تحجيم رسم SVG
نشرت: 2022-12-24عندما تقوم بقياس رسم SVG ، فأنت تقوم بشكل أساسي بتغيير حجم الرسم. يمكن القيام بذلك عن طريق تغيير سمات العرض والارتفاع للرسم. عندما تقوم بتغيير عرض وارتفاع رسم SVG ، فأنت تقوم بشكل أساسي بقياس الرسم. ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار عند قياس رسم SVG. أولاً ، تحتاج إلى التأكد من الحفاظ على نسبة العرض إلى الارتفاع للرسم. خلاف ذلك ، سيبدو الرسم مشوهاً. ثانيًا ، تحتاج إلى التأكد من أن الرسم لا يزال مقروءًا. هذا يعني أنه لا يجب أن تجعل الرسم صغيرًا جدًا أو كبيرًا جدًا. ثالثًا ، عليك التأكد من أن الرسم لا يزال يبدو جيدًا. هذا يعني أنه لا يجب أن تجعل الرسم بسيطًا جدًا أو شديد التعقيد. رابعًا ، عليك التأكد من أن الرسم لا يزال صالحًا للاستخدام. أخيرًا ، تحتاج إلى التأكد من أن الرسم لا يزال متاحًا.
How to Scalable Vector Graphics (SVG) Amelia Bellamy-Royds تقدم دليلًا قيمًا لتوسيع نطاق SVG. على الرغم من أن تحجيم الرسومات النقطية ليس بسيطًا مثل تحجيم الرسومات المتجهة ، إلا أنه يوفر مجموعة متنوعة من الاحتمالات المثيرة للاهتمام. إذا كنت تتعلم فقط كيفية استخدام SVG ، فقد يكون من الصعب معرفة كيفية عملها. يتم تعريف نسبة العرض إلى الارتفاع للصور الرئيسية بوضوح على أنها نسبة العرض إلى الارتفاع. إذا قمت بفرض صورة نقطية على نسبة عرض إلى ارتفاع مختلفة ، فسيتم تشويه الأشياء ؛ إذا قمت بإجبارها على حجم مختلف عن الطول والعرض الجوهريين ، فسوف يتم تشويه الأشياء. سيتم رسم SVGs المضمنة بالحجم المحدد في الكود ، بغض النظر عن حجم قماش الرسم. إنها الخطوة الأخيرة في إنشاء رسومات متجهة يمكن تحجيمها.
يمكن العثور على سمة viewBox في عنصر> svg>. القيمة هي قائمة من أربعة أرقام مفصولة بمسافة بيضاء أو فاصلات: x ، y ، العرض ، والارتفاع. تحدد نظام إحداثيات للزاوية اليسرى العلوية لإطار العرض. لملء الفراغ الذي يوفره الارتفاع ، يجب قياس عدد الإحداثيات / اللوحات الزائفة. إذا اخترت تمديد الصورة أو تشويهها ، فلن تتمكن من إعطائها أبعادًا لا تتماشى مع نسبة العرض إلى الارتفاع. إذا كنت تريد استخدام نوع صورة آخر ككائن ، فإن خاصية Object-fit CSS الجديدة تتيح لك القيام بذلك. يمكنك أيضًا تحديد خيار saveAspectRatio٪ 27none٪ 27 ، والذي سيسمح لصورتك بالحجم بنفس الطريقة تمامًا مثل الصورة النقطية.
يمكنك تغيير حجم الصورة عن طريق إضافة أو طرح العرض أو الارتفاع إليها. ما هي أفضل طريقة لاستخدام sva للقيام بذلك؟ هناك الكثير على المحك. للبدء ، استخدم التحجيم التلقائي للصورة مع صورة في ملف. للتحكم في نسبة العرض إلى الارتفاع لعنصر ما ، يمكنك استخدام مجموعة متنوعة من خصائص CSS المختلفة لضبط ارتفاعه وهامشه. ستقوم المتصفحات الأخرى تلقائيًا بتطبيق الحجم 300 * 150 على الصور ذات viewBoxes ؛ ومع ذلك ، لم يتم تحديد هذا السلوك في أية مواصفات. إذا كنت تستخدم أحدث متصفحات Blink أو Firefox ، فيجب أن تكون قادرًا على رؤية صورتك داخل viewBox.
