سمات WordPress المتميزة - 10 أشياء يجب مراعاتها قبل الشراء
نشرت: 2020-01-23فيما يلي 10 أشياء يجب مراعاتها قبل شراء سمة WordPress مميزة. هل تتطلع إلى شراء سمة WordPress مميزة؟ هل أنت مرتبك مع أي موضوع للشراء؟ أو ما هو أسوأ ، أنت تتساءل كيف تعرف ما إذا كان الموضوع والسوق جيدان بما فيه الكفاية؟ نحن نتفهم مخاوفك. نحن نعلم أن شراء قالب WordPress أصعب مما يبدو.
نريد جميعًا أن تكون جميع المدونات مثالية وتبدو في أفضل حالاتها. أحد أسوأ الأشياء التي يمكن أن تحدث لك كمدون هو تنزيل موضوع وتثبيته لمجرد اكتشاف أنه عديم القيمة. إنه أمر مفجع ومحبط ومؤلم.
هذا هو السبب في أننا كتبنا هذا المنشور. نريد تدوين جميع العوامل المهمة التي يجب مراعاتها قبل شراء سمة WordPress مميزة. يمكنك أيضًا تطبيق معظم هذه المعايير على السمات المجانية أيضًا. دعنا نقفز ونناقش العوامل واحدة تلو الأخرى.
1. WordPress موضوع السرعة
سرعة موقع الويب تزداد أهمية بشكل متزايد. يعد موضوع التحميل السريع أمرًا بالغ الأهمية لنجاح مدونتك. أظهر استطلاع أجرته Web Performance Today أن هناك انخفاضًا حادًا في تحويلات موقع الويب حيث يزداد وقت تحميل الصفحة من ثانية واحدة إلى 4 ثوانٍ. أكدت Google أن أوقات التحميل تؤثر على تصنيفاتك وأكدت مؤخرًا مرة أخرى أن أوقات تحميل الهاتف المحمول ستصبح قريبًا عامل ترتيب للجوال. لذلك ، قد يكون الفشل في معالجة سرعة الصفحة مشكلة كبيرة لعملك.
عند اختيار سمة مميزة لمدونتك ، فإن السرعة لها أهمية قصوى. سيضمن المظهر السريع أن المستخدمين سعداء بالتجربة على مدونتك. لهذا السبب يجب عليك دائمًا التحقق من السرعة في المظهر الخاص بك. هناك العديد من الطرق للتحقق من السمة المميزة الخاصة بك لمعرفة وقت التحميل المثالي ، دعنا نستكشف بعضًا منها.
تثبيت عرض وتقييم
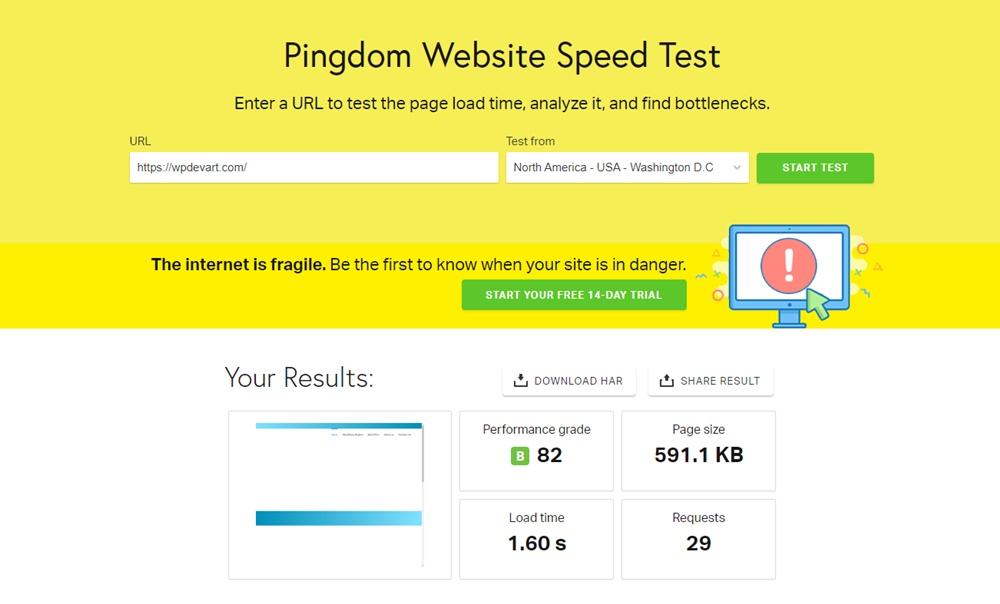
إذا منحك موفر السمة المميزة حق الوصول إلى السمة للتقييم ، فهناك العديد من الطرق التي يمكنك من خلالها التحقق من سرعة موقع الويب. بمجرد تثبيت السمة التجريبية على الاستضافة التي تختارها ، انتقل إلى Pingdom وأدخل عنوان url التجريبي للموضوع. يوفر Pingdom أداة مجانية لاختبار موقع الويب والتي ستحاول محاكاة الكثير من الزوار القادمين إلى موقع الويب الخاص بك. بعد اكتمال الاختبار ، ستحصل على إحصائيات مفصلة حول وقت التحميل الذي مر به Pingdom.

ستلاحظ أن معظم هذه الإحصائيات ستكون مرتبطة باستضافتك وليس موضوعك في حد ذاته. هذا يعني أن هذه البيانات ليست مفيدة كمقياس مطلق لأداء الموضوع. ما يمكنك القيام به لجعل هذه البيانات قابلة للتنفيذ هو إجراء اختبار آخر على Pingdom مع موضوع بديل تفكر فيه. بمجرد الانتهاء من هذا الاختبار مع عدد قليل من السمات التي تختارها ، يمكنك حينئذٍ مقارنة أوقات التحميل لجميع السمات. نظرًا لأن المضيف الذي اخترته لاستضافة السمة هو نفسه ، يمكنك تجاهل الإحصائيات المتعلقة فقط باستضافتك بأمان وإلقاء نظرة على البيانات المتعلقة بالموضوع الخاص بك.
ابحث عن هذه القضايا الشائعة
- إذا تم تحميل الكثير من جافا سكريبت قبل الجسم
- مقدار الوقت الذي يستغرقه رمز السمة للتنفيذ
- إذا لم يتم تحديد أبعاد الصورة
- إذا لم يتم تمكين الضغط
- إذا كانت أصول السمات كبيرة جدًا في الحجم
يوصى باستخدام أدوات متعددة لإجراء هذه الاختبارات حيث أن لكل أداة نقاط قوتها وضعفها. باستخدام أدوات متعددة ، يمكنك التخلص من أي احتمال لتجاهل أي مشكلة مهمة تتعلق بسرعة تحميل السمة.
بعض الأدوات البديلة الموصى بها هي Google Page Speed و GTMetrix وما إلى ذلك.
بدلاً من ذلك ، إذا كان موفر السمة المميزة الخاص بك لا يوفر إعدادًا تجريبيًا للموضوع ، فلا يزال بإمكانك التحقق من معظم مشكلات السرعة الخاصة بالسمة. في معظم الأحيان ، يقوم موفر السمة بإعداد عرض توضيحي للموضوع بأنفسهم. هذا لجعل المشترين المحتملين يلقون نظرة متعمقة على الشكل الذي سيبدو عليه الموضوع بمجرد استخدامه. للتحقق من سرعات السمة ، قم بتطبيق الاختبارات أعلاه مباشرة على عنوان url التجريبي للموضوع.
يمكنك أخذ عنوان URL هذا واستخدام الأدوات المذكورة أعلاه للتحقق من أداء الموضوع. يمكنك أيضًا إجراء اختبار بسيط داخل متصفح Chrome نفسه. باستخدام وحدة التحكم المضمنة في المتصفح ، يمكنك تحديد مشكلات المستوى الأعلى بسهولة.
هنا كيفية القيام بذلك.
- افتح الصفحة التجريبية للموضوع
- انقر بزر الماوس الأيمن على الصفحة وانقر على "فحص العنصر". يمكنك أيضًا الضغط على "Ctrl + Shift + I" في نظام Windows أو "Cmd + Shift + I" على جهاز Mac
- سيظهر شريط أدوات
- انقر فوق علامة التبويب الأخيرة المسماة "عمليات التدقيق"
- حدد الخيارات كما هو مذكور في الصورة أدناه وانقر فوق تشغيل
- حلل المعلومات
قضايا سرعة الموضوع الشائعة للبحث عنها
كما هو مذكور أعلاه في المشكلات الشائعة ، يجب أن تبحث عن مشكلات JavaScript ومشكلات التخزين المؤقت والمزيد. لست بحاجة إلى تذكر هذه الأشياء لأن الأداة التي تستخدمها ستبرز المشكلات تلقائيًا.
2. التوافق مع موضوع ووردبريس مع الإضافات
الإضافات هي تطبيقات لمدونتك. باستخدام المكونات الإضافية المناسبة في مدونتك ، يمكنك إنشاء مدونة عالية التحويل وغنية بالميزات وتجني الأموال وترضي الجمهور. نظرًا لوجود الآلاف من المكونات الإضافية المجانية المتاحة ، فإن اختيار المكونات الإضافية الصحيحة أمر مهم. من المهم أيضًا أن يكون المظهر المتميز الذي ستختاره متوافقًا مع جميع المكونات الإضافية التي ستستخدمها.

قد يكون البحث عن موضوع جيد مضيعة للوقت ثم اكتشف أنه لا يدعم بعض المكونات الإضافية التي قررت اختيارها. بمجرد تحديد المكونات الإضافية التي ستستخدمها ، فقد حان الوقت لتقييم ما إذا كان موضوعك المميز متوافقًا أم لا. هنا كيف تفعلها.
تحقق من وثائق الموضوع
يفهم مطورو السمات بالفعل الحاجة إلى توافق البرنامج المساعد ويأخذون ذلك في الاعتبار أثناء تطوير السمات. إذا استخدموا أسلوبًا غير متوافق مع سمة مميزة ، فمن المرجح أنهم وثقوها بالفعل.
إذا كنت تختار سمة مميزة ، فاقضي بعض الوقت في قراءة وثائق السمة. ستجد معلومات حول توافق البرنامج المساعد هناك.
اسأل المطورين
إذا لم تكن الوثائق واسعة النطاق أو لا تغطي بالتفصيل المكونات الإضافية المتوافقة أم لا ، فمن الحكمة أن تطلب من المطور نفسه. للقيام بذلك ، ابحث عن الدعم أو معلومات الاتصال على موقع المطور وأرسله بالبريد الإلكتروني (أيضًا ، تحقق من قائمة مكونات عضوية WordPress الخاصة بنا).
أثناء إرسالها بالبريد الإلكتروني ، من الجيد أن تكون دقيقًا ومحددًا. سؤال مثل "هل يدعم موضوعك المكوِّن الإضافي لتحسين محركات البحث؟" غامضة جدا. ستكون الأسئلة الأكثر تحديدًا ، "هل يدعم موضوعك وظائف فتات التنقل المحسّنة لـ Yoast SEO؟". إذا كانت لديك أسئلة حول المكونات الإضافية المختلفة ، فقم بتجميع جميع أسئلتك في رسالة بريد إلكتروني منسقة جيدًا ثم إرسالها إليهم. معظم المطورين متعاونون وسوف يستجيبون بسرعة.
3. التخصيص
السمات المميزة الجيدة كثيرة ، لكنها لا تُقارن بعدد المدونات التي تبدأ في جميع أنحاء العالم. ما لم تكن تريد أن تبدو مدونتك تمامًا مثل المدونات الأخرى ، يجب عليك اختيار سمة توفر درجة معينة من التخصيص.
بالطبع ، كل السمات قابلة للتخصيص إذا فتحتها وقمت بتعديل الكود يدويًا ، ولكن ليس كل شخص على دراية كافية للقيام بذلك. يجب أن يتضمن المظهر المتميز الخاص بك بعض قدرات التخصيص الأساسية المضمنة.
بعض إمكانيات التخصيص الأساسية التي قد يمتلكها السمة هي:
- تخصيص لوحة الألوان الأساسية
- تخصيص موضع الشعار
- مواضع قائمة متعددة
- تحرير عناصر التذييل
- تحرير تخطيط الصفحة الرئيسية
- إضافة نصوص رأس وتذييل
و أكثر من ذلك بكثير.
ستساعدك قدرات التخصيص هذه في إنشاء سمة مخصصة لمدونتك. بصرف النظر عن الأساسيات ، يمكن أن يمتد التخصيص أيضًا إلى إنشاء وظائف مخصصة لموضوعك. يمكن أن يشمل ذلك عناصر واجهة مستخدم مخصصة أو أشرطة جانبية أو أي ميزة أخرى يمكن أن تكون مفيدة لمدونتك ككل.
4. الودية SEO
ربما تعرف بالفعل سبب أهمية تحسين محركات البحث. سيو ، عندما يتم بشكل صحيح يمكن أن يجلب الكثير من حركة المرور المستهدفة على مدونتك. يهتم معظم المدونين بنوعين من تحسين محركات البحث.
- على الصفحة SEO
- خارج الصفحة كبار المسئولين الاقتصاديين
تعني مُحسّنات محرّكات البحث على الصفحة تحسين العناصر الموجودة على موقع الويب الخاص بك والتي تؤثر على مُحسّنات محرّكات البحث. يعني هذا عادةً المحتوى الموجود على مدونتك ، واستخدام الكلمات الرئيسية المناسبة ، والروابط الداخلية ، وطول المحتوى ، وعوامل أخرى لا تخبرك بها Google (تحقق من قائمة أفضل ملحقات WordPress SEO).
تعني مُحسّنات محرّكات البحث خارج الصفحة الروابط الواردة إلى مدونتك ، واستخدام نص الرابط المناسب للروابط الخاصة بك والأشياء الغامضة الأخرى التي لا تذكرها Google صراحةً. ومع ذلك ، يوجد تصنيف ثالث وربما الأكثر أهمية لكبار المسئولين الاقتصاديين والذي يتجاهله معظم المدونين. يطلق عليه Technical SEO.
في أبسط الكلمات ، يعني تحسين محركات البحث التقني أن Google قادرة على الوصول إلى موقع الويب الخاص بك وفهمه بشكل صحيح. جوجل لا يرى موقع الويب الخاص بك مثل الإنسان.
لم يتم إنشاء مواقع الويب بتنسيق HTML عادي بعد الآن. هناك تقنيات مثل Javascript ، والبرمجة النصية من جانب الخادم ، و Ajax والعديد من التقنيات الأخرى التي لا تستطيع Google فهمها تمامًا. إن Google متطور للغاية ، لكنه لا يزال لا يستوعب بشكل كامل المعلومات المعقدة. بصرف النظر عن هذه ، هناك العديد من الاعتبارات التقنية الأخرى لتحسين محركات البحث التي يجب أن يتخذها المظهر المتميز.
بعض الأمثلة على هذه الاعتبارات هي:
- تحميل جافا سكريبت قبل المحتوى
- عدم تحديد أبعاد الصورة
- تحميل المحتوى عبر أياكس
- تقنيات ترقيم الصفحات غير الصحيحة
- التنفيذ غير السليم للتمرير غير المحدود
- تحميل Jquery والأصول الأخرى محليًا
- تصميم موقع غير لائق
و أكثر من ذلك بكثير.
إذا كان المظهر المتميز الخاص بك لا يأخذ بعين الاعتبار تحسين محركات البحث التقني ولا يستخدم أفضل الممارسات لتنفيذ عمليات تحسين محركات البحث التقنية ، فقد تواجه Google صعوبة في فهم موقع الويب الخاص بك أو حتى تصفحه.
إذا حدث ذلك ، فهناك فرصة ضئيلة لأن تكون قادرًا على الترتيب في Google. تأكد دائمًا من أن أي سمة مميزة تخطط لشرائها تنفذ هندسة معمارية مناسبة وتحافظ على أفضل الممارسات الفنية لتحسين محركات البحث. هناك طريقتان لمعرفة ما إذا كان الموضوع المميز الذي تفكر فيه يتبع أفضل الممارسات الفنية لتحسين محركات البحث (أيضًا ، تحقق من هذا المنشور المفيد - كيفية إضافة مقتطفات غنية إلى WordPress).
اسأل المطورين
هذا هو الطريق السهل. يجب أن يكون المطورون الذين أنشأوا السمة قادرين على الإجابة على أسئلتك حول تطبيقات تحسين محركات البحث الفنية الخاصة بك.
اقرأ التوثيق
إذا كان موضوع WordPress Premium يحتوي على وثائق ، فقد تتمكن من الحصول على معلومات حول التطبيقات التي تحتاجها.

اختبرها بنفسك
هذا حل تقني للغاية ولكنه يمكن أن يعمل بشكل جيد حقًا. هناك العديد من الأدوات المتاحة التي يمكنها محاكاة Google واختبار هذه التطبيقات بنفسك. يمكنك تجربة أداة عبر الإنترنت مثل Searchbot Simulator لاختبار المظهر الخاص بك.
هناك أيضًا ملحقات للمتصفحات الشائعة يمكنها محاكاة سلوك المتصفح. للحصول على حل قائم على سطح المكتب ، يمكنك استخدام أداة مثل Screaming Frog لاختبار المظهر الخاص بك بحثًا عن المشكلات.
5. تصميم مستجيب
لا ينبغي أن أخبرك حتى عن سبب أهمية التصميم سريع الاستجابة في المظهر المتميز الخاص بك. إنه بالفعل عام 2020 وحركة مرور الهاتف المحمول أعلى بالفعل من حركة المرور على سطح المكتب.

لن يؤدي المظهر الذي لم يتم تحسينه لجميع الأجهزة إلى إزعاج المستخدمين فحسب ، بل سيؤدي أيضًا إلى وقوعك في مشكلة مع Google. يميز Google حاليًا مواقع الويب غير المستجيبة في نتائجها ومن المرجح أن يتسبب ذلك في انخفاض معدلات النقر إلى الظهور. يمكنك وضع افتراض معقول بأن مواقع الويب غير الملائمة للجوّال سيتم دفعها لأسفل في نتائج البحث كما حدث بالفعل مع موقع الويب البطيء. لذلك ، من المهم للغاية أن تختار سمة مميزة تستجيب إذا كان المربع.
أيضًا ، يمكنك التحقق من بعض المكونات الإضافية سريعة الاستجابة - تقويم حجز WordPress ، معرض الصور والفيديو في WordPress ، عد تنازلي لـ WordPress ، نموذج اتصال WordPress.
مجرد الاستجابة لا يعني أنه سهل الاستخدام. يعني التصميم المتجاوب أنه يمكن ضبط موقع الويب الخاص بك بناءً على أجهزة مختلفة ، لكن هذا لا يعني أنه سهل الاستخدام أيضًا (يمكنك أيضًا التحقق من البرنامج الإضافي Respive WordPress Coming Soon).
ولكن يمكنك بسهولة اختبار مدى الاستجابة وسهولة الاستخدام لموضوع متميز باتباع هذه الخطوات.
- قم بتثبيت السمة التجريبية أو قم بتحميل صفحة العرض التوضيحي للموضوع
- بعد تحميل السمة ، قم بتغيير حجم المستعرض الخاص بك إلى الحد الأدنى للحجم
- قم بالوصول إلى موقع الويب في هذا الوضع وحاول الحكم على شعورك عند استخدام السمة. ضع نفسك مكان الزائر وقم بتدوين المشكلات المحتملة.
تعمل هذه الطريقة بشكل رائع ، لكنها لا تخبرك كيف سيبدو موقع الويب الخاص بك على جهاز معين. على سبيل المثال ، إذا كنت تدير موقعًا إلكترونيًا حول أجهزة iPhone ، فأنت تريد اختبار شكل موقع الويب على أجهزة iPhone ، أليس كذلك؟
هناك طريقتان يمكنك من خلالهما اختباره.
احصل على الجهاز الفعلي للاختبار
هذه هي أغلى طريقة لاختبار السمة المميزة الخاصة بك. ومع ذلك ، إذا كان لديك بالفعل الأجهزة التي تريد اختبارها ، فمن السهل جدًا.
من الجيد عمومًا إجراء هذا الاختبار من صديق أو أحد أفراد الأسرة. في كثير من الأحيان يشيرون إلى قضايا لن تفكر فيها.
استخدم Chrome Device Simulator
لا يعرف الكثير من المدونين أن Google Chrome لديه وظيفة اختبار ميزات الجهاز المضمنة. لاستخدام Google Chrome ، افتح صفحة العرض التوضيحي للموضوع وانقر بزر الماوس الأيمن على الصفحة وانقر على "فحص العنصر". يمكنك أيضًا الضغط على "Ctrl + Shift + I" في نظام Windows. بمجرد فتح شريط الأدوات ، انقر فوق رمز الجهاز الصغير على اليسار.
ركز الآن على القائمة العلوية. لديك خيار تحديد أجهزة متعددة وسيتم ضبط شاشتك بناءً على الجهاز الذي تختاره. سيتغير مؤشر الماوس أيضًا إلى رمز يعمل باللمس وهو مفيد أيضًا لفهم الميزات سهلة اللمس (أيضًا ، تحقق من هذا المنشور المفيد - ملف htaccess الافتراضي في WordPress).
توجد أيضًا العديد من الإعدادات المسبقة للجهاز افتراضيًا والتي يمكنك تحديدها من القائمة المنسدلة. سيتم ضبط الشاشة على الفور لتعكس حجم الشاشة الجديد. إذا حددت "تعديل" من القائمة المنسدلة ، فلديك خيار تحديد المزيد من الإعدادات المسبقة للجهاز وحتى تحديد جهازك الخاص.
6. أنماط صفحات متعددة
عند إنشاء مدونة ، هناك العديد من أنواع منشورات المدونة المختلفة التي قد تحتاج إلى كتابتها. قد يكون بعضها ثقيلًا في النص ، وبعضها قد يكون ثقيلًا في الرسوم. قد يكون للأنواع المختلفة من المنشورات أهداف مختلفة.
قد تكون بعض المشاركات التي تكتبها طويلة لإبراز سلطتك.
قد تكون بعض المنشورات قصيرة وتشبه الصفحات المقصودة.
يمكن استخدام بعض المنشورات كمغناطيس للرصاص واستخدامها لجمع عناوين البريد الإلكتروني.
على سبيل المثال ، انظر إلى صورة منشور مدونة عادي على Copyblogger.
https://copyblogger.com/headline-hacks-report/
انظر الآن إلى منشور مختلف على Copyblogger مرة أخرى. لاحظ كيف يبدو مختلفًا عن المنشور الآخر.
https://copyblogger.com/magnetic-headlines/
يجب أن يتضمن قالب WordPress المتميز الخاص بك بعض أنواع المنشورات المخصصة لتسهيل إنشاء أنواع مختلفة من الصفحات. كلما زادت الأنواع المخصصة التي تحصل عليها في السمة ، كان ذلك أفضل.
7. ترقيات متكررة
يمكن أن يكون الإنترنت مكانًا خطيرًا. يحاول المخترقون والمستخدمون الضارون كل يوم الوصول إلى مواقع الويب التي لا تنتمي إليهم. تم العثور على نقاط ضعف المستخدمين الخبثاء في المظهر الخاص بك أو إصدار WordPress أو المكونات الإضافية الخاصة بك.
عادةً ما يحصل WordPress والمكونات الإضافية الجيدة على تحديثات متكررة تمنحهم ميزات جديدة وتغلق أيضًا الثغرات الأمنية. يجب أن يتبع الموضوع الجيد أيضًا مسارًا مشابهًا. يقوم المطورون الجيدون وموفرو السمات المتميزون بفحص موضوعاتهم باستمرار بحثًا عن الأخطاء ومشكلات الأمان وغيرها من المشكلات.
لنأخذ مثالاً لموضوع WooCommerce الأكثر مبيعًا في Theme Forest: Flatsome.
بالنظر إلى سجل التغيير ، يمكنك أن ترى أن المظهر يحصل على تحديث جديد كل شهر تقريبًا يقوم فيه المطورون بإصلاح الأخطاء وإضافة ميزات وإضافة تحسينات أخرى. عادةً ما يأتي المظهر المتميز الجيد أيضًا مع دعم متميز لفترة محدودة وتحديثات. يعتمد وقت التحديثات على مزود السمة المميزة.
8. القطع
أدوات WordPress عبارة عن أجزاء صغيرة من التعليمات البرمجية التي تضيف وظائف إضافية إلى مدونتك. يمكن توصيل الأدوات في المناطق الجاهزة لعناصر واجهة المستخدم الخاصة بك على مدونتك مثل الشريط الجانبي.
يمكن للأدوات أن توفر الكثير من الوظائف لمدونتك. يمكنهم توفير الخرائط واشتراكات البريد الإلكتروني أو أي وظيفة أخرى تختارها. يجب أن يوفر المظهر المتميز أيضًا عناصر واجهة مستخدم إضافية يمكنك استخدامها في السمة.
9. عبر توافق المتصفح
بصفتك مدونًا ، قد يكون لديك متصفحك المفضل. أكثر المتصفحات شيوعًا هي Google Chrome و Firefox اللتان تتمتعان معًا بحصة سوقية تبلغ 68.97٪. معظم السمات متوافقة مع هذه المتصفحات ولكن ماذا عن الباقي 31.03٪؟
من الواضح أن تجاهل 30٪ من القراء المحتملين ليس خطوة ذكية. هذا هو السبب في أنه من المهم التأكد من أن السمة المميزة الخاصة بك متوافقة مع جميع المتصفحات. بصرف النظر عن الأخطاء ، قد لا تعرض العديد من المتصفحات المظهر الخاص بك بشكل صحيح أو بها مشكلات.
أسوأ جزء من هذه المشكلات هو أنه بدون الاختبار المناسب ، لن تعرف حتى أن مدونتك بها مشكلات لأن معظم المستخدمين لن يتصلوا بك إذا كانت مدونتك بها مشكلات. Therfore يجب عليك اختبار السمة المميزة الخاصة بك من أجل التوافق في جميع المتصفحات الرئيسية. لحسن الحظ ، هناك العديد من الأدوات الموثوقة الموجودة بالفعل والتي ستساعدك على اختبار السمة المميزة الخاصة بك لمشكلات التوافق.
ومنهم:
- مخطط القوة
- لقطات المتصفح
بناءً على متطلباتك ، ستؤجل الأدوات التي تقررها. أدوات اختبار المتصفح الأساسية هي من الأنواع الثلاثة:
- لقطة الشاشة
- يعتمد على الاختبار المباشر
- التحقق من الخطأ على أساس
ستعرض أدوات فحص المتصفح القائمة على لقطة الشاشة مدونتك في متصفحات متعددة عن بُعد وتشارك لقطات شاشة لكيفية ظهورها. هذه الأدوات مفيدة في فهم الأخطاء المرئية في مدونتك. من المعروف أن الإصدارات القديمة من Internet Explorer لا تعمل بشكل جيد في الكثير من الأشياء التي تقوم بها المتصفحات الحديثة بسهولة.
باستخدام الأدوات القائمة على لقطة الشاشة ، يمكنك بسهولة تحديد هذا النوع من المشكلات على مدونتك. تحاكي أدوات المتصفح القائمة على الاختبار المباشر سلوك متصفح واحد أو عدة مستعرضات وتتيح لك التفاعل معها في الوقت الفعلي. هذا النوع من الاختبار مفيد عند اختبار التخصيصات أو اختبار الصفحات المهمة على موقع الويب الخاص بك.
إذا كانت لديك صفحة مقصودة بها نموذج ، فلا تريد أن تكتشف أنه يظهر بشكل غير صحيح على بعض المتصفحات بعد قضاء الكثير من الوقت في الترويج لها. توفر أدوات فحص الأخطاء مجموعة وظائف مختلفة للاختبار عبر المستعرضات. إنهم يختبرون مدونتك في متصفحات مختلفة ويظهرون لك جميع الأخطاء التي واجهوها.
عادةً ما يستخدم المطورون هذه الأدوات أثناء تطوير السمات ، ولكن يمكن أيضًا استخدامها لاختبار التخصيص أو المشكلات الفنية الأخرى التي قد تواجهها مدونتك.
10. الدعم والتوثيق
لا يدرك العديد من المدونين مدى أهمية الدعم لموضوعك. ستكون معظم السمات التي تشتريها عبارة عن سمات عارية. هذا يعني أن المظهر لن يتم تكوينه باستخدام الصور والقوائم والأدوات ومئات التكوينات الصغيرة الأخرى التي يجب إجراؤها لجعل مدونتك تبدو أفضل. تحتوي العديد من السمات المميزة أيضًا على أنواع منشورات مخصصة وعناصر واجهة مستخدم مخصصة وأكواد قصيرة قد تحتاج إلى التهيئة أيضًا (يمكنك أيضًا التحقق من المكون الإضافي لجدول أسعار WordPress).
ما هو شعورك إذا أنفقت للتو مبلغًا كبيرًا على موضوع ما ولم تتمكن من تكوينه؟
لا سعيد بالتأكيد.
من المهم أن تتأكد من تقديم دعم جيد مهما كان المزود الذي تختاره لشراء السمة المميزة الخاصة بك. بالدعم الجيد ، نعني الدعم السريع والاستجابة والكفاءة.
دعم سريع
إذا كان لديك موعد نهائي للإطلاق ، فأنت بحاجة إلى إجابات سريعة! فريق الدعم الذي قد يستغرق 48 ساعة للرد يكاد يكون مثل عدم وجود دعم على الإطلاق. عند شراء سمة مميزة ، تأكد من أن المطورين يقدمون دعمًا سريعًا. تكون الاستجابة الأولى في غضون 24 ساعة إلزامية تقريبًا.
متجاوب
يعني فريق الدعم سريع الاستجابة أن الأشخاص مهتمون بالفعل بحل مشكلتك. لا يهم مدى سرعة تلقيك رسالة بريد إلكتروني تقول "لقد أقرنا باستفسارك وسنرد في غضون 48 ساعة". ما يهمك هو مدى سرعة حل مشكلتك.
لن يستمع فريق الدعم سريع الاستجابة لشكواك فحسب ، بل يتخذ الخطوات المناسبة لحلها. في حالة وجود المزيد من المشكلات ، يجب أن يكون فريق الدعم قادرًا على معالجتها جميعًا.
كفؤ
من الواضح أنك بحاجة إلى فريق دعم كفء. لا أحد يحب إرسال بريد إلكتروني أو التحدث إلى "ممثلي الدعم" الذين لا يجيبون إلا على الهاتف. عندما تطلب الدعم ، من المهم التحدث إلى الشخص الذي يمكنه بالفعل حل استفسارك. نحن نعلم أنه ليس من العملي أن يكون لديك مطورون يردون على مكالمات الدعم الخاصة بك ، ولكن إذا تطلب الأمر ، يجب أن يكون هناك شخص مؤهل متاحًا للإجابة على استفسارك.
استنتاج
نأمل أن نتمكن من إلقاء بعض الضوء على العوامل التي يجب مراعاتها عند شراء سمة WordPress مميزة. إذا كنت لا تزال تعتقد أن هناك عوامل أخرى يجب أخذها في الاعتبار عند شراء قالب WordPress ، فأخبرنا بذلك في التعليقات وسنقوم بتحديث منشورنا.
