إعادة إنشاء Onia: إنشاء خلفيات Brushstroke باستخدام قوالب WordPress
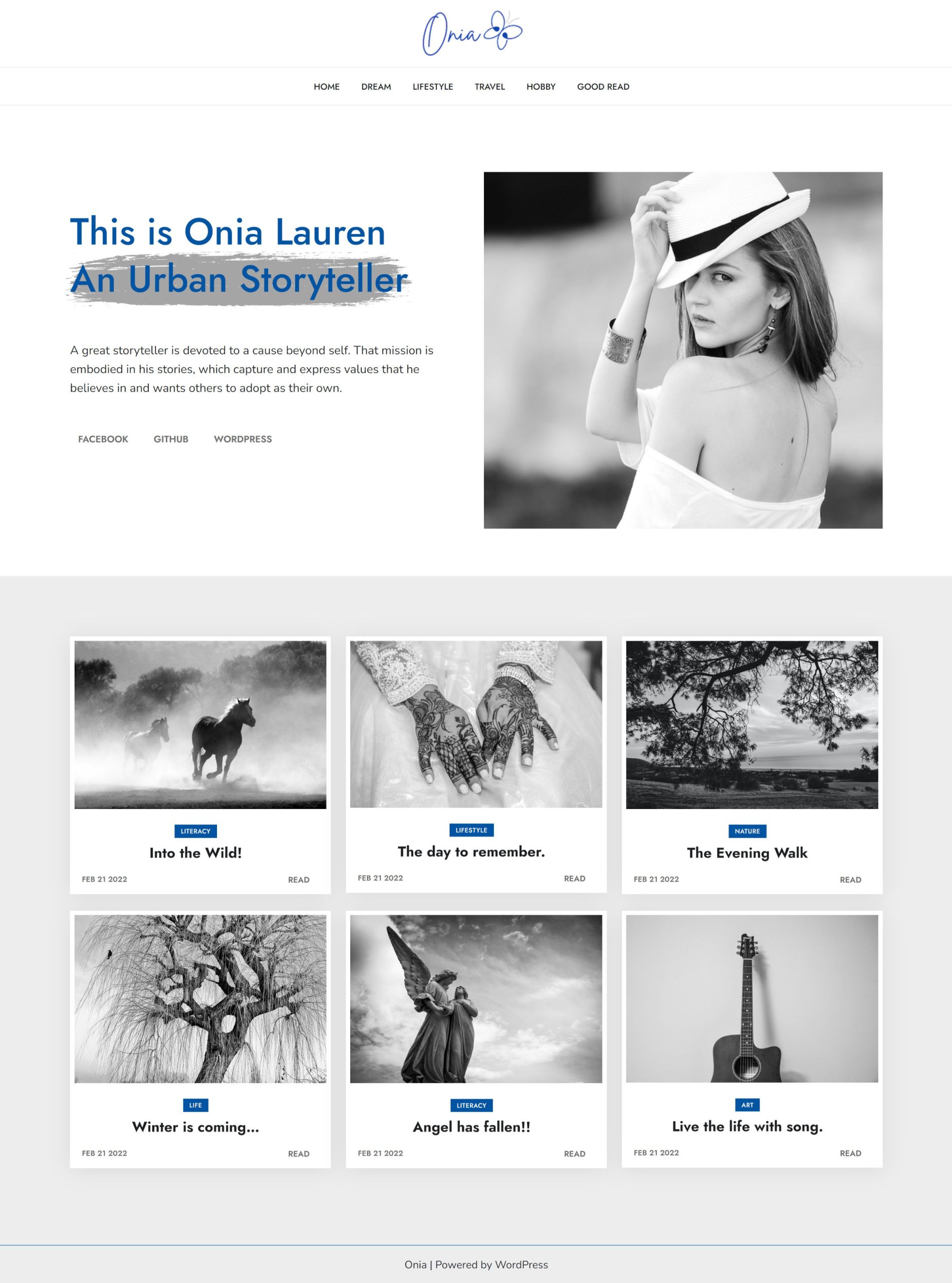
نشرت: 2022-02-25أثناء بحثي عن أحدث الإصدارات من دليل سمات WordPress هذا الأسبوع ، صادفت إصدارًا لفت انتباهي. كان Onia نظيفًا وبسيطًا مع الاحتفاظ بزخارفه لجذب الانتباه إلى عدد قليل من العناصر عبر الصفحة.
