كيفية تقييد محتوى العنصر بشروط عرض PowerPack
نشرت: 2020-10-19لم يكن تقييد المحتوى باستخدام Elementor بشكل دقيق مهمة سهلة حتى الآن. ولكن الآن مع ميزة شروط العرض في PowerPack ، يمكنك تحديد وقت ظهور عنصر واجهة المستخدم أو الأقسام على صفحات موقع الويب الخاص بك. في هذه المقالة ، سأوضح كيف يمكنك تقييد المحتوى على موقع ويب Elementor الخاص بك باستخدام ميزة شروط العرض في PowerPack.
هناك العديد من الحالات التي لا تريد فيها عرض محتوى موقع الويب الخاص بك على المشاهدين. مثيلات مثل تشغيل الكوبونات في تواريخ محددة أو روابط التنزيل أو إظهار حسابي للمستخدمين الذين قاموا بتسجيل الدخول.
في هذه الحالة ، لا يوفر Elementor الكثير من الخيارات. إذا كنت تريد تقييد بعض محتوى صفحتك أو موقعك على الويب ، فستحتاج إلى PowerPack Addon لـ Elementor. يأتي PowerPack مزودًا بأداة بارعة تسمح لك بإعداد قواعد يمكنها تقييد عناصر واجهة المستخدم أو الأقسام. سنستخدم هذه الميزة في هذا البرنامج التعليمي وسننظر في سيناريوهات مختلفة حيث يمكنك استخدام هذه الميزة.
بنهاية هذه المدونة ، ستتمكن من تقييد المحتوى بسهولة على صفحات العنصر باستخدام ميزة شروط العرض في PowerPack.
إذا كنت لا تعرف كيفية استخدام هذه الميزة ، فيمكنك متابعة هذا البرنامج التعليمي أو الاطلاع على هذا الدليل السريع. إذا كنت تفضل مشاهدة مقطع فيديو ، فيمكنك التحقق منه هنا:
تقييد المحتوى باستخدام Elementor
هنا سوف نلقي نظرة على سيناريوهات مختلفة حيث يمكنك الاستفادة من تقييد المحتوى من المستخدمين لديك. سننظر أيضًا في الخطوات الخاصة بكيفية تقييد هذا المحتوى باستخدام ميزة شروط العرض في PowerPack.
دعنا نتعمق!
السيناريو الأول: تنفيذ العروض والصفقات محدودة الوقت
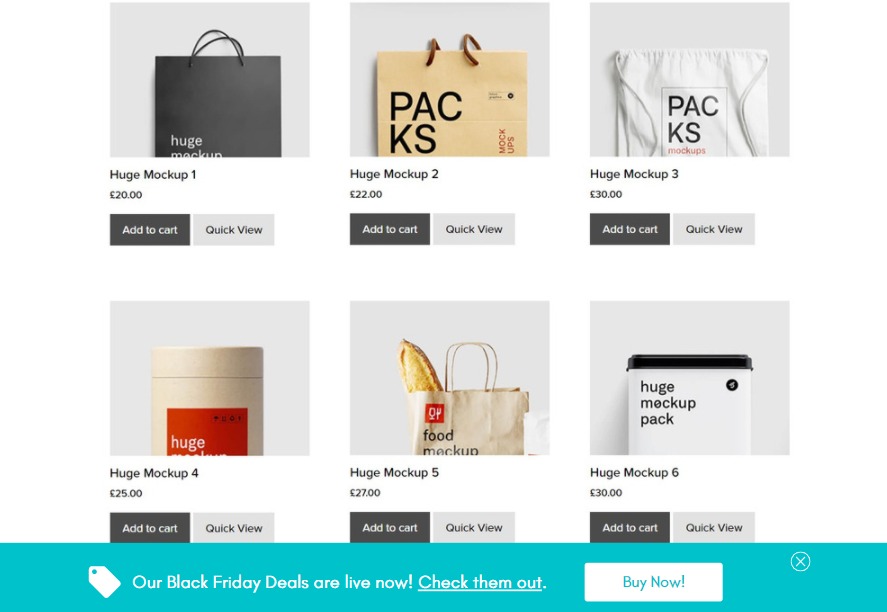
إذا كنت ترغب في تشغيل العروض أو الخصومات على موقع الويب الخاص بك ، فقد ترغب في تشغيلها في بعض التواريخ أو المدة المحددة ، أليس كذلك؟

