تقييم Prosper Architect (2022) - أفضل مكون إضافي لموقع ويب WordPress Landing
نشرت: 2021-12-13تريد إنشاء صفحات ويب مذهلة ومفيدة لموقع الويب الخاص بك على WordPress ولكنك لست مطورًا ...
إنها معضلة قديمة مثل الزمن (أو على الأقل قديمة قدم WordPress!). ومن المعضلة الصحيحة أن المكونات الإضافية لمنشئ صفحات الموقع قد تم إنتاجها لإصلاحها.
قبل عدة أشهر ، كان Thrive Content Builder أحد هذه المكونات الإضافية. الآن ، ذهب Thrive Content Builder ، واستبدل بأي شيء جديد يعرف باسم Prosper Architect.
مثل Prosper Material Builder ، يساعدك Thrive Architect في إنشاء صفحات ويب معقدة في WordPress دون الحاجة إلى معرفة أي كود. لكنها تفعل ذلك بواجهة جديدة تمامًا وخيارات تصميم أكثر بكثير.
بشكل نموذجي ، أعتقد أنها ترقية مهمة أعلى من Thrive Written Content Builder. اقرأ تقييمي لـ Prosper Architect للحصول على نظرة أعمق حول سبب افتراض أن ...
ملخص نقد المهندس المعماري المزدهر: ما يفعله البرنامج المساعد الجديد
يُعد برنامج Prosper Architect إعادة إطلاق كاملة لأول مكون إضافي من Thrive Information Builder. على الرغم من وجود الكثير من أوجه التشابه بين الاثنين في عبارات المكونات المعروضة وقوالب مواقع الويب المقصودة ، فإن الاختلافات الرئيسية هي:
- يعتبر Prosper Architect أكثر توافقًا مع جميع السمات ، بينما قبل بعض الخصائص في Prosper Information Builder كانت مخصصة حصريًا لموضوعات Thrive Themes الخاصة جدًا.
- لديك المزيد من تحديدات التصميم ، خاصة عندما يتعلق الأمر بالتنوع المتجاوب للخلية لأنماطك.
- لقد تم تصميمه ليكون أسرع - تم تحسين المكون الإضافي للابتعاد عن بعض الأشخاص البطيئين الذين واجههم Thrive Written Content Builder.
- واجهة المستخدم أنظف - الواجهة الجديدة أكثر حداثة إلى حد كبير (ومن الواضح أنها أعجبت بـ Elementor - ستكتشف بعض أوجه التشابه).
علاوة على ذلك ، حسنت Prosper Themes ما كان سابقًا أكبر انتقاد لي لـ Thrive Material Builder:
لا مزيد من قفل الرمز القصير.
الآن ، إذا اتخذت قرارًا في أي وقت بإلغاء تنشيط المكون الإضافي ، فسوف يغادر الجزء الخلفي من الشفرة الواضحة بدلاً من فوضى الرموز القصيرة التي كانت لا تزال متروكة من قبل Thrive Articles Builder. يعد هذا تقدمًا كبيرًا بعيدًا عن الخفافيش ويضعه على قدم المساواة مع منشئي صفحات الويب مثل Elementor و Beaver Builder عندما يظل في الجزء الخلفي من الكود.
للبرنامج ، ستستمر في الحصول على جميع الخصائص الرئيسية التي تريدها من مُنشئ صفحات WordPress. يشير ذلك إلى:
- سحب وإسقاط منشئ صفحات الويب
- 184+ قوالب لصفحات الإنترنت المقصودة
- تعديل النص في السطر
- أحدث الأشياء المفيدة مثل الشهادات وأجهزة ضبط الوقت للعد التنازلي
- تخطيطات العرض الكلي - تعمل الآن حتى مع جميع السمات ، بدلاً من سمات Prosper Themes فقط.
- نتائج تحوم
- حلول تصفيف مفصلة
- بدائل تصميم وأسلوب استجابة للأجهزة المحمولة
دعنا نتحرك ونفحص كل شيء تقريبًا بتفاصيل إضافية ...
إنشاء موقع ويب باستخدام Thrive Architect
بعد إعداد وتنشيط Prosper Architect ، فأنت على استعداد لبدء إنشاء برنامج غائب مناسب.
تجدر الإشارة إلى أنه ، مثل عناصر Thrive Themes الأخرى ، لا يتبع Thrive Architect خطة ترخيص WordPress GPL العادية.
نظرًا لأن هذا النوع ، سيتعين عليك إدخال ترخيصك أمرًا ضروريًا قبل أن تتمكن من استخدام أي قسم من المكون الإضافي ، على عكس عدد غير قليل من مكونات WordPress الإضافية حيث يكون الترخيص المهم مرتبطًا فقط بالتحديثات.
شخصيًا ، هذا لا يزعجني في المقام الأول ، لكنه لا يتوافق مع روح WordPress GPL وقد يكتسب بعض الأصوليون التحدي.
مع هذا بعيدًا ، دعنا ننتقل إلى واجهة Prosper Architect!
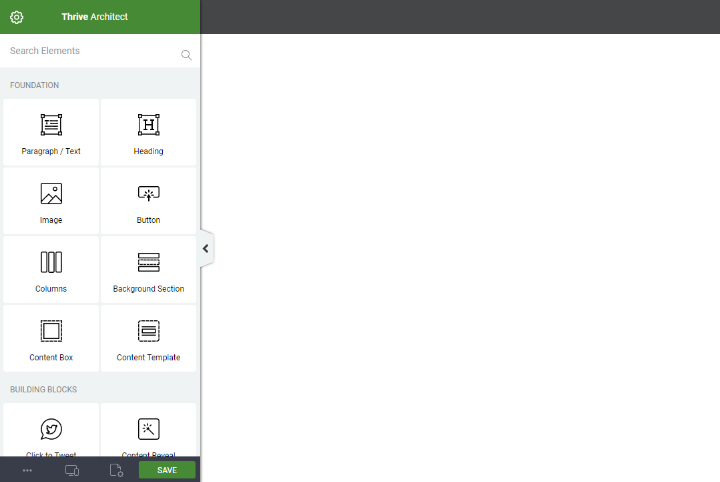
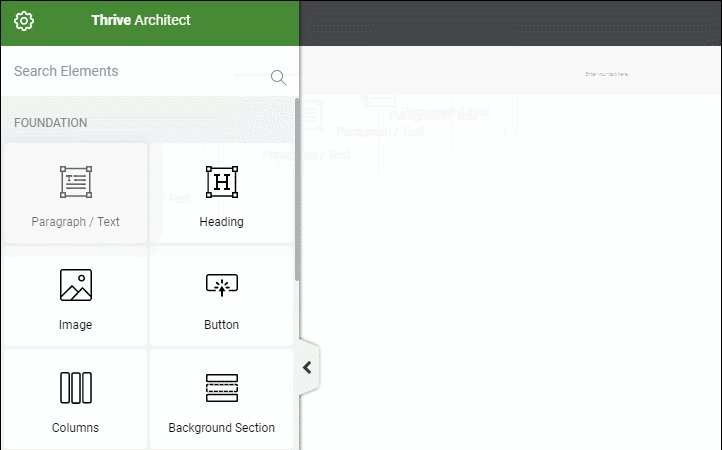
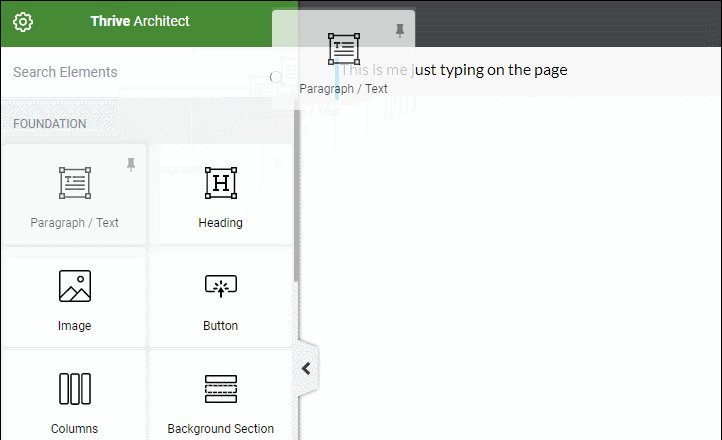
إليك ما يبدو عليه الأمر عندما تفتح الواجهة لأول مرة ( أنا أعمل باستخدام قالب موقع ويب فارغ ، وهذا هو السبب في أنك لا ترى سمة WordPress الخاصة بي حقًا):

يمكنك أيضًا تغيير الشريط الجانبي إلى الجانب الأيمن إذا كنت ترغب في القيام بالعمل بهذه الطريقة.
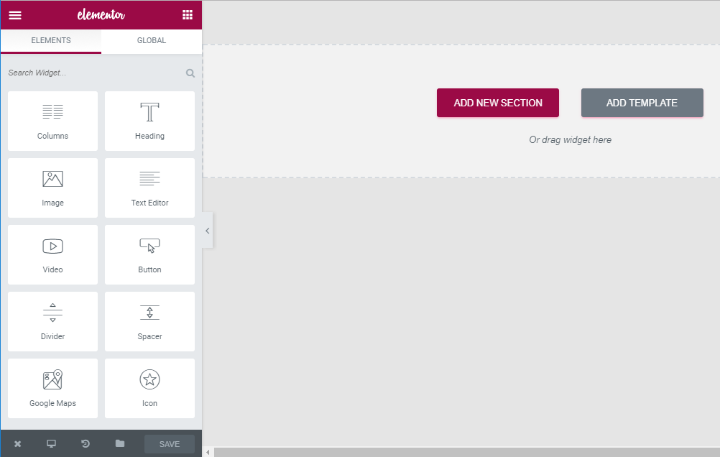
كما أشرت ، إذا استخدمت Elementor في أي وقت ، فستكتشف على الفور بعض أوجه التشابه. إليك ما تبدو عليه واجهة Elementor الأساسية للمقارنة:

استخدام مكونات Thrive Architect لإنشاء صفحة ويب
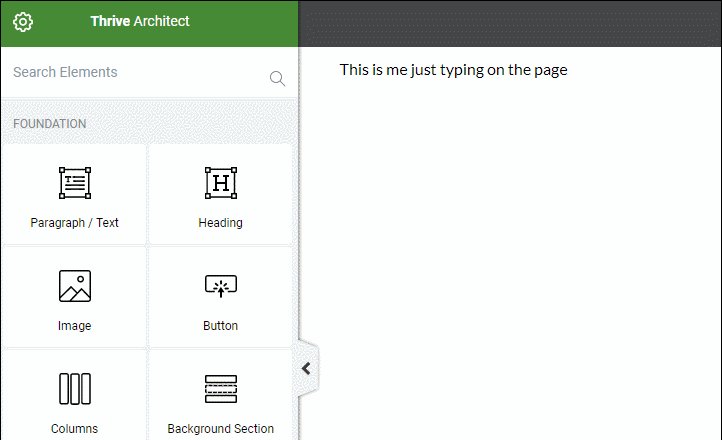
يقسم Thrive Architect ميزاته إلى قسمين:
- الأساس - كما يوحي العنوان ، هذه هي العوامل الرئيسية لأي صفحة ويب وربما أكثر ما ستستخدمه. إنه لأمر رائع أن تكون مفيدة دائمًا في الجزء الرئيسي من صفحة الويب.
- إعداد الكتل - هذه الميزات أكثر دقة وتقوم بأمور مثل زيادة التوصيات وموقتات العد التنازلي والمزيد. إنها سهلة الاستخدام ، لكنك لن تستخدم بالضرورة كل عنصر تقريبًا لكل صفحة ويب فردية تقوم بتطويرها.
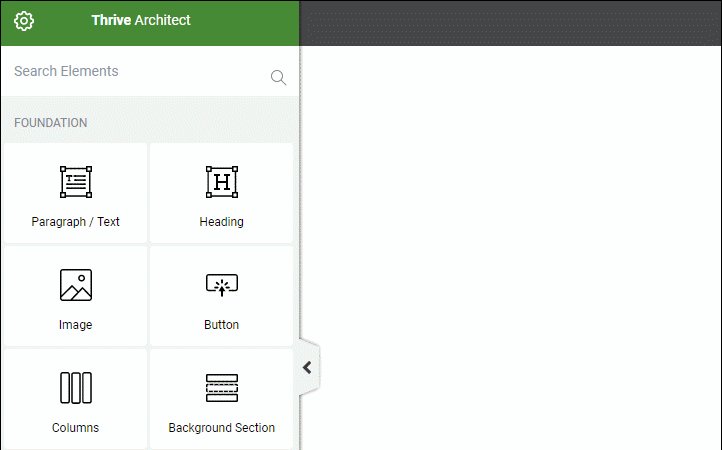
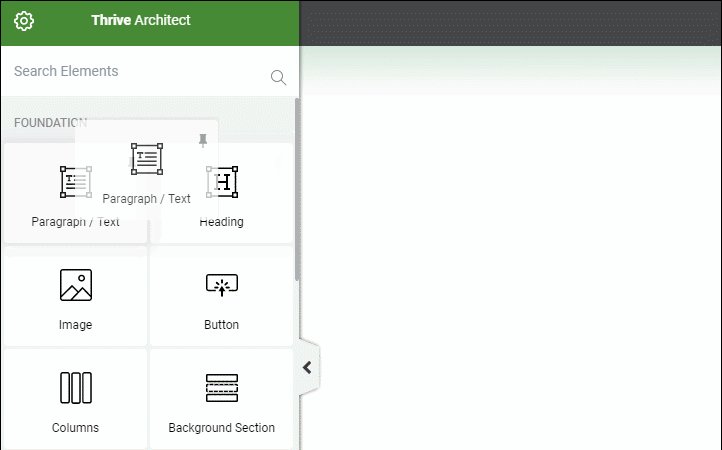
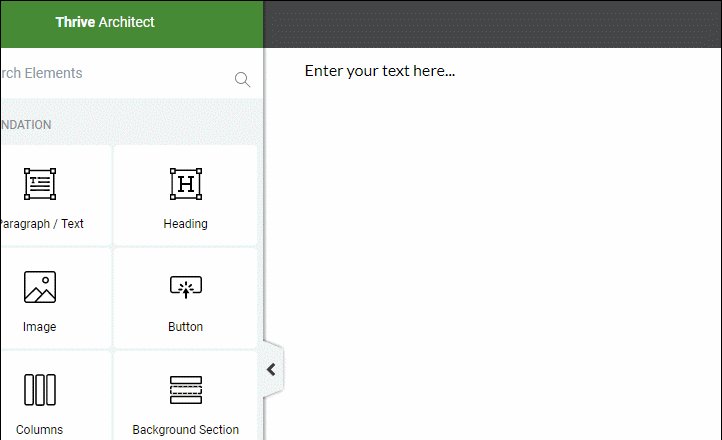
لبدء إنشاء صفحة الويب الخاصة بك ، كل ما تريد القيام به هو سحب مكون من الشريط الجانبي الذي لا يزال يسارًا إلى الشريط الجانبي المناسب:

على عكس العديد من منشئي الصفحات ، لا يدفعك Prosper Architect إلى إنتاج تخطيط جزء أو عمود قبل إدراج الأشياء. بدلاً من ذلك ، يمكنك فقط الانتقال مباشرة إلى السحب والإفلات (يمكن مقارنته بـ Beaver Builder في هذا الصدد).
هذا لا يشير إلى أنه لا يمكنك تعيين العناصر داخل الحاويات لمزيد من الأوامر ، على الرغم من ذلك. يوفر لك Thrive Architect قسمين مختلفين يمكنك استخدامهما لعقد (والأزياء) فرق من الميزات:
- مجال المؤهلات - يسمح لك بتطوير خلفية أنيقة بعرض كامل و / أو شاشة "ملء الشاشة"
- صندوق المعلومات - يمكنه الاحتفاظ بعدة أشياء أو الاهتمام بعنصر واحد
- الأعمدة - تميل إلى تسهيل إنتاج تكوين عمود مطور مسبقًا ، ولكن ليس من المهم عمل تصميمات متعددة الأعمدة
اثنان من أكثر السمات المحبوبة في ثرايف أركيتكت
في هذه المقالة مسألتان أعشقهما حول Prosper Architect. وبقدر ما أعلم ، لا يوجد منشئ صفحات ويب آخر يقدم مزيجًا من هاتين السمتين. هم انهم:
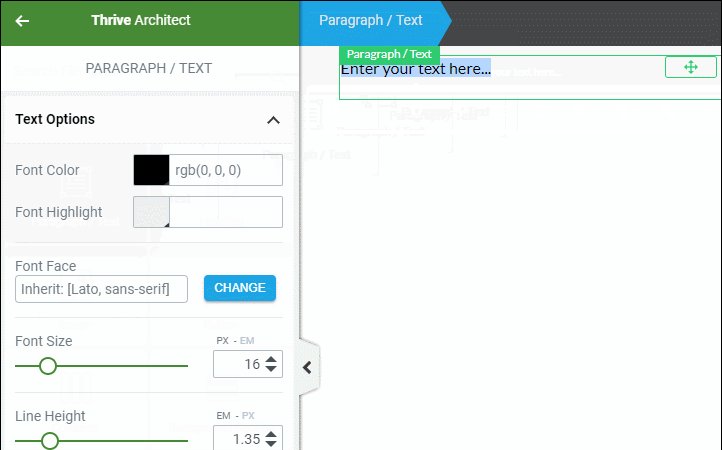
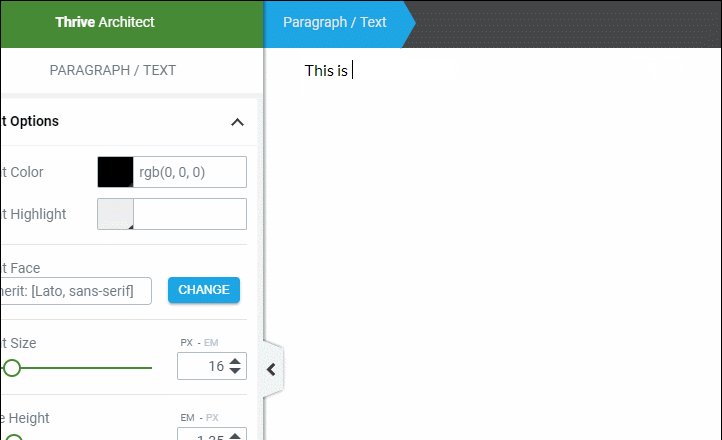
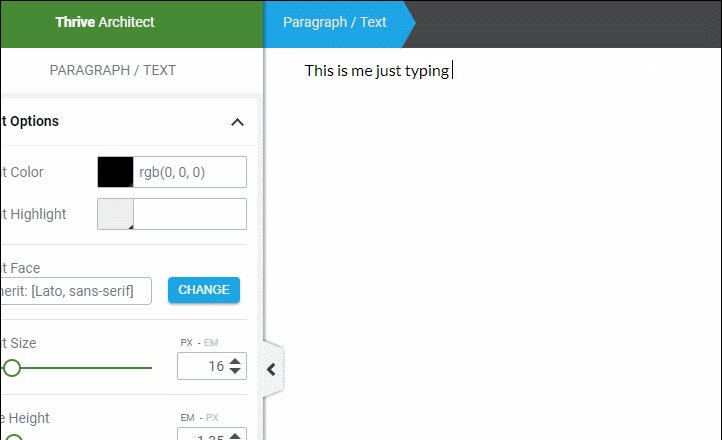
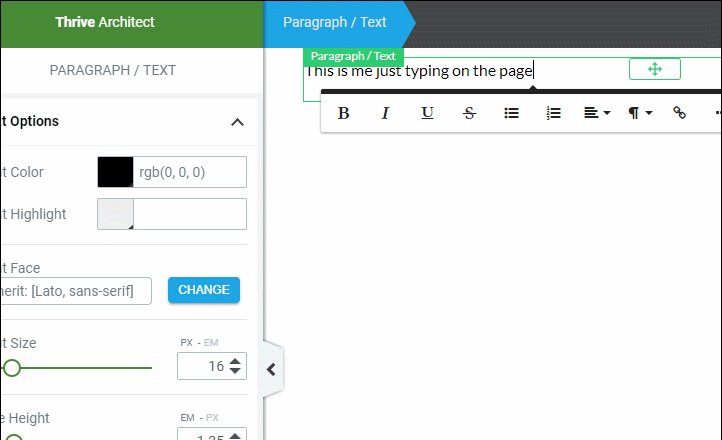
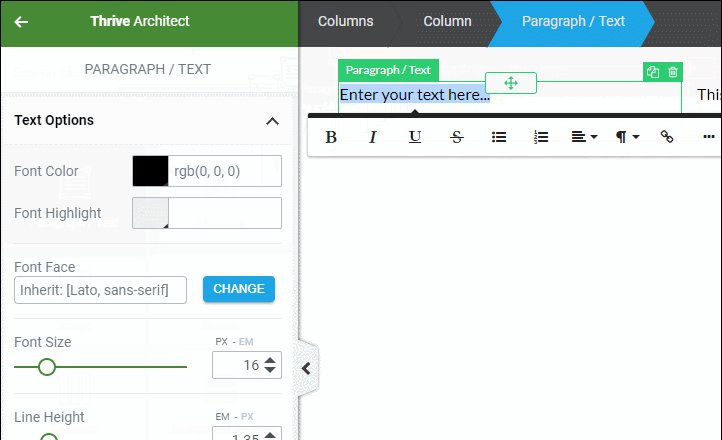
- تحسين النص في السطر. يمكنك تحرير المحتوى النصي الخاص بك مباشرة على صفحة موقع الويب - لن تحتاج إلى شريط جانبي (مثل Elementor) أو نافذة منبثقة (مثل Beaver Builder).
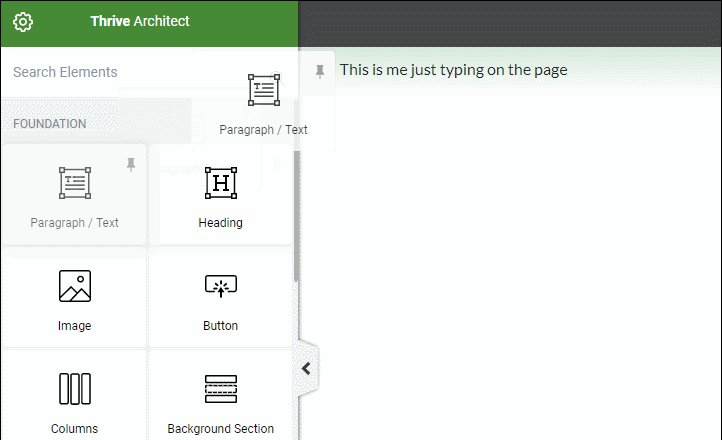
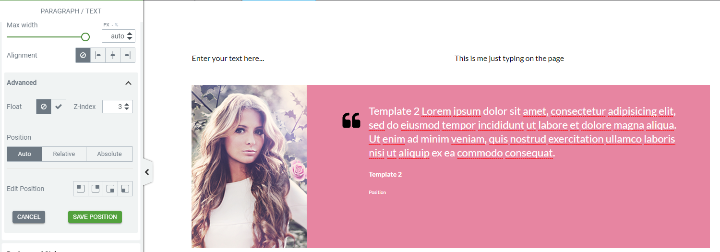
- سحب وإسقاط إنشاء العمود. يمكنك بناء عمود جديد فقط عن طريق سحب عنصر قادم إلى عامل آخر.
إليك ما يبدو عليه تحرير النص في السطر في Thrive Architect:

وإليك ما أعنيه بتوليد العمود المباشر:


أعلم أن هذه تبدو وكأنها سمات صغيرة - ولكن أكثر من مرة ، ستساعدك كل منها على توفير قدر غير ضئيل من الوقت.
يحتوي Divi Builder على تحرير نص في السطر ، ولكن لا يوجد إنشاء عمود سهل. يتميز Beaver Builder بإنشاء عمود سريع ، ولكن لا يوجد تحسين للمحتوى النصي المضمّن.
لذلك من خلال توفير الاثنين في الحزمة المماثلة ، أشعر أن شركة Prosper Architect تقوم بعمل متميز يميزها بمفردها.
بحث في بعض الجوانب الأكثر فائدة في Thrive Architect
لا يمكنني أن أعرض عليك كل مكون فردي قدمه Prosper Architect ، ولكن في هذه المقالة بعض الأنواع التي أعتبرها الأكثر قيمة.
يتيح لك مكون الشهادات إضافة أدلة اجتماعية دون عناء:

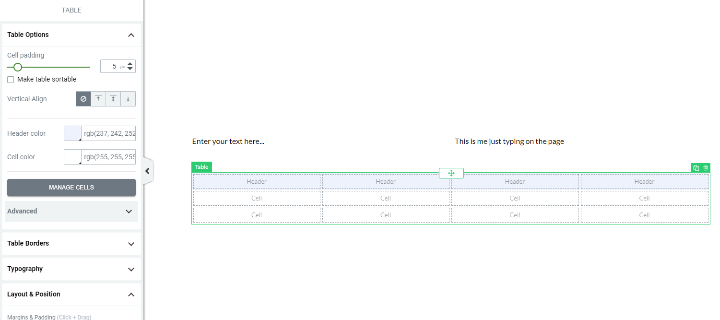
يعتبر مكون Table فعال للغاية بشكل خاص ويمكنه التخلص من الحاجة إلى مكون إضافي للجدول في معظم الاستخدامات. يتيح لك صنع وتصميم هيكل طاولة كامل:

بعد ذلك ، يمكنك سحب أشياء Prosper Architect الأخرى إلى الجدول لتطوير أسلوبك. يساعد ذلك في تسهيل إنشاء جداول التسعير وجداول المقارنة وغير ذلك الكثير.
إنها ليست مفيدة بشكل خاص لمجموعات البيانات الكبيرة - لكنها مثالية لمعظم الجداول الصغيرة التي تستخدمها مواقع الإنترنت.
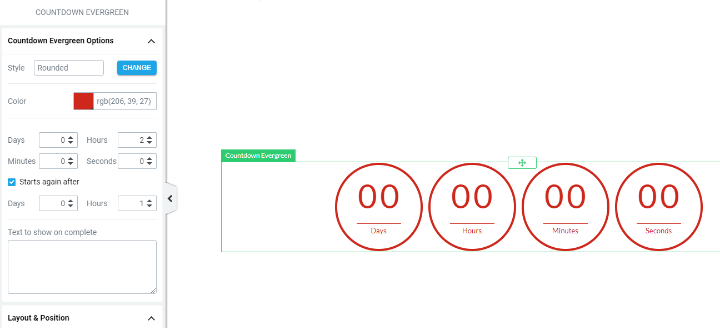
يمكنك أيضًا الحصول على جانبين مختلفين للعد التنازلي - جانب واحد فقط لمؤقت العد التنازلي النموذجي والآخر للعد التنازلي دائم الخضرة:

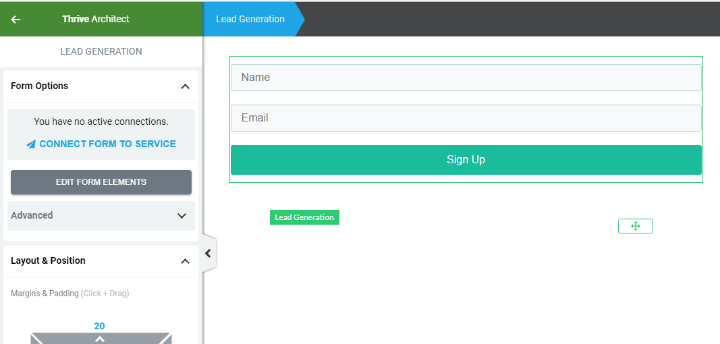
وستحصل أيضًا على عنصر Direct Era لمساعدتك في إنشاء قائمة بريد إلكتروني والاتصال بمجموعة مختارة من البريد الإلكتروني المعروف جيدًا لتعزيز خدمات الخبراء:

تصميم جميع عناصر المهندس المعماري المزدهر
كما ذكرت ، بالمقارنة مع Prosper Articles Builder ، تقدم لك Thrive Architect تحكمًا إضافيًا أكثر من كل مكون تستخدمه على موقع الويب الخاص بك.
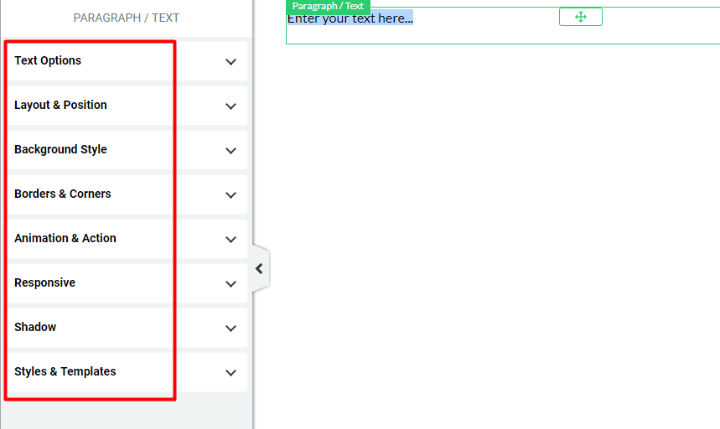
ليس مثل العديد من منشئي صفحات الويب ، يضع Prosper Architect كل هذه الاحتمالات في عمود واحد ، بدلاً من استخدام العديد من علامات التبويب:

أريد حقًا هذا التكتيك لأنني اكتشفت أنه يعمل به بسرعة أكبر.
بالتأكيد لديك الكثير من المقابض الآن. قد يستغرق إدراج كل خيار تصفيف منفرد بعض الوقت ، ولكن إليك بعض النقاط البارزة:
- احصل على إدارة كاملة على الألوان / الطباعة
- قم بسرعة بتضمين هوامش / حشوة مصممة خصيصًا لتتحول إلى عنصر
- قم بتغيير العوامات والفهرس z للحصول على مواضع إضافية
- ضبط الخلفيات
- ادمج الحدود والزوايا
- تضمين الرسوم المتحركة
- انعكاس عوامل التشغيل / الإيقاف للمنتجات المميزة لتمكينها من البنية سريعة الاستجابة
- أضف دروس / معرفات CSS مخصصة
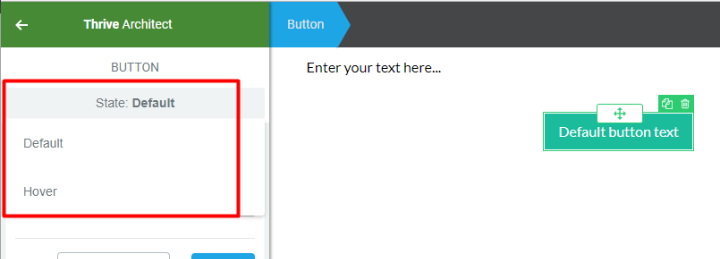
وبالنسبة لبعض العناصر ، يمكنك تكرار الأنواع المماثلة لحالات التمرير المميزة. هذا يقدم لك الإدارة الكاملة فوق ما يحدث عندما يحوم المستخدم فوق أكثر من مكون:

الآن ، إذا كنت ترغب فقط في إنشاء تنسيق سريعًا ، فقد لا تستفيد بالضرورة من كل خيارات التصميم هذه لكل فرد مرة واحدة.
لكن - إنه لأمر رائع أن يتم الوصول إليها إذا كنت تريدها.
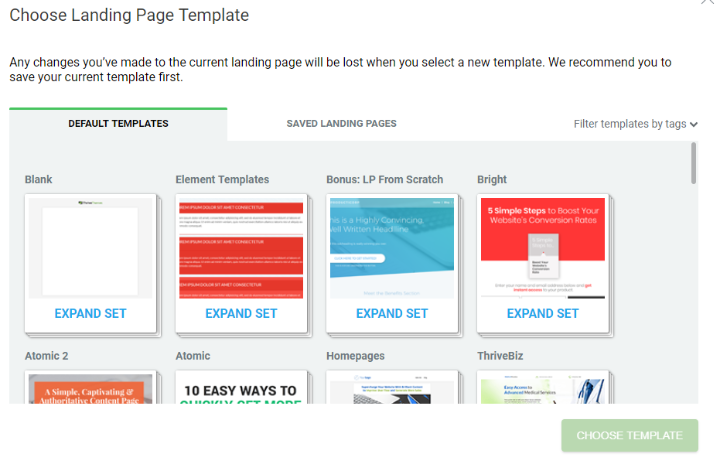
تطبيق قوالب مسبقة الصنع مع Prosper Architect
كانت واحدة فقط من عوامل الجذب الرئيسية في Thrive Information Builder هي التشكيلة الضخمة من قوالب الصفحات المقصودة.
لم تختف هذه الأشياء منذ فترة طويلة - يمكنك مع ذلك استيرادها حسب الضرورة باستخدام Thrive Architect:

بصراحة ، بعض قوالب صفحات الويب المقصودة تلمح الآن بعض الشيء ، خاصة عندما تنظر إليها على القوالب المذهلة التي تضخها مجموعة Elementor.
ولكن لديك الكثير من الاختيارات ويمكنك عادةً العثور على شيء يعمل كخط أساس على الأقل.
إلى أي مدى يتقاضى المهندس المعماري بروسبر رسومًا؟
يمكنك الوصول إلى Thrive Architect بطريقتين مختلفتين.
أولاً ، يمكنك الحصول على المكون الإضافي المستقل بدءًا من 67 دولارًا لترخيص صفحة ويب واحدة وتحديثات غير محدودة.
ثانيًا ، يمكنك الحصول على إعداد عضوية Thrive Themes بمبلغ 19 دولارًا لكل شهر (يتم دفع الفاتورة كل عام). يمنحك هذا إمكانية الوصول إلى كل حل من حلول Thrive Themes تقريبًا. إذا كنت مسوقًا مهمًا ، فقد تمنحك هذه الصفقة قيمة أفضل بكثير.
تحتاج إلى استخدام المهندس المعماري بروسبر؟
عادةً ما أفضل تطبيق Prosper Articles Builder - وهو ما استخدمته في موقع محفظتي على الإنترنت. ولكن بقدر ما أحببته كثيرًا ، لا يمكن إنكار أنه تحول إلى قديم.
منذ إطلاقها لأول مرة ، أصدرت Classy Themes برنامج Divi Builder المرئي و Elementor بسرعة أكبر من حصة السوق. بالإضافة إلى ذلك ، ما زلت تعاني من لعبة Beaver Builder الرائعة.
إن برنامج Prosper Architect هو ترقية كبيرة تضع Thrive Themes مرة أخرى في المناقشة مع جميع منشئي مواقع الويب الآخرين.
اختيارات التصميم الجديدة رائعة وأشعر بمزيد من الثقة في العمل معها الآن لأنه لا يوجد قفل إضافي للرمز القصير. على الرغم من أنه قد لا يحتوي على مجتمع كبير مثل Divi Builder أو Elementor أو Beaver Builder ، إلا أنني أعتبر أنه منشئ صفحات موقع الويب الممتاز للغاية يمكنه مساعدتك تمامًا في إنشاء صفحات إنترنت تتمحور حول التحويل بأسرع ما يمكن.
لذلك إذا كنت في السوق للحصول على مُنشئ صفحات ويب WordPress جديد - فلا شك في منح Thrive Architect نظرة.
الحصول على البرنامج المساعد ثرايف المهندس المعماري
