مكونات واجهة مستخدم React: 15 مكتبة مشهورة
نشرت: 2022-01-30- هل يجب عليك استخدام مكتبة مكون React UI؟
- ما هو نظام التصميم؟
- معايير بسيطة
- مانتين
- شقرا
- واجهة المستخدم المادية
- الشكل الكلي
- PrimeReact
- التمهيد
- دائم الخضرة
- اركو ديزاين
- جيست
- واجهة مستخدم بطلاقة
- الجذر
- ريكيت
- نصف
- تصميم النمل
- جناح رياكت
- نطاق
- قاعدة الويب
- واجهة مستخدم الدائرة
- التالي
- واجهة مستخدم صغيرة
- تطوير الويب المكون من مكونات
كانت React موجودة منذ أكثر من عقد الآن. وهو من الجنون التفكير فيه. ولكن ، على الرغم من عمرها ، فإن مكتبة React تسحب أكثر من 14 مليون عملية تنزيل أسبوعيًا. هناك أيضًا أكثر من 80000 مشروع مفتوح المصدر آخر يعتمد على React لتعمل.
الكثير من هذه المشاريع يمتد إلى React على نطاق واسع. على وجه التحديد ، ينشئ المطورون عناصر ومكونات مخصصة يمكن إعادة استخدامها أثناء تطوير التطبيق. في الواقع ، العمل مع React يدور حصريًا حول المكونات. إذا كنت ترغب في تجميع MVP أو إنشاء تخطيط تطبيق بسرعة - تجعل المكونات العملية سريعة ويمكن الوصول إليها.
إذا كنت ترغب في تحديث فهمك لـ React - تحقق من هذا المقال بقلم Linton Ye.
هل يجب عليك استخدام مكتبة مكون React UI؟
React هي بطبيعتها مكتبة لبناء واجهات المستخدم. المكونات في هذا السياق هي عناصر واجهة مستخدم سابقة الإنشاء يمكنك إعادة استخدامها في عملية التطوير الخاصة بك. تهدف مكونات React (أو أي إطار عمل آخر) إلى تسريع وتيرة إنشاء التطبيقات.
ولكن ، هناك أيضًا بعض الفوائد الجوهرية لاستخدام مكتبة مكونة:
- وتيرة التنمية. نظرًا لأن المكونات مبنية مسبقًا ، يمكنك بسرعة تجميع نموذج أولي عملي لما تخطط أن يبدو عليه تطبيقك في النهاية.
- إنتاجية. تغطي كل مكتبة مكونة عناصر التصميم مثل النماذج والأزرار والأقسام. على هذا النحو ، يمكنك تخطي الاضطرار إلى تصميم هذه العناصر بنفسك.
- الإلمام بالتصميم. للإبداع مكانه ، لكن تقديم تجربة تصميم مألوفة للمستخدمين ضروري إذا كنت ترغب في تقديم تجربة خالية من الاحتكاك.
- أحدث المعايير. على وجه الخصوص ، تم تطوير معظم المكتبات الحديثة بحيث تتوافق مكوناتها مع أحدث معايير الوصول.
بالنسبة للجانب السلبي المحتمل ، حسنًا ، في معظم الحالات ، ستعتمد على الدعم من المطور / المجتمع. وهو أيضًا منحنى تعليمي لإتقان مكتبة جديدة ، لكنه بالتأكيد مشكلة صغيرة في الصورة الأكبر.
ما هو نظام التصميم؟
تنقسم مكونات التفاعل إلى مجموعة متنوعة من الفئات. يمكنك الاختيار والاختيار من بين المكونات "الفردية" أو مكتبة مكونات واجهة المستخدم الكاملة. وفي كثير من الحالات ، تشتمل هذه المكتبات الكاملة على نظام تصميم كامل .
بعبارات بسيطة ، نظام التصميم هو مجموعة كاملة من المكونات التي يمكن استخدامها لبناء تطبيقات على نطاق واسع. من المحتمل أنك سمعت عن واجهة المستخدم المادية لـ Google ونظام تصميم Polaris من Shopify وغيرها الكثير.
إذا كان هناك أي شيء ، فإن نظام التصميم يساعد في إنشاء تجربة مستخدم متسقة من خلال إعادة استخدام مكونات واجهة المستخدم نفسها. لحسن الحظ ، تقدم كل مكتبة مفهومًا فريدًا للتصميم.
معايير بسيطة
عند تجميع هذه الجولة - اتبعت معايير بسيطة للتأكد من أن هذه القائمة تظل ملائمة ومحدثة:
- مكتمل. كما هو الحال في ، يتم توسيع كل مكتبة بالكامل وتغطي مجموعة واسعة من عناصر واجهة المستخدم.
- إمكانية الوصول. هذا خاص بتجربة التطوير. شاغلي الأساسي هو أن مكتبة المكونات المعينة يجب أن يكون من السهل التعامل معها من منظور المطور.
- نشيط. كما هو الحال في ، تحتوي المكتبة على متابعين نشطين ويتم تحديثها بشكل متكرر.
لقد أخذت أيضًا في الاعتبار أشياء مثل شعبية GitHub ، والتأثير العام بين البرامج التعليمية لتطوير الويب ، وما إلى ذلك. إذا ظهرت مكتبة مكون React جديدة وأظهرت وعدًا ، فسأبذل قصارى جهدي لإدراجها في النهاية في هذه القائمة.
دعونا نلقي نظرة فاحصة.
مانتين

Mantine عبارة عن مكتبة شاملة لمكونات واجهة المستخدم تغطي عناصر مختلفة وتتضمن خطافات لكل منها. تم إنشاء المكتبة بواسطة Vitaly Rtishchev ، وقد اجتذبت المكتبة عددًا كبيرًا من المتابعين منذ إصدارها الأول في عام 2021. يتضمن Mantine سمة Dark الأصلية ، وتتوفر جميع المكونات في كل من أنماط Light و Dark.
في المجموع ، هناك أكثر من 120 مكونًا مخصصًا.
تغطي الوثائق مجموعة واسعة من حالات الاستخدام ، بما في ذلك كيفية استخدام Mantine مع Next.js و Gatsby. المشروع قيد التطوير النشط. وكما قال بعض المطورين ، "الوثائق لا مثيل لها." .
شقرا

Chakra هي واحدة من مكتبات React UI الأسرع نموًا. تعني فرضية المكونات البسيطة التي يمكن الوصول إليها أنه يمكنك البدء في تشغيل تطبيقاتك على الفور. علاوة على ذلك ، تتبع Chakra أخلاقيات مبادئ التصميم الصارمة. يأتي كل مكون مع دعم نمط فريد ، مما يعني أنه يمكنك تخصيص أنماط المكونات بشكل فردي.
عند مقارنة Chakra بمكتبات مكونات أكثر صرامة ، فمن الواضح أن Chakra تعمل في بيئة غير معلن عنها. على هذا النحو ، يصبح توسيع نطاق التطبيقات والواجهات أسهل لأنك لن تحتاج إلى الاعتماد على مواصفات الخصائص الصارمة.
تشمل الميزات البارزة الأخرى دعم TypeScript ، وإمكانية الوصول من خلال WAI-ARIA و a11y ، ونظام Styled لتصميم الدعامة.
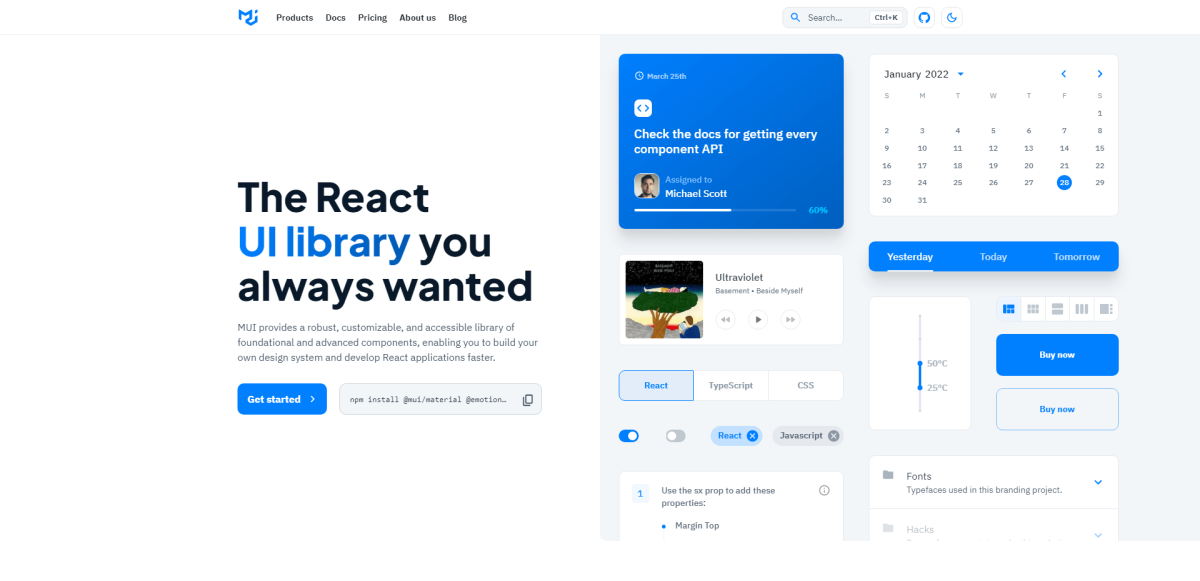
واجهة المستخدم المادية

هل يحتاج التصميم متعدد الأبعاد إلى مقدمة بعد الآن؟ تقوم مكتبة MUI بتنفيذ نظام تصميم Google بأكمله في مكتبة React ممتدة. تعد MUI أيضًا واحدة من أكثر المكتبات المحبوبة في هذا الفرع. مع وجود ما يقرب من 75 ألف نجم على GitHub ، فإن شعبية MUI واضحة إلى حد ما. إذن ، ما الذي يجعله مثل هذا النجاح؟
أولاً وقبل كل شيء ، يتم تشغيل MUI كعلامة تجارية بدلاً من مجرد مشروع مفتوح المصدر. هذا يعني أنه لحماية سلامة علامتهم التجارية - تم تصميم المكونات بشكل مثالي. الأمر نفسه ينطبق على الوثائق ، التي لا تمثل النوع المتوسط "هنا مثال" .
أفضل جزء ، مع ذلك ، هو عدد الأشخاص الذين يعتمدون على MUI. نظرًا لأن المشروع شائع جدًا ، فهناك عدد لا يحصى من الموارد المجانية لمساعدتك على البدء. قوالب الصفحات المقصودة ، ونموذج لتصميم المدونة ، وأنماط المحفظة. فكر في مشروع ، ومن المحتمل أن يكون شخص ما قد نشر بالفعل نموذجًا معياريًا لشيء مشابه.
الشكل الكلي

Gestalt هو " مجموعة من مكونات React UI التي تدعم لغة تصميم Pinterest" . بمعنى آخر ، إنه نظام التصميم الذي يستخدمه مطورو Pinterest وفرق المصممين.
بإلقاء نظرة فاحصة ، يختلف Gestalt عن أنظمة التصميم الأخرى من خلال تقديم أساس قوي يعتمد على معايير الويب الحديثة. تتضمن هذه المعايير إمكانية الوصول وخيارات الألوان الثابتة والتحسين المتغير المتعمق.
ونظرًا لأن Pinterest يستخدم React في الإنتاج نفسه ، فإن كل مكون في هذه المكتبة يحتوي على مكون React مُعد مسبقًا ومتاح بسهولة.
PrimeReact

قد لا تمتلك PrimeReact الميزانية التسويقية للعمالقة ، لكنها مع ذلك مكتبة استثنائية. نظرًا لطبيعته اللاأدرية ، فإن PrimeReact مستقل عن الأسلوب.
على هذا النحو ، يمكنك استخدامه مع أدلة الأنماط الشائعة مثل Tailwind و Material و Bootstrap و Arya وغيرها. يمكنك اختيار النسق الأساسي باستخدام ميزة المصمم الخاصة بهم.
تغطي المكونات نفسها كل ما تتوقعه من مكتبة واسعة النطاق. القوائم ومجموعة متنوعة من اللوحات وجداول البيانات وغير ذلك الكثير. PrimeReact هو جزء من مشروع PrimeFaces. يتيح لك ذلك الاستفادة بسرعة من مواردهم الأخرى مثل السمات والكتل.
التمهيد

هل يمكنك حتى تسمية نفسك بمطور الواجهة الأمامية إذا لم تكن قد جربت Bootstrap مطلقًا؟ تحتوي مجموعة أدوات الواجهة الأمامية المفضلة طوال الوقت ( ذاتية ) أيضًا على مكتبة React. وقد تم بناؤه من الألف إلى الياء ليكون أول رد فعل. تم تصميم كل مكون خصيصًا ليشمل ميزات Bootstrap ولكنه مستقل عن jQuery.
تتمثل إحدى الميزات البارزة لهذه المكتبة في أنها تستخدم دليل نمط Bootstrap بشكل حصري.
على هذا النحو ، من الممكن استخدام React Bootstrap مع التصميمات التي تستند إلى ورقة الأنماط الأصلية. على سبيل المثال ، يمكنك استخدام سمة WordPress استنادًا إلى Bootstrap وإعادة هيكلتها بسرعة كتصميم قائم على React.
دائم الخضرة

Evergreen هي أول مكتبة في هذه القائمة وهي أيضًا نظام تصميم. ويتم توفيره بسخاء من قبل Segment. لذلك ، إذا نظرت إلى موقع Segment على الويب ومنتجها ، فأنت تعلم أنه مبني على الجزء الخلفي من Evergreen. ومع ذلك ، لن تقوم هذه المكتبة بإغلاقك في تكوين معين أو تتطلب تكاملاً غير تقليدي.
بكلماتهم الخاصة ، "بدلاً من إنشاء تكوينات ثابتة تعمل اليوم ، تشجع Evergreen أنظمة البناء التي تتوقع متطلبات التصميم الجديدة والمتغيرة."
جميع المكونات متاحة أيضًا كملف Figma.
تأتي المكتبة مع نسختين مخصصتين: كلاسيكي وافتراضي . ولديك خيار تحديد أنماط مخصصة لكل سمة ، أو ببساطة إنشاء نمط جديد من البداية.
اركو ديزاين

لقد قدم مجتمع المطورين الصينيين بعض المساهمات التي لا تشوبها شائبة إلى المصدر المفتوح. و Arco ليست استثناء. ستعمل مكتبة المكونات على مستوى المؤسسة على تحويل عملية بناء واجهات حديثة. إنه أيضًا نظام تصميم ، يضمن أن أساس التصميم الخاص بك يتبع روتينًا صارمًا.

تبرز Arco بسبب فلسفتها في التصميم الراقي. يؤكد نظام التصميم الخاص بهم على إمكانية الوصول ولكن أيضًا على تجربة المستخدم. مثال على ذلك هو نهجهم لتشكيل التصميم.
تحاول النماذج إلى حد كبير إكمال إجراء بشكل متزامن. بدلاً من توفير نموذج خارجي ، تتخصص Arco في التعليقات في الوقت الفعلي بناءً على مدخلات المستخدم. يمكن أيضًا تنزيل مكوناتها لاستخدامها في Figma و Sketch ، على التوالي.
جيست

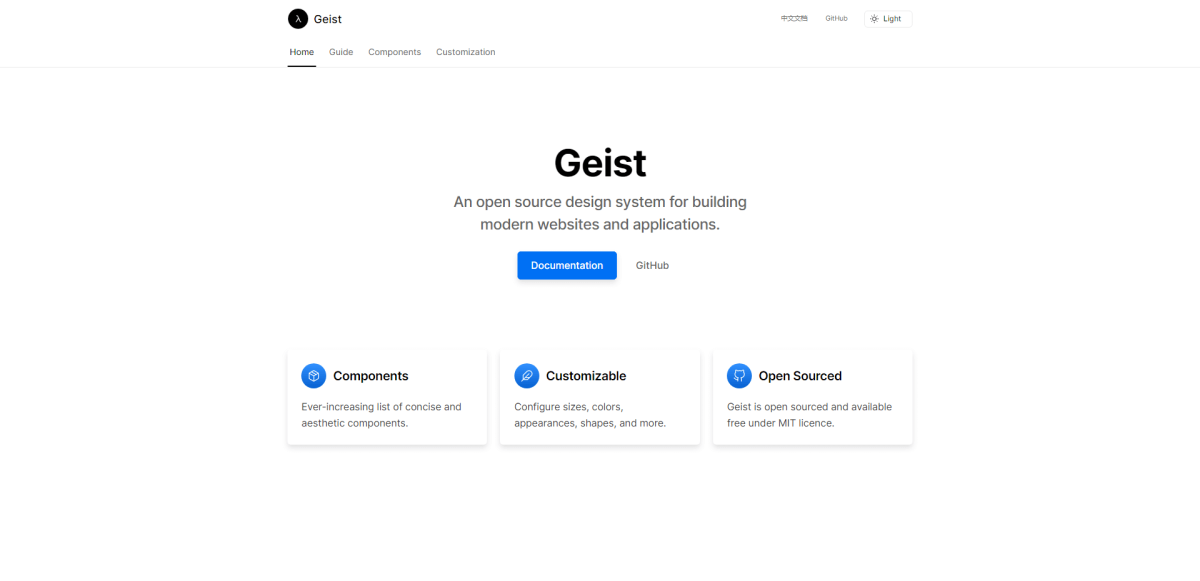
تم إنشاء Geist UI عن طريق تفرع نظام التصميم المقدم من Vercel. انطباعي الأول عن Geist هو أنه بسيط نوعًا ما. مما يجعلها مثالية لبناء الصفحات المقصودة ومواقع المحفظة.
على الرغم من أنه من الواضح أنه شهد استخدامه في كل من تطبيقات الويب وعمليات نشر المشاريع الأكثر تعقيدًا. في التحديثات الأخيرة ، نفذ Geist القدرة على إضافة سمات .
لذلك ، إذا كنت ترغب في تنوع البنية والمكونات - فإن تنفيذ نمط مخصص يكون أمرًا سهلاً. يمكنك أيضًا استدعاء أنماط مخصصة للمكونات الفردية.
واجهة مستخدم بطلاقة

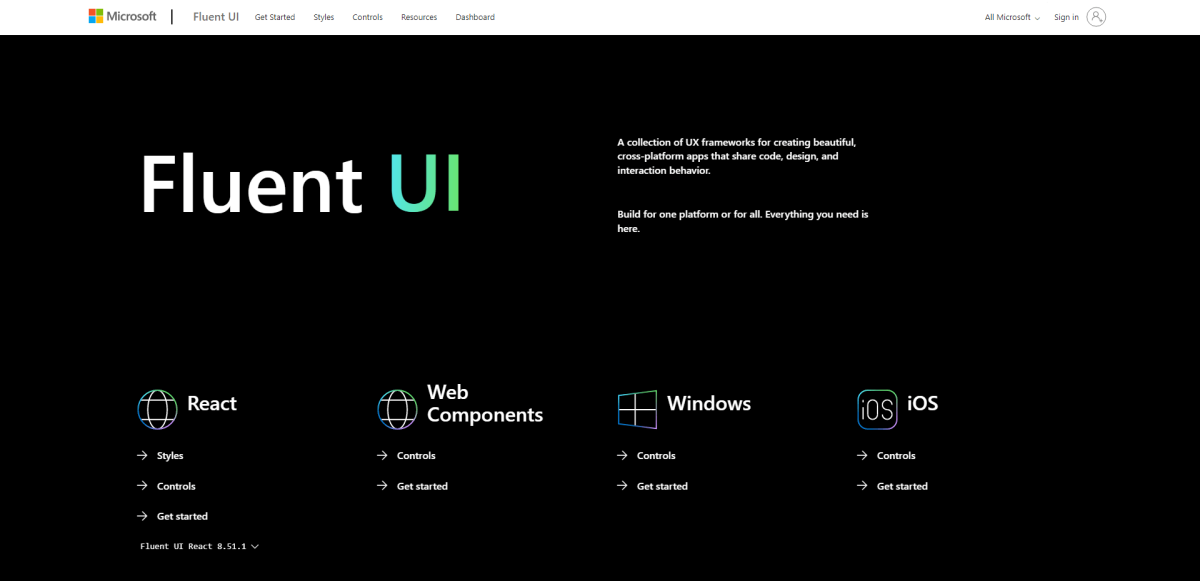
تعتبر React تقنية رائعة تعتمد عليها مجموعة Microsoft 365 بأكملها.
حسنًا ، من خلال Fluent UI ، بالطبع.
الطلاقة هي أن مايكروسوفت تأخذ في الاعتبار الشكل الذي يجب أن تكون عليه مكتبة مكونات React.
وبصراحة ، على الرغم من أنه يوفر مكونات واجهة المستخدم ، إلا أنه يفعل الكثير.
تتضمن حزمة Fluent UI Utilities العديد من الفئات والوظائف والواجهات. ستساعدك هذه على إنشاء تجارب مستخدم غنية وتفاعلية. أكثر من مجرد إنشاء تطبيقات ، يساعدك Fluent في بناء تجارب مؤسسية حقيقية.
يتم إدارتها أيضًا بواسطة Microsoft. لذا ، فإن أشياء مثل قضايا الموثوقية غير واردة.
الجذر

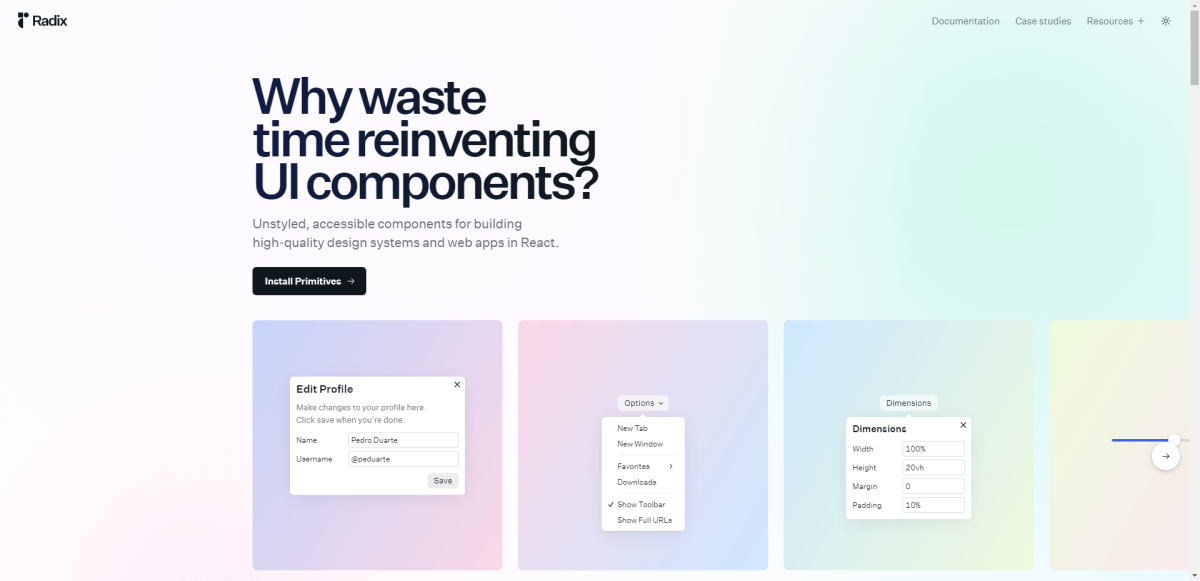
يعد الأسلوب أحد عوامل الجذب الرئيسية في أي نوع من المكتبات المكونة. هل هو أنيق أم غريب الأطوار أم ذو مظهر احترافي؟ هل يكرر تطبيق ويب مشهور؟ هذه كلها أسئلة صحيحة.
رغم ذلك ، تتخصص Radix UI في نهج مختلف.
تؤكد Radix ، وهي مكتبة مكونات منخفضة المستوى ، على إمكانية الوصول وإمكانية التصميم المخصص. يقوم بذلك عن طريق إدخال المكونات كقاعدة مجردة.
نظرًا لأن المكونات يتم شحنها نيئة ، يمكنك البحث بعمق في الحرية الإبداعية لتصميمها بنفسك. في المقابل ، يوفر Radix تنفيذ إمكانية الوصول الأصلي. علاوة على ذلك ، تم تصميم المكونات لتكون محببة ، مما يتيح تكامل دليل نمط مخصص.
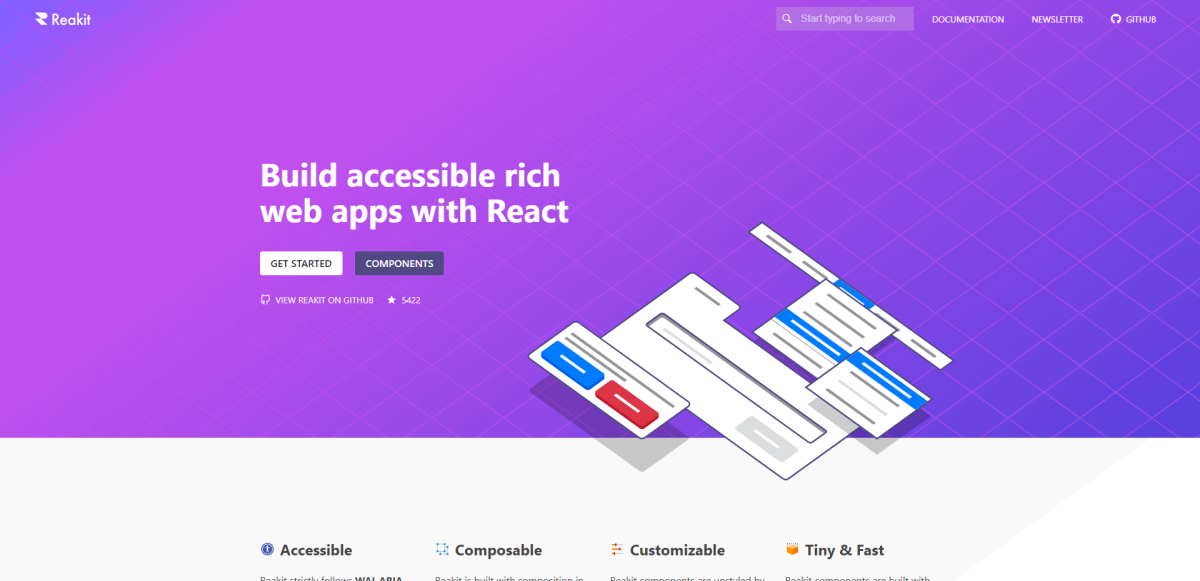
ريكيت

Reakit عبارة عن مجموعة أدوات شاملة للحفاظ على تطبيقات الويب الغنية. يمكن الوصول إليها عن طريق التصميم وتنفذ بنية على شكل حزمة. هذا يعني أنه يمكنك استخدام المكونات الفردية وتعطيل المكونات الأخرى. نتيجة لذلك ، يمكن تجزئة حجم العبوة بشكل كبير.
من المهم ملاحظة أن Reakit لا يأتي بنمط افتراضي. وهذا يجعلها أيضًا مكتبة مكونة "منخفضة المستوى". ترحيب UI - باستخدام Reakit - هو أحد الأمثلة على كيفية إنشاء أنماط مخصصة. رغم ذلك ، لا ينبغي أن يكون من الصعب استخدامه مع شيء مثل Tailwind.
نصف

يعمل نظام نصف التصميم على تشغيل الواجهة الأمامية لـ TikTok بالكامل. تم بناؤه كمكتبة شاملة لواجهة المستخدم على مستوى المؤسسة. وعلى الأخص ، بصرف النظر عن المكونات المعيارية ، تنشر Semi أيضًا مجموعة UI الخاصة بها على Figma. يساعد ذلك في تسريع عملية تصميم تطبيقاتك والحصول على مطورين على متنها.
بالنسبة إلى السمات ، تمتلك Semi منصة مخصصة "افعلها بنفسك" مصممة لهذا الغرض. الهدف هو تسريع الوتيرة التي تحدد بها نظامًا ثم تدخله في الإنتاج.
تصميم النمل

من الصعب التغاضي عن تأثير الحديث والمتاح من الشرق الأقصى. Ant Design هي مكتبة المكونات الأكثر شيوعًا على GitHub. على الأقل بالنسبة لـ React. فهي لا توفر مكونات واجهة المستخدم فحسب ، بل إنها أيضًا لغة تصميم. انظر التفاصيل هنا.
أحد الأشياء التي تجعل Ant مشهورًا للغاية هي الموارد المتاحة. قام الفريق الأساسي الذي يحافظ على Ant بعمل استثنائي في هذا المجال. يمكنك الاختيار من بين القوالب المعدة مسبقًا أو تجارب الهاتف المحمول المخصصة أو التعمق في الوثائق.
أيضًا ، لتقليل الانتفاخ - تقوم Ant بتنفيذ هيكل طرف ثالث. بينما تغطي مكتبتهم العديد من عناصر وتخطيطات واجهة المستخدم ، فمن الأفضل إضافة ميزات إضافية من خلال المكتبات الخارجية. تتبع الكثير من هذه المكتبات بالفعل مواصفات تصميم Ant.
جناح رياكت

تتخصص React Suite في مكونات التصميم التفاعلي التي يسهل الوصول إليها. تم تصميمه خصيصًا لاستخدامه في المشاريع ذات الطراز الخلفي.
ومع ذلك ، يمكنك تنفيذه في أي سير عمل أمامي.
توفر المكتبة مجموعة من السمات المميزة: الضوء والظلام والتباين العالي. بالنسبة إلى التصميم المخصص - ستستخدم أقل.
نطاق

سيتم إدخال Adobe في قاعة الشهرة لمساهماتها في التصميم. وليس من المستغرب أن يكونوا قد جعلوا نظام تصميمهم Spectrum متاحًا لمجتمع المصادر المفتوحة. إنه نظام التصميم ذاته الذي تستخدمه Adobe.
يستخدم Spectrum كلاً من Flex و Grid لتنفيذ التخطيطات. ويستند عدد من مكوناتها إلى تخطيط Slots المخصص. تتيح لك هذه "الفتحات" تصميم تخطيطات فردية وتعيين عناصر محددة لمجموعتها المتداخلة.
ومن المثير للاهتمام أن Adobe لا تشجع المطورين والمصممين على تخصيص أسلوبهم المبني مسبقًا. الفكرة هي أن Spectrum تم بناؤه بالفعل مع وضع الاتساق في الاعتبار. وبدلاً من العبث بالأسلوب - يجب أن يكون الهدف هو بناء تجارب مستخدم سلسة.
في الأخبار الأخيرة ، تعمل Adobe أيضًا على React Aria - مجموعة من React Hooks التي تعمل كأساسيات لواجهة المستخدم الخاصة بإمكانية الوصول. في النهاية ، الهدف من React Aria هو منحك الحرية لبناء مكتبة المكونات الخاصة بك من خلال تطبيق أفضل ممارسات الوصول من البداية.
قاعدة الويب

واحدة من عوامل الجذب الرئيسية للمكتبات المكونة هي أنه تم اختبارها ميدانيًا. وفي حالة Base Web - فهو نظام التصميم المستخدم من قبل Uber. نعم ، تطبيق مشاركة الرحلات.
Base متخصص في التخصيص عبر العديد من التطبيقات في وقت واحد. الهدف هو توفير حل بسيط لإعادة استخدام المكونات عبر مسارات التطوير المختلفة. لذلك ، على سبيل المثال ، عندما تبدأ العمل على تصميم جديد - تظل بيئة السمات كما هي.
يمكن إجراء جميع عمليات التخصيص باستخدام Base في JavaScript و Flow و TypeScript.
واجهة مستخدم الدائرة

إنه لأمر رائع أن ترى شركات القطاع الخاص مثل SumUp تقدم مساهمات كبيرة مفتوحة المصدر. Circuit UI هو نظام التصميم المستخدم في البنية التحتية SumUp. إنه مبني على خلفية بعض المبادئ المختارة التي تضمن أفضل تجربة مستخدم ممكنة.
تتضمن هذه المبادئ اختبار الكود قبل الالتزام ، وإمكانية الوصول على نطاق واسع ، والتسمية الموحدة ، والمزيد. بخلاف الحزمة الرئيسية ، يمكنك أيضًا الوصول إلى رموز التصميم الخاصة بهم (الأساسيات) وحزمة الأيقونات.
التالي

يستخدم NextUI إحدى المكتبات - كقاعدة - نظرنا إليها سابقًا - Geist. النهج المعقد للتفاصيل من قبل NextUI يمكّن المصممين الأقل خبرة من تجميع مواقع الويب والتطبيقات الجميلة. وتقوم الوثائق الشاملة بعمل رائع في شرح كيفية نشر مشروعك الأول في NextUI.
تشمل بعض الميزات البارزة ما يلي:
- عرض من جانب الخادم مع دعم كامل عبر المستعرضات.
- ميزات إمكانية الوصول المتكاملة مع التوافق الكامل مع WAI-ARIA.
- يستخدم الغرز لتجنب تحميل CSS غير الضرورية. حمل فقط ما تحتاجه.
وأخيرًا ، أصبح خيارًا شائعًا للغاية بين مستخدمي Next.js.
واجهة مستخدم صغيرة

توفر Tiny UI مكونات React Hook المكتوبة في TypeScript. عامل الجذب الرئيسي لمكتبة المكونات هذه هو صغر حجمها وطبيعتها القابلة للتخصيص.
على وجه التحديد ، يمكنك تحديد سمة مخصصة مسبقًا قبل بدء مشروعك الجديد.
تتراوح المكونات من عناصر التخطيط الصغيرة إلى عناصر أكثر تحديدًا مثل نماذج التعليقات والنماذج ومديري التكوين.
تطوير الويب المكون من مكونات
بفضل كل هذه المكتبات الرائعة ، يمكنك الآن إعفاء نفسك من كتابة CSS مرة أخرى! بغض النظر عن النكات ، هناك الكثير من الخيارات الرائعة في هذه القائمة.
إذا شعرت يومًا بالابتعاد عن إنشاء هياكل تصميم معقدة ، فإن هذه المكتبات ستخفف بعض عدم اليقين هذا. بصرف النظر عن التوثيق الشامل ، تتمتع العديد من المكتبات المذكورة أعلاه بدعم قوي من المجتمع.
على هذا النحو ، يمكنك دائمًا العثور على ملحقات وتطبيقات إضافية.
