ترقيم الصفحات مقابل التحميل الكسول مقابل تحميل المزيد: موضح بالتفصيل
نشرت: 2022-11-23يأتي المستخدمون إلى موقع الويب الخاص بك بحثًا عن المعلومات ومدى جودة خدمتهم هو ما يضمن مقدار الوقت الذي سيقضونه على موقع الويب الخاص بك ، وبالتالي ما إذا كانوا سيحولون أم لا.
إن توفير كومة من المعلومات دون إعطائهم طريقة مناسبة للتنقل عبر المحتوى هو أسوأ شيء يمكنك القيام به. السبب هو أنه يمكن أن يفسد كل الجهود التي تبذلها لبناء موقع الويب الخاص بك والحصول على حركة المرور إليه.
لحسن الحظ في الوقت الحاضر ، يمكنك بسهولة تقديم المحتوى الخاص بك بطريقة أكثر تنظيماً وقابلية للإدارة. تتمثل الطرق الشائعة في إضافة ترقيم الصفحات أو التحميل البطيء / التمرير اللانهائي أو تحميل المزيد على موقع الويب الخاص بك.
لكن هل تساءلت ما هي الاختلافات بين هؤلاء الثلاثة؟ حسنًا ، إذا فعلت ذلك ، فستحصل على جميع إجاباتك هنا في هذه المقالة الكتابية. لقد ناقشنا هنا الاختلافات بين ترقيم الصفحات مقابل التحميل الكسول مقابل تحميل المزيد . لذا ، استمر في القراءة ...
ما هو ترقيم الصفحات؟
ترقيم الصفحات هو عملية فصل صفحات متعددة إلى أقسام أصغر يتم تمثيلها عادةً برموز أو ترقيم مختلف يمكنك النقر فوقه للانتقال إلى صفحة مقسمة معينة. يستخدم ترقيم الصفحات على نطاق واسع في جميع أنواع مواقع الويب تقريبًا مثل مواقع التدوين والمواقع التجارية ومواقع التجارة الإلكترونية وما إلى ذلك.
مثال على ترقيم الصفحات:
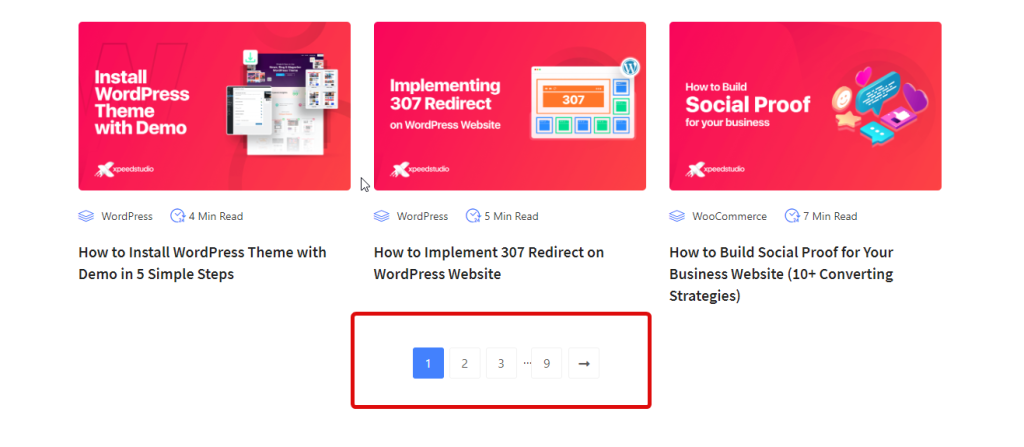
فيما يلي مثال على ترقيم الصفحات التقليدي المستخدم في صفحة مدونة Xpeedstudio. كما ترى في الصورة ، فإنه يوفر أرقامًا في تسلسل للانتقال إلى صفحات مختلفة من النتائج. يمكنك أيضًا الانتقال مباشرةً إلى الصفحة الأخيرة بنقرة واحدة. بالإضافة إلى ذلك ، يمكنك أيضًا النقر فوق علامة → للانتقال ببساطة إلى الصفحة التالية.

