منشئ الأكسجين: منشئ صفحات لالتقاط الأنفاس؟
نشرت: 2022-11-16يعترف جورجيو بأنه لم يعد بإمكانه "العيش بدونها ". بالنسبة لديفيد ، إنه ببساطة "حلم للمطورين ".
ويقول مارك إنه ساعد في تغيير حياته المهنية. لا شيء اقل.
جورجيو وديفيد ومارك ليسوا مجموعاتي ، ولا هم أعضاء في فرقة فتيان جديدة ومثيرة.
جورجيو وديفيد ومارك مستخدمون ملتزمون - متعصبون؟ - من Oxygen Builder ، منشئ صفحات جعلهم مجانين.
تعطي نظرة على الموقع الرسمي للمنتج المعني انطباعًا بالعثور على جوهرة نادرة ، نوع من القنبلة يبدو أنه أقوى حتى من Elementor أو Divi Builder ، أقوى منشئي الصفحات في السوق .

بالطبع ، يمكنك أن تتخيل أننا أردنا إلقاء نظرة فاحصة.
إذن ، هل يستحق الأكسجين الكثير من الثناء؟ ما الذي يقع تحت قوقعته حقًا ، بمجرد خدش السطح؟
هل هذا مناسب لك ، إذا كنت ستتبناه؟
هذا ما ستجده في هذا المقال الجديد.
ملخص
- ما هو منشئ الأكسجين؟
- ما مدى سهولة استخدامه؟
- مُنشئ الأكسجين قيد الاستخدام: نظرة عامة على الميزات الرئيسية
- كيف تعمل مع السمات والإضافات؟
- الأداء ، تحسين محركات البحث ، والاستجابة: نظرة فاحصة على ثلاثة جوانب رئيسية
- ما هي قيمة المال؟
- رأينا النهائي في Oxygen Builder
ما هو منشئ الأكسجين؟
منشئ الصفحات ... هذا ليس منشئ الصفحات حقًا
تم إطلاق Oxygen في يوليو 2016 ، وهو منشئ صفحات في الدوري الخاص به.
مثل بعض منافسيها (Elementor Pro و Divi Builder و Beaver Builder) ، ينبغي بدلاً من ذلك أن يطلق عليها اسم منشئ الموقع ، حيث يسمح لك بتعديل جميع عناصر المحتوى الخاص بك ، من رأس الصفحة إلى نص الصفحة ، بما في ذلك التذييل.
ولكن ما يجعله مختلفًا حقًا عن منافسيه هو أنه لا يحتاج إلى موضوع للعمل. نعم ، لقد قرأت ذلك بشكل صحيح.
حسنًا ، من الناحية الفنية ، ما زلت بحاجة إلى تمكين سمة في مكتبك الخلفي ، لأن WordPress يحتاجها للعمل.
ولكن ببساطة ، لن يؤثر هذا الموضوع على تصميم موقعك: الأكسجين يعتني بذلك.
بصرف النظر عن ذلك ، تتمتع شركة Oxygen Builder بسمعة كونها خفيفة للغاية وقوية ، على عكس الانتقادات المعتادة لمنشئي الصفحات.

من بين الميزات الأخرى لخنزير غينيا الخاص بنا في اليوم ، يجب أن أذكر أيضًا التحكم المتقدم جدًا في التخطيط (المحاذاة والتباعد) بفضل استخدام Flexbox (يسمح Elementor أيضًا بذلك ، للحصول على معلومات).
Flexbox هو معيار CSS3 يسمح لك بالتحكم في تخطيط عناصر صفحة الويب الخاصة بك ، وجعلها سريعة الاستجابة (قابلة للتكيف على أجهزة الكمبيوتر والأجهزة اللوحية والهواتف الذكية).
بينما يستخدم منشئو الصفحات الآخرون الأعمدة "فقط" لتنظيم المحتوى الخاص بك ، فإن Oxygen Builder سينشئ كودًا أقصر وأنظف للقيام بنفس الشيء.
كيف يعمل منشئ الأكسجين؟
قد يكون الأكسجين فريدًا ، ولكنه يحتوي أيضًا على معظم الميزات التي تتوقعها من أداة إنشاء الصفحات:
- يمكن استخدامه مع السحب والإفلات.
- لديك معاينة في الوقت الفعلي للتغييرات / الإضافات التي تجريها على المحتوى الخاص بك.
- تتوفر قوالب الصفحات الجاهزة للاستخدام إذا كنت لا تريد البدء من نقطة الصفر.
- هناك العشرات من الوحدات (العناوين والأزرار والصور والعبارات التي تحث المستخدم على اتخاذ إجراء وما إلى ذلك) لإضافة محتوى إلى صفحتك.
- يتيح لك تخصيص جميع أجزاء متجر WooCommerce بدقة (تسمح لك أيضًا أقلية من منشئي الصفحات الآخرين ، بما في ذلك بعض أكبر اللاعبين في السوق ، بالقيام بذلك).
- بفضل Oxygen ، يمكنك تخصيص جميع ألوان موقعك وتغييرها ببضع نقرات ، عبر ميزة الألوان العالمية.
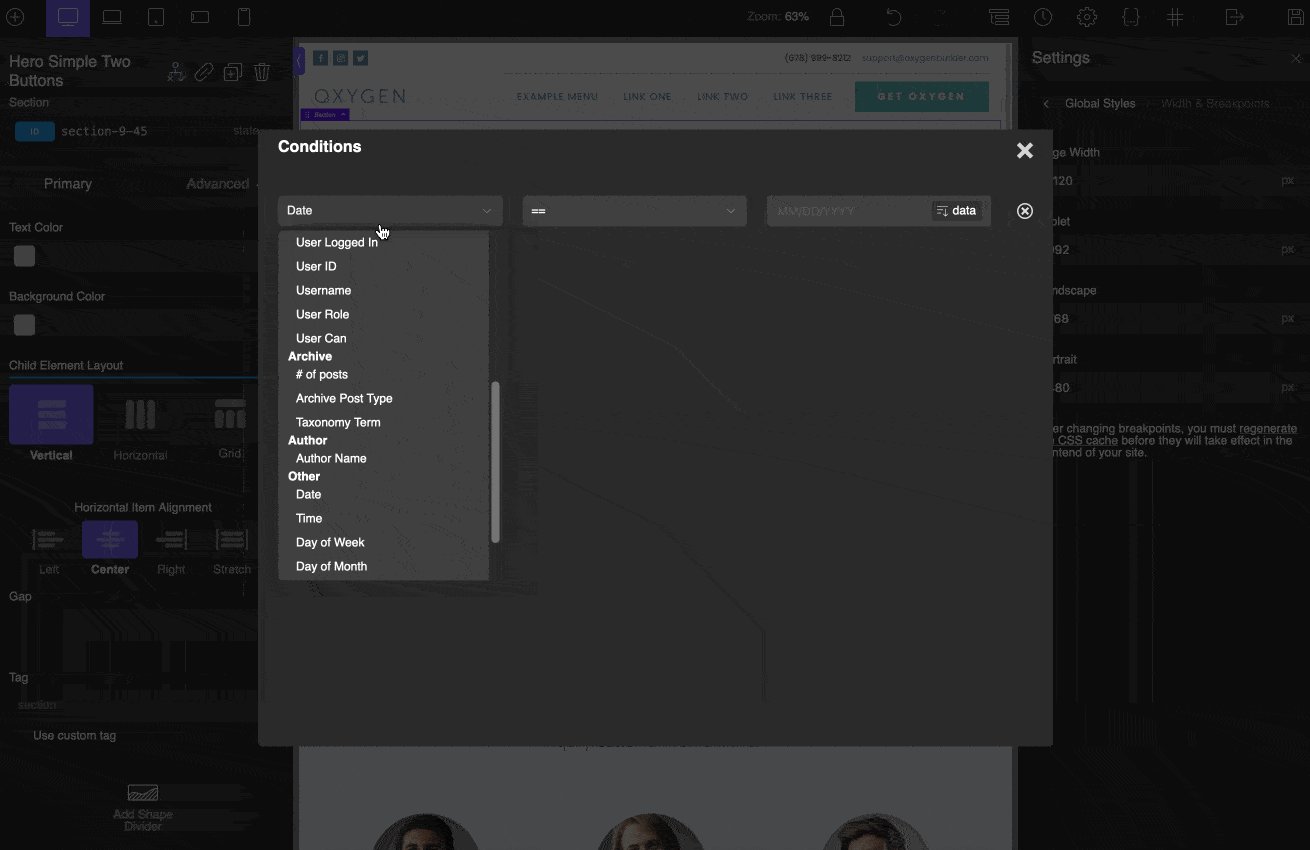
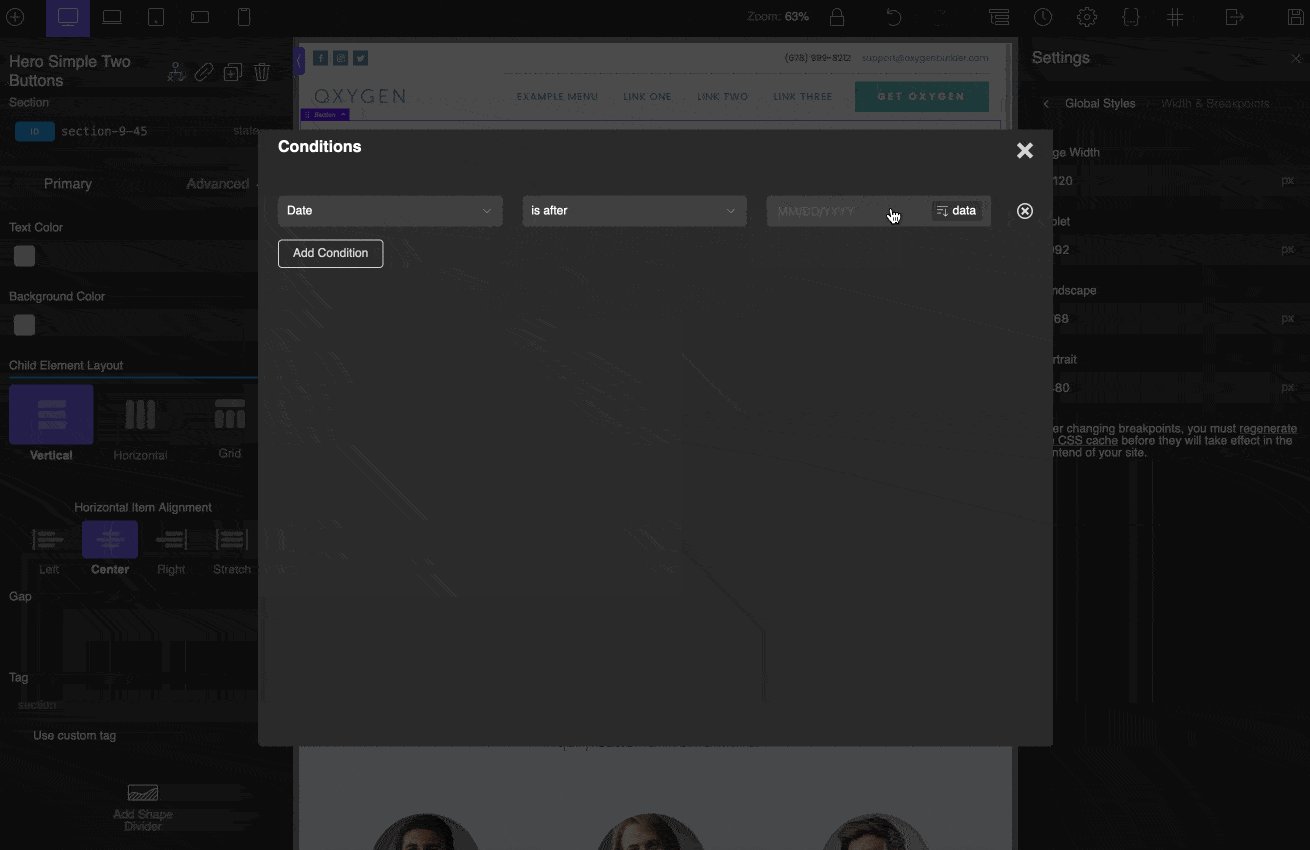
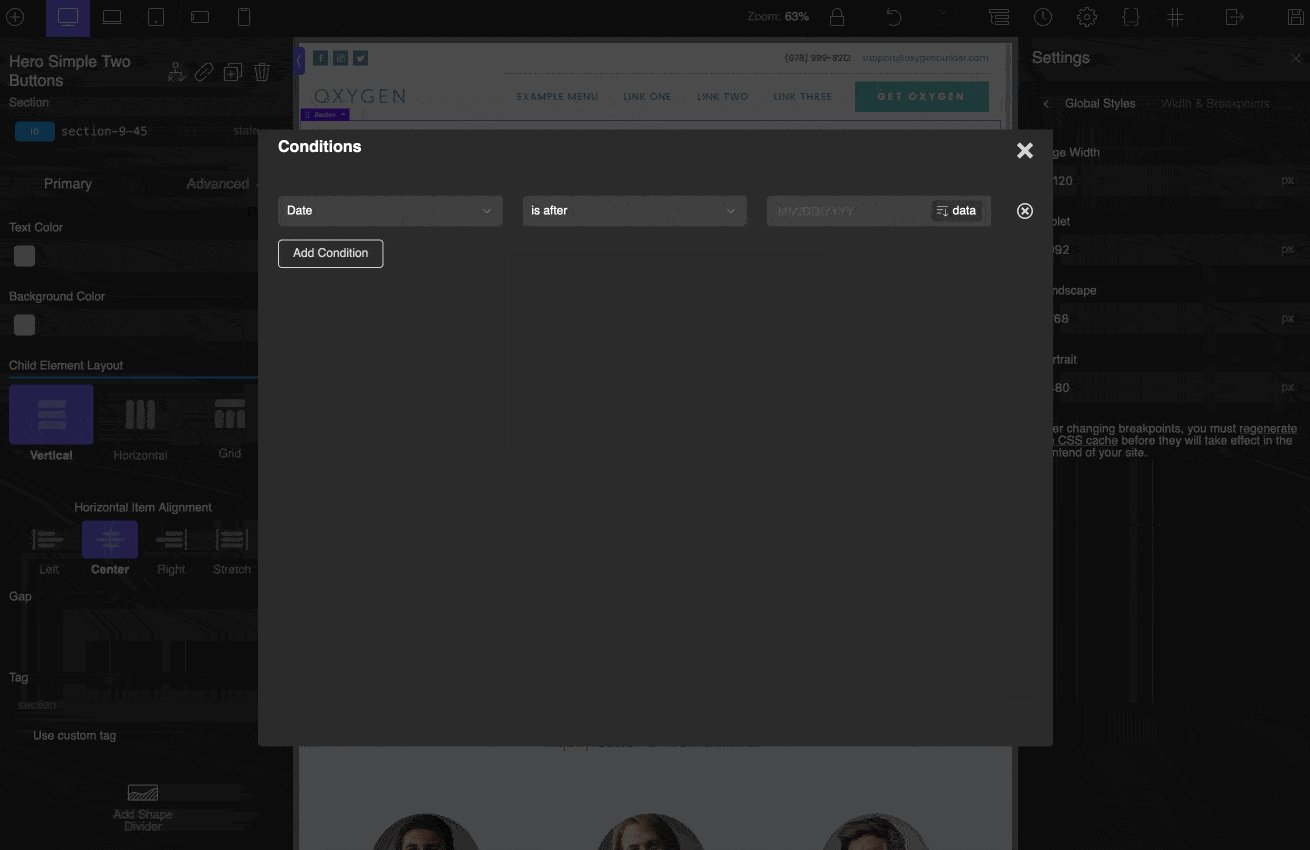
- يمكنك استخدام المنطق الشرطي لعرض عناصر معينة فقط من موقعك.
- يتكامل Oxygen مع محرر محتوى WordPress (Gutenberg). يمكنك إنشاء كتل Gutenberg في واجهة Oxygen بدون تشفير ، ثم إضافتها ببضع نقرات على واجهة Gutenberg.
بعد هذه الوعود الجميلة ، أقترح أن تأخذ الأداة في متناول اليد من خلال التحقق من واجهتها.
ما مدى سهولة استخدامه؟
Oxygen هو مكون إضافي مميز فقط: لن تجده في دليل WordPress الرسمي.
بمجرد شراء أحد التراخيص الثلاثة للاختيار من بينها - سأعود إلى هذا بالتفصيل لاحقًا - عليك فقط تنشيط المكون الإضافي في لوحة معلومات WordPress ، في قائمة "المكونات الإضافية".
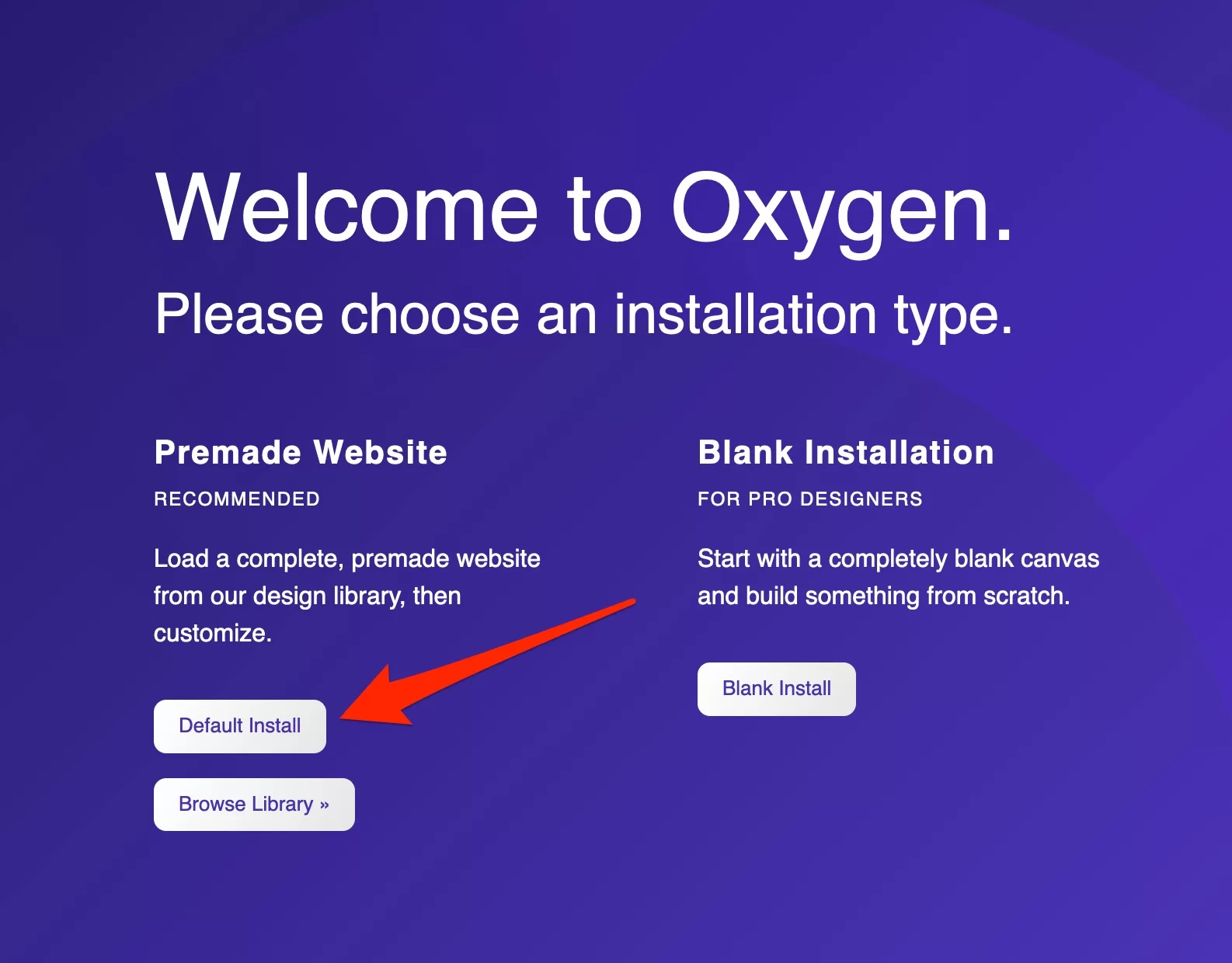
سيُعرض عليك بعد ذلك خياران:
- استخدم "موقع ويب بريمييد" ، بمعنى نموذج جاهز للاستخدام يمكنك تخصيصه كما يحلو لك.
- اختر "تثبيت فارغ" لإنشاء موقعك من البداية.

يوصي مطورو المكون الإضافي باستخدام "موقع ويب Premade". لذلك دعونا نتبع نصائحهم.
انقر فوق "التثبيت الافتراضي". بشكل افتراضي ، سيقوم Oxygen Builder بتثبيت عرض توضيحي يسمى Atomic.
واجهة محدودة بعض الشيء ...
الملاحظة الأولى: لا يطردك المكون الإضافي بالإجراءات الموصى بها والرسائل الأخرى غير المرغوب فيها على لوحة التحكم.
هذه نقطة جيدة لـ Oxygen Builder!
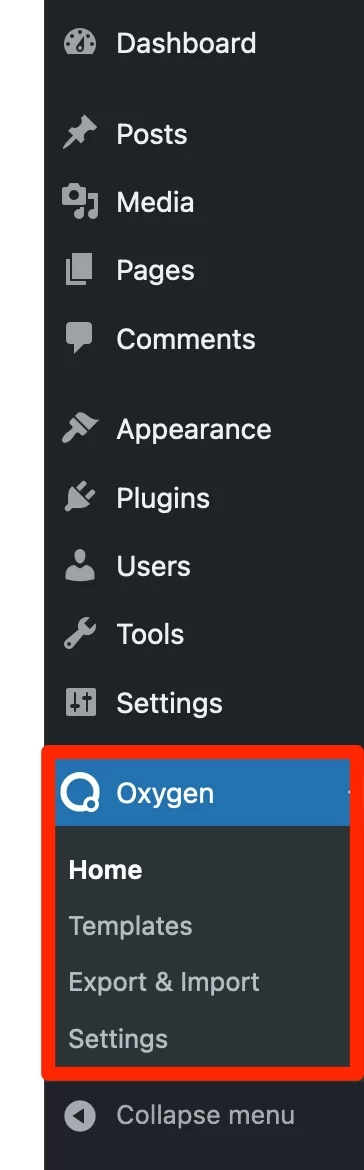
ستلاحظ أنه يضيف قائمة مخصصة في العمود الأيسر من لوحة التحكم الخاصة بك:

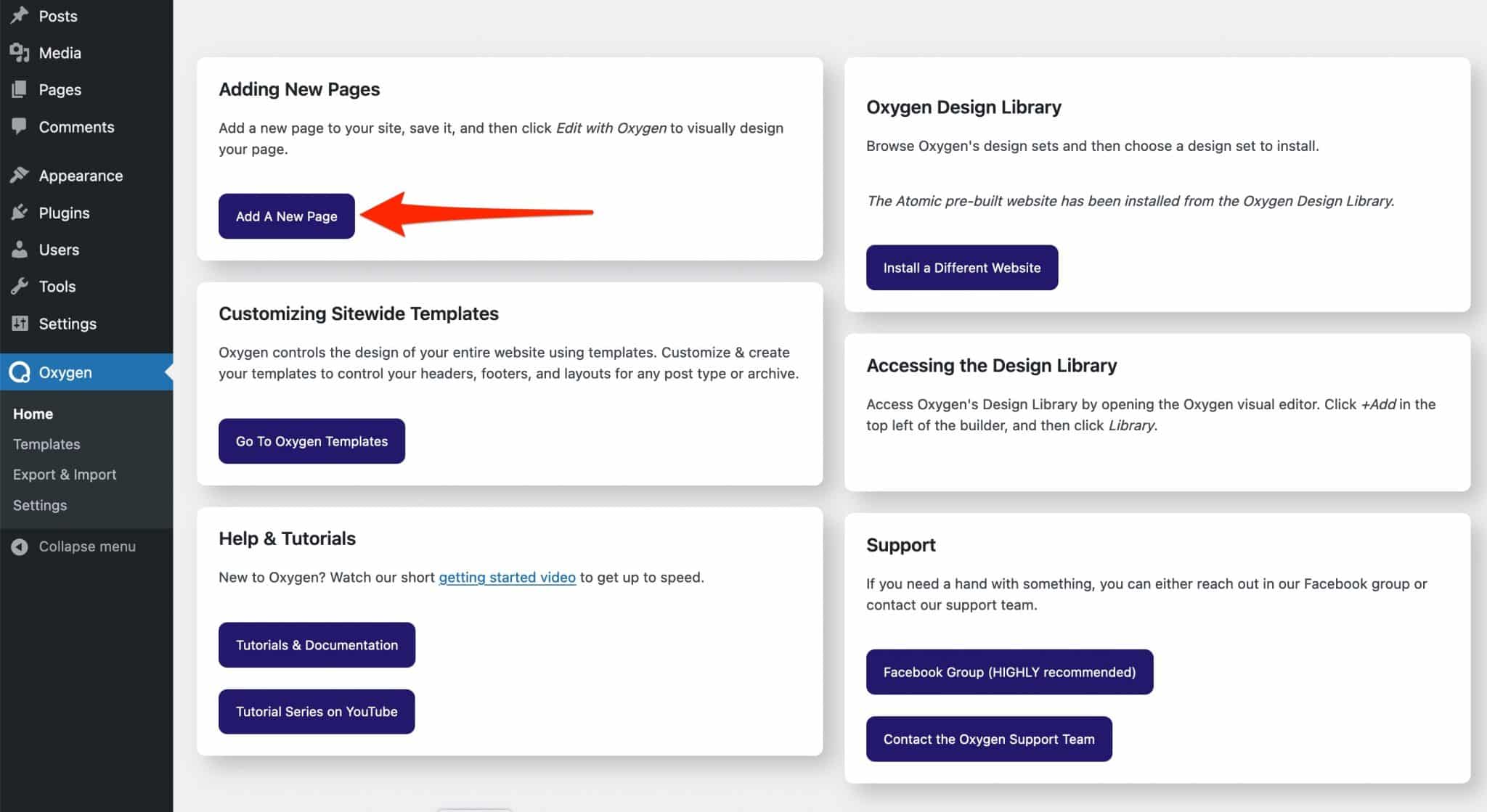
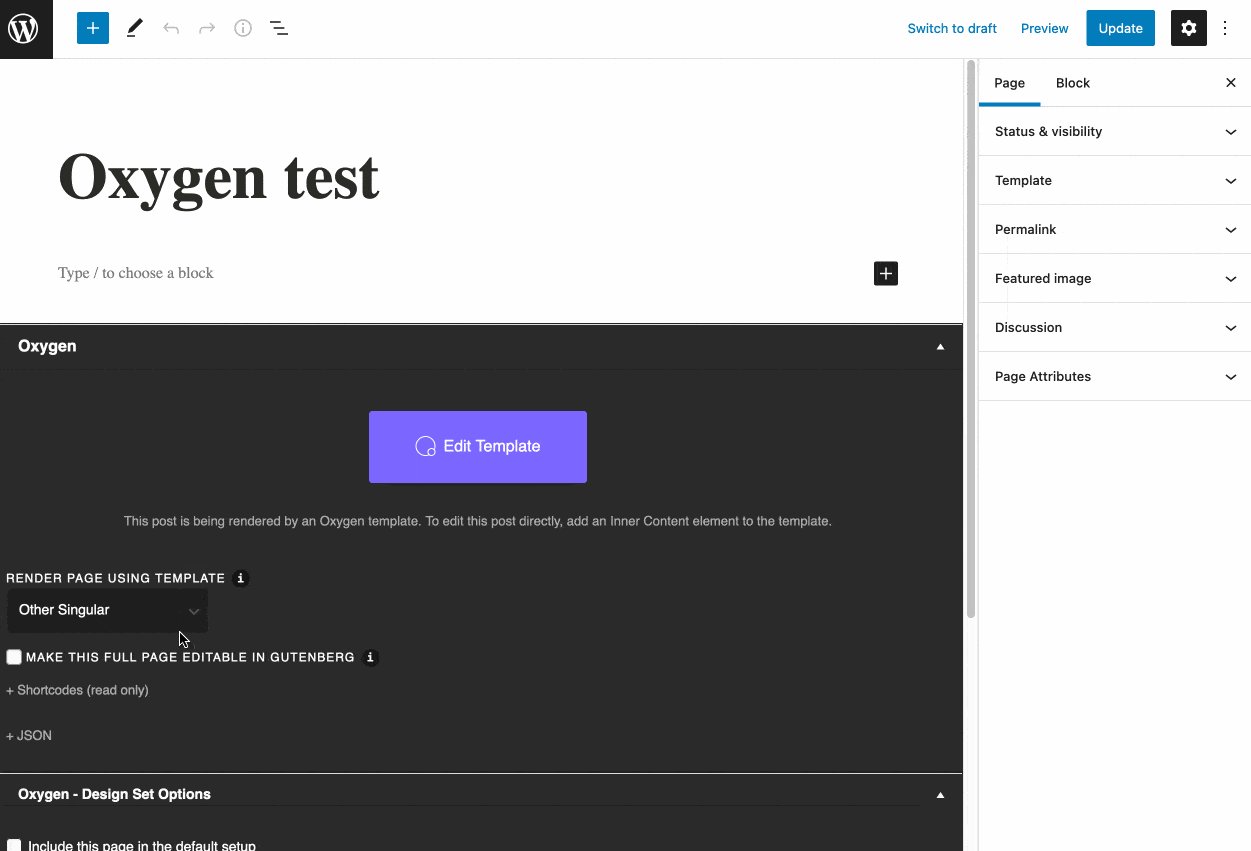
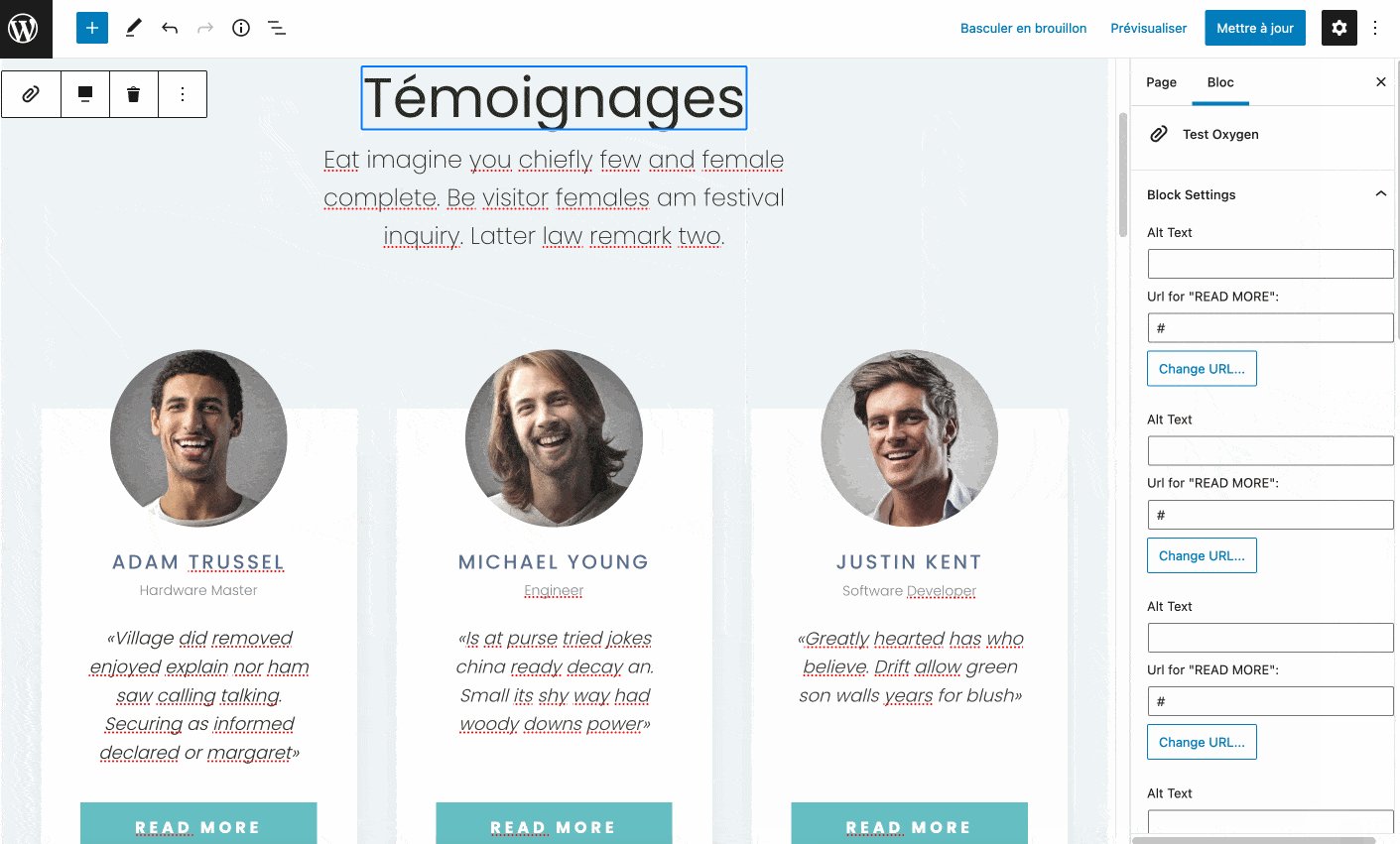
للوصول إلى جوهر الموضوع والبدء في استخدام الأداة ، انقر فوق "إضافة صفحة جديدة":

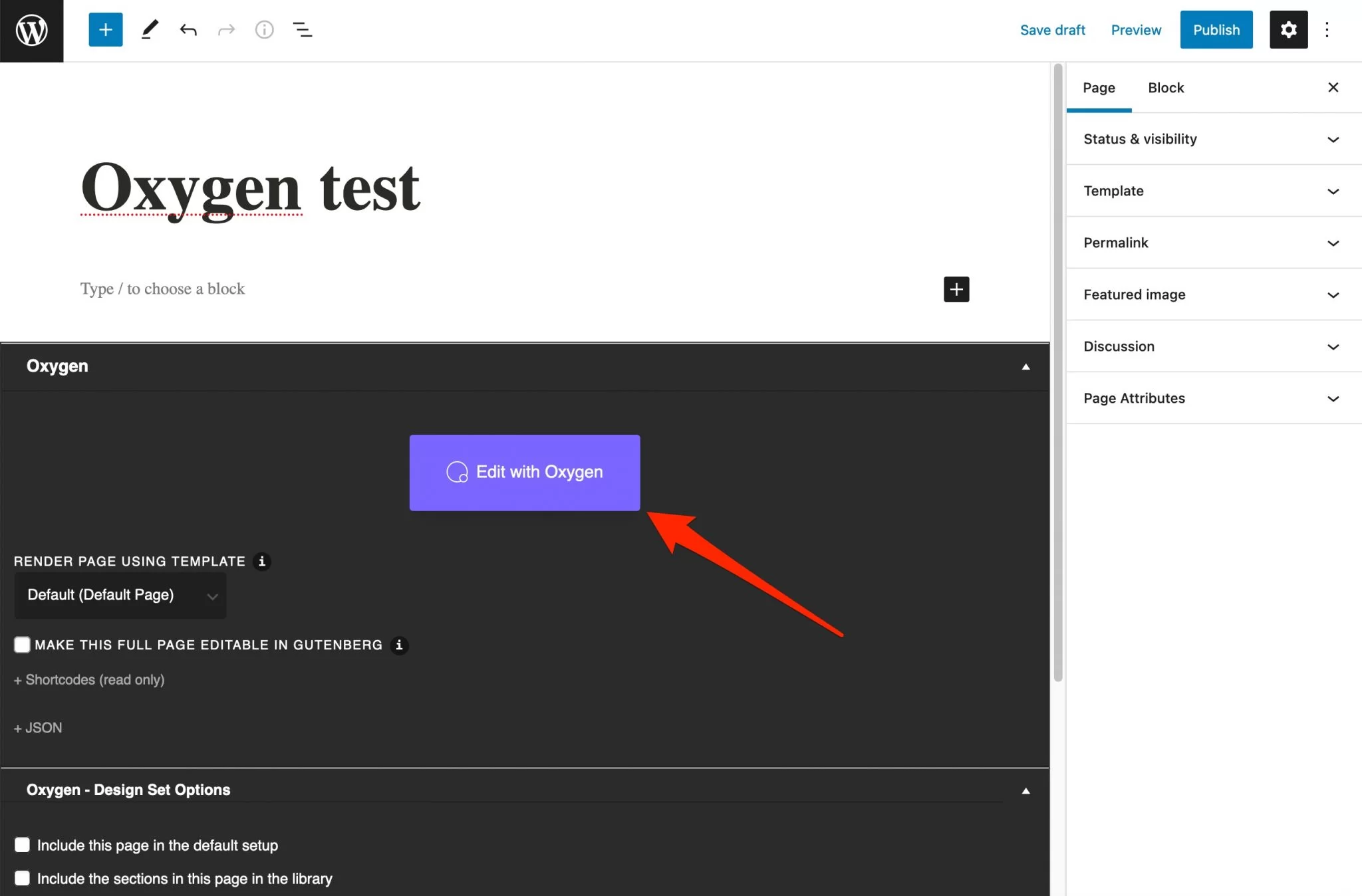
أنت الآن على واجهة محرر محتوى WordPress. استمر بإعطاء صفحتك اسمًا (على سبيل المثال ، "اختبار الأكسجين") ، ثم احفظها بالنقر فوق "حفظ المسودة".
قم بالإنهاء بالنقر فوق "تحرير باستخدام الأكسجين":

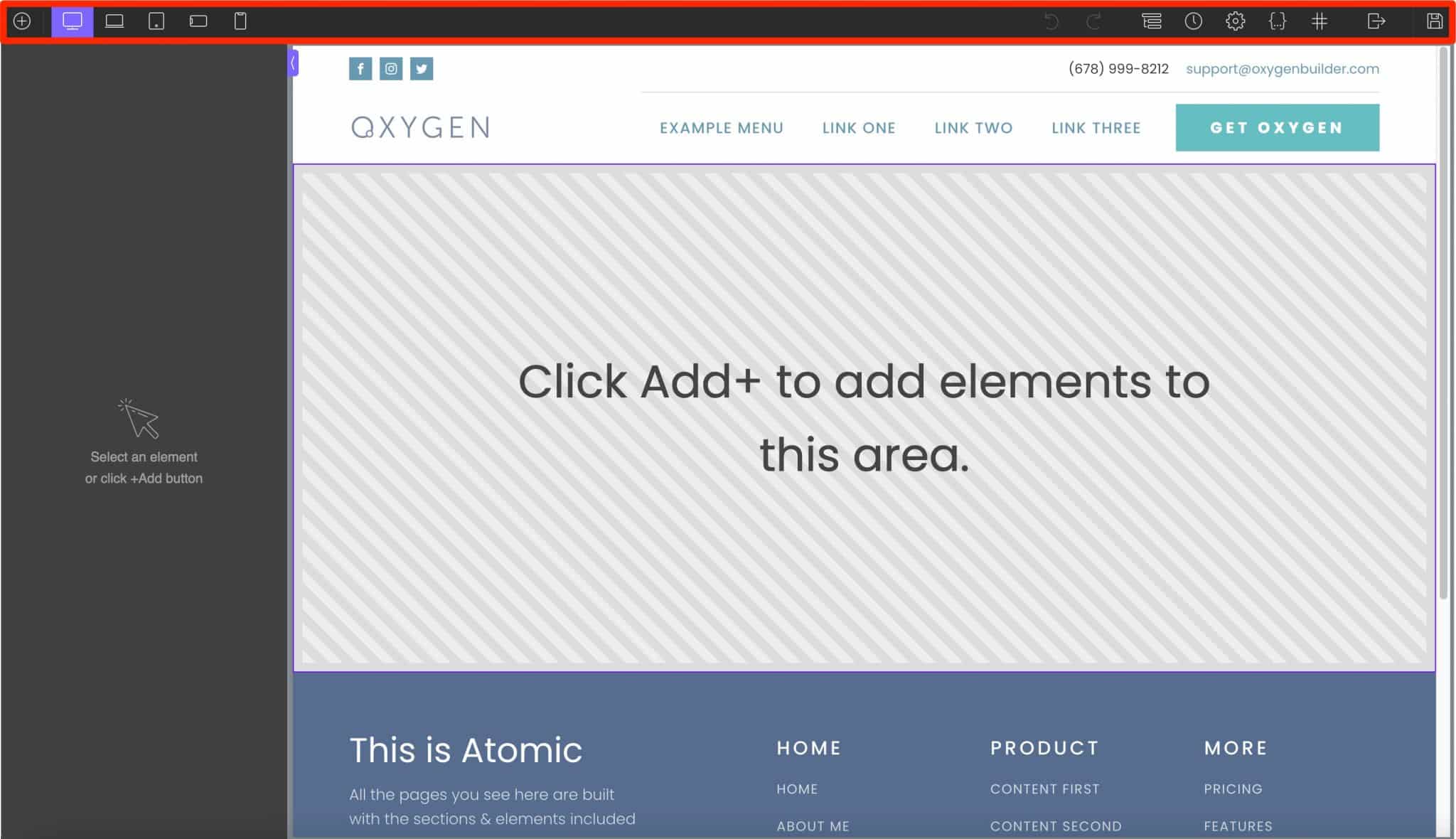
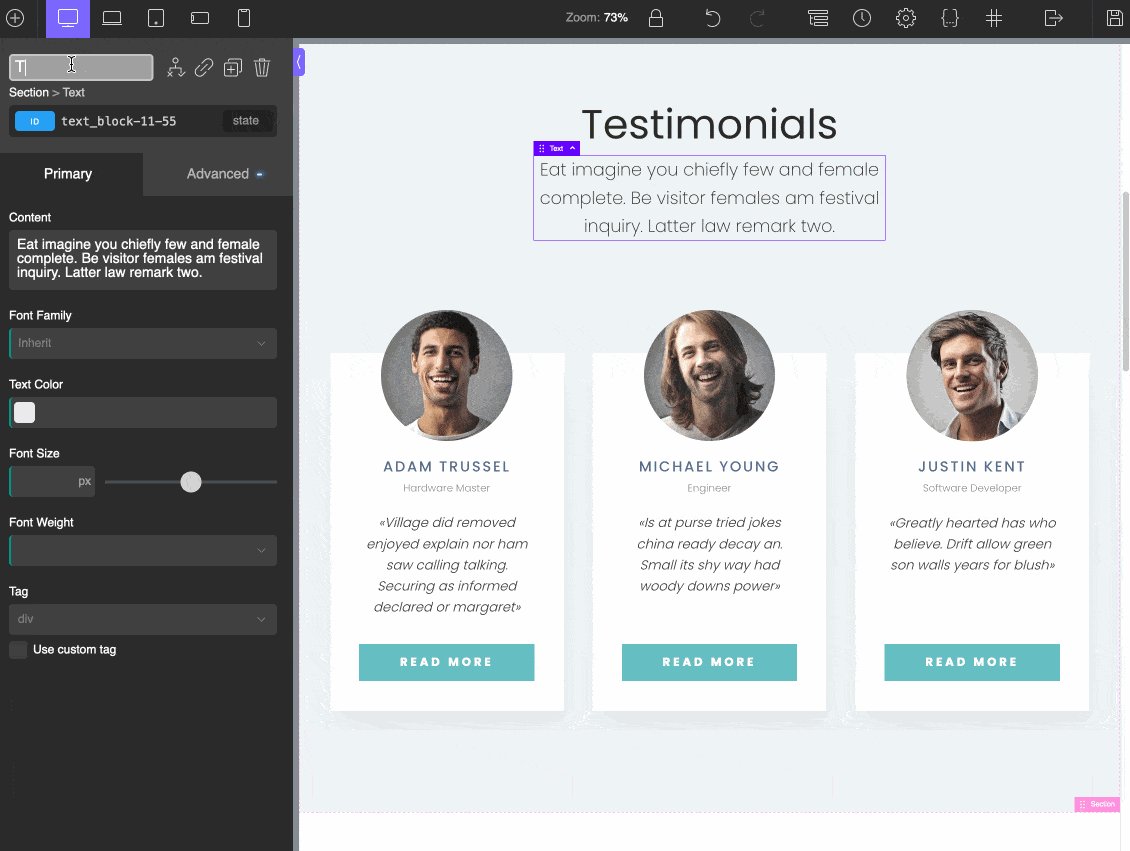
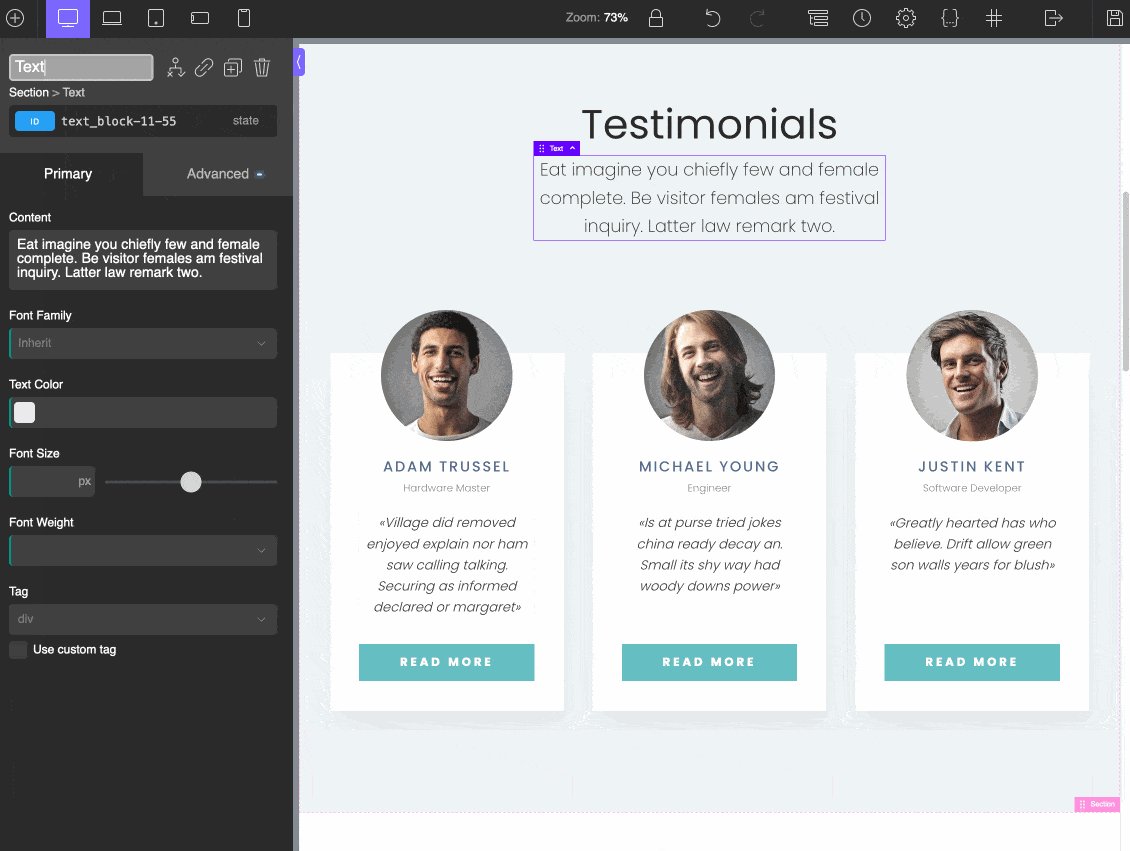
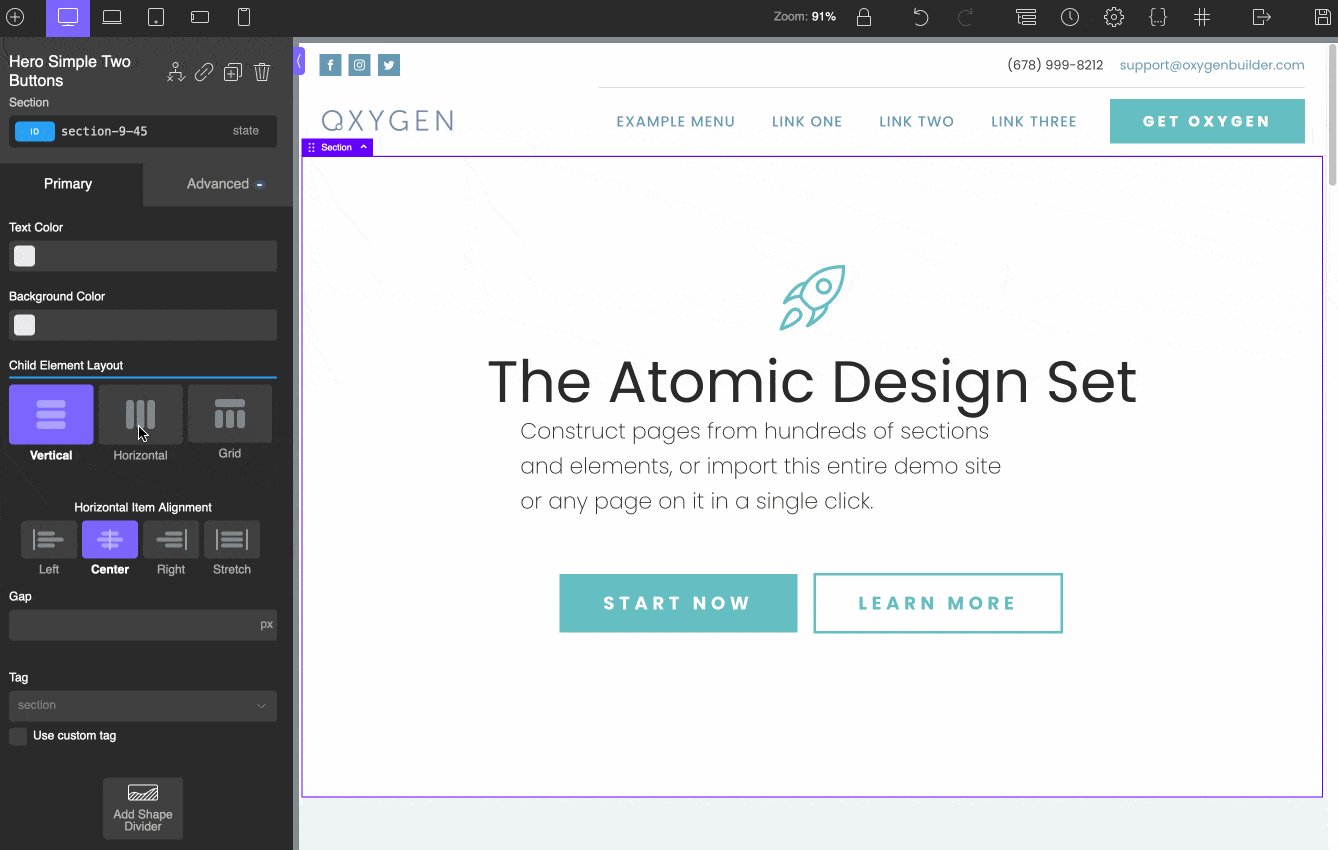
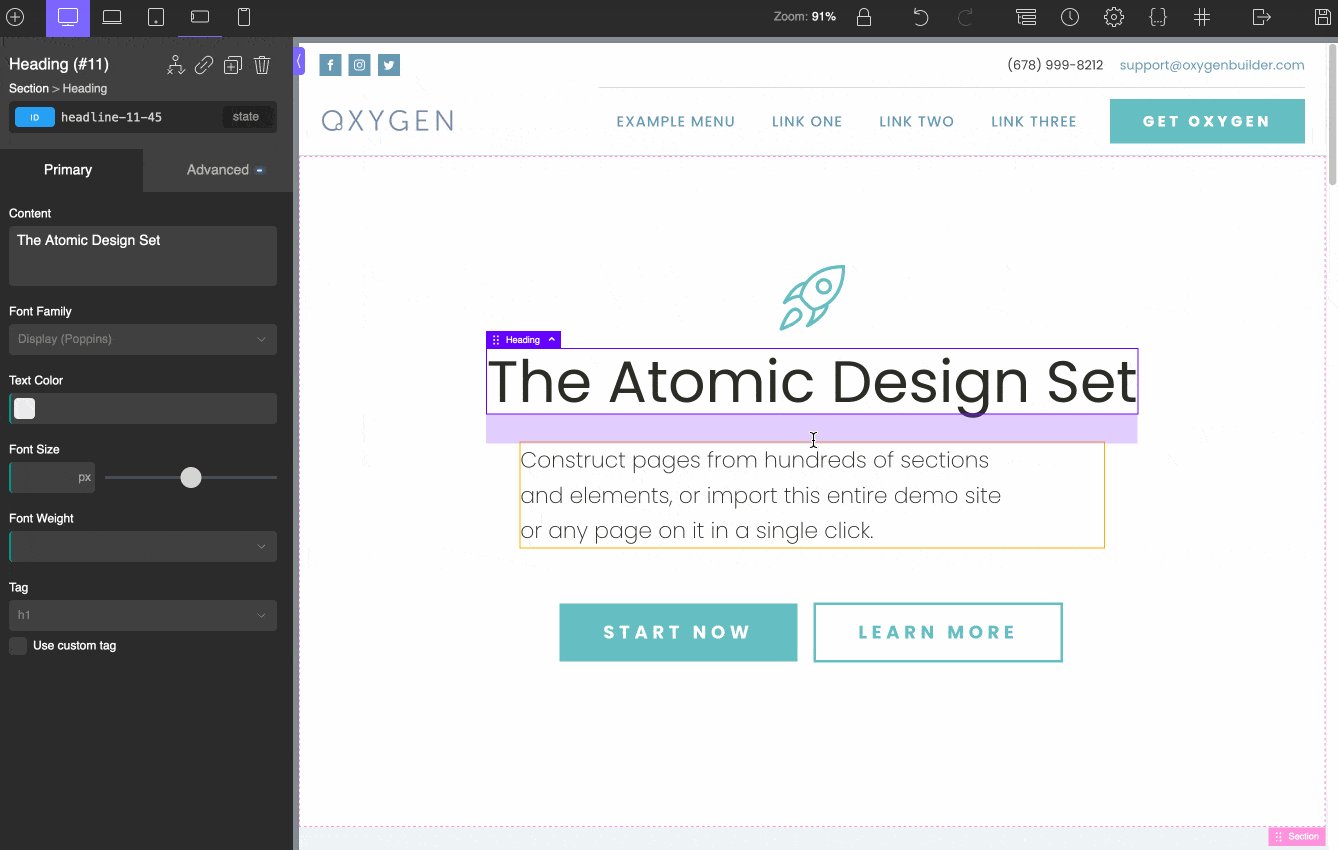
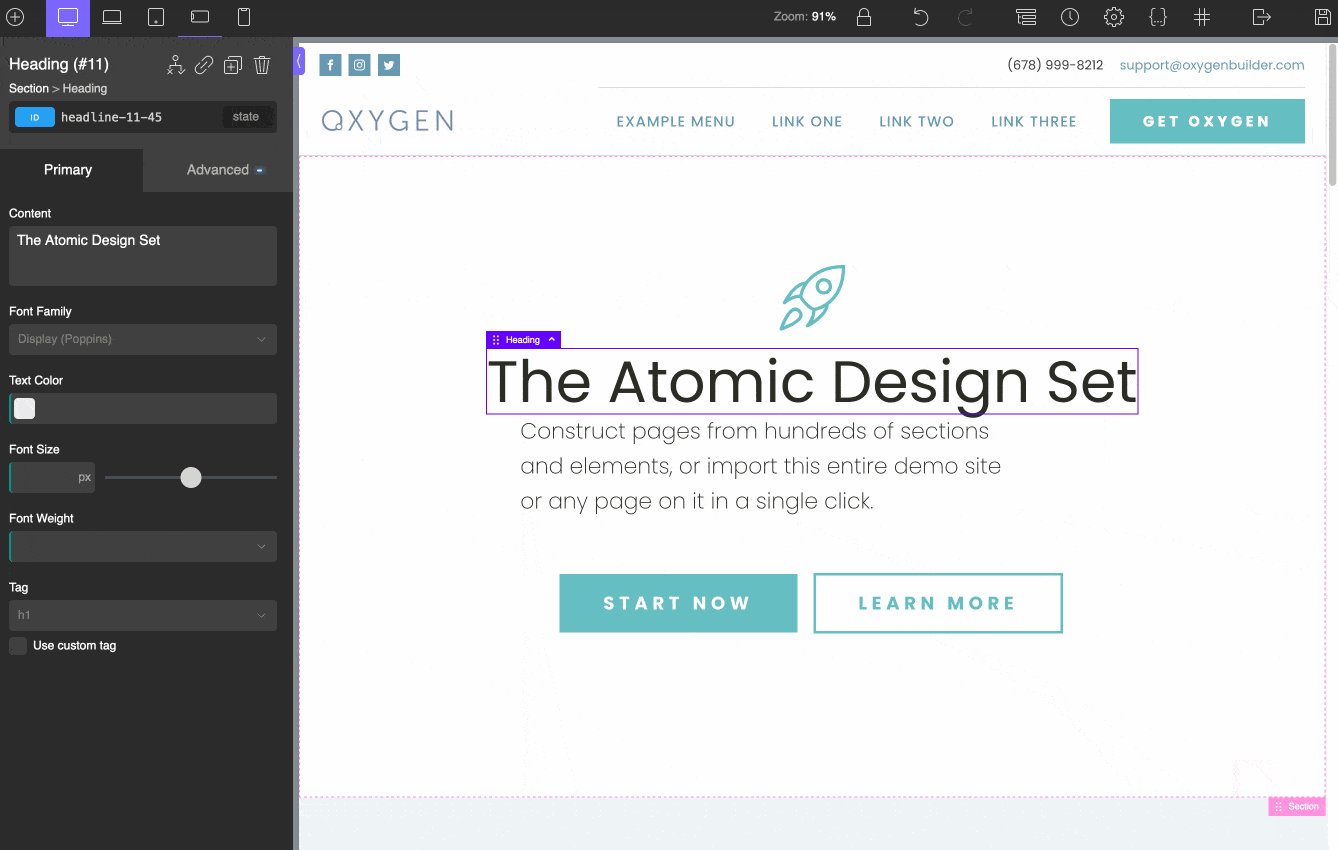
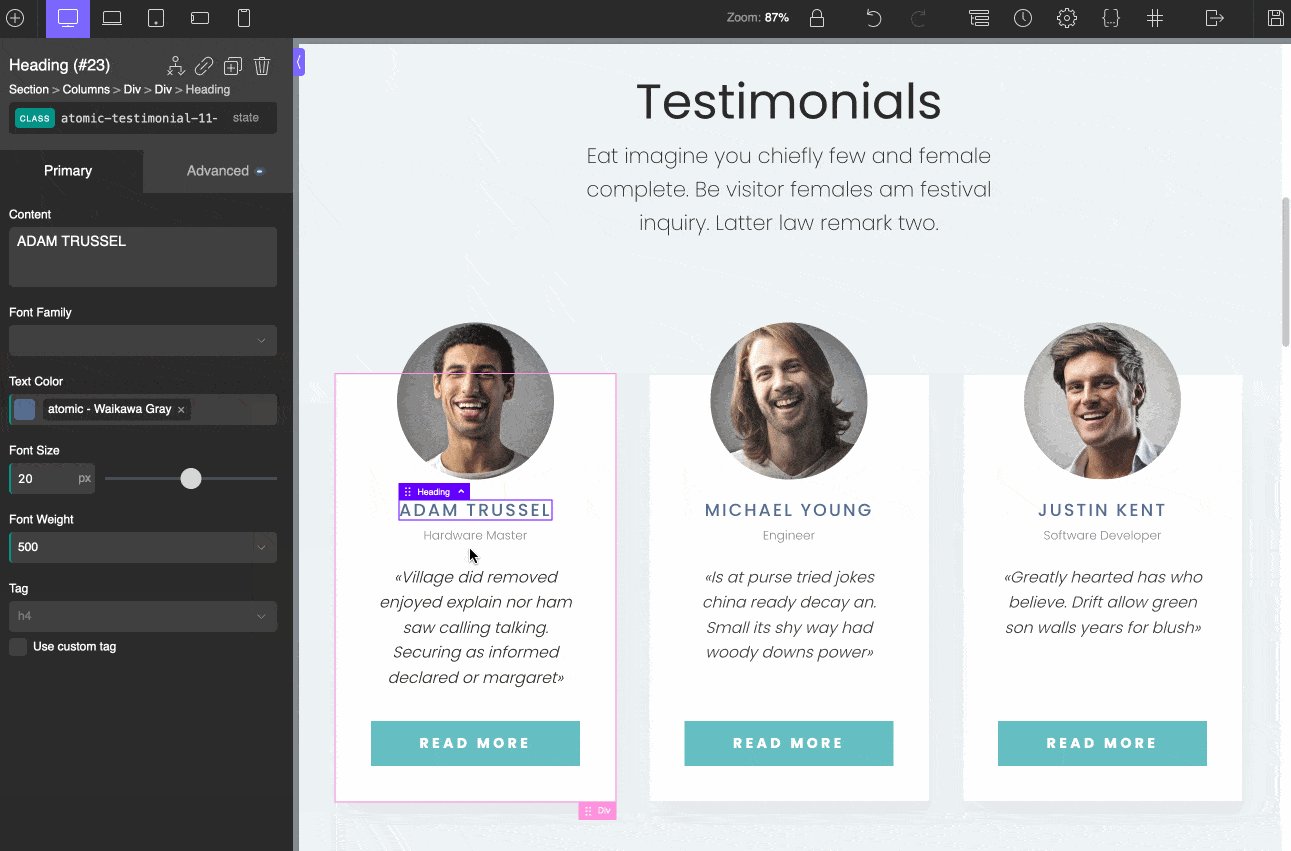
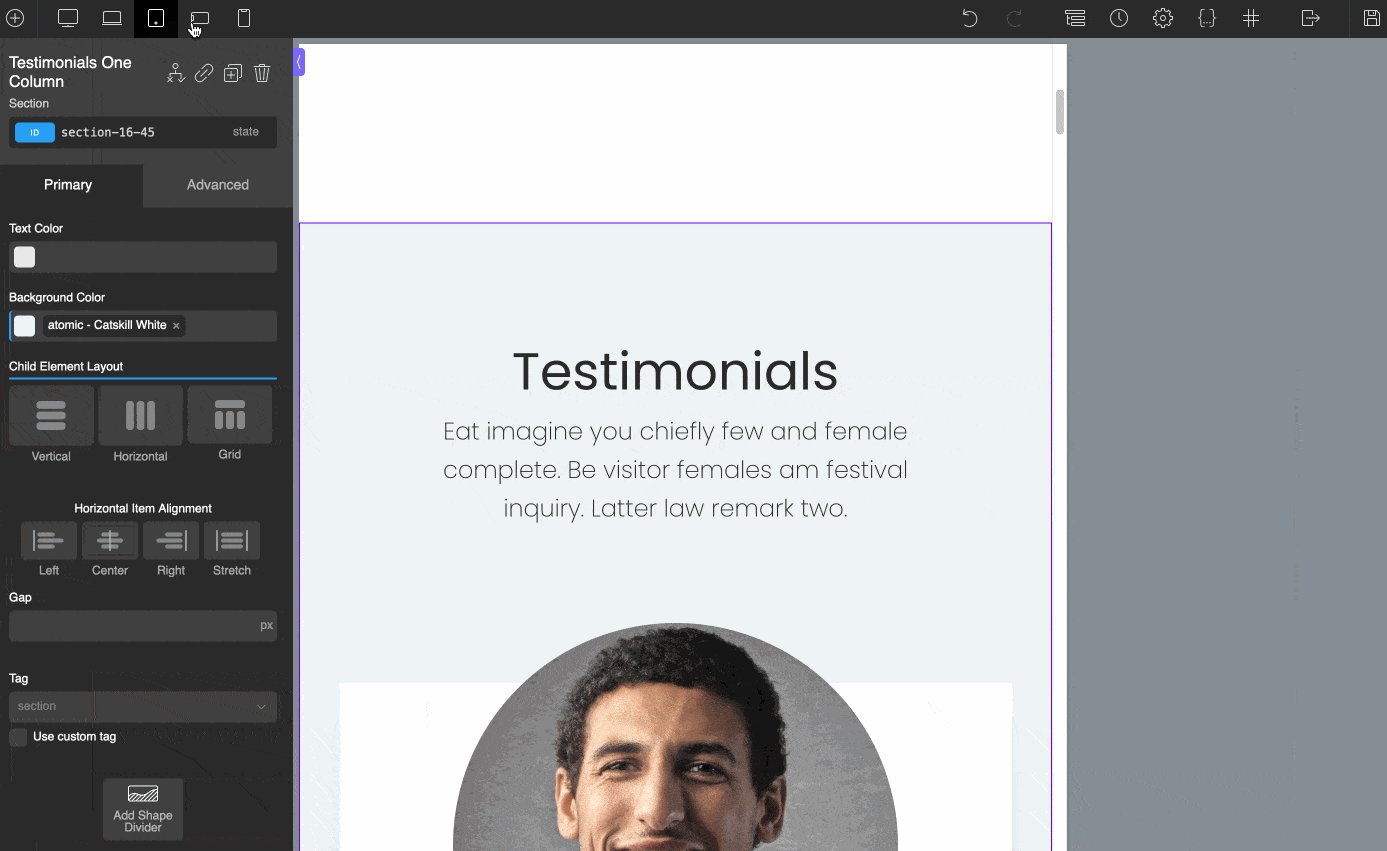
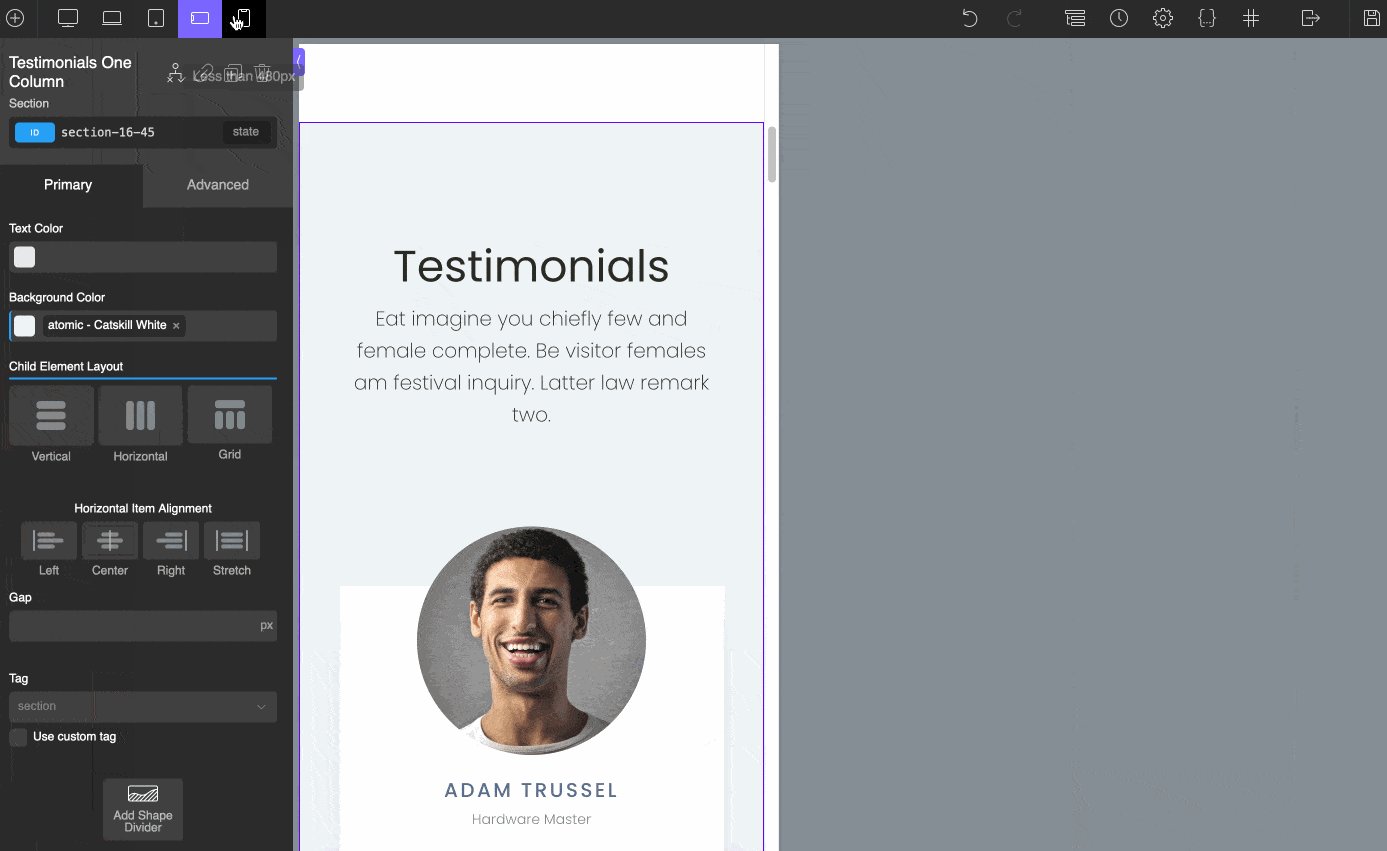
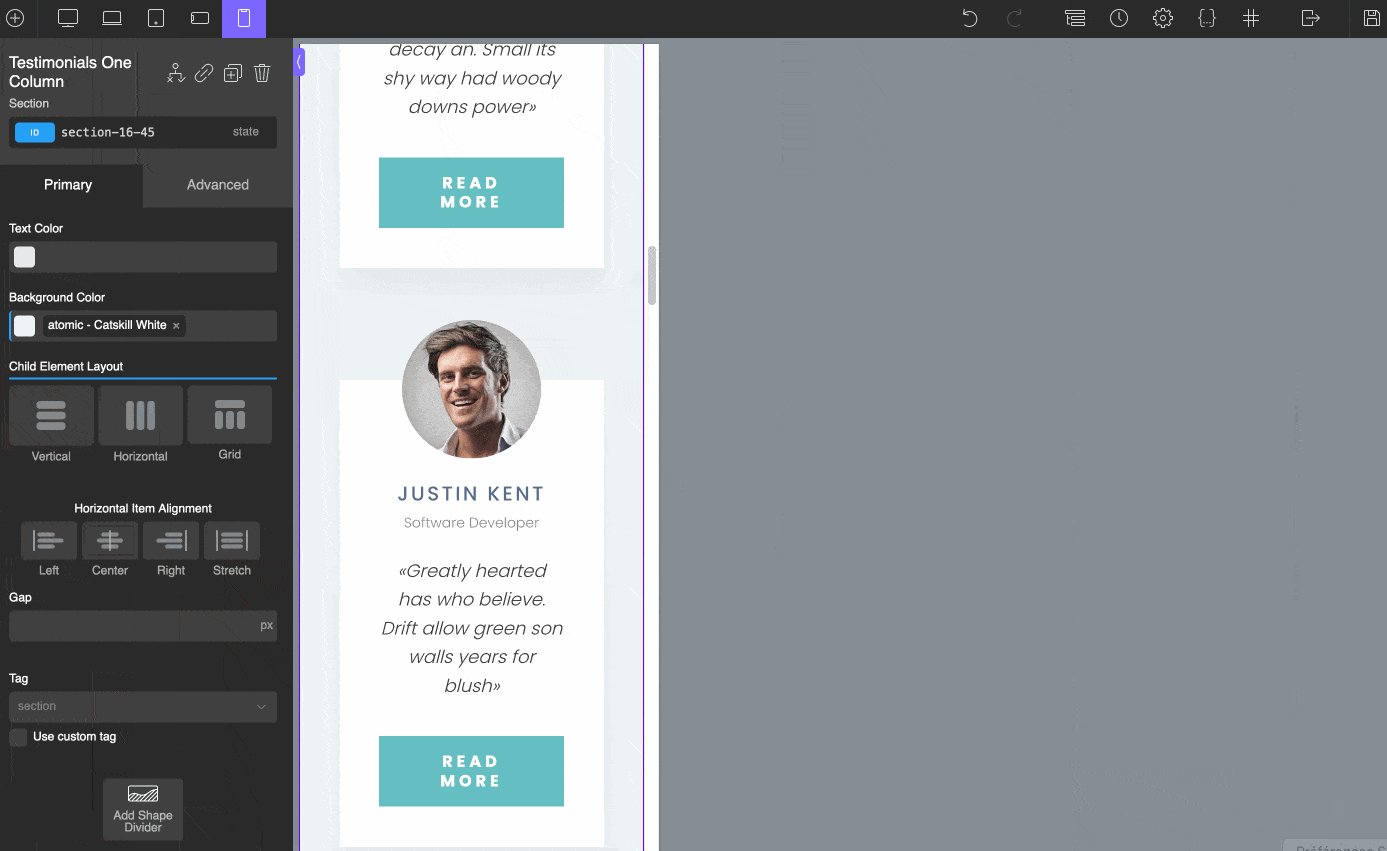
من حيث العرض المرئي ، هذا هو نوع الأداة التي يعرفها مصممو الويب جيدًا: عارية. ليس حقًا ما اعتدنا على رؤيته باستخدام أداة إنشاء الصفحات.
بصراحة ، إنه أمر محير بعض الشيء ، خاصة وأن الخيارات للوهلة الأولى أساسية جدًا. لديك معاينة لصفحتك في 3/4 من النافذة ، وحوالي عشرة خيارات في شريط أدوات أفقي في أعلى الصفحة:
على وجه الخصوص ، يمكنك:
- الوصول إلى الإعدادات وأوراق الأنماط والمحددات .
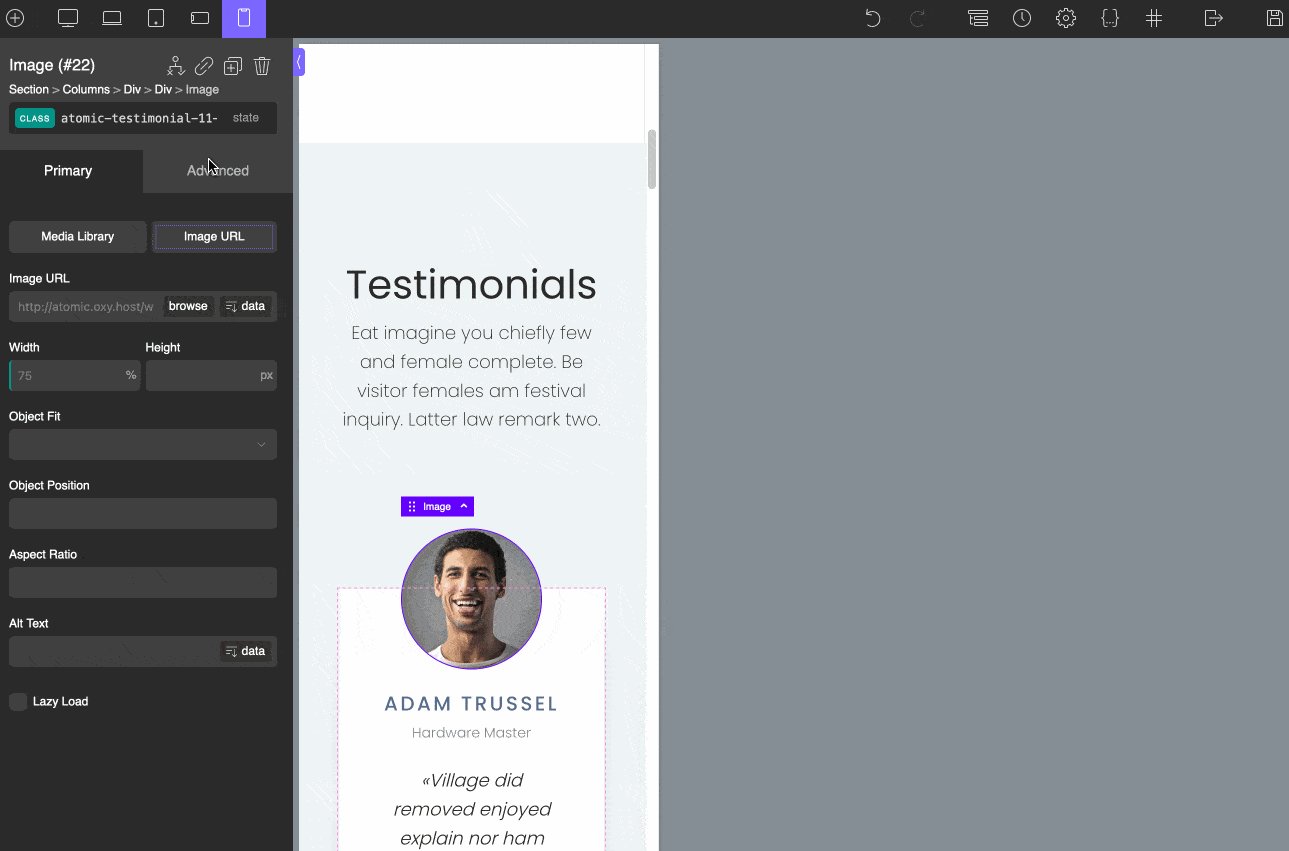
- تحقق من العرض المتجاوب لصفحتك على أجهزة مختلفة (سطح المكتب والكمبيوتر اللوحي والهاتف الذكي).
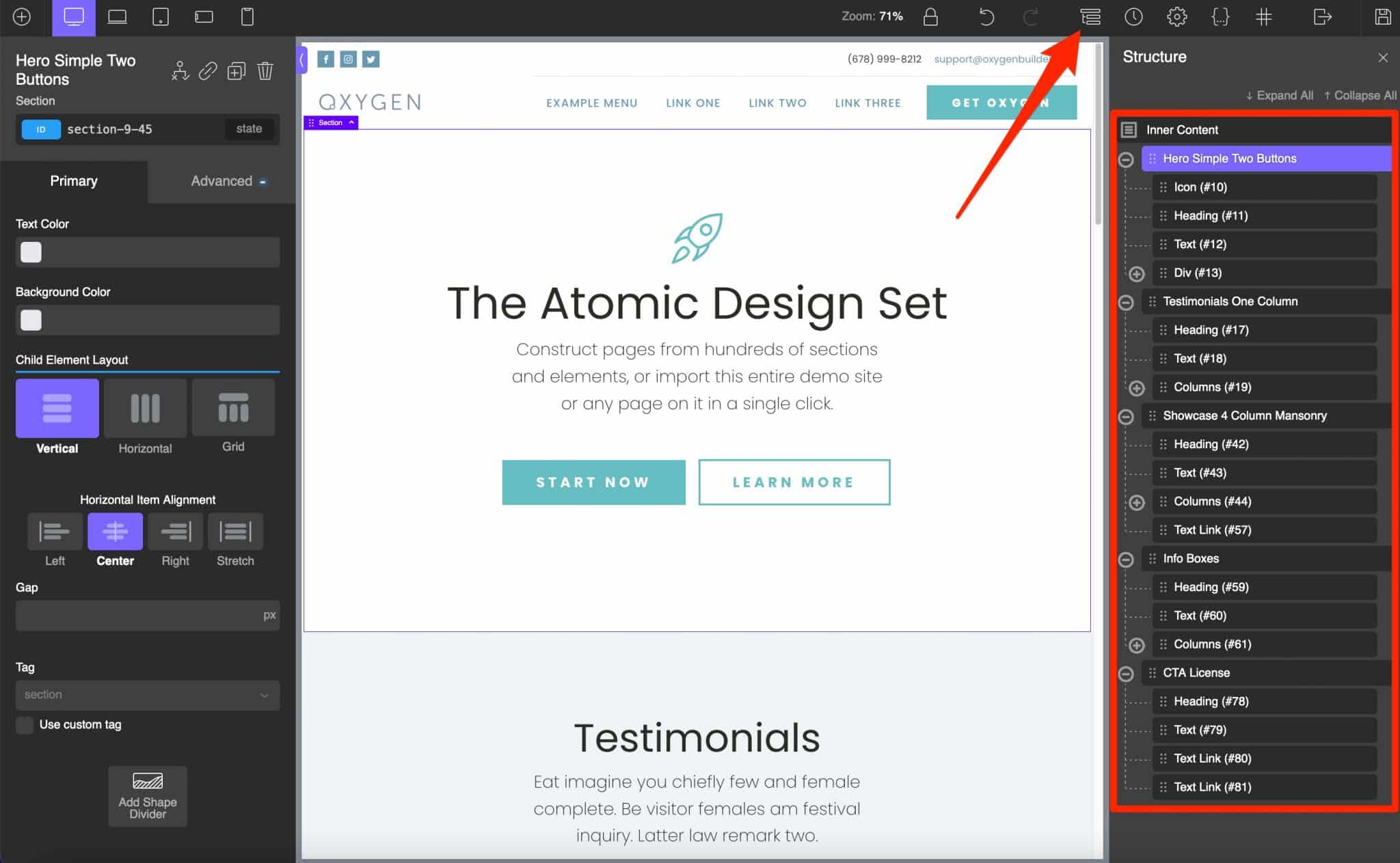
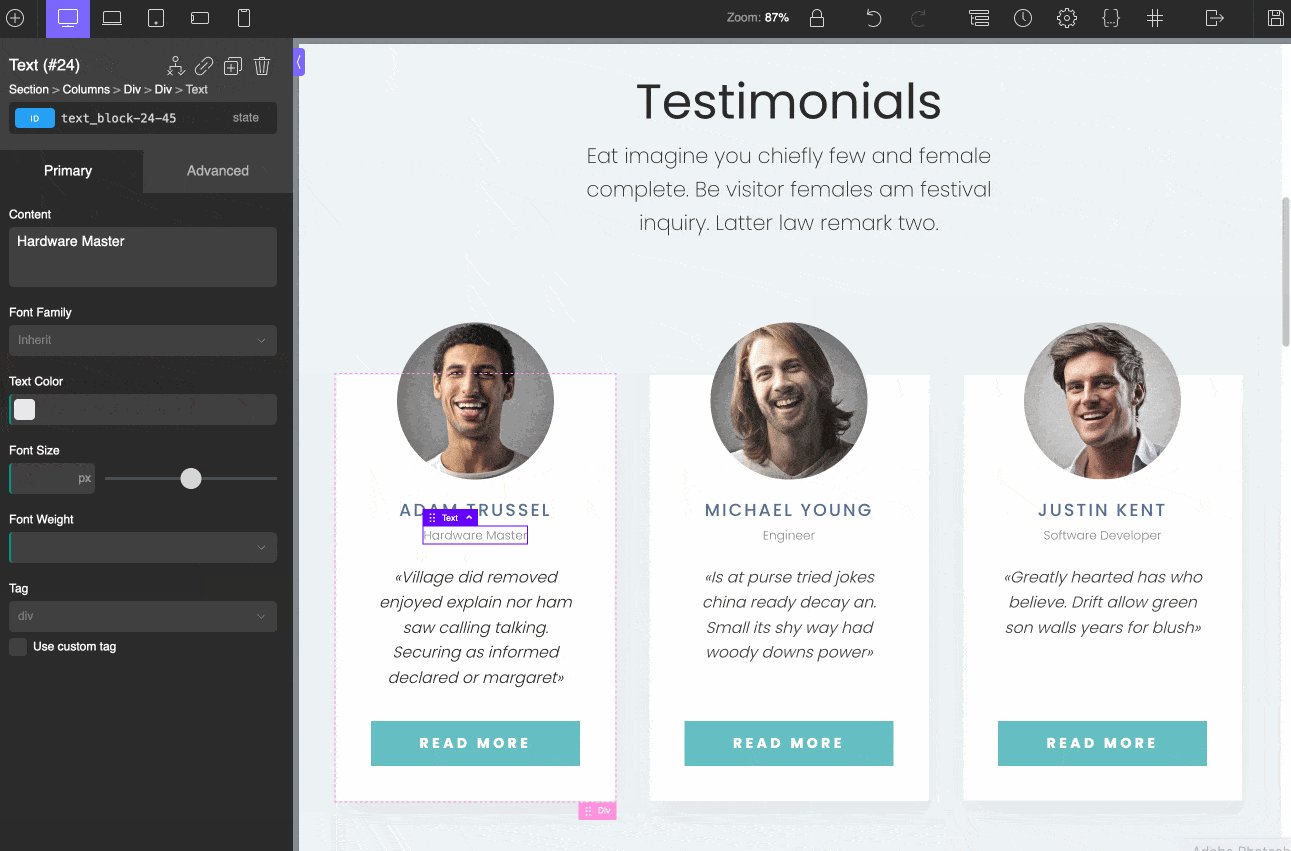
- اعرض هيكل صفحتك ، أي الأقسام المختلفة التي تتكون منها.
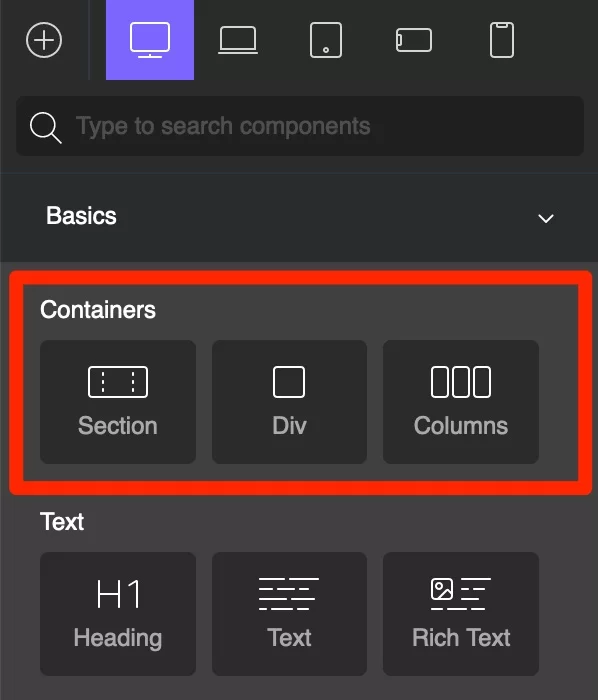
- أضف الوحدات الجاهزة ، والتي يتم تضمينها في العمود الأيسر.

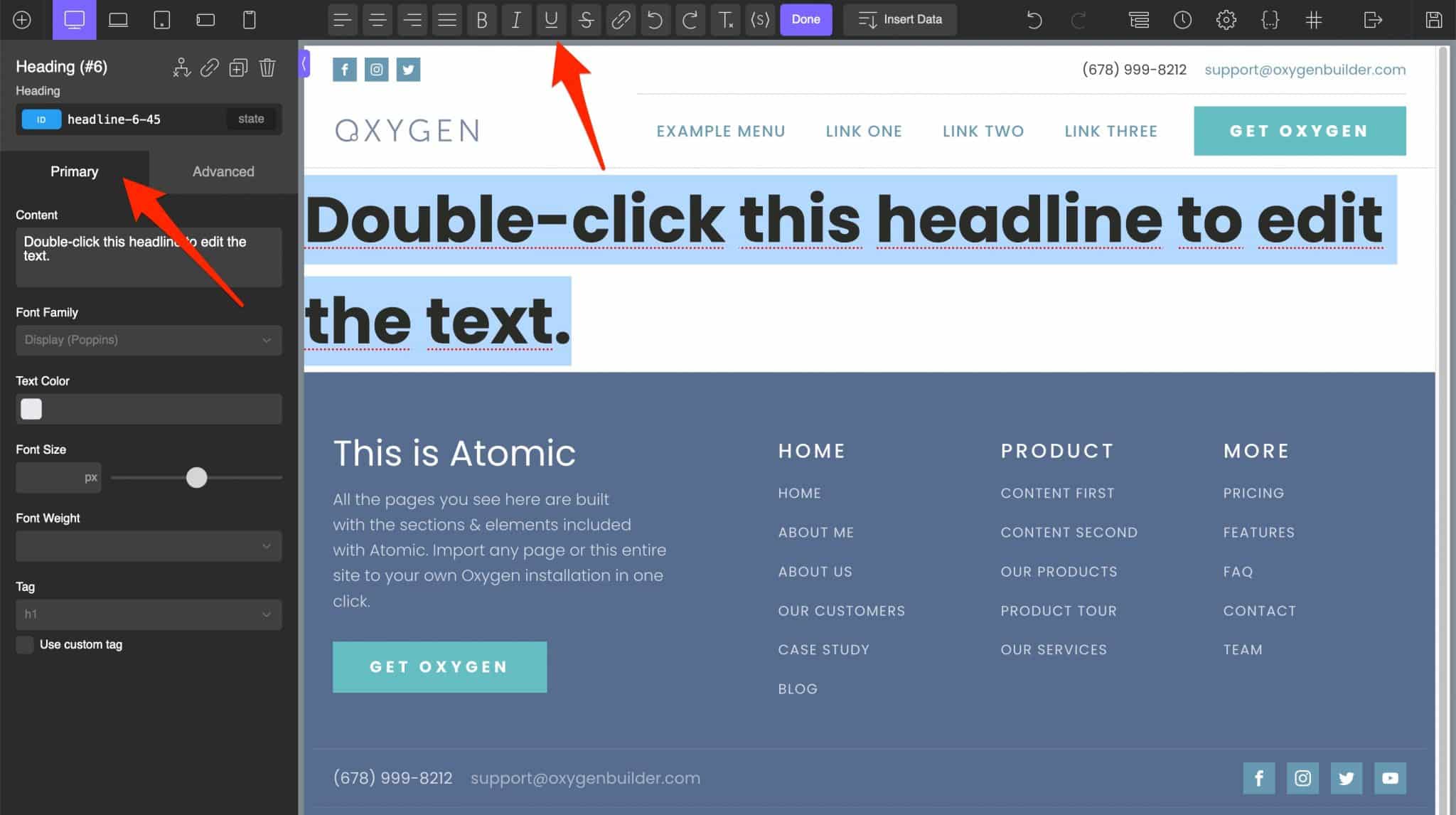
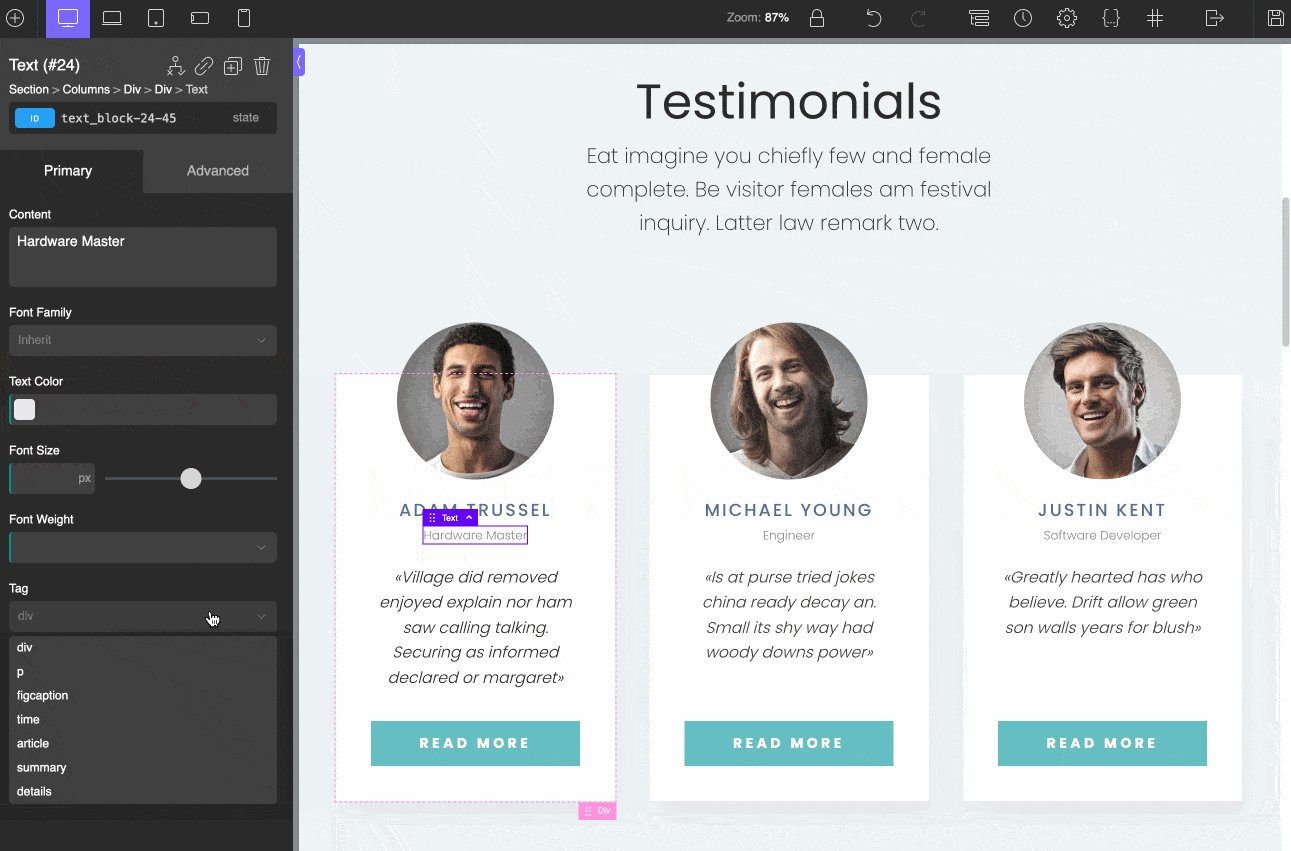
آه ، زر "إضافة". دعنا نتحدث عن ذلك. على الرغم من أنه يسرد حوالي ثلاثين عنصرًا أساسيًا (مثل العنوان والنص والأزرار والصور ومقاطع الفيديو) ، إلا أنها كلها أساسية تمامًا.
على سبيل المثال ، ما لم أكن مخطئًا ، لا يوجد عنصر لإنشاء نموذج اتصال.
سيتعين عليك الرجوع إلى المكون الإضافي المفضل لديك.
أخيرًا ، يوجد عدد أقل بكثير من العناصر مقارنة ببرامج إنشاء الصفحات الأخرى مثل Elementor أو Divi Builder ، على سبيل المثال لا الحصر.
باختصار ، نحن لسنا راضين تمامًا.
... وليست سهلة الاستخدام حقًا
من أجل الاستخدام الأمثل لـ Oxygen Builder ، ستحتاج (الكثير) من الوقت ، خاصة إذا كنت جديدًا على WordPress.
أنا شخصياً أستخدم أدوات إنشاء الصفحات من وقت لآخر وقد يكون لدي بعض العادات التي تم إنشاؤها.
لكن في الوقت الحالي ، كنت ضائعًا بعض الشيء عندما وضعت يدي على Oxygen Builder ، والذي وجدته أقل سهولة في التعلم من Elementor أو Divi Builder ، على سبيل المثال.
كانت خطواتي الأولى مع المحرر المرئي محبطة ، خاصة لأنه كان علي التعود على واجهة جديدة.
حقيقة أنني اخترت الواجهة بالأبيض والأسود لم تساعدني حقًا في رؤية الأشياء بوضوح.
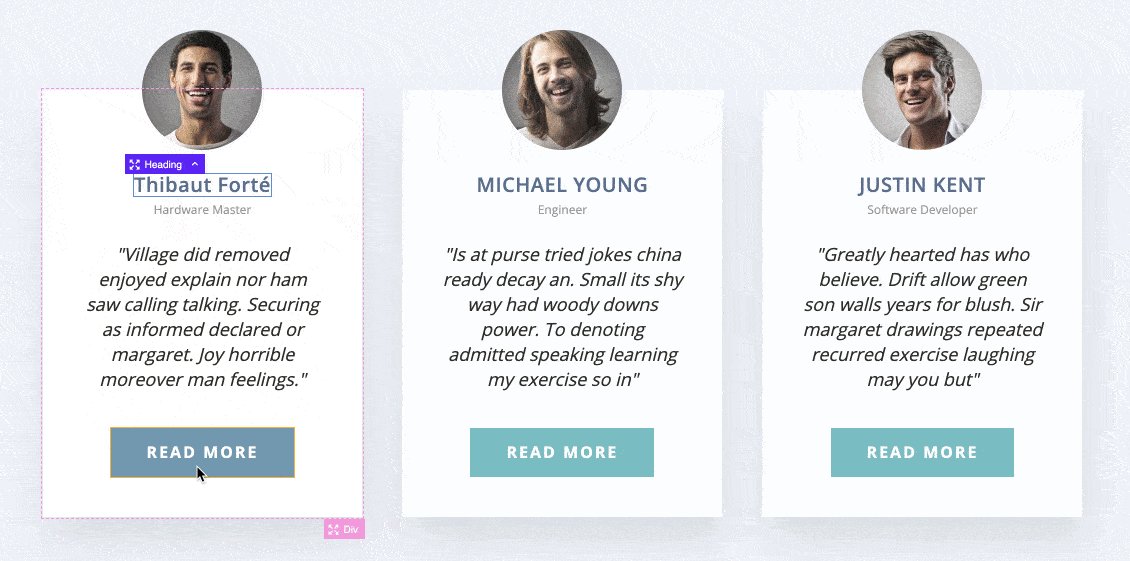
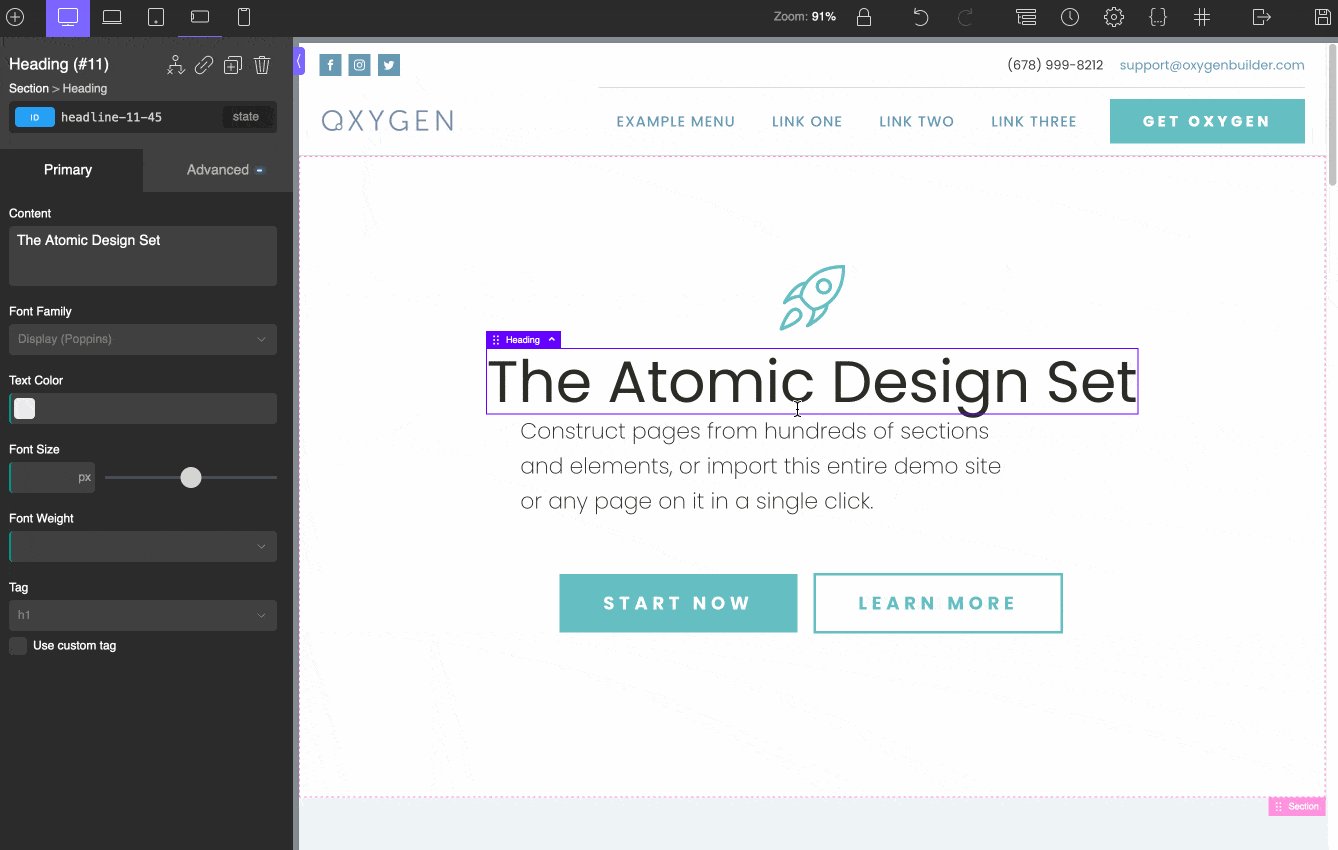
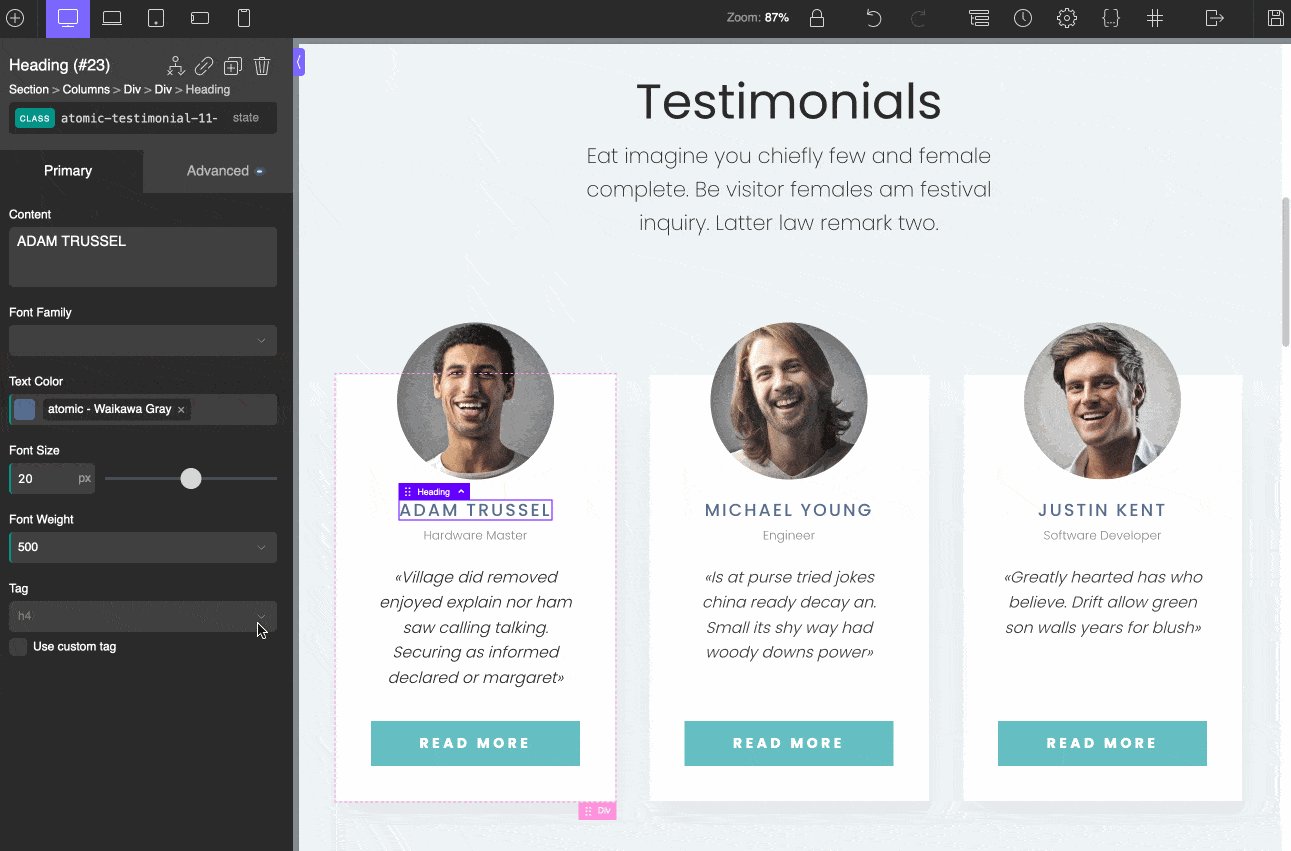
أعتقد أيضًا أنه كان من الممكن تمييز بعض الإعدادات بشكل أفضل. على سبيل المثال ، الأزرار الخاصة بضبط مظهر بعض الوحدات (مثل وحدة "العنوان" لإضافة عنوان) صغيرة ومخفية في أعلى الصفحة.
لذلك ، عليك أن تدير رأسك إلى اليمين واليسار والأعلى للعثور على الإعداد الذي تريده. إنه لأمر مؤسف أن كل شيء لم يتم تمركزه.

بطيء وثابت يفوز بالسباق مع الأكسجين
نقطة أخرى مهمة يجب ملاحظتها: Oxygen هو منشئ مواقع أكثر توجهاً للفنيين. إنه لا يلبي احتياجات الهواة جيدًا.
لبناء تخطيطاتك المخصصة ، يستخدم Oxygen Builder ثلاثة عناصر رئيسية ، والتي ستكون منطقية بالنسبة لك إذا فهمت القليل من لغة HTML:
- الأقسام : هذه حاويات عامة تحتوي على محتوى صفحتك.
- الأعمدة : لإنشاء الأعمدة.
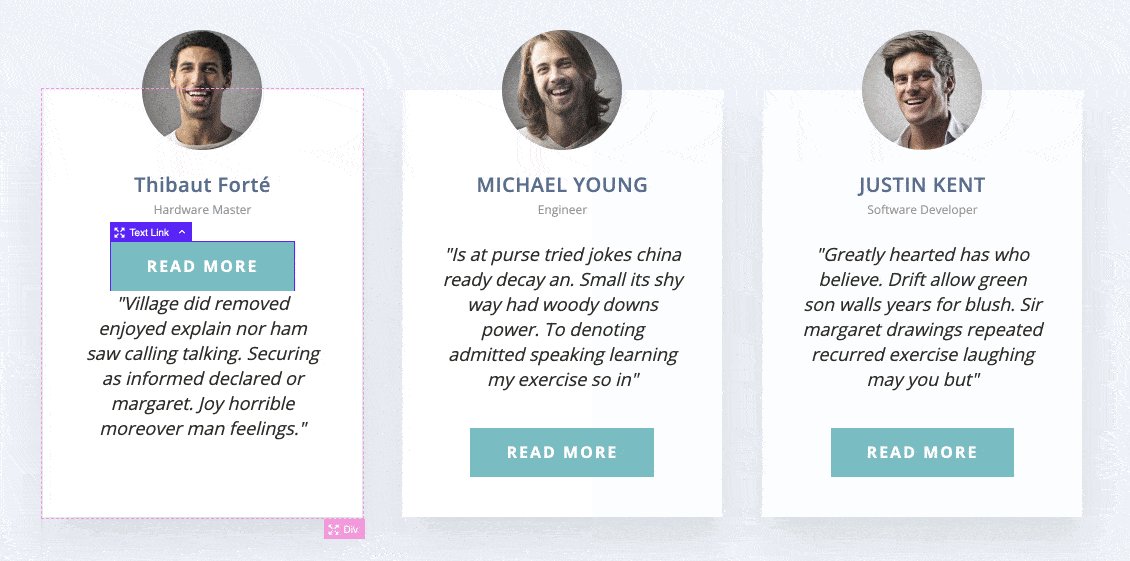
- Divs : هذه هي الحاويات التي تُستخدم لتجميع العناصر داخل قسم أو عمود. يمكنك بعد ذلك تعديل تنسيقها دون التأثير على العناصر الأخرى في المقطع أو العمود.

عندما تصل إلى واجهة الباني لأول مرة ، ستشعر بالوحدة الجميلة لبضع لحظات. ولكن بمجرد أن تفهم كيف يعمل ، تعتاد عليه.
لكي نكون صادقين ، بعد بعض الإحباط ، استغرق الأمر بعض الوقت لقراءة الوثائق ومشاهدة بعض مقاطع الفيديو التعليمية لبدء فهم كيفية عمل الأداة.
ومع ذلك ، فإن مساعدة المستخدم العالمية تتم بشكل جيد للغاية. ستجد إجابات لكثير من الأسئلة حول:
- وثائق البرنامج المساعد
- قناة اليوتيوب الخاصة بالبرنامج المساعد
- مجموعة Facebook الرسمية
- تريلو
الإحباطات ، ولكن المزايا كلها نفس الشيء
باختصار ، من الأفضل التحلي بالصبر مع الأكسجين وقبول أنه سيكون هناك منحنى تعليمي طويل لإتقانه بشكل صحيح.
إلى جانب ذلك ، ليس كل شيء محبطًا ؛ بعيد عنه. بمجرد أن تبدأ في فهم الأداة قليلاً ، ستلاحظ تدريجياً بعض مزاياها.
أنا شخصياً أجد لوحة "الهيكل" مفيدة للغاية وعملية للاستخدام.

إنه نوع من الهيكل العظمي لصفحتك ، والذي يسرد كل المحتوى ويمنحك نظرة عامة سريعة على مظهره.
يمكنك ، على سبيل المثال ، تكرار العناصر أو إعادة تسميتها أو حذفها بنقرة واحدة.
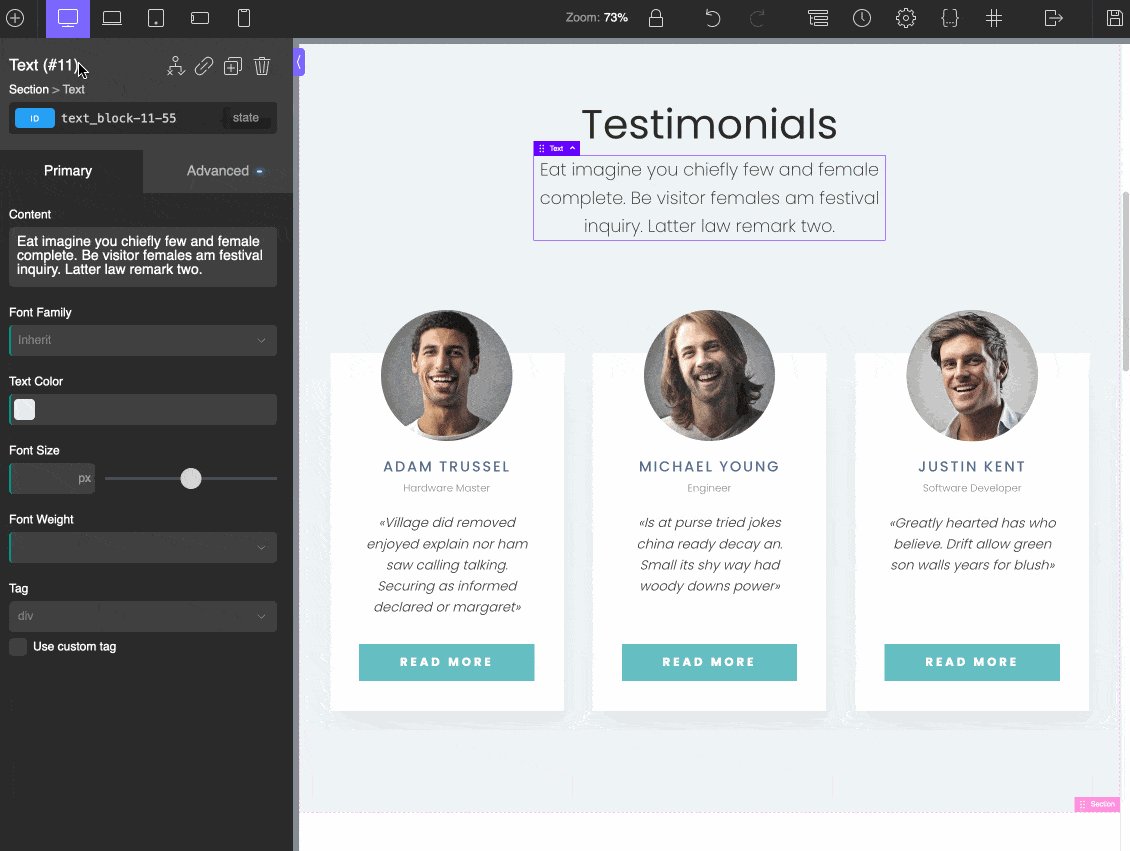
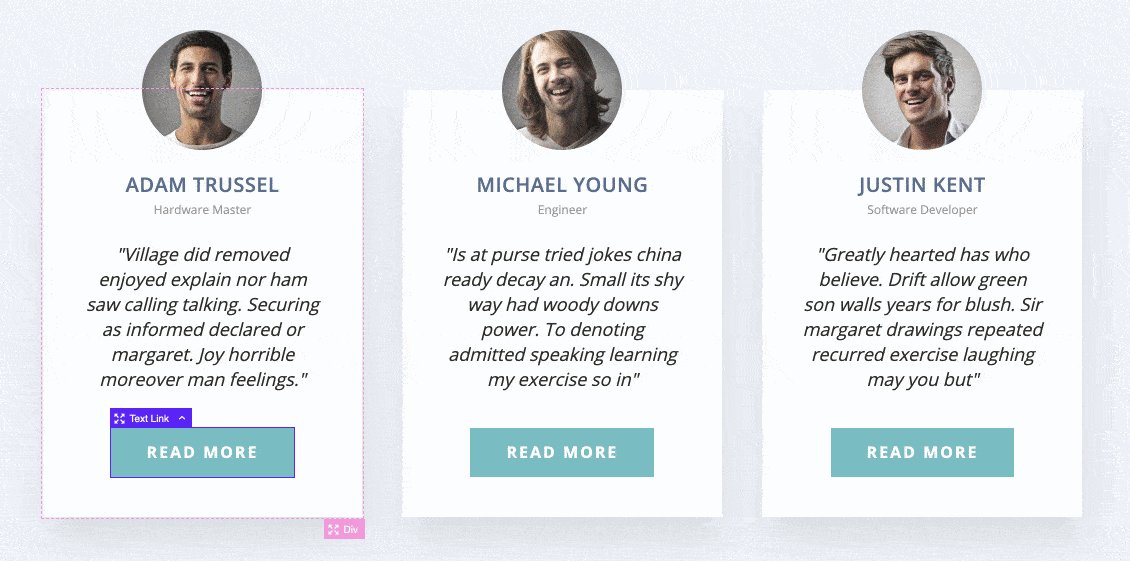
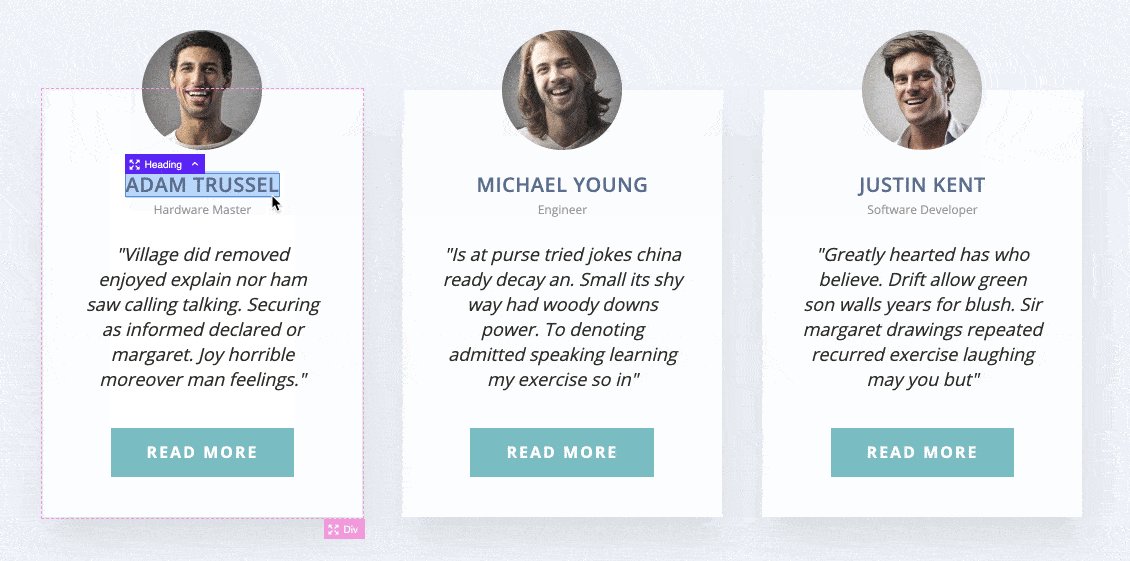
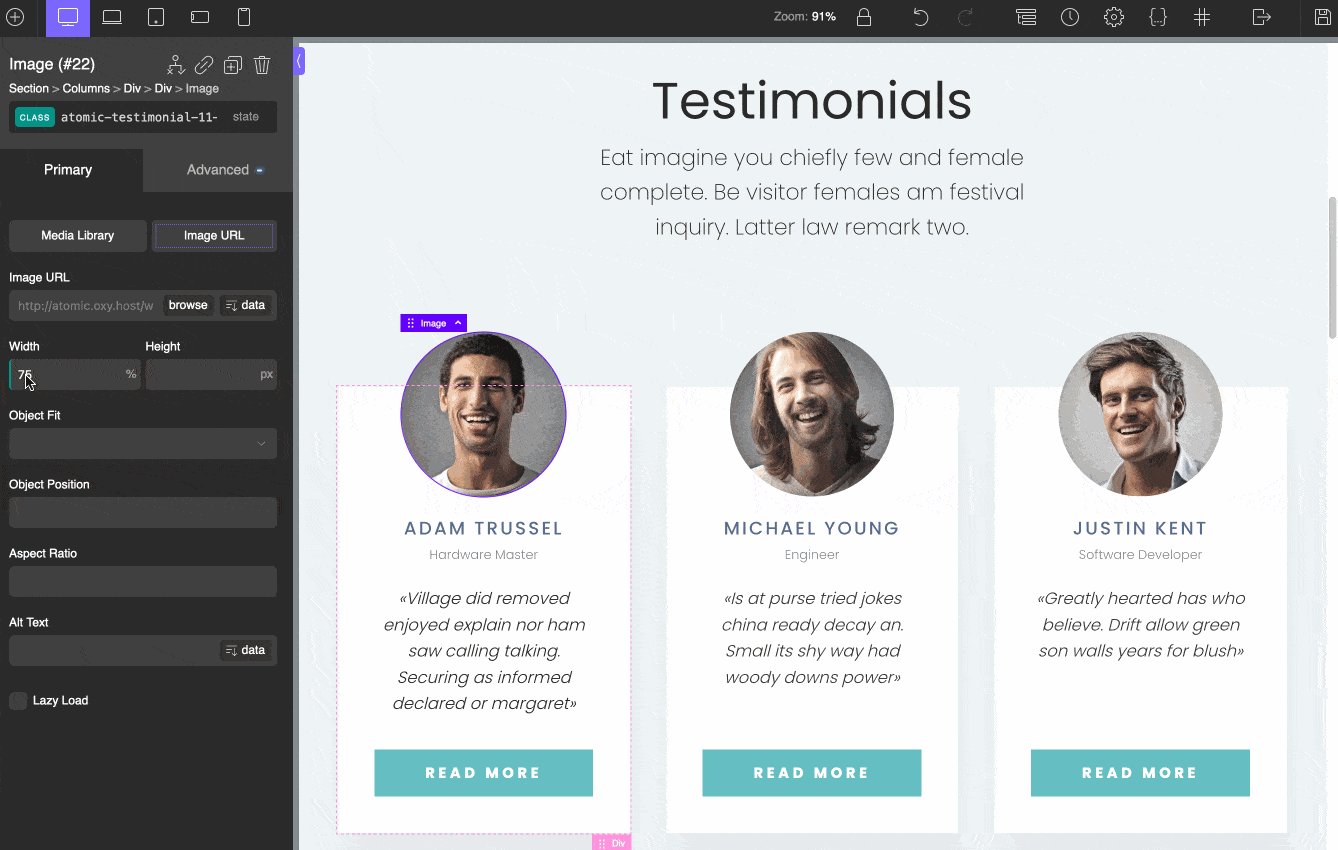
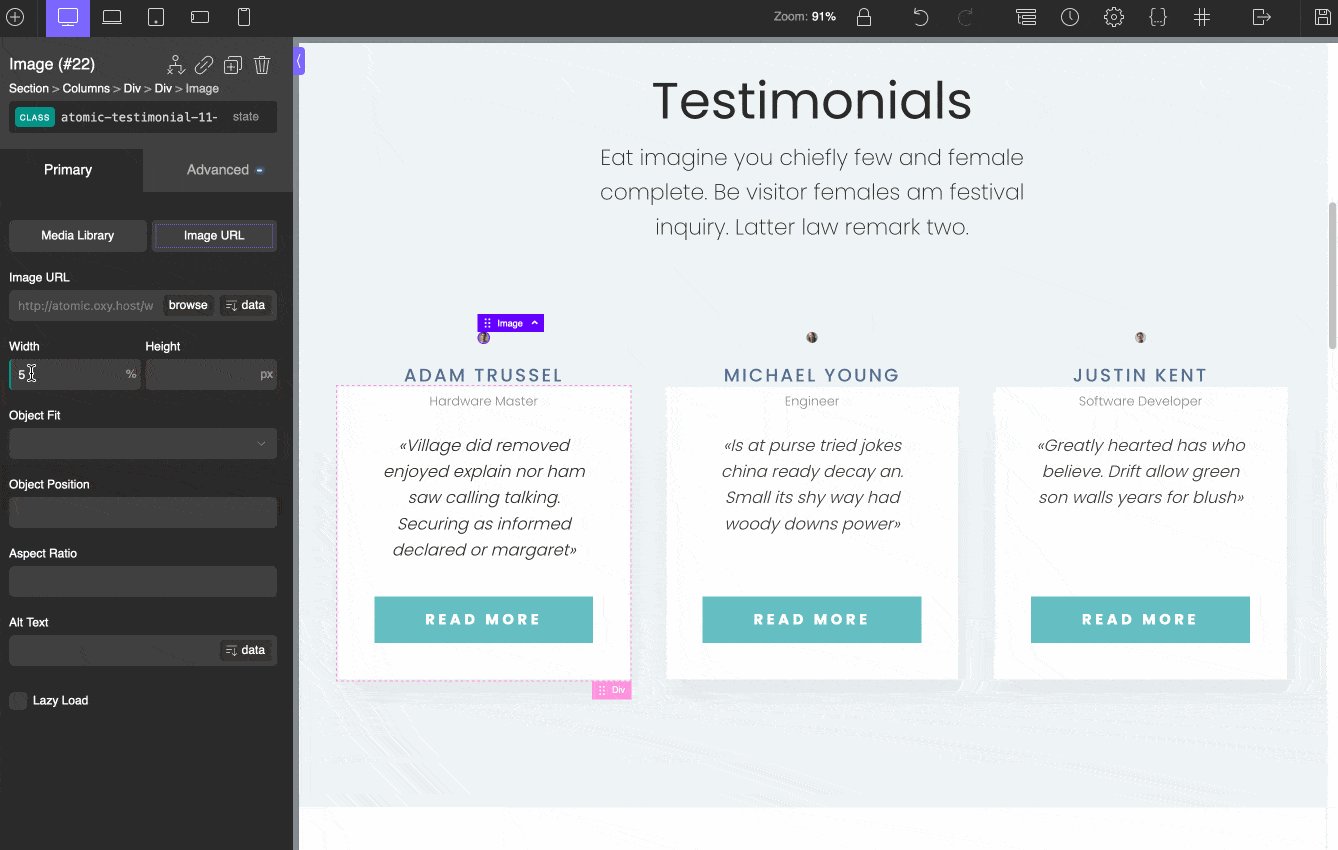
بعد ذلك ، يمكنك تعديل أي عنصر في صفحتك من خلال النقر عليه. بالطبع ، سيكون لديك خيارات أكثر أو أقل اعتمادًا على العنصر الذي تقوم بتخصيصه.
على سبيل المثال ، بالنسبة لكتلة نصية ، يمكنك تغيير حجمها ولونها وخطها ، ولكن يمكنك أيضًا تطبيق تأثيرات أكثر تقدمًا (الظل المسقط ، الرسوم المتحركة على الماوس ، وما إلى ذلك).
علاوة على ذلك ، منذ إصدار Oxygen 4.0 في مايو 2022 ، يمكنك حتى إعادة تسمية العناصر الخاصة بك من خلال النقر عليها مباشرة من لوحة التحكم.

وللعمل بشكل أسرع ، توفر اختصارات لوحة المفاتيح (نسخ ، لصق ، تكرار ، حذف ، تراجع ، وما إلى ذلك) الوقت دون النقر فوق الأزرار.
أخيرًا ، يعمل التحرير المباشر لوحداتك بشكل مثالي: لم ألاحظ أي تأخير.

مُنشئ الأكسجين قيد الاستخدام: نظرة عامة على الميزات الرئيسية
تخطيط وتصميم التخصيص
إدارة دقيقة للغاية لظهور العناصر الخاصة بك
من حيث التصميم ، تبرز Oxygen عن منافسيها على مستويين:
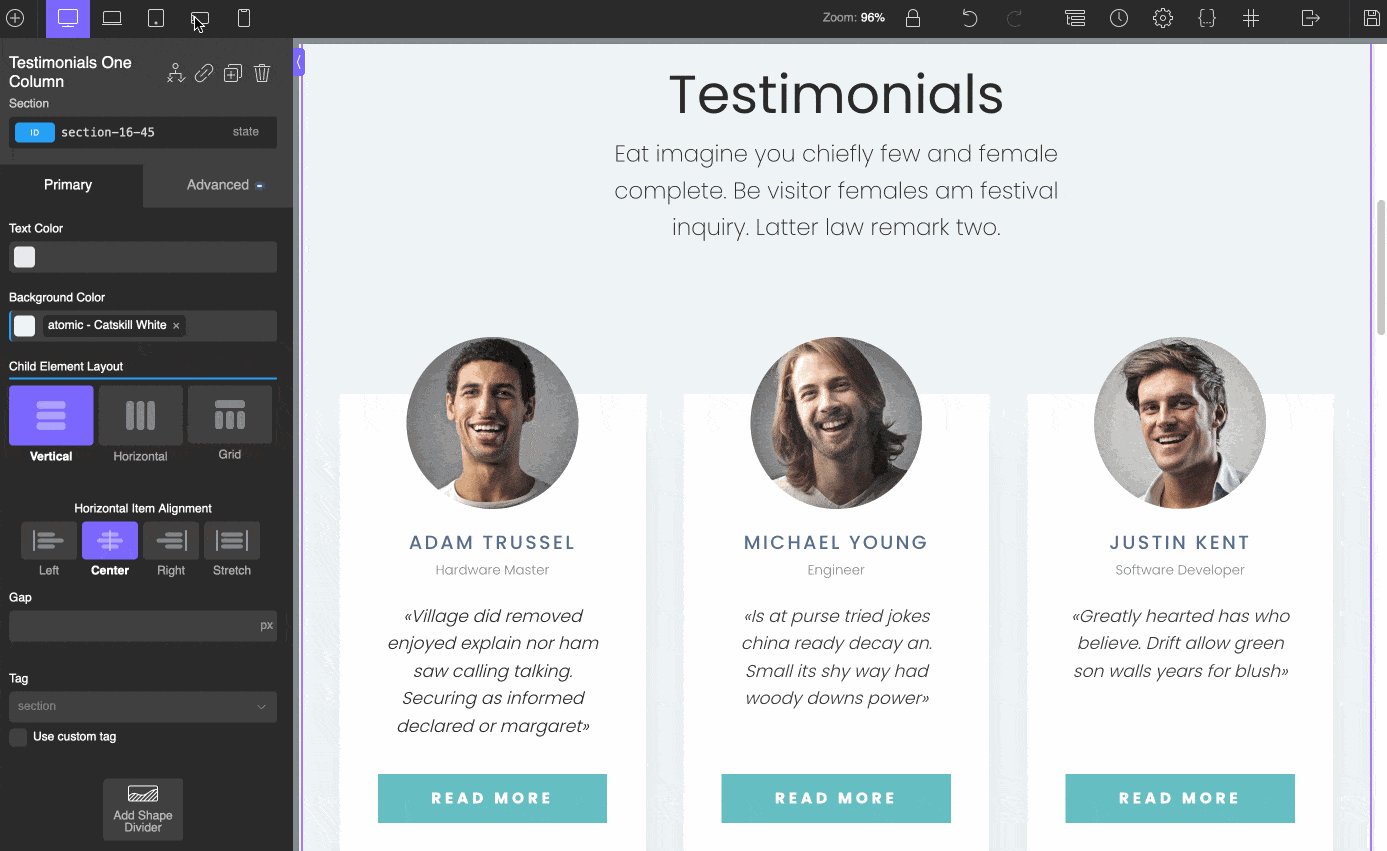
- أولاً ، لا تحتاج إلى إنشاء أعمدة لمحاذاة عناصرك أفقيًا داخل الحاوية الخاصة بك (قسم ، على سبيل المثال).
- ثانيًا ، يمكنك تغيير التباعد بين العناصر في الحاوية يدويًا ، عن طريق تمديدها ، دون الحاجة إلى إدخال قيم الهامش والحشو. هذا لطيف جدا.

علاوة على ذلك ، من الممكن بالطبع ضبط المظهر المرئي للحاويات الخاصة بك عن طريق اللعب بالخلفية ، والطباعة ، والحدود ، ومن خلال تطبيق التأثيرات (مثل الرسوم المتحركة بالتمرير ، والظل المسقط ، وما إلى ذلك).
علاوة على ذلك ، تعد إدارة فئات CSS أمرًا سهلاً (تسمح لك الفئة بتطبيق نمط على علامة HTML).
باستخدام Oxygen ، ليست هناك حاجة لتعديل كل عنصر واحدًا تلو الآخر ، حتى لو كان لديهم نفس الفئة.
يعرف منشئ الصفحات كيفية التعرف عليها وستنعكس جميع التغييرات التي تم إجراؤها (على سبيل المثال ، تعديل لون الرمز أو الطباعة وما إلى ذلك) على كل عنصر. هذا بالتأكيد يوفر الوقت.

خيارات "عالمية" مريحة
على نفس المنوال ، هناك خمس ميزات أخرى مفيدة للغاية وتسمح لك بتطبيق الإعدادات العامة لتوفير الوقت.
- "الألوان العالمية" : تتيح لك ميزة "الألوان العالمية" تحديد لون ، ثم تطبيقه على العناصر التي تختارها في جميع أنحاء موقعك (على سبيل المثال ، الأزرق لجميع عناوينك ، والأحمر لجميع الأزرار الخاصة بك).
- "الخطوط العالمية ": تعمل على نفس مبدأ "الألوان العالمية" ، ولكن مع الخطوط هذه المرة. لاحظ أن Oxygen يتيح لك الوصول إلى جميع خطوط Google.
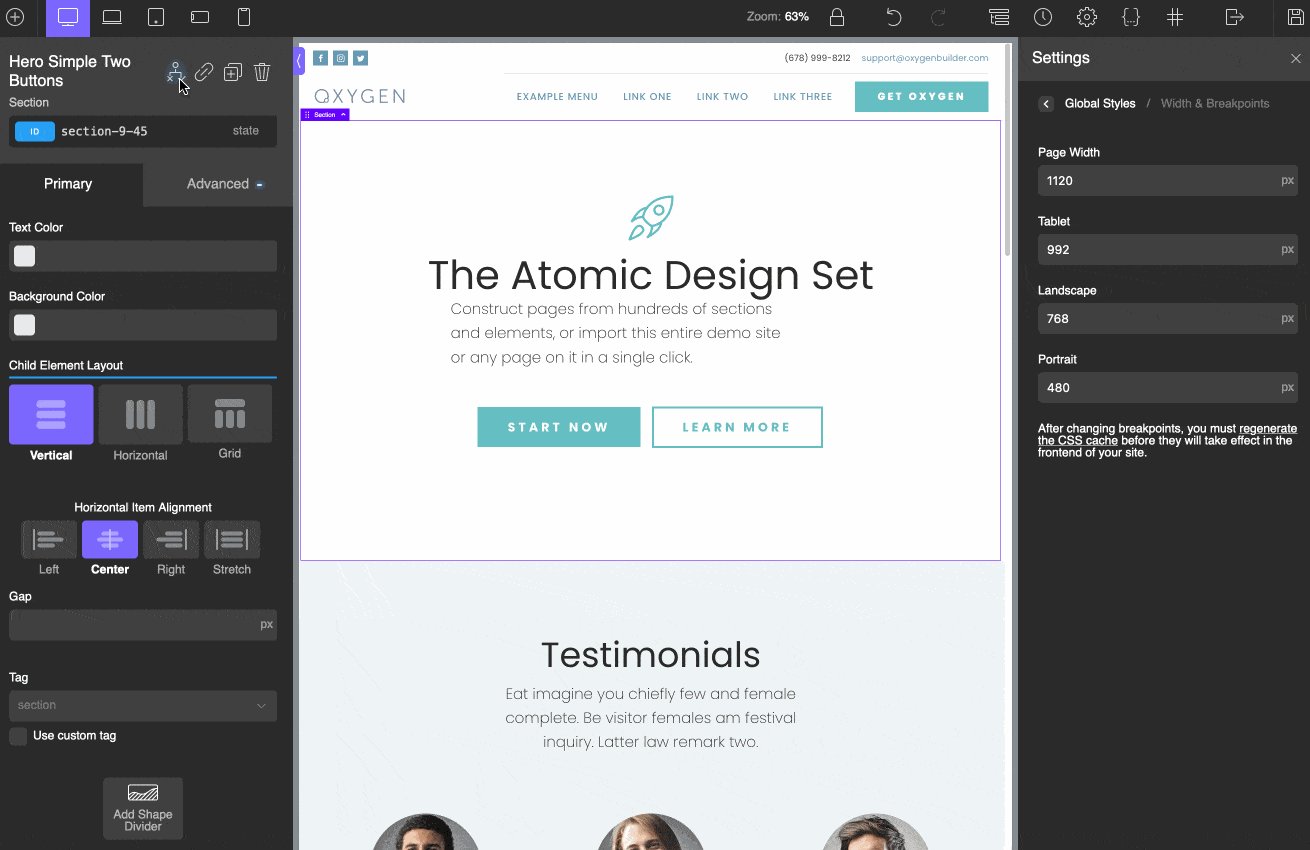
- " عرض الصفحة ": للتأكد من عرض المحتوى الخاص بك بالعرض الكامل ، يمكنك تحديد حجمه بالبكسل من خلال الإعدادات> إعدادات الصفحة> قائمة عرض الصفحة (لكل صفحة). لإجراء تغيير عام في جميع أنحاء الموقع ، انتقل إلى الإعدادات> الأنماط العامة> العرض ونقاط الفصل . بشكل افتراضي ، يتم تعيين القيمة على 1120 بكسل.
- " إظهار / إخفاء العنصر ": يسمح لك بإظهار أو إخفاء عنصر بناءً على شروط معينة (مثل التاريخ والوقت وعنوان المقالة وما إلى ذلك).

- " Header Builder" : باستخدام هذا العنصر ، يمكنك إنشاء رأس مخصص وعرضه على جميع صفحات موقعك. يمكنك أيضًا تصميم العنوان الذي تختاره لصفحة معينة وجعله ثابتًا (مثبتًا في التمرير) بنقرة واحدة. أخيرًا ، يمكنك أيضًا جعلها شفافة بحيث تتناسب تمامًا مع صورة الخلفية الخاصة بك.
مكتبة القوالب الجاهزة للاستخدام
تتمثل إحدى مزايا أداة إنشاء الصفحات ، بالإضافة إلى حقيقة أنها لا تتطلب أي معرفة بالشفرة لاستخدامها ، في أنها يمكن أن توفر لك الوقت عند تصميم موقعك.
للسماح لك بالتعامل مع الاحتياجات الأكثر إلحاحًا ، يقدم جميع منشئي الصفحات في السوق قوالب مواقع أو صفحات في مجموعة كاملة من المجالات (التجارة الإلكترونية ، والمدونة ، والعمل المستقل ، والمطاعم ، والرياضة ، والصحة ، والأزياء ، وما إلى ذلك).
تحظى هذه القوالب بشعبية كبيرة بين المبتدئين ، وتتيح لك ، ببضع نقرات ، الحصول على موقع جاهز للاستخدام دون الحاجة إلى البدء من ورقة فارغة.
وبالطبع ، لا يزال بإمكانك تعديلها كما يحلو لك لاحقًا.
للمقارنة ، يقدم Elementor و Divi Builder عدة مئات ، لذلك هناك الكثير من الخيارات.
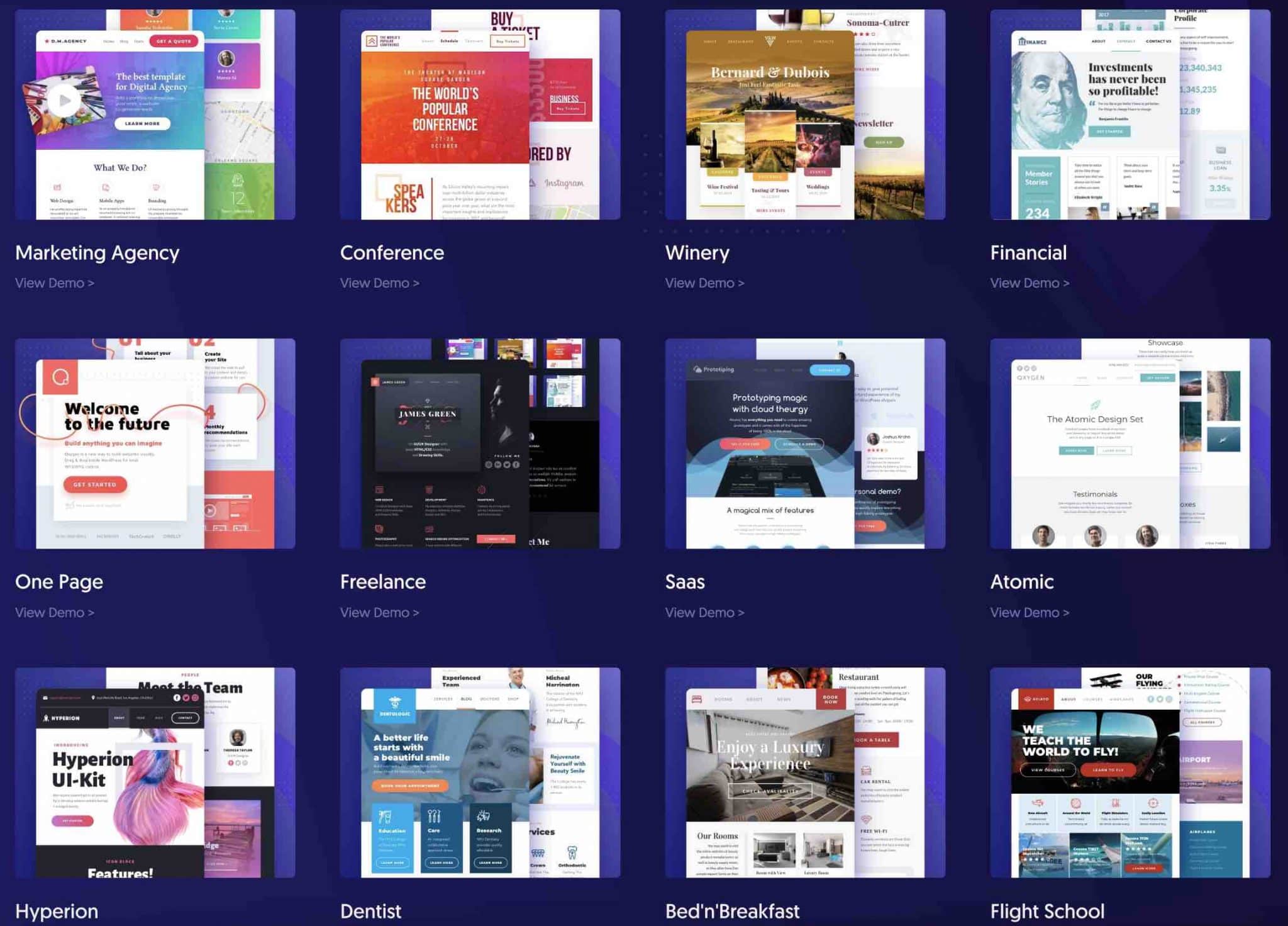
الأكسجين أكثر ندرة في هذا الصدد. سوف تجد "فقط" ثمانية عشر منهم في "مكتبة منشئ الأكسجين".
تغطي النماذج مجموعة واسعة من القطاعات ، والتي يمكن تكييفها مع عدد من الأنشطة: التسويق ، والنبيذ ، والتمويل ، وطبيب الأسنان ، والمبيت والإفطار ، وما إلى ذلك .

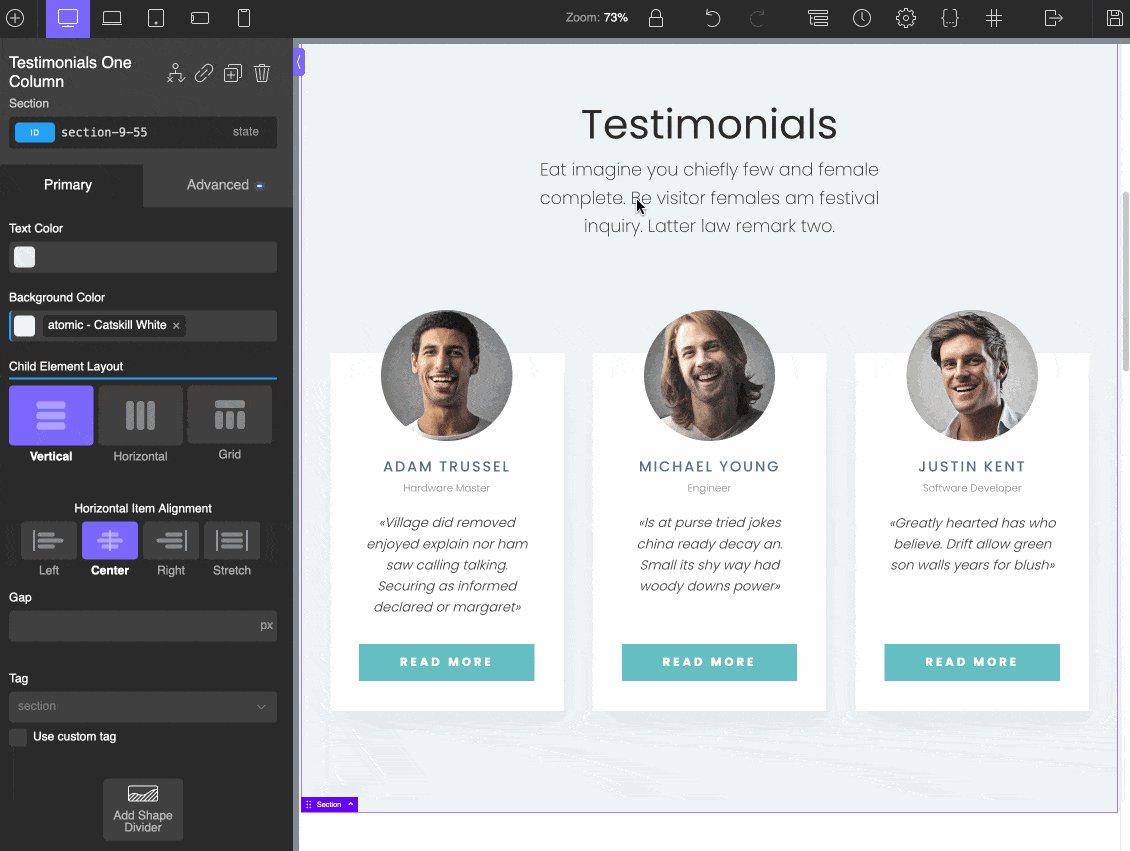
من حيث التصميم ، تتميز القوالب بجوانبها الملونة والنظيفة والبسيطة. ينصب التركيز على المرئيات.
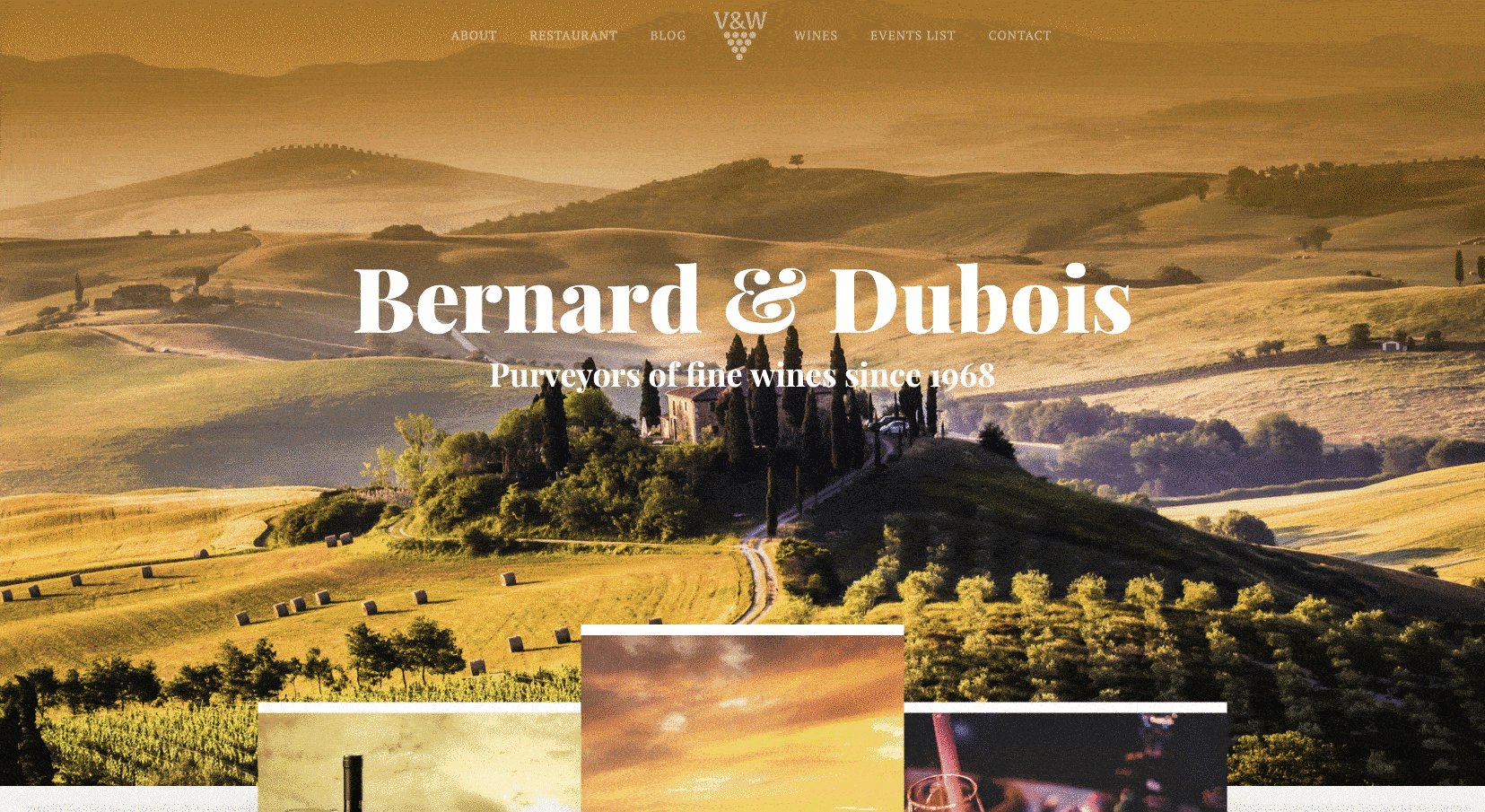
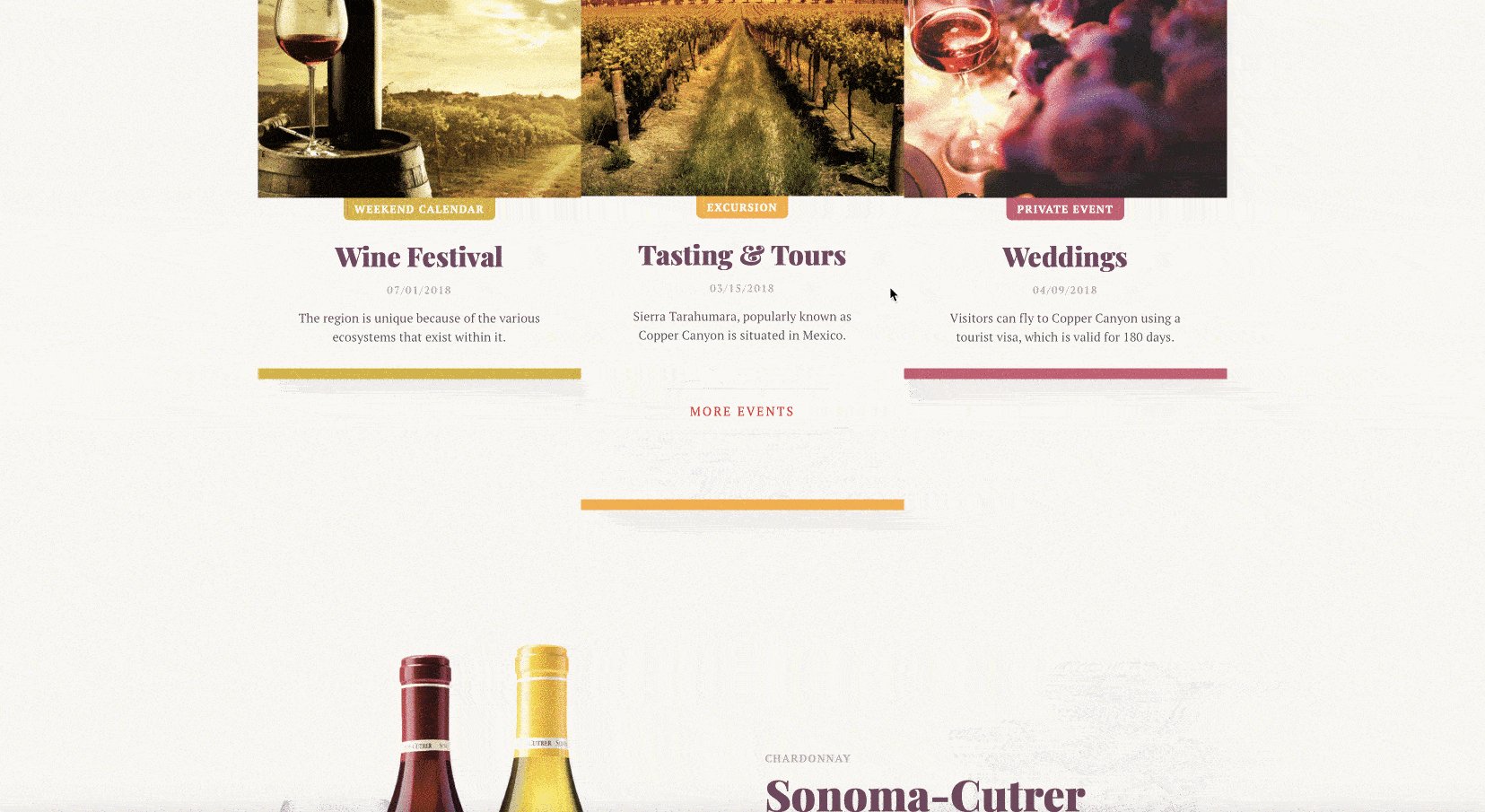
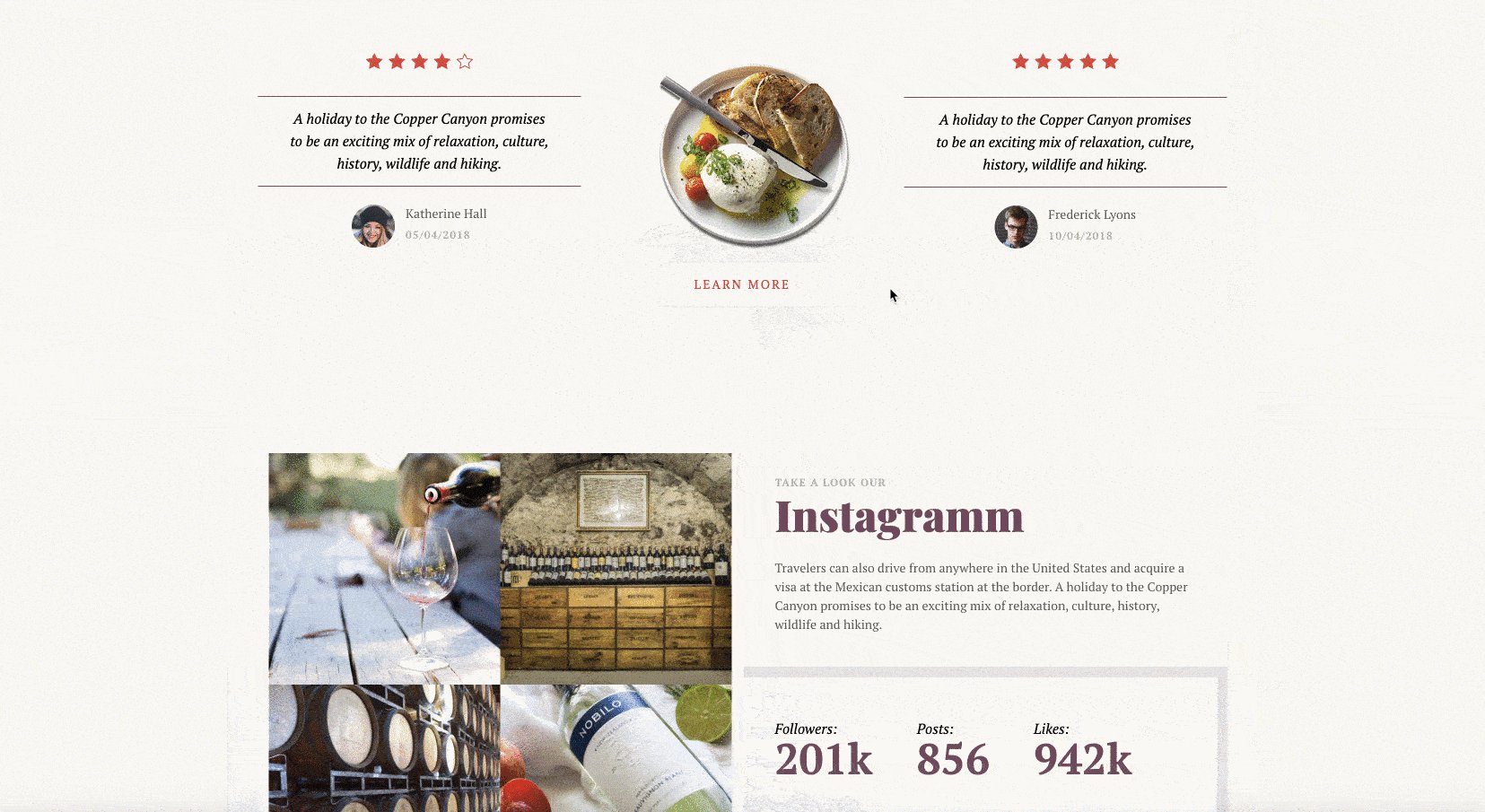
انظر إلى ما تقدمه مع عرض Winery ، على سبيل المثال. لتستهلك باعتدال: أنا أعتمد عليك.


المواقع جميلة وتعطي انطباعا بالأناقة. لا يوجد تعليقات على ذلك.
إنه لأمر مؤسف أن الاختيار محدود للغاية.
قوالب منشئ الأكسجين
دون الخوض في الكثير من التفاصيل ، نظرًا لأن الموضوع أصبح تقنيًا ، اعلم أن Oxygen يسمح لك بإنشاء القوالب الخاصة بك.
يمكنك تطبيق هذه القوالب المخصصة على أجزاء مختلفة من موقعك (على سبيل المثال على مقالاتك أو صفحاتك) ، أو على موقعك بالكامل.
على سبيل المثال ، يمكنك إنشاء قالب برأس محدد مخصص فقط لمنشورات مدونتك ، أو قالب لتخصيص مظهر صفحات 404 الخاصة بك.
لإنشائها ، يحدث كل شيء من إدارة WordPress الخاصة بك ، من خلال قائمة Oxygen > Templates .
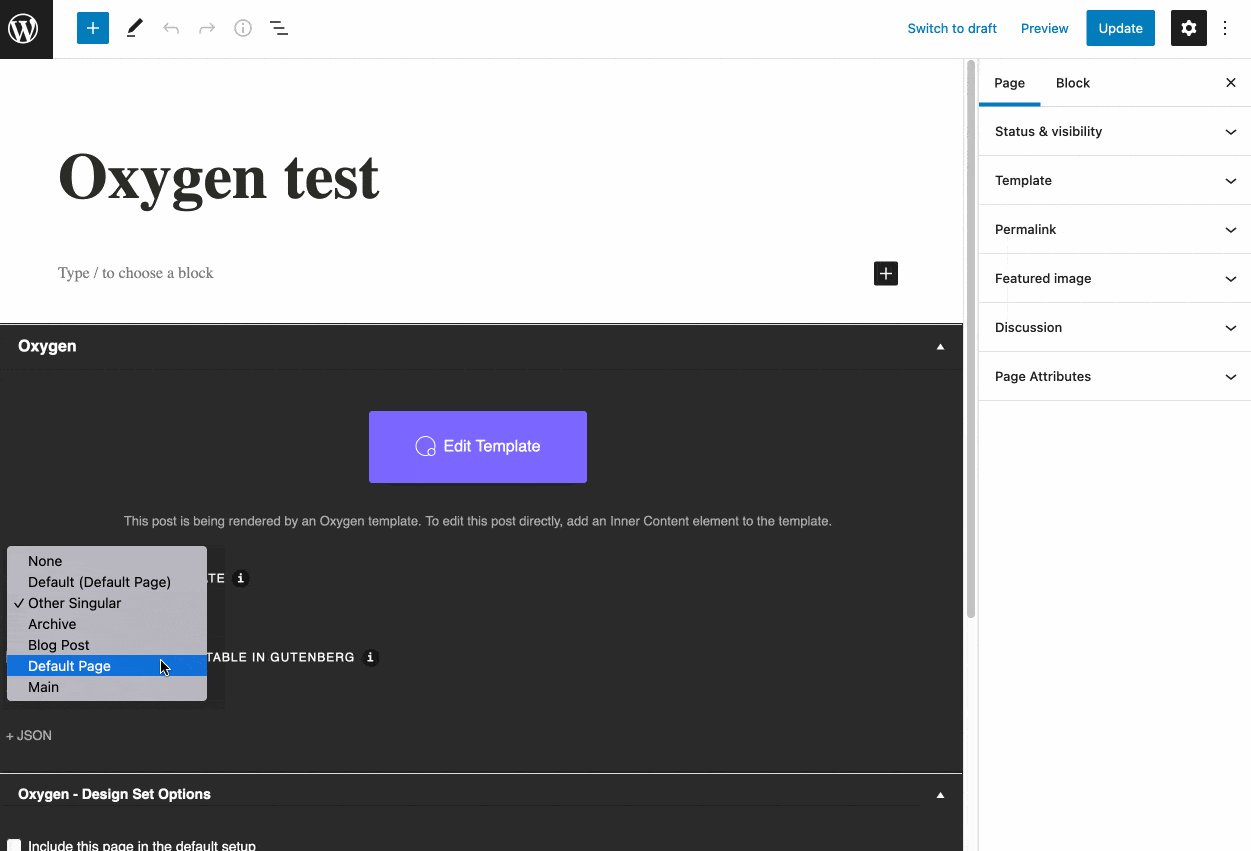
بعد ذلك ، لتطبيق النموذج الذي تختاره ، ما عليك سوى الانتقال إلى الصفحة المطلوبة وتحديد أحد القوالب التي قمت بتصميمها.

التكامل مع WooCommerce
هل لديك متجر WooCommerce ، أو ربما ترغب في البدء قريبًا؟
إذا أجبت بـ "نعم" ، فاقرأ ما يلي بعناية ، لأن Oxygen Builder سيصبح حليفًا كبيرًا.
يحتوي منشئ الموقع على تكامل WooCommerce متقدم للغاية. سيسمح لك بعمل ما تريد من خلال متجرك عبر الإنترنت ، وتخصيصه في كل زاوية.
لا يتوفر تكامل WooCommerce إلا مع حزم Ultimate و Oxygen + Breakdance ، والتي تقوم تلقائيًا بتنشيط Oxygen Elements للمكوِّن الإضافي WooCommerce.
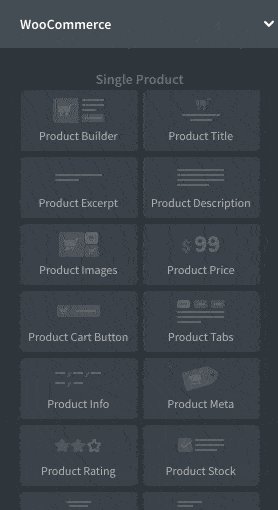
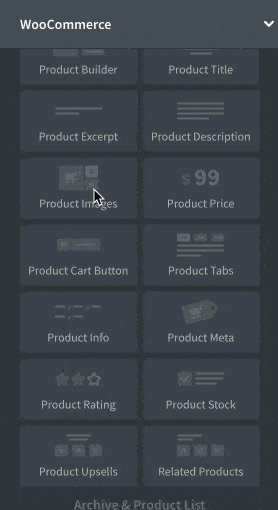
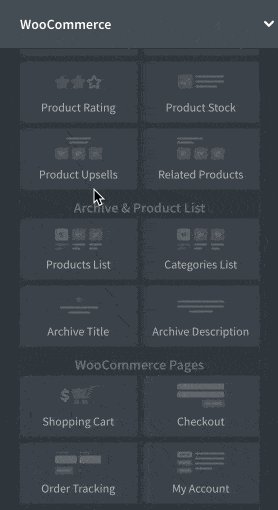
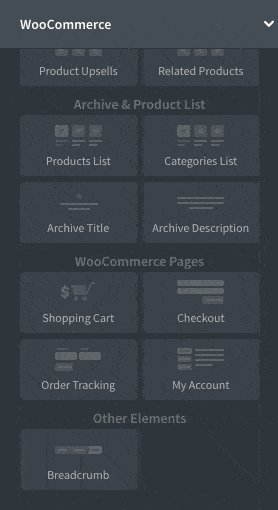
لهذا الغرض ، تقدم Oxygen أكثر من 20 وحدة نمطية لتخصيص الصفحات الافتراضية لـ WooCommerce (حسابي ، والدفع ، وعربة التسوق) ومنتجات متجرك.

على مستوى المنتج ، على سبيل المثال ، يمكنك إضافة العناصر المخصصة التالية:
- الصور
- الأسعار
- أزرار
- التقييمات (النجوم)
- المنتجات المرتبطة بها
- إلخ.
وبالطبع ، يمكنك تعيين الألوان ، والطباعة ، والخلفية ، والحدود ، والأزرار ، والروابط ، وما إلى ذلك ، سواء كان ذلك في صفحة معينة ، أو في متجر WooCommerce بالكامل مرة واحدة.
باني جوتنبرج
الآن ، دعنا نلقي نظرة على محرر محتوى WordPress: Gutenberg.
في إصدارات Ultimate و Oxygen + Breakdance ، يوفر لك Oxygen Builder مكونًا إضافيًا يسمى "Oxygen Gutenberg Integration".
بفضل هذا البرنامج المساعد ، يمكنك القيام بأمرين مهمين للغاية.
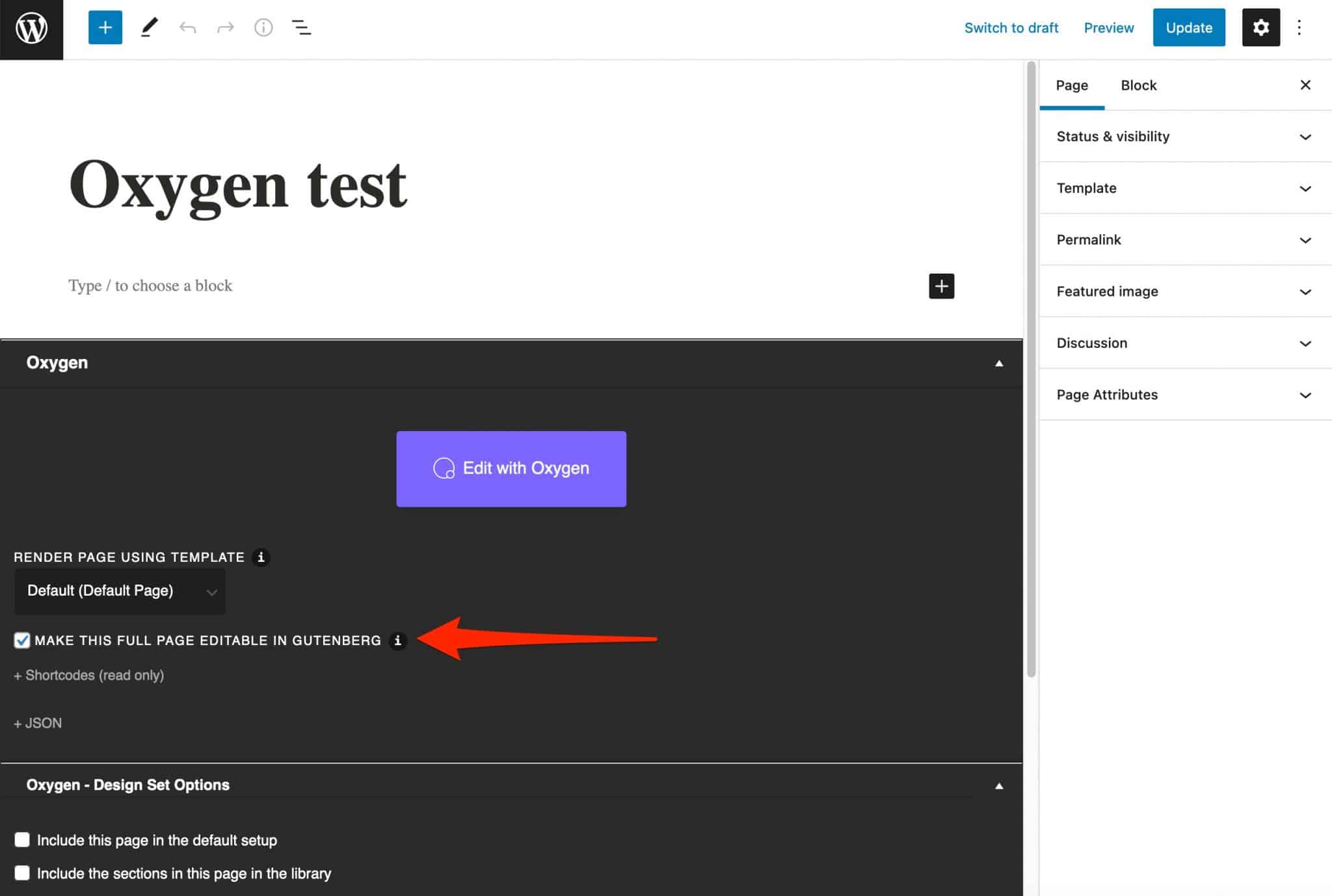
الاول؟ اجعل صفحة تم إنشاؤها باستخدام Oxygen قابلة للتحرير على Gutenberg.
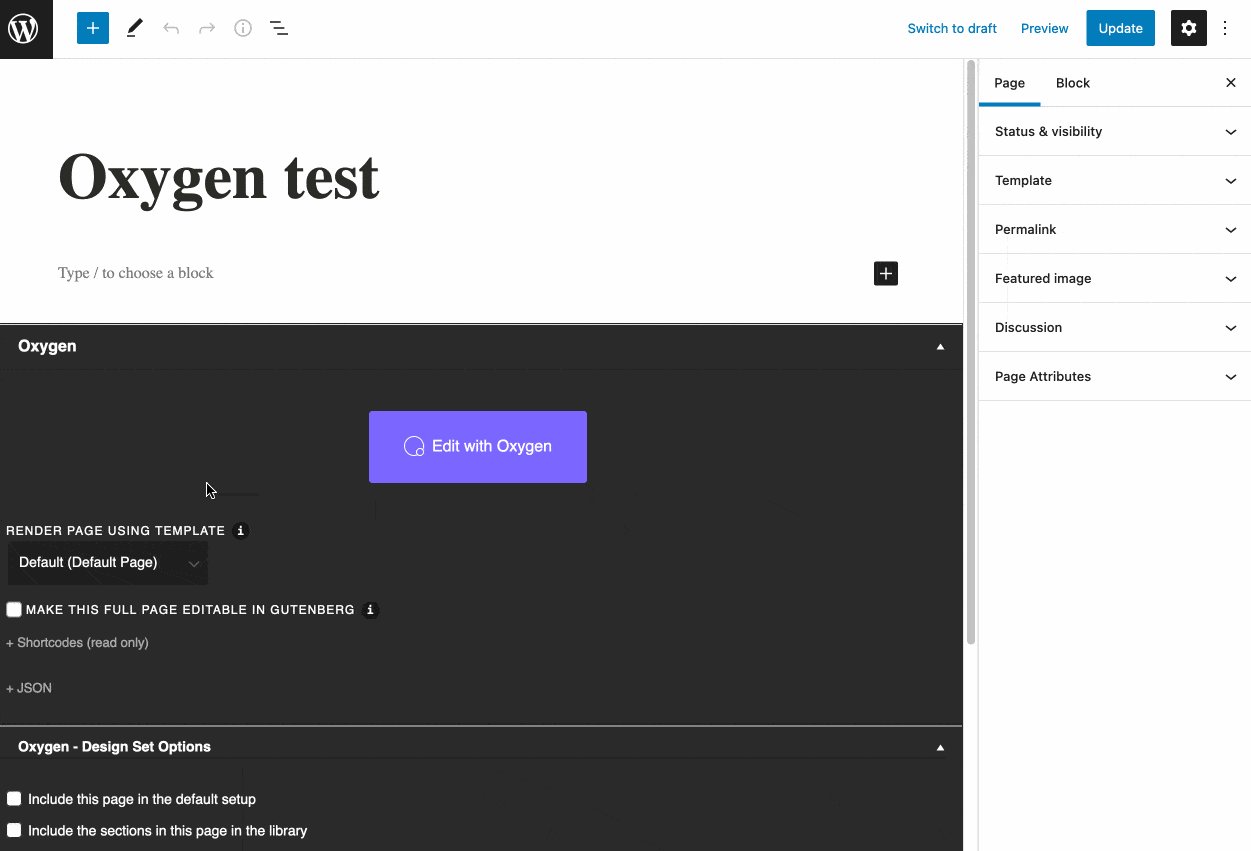
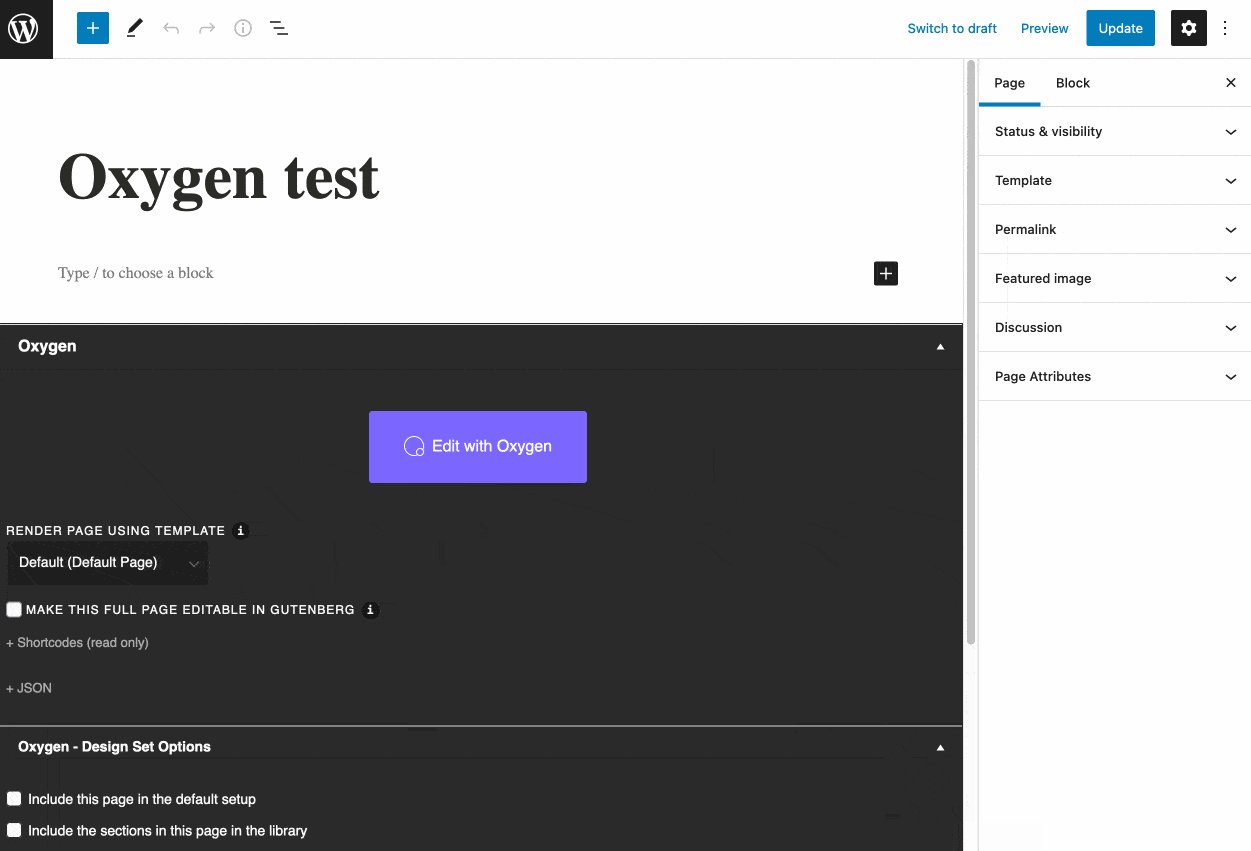
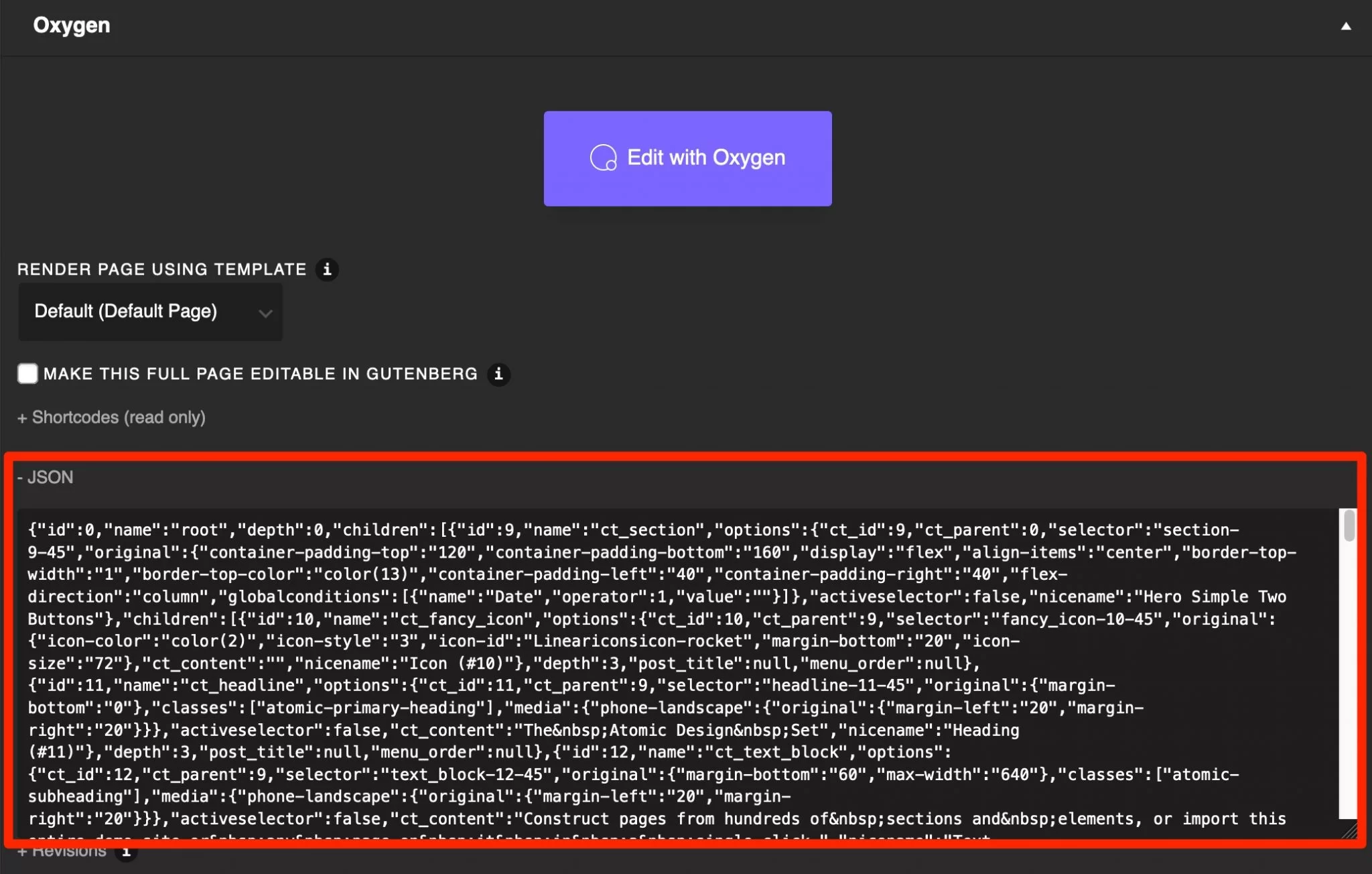
للقيام بذلك ، عليك فقط تحديد المربع "جعل هذه الصفحة الكاملة قابلة للتعديل في Gutenberg" ، كما هو موضح في الصورة أدناه:

يسمح لك الثاني بتحويل مناطق محتوى معينة (مثل قسم) إلى كتل Gutenberg.
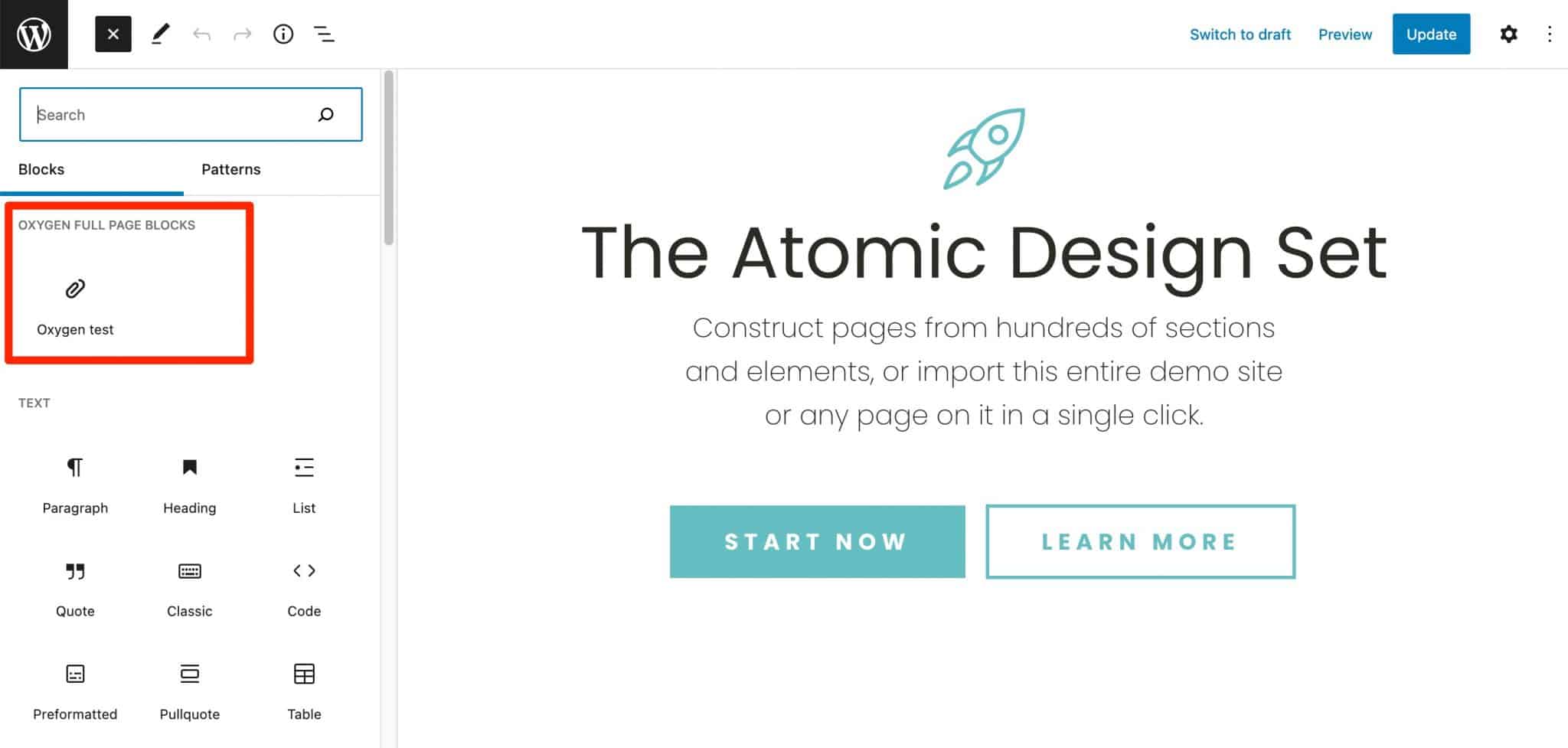
ستجد بعد ذلك الكتلة المعنية في مكتبة Gutenberg الخاصة بك ، تحت الاسمين "Oxygen Blocks" و "Oxygen Full Page Blocks".

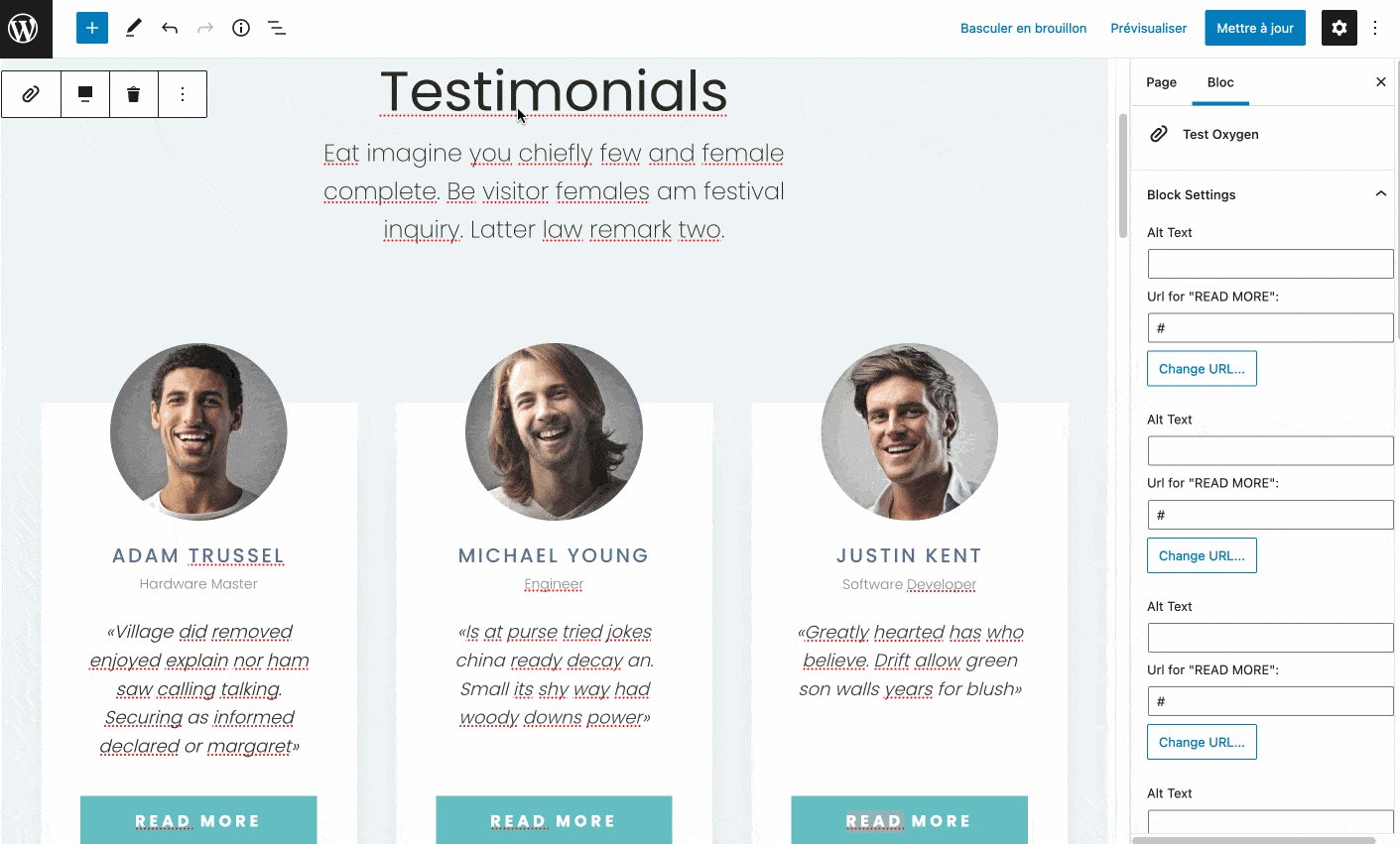
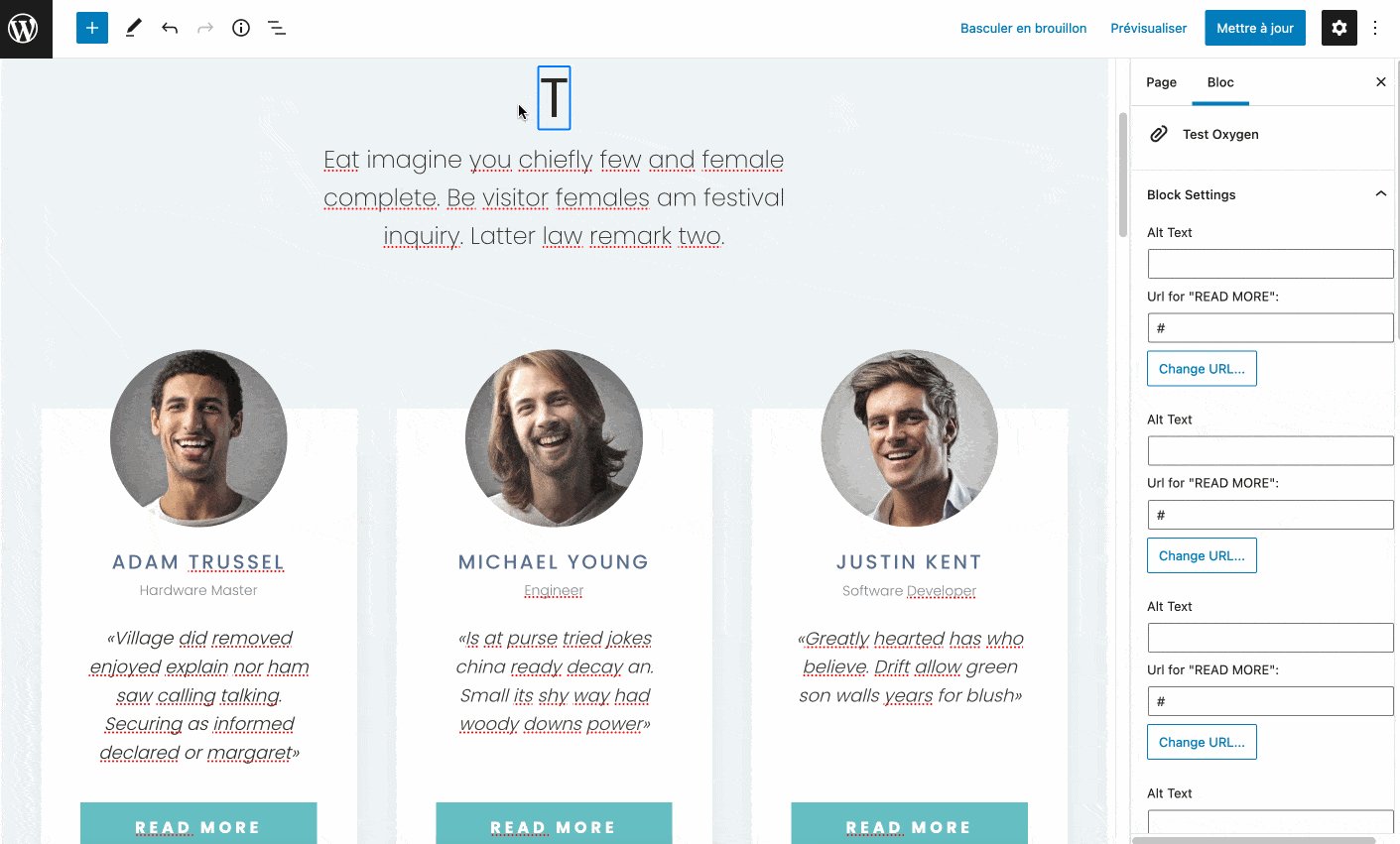
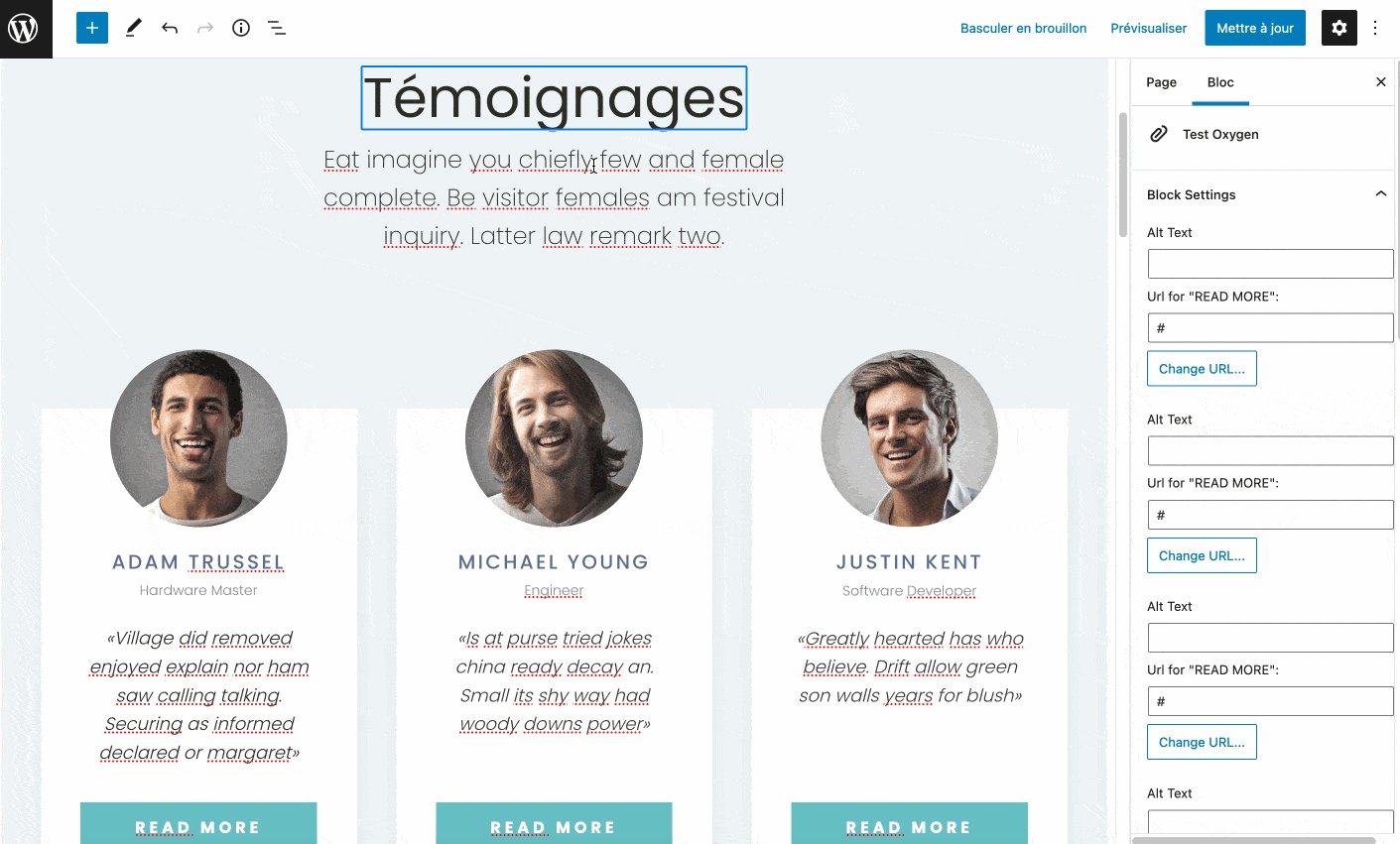
يمكنك بعد ذلك تعديل النص كما يحلو لك.
في رأيي ، يعد المكون الإضافي لـ Oxygen's Gutenberg مفيدًا حقًا إذا كنت تريد السماح للعميل بالتحكم في محتوى موقع الويب الخاص بك .
سيكون العميل قادرًا على إجراء بعض التغييرات بمفرده ، دون الحاجة إلى الاتصال بك و ... دون الانتقال إلى واجهة إنشاء الأكسجين ، والتي تتطلب منحنى تعليمي أطول بكثير من Gutenberg.

علاوة على ذلك ، إذا كنت أنت أو عميلك معتادًا على كتابة المنشورات ، فيمكنك تخيل إنشاء كتل Gutenberg بتصميم معين باستخدام Oxygen (على سبيل المثال ، العبارات التي تحث المستخدم على اتخاذ إجراء). يمكنك بعد ذلك إضافة هذه الكتل بنقرة واحدة إلى المحتوى الخاص بك.
يقوم WPMarmite بهذا باستخدام Elementor. انظر ، على سبيل المثال ، نتائج إضافة هذا الملحق للترويج لرسالتنا الإخبارية:
كيف تعمل مع السمات والإضافات؟
التوافق مع السمات
في هذا الجانب ، لا داعي للقلق.
تذكر بداية المقال: لا يحتاج Oxygen Builder إلى سمة للعمل.
كما هو مذكور في الأسئلة الشائعة للمكون الإضافي ، "يقوم Oxygen بتعطيل نظام قوالب WordPress تمامًا. هذا يعني أنه على الرغم من أن المظهر الخاص بك لن يتعارض مع Oxygen ، فلن يتم تطبيق أنماطه وتخطيطه أيضًا على موقعك أثناء نشاط Oxygen. "

أخيرًا ، كلمة عن أدوات إنشاء الصفحات "الكلاسيكية". للوهلة الأولى ، ليس هناك فائدة من استخدامها إذا قررت جعل Oxygen Builder أداة العمل رقم واحد.
ربما باستثناء حالة محددة للغاية ، أوضحها منشئو المكون الإضافي: عندما تكون قد صممت بالفعل موقعًا باستخدام أداة إنشاء الصفحات ، لكنك لا تزال تريد التبديل إلى Oxygen لاستبدال قالبك ولديك المزيد من التحكم في رأس الصفحة وتذييلها ، والقوالب .
لكن كن حذرًا إذا كنت مهتمًا بهذا الخيار. بادئ ذي بدء ، يمكن للعديد من منشئي الصفحات أيضًا السماح لك بتعديل موقعك بالكامل ( بما في ذلك الرأس والتذييل). هذا هو الحال بالنسبة لـ Divi Builder و Elementor و Beaver Builder.
بعد ذلك ، سيؤثر تنشيط أداة إنشاء الصفحات بشكل طفيف حتمًا على أداء موقعك ، وهو أمر غير رائع لتجربة المستخدم و SEO (تحسين محرك البحث).
التوافق مع الإضافات
إذا كنت تخطط لاختبار أو اعتماد Oxygen ، فقد تتساءل أيضًا عن توافقه مع المكونات الإضافية.
كن مطمئنًا ، Oxygen متوافق مع غالبية المكونات الإضافية في نظام WordPress البيئي.
ومع ذلك هناك بعض الاستثناءات. يعترف المطورون بأن التكامل مع الحلول متعددة اللغات ليس دائمًا هو الأمثل .
وفقًا لهم ، "يعد التكامل مع WPML و Polylang و Weglot أمرًا بدائيًا." لذا كن حذرًا إذا كنت تستخدم هذا النوع من المكونات الإضافية.
على سبيل المثال ، يمكنك اختبار توافقها باستخدام موقع تجريبي.
بشكل عام ، قد يكون هناك خطر عدم التوافق مع المكونات الإضافية الأخرى بسبب طريقة عمل Oxygen Builder.
نظرًا لأنه يعطل نظام قوالب WordPress ، فلن تعمل المكونات الإضافية التي تستخدم هذا في بعض الحالات.
على سبيل المثال ، أثناء التصفح في بعض المنتديات ، وجدت ملاحظات من المستخدمين الذين لاحظوا عدم التوافق مع wpDiscuz أو Login Designer.
الأداء ، تحسين محركات البحث ، والاستجابة: نظرة فاحصة على ثلاثة جوانب رئيسية
تأثير منشئ الأكسجين على أداء الموقع
يتمتع Oxygen Builder بسمعة كونه مكونًا إضافيًا مصممًا ومحسّنًا للأداء.
نظيفة ومشفرة جيدًا - تتضمن الصفحات عناصر HTML الأساسية مثل علامات section ، و div ، و hn ، و p ، و a ، و img ، وما إلى ذلك - وهي تدعي تحميل البرامج النصية والأنماط "التي يتطلبها تصميمك " فقط.
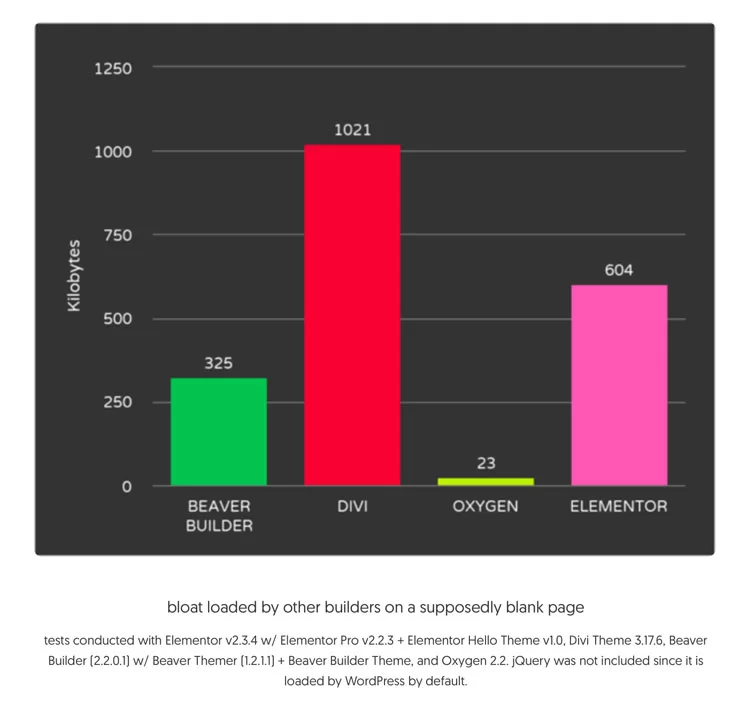
طوال الوقت يتباهى بأنه يتم تحميله بسرعة البرق ويدعي أنه " أخف 50 مرة من Divi ، وأخف 25 مرة من Elementor ، وأخف 10 مرات من Beaver Builder ."

ولإنهاء الرضا الذاتي ، يدعي مطورو Oxygen أنهم حققوا وقت تحميل يبلغ 349 مللي ثانية عند اختبار صفحة لا تحتوي على ذاكرة تخزين مؤقت أو مكونات إضافية للتحسين .
لا أعرف عنك ، لكنني اعتقدت أن الأمر يستحق المراجعة.
لفرز الحقيقي من المزيف ، قمت بإجراء اختبار صغير عليه.
إليكم كيف فعلت ذلك:
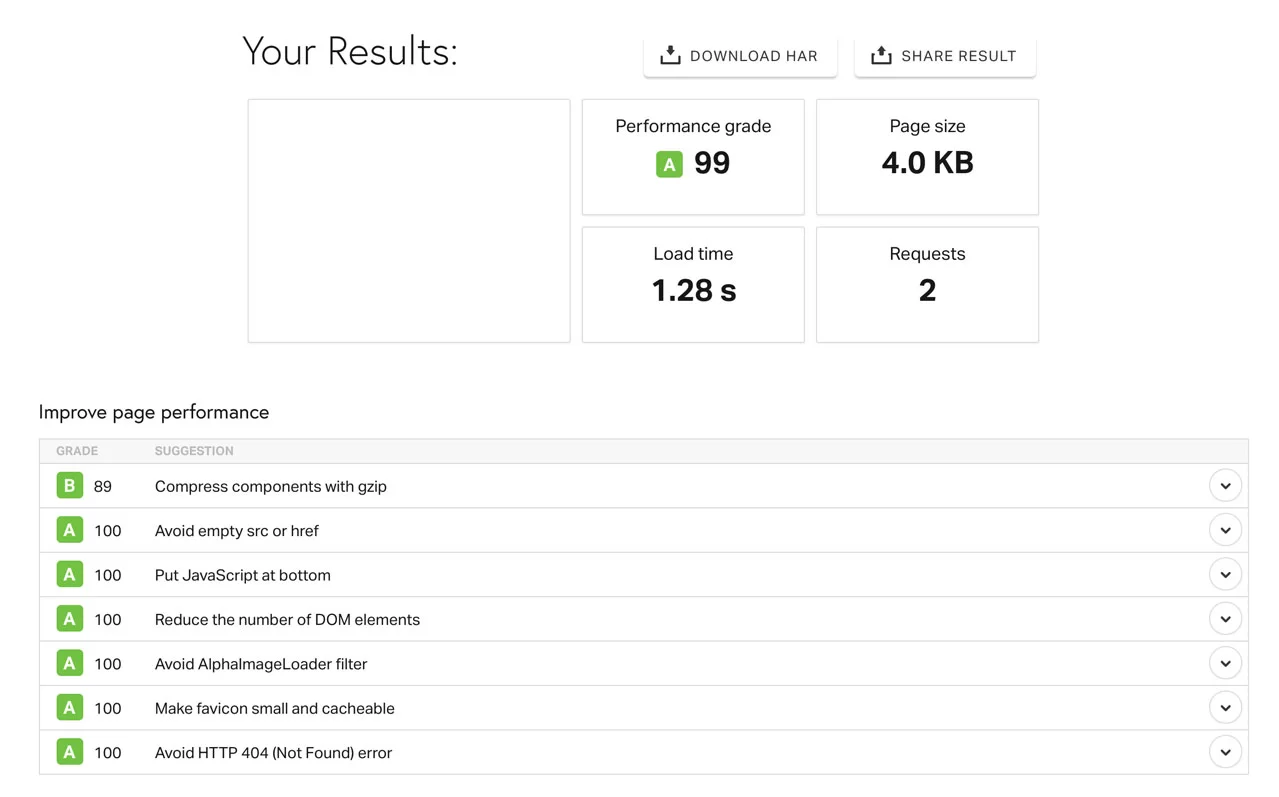
- خدمة الاختبار المستخدمة: أدوات Pingdom (باستخدام لندن كموقع)
- اختبار صفحة مع تفعيل العرض التوضيحي لـ Oxygen "Freelance".

النتائج المذكورة أعلاه تعطي الانطباع الأول ، ولكن لا يمكن اعتبارها حكمًا نهائيًا. قد تحصل على نتائج مختلفة في المنزل ، اعتمادًا على استضافتك ، أو المكونات الإضافية التي تستخدمها.
بخلاف وقت التحميل المحترم (1.28 ثانية) ، فإن أكثر ما يلفت الانتباه هو الوزن الخفيف للغاية للصفحة (بالكاد 4 كيلوبايت) ، وخاصة عدد الطلبات غير الموجود تقريبًا.
هذا يعني أن الأكسجين ليس مثقلًا بالنصوص غير المجدية. يحتوي على الحد الأدنى الضروري للعمل ، والذي لا يبطئ وقت التحميل.
إذا كنت ترغب في تحسين موقع WordPress دون كسر البنك ، فإنني أوصيك بقراءة هذه المقالة على مدونة WPMarmite .
تحسين محركات البحث
من ناحية تحسين محركات البحث (SEO) ، يعد الأكسجين أيضًا طالبًا جيدًا.
للتأكد من أن روبوتات محرك البحث التي ستزحف إلى موقعك تفهم بنية HTML الخاصة بك ، يمكنك اختيار العلامة التي تختارها في معظم الوحدات ، سواء من حيث علامات hn التي تعمل على تحسين إحالة الصفحة ، وكذلك من حيث div أو header أو footer أو span أو p ، والتي تتيح لك هيكلة المحتوى جيدًا.

علاوة على ذلك ، يدعي Oxygen Builder أنه "يعمل مع أي مكون إضافي لتحسين محركات البحث" ، نقلاً عن Yoast و SEOPress و Rank Math.
لقد اختبرته مع Yoast ، المكون الإضافي المستخدم في WPMarmite ، ويمكنني أن أؤكد أن كل شيء يعمل مثل السحر.
لمعرفة المزيد حول تحسين موقعك لتحسين محركات البحث ، راجع دليلنا.
إستجابة
باستخدام Oxygen ، هل سيعرض موقعك بشكل صحيح ، مهما كانت الوسيلة التي يستخدمها زوار موقعك؟
الجواب: نعم ، ويمكنك القيام بدورك.
بادئ ذي بدء ، يمكنك معاينة العرض في الوقت الفعلي ، بناءً على الجهاز وحجم الشاشة (يقاس بالبكسل).

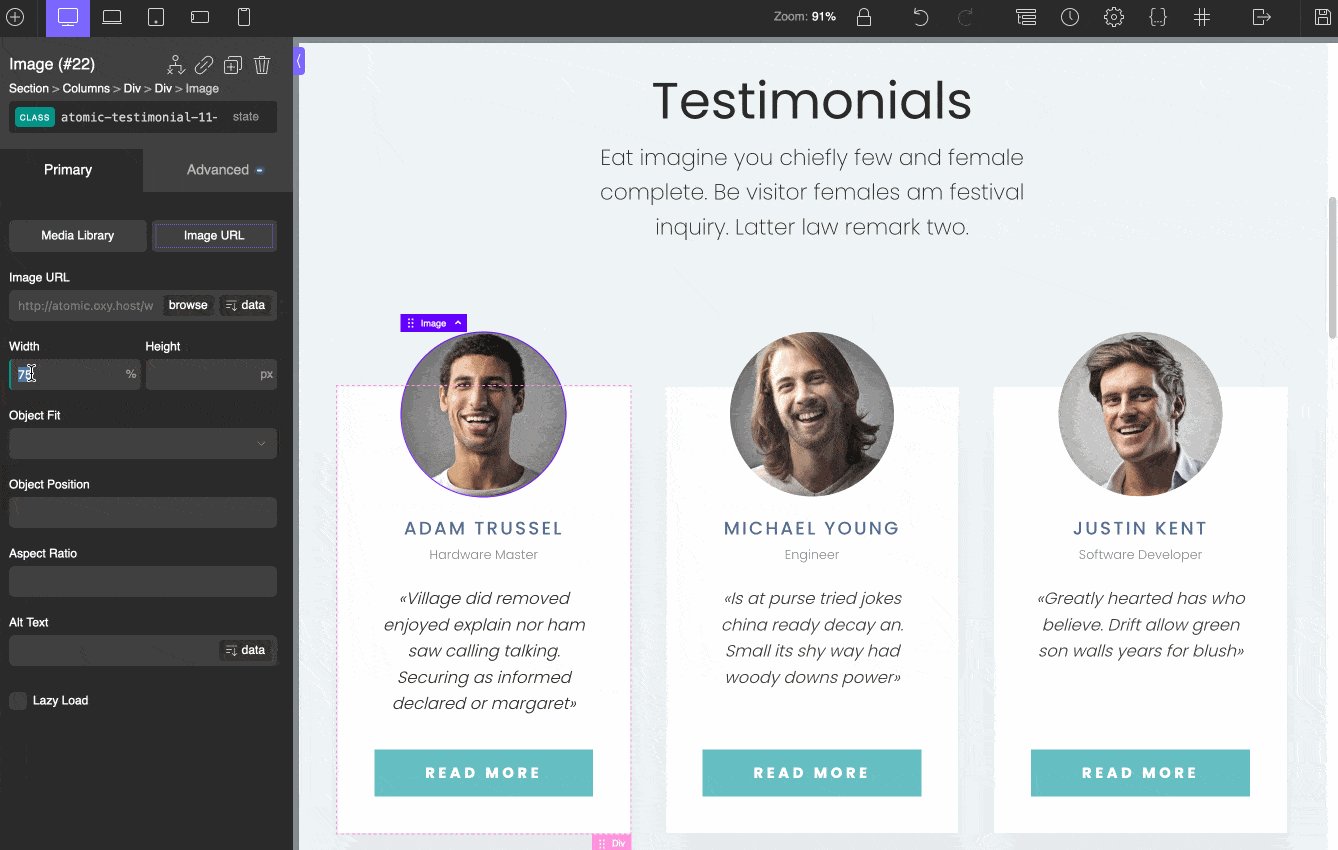
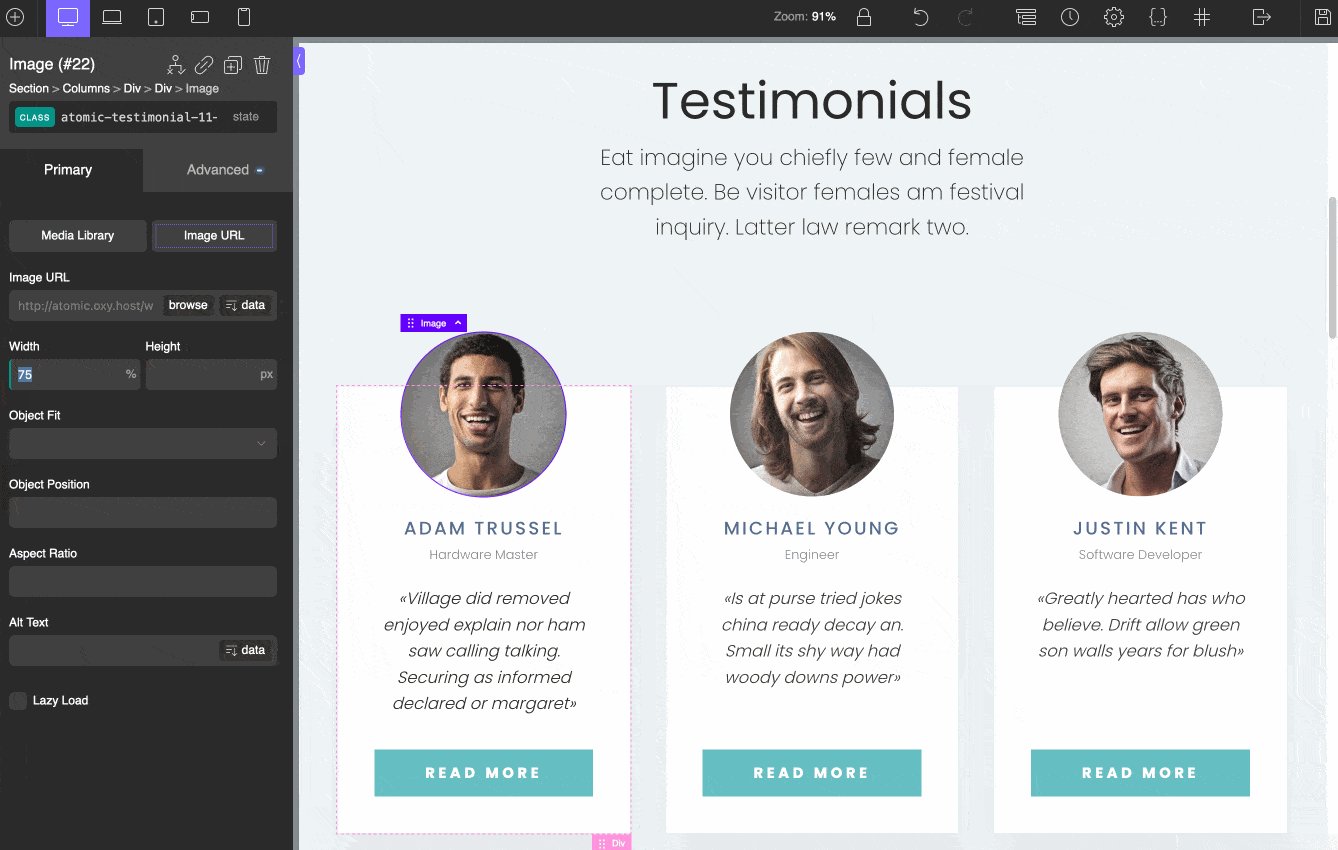
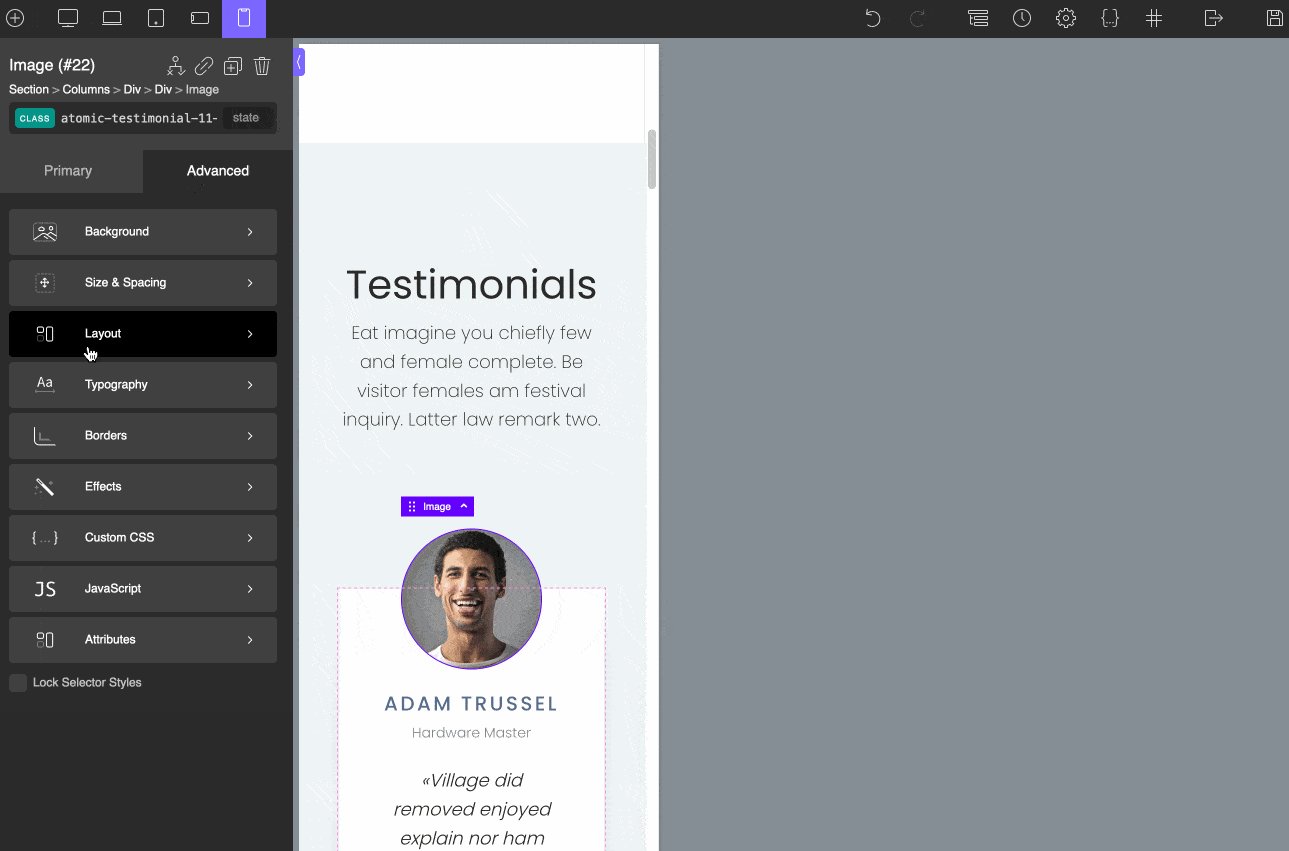
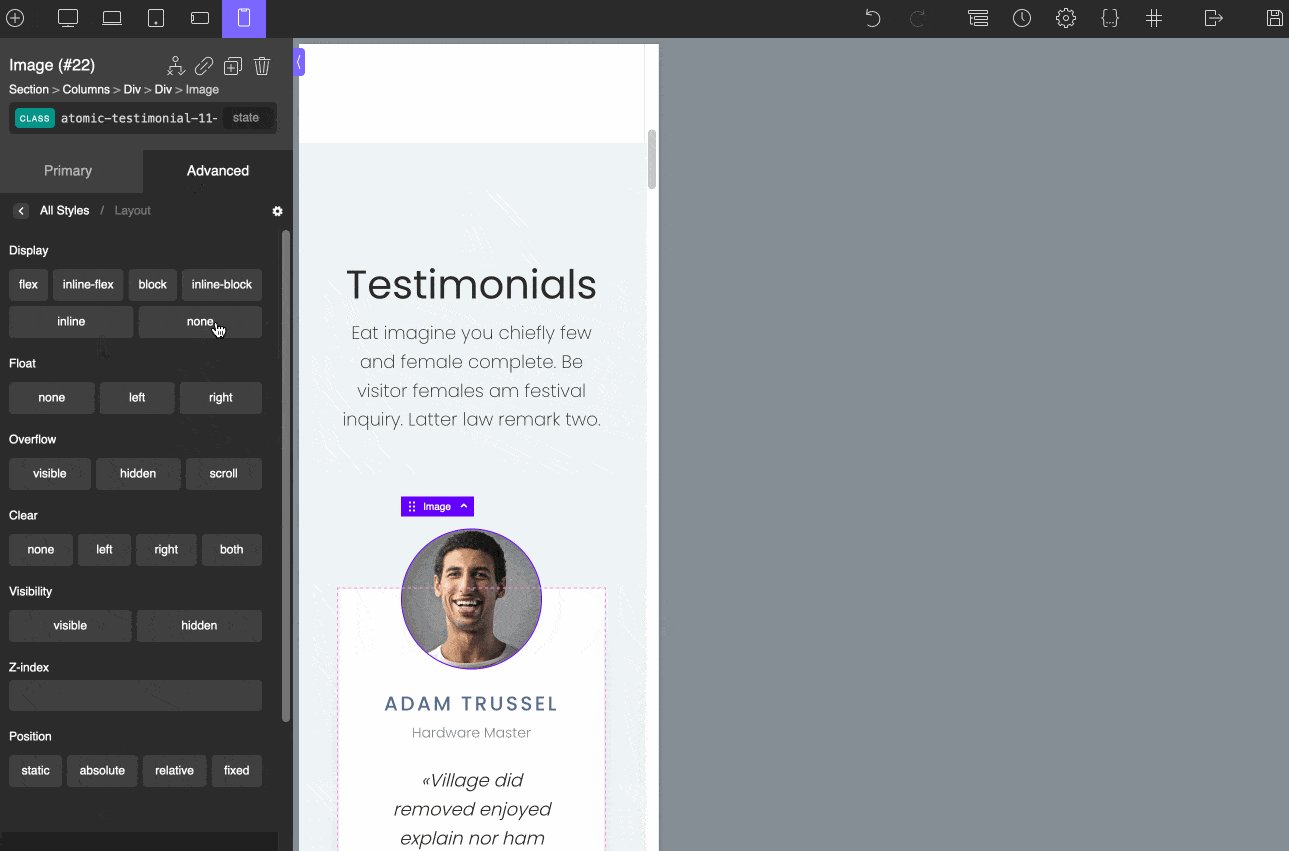
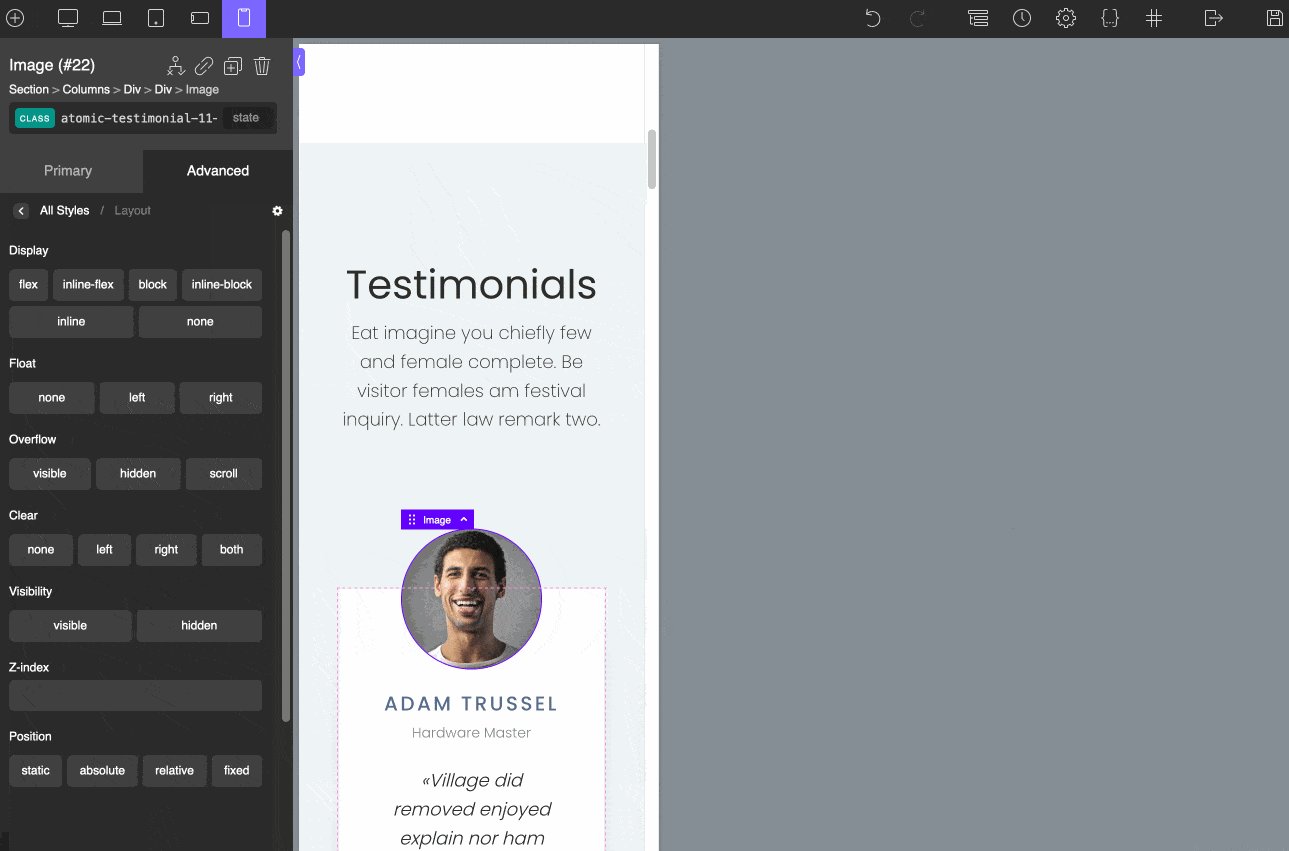
علاوة على ذلك ، يمكنك أيضًا اختيار عرض أو إخفاء هذا العنصر أو ذاك اعتمادًا على الجهاز الذي يستخدمه زوار موقعك.
للقيام بذلك ، ما عليك سوى اختيار الوسيط الذي تختاره (على سبيل المثال ، أقل من 480 بكسل) ، وحدد العنصر الذي تختاره (على سبيل المثال ، صورة) ، ثم حدد "لا شيء" في قائمة "التخطيط" في "خيارات متقدمة" التبويب.

للتأكد من أن موقعك مستجيب ، من وجهة نظر Google ، يمكنك استخدام أداته الداخلية ، اختبار تحسين الهاتف المحمول .
ما هي قيمة المال؟
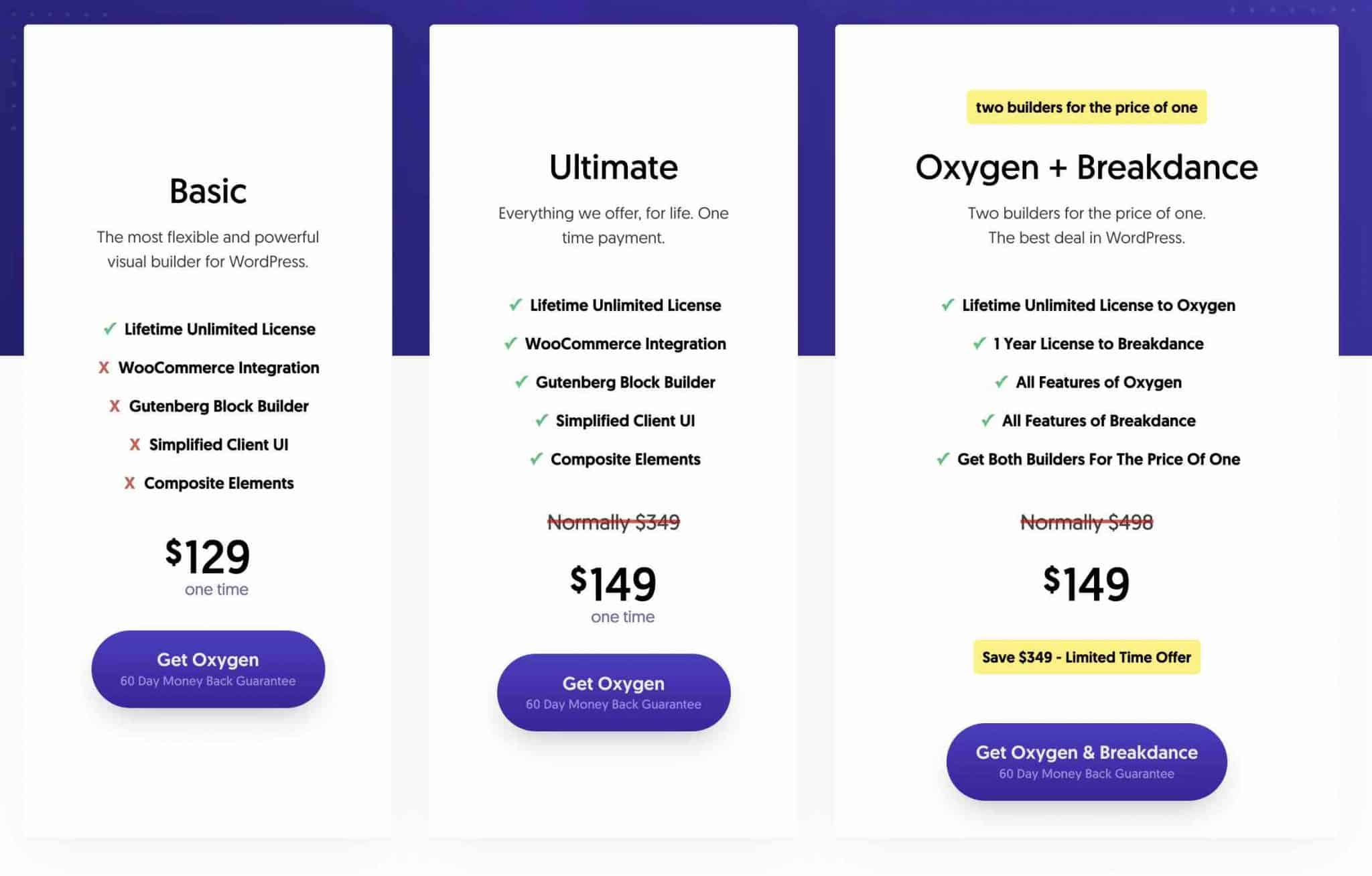
لا يحتوي Oxygen على نسخة مجانية ويقدم ثلاث باقات مدفوعة:
- أساسي (129 دولارًا)
- Ultimate (149 دولارًا)
- Oxygen + Breakdance (149 دولارًا)

تعد الحزمة الأساسية هي الأكثر تكلفة ، ولكنها أيضًا الأكثر محدودية نظرًا لأنك لا تستفيد من تكامل WooCommerce و Gutenberg ، على سبيل المثال.
إذا لم تكن مقيدًا بـ 20 دولارًا ، فمن الأفضل أن تذهب مباشرة إلى ترخيص Ultimate ، الذي يحتوي على جميع الخيارات التي تقدمها Oxygen Builder .
لاحظ أنه يمكنك أيضًا الحصول ، بنفس السعر (149 دولارًا) ، على أداة إنشاء صفحات أخرى يقدمها منشئو Oxygen (شركة Soflyy). يطلق عليه Breakdance ، وهو مخصص للمبتدئين في المقام الأول.
هل Oxygen Builder أداة رخيصة؟
دعنا نقتل التشويق على الفور: الأكسجين فعال للغاية من حيث التكلفة.
في وقت كتابة هذا المقال ، كانت إحدى مزاياها الكبيرة هي الدفع مدى الحياة. أنت تدفع مرة واحدة فقط وليس عليك التجديد كل عام (ولكن احذر ، فقد يتغير هذا بمرور الوقت).
علاوة على ذلك ، مهما كان العرض المختار ، يمكنك استخدام البرنامج المساعد على عدد غير محدود من المواقع والاستفادة من الدعم والتحديثات مدى الحياة.
وبالنسبة لأولئك الذين يترددون في أخذ زمام المبادرة ، يقدم Oxygen Builder ضمانًا لاسترداد الأموال لمدة 60 يومًا.
بالمقارنة مع منافسيها الرئيسيين في السوق ، لا توجد مقارنة (حقًا):
- لا يقدم Elementor Pro (رابط تابع) إصدارًا غير محدود مدى الحياة. يتيح عرضه الأكثر شمولاً ، المسمى Agency ، استخدام أداة إنشاء الصفحات على ما يصل إلى 1000 موقع ، وتكلفتها 999 دولارًا في السنة.
- تقدم Divi (الرابط التابع) ترخيصًا مدى الحياة مقابل 249 دولارًا.
- لا يقدم Beaver Builder (الرابط التابع) عملية شراء مدى الحياة. خطتها الأكثر تكلفة (القياسية) ، والتي يمكن استخدامها على عدد غير محدود من المواقع ، تكلف 99 دولارًا في السنة.
اكتشف منشئ الصفحة #OxygenBuilder على #WordPress. ستتعلم كل شيء عن قابليتها للاستخدام والتخصيص والأداء والقيمة مقابل المال.
رأينا النهائي في Oxygen Builder
حسنًا ، قبل أن ننتهي ، حان الوقت للنظر في إيجابيات وسلبيات الأكسجين.
نقاط القوة
- باستخدام هذا المكون الإضافي ، يمكنك التحكم في موقعك بالكامل ، بما في ذلك الرأس والتذييل.
- الأداء ووقت التحميل . من منظور التحسين الدائم هذا ، قرر Oxygen 4.0 على سبيل المثال استخدام تنسيق JSON (بدلاً من رموز PHP القصيرة) لتخزين بيانات صفحاتك. يمكنك حتى تغيير مظهرها دون إعادة تحميل المنشئ ، مباشرة من مسؤول WordPress (بشرط أن تعرف كيفية البرمجة قليلاً ، رغم ذلك):

- رمز نظيف وخفيف.
- خيار إنشاء القوالب الخاصة بك.
- منشئ الصفحة لـ WooCommerce .
- منشئ كتلة جوتنبرج.
- القدرة على إنشاء واجهة مخصصة لعملائك ، على سبيل المثال مع وصول محدود إلى خيارات أو مستخدمين معينين ، اعتمادًا على الدور الذي تقوم بتعيينه لهم.
- سعر منخفض جدًا لأداة إنشاء الصفحات.
مجالات التحسين
- البدء ليس بالأمر السهل وسيتطلب الكثير من الوقت ، خاصة إذا كنت مبتدئًا.
- عدد من الوحدات التي تجعلنا نشعر بالجوع . ومع ذلك ، يعد هذا أيضًا تحيزًا للمطورين لعدم زيادة تحميل المكون الإضافي الخاص بهم.
- التوافق مع بعض المكونات الإضافية ليس مضمونًا دائمًا.
لمن هو منشئ الأكسجين؟
Oxygen Builder عبارة عن مكون إضافي كامل مخصص بشكل أساسي للمطورين ، أو على الأقل الأشخاص الذين لديهم معرفة جيدة بالشفرة (CSS و HTML و JavaScript على وجه الخصوص).
كما هو مذكور في الأسئلة الشائعة على الصفحة التي تقدم التراخيص المختلفة لمنشئ الصفحة ، "Oxygen هو منشئ صفحات متقدم. إذا كنت ترغب في إنشاء موقع باستخدام HTML و CSS داخل واجهة مرئية ، فستحب Oxygen ".
للحصول على القوة الكاملة ، ستحتاج إلى جعل يديك متسخة. وفي هذه الحالة ، لن تشعر بخيبة أمل.
من ناحية أخرى ، إذا كنت مبتدئًا أو لا ترغب في البرمجة على الإطلاق ، فإنني أنصحك باللجوء إلى منشئي الصفحات الأقل تقنيًا ، وأسهل في الاستخدام وأسرع في التعلم. لقد ذكرت بعضها في هذا المقال.
ينطبق الأمر نفسه إذا كنت تنشئ مواقع للعملاء وتعتزم السماح لهم بالتحكم في التصميم لاحقًا.
إذا وضعت الأكسجين في أيديهم ، فقد يسحبون بعض الشعر إذا لم يعرفوا شيئًا عنه. فكر جيدًا في هذا إذا وجدت نفسك في هذا الموقف.
إذا كنت ترغب في اختبار الوحش (تذكر أن هناك ضمانًا لاسترداد الأموال لمدة 60 يومًا) ، فتوجه إلى الموقع الرسمي للحصول عليه.
لذا ، هل تخطط لاستخدامه لإنشاء موقع الويب الخاص بك التالي؟ أو ربما كنت تستخدمه بالفعل؟
مهما كان الأمر ، شارك برأيك و / أو تعليقاتك في التعليقات أدناه.