برنامج تعليمي بدون كود: كيفية إنشاء زر التمرير إلى الأعلى في Elementor
نشرت: 2022-01-13باستخدام Essential Addons 5.0 ، يمكنك بسهولة توفير المرونة لزوار الموقع للتمرير إلى أعلى الصفحة في أي وقت على موقع الويب الخاص بك باستخدام زر تفاعلي. كل ما يتطلبه الأمر هو نقرة واحدة لإنشاء زر Scroll To Top لافت للنظر وتحسين التنقل في موقع الويب الخاص بك. تحقق من هذا البرنامج التعليمي Elementor لمعرفة كيفية إنشاء زر Scroll To Top بدون تشفير.

لماذا تحتاج إلى الانتقال إلى الزر العلوي على الموقع
لا يعد زر التمرير للخلف لأعلى ميزة أساسية أو مضمنة لإنشاء مواقع الويب. من سنوات البحث عن البيانات ، وجد مصممو UX أن وجود زر Scroll To Top يحسن تجربة مستخدم مواقع الويب. لذلك دعونا نلقي نظرة على أفضل حالات الاستخدام عند الحاجة إلى التمرير إلى أعلى ميزة لموقع الويب الخاص بك.
عندما يكون لديك صفحات طويلة أو منشورات على موقع الويب الخاص بك ، فإن إنشاء زر التمرير إلى الأعلى يعد خيارًا جيدًا. إذا شعر زوار موقعك بالضياع في صفحاتك ومنشوراتك الطويلة ، فيمكنهم التمرير إلى الأعلى بسهولة باستخدام زر.
لسهولة التنقل وتحسين تجربة المستخدم لموقع الويب الخاص بك ، قم بالتمرير إلى الزر العلوي المطلوب. يضع تصميم موقع الويب التقليدي شريط التنقل في أعلى الصفحة. يمكنك تسهيل استكشاف موقع الويب الخاص بك والعودة إلى المكان الذي تريده من خلال إنشاء زر التمرير إلى الأعلى.
عندما يريد زائر موقع الويب الخاص بك العودة إلى شريط القائمة العلوي ، يجب عليه استخدام الماوس أو لوحة الماوس على جهاز الكمبيوتر المحمول الخاص به. ولكن باستخدام زر Scroll To Top بسيط ولكنه مفيد ، يمكن لزوار الموقع بنقرة واحدة فقط الوصول إلى القسم العلوي من موقع الويب الخاص بك على الفور.
3 طرق لإنشاء زر انتقل إلى الأعلى
إذا كنت تستكشف مواقع الويب ذات تصنيف UX الجيد ، فستجد أنها تحتفظ بزر التمرير إلى أعلى غير لاصق وسريع الاستجابة وذات مظهر جذاب. يعتمد إنشاء زر التمرير إلى الأعلى على موقع WordPress الخاص بك على مستوى خبرتك والموارد المتوفرة لديك. هنا قمنا بإدراج جميع الطرق الممكنة لإنشاء زر التمرير إلى الأعلى.
1. احصل على تمرير مذهل لأعلى عنصر واجهة من مكتبة Elementor
يعد إنشاء زر التمرير إلى أعلى باستخدام مكتبة Elementor إجراءً خاليًا من التعليمات البرمجية. كل ما عليك فعله هو الحصول على مكتبة Elementor شائعة مع زر التمرير إلى الأعلى. ثم كل ما عليك فعله هو إضافة الزر على الصفحة ونشر صفحة الويب معه.
2. تخصيص عنصر واجهة الأيقونة للانتقال إلى زر التمرير إلى أعلى
باستخدام أدوات Elementor الحالية ، يمكنك تحويلها إلى زر التمرير للخلف إلى الأعلى بمعرفة بسيطة في CSS. في هذه الحالة ، تعد أداة Icon الخاصة بـ Elementor هي أفضل أداة يتم تحويلها إلى زر التمرير إلى أعلى. يجب أن يكون لديك معرفة متعمقة في تصميم مواقع الويب باستخدام Elementor.

3. استخدم الترميز المخصص لإنشاء زر التمرير للعودة إلى الأعلى
عندما تكون معتادًا على الترميز ولديك خبرة سابقة في تطوير مواقع الويب ، فبدون استخدام أي مكتبة Elementor أو تبعية عنصر واجهة المستخدم ، يمكنك إنشاء زر التمرير إلى الأعلى. يجب عليك كتابة ترميز مخصص ثم إضافته في ملف function.php من لوحة معلومات WordPress الخاصة بك.
فوائد استخدام Elementor Library لإنشاء زر التمرير إلى الأعلى
قبل الانتقال إلى البرنامج التعليمي Elementor لإنشاء التمرير ، دعنا نقارن الطرق المذكورة أعلاه جنبًا إلى جنب.
إذا لم تكن لديك خبرة سابقة في الترميز ، فسيكون إنشاء زر التمرير للخلف إلى الأعلى مشكلة كبيرة. يجب عليك تضمين مطورين آخرين وفي هذه الطريقة سيكلفك المال والوقت. من ناحية أخرى ، عندما تقوم بتحويل عنصر واجهة مستخدم Elementor إلى زر Scroll To Top ، فلا يمكنك تخصيصها بحرية كما تريد. هناك ستواجه الكثير من العقبات أثناء التخصيص.

بالنظر إلى النقاط المذكورة أعلاه ، من الأسهل وتوفير الوقت تصميم زر التمرير إلى الأعلى بمساعدة مكتبة Elementor. ستحصل على عنصر واجهة مستخدم أو ملحق جاهز بحيث يمكنك إنشاء زر Scroll To Top مذهل بدون تشفير على الفور. علاوة على ذلك ، مع منشئ موقع Elementor ، ستحصل على أقصى درجات المرونة في تصميم Scroll back to top المظهر. أيضًا ، بنفسك ، يمكنك بسهولة تنفيذ هذه الميزة المذهلة على موقع الويب الخاص بك. لذلك ، فإن الذهاب إلى مكتبات Elementor لإنشاء زر Scroll To Top هو الخيار الأفضل من جميع الجوانب.

برنامج مشاركة العنصر التعليمي لإنشاء زر التمرير إلى الأعلى
حان الوقت لمشاركة البرنامج التعليمي Elementor لإنشاء زر Scroll To Top تفاعلي لموقع WordPress الخاص بك. من بين أفضل مكتبات Elementor ، لغرض تعليمي ، اخترنا Essential Addons For Elementor . تحتوي مكتبة Elementor المذهلة هذه على أكثر من 80 أداة ويثق بها أكثر من مليون مستخدم نشط.
لتثبيت وتفعيل المكون الإضافي Essential Addons for Elementor في لوحة معلومات موقع الويب الخاص بك والبدء في اتباع هذا البرنامج التعليمي Elementor خطوة بخطوة. إذا كنت تبحث عن فيديو تعليمي ، تحقق من هنا.
الخطوة 1: قم بتمكين امتداد "Scroll To Top" من مكتبة العناصر الإضافية الأساسية
أولاً ، انتقل إلى لوحة Addons الأساسية من لوحة معلومات WordPress الخاصة بك وانتقل إلى علامة التبويب الامتدادات . نظرًا لأن الوظائف الإضافية الأساسية ، فإن ميزة التمرير للخلف إلى الأعلى هي امتداد. الآن قم بالتبديل لتمكين الامتداد على الفور. لا تنس النقر فوق "حفظ الإعدادات" بعد تمكين الميزة.
الخطوة 2: قم بتكوين Scroll Back To Top Button Appearance
افتح صفحة أو منشورًا في Elementor من موقع الويب الخاص بك حيث تريد إنشاء زر التمرير إلى الأعلى. انقر على رمز الترس أو الإعدادات في أسفل الجانب الأيسر من "لوحة العناصر" للوصول إلى " إعدادات الصفحة" . ثم قم بالتمرير للعثور على خيار "EA Scroll To Top" ، وقم ببساطة بالتبديل لتنشيطه. إنه امتداد مجاني في الإضافات الأساسية. لذلك لن تحتاج إلى الترقية إلى PRO.
