صمم موقعًا مذهلاً للمطعم باستخدام قالب جاهز للعنصر
نشرت: 2020-07-20
في عالم اليوم الرقمي ، إذا كنت تدير شركة مطاعم ، فيجب أن يكون لديك أيضًا موقع ويب خاص بالمطعم لتعزيز نمو عملك. لحسن الحظ ، ليس من الصعب إنشاء موقع ويب لمطعم على WordPress إذا كنت تستخدم قوالب Elementor جاهزة. في الواقع ، يمكنك القيام بكل ذلك بنفسك ، دون لمس سطر واحد من التعليمات البرمجية أو الاستعانة بمصممي مواقع ويب خبراء.
لا تصدقنا؟ استمر في القراءة ، لأنه في منشور المدونة هذا سنوضح لك كيفية تصميم موقع ويب مذهل لمطعم باستخدام قوالب Elementor الجاهزة في أقل من 5 دقائق.
جدول المحتويات
عزز نمو عملك في مطعمك باستخدام موقع ويب WordPress
نظرًا لأن الجميع اليوم نشطون على الإنترنت ، فإن إنشاء موقع ويب للمطعم سيساعدك على تعزيز نمو عملك بعدة طرق. لهذا السبب ، يجب أن يكون إنشاء موقع ويب لأعمال مطعمك جزءًا أساسيًا من استراتيجية التسويق الرقمي الخاصة بك. فيما يلي قائمة بالطرق التي يمكنك من خلالها الاستفادة من وجود موقع ويب خاص بمطعم:
الوصول إلى المزيد من العملاء: من خلال بناء وجود على الإنترنت لنشاطك التجاري في المطاعم ، ستتمكن من استهداف عدد كبير من العملاء المحتملين والوصول إليهم. هذا لأن كل شخص تقريبًا اليوم نشط في العالم الرقمي.
زيادة الوعي بالعلامة التجارية: كلما كان تواجدك على الإنترنت أقوى ، كلما زاد عدد الأشخاص الذين يتعلمون ويعرفون عن مطعمك. لذلك ، سيساعدك إنشاء موقع ويب للمطعم على زيادة الوعي بعلامتك التجارية.
تحسين صورة العلامة التجارية: يتيح لك موقع الويب الخاص بالمطعم التواصل مع عملائك المحتملين ويسمح لك بتحسين صورة علامتك التجارية من خلال مشاركة شهادات العملاء ومراجعاتهم وغير ذلك الكثير.
الحصول على الطلبات والحجوزات عبر الإنترنت: بمساعدة موقع الويب الخاص بالمطعم ، يمكنك زيادة إيراداتك من خلال الطلبات والحجوزات عبر الإنترنت التي يمكن للعملاء إجراؤها على موقع الويب الخاص بمطعمك.
ابدأ مع Foodiecious ، أفضل قالب عنصر لموقع ويب مطعم
أفضل منصة لإنشاء موقع ويب للمطعم هي على WordPress ، لأنه من السهل جدًا إعداد كل شيء ويستغرق وقتًا قصيرًا جدًا. كل ما عليك فعله هو التسجيل للحصول على حساب WordPress والحصول على المجال الخاص بك.
بمجرد الانتهاء من ذلك ، يمكنك إنشاء وتصميم موقع الويب الخاص بمطعمك باستخدام Elementor - أداة إنشاء الصفحات الأكثر شيوعًا لمن ليس لديهم خبرة في البرمجة. يأتي مزودًا بميزة "السحب والإفلات" التي تتيح لك إنشاء مواقع ويب مذهلة على الفور في غضون دقائق. لا تحتاج حتى إلى تصميم كل شيء من البداية باستخدام Elementor ؛ يمكنك توفير الوقت والجهد ببساطة عن طريق استخدام أي قالب Elementor جاهز ثم تخصيصه بطريقتك لإنشاء موقع الويب الخاص بالمطعم الفريد الخاص بك.
احصل على قالب موقع مطعم مجاني لـ Elementor
تقديم حزمة قالب Foodiecious من Templately . تمنحك حزمة قالب Elementor الجاهزة للاستخدام جميع الميزات الأساسية التي تحتاجها لإنشاء موقع ويب جذاب للمطعم يضمن لفت انتباه الزائر.
يأتي Foodiecious مع 6 صفحات ويب مذهلة معدة مسبقًا وكتلتان جاهزتان يمكنك تصميمهما بسرعة وسهولة بأي طريقة تريدها باستخدام Elementor Editor . قبل أن نبدأ برنامجنا التعليمي ، دعنا نلقي نظرة سريعة على بعض الميزات التي يمكنك الحصول عليها من خلال حزمة القوالب هذه وكيف يمكن أن تساعدك في إنشاء موقع مطعم يعمل بكامل طاقته على WordPress .




الأشياء التي ستحتاجها لإنشاء موقع ويب للمطعم باستخدام Elementor:
الآن بعد أن عرفت ما الذي يجعل Foodiecious الخيار الأفضل عندما يتعلق الأمر باختيار قالب Elementor لأعمال مطعم ، فلنبدأ في تصميم موقع الويب الخاص بك. تأكد من أن لديك الأشياء التالية المدرجة أدناه:

- العنصر: إذا لم يكن لديك مُنشئ الصفحات هذا بالفعل ، فيجب عليك تثبيت وتفعيل Elementor بمجرد أن يكون لديك المجال الخاص بك لموقع WordPress على الويب.
