كيفية استخدام PageSpeed Insights مع WordPress لتحسين سرعة صفحتك
نشرت: 2023-08-16هل تحب الاختناقات المرورية؟ هل تستمتع بالوقوف في طوابير طويلة؟
هناك احتمالات أنك سوف تجيب لا. هذا امر عادي. لا أحد يحب إضاعة الوقت . سواء في السيارة أو في السوبر ماركت أو أمام الشاشة. الأمر كله يتعلق بإنجاز الأمور.
الموقع البطيء يشبه ازدحام المرور في الصيف على الطريق السريع: إنه أمر كارثي. يجعلك ترغب في المغادرة وعدم العودة أبدًا.

ولحسن الحظ، هناك أدوات للتحقق من تحميل الموقع بسرعة. على سبيل المثال، هل سبق لك أن اختبرت صفحات WordPress الخاصة بك على Google PageSpeed Insights؟
إذا كان الأمر كذلك، هل تعرف حقًا كيفية استخدام هذه الأداة والاستفادة منها؟ إذا لم يكن الأمر كذلك، فمن المحتمل أنك متشوق لتعلم كيفية استخدامه.
بحلول نهاية هذا الدليل الشامل، لن تحمل PageSpeed Insights أي أسرار لك. ستكون قادرًا على إتقانها كالمحترفين وإعطاء صفحاتك دفعة حقيقية.
على استعداد لإسعاد زوار موقعك؟ هيا بنا نبدأ!
ملخص
- ما هي رؤى PageSpeed؟
- كيف تعمل Google PageSpeed Insights؟
- لماذا يجب عليك استخدام PageSpeed Insights لتقييم أداء موقع WordPress الخاص بك؟
- كيف يمكنك قياس سرعة تحميل صفحة WordPress باستخدام PageSpeed Insights؟
- كيف يمكنك تحليل تقرير PageSpeed Insights؟
- كيف يمكنك تحسين نتيجة PageSpeed Insights لموقع WordPress الخاص بك؟
- هل الحصول على نتيجة 100/100 PageSpeed Insights ضروري حقًا؟
- ما هي البدائل لـ PageSpeed Insights؟
- خاتمة
ما هي رؤى PageSpeed؟
PageSpeed Insights (PSI) هي أداة مجانية تقدمها Google تعمل على تحليل تجربة المستخدم لصفحة الويب (الأداء، وإمكانية الوصول، وتحسين محركات البحث، وما إلى ذلك)، على كل من الأجهزة المحمولة وأجهزة سطح المكتب.
توفر PSI أيضًا فرصًا للتحسين وتقدم اقتراحات لتحسين سرعة تحميل الصفحة التي تم اختبارها.
لتقييم صفحة ما، يقوم Google PageSpeed Insights بتعيين درجة من 0 إلى 100. وكلما اقتربت درجتك من 100، كانت تجربة مستخدم صفحتك أفضل، والعكس صحيح.

تقيس هذه النتيجة عوامل مختلفة (الموارد غير المستخدمة التي تمنع العرض، وتحسين الصورة، ووقت الاستجابة الأولي للخادم، وما إلى ذلك)، بما في ذلك مؤشرات أداء الويب الأساسية.
مؤشرات أداء الويب الأساسية هي مجموعة من المقاييس التي أنشأتها Google لتقييم تجربة المستخدم الفعلية (UX) لصفحة الويب. اطلع على دليلنا الكامل لمؤشرات أداء الويب الأساسية على المدونة.
لا ينبغي الخلط بين Google PageSpeed Insights وGoogle Test My Site. أصبحت هذه الأداة أقل قيمة اليوم، حيث مكنتك من إجراء اختبار تحسين الجوال لقياس سرعة صفحاتك الفردية وموقع الجوال الخاص بك ككل.
كيف تعمل Google PageSpeed Insights؟
لحساب نتيجة PageSpeed Insights لصفحة ما على موقع WordPress الخاص بك، تعتمد أداة Google على Lighthouse .
كما تقدم Google أيضًا مجانًا، "Lighthouse عبارة عن أداة تلقائية لتدقيق مواقع الويب تساعد المطورين على تشخيص المشكلات وتحديد الفرص لتحسين تجربة المستخدم لمواقعهم"، كما تقول Google. "إنه يقيس عدة أبعاد لجودة تجربة المستخدم في بيئة المختبر، بما في ذلك الأداء وإمكانية الوصول."
ربما تكون قد توقفت عن مصطلح "بيئة المختبر" . العبارة غامضة للوهلة الأولى، لكن لاحظ أنها لا علاقة لها بصناعة الأدوية أو الأبحاث الطبية. ^ ^
ومع ذلك، من المهم فهم ما يعنيه هذا المصطلح، لأنه له آثار على طريقة عمل PageSpeed Insights.
بيانات مختبر PageSpeed Insights
لحساب نتيجتك الإجمالية، تستخدم PageSpeed Insights أولاً البيانات المجمعة في بيئة معملية (بيانات معملية).
تشير جوجل إلى أن بيانات المختبر “مفيدة لتصحيح المشكلات، حيث يتم جمعها في بيئة خاضعة للرقابة”.
في الأساس، يحاكي Lighthouse تحميل الصفحة استنادًا إلى جهاز واحد ومجموعة ثابتة من ظروف الشبكة (شبكة 4G، جهاز متوسط المدى، وما إلى ذلك).

ونظرًا لهذه الخصائص، فإن هذه البيانات لا تقدم تمثيلاً صادقًا لتجربة المستخدم الخاصة بزائريك .
بيانات خاطئه
لتعكس الواقع بشكل أفضل، تعتمد PageSpeed Insights أيضًا على البيانات الميدانية .
وفقًا لشركة جوجل، فإن هذه البيانات التي تم جمعها على مدار الـ 28 يومًا الماضية "تتوافق مع بيانات أداء مجهولة المصدر من مستخدمين حقيقيين على مجموعة متنوعة من الأجهزة وظروف الشبكة".
يتم توفيرها من مجموعة بيانات تقرير تجربة مستخدم Chrome (CrUX).

المقاييس المعنية هي كما يلي:
- المقاييس الثلاثة التي تم أخذها في الاعتبار في مؤشرات أداء الويب الأساسية (سأعود إلى هذا بالتفصيل لاحقًا): أكبر رسم للمحتوى (LCP)، وتأخير الإدخال الأول (FID)، وإزاحة التخطيط التراكمي (CLS)
- الطلاء الأول للمحتوى (FCP)
- التفاعل مع الطلاء التالي (INP)
- الوقت حتى البايت الأول (TTFB) ، وهو مقياس لا يزال في المرحلة التجريبية وقت كتابة هذا التقرير

باختصار، من الطبيعي تمامًا الحصول على بيانات مختبرية وميدانية مختلفة لنفس الصفحة قيد الاختبار .
والسبب بسيط: في البيانات المخبرية، تكون متغيرات الاختبار محدودة أكثر بكثير من البيانات الميدانية.
يستخدم الاختبار المعملي جهازًا واحدًا متصلاً بشبكة واحدة من موقع جغرافي واحد.
وفي المقابل، تعتمد البيانات الميدانية على شبكات وأجهزة مختلفة عن بيانات المستخدم الحقيقية.
لماذا يجب عليك استخدام PageSpeed Insights لتقييم أداء موقع WordPress الخاص بك؟
يعد امتلاك موقع عالي الأداء، مع صفحات يتم تحميلها بسرعة أمرًا بالغ الأهمية لتحسين تجربة المستخدم للزائرين:
- عندما تنتقل الصفحة من التحميل خلال ثانية واحدة إلى ثلاث ثوانٍ، فمن المرجح أن يزيد معدل الارتداد بنسبة 32%.
- ينخفض معدل التحويل لموقع الويب بنسبة 4.42% لكل ثانية إضافية من التحميل (لأوقات التحميل بين صفر وخمس ثوانٍ).
- يوافق ما يقرب من 70 بالمائة من المستهلكين على أن سرعة الصفحة لها تأثير على رغبتهم في الشراء من بائع تجزئة عبر الإنترنت.
مزايا لا يمكن إنكارها
ولهذا السبب من المهم اختبار أداء صفحاتك بانتظام للتأكد من تحسينها. تعد Google Insights الأداة المفضلة لعدة أسباب:
- إنه مجاني .
- من السهل أن نفهمها ومناسبة للمبتدئين : فهي مرمزة بالألوان، لذا يمكنك أن ترى بسرعة ما الذي يعمل بشكل جيد وما هو غير ذلك.
- فهو يوفر نتائج تتعلق بـ Core Web Vitals ، والتي تأخذها خوارزمية Google بعين الاعتبار لفهرسة الصفحة. حتى لو لم تكن Core Web Vitals هي العامل الأكثر أهمية في نظر Google، فيمكن لمحرك البحث استخدامها للتمييز بين صفحتين تقدمان محتوى مفيدًا بنفس القدر لمتصفح الإنترنت. يمكن بعد ذلك أن تكون الصفحة المُحسّنة بشكل أفضل لـ Core Web Vitals في وضع أفضل من منافستها.
لذلك، دون مزيد من اللغط، حان الوقت للبدء في العمل. في القسم التالي، تعرف على كيفية تحليل أداء الصفحة على موقع WordPress الخاص بك باستخدام PageSpeed Insights.
كيف يمكنك قياس سرعة تحميل صفحة WordPress باستخدام PageSpeed Insights؟
ما هي الصفحات التي يجب عليك تحليلها باستخدام PSI
قبل أن تتعمق في تحليل الصفحة، من الجيد أن تسأل نفسك سؤالاً واحدًا: ما هي الصفحة التي يجب أن تختبرها؟
منطقيًا، أول شيء من المحتمل أن تفكر فيه هو صفحتك الرئيسية. بالتأكيد، لماذا لا، ولكن هل هذا حقًا هو الخيار الأكثر إستراتيجية لموقع WordPress الخاص بك؟
للقيام بالأشياء بشكل صحيح، أوصي بأن تبدأ بالتركيز على الصفحات التي تولد حركة المرور - أو حتى المبيعات - على موقعك.
إذا كانت هناك مشكلات في هذه الصفحات، فلديك فرصة جيدة لتحسين معدل التحويل الخاص بك عن طريق إصلاحها.
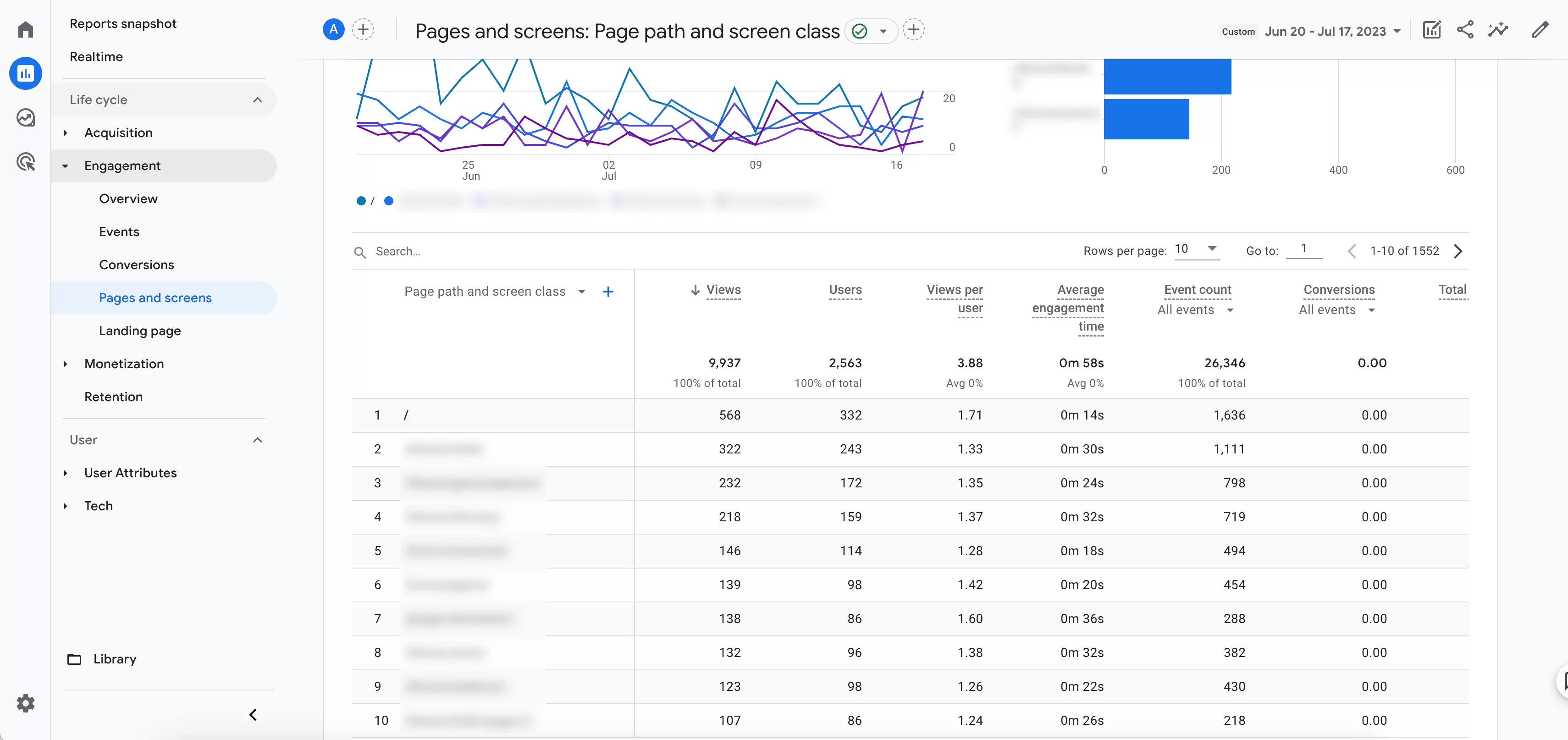
لمعرفة الصفحات الأكثر استراتيجية لشركتك، استخدم أداة التحليل الإحصائي المفضلة لديك (Google Analytics، Matomo، Plausible، وما إلى ذلك).
لمعرفة الصفحات التي يزورها المستخدمون أولاً، استخدم قائمة التقارير > دورة الحياة > المشاركة > الصفحات والشاشات في Google Analytics 4:

