رسومات موجهة قابلة للتطوير (SVG): عرض نص
نشرت: 2023-02-06عندما يتعلق الأمر بعرض النص في Scalable Vector Graphics (SVG) ، هناك طريقتان مختلفتان: استخدام عنصر النص ، أو استخدام عنصر textPath. عنصر النص هو النهج الأكثر مباشرة. يتيح لك تحديد إحداثيات x و y حيث تريد أن يظهر النص ، بالإضافة إلى عائلة الخط وحجمه وخصائص الطباعة الأخرى. من ناحية أخرى ، يتيح لك عنصر مسار النص عرض النص على طول مسار عشوائي. يمكن أن يكون هذا مفيدًا لإنشاء نص منحني أو حلزوني ، أو لاتباع معالم شكل معقد. كلا النهجين لهما إيجابيات وسلبيات ، وأيهما تختاره سيعتمد على احتياجاتك الخاصة. في هذه المقالة ، سوف نلقي نظرة فاحصة على كلتا الطريقتين ، ونرى كيفية إنشاء بعض تأثيرات النص الشائعة باستخدام كل طريقة.
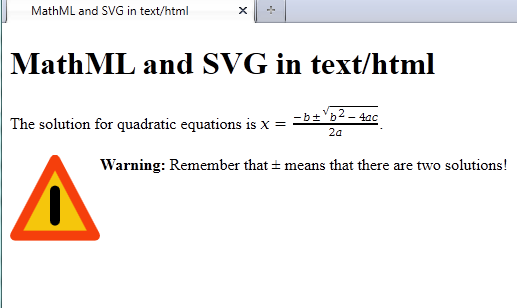
يمكن تضمين صفحات HTML مع عناصر SVG دون الحاجة إلى أي برامج خاصة.
هل يمكنك وضع نص في Svg؟

سيتضمن عنصر SVG بسمة النص عنصر رسومي. يمكن تطبيق التدرج أو النمط أو مسار القطع أو القناع أو المرشح على النص> عنصر ، تمامًا مثل أي عنصر رسومات SVG آخر. عندما يكون هناك نص غير كافٍ في عنصر داخل عنصر نص> ، فلن يتم عرض العنصر.
من خلال النقر على الأيقونة ، يمكنك إنشاء نمط جديد. حدد نوع النمط الذي تريد إنشاءه: التعبئة أو الحد أو المسار. يمكن تعديل النمط بالإضافة إلى تغيير لونه وشفافيته. لتطبيق نمط على SVG بالكامل ، انقر مع الاستمرار عليه ثم حدده من القائمة المنسدلة. عند الانتهاء من إنشاء النمط الخاص بك ، استخدمه في ملفات SVG المستقبلية عن طريق تحديد النمط من القائمة المنسدلة Style ثم تحديد الملف الذي تريد تطبيقه عليه. يمكن تحريره باستخدام علامة تبويب الرسومات في تطبيق Office for Android. يمكن تطبيق الأنماط لتغيير مظهر ملف SVG بسرعة ، ويمكن تغيير اللون والعتامة. لتطبيق أنماط على SVG بالكامل ، حدده من قائمة النمط المنسدلة. إذا قمت بالفعل بإنشاء نمط ، يمكنك استخدامه في ملفات SVG المستقبلية بتحديد النمط واسم الملف.
استخدم ال و عناصر لكتابة نص داخل مستطيل بتنسيق Svg
عند إنشاء نص داخل مستطيل ، استخدم مستطيل> وعناصر النص . يحدد العنصر rect> element المخطط التفصيلي للمستطيل ، بينما يحدد عنصر text> النص الموجود بداخله. يجب ضم عنصري rect> و text> باستخدام عنصر * Join> element. يعد عنصر الانضمام> ، الذي يربط بين عنصرين آخرين من عناصر SVG ، جزءًا من مجموعة العناصر. سيتم دمج العناصر rect> و text> في عنصر واحد ، وسيتم استخدام العنصر svg> لرسم العنصر المدمج.
كيف أضع نصًا داخل مسار Svg؟

لإضافة نص إلى مسار SVG ، تحتاج إلى استخدام العنصر. يحتوي هذا العنصر على عدد من السمات التي تتحكم في كيفية تقديمه. أهم هذه السمات "س" و "ص" ، والتي تحدد موضع النص. تحدد سمات "حجم الخط" و "عائلة الخط" حجم النص ومحرفه.
كيفية استخدام عنصر Textpath في Html
عند وصف موقع النص ، تشير سمة href إلى مسار العنصر *. سيتم عرض النص عند النقطة التي يتقاطع فيها المسار مع المسار.
كيف أجعل نص Svg قابلاً للتحرير؟
لا توجد إجابة محددة على هذا السؤال لأنه يعتمد على البرنامج الذي تستخدمه لإنشاء ملفات SVG وتحريرها. ومع ذلك ، بشكل عام ، يمكنك جعل النص قابلاً للتحرير في ملفات SVG عن طريق تحديد عنصر النص (أو مجموعة عناصر النص) التي تريد تحريرها ثم اختيار أداة التحرير المناسبة من شريط أدوات البرنامج. بمجرد إجراء التغييرات الخاصة بك ، سوف تحتاج إلى حفظ الملف من أجل الحفاظ على التغييرات الخاصة بك.
نص إلى Svg
هناك عدة أسباب وراء رغبتك في تحويل النص إلى svg. أحد الأسباب هو أنك تريد إنشاء شعار أو رمز يعتمد كليًا على النص. سبب آخر هو أنك تريد إنشاء تأثير نص معقد ، مثل الظل المسقط أو التدرج اللوني. أو قد ترغب ببساطة في الاحتفاظ بالنص في صورة بحيث يمكن تحريره أو تغيير حجمه لاحقًا. مهما كان السبب ، هناك عدة طرق مختلفة لتحويل النص إلى svg. إحدى الطرق هي استخدام برنامج تحرير متجه مثل Adobe Illustrator. ما عليك سوى إنشاء النص في Illustrator ، ثم انتقل إلى ملف> تصدير> حفظ كنوع وحدد svg. هناك طريقة أخرى وهي استخدام محول عبر الإنترنت مثل Online-Convert.com. ما عليك سوى تحميل الملف النصي الخاص بك ، وتحديد svg كتنسيق الإخراج ، والنقر فوق تحويل.

3 طرق لإظهار النص بجانب رسم Svg
توجد عدة طرق لعرض النص بجوار رسم SVG. أبسط طريقة هي استخدام عنصرين مضمنين: svg> و span>. عند تحديد هذا الخيار ، ستتمكن من تغيير النص وكذلك مشاهدته في sva. بدلاً من ذلك ، يمكنك استخدام علامة> تحدد المسار إلى صورة SVG باستخدام سمة href. لبدء SVG ، انتقل إلى علامة التبويب الجديدة أو النافذة التي تم إطلاقها. أخيرًا ، يمكن استخدام سمة contenteditable لتحريك النص. عندما تقوم بإجراء تغييرات داخل SVG ، فإنها ستظهر في SVG أيضًا.
خط نص Svg
يدعم SVG تنسيقات الخطوط التالية:
- خطوط تروتايب (.ttf)
- خطوط OpenType (.otf)
- خطوط Adobe Type 1 (.pfb + .afm)
- تنسيق خط الويب المفتوح (.woff)
- خطوط OpenType المضمنة (.eot)
- خطوط رسومات موجهة قابلة للتحجيم (.svg)
بالنسبة لغالبية المتصفحات ، فإن أفضل تنسيق يمكن استخدامه هو .woff.
يمكنك استخدام أي خط تريده في مستند Svg
هذا يعني أنه يمكنك إنشاء أي نوع من مستندات SVG باستخدام أي خط تريده ، طالما أن ملفات الخط مثبتة على جهاز الكمبيوتر الخاص بك. تعد مواقع الويب مثل Google Fonts والبرامج مثل Inkscape مصادر ممتازة لخطوط SVG. يمكنك أيضًا الوصول إلى ملفات خطوط SVG وتثبيتها باستخدام مدير خطوط Inkscape. يرجى الأخذ في الاعتبار أنه لا يمكن استخدام خطوط SVG إلا في متصفحات Safari و Android في الوقت الحالي. نتيجة لتركيزه على WOFF ، قام Firefox بتأجيل تنفيذ الوظائف في Chrome 38 (و Opera 25) إلى أجل غير مسمى. من ناحية أخرى ، تسمح الأدوات الأخرى بدمج خطوط SVG مثل Batik و Inkscape.
كيفية إضافة نص في مسار Svg
يعد إنشاء نص SVG يتبع مسارًا باستخدام عنصر * textPath * الذي تم تعريفه في علامات * defs> أمرًا بسيطًا بهذه البساطة. يمكنك استخدام سمة xlink: href في حقل textPath> للإشارة إلى المسار. سيُشار إلى المسار باستخدام href بدلاً من xlink: في SVG 2.0 لأنه تمت إزالة xlink:.
مخطط نص Svg
مخطط نص SVG هو خيار تنسيق نص في SVG يتيح سهولة إنشاء نص بمخطط تفصيلي. يمكن أن يكون هذا مفيدًا لإنشاء نص يبرز على خلفية مزدحمة ، أو لإنشاء نص بتأثير ثلاثي الأبعاد.
Svg Textarea
مساحة النص svg هي نوع من حقل النص يسمح للمستخدم بإدخال نص بتنسيق رسومات متجه. إنه مشابه لمنطقة النص العادية ، ولكنه يسمح للمستخدم بإدخال النص بطريقة أكثر مرونة وتفاعلية.
علامات Svg لمسارات النص في إنكسكيب
عندما يتم إعداد مسار النص الخاص بك ، ستحتاج إلى إضافة علامة svg. للقيام بذلك ، انتقل إلى علامة التبويب "الخصائص" ، ثم قم بالتمرير لأسفل إلى الزر "svg". في القسم المفتوح لعلامات svg ، يمكنك الوصول إلى قائمة الخصائص. بعد ذلك ، ستحتاج إلى إنشاء مسار نصي ، متبوعًا بعلامة * svg.
فاصل أسطر نص Svg
فاصل سطر نص SVG هو ميزة لمواصفات SVG تسمح بتقسيم النص إلى أسطر متعددة. يمكن أن يكون هذا مفيدًا لإنشاء نص أكثر قابلية للقراءة ، أو لإنشاء نص يناسب منطقة معينة.
كيفية استخدام العلامات في نص Svg الخاص بك
باستخدام علامات span> في SVG ، يمكنك إضافة نمط ووظائف إلى نصك. يمكنك استخدامها لإنشاء رأس أو تذييل للمستند الخاص بك ، أو لإضافة جدول محتويات إذا كنت تريد تضمين ارتباط إليه. يمكن استخدامها حتى لتقسيم النص إلى أقسام.
ليس من غير المألوف أن تكون علامات span> صعبة نوعًا ما عبر المستعرضات. ستحتاج إلى التحقق من أنها تعمل في جميع المستعرضات الخاصة بك إذا كنت تريد استخدامها في صفحة ويب تنوي مشاركتها مع الآخرين.
يعد استخدام علامات span> بدلاً من عنصر نص طريقة رائعة لإضافة نمط ووظائف إلى نصك. طالما أنك تعرف مدى صعوبة استخدام هذه التطبيقات مع متصفح مختلف ، فسيكونون قادرين على أداء وظيفتهم بشكل جيد.
