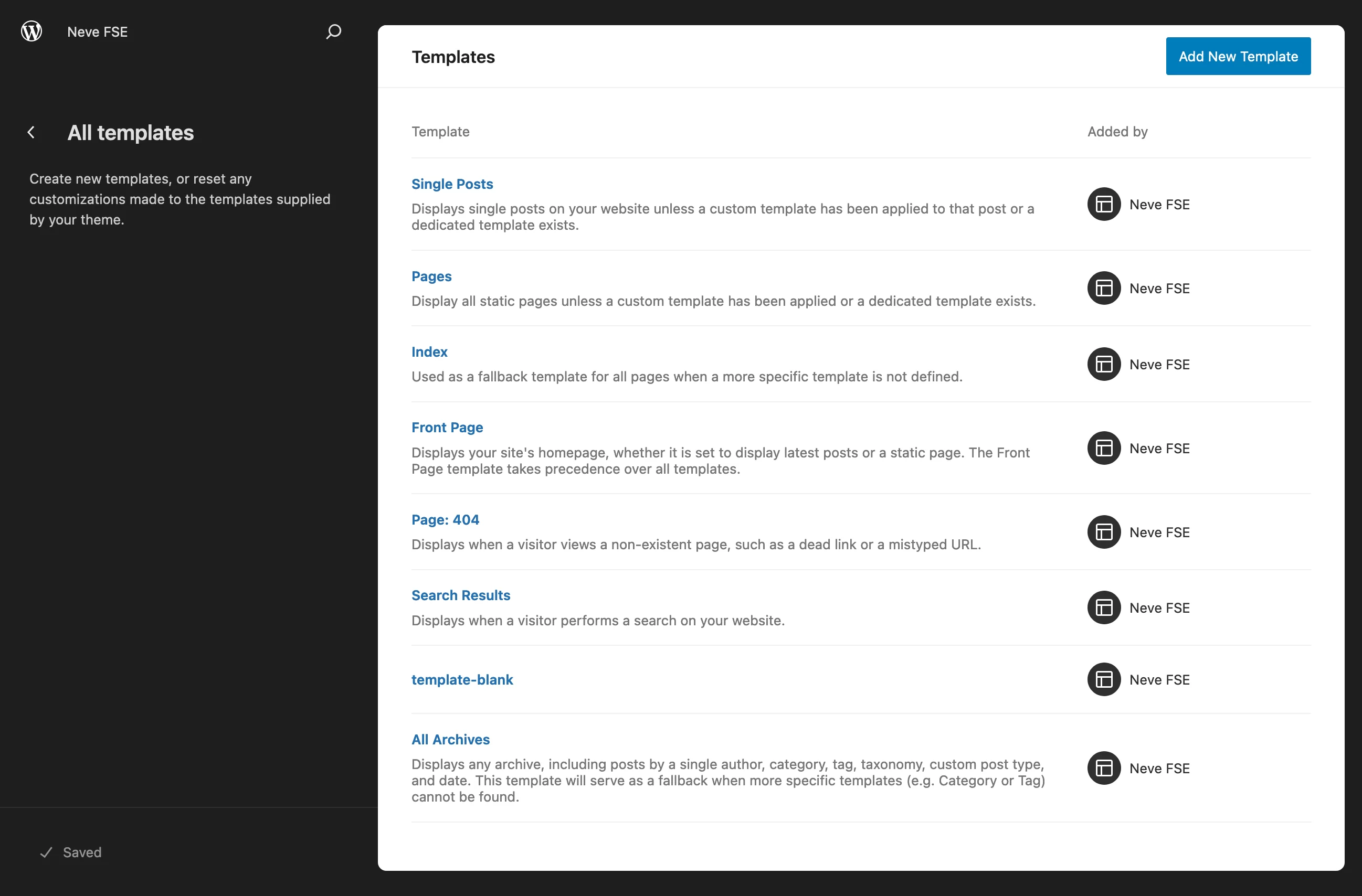
افتراضيًا، يوفر Neve FSE قوالب الصفحات التالية، والتي يمكن الوصول إليها من خلال Design > Templates > Manage all templates :
- المشاركات الفردية : الصفحة التي تتحكم في عرض كل منشور بالمدونة.
- الصفحات : لقوالب الصفحات القياسية مثل صفحات جهة الاتصال أو حول.
- الفهرس : يمكن استخدام هذا القالب كبديل لصفحتك الرئيسية إذا لم تقم بتعيينه كصفحة رئيسية افتراضية لموقعك.
- الصفحة الأمامية
- الصفحة: 404
- نتائج البحث
- قالب فارغ : يعرض كافة الكتل في أي منشور أو صفحة واحدة.
- جميع الأرشيفات : لصفحات الأرشيف الخاصة بك مثل الفئات والعلامات وما إلى ذلك.

لتعديل القالب الذي تختاره، انقر فوق القالب الذي يهمك. وإذا كنت تريد أن تبدأ من الصفر، فقم بإنشاء القالب الخاص بك عن طريق النقر على الزر الأزرق "إضافة قالب جديد".
الأنماط والتخطيطات
قوالب نيف FSE
تسمح لك القوالب بإنشاء هيكل عام للصفحات الهيكلية لموقعك.
باستخدام الأنماط، يمكنك إضافة عناصر محددة، مكونة من عدة كتل، إلى كل قالب.
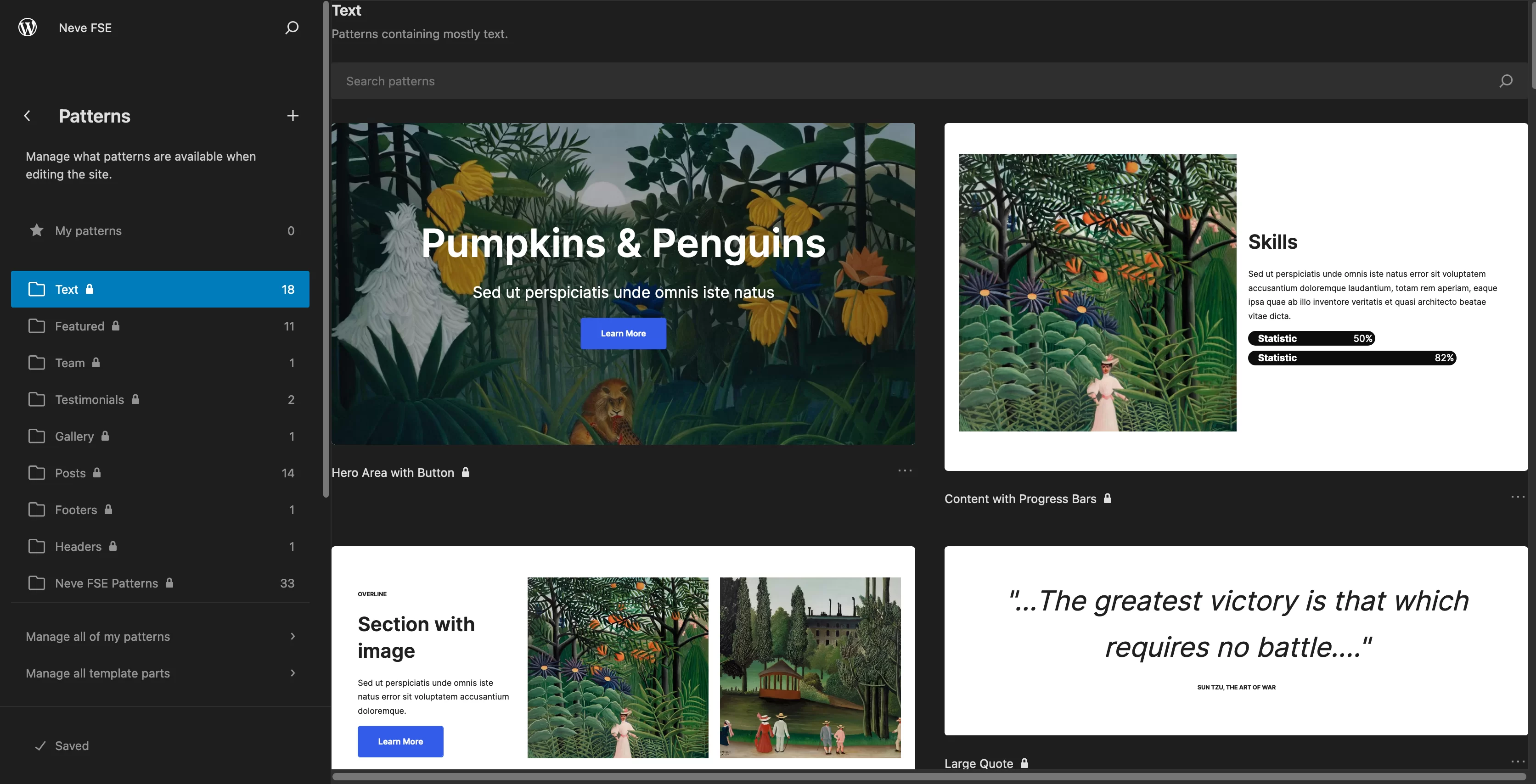
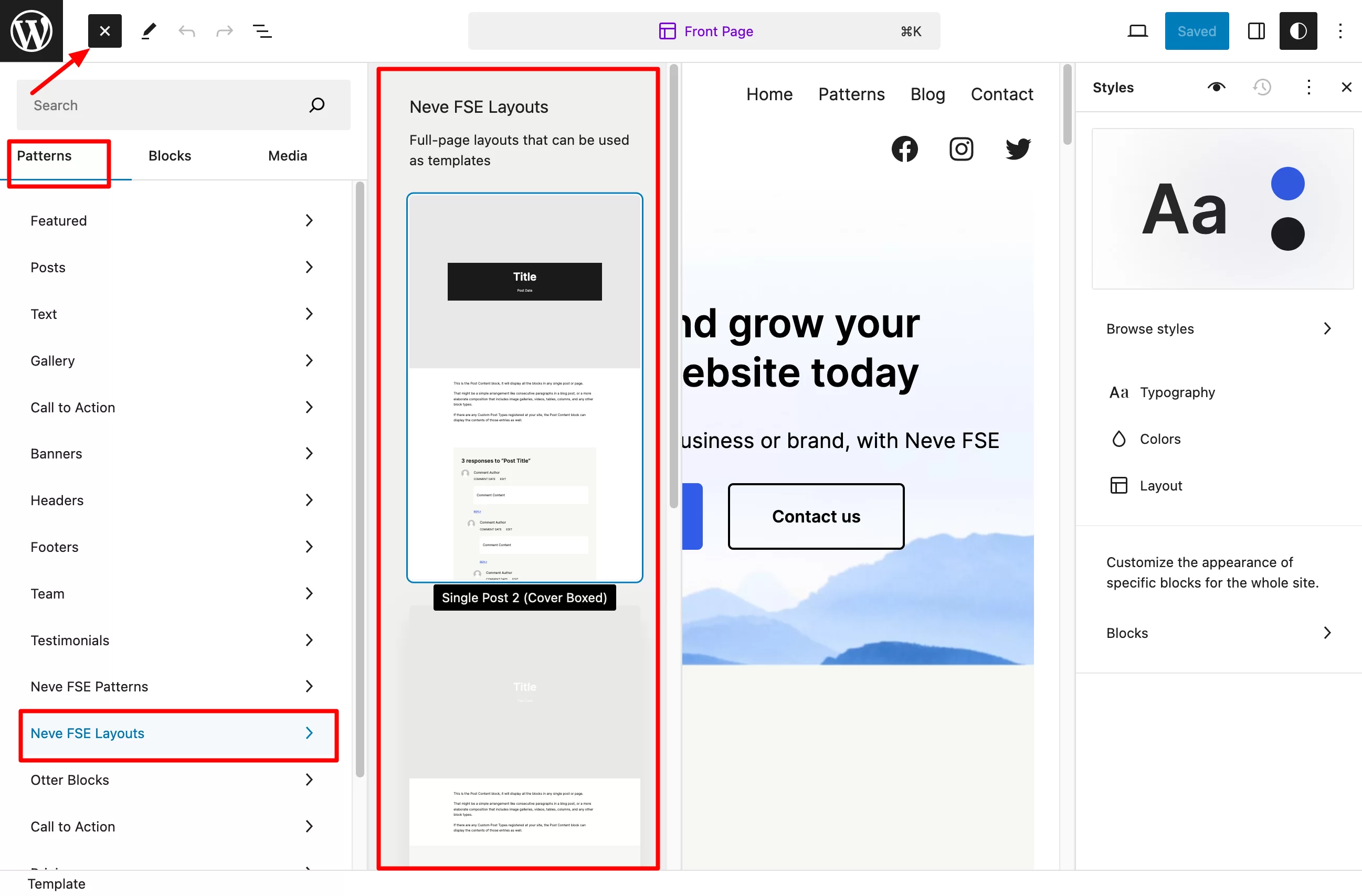
في التصميم > الأنماط ، ستجد عدة فئات من الأقسام الجاهزة للاستخدام في المجالات التالية: النص، والمميزات، والفريق، والشهادات، والمعرض، والمشاركات.

