مراجعة NitroPack: المزايا والعيوب مع الإحصائيات الحقيقية
نشرت: 2022-06-01مع آخر تحديثات Google ، أصبحت سرعة موقع الويب عاملاً مهمًا في الترتيب. كان من المعروف بالفعل أن سرعة موقع الويب كانت عاملاً مهمًا في تحسين معدلات التحويل ومعدلات الارتداد. اعتبارًا من إعلان Google الأخير ، تحدد مقاييس Core Web Vital الآن الجودة الفنية لموقع الويب الخاص بك. Nitropack هو مكون إضافي للتحسين يمكنه المساعدة في هذه المشكلات.
بصفتك مالك موقع WordPress ، قد تتمكن من التعامل مع العديد من هذه المشكلات من خلال المكونات الإضافية. ومع ذلك ، يقدم كل مكون إضافي للتخزين المؤقت مزايا وعيوب مختلفة. سأناقش هنا فوائد واستخدام Nitropack ، أحد مكونات التخزين المؤقت المفضلة لدي.

لنلقِ نظرة على هذه الأداة بمزيد من التفصيل لفهمها بشكل أفضل.
نظرة عامة على Nitropack
يوفر Nitropack حلاً شاملاً للعديد من المواقع المستندة إلى CMS و PHP. بالإضافة إلى ذلك ، تقدم Nitropack خدماتها عبر هذه المنصات.
- ووردبريس
- ماجنتو
- أوبينكارت
- كتب مريم الدخيل لاكاديمية الثراء
- PHP SDK
في هذه المراجعة ، سأركز على مواقع WordPress.

حل شامل لضغط JS و CSS و HTML. كما يوفر خدمات تحسين صورة CDN والصورة. إذا قارناها بأداة مثل WP Rocket ، فإنها تقوم بعمل رائع لضغط البرنامج النصي ؛ ومع ذلك ، فإنه يتطلب الإضافات CDN و Image Optimizer بشكل منفصل.
بشكل عام ، سيساعدك هذا المكون الإضافي في اجتياز اختبار Google Core Web Vital لتحسين FCP و LCP و CLS. كما أنه يستخدم التخزين المؤقت التلقائي لتزويد المستخدمين بتحميل أسرع لعناصر الويب.
الميزة الأكثر جاذبية لهذه الأداة هي أنها قائمة على السحابة. وبالتالي ، سيقوم المكون الإضافي بكل التحسينات تلقائيًا دون التأثير على النطاق الترددي للاستضافة. لذلك ، حتى لو لم تكن شخصًا تقنيًا ، فإن إعداد هذا المكون الإضافي واستخدامه يجب أن يستغرق خمس دقائق فقط.
احصل على خصم NitroPack 5٪ لقراء مدونتنا.
إيجابيات وسلبيات Nitropack
دعنا نراجع بإيجاز مزايا وعيوب Nitropack ، حتى تتمكن من تحديد ما إذا كان يستحق أموالك أم لا.
الايجابيات
- CDN جيد
- التحسين التلقائي لـ HTML و CSS و JS
- مجموعة أدوات تحسين الصورة الشاملة
- أطنان من التعديلات الطفيفة لتحسين سرعة الموقع وتمرير CWV.
- المزيد من سرعة الصفحة يعني المزيد من التحويلات.
- تكلفة أقل للاستضافة عالية السرعة / CDN
- دعم ملحقات التجارة الإلكترونية مثل WooCommerce أو Magneto
- يساعد في اجتياز CWV وترتيب أفضل
سلبيات
- بعض الإعدادات شديدة الخطورة وقد تتعارض مع المكونات الإضافية الأخرى
- دعم العملاء ليس مثيرًا للإعجاب
- تعرض أدوات التدقيق المشكلات ، ولكن يمكنك تعديلها لتعديلها
- عرض النطاق الترددي الغضب للمواقع الأكبر
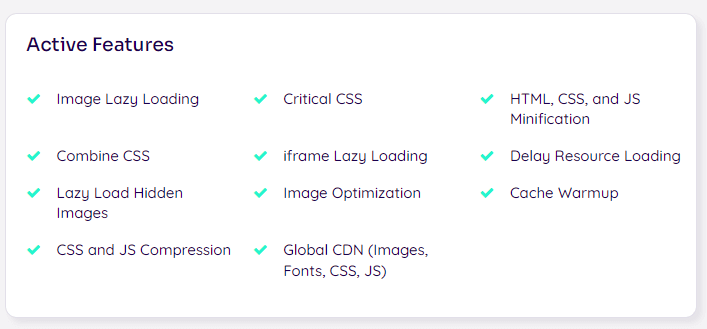
ميزات Nitropack
تقدم Nitropack مجموعة واسعة من الميزات لجعل موقع الويب الخاص بك أسرع ومُحسَّن لـ Google. معظمها تلقائي ، لذا لا يتعين عليك فعل أي شيء أكثر من إعداد المكون الإضافي. بدلاً من ذلك ، يمكنك فقط تحديد طريقة التحسين وبعض الإعدادات الأساسية من لوحة معلومات WordPress الخاصة بك.
سيكون من الضروري إجراء التعديلات اليدوية من لوحة معلومات Nitropack Cloud.

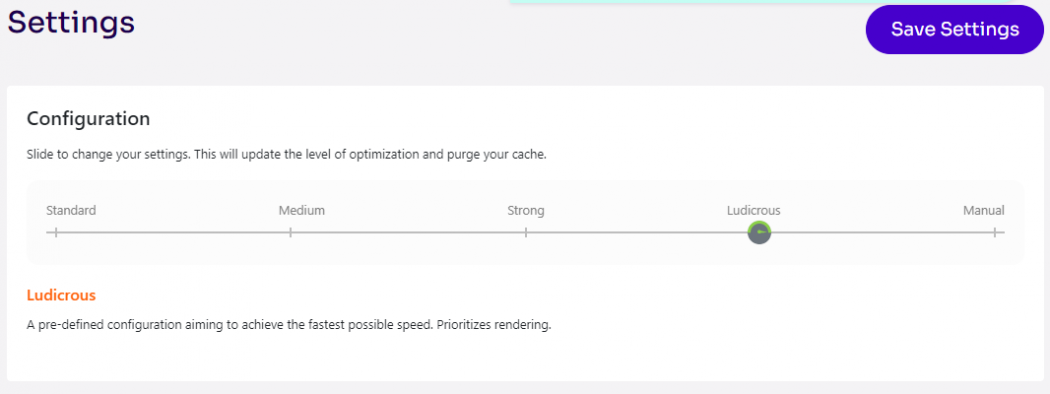
التحسين التلقائي
سيقوم Nitropack تلقائيًا بتحسين موقع الويب الخاص بك بعد التثبيت. بينما يحتوي على 5 مستويات من التحسين ، فإنه يتحول تلقائيًا إلى Ludicrous . أعتقد أن هذا هو أفضل إعداد تلقائي في Nitropack ؛ ومع ذلك ، قد ترغب في التبديل بين " قوي " و " سخيف ". لفهم التحسين التلقائي بشكل أفضل ، يمكنك اتباع هذا الدليل.
إذا كان موقع الويب الخاص بك يستخدم الكثير من JS ، فقد يتعارض مع إعداد Ludicrous. على سبيل المثال ، يتم استخدام سكربت JS لتصميم " قائمة الجوال" الآلية. "الحفاظ على التحسين على Ludicrous محفوف بالمخاطر لأنه يمكن أن يكسر الكود ويجعل قائمة هاتفك المحمول تبدو غريبة.
ومع ذلك ، إذا قمت بإنشاء القائمة باستخدام CSS ، فسيؤدي ذلك إلى حل مشكلتك. أيضًا ، لديك خيار التغيير والتبديل في إعداداتك للعثور على أفضل ما يناسب موقع الويب الخاص بك.