هل يمكن أن يكون هذا أحد تلك الماسات الخام التي أبحث عنها دائمًا في دليل السمات المجانية؟
كانت لديها الإمكانات ، لكنها فشلت. أثناء استكشاف الموضوع ، شعرت أن المؤلف قد أمضى 90٪ من وقته في تصميم صفحة أولى ملفتة للنظر. لم يُظهر الغوص في الصفحات الداخلية أي اهتمام بالطباعة لأن عدد الأحرف في كل سطر كان يتجاوز 150 حرفًا وأكثر ، أكثر من ضعف ما يجب أن يكون للقراءة المريحة.
هذا هو نوع الشيء الذي يسهل معالجته. شعرت بخيبة أمل أكثر لأن أونيا لم تكن موضوعًا جماعيًا. كل العناصر كانت هناك. لم يفعل شيئًا معقدًا بشكل خاص ، ولم يكن هناك سبب واضح لكونه موضوعًا كلاسيكيًا.
مساء أمس ، جلست وأعدت إنشاء Onia كموضوع كتلة. من الناحية الفنية ، قمت ببناء صفحتها الرئيسية مباشرة من المحرر فوق مشروع موضوع أساسي كان لدي بالفعل. كان هناك بعض التحديات ، لكنني أنجزت الجزء الأكبر من العمل في حوالي ساعة. استغرقت القطع الأخرى وقتًا أطول قليلاً حيث ركضت من خلال الحلول الممكنة.