ولكن أيضًا قوالب الرأس (4) والتذييل (5):

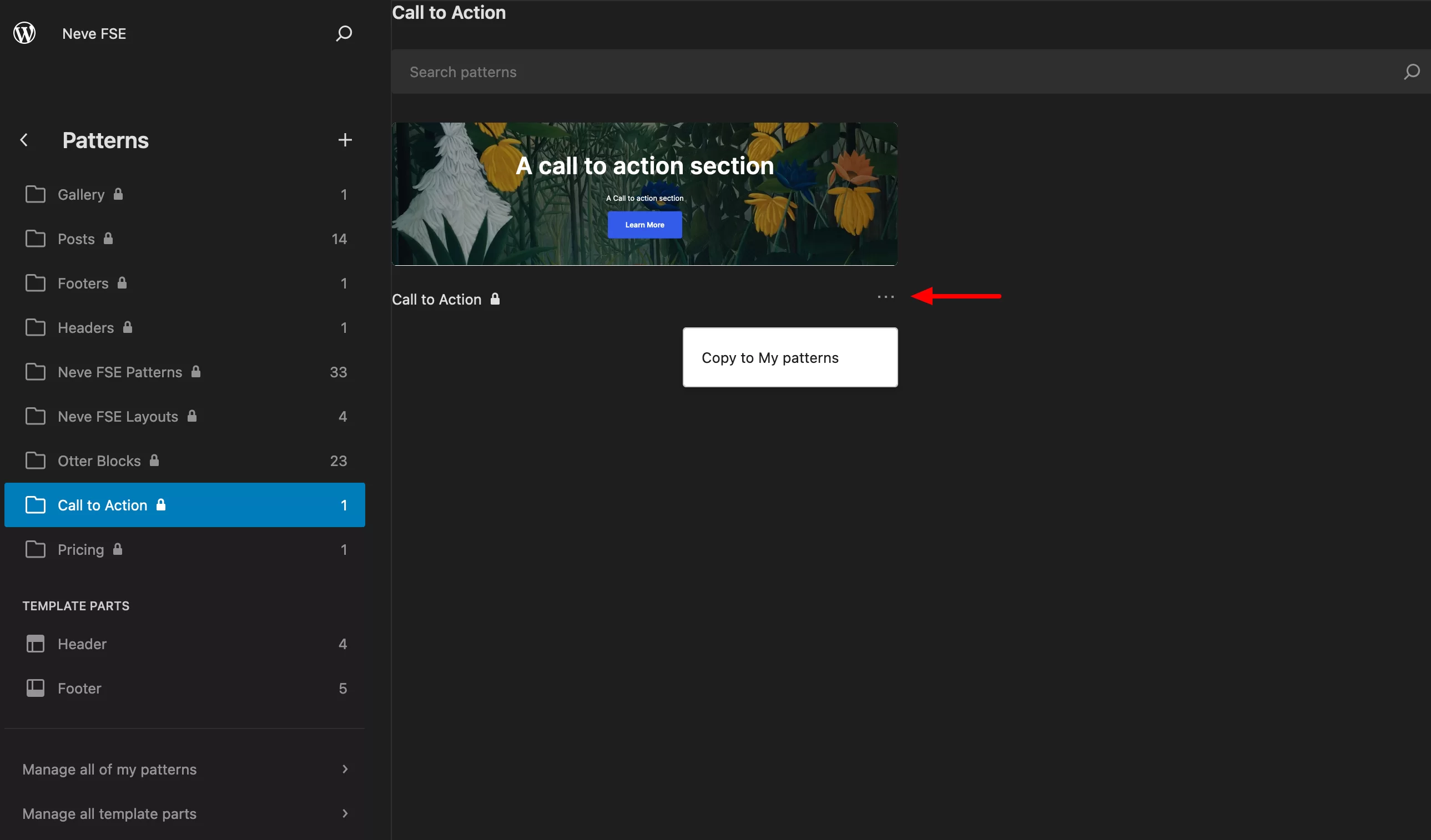
إذا كنت تستخدم نمطًا معينًا كثيرًا، فيمكنك إضافته إلى مجلد "أنماطي" من خلال النقر على النقاط الثلاث الصغيرة واختيار "نسخ إلى أنماطي". ستتمكن بعد ذلك من العثور عليه بسهولة أكبر في واجهة محرر الموقع.

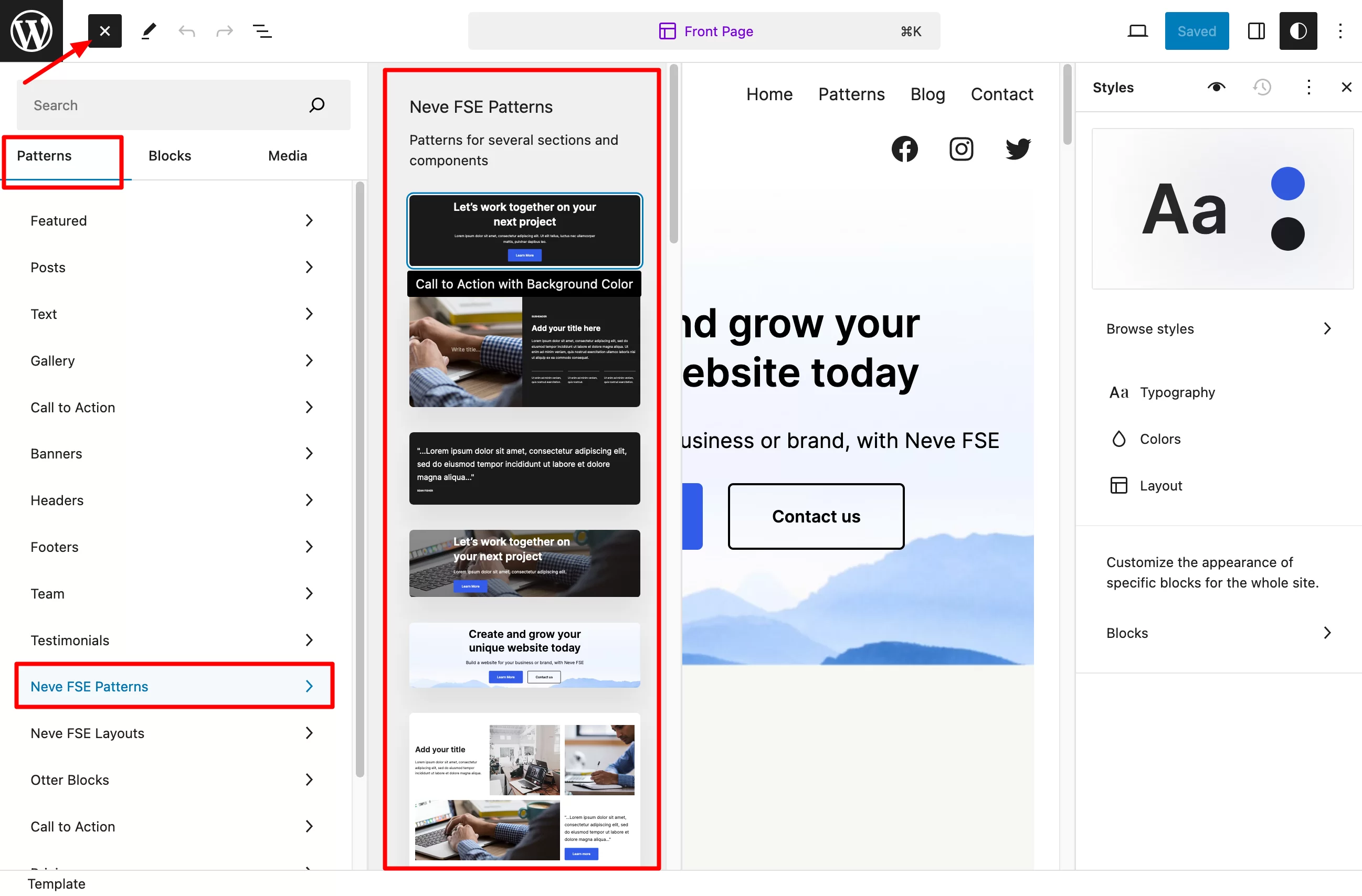
هذه الأنماط متاحة أيضًا بالطبع في واجهة محرر الموقع، في أداة إدراج الكتل (في قائمة الأنماط > أنماط Neve FSE ).
يمكنك استخدامها في القوالب والصفحات والمشاركات التي تختارها:

تخطيطات الصفحة
وفي محرر الموقع، يمكنك أيضًا الوصول إلى تخطيطين إضافيين للأرشيف وصفحات المنشورات الفردية (تلك المستخدمة لعرض مقالة واحدة).
بالنسبة لصفحات الأرشيف، بالإضافة إلى تخطيط الشبكة الافتراضي، يمكنك الوصول إلى تخطيط بتنسيقي "الغلاف" و"القائمة".
بالنسبة لصفحات المنشورات الفردية، تتوفر تخطيطات "الغلاف" و"الغلاف ذو الإطار" (العرض الكامل).
ستجد كل هذا في قائمة "تخطيطات Neve FSE" في الأنماط:

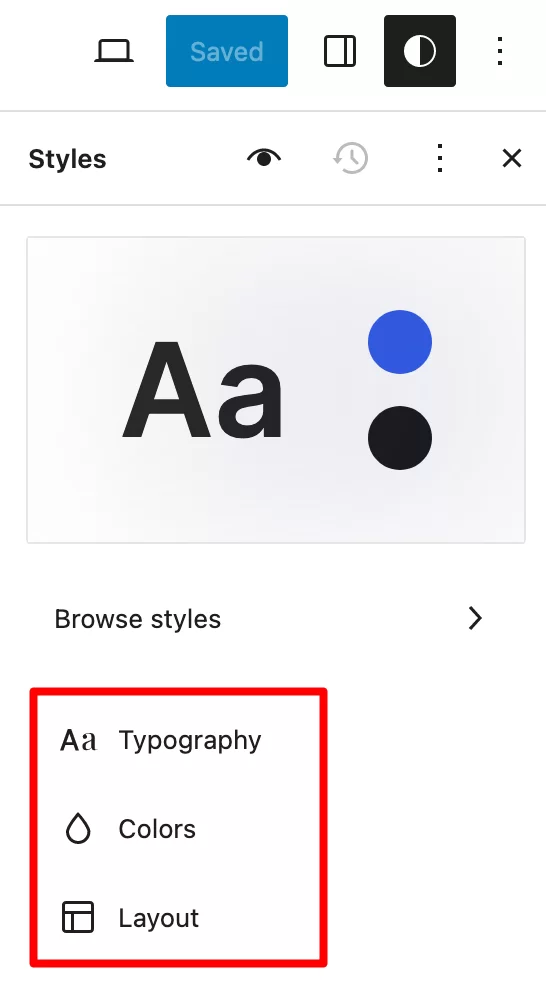
الأنماط العالمية
العنصر المهم الأخير الذي يمكنك الاعتماد عليه لتخصيص المظهر المرئي لموضوع Neve FSE هو اختلافات النمط (المعروفة أيضًا بالأنماط العامة).
هذه ميزة خاصة بمحرر الموقع تتيح لك إجراء إعدادات عامة على الكتل الخاصة بك وتطبيقها على جميع صفحات موقعك مرة واحدة، دون الحاجة إلى تخصيص كل كتلة على حدة.
على سبيل المثال، إذا قمت بتغيير لون زر ما، فسيتم تطبيق نفس اللون على جميع الأزرار الخاصة بك.
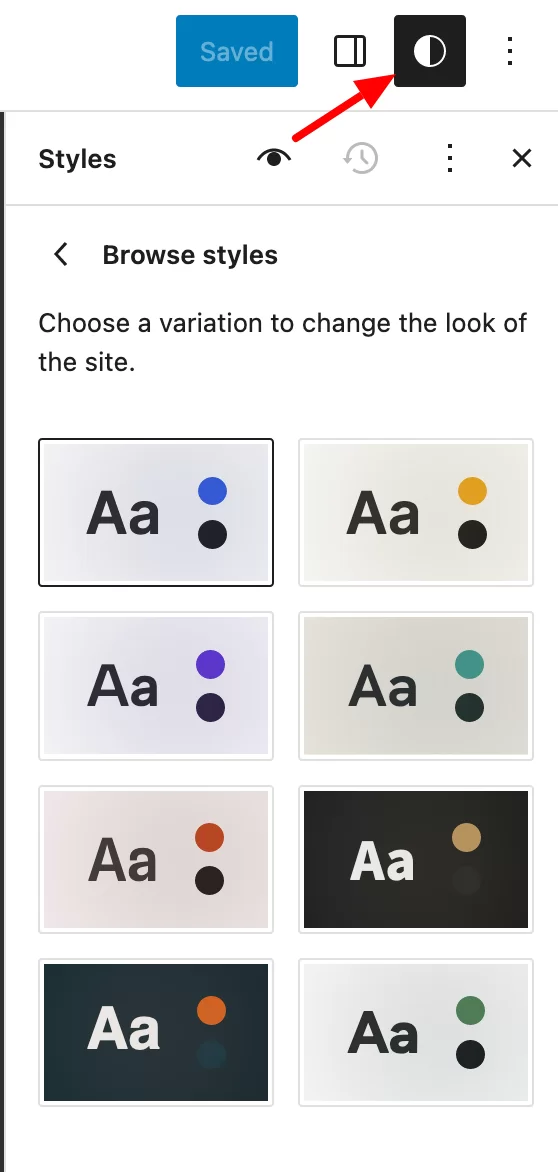
قام منشئو Neve FSE بدمج 8 أنماط مختلفة في موضوعهم . يمكنك الوصول إليها عبر قائمة "الأنماط" في محرر الموقع.
في "تصفح الأنماط"، ستجد أولاً 8 لوحات ألوان مختلفة (أحمر باستيل داكن، أحمر ساطع، أخضر فاتح، ذهبي أزتيك، وما إلى ذلك)، والتي ستغير كلا من الألوان الرئيسية والثانوية للموضوع:

يمكنك أيضًا تغيير:
- طباعة العناصر المختلفة: العناوين والنصوص والروابط والتعليقات التوضيحية والأزرار
- ألوان لوح الألوان الخاصة بك ، لإنشاء عناصرك الخاصة أو تحرير عناصر مختلفة (الخلفية، العناوين، النص، الأزرار، إلخ.)
- تخطيط الصفحة ، لتحديد عرض منطقة المحتوى الرئيسية والهوامش الداخلية والتباعد بين الكتل

أنت تعرف الآن الخيارات الأساسية لتخصيص تصميم المظهر الخاص بك. الآن دعونا نلقي نظرة على بعض الأمثلة العملية الأكثر تحديدًا والتي ستجدها مفيدة لمشاريعك القادمة.

هل أنت مستعد لتلويث يديك (دون لمس الرمز، أعدك بذلك)؟ هيا بنا نبدأ.
كيفية تعديل رأس وتذييل الصفحة
تذكر هذا؟ إحدى المزايا الرائعة لمحرر الموقع (FSE سابقًا) هو أنه يتيح لك التحكم في جميع مناطق موقعك، بما في ذلك الرأس والتذييل.
بمعنى آخر، يمكنك تصميم رأس أو تذييل الصفحة من الألف إلى الياء بدون برمجة، وذلك باستخدام كتل جوتنبرج.
أليس هذا عظيما؟ إذا كنت لا تريد البدء من الصفر، فيمكنك استخدام قوالب الرأس والتذييل التي توفرها Neve FSE .
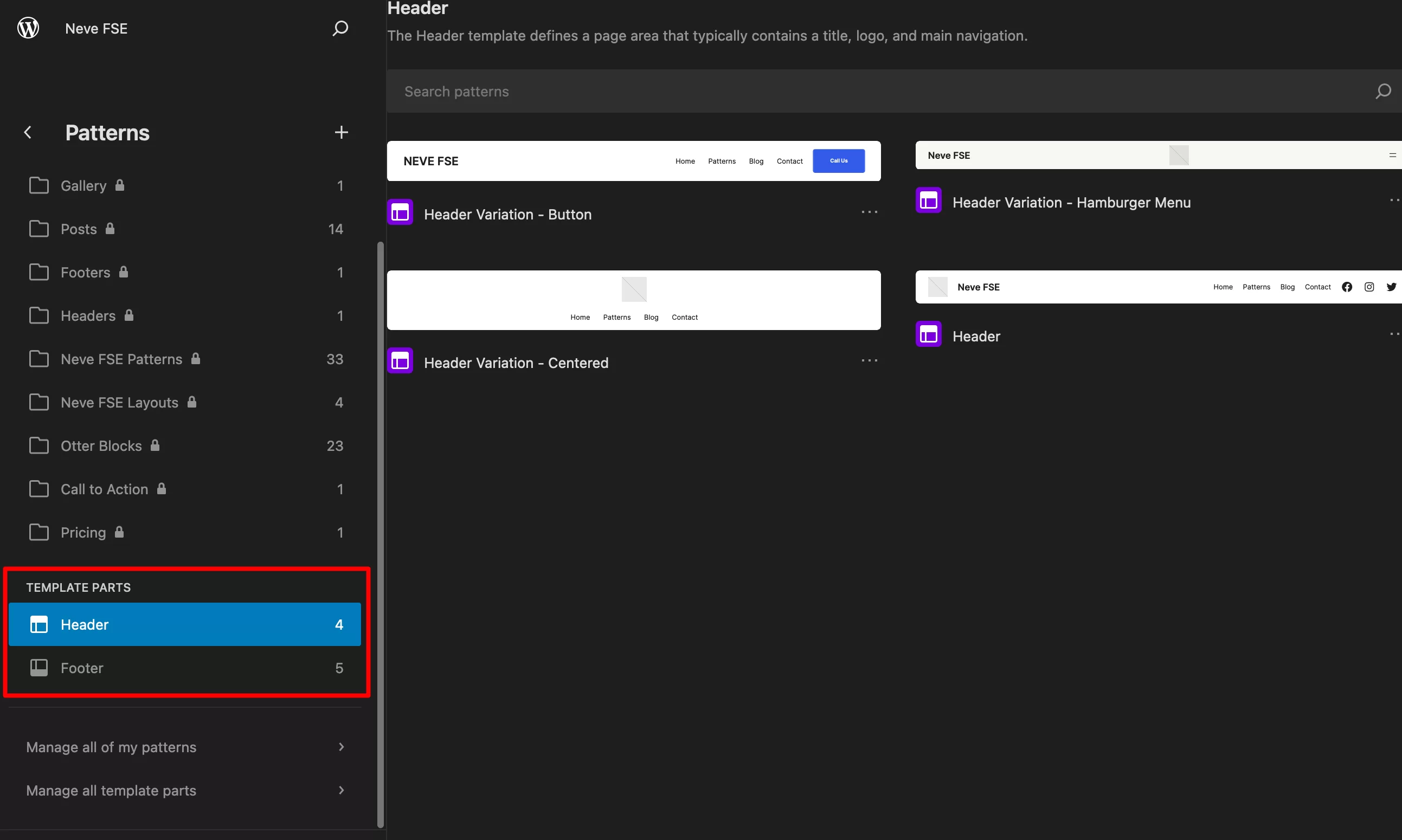
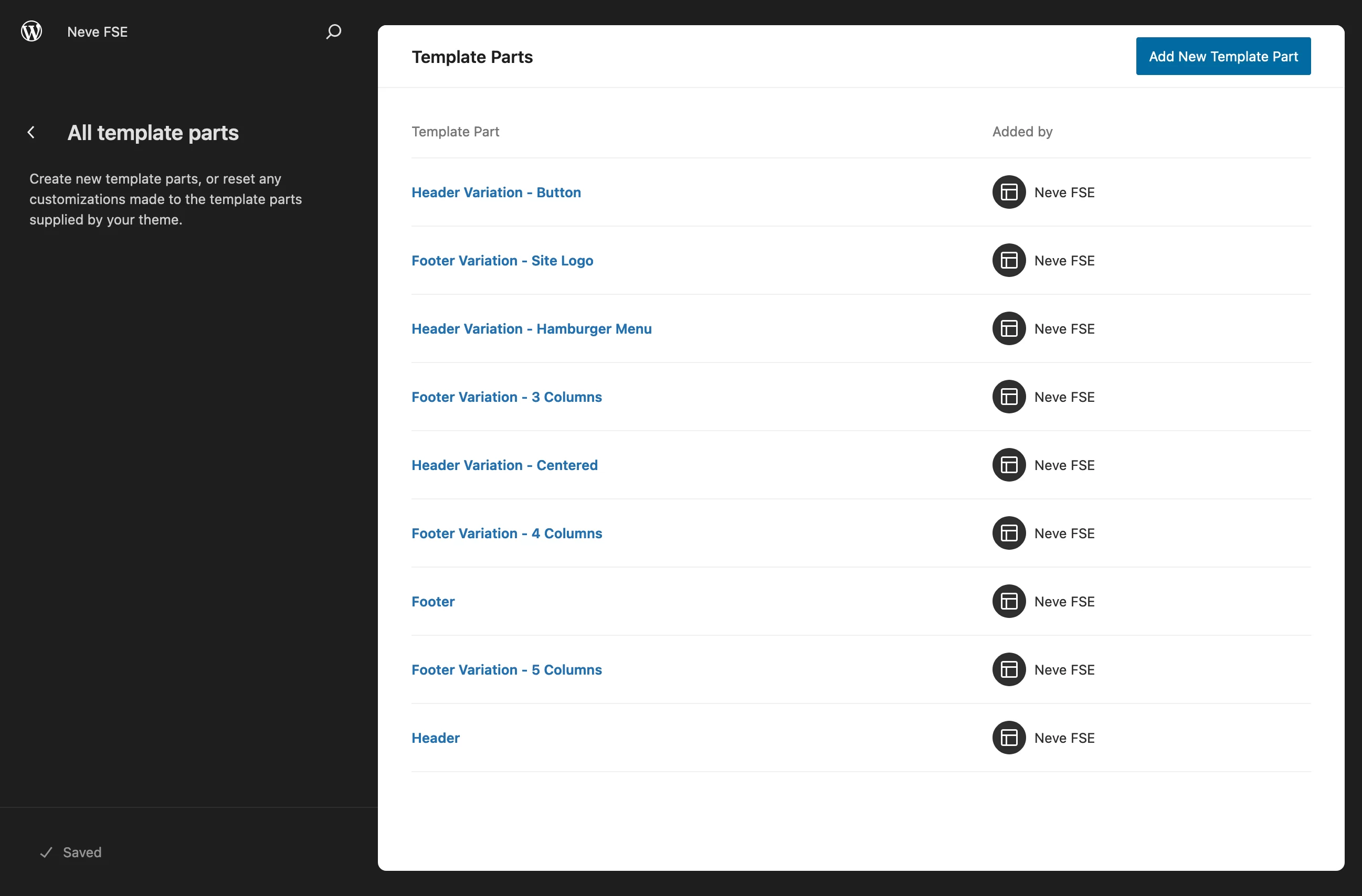
للوصول إليها، انتقل إلى المظهر > المحرر > الأنماط > إدارة جميع أجزاء القالب .
ستأتي إلى هذه الصفحة:

يمكنك أيضًا تصميم رأس من البداية من خلال النقر على زر "إضافة جزء قالب جديد"، ثم تحديد "رأس" بعد إعطائها اسمًا. ثم قم بدمج الكتل التي تختارها في رأسك.
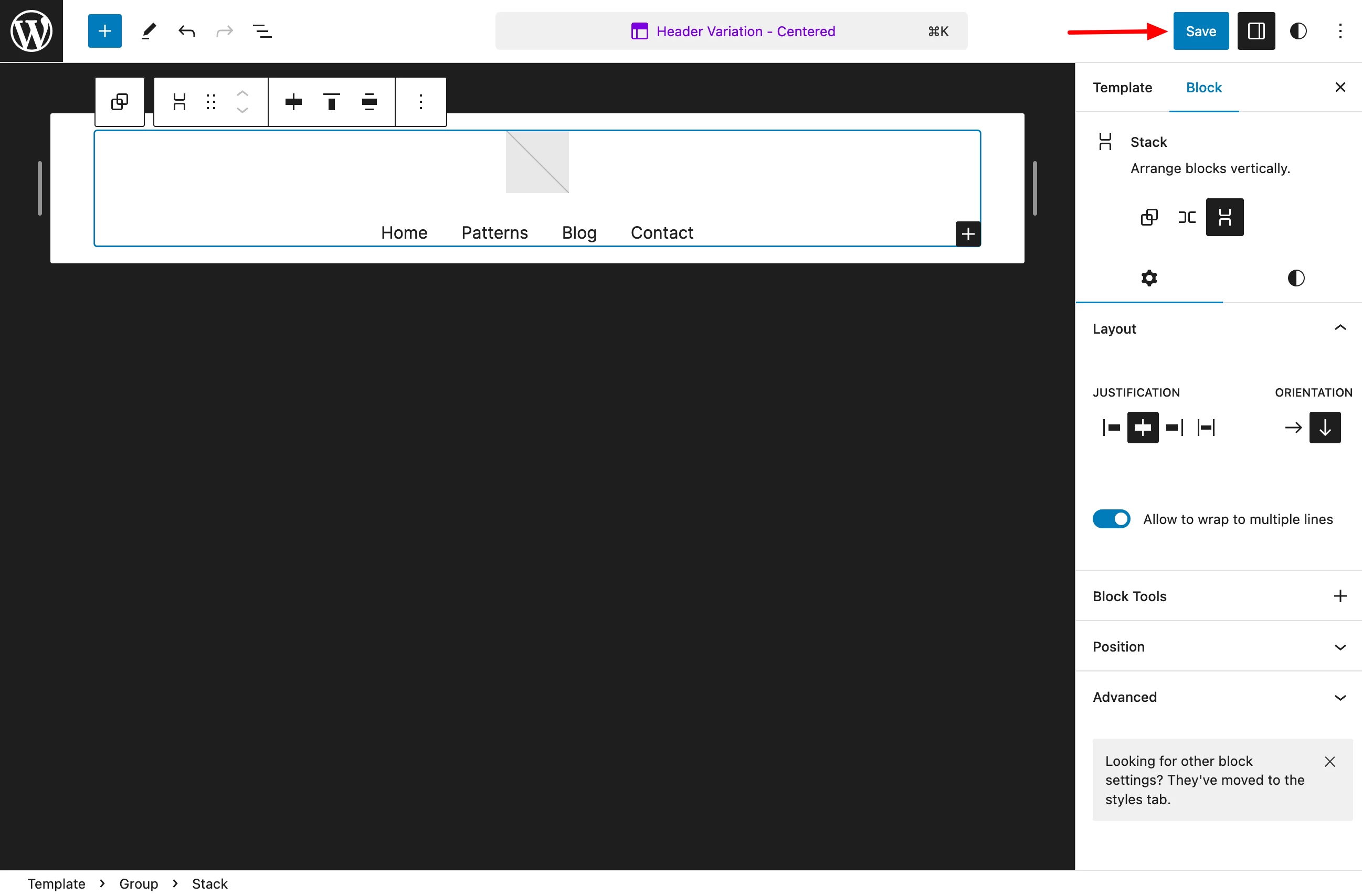
اختر القالب الذي تختاره - على سبيل المثال، "Header Variation – Centered" - وانقر عليه لتعديله.
يمكنك تعديل كل عنصر كما يحلو لك (على سبيل المثال، إضافة شعار) ودمج كتل إضافية.
عند الانتهاء، انقر على "حفظ":

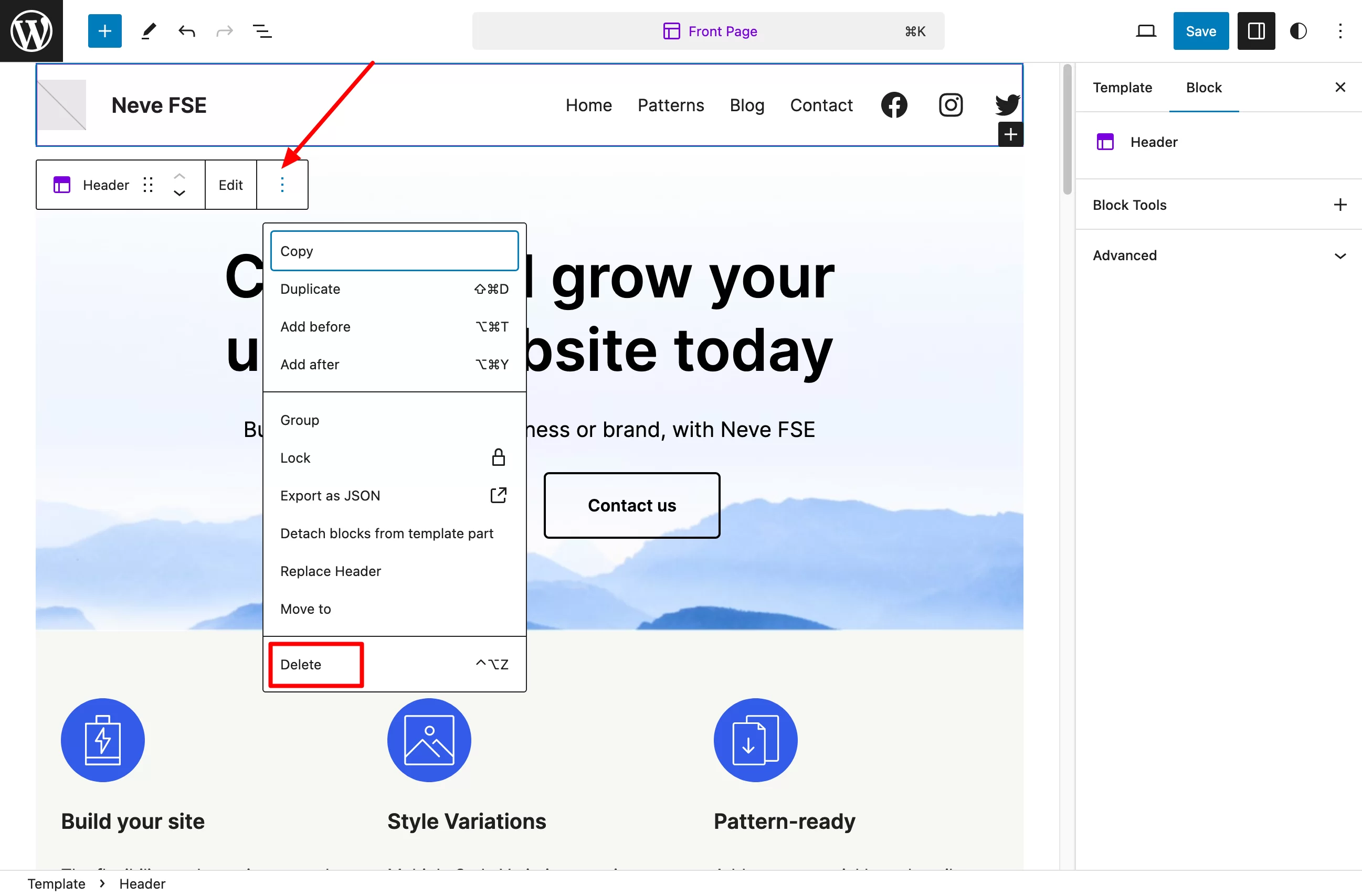
بمجرد الانتهاء من ذلك، افتح قالب الصفحة الذي تريد إضافة رأسك إليه. لنأخذ الصفحة الرئيسية كمثال.
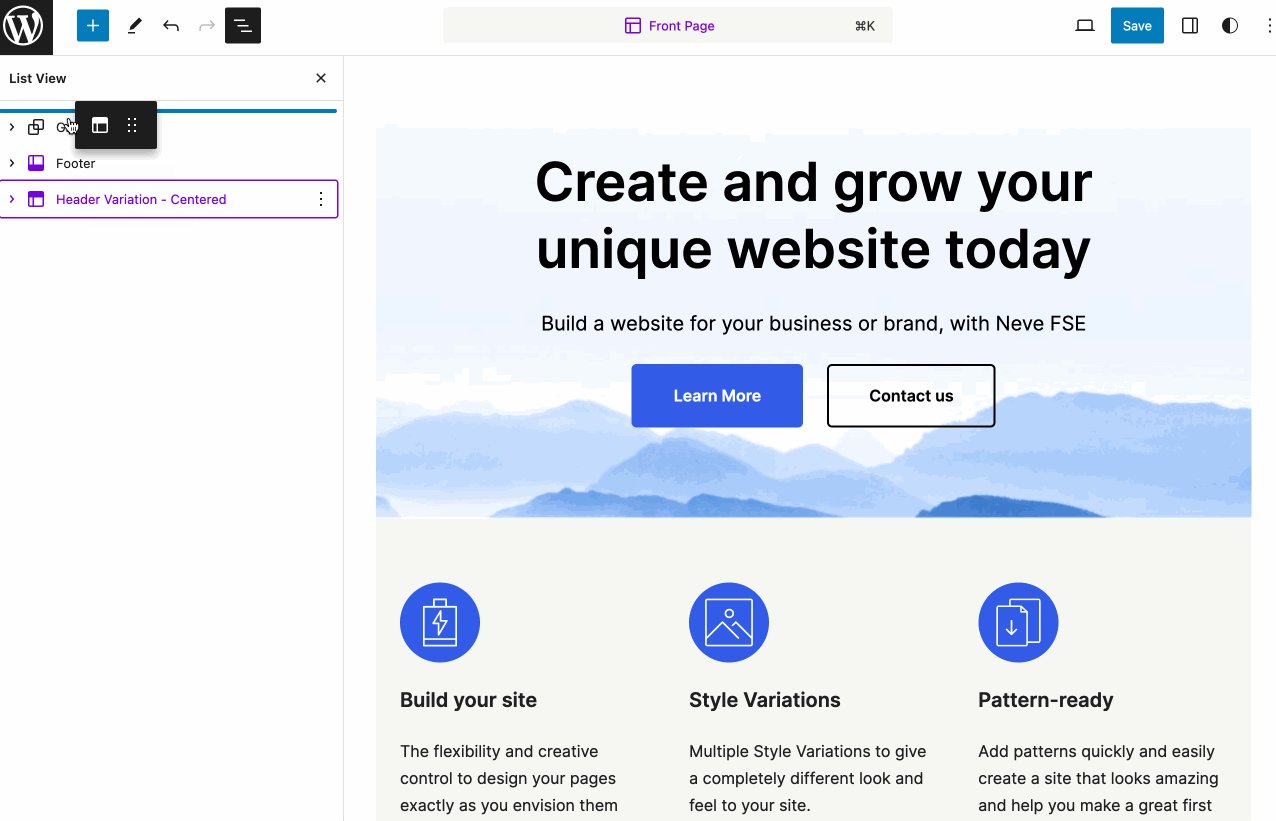
حدد رأسك الحالي واحذفه من خلال النقر على النقاط الثلاث :