لذلك ، يمكنك تمكين شروط العرض لقسم رمز القسيمة وتعيين الشرط على أنه "التاريخ الحالي" ويمكنك إدخال مدة التواريخ التي تريد تنفيذ الصفقات فيها على موقع الويب الخاص بك.
كيف افعلها؟
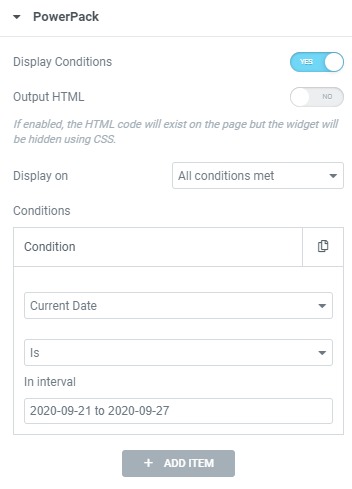
افتح القسم أو إعدادات عنصر واجهة المستخدم للصفحة التي تريد تشغيل الصفقات عليها وانتقل إلى إعدادات متقدمة> إعدادات PowerPack . الآن قم بتمكين خيار شروط العرض وقم بتعيين المعلمة الأولى على أنها "التاريخ الحالي" عن طريق تحديدها من القائمة المنسدلة.

نظرًا لأننا نريد تشغيل عرضنا في نطاق زمني محدد ، فحدد الأيام التي تريد تشغيل صفقتك فيها.
سيؤدي القيام بذلك إلى ظهور العنصر فقط عند استيفاء الشرط وسيختفي العرض تلقائيًا عندما يتجاوز التاريخ الحالي التاريخ المحدد.
السيناريو 2: تقييد المحتوى من المستخدمين المسجلين
إذا كنت ترغب في إخفاء بعض العناصر الموجودة على موقع الويب الخاص بك عن المستخدمين المسجلين مثل زر "حسابي" الموجود على زر العنوان ، أو صفحة الملف الشخصي ، فيمكنك القيام بذلك أيضًا. لهذا ، سنستخدم معلمة حالة تسجيل الدخول لتقييد الأزرار أو أي عناصر أخرى.
كيف افعلها؟
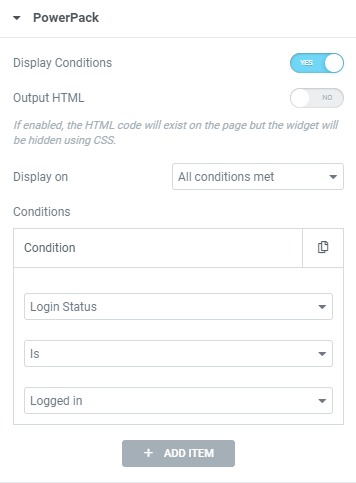
كما فعلنا سابقًا ، قم بتمكين خيار شروط العرض من الإعدادات المتقدمة لعنصر واجهة المستخدم / القسم الذي تريد تقييده.
الآن حدد المعلمة كـ "حالة تسجيل الدخول" وقم بتعيين المعلمتين الأخريين على "is" و "تسجيل الدخول"