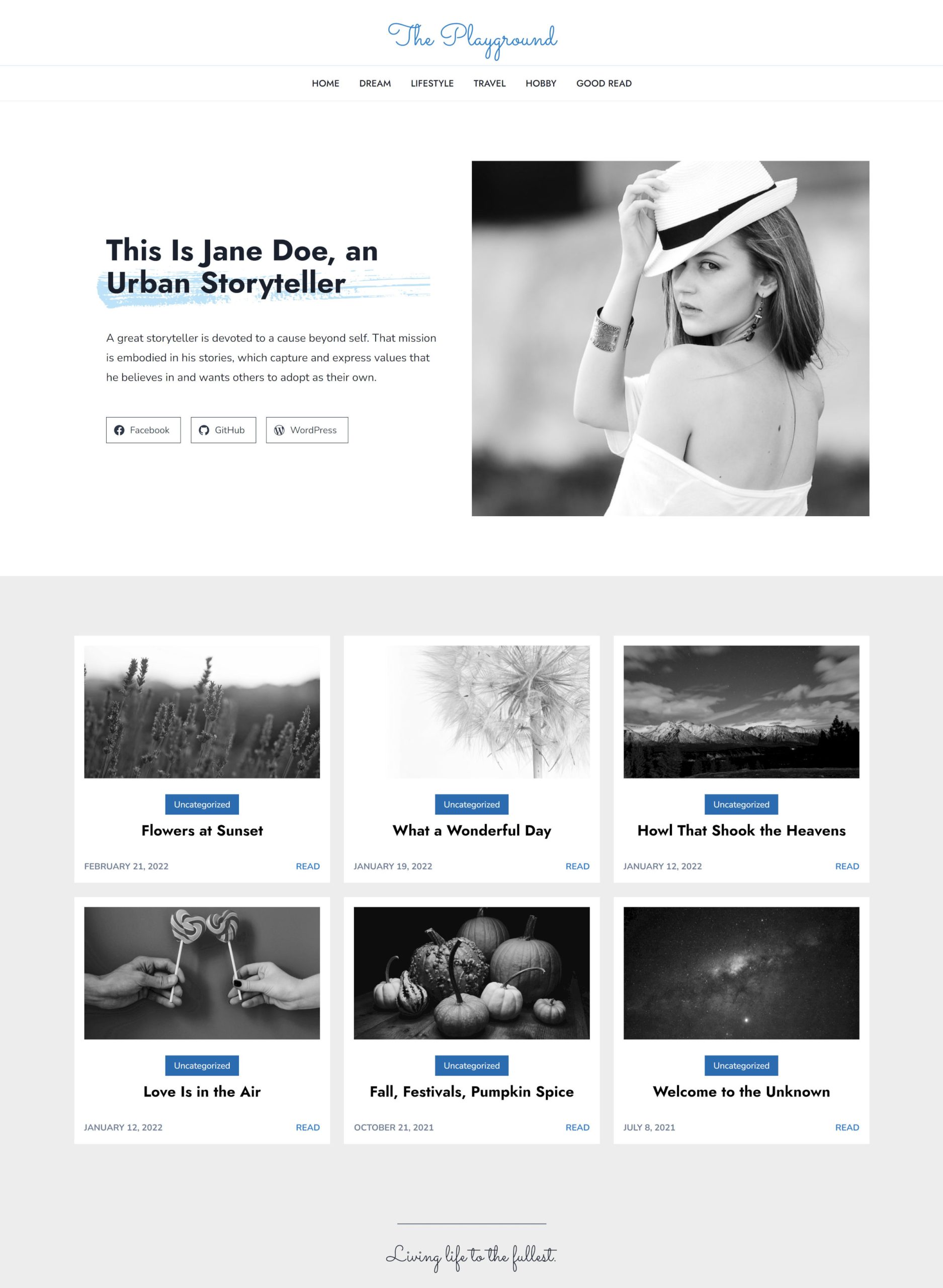
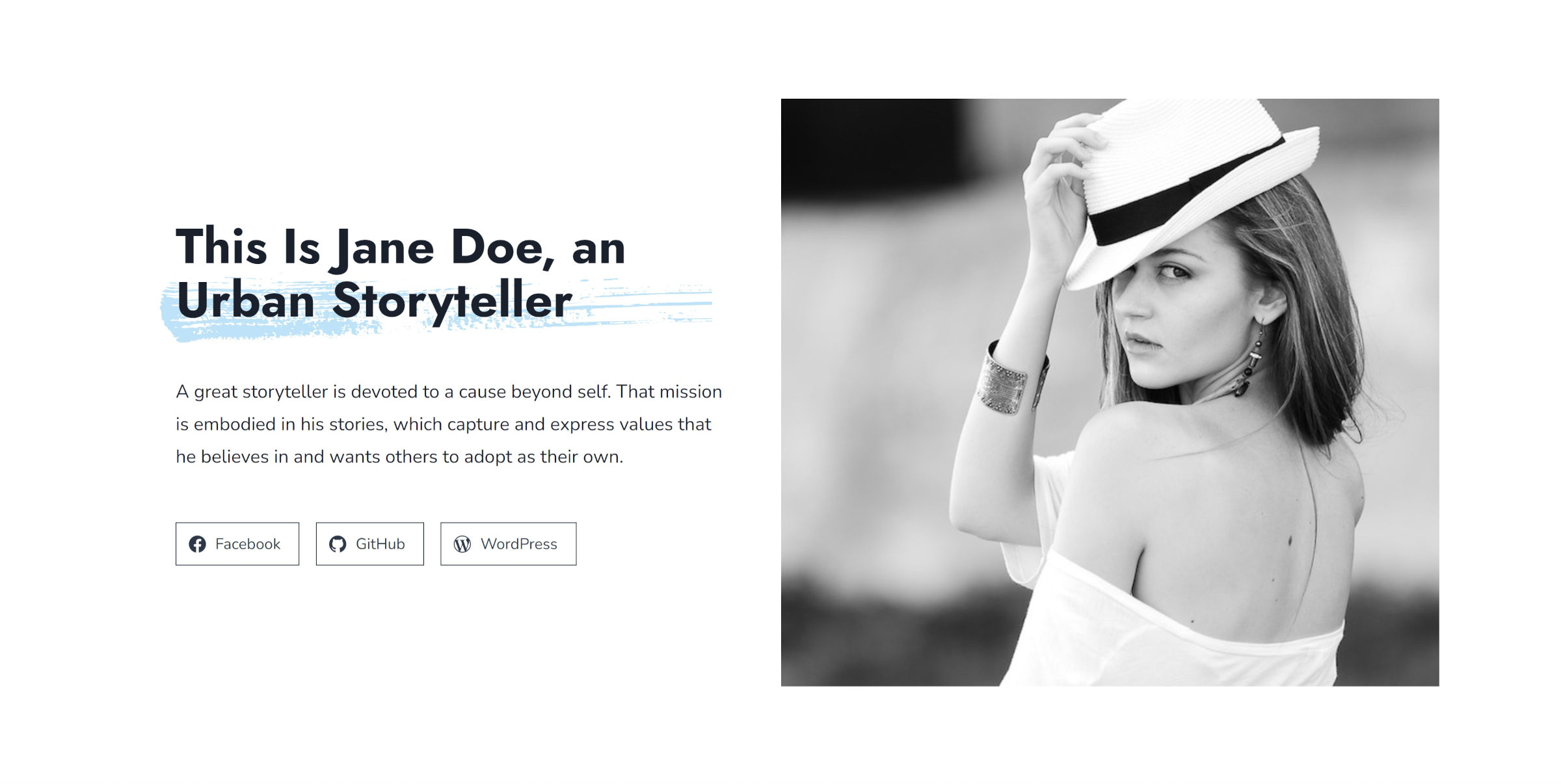
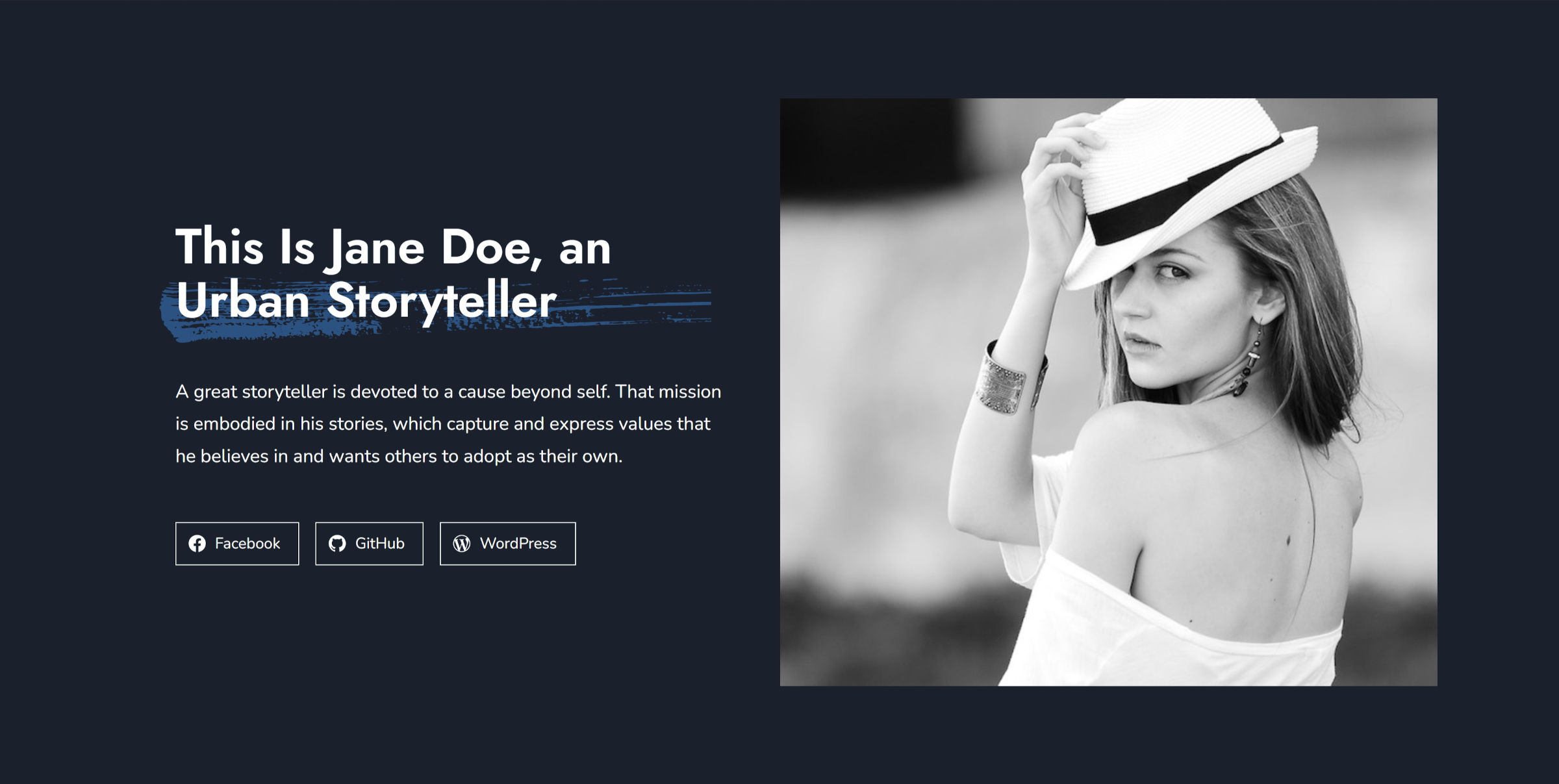
فيما يلي مقارنة بين الصفحتين الأوليتين (Onia أولاً ، يليها برنامج الترفيه الخاص بي):


من الواضح أنني أخذت بعض الحريات في التباعد والتحجيم والتلوين. لم أكن أحاول نسخة طبق الأصل. بدلاً من ذلك ، كان قليلاً من إعادة التشغيل مع بضع دورات على الأصل.