- الإضافات الأساسية: تم تصميم العديد من الميزات الرائعة التي تحصل عليها مع حزمة قالب Foodiecious مع الإضافات الأساسية ، مكتبة العناصر الأكثر شيوعًا لـ Elementor مع أكثر من 600000 مستخدم. ستحتاج إلى تثبيت هذا البرنامج المساعد وتنشيطه لاستخدام نموذج Foodiecious
- بشكل نموذجي: نظرًا لأن Foodiecious عبارة عن حزمة قوالب لـ Elementor تأتي من Templately ، وبالتالي لاستخدام حزمة القوالب هذه ، تحتاج إلى التسجيل للحصول على حساب ثم تثبيت المكون الإضافي Templately لـ WordPress.
- نموذج الاتصال 7: لاستخدام صفحة اتصل بنا وصفحة الحجوزات من Foodiecious ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي لنموذج الاتصال 7 لبرنامج WordPress.
شاهد الفيديو التعليمي هنا
كيفية تصميم موقع مطعم باستخدام العنصر في أقل من 5 دقائق
إذا قمت بتثبيت المكونات الإضافية المذكورة أعلاه بنجاح ، فأنت على استعداد لبدء إنشاء موقع الويب الخاص بالمطعم الخاص بك على WordPress. ما عليك سوى اتباع الإرشادات خطوة بخطوة أدناه ، ويجب أن تكون قادرًا على إعداد كل شيء باستخدام Elementor في أقل من 5 دقائق.
الخطوة 1: أضف صفحة جديدة في WordPress واختر تحرير باستخدام Elementor
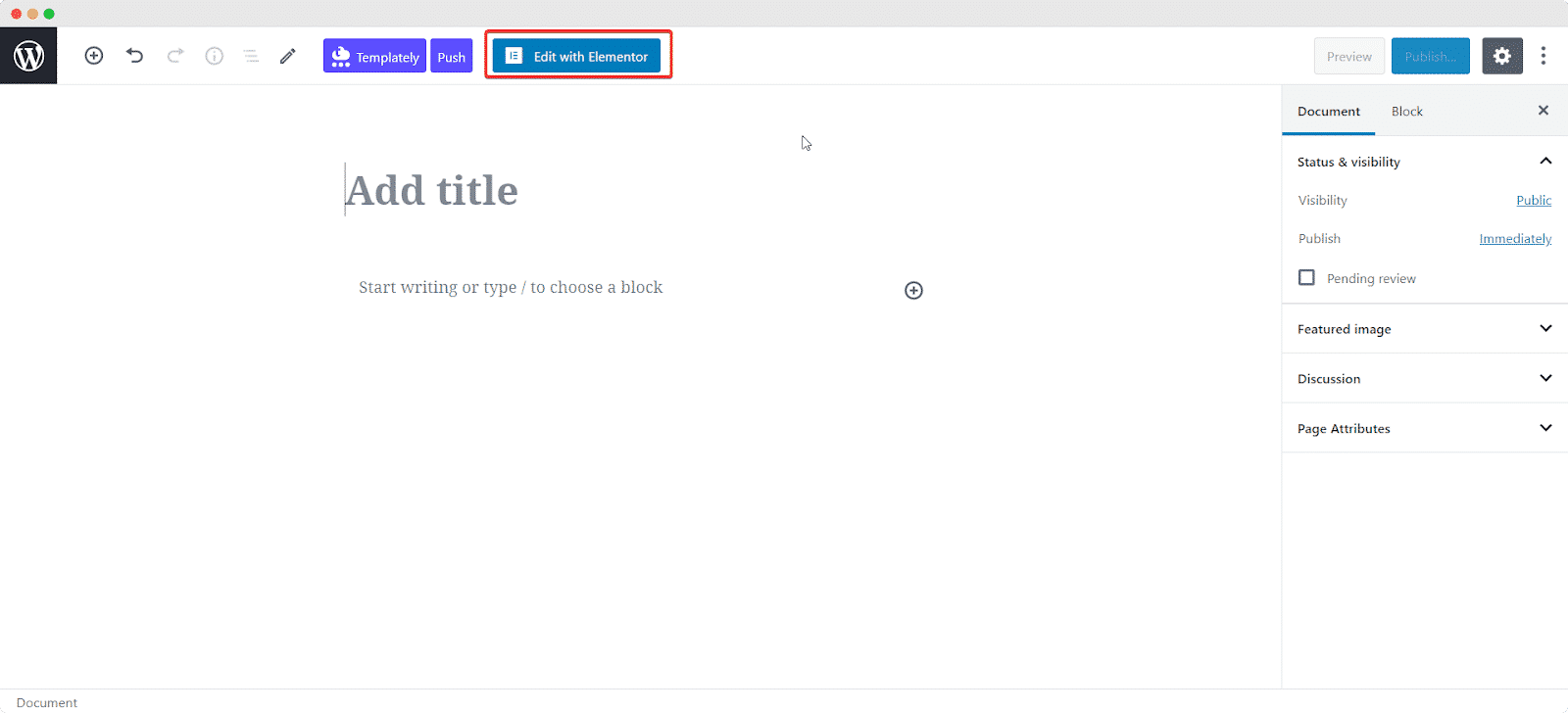
الخطوة الأولى في تصميم موقع مطعمك باستخدام Elementor هي إنشاء صفحة جديدة. يمكنك القيام بذلك عن طريق فتح لوحة معلومات WordPress الخاصة بك والانتقال إلى Pages -> Add New. سيؤدي هذا إلى إنشاء صفحة جديدة في موقع WordPress الخاص بك.
