تحجيم ملفات SVG في Adobe Illustrator
نشرت: 2023-02-11SVG هو تنسيق ملف صورة رسومية متجه يتيح للمصممين وضع أعمالهم الفنية على الإنترنت. إنها إحدى أكثر الطرق شيوعًا لمشاركة الرسومات المتجهة. عندما تريد استخدام ملف SVG على الويب ، فأنت بحاجة إلى طريقة لتوسيع نطاقه. هناك طريقتان لتوسيع نطاق ملف SVG في Adobe Illustrator. الأول هو استخدام الأمر Scale. حدد الكائن الذي تريد قياسه واختر Object> Transform> Scale. أدخل النسبة التي تريد القياس بها وانقر فوق "موافق". الطريقة الثانية هي استخدام أمر تغيير الحجم . حدد الكائن الذي تريد تغيير حجمه واختر Object> Transform> Resize. أدخل العرض والارتفاع الجديدين وانقر فوق موافق. إذا كنت تستخدم ملف SVG على الويب ، فستحتاج إلى قياسه بحيث يتم عرضه بشكل صحيح على جميع الأجهزة. أفضل طريقة للقيام بذلك هي استخدام سمة viewBox. تحدد خاصية viewBox عرض وارتفاع صورة SVG. كما يسمح لك بتعيين الحد الأدنى والحد الأقصى للعرض والارتفاع. هذا يعني أن صورة SVG ستكون دائمًا بالحجم الصحيح ، بغض النظر عن الجهاز الذي يتم عرضها عليه. لإضافة سمة viewBox ، افتح ملف SVG في محرر نصي وأضف الكود التالي: viewBox = ”0 0 100 100 ″. احفظ الملف وقم بتحديث الصفحة. ستكون صورة SVG الآن بالحجم الصحيح على جميع الأجهزة.
تم وصف عملية تحجيم الرسومات المتجهة (SVG). تشارك Amelia Bellamy-Royds دليلًا ملحميًا لتوسيع نطاق SVG. إنه تحدٍ للتوسع ، ولكنه أيضًا فرصة للابتكار. قد يجد المبتدئين صعوبة في فهم كيفية إعداد SVG بالطريقة التي يريدونها بالضبط. الصور الخاطفة ، يتم تحديد نسبة الارتفاع إلى العرض بوضوح. إذا قمت بإجبار المتصفح على رسم صورة نقطية بحجم مختلف عن الطول والعرض الجوهريين ، فسوف يتم تشويه الأشياء ؛ ومع ذلك ، إذا قمت بإجبار المتصفح على رسم نسبة عرض إلى ارتفاع مختلفة ، فسيتم تشويه الأشياء. سيتم رسم SVGs المضمنة بالحجم المحدد في الكود ، بغض النظر عن حجم اللوحة القماشية.
يعد ViewBox جزءًا مهمًا من لغز Scalable Vector Graphics. يتضمن هذا العنصر عنصر viewBox. هذه القيمة عبارة عن قائمة بأربعة أرقام مفصولة بمسافة بيضاء أو فاصلات: x و y والعرض والارتفاع. تحدد X و Y نظام الإحداثيات للركن الأيسر من منفذ العرض. يتم تحديد الارتفاع بعدد البكسل أو الإحداثيات التي يجب قياسها لتناسب الارتفاع المتاح. إذا أعطيت أبعادًا للصورة لا تتماشى مع نسبة العرض إلى الارتفاع ، فلن تكون قادرًا على تمديدها أو تشويهها. باستخدام خاصية Object-fit CSS الجديدة ، يمكنك أيضًا إنشاء خاصية CSS مناسبة للكائن لأنواع الصور الأخرى.
بالإضافة إلى ذلك ، إذا حددت saveRatioAspect = ”none” من قائمة السياق ، فسيتم تغيير حجم الرسم الخاص بك تمامًا كصورة نقطية. عند استخدام الصور النقطية ، يمكنك اختيار عرض الصورة أو ارتفاعها وجعل المقياس الآخر يتوافق . هل يمكن لـ SVG فعل ذلك؟ هناك العديد من الخطوات المتبعة. إنها فكرة جيدة أن تستخدم التحجيم التلقائي للصورة مع صورة في andlt ؛ img> ، ولكن سيتعين عليك الاختراق قليلاً لتبدأ. يمكن ضبط نسبة العرض إلى الارتفاع لعنصر ما باستخدام مجموعة متنوعة من خصائص CSS المختلفة ، بما في ذلك الارتفاع والهامش. في المتصفحات الأخرى ، يتم تطبيق الحجم الافتراضي 300 * 150 تلقائيًا على الصورة التي تدعم viewBox ؛ لم يتم تعريف هذا السلوك في أي مواصفات.
إذا كنت تستخدم أحدث متصفحات Blink / Firefox ، فستلائم صورتك مربع العرض. إذا لم تحدد كلاً من ارتفاع الصفحة وعرضها ، فستتخذ هذه المتصفحات بشكل افتراضي أحجامها الافتراضية. من الأسهل استبدال عناصر مثل عنصر الحاوية بـ SVG المضمنة بالإضافة إلى العناصر المستبدلة الأخرى. الارتفاع الرسمي في الرسم المضمن (المقلوب) هو صفر. عندما يتم تعيين قيمة saveRatioAspect ، يتم تحجيم الرسم إلى لا شيء. تريد أن يمتد الرسم ليغطي العرض الكامل للإطار وينتشر على منطقة الحشو التي تم اختيارها بعناية لتلبية نسبة العرض إلى الارتفاع المناسبة. تعد ViewBox و PreserveRatioAspect أمثلة على السمات القابلة للتكيف للغاية. يمكنك استخدام العناصر المتداخلة لتقسيم مقياس الرسم الخاص بك إلى أقسام منفصلة ، لكل منها سمات القياس الخاصة به. باستخدام هذه الطريقة ، يمكن تمديد رسم الرأس لتغطية شاشة عريضة دون الشعور بأنك في غير محله.
يمكنك أيضًا تغيير viewBox إلى أحد الارتفاع أو العرض في ملف thesvg. سيتم تعديل نسبة العرض إلى الارتفاع بواسطة المتصفح طالما ظلت نسبة العرض إلى الارتفاع الإجمالية متسقة.
كيف أحفظ Svg بحجم معين؟

هناك عدة طرق لحفظ ملف SVG بحجم معين. تتمثل إحدى الطرق في فتح الملف في برنامج تحرير متجه مثل Adobe Illustrator ، ثم تصدير الملف بتنسيق PNG أو JPG بالحجم المطلوب. هناك طريقة أخرى وهي فتح الملف في محرر نصوص وتغيير قيم العرض والارتفاع في كود SVG إلى الحجم المطلوب.
نظرًا لأن تنسيق SVG هو تنسيق متجه ، يمكنك تغيير حجمه وقتما تشاء دون القلق بشأن تشوه تخطيطه. إذا تم عرض SVG على الصفحة ثم تم تغيير حجمه ، فقد لا يظهر التخطيط كما هو مخطط له. قبل أن تتمكن من تغيير حجم SVG الخاص بك ، يجب أولاً تعيينه.

تغيير حجم Svg: الإيجابيات والسلبيات
عند تصدير ملف SVG ، يمكنك اختيار تخصيصه ليكون سريع الاستجابة. نتيجة لذلك ، كلما تم عرض SVG ، سيتم تغيير حجمه تلقائيًا ليناسب حجم الشاشة. ومع ذلك ، إذا تم تغيير حجم SVG لاحقًا ، فقد لا يكون واضحًا. إذا كنت تريد الاحتفاظ بالأبعاد الأصلية ، فيجب عليك اقتصاص لوحة الرسم في Illustrator لتلائم الأبعاد التي تريدها قبل تعيينها على الأبعاد التي تريدها.
كيف يمكنني تصدير ملف Svg عالي الجودة من Illustrator؟

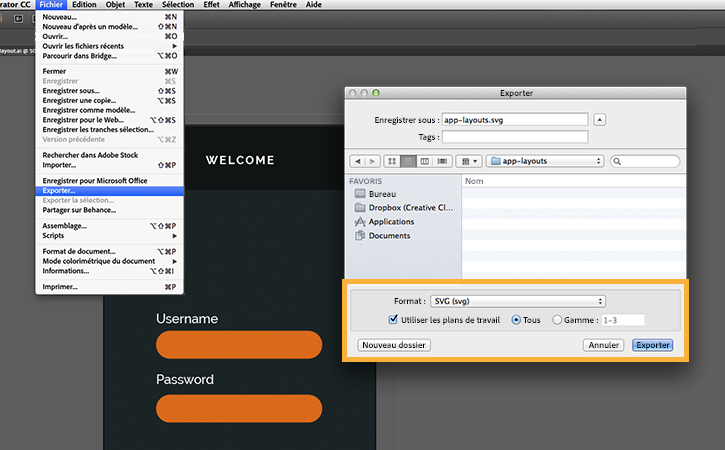
تعتبر عملية حفظ ملفات SVG من Illustrator عملية مباشرة. عند تصدير الملف ، يمكنك اختيار النوع "SVG" من قائمة "ملف" والنقر فوق "حفظ باسم". إعدادات التصدير الموضحة أدناه هي الأفضل.
تبدأ عملية تحسين ملف SVG بإنشاء الملف وتستمر طوال الطريق من خلال التصدير. قد يصعب إصلاح صفحات الويب بتنسيق HTML ، مثل أي تطبيق آخر ، بمجرد إنشائها. من الأهمية بمكان توفير هيكل واضح ودقيق لرسمك. يتكون ملف Illustrator ، بخلاف الصورة النقطية ، من شبكة من وحدات البكسل. لتقديم مساهمات كبيرة في التصميم ، من المهم استخدام عناصر بسيطة مثل الخط والمستقيم والدائرة. تحتوي الأشكال البسيطة على عدد أقل من الملفات والتعليمات البرمجية ، مما يسهل صيانتها وتحريرها. يمكن تبسيط المسار بإزالة بعض نقاطه ، مما ينتج عنه بيانات مسار أقل وحجم ملف أصغر.
نظرًا لكونه عنصرًا مستقلاً ، يمكن البحث عنه والوصول إليه وإعادة إدخاله. ليس من الضروري تحويل المسارات إذا كنت تستخدم محرك عرض نص عالي الدقة. إذا كنت تفضل ذلك ، فاستخدم " مرشحات SVG " بدلاً من Illustrator أو Photoshop Filter Effects. يتضمن Illustrator.2 الآن لوحة تصدير جديدة لملفات الويب المحسنة ، والتي تمت إضافتها في الإصدار 2015.2. يتم عرض الخيارات الثلاثة في القائمة المنسدلة في القائمة المنسدلة الأولى لـ SVG الخاص بك. بينما يمنحك النص المحدد تحكمًا مرئيًا كاملاً في الطباعة ، فإنه يأتي أيضًا بتكلفة كبيرة: حيث ترتفع أحجام الملفات ويفقد النص إمكانية التحرير وإمكانية البحث. يمكن أن يحتوي الرقم على عدد كبير من مجموعات الأحرف مع رقم عشوائي ، بينما يمكن أن يحتوي الرقم على عدد صغير من مجموعات الأحرف.
لحساب عدد المنازل العشرية التي تم ملء إحداثياتك بها بعد العلامة العشرية ، اضربها في الكسور العشرية. في معظم الحالات ، يكفي وضع منزلة عشرية واحدة. إذا كنت تقوم بتصدير الرسم الخاص بك كإصدار نهائي للإنتاج ، فيجب عليك تحديد هذا الخيار. ربما رأيت خيارًا إضافيًا يسمى استخدام اللوحات الفنية أثناء النقر فوق تصدير باسم ... في مربع حوار التصدير الظاهر. يمكن أن يكون مفيدًا عندما تريد تصدير ألواح رسم متعددة كملفات SVG منفصلة .
كيفية تصدير Svg من Illustrator
هناك عدة طرق مختلفة يمكنك من خلالها تصدير ملفات SVG من Adobe Illustrator. إحدى الطرق هي الانتقال إلى ملف> حفظ باسم ثم اختيار تنسيق SVG من القائمة المنسدلة. هناك طريقة أخرى وهي الانتقال إلى ملف> تصدير> تصدير باسم ثم اختيار تنسيق SVG. يمكنك أيضًا استخدام ميزة Save for Web بالانتقال إلى File> Save for Web ثم اختيار تنسيق SVG من القائمة المنسدلة.
ما يلي هو دليل خطوة بخطوة حول كيفية تصدير ملفات SVG إلى الويب باستخدام Illustrator. في Adobe Illustrator ، يمكنك حفظ SVG بثلاث طرق مختلفة. يمكن استخدام الزر "ملف" و "تصدير" لتصدير ملف. إذا اتبعتها ، فستكون على طريق أعظم إنجازات حياتك. إذا كنا نقوم بتحسين SVG ضخم ، فمن الجيد أيضًا استخدام نمط مضمّن أو CSS داخلي. يمكنك استخدام رسم نقطي (مثل JPG) أو رسم تم إنشاؤه ديناميكيًا في SVG. نظرًا لحجمها ، فإن الخطوط هي الخيار الأكثر فعالية لتنظيم الصور الكبيرة.
لتحويل رسائلك ، قم بتغييرها من خط إلى متجهات. من الممكن حل مشكلة العرض ، ولكن سيؤدي ذلك إلى حدوث إصابة في الأداء وانتهاك في إمكانية الوصول. نظرًا لوجود عدد كبير جدًا من SVGs مع عدد كبير جدًا من أسماء الفئات ، ينتهي بك الأمر إلى تصميم أشياء لم تكن تنوي القيام بها. إنها فكرة جيدة أن تستخدم الرقم العشري 2. ونتيجة لذلك ، عندما نعطل الاستجابة ، نضيف ارتفاعًا وعرضًا إلى SVGs الأساسية. إذا قمنا بتضمين awidth والارتفاع في CSS الخاص بنا ، فسيأخذ CSS أيضًا نفس شكل SVG.