هذا مكان جيد للبدء. وبطبيعة الحال، لا يوجد ما يمنعك من اختبار صفحتك الرئيسية أيضًا. لا تفرض PageSpeed Insights أي قيود، لذلك أنت حر في الاستمتاع بنفسك.
ومع ذلك، إذا كان لديك موقع يحتوي على مئات الصفحات، فمن المحتمل أن تجد أن الأمر يستغرق وقتًا طويلاً. لهذا السبب يجب عليك التركيز على الصفحات التي تستحق وقتك.
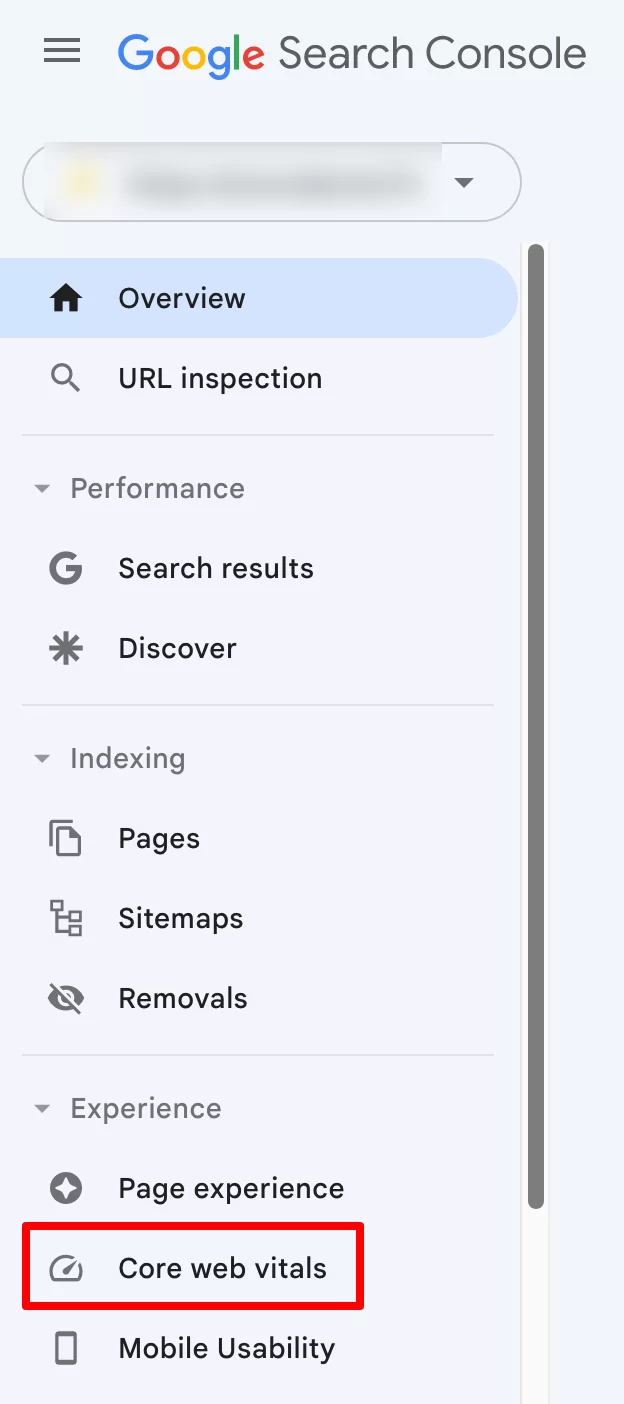
يمكنك أيضًا الاستفادة من أداة مجانية أخرى تقدمها Google: Search Console.
تحتوي هذه الأداة على قائمة تسمى "Core Web Vitals". ستعرض لك هذه القائمة عناوين URL البطيئة وتلك التي تحتاج إلى تحسينها لتحسين مؤشرات الويب الأساسية لديك :

للاستفادة من Google Search Console، يجب أن يكون لديك حساب Google وربطه بموقع WordPress الخاص بك.
لتسهيل عملك، يمكنك تجميع عناوين URL لتحليلها في جدول بيانات باستخدام جداول بيانات Google، أو أداة معالجة الكلمات مثل محرّر مستندات Google.
عملية اختبار الصفحة
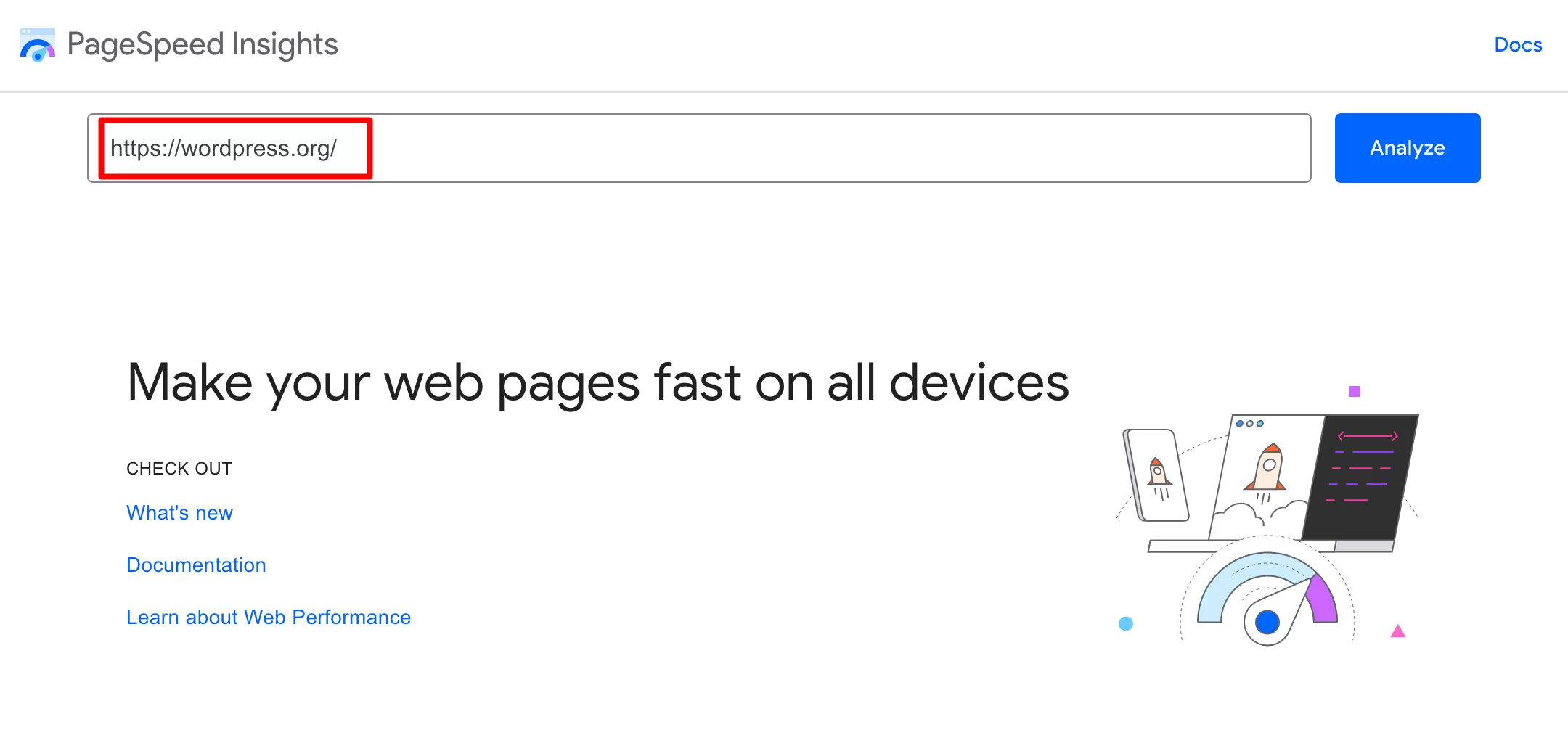
بمجرد تحديد الصفحة التي بها مشكلات، تكون الخطوة التالية بسيطة جدًا. انتقل إلى الموقع الرسمي لـ PageSpeed Insights.
أدخل عنوان URL الذي تختاره في الحقل المقدم . ثم انقر على زر "تحليل" الأزرق:

وبعد بضع ثوانٍ، ستعرض عليك PSI تقريرًا تحليليًا، والذي سأشرحه في القسم التالي.
كيف يمكنك تحليل تقرير PageSpeed Insights؟
تقييم مؤشرات الويب الأساسية
المقاييس الرئيسية التي تأخذها PageSpeed Insights بعين الاعتبار
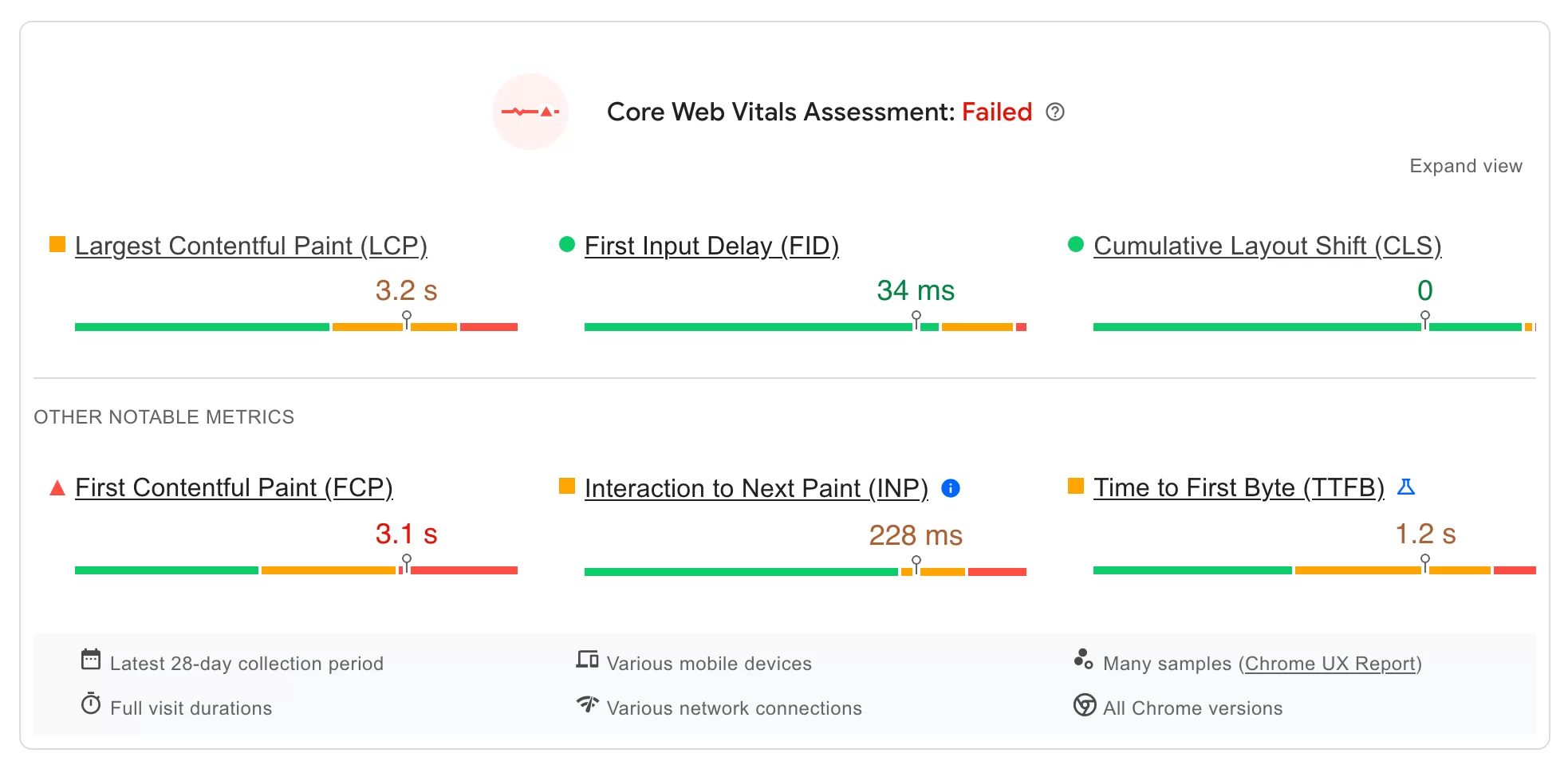
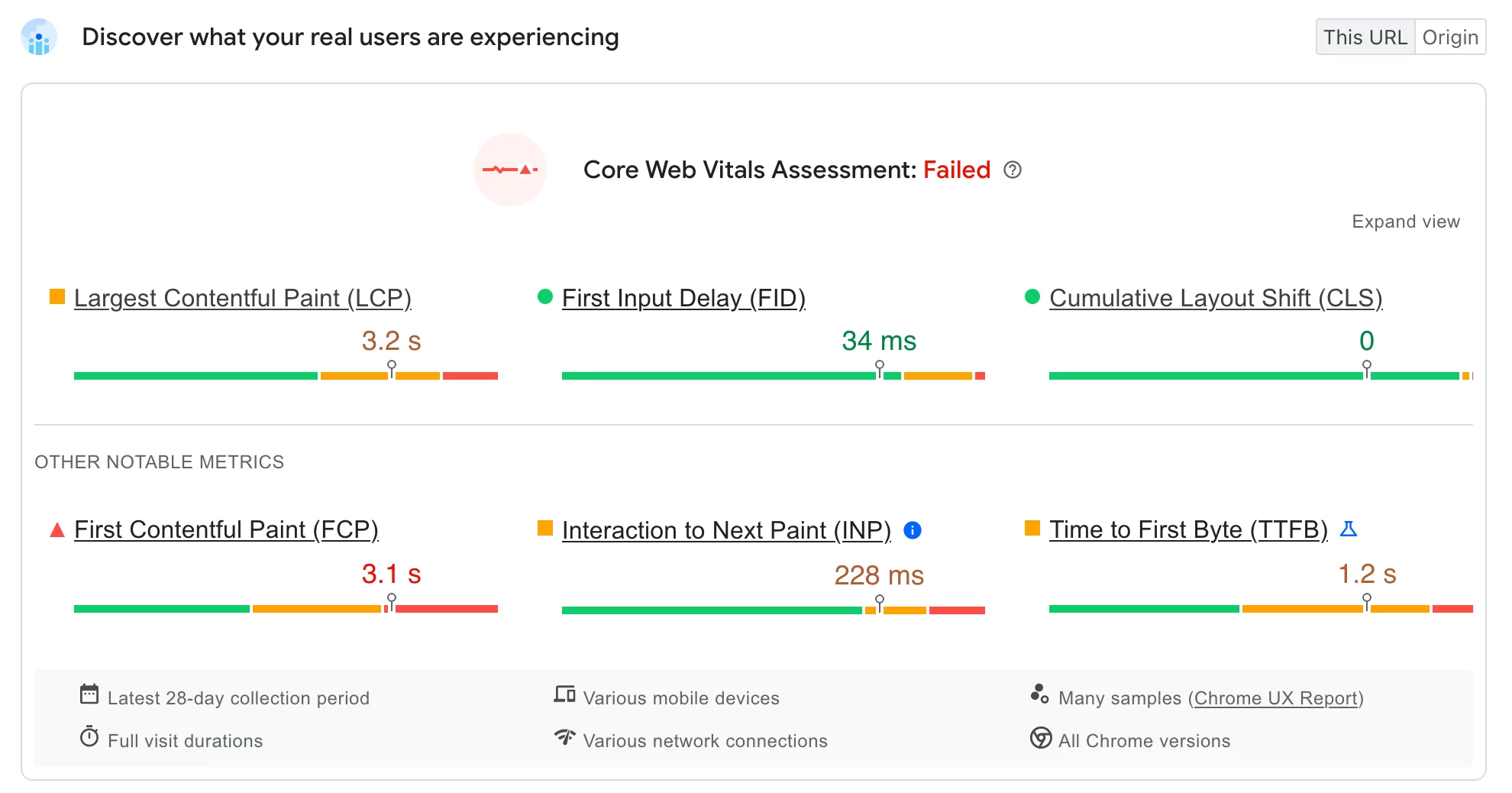
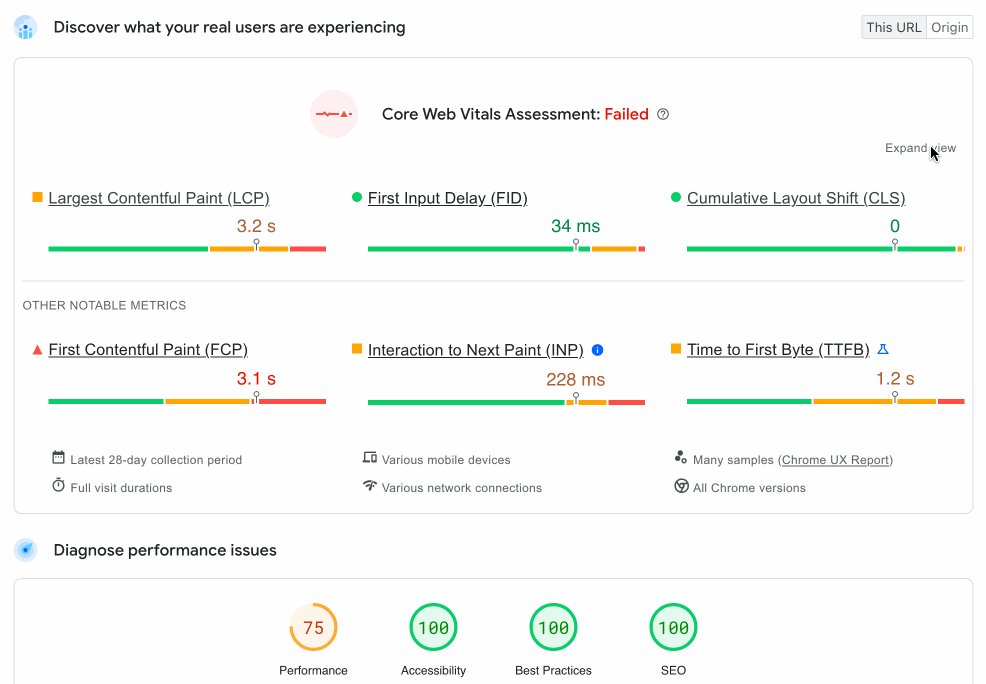
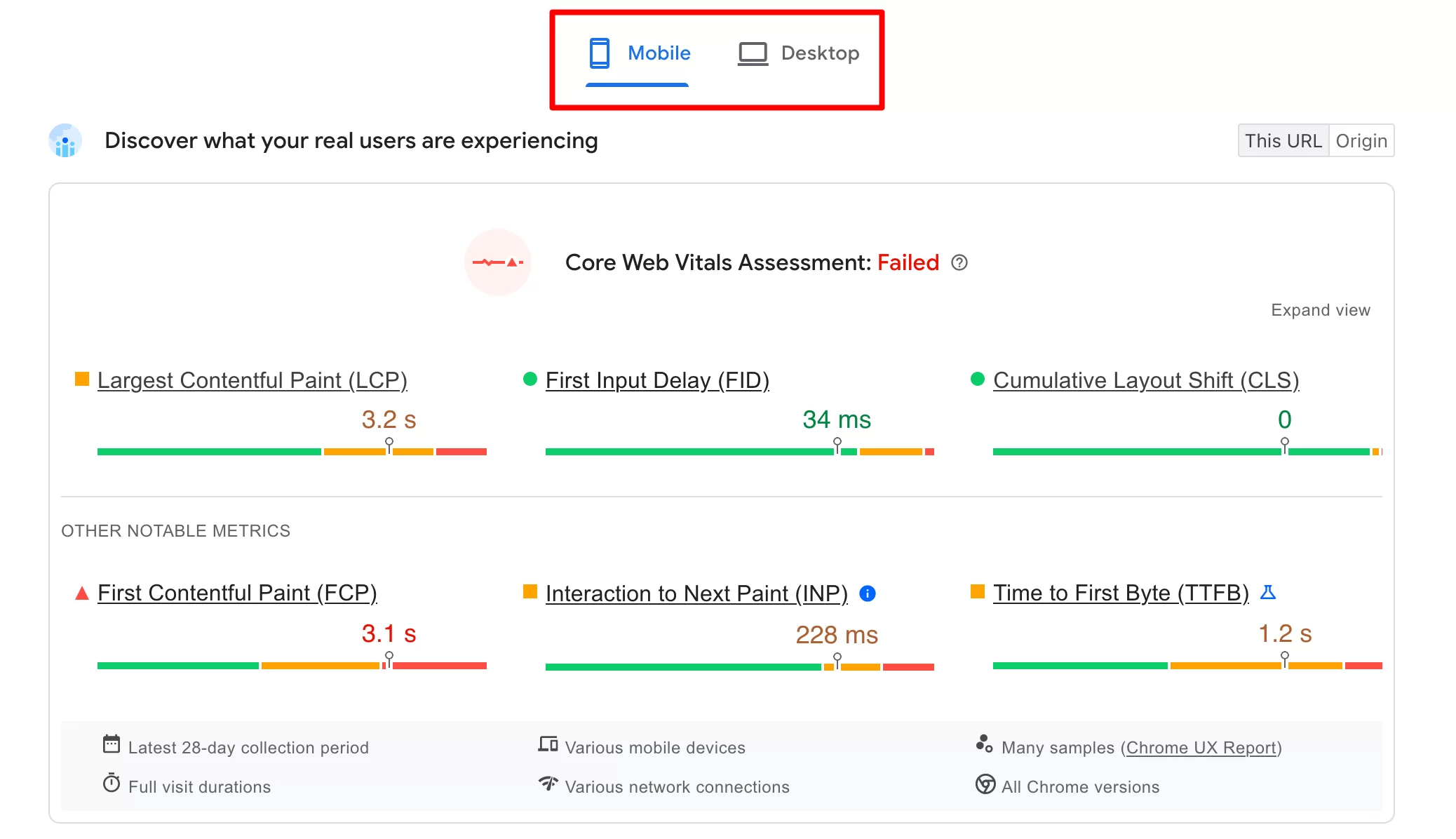
أولاً، يقوم Google PageSpeed Insights بتقييم مؤشرات الويب الأساسية لديك من خلال تقديم ما يسمى بالبيانات الميدانية، أو النجاح المسمى (الأخضر) أو الفشل (الأحمر).
في هذا القسم الأول، ستجد نتائج المقاييس الأساسية التالية:
- أكبر رسم محتوى (LCP)، والذي يقوم بتقييم وقت عرض أكبر عنصر مرئي في صفحتك في نافذة المتصفح، من لحظة بدء تحميل الصفحة.
- تأخير الإدخال الأول (FID)، الذي يقيس التأخير بين اللحظة التي يتفاعل فيها مستخدم الإنترنت لأول مرة مع صفحتك (النقر على رابط، الضغط على زر، وما إلى ذلك) واللحظة التي يستجيب فيها المتصفح لهذا التفاعل.
- التحول التراكمي للتخطيط (CLS)، الذي يقيس الاستقرار البصري عن طريق تقييم كل تحول غير متوقع في التخطيط الخاص بك، على سبيل المثال عندما يتغير موضع عنصر مرئي فجأة أثناء تحميل الصفحة.
مقاييس ملحوظة أخرى
أدناه مباشرةً، يعرض التقرير "مقاييس ملحوظة أخرى" (لا تؤخذ في الاعتبار عند تقييم مؤشرات أداء الويب الأساسية):
- First Contentful Paint (FCP)، الذي يقيس الوقت المنقضي بين بداية تحميل الصفحة ولحظة عرض جزء من محتوى الصفحة على الشاشة.
- التفاعل مع Next Paint (INP)، الذي يقوم بتقييم الاستجابة الشاملة للصفحة لتفاعل المستخدم من خلال ملاحظة زمن الاستجابة لجميع تفاعلات النقر والنقر ولوحة المفاتيح التي تحدث أثناء فترة زيارة المستخدم للصفحة. لاحظ أن INP سيحل محل FID اعتبارًا من مارس 2024.
- يقيس الوقت حتى البايت الأول (TTFB) الوقت المنقضي بين الطلب بواسطة متصفح الويب واللحظة التي يبدأ فيها وصول البايت الأول من الاستجابة بواسطة الخادم.

