أهم 5 أسباب لماذا يجب عليك استخدام إضافات العناصر
نشرت: 2020-10-21يعد Elementor أحد أفضل أدوات إنشاء الصفحات الموجودة على الإطلاق. من الصعب العثور على عدد الميزات والتخصيصات التي يقدمها في أدوات إنشاء الصفحات الأخرى.
إذا كنت تعمل مع Elementor ، فأنا متأكد من أنك رأيت العديد من الإضافات والمكونات الإضافية لـ Elementor ، والتي يمكن أن تعزز وظائف منشئ الصفحة.
أجد الكثير من الناس مرتبكين ومتشككين بشأن استخدام إضافات Elementor. كثيرًا ما أرى أسئلة على مجموعات Quora و Facebook مثل "هل تستحق إضافات Elementor التابعة لجهات خارجية؟" أو "هل الإضافات تضيف حقًا قيمة إلى عملية التصميم؟" أو "هل يجب أن أجرب الوظائف الإضافية لـ Elementor؟".
بالنسبة لأي مبتدئ ، يمكن أن تكون كل هذه الشكوك مخيفة بعض الشيء. إذا كانت لديك شكوك مماثلة أيضًا ، فكن مطمئنًا ، فسيتم الرد على جميع استفساراتك في هذه المقالة.
لماذا استخدام الإضافات Elementor؟
يأتي Elementor مزودًا بالعديد من الميزات ، لكن هذا لا يعني أنه يحتوي على جميع الميزات التي يمكن أن تمنح عملية التصميم الخاصة بك أقصى قدر ممكن من الكفاءة. دعنا نتعلم لماذا تستحق الوظائف الإضافية Elementor البحث عنها.
1. الإضافات تجعل عملية التصميم أسهل
لنفترض أنك تريد إضافة مخطط زمني لشركتك أو تريد عرض محتوى صفحة الويب الخاصة بك بتنسيق مخطط زمني مبني باستخدام elementor. يمكنك بالفعل العمل في طريقك من خلال محاذاة العديد من عناصر واجهة المستخدم لجعلها تبدو كجدول زمني ، ولكن الأمر سيستغرق الكثير من الجهود غير الضرورية من نهايتك.
الآن ، ماذا لو أخبرتك أنه يمكنك التخلص من جميع العمليات باستخدام عنصر واجهة مستخدم واحد؟ يبدو أفضل بكثير ، أليس كذلك؟
لإنشاء جدول زمني ، يمكنك استخدام عنصر واجهة المستخدم للخط الزمني لملحق PowerPack ، والذي سيساعدك على إنشاء مخططات زمنية رائعة بتأثيرات وتصميمات مذهلة. يمكنك ببساطة سحب وإسقاط عنصر واجهة مستخدم واحد والبدء في إدخال البيانات التي ترغب في عرضها على مخططك الزمني. تتضمن أداة Timeline Widget من PowerPack قائمة واسعة من الميزات والوظائف المتقدمة التي تتيح لك إنشاء جداول زمنية جميلة على مواقع الويب الخاصة بك ، دون لمس سطر واحد من التعليمات البرمجية!
تتمثل ميزة وجود ملحق جيد في حصولك على ميزات يمكن أن تقلل من عملك كثيرًا. على سبيل المثال ، خذ عنصر واجهة المستخدم الزمني. إذا كنت ترغب في عرض منشورات المدونة الخاصة بك في الجدول الزمني الخاص بك ، فيمكنك القيام بذلك بسهولة عن طريق تحديد الخيار المعني من القائمة ، وسيتم عرض جميع المنشورات بتنسيق المخطط الزمني. يمكنك إما عرض الجداول الزمنية الأفقية أو الرأسية ببضع نقرات.
كان هذا مجرد مثال واحد. هناك العديد من الحالات الأخرى حيث يمكن أن يؤدي العمل مع عنصر إضافي إلى تسريع عملية التصميم الخاصة بك عدة طيات.
2. تصميم أسرع باستخدام إضافات Elementor
تحدثنا عن كيف يمكن للوحدات الإضافية أن تجعل تصميمك أسهل بمساعدة عناصر واجهة مستخدم جيدة وعملية. هل فكرت يومًا كيف يمكنهم جعل عملية التصميم أسرع؟
إن وجود عناصر واجهة مستخدم مفيدة ، مثل Timeline Widget ، يمكن أن يضيف الكثير من القيمة إلى عملية عملك عن طريق تقليل وقت التصميم لأنك الآن ستحتاج إلى عنصر واجهة مستخدم واحد فقط لإنشاء مخطط زمني ، مقارنةً بالبحث السابق عن طريقك باستخدام العنصر الحاجيات. على سبيل المثال ، يمكنك تقليل ساعات العمل وتقليص التصميم الخاص بك إلى دقائق فقط. ليس هذا هو المكان الوحيد الذي تعمل فيه الإضافات على تسريع عملية التصميم الخاصة بك.

الإضافات الوظيفية الأخرى مثل AnalogWP لديها الكثير لتقدمه عندما يتعلق الأمر بتسريع عملية التصميم. يأتي AnalogWP مع قوالب متميزة ممتازة ومصممة بشكل جميل يمكنك استخدامها لإنشاء صفحاتك ، علاوة على ذلك ، يحتوي AnalogWP على ميزة فريدة تسمى StyleKits. تتيح هذه الميزة للمستخدمين إجراء تغييرات على نفس العناصر ، مثل الفقرات H1 و H2 مرة واحدة. لا حاجة لإجراء تغييرات لكل عنصر مرارًا وتكرارًا.
يمكن أن يؤدي استخدام عناصر واجهة مستخدم جيدة بالتأكيد إلى تسريع عملية التصميم الخاصة بك عدة طيات.
3. الوظائف الإضافية تجلب المزيد من عمليات التكامل
من لا يحب المزيد من عمليات الدمج ، أليس كذلك؟
إن القدرة على توصيل الأدوات والخدمات الحالية التي تستخدمها على موقع الويب الخاص بك بـ Elementor هي شيء سيساعدك فقط في تصميم موقع الويب الخاص بك. يقدم Elementor العديد من عمليات الدمج ، ربما تكون أكثر مما تتطلبه ولكن هناك بعض عمليات الدمج المحددة للاستخدام والتي تحتاج إلى تكامل مع Elementor.

الإضافات الجيدة تجلب المزيد من التكامل معها أيضًا. على سبيل المثال ، لنأخذ أدوات نموذج الاتصال الخاصة بـ PowerPack Addon. إنه ليس مجرد منشئ نموذج اتصال آخر. يأتي مع التوافق الكامل والتكامل مع المكونات الإضافية الشائعة مثل Gravity Forms و Caldera Forms و Contact Form 7 و WP Forms و Formidable و WP Fluent وحتى نماذج Ninja.

يتيح لك هذا التكامل الإضافي استخدام النماذج الموجودة لديك ثم تخصيصها على محرر Elementor باستخدام عنصر واجهة مستخدم النماذج في PowerPack. باستخدام أداة تصفيف النماذج هذه ، يمكنك تصميم نماذج جهات الاتصال على مواقع الويب الخاصة بك داخل وخارج. من الطباعة إلى خيارات الألوان ، تحصل على مرونة كاملة لتصميم النماذج بالطريقة التي تريدها.
تحقق أيضًا من: كيفية تصميم WPForms باستخدام Elementor
يضيف هذا التكامل الإضافي قوة التكامل التي تحصل عليها مع Elementor.
4. الإضافات تعزز التصميم العام
الآن ، نعلم جميعًا مدى فائدة أدوات الملحق الخارجي عندما يتعلق الأمر بالسهولة والسرعة. مع كل الحاجيات والصفحات المصممة بشكل جيد من الناحية الجمالية ، يمكنك إنشاء وتخصيص صفحات ويب خالية من العيوب بصريًا لنقل التصميم والتخطيط إلى المستوى التالي.
يوفر PowerPack Elementor Addon مجموعات أقسام مصممة بشكل احترافي والتي يمكن استيرادها بسهولة وتخصيصها بشكل أكبر لإنشاء مواقع ويب أنيقة
تقدم المكونات الإضافية الإضافية مثل AnalogWP قوالب مصممة بشكل احترافي يمكنك استخدامها والبدء في استخدامها على الفور. أثناء جعل العملية أسرع وأسهل للمستخدم ، فإنها تعمل على تحسين مظهر التصميم أيضًا. يمكن أن تكون الوظائف الإضافية للجهات الخارجية ميزة رائعة إذا كنت مبتدئًا ولا تعرف الكثير عن عملية تصميم الويب.
5. إضافات Elementor تزيد من الوظائف
تعتبر أدوات Elementor رائعة ، بلا شك ، ولكن يمكن أن تكون هناك حالات قد ترغب فيها في القيام بمهمة معينة باستخدام عنصر واجهة مستخدم ، ولكن لا يمكنك ذلك نظرًا لعدم وجود وظيفة لهذه الميزة في عنصر واجهة المستخدم هذا.
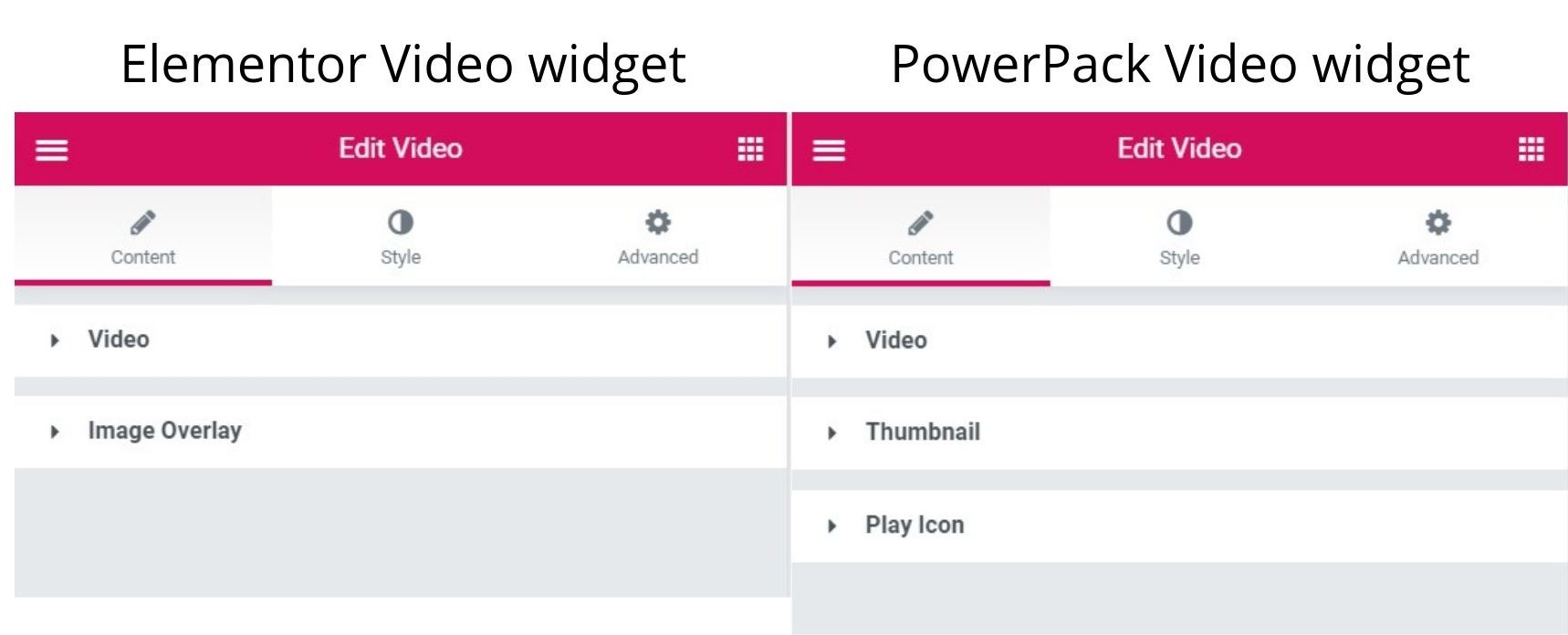
اسمحوا لي أن أشرح هذا بمثال. لنفترض أنك تريد إضافة مقطع فيديو إلى موقع الويب الخاص بك. لهذا ، يمكنك استخدام أداة فيديو Elementor وربط الفيديو على صفحة الويب الخاصة بك ، وهذا كل شيء! هذه ليست صفقة كبيرة على الإطلاق. الآن ، لنأخذ هذه الخطوة إلى الأمام. ماذا لو أردت تخصيص زر التشغيل على الفيديو؟ لا يمكنك القيام بذلك باستخدام عنصر واجهة المستخدم للفيديو كما هو الحال حاليًا ، ولا يوجد خيار لذلك. فما ثم؟
هنا يأتي دور أدوات الطرف الثالث. في هذا المثال ، يمكنك استخدام أداة الفيديو الخاصة بـ PowerPack واستخدام الإعدادات لتخصيص زر التشغيل بالطريقة التي تريدها. هذا هو الجزء حيث يمكن لأدوات الطرف الثالث أن تحدث فرقًا كبيرًا.

لا يقتصر هذا على أداة واحدة أو اثنتين فقط. في معظم الأحيان ، عندما يقوم مكون إضافي لجهة خارجية بإنشاء عنصر واجهة مستخدم متاح بالفعل مع المكون الإضافي Elementor ، فإنه يوفر خيارات وميزات أكثر من تلك المتوفرة بالفعل للمستخدم. نحن نتأكد من أننا نفعل ذلك في PowerPack ، حتى يحصل المستخدمون لدينا على أقصى استفادة من الأدوات التي نقدمها.
بصرف النظر عن الأدوات ، مع PowerPack Addon تحصل على امتدادات متقدمة لتنشيط مواقع الويب الخاصة بك. تتيح لك ميزة حالة العرض تقييد المحتوى على موقع الويب الخاص بك. باستخدام ميزة Magic Wand ، يمكنك بسهولة نسخ محتوى Elementor من موقع ويب إلى آخر. أخيرًا وليس آخرًا ، باستخدام ميزة PowerPack Background Animation ، يمكنك إضافة خلفيات متحركة أنيقة على مواقع الويب الخاصة بك.
اقرأ أيضًا: كيفية تقييد محتوى العنصر بشروط عرض PowerPack
انتهى اليك!
أنا متأكد من أنك الآن لا بد أنك وجدت الإجابة على السؤال "هل تستحق إضافات Elementor البحث عنها؟". إذا قمت بتجربة الوظائف الإضافية ، فيمكنك القيام بذلك بسهولة باستخدام ملحق PowerPack الخاص بنا لـ Elementor. يأتي مع أكثر من 70 عنصر واجهة مستخدم إبداعي ، والتي يمكن أن تساعدك على تحسين عملية تصميم الويب باستخدام Elementor.
إذا كنت ترغب في تجربة PowerPack Lite أولاً ، يمكنك تنزيله مباشرةً من مستودع WordPress.org.
اسمحوا لي أن أعرف ما هو رأيك في استخدام العناصر الإضافية لجهة خارجية؟ علق على أفكارك أدناه!