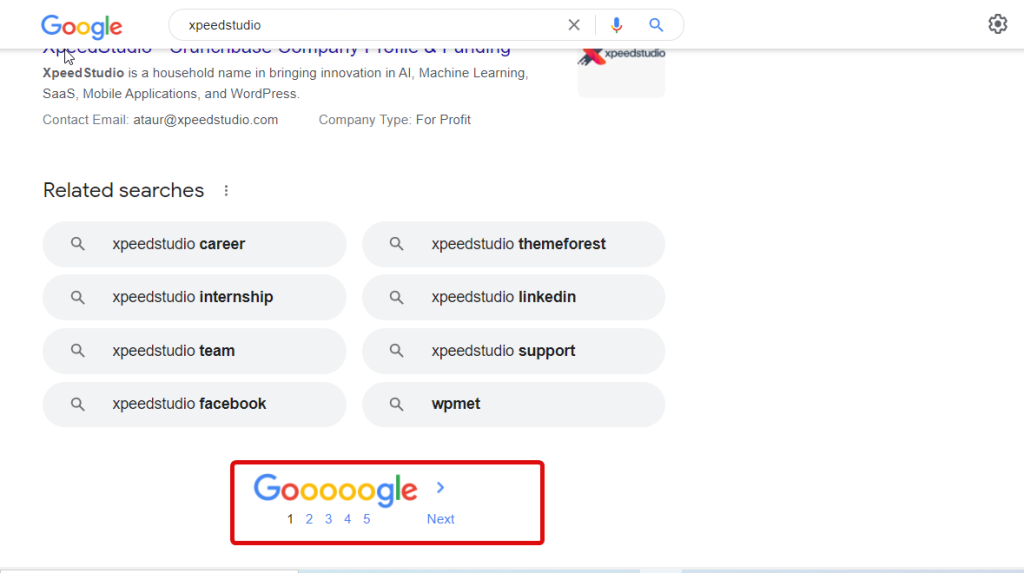
في بعض الأحيان ، يمكنك أيضًا رؤية الزرين التالي والسابق بأرقام مثل المثال أدناه:
مثال آخر سيكون Google.

بعض أسباب استخدام ترقيم الصفحات:
- يجعل ترقيم الصفحات التنقل أسهل بكثير حيث يتم تقديم المعلومات في أجزاء ، ويصبح من السهل على المستخدمين الحصول على المعلومات
- يحسن تجربة المستخدم لأنه يسهل على المستخدمين العثور على ما يبحثون عنه ويمنحهم أيضًا إحساسًا بالتحكم
الجوانب السلبية لاستخدام ترقيم الصفحات:
- نظرًا لأنه يتطلب إجراءً إضافيًا للانتقال إلى الصفحة التالية ، فقد يجدها بعض الأشخاص مزعجًا.
- قد يثير هذا مشكلات الوصول في بعض الأحيان مع الإجراء الإضافي للملاحة
يمكنك أيضًا التحقق من مدونتنا Best UI Trends to Follow
ما هو التحميل الكسول أو التمرير اللانهائي؟
التحميل البطيء أو التمرير اللانهائي هو عملية تحميل المحتوى أثناء قيام المستخدمين بالتمرير لأسفل في موقع الويب . يؤدي هذا إلى إنشاء تجربة لا تنتهي فيها الصفحة أبدًا. ومع ذلك ، يمكن للمستخدمين التمرير لأسفل للحصول على نتائج جديدة حتى يتم تحميل جميع النتائج.
مثال على التحميل الكسول:
في المثال أدناه ، يمكنك رؤية تحميل المحتوى أثناء قيام المستخدم بالتمرير لأسفل:

مثال آخر سيكون Pinterest.