عندما لا تحدد كلاً من الطول والعرض ، تستخدم هذه المتصفحات نفس الأحجام الافتراضية. إن أبسط طريقة ، والتي يمكن استخدامها SVG المضمنة وكذلك> كائن> والعناصر المستبدلة الأخرى ، هي استخدام عنصر حاوية. الارتفاع الرسمي للرسم بتنسيق مضمن / svg هو صفر (تقريبًا). عند تعيين قيمة saveRatioAspect ، يتم تحجيم الرسم إلى الصفر. بدلاً من ذلك ، يجب عليك استخدام عرض الرسم بالكامل لتغطية منطقة المساحة المتروكة التي اخترتها بعناية لاستخدامها كجزء من نسبة العرض إلى الارتفاع. نظرًا لسمات ViewBox و PreserveRatioAspect ، يمكنك إنشاء عروض فريدة. تسمح لك العناصر المتداخلة ، ولكل منها سمات القياس الخاصة بها ، بتقسيم مقياس الرسم الخاص بك إلى أجزاء منفصلة. تسمح لك هذه الطريقة بإنشاء رسم رأس يمتد لملء شاشة عريضة بينما لا يزال ضمن حد الارتفاع.
نظرًا لاحتوائه على بيانات (مثل المسارات والعقد) أكثر من ملف PNG ، يكون ملف SVG أكبر. لا يبدو أن الصورة بتنسيق SVG تشبه صورة PNG.
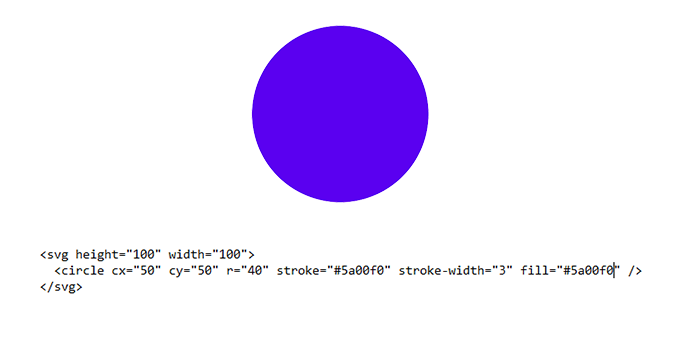
يتم استخدام ViewBox لمقياس صورة SVG . "0 0 100 100 نظام إحداثيات بـ x = 0 ، y = 0 ، العرض = 100 وحدة ، الارتفاع = 100 وحدة. نتيجة لذلك ، يتم قياس جميع الأبعاد بالتساوي طالما أن عرض المستطيل = 50 بكسل وارتفاعه = 50 بكسل.
كيف أصلح حجم Svg؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإصلاح حجم SVG قد تختلف تبعًا للموقف. ومع ذلك ، تتضمن بعض النصائح حول كيفية إصلاح مشكلات حجم SVG استخدام سمة viewBox ، وتحديد العرض والارتفاع بالبكسل أو النسب المئوية. بالإضافة إلى ذلك ، قد يكون من المفيد التفكير في استخدام استعلامات الوسائط للتأكد من عرض SVG بشكل صحيح على أحجام شاشات مختلفة.
تم إصلاح الخطأ التالي في أحد مرشحات الصور: استخدم الحجم المحسوب بدلاً من الخطأ لـ SVGs. لقد ارتكبنا خطأً فادحًا لأن المرشح الذي يولد قيم الطول والعرض يتوقع أن تكون قيمًا صحيحة. يتضمن أحدث إصدار من WordPress تغييرًا في كيفية عرض الأحجام المحسوبة الفعلية. على الرغم من أنني لاحظت أن ترميز الصور كان مختلفًا في اختباراتي باستخدام كل من المحرر الكلاسيكي ومحرر الكتلة ، إلا أنني لم ألاحظ فرقًا كبيرًا قبل الإصلاح أو بعده. كان هذا موضوعًا نظرت فيه عن كثب ويبدو أنه هو المشكلة. من الممكن أن تختلف بعض السمات بين SVGs التي تستخدمها وتلك التي تبحث عنها. كما ترى ، من المحتمل أن يتم عرض مربع عرض بارتفاع 27 وعرض 23 على SVG ، ولكن يجب ضبط سمات الطول والعرض على 1030 بواسطة SVG.
وفقًا للمنطق في وظيفة one_pixel_fix ، يجب تطبيق 100x100 بكسل على الصورة. كانت هذه المشكلة بسبب الإصدار السابق من تلك السمات التي تم تعيينها إلى خالية. حقيقة أن الطول والعرض يتم إنتاجهما مرتين أمر جيد. يحدث التكرار الأول في بداية علامة IMG ، ويتم التكرار الأخير في النهاية. نتيجةً لذلك ، لسوء الحظ ، يعرض المتصفح المعلمات الأولى بترتيب زمني بدلاً من المعايير النهائية. عند استخدام 1.9.9 ، يتم إنشاء إخراج هذا البرنامج. سنمنحك PR حتى اكتمال PR حتى تتمكن من اختبار ومعرفة ما إذا كان هذا يحل مشاكلك: https://github.com/safe-svg/pull/41 للتراجع عن هذه التغييرات المحددة.
إنه تنسيق مفتوح قائم على المتجهات يتم استخدامه على الويب لتوفير تخطيط متسق عبر المستعرضات. يتم استخدام الرياضيات لإنشاء التخطيط ، لذلك ليست هناك حاجة للنظر في حجم الصندوق. نتيجة لذلك ، إذا تم عرض SVG على الصفحة ثم تم تكبيره ، فيمكن أن يحدث فرقًا.
عند عرض SVG ، هناك عدد من العوامل التي يمكن أن تؤدي إلى تصغيره. من الممكن أن يتم ضغط SVG. عندما يتم ضغط SVG ، قد يلزم تغيير التخطيط بحيث يتم تخزين البيانات في مناطق أصغر. الاحتمال الآخر هو أن يتم عرض SVG على جهاز مختلف بدقة مختلفة. من الممكن أن يتم تخزين البيانات في مناطق أصغر إذا تم تقديم SVG على جهاز مختلف عن الجهاز السابق.
لوضعها بطريقة أخرى ، في حين أنه من المهم وضع حجم SVG في الاعتبار ، من المهم بنفس القدر أن تكون على دراية بكيفية تغيير هذا الحجم بعد تقديمه.
سمة Viewbox في Svg
القيم (في مساحة المستخدمين) المعروضة في الصورة أدناه يتم تعيينها تلقائيًا لسمة viewBox عندما تقوم بإنشاء وثيقة SVG .
كيف يمكنني تحجيم صورة Svg؟

كيف يمكنك تغيير حجم ملف SVG؟ للبدء ، يجب عليك أولاً إضافة ملف صورة SVG : اسحب الملف أو حدده من المنطقة البيضاء. يمكنك بعد ذلك تغيير الإعدادات واختيار تغيير الحجم من قائمة خيارات تغيير الحجم. بمجرد الانتهاء من العملية ، يمكنك حفظ النتيجة كملف مضغوط.
قد تبدو عملية استعادة صورة بسيطة مثالية. ومع ذلك ، لم يكن من السهل اتباعها. هناك طريقتان لتحويل صورة إلى ملف SVG. يمكن تعديل تنسيقات .XML لتغيير العرض والارتفاع. يمكن فتح ملف SVG باستخدام محرر النصوص الخاص بك. إذا رأيت سطورًا من التعليمات البرمجية ، فيرجى تحديد مربع الرمز المجاور لها. يمكن أيضًا استخدام CSS كبديل. بينما يمكنك تغيير حجم الشاشة عن طريق تحديد "العرض" أو "الارتفاع" ، فلن تغير الموقف.

الخطوة الرابعة هي تحديد الحجم المطلوب عن طريق إدخال حقلي العرض والارتفاع. إذا كنت تريد تكبير الصورة ، فقم بذلك.
ال السمة في Svg
لا ينبغي أن يكون لها قياس لأنه يتم تقديمه على هيئة SVG ، ولكن لا ينبغي أن يكون له ارتفاع وعرض الآن. في حالة هذا المثال ، ستحتاج إلى عرضه عند 1: 1 طالما أن svg> s viewBox: svg width = ”1191 ” height = ”971 ″ ...
لماذا لا يتم تغيير حجم Svg؟

SVG (Scalable Vector Graphics) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
كيفية تغيير حجم Svg
هناك عدة طرق لتغيير حجم صورة SVG. تتمثل إحدى الطرق في فتح الصورة في برنامج تحرير متجه مثل Adobe Illustrator. ثم حدد حجم لوح الرسم أو قماش الرسم من قائمة "ملف". هناك طريقة أخرى وهي استخدام محرر SVG مجاني عبر الإنترنت مثل Vectr. أخيرًا ، يمكنك فتح الصورة في محرر نصي وتغيير سمات العرض والارتفاع لعنصر SVG يدويًا.
تحويل Svg = مقياس
تحدد دالة المقياس () CSS التحويل الذي يغير حجم عنصر على المستوى ثنائي الأبعاد. على عكس دالة scale3d () ، فإن وظيفة scale () لا تأخذ في الاعتبار المحور z.
يمكن معالجة عناصر HTML وعناصر SVG باستخدام وظائف التحويل بنفس الطريقة. توجد بعض الاختلافات بين عناصر HTML وعناصر SVG ، بالإضافة إلى بعض الاختلافات في كيفية عملها. إذا استخدمنا قيم٪ لوظائف الترجمة (كما نفعل مع تحويلات CSS) ، وكانت جميع قيم زاوية التدوير أو الانحراف درجات ، فستكون هذه مشكلة. يمكن العثور على أصل نظام الإحداثيات لعناصر HTML عند نقطة 50٪ و 50٪ من العنصر. يتم وضع علبة SVG عند نقطة 0 0 من اللوحة القماشية. ينتج عن تحويلات التدوير والقياس والانحراف نتائج مختلفة اعتمادًا على أصل التحويل. لقد تم إزاحتنا نتيجة لتطبيق تحويل مترجم على عناصرنا.
يمكن ترجمة كل من عناصر HTML و SVG بالوظائف التالية: translateX (tx) و translateY (ty) و translate (tx [، ty). الأولين مرئيان فقط في x و y (إحداثيات نظام إحداثيات العنصر). تستخدم وظيفة الترجمة الثالثة tx و ty على طول محوري x و y. يتم تبديل العناصر وأنظمة الإحداثيات الخاصة بها حول الأصول الثابتة نتيجة للدوران. الدرجة (الدرجة) ، الراديان (الراديان) ، المنعطفات (المنعطفات) ، أو الدرجات (الدرجات) هي بعض الزوايا التي يمكن التعبير عنها. كبديل ، يمكننا استخدام calc () (على سبيل المثال ، شيء مثل calc (25turn - 30deg) في الوقت الحالي). تم تضمين calc () الآن في Firefox 59+ كقيمة زاوية لوظائف rotate ().
لمحاكاة المعلمات x و y ، يمكننا استخدام قيمة أصل التحويل في CSS الخاص بنا. عند استخدام سمة تحويل SVG ، يتم ببساطة تدوير العنصر ونظام الإحداثيات الخاص به حول النقطة المحددة بواسطة وسيطات rotate () في الوسيطتين الثانية والثالثة. في هذا المثال ، يجب استخدام التدوير (-45 140105) بدلاً من التدوير (-45). نحن نحدد فقط نقطة ثابتة لكل دوران ، وإذا أردنا تدوير عنصر بمقدار 90 في الزاوية اليمنى السفلية ثم 90 في الزاوية اليمنى العليا ، فنحن فقط نحدد نقطة ثابتة. كيف يمكننا الحصول على نفس التأثير مع تحويلات CSS؟ التدوير الأول سهل ولكن يجب ضبط أصل التحويل على أسفل اليمين. ماذا عن الدوران الثاني؟
سوف يدور العنصر 90 درجة طالما أننا نربطه بعد الأول. يمكن تحديد نتيجة تحويل النطاق من خلال موضع نظام أصول الإحداثيات. إذا كان عامل القياس داخل النطاق (-1 ، 1) ، يتقلص العنصر ، بينما إذا كان خارج هذا النطاق ، يتمدد العنصر. إذا كان أحد عوامل القياس أكبر من الآخر ، فلدينا تحجيم اتجاهي. يمكننا تحقيق ذلك من خلال تحديد أصل التحويل المناسب أو تسلسل التحويلات. الاكتفاء يشوه العنصر لأنه يحول المربعات إلى دوائر ودوائر إلى متوازي أضلاع ، على عكس الترجمة أو الدوران. تُعرّف زوايا الانحراف بأنها الزاوية بين الموضعين الأول والأخير على المحور بعد تطبيق التحويل.