بعد ذلك ، يجب عليك تحرير صفحتك باستخدام Elementor. للقيام بذلك ، ما عليك سوى النقر فوق الزر "تحرير باستخدام Elementor" في الجزء العلوي. سيؤدي هذا تلقائيًا إلى فتح محرر Elementor لك.

الخطوة 2: قم بتحميل الصفحة الرئيسية لـ Foodiecious إلى موقع الويب الخاص بك
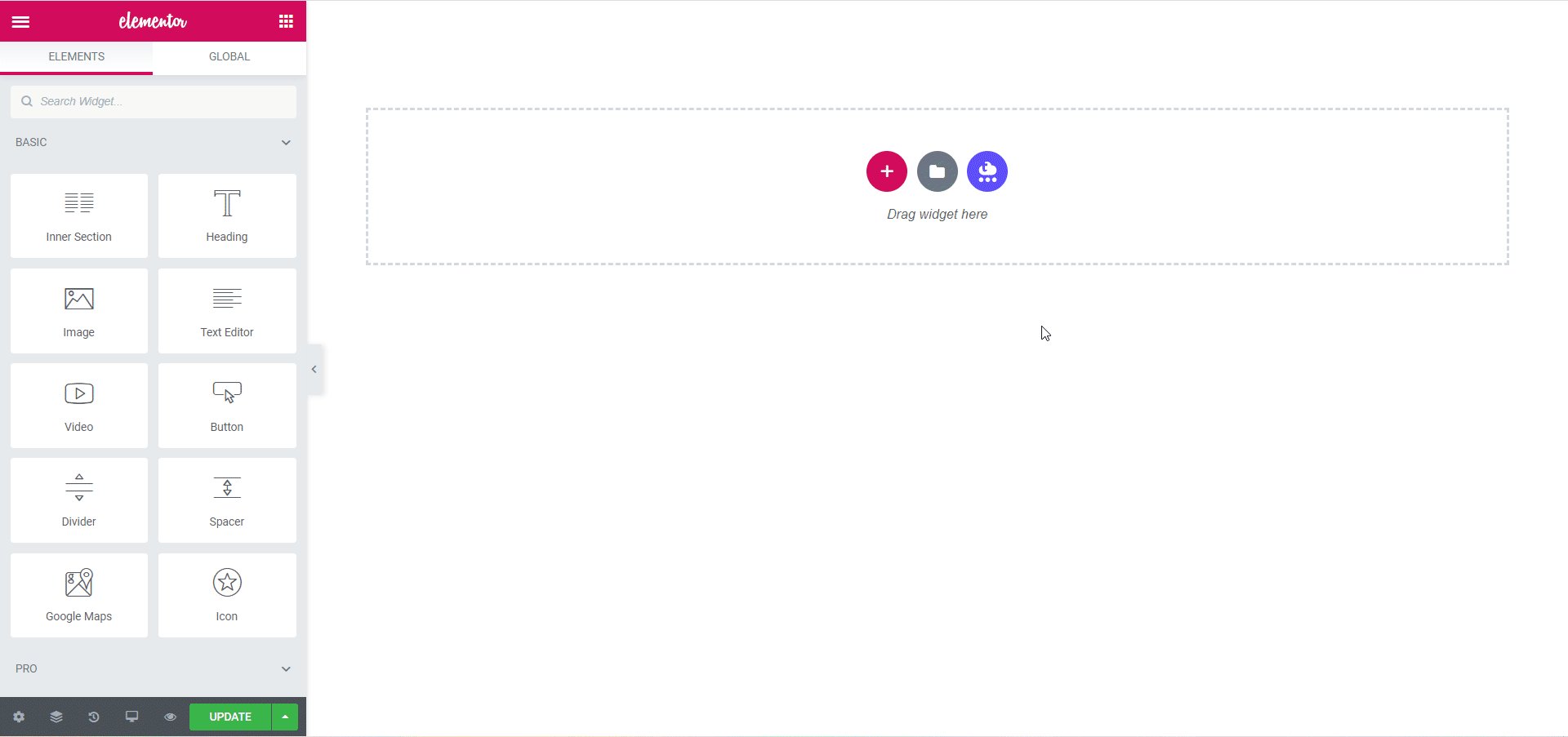
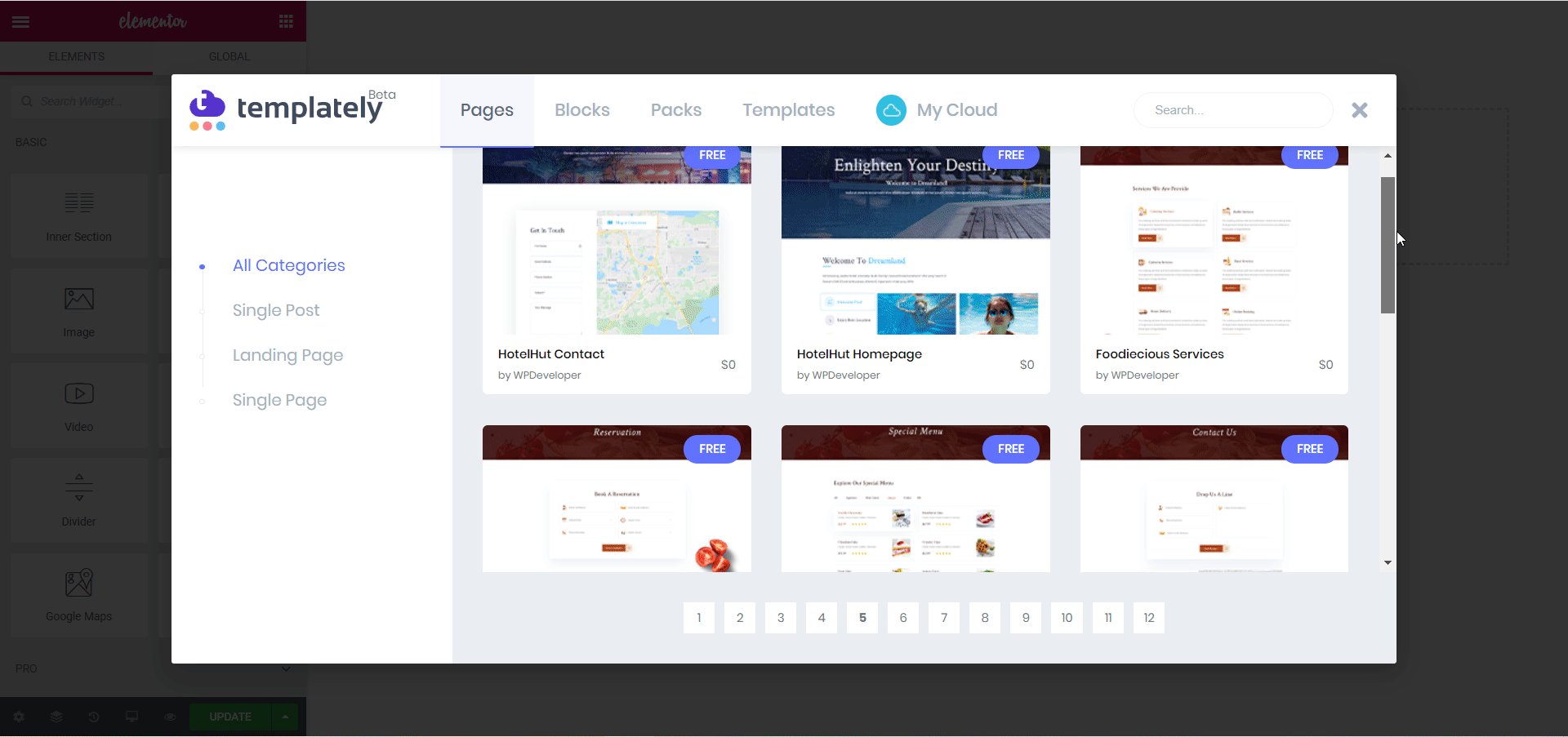
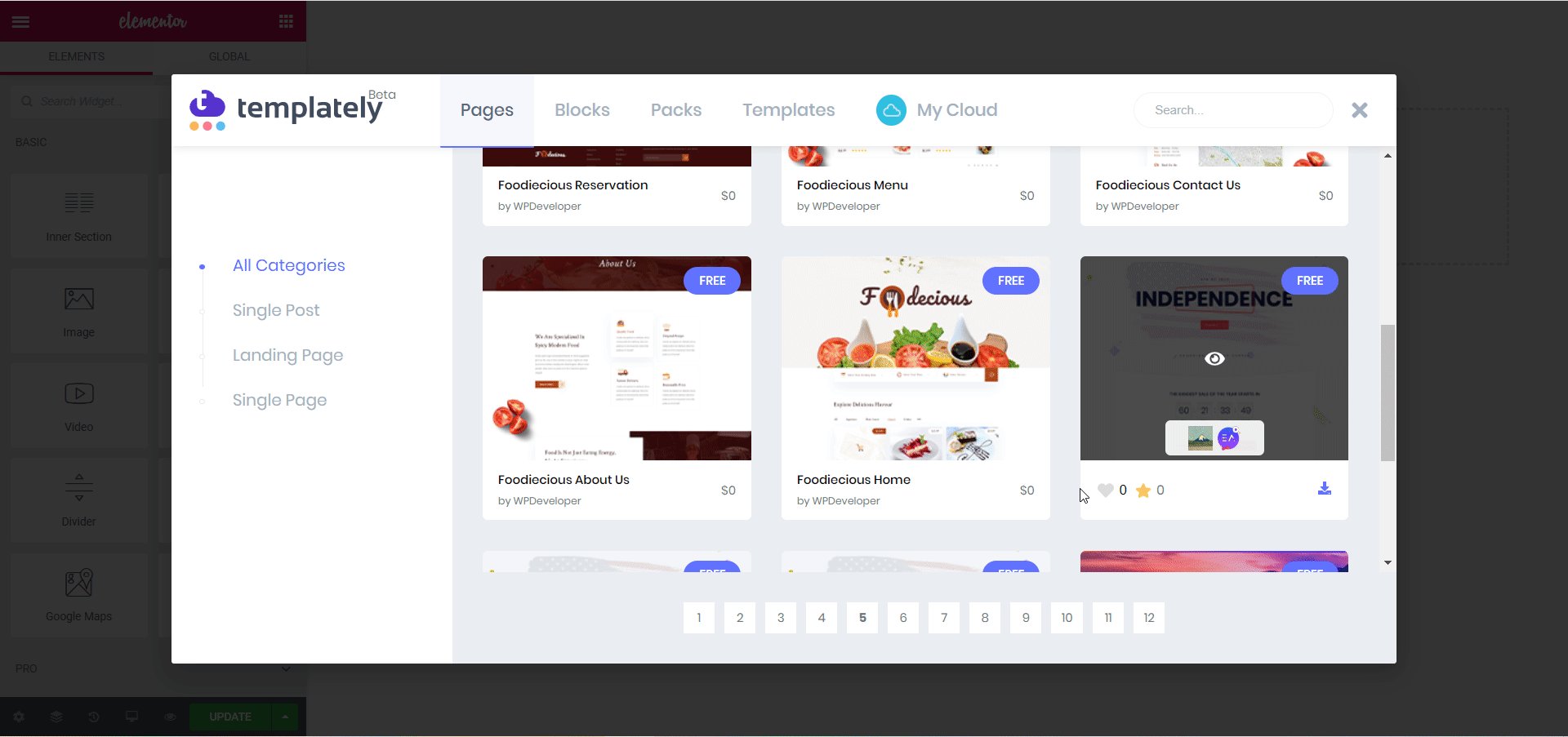
