تحجيم رسومات SVG باستخدام CSS
نشرت: 2023-02-03عندما يتعلق الأمر بإنشاء رسومات مستندة إلى المتجهات للويب ، فهناك تنسيق واحد فقط تحتاج إلى معرفته: SVG. وعلى الرغم من إمكانية إنشاء رسومات SVG بسيطة باستخدام التعليمات البرمجية ، إلا أنه من الأسهل بكثير التعامل معها باستخدام CSS. في هذه المقالة ، سنلقي نظرة على كيفية توسيع نطاق رسومات SVG باستخدام CSS. سنستعرض أيضًا بعض مزايا استخدام SVG على التنسيقات الأخرى ، مثل PNG أو JPEG.
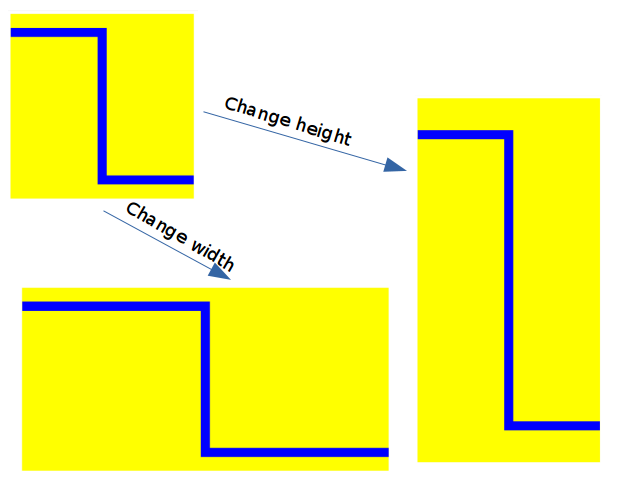
استخدام الرسومات المتجهة (SVG) للقياس. تشارك Amelia Bellamy-Royds دليلًا ملحميًا لتوسيع نطاق SVG. على الرغم من حقيقة أن تحجيم الرسومات النقطية أكثر صعوبة ، إلا أنه من المحتمل أن يفتح إمكانيات جديدة. قد يجد المبتدئين صعوبة في فهم كيفية جعله يتصرف بالطريقة التي يريدونها. يتم تعريف صور Anaster بوضوح من خلال نسبة العرض إلى الارتفاع الخاصة بها ، وهي نسبة العرض إلى الارتفاع في النص. إذا قمت بإجبار الصورة النقطية على أن تكون أصغر من ارتفاعها وعرضها الجوهريين ، فسوف تتشوه ؛ ومع ذلك ، إذا قمت بإجبارها على أن تكون أكبر ، فسوف تتشوه. سيتم رسم SVGs المضمنة بالحجم المحدد بواسطة الكود ، بغض النظر عن حجم اللوحة القماشية المحدد في الكود.
ViewBox ، القطعة الأخيرة ، مسؤولة عن تصميم رسومات متجهة يمكن تحجيمها. عنصر viewBox هو أحد مكونات العنصر> svg>. القيمة عبارة عن قائمة بأربعة أرقام مفصولة بمسافة بيضاء أو فاصلات ، يمثل كل منها جانبًا مختلفًا من القيمة. تحدد x و y نظام الإحداثيات للركن الأيسر العلوي من منفذ العرض. يُشار إلى عدد البكسل / الإحداثيات المطلوب تحجيمها بالارتفاع. إذا قمت بتحديد أبعاد لا تتماشى مع نسبة العرض إلى الارتفاع ، فلن يتم تمديد الصورة أو تشويهها. من الممكن محاذاة أنواع الصور الأخرى باستخدام خاصية Object-fit CSS الجديدة.
يمكنك أيضًا تعيين إعدادات saveRatioAspect = ”none” لتغيير حجم صورتك إلى نفس حجم الصورة النقطية. يمكنك تحديد عرض الصورة وارتفاعها باستخدام الصور النقطية ، ويمكنك أيضًا جعل المقياس الآخر يطابق الصورة. كيف تقوم sva بإنشاء بيانات برسومات متجهة؟ يصبح الأمر أكثر تعقيدًا مع تقدمك في السن. إذا كنت تريد تغيير حجم الصورة تلقائيًا في ملف * .img ، فيجب أن تفكر في استخدام *. يمكنك تغيير نسبة العرض إلى الارتفاع لعنصر عن طريق ضبط ارتفاعه وهامشه باستخدام خصائص CSS المختلفة. ستقوم المتصفحات الأخرى تلقائيًا بتعيين الحجم الافتراضي للصورة 300 * 150 للصور ذات viewBoxes دون تحديد السلوك.
