كيفية إنشاء كوبونات بنقرة واحدة في WooCommerce
نشرت: 2020-04-21
تعد تجربة المستخدم (UX) عنصرًا مهمًا في بناء متجر WooCommerce ناجح. في الواقع ، أحد الأسباب الرئيسية للتخلي عن عربة التسوق هو عندما يواجه المتسوقون مشكلات محبطة أثناء الدفع.
لحسن الحظ ، تقديم كوبونات وخصومات لعملائك لا يجب أن يتحول إلى قاتل للتحويل. تحتوي الكوبونات المتقدمة لبرنامج WooCommerce الإضافي على ميزة رائعة يمكن أن تساعد في تقليل الهجر من خلال توفير زر قسيمة خصم بنقرة واحدة عند الخروج.
في هذه المقالة ، سنوضح لك كيفية تكوين "تطبيق الإشعارات بنقرة واحدة" في WooCommerce. بعد ذلك ، سنناقش كيف يمكن أن يؤدي ذلك إلى تحسين تجربة العملاء بشكل عام. دعنا نذهب اليها!
كيف يمكن لتطبيق القسائم بنقرة واحدة تحسين تجربة السداد في WooCommerce
شيء معروف جيدًا هو أن أي شيء يحبط المتسوق أثناء تسجيل المغادرة من المحتمل أن يؤدي إلى سيناريو عربة مهجورة.
والنتيجة الطبيعية هي أن أي شيء يسعد عميلك يجب أن يقلل من التخلي عنه.
عندما يتعلق الأمر بالقسائم الخاصة بك ، فإننا نريد أن نجعل العملية سلسة قدر الإمكان وتقديم أكبر قدر ممكن من ملاحظات المستخدم.
تبدو العملية النموذجية كما يلي:
- يتلقى العميل رسالة بريد إلكتروني مع عرض قسيمة
- إنهم يتسوقون في متجرك ويذهبون إلى الخروج
- يجب عليهم تذكر القسيمة ثم العثور على حقل الخروج واكتب أو نسخ + لصق الرمز يدويًا
- يتم منح القسيمة ويقوم العميل (على أمل ، إذا لم يتخلوا الآن) بالمضي قدمًا في عملية الدفع
لكن استخدام كوبونات تطبيق بنقرة واحدة في WooCommerce سيساعد في تحسين هذه العملية:
- يتلقى العميل رسالة بريد إلكتروني مع عرض قسيمة
- إنهم يتسوقون في متجرك ويذهبون إلى الخروج
- عندما يصلون إلى الخروج ، يرون إشعارًا يفيد بأنهم مؤهلون للحصول على الخصم وهناك زر للنقر عليه يطبق القسيمة لهم دون كتابة
إن جعل الكوبونات صعبة التطبيق هو إحباط غير ضروري يمكن أن يؤدي إلى هجر عربة التسوق. يمكنك حل هذه المشكلة بالتحديد بسهولة باستخدام ميزة إخطار تطبيق القسائم المتقدمة بنقرة واحدة.
كيفية تمكين تطبيق الإشعارات بنقرة واحدة باستخدام القسائم المتقدمة (في 4 خطوات)
قد يكون تقديم القسائم في بعض الأحيان عملية مرهقة خلال مرحلة حرجة بشكل خاص في عملية السداد.
لنلقِ نظرة على كيفية مساعدة القسائم المتقدمة في أربع خطوات فقط باستخدام ميزة تُظهر للعميل إشعار WooCommerce عندما يكون مؤهلاً للحصول على خصم.
1. قم بتثبيت وتفعيل البرنامج الإضافي للكوبونات المتقدم
للبدء ، ستحتاج إلى اختيار خطة تسعير وتنزيل Advanced Coupons for WooCommerce plugin.
بمجرد تنزيل الملفات ، ستحتاج إلى زيارة لوحة معلومات WordPress الخاصة بك لتثبيت المكون الإضافي وتنشيطه. سيؤدي هذا إلى دمج الميزات الجديدة بسلاسة في تثبيت WooCommerce الحالي.
2. قم بإعداد قسيمة جديدة
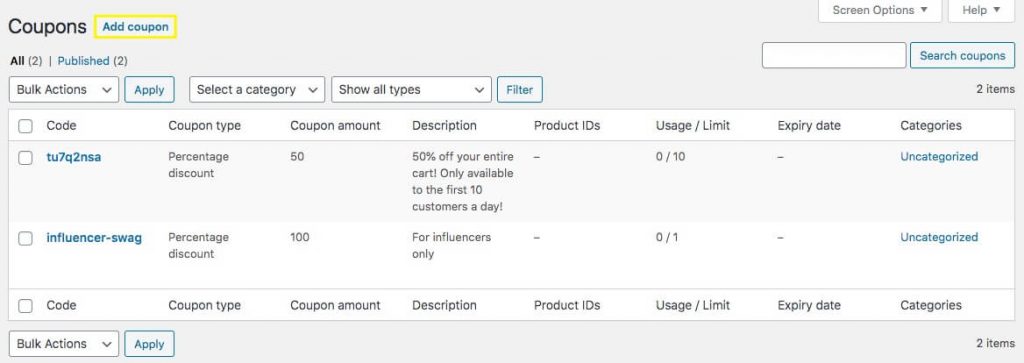
قبل إعداد شروط الإخطار بنقرة واحدة ، ستحتاج إلى التأكد من أن لديك قسيمة نشطة لاستخدامها. لإنشاء واحدة جديدة ، انتقل إلى WooCommerce> القسائم> إضافة قسيمة :

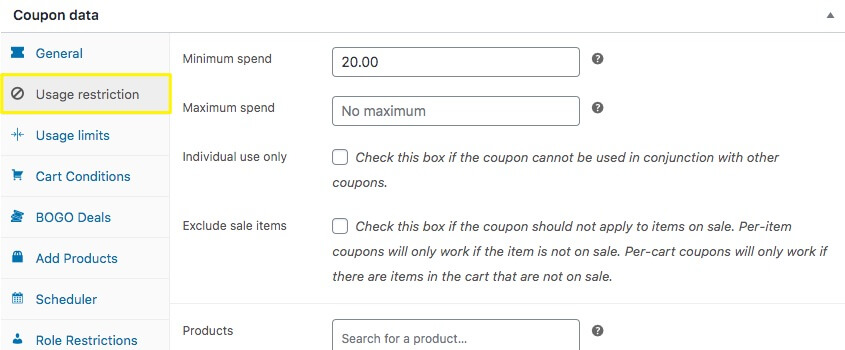
بعد تسمية قسيمتك واستكمال الإعدادات العامة ، التي تتضمن قيمة القسيمة ، ستحتاج إلى النقر فوق تقييد الاستخدام لتحديد موعد إخطار العملاء بالقسيمة:

على سبيل المثال ، سنضع حدًا أدنى لمتطلبات الإنفاق بقيمة 20 دولارًا. هذا يعني أن قسيمتنا ستكون قابلة للاستخدام إذا كان لدى المتسوق ما لا يقل عن 20 دولارًا من المنتجات في عربة التسوق عند الخروج.

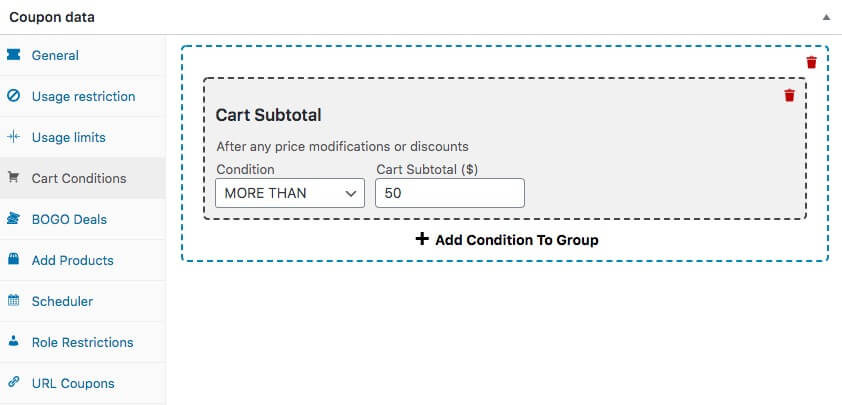
يمكنك أيضًا استخدام لوحة إعدادات شروط سلة التسوق لإعداد المعلمات التي يجب استيفائها لظهور القسيمة:

بشكل أساسي ، سترغب في استخدام شروط سلة التسوق بدلاً من تقييد الاستخدام في الحالات التي تكون فيها شروطك أكثر تعقيدًا. باستخدام هذه الطريقة ، يمكنك إضافة أكثر من شرط واحد إلى مجموعة ، على سبيل المثال.
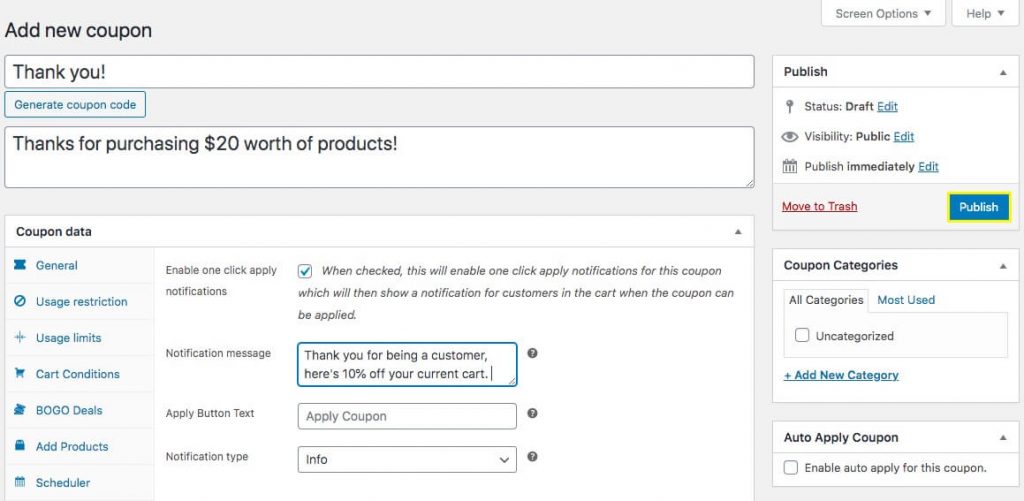
3. قم بتكوين تطبيق إعدادات الإعلام بنقرة واحدة
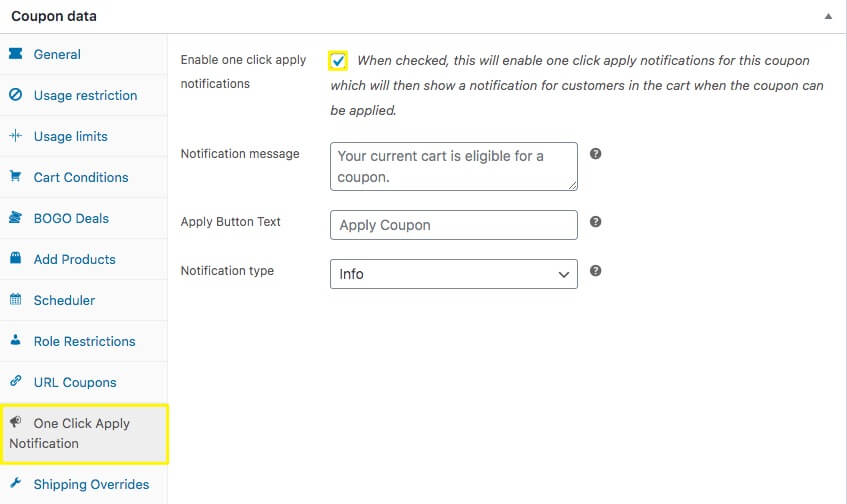
أنت الآن جاهز للنقر فوق تطبيق الإخطار بنقرة واحدة واختيار الإعدادات الخاصة بك:

هنا ، ستحتاج إلى النقر فوق المربع المسمى " تمكين نقرة واحدة لتطبيق الإشعارات ". هذا يعني أن المتسوقين سيتلقون رسالة على الشاشة إذا كانت سلة التسوق الخاصة بهم تفي بالقيود التي حددتها مسبقًا.
بعد ذلك ، يمكنك تخصيص رسالة الإشعار التي سيتلقاها عملاؤك. يمنحك هذا فرصة لإنشاء نقطة اتصال فريدة. على سبيل المثال ، يمكنك أن تشكرهم على إجراء عملية شراء أثناء تقديم خصم مفاجئ.
من المهم ملاحظة أن ميزة القسائم المتقدمة الأخرى ، "التقديم التلقائي" ، تستخدم أيضًا شروط سلة التسوق ، والخياران لهما وظائف مختلفة. عند استخدام تطبيق بنقرة واحدة ، فإنه يمنح المستخدم فرصة "للاشتراك" في القسيمة. مع "التقديم التلقائي" ، سيرى المستخدمون الخصم تلقائيًا عند إتمام الدفع.
4. نشر واختبار إعدادات القسيمة الخاصة بك
بمجرد ضبط جميع إعدادات قسيمتك الجديدة والإشعار بنقرة واحدة ، تأكد من النقر فوق نشر لإتاحة قسيمتك:

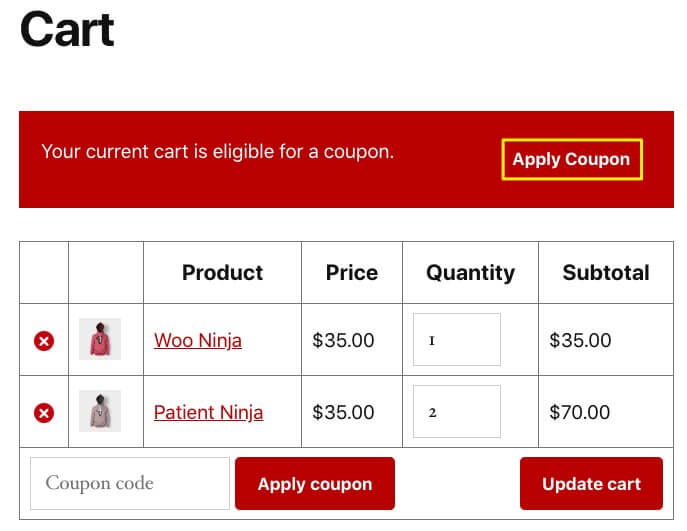
بمجرد نشر قسيمتك ، يمكنك تجربتها. تحميل عربة التسوق الخاصة بك والتوجه إلى الخروج! إذا كنت قد استوفيت المتطلبات (منتجات بقيمة 20 دولارًا لمثالنا) ، فسترى نص القسيمة والزر في عربة التسوق الخاصة بك:

هذه هي الطريقة التي تنشئ بها قسيمة يسهل على عملائك استخدامها ولا تعطل تجربة المستخدم الخاصة بهم!
الماخذ الرئيسية
هنا هو بيت القصيد:
لا ينبغي أن تكون عملية إضافة الكوبونات أو الخصومات صعبة على عملائك. القسائم شيء جيد ، أليس كذلك؟ لذا اجعل العملاء يشعرون وكأنهم يكافأون وسيخرجون وهم يشعرون أنه كان من السهل التعامل معك.
يتيح لك استخدام القسائم المتقدمة تبسيط كيفية تطبيق المستخدمين للكوبونات عن طريق إدخال زر بنقرة واحدة لتطبيق قسيمة في WooCommerce. هذا يساعدهم على تجنب نقطة الألم المحتملة خلال جزء مهم من رحلة عملائهم.
لتجنب جعل عملائك يصطادون وينقرون في علامات تبويب المتصفح الأخرى للرموز الخاصة بك ، كل ما عليك فعله هو:
- قم بشراء وتثبيت الوظيفة الإضافية Advanced Coupons لـ WooCommerce.
- قم بإعداد قسيمة جديدة في WordPress.
- قم بتكوين تطبيق إعدادات الإخطار بنقرة واحدة .
- انشر واختبر إعدادات الكوبون الخاصة بك على الواجهة الأمامية حتى تعرف أنها تعمل بالطريقة التي تريدها.
هل لديك أي أسئلة حول إنشاء إشعار تطبيق بنقرة واحدة في WooCommerce باستخدام قسائم متقدمة؟ لا تتردد في إخبارنا في قسم التعليقات أدناه!
