كيفية إعداد متجر WooCommerce؟ (البرنامج التعليمي السهل 2023)
نشرت: 2023-12-27هل تتساءل عن كيفية إنشاء متجر WooCommerce وبدء مشروعك التجاري عبر الإنترنت؟ إذا كانت الإجابة بنعم، فلا تذهب إلى أي مكان.
تبرز WooCommerce باعتبارها منصة التجارة الإلكترونية الأكثر استخدامًا على مستوى العالم. وهو معروف بمرونته وفعاليته من حيث التكلفة وواجهته سهلة الاستخدام ، حتى بالنسبة للمبتدئين .
ومع ذلك، قد يكون إعداد WooCommerce مهمة شاقة بالنسبة لبعض القادمين الجدد . يجد العديد من الأفراد صعوبة في بدء الخطوات الأولية وتكوين WooCommerce بشكل صحيح .
في هذا البرنامج التعليمي، سنرشدك خلال العملية الكاملة لإعداد WooCommerce . ستتعلم أيضًا طرقًا مختلفة لتعزيز وتنمية متجر التجارة الإلكترونية الخاص بك. دعنا نبدأ!
مزايا استخدام WooCommerce لمتجر التجارة الإلكترونية الخاص بك
أولاً، دعنا نتعرف على مزايا استخدام WooCommerce لمتجر التجارة الإلكترونية الخاص بك. ما عليك سوى الاطلاع على النقاط أدناه، وستعرف الأسباب الكامنة وراء أهميتها.
- فعال من حيث التكلفة: WooCommerce مجاني ومفتوح المصدر، مما يتيح لك إنشاء متجر عبر الإنترنت دون أي تكلفة أولية. بخلاف الإضافات المجانية، تعد الإضافات المدفوعة ميسورة التكلفة.
- البيع المتنوع: يتيح لك بيع مجموعة واسعة من المنتجات. يتضمن ذلك المنتجات المادية أو الرقمية أو الافتراضية أو المواعيد أو الحجوزات أو المنتجات التابعة.
- سهل الاستخدام: استخدام WooCommerce سهل للغاية. الواجهة واضحة ومباشرة، مما يتيح لك تكوين خيارات الشحن والدفع وما إلى ذلك.
- نظام بيئي قابل للتوسيع: ستحصل على العديد من الإضافات، مثل العضويات، ومرشحات المنتجات، والاشتراكات المتكررة، وبوابات الدفع، وما إلى ذلك.
- مرن: علاوة على ذلك، يدعم هذا البرنامج الإضافي العديد من سمات WordPress والمكونات الإضافية الشائعة لتخصيص متجرك عبر الإنترنت كما تريد.
- مبيعات بدون عمولة: على عكس Shopify، أحد منشئي التجارة الإلكترونية المعروفين، لا تتقاضى WooCommerce عمولات، مما يسمح لك بالاحتفاظ بجميع الأرباح.

هذا ليس كل شئ! WooCommerce هو مكون إضافي قوي للتجارة الإلكترونية في WordPress لتحويل موقع الويب الخاص بك إلى متجر عبر الإنترنت يعمل بكامل طاقته. لذلك، سوف تحصل على الكثير من الفوائد!
في الوقت الحالي، دعنا نمضي قدمًا ونتعرف على متطلبات إنشاء متجر WooCommerce.
الأشياء الأساسية التي تحتاجها لإنشاء متجر WooCommerce فعال
لإنشاء متجر WooCommerce من الألف إلى الياء، ستحتاج إلى الأساسيات التالية:
- حساب الاستضافة: يجب عليك تحديد مزود استضافة ويب آمن وموثوق يقوم بتخزين متجر WooCommerce الخاص بك. من الأفضل أن تكون هذه خطة استضافة WooCommerce.
- ملحق WooCommerce: تحقق مما إذا كانت خطة الاستضافة الخاصة بك تحتوي على مكون WooCommerce الإضافي. إذا لم يكن الأمر كذلك، فيجب عليك تثبيته للحصول على وظائف التجارة الإلكترونية على موقع WordPress الخاص بك.
- اسم النطاق: لتسهيل الوصول إلى موقع التجارة الإلكترونية الخاص بك، قم بتسجيل اسم نطاق فريد وسهل التذكر. إنه يدل على عنوان موقعك على الويب.
- شهادة SSL: يجب أن يكون لدى متجر WooCommerce الخاص بك شهادة SSL (طبقة المقابس الآمنة) مثبتة. وهذا يؤمن المعاملات عبر الإنترنت وبيانات العملاء.
- نموذج التجارة الإلكترونية: حدد نموذج عمل مناسب لمتجر التجارة الإلكترونية الخاص بك. يمكن أن يكون من شركة إلى شركة (B2B)، أو من شركة إلى مستهلك (B2C)، وما إلى ذلك.
- أنواع المنتجات: بناءً على مجال التجارة الإلكترونية الخاص بك، حدد أنواع المنتجات التي يبيعها متجرك عبر الإنترنت. يمكن أن تكون مادية أو افتراضية أو خدمات أو اشتراكات وما إلى ذلك.
