تحجيم قماش SVG لملاءمة المحتوى
نشرت: 2023-01-29يشير القياس عادةً إلى زيادة أو تقليل حجم كائن أو صورة. ومع ذلك ، عند تصدير SVG ، يشير القياس عمومًا إلى عملية تغيير حجم لوحة SVG لتلائم المحتوى بداخلها. يمكن القيام بذلك عن طريق تعيين سمات العرض والارتفاع للعنصر ، أو باستخدام سمة viewBox.
لطباعة نسخة بنصف مقياس من غرفتك ، ستحتاج إلى قياس (ضرب) SVG الخاص بك بمقدار 0.5 / WorldPrinterToScaleFactor. على الرغم من أن استقلالية الدقة ميزة مهمة لـ SVG ، إلا أن هناك أيضًا عيوبًا محتملة.
هل يؤدي تحجيم صورة Svg إلى تدهور جودة الصورة؟

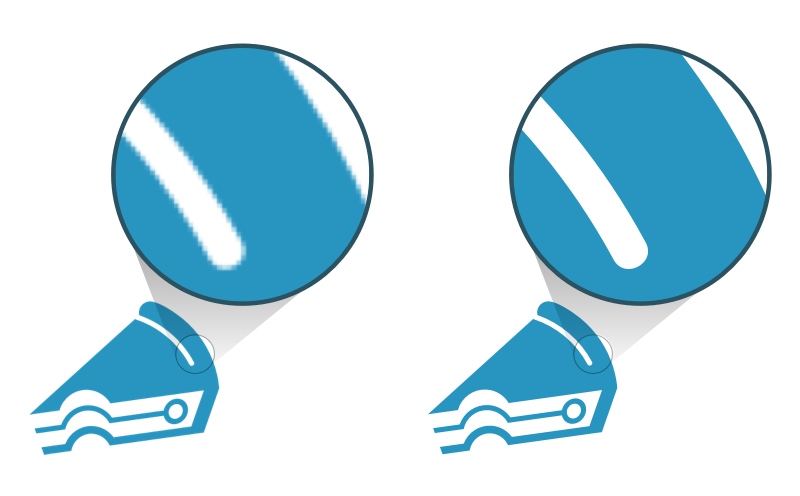
لا يؤدي تحجيم صورة SVG بالضرورة إلى تدهور جودة الصورة. ومع ذلك ، إذا تم تكبير الصورة كثيرًا ، فقد تصبح منقطة وتفقد بعض تفاصيلها.
إذا تم تصغير الصورة لتكون أصغر من حجمها الأصلي ، فقد تظهر منقطة أو مشوشة. علاوة على ذلك ، إذا تم تكبير الصورة لتلائم حجمها الأصلي ، فقد تصبح ضبابية أو مشوهة. نظرًا لأن كل موقف سيكون له عواقب مختلفة ، فمن الأهمية بمكان مراعاة الاستخدام المقصود للصورة قبل تغيير حجمها. من الأفضل الحفاظ على دقة الصورة بدقة قدر الإمكان بحيث تبدو جيدة على أي جهاز ، على سبيل المثال ، عند استخدامها على موقع ويب. ومع ذلك ، إذا كان سيتم استخدام صورة في مشروع طباعة ، فمن الأفضل تصغيرها إلى حجمها الأصلي بحيث يمكن رؤيتها على جميع أحجام الورق. من المهم دائمًا أن تكون على دراية بالآثار الجانبية المحتملة وأن تكون حذرًا عند قياس الصور ، بغض النظر عن مدى فائدتها. كثير من الناس ليسوا على دراية بالتمييز بين المتجه وتنسيق الصورة النقطية.
الفرق بين تنسيقات المتجهات والصورة النقطية
نظرًا لحجمها ، يمكن تغيير حجم ScalableVGs دون التأثير على جودة الصورة . بغض النظر عن الحجم أو الشكل ، سيكون واضحًا ونقيًا تمامًا. في معظم أنواع ملفات الصور ، يتم تخزين وحدات البكسل الموجودة في الملف بتنسيق متجه. عنصر الصورة هو حرف متعدد الأضلاع يتكون من مقاطع فردية. نظرًا لأنها تشغل مساحة أقل من PNG ، فإن SVGs تقدم تنسيقات ممتازة للصور الأصغر. إنها أيضًا ملفات متجهة ، مما يعني أنه يمكن تكبيرها دون فقدان الجودة. قد تفسر حقيقة أن وحدات البكسل الخاصة بك بنفس حجم المساحة التي تريد استهدافها سبب ضبابية SVG. لحل هذه المشكلة ، قم أولاً بتعيين الحجم الذي تريده في برنامج التحرير الخاص بك ، ثم تأكد من أن جميع وحدات البكسل الخاصة بك مركزة على الشبكة. ستكون قادرًا على توسيع نطاق SVG الخاص بك مع السماح أيضًا بعرضه بحجم أصغر. لمنع ذلك ، تأكد من إنشاء ملف XML قبل التحميل لتجنب أي مشاكل في القياس.
كيف يمكنك قياس Svgs؟

هناك عدة طرق لتوسيع نطاق SVG:
1. استخدام سمة viewBox
2. استخدام خاصية saveAspectRatio
3. استخدام CSS
4. استخدام سمة التحويل
هل يهم ما هو حجم Svg؟
لا توجد إجابة واحدة محددة لهذا السؤال لأنه يمكن أن يعتمد على مجموعة متنوعة من العوامل ، مثل الغرض من استخدام svg والبرنامج الذي يتم استخدامه لعرضه. بشكل عام ، على الرغم من ذلك ، لا ينبغي أن يكون حجم ملف svg مهمًا كثيرًا طالما أنه كبير بما يكفي ليكون مقروءًا وصغيرًا بما يكفي بحيث لا يشغل مساحة كبيرة.

حتى عند القياس إلى حجم أكبر ، يمكن أن تظهر الصور المتجهة بجودة عالية حتى عند تكبيرها. نتيجة لذلك ، لا يؤثر حجم الصورة على جودتها. عادةً ما يكون ملف SVG أصغر من ملف الصورة.
حجم ملف Svg وتأثيره على التصميم
عند إزالة جميع البيانات الأولية من صورة ما ، يمكن أن يصل حجم الملف إلى 2.752 كيلو بايت ، اعتمادًا على أدوات التحسين المستخدمة. نتيجة لذلك ، يعد SVG خيارًا جذابًا للشعارات والأيقونات والصور الصغيرة الأخرى التي لا تتطلب صورًا رسومية عالية. إذا كنت ستستخدم SVG على صفحة تحتاج إلى تغيير حجمها ، فيجب أن تعلم أن حجم SVG سيكون له تأثير على حجم الصورة. يتناسب حجم SVG مع الحجم الافتراضي البالغ 16 بكسل. في هذه الحالات ، قد يكون هناك خطأ أو نتيجة محيرة. المصمم مسؤول في النهاية عن تحديد حجم SVG. على الرغم من إمكانية فرض الأبعاد على ملفات svg من خلال استخدام السمات ، إلا أنها ليست دائمًا مطلوبة أو مرغوبة. نظرًا لأن التصميم سريع الاستجابة يسمح لملفات svg بأن تكون أصغر دون المساومة على النتائج ، فإن التصميم يعود في النهاية إلى المصمم ليقرر ما هو الأفضل للمشروع. إذا أضفت viewBox إلى ملف a.svg ، فسيتم تحويل ملف your.svg إلى صورة أو رمز مضمّن ويمكن تحجيمه ليلائم أي حجم تريده.
هل يمكن تحجيم صور Svg؟
الصور القائمة على المتجهات ، مثل SVG ، لا تتأثر بتقليل الحجم أو تصغيره ؛ ومع ذلك ، فإن الصور النقطية ، من ناحية أخرى ، تفقد الجودة عند تكبيرها أو تصغيرها.
غالبًا ما يستخدم تصميم الويب سريع الاستجابة صورًا تستند إلى المتجهات مثل SVGs لضمان بقاء الرسم واضحًا بغض النظر عن حجم الشاشة أو الجهاز الذي يتم عرضه عليه. إنه تنسيق ملف يمكن استخدامه بعدة طرق في تصميم الويب ، بما في ذلك التصميم سريع الاستجابة. تظل الرسومات نابضة بالحياة حتى في أصعب البيئات ، مما يجعلها خيارًا ممتازًا للعرض على مجموعة متنوعة من الأنظمة الأساسية. كيف أحصل على صورة عالية الدقة من figma؟
حجم تصدير Figma Svg خاطئ
إذا كنت تحاول تصدير ملف figma كملف SVG وكان حجم الملف خاطئًا ، فمن المحتمل أنك لم تحدد خيار "التصدير كـ" الصحيح. عندما تقوم بتصدير ملف بتنسيق SVG ، فأنت بحاجة إلى تحديد خيار "ملف" بدلاً من خيار "لوح الرسم" أو "لوحة الرسم". خلاف ذلك ، سيتم تصدير الملف كصورة نقطية ، والتي ستكون بالحجم الخطأ.
كيف يمكنني تغيير قرار التصدير في Figma؟
عند النقر فوق هذا ، سيتم فتح مربع حوار للسماح لك بتحديد عرض وارتفاع صورتك. من خلال تحديد الطبقة المراد تغيير حجمها ، يمكنك أيضًا تغيير أبعادها بالانتقال إلى "تحرير. هل يستخدم GitHub Canvas أو svg؟
يمكنك تصدير Figma كـ Svg؟
أفضل طريقة للقيام بذلك هي الانتقال إلى قائمة التصدير وتحديد SVG. يمكنك تصدير الوثيقة بأكملها أو مجموعة فرعية من الطبقات في أي وقت. بمجرد اختيارك له ، انقر فوق الزر "تصدير" ، وسيتم نقلك إلى المكان الذي تم حفظ ملفك فيه. إنه نوع من الرسومات المتجهة التي يمكن إنشاؤها بتنسيق Scalable Vector Graphics (SVG).
