5 مواقع مذهلة من صفحة واحدة مصممة باستخدام Uncode
نشرت: 2018-12-04تحتوي معظم مواقع الويب التي تصادفها على أكثر من صفحة واحدة ، لأنها تحتاج إلى مساحة كبيرة لتناسب جميع المعلومات التي يريد المنشئ مشاركتها. ومع ذلك ، في بعض الأحيان يمكن أن تكون الصفحة الواحدة متسعًا كبيرًا ، إذا كنت تعرف ما تفعله.
لا تعد مواقع الويب المكونة من صفحة واحدة جديدة تمامًا ، ولكنها أصبحت في هذه الأيام نوعًا من الفن. علاوة على ذلك ، يمكنك باستخدام Uncode الوصول إلى الكثير من الميزات التي تمكنك من إنشاء تصميمات مذهلة من صفحة واحدة. إنها مجرد مسألة معرفة ماهيتها وكيفية استخدامها.
في هذه المقالة ، سنتحدث عن متى يكون من المنطقي استخدام تصميمات من صفحة واحدة. ثم سنعرض لك خمسة أمثلة بارزة لمواقع من صفحة واحدة تم إنشاؤها باستخدام Uncode. دعنا نقفز مباشرة!
عندما يكون من المنطقي إنشاء موقع ويب من صفحة واحدة
كما يوحي الاسم ، تحزم مواقع الويب المكونة من صفحة واحدة كل ما لديها لتقدمه في صفحة واحدة. في الوقت الحاضر ، تعد المواقع المكونة من صفحة واحدة شائعة إلى حد ما ، وعندما يتم ذلك بشكل صحيح ، يمكن أن تبدو مذهلة:

في البداية ، قد تبدو فكرة موقع الويب المكون من صفحة واحدة وكأنها وسيلة للتحايل. بعد كل شيء ، ربما تتضمن معظم مواقعك المفضلة أكثر من صفحة واحدة. ومع ذلك ، عندما يتعلق الأمر بتصميم الويب ، لا يوجد كتاب قواعد. طالما أن موقعك يبدو جيدًا ، ويلبي الغرض منه ، وسهل الاستخدام ، فأنت على ما يرام.
لذلك ، فإن السؤال هو: متى يكون من المنطقي استخدام تصميم من صفحة واحدة بدلاً من إعداد تقليدي؟ لا يعتبر أي من الخيارين هو الخيار الصحيح لكل مشروع. على سبيل المثال ، إذا كنت تدير مدونة ، فربما تريد التمسك بتصميم متعدد الصفحات ، إلا إذا كنت تريد حزم كل منشور في صفحة واحدة. قد يكون ذلك ممكنًا ، ولكنه لن يكون مفيدًا لقابلية استخدام موقعك أو تحسين محرك البحث (SEO).
في رأينا ، تميل تصميمات الصفحة الواحدة إلى العمل بشكل أفضل لنوعين من المشاريع:
- الصفحات المقصودة. مع هذا النوع من المواقع ، هدفك الأساسي هو تشجيع التحويلات. يمكنك اعتبار الصفحة المقصودة بمثابة عرض ترويجي طويل المدى.
- المحافظ ومواقع التوكيلات. إذا كنت تستخدم موقع الويب الخاص بك لعرض عملك والحصول على عملاء جدد ، فمن المفيد أن تكون موجزًا وأن تقدم فقط المعلومات الأكثر أهمية.
بالطبع ، هناك الكثير من المواقف الأخرى التي قد يكون فيها استخدام موقع ويب من صفحة واحدة أمرًا منطقيًا. لتحديدها ، ستحتاج إلى معرفة الغرض الذي تريد أن يحققه موقعك والعناصر التي تحتاج إلى تضمينها للوصول إلى هناك. مواقع الويب ذات النطاقات المحددة بدقة هي أفضل الأهداف لهذا النوع من التصميم.
إذا كنت تعتقد أنه يمكنك إنشاء موقع ويب مكون من صفحة واحدة ، فستحتاج إلى إلقاء نظرة على بعض الأمثلة لمعرفة ما يصلح وما لا يصلح. على سبيل المثال ، في معظم الحالات ، يمكن للمواقع ذات الصفحة الواحدة التخلص من عدم وجود قوائم التنقل. سيستخدم الآخرون التنقل البسيط الذي يرتبط بكل قسم داخل الصفحة. يمكنك حتى استخدام التمرير الرسوم المتحركة والتفاعلات الدقيقة للمساعدة في إبراز تصميمك.
