رسومات موجهة قابلة للتطوير - حل لرسومات ألعاب وحدة أفضل
نشرت: 2023-03-02إذا كنت تبحث عن تحسين جودة رسومات لعبة Unity الخاصة بك ، فإن أحد الحلول المحتملة هو استخدام Scalable Vector Graphics (SVG) بدلاً من ملفات PNG. عادةً ما تكون ملفات SVG أصغر حجمًا من ملفات PNG ، ويمكن تحجيمها دون فقد أي جودة. بالإضافة إلى ذلك ، يمكن تحرير ملفات SVG في محرر رسومات متجه ، والذي يمكن أن يكون مفيدًا إذا كنت بحاجة إلى إجراء تغييرات على رسومات لعبتك.
نوع ملف PNG هو ملف نقطي ، ونوع ملف SVG هو نوع ملف متجه. على الرغم من أن PNGs يمكنها التعامل مع دقة عالية جدًا ، إلا أنها ليست قابلة للتكيف بشكل لا نهائي. يعد SVG كيانًا رياضيًا تشتمل مكوناته الرياضية على الخطوط والنقاط والأشكال والخوارزميات. يمكن أن تنمو إلى أي حجم ، بغض النظر عن الدقة ، دون أن تفقد قدرتها على التوسع. بدلاً من التعليمات البرمجية ، تتم كتابة SVGs في النص. نتيجة لذلك ، يمكن لقارئات الشاشة ومحركات البحث تقييم إمكانية الوصول إلى هذه الأجهزة من أجل تحسين تصنيفات البحث الخاصة بهم. تتمتع ملفات PNG ، وهي تنسيقات قياسية عبر الإنترنت ، بقاعدة كبيرة من المستخدمين بفضل النطاق الواسع لمتصفحات الويب وأنظمة التشغيل التي تدعمها. على الرغم من حقيقة أن SVGs تدعم الرسوم المتحركة ، إلا أنها ليست شائعة الاستخدام مثل GIF وأنواع الملفات الأخرى.
يمكن استخدام Adobe Photoshop لتحويل صور SVG إلى صور PNG. قم بالتحويل من SVG إلى .PNG للحصول على صورة عالية الجودة ، وستحصل نتيجة لذلك على حجم ملف أصغر. يمكن استخدام أداة Photoshop لتحويل تنسيقات الملفات الكبيرة بسرعة إلى أنواع رسوم أصغر وأسهل في الاستخدام.
هل يمكنني استخدام Svg في الوحدة؟

يتعامل محرر الوحدة مع استيراد الملفات الأخرى أيضًا. حدد الأصول من شريط القائمة أو اختر إضافة أصول جديدة من نافذة المشاريع. بمجرد استيراد الأصول الناتجة ، فإنها تظهر في العرض الهرمي أو عرض المشهد.
هذا هو أحد أكثر الاتجاهات إثارة في تطوير الويب في الوقت الحالي بسبب تطوير SVG. على الرغم من بعض مشاكل التسنين ، فإن SVG متاح الآن على نطاق واسع على جميع المتصفحات والأجهزة الرئيسية. هذه الملفات قابلة للبحث وقابلة للتعليمات البرمجية وقابلة للتحجيم لأنها صغيرة وقابلة للبحث فيها وقابلة للتعديل. يمكن استخدام هذه العناصر مضمنة في HTML الخاص بك (إنشاء موقع ولكن لا تريد الترميز) أو بأي حجم. ما هو جيد لـ sva؟ هناك موارد رسومات. تعد حزم الصور طريقة رائعة للحصول على صور للعبتك ؛ بمجرد أن تقوم بإعدادها على العميل ، يمكنك استخدامها في الصور النقطية لتقديمها. من الجيد أن تعرف أنه يمكنك الحصول على صور عالية الدقة بقياس منخفض وصغير الحجم. تُعد رسومات الألعاب مناسبة بشكل خاص لـ SVG لأنها تتطلب نطاقًا واسعًا من الدقة وتنسيقات الصور النقطية دون التضحية بالجودة. يمكن تحويل لقطة الشاشة عالية الدقة إلى صورة SVG لاستخدامها كخلفية للعبة ، بينما يمكن تحويل لقطة الشاشة ذات الدقة المنخفضة إلى صورة SVG. إنها أداة تصميم رسومية قوية يمكن استخدامها لإنشاء رسومات مذهلة لموقعك على الويب أو لعبتك. ابدأ باستخدام SVG على الفور.
هل يمكن للوحدة استخدام النواقل؟
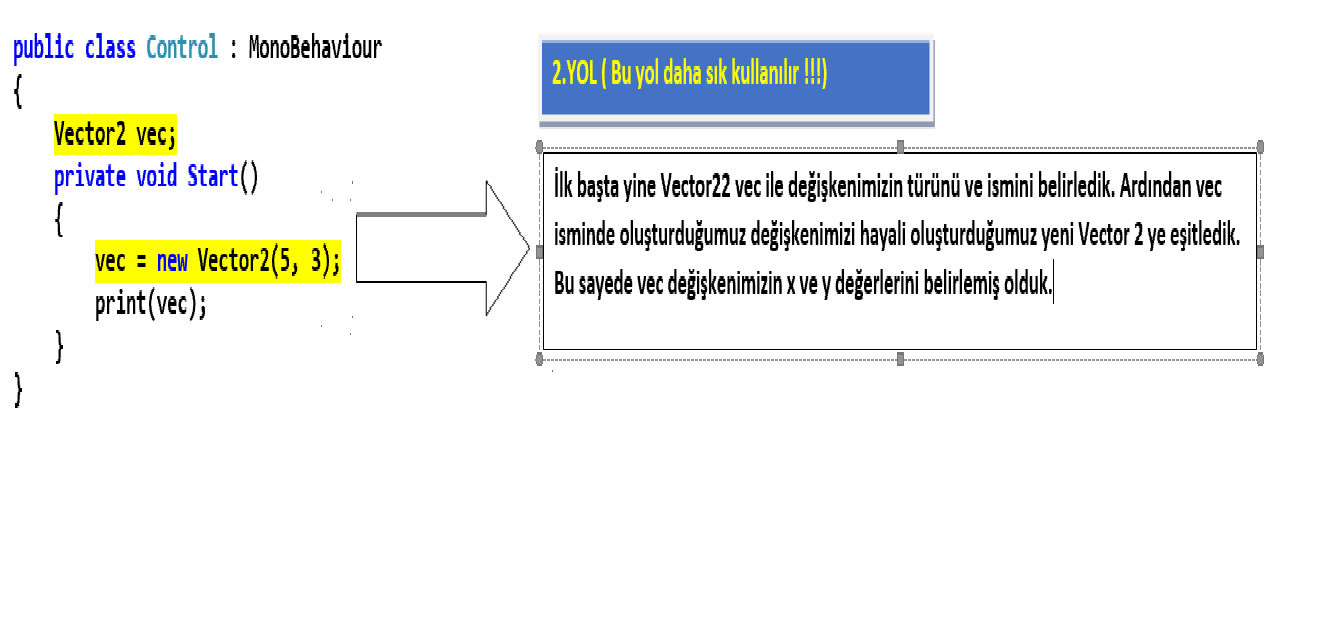
يتيح لك Unity إنشاء أبعاد متعددة باستخدام رسومات متجهة ، بالإضافة إلى فئات Vector2 و Vector3 و Vector4 للرسومات ثنائية الأبعاد وثلاثية الأبعاد ورباعية الأبعاد. يمكن استخدام ناقلات 4D.
ما الذي يمكن استخدام ملفات Svg فيه؟
يمكن إنشاء رسومات الويب ، مثل الشعارات والرسوم التوضيحية والمخططات باستخدام ملفات SVG. ومع ذلك ، نظرًا لافتقارهم إلى قوة المعالجة اللازمة ، لا يمكن عرض الصور الرقمية عالية الجودة. يجب أن تؤخذ الصور التفصيلية في ملفات JPG. لا يتم دعم صور Scalable Vector Graphics (SVG) إلا بواسطة المستعرضات الحديثة.
هل يمكنك استخدام المتجهات في الوحدة؟

نعم ، يمكنك استخدام المتجهات في الوحدة. المتجه هو بنية رياضية لها المقدار والاتجاه. في Unity ، يمكنك استخدام المتجهات لتمثيل المواضع والاتجاهات والسرعات.