من الممكن تغيير حجم الصورة لتلائم مربع العرض باستخدام أحدث متصفحات Blink / Firefox. ستستخدم هذه المتصفحات نفس الأحجام الافتراضية بغض النظر عما إذا كنت تحدد الارتفاع أو العرض. عنصر الحاوية ، على سبيل المثال ، هو أبسط طريقة لـ SVG المضمنة ، بالإضافة إلى العناصر المستبدلة الأخرى. سيكون الارتفاع الرسمي صفرًا في الرسم المضمن و svg. عندما يتم تعيين قيمة saveRatioAspect إلى true ، سيتم تقليل الرسم إلى لا شيء. بدلاً من تمديد الرسومات الخاصة بك ، يجب التأكيد على أنها تمتد على طول الطريق إلى منطقة الحشو التي خصصتها بعناية للحصول على نسبة العرض إلى الارتفاع المناسبة. تتميز سمات viewBox و preservationRatio بأنها مرنة للغاية. يمكن استخدام عناصر <svg> المتداخلة ، ولكل منها سمات القياس الخاصة بها ، لفصل أجزاء مقياس الرسم الخاص بك. تسمح لك هذه الطريقة بإنشاء رسم رأس طويل ومسطح بما يكفي لملء شاشة عريضة دون أن يكون طويلاً بشكل مفرط.
هل يمكن تحجيم Svg باستخدام Css؟

يمكنك تغيير سمات الطول والعرض للملف * svg * في الملف * svg * إذا كنت تريد ذلك. يمكنك استخدام هذه القاعدة لإلغاء الأبعاد ونسب العرض إلى الارتفاع التي تحددها في التعليمات البرمجية الخاصة بك ، وكذلك لجعل الجزء المضمن من svg هو الارتفاع الافتراضي.
نظرًا لأن خصائص عرض وارتفاع CSS مضبوطة على false ، فلا يمكنك قياس صور SVG . نظرًا لأن الرموز لها ارتفاع ثابت في شكلها ، فإن زيادة عرض الصورة لن تجعلها أطول إذا كان الارتفاع مقيدًا. تتيح لك خاصية التحويل CSS إمكانية تدوير العناصر وقياسها وإمالتها وترجمتها. ViewBox = 0 0 لست متأكدًا أن [w] [h] صحيح لبعض svgs ، أعني صفر dubble. يحدد أول رقمين موقع الرمز داخل المربع (سواء كان العرض الكامل أو الارتفاع الكامل) وما إذا كانت الأيقونة مربعة (لأن الرموز المربعة تعمل فقط إذا كانت بالعرض الكامل أو الارتفاع الكامل).
يمكنك القيام بذلك بعدة طرق. إن أبسط طريقة لإنشاء SVG جديد بأبعاد هي تصديره كصورة. قد يكون من الضروري إنشاء أبعاد محددة ، والتي قد تستغرق وقتًا طويلاً وقد لا تقبلها جميع المتصفحات. بدلاً من ذلك ، يمكنك استخدام SVG Respive Generator. تنشئ الأداة ملفات SVG سريعة الاستجابة تلقائيًا ، اعتمادًا على أبعادك وأي استعلامات وسائط تحددها ، بغض النظر عن استعلام الوسائط. يعد الخيار خيارًا جيدًا إذا كنت تعرف ما تفعله ، ولكن ليس من السهل دائمًا تنفيذه. ومع ذلك ، فإن أفضل خيار هو استخدام السمات التي يتضمنها Illustrator CC ، مثل العرض والارتفاع. إذا حددت حجمًا مختلفًا ، فسيستجيب SVG دائمًا في جميع المتصفحات. لا يلزم تنفيذ هذه الخطوة على جهاز كمبيوتر إذا كنت في عجلة من أمرك أو لديك عدد كبير من صور SVG. يمكنك البدء في تصدير ملفات SVG سريعة الاستجابة على الفور من Illustrator CC.
كيف يمكنني تغيير عرض وارتفاع صورة Svg؟

كيف يمكنني تغيير حجم الصورة باستخدام SVG؟ قبل أن تتمكن من تحديد ملف لحفظه بتنسيق SVG ، يجب عليك أولاً إضافة ملف صورة SVG. اسحب ملف صورتك أو أسقطه في المنطقة البيضاء وحدد ملفًا. في هذه الخطوة ، يجب عليك ضبط إعدادات تغيير الحجم ، ثم النقر فوق الزر "تغيير الحجم". لن تتمكن من تنزيل نتائجك إلا بعد اكتمال العملية.
من الممتع تحويل الصورة إلى قطعة فنية. لم يكن الأمر سهلاً ، لكنه كان يستحق العناء. لديك خياران لتغيير حجم صورة SVG. إذا كنت تريد تغيير حجم أو ارتفاع ملف XML ، فانقر فوق تسمية XML. يمكنك بدء الملف باستخدام محرر النصوص. يجب أن ترى سطور التعليمات البرمجية أدناه. CSS هو حل آخر. ومع ذلك ، من خلال تحديد "العرض" و "الارتفاع" ، فإنك لا تغير الموقف.
هل يمكن تمديد Svg؟
عند إنشاء صورة SVG ذات طول ثابت ، تتم معالجتها بنفس طريقة معالجة صورة نقطية بالحجم نفسه. إذا كنت تستخدم CSS لتمديد SVG الخاص بك إلى نسبة عرض إلى ارتفاع مختلفة ، فتأكد من أنك قمت بتضمين saveRatio = ”none” في ملف .svg.
أهمية رسومات المتجهات القابلة للتحجيم
لإنشاء رسومات صغيرة وكبيرة ، يمكنك استخدام تنسيق رسومات المتجهات SVG . بمعنى آخر ، قد لا تحدد سمات ارتفاع وعرض عنصر SVG وحدات البكسل ؛ بدلاً من ذلك ، يمكن استخدام أي من الوحدات المتعددة. وبالتالي يمكن الحفاظ على جودة SVG دون فقدان أي جانب. عندما يتعلق الأمر بحجم الصورة ونوع العرض ، فإن الاختلافات في هذين النوعين لا علاقة لها بـ SVGs.

هل يمكن تحجيم صور Svg؟
نعم ، يمكن تحجيم صور SVG. هذا لأن صور SVG هي صور متجهة ، مما يعني أنها تتكون من سلسلة من الخطوط والمنحنيات ، بدلاً من وحدات البكسل. هذا يعني أنه يمكن زيادتها أو تصغيرها دون فقدان أي جودة.
يمكن اقتصاص الصور وتحجيمها باستخدام برنامج Cropping. عند استخدام مستندات SVG ، من السهل القيام بذلك. سيتم استبدال مقتطف CSS هذا بمقتطف SVG. سنستخدم سمات viewBox وAspectRatio لاقتصاص الصور وتغيير حجمها وتحديد موضعها في هذه المقالة. لن تواجه أي مشكلة في استخدام هذه السمات ، لذلك لا تخف من تجربتها. تريد أن يكون المستخدم قادرًا على تحميل أي حجم أو صورة نسبة عرض إلى ارتفاع يريدها. أصبح قص الصور وتغيير حجمها داخل صندوق مُجهز أسهل من خلال خصائص ملاءمة الكائن وموضع الكائن.
تدعمه جميع أحدث المتصفحات ، بما في ذلك Microsoft Edge 16 و Opera Mini ، على الرغم من أن الأخير يتطلب بادئة -o. يمكن استخدام PreserveAspectRatio لتعديل موضع وحجم وحجم مربع العرض ، تمامًا مثل ملاءمة الكائن وموضع الكائن. على سبيل المثال ، افترض أن لدينا مربع عرض ومربع عرض لهما نسب عرض إلى ارتفاع مختلفة (2: 1). من ناحية أخرى ، يتم استخدام المقياس للحفاظ على نسبة العرض إلى الارتفاع في viewBox أثناء تقليل حجمه ، وتتم إزالة بعض المحتوى (ومن ثم تأثير التقطيع). يتضمن 19 قيمة ، بما في ذلك لا شيء يحدد مقدار المساحة التي يوفرها كل عنصر. يتمثل السلوك الافتراضي للمتصفح في وضع كل من الصورة ومربع العرض بحيث يكونان مرئيين تمامًا من منفذ العرض عند استبدال العنصر بصورة ومطابقة نسبة العرض إلى الارتفاع لتلك الصورة مع مربع العرض. يمكن أن يساعدك تغيير قيمة saveAspectRatio في تحديد أي جانب من الصورة يتغير بناءً على موضعها وحجمها في SVG.
يمكن استخدام ملاءمة الكائن وموضع الكائن في CSS لاقتصاص الصور وقياسها . يمكنك فقط استخدام هذه الخصائص في أحدث إصدار من ME Edge ، بالإضافة إلى أي متصفح حديث. عند إضافة> svg إلى صورة ، فإنه يسمح لك بتقديم الدعم لبرنامج Internet Explorer 9.
تعتبر الرسومات التي تتطلب تغيير الحجم أو التصحيح دون فقدان الوضوح مثالية لاستخدام SVG. كما أنه سهل الاستخدام نسبيًا ، مما يجعله مناسبًا للشاشات الأصغر حجمًا ، مما يؤثر قليلاً على وقت التحميل. علاوة على ذلك ، يتم تحريك الرسومات ، مما يمنحها إحساسًا أكثر ديناميكية.
تحويل Svg = مقياس
يتيح لك تحويل المقياس تغيير حجم عناصر SVG . يمكنك زيادة أو تقليل حجم عناصرك باستخدام رقم موجب أو سالب. يأخذ تحويل المقياس معلمتين: إحداثي x وإحداثي y.
يمكن استخدام وظائف التحويل لمعالجة عناصر SVG بنفس طريقة تحويل HTML. هناك بعض الأشياء التي تعمل بشكل مختلف على عناصر SVG عن تلك التي تعمل على عناصر HTML. لا يمكننا ، على سبيل المثال ، ترجمة الوظائف باستخدام قيم٪ (لن تعمل قيم٪ مع تحويلات CSS أيضًا) ، ولا يمكننا تدوير الزوايا أو إمالتها باستخدام الدرجات. النقطة التي تشكل عندها عناصر HTML إحداثياتها هي 50٪ من إحداثيات العنصر. في حالة SVG ، توجد نقطة 0 0 على اللوحة القماشية. عند حدوث تحويل التدوير أو المقياس أو الانحراف ، ستكون النتائج مختلفة باختلاف الأصول. عندما يتم تطبيق تحويل مترجم على أحد عناصرنا ، فإن التحول يتحول معه.
بالنسبة للعناصر ثنائية الأبعاد ، تتوفر لدينا ثلاث وظائف ترجمة: translateX (tx) و translateY (ty) و translate (tx [، ty). في كل حالة ، يتم استخدام الاتجاهين x و y كما هو موضح بواسطة إحداثيات نظام العنصر. تقوم وظيفة الترجمة الثالثة بإعادة تحديد موضع العنصر بواسطة tx على طول محوري x و y. يربط دوران العناصر وأنظمتها من الإحداثيات العناصر بأصولها الثابتة. يمكن التعبير عن قيمة الزاوية بالدرجات (الدرجات) أو الراديان (الراديان) أو المنعطفات (المنعطفات) أو المتخرجين (الخريجين). يمكننا أيضًا استخدام قيمة calc () (على سبيل المثال ، شيء مثل 25turn - 30deg) ، لكن هذا يعمل فقط في Chrome 38/35 في الوقت الحالي. يمكن إجراء وظيفة التدوير باستخدام حساب قيمة الزاوية () في Firefox 59 والإصدارات الأحدث.
إذا قمنا بتعيين هذه القيمة في CSS الخاص بنا ، فيمكننا استخدام المعلمات x و y لمحاكاة استخدامها. عند استخدام سمة تحويل SVG ، يتم ببساطة تدوير العنصر وإحداثيات نظامه حول النقطة المحددة بواسطة الوسيطتين الثانية والثالثة لوظيفة rotate (). لعكس التدوير في هذا المثال ، قم بالتدوير (-45 140105) بدلاً من التدوير (-45). نحن ببساطة نحدد نقطة ثابتة مختلفة لكل دوران لعنصر بمقدار 90 درجة في الركن الأيمن السفلي و 90 درجة في الزاوية اليمنى العليا. كيف يمكنني الحصول على نفس التأثير مع تحويلات CSS؟ في الدوران الأول ، من السهل ضبط أصل التحويل على القاع الأيمن ولكن ماذا عن الدوران الثاني؟ إذا قمنا بربطه مرة أخرى بعد أن تم تدويره بالفعل بمقدار 90 درجة ، فإنه يتكرر ببساطة.
يتم تحديد تحويل المقياس من خلال موضع أصل النظام في الإحداثيات. يعمل عامل التحجيم (-1 ، 1) على تكبير العنصر أثناء انقباضه ، بينما يعمل عامل القياس خارج النطاق (-1 ، 1) على تكبيره أثناء تقلصه. يتم تعريف القياس الاتجاهي على أنه الفرق في عوامل القياس بين 1 و 2. ونتيجة لذلك ، يمكننا تحديد أصول التحويل وتحويلات التسلسل في كلتا الحالتين. يؤدي الانحراف إلى تشويه العنصر بنفس الطريقة التي تعمل بها الترجمة والدوران ، مما يؤدي إلى تحويل المربعات إلى دوائر ودوائر إلى متوازي أضلاع. يتم تعريف زاوية الانحراف على أنها الزاوية بين المواضع النهائية والأولية للمحور بعد تطبيق التحويل. في الفاصل الزمني [0 * ، 90 *] ، تضاف قيمة نفس علامة الإحداثي غير المتغير في القيمة الأولية كنتيجة لزاوية انحراف موجبة.
عند إجراء الانحراف على طول المحور x ، يظل إحداثي x ثابتًا لأي نقطة من عنصرنا ، بينما يتغير الإحداثي y بمقدار d وفقًا لزاوية الانحراف. عندما ينحرف عنصر ما ، يتم تحديد النتيجة من خلال موقعه عند نقطة منشأ نظام الإحداثيات الخاص به. ينتج عن تحويلين منحرفين على طول نفس المحور نتائج مختلفة اعتمادًا على أصل التحويل. تظهر حالة HTML (على اليسار) وحالة SVG (على اليمين) في الشكل أعلاه. في حين أن الزوايا 60 درجة في كلتا الحالتين ، فإن علامة الإحداثي y في الزاوية اليمنى العليا تميزها. تُستخدم الزاوية ، وهي قيمة وحدة في خاصية تحويل CSS ، لتحويل قيمة إلى تحويل. يمكن التعبير عن الدرجات (الدرجات) والراديان (الراديان) والمنعطفات (المنعطفات) والجراديان (grads) بهذه الطريقة ، أو يمكن دمجها مع calc () ، في بعض الحالات.
يمكن استخدام التحويل لتدوير عنصر وقياسه وإمالته ، تمامًا كما يمكن لعنصر HTML. على سبيل المثال ، يمكننا الحصول على نتيجة عندما نستخدم التحويلات المتسلسلة كقيمة لسمة SVG في IE. ومع ذلك ، فهو قبيح. لماذا لا توجد طريقة أكثر بساطة للقيام بذلك؟ في هذا الكود ، لدينا ثلاثة أشكال تشبه المضلع تسمى النجوم. في العرض التوضيحي أدناه ، يمكنك رؤية كيفية وضعها بالنسبة إلى أصل اللوحة القماشية (0 0). في الكود أو بالمرور فوق أزواج x و y ، يمكنك العثور على النقاط التي تتوافق مع الأزواج. بعبارة أخرى ، نريد أن يدور كل نجم بطريقة مختلفة - لنفترض أن لديهم زاوية عشوائية ، ومؤشرهم له زاوية معينة.