سيؤدي هذا إلى ظهور العناصر فقط عندما يقوم المستخدم بتسجيل الدخول إلى موقع الويب. خلاف ذلك ، لن يتم عرض العناصر المقيدة.
السيناريو 3: تقييد المحتوى على الصفحات الفردية
هل ترغب في إظهار عدم إظهار عنصر في التذييل أو نافذة منبثقة على صفحات مدونة معينة؟ يمكنك القيام بذلك باستخدام شرط الصفحات الفردية.
يمكنك جعل عنصر / قسم يظهر أو لا يظهر في صفحات معينة مع هذه المعلمة.
كيف افعلها؟
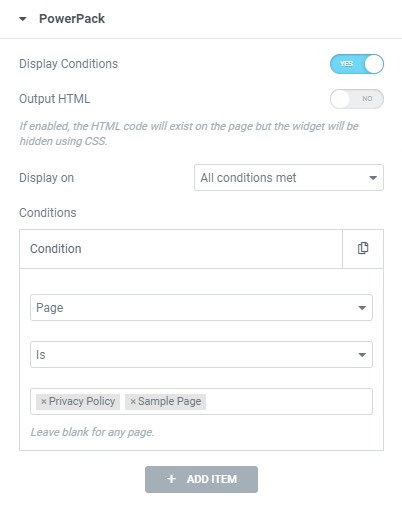
لهذا ، قم بتمكين شروط العرض للميزة التي ترغب في إظهارها أو إخفاءها. الآن قم بتعيين الشرط على أي فئة فرعية فردية. يمكنك تحديد نشر أو صفحة أو نوع المنشور أو منشور ثابت .

بمجرد الانتهاء من ذلك ، ابحث وحدد الصفحة الفردية التي تريد استبعادها أو تضمينها حصريًا. سيؤدي هذا إلى إظهار / إخفاء العنصر في صفحات معينة.
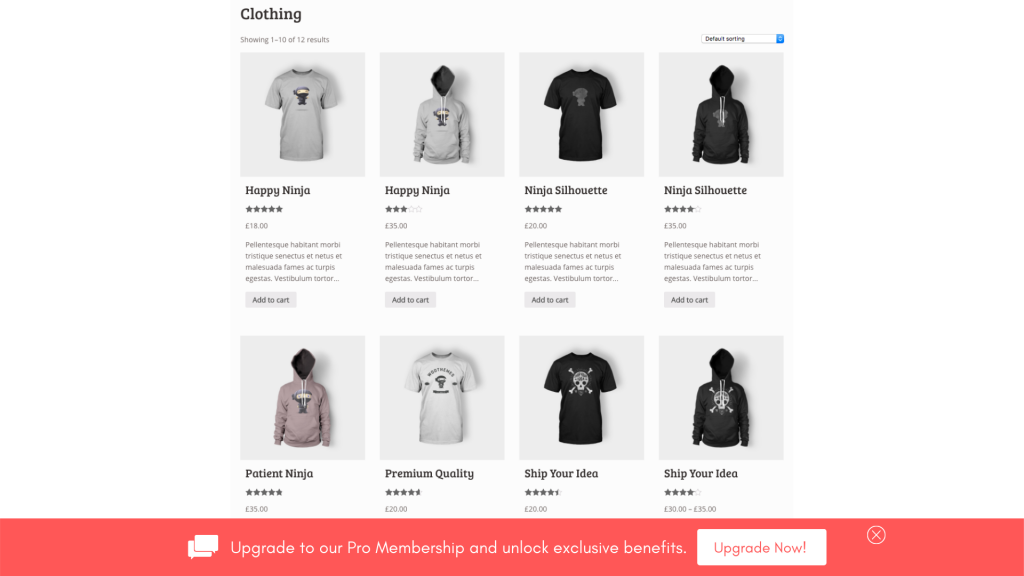
السيناريو 4: بيع أو عرض عروض خاصة لعملاء WooCommerce الحاليين
نعم ، حتى هذا ممكن. إذا كنت ترغب في زيادة المبيعات لعملاء متجر التجارة الإلكترونية ، فيمكنك القيام بذلك باستخدام معلمة دور المستخدم لهذا أيضًا.

يمكنك وضع قسم في أسفل صفحة عربة التسوق أو صفحة المنتجات. ثم سيظهر فقط للعملاء الحاليين.
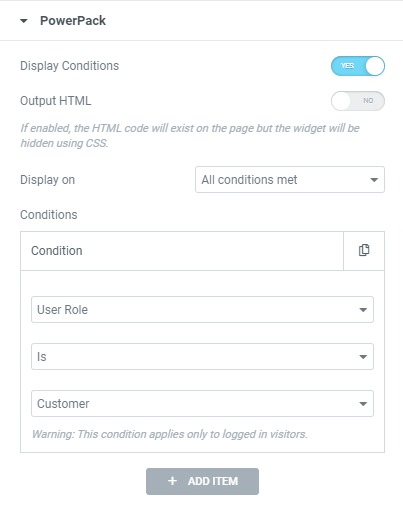
كيف افعلها؟
قم بتمكين شروط العرض لقسم عمليات البيع. يمكنك إنشاء هذا القسم باستخدام أداة منتجات WooCommerce. ثم يمكنك تحديد عدد المنتجات إلى 2-3 حسب عدد المنتجات التي تريد الترويج لها.

الآن حدد الشرط كـ "دور المستخدم" واضبط المعلمات على "is" و "customer" . سيؤدي هذا إلى ظهور قسم عمليات البيع للعملاء الحاليين فقط.
السيناريو 5: عرض أيقونات "التنزيل لنظام التشغيل iOS / Android" لأنظمة التشغيل المعنية
إذا كنت تقوم بتخصيص صفحة مقصودة لتطبيق جوال وتريد إظهار رمز لمستخدميك اعتمادًا على الجهاز الذي يستخدمونه ، فيمكنك القيام بذلك باستخدام شرط "جهاز التشغيل" .

تقيد حالة نظام التشغيل المحتوى بناءً على نظام التشغيل مثل Android أو Windows أو MAC أو OpenBSD أو Linux.
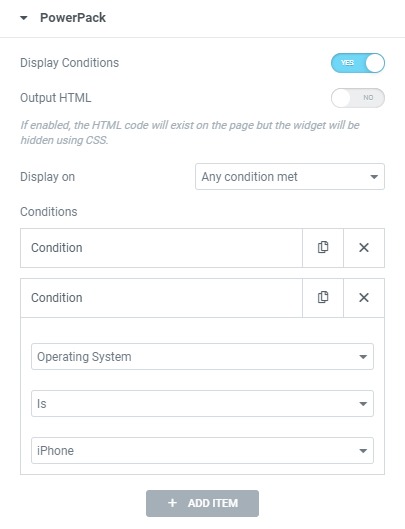
كيف افعلها؟
قم بتمكين شروط العرض من علامة التبويب خيارات متقدمة لقسم رابط التنزيل. أضف الآن الحالة باسم "نظام التشغيل" والمعلمات الأخرى مثل "is" و "android" .

إذا كنت تريد إظهار نفس القسم على نظام تشغيل iPhone أيضًا ، فيمكنك إضافة حالة نظام تشغيل أخرى وتعيين المعلمة على "iPhone" . تأكد من تغيير معلمة "العرض على" إلى "أي شرط مستوفى" لإظهار القسم عند استيفاء أي شرط.

السيناريو 6: تقييد المحتوى على أساس نوع المستعرض
ماذا لو كنت تريد تقييد بعض المحتويات على أساس نوع المتصفح. حسنًا ، هذا ممكن أيضًا. يمكن أن يكون هذا مفيدًا عندما تريد إظهار بعض المحتوى الموجه نحو ذلك المتصفح المحدد.
إذا قمت بإنشاء صفحة مقصودة لملحق Chrome أو ملحق Firefox ، فيمكنك تقييد زر التنزيل تلقائيًا وجعله يظهر للمتصفحات ذات الصلة.
كيف افعلها؟
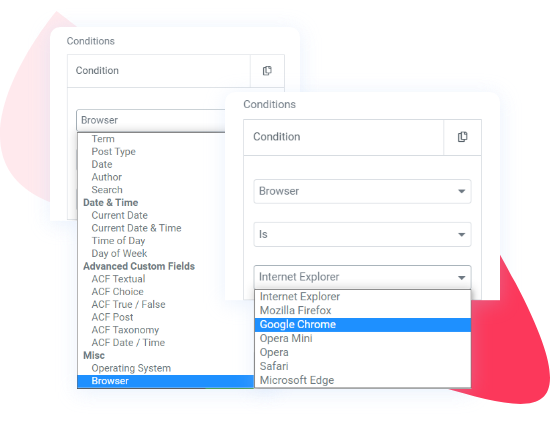
لتقييد المحتوى باستخدام Elementor على أساس نوع المستعرض ، قم بتمكين شروط عرض PowerPack لعنصر واجهة المستخدم أو القسم المحدد.

الآن حدد المعايير كـ "Browser" وقم بتعيين المعلمة التالية على "is" . الآن حدد المتصفح الذي تريد عرض المحتوى الخاص بك عليه. إذا كانت لديك صفحة مقصودة لإضافة chrome وتريد أن يظهر رابط التنزيل على متصفح Chrome فقط ، فيمكنك القيام بذلك عن طريق تعيين الحقل الثالث على "Google Chrome" . بهذه الطريقة ستظهر القطعة / القسم فقط على متصفح الكروم.
السيناريو 7: إخفاء / إظهار المحتوى في أنواع منشورات معينة
إذا كانت لديك أنواع منشورات مخصصة على موقع الويب الخاص بك ، فيمكنك إظهار / إخفاء قسم عنصر أو عليه مع شرط نوع المنشور. سيؤدي هذا إلى إزالة أو عرض عنصر واجهة مستخدم / قسم في جميع الصفحات الخاصة بنوع المنشور المحدد هذا.
كيف افعلها؟
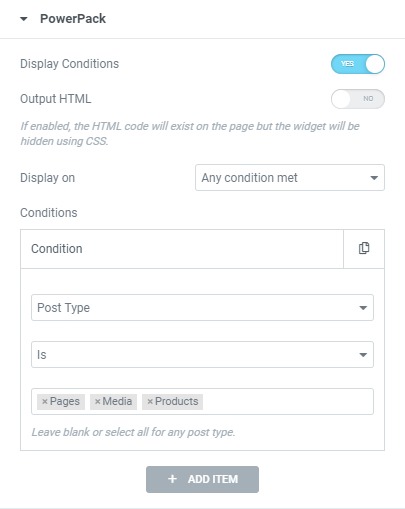
لهذا ، قم بتمكين عرض الحالة لعنصر واجهة المستخدم / القسم. الآن حدد الشرط كـ "Post Type" ثم قم بتعيين المعامل التالي على "is" ثم حدد نوع المنشور الذي تريد أن يظهر العنصر عليه.

سيؤدي القيام بذلك إلى إظهار العنصر في نوع المنشور هذا فقط. هذا مفيد جدًا لعرض لافتات المبيعات أو أي نوافذ منبثقة أخرى فقط على صفحات المنتج.
السيناريو 8: عرض النوافذ المنبثقة فقط في صفحات أرشيف المنتج
تمامًا مثل أنواع المنشورات ، يمكنك تقييد المحتوى لتعيين صفحات الأرشيف أيضًا. إذا كنت ترغب في عرض إشعارات الخصم أو النوافذ المنبثقة "التي تم شراؤها مؤخرًا" لتعزيز بيع المنتجات ، فيمكنك القيام بذلك عن طريق عرض النوافذ المنبثقة فقط على صفحات الأرشيف.
كيف افعلها؟
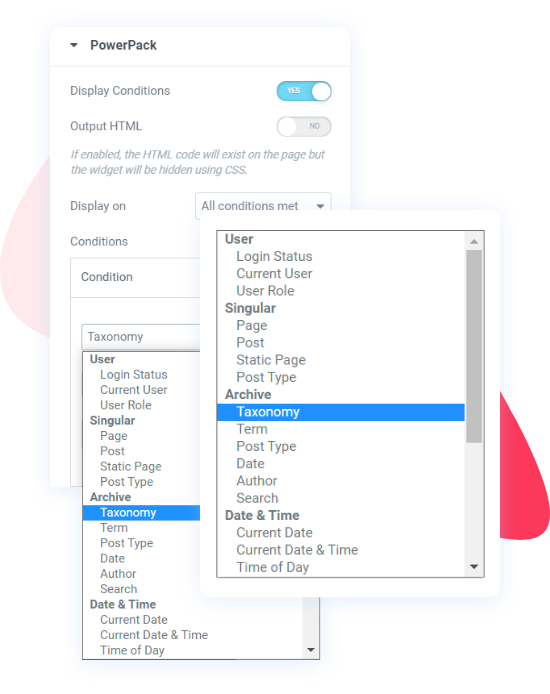
يمكن القيام بذلك عن طريق تمكين ميزة شروط العرض للقسم أولاً. حدد الآن أي شرط من فئة الأرشيف. يمكنك استخدام التصنيف أو المصطلح أو نوع المنشور أو التاريخ أو المؤلف أو البحث.

أقوم باختيار "التصنيف" من القائمة وإعداد المعلمة الثالثة على "فئات المنتجات" . سيؤدي هذا إلى جعل القسم يظهر فقط على صفحات فئة المنتج على موقع الويب.
السيناريو 9: تشغيل العروض والخصومات الأسبوعية
من منا لا يحب هدايا الجمعة المجانية أو عروض نهاية الأسبوع؟ لكن القيام بها يدويًا وتحديث موقع الويب كل أسبوع للصفقات والعروض المجانية يمكن أن يضيف قدرًا كبيرًا من العمل.
باستخدام شروط العرض ، يمكنك تعيين قاعدة تعرض المحتوى فقط في تواريخ محددة من الأسبوع.
مع هذا الشرط ، يمكنك إنشاء جزء / كتلة محتوى لتظهر فقط في عطلات نهاية الأسبوع أو أي يوم آخر من أيام الأسبوع.
كيف افعلها؟
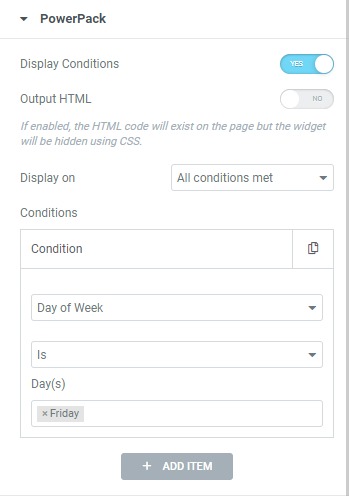
قم بتمكين خيار شروط العرض لقسم بانر المجانية وقم بتعيين الشرط على "يوم من الأسبوع". ثم قم بتعيين المعلمة الثالثة على الأيام التي تريد أن تظهر فيها الصفقة.

على سبيل المثال ، إذا كنت ترغب في إظهار الصفقات أيام الجمعة فقط ، فحدد الجمعة من القائمة وسيظهر الشعار أيام الجمعة فقط. يمكنك اختيار عدة أيام أيضًا.
السيناريو العاشر: عرض عروض الساعات السعيدة
إذا كنت ترى توقفًا في حركة المرور والتحويلات على موقع الويب الخاص بك خلال فترة في يوم قياسي ، يمكنك البدء في تشغيل عروض ساعات سعيدة لتعزيز التحويل خلال تلك الساعات من اليوم.
لهذا ، يمكنك استخدام معلمة الوقت من اليوم لتقييد عرض المحتوى يوميًا خلال تلك الساعات.
كيف افعلها؟
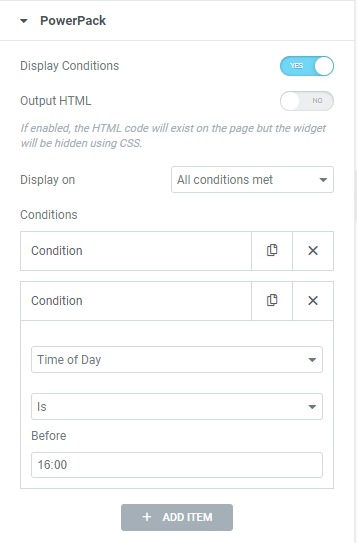
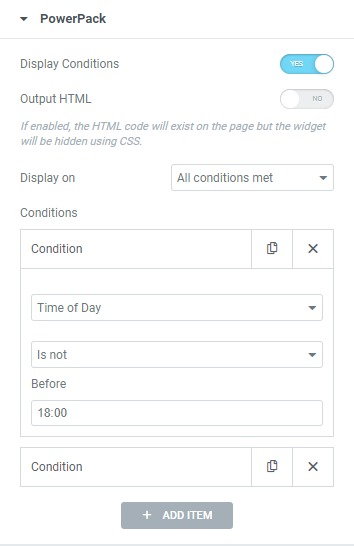
للقيام بذلك ، قم بتمكين ميزة شرط العرض لصفحة / لافتات معلومات الساعات السعيدة. الآن قم بتعيين الشرط على Time of Day وفي المعلمة الثالثة ، قم بتعيين وقت انتهاء الصفقة .


أضف الآن شرطًا آخر واضبط الشرط مرة أخرى على Time of Day. هذه المرة قم بتعيين المعلمة الثانية على أنها "ليست" وفي الحقل الثالث ، أدخل وقت بدء الصفقة.
تأكد من إضافة هذين الشرطين حتى يتم تعيين العرض على "استيفاء جميع الشروط". بهذه الطريقة ستظهر صفحة المعلومات / الشعار فقط في تلك الساعات المحددة كل يوم.
المزيد من الأفكار لتقييد المحتوى باستخدام Elementor؟
هذه مجرد أمثلة قليلة لكيفية تقييد المحتوى على صفحات موقع الويب الخاص بك باستخدام ميزة شروط العرض في PowerPack. يمكنك تقييد عرض المحتوى على أساس العديد من المعلمات. يمكنك التحقق من هذه المعلمات في قائمة شروط العرض هذه.
مرة أخرى ، إذا كنت تريد الاطلاع على فيديو تعليمي لشروط العرض ، يمكنك التحقق منه هنا.
استخدام شروط متعددة معًا!
يمكنك أيضًا مزج ومطابقة شروط متعددة لنفس العنصر. على سبيل المثال ، إذا كنت ترغب في إجراء صفقة في تاريخ محدد وتريد إظهار الصفقة للمستخدمين الذين تم تسجيل خروجهم فقط ، فيمكنك القيام بذلك عن طريق إضافة شرطين مختلفين لحالة تسجيل الدخول ومعلمات التاريخ. يمكنك المزج والتوفيق بين الشروط الأخرى أيضًا!
بصرف النظر عن ميزة شروط العرض ، ستحصل على الكثير مع PowerPack Addon for Elementor. يمكنك الحصول على أكثر من 70 عنصر واجهة مستخدم ومكتبة محملة من القوالب المصممة بشكل احترافي والتي يمكنك استخدامها لتحسين سير عمل العنصر أو العمل.
إذا كنت ترغب في معرفة المزيد حول PowerPack ، يمكنك التحقق من هنا.
اسمحوا لي أن أعرف إذا وجدت هذه المقالة مفيدة. أخبرني أيضًا عن الحالة التي تستخدمها أكثر من غيرها في قسم التعليقات أدناه!