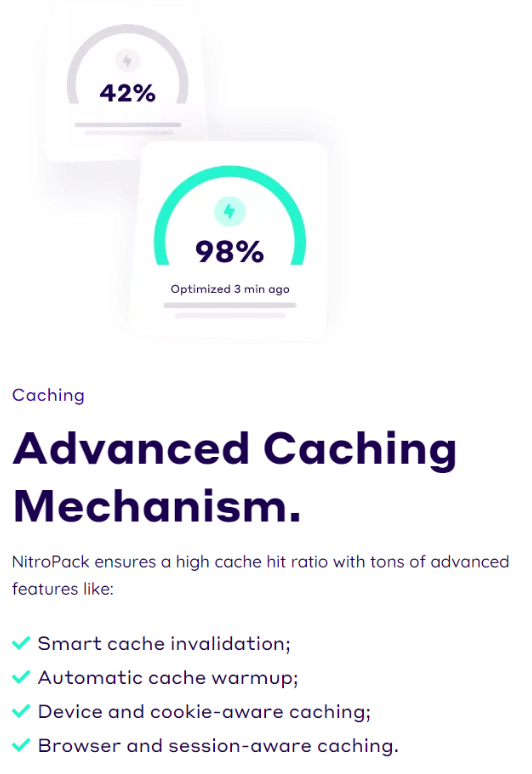
نظام التخزين المؤقت المتقدم
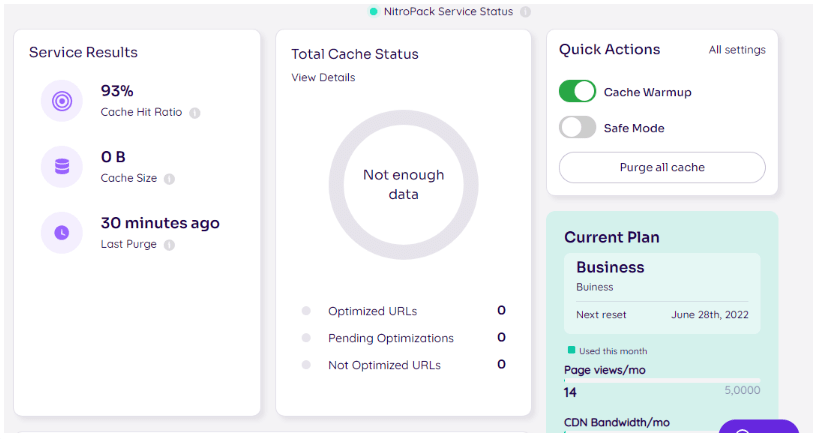
يوفر Nitropack نظامًا متقدمًا للتخزين المؤقت يمكنه تقليل استخدام النطاق الترددي وتحسين تجربة المستخدم على موقعك. في قسم التخزين المؤقت ، يقوم بالمهمة بشكل أفضل. يقوم بتخزين الصفحة مؤقتًا عندما ينقر المستخدم عليها ويحتفظ بها على شبكة CDN.

من كل من لوحات معلومات WordPress و Nitropack ، يمكنك التحقق من مقدار استخدام التخزين المؤقت و CDN. بالإضافة إلى ذلك ، يمكنك مسح كل ذاكرة التخزين المؤقت عند تحديث المحتوى الخاص بك إذا كنت ترغب في ذلك.
- تعد ميزة Smart Cache أداة مفيدة للغاية إذا كان المستخدمون يعودون بشكل متكرر أكثر مما هم جدد. ومع ذلك ، يجب أن يتم تحديث المحتوى بنفس السرعة السابقة ودون فقدان بيانات ذاكرة التخزين المؤقت.
- تعمل ميزة Smart Cache على أتمتة العملية نيابة عنك. سيتم تحديث ذاكرة التخزين المؤقت حتى إذا قمت بتحديث محتوى عمره عام دون المساس بالأداء أو تجربة المستخدم.
- يعد Cache Warmup ميزة رائعة إذا كان لديك حركة مرور منخفضة على موقعك ولا تتوسع بسرعة. عادةً ما يتم تعطيله افتراضيًا ، ولكن إذا كنت تريد أن يتمتع المستخدمون بتجربة تصفح أسرع ، فيمكنك تمكينه.

من خلال تمكين هذا ، يمكن للزائرين عرض ذاكرة التخزين المؤقت حتى إذا لم ينقروا على الصفحة. بالإضافة إلى ذلك ، إذا كان لدى الزائر اتصال إنترنت أبطأ ، فسيتم تحميل الصفحة بسرعة أكبر.
تحسين الصورة
تلعب الصور دورًا مهمًا في تطوير موقع الويب ؛ ومع ذلك ، فإنها تستهلك مساحة كبيرة. إذا استغرق تحميل الصور وقتًا طويلاً ، فسيؤثر ذلك على تجربة المستخدم الإجمالية. يقوم Nitropack تلقائيًا بضغط الصور وضبط حجمها حسب الحاجة.
- تحجيم الصورة التكيفي: تقليل أوقات التحميل عن طريق تحميل الصور وفقًا للجهاز.
- ضغط الصورة: يحافظ على الصورة بصيغة ضياع أو بدون فقدان لاستهلاك نطاق ترددي أقل وتحميل موقع الويب بشكل أسرع.
- التحميل البطيء: يؤجل عرض الصور حتى يكون الزائر جاهزًا لرؤيتها.
- تنسيق WEBP: يمكنك تحويل الصور التي تم تحميلها القديمة والجديدة تلقائيًا إلى تنسيق WEBP حتى يتمكن المتصفح من عرضها بسرعة أكبر.

