كيفية إزالة رابط التذييل "بفخر بواسطة WordPress"
نشرت: 2020-01-13أنت تبني علامة تجارية على موقع الويب الخاص بك ، ورابط التذييل "مدعوم بفخر بواسطة WordPress" يشد أسلوبك. كيف تزيل التذييل المدعوم من WordPress؟ هل من القانوني إزالة هذا التذييل؟
في هذه المقالة ، سنقوم بالإجابة على كل هذه الأسئلة ونوضح لك طرقًا مختلفة لإزالة رابط التذييل المدعوم من WordPress.
ما يجعل ارتباط التذييل هذا أسوأ عندما تستخدم سمة ، ويقرر هذا الموضوع إضافة تذييل آخر. الآن يشير التذييل الخاص بك إلى المظهر الذي تستخدمه أيضًا. حتى الآن يُنسب التذييل الخاص بك إلى كل من WordPress وأي شركة أنشأت المظهر الخاص بك.
نحن نحل هذه القضية أيضا!
إذا لم تكن قد أنشأت موقع WordPress الخاص بك بعد ، ففكر في مراجعة هذه المقالة حول كيفية بدء مدونة WordPress!
هل من القانوني إزالة روابط تذييل WordPress؟
هذا سؤال مهم يجب طرحه قبل إزالة العلامة التجارية من شيء مدعوم من WordPress.
الجواب ، نعم ، من القانوني إزالة هذا التذييل!
يخضع WordPress لترخيص GPL (رخصة عامة عامة) ، وهو نموذجي للعديد من البرامج المجانية. يمكنك تعديل WordPress وحتى إعادة توزيعه دون أي قلق على الإطلاق.
عندما يتعلق الأمر بسمات WordPress ، فأنت تريد التأكد من إصدارها بموجب ترخيص GPL أيضًا. بينما يتم إصدار حوالي 90٪ من قوالب WordPress بموجب هذا الترخيص ، فإن البعض الآخر لا يتم إصداره. لذا ، تأكد من التحقق من ذلك.
طالما أن كلاهما يخضعان لترخيص GPL ، فهذا يعني أنه يمكنك إزالة رصيدهما من التذييل الخاص بك بشكل قانوني.
حسنًا ، يكفي بشأن الجوانب القانونية لإزالة التذييل. دعونا نزيل هذا الشيء!

كيفية الإزالة بفخر بواسطة WordPress من التذييل
هناك عدة طرق لإزالة تذييل WordPress المدعوم. تسمح لك العديد من السمات بإزالة التذييل وتعديله. إذا كنت تستخدم خطة العمل الخاصة بـ WordPress ، فستقوم أيضًا بإلغاء تأمين الوصول إلى القدرة على إزالة هذا التذييل من أي سمة WP.
إذا لم تنجح الطريقة الأولى معك ، فلا داعي للقلق ، فالطريقتان الثانية أو الثالثة تعملان مثل السحر.
1. تخصيص إعدادات السمة
يتضمن أي مزود سمة يستحق الملح الخاص به طريقة ما لتغيير التذييل وتحديدًا رصيد التذييل. من الطبيعي والمباشر القيام بذلك عبر صفحة إعدادات السمة بدلاً من الاضطرار إلى ترميزها.
أولاً ، سترغب في الانتقال إلى أداة تخصيص سمة WordPress ، الموجودة ضمن المظهر > تخصيص .
بمجرد أن تكون هناك ، يمكن أن يكون ضمن مجموعة من الخيارات المختلفة. ابحث عن هوية الموقع أو التذييل أو التذييل السفلي أو ربما منطقة حقوق النشر.

إذا كان موجودًا ضمن "هوية الموقع" ، فيجب أن يظهر على النحو التالي في الأسفل:

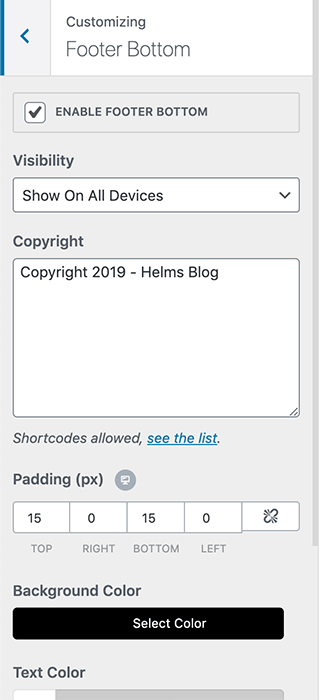
من ناحية أخرى ، إذا كان ضمن أحد التخصيصات الأخرى مثل "Footer Bottom" ، فسيكون بإمكانك الوصول إلى المزيد من التخصيصات. يمكن أن تكون هذه تخصيصات بسيطة مثل الأجهزة التي يظهر التذييل عليها. يمكن أن يكون أيضًا تذييلًا مخصصًا يسمح لك بإزالة ما يتم تشغيله بواسطة WordPress واستبداله بتذييل العلامة التجارية الخاص بك.
تتمتع هذه ببعض الوظائف الرائعة في بعض الأحيان ، لذلك لا تخف من العبث بها قليلاً.
فيما يلي مثال من علامة التبويب "أسفل التذييل". كما ترى ، لقد استبدلت نص حقوق الطبع والنشر بنصي الخاص ويمكنني تخصيص المزيد من الميزات.

ضع في اعتبارك أن الخيار في المظهر الخاص بك قد يكون في مكان آخر ، لذا خذ بعض الوقت للنظر حول الموضوع الخاص بك والتعرف عليه قبل اللجوء إلى الخطوة التالية. أقترح هذا لأن الخيارين الآخرين أكثر تعقيدًا من هذا الخيار.
2. إزالة مدعوم من WordPress مع PHP
لا تدع هذه الطريقة تخيفك. إنه موجود تمامًا في غرفة القيادة الخاصة بك ، ولا داعي للقلق.
قد يكون التشفير غريبًا على الكثيرين وحتى خادعًا لمن هم على دراية به ، لكن هذا ليس سيئًا للغاية.
هدفنا هو الوصول إلى ملف footer.php الخاص بنا حتى نتمكن من تغيير ذلك المزعج المدعوم من التذييل. نقوم بذلك عن طريق الانتقال أولاً إلى لوحة معلومات مسؤول WP الخاصة بنا.

يمكنك الوصول إلى هنا عن طريق كتابة عنوان URL الخاص بـ WordPress ثم "/ wp-admin" قبل الضغط على Enter.
على سبيل المثال ، بالنسبة لي ، هذا يبدو مثل "wp-testsite.com/wp-admin."
قد تضطر إلى تسجيل الدخول ، ولكن بمجرد الانتهاء من ذلك ، فأنت في مركز القيادة الخاص بك.
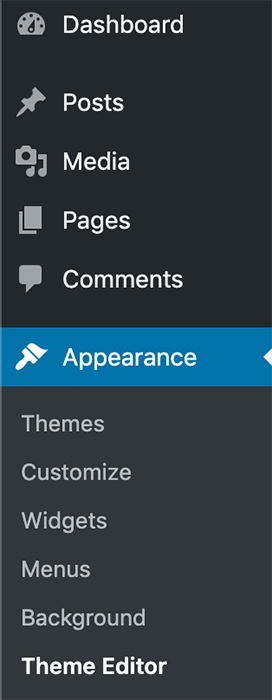
من هنا ، ستنتقل إلى المظهر ثم محرر السمات .

ضع في اعتبارك أن هدفنا هو العثور على ملف footer.php وتعديله فقط ، لذا تأكد من عدم تغيير أي شيء آخر. إذا قمت بذلك ، فقد يؤدي ذلك إلى كسر شيء ما وتجربة شاشة الموت البيضاء في WordPress.
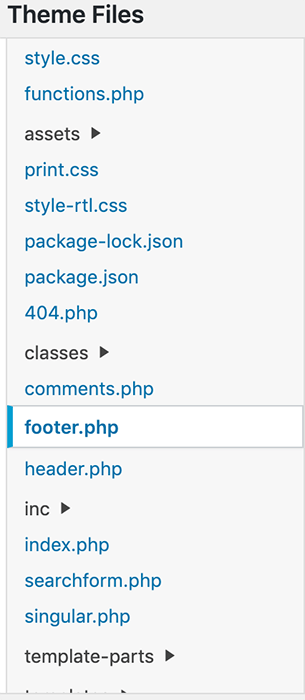
على الجانب الأيمن من الشاشة ، يجب أن ترى ملفات السمات الخاصة بموقعك أسفل هذا العنوان مباشرةً حيث يمكنك تحديد الملفات التي يمكنك تغييرها.

ابحث عن footer.php وانقر فوقه.

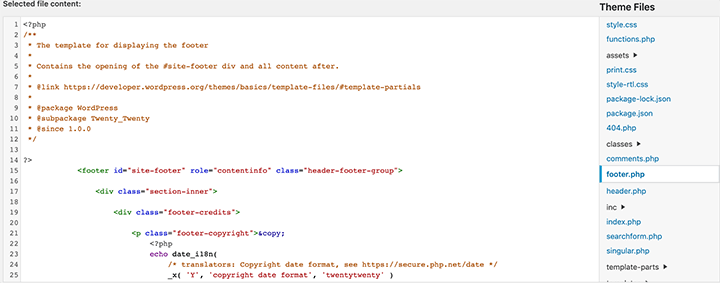
ابحث عن قسم "مشغل بواسطة WordPress". يمكنك القيام بذلك عن طريق التمرير لأسفل حتى تراه أو البحث فيه باستخدام بحث المتصفح.
افعل ذلك باستخدام Command + F على جهاز Mac أو CTRL + F على جهاز الكمبيوتر. ثم ابدأ في كتابة "WordPress" ، ويجب أن يُظهر لك جميع استخدامات الكلمة.
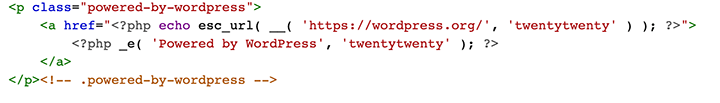
نحن نبحث عن كتلة من التعليمات البرمجية التي تبدو مثل هذا.

بمجرد العثور على كتلة التعليمات البرمجية هذه ، يمكنك إزالتها. فقط تأكد من إزالة كل شيء بدءًا من <p class = ”powered-by-wordpress”> وصولاً إلى </p> <! - .powered-by-wordpress -> ولا شيء آخر.
ثم اضغط على الزر الموجود في الجزء السفلي المسمى "تحديث الملف".
بعد ذلك ، الشيء الوحيد المتبقي هو الذهاب إلى موقع الويب الخاص بك وشاهده بنفسك. يجب أن يختفي جزء "مدعوم من WordPress" من التذييل الخاص بك.
3. تغيير مدعوم من WordPress مع CSS (غير مستحسن)
على الرغم من أن هذا خيار ، إلا أننا نوصي بتجنب هذا الحل بأي ثمن.
سيؤدي استخدام هذه الطريقة إلى قتل موقع الويب الخاص بك على WordPress أو مُحسّنات محرّكات البحث الخاصة بالمدونة.
وبما أنك قمت بهذا في الماضي ، أقترح استخدام إحدى الطريقتين الأخريين اللتين تناولناهما أعلاه لإصلاحه.
هذا ما ستبدو عليه طريقة CSS:
#site-info {display:none}
بسيط ، أليس كذلك؟ نعم ، مع ذلك ، هناك تداعيات لا تريد العبث بها.
كان هذا أسلوبًا يستخدمه الأشخاص الذين أرادوا جعل مواقعهم تحتل مرتبة أعلى في نتائج بحث Google ، لذلك قاموا بتعبئة قسم "معلومات الموقع" هذا مع الروابط. نتيجة لذلك ، سترتّب Google مواقعها أعلى. ومع ذلك ، اشتعلت Google في النهاية وتعاقب الآن هذا النوع من السلوك إذا رأت ذلك.
إذا قمت بذلك ، فهناك فرصة جيدة أن تتأثر مُحسّنات محرّكات البحث الخاصة بمواقعك.
تغليف
وهناك لديك! أنت تعرف الآن كيفية إزالة قسم "مشغل بواسطة WordPress" من قسم تذييل WordPress الخاص بك.
من الجيد دائمًا استخدام المظهر الخاص بك لتغيير تذييل WordPress المدعوم كملاذ أول. إذا كان المظهر الخاص بك لا يدعمه ، فقد حان الوقت للبحث في كود PHP. تذكر ، حاول تجنب استخدام CSS لتغيير موقع الويب الخاص بك بأي ثمن.
إذا كنت من النوع الذي لا يريد تذييل الصفحة على الإطلاق ، ففكر في مراجعة هذا البرنامج التعليمي حول كيفية إضافة التمرير اللانهائي إلى WordPress. وإذا كنت تبحث عن السمة المناسبة لك للتحقق من هذه المقالة حول 10 أمثلة جميلة لموضوع WordPress Divi.
هل سبق لك أن أزلت قسم "مشغل بواسطة WordPress" من قسم تذييل موقعك؟ إذا كان الأمر كذلك ، ما الطريقة التي استخدمتها؟ نود أن نسمع كل شيء عنها في التعليقات أدناه!