عندما يكون للفاصل [0 * ، 90 *] زاوية انحراف موجبة ، ستتم إضافة قيمة من نفس علامة الإحداثي الأصلي. إذا قمنا بإمالة نقطة على المحور x ، فإن إحداثي x يظل ثابتًا بغض النظر عن إحداثي Y الخاص بالعنصر ؛ إذا قمنا بإمالة نقطة على المحور y ، فإن الإحداثي y يتغير بمقدار d بغض النظر عن إحداثي X الخاص بالعنصر. يتم تحديد عملية الانحراف ، مثل عملية القياس ، من خلال موقع إحداثيات العنصر. سينتج عن تحويلين منحرفين لهما نفس الزاوية على طول نفس المحور نتائج مختلفة. تظهر حالة HTML (على اليسار) وحالة SVG (على اليمين) في الشكل أعلاه. الزاوية اليمنى العلوية هي 60 درجة ، لكن علامة الإحداثي y هي ما يميزها عن الزاويتين الأخريين. قيمة زاوية خاصية تحويل CSS هي قيمة وحدة.
يمكن استخدام الدرجات (الدرجات) والراديان (الراديان) والدوران (المنعطفات) والجريديان (غراد) وحتى الحساب () للجمع بينها. باستخدام التحويلات ، يمكننا تحويل أي عنصر ، بما في ذلك عناصر HTML ، لتدويره وقياسه وتشويهه. عندما نستخدم التحويلات المتسلسلة كقيمة لسمة SVG ، يمكننا تحقيق النتيجة المرجوة في IE. ومع ذلك ، فهو قبيح. كيف واحد يفعل هذا؟ النجوم هي أشكال شبيهة بالمضلع يتم استخدامها في هذا الرمز. توضح الصورة أدناه كيفية مقارنة زوايا اللوحة بالأصل (0 0). قم بتمرير أزواج x و y في الكود أو النقاط نفسها لمعرفة أي منها مرتبط ببعضها البعض. نحتاج إلى معرفة دوران النجم الذي يتماشى مع مؤشره - على سبيل المثال ، لنفترض أن زاوية عشوائية مخططة مع زاوية معينة بناءً على المؤشر.
ما هو التحويل في Svg؟
تحدد التحويلات الوصفية تعريفات التحويل التي يتم تطبيقها على عنصر معين وتوابعه. نظرًا لأن التحويل عبارة عن سمة عرض تقديمي في SVG2 ، فهي خاصية CSS.
كيف يمكنني قياس مسار في Svg؟
من الممكن تغيير مقياس المسار. يوضح المثال التالي SVG تساوي 0 0 24 في قائمة الخيارات ويجب تغيير حجمه إلى 0 0512512 قبل إدخال 24 و 512. يمكن أيضًا استخدام مفاتيح Shift Z و Shift W و Shift Q و Shift W و Shift Z .
مقياس Svg لملاءمة الحاوية
يمكن تحجيم صورة SVG لتلائم حجم حاوية معين باستخدام سمات viewBox والحفاظ علىspectRatio. تحدد السمة viewBox نظام الإحداثيات لصورة SVG ، وتحدد السمة saveAspectRatio كيفية قياس الصورة لتلائم الحاوية.
إن جعل SVG مناسبًا بنسبة 100٪ من الوقت أمر بسيط مثل كتابة تعبير XPath بسيط. سيعقد في 2 يناير 2014 الساعة 5 صباحًا ، رأسي مغلق الآن ، ولا يمكنني تشغيل الأشياء. أعتقد أن عنصرًا في ملف a.svg سيتم تغيير حجمه تلقائيًا (على ما أعتقد) ، لكن صورة a.bg لن يتم تغيير حجمها. من الخطأ استخدام عبارة "أنا لست متحدثًا أصليًا". نعم اتفق معك. كخلفية ، من الممكن تغييرها أو إضافتها إليها. للتوافق مع الأبعاد المحددة ، يجب أن تمد الخلفية إلى العرض والارتفاع. إذا لم تكن خلفية - أنا متأكد من أن a.svg سوف يتصرف مثل كتلة - العرض 100٪ سوف تلقائيًا الارتفاع الصحيح هل هذا ما تبحث عنه؟
مقياس Svg عبر الإنترنت
هناك عدد قليل من الأدوات عبر الإنترنت التي تسمح لك بتوسيع نطاق صورة SVG. أحدهما يسمى svg-resize والآخر يسمى svg-scaler.