بعض الملاحظات السريعة
أحد الأشياء التي غالبًا ما تحبطني مع السمات هو أنها تعرض هذه الشعارات الجميلة في العرض التوضيحي ولكنها لا تقدم أي طريقة للمستخدم للعمل بنفس الخط. لم أكن متأكدًا من مجموعة الخطوط الأصلية المستخدمة في الشعار ، لكنني أضفت Sacramento كخيار خط مخطوطة:

يمكن أن تحدث هذه الميزات فرقًا بالنسبة للمستخدم العادي. لا يمكن للجميع تحميل Photoshop وإنشاء شعار خاص بهم. ومع ذلك ، يمكنهم كتابة اسم موقعهم وتحديد خيار الخط لإصدار النص العادي.
من الناحية الفنية ، هناك ميزتان حاليًا في Gutenberg ولكن ليس في WordPress 5.9 التي استخدمتها. الأول هو "قراءة المزيد". كان لدى أونيا هذا في شبكة البريد الخاصة بها. بصفتي مؤلف موضوع ، كنت سأنتظر هذه الميزة إذا كانت تعطل. بالنظر إلى أن كلاً من الصورة المميزة ورابط عنوان المنشور يؤديان إلى صفحة المنشور الفردية ، لم يكن عنصر إنشاء أو كسر.
الميزة الثانية المفقودة هي خيار "إظهار الملصقات" لكتلة الرموز الاجتماعية. كان الحل البديل للتصميم الأصلي هو استخدام كتلة التنقل بدلاً من ذلك لأن الروابط كانت مجرد نص عادي. كان الخيار الآخر هو نمط كتلة مخصص للأيقونات الاجتماعية. في كلتا الحالتين ، لم يكن هذا مانعًا لهذا المظهر الذي يتم إصداره كموضوع كتلة.
كل عنصر تصميم آخر للموضوع ممكن من خلال نظام الكتلة.
نمط كتلة Brushstroke
قلت إن هناك تحديات ، لكنني أستخدم هذا المصطلح ليعني "الأشياء الممتعة". هذه هي الأجزاء حيث يمكن للمصممين والمطورين الغوص في مشكلة ومحاولة الابتكار ، وهي الحلول التي أريد مشاركتها.
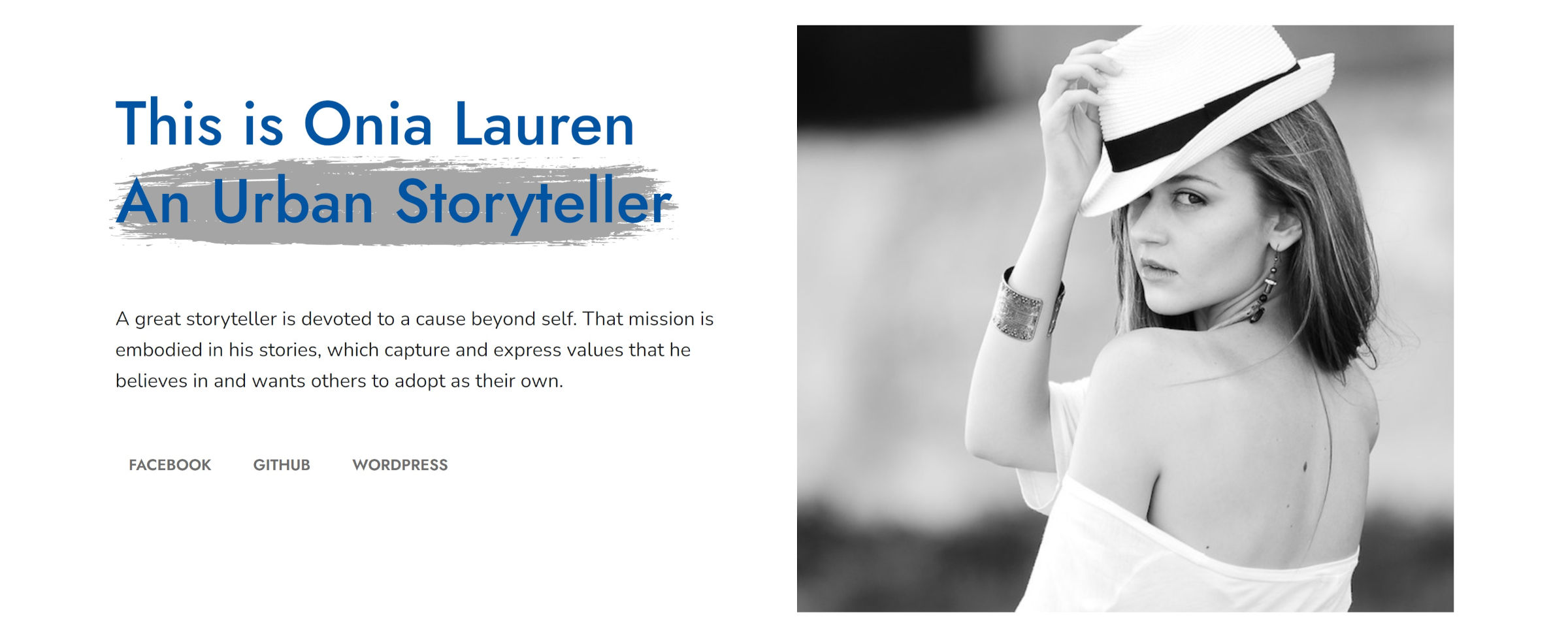
كان أحد عناصر التصميم المفضلة للموضوع هو استخدامه لـ SVG لإنشاء ضربة فرشاة خلف عنوان المقدمة:

استخدم المظهر طريقة المدرسة القديمة لتغليف عنصر <span> داخل <h1> . هذا يطبق خلفية الفرشاة على الكلمات القليلة الأخيرة من النص. ومع ذلك ، فإن هذا التنفيذ يمثل مشكلة مع الأجهزة الأصغر حجمًا ، ولا يتماشى مع التدفق الطبيعي لفواصل النص مع تغير الشاشة. لم تكن هناك أيضًا طريقة للمستخدمين للتحكم في لون ضربة الفرشاة أو النص.

أردت معرفة ما إذا كانت هناك طريقة أفضل للقيام بذلك مع توفير المرونة القصوى للمستخدمين.
لحسن الحظ ، أعيد إطلاق WordPress News مؤخرًا بتصميم جديد تمامًا يعتمد بشدة على ضربات الفرشاة. بالإضافة إلى ذلك ، السمة مرخصة بموجب رخصة جنو العمومية ، لذا فإن أصولها متاحة مجانًا.
بصراحة ، كنت أتمنى لو ألقيت نظرة على كود المصدر الخاص به قبل قراءة العديد من مواقع دعم ودعم CSS. لقد حل مصممو مجتمعنا بالفعل المشكلات التي كنت أواجهها. كل ما كان علي فعله هو تعديل حلولهم لتناسب احتياجاتي.
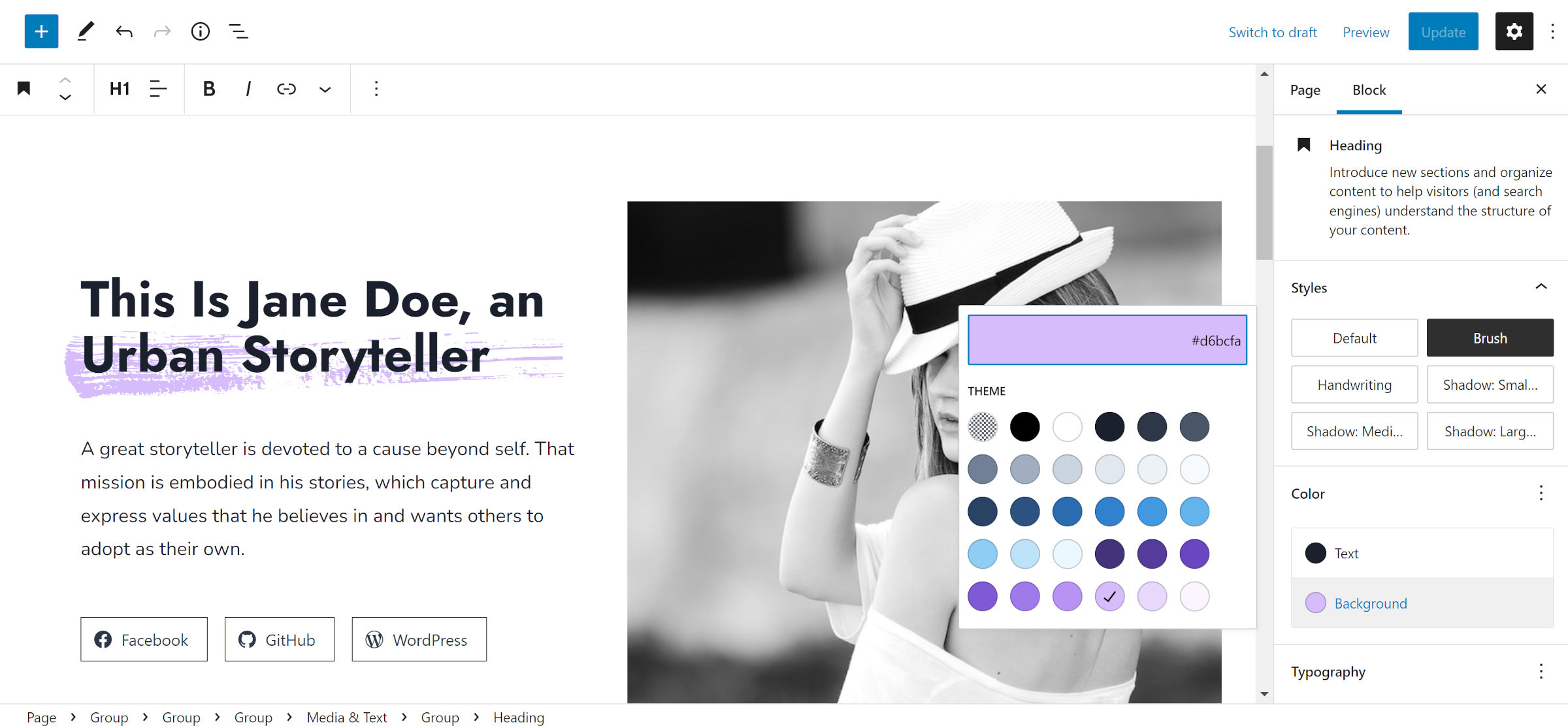
بعد قليل من الجدل ، تمكنت من إنشاء خلفية فرشاة قابلة للتخصيص للعناوين:


يمكن للمستخدمين ضبط لون النص كما هو الحال دائمًا. ومع ذلك ، فإن تعديل لون الخلفية يغير لون فرشاة الفرشاة. تتم محاذاة الحد دائمًا مع آخر سطر من النص ، لذلك ستعمل بغض النظر عن حجم الشاشة. قد لا يكون ذلك دائمًا مرغوبًا فيه. ومع ذلك ، توجد حلول أخرى لحالات الاستخدام مثل إبراز نص معين.
لقطة الشاشة التالية عبارة عن عرض محرر حيث أقوم بتغيير اللون:

لإنشاء خلفية فرشاة الفرشاة لكتل العنوان ، أضفت الكود التالي إلى ملف functions.php الخاص بالسمة:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } بعد ذلك ، قمت بتنزيل ملف brush-stroke-big.svg من WordPress News repo وقمت بإضافته إلى مجلد /assets/svg في النسق الخاص بي.
كانت الخطوة الأخيرة هي إضافة CSS مخصص إلى ورقة أنماط النسق الخاص بي. لقد غطيت إضافة الأنماط بمزيد من العمق في البرنامج التعليمي السابق للبناء باستخدام الكتل لأولئك الذين يحتاجون إلى تجديد المعلومات.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }يمكن تعديل معظم هذه القواعد على أساس كل حالة على حدة. قد يحتاج البعض إلى القليل من المراوغة ، اعتمادًا على الموضوع.
يمكن أن يعمل هذا الحل مع كتل أخرى. أنا أشجع مؤلفي السمات على تجربة واستخدام SVGs الأخرى لمعرفة ما توصلوا إليه.
ملاحظة: ترتبط سمة Onia بشبكة CDN لصورة خلفية SVG الخاصة بها ، والتي لا يُفترض أن يُسمح بها على WordPress.org. كما أنني لم أتمكن من العثور على أي معلومات ترخيص بشأنه. لكوني غير متأكد مما إذا كان متوافقًا مع GPL ، لم أستخدم الأصل من السمة.