تتضمن الوحدة فئات لتقديم بيانات ثنائية الأبعاد وثلاثية الأبعاد و HTML5. ناقلات مع خصائص 4D. يمكّنك مفهوم Vector ، وهو مفهوم رياضي أساسي ، من وصف الاتجاه والحجم. Vector2 و Vector3 هما أكثر مكتبات الأكواد استخدامًا للألعاب ثنائية وثلاثية الأبعاد. يمكن استخدام حجم المتجه لتحديد سرعة كائن اللعبة. عندما تستدعي المقدار على متغير متجه ، ستحصل على مقدار هذا المتغير. يمكن حساب المسافة بين متجهين باستخدام مقدار كل منهما.
تُستخدم هذه الوظيفة في دالة Vector3.Distance. عندما نستخدم التسوية أو التطبيع ، يمكننا تحديد الاتجاه الذي يشير إليه المتجه المحدد. إذا تم تطبيع المتجه ، فسيعيد إصدارًا جديدًا ، مما يسمح لنا بتخزين المتجه في متغير جديد. يعرض نظام الإحداثيات في الوحدة ما يلي: X موجب على الجانب الأيمن وسالب على اليسار ، و Y موجب لأعلى وسالب لأسفل ، و Z موجب للأمام وللخلف ، وهكذا. عندما يُرجع المقدار عددًا عشريًا ، وهو عبارة عن قيمة أحادية الأبعاد تعبر عن طول متجه ، فإنه يكون عائمًا متجهًا. العملية التي تمت تسويتها هي عملية عكسية ، مما يعني أنها تعرض إحداثيات متجه. باستخدام المقدار ، يمكننا حساب المسافة بين متجهين.

نتيجة لذلك ، يمكننا استخدام هذه المعلومات لتحريك كائن اللعبة في الاتجاه المطلوب. يمكننا أيضًا استخدام مقدار المتجه لتحديد طوله ، مما يسمح لنا بحساب أي شيء متعلق بالسرعة. يمكن حساب المسافة بين كائني اللعبة باستخدام هذه الطريقة ، بالإضافة إلى التحكم في سرعة كائن اللعبة. يمكننا استخدام هذه المعلومات لتحريك كائنات اللعبة ، وكذلك لإنشاء الذكاء الاصطناعي للعدو.
هل يمكنك مضاعفة نواقل الوحدة؟
يمكن ضرب المصفوفة لإنتاج متجه جديد.
ما هو Png مقابل Svg؟

يمكن أن تتعامل ملفات PNG مع دقة عالية جدًا ، ولكنها لا تملك القدرة على دعم التوسع المستمر. ملفات SVG ، من ناحية أخرى ، هي ملفات متجهة تتكون من شبكة رياضية معقدة من الخطوط والنقاط والأشكال والخوارزميات. لديهم القدرة على التوسع بأي حجم دون فقدان الدقة.
يتم إنشاء تنسيق ملف صورة مع عناصر متجهية ورسومية في نمط ثنائي الأبعاد ونمط vector-raster. لتصدير مستند في Vectornator ، يمكنك استخدام تنسيق متجه (SVG). يستخدم جميع الأشخاص تقريبًا محرر رسومات متجه لإنشاء صورة لا يمكن كتابتها إلا باستخدام التعليمات البرمجية. نظرًا لقابلية التوسع وانخفاض الجودة ، تعد الرسومات المتجهة أكثر ملاءمة لتصميمات الويب سريعة الاستجابة والجاهزة لشبكية العين. على الرغم من أن PNG لا تدعم الرسوم المتحركة ، إلا أن هناك أنواع ملفات نقطية ، مثل GIF و APNG ، تدعم ذلك. على الرغم من أنه من الممكن تحويل الصور إلى sva ، إلا أن المتصفحات لا يمكنها دائمًا التعامل مع المتجهات الكبيرة بمئات الألوان. نوع ملف PNG يخلو من دعم الرسوم المتحركة ، على الرغم من حقيقة أنه يدعم الشفافية.
إذا كنت ترغب في رفع مستوى ملف PNG ، فتجنب القيام بذلك بما يتجاوز الدقة المقصودة. انتشار PNG يجعلها مرشحًا جذابًا للأغراض العامة. من المقبول عمومًا استخدام ملفات PNG للصور المعقدة غير المتحركة ، خاصة تلك التي تتطلب الشفافية. على الرغم من حقيقة أن جزءًا كبيرًا من قاعدة المستخدمين لديك يستخدم إصدارات أقدم من متصفحك أو جهازك ، إلا أن المتجهات آمنة بشكل عام. يعتبر التمييز بين أنواع الملفات أمرًا بالغ الأهمية ؛ ملف PNG هو تنسيق مختلف عن ملف SVG. من المرجح أن يتم استخدام ملف PNG نتيجة لبساطته وسهولة الوصول إليه وسهولة استخدامه. لماذا أنت فريق PNG أو SVG؟ يرجى إعلامنا إذا كنت ترغب في معرفة المزيد عنا.