تحليل رمز اللون
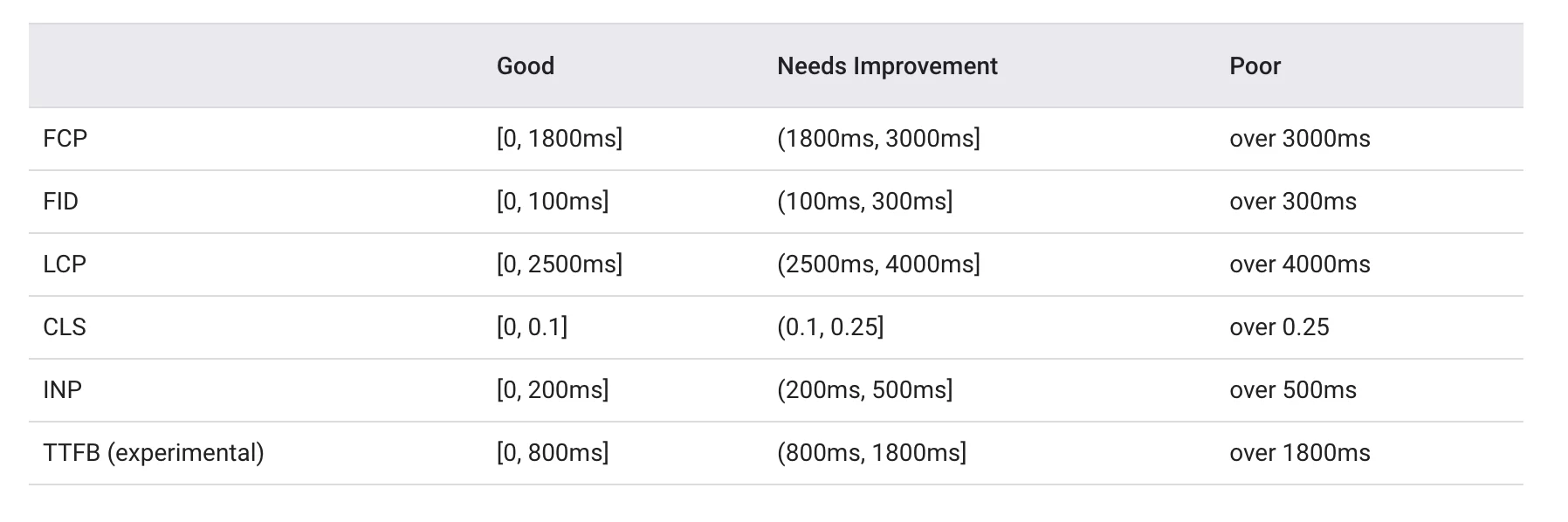
بالنسبة لكل مقياس، يتم التعبير عن النتيجة عادةً بالثواني (الثواني) أو المللي ثانية (ملي ثانية).
الاستثناء الوحيد هو مقياس CLS، الذي يعرض درجة تتراوح بين صفر ورقم موجب. كلما زاد الرقم، زاد إزاحة التخطيط.
تستخدم PSI فئات الألوان على شكل أشرطة لعرض نتائجها:
- اللون الأخضر يعني أن التحسين جيد.
- يشير اللون البرتقالي إلى "يحتاج إلى تحسين".
- اللون الأحمر يتوافق مع درجة سيئة.

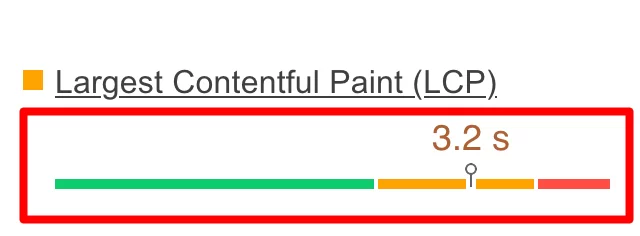
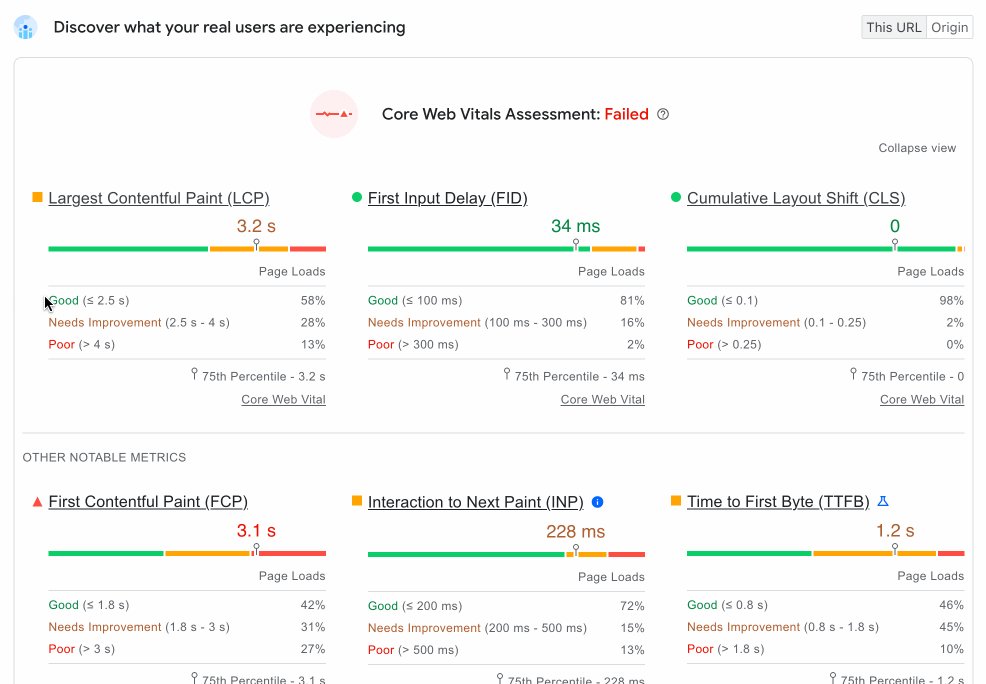
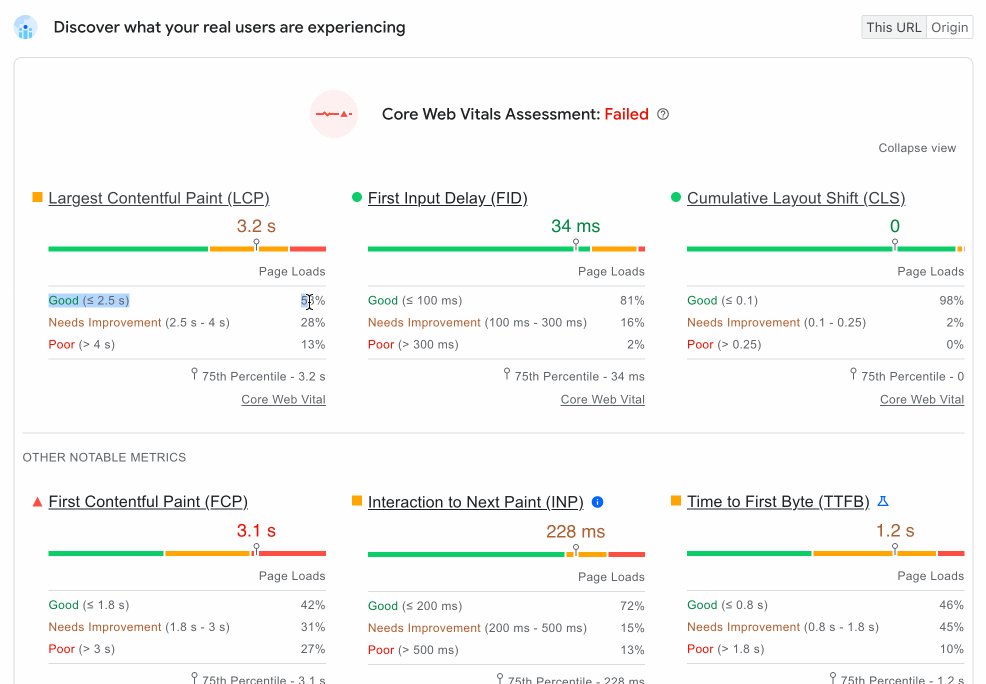
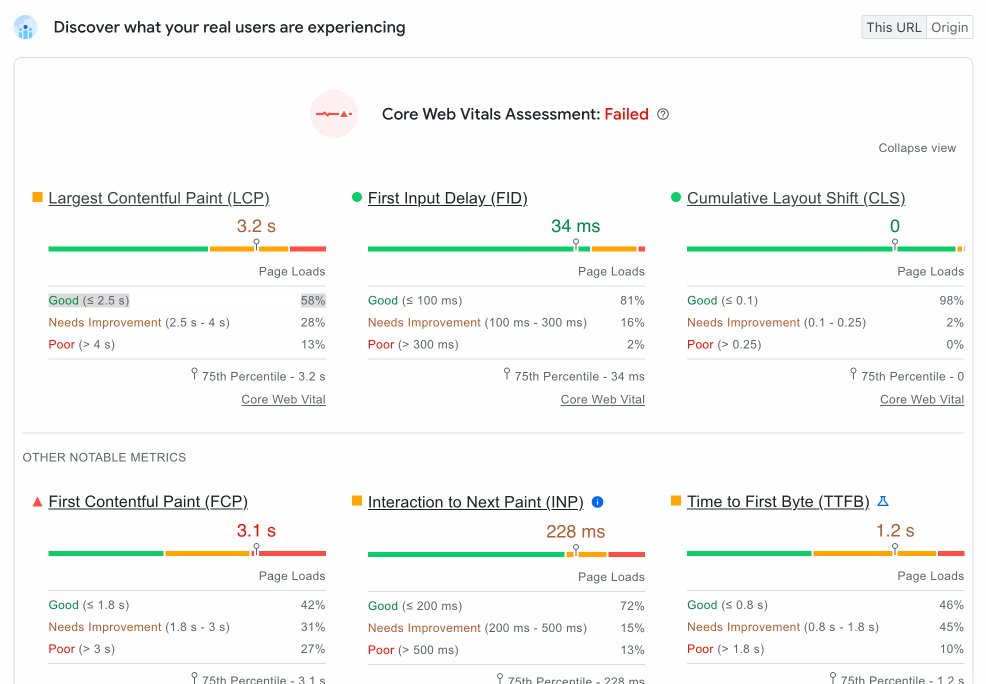
إذا نقرت على "توسيع العرض"، ستجد مؤشر النسبة المئوية لكل فئة ("جيد"، "بحاجة إلى تحسين"، أو "ضعيف").
على سبيل المثال، في لقطة الشاشة أدناه، يشير مؤشر 58% في الشريط الأخضر إلى أن 58% من جميع قيم LCP التي لاحظها PSI أقل (أو تساوي) 2.5 ثانية.