بعض أسباب استخدام Lazy Loading
- يعمل بشكل رائع في إبقاء المستخدمين على موقعك لفترة طويلة حيث لا يلزم اتخاذ الكثير من الإجراءات للانتقال إلى النتيجة التالية
- التمرير اللانهائي هو الأنسب لمستخدمي الأجهزة المحمولة حيث يمكن للمستخدمين التمرير لأسفل بسهولة
- يمكن للمرء الوصول بسهولة إلى النتائج السابقة بمجرد التمرير لأعلى دون اتخاذ إجراءات إضافية
الجوانب السلبية لاستخدام التمرير اللانهائي أو التحميل الكسول:
- مع استمرار المستخدمين في التحميل ، قد تتباطأ عملية إظهار النتائج.
- في مواقع التجارة الإلكترونية ، قد يشعر المستخدمون أنهم فقدوا السيطرة إلى حد ما إذا كان مسار التنقل غير مرئي في الأعلى.
ما هو تحميل المزيد؟
تحميل المزيد هو زر يظهر في الجزء السفلي من الصفحة وهو مرئي ، يمكنك التمرير لأسفل وبمجرد النقر فوق الزر تحميل المزيد ، فإنه يعرض المزيد من المحتوى مع خيار تحميل المزيد في الزر. تستمر هذه العملية حتى يتم عرض النتيجة المرجوة.
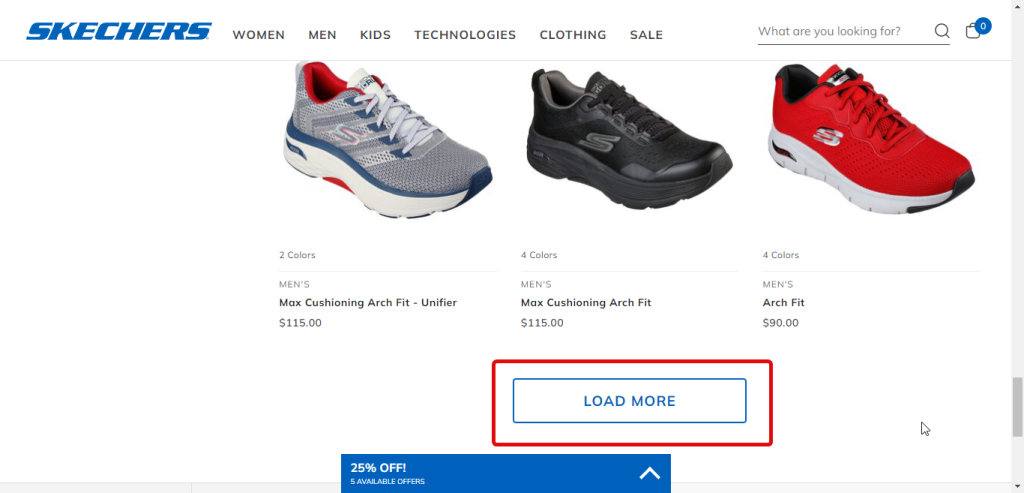
مثال على تحميل المزيد:
في هذا المثال ، يمكنك رؤية الزر تحميل المزيد يعمل في صفحة أرشيف WooCommerce التي تم إنشاؤها باستخدام ShopEngine .

مثال آخر هو سكيتشرز.

بعض أسباب استخدام تحميل المزيد:
- يُظهر تحميل المزيد نتائج جديدة مع الاحتفاظ بالنتائج القديمة ، على عكس ترقيم الصفحات الذي يحل محل النتائج السابقة.
- يضمن هذا الخيار تجربة مستخدم جيدة على الهواتف الذكية والأجهزة الصغيرة.
الجوانب السلبية لاستخدام تحميل المزيد:
- قد لا يحب البعض شرط النقر فوق الزر "تحميل المزيد" مرارًا وتكرارًا
- بعد تحميل قائمة طويلة من النتائج ، قد يفقد المستخدمون تتبع المعلومات.
يمكنك أيضًا التحقق من مدونتنا كم يكلف إنشاء NFT: شرح

الاختلافات بين ترقيم الصفحات مقابل التحميل البطيء مقابل تحميل المزيد
الاستخدام ومشاركة المستخدم

ترقيم الصفحات
إذا كنت تتعامل مع محتوى مثل منشورات المدونة حيث يكون جمهورك على الأرجح على دراية بما يبحثون عنه ، فإن ترقيم الصفحات هو الخيار الأفضل. سيوفر هذا للمستخدمين طريقة ملائمة للعثور على المخرجات المطلوبة وبالتالي إشراكهم في موقع الويب الخاص بك.
التدرج اللانهائي
يعمل التمرير اللانهائي في موقف يكون فيه المستخدمون في حالة مزاجية للمحتوى دون أي اتجاه أو هدف محدد. من الأمثلة الجيدة على مثل هذا الموقف هو موجز وسائل التواصل الاجتماعي حيث يتنقل الأشخاص عادةً للعثور على معلومات عشوائية لتمضية وقتهم. يتناسب مفهوم التمرير اللانهائي مع هذه المواقف لإشراك جمهورك بشكل فعال.
تحميل المزيد
يتم استخدام Load More في المواقف التي يكون لدى الأشخاص فيها فكرة عما يبحثون عنه. أيضًا ، يريدون أن يكون لديهم خيارات متعددة للاختيار من بينها ولكنهم ما زالوا يريدون التحكم في العملية. على سبيل المثال ، تعتبر الفئة أو صفحة الأرشيف هي المكان المثالي لاستخدام زر تحميل المزيد حتى يتمكن المستخدمون من رؤية خيارات متعددة ولديهم أيضًا خيار اختيار ما إذا كانوا يريدون رؤية المزيد من الخيارات أم لا.
تعليق:
إلى جانب نوع المحتوى ، هناك شيء آخر مهم في تحديد أي استخدام هو نوع / حجم الجهاز. عادةً ما يُفضل التمرير اللانهائي أو التحميل البطيء للأجهزة الأصغر مثل الهواتف الذكية التي تحتوي على مساحة صغيرة جدًا لإضافة خيارات متعددة مثل ترقيم الصفحات حيث يحتاج المستخدمون إلى اتخاذ إجراءات إضافية.
لذلك ، يمكنك البحث عن خيارات مختلفة حسب حجم الجهاز أيضًا. على سبيل المثال ، يستخدم Google ترقيم الصفحات لسطح المكتب ولكنه يستخدم التمرير اللانهائي للأجهزة المحمولة.
تحسين محركات البحث (SEO)

ترقيم الصفحات
لا يؤثر ترقيم الصفحات أي تأثير سلبي من حيث تحسين محركات البحث إلا إذا كان لديك أكثر من 1000 صفحة في ترقيم الصفحات (وهو أمر نادر الحدوث). السبب في أن ترقيم الصفحات لا يخلق أي مشكلة مع زحف محرك البحث هو أنه يتعامل مع كل صفحة ترقيم الصفحات كصفحة فردية. أيضًا ، يجب أن يكون لكل صفحة عنوان Meta فريد يحتوي على رقم تلك الصفحة.
لحسن الحظ ، تُنشئ جميع مكونات WordPress الإضافية عناوين URL مختلفة فريدة تحتوي على رقم الصفحة لكل ترقيم للصفحات بحيث لا تعيق لعبة تحسين محركات البحث (SEO) الخاصة بك. إذا كنت تستخدم ترقيم الصفحات على مواقع WordPress الخاصة بك ، فأنت على ما يرام!
التدرج اللانهائي
الطريقة التي يتعامل بها Google مع الصفحات ذات فهرس التمرير اللانهائي هي أنه يتعامل مع كل كتلة كصفحة ويب منفصلة مع عناوين URL وعلامات وصفية فريدة. لذلك ، بينما يرى المستخدمون صفحة يتم تمريرها بلا حدود ، يرى Google في الواقع مجموعة من الصفحات المتعددة.
طالما يتغير عنوان URL لموقع الويب الخاص بك مع التمرير ، فلن يواجه موقعك أي مشكلات تتعلق بـ SEO. للتأكد بنسبة 100٪ ، تحقق مما إذا كان عنوان URL الخاص بك يتغير مع التمرير على سبيل المثال
website.com/blog/؟page-2
website.com/blog/؟page-3
تحميل المزيد
تنطبق نفس نظرية التمرير اللانهائي أو التحميل البطيء على تحميل المزيد. بينما يراها المستخدمون كصفحة واحدة تقوم بتحميل المزيد من المحتوى بعد نقرة ، تعامل محركات البحث كل كتلة تم تحميلها حديثًا كصفحة جديدة. لذلك ، لا توجد مشكلة مع تحسين محركات البحث.
تعليق
الآن السؤال هو أيهما أفضل لتحسين محركات البحث ، أليس كذلك؟ حسنًا ، لا توجد إجابة لأن Google تهتم فقط بتجربة المستخدم. طالما يقضي المستخدمون وقتًا طويلاً على موقع الويب الخاص بك ، فسيتم ترتيب موقعك. وأي منها يعمل على موقع الويب الخاص بك لاستيعاب المستخدمين لفترة طويلة أمر متروك لك.
يمكنك أيضًا قراءة 7 مبادئ تصميم UX رئيسية لرحلة مستخدم سلسة
ترقيم الصفحات مقابل التحميل الكسول مقابل تحميل المزيد: نظرة سريعة
| ترقيم الصفحات | تحميل كسول/ التمرير اللانهائي | تحميل المزيد | |
|---|---|---|---|
| ما هذا؟ | يقسم المعلومات إلى صفحات متعددة | يتم تحميل المحتويات بينما يقوم المستخدمون بالتمرير لأسفل | يتم تحميل المحتوى عندما ينقر المستخدمون على المزيد من الأزرار. يظهر الزر في نهاية المحتوى. |
| كيفية التنقل | انقر فوق أرقام ترقيم الصفحات | انتقل لأعلى أو لأسفل | قم بالتمرير لأعلى للوصول إلى المحتوى السابق وانقر فوق الزر تحميل المزيد للمحتوى الجديد |
| هل هو سيء لتحسين محركات البحث؟ | رقم | رقم | رقم |
| موقع شهير يستخدم | Google (إصدار سطح المكتب) | بينتيريست | سكيتشرز |
| الأنسب لـ | مواقع التدوين (إصدار سطح المكتب) | كل نسخة الجوال الخاصة بالموقع | مواقع التجارة الإلكترونية |
يمكنك أيضًا التحقق من مدونتنا 11 من أفضل مواقع WordPress الشهيرة التي لم تكن تعرفها
أسئلة مكررة
دعنا نلقي نظرة على بعض الأسئلة المتداولة حول ترقيم الصفحات والحمل البطيء وتحميل المزيد:
ما هو ترقيم الصفحات المستخدمة؟
يتم استخدام ترقيم الصفحات لفصل قائمة طويلة من المعلومات إلى صفحات أصغر بحيث يمكن للمستخدمين التنقل بسهولة للعثور على المعلومات التي يبحثون عنها.
لماذا ترقيم الصفحات مهم جدا؟
يساعد ترقيم الصفحات على عرض الكثير من المعلومات بطريقة يمكن إدارتها دون ازدحام صفحة ويب واحدة مما قد يؤدي إلى إبطاء موقعك أيضًا.
هل ترقيم الصفحات أفضل من التمرير اللانهائي؟
يعتمد على نوع المحتوى والسياق والجهاز المعني. عادةً ما يكون ترقيم الصفحات أفضل من التمرير اللانهائي إذا كان المستخدم يبحث عن محتوى معين على سطح المكتب. خلاف ذلك ، يعد التمرير اللانهائي خيارًا جيدًا أيضًا. لذا ، لا توجد إجابة واضحة.
أيهما أفضل ترقيم الصفحات أم التحميل البطيء؟
كلاهما يخدم أغراضًا مختلفة. يوفر ترقيم الصفحات حلاً سريعًا وبالتالي يوفر تجربة مستخدم جيدة. من ناحية أخرى ، يؤدي التحميل البطيء إلى جذب جمهورك بشكل أكبر إلى موقعك.
كيف يعمل ترقيم الصفحات على تحسين الأداء؟
يقسم ترقيم الصفحات المحتوى الكبير إلى أجزاء أصغر مما يجعل المستخدمين يعثرون على المعلومات. علاوة على ذلك ، فإنه يقلل أيضًا من الحمل على قاعدة البيانات حيث يتم تحميل المحتوى بحكمة الصفحة بمجرد انتقال المستخدمين إلى صفحات مختلفة باستخدام التنقل.
الكلمات الأخيرة
نأمل الآن أن تكون واضحًا بشأن الاختلافات بين ترقيم الصفحات مقابل التحميل الكسول مقابل تحميل المزيد. كما قرأت الآن ، تخدم جميعها أغراضًا مختلفة وهي مناسبة لأنواع المحتوى وأنواع الأجهزة المختلفة.
لذا ، فالأمر متروك لك حقًا في أن تدرس جمهورك وتختار نوع التنقل الذي سيضمن أن يقضي المستخدمون وقتًا ممتعًا على موقع الويب الخاص بك.
إذا كان لديك أي أسئلة أو تعليقات بخصوص المدونة ، فاتركها في مربع التعليقات.