بمجرد الانتهاء من تحميل Elementor Editor ، يجب أن تكون قادرًا على رؤية أيقونة Templately زرقاء. انقر فوقه ، وسوف تفتح نافذة منبثقة تعرض لك تصميمات مختلفة للقوالب. ابحث عن "Foodiecious" ويجب أن تكون قادرًا على رؤية حزمة القوالب.
يمكنك إدراج أي من هذه الصفحات أو الكتل من خلال النقر على أيقونة " INSERT ". هنا ، سنبدأ بإدخال "الصفحة الرئيسية".

هذا هو! لقد نجحت في إضافة الصفحة الرئيسية لموقع الويب الخاص بمطعمك. أليس من السهل جدا؟ استمر الآن في إضافة جميع الصفحات التي تريدها لموقع الويب الخاص بمطعمك حتى تشعر بالرضا.
الخطوة 3: تخصيص موقع مطعمك باستخدام Elementor
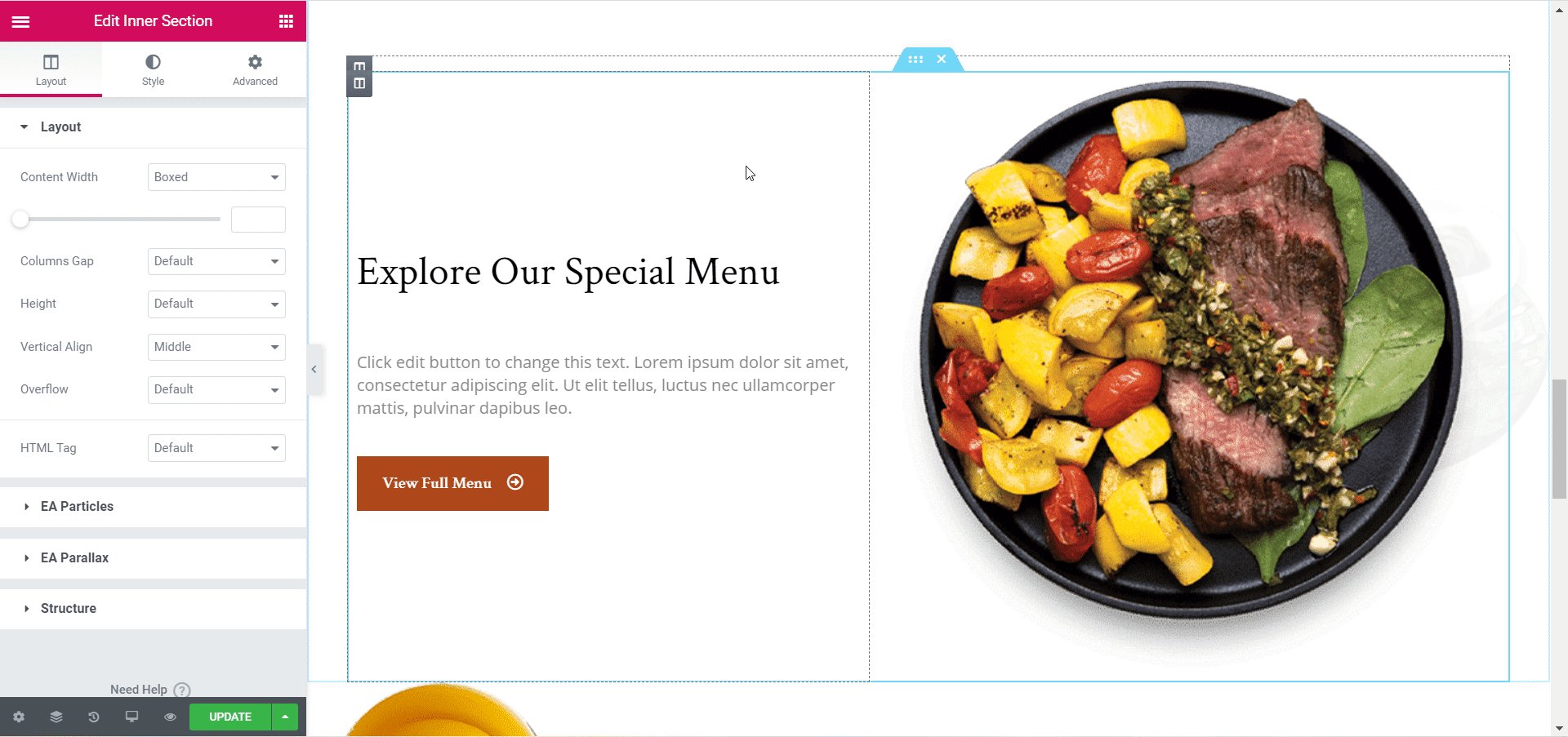
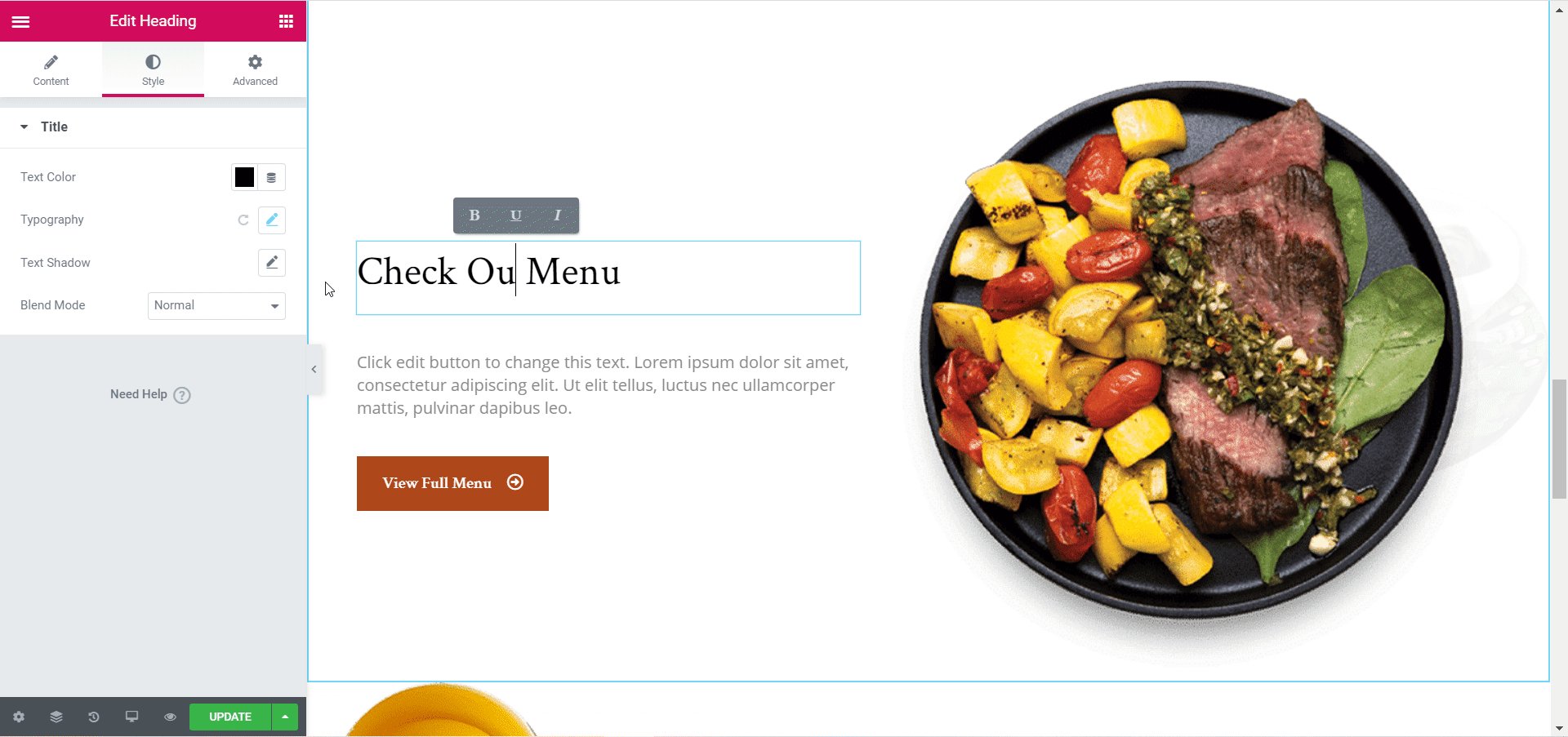
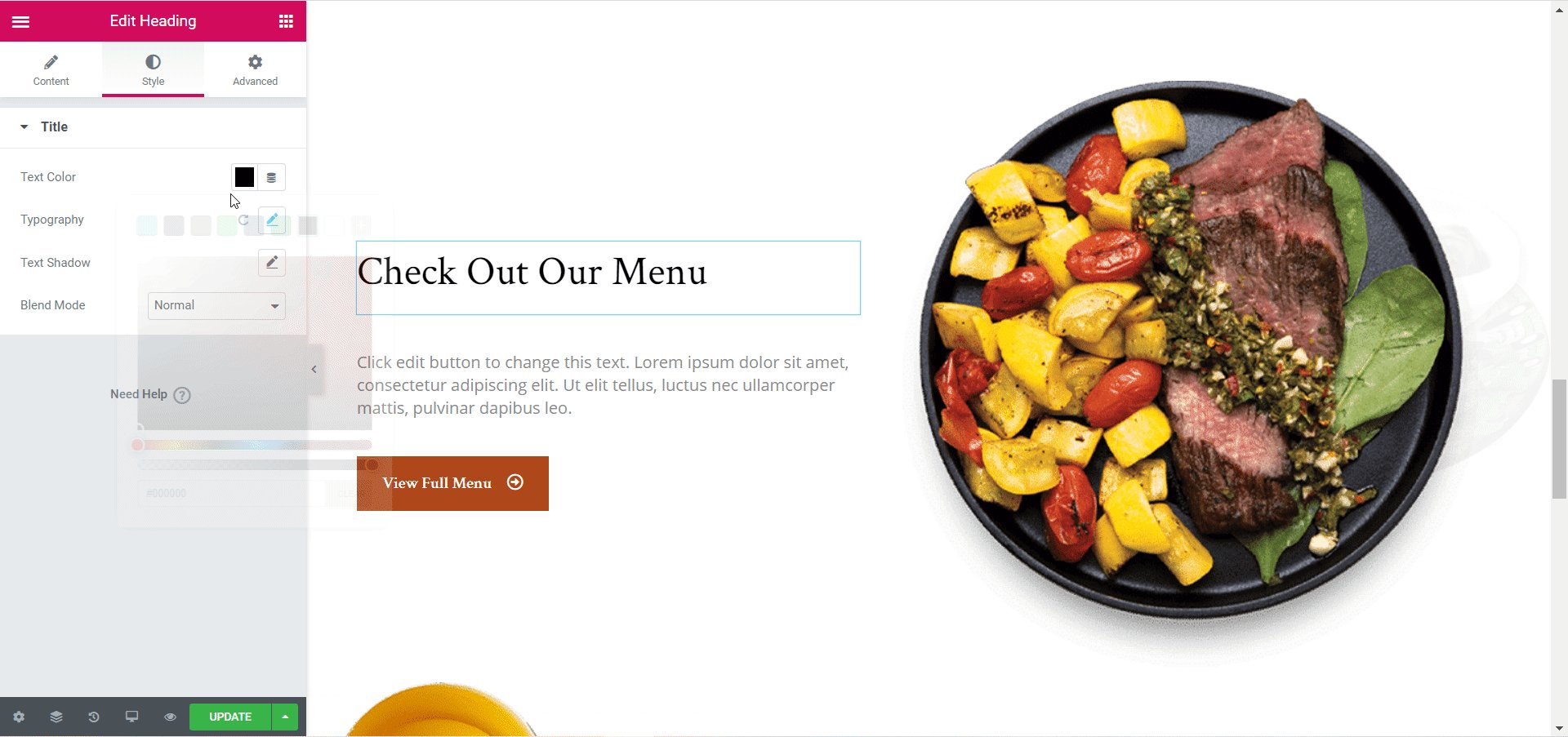
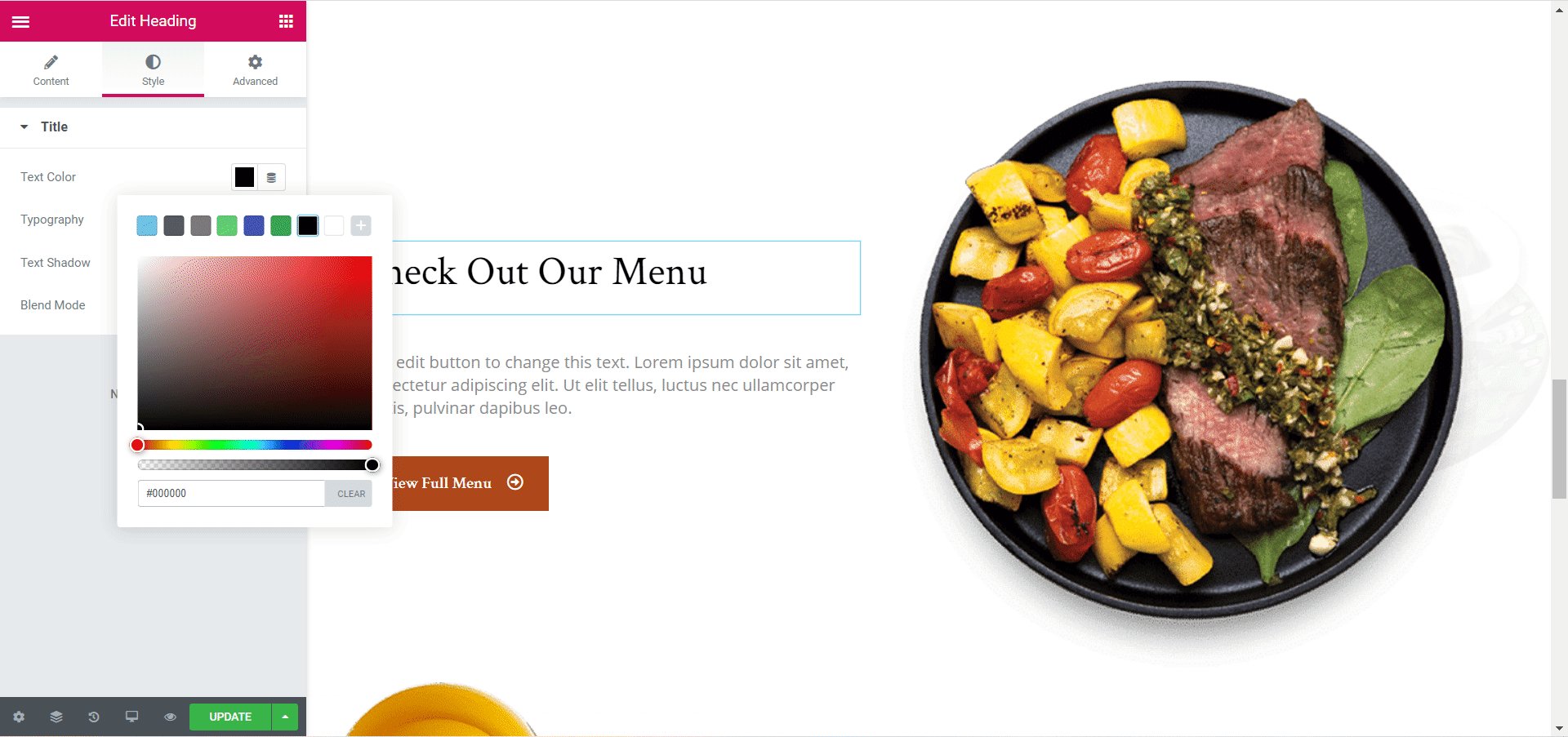