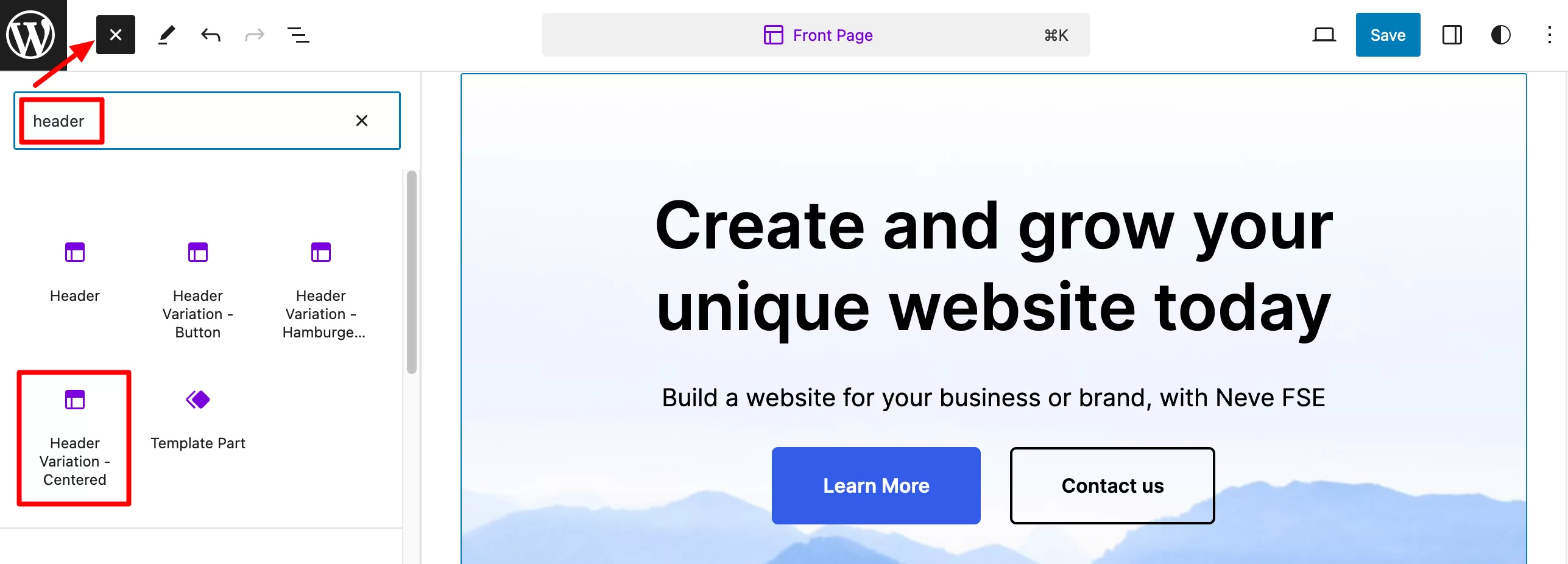
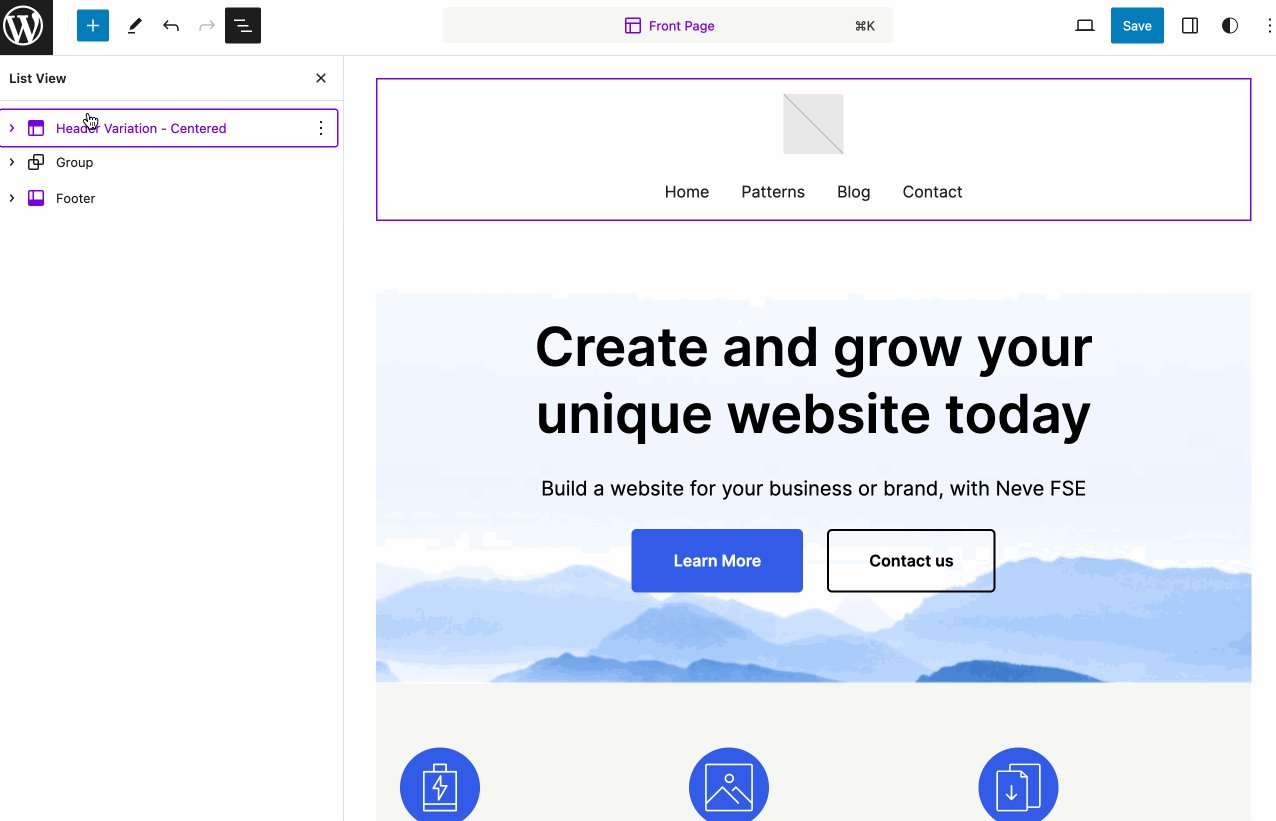
ثم، في مُدرج الكتلة، اكتب "header" في شريط البحث. حدد "تنوع الرأس - توسيط" وانقر عليه:

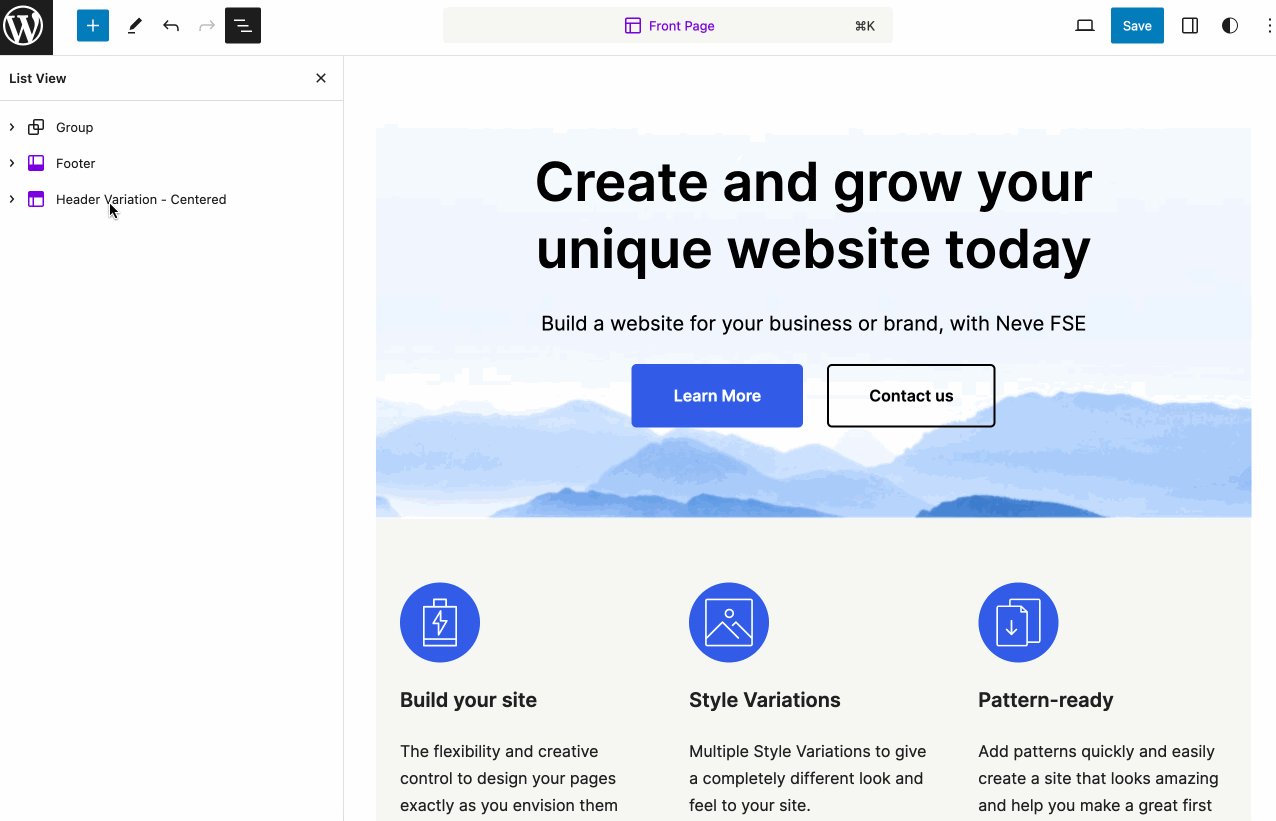
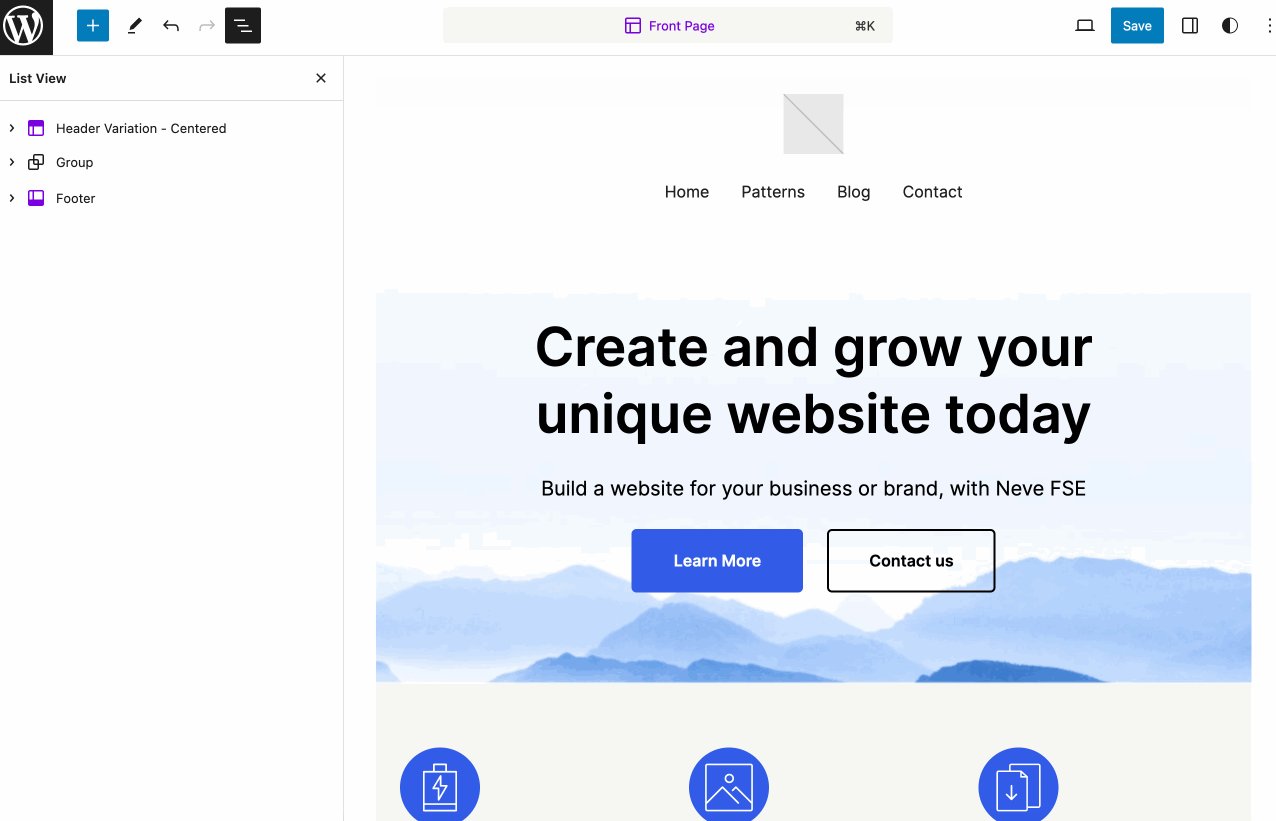
افتراضيًا، سيتم إضافة القالب الخاص بك إلى أسفل صفحتك. لتحريكه للأعلى، انتقل إلى "عرض القائمة"، وانقله إلى أعلى الصفحة. ثم تذكر أن تحفظ حتى تدخل تغييراتك حيز التنفيذ:

كيفية إنشاء تخطيطات مخصصة
بعد ذلك، دعونا نلقي نظرة على كيفية تصميم قوالب الصفحات والاستفادة من القوالب المتنوعة التي تقدمها Neve FSE.
كيف أقوم بتصميم قالب مخصص باستخدام Neve FSE؟
لإعداد قالب مخصص باستخدام Neve FSE، انتقل إلى قائمة "القوالب" واختر "إدارة كافة القوالب".
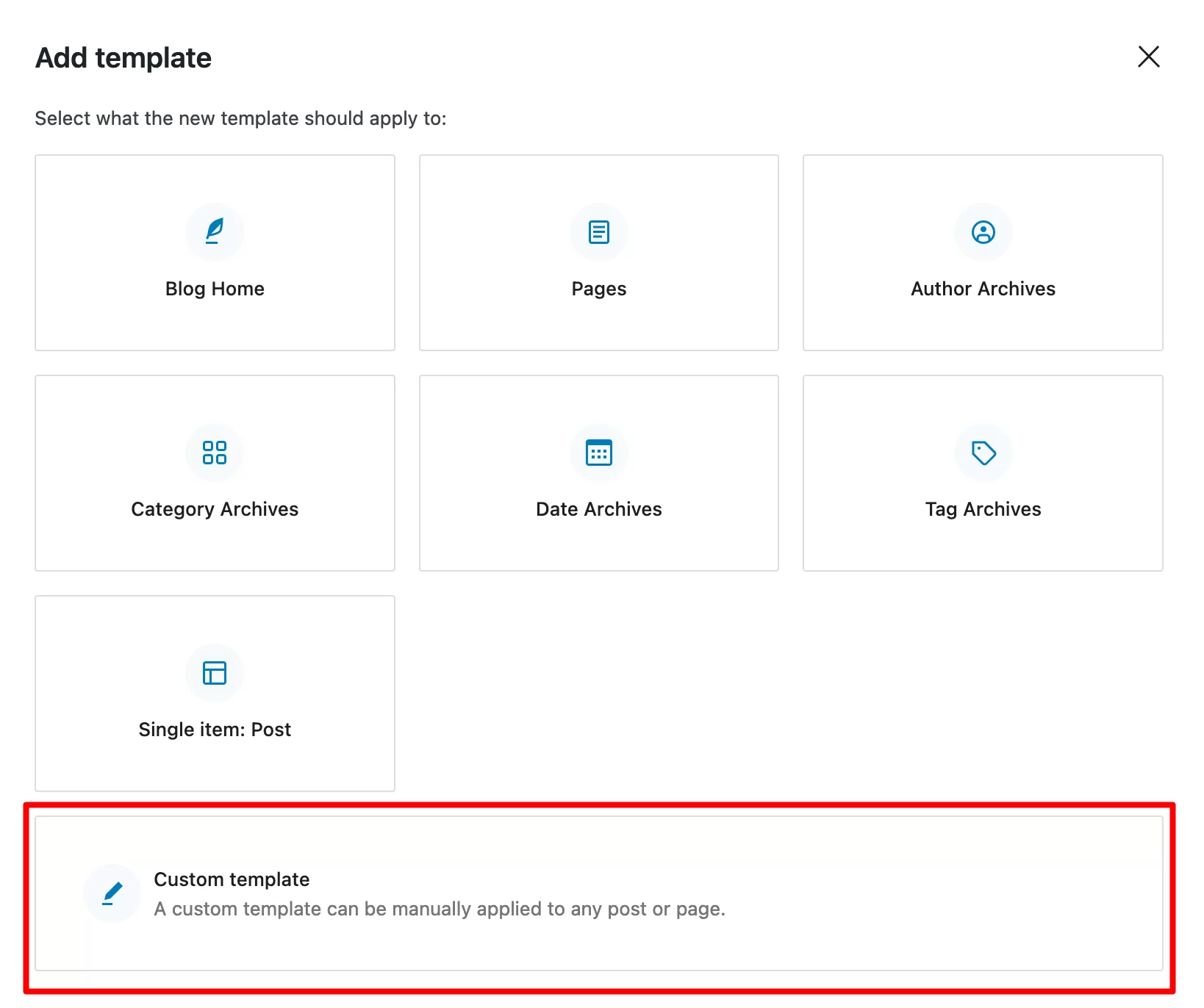
في الزاوية اليمنى العليا، انقر فوق الزر الأزرق "إضافة قالب"، ثم على مربع "قالب مخصص" :

قم بتسميتها، ثم قم بإضافة الكتل التي تختارها إلى الصفحة المعروضة على شاشتك .
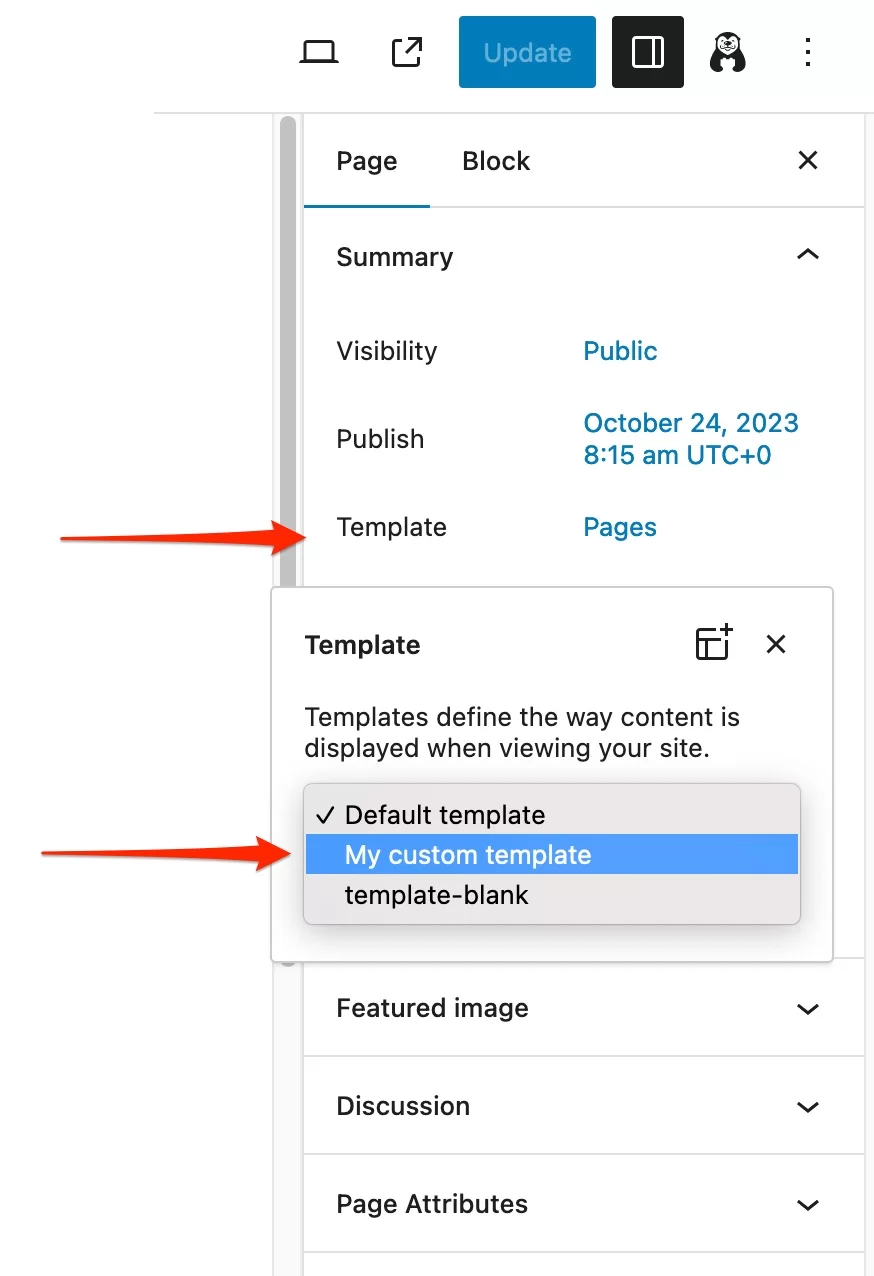
لتطبيق القالب الذي صممته للتو على الصفحة التي تختارها، حدده. ثم، في علامة التبويب "الصفحة" في محرر WordPress، انقر على "الصفحات" في قسم "القوالب".
أخيرًا، حدد القالب الذي تختاره من القائمة المنسدلة (على سبيل المثال، "القالب المخصص الخاص بي"):

كيف يمكنني استخدام تخطيط جاهز للاستخدام؟
الخيار الثاني هو استخدام تخطيط جاهز للاستخدام. على سبيل المثال، لنتخيل أنك تريد تطبيق تخطيط معين على مشاركة مدونة.
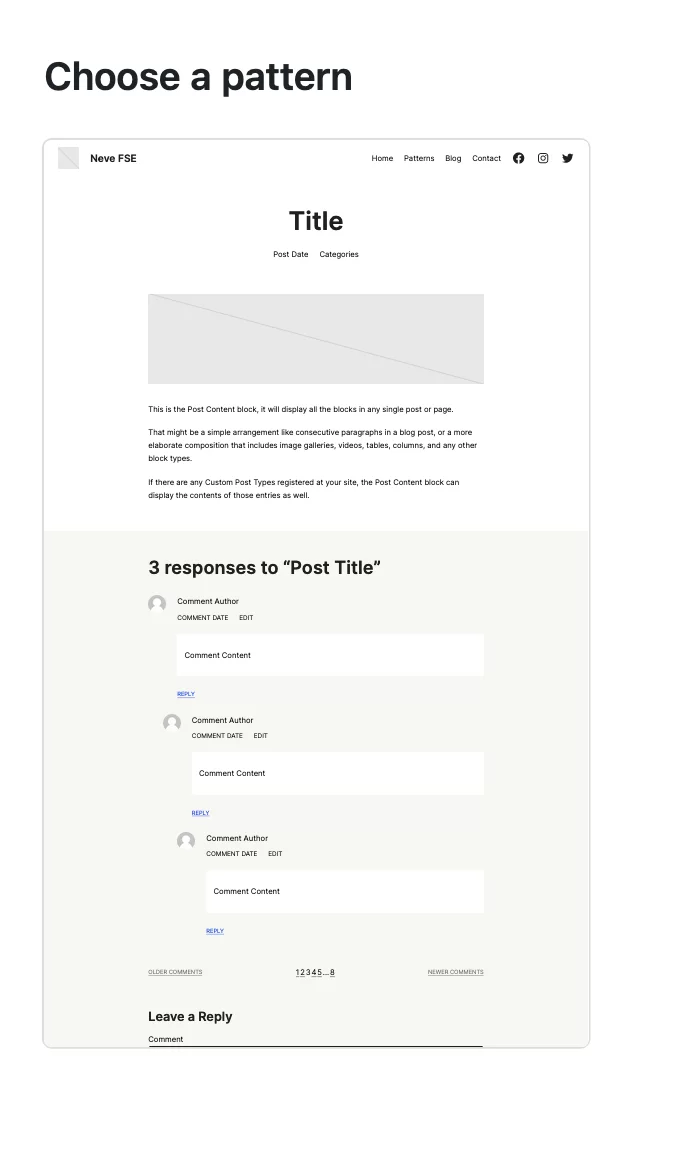
في قائمة "إدارة جميع القوالب الخاصة بي"، انقر على "إضافة قالب". حدد "عنصر واحد: نشر"، ثم "نشر عنصر معين".
انقر على المنشور الذي تريد تعديله. ثم اختر قالب النمط الذي اقترحته Neve FSE :

يمكنك بالطبع الالتزام بالتخطيط المقترح، ولكن يمكنك أيضًا تخصيصه كما تريد عن طريق إضافة كتل وأنماط جديدة وإعدادات نمط أخرى.
احفظ تغييراتك عند الانتهاء، وهذا كل شيء!
إذا كنت تريد أن يكون لجميع منشورات مدونتك نفس التخطيط، فاتبع نفس الخطوات لتخصيص قالب "المشاركات الفردية" .
هل أنتم مستعدون؟ لأننا على وشك معالجة جزء كبير آخر من هذا الاختبار. تابع القراءة لمعرفة المزيد.
الأداء، وتحسين محركات البحث، والاستجابة: نظرة فاحصة على 3 جوانب رئيسية
سرعة التحميل
" استمتع بنفس الكود المحسّن للأداء والخفيف الوزن الذي جعل Neve مشهورًا جدًا" ، يخبرنا Themeisle على الصفحة الرئيسية لموضوع Neve FSE الخاص به.
هذه علامة جيدة جدًا، لأنه في اختبار Neve الخاص بنا، حقق الموضوع نجاحًا كبيرًا عندما يتعلق الأمر بسرعة التحميل. إنها في الواقع واحدة من أسرع المواضيع في السوق.
مع "شقيقتها" Neve FSE، لن تشعر بخيبة أمل. حقيقة أنه تم تصميمه للعمل مع محرر موقع WordPress الأصلي تعني أنه يمكنه تجنب الوزن الزائد. من المضمون إبقاء الأمور بسيطة وخفيفة .
مع Neve FSE، تبدأ بأساس نظيف، وهو أمر ضروري لإدارة تجربة المستخدم. لكن كن حذرا؛ هذا ليس كل ما تحتاجه.
لكي لا تفسد كل شيء، لا تنس تطبيق أفضل الممارسات التالية، والتي تناولناها بمزيد من التفصيل في مقالتنا "كيفية تسريع موقع WordPress دون كسر البنك":
- استخدم مضيف ويب سريعًا وعالي الأداء مثل bluehost (رابط تابع).
- قم بتحسين وزن صورك باستخدام Imagify.
- قم بتنشيط إصدار حديث من PHP .
- قم بتنشيط المكون الإضافي WP Rocket Cache (رابط تابع).
- لا تستخدم المكونات الإضافية غير الضرورية وقم بإلغاء تنشيط المكونات الإضافية التي لم تعد تستخدمها .
- اختبر سرعة تحميل صفحتك باستخدام أداة مثل Google PageSpeed Insights.
على الرغم من أن خدمات تقييم الأداء مفيدة، إلا أنه لا ينبغي عليك التركيز كثيرًا على النتيجة التي تقدمها لك، بل على "وقت التحميل الفعلي لموقعك" و"الانطباع بالسلاسة".
تحسين محركات البحث
عندما يتعلق الأمر بـ SEO، لا تتوقع الكثير من Neve. تدعي أنها تقوم بالمهمة من خلال كونها "صديقة لكبار المسئولين الاقتصاديين بشكل افتراضي"، وذلك بفضل التعليمات البرمجية الخفيفة والنظيفة.
وهذا يعني أنك لن تعيق روبوتات محركات البحث التي تزحف إلى موقعك، ولكنها لن تضمن ظهورك في أعلى صفحات النتائج أيضًا.
لتحسين تحسين محركات البحث (SEO) على الصفحة لموقع WordPress الخاص بك، قم بتنشيط مكون SEO الإضافي مثل Yoast أو Rank Math أو SEOPress.
إذا كنت ترغب في تطوير إستراتيجية تحسين محركات البحث (SEO) دقيقة لموقعك، في محاولة للحصول على المركز الأول على Google، فاطلع على دليل تحسين محركات البحث (SEO) الخاص بنا.
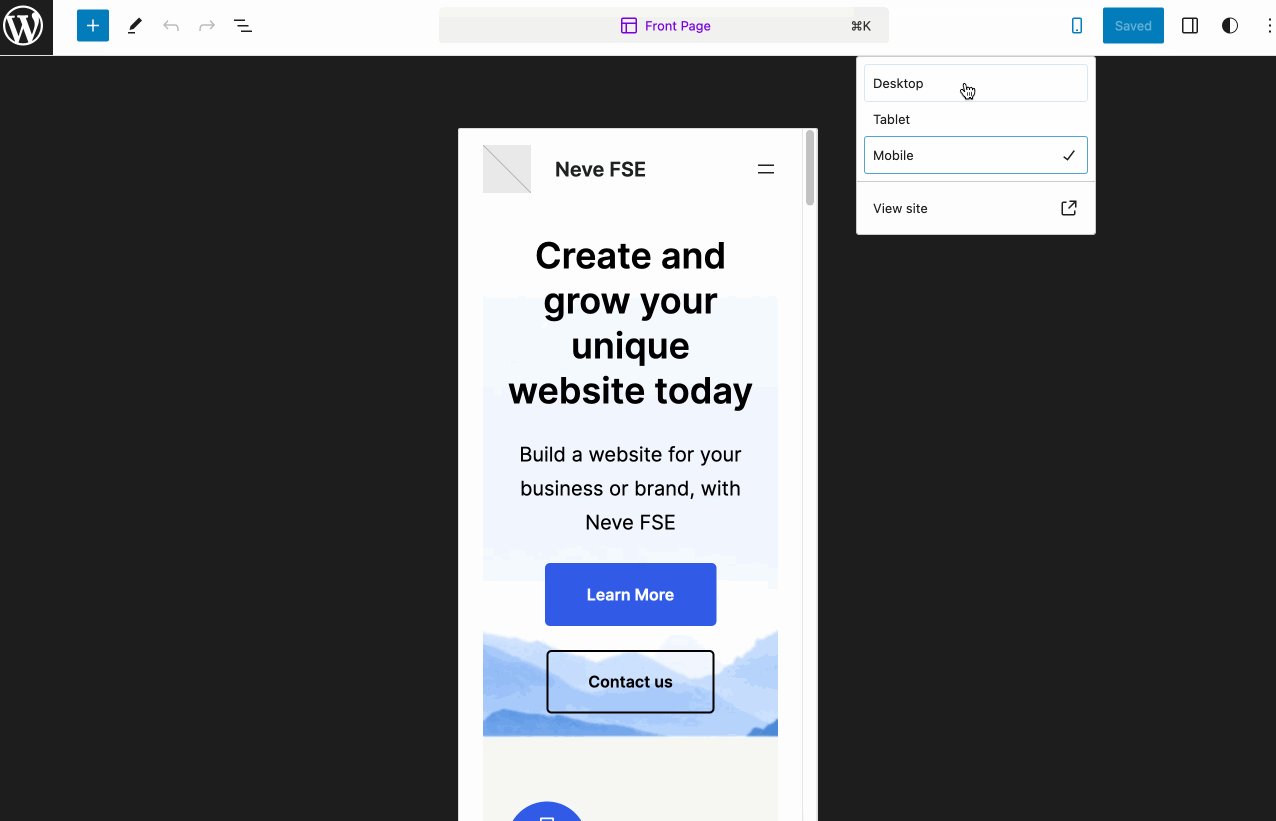
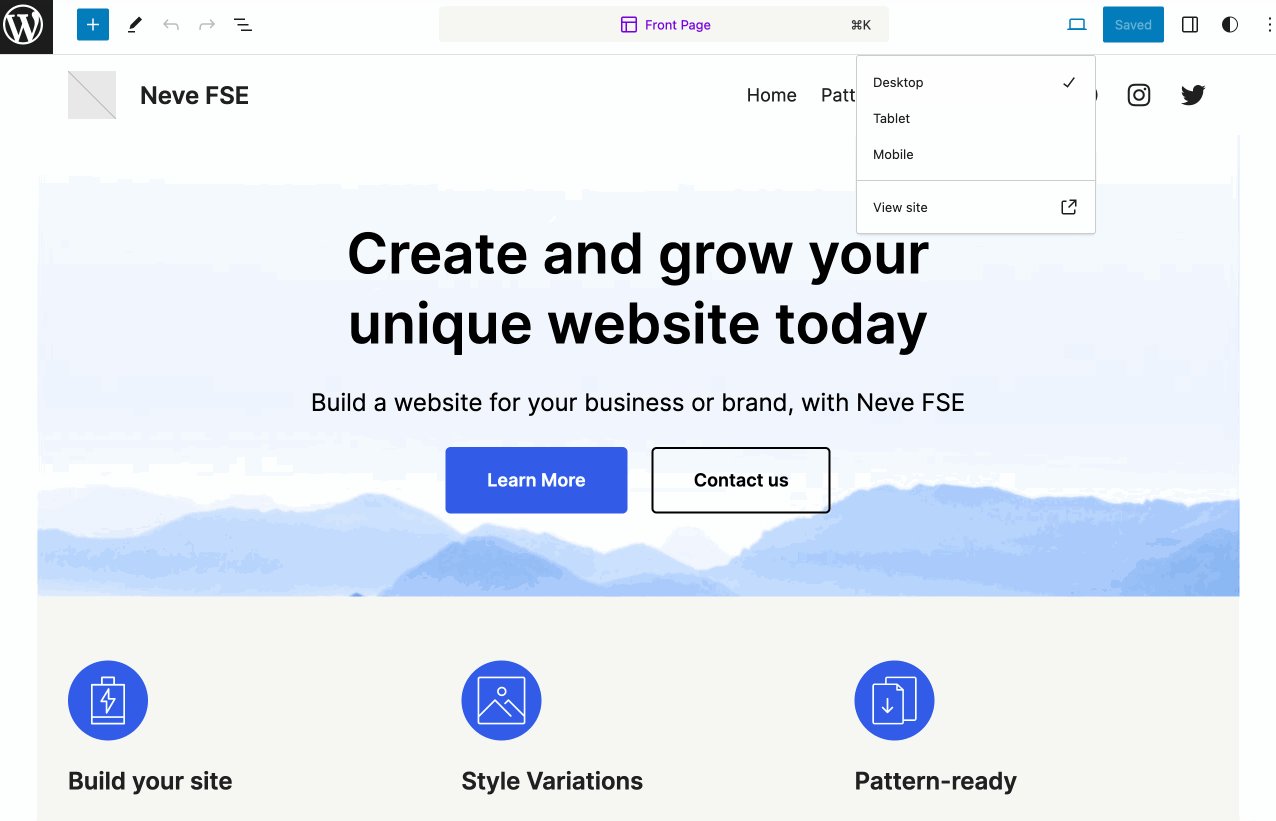
الرسم المتجاوب
هناك عنصر رئيسي آخر يجب مراقبته عن كثب وهو العرض المناسب لموقعك على جميع الشاشات (سطح المكتب أو الهاتف الذكي أو الجهاز اللوحي). في المصطلحات، يُعرف هذا بالتصميم سريع الاستجابة.
في وقت كتابة هذا التقرير، كانت الغالبية العظمى من سمات WordPress تستجيب بشكل افتراضي.
بمعنى آخر، بصرف النظر عن بعض التعديلات الطفيفة لضمان عرض لا تشوبه شائبة، غالبًا ما يكون العرض هو الأمثل بالفعل.
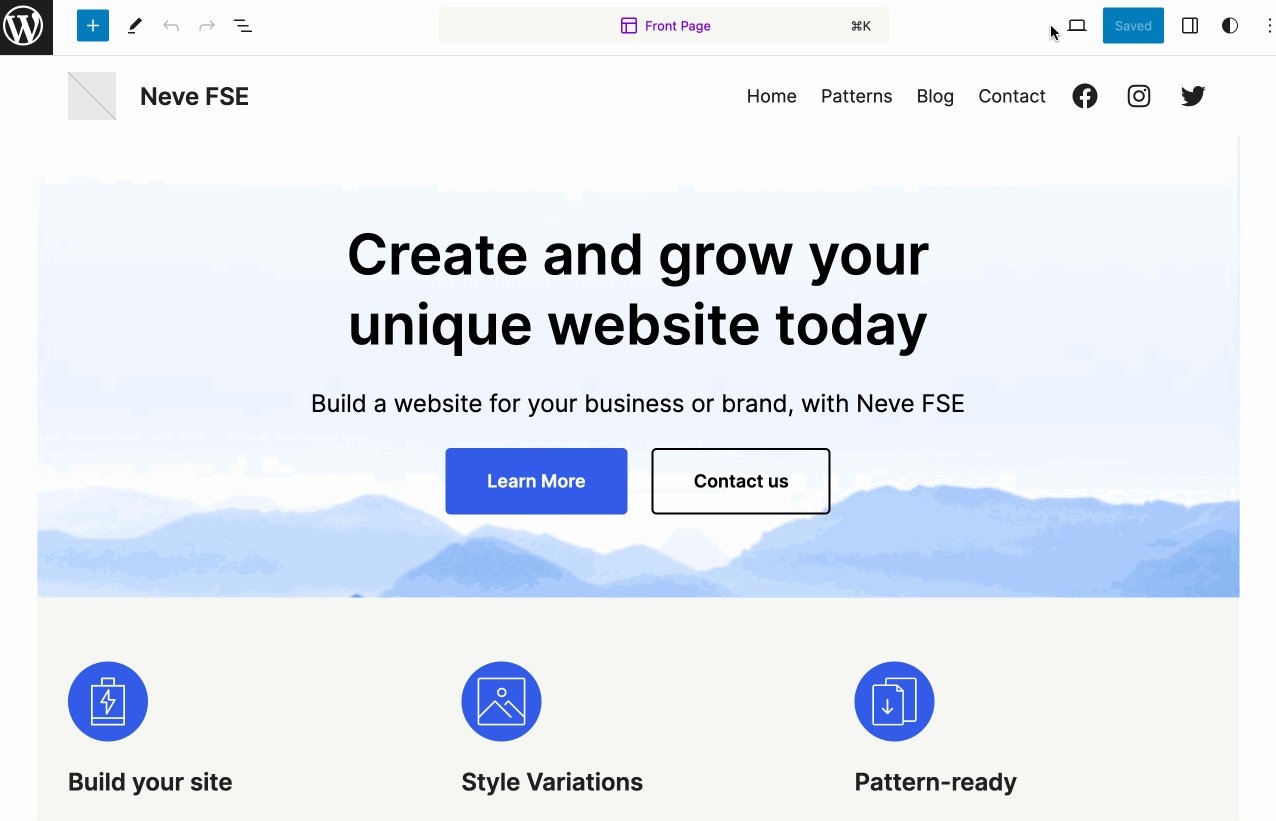
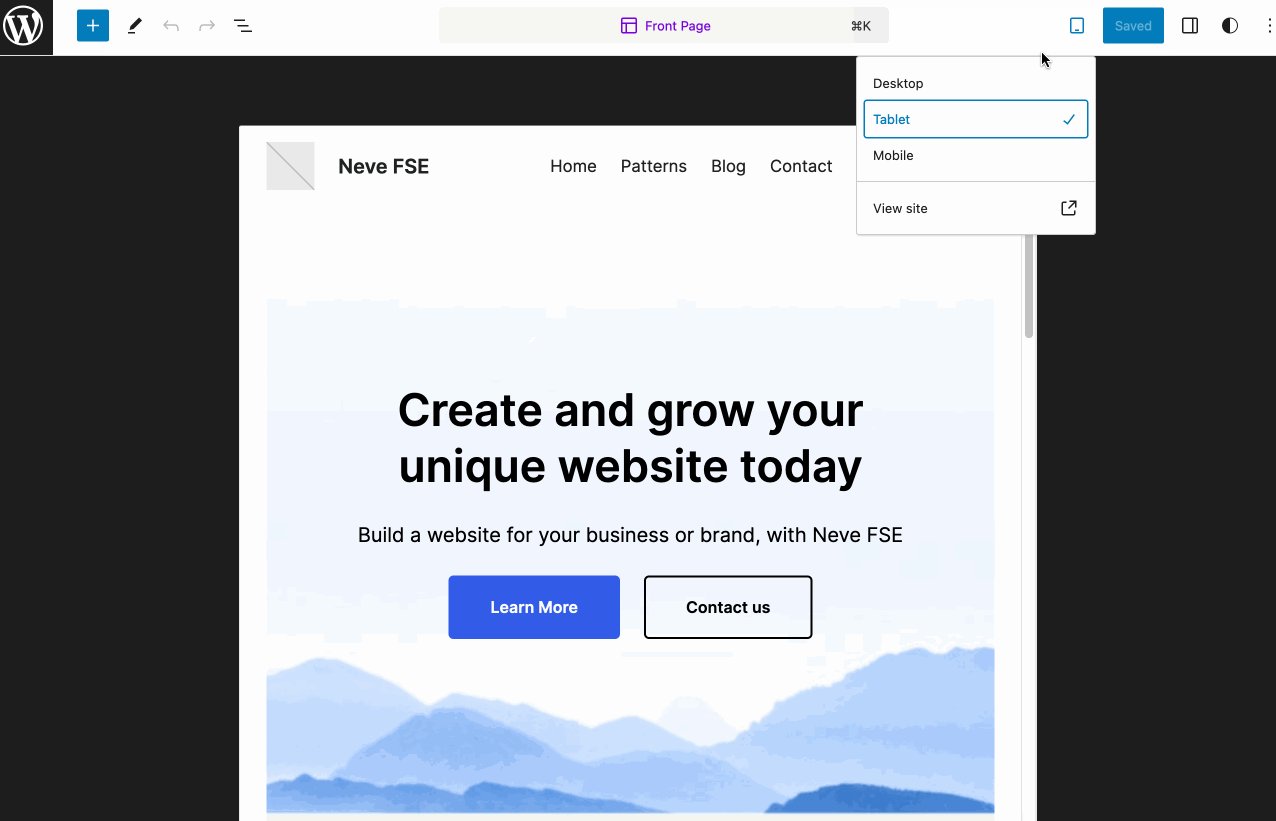
هذا هو الحال مع نيفيه FSE. يمكنك رؤية (وضبط) ذلك من خلال النقر على الأيقونة سريعة الاستجابة في محرر الموقع عند تحرير الصفحة:

للوهلة الأولى، لا يوجد شيء غير مقبول. بمجرد الانتهاء من التخصيص الخاص بك ويصبح موقعك على الإنترنت، لا يزال يتعين عليك التحقق من الجانب المستجيب باستخدام اختبار تحسين الهاتف المحمول من Google (مجاني).
التسعير ودعم المستخدم
عندما يتعلق الأمر بالتسعير، لا توجد مفاجآت سيئة. في وقت كتابة هذا المقال، كان Neve FSE مجانيًا، دون أي تكاليف مخفية.
هذه أخبار رائعة لمحفظتك. ومع ذلك، فإن حقيقة كونه مجانيًا تعني أنه لا يمكنك الوصول إلى الدعم المخصص عبر البريد الإلكتروني ، على سبيل المثال.
إذا واجهت مشكلة في أي وقت، فسيتعين عليك المرور عبر المنتدى العام للموضوع، مع أوقات الاستجابة العشوائية. وبدلاً من ذلك، قد تجد الإجابة بنفسك في وثائق Neve FSE المتفرقة جدًا، أو في الموارد المتخصصة (المقالات ومقاطع الفيديو وما إلى ذلك).
لكن من الناحية العملية، لا تكمن الصعوبة الرئيسية في القالب نفسه، بل في محرر موقع WordPress، الذي يعتمد عليه Neve FSE.
يتطلب هذا المحرر منحنى تعليمي ومهارات قوية لإتقانه (المزيد حول هذا في الاستنتاج أدناه).
ولمساعدتك، راجع هذا المورد لتأخذك إلى أبعد من ذلك مع محرر الموقع.
ما هي البدائل لـ Neve FSE؟
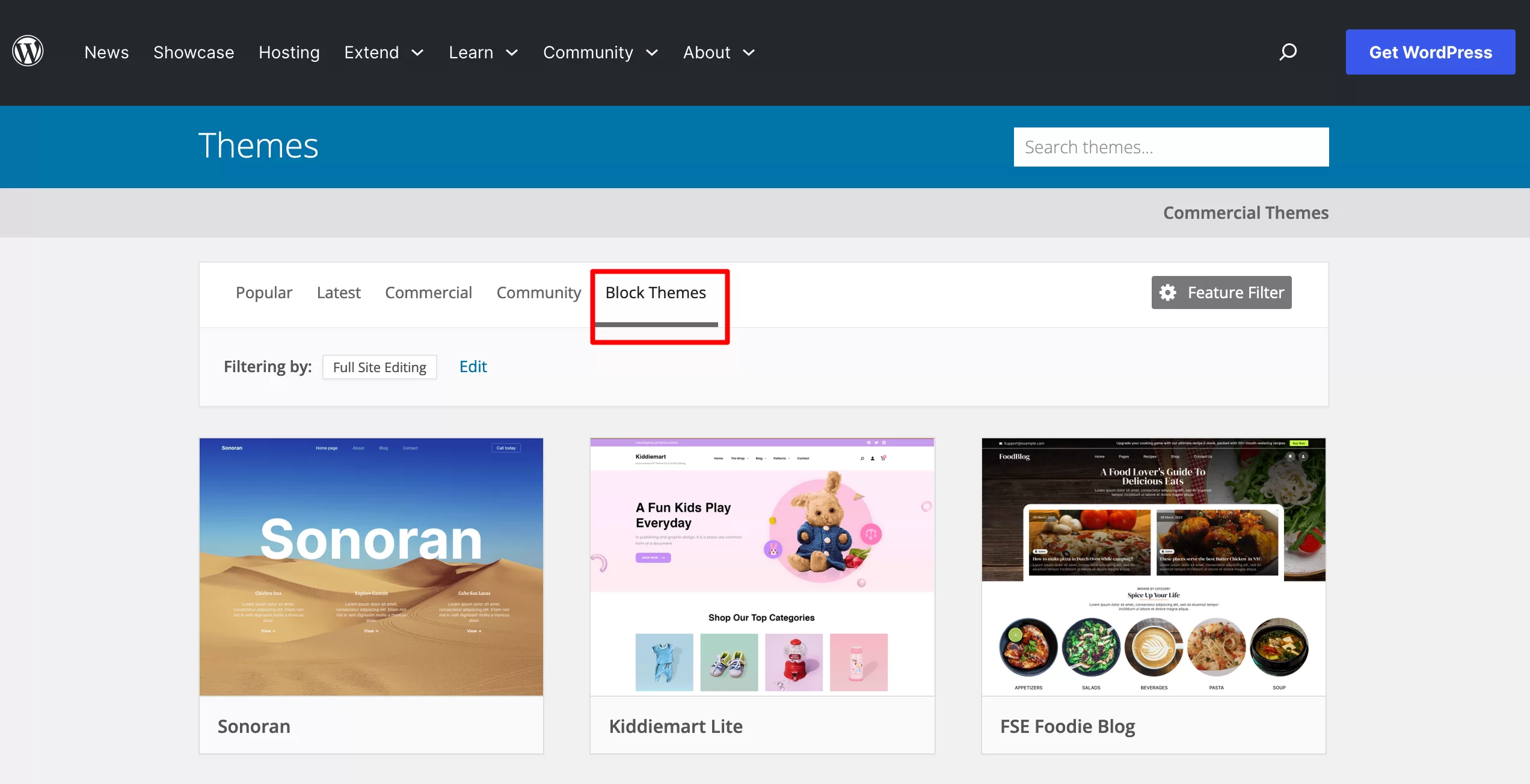
Neve FSE ليس مناسبًا لك، ولكنك لا تزال ترغب في الاستفادة من محرر موقع WordPress؟ ستجد سمات مجانية أخرى على دليل WordPress الرسمي.
حدد علامة التبويب "حظر السمات" للعثور على القائمة الكاملة.

في الوقت الحالي، ستلاحظ أن التحديد صغير جدًا (بضع مئات من الخيارات) مقارنة بالموضوعات الكلاسيكية (Astra، وGeneratePress، وKadence، وما إلى ذلك)، والتي يصل عددها إلى الآلاف.
لم أختبر كل موضوع على حدة. ومع ذلك، هناك بعض الخيارات الجيدة التي قد أعتبرها بدائل لـ Neve FSE:
- سمات FSE الأخرى الخاصة بـ Themeisle، مثل Raft
- أولي
- موضوعات Anders Noren مثل Tove أو Poe
- وبالطبع سمات WordPress الأصلية، ولا سيما سمة Twenty Twenty-Four التي طال انتظارها، والتي ستصل (أو وصلت بحلول الوقت الذي تقرأ فيه هذا) مع WordPress 6.4، في نوفمبر 2023.
هل أنت مستعد للتبديل إلى سمة قائمة على الكتلة أو ربما ترغب في تجربتها؟ اذهب لقراءة اختبارنا لموضوع #Neve FSE #، المتوافق مع محرر موقع #WordPress.
مراجعتنا النهائية لـ Neve FSE
Neve FSE هو موضوع مثير للاهتمام للغاية، وقد تكيف مع متطلبات محرر موقع WordPress.
أنا شخصياً أحببت مظهره البسيط والمرتب، فضلاً عن أنماطه المتنوعة الجاهزة للاستخدام.
هناك أيضًا سؤال أخير: هل يمكنك اعتماد هذا الموضوع لمشاريعك المستقبلية؟ تعتمد الإجابة على تطلعاتك، وقبل كل شيء، على مستوى مهاراتك الحالي.
في وقت كتابة هذا التقرير، كان محرر الموقع لا يزال في منتصف مرحلة التطوير الكامل. إنها أداة تتطلب معرفة تقنية قوية، سواء من حيث القوالب أو تصميم الويب.
نظرًا لأن Neve FSE يعتمد على محرر الموقع، فأنا لا أوصي بهذا المظهر تمامًا للمبتدئين الذين يكتشفون WordPress ، إلا إذا كان لديك متعطش كبير للتعلم ومستعد لتحدي عقلك.
لأن إتقان محرر الموقع سيتطلب ساعات طويلة من التعلم.
لكن بالطبع هذا ممكن، الأمر متروك لك. إذا كنت قد بدأت للتو في استخدام WordPress، فإن المظهر الكلاسيكي مثل Astra، الذي ربما يكون مقترنًا بأداة إنشاء الصفحات مثل Elementor، يبدو لي خيارًا أسهل للبدء (على الرغم من أن إتقان أداة إنشاء الصفحات يستغرق الكثير من الوقت أيضًا).
إذا كنت مستخدمًا ذا خبرة ولديك معرفة جيدة بكيفية عمل محرر الموقع، فقد يكون Neve FSE مناسبًا لك.
إنني أتطلع إلى الاستماع منك. هل تستخدم Neve FSE بالفعل أم أنك تخطط للبدء؟ اترك رأيك في التعليقات.