رسومات موجهة قابلة للتحجيم: عدد أقل من الكائنات هو الأفضل
نشرت: 2023-02-01عندما يتعلق الأمر بملفات Scalable Vector Graphics (SVG) ، فمن الأفضل عمومًا أن يكون لديك عدد أقل من الكائنات داخل الملف. وذلك لأن كل كائن داخل ملف SVG سيحتاج إلى تقديمه بشكل فردي ، وسيتطلب كل كائن مجموعة الحسابات الخاصة به ليتم رسمه على الشاشة. لذلك ، كلما زاد عدد الكائنات الموجودة داخل ملف SVG ، كلما استغرق عرض الملف وقتًا أطول. بالإضافة إلى ذلك ، فإن وجود عدد أقل من العناصر داخل ملف SVG سيؤدي أيضًا إلى تصغير حجم الملف ، مما قد يكون مفيدًا عندما يتعلق الأمر بأوقات التحميل.
هل من الممكن عرض آلاف الرموز على الصفحة؟ عندما يتم تقديم أيقونات SVG المضمنة ، فإنها تستغرق جزءًا من الثانية للعرض. إذا كان لديك بضع مئات من الرموز فقط في شاشتك ، فلن تحتاج إلى إجهاد أسلوبك. يتم استخدام Vanilla HTML و CSS و JavaScript لصفحة الاختبار الخاصة بي. يتم إنشاء عدد X من سلاسل HTML ، وإنشاء مصفوفة ، وإلحاق جزء كامل من HTML ، والإبلاغ عن الوقت الذي يستغرقه العرض. اختبرت 1000 رمز عشر مرات لكل مجموعة في Samsung Internet (Android) و Google Chrome (Android و Mac) و Edge (Mac) و Safari (iOS و Mac) و Apple Internet (Android). حتى إذا تم تحسين المتصفح أو تمت كتابة التعليمات البرمجية بلغة Java ، فإن SVG المضمنة تعتبر واحدة من أكثر التقنيات أداءً.
تم استخدام هذه التقنية دائمًا لتحسين الرموز. تفوق الرمز الخارجي Sprite على جميع الطرق الأخرى من حيث الأداء بغض النظر عن التحسين. كانت النقوش المتحركة للرموز الخارجية أقل سرعة وغير متسقة بكثير من الرمز الداخلي Sprite في Chrome و Edge. في عرض توضيحي ، استخدم Barrett Sonntag سلسلة من مرشحات CSS لتلوين عناصر img أحادية اللون. للبدء ، يلزم عدد أقل من الصور الفريدة أو سلاسل URI للبيانات. تم استخدام هذه التقنية في جميع المتصفحات وأسفرت عن أسرع وأقل قدر من الانحراف. كانت التقنية بشكل عام هي الأبطأ ، بغض النظر عما إذا كانت تستخدم صورة ثابتة أو بيانات URI.
توضح سارة سويدان ، معلمة SVG ، كيفية تصميم وتصدير SVGs أفضل للويب. إذا كنت ترغب في تحسين جميع ميزات SVG الخاصة بك ، فاستخدم SVG المضمّن. تعتبر عناصر الصورة هي الأكثر أداءً لأنها تستخدم بيانات URIs (المشفرة على أنها XML مهرب بدلاً من Base64) أكثر من غيرها.
إذا كنت تواجه مهمة الاختيار بين PNG و VNG للشعارات أو الرموز أو الرسومات البسيطة ، فلا داعي للتفكير حيث يفوز VNG.
هل يؤدي تحجيم صورة Svg إلى تدهور جودة الصورة؟

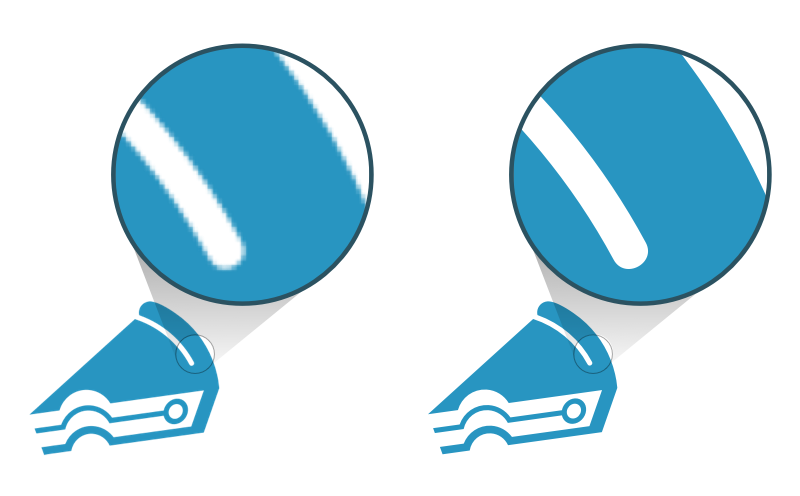
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على عدد من العوامل ، بما في ذلك الجودة الأصلية لصورة SVG وكيفية قياسها. بشكل عام ، ومع ذلك ، يمكن أن يؤدي تغيير حجم صورة SVG إلى انخفاض جودتها ، خاصةً إذا تم تكبير الصورة بشكل كبير.
إن القدرة على إنشاء صور رسومية باستخدام منع التشويش أمر لا يعرفه سوى قلة من الناس. إنه أيضًا سبب رؤيتنا لأشكال متجهية سلسة على شاشاتنا ، بالإضافة إلى نص واضح. تعمل الشاشة الأصغر حجمًا على تقليل عدد وحدات البكسل على الرسم ، مما يعني جودة أقل في الصورة (حتى لو كانت لا تزال بجودة مثالية). إنها أداة رائعة للعمل مع الأشكال النقطية ، ولكن فقط إذا كنت تعرف كيفية استخدامها بشكل صحيح. هذه التقنية مفيدة إذا كنت تريد الذهاب إلى أبعد من ذلك عن طريق دفع نقاط متجه بلطف على أيقونات شديدة الوضوح.
يتيح لك SVG إنشاء أشكال مذهلة على أي مقياس تقريبًا ، ولكن بالنسبة لبعض الأشخاص ، قد يكون جعله يتصرف بالطريقة التي تريدها أمرًا صعبًا. فيما يتعلق بالمحتوى المضمّن ، فقد اعتمدت المتصفحات ، على سبيل المثال ، مؤخرًا فقط نهجًا قياسيًا لتحديد الحجم للمحتوى المضمّن ، والذي يمكن أن يكون مربكًا للمستخدمين الجدد. يعد PNG الخيار الأفضل للرسومات والأيقونات التفصيلية لأنه يمكن تغيير حجمها إلى أي حجم وهي الخيار الأفضل للصور عالية الجودة.
ضبط حجم Svg للحصول على الجودة المثلى
عندما يتم تصغير الصورة ، لا توجد إجابة واحدة تناسب الجميع. من الممكن تغيير حجم صور SVG دون التسبب في أي فقد للجودة ، ولكن لا يزال من الممكن أن تظهر ضبابية. يبدو أن أفضل حل هو إنشاء SVG بحجم معين في برنامج التحرير الخاص بك ثم محاذاة جميع وحدات البكسل الخاصة بك مع الشبكة. ستظل تسمح لـ SVG بالتوسع ، لكنها ستسمح أيضًا بعرضها بحجم أصغر.
هل حجم Svg مهم؟

يمكن أن يكون لحجم ملف SVG أهمية عندما يتعلق الأمر بأوقات التحميل وحجم الملف. إذا كان ملف SVG كبيرًا جدًا ، فقد يستغرق وقتًا أطول للتحميل وقد يستغرق مساحة أكبر من ملف أصغر. ومع ذلك ، هناك العديد من الطرق لتحسين ملفات SVG لجعلها أصغر حجمًا وأسرع في التحميل. بشكل عام ، الحجم ليس له تأثير كبير على جودة ملف SVG.
تُستخدم أنواع ملفات رسومات المتجه المستندة إلى XML ، مثل SVG ، في صور الويب لتمثيل صور ثنائية الأبعاد. ما هي أبعاد الصورة التي يمكن أن نجدها بمساعدة sva؟ توجد صور SVG ذات أبعاد ثابتة ولكنها توفر نسبة ارتفاع وعرض تكون عشوائية لأي عدد من الوحدات. نظرًا لأنه يمكن رسم صور SVG بأي حجم ، فلن تحتاج إلى أبعاد محددة بوضوح أو نسب عرض إلى ارتفاع. إذا كنت تريد تغيير حجم الصورة ، فيجب عليك تحديد كيفية قياسها بشكل صريح. إذا كانت لديك ملفات صور أخرى ، فيمكنك إجبار المتصفح على رسم الصورة بحجم مختلف عن الارتفاع والعرض الجوهريين للحاوية من أجل ملاءمتها. نظرًا لأن ملفات SVG تستجيب افتراضيًا ، فلا يوجد ارتباط ضمني بين ارتفاعها وعرضها.
غالبًا ما تكون إضافة viewbox والحفاظ على سمات SVG إلى SVG خطوة مفيدة. سيتم تصغير الصورة إلى الشعار أو الرسم بحيث لا يتطلب سوى مساحة صغيرة. إذا كنت تفضل تكبير الملف ، فيمكنك القيام بذلك عن طريق سحب ملف svg وإفلاته في محرر نصوص.
أصبحت ملفات SVG أكثر من مجرد شعارات وأيقونات بعد الآن. يمكن استخدام هذه الرسومات لتطبيقات سطح المكتب في مجموعة متنوعة من أحجام الشاشات ودقة الوضوح ، مما يمنحها الشكل والمظهر للرسومات عالية الجودة. لا تتفوق ملفات .V على ملفات JPEG و PNG فقط عند طباعتها أو عرضها على شاشة شبكية العين ، ولكنها تتفوق أيضًا على ملفات JPEG و PNG عند طباعتها. نتيجة لذلك ، يمكنك استخدام ملف JPG على شاشة شبكية العين ولكن ملف SVG سيبدو أفضل.

تحجيم ملف Svg: 9 أشياء يجب Conside
عندما يتعلق الأمر بحجم ملف svg ، فهناك بعض الأشياء التي يجب وضعها في الاعتبار. سيكون الملف الذي يحتوي على دقة أقل حجمًا أكبر. سيتم أيضًا تكبير حجم الصورة أو تصغيرها حسب القياس. نظرًا لأن المستعرض يقوم بتحميل الملف بأكمله عندما يحاول تنزيله (على سبيل المثال ، لمنشور مدونة) ، فقد يكون حجم الملف أكبر. هناك عدة أسباب تجعل حجم الملف أكبر إذا تم استخدام الصورة لأغراض التجارة الإلكترونية. يمكن أن يكون حجم الملف أصغر إذا تم استخدام الصورة في موقف يمكن فيه للمستخدم تخصيص الحجم. سادسًا ، قد ينتج عن الملف الأكبر حجمًا صورة أقل جودة. قد يستغرق تنزيل الملفات الكبيرة وقتًا أطول قليلاً في اليوم السابع. في السيناريو الثامن ، إذا كان سيتم استخدام الصورة في موقف يتعذر فيه على المستخدم تغيير حجمها ، فسيكون حجم الملف أكبر. على القرص الصلب ، قد تشغل الملفات الأكبر مساحة أكبر.
متى يجب ألا تستخدم Svg؟
نظرًا لطبيعته القائمة على المتجهات ، فهو غير مناسب للصور ذات التفاصيل الكبيرة والأنسجة كما في الصور الفوتوغرافية. الشعار والأيقونة والرسومات المسطحة الأخرى ذات الألوان والأشكال البسيطة هي الأنسب لـ SVG.
التنسيق الأكثر شيوعًا المستخدم لتصميم الويب هو SVG (Scalable Vector Graphics). عند مقارنتها بالصور القياسية ، تكون الصور بتنسيق SVG متجهة ولا تفقد الجودة عند تغيير حجمها أو تكبيرها في المستعرض. قد تكون هناك حاجة إلى بيانات أو أصول إضافية لحل المشكلات المستندة إلى الحل ، اعتمادًا على الجهاز. تنسيق الملف القياسي في W3C هو SVG. يتم دعم كل من HTML و CSS و JavaScript ، بالإضافة إلى المعايير والتقنيات المفتوحة الأخرى. نظرًا لصغر حجمها ، فإن صور SVG ليست كبيرة مثل تلك الموجودة في التنسيقات الأخرى. يمكن أن يصل وزن رسومات PNG إلى 50 ضعف وزن رسم sva المكافئ.
لا يشترط أن تحتوي هذه الملفات على صورة من الخادم لأنها تستند إلى XML و CSS. على الرغم من كونها مثالية للرسومات ثنائية الأبعاد ، مثل الشعارات والأيقونات ، إلا أنها ليست مثالية للصور التفصيلية. حتى إذا كانت معظم المتصفحات الحديثة تدعمه ، فقد لا تدعمه الإصدارات القديمة من Internet Explorer.
هناك بعض العيوب لاستخدام صور SVG ، لكنها يمكن أن تكون شديدة التنوع ويمكن استخدامها في مجموعة واسعة من التطبيقات. العيب الأول لملفات SVG هو أنها لا تعرض الكثير من التفاصيل مثل الأنواع الأخرى من تنسيقات الصور بسبب النقاط والمسارات التي تستخدمها بدلاً من هياكل البكسل. علاوة على ذلك ، فإن النقص المحتمل والمحتمل في الدعم المستقبلي لصور SVG هو مصدر قلق.
إيجابيات وسلبيات استخدام ملف Svg
إنه تنسيق صورة متجه يستخدم بشكل متكرر للرسومات والرسوم التوضيحية. على الرغم من حقيقة أنه يتمتع ببعض المزايا مقارنة بتنسيقات الصور الأخرى ، إلا أنه لا يعمل دائمًا بشكل جيد. يمكن العثور على Javascript في SVG ، لذا يجب تجريدها قبل التحميل إلى الخادم. لا توجد خدمات استضافة معروفة تدعم ملفات SVG ، ولا توجد مواقع ويب تسمح للمستخدمين بتحميلها. علاوة على ذلك ، نظرًا لتعقيد SVG ، قد يكون تنفيذه صعبًا. سيتم تصميم النمط وفقًا لتفضيلاتك.
مشاكل أداء Svg
إحدى المشكلات الشائعة في ملفات SVG هي حجمها. نظرًا لطبيعة الصور المتجهة ، يمكن أن تكون ملفات كبيرة جدًا. يمكن أن يتسبب ذلك في حدوث مشكلات في الأداء ، خاصة عند تحميلها في متصفح الويب. هناك مشكلة أخرى محتملة وهي مستوى التفاصيل التي يمكن تضمينها في ملف SVG. مرة أخرى ، نظرًا لأن الصور المتجهة يمكن أن تحتوي على الكثير من المعلومات ، فقد تكون بطيئة في التحميل والعرض.
Svg مقابل الصور النقطية
بالإضافة إلى إنشاء تصميمات جذابة بصريًا لموقع الويب الخاص بك ، يمكنك استخدام SVG لتسهيل القراءة. على الرغم من أنها أكثر استجابة ، إلا أن حجم الصور في SVG لن يكون له تأثير كبير على وقت تحميل موقع الويب الخاص بك.
أداء Svg مقابل بابوا نيو غينيا
يوفر الضغط باستخدام SVGs مزايا كبيرة مقارنة بالضغط باستخدام تقنيات الضغط الأخرى ، بما في ذلك القدرة على ضغط الملفات إلى أحجام ملفات أصغر دون أي تكلفة على المستخدم. يمكن أيضًا ضغط ملفات PNG بمعدل 5-20٪ في ضغط بدون فقد ، مما يسمح لهم بتخزين عدد أكبر من الملفات. ومع ذلك ، لا يزال من المحتمل أن تكون أكبر من SVG.
هناك نوعان من أنواع الملفات: PNG و svg. لا تتمتع PNGs ، على الرغم من دقتها العالية ، بالقدرة على التوسيع إلى أجل غير مسمى. يتكون الرسم البياني المتجه من خطوط ونقاط وأشكال وخوارزميات مرتبطة رياضيًا. على الرغم من حقيقة أنها يمكن أن تتوسع إلى أي حجم ، فإنها تفقد الدقة بمرور الوقت. لست مطالبًا باستخدام التعليمات البرمجية لإنشاء SVGs ؛ بدلاً من ذلك ، يجب عليك استخدام النص. نتيجة لذلك ، يمكن لقارئات الشاشة ومحركات البحث استخدام هذه الأجهزة لتحديد مدى سهولة الوصول إليها وكيفية تحسينها. يتم دعم ملفات PNG ، التي تُستخدم على نطاق واسع في التنسيقات عبر الإنترنت ، بواسطة مجموعة كبيرة من متصفحات الويب وأنظمة التشغيل. من الممكن إنشاء رسوم متحركة باستخدام ملفات SVG ، لكنها ليست بسيطة مثل ملفات GIF.
إذا كنت بحاجة إلى تنسيق ملف متعدد الاستخدامات لمشروع ما ، فقد وصلت إلى المكان الصحيح. نظرًا للتباين الحاد بين الملفين ، سيظهر موقع الويب الخاص بك أكثر وضوحًا من السابق ، وسيكون أصغر بشكل ملحوظ ، مما يمنعه من التباطؤ. نظرًا لأنها كبيرة ، يمكنك أيضًا جعل تصميماتك تبدو رائعة بغض النظر عن حجمها. أخيرًا ، إذا كنت تريد إنشاء مخزون مطبوع أو بطاقة ، فستحتاج إلى ملفات PNG. لقد جئت إلى المكان المناسب! ملفات SVG هي الخيار الأفضل.
كيفية اختيار تنسيق ملف الصورة الصحيح
يعد ملف SVG أفضل طريقة لإنشاء شعارات وأيقونات ورسومات بسيطة. لن تلاحظ أي اختلاف في السرعة لأنها أصغر بكثير من ملف PNG وستظهر بشكل أكثر وضوحًا. ومع ذلك ، فإن الأداء لا يختلف كثيرًا. يمكن تصغير كل هذه التنسيقات أو زيادتها حسب نوع الصورة. بغض النظر عما تستخدم الصورة من أجله وما إذا كنت تعتقد أن الوضوح المتزايد لـ SVG يستحق التباطؤ الطفيف ، فإن النتيجة متروكة لك تمامًا.