يمكن إنتاج صورة عالية الجودة باستخدام PNG. إذا كنت ستستخدم صورًا عالية الجودة ، فإن أفضل خيار هو استخدام PNG. على الرغم من حقيقة أن ملفات PNG تحتوي على ملايين الألوان وأن أحجام الملفات أصغر بكثير من ملفات JPG ، إلا أنها غير مناسبة للصور التي لا تحتوي على خطوط أو نصوص واضحة. إذا كنت تستخدم PNG ، فتأكد من أنك تستخدم ألوانًا كافية لمنح صورتك خطوطًا أو نصًا واضحًا (على سبيل المثال ، رسم بياني). يمكن إنشاء رسومات خطية وشعارات وأيقونات بسيطة باستخدام SVG بدلاً من PNG. تتمثل ميزة SVG على تنسيقات الصور الأخرى في أنه يمكن تغيير حجمها إلى أي حجم والحصول على صور عالية الجودة . إذا كنت تحتاج إلى الشفافية ، فمن الأفضل استخدام تنسيق ملف SVG. نظرًا لأنه مجاني ويمكن تغيير حجمه إلى أي حجم ، فهو أفضل أداة للحصول على صور عالية الجودة. يحتوي ملف JPG على ملايين الألوان وهو أصغر حجمًا بكثير من ملف JPG التقليدي ، ولكن من الأفضل استخدامه عندما لا يكون هناك نص أو خطوط واضحة في الصورة.
بابوا نيو غينيا مقابل. Svg: ما هو أفضل تنسيق ملف لمشروعك؟
أفضل طريقة لاستخدام ملفات SVG هي إنشاء شعارات وأيقونات ورسومات بسيطة . باستخدام هذه الملفات ، ستتمكن من إنشاء نسخة أكثر حدة وأصغر من موقع الويب الخاص بك ، لذلك لن يؤدي إلى إبطائه على الإطلاق. من الأفضل استخدام ملفات PNG للطباعة على منزلقات مائية أو فينيل قابل للطباعة أو حتى بطاقات. يمكن استخدام هذه المستندات للصور منخفضة الجودة التي لا تتطلب التفاصيل الإضافية التي يوفرها SVG. إذا كنت تنوي استخدام صور عالية الجودة أو رموز مفصلة أو لديك اهتمام بالشفافية ، فإن PNG هي أفضل رهان لك. إنه مناسب للصور عالية الجودة التي يمكن تغيير حجمها إلى أي حجم ومناسب أيضًا للملفات الأصغر.
SVG إلى Png
عندما تقوم بالتحويل من svg إلى png ، فأنت تقوم بشكل أساسي بأخذ صورة ثنائية الأبعاد وتحويلها إلى صورة ثلاثية الأبعاد. الفرق الرئيسي بين الاثنين هو أن ملفات png يمكن أن تكون أكبر في الحجم من ملفات svg.
عندما يتعلق الأمر بجودة الصورة ، يفوز مشروع sva مفتوح المصدر. إنها أسرع بنسبة 50٪ تقريبًا من PNG @ 1X ، وتقريباً ضعف سرعة PNG @ 2X. نتيجة لذلك ، إذا كنت تريد حفظ النطاق الترددي مع زيادة سرعة موقع الويب الخاص بك ، فاستخدم SVG بدلاً من PNG.
لماذا Svg هو أفضل تنسيق ملف للصور الأساسية
نظرًا لأنه يعتمد على الرسومات المتجهة ، فهو تنسيق مثالي للشعارات والأيقونات والرسومات البسيطة. ملفات PNG و JPG أصغر قليلاً من الملفات الأكبر حجمًا ، لكن لا يمكنها منافسة الشفافية. على الرغم من أن ملفات JPEG أصغر حجمًا ، إلا أنها لا يتم تحويلها إلى ملفات قابلة للتحرير. إذا كنت تحتاج فقط إلى صورة أساسية ، فمن الأفضل استخدام SVG.