لتوفير هذه التصنيفات، تستخدم Google PageSpeed Insights القيمة المئوية الخامسة والسبعين .
وهذا يعني أنه إذا كانت 75% على الأقل من مشاهدات صفحة الموقع تلبي الحد "الجيد"، فسيتم تصنيف الموقع على أنه ذو أداء "جيد" وفقًا لهذا المقياس.
إذا كنت ترغب في الحصول على شيء تقارن به نفسك، تحدد PSI الحدود التالية لتصنيف جودة تجربة المستخدم:

في الختام، يمكنك أيضًا التبديل من تقرير الهاتف المحمول إلى تقرير سطح المكتب بنقرة واحدة (مع اختلاف النتيجة بين الجهازين).
لذلك، من المحتمل أنك اجتزت اختبار "مؤشرات أداء الويب الأساسية" لإصدار الجوال من صفحتك، بينما فشلت في اجتيازه لإصدار سطح المكتب من نفس الصفحة:

تحليل مشاكل الأداء
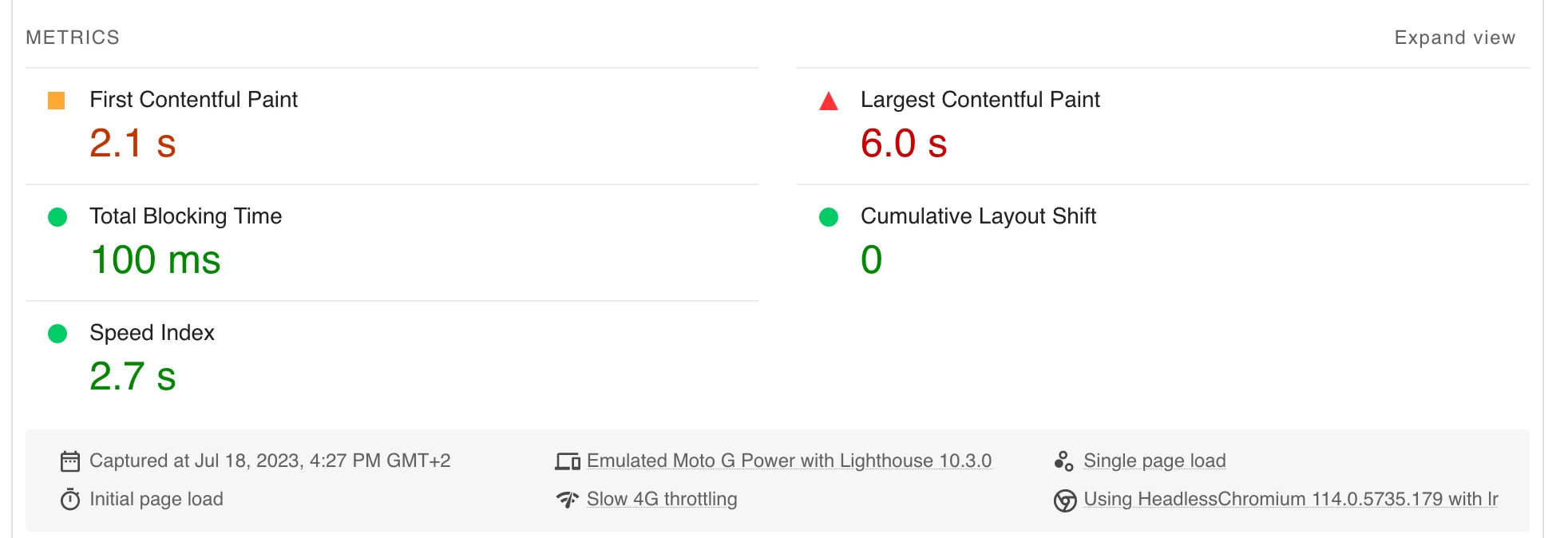
إذا قمت بالتمرير إلى أسفل الصفحة قليلاً، فسوف تجد تحليل مشكلات الأداء.
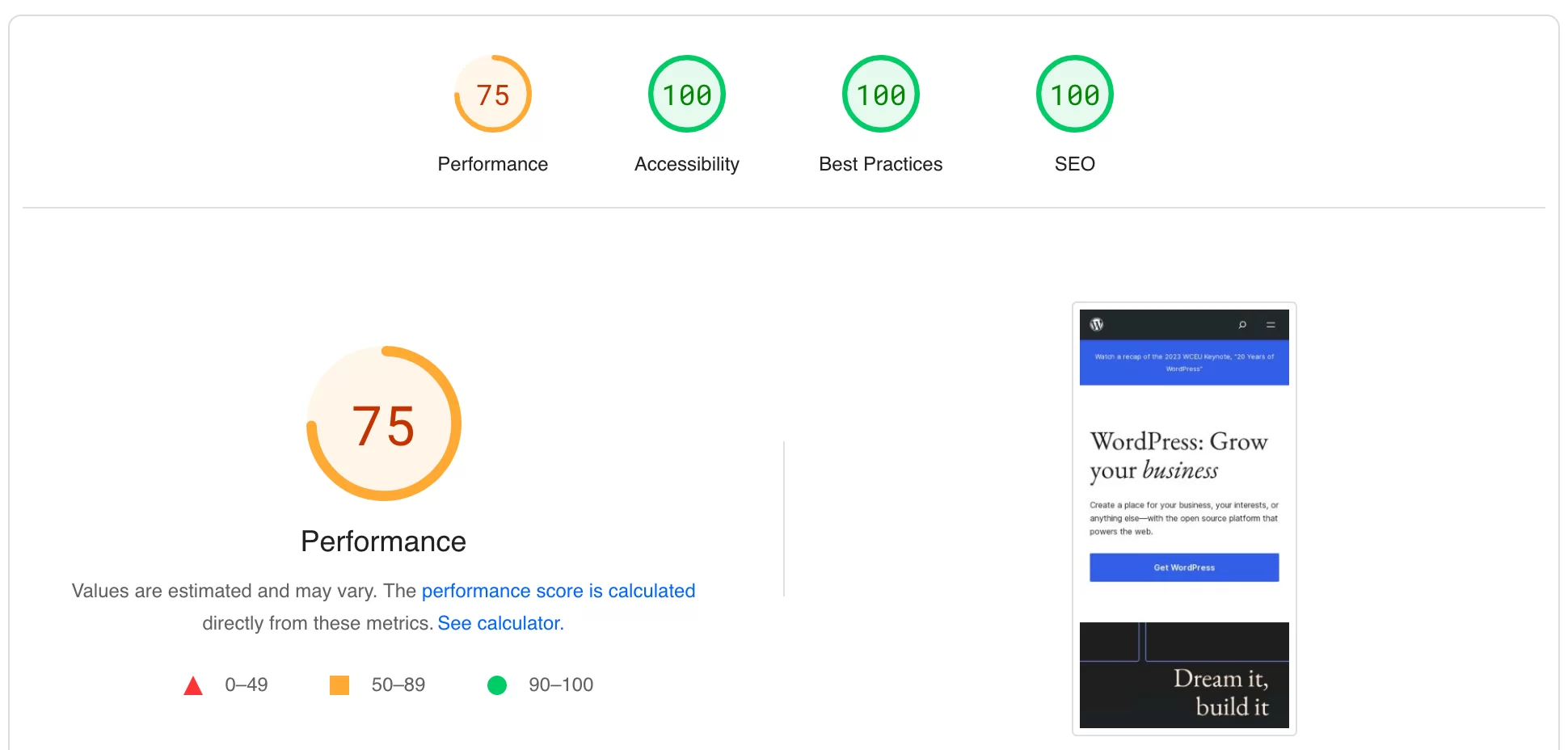
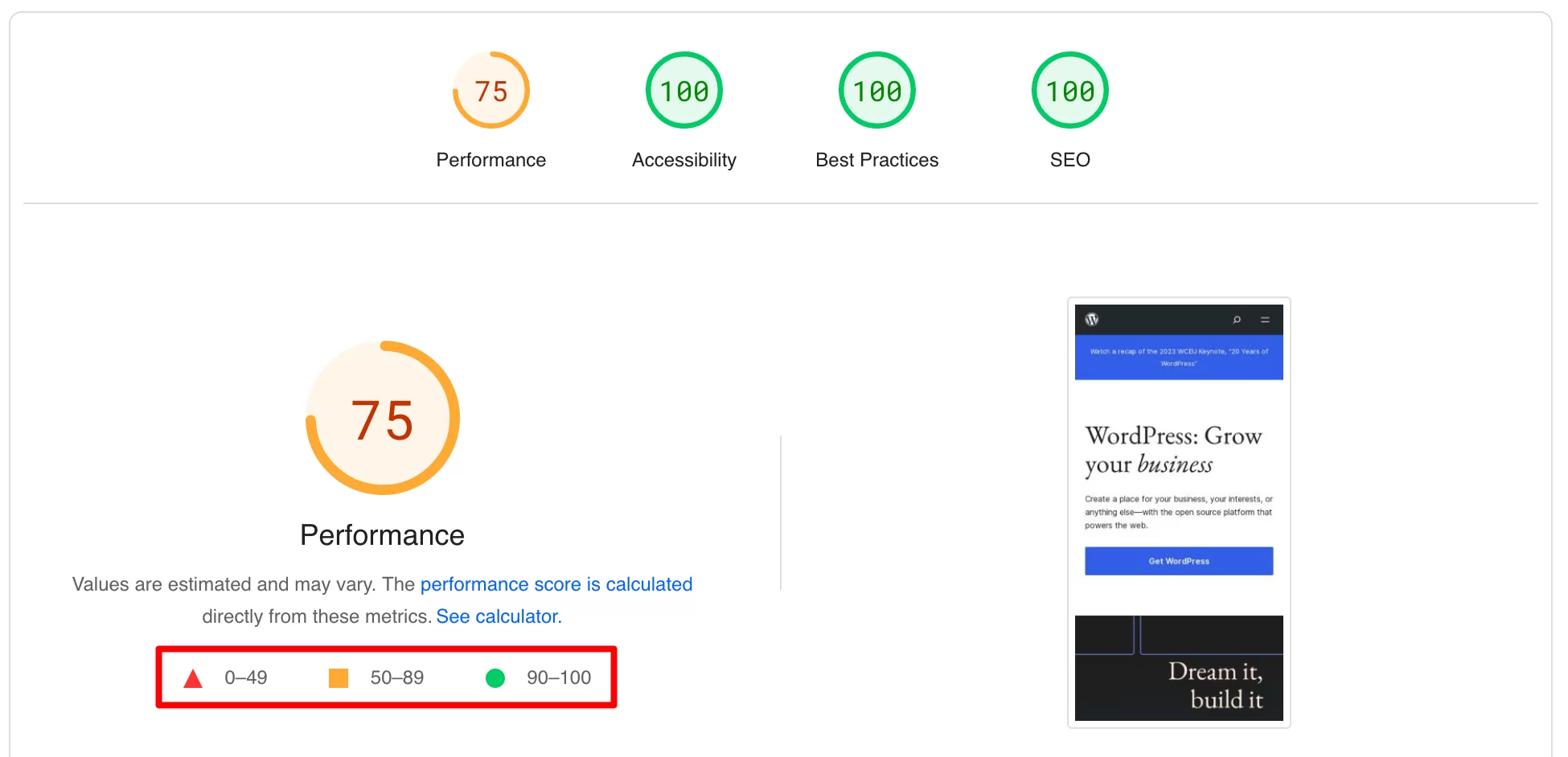
وهذا ما يتوافق مع البيانات المخبرية التي تحدثنا عنها سابقاً. هنا، تقدم لك PageSpeed Insights أولاً نتائج لأربع فئات :
- أداء
- إمكانية الوصول
- أفضل الممارسات
- تحسين محركات البحث
ويتم تفسير هذه الدرجات على النحو التالي:
- إذا حصلت على 90 درجة أو أكثر ، تعتبر الدرجة مرضية (الدائرة الخضراء).
- إذا حصلت على نتيجة تتراوح بين 50 و89 ، فإن النتيجة تتطلب التحسين (المربع البرتقالي).
- إذا حصلت على أقل من 50 ، تعتبر النتيجة ضعيفة (المثلث الأحمر).

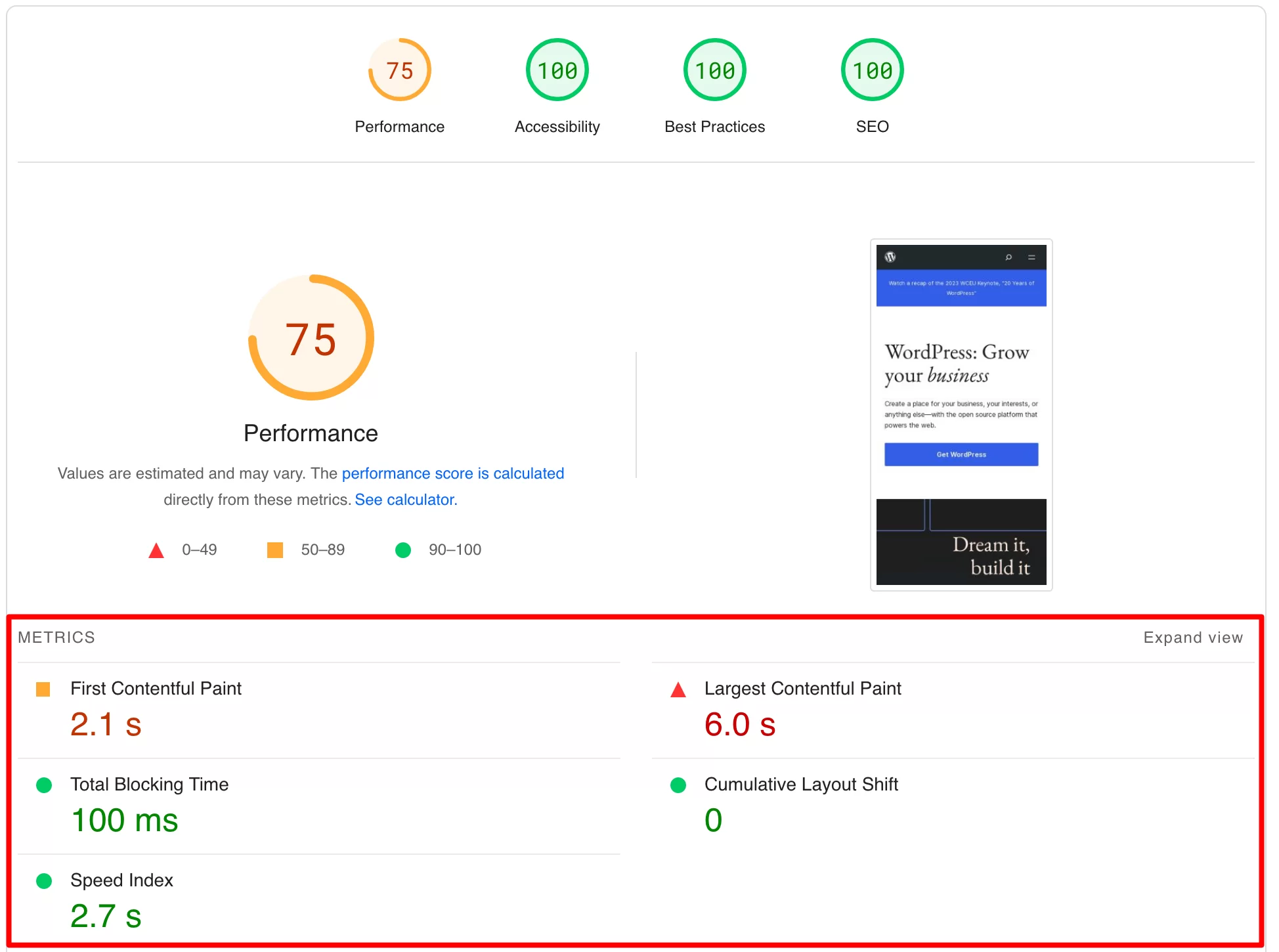
ستجد أدناه خمس إحصائيات. يتضمن ذلك اثنين من مؤشرات الويب الأساسية الثلاثة (أكبر رسم محتوى وتغيير تخطيط تراكمي)، ولكن أيضًا:

- الطلاء المحتوى الأول
- إجمالي وقت الحظر ، الذي يقيس الوقت المنقضي بين FCP والتأخير قبل التفاعل، عندما تتجاوز مدة المهمة 50 مللي ثانية
- مؤشر السرعة ، الذي يقيس السرعة التي يتم بها عرض المحتوى بشكل مرئي عند تحميل الصفحة

الفرص والتشخيص
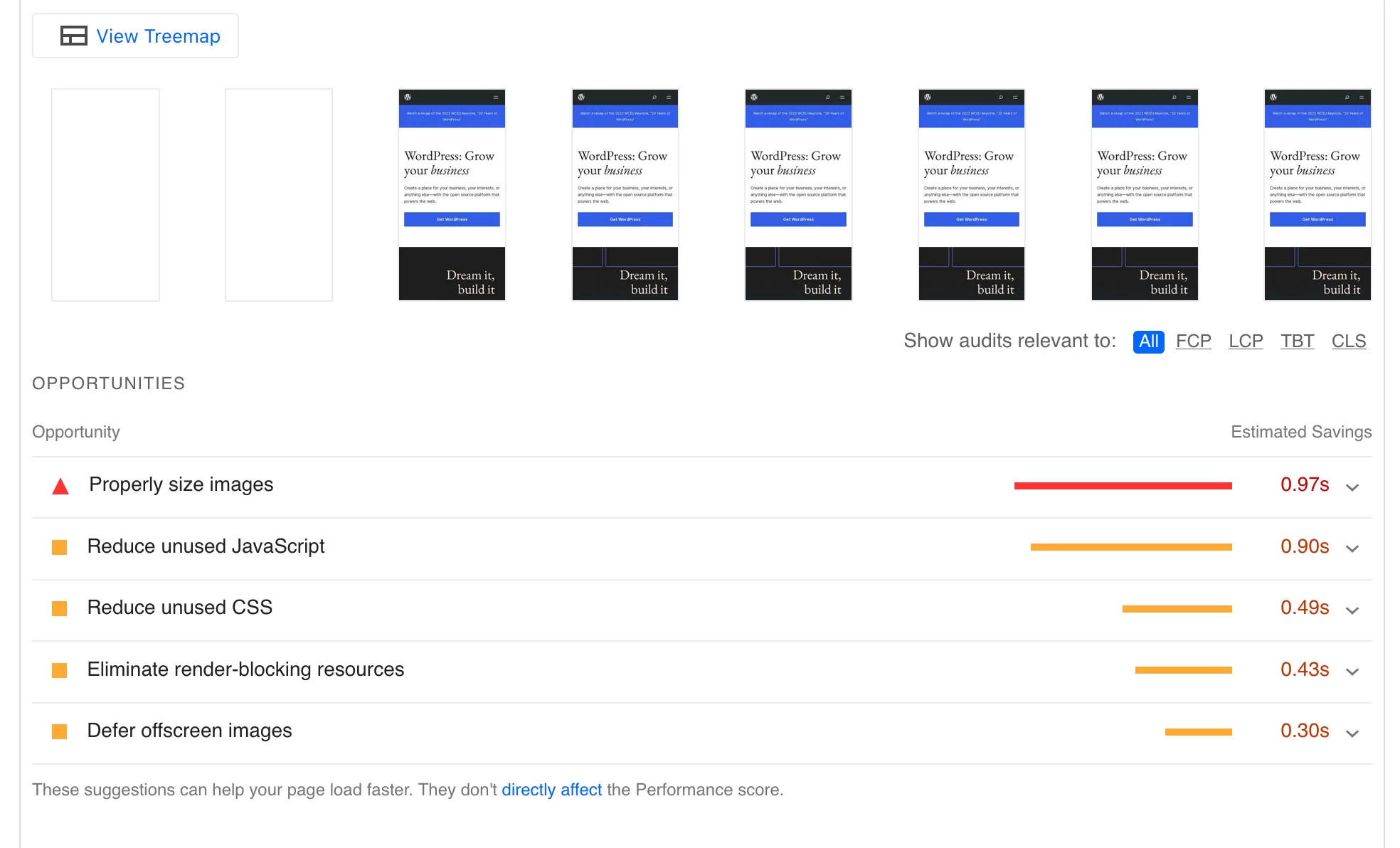
ويتعلق القسم الثالث من تقرير التحليل بالفرص والتشخيص . هذا هو المكان الذي ستجد فيه توصيات لتحسين سرعة تحميل موقعك وتجربة المستخدم.
وبشكل ملموس، تقترح PageSpeed Insights الإجراءات التي يمكنك اتخاذها للمساعدة في تحسين موقعك.

على سبيل المثال، في لقطة الشاشة أعلاه، يمكنك أن ترى أن الأداة تقترح:
- الصور ذات الحجم المناسب
- تقليل موارد JavaScript غير المستخدمة
- تقليل موارد CSS غير المستخدمة
- إزالة الموارد التي تمنع العرض
- تأجيل تحميل الصور خارج الشاشة
لكل توصية، يتم توفير تقدير للوفورات (من حيث وقت التحميل). على سبيل المثال، من خلال تقليل موارد JavaScript غير المستخدمة، سأقوم بتحسين درجة LCP الخاصة بي بمقدار 0.90 ثانية.
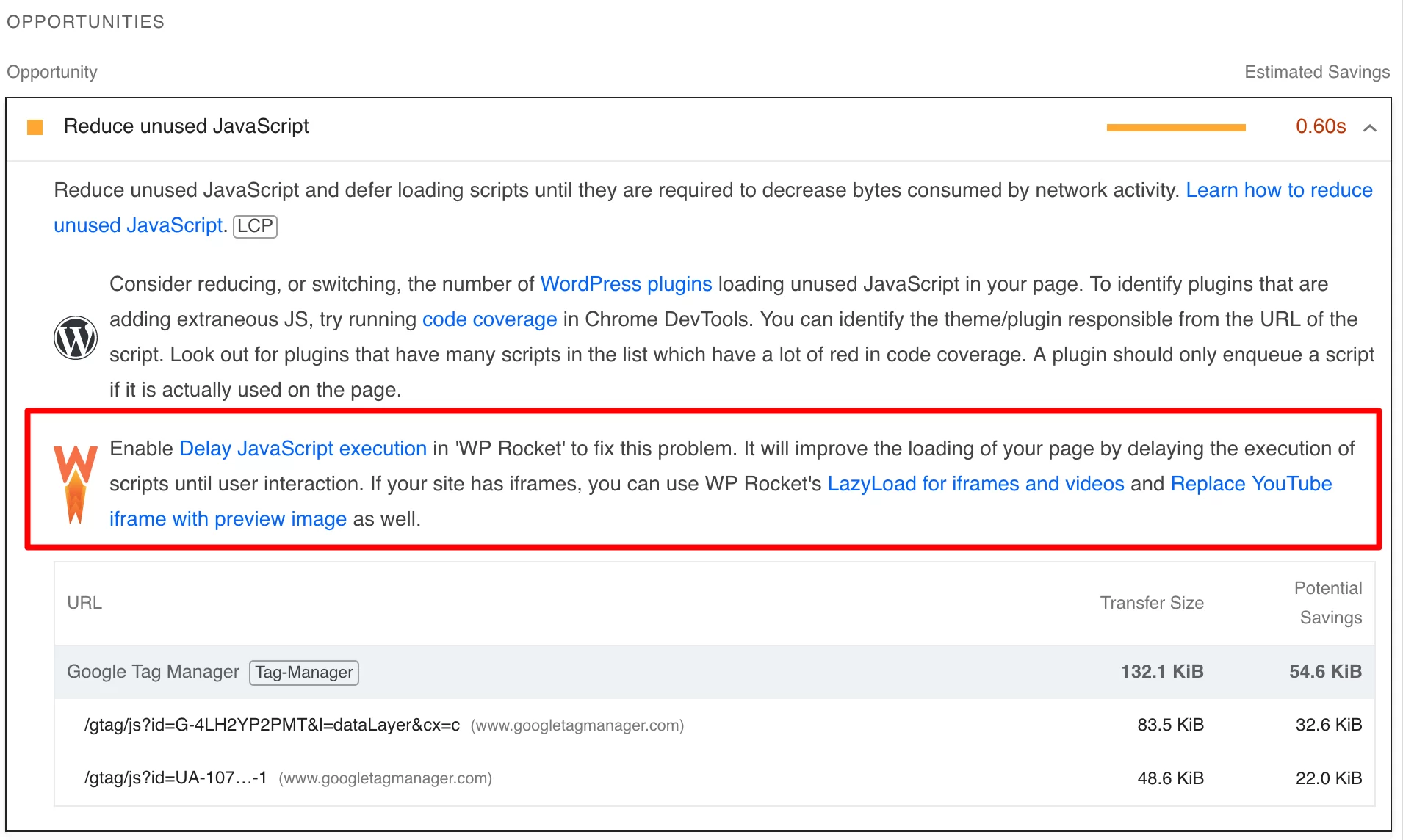
ما يجعل هذه الأداة مفيدة جدًا هو أنها لا تخبرك بما يجب عليك فعله فحسب، بل تخبرك أيضًا بكيفية القيام بذلك .
على سبيل المثال، يمكنه اكتشاف نظام إدارة المحتوى WordPress CMS وتقديم توصيات للمكونات الإضافية لحل أي نقطة شائكة.
إذا نقرت على السهم الصغير المتجه للأسفل، يمكنك أن ترى أنه طُلب مني على وجه التحديد تنشيط ميزة في ملحق WP Rocket لتقليل موارد JavaScript غير المستخدمة:

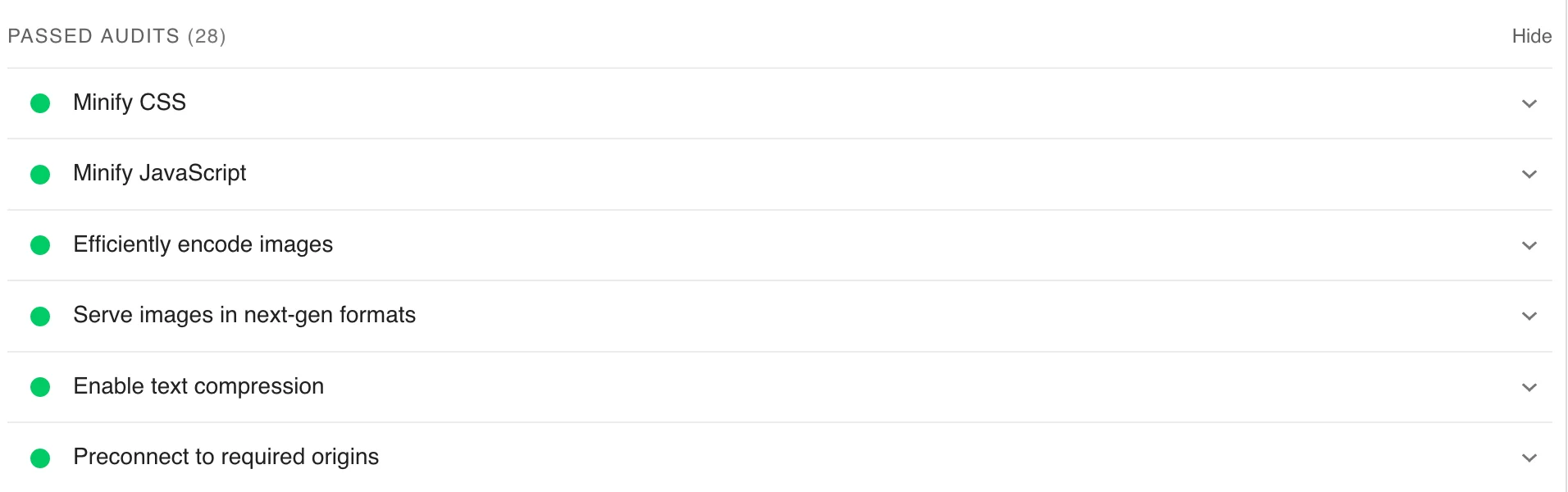
عمليات التدقيق الناجحة
وأخيرًا، يتضمن تقرير تحليل PageSpeed Insights قسمًا بعنوان "عمليات التدقيق التي تم اجتيازها".
تتحقق الأداة من أن صفحتك تتبع النصائح الأساسية في ثلاثة مجالات:
- إمكانية الوصول
- أفضل الممارسات
- تحسين محركات البحث
كلما اقتربت نتيجتك من 100، قلت الإرشادات التي ستتلقاها لتحسين صفحتك (وهي علامة جيدة).
تتم الإشارة إلى عمليات التدقيق الناجحة بدوائر خضراء:

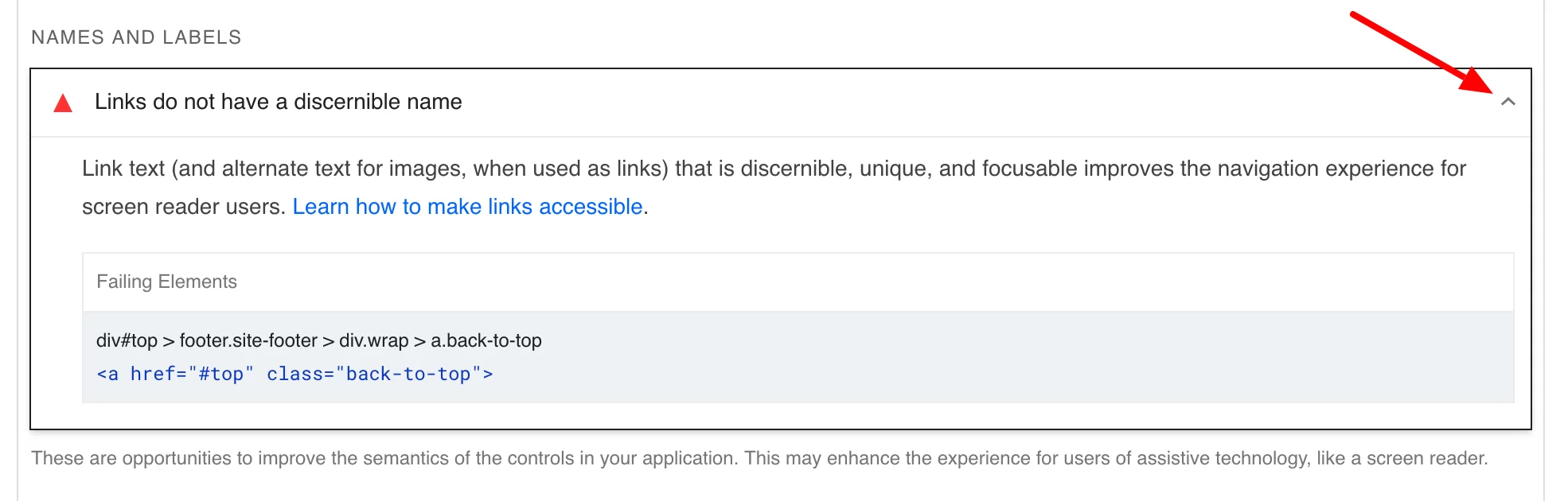
بمجرد اكتشاف مشكلة، تنبهك PSI وتشرح لك سبب كون هذه النقطة بالذات مشكلة، مع اقتراح لمساعدتك في حلها.
لمعرفة المزيد، انقر مرة أخرى على السهم الصغير لأسفل المرتبط بالمشكلة:

هذا كل شئ حتى الان. أنت تعرف الآن كيفية عمل PageSpeed Insights، وكيفية استخدامها لتحليل صفحات WordPress الخاصة بك.
في القسم التالي، سأركز على بعض النقاط التي ستساعدك على تحسين نتيجة PageSpeed Insights لموقع WordPress الخاص بك.
يقدم دليل المكونات الإضافية الرسمي لـ WordPress مكونًا إضافيًا، Insights from Google PageSpeed ، لإجراء اختبارات PSI من لوحة المعلومات. أنت حر في استخدامه أم لا. أنا شخصياً أفضل استخدام الأداة عبر الإنترنت حتى لا أثقل موقعي بمكون إضافي إضافي.
كيف يمكنك تحسين نتيجة PageSpeed Insights لموقع WordPress الخاص بك؟
لتحقيق أفضل نتيجة ممكنة، يتعين عليك التركيز على الفرص التي يمكن أن تساعدك في تقليل أوقات تحميل الصفحة.
عندما أجريت اختبارات على عدة صفحات من مواقع مختلفة تمامًا (showcase، WooCommerce، وما إلى ذلك)، أدركت أن PSI غالبًا ما سلطت الضوء على نفس فرص التحسين .
دعونا نلقي نظرة فاحصة.
تقليل موارد CSS وJavaScript غير المستخدمة
ليس من غير المألوف أن يتم تحميل موارد CSS وJavaScript على الصفحة عندما لا يتم استخدامها فعليًا.
ومن المهم تقليلها لتحسين تحميل الصفحة عن طريق تأجيل تنفيذ البرنامج النصي حتى تدخل المستخدم .
وبالمناسبة، كما توضح PSI، فإن هذا "سيقلل من كمية البايتات التي يستهلكها نشاط الشبكة".
لحل هذه المشكلة، قم بتنشيط خيار "تأخير تنفيذ JavaScript" في علامة التبويب "تحسين الملف" في المكون الإضافي المميز WP Rocket (رابط تابع).
وفي الوقت نفسه، اغتنم الفرصة لتقليل كود CSS وJavaScript الخاص بك (أي تقليل حجمه مع الحفاظ على كافة المعلومات الخاصة به).
يمكنك القيام بذلك عن طريق حذف المسافات والتعليقات، أو عن طريق تقصير أسماء بعض وظائف ومتغيرات JavaScript.
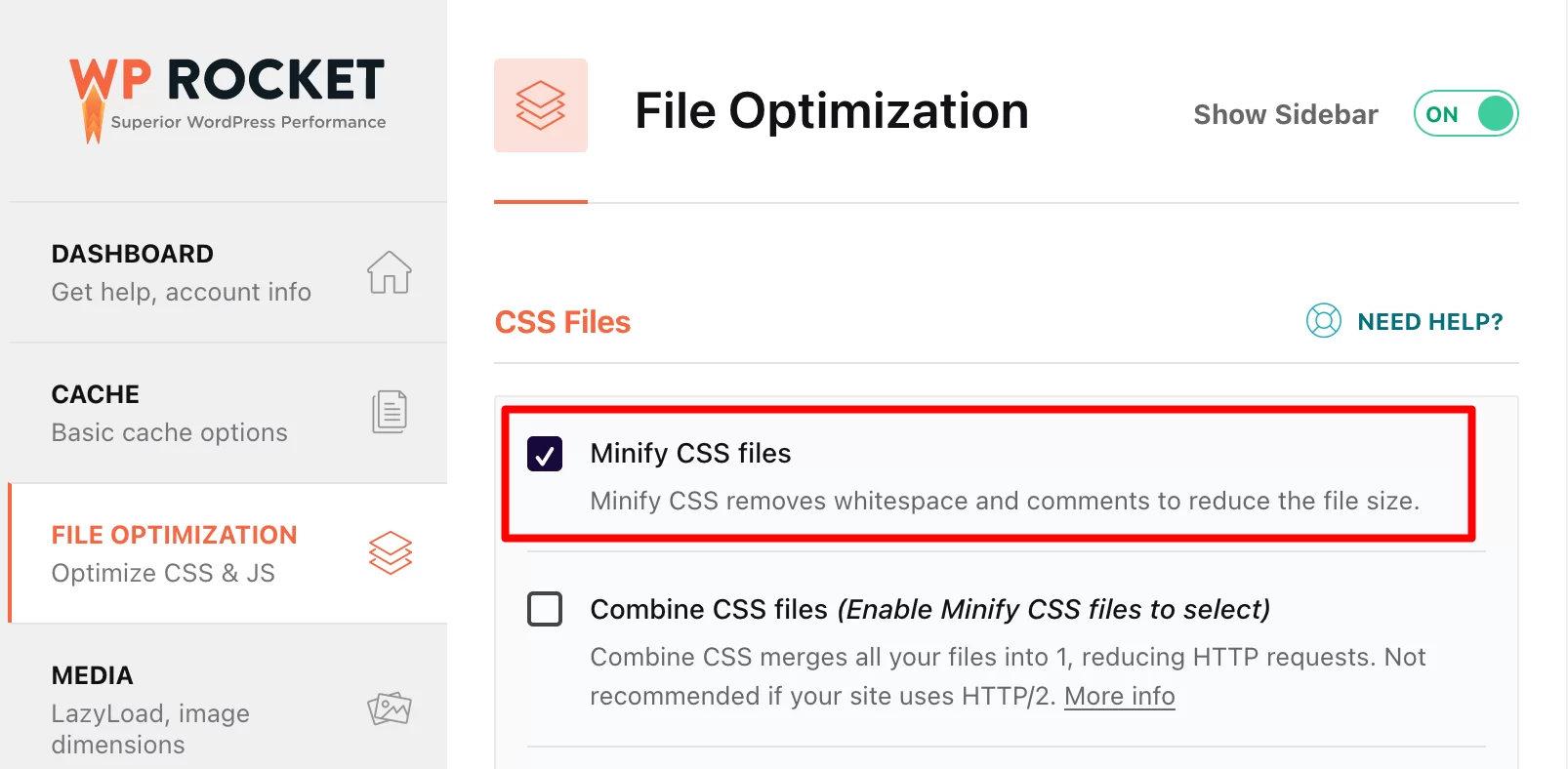
هنا مرة أخرى، استفد من WP Rocket عن طريق تنشيط خيارات "Minify CSS files" و"Minify JS files"، مرة أخرى في علامة التبويب "File Optimization":

إذا كنت تفضل استخدام مكون إضافي مجاني لتحسين تعليمات CSS وJavaScript البرمجية، ففكر في Autoptimize أو Asset CleanUp . ومع ذلك، ستكون إدارتها أكثر تعقيدًا من إدارة WP Rocket.
إزالة الموارد التي تمنع العرض
الموارد التي تمنع العرض - البرامج النصية لـ CSS وJavaScript - هي تلك التي تمنع عرض الصفحة (رسمها أولاً). ونتيجة لذلك، تتأثر أوقات التحميل سلبًا.
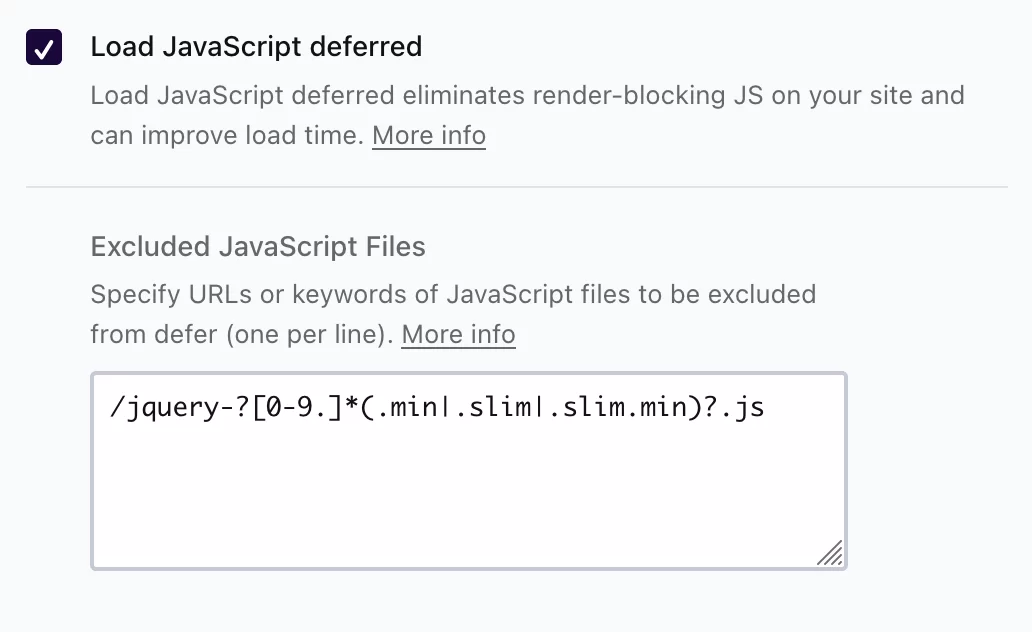
لحل هذه المشكلة، يمكنك، على سبيل المثال، تحميل JavaScript في وقت لاحق . إذا كنت تستخدم WP Rocket، فحدد المربع أدناه في علامة التبويب "تحسين الملف":

تقليل وقت الاستجابة الأولي للخادم
كلما استغرق الخادم الخاص بك وقتًا أطول للاستجابة لطلب المتصفح - ما يسمى TTFB - كلما كان تحميل صفحتك أبطأ.
فيما يلي العديد من التوصيات لتقليل وقت استجابة الخادم الأولي:
- اختر مضيف ويب عالي الأداء مثل bluehost (رابط تابع)
- اختر سمة خفيفة ومرمزة جيدًا مثل Astra أو Kadence أو Blocksy
- قم بإزالة المكونات الإضافية غير المستخدمة من موقع WordPress الخاص بك
- قم بتنشيط إصدار حديث من PHP على موقعك (على الأقل PHP 8.1 إذا كنت تستخدم أحدث إصدار رئيسي من WordPress في وقت كتابة هذا التقرير)
- تحسين قاعدة البيانات الخاصة بك (يسمح لك WP Rocket بجدولة التنظيف التلقائي لها، على سبيل المثال)
- تفعيل ضغط gzip (أو ضغط Brotli). ربما قام موفر الاستضافة الخاص بك بتنشيطه بالفعل نيابةً عنك. اتصل بهم لمعرفة المزيد. إذا لم يكن الأمر كذلك، فسوف يتولى WP Rocket الأمر تلقائيًا.
تخزين صفحاتك مؤقتًا
بعد ذلك، تأكد من استخدام نظام التخزين المؤقت لصفحاتك . التخزين المؤقت هو أسلوب يتضمن تخزين نسخة من مورد معين (صفحة ويب، صورة، وما إلى ذلك) بحيث يمكن بعد ذلك توصيلها إلى زائر الويب بسرعة أكبر.
مرة أخرى، يعد WP Rocket الأداة المثالية لهذا الغرض. سيقوم البرنامج الإضافي بتخزين صفحاتك تلقائيًا (أثناء تحسين ذاكرة التخزين المؤقت للمتصفح الخاص بك).
مع WP Rocket، ليس عليك القيام بأي شيء. كبديل مجاني، أوصي بـ WP Fastest Cache.
تحسين وحجم الصور الخاصة بك
عندما يتعلق الأمر بتحسين تجربة المستخدم، لا تترك صورك خارج المعادلة!
غالبًا ما يكونون السبب الأول وراء الوزن الكبير للصفحة، لذا من الجيد معالجة هذه المشكلة بشكل مباشر.
ابدأ بتقليل وزنهم وتغيير حجمهم (العرض والارتفاع). للقيام بذلك، استخدم البرنامج المساعد Imagify، الموضح بالتفصيل في هذه المقالة.
ثانيًا، اغتنم الفرصة لتوزيع صورك بتنسيقات الجيل الجديد. غالبًا ما يتم اكتشاف هذه الفرصة بواسطة PageSpeed Insights على WordPress.
كما تشير PSI: "غالبًا ما توفر تنسيقات الصور مثل WebP وAVIF ضغطًا أفضل من PNG وJPEG. ونتيجة لذلك، تصبح التنزيلات أسرع ويتم تقليل استهلاك البيانات.
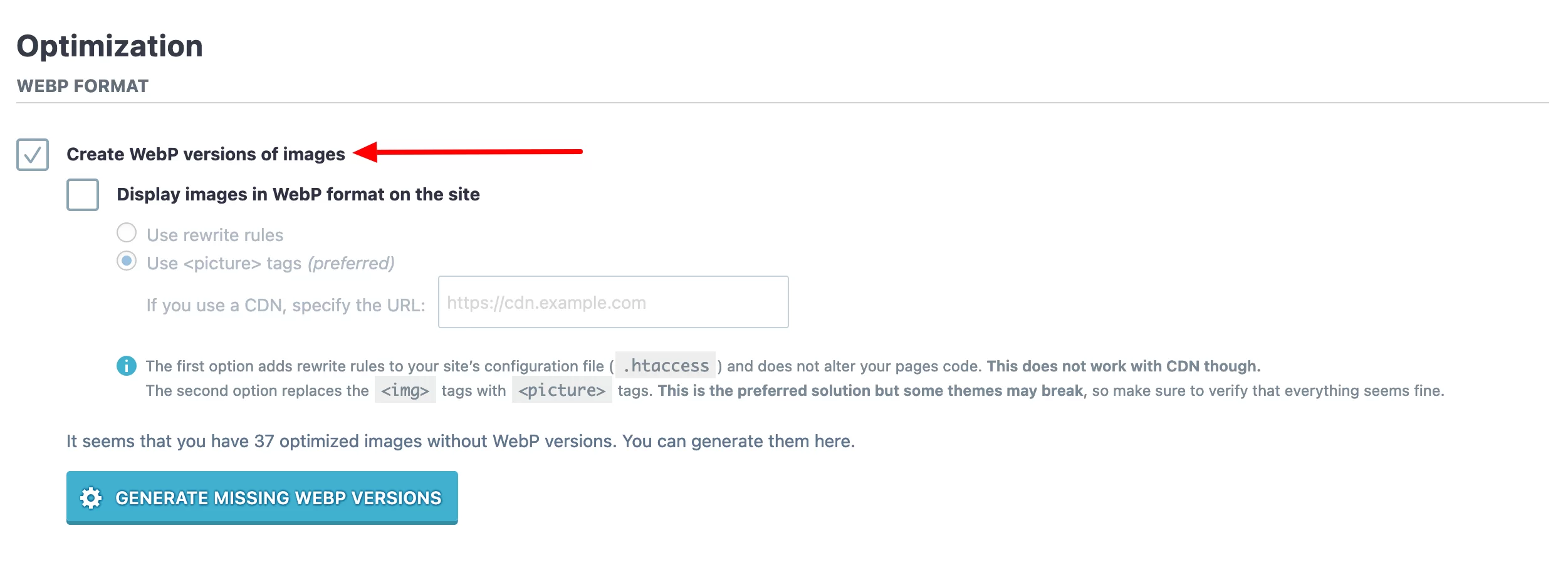
هنا مرة أخرى، سيكون البرنامج المساعد مثل Imagify حليفك. يسمح لك بتحويل الصور الموجودة في مكتبة الوسائط الخاصة بك إلى تنسيق WebP . للقيام بذلك، حدد مربع "إنشاء إصدارات WebP للصور" في قائمة "التحسين":

إذا قمت بتنفيذ هذه التحسينات الأساسية، فمن المفترض أن تتحسن نتيجة PageSpeed Insights لصفحات WordPress الخاصة بك بمرور الوقت.
بالحديث عن ذلك، هل 100/100 هي الكأس المقدسة حقًا؟ الإجابة في القسم التالي.
هل الحصول على نتيجة 100/100 PageSpeed Insights ضروري حقًا؟
إذًا، أنت تعطي 100% لتحقيق 100/100؟ على الرغم من أن هذا قد يرضي غرورك، إلا أنه سيكون من الصعب جدًا تحقيق هذه النتيجة، خاصة على إصدار الهاتف المحمول لموقع WordPress الخاص بك.
الشيء الأكثر أهمية هو الحصول على درجة "جيد" (باللون الأخضر) وتطبيق التوصيات التي تقترحها PSI.
إذا قمت بتحديد كلا المربعين، فأنت تقوم بعمل جيد جدًا بالفعل. كن مطمئنًا، لن تعاقبك Google إذا لم تحصل على نتيجة 100/100.
علاوة على ذلك، فإن متوسط النتيجة لن يمنع الموقع من العمل بشكل صحيح !
ولأخذ الأمور خطوة أبعد، يوضح مؤلف هذا المقال، على سبيل المثال، أنه شاهد بالفعل "مواقع ذات متوسط أوقات تحميل أقل من 500 مللي ثانية (وهو سريع للغاية!) والتي لا تحصل على تقييم 100/100 رؤى سرعة الصفحة " .
في الواقع، النقطة التي تحتاج إلى التركيز عليها هي الأداء الملحوظ لموقعك ، كما يضيف المقال.
في الأساس، إذا كان لدى زوار موقعك انطباع بأن موقعك يتم تحميله بسرعة، فقد فهمت الأمر بشكل صحيح (وفي النهاية لا يهم مدى سوء نتيجة PSI الخاصة بك).
هذا هو ما يوصي به الخبراء في WP Rocket أيضًا، كما يشيرون: على الرغم من أن خدمات تقييم الأداء مفيدة، إلا أنه لا ينبغي عليك التركيز عليها كثيرًا، بل على "وقت التحميل الفعلي لموقعك" و "الانطباع". من السيولة."
أخيرًا، على الرغم من أن سرعة تحميل الصفحة كانت بمثابة معيار تصنيف لوضع الصفحة على Google منذ عام 2018، إلا أن تأثيرها لا يزال منخفضًا.
الخلاصة: قم باختبار موقعك وتحسينه لمحاولة جعل تجربة المستخدم ممتعة قدر الإمكان: هذا نعم! الانحناء للخلف للقيام بذلك: هذا رفض كبير!
ما هي البدائل لـ PageSpeed Insights؟
هل أنت غير مقتنع بـ PageSpeed Insights؟ فيما يلي بعض البدائل المجانية أو المجانية لاختبار سرعة تحميل صفحتك:
- بينغدوم
- اختبار صفحة الويب
- GTmetrix
للحصول على تعليمات محددة حول كيفية استخدام خدمة قياس الأداء، أوصي بهذا البرنامج التعليمي على مدونة WP Rocket.
عزز سرعة تحميل صفحات #WordPress الخاصة بك باستخدام أداة #PageSpeed Insights باتباع هذا الدليل.
خاتمة
باستخدام Google PageSpeed Insights على موقع WordPress الخاص بك، يمكنك تقييم تجربة المستخدم للزائرين.
باستخدام أداة Google المجانية، لديك فرص لتحسين سرعة تحميل موقعك وإمكانية الوصول إليه ، مع الاهتمام بعناصر الويب الأساسية الخاصة بك.
ومن خلال هذه السطور تعرفت على النقاط التالية بشكل خاص:
- كيف تعمل رؤى PageSpeed
- كيفية قياس سرعة تحميل الصفحة باستخدام PSI
- كيفية تحسين نتيجة Google PageSpeed Insights لموقع WordPress الخاص بك
لا تتردد في التحقق بانتظام واختبار سرعة موقعك كلما حدث تغيير كبير (مثل إضافة مكون إضافي أو سمة أو أي ميزة أخرى).
ستكون بعد ذلك في وضع يسمح لك بتصحيح الموقف إذا تم اكتشاف وجود تباطؤ. وفي الوقت نفسه، قم بتحسين الأداء العام لموقعك . للقيام بذلك، قم بإلقاء نظرة على دليلنا: كيفية تحسين موقع WordPress دون كسر البنك.
هل تستخدم PageSpeed Insights؟ إذا كان الأمر كذلك، اسمحوا لنا أن نعرف عن طريق كتابة تعليق.