عند الانتهاء من إضافة الصفحات والكتل التي تريدها ، يمكنك تخصيص القالب بسرعة بأي طريقة تريدها باستخدام ميزة Elementor البسيطة ، والسحب والإفلات. ما عليك سوى النقر فوق القسم الذي تريد تخصيصه واستخدام محرر Elementor على يسارك لتصميم صفحاتك.

قم بتحرير الصفحات عن طريق إضافة المحتوى والصور ومقاطع الفيديو الخاصة بك ، واللعب بالألوان والطباعة لإضفاء لمستك الشخصية على موقع مطعمك . اجعله فريدًا كما تريد لإبهار زوار موقعك حقًا عندما يأتون إلى موقع الويب الخاص بك.
الخطوة 4: احفظ تصميم موقع مطعمك على السحابة
إحدى الميزات الرئيسية لـ Templately هي أنها توفر تخزينًا سحابيًا لجميع القوالب والتصميمات المفضلة لديك. لذلك ، إذا كنت ترغب في إعادة استخدام تصميم موقع الويب الخاص بالمطعم أو الاحتفاظ به في مكان آمن ، فيمكنك بسهولة حفظ تصميم القالب الخاص بك على MyCloud عن طريق النقر بزر الماوس الأيمن على صفحتك واختيار خيار "حفظ الصفحة في النموذج".

الحصيلة النهائية
تمامًا مثل ذلك ، قمت بإنشاء موقع الويب الخاص بالمطعم الخاص بك باستخدام قالب Elementor جاهز. ولم تكن بحاجة حتى إلى لمس سطر من التعليمات البرمجية أو تعيين مصممي مواقع الويب للقيام بذلك نيابة عنك. أليس هذا مذهلاً؟
أخبرنا برأيك في هذا البرنامج التعليمي في التعليقات أدناه. كنا نحب أن نسمع منك. إذا واجهت أي مشاكل ، يمكنك الاتصال بفريق الدعم للحصول على مزيد من المساعدة.