تتعامل Nitropack مع كل هذه الأمور من وراء الكواليس على نظامها السحابي ، مما يعني عدم وجود حمل إضافي على موقع الويب الخاص بك.
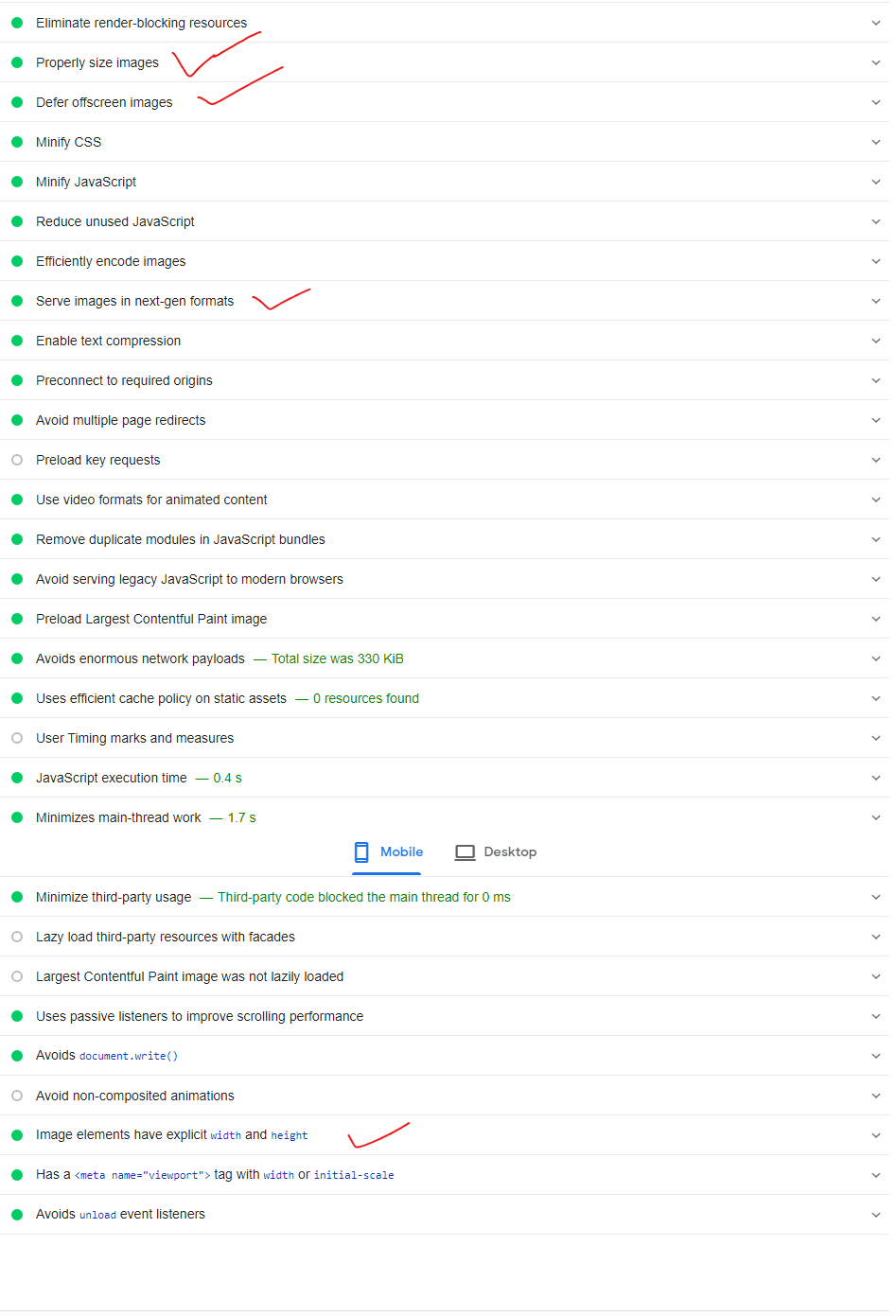
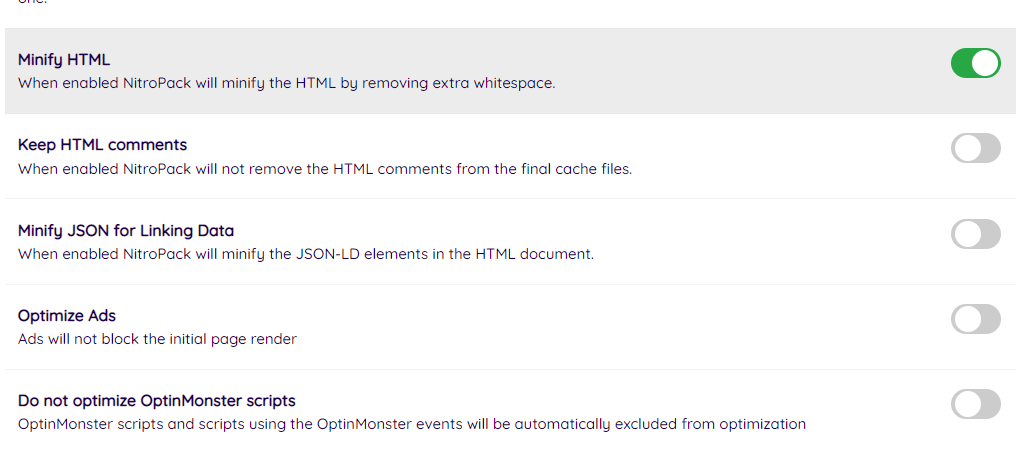
تحسين HTML
يقوم Nitropack تلقائيًا بتحسين نص HTML لموقع الويب الخاص بك. توفر العديد من المكونات الإضافية هذه الميزة. ومع ذلك ، قد يكسر ترميز موقع الويب ويجعله يبدو قبيحًا. إلى جانب الأداء الجيد مع HTML ، يمكنك أيضًا تحسين كود JSON على موقع الويب الخاص بك.
إذا واجهت أي مشكلات تتعلق برمز JSON على موقع الويب الخاص بك ، فيمكنك استخدام هذه الأداة لحلها. على سبيل المثال ، إذا كنت تستخدم نموذج الاشتراك ، فقد تواجه تأخيرًا في التحميل بسبب رمز JSON. Nitropack يعالج هذا تلقائيًا نيابة عنك.

أوصي باستخدام OptinMonster كنموذج الاشتراك الخاص بك. بعد ذلك ، يمكنك دمج كل منهما بسهولة لتحقيق أفضل النتائج لتوليد العملاء المتوقعين.
بالإضافة إلى ذلك ، يمكنك تضمين تعليق HTML كمورد DOM. ومع ذلك ، لا أوصي بالقيام بذلك لأنه سيزيد من وقت التحميل بشكل كبير.
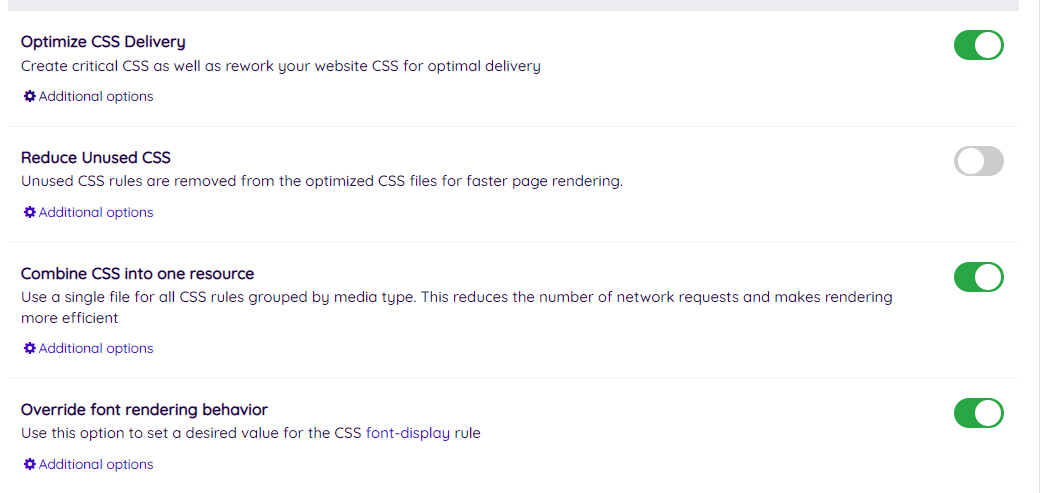
تحسين CSS
يقوم Nitropack تلقائيًا بتحسين CSS بطريقة ممتازة. يقوم بضغط كود CSS وتصغيره لجعل تحميل الصفحات أسرع. تتضمن الأتمتة هذه الميزات.

- ادمج CSS: ادمج جميع ملفات CSS في ملف واحد لتقليل طلبات HTTP.
- فوق Fold CSS أولاً: أولاً ، يقوم بتحميل CSS في الجزء المرئي من الصفحة لتحسين تجربة المستخدم ويقدم فقط طلبات المحتوى الذي يحتاج الزوار إلى رؤيته.
- التصغير: تصغير الكود لتحسين أفضل.
- الضغط: الضغط لكل من الاستضافة والخادم لتقديم المحتوى بسرعة.
علاوة على ذلك ، ستحصل أيضًا على بعض الميزات المتقدمة مثل تنفيذ CSS المخصص وتقليل CSS غير المستخدم و CSS المهم. أيضًا ، سيكون التحسين اليدوي مطلوبًا لتنفيذ هذه الإعدادات.
ومع ذلك ، إذا نظرت إلى السعر ، فسيتعين عليك فقط دفع 10 دولارات شهريًا مقابل خدمات مثل الحرجة.
تحسين جافا سكريبت
عندما يتعلق الأمر بسرعة التحميل البطيئة ، فإن نصوص JS هي الجاني الأول. كما هو الحال مع HTML و CSS ، تعمل Nitropack على أتمتة عملية تحسين JS وإتقانها.
- دمج JS: ادمج كل كود JS في حزمة واحدة لطلبات HTTP أقل.
- ضغط JS: ضغط جميع البرامج النصية لتسليمها بشكل أسرع إلى الخادم.
- JS Minification: تصغير الرموز دون كسر الموقع.
يوصى بعدم دمج JS يدويًا ما لم تكن لديك خبرة في القيام بذلك. قد يؤدي خطأ واحد إلى تدمير موقع الويب الخاص بك بالكامل ، حتى بعد إزالة الوظائف الإضافية.
التكامل والأدوات
بينما Nitropack كافٍ لتحسين سرعة وأداء موقع الويب الخاص بك من تلقاء نفسه ، يقدم المطور حلاً محسنًا من خلال التكامل.

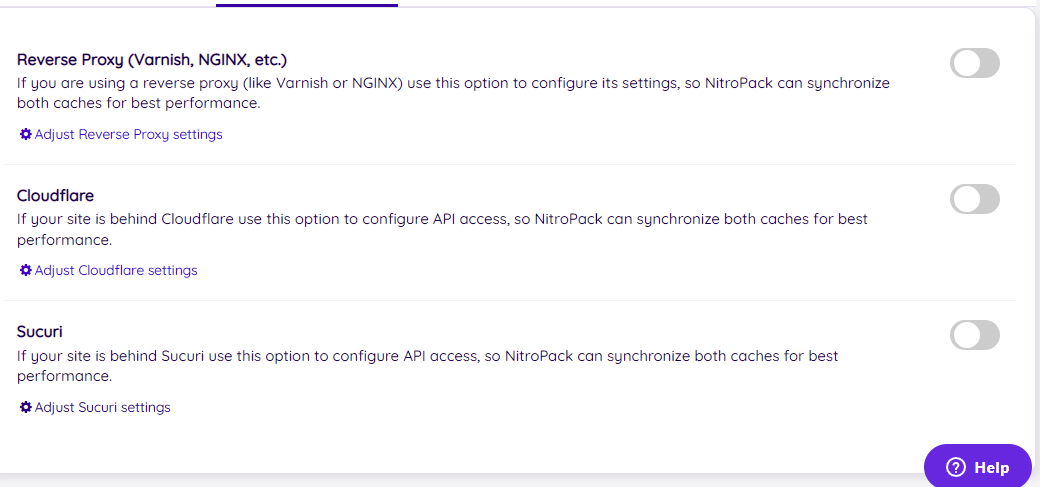
إذا كان موفر الاستضافة الخاص بك يستخدم Varnish أو NGINX كخادم وكيل عكسي بدلاً من gZip ، فيجب عليك ضبط الوكيل العكسي للحصول على الأداء الأمثل. على سبيل المثال ، يمكنك ضبط الوكيل العكسي لعنوان URL محدد أو موقع الويب بالكامل.
بالإضافة إلى ذلك ، إذا كنت تستخدم خدمات ضمن Cloudflare أو Sucuri ، فيمكنك دمج تلك الخدمات مع مفاتيح API لتحسين أداء CDN الخاص بك.

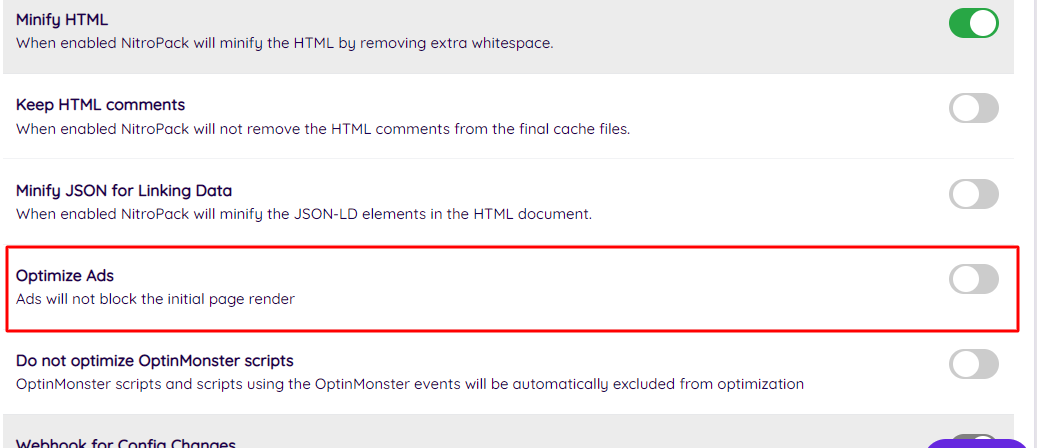
ميزة أخرى أعجبتني في Nitropack هي تحسين شفرة الإعلانات. إنه مفيد بشكل خاص للمدونين الذين يستخدمون منصات الإعلان لتحقيق الدخل.

إذا قمت بتشغيل إعلانات على موقع الويب الخاص بك ، فستواجه Google Page Speed Insight مشكلة تقليل السرعة هذه. يمكنك حل هذه المشكلة بنقرة واحدة.
أعلى فئة CDN
لا يوجد الكثير ليقال عن Nitropack CDN لأنه يستخدم Amazon CloudFront. وفقًا لـ G2 ، فهو ثاني أفضل بديل لـ IBM CDN. بصرف النظر عن سمعتها كشركة CDN بيضاء ، فهي موثوقة للغاية.
يضمن أكثر من 70 خادمًا في أكثر من 70 دولة للزائرين تلقي الملفات من أقرب خادم في متصفحهم.
NitroPack على العمل
حتى الآن ، لقد تعرفت فقط على الميزات والفوائد. إذا كنت لا تفكر في تجربة العالم الحقيقي ، فإنها تبدو غير مكتملة. لذلك أجريت اختبارًا على موقع ويب وهمي باستخدام مزود استضافة رخيص لمعرفة الإمكانات الأولية لـ Nitropack.
تم إجراء جميع الاختبارات في " وضع الضيف " على متصفح Chrome. نتيجة لذلك ، لن يكون هناك ذاكرة تخزين مؤقت للتأثير على النتائج.
الأدوات التي استخدمتها هي GT Metrix و Google Page Speed Insight. كل من أدوات فحص أداء الويب هذه تتمتع بسمعة طيبة وقوية للغاية.
أود أيضًا أن أذكرك بأنني استخدمت محرر Kadence Theme و Kadence Block لإنشاء موقع الويب التجريبي. لذلك ، قبل بدء الاختبار ، تم تعطيل جميع المكونات الإضافية الأخرى.
قبل إضافة نيتروباك
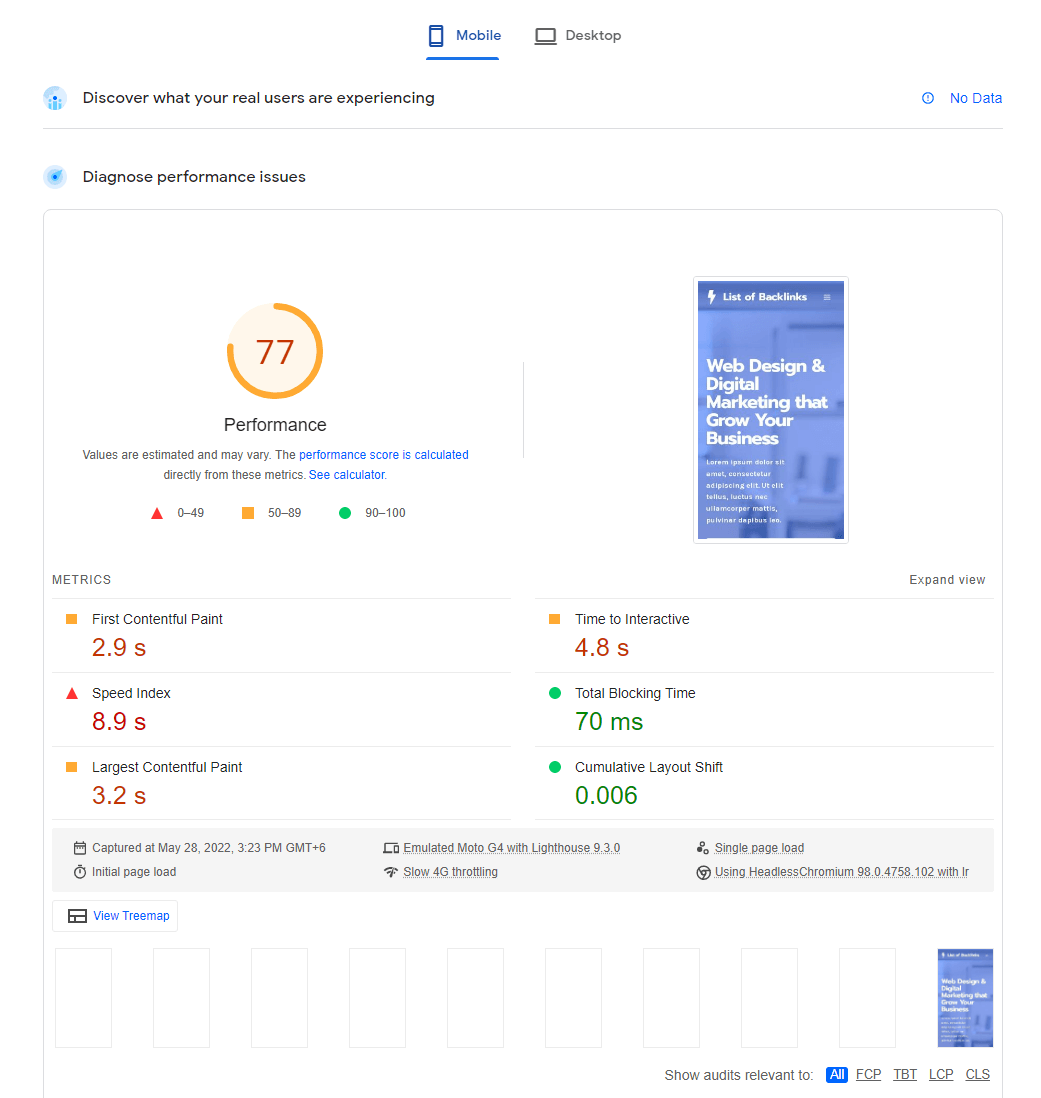
تقرير Google PSI Mobile:

تشير نتائج Google Page Speed Insight إلى أن أداء إصدار الجوال من موقع الويب الخاص بي هو 77 فقط . وقت التحميل 8.9 ثانية. من المرتفع للغاية أن يعرض الجهاز المحمول الصفحة. بينما كان وقت الحظر جيدًا ، كانت المقاييس الأخرى ضعيفة.
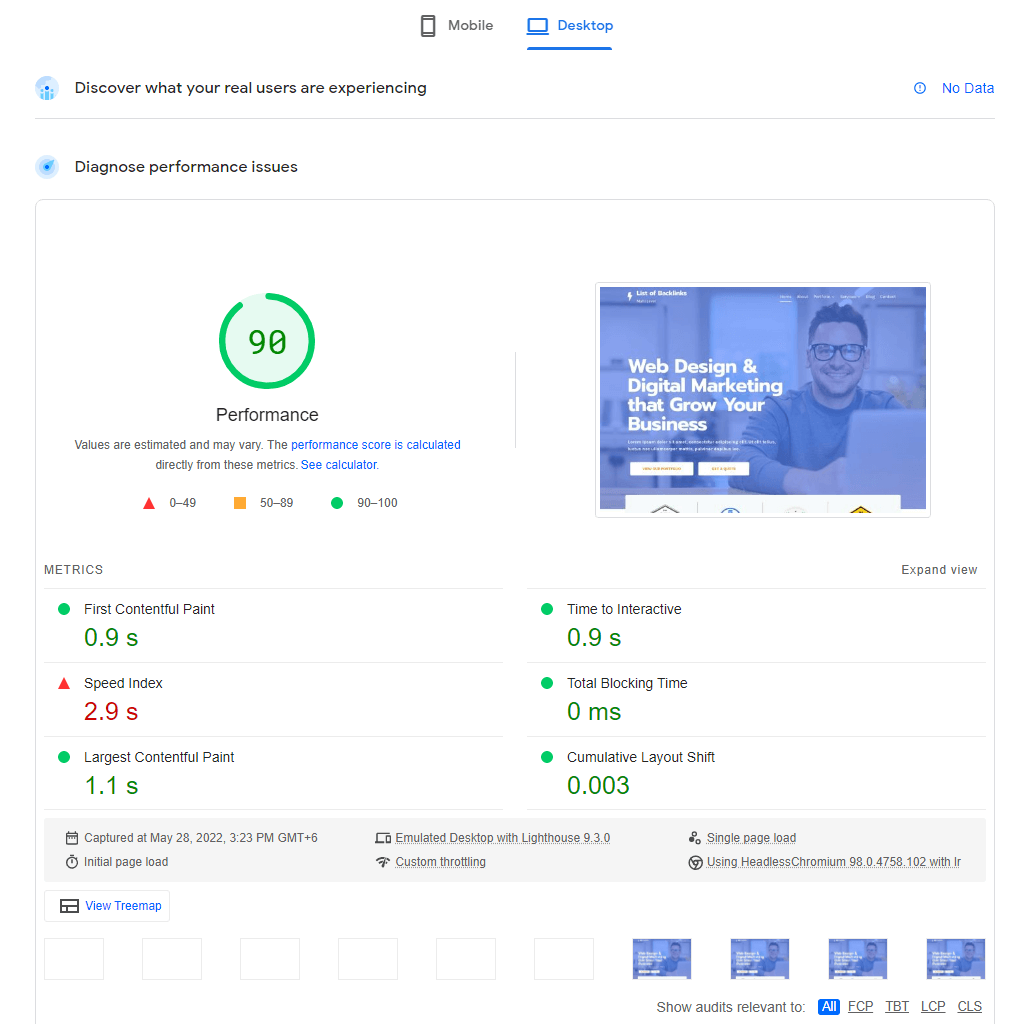
تقرير Google PSI Desktop:

على الرغم من أنني كنت أستخدم الخطة المجانية لـ X10hosting ، إلا أن أداء سطح المكتب ظل مرتفعًا. أحد الأسباب هو ثيم Kadence خفيف الوزن المحسن لتحسين محركات البحث. ومع ذلك ، فإن سرعة الإنترنت لدي عالية جدًا ، حيث تصل إلى 25 ميجابت في الثانية ، لذا فإن 2.9 ثانية ملحوظة تمامًا.
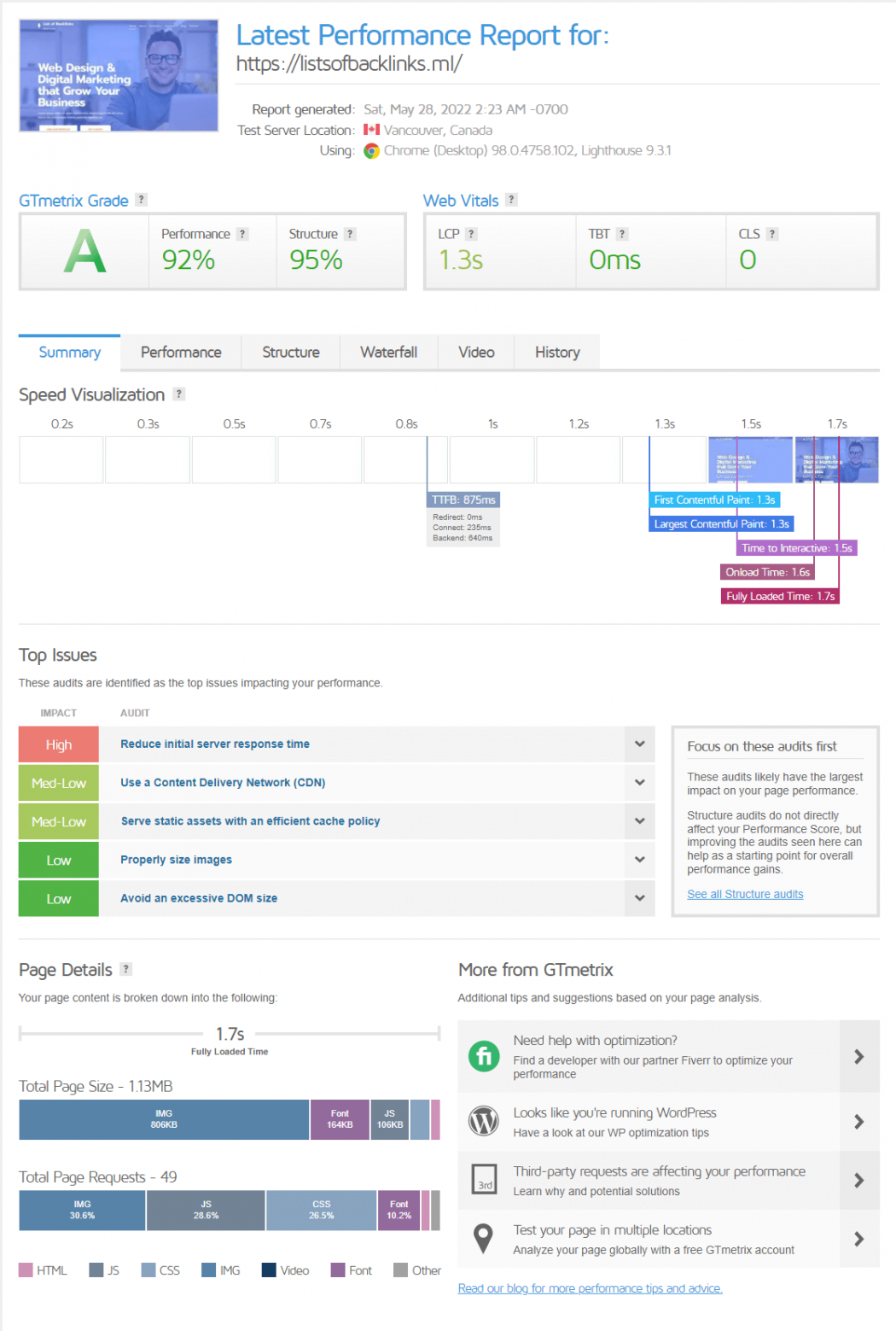
تقرير GT Metrix:

بينما تبدو لقطة الشاشة نتيجة موقع ويب جيدة ، فإن وقت التفاعل الأول للبايت هو 1.7 ثانية. لذلك ، سيستغرق تحميل العناصر الموجودة فوق الجزء المرئي فقط وقتًا طويلاً جدًا. علاوة على ذلك ، يبلغ حجم الصفحة 1.13 ميجابايت ، الأمر الذي سيستغرق وقتًا طويلاً للتحميل على اتصال أبطأ ، مما يؤدي إلى 49 طلب HTTP.
بعد إضافة نيتروباك
الآن ، دعنا نرى ما يمكن أن يفعله NitroPack ، بناءً على الإعدادات المماثلة على موقع الويب الخاص بي. ومع ذلك ، لم أقم بتنشيط أي مكونات إضافية أخرى للحفاظ على اللعب النظيف.
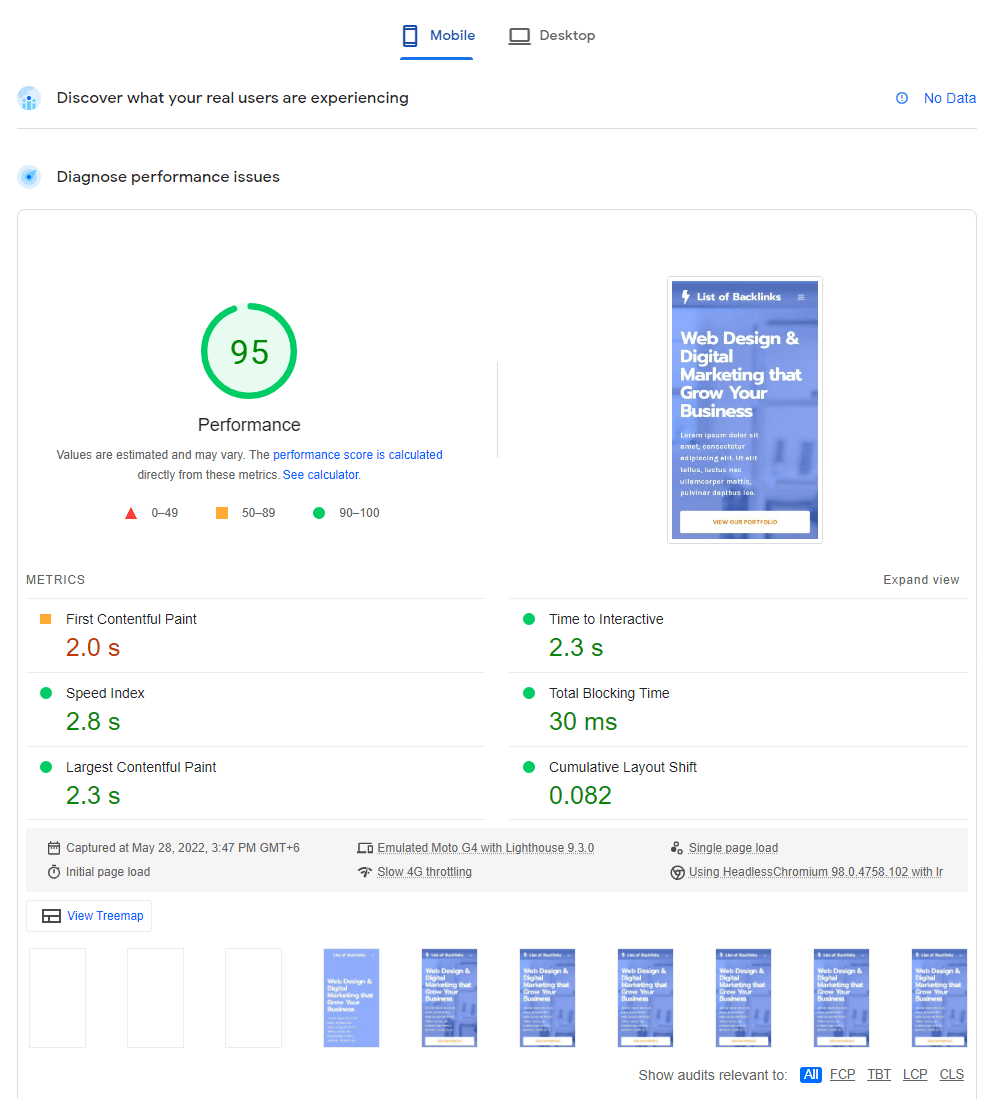
تقرير Google PSI Mobile:

انظر إلى زيادة الأداء على الأداة. وزاد بنسبة 95 بالمئة من 77 بالمئة. بالإضافة إلى ذلك ، انخفض وقت التحميل إلى 2.8 ثانية ، وهو أسرع بمقدار 3.18 مرة ، وتحسنت FCP و TTI (وقت التفاعل) بشكل ملحوظ في الوقت الفعلي.
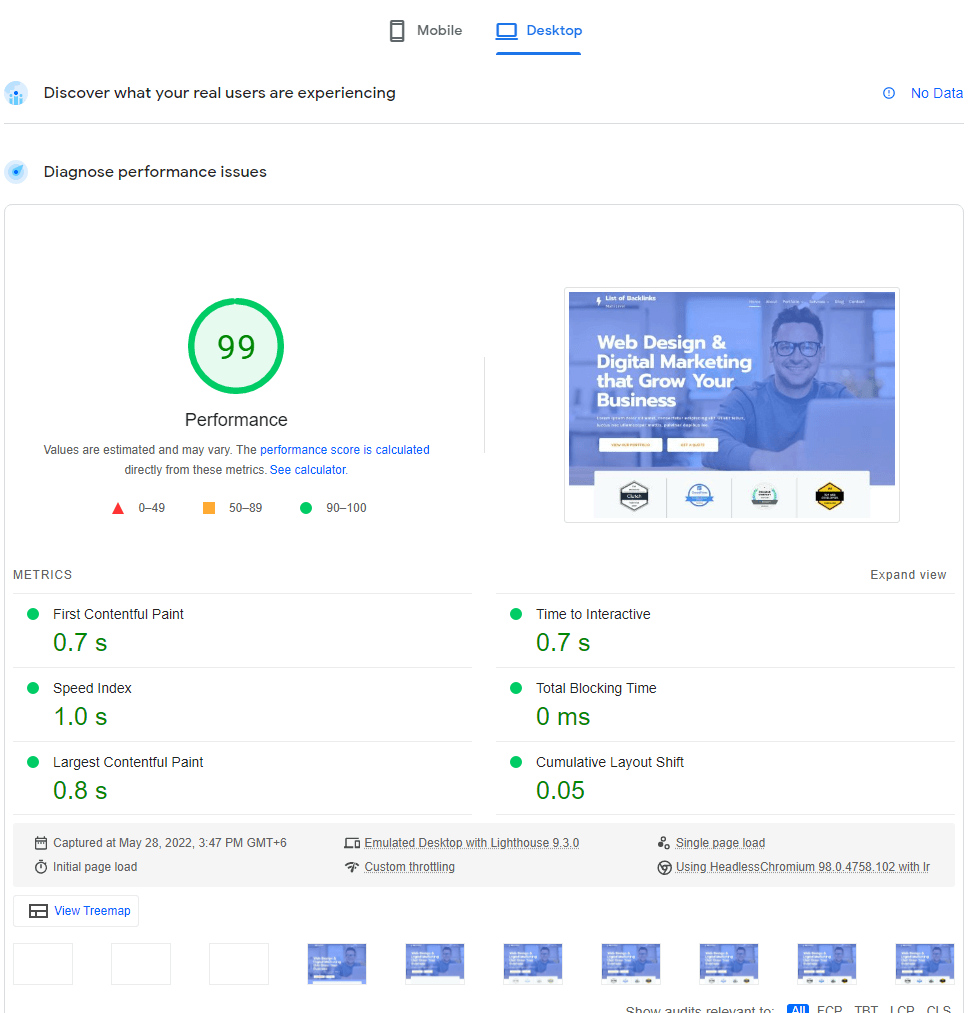
تقرير Google PSI Desktop:

مقارنة بالنتيجة السابقة بدون Nitropack ، هذا مثير للإعجاب. تحسن الأداء إلى 99 نقطة ، وانخفض مؤشر السرعة إلى ثانية واحدة . كان وقت تحميل كل من FCP و TTI 0.7 ثانية . باختصار ، لقد تحسن كل شيء بشكل ملحوظ.
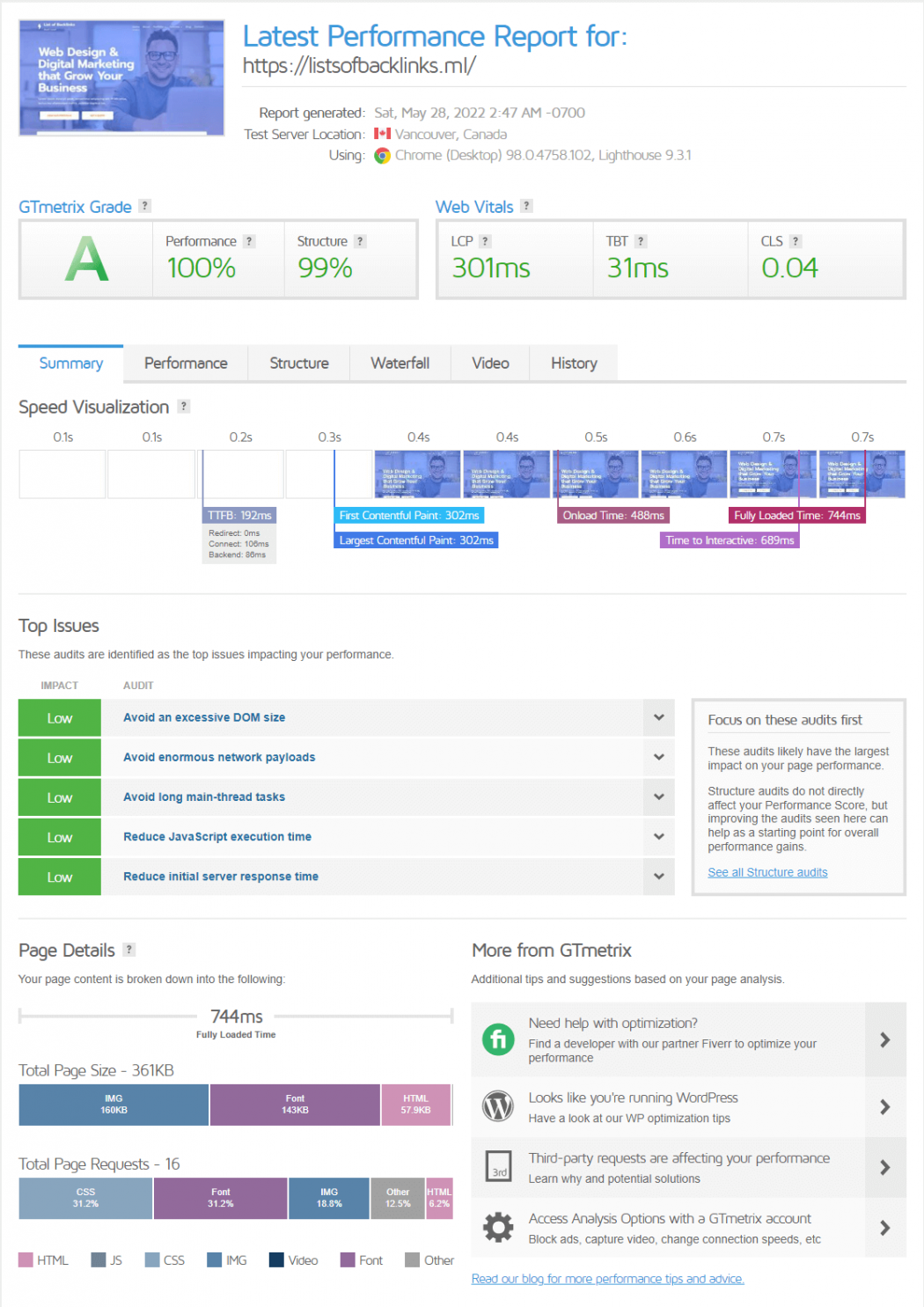
تقرير GT Metrix:

يوضح تقرير GT Metrix هذا بشكل أفضل لأن الأرقام قد تغيرت بشكل كبير. درجة أداء 100٪ مع وقت تحميل يبلغ 0.7 ثانية. هذا رائع. تم تقليل حجم الصفحة إلى 361 كيلو بايت ، أي 3.53 مرة أصغر من النتيجة السابقة. لقد أرسل فقط 16 طلب HTTP لتحميل الصفحة.
الإحصاءات تتحدث عن نفسها. يعمل Nitropack على تحسين سرعة موقع الويب الخاص بك بشكل ملحوظ. يأخذها إلى المستوى التالي لأنه لا يضغط على خادم الاستضافة الخاص بك.
كيفية توصيل Nitropack بموقع WordPress؟
إذا كنت مقتنعًا أنك تريد هذه الأداة ، فيجب أن تعرف أيضًا كيفية توصيلها.
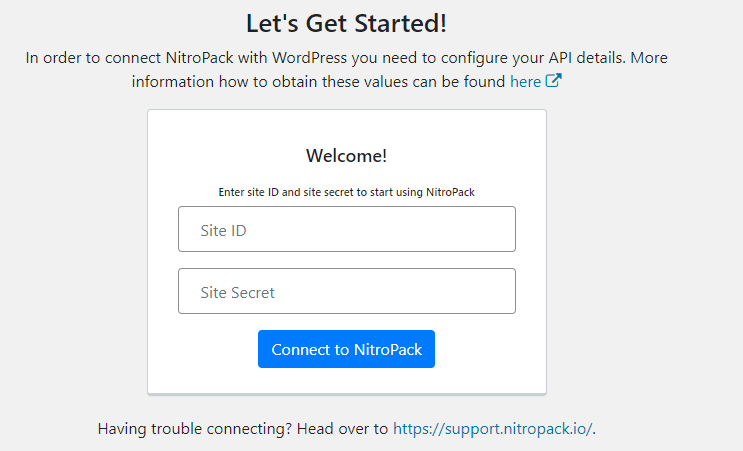
الخطوة الأولى هي إنشاء حساب على موقع Nitropack الرسمي. بعد ذلك ، قم بتثبيت البرنامج المساعد Nitropack على موقع الويب الخاص بك. إذا كان موقع الويب الخاص بك وحساب Nitropack في نفس المتصفح ، فإن النقر فوق الزر " Connect to Nitropack " سيؤدي إلى توصيل المكون الإضافي بحسابك.

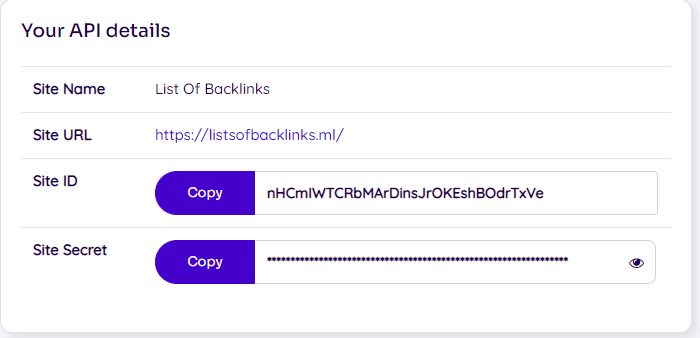
بخلاف ذلك ، انقر فوق إدخال التفاصيل يدويًا ، ويمكنك إدخال " معرف الموقع " و " سر الموقع " يدويًا. انسخها والصقها من حسابك على Nitropack وانقر على " الاتصال بـ Nitropack ". هذا كل ما عليك القيام به.

خطط تسعير Nitropack
تقدم Nitropack 3 حزم متميزة وخيار البدء مجانًا. كل من هذه الحزم متاحة في الفواتير الشهرية والسنوية.
إذا كنت تدفع شهريًا:
- تبلغ تكلفة حزمة الأعمال 18.90 دولارًا أمريكيًا في الشهر .
- ستكلف حزمة Growth 45.90 دولارًا في الشهر
- سيكلف المقياس 158.40 دولارًا في الشهر
من ناحية أخرى ، إذا اخترت الحزمة السنوية ، فسيتم تقليل متوسط التكلفة الشهرية بشكل كبير بفضل الفترة التجريبية المجانية لمدة شهرين . الرسوم الشهرية للحزمة السنوية هي 15.75 دولارًا أمريكيًا في الشهر بحد أقصى 132 دولارًا أمريكيًا في الشهر.
بغض النظر عن خططك ، يمكنك فقط استخدام هذا على موقع ويب واحد. ومع ذلك ، يمكنك الحصول على الحزم المميزة تحت نفس حساب Nitropack إذا كان لديك أكثر من موقع ويب.
احصل على خصم NitroPack 5٪ لقراء مدونتنا.
هل NitroPack أفضل من WP Rocket؟
عندما يتعلق الأمر بميزات مماثلة مثل ضغط CSS و HTML ، فإن Nitropack ليس أفضل من WP Rocket. ومع ذلك ، تقدم Nitropack شبكة CDN وميزة التحسين التلقائي التي تمنحها اليد العليا.
على الرغم من ذلك ، فإن WP Rocket ميسورة التكلفة عند التفكير في ميزاتها. لذلك ، عندما يتعلق الأمر بـ Nitropack ، فهو الخيار الأفضل إذا كنت تستطيع الدفع مقابل الخدمات.
الحكم النهائي لمراجعة NitroPack
سيكون Nitropack هو الخيار الأفضل إذا كنت قد استنفدت جميع أدوات التحسين الأخرى وفشلت في تحقيق نتائج Google Core Web Vital. بالإضافة إلى ذلك ، يجب أن تضع في اعتبارك أنه لا يمكن تحسين موقع الويب الخاص بك إلا لمليون مشاهدة للصفحة.
إذا كان لديك موقع ويب كبير يضم أكثر من مليون زائر شهريًا ، فلن تتمكن Nitropack من تزويدك بنفس المستوى من الأداء. بالإضافة إلى ذلك ، فهي أغلى قليلاً من المكونات الإضافية للتحسين الأخرى ولكنها توفر المزيد من الميزات.
Nitropack هو خيار رائع لأي شخص يمكنه تحمل تكلفة الخطط المتميزة. بالإضافة إلى ذلك ، يجب على المواقع متوسطة الحجم ذات الترتيب العالي على Google تجربة هذه الأداة للحفاظ على سرعة الموقع وسهولة استخدامه.
أسئلة وأجوبة متعلقة بـ NitroPack
هل محرك البحث NitroPack صديق؟
نعم ، يحسن Nitropack تحسين محركات البحث. إنها الطريقة الأسرع والأكثر فاعلية لتحسين موقع الويب الخاص بك واجتياز اختبار Core Web Vitals المستخدم لتحديد التصنيفات. عندما تتلقى علامة خضراء على جميع معلمات CWV ، فمن المرجح أن تحتل مرتبة عالية في Google.
هل NitroPack متوافق مع Cloudflare؟
نعم ، NitroPack متوافق مع Cloudflare. ومع ذلك ، للحصول على تجربة أفضل ، ستحتاج إلى تعطيل بعض ميزات Cloudflare ، بما في ذلك Mirage و Rocket Loader وغيرها.
هل NitroPack متوافق مع WordPress؟
Nitropack هي أداة قائمة على السحابة تعمل على منصات متعددة. في الواقع يتضمن WordPress ، ويمكنك استخدامه على مواقع OpenCart و PHP SDK أيضًا.
ما هي شبكة CDN التي يستخدمها NitroPack؟
يستخدم NitroPack Amazon CloudFront لتوزيع ملفاتك الثابتة المحسَّنة عبر عدة خوادم لأوقات تحميل أسرع للصفحات.
هل Nitropack مفيد؟
نعم ، Nitropack فعال للغاية. في رأيي ، لا أوصي به للجميع. لن يستحق المال إذا كان لديك موقع صغير وبدأت للتو. Nitropack ، من ناحية أخرى ، يجعل حياتك أسهل إلى حد كبير إذا كان بإمكانك دفع اشتراكها.
هل يغش NitroPack؟
NitroPack ليس غشاشًا. من خلال اتباع نهج فريد لتحسين موقع الويب (مقارنة بأدوات التحسين الأخرى) ، يحقق NitroPack نتائج رائعة. قم بتثبيت المكون الإضافي واختبر أداء موقعك باستخدام أدوات مثل GTMetrix أو Google Page Speed Insight.
ما مدى سرعة عمل NitroPack؟
اعتمادًا على حجم وعدد المحتويات على موقع الويب الخاص بك ، يمكن أن يستغرق NitroPack في أي مكان من بضع ثوانٍ إلى بضع دقائق لتحسين صفحة واحدة.