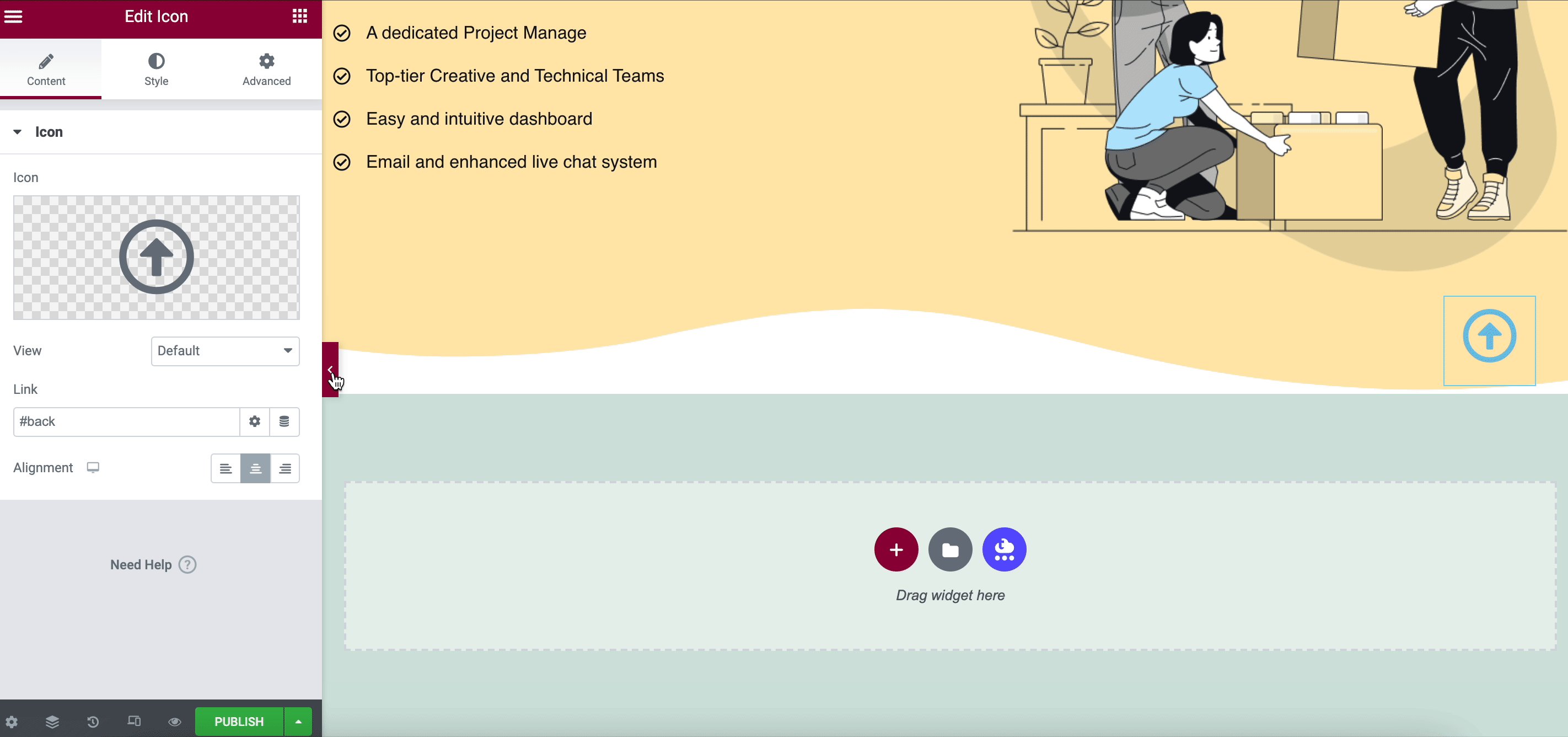
سيكون الامتداد "Scroll To Top " مرئيًا في المعاينة المباشرة. توضح الصورة أدناه كيف سيبدو التخطيط الافتراضي لـ "EA Scroll To Top" كما يلي:
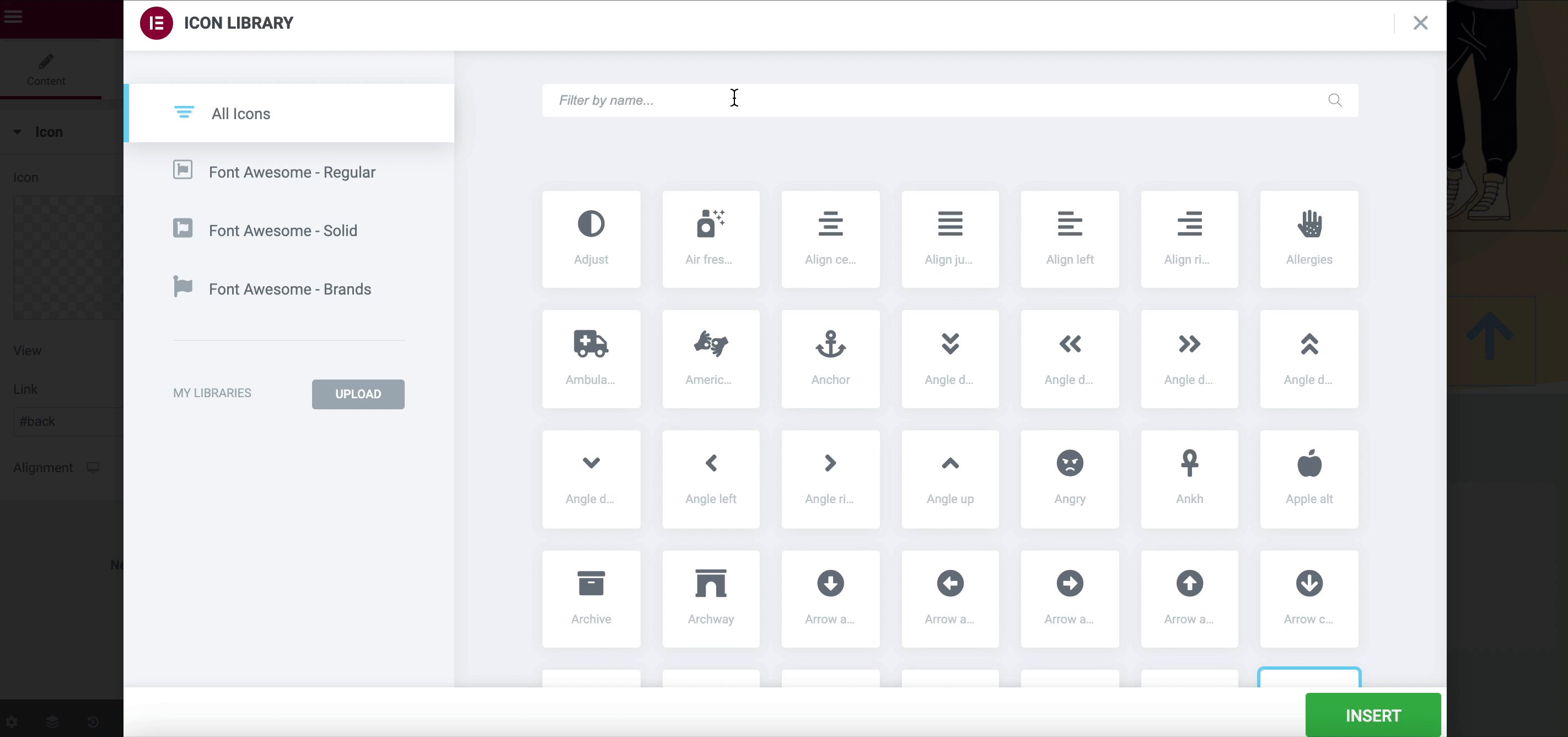
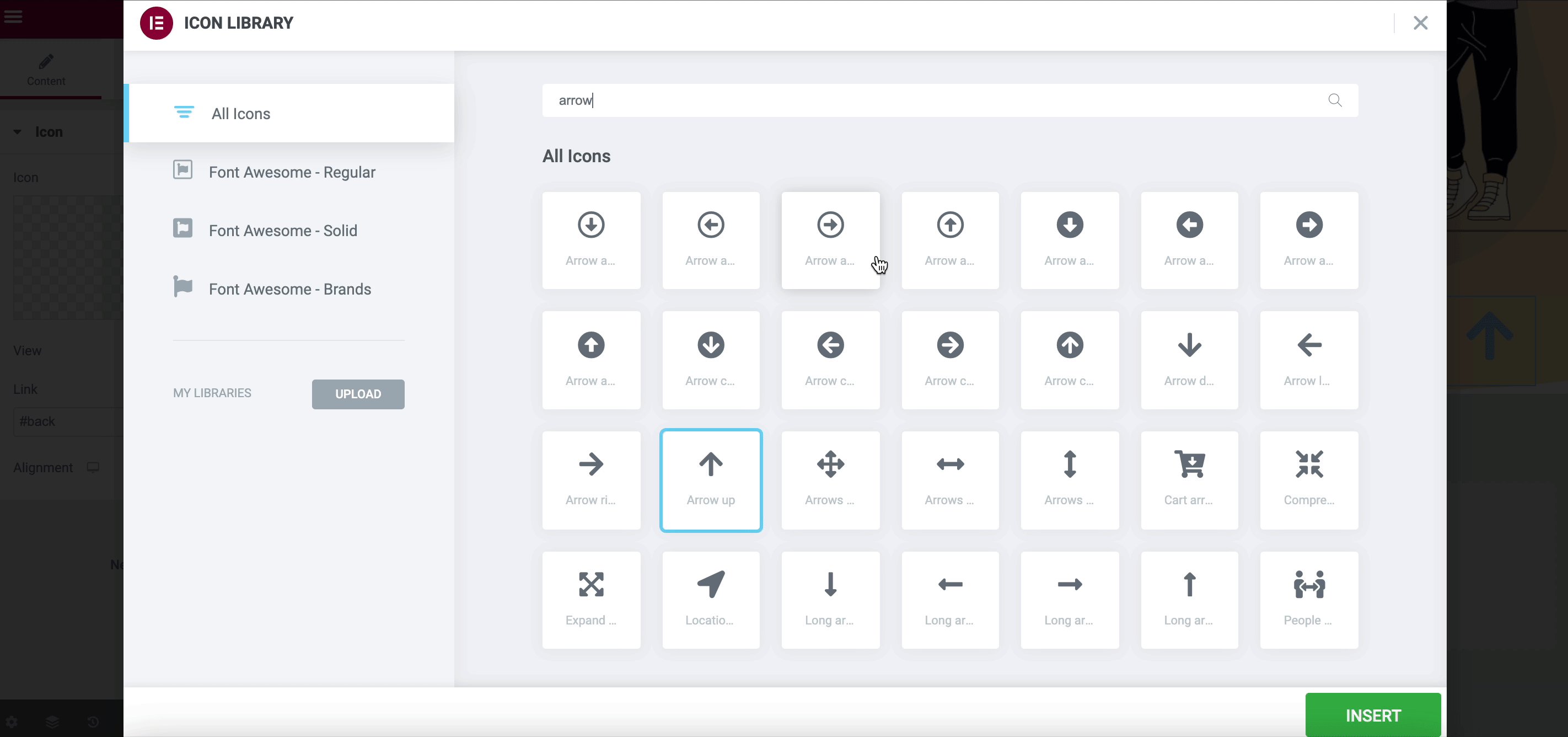
حان الوقت الآن لتخصيص مظهر أزرار Scroll To Top. يمكنك بسهولة تغيير رمز أزرار Scroll To Top واللون والخط والحدود والرسوم المتحركة للتمرير وما إلى ذلك بسهولة. قم بتعديل وتحويل جميع التخصيصات المتاحة وإنشاء زر Scroll To Top أنيق ولكنه تفاعلي لموقع الويب الخاص بك
النتيجة النهائية لموقع الويب الخاص بك مع التمرير إلى الزر العلوي
بعد اتباع جميع الخطوات المذكورة أعلاه وإجراء التخصيص ، حان الوقت الآن لمشاركة صفحتك المذهلة باستخدام زر Scroll To Top مع العالم. للقيام بذلك ، انقر فوق الزر "نشر" لوجهك. سيظهر زر التمرير إلى الأعلى فورًا على موقع الويب الخاص بك مثل هذا.
المكافأة: الميزات المتقدمة للتمرير إلى الزر العلوي ستحصل عليها فقط مع الإضافات الأساسية
هذه هي الطريقة التي يمكنك بها بسهولة إنشاء زر انتقل إلى الأعلى باستخدام ملحق Essential Addons ، "Scroll To Top" . بصرف النظر عن مساعدتك في التمرير لصفحة موقع الويب الخاص بك ، إليك قائمة بالمزيد من الميزات الحصرية لهذا الامتداد.
️ ليس فقط لصفحة أو منشور واحد ، ولكن يمكنك أيضًا تمكين زر Scroll To Top عالميًا للموقع بأكمله .
️ يمكنك أيضًا عرض زر التمرير للخلف لأعلى للأماكن المصنفة. مثل ، الصفحات فقط ، أو المنشورات فقط.
️ علاوة على ذلك ، ستحصل على مجموعة واسعة من خيارات التخصيص باستخدام الوظائف الإضافية الأساسية.
ما عليك سوى اتباع هذا البرنامج التعليمي Elementor ، يمكنك إضافة زر Scroll To Top تفاعلي إلى منشورات وصفحات موقع الويب الخاص بك. إذا واجهتك مشكلة ، فيمكنك التواصل مع فريق الدعم المخصص للملحقات الأساسية في أي وقت. وللحصول على هذه الأنواع من دروس Elementor سهلة المتابعة ، لا تنس الاشتراك في مدونتنا .