- سمة WordPress: اختر سمة سريعة الاستجابة ومتوافقة مع WooCommerce والتي تتوافق مع متطلبات التصميم والوظائف الخاصة بمتجرك.
والجدير بالذكر أن جميع هذه المكونات ليست مجانية وتنطوي على تكاليف مالية. يعد المكون الإضافي WooCommerce في حد ذاته مجانيًا، ولكن المتطلبات الأساسية الأخرى ضرورية أيضًا لإنشاء موقع ويب. وبالتالي، اعتمادًا على اختيارك لهذه الخدمات، يمكن أن تكون مجانية أو متميزة.
مع ذلك، دعونا نتعمق في قسمنا الرئيسي!
كيفية إعداد متجر WooCommerce؟ (خطوة بخطوة)
يتضمن إنشاء متجر WooCommerce فعال خطوات رئيسية متعددة. لإعداد موقع للتجارة الإلكترونية بشكل سلس وناجح، يجب عليك تنفيذ جميع هذه الخطوات.
دون أي تأخير، دعنا نتعرف على العملية الكاملة لكيفية إعداد متجر WooCommerce!
الخطوة 1: شراء خطة استضافة WooCommerce
WordPress هو منشئ مواقع الويب الذي يتيح لك إنشاء أي نوع من مواقع الويب. بعد إضافة البرنامج المساعد WooCommerce، يحصل موقع الويب الخاص بك على ميزات التجارة الإلكترونية. ولكنه لن يكون متاحًا للجميع، مما يعني أنه يجب عليك استضافة الموقع بنفسك.
لذلك، يجب عليك تحديد منصة استضافة الويب التي تقوم بتخزين ملفات موقع الويب الخاص بك وتجعلها قابلة للوصول عالميًا. بالنسبة لموقع ويب WooCommerce، يمكنك اختيار خدمة استضافة مباشرة توفر خطة استضافة WooCommerce. لأنه سيكون مثبتًا عليه WooCommerce مسبقًا.

ومع ذلك، يعد اختيار منصة استضافة الويب قرارًا حاسمًا. لذلك، يجب عليك إجراء بحث مكثف للتأكد من أن الحل مثالي لاحتياجات التجارة الإلكترونية الخاصة بك.
لإرشادك في هذا الشأن، سنحدد نقاط الاعتبار والتوصيات. دعنا نذهب!
كيفية اختيار أفضل منصة استضافة WooCommerce؟
لا يكفي أن تكون منصة الاستضافة الخاصة بك مُحسّنة فقط لـ WooCommerce. النقاط التالية هي العوامل المختلفة التي يجب عليك مراعاتها قبل شراء خطة الاستضافة:
- الأمان: يعد الأمان أمرًا بالغ الأهمية لمواقع التجارة الإلكترونية. لذا، اختر خدمة استضافة توفر ميزات الأمان، مثل النسخ الاحتياطية المنتظمة وشهادات SSL وما إلى ذلك.
- الأداء والسرعة: يجب أن يتمتع خادم الاستضافة الخاص بك بأداء جيد وتخزين SSD وأوقات تحميل سريعة حتى يمنح متجرك تجربة مستخدم إيجابية.
- التكلفة: قارن بين خطط التسعير لموفري استضافة WooCommerce المختلفين. بعد ذلك، اختر خطة تتضمن الميزات الأساسية في حدود ميزانيتك.
- خدمة وقت التشغيل: اختر مضيف WooCommerce مع خدمة وقت التشغيل حتى لا تفقد المبيعات. تأكد من أن لديها اتفاقية مستوى الخدمة (SLA) مع ضمان وقت التشغيل.
- موقع الخادم: تحقق مما إذا كان هناك موقع خادم قريب جغرافيًا من جمهورك المستهدف. يؤدي هذا إلى تحسين أوقات تحميل الصفحة للعملاء في تلك المنطقة.
- قابلية التوسع: تأكد من أن خطة الاستضافة الخاصة بك قابلة للتوسع مع نمو أعمالك. يجب أن يقدم موفر الاستضافة الجيد موارد قابلة للتطوير لحركة المرور العالية وقوائم المنتجات.
بخلاف ذلك، يمكن أن تكون بعض المعايير الأخرى هي خيارات الدعم، ومراجعات المستخدمين، وسهولة الاستخدام، وما إلى ذلك. تعرف على جميع العوامل في دليلنا حول كيفية اختيار منصة استضافة الويب.
3 أفضل منصات استضافة WooCommerce
الآن، دعنا نكتشف بعضًا من أفضل منصات استضافة WooCommerce التي تستحق الاستخدام.
يقدم هؤلاء المزودون حل استضافة WooCommerce المُدار. مع خدمة الاستضافة المُدارة، يمكنك التركيز على إطلاق وتنمية أعمال التجارة الإلكترونية الخاصة بك. حيث أن مزود الاستضافة سيهتم بإدارة خوادمك ومواقعك الإلكترونية.
ولكن لماذا تختار حