كيفية تحسين صورك للووردبريس
نشرت: 2021-11-09
خصم 20٪ على WPMU Dev
في هذه المقالة ، سنستخدم استضافة WPMU DEV وأدواته. يمكنك الحصول على خصم 20٪ على جميع خطط WPMU DEV هنا. احصل على Smush Pro مدرج في العضوية.
السرعة لها تأثير كبير على أي موقع. بقول ذلك ، لا تريد أن تفوتك الحيل حول كيفية تحسين صورك لـ WordPress. لقد ثبت أن امتلاك موقع ويب سريع سيعزز تجربة المستخدم ، مما يؤدي إلى نمو الأعمال التجارية. قد تكون على دراية بالفعل بأن هذه السرعة هي أحد عوامل الترتيب في Google.
من الشائع جدًا أن يقوم معظم الأشخاص الجدد بتحميل الصور الأولية مباشرة إلى موقع الويب الخاص بهم. يؤدي إلى إبطاء الموقع بشكل كبير. وقد فات الأوان عندما يدركون ذلك ، علاوة على ذلك ، إذا كان لدى المرء مقالات متعددة بها صور ، فسيكون من الصعب الرجوع إليها وإعادة فتحها وتحميلها. الكثير من العمل ، أليس كذلك؟
لا تقلق ، إذا كنت جديدًا ، فستساعدك هذه المقالة في تحسين صورك قبل تحميلها والسماح لموقع الويب الخاص بك بالتحميل بشكل أسرع. سأقوم بتوجيهك من خلال " النهج اليدوي " وكذلك "التلقائي " من خلال مكون WordPress الإضافي.
دعنا ننتقل ونرى كيف يمكنك جعل تحسين الصورة أفضل لأداء الويب.

ما هو تحسين الصورة
إذا كنت جاهلًا ، فما هو تحسين الصورة على الإطلاق. حسنًا ، إنها عملية تقليل حجم ملف الصور دون تقليل جودة الصورة على الإطلاق. بكلمات بسيطة ، سيتم تحميل ملفات الصور الأقل حجمًا بشكل أسرع على موقع الويب. هذه العملية ضرورية لمتابعة أداء الويب العام.
فوائد تحسين الصورة
ستجد العديد من الفوائد إذا قمت بتحسين صورك بشكل صحيح. على الرغم من ذلك ، دعني أطلعك على بعض الفوائد الرئيسية التي ستجدها.
- استخدام أقل للموارد ، توفير المال
- نسخ احتياطي أسرع
- تجربة مستخدم أفضل (UX)
- مشاهدات الصفحة العالية
- تحويلات ومبيعات أعلى
- تحسين تصنيفاتك على محركات البحث
لا شك أن الصور تجعل الموقع أثقل بعيدًا عن مقاطع الفيديو. لذا فإن تحسين الصور على موقعك سيؤدي بالتأكيد إلى تحسين الإحصائيات العامة للموقع. سواء كان ذلك في الترتيب ومرات مشاهدة الصفحة والمبيعات. لذا فإن تحسين الصورة أمر لا بد منه لأي موقع ويب تجاري على المدى الطويل.
حان الوقت للتركيز على سرعة موقع الويب لزيادة تصنيفاتك جنبًا إلى جنب مع Google ، تعتبر محركات البحث الأخرى أيضًا تجربة المستخدم أحد أكبر العوامل في التصنيف.
كيف تعمل الصور على إبطاء موقع الويب
هناك عدة أسباب لسبب وكيفية إبطاء الصور الثقيلة من سرعة تحميل موقع الويب. اسمحوا لي أن أقسم هذا في نقاط قليلة.
الأسباب الثلاثة الرئيسية التي تجعل الصور تبطئ موقع WordPress الخاص بك هي وكيفية تجاوزها.
- إذا كنت تستخدم صورًا كبيرة جدًا - من المؤكد أن الصور الكبيرة جدًا تزيد من حجم الصفحة وستؤدي إلى إبطاء موقع الويب.
- إذا كنت تستخدم عددًا كبيرًا جدًا من الصور - تقوم كل طلبات صورة بتقديم طلبات HTTP وعندما تقوم إحدى الصفحات بعمل طلبات HTTP متعددة ، ينتج عن ذلك صفحة بطيئة. على الرغم من أنه في هذه الحالة ، سيكون دمج شبكة توصيل المحتوى (CDN) أمرًا منطقيًا.
- تساهم الصور في التحميل المتزامن للعناصر باستخدام HTML و CSS وجافا سكريبت وتزيد من وقت عرض الصفحة. إجمالاً يكون له تأثير كبير في تحميل صفحة أو موقع ويب. الحل: الطريقة البديلة هي السماح بعرض الصور من خلال تقنية التحميل البطيء. هذا يعني أنه بدلاً من تحميل الصور معًا مرة واحدة ، يمكن تحميل الصورة واحدة تلو الأخرى أثناء قيام المستخدم بالتمرير لأسفل. تساعد هذه التقنية الصفحات البطيئة ذات الصور الثقيلة على التحميل بشكل أسرع وهو أفضل من منظور UX و SEO.
لجعل الموقع أسرع يجب التخلص من هذه الأشياء ومراقبة الموقع وصيانته بحكمة.
الطرق اليدوية: تحسين الصور قبل تحميلها على WordPress
منذ الآن أنت تعرف أهمية تحسين صورة موقع الويب الخاص بك. دعنا ننتقل ونرى ما هي الطرق اليدوية لتحسين الصور لإبقائها أخف في التحميل.
1. اختر تنسيقات ملف الصورة الصحيحة
أنت تعرف الآن أن تنسيقات ملفات الصور لها علاقة كبيرة أيضًا بحجم ملف الصورة. على سبيل المثال ، إذا كانت الصورة نفسها المحفوظة بتنسيقات متعددة مثل jpg أو png أو WebP ستؤدي إلى اختلاف حجم الملف. نعم إنها كذلك.
الآن ، قد تتساءل عن تنسيق الصورة الذي يجب استخدامه للحفاظ على حجم الصفحة أصغر والمساعدة في الضغط على أفضل وجه. بشكل كبير ، لا يمكن أن تكون الإجابة محددة بتنسيق معين. اسمحوا لي أن أصف السيناريوهات عندما يمكنك استخدام تنسيق معين وفقًا لنوع المحتوى الخاص بك.
JPG (مجموعة خبراء التصوير المشتركة)
هذا هو تنسيق الملف الأكثر استخدامًا حول العالم. يستخدم معظم الأشخاص مثل المصورين أو حتى المدونين هذا التنسيق لمحتواهم. لأن هذا التنسيق ضائع تمامًا واستخدام تقنية الضغط قد يؤدي إلى تقليل حجم الملف كثيرًا. ربما لهذا السبب تحظى بشعبية كبيرة لأنها تستخدم ملايين الألوان ومناسبة للصور الفوتوغرافية. الجانب السلبي هو إذا لم يتم الضغط بشكل صحيح ، فستفقد جودة الصورة.
PNG (رسومات الشبكة المحمولة)
إنها واحدة من المفضلة ، وفقًا لمحتوياتي بالطبع. نظرًا لأنني أستخدم الكثير من رسومات المتجهات والرسوم التوضيحية والأيقونات كمصمم ويب. إنه تنسيق صورة ضياع. هذا يعني أنه بعد ضغط الصورة (تنسيق .png) ، قد لا تجد تغييرات جذرية في حجم الملف. قد تفكر ، فلماذا يجب على المرء استخدام PNG. هذا لأنه يتيح لك الاحتفاظ بخلفية شفافة تُستخدم في الكثير من السيناريوهات والنصوص والشعارات والأيقونات والمتجهات حيث لا تحتاج إلى الخلفية.
WebP (صورة الويب)
بالمقارنة مع jpg و PNG ، يعد WebP تنسيق صورة جديدًا للغاية. في الواقع ، أصبح تنسيق الصورة هذا شائعًا للغاية ، لأنه يجلب الكثير من الاختلاف في حجم الملف دون فقدان جودة الصورة على الإطلاق. على الرغم من أنه نظرًا لأنه جديد تمامًا ، فمن المحتمل ألا يدعمه عدد قليل من المتصفحات باستثناء المتصفحات الشائعة. بالمناسبة حتى عام 2021 ، تدعم 94٪ من المتصفحات webP ويتم تقديمها بواسطة Google. تدعي Google أنها ستقلل 34٪ من حجم الملف مقارنة بصيغة jpg و 26٪ أصغر من تنسيق صورة PNG. يسمح تنسيق صورة WebP بكل من فقدان البيانات وغير المنقوص.
هل أنت في معضلة بشأن تنسيق الصورة الذي يجب أن تتعامل معه. حسنًا ، هذا يعتمد على المتطلبات. يمكنك استخدام تنسيقات متعددة على صفحة الويب الخاصة بك في سيناريو مختلف. لكن من المؤكد أن المستقبل هو WebP لأنه يساعد في تقليل أحجام الصور بشكل كبير بمجرد تحويل التنسيقات الأخرى إليها.
2. استخدم الحجم الصحيح للصورة
تحتاج إلى تقديم الصور المقاسة من أجل تحسين صورك في WordPress. قد تفكر ، ما هو ملف حجم الصورة الصحيح للمحتوى الخاص بك أو تخطيط المدونة. وكيف يمكنك تحديده.
إنها إحدى النقاط المهمة التي يجب مراعاتها وإعادة قياس صورك وفقًا لعرض المحتوى الخاص بك. لأنه إذا قمت بوضع صورة ذات دقة أكبر في التخطيط الأصغر ، فعند تحميل نفس الصورة بواسطة المستخدم ، تحتاج المتصفحات إلى تغيير حجم الصورة لعرض البكسل بشكل مثالي. الأمر الذي يستغرق بالتأكيد وقتًا إضافيًا للتحميل ، مما يؤدي إلى بطء تحميل الصفحة.
هناك العديد من أدوات تغيير حجم الصور المتاحة سواء عبر الإنترنت أو في وضع عدم الاتصال. يمكن استخدامها لتغيير حجم الصور قبل تحميلها على WordPress.
- أدوات عبر الإنترنت - تقليل الصور
- أدوات غير متصلة بالإنترنت - Adobe Photoshop و GIMP وما إلى ذلك.
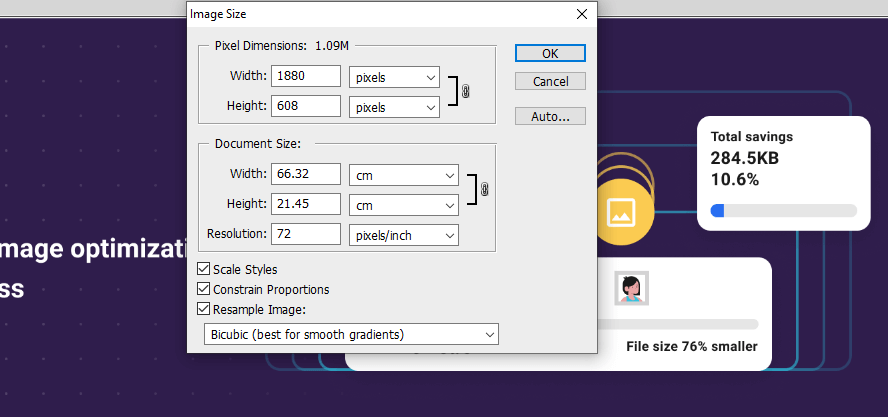
أنا أستخدم الفوتوشوب بشكل عام ، العملية بسيطة.

افتح الصورة في الفوتوشوب. اضغط على Ctrl + Shift + I من لوحة المفاتيح. سيظهر مربع حوار حجم الصورة.

معلمات عرض الإدخال وفقًا للمتطلبات. سيكون ارتفاع الصورة أيضًا متناسبًا.
يعد تغيير الحجم أمرًا بالغ الأهمية ، إذا كنا بصدد تحسين الصور قبل التحميل. هناك العديد من الأشياء الأخرى التي يجب القيام بها أيضًا للحفاظ على موقع الويب أخف وزناً وأفضل.
3. ضغط صورك
تسمى العملية المتبعة لتقليل حجم ملف الصورة ، سواء كانت الدقة أو وحدات البكسل دون التأثير على الجودة ، بضغط الصورة.
تصبح الصور المحسّنة أفتح بنسبة 40٪ من الصور غير المحسّنة. لا يهم قبل أو بعد التحميل ، يجب أن يتم ضغط الصور بشكل إلزامي لجعل تحميل موقع الويب أسرع وأفضل.
الآن ، يعتمد الأمر تمامًا على نوع الضغط الذي ترغب في استخدامه مع فضفاض أو بدون فقدان كما هو موضح في ملفات JPG و PNG.
4. فكر في الصورة المميزة
لا تحتوي منشورات WordPress على صور مميزة ، ولكن يتم استخدام الصور هيكليًا في جميع أنحاء المظهر الخاص بك. عند عرض منشور معين ، على سبيل المثال ، قد يظهر كصورة مصغرة بجوار العنوان.
لا يمكنك تجاهل تحسين الصور المميزة لأن العديد من السمات والأدوات تعتمد عليها. على الرغم من أن الصور المميزة تبدو جيدة ومن الممكن استخدام الصور المميزة لتعيين صور رأس مخصصة على منشورات وصفحات محددة أو لعرض الصور المصغرة. ولكنه يؤثر على إبطاء موقع الويب الخاص بك إلى حد ما.
حدد حجم صورتك المميزة مرة واحدة وفقًا للتصميم الخاص بك ، وسينطبق هذا الحجم على جميع الصور المميزة المستقبلية. أفضل عدم عرض الصورة المميزة للمنشورات الفردية لعدد قليل من مدوناتي ، مما يساعد على التحميل بشكل أسرع قليلاً.
5. تطبيق Lazy Load Images
عادة عندما تزور صفحة ويب ، سيبدأ تحميل كل المحتوى مع الصور. وهذا بالتأكيد يستغرق وقتًا. علاوة على ذلك ، إذا كان لديك صفحة ثقيلة بها الكثير من الصور ، فقد يبدو ذلك وكأنه كارثة.
هذا هو المكان الذي ستكون فيه ميزة التحميل البطيء للصور هي الإنقاذ النهائي. سيسمح تنشيط هذه الميزة بتحميل الصور واحدة تلو الأخرى ، فقط إذا قام المستخدم بالتمرير لأسفل.
6. صور مخبأة
على الأكثر ، يتبع كل موقع ويب عملية التخزين المؤقت للصور لموقعه على الويب. تساعد العملية المستخدم النهائي على تحميل موقع الويب أو صفحة الويب بشكل أسرع حيث يتم حفظ الصور بمساعدة المتصفحات المحلية أو القريبة من الخادم.
يمكن متابعة العملية من خلال نسخ أو تثبيت أي من المكونات الإضافية الشائعة للتخزين المؤقت أو أي مكون إضافي لضغط الصور مثل WP Smush.
7. تحتاج إلى تجنب عمليات إعادة توجيه عنوان URL للصورة
هناك عامل آخر قد يتسبب في إبطاء الصفحة وهو عمليات إعادة التوجيه التي تم إنشاؤها بواسطة صورك. تحدث عمليات إعادة التوجيه عادةً عندما ترتبط الصور بأماكن أخرى.
لا ينصح بتضمين صور من مصادر خارجية على موقع الويب الخاص بك. كبديل ، احفظ كل صورة ووسائط مباشرة على موقعك. تأكد من عدم ارتباط صورك بأي شيء ، مثل صفحة وسائط منفصلة.
8. يجب إزالة بيانات EXIF
تحتوي بيانات EXIF الخاصة بالصورة على معلومات حول موقع وطريقة التقاط الصورة. بالنسبة لملفات الويب ، لا يعد ذلك ضروريًا عادةً لأنه تتم إضافته تلقائيًا بواسطة الكاميرات.
وبالتالي ، فإن إزالة هذه البيانات من صورك يمكن أن يحسن أداء صفحاتك ، على الرغم من أنه لن يكون لها تأثير كبير. هناك بعض المكونات الإضافية المتوفرة في مستودع WordPress والتي قد تساعدك في التخلص منها. يوصى باستخدام الكثير من الصور على موقع الويب الخاص بك.
9. شبكة توصيل المحتوى (CDN)
على الرغم من أنها ليست في تقنية التحسين ، ولكنها بالتأكيد ستساعد موقعك على التحميل بشكل أسرع للمستخدمين. عندما يكون لدينا مجموعة من الخوادم الموجودة في عدة مناطق حول العالم ويمكن تسليم المحتوى من أقرب موقع للمستخدمين ، يشار إليها باسم شبكة توصيل المحتوى (CDN).
يعد استخدام CDN أحد أسرع الطرق لخدمة المستخدمين بالمحتوى بأسرع ما يمكن. هناك العديد من خدمات CDN المتوفرة في السوق مجانًا ومدفوعة على حد سواء.
كيفية تحسين موقع الويب الخاص بك باستخدام البرنامج المساعد لضغط الصور - الطريقة الآلية
منذ أن رأيت بالفعل عملية تحسين الصور من خلال الطرق اليدوية. يمكن أن يكون مفهومًا أنه يستغرق وقتًا طويلاً وليس مجديًا لمسوقي المحتوى والمدونين أو حتى مواقع الويب التجارية.
دعني أطلعك على حل لضغط وتحسين جميع الصور تلقائيًا حسب المتطلبات. الإعدادات البسيطة ستؤدي المهمة.

- قم بتثبيت البرنامج المساعد Smush Pro ، انقر فوق هذا الرابط المخفض للحصول على خصم 20٪ على عضوية WPMU Dev. نسخة مجانية متاحة أيضا مع ميزات محدودة.

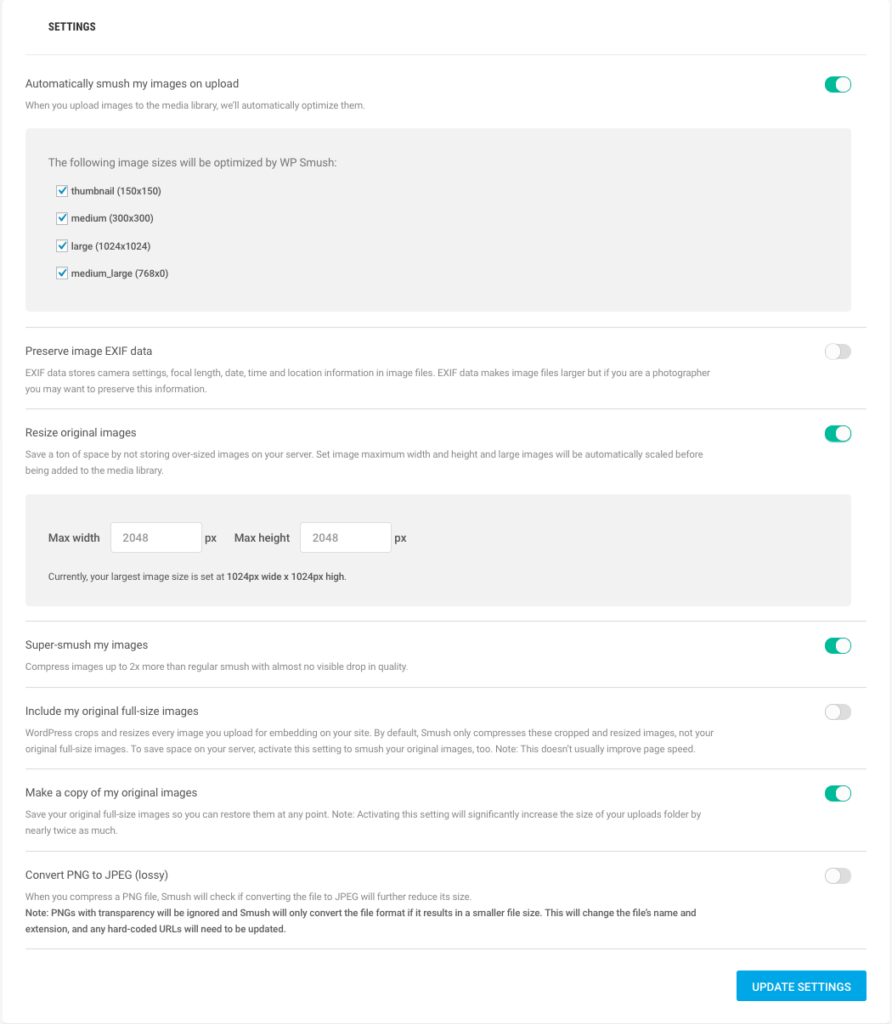
فيما يلي بعض الإعدادات الموصى بها التي يمكنك إجراؤها في Smush pro. سيؤدي ذلك إلى جعل موقعك أخف وزنا وأسرع في غضون دقائق قليلة.
ولحسن الحظ ، لديك خيار Smush ضخم أيضًا مع Smushing للصور الفردية. هذا سيوفر الكثير من وقتك. لكن عليك أن تكون على دراية بالإعدادات.

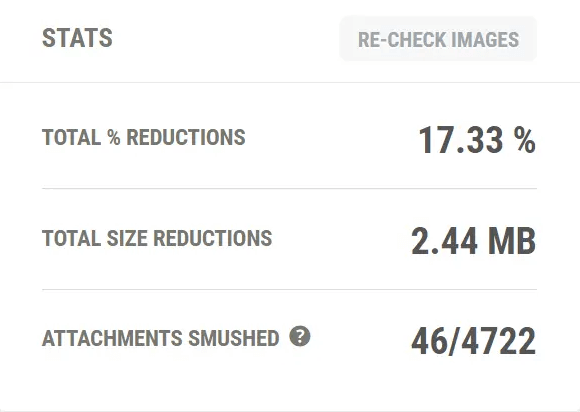
فيما يلي إحصائيات ضغط الصور التي تم إجراؤها لعدد قليل من الصور.
مع 46 صورة جعل الموقع 2.44 ميجا بايت خفيف أي 17.33٪. افترض أن لديك آلاف الصور وأن البرنامج المساعد يعمل على تحسين كل شيء.

كيفية اختبار سرعة موقع WordPress الخاص بك
يمكنك اختبار الموقع بعدة طرق. نعم ، هناك العديد من الأدوات الآلية المتاحة عبر الإنترنت والتي لن تسمح لك باختبار سرعة موقع الويب الخاص بك وتذكر الدرجات فحسب ، بل تتيح لك أيضًا إصلاحها.

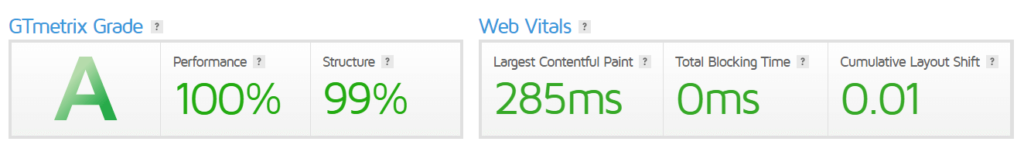
أنا أستخدم GTMetrix و Pingdom عادةً للتحقق من سرعة موقع الويب وإصلاح الأخطاء من خلال اتباع التوصيات. يمكنك فعلها كذلك.

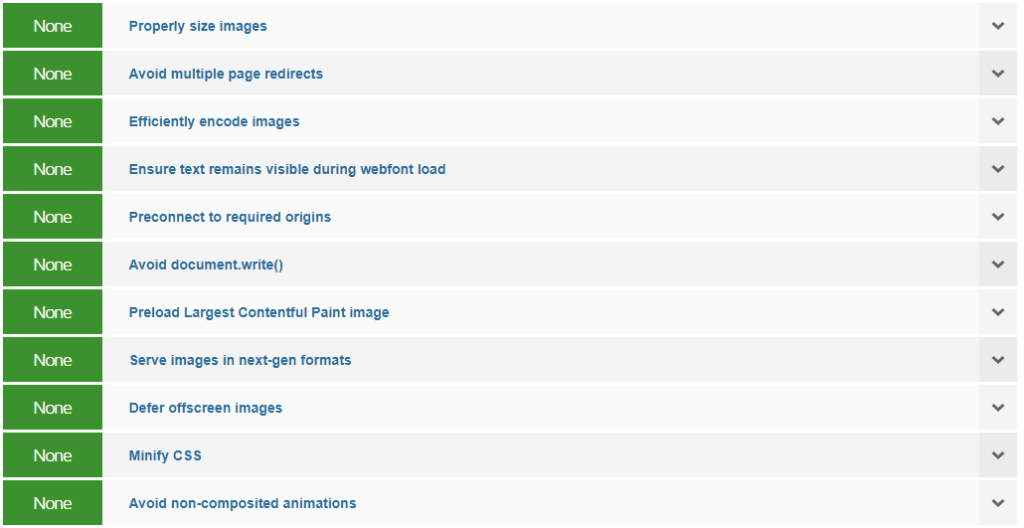
GTMetrix ، لا تعرض أي اقتراح على الفئات أدناه بعد تشغيل البرنامج المساعد وتحسين الصور.
- الحجم المناسب للصور
- تجنب عمليات إعادة توجيه الصفحات المتعددة
- خدمة الصور بتنسيقات nex-gen
يعد المكون الإضافي جديرًا ويوفر الكثير من الوقت إذا كنت لا تريد القيام بالأشياء يدويًا.
خصم 20٪ لقراء المدونة
في هذه المقالة ، سنستخدم استضافة WPMU DEV وأدواته. يمكنك الحصول على خصم 20٪ على جميع خطط WPMU DEV هنا. احصل على Smush Pro مدرج في العضوية.
