كيفية إنشاء موقع تعليمي عبر الإنترنت على WordPress أثناء COVID19
نشرت: 2020-07-16
منذ اندلاع COVID-19 ، أدركت المؤسسات التعليمية في جميع أنحاء العالم الحاجة إلى موقع تعليمي عبر الإنترنت على WordPress . مع إغلاق المدارس والجامعات لمنع انتشار فيروس كورونا ، يبدو أن التعليم قد توقف. لا يستطيع الطلاب مواصلة دراستهم ، ويجد العديد من المعلمين أنفسهم بدون عمل خلال جائحة فيروس كورونا.
ومع ذلك ، لم نفقد كل الأمل. خلال هذا الوقت عندما يكون التباعد الاجتماعي أمرًا ضروريًا لسلامة موظفينا ، فإن التعلم عن بُعد من خلال مواقع التعليم عبر الإنترنت هو الحل الوحيد لقطاع التعليم. لهذا السبب ، في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء موقع تعليمي عبر الإنترنت على WordPress باستخدام EduBee ، وهو عبارة عن حزمة قالب Elementor من Templately. لن تحتاج إلى تعلم أي برمجة أو توظيف مصممي مواقع محترفين ؛ مع EduBee ، يمكنك إنشاء موقع الويب التعليمي الخاص بك بنفسك.
جدول المحتويات
تأثير COVID-19 على المؤسسات التعليمية
أثر تفشي فيروس كورونا على كل صناعة ، ولا يُستثنى من ذلك قطاع التعليم. يمكن أن تصبح عواقب هذه التأثيرات على التعليم العالمي مدمرة إذا لم نتحرك الآن. فيما يلي بعض الطرق التي أثر بها تفشي COVID-19 سلبًا على المؤسسات التعليمية في جميع أنحاء العالم.
الاضطرابات في تعليم الطلاب: مع إغلاق المدارس والجامعات لمنع انتشار فيروس كورونا ، لا يستطيع الطلاب مواصلة دراستهم. الأطفال في المدارس الابتدائية أو الثانوية غير قادرين على مواصلة تعليمهم ، والطلاب في الجامعات غير قادرين على التخرج.
زيادة معدلات التسرب: مع استمرار الطلاب في مواجهة تحديات في متابعة تعليمهم ، تشهد المدارس والجامعات في جميع أنحاء العالم ارتفاعًا في معدلات التسرب. إذا لم يصبح التعلم عن بعد "الوضع الطبيعي الجديد" قريبًا ، سيستمر معدل التسرب في الارتفاع.
معدلات الالتحاق المنخفضة للغاية أثناء تفشي فيروس كورونا COVID-19: بطبيعة الحال ، مع كل حالة عدم اليقين في قطاع التعليم أثناء تفشي COVID-19 ، تشهد المدارس والجامعات معدلات تسجيل منخفضة للغاية في برامجها.
زيادة بطالة المعلمين بسبب COVID-19: يؤدي انخفاض معدلات الالتحاق ، إلى جانب زيادة معدلات التسرب في البرامج التعليمية إلى فقدان فرص العمل للعديد من المعلمين ومقدمي التعليم الآخرين. لحماية مدرسينا من البطالة خلال أوقات صعبة بالفعل ، أصبح التعلم عن بعد ضرورة في جميع أنحاء العالم.
EduBee: أفضل قالب WordPress لموقع تعليمي عبر الإنترنت
مع وضع هذه المشكلات في الاعتبار ، سنعرض لك اليوم كيف يمكنك الاستفادة من التعلم عن بعد أثناء جائحة COVID-19 ، من خلال إنشاء موقع تعليمي عبر الإنترنت على WordPress.
لن تحتاج حتى إلى توظيف مصممين محترفين. كل ما تحتاجه هو نموذج EduBee التعليمي ، أفضل حزمة قالب Elementor لموقع تعليمي عبر الإنترنت.
احصل على قالب عنصر مجاني لموقع التعليم عبر الإنترنت
ما ستحصل عليه مع حزمة قالب EduBee من قالب
تمنحك حزمة قالب EduBee لبرنامج WordPress كل ما تحتاجه لإنشاء موقع تعليمي عبر الإنترنت . باستخدام حزمة القوالب هذه ، تحصل على 7 صفحات مذهلة وجاهزة للاستخدام و 5 كتل معدة مسبقًا. دعنا نلقي نظرة سريعة على ما يقدمه EduBee.
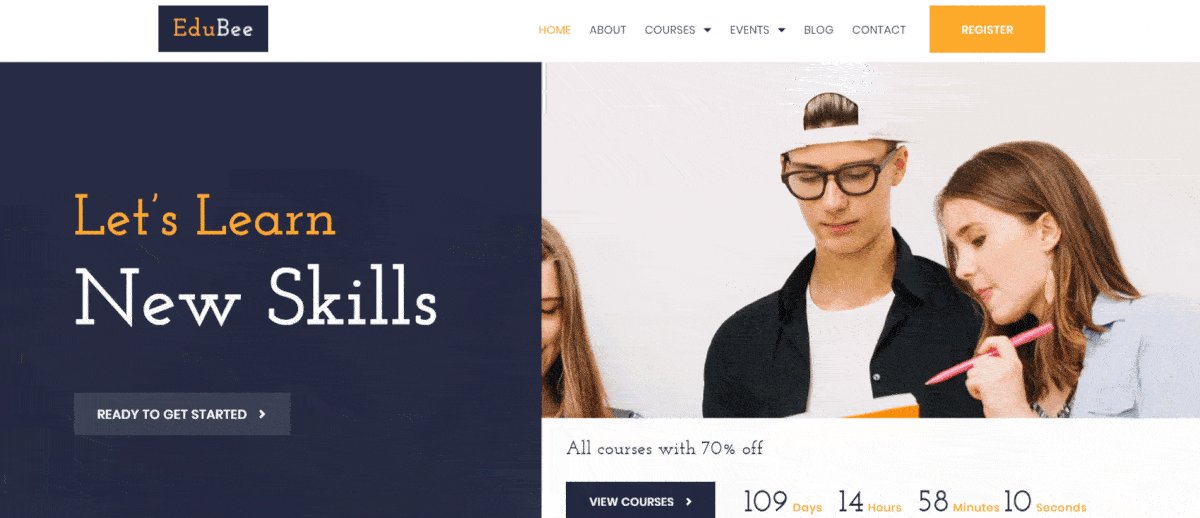
صفحة رئيسية أنيقة وجذابة: يمنحك EduBee صفحة رئيسية نظيفة وحديثة المظهر وجذابة كاملة بأزرار Call To Action الجميلة ، والعد التنازلي المتحرك . و اكثر.
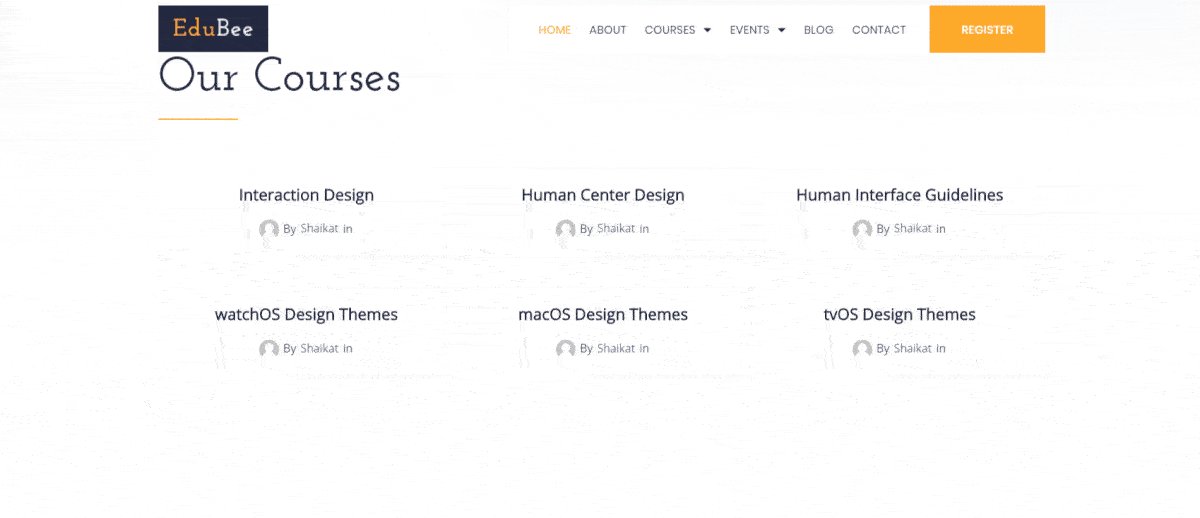
صفحة الدورات التدريبية التفصيلية والمفيدة: يمكنك عرض قائمة كاملة من الدورات التدريبية المتوفرة على موقع الويب الخاص بالتعليم عبر الإنترنت باستخدام صفحة الدورات التدريبية الجاهزة للاستخدام في EduBee .
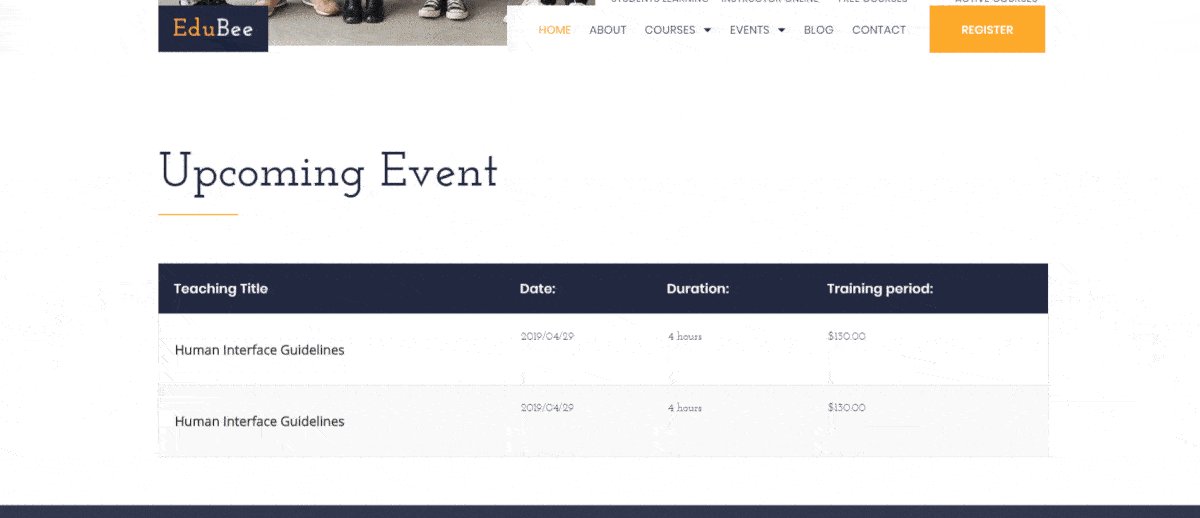
صفحة أحداث ملفتة للنظر : يمكنك عرض جميع الأحداث القادمة عبر الإنترنت مثل تواريخ كل تسجيل في الدورة التدريبية الخاصة بك ، والدورات التدريبية الجديدة التي ستأتي قريبًا والمزيد مع صفحة الأحداث الجذابة والمُعدة مسبقًا لـ EduBee .
شاهد الفيديو التعليمي هنا
الأشياء اللازمة لإنشاء موقع تعليمي عبر الإنترنت على WordPress
لإنشاء موقع ويب تعليمي عبر الإنترنت من WordPress ، هناك بعض الأشياء التي ستحتاجها. من الواضح أن خطوتك الأولى يجب أن تكون التسجيل للحصول على حساب على WordPress والحصول على المجال الخاص بك. هذا لأنك ستحتاج إلى نظام أساسي يمكنك من خلاله إعداد موقع الويب الخاص بك بسرعة ، ووردبريس هو أفضل مكان للبدء.

بمجرد أن يكون لديك مجال WordPress الخاص بك ، سوف تحتاج إلى تثبيت وتنشيط المكونات الإضافية التالية:
- العنصر: إذا كنت لا ترغب في ترميز أو تعيين محترفين ، فأنت بحاجة إلى الحصول على Elementor ، منشئ صفحات "السحب والإفلات" الأكثر شيوعًا والذي يساعدك في إنشاء مواقع الويب على الفور. قم بتثبيت وتنشيط هذا المكون الإضافي لإنشاء موقع الويب الخاص بك بنفسك دون الحاجة إلى تشفير.
- الإضافات الأساسية: هذه مكتبة العناصر الأكثر شيوعًا والأكثر مبيعًا لـ Elementor مع أكثر من 600000 مستخدم نشط. تأتي الإضافات الأساسية مع أكثر من 65 عنصر واجهة مستخدم رائع ، تم استخدام بعضها لتصميم حزمة قالب EduBee. تأكد من تثبيته وتنشيطه على موقعك.
- بشكل نموذجي: نظرًا لأن EduBee عبارة عن حزمة قوالب متوفرة على Templately ، فأنت بحاجة إلى التسجيل للحصول على حساب على Templately وتثبيت المكون الإضافي Templately لـ WordPress لاستخدام هذا القالب على موقع WordPress الخاص بك.
- LearnDash: هذا نظام إدارة تعلم (LMS) تم إنشاؤه خصيصًا لمواقع WordPress على الويب. إذا كنت ترغب في إنشاء موقع الويب الخاص بك للتعليم عبر الإنترنت ، فإن LearnDash هو أداة أساسية بالنسبة لك. تثبيت وتفعيل هذا البرنامج المساعد .
كيفية إنشاء موقع تعليمي عبر الإنترنت على WordPress
أنت الآن جاهز لإنشاء موقع الويب التعليمي الخاص بك عبر الإنترنت على WordPress. سيستغرق الأمر بضع دقائق فقط لإعداد كل شيء ؛ ما عليك سوى اتباع الإرشادات خطوة بخطوة التي قدمناها أدناه.
الخطوة 1: أدخل قالب EduBee من القالب إلى موقع WordPress الخاص بك
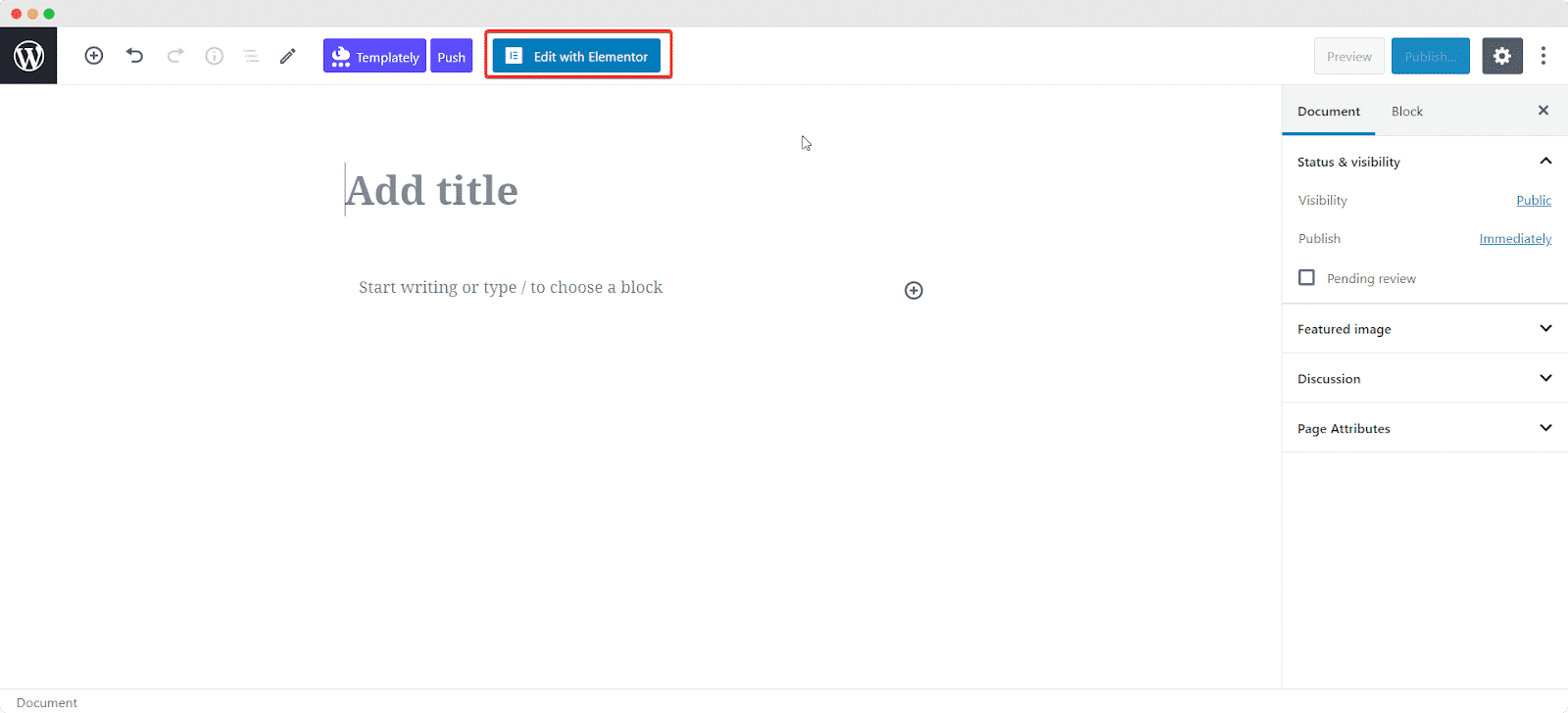
سنبدأ بإنشاء صفحة رئيسية لموقعنا التعليمي على WordPress. يمكنك القيام بذلك من خلال الانتقال إلى Pages -> Add New من لوحة معلومات WordPress الخاصة بك ، ثم النقر فوق "Edit with Elementor" .

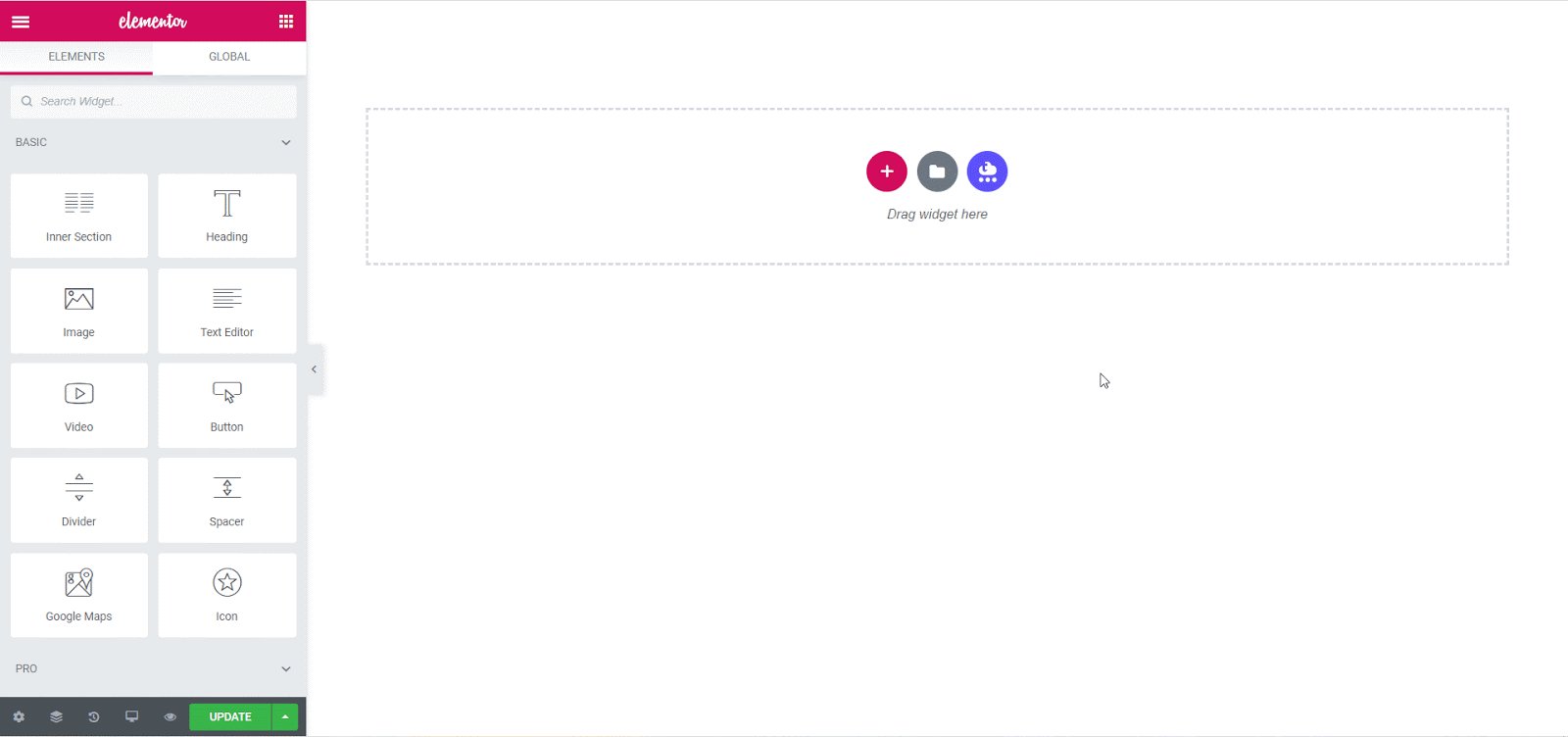
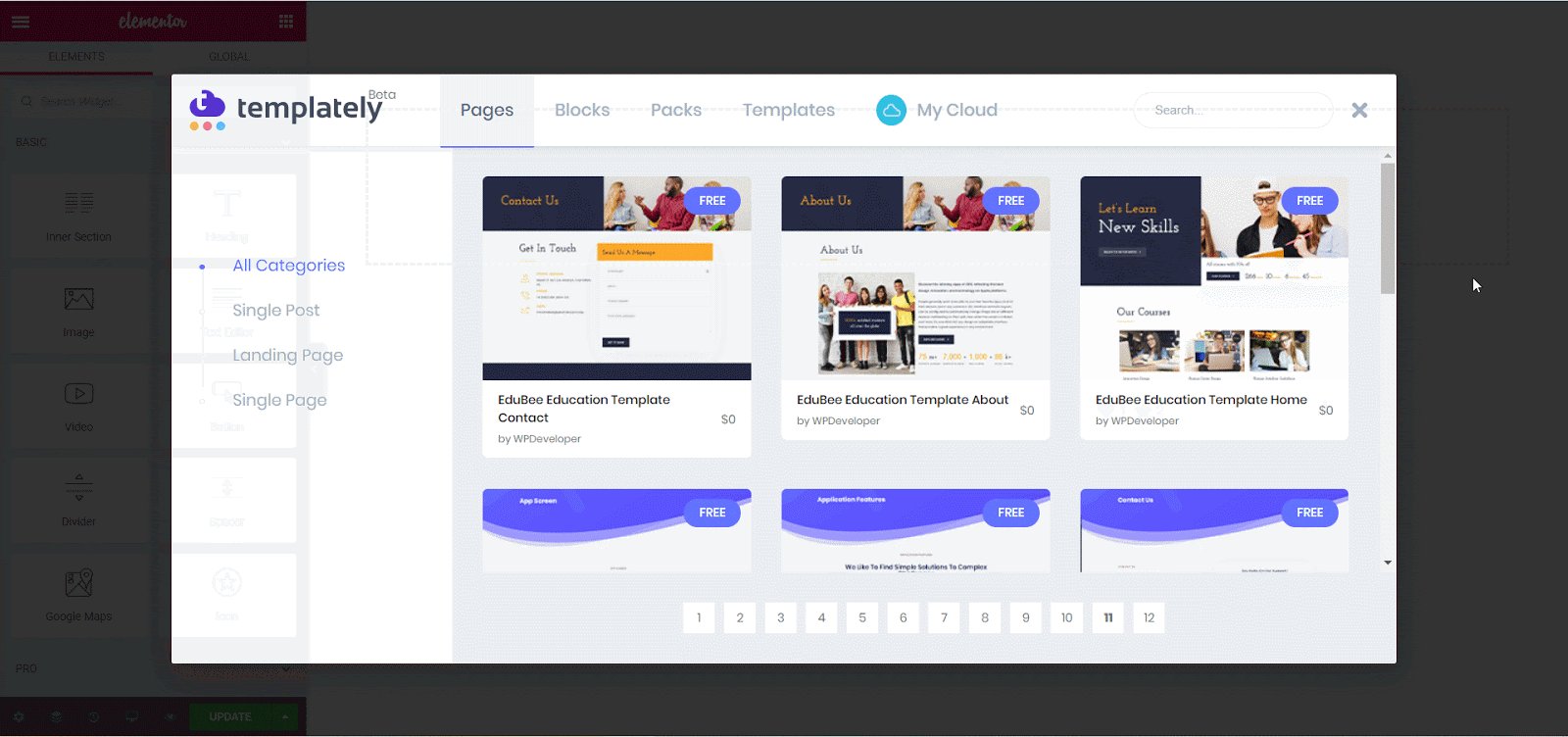
سيؤدي هذا إلى فتح محرر Elementor لك. كل ما عليك فعله الآن هو النقر على أيقونة Templately الزرقاء والبحث عن قالب EduBee. في هذا البرنامج التعليمي ، سنستخدم قالب صفحة EduBee الرئيسية.
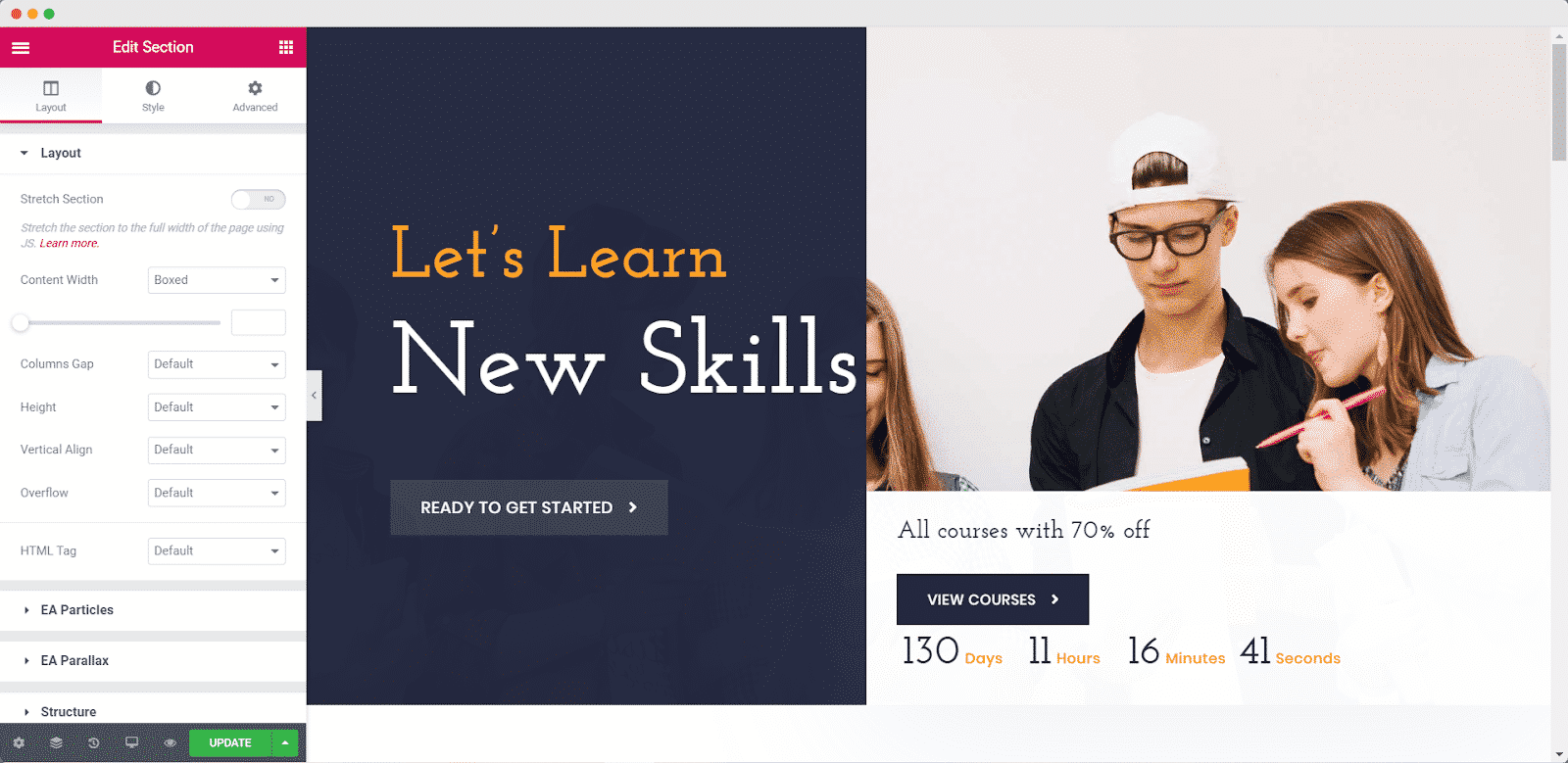
بمجرد العثور على الصفحة التي تريدها ، ما عليك سوى إدخالها في موقع WordPress الخاص بك.

إذا كنت قد أكملت هذه الخطوة بنجاح ، فيجب أن تكون قادرًا على رؤية الصفحة التي أدخلتها على موقعك.

تمامًا مثل ذلك ، قمت بإنشاء صفحة لموقع الويب التعليمي الخاص بك. استمر في إضافة العديد من الصفحات التي تحتاج إليها بنفس الطريقة ، وستكون قد أنشأت موقع الويب التعليمي الخاص بك عبر الإنترنت على WordPress في أي وقت من الأوقات على الإطلاق.
الخطوة 2: تخصيص موقع WordPress Education الخاص بك
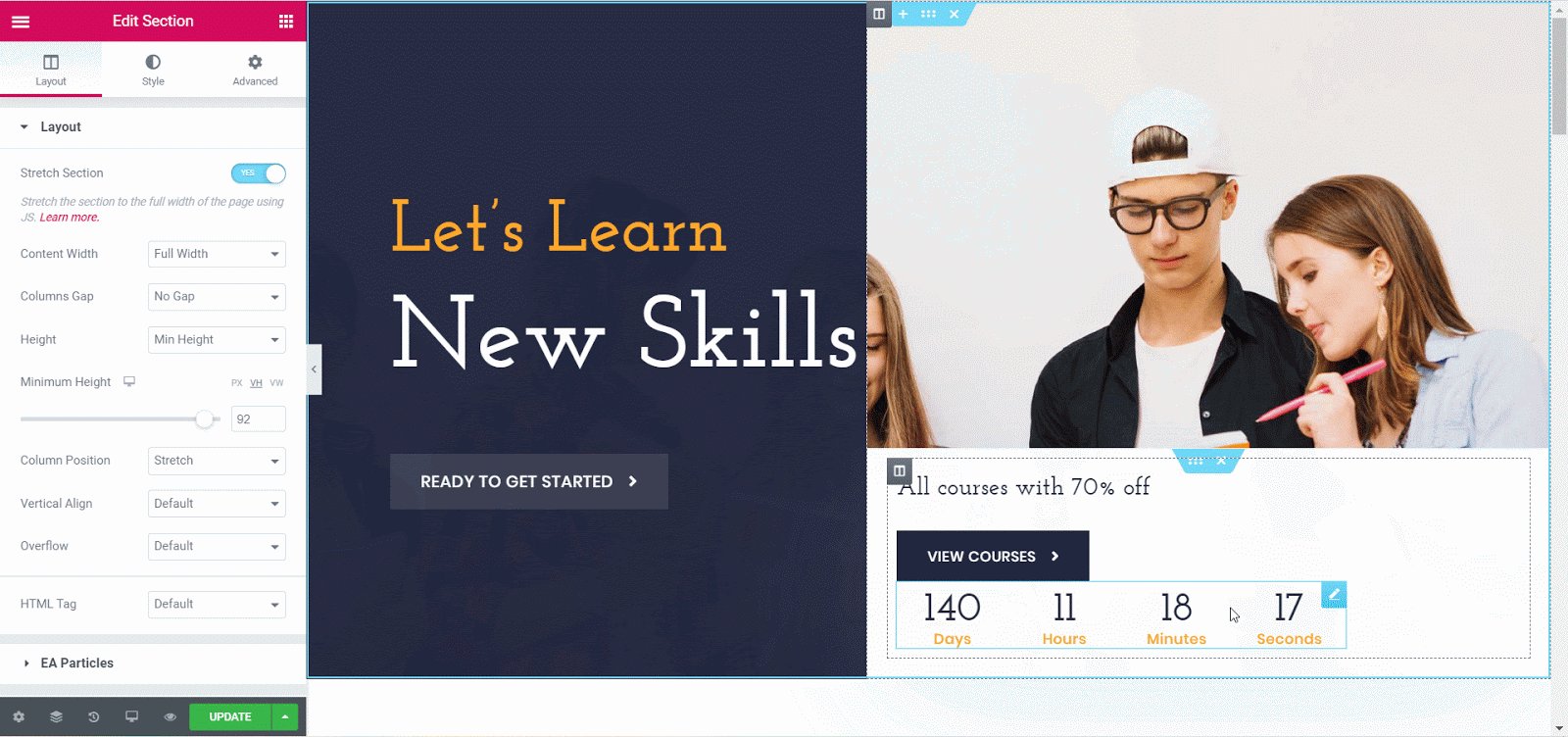
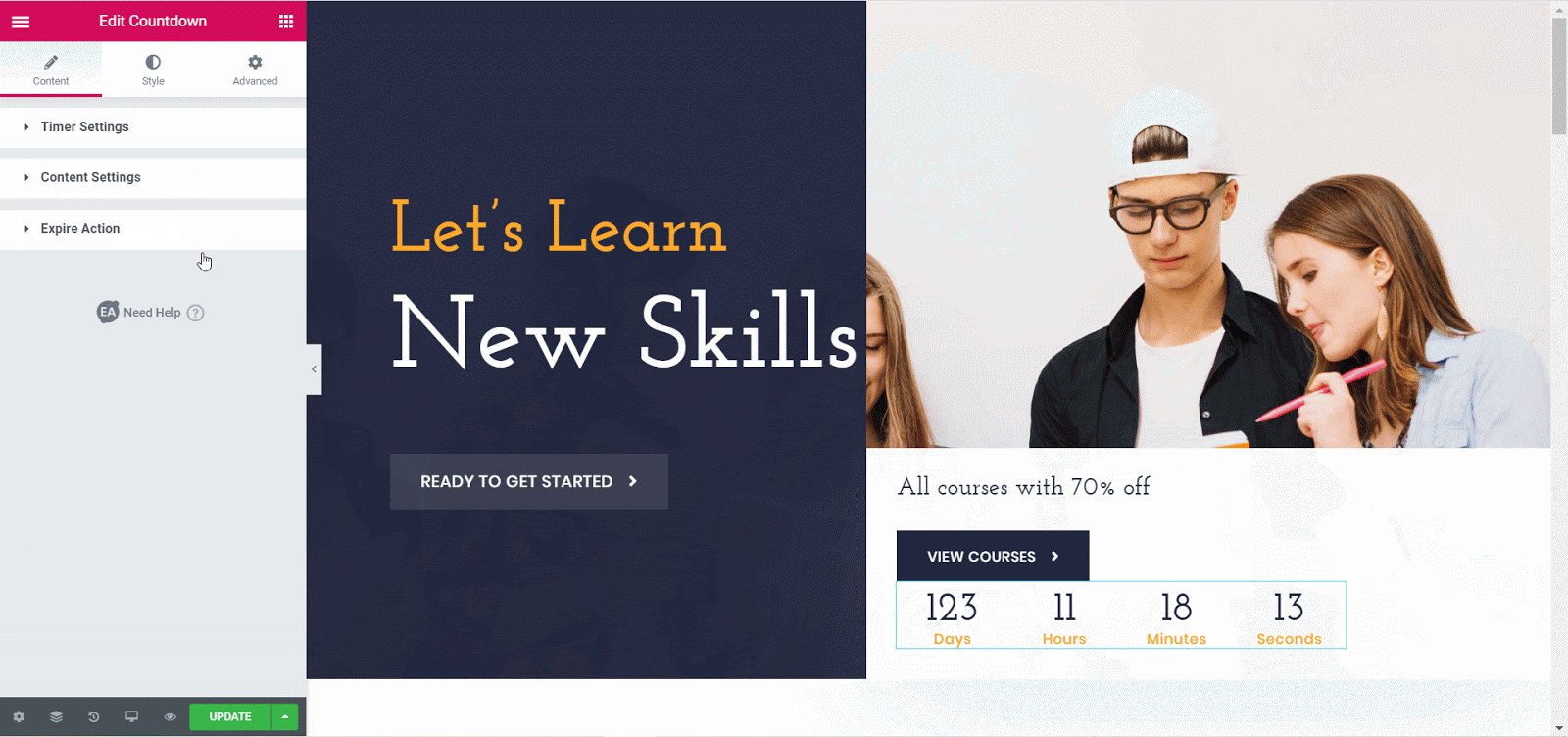
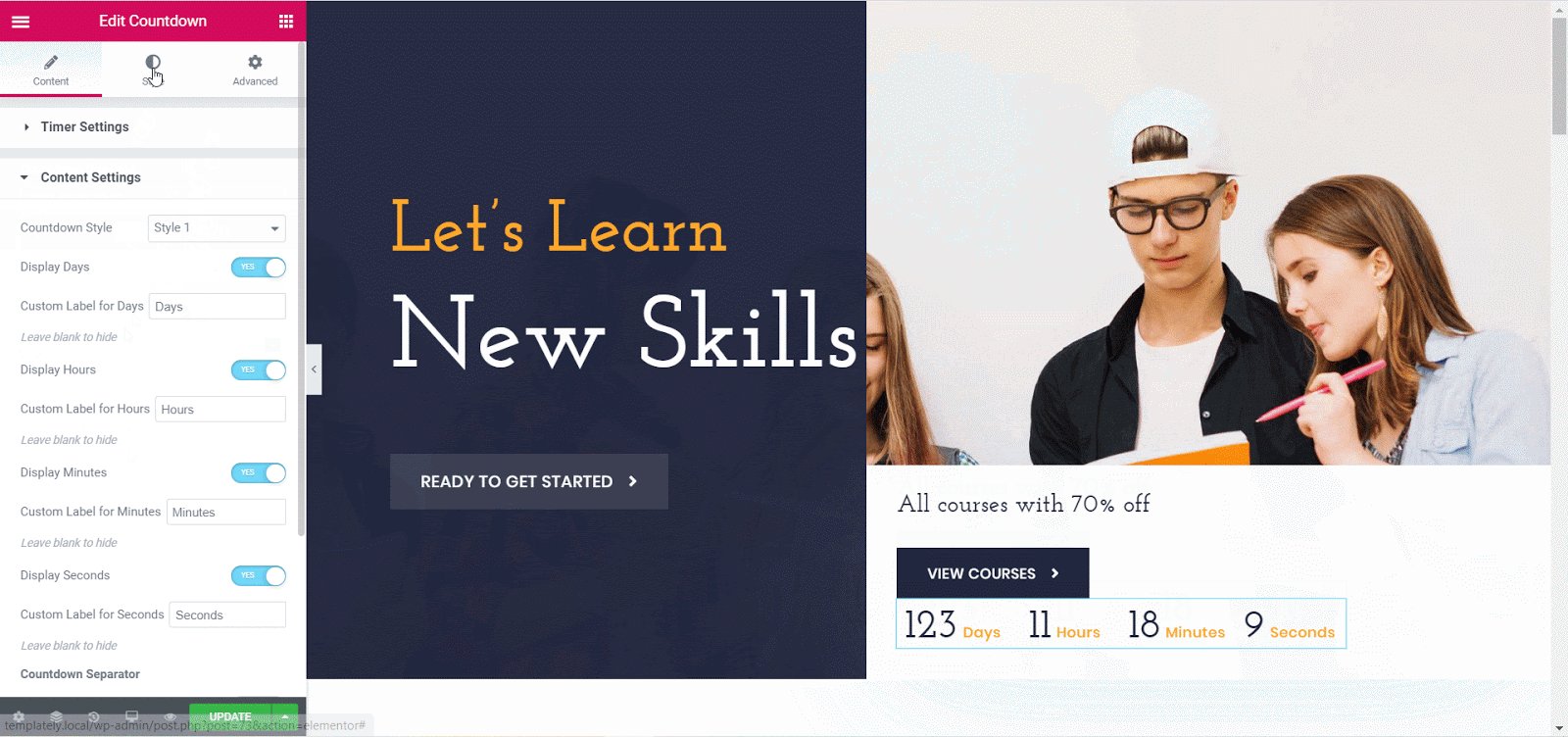
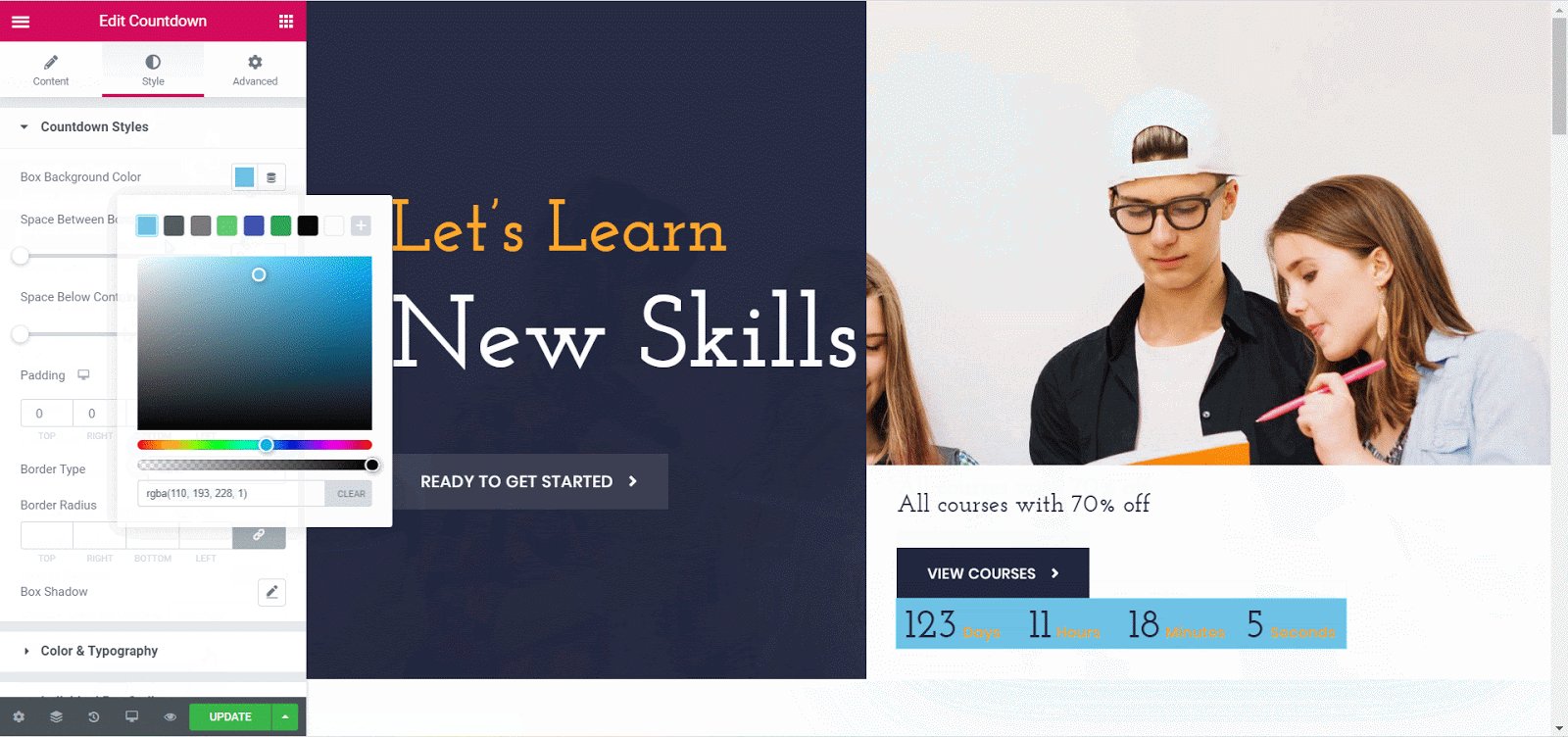
بمجرد حصولك على جميع الصفحات التي تريدها لموقعك التعليمي عبر الإنترنت على WordPress ، كل ما عليك فعله هو إضافة المحتوى الخاص بك وتخصيص صفحاتك لتناسب أسلوبك. يمكنك القيام بذلك بسهولة عن طريق النقر فوق أي قسم تريد تخصيصه واستخدام محرر Elementor على يسارك لتصميم موقع الويب الخاص بك.

العب مع جميع الخيارات المختلفة المتاحة. قم بتغيير ألوان الخلفية والطباعة والصور حتى يكون لديك موقع الويب التعليمي الفريد الخاص بك على WordPress.
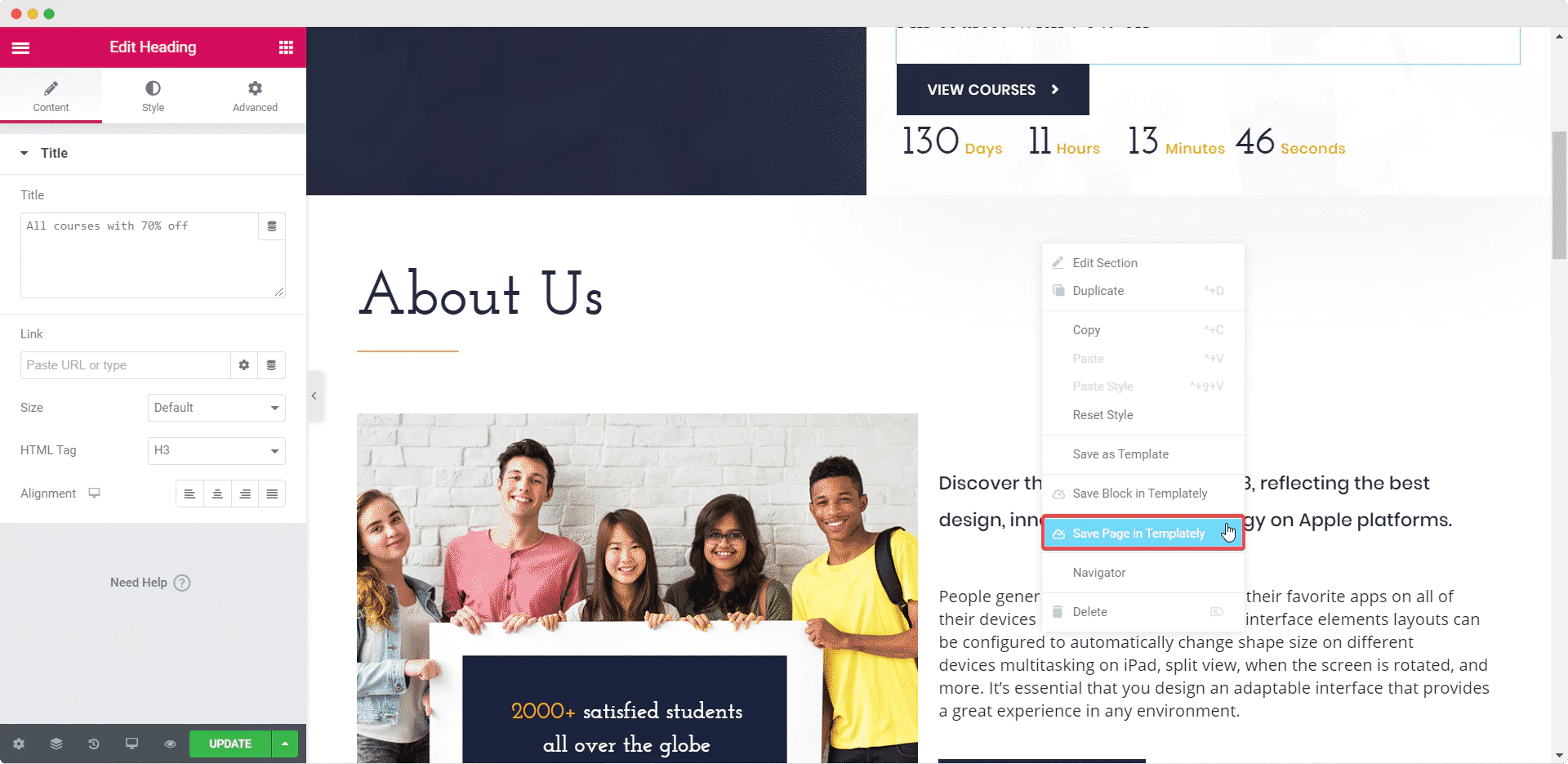
الخطوة 3: احفظ تصميم موقع الويب التعليمي الخاص بك على MyCloud في قالب
باستخدام Templately ، لديك خيار حفظ تصميمك على MyCloud ، وتكون قادرًا على إعادة استخدام تصميمك لاحقًا ، في أي وقت ومن أي مكان. كل ما عليك فعله هو النقر بزر الماوس الأيمن في أي مكان على صفحتك واختيار الخيار "حفظ الصفحة في قالب" .

الحصيلة النهائية
تهانينا! باستخدام حزمة قالب EduBee من Templately ، قمت بإنشاء موقع الويب التعليمي الخاص بك عبر الإنترنت على WordPress دون الحاجة إلى لمس سطر من التعليمات البرمجية أو تعيين مصممي ويب محترفين.

نأمل أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا للغاية ، خاصة خلال هذه الأوقات الصعبة. إذا كانت لديك أي مشاكل ، فلا تتردد في الاتصال بفريق الدعم للحصول على مزيد من المساعدة.