رسومات موجهة قابلة للتحجيم - عرض مربع العرض وارتفاعه
نشرت: 2023-01-13عندما يتعلق الأمر بـ Scalable Vector Graphics (SVG) ، فهناك ثلاث طرق لتحديد حجم صورتك: viewBox والعرض والارتفاع. السمة viewBox مطلوبة إذا كنت ترغب في تغيير حجم SVG وقياسه بالنسبة إلى العناصر الأخرى على الصفحة. تعتبر سمات العرض والارتفاع اختيارية ويمكن استخدامها لتجاوز حجم مربع العرض.
من ناحية أخرى ، قد تحتوي بعض ملفات SVG على صور JPG أو PNG أو JPG مضمنة. يمكن تحجيم الصور المتجهة إلى أي حجم دون فقدان الدقة ؛ حتى في التنسيقات الكبيرة ، يمكن أن تبدو بنفس جودة الصور عالية الجودة. الصورة الأكبر ذات جودة أقل من الصورة الأصغر.
تم تحويل هذا الملف الآن إلى ملف SVG. الحجم الافتراضي هو 16 بكسل أو بوصة واحدة. سيكون للحجم الافتراضي للمستخدم تأثير طفيف على مقدار المعلومات التي تظهر في الشريط الجانبي.
إذا قمت بتحميل كمية كبيرة من SVG ، فإن العملية تقوم تلقائيًا بتغيير حجم ملفاتك إلى 23.5 ′ ′ كحد أقصى وقد ينتج عنها مشكلات إذا كان مشروعك كبيرًا.
كيف يمكنني تعيين حجم Svg؟

هناك عدة طرق لتعيين حجم رسم SVG. بشكل افتراضي ، لا تحتوي رسومات SVG على عرض وارتفاع محددين. سيتم تحجيمها لتناسب حجم الحاوية التي يتم وضعها فيها. لتعيين عرض وارتفاع معينين ، يمكنك إضافة سمات العرض والارتفاع إلى عنصر svg.
يتم تصغير الصور المتجهة دون فقدان الجودة لأنها صور متجهة ، مما يعني أنه يمكن تصغيرها دون فقدان الجودة. تعد القدرة على الاستخدام لمجموعة واسعة من الأغراض ، مثل الرسوم التوضيحية والشعارات والأيقونات ، أحد الأصول الرئيسية أيضًا.
للبدء ، قم بإنشاء رسم أو قالب تقريبي للتصميم أو التخطيط الذي تريد تحويله إلى ملف SVG. بعد أن تكون لديك فكرة جيدة عن المنتج النهائي ، يمكنك تصديره بتنسيق SVG وتغييره حسب الحاجة.
إذا كنت قد بدأت للتو ، فنحن نوصي بمراجعة بعض الموارد لبدء التفكير.
كيفية تحديد حجم ملف Svg
إذا كنت تريد تحديد حجم SVG الخاص بك ، فيمكنك القيام بذلك عن طريق تعيينه على أحد خيارات الارتفاع التلقائي أو العرض التلقائي. سيقوم المتصفح بضبط SVG لتلبية احتياجات المتصفح. يمكنك ضبط حجم النص باستخدام معيار CSS البالغ 12 نقطة ليكون مكافئًا لـ 16 بكسل إذا كنت تريد حجمًا معينًا للنص الخاص بك. يمكنك ضبط viewBox على حجم معين لـ SVG الخاص بك عن طريق تحديد أحد خيارات الارتفاع التلقائي أو العرض التلقائي.
هل ملفات Svg لها حجم؟

يمكن أن تحتوي ملفات PNG على 2500 ميغا بكسل كحد أقصى من الدقة. لا توجد متطلبات لتحديد حجم ملفات المتجه ، بما في ذلك ملفات VNG.
إيجابيات وسلبيات رسومات المتجهات القابلة للتطوير
على الرغم من حقيقة أن صور SVG أكبر قليلاً من صور JPEG ، إلا أنها ليست مشكلة في العادة. صور SVG مستقلة تمامًا عن الدقة ، لذا يمكن تصغيرها إلى أي حجم دون فقدان الجودة.
كيف يمكنني تغيير عرض وارتفاع صورة Svg؟

كيف يمكنني تغيير حجم SVG؟ اسحب ملف صورة SVG وأفلته أو انقر فوق المنطقة البيضاء داخل المنطقة البيضاء لتحديد الملف الذي تريد استخدامه. انتقل إلى صفحة إعدادات تغيير الحجم وحدد خيار تغيير الحجم. بعد اكتمال العملية ، يمكنك تنزيل النتيجة.
كيف يمكنني زيادة حجم ملف Svg؟
يوفر هذا المقتطف نظرة على قدرة HTML على التعامل مع تغيير الحجم في V1. إذا كانت هذه هي الحالة ، يجب عليك تغيير معلمات العرض والارتفاع. يمكن استبدال السمات ذات قيم الارتفاع والعرض التي تطلبها بتلك التي تحتوي على القيم التي تطلبها في هذه الشاشة.
كيفية تحديد حجم ملف Svg
يمكن استخدام SVG في مجموعة متنوعة من التخطيطات ، من الشعارات البسيطة إلى مواقع الويب الكاملة وحتى التطبيقات. كيف يمكنني تحديد حجم هاتفي؟
لا يتعين عليك استخدام نفس الحجم لكل تصميم ، حيث يعتمد الحجم على التخطيط الذي تريد إنشاءه. من المفيد اتباع بعض الإرشادات العامة عندما يتعلق الأمر بذلك.
من الأهمية بمكان مراعاة حجم SVG الخاص بك. أفضل طريقة للبدء هي تقديم تقدير تقريبي ثم ضبط الحجم حسب الضرورة.
عند تحديد حجم SVG ، ضع في اعتبارك أنه سيكون لها دقة مماثلة لتلك الموجودة على جهازك أو متصفحك. يمكنك تكبير SVG الخاص بك دون فقدان الوضوح باستخدام جهاز عالي الدقة. ومع ذلك ، إذا كنت تستخدم جهازًا منخفض الدقة ، فستحتاج إلى جعل SVG أصغر لتجنب الرسومات الباهتة.
أخيرًا ، فكر في نوع SVG الذي تريد استخدامه. إذا كان جزءًا من تخطيط أكبر ، فتأكد من أن حجم SVG يتماشى مع حجم العناصر الأخرى. إذا كان رسمًا قائمًا بذاته ، فمن الممكن تقليل حجمه دون فقدان وضوحه.
على الرغم من عدم وجود حل واحد يناسب الجميع لحجم SVG الخاص بك ، فإن الالتزام بهذه الإرشادات سيساعدك على إنشاء رسومات تبدو رائعة على أي جهاز.

حجم بكسل Svg

ملف SVG هو ملف رسومات يستخدم تنسيق رسوم متجه ثنائي الأبعاد. تم تطوير تنسيق الملف بواسطة W3C في عام 1999. ويمكن إنشاء ملف SVG وتحريره باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤه وتحريره باستخدام برنامج تحرير الرسوم المتجهية. الاستخدام الأكثر شيوعًا لملف SVG هو إنشاء رسم متجه يمكن قياسه بأي حجم دون فقدان الجودة. هذا يجعل ملفات SVG مثالية للاستخدام في الشعارات والرسوم التوضيحية وتطبيقات تصميم الرسوم الأخرى.
من ناحية أخرى ، يمكن تحجيم تنسيقات الصور القائمة على المتجهات دون فقدان الجودة ويمكن استخدامها لإنشاء صور كبيرة الحجم . هذه الميزة مفيدة بشكل خاص في وسائط الطباعة ، حيث قد تحتاج إلى إنتاج مجموعة متنوعة من الأحجام للتصميم دون المساومة على جودة الطباعة. سيظهر ملف SVG تمامًا مثل الملف البديل إذا كان مستقلاً عن الدقة ، مما يعني أنه سيكون بنفس حجم ملف 72 نقطة في البوصة إذا كان مستقلاً عن الدقة. نظرًا لتعدد استخداماته ، يمكن استخدام SVG في كل من الوسائط المطبوعة والويب. توجد وحدات البكسل بشكل شائع في معظم أنواع ملفات الصور ويمكن تشويشها أو تقطيعها عند تكبيرها. أثناء استخدام sva يسمح لك بالحفاظ على وضوح الصورة بغض النظر عن الحجم ، ستلاحظ فرقًا. نتيجة لذلك ، يمكن لوسائط الطباعة والويب الاستفادة من هذه الميزة. علاوة على ذلك ، فهي تعتمد على المتجهات ، مما يفيد كليهما. باستخدام برنامج المتجه ، يمكن تحرير الصورة بشكل أكثر دقة ودقة من برامج تحرير الصور التي تستخدم وحدات البكسل. هذا مفيد بشكل خاص عند تغيير حجم تصميم لوسائط مختلفة لأنك لن تفقد أيًا من التفاصيل الأصلية.
ارتفاع عرض Svg
سمات العرض والارتفاع لملف
كيفية تغيير حجم Svg Css
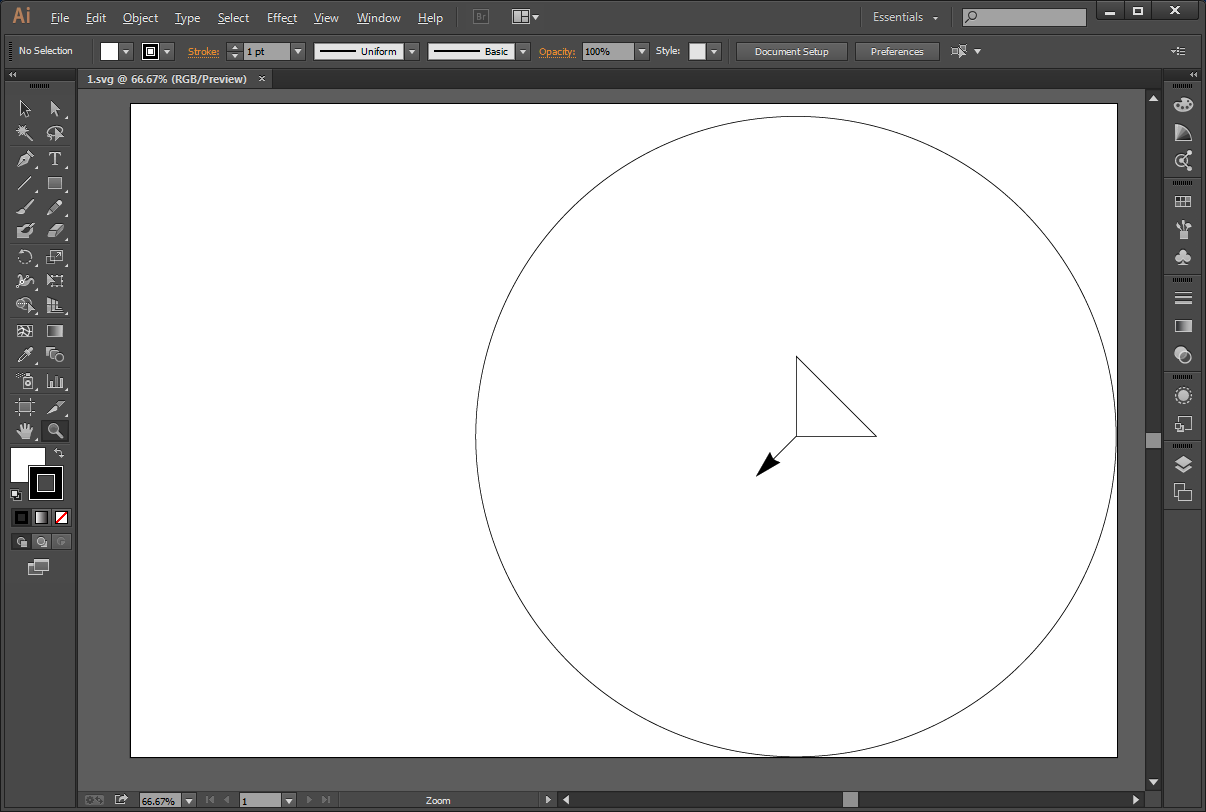
هناك عدة طرق لتغيير حجم ملف SVG. تتمثل إحدى الطرق في فتح الملف في برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape وتغيير قيم العرض والارتفاع يدويًا. هناك طريقة أخرى وهي تغيير قيم العرض والارتفاع في الكود نفسه. على سبيل المثال ، إذا تم ضبط عرض SVG وارتفاعه على "100 بكسل" في الكود ، فيمكنك تغييره إلى "50 بكسل" لجعله نصف الحجم. يمكنك أيضًا استخدام CSS لتغيير حجم SVG. على سبيل المثال ، إذا تم ضبط عرض SVG وارتفاعه على "100 بكسل" في الكود ، يمكنك إضافة CSS التالية لجعله نصف الحجم:
.svg {
العرض: 50 بكسل ؛
الارتفاع: 50 بكسل ؛
}
3 طرق لتغيير حجم ملف Svg
في CSS ، يمكنك تغيير حجم SVG بعدة طرق. سيكون تعيين viewBox على العرض أو الارتفاع الذي سيطابقه المتصفح هو الطريقة الأكثر ملاءمة للقيام بذلك. عند إجراء تغييرات على المستعرض الخاص بك ، فسيتم ضبط نسبة العرض إلى الارتفاع لتتناسب مع مربع العرض. يمكنك أيضًا تغيير طريقة عرض الصورة باستخدام CSS أو Javascript ، وتحميل SVG كصورة. يجب عليك تحميل صورة SVG الخاصة بك باستخدام الكائن "أو iframe" أو svg المضمن لتغييرها.
مقياس Svg لملاءمة Div
لتغيير حجم صورة SVG لتلائم عنصر div ، يمكنك استخدام سمة viewBox. قيمة سمة viewBox هي قائمة من أربعة أرقام: min-x و min-y و width و height. تمثل الأرقام الأربعة مستطيلًا في مساحة المستخدم يتم تعيينه لحدود منفذ العرض التي أنشأها العنصر المحدد ، مع مراعاة السمة saveAspectRatio.
أهمية النوم الجيد ليلاً أهمية النوم الجيد ليلاً
مقياس Svg عبر الإنترنت
هناك عدة طرق لتوسيع نطاق SVG عبر الإنترنت. الطريقة الأولى هي فتح الملف في برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape أو Sketch. بعد ذلك ، قم ببساطة بتغيير حجم الصورة عن طريق تحديد الكائن وسحب المقابض. هناك طريقة أخرى وهي استخدام محرر SVG مجاني عبر الإنترنت مثل Boxy SVG . أخيرًا ، يمكنك تحويل الملف إلى تنسيق مختلف مثل PNG أو JPG.
نسب العرض إلى الارتفاع Svg: ضعها في اعتبارك!
نظرًا لإمكانية تصغير صور SVG أو زيادتها ، فمن المهم أن تضع في اعتبارك نسبة العرض إلى الارتفاع في svg. سيقوم المتصفح بضبط عرض أو ارتفاع مربع العرض بحيث تتطابق نسبة العرض إلى الارتفاع الإجمالية مع مربع العرض. هذا مفيد في المواقف التي لا تعرف فيها حجم svg ، لكنك تريد أن يتناسب مع نسبة عرض إلى ارتفاع معينة.
علاوة على ذلك ، فإن becausesvgs قابلة للتطوير ويمكن استخدامها بأي دقة ، فهي تقدم بأي دقة بجودة بكسل مثالية. ملفات JPEG و PNG و GIF لا تفعل ذلك. نظرًا لأن SVGs عبارة عن متجهات ، فهي عادة ما تكون أصغر في حجم الملف من الصور النقطية.