في القسم التالي ، سنعرض لك بعض الأمثلة على مواقع الويب التي تعمل بنظام Uncode والتي تقوم بكل هذه الأشياء وأكثر. نأمل أن تكون هذه بمثابة مصدر إلهام لمشروعك الخاص.
5 مواقع مذهلة من صفحة واحدة مصممة باستخدام Uncode
في الأقسام التالية ، سنقدم خمسة أمثلة لمواقع الويب المكونة من صفحة واحدة من أنواع مختلفة من الصناعات. بعد كل شيء ، يمكن أن تكون تصميمات الصفحة الواحدة متعددة الاستخدامات. لنلقي نظرة!
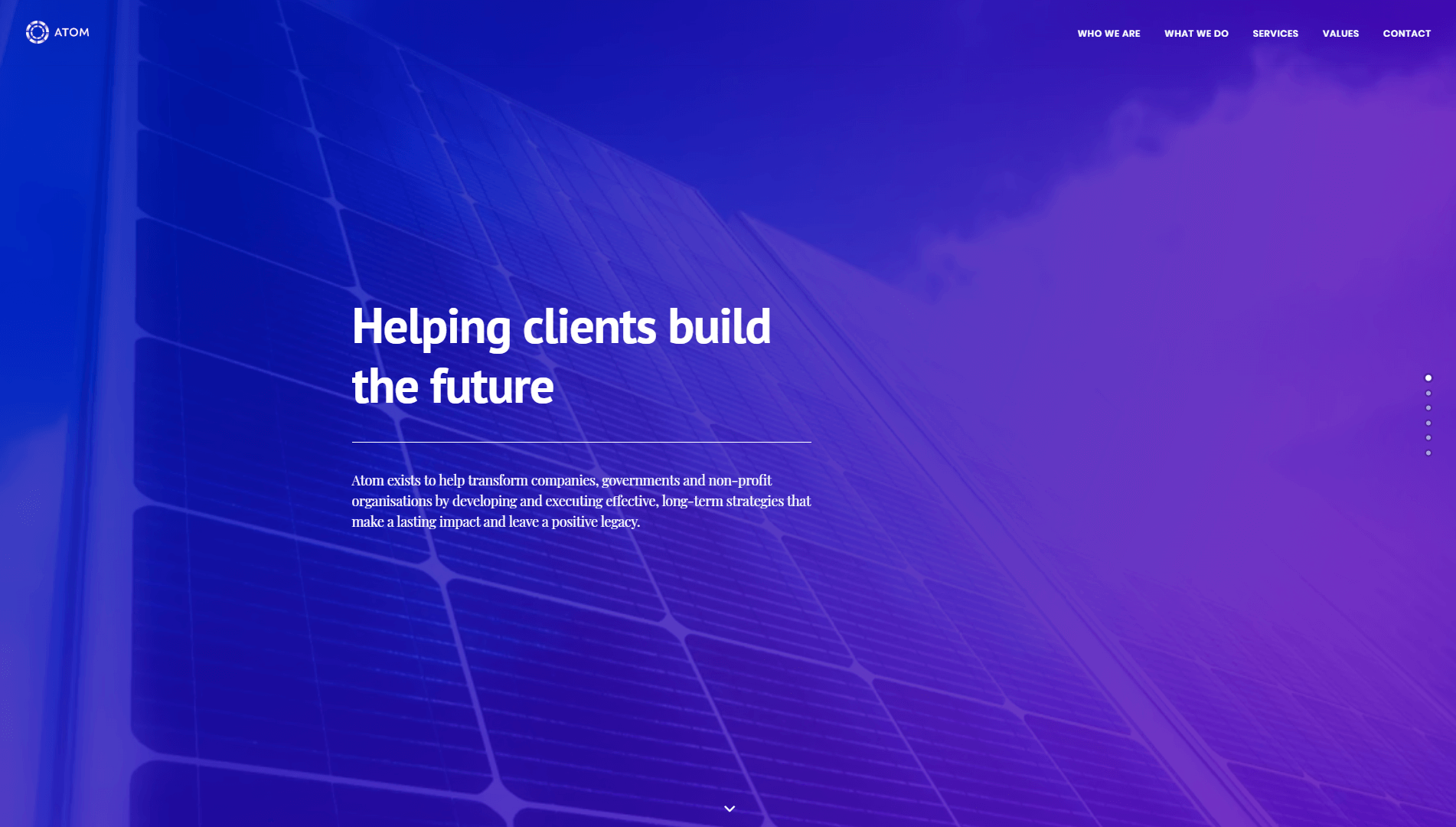
1. أتوم للاستشارات

للوهلة الأولى ، تبدو Atom Consulting مثل أي موقع آخر. يحتوي على قائمة تنقل في الأعلى ، وصورة بطل كبير للترحيب بك ببعض المعلومات حول الشركة ، وما إلى ذلك.
ومع ذلك ، بمجرد أن تبدأ في التنقل عبر الصفحة ، ستلاحظ أن جميع المعلومات التي تحتاجها موجودة هناك في مكان واحد. إذا قمت بالنقر فوق أي من عناصر القائمة أعلى الشاشة ، فسيتم نقلك إلى هذا القسم المحدد.
علاوة على ذلك ، هناك أزرار صغيرة على يمين الصفحة تظهر لك عندما تنتقل من قسم إلى آخر. يمكنك أيضًا استخدامها للانتقال مباشرةً إلى كل جزء ، ومعرفة مكانك بالنسبة إلى الصفحة الكاملة.
يجعلك نظام "dot-navigation" هذا تشعر وكأنك تزور صفحات مختلفة ، وذلك بفضل تأثيرات الانتقال النظيف. يتم تحقيقه باستخدام ميزة تعمل بنظام Uncode تسمى التمرير لصفحة واحدة ، وهي سهلة الإعداد.
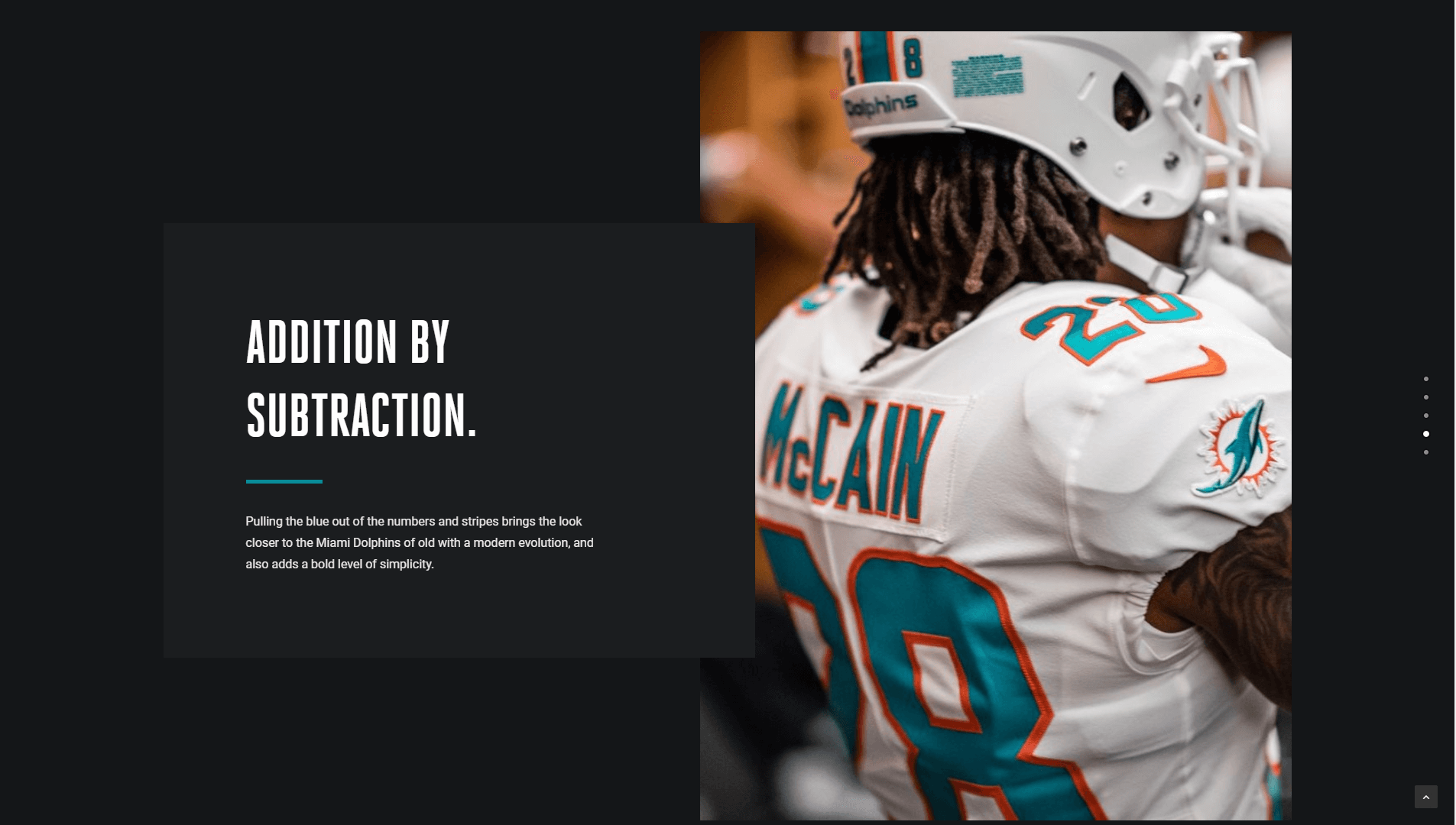
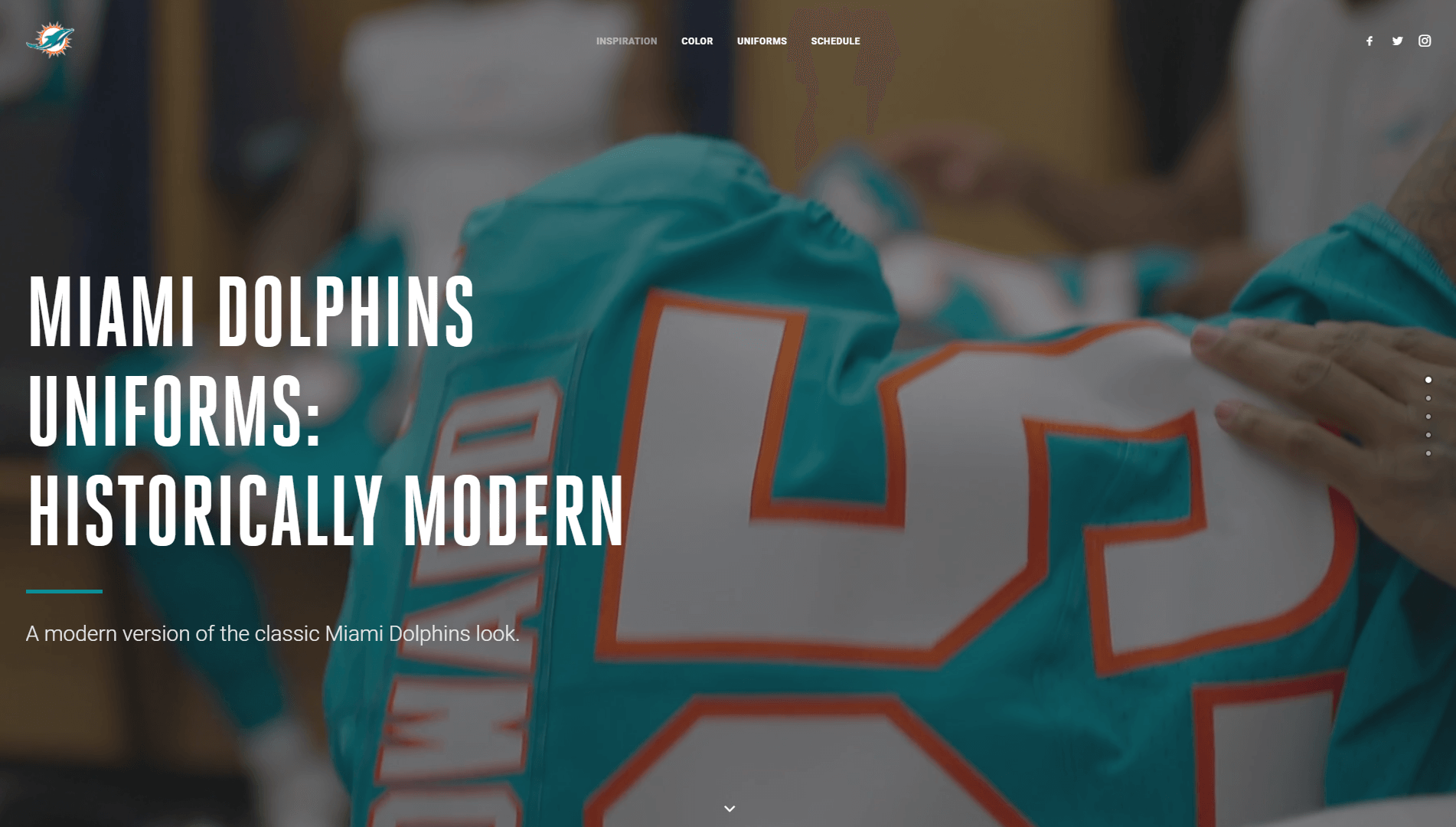
2. زي ميامي دولفين

نعم ، هذا صحيح - هناك موقع ويب كامل مخصص لزي ميامي دولفين. الأمر الأكثر إثارة للدهشة هو أن الموقع نفسه ممتع للنظر إليه. على الفور ، ستلاحظ أنه يرحب بك بفيديو رائع في الخلفية ، وهو شيء يمكنك تنفيذه بسرعة باستخدام Uncode.

يظهر Dot-navigation على هذا الموقع أيضًا. ومع ذلك ، فإن التنفيذ يختلف قليلاً عن مثالنا السابق. إذا قارنت كلا الموقعين ، فسترى أن الرسوم المتحركة للتمرير هنا "سريعة" قليلاً. ذلك لأن Uncode يمكّنك من تخصيص سلوك هذه الرسوم المتحركة ضمن إعدادات السمة.
الفرق الآخر هو أن كل قسم من هذا الموقع المكون من صفحة واحدة يتضمن رسومًا متحركة خاصة به ، والتي يتم تشغيلها عند الانتقال إلى جزء جديد. هذا يجعل الموقع يبدو ديناميكيًا ، على الرغم من أنه خفيف جدًا على المحتوى.
إذا كان هذا موقعًا متعدد الصفحات ، فسيكون الموضوع مناسبًا جدًا بحيث يصعب الحفاظ على تفاعل الزوار. ومع ذلك ، من خلال تكثيف كل شيء في صفحة واحدة ، يمكنك إنشاء قصة يمكن للمستخدمين التمرير خلالها والاستمتاع بها.
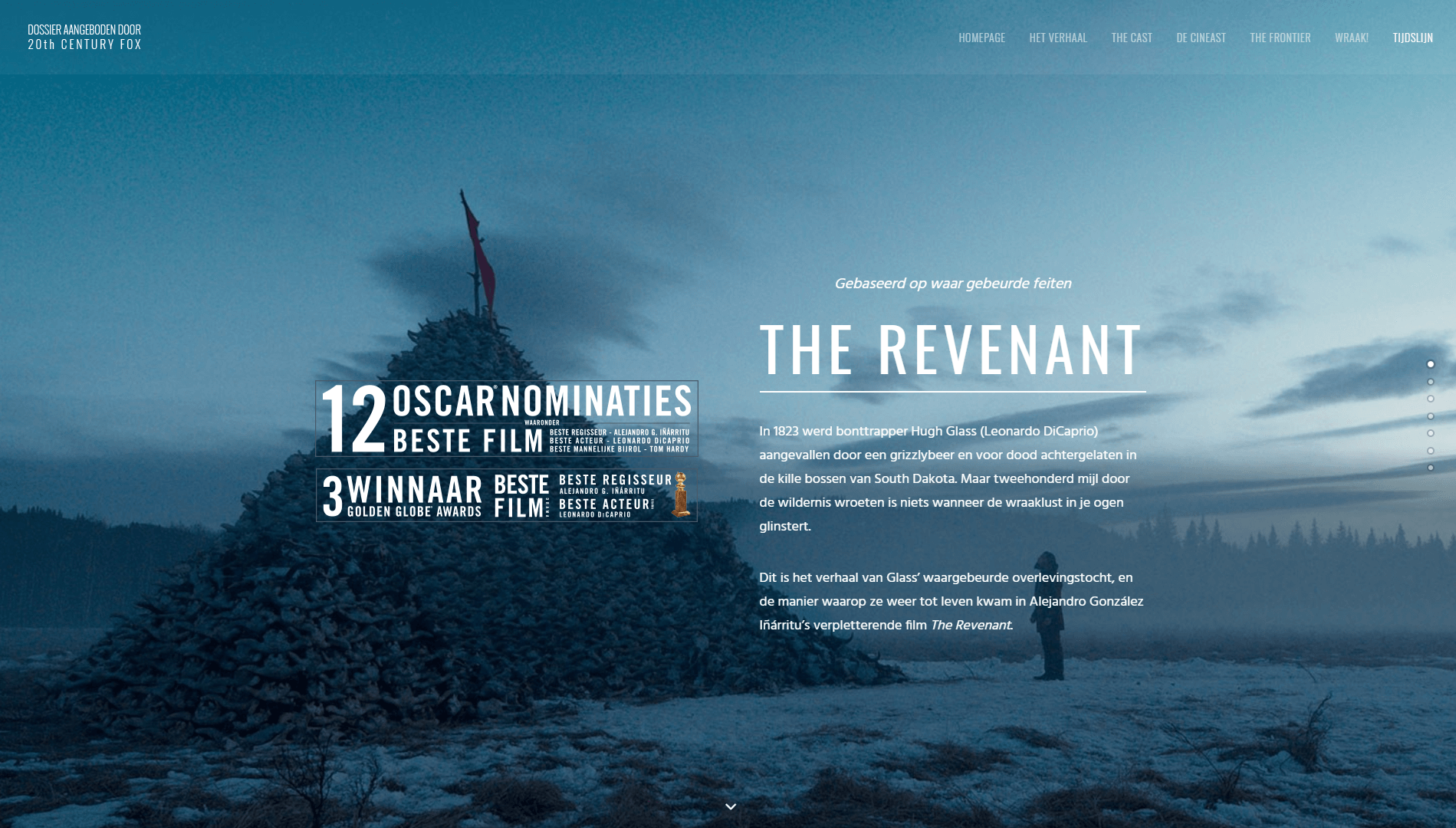
3. Revenant

قد تتذكر فيلم The Revenant باعتباره الفيلم الذي فاز أخيرًا بدي كابريو بجائزة الأوسكار. ومع ذلك ، ما قد لا تعرفه هو أن للفيلم أيضًا موقعه على الويب المكون من صفحة واحدة - على الأقل لإصداره في بلجيكا.
إذا فكرت في الأمر ، فإن موقع الويب المكون من صفحة واحدة مثالي لتسليط الضوء على فيلم أو عمل إبداعي آخر. يمكنك استخدام الصفحة لعرض المقاطع الدعائية ومعلومات الإرسال والملخص وحتى معرض للصور. يستفيد موقع الويب هذا تحديدًا من ميزة أعضاء فريق Uncode لإنشاء قسم ممثل ، بما في ذلك لقطات من أهم الممثلين.
بصرف النظر عن ذلك ، يشتمل موقع Revenant أيضًا على خلفيات ملاحة نقطية وخلفيات اختلاف المنظر. باستخدام Uncode ، يمكنك إضافة اختلاف المنظر إلى أي قسم من أقسام موقعك ، مما يجعلها تبدو ديناميكية. هذا الإحساس بالحركة مفيد بشكل خاص للتصميمات ذات الصفحة الواحدة ، حيث يساعدهم على الشعور بمزيد من الجسد.
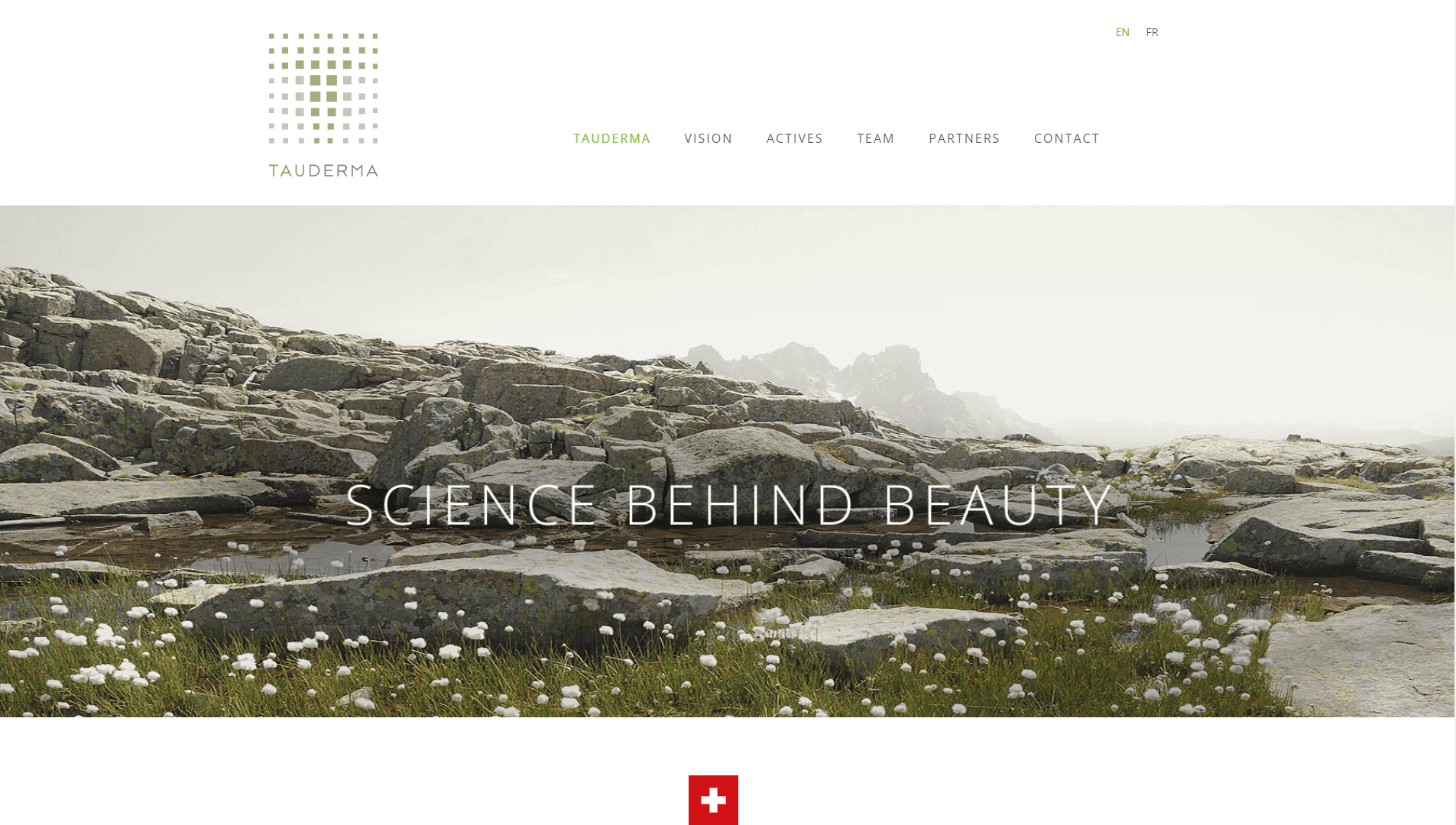
4. تاودرما

من الناحية الفنية ، موقع Tauderma هو موقع من صفحتين. ومع ذلك ، هذا فقط بسبب وجود نسختين باللغتين الإنجليزية والفرنسية من الموقع. في كلا الإصدارين ، يقوم Tauderma بعمل ممتاز في تعبئة الكثير من المعلومات في صفحة واحدة.
التصميم هنا ليس مبهرجًا مثل الأمثلة السابقة. لا يزال ، هذا الموقع يفعل الكثير من الأشياء بشكل صحيح. على سبيل المثال ، يخفي معلومات إضافية باستخدام علامات التبويب ، لذلك لا يبدو الموقع مليئًا بالنصوص أثناء التمرير لأسفل. عندما تريد أن تقرأ عن موضوع معين ، كل ما عليك فعله هو النقر على زر " مزيد من المعلومات ".
تتميز Tauderma أيضًا بوحدة Uncode's Team members ، والتي تستخدمها لعرض بعض الأشخاص المسؤولين عن الشركة. والأهم من ذلك ، أن هذا هو أول موقع في عرضنا يتضمن أيضًا نموذج اتصال.
تم دمج المكون الإضافي لنموذج الاتصال 7 في منشئ موقع Uncode. يتيح لك هذا إضافة نماذج معقدة إلى موقع الويب الخاص بك ، دون الحاجة إلى استخدام الرموز القصيرة. لا توجد طريقة أفضل لمساعدة زوار موقعك على الويب المكون من صفحة واحدة على التواصل.
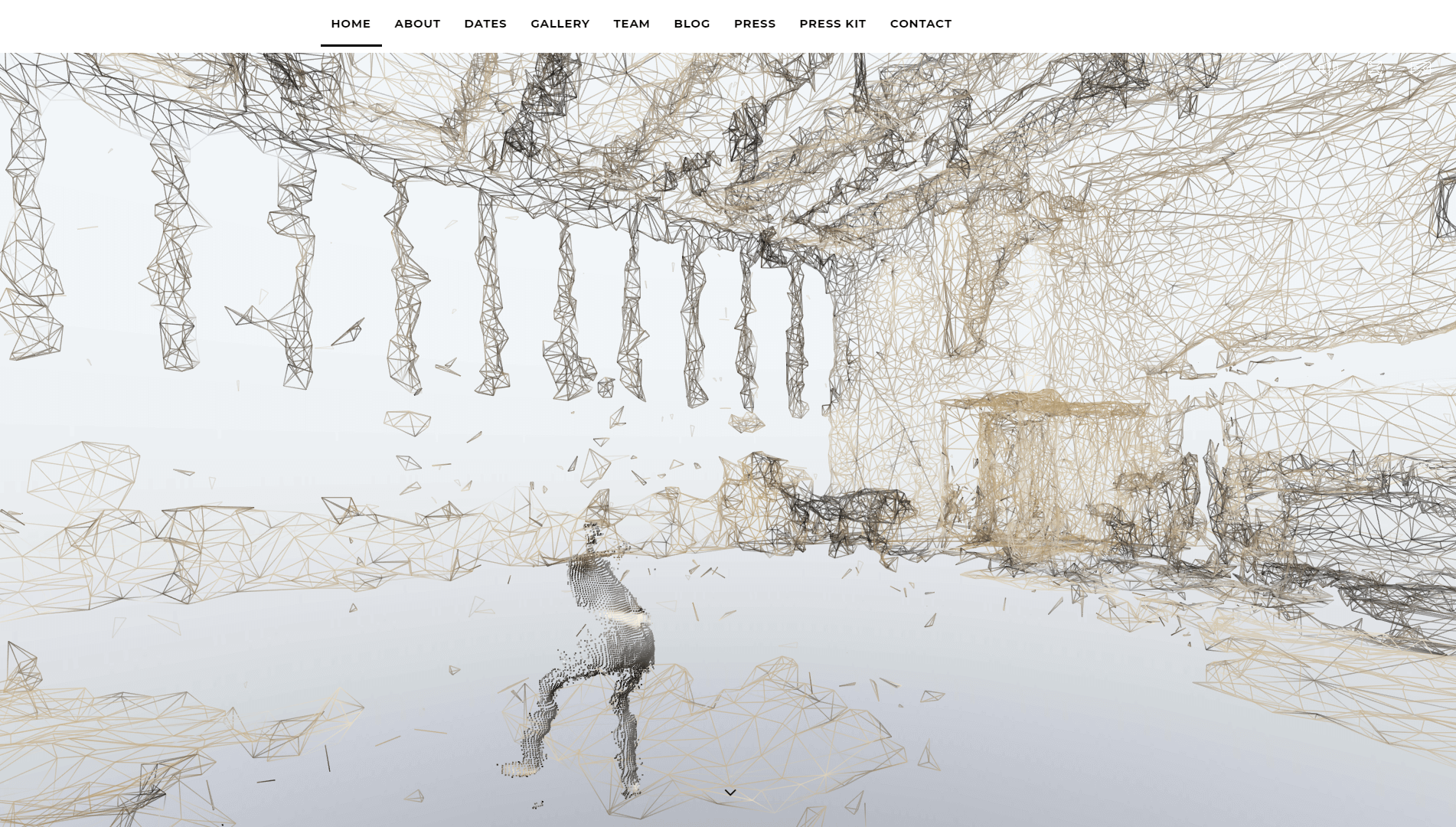
5. الغبار

حتى الآن ، تشتمل معظم المواقع التي قمنا بزيارتها على عدد قليل من الأقسام. ومع ذلك ، فإن Dust يكسر هذا الاتجاه ، من خلال تعبئة تسعة أقسام مميزة في صفحة واحدة.
في هذا الموقع ، ستجد نموذج اتصال ومعرضًا وقسمًا لأعضاء الفريق ومعلومات عن الأحداث القادمة والمزيد. يبدو هذا كثيرًا ، لكنه يعمل من الناحية العملية لأنه لا يوجد أي قسم من هذه الأقسام كثيف بشكل خاص. مرة أخرى ، يمكنك رؤية خلفيات فيديو Uncode ونموذج الاتصال وميزات أعضاء الفريق أثناء العمل.
يبدو الموقع نفسه مقنعًا ، والجانب السلبي الوحيد هو أن الفيديو الذي يستخدمه يتسبب في انخفاض طفيف في الأداء. مع المواقع المكونة من صفحة واحدة ، يعد الأداء أمرًا حيويًا ، لأن جميع زوار موقعك سيتفاعلون فقط مع تلك الصفحة الفردية. بمعنى آخر ، تحتاج إلى التأكد من تحسين موقع الويب الخاص بك جيدًا ، بغض النظر عن حجمه أو صغره.
خاتمة
عندما تعمل على موقع ويب جديد ، قد يكون من المغري تعبئة أكبر عدد ممكن من الصفحات. ومع ذلك ، في بعض الأحيان يكون من المفيد أن تكون موجزا. يمكن أن تكون صفحة واحدة كثيرة حتى بالنسبة إلى موقع ويب احترافي ، اعتمادًا على هدف موقعك. بالإضافة إلى ذلك ، كلما قل عدد الصفحات التي يتعين على الزائرين التنقل خلالها ، زادت احتمالية عدم تفويتهم لأي شيء مهم.
إذا كنت تستخدم Uncode ، يمكنك الوصول إلى الكثير من الميزات الرائعة التي تتفاعل بشكل مثالي مع تصميمات الصفحة الواحدة. بعض الأمثلة هي dot-navigation ورؤوس الفيديو وأقسام أعضاء الفريق والمزيد. يتطلب تصميم موقع ناجح من صفحة واحدة القليل من العمل والتخطيط ، ولكن المهمة أسهل كثيرًا باستخدام الأدوات المناسبة ، ويمكن أن تكون النتائج تستحق العناء.
هل لديك أي أسئلة حول كيفية تصميم موقع الويب الخاص بك من صفحة واحدة باستخدام Uncode؟ شاركنا بأفكارك في قسم التعليقات أدناه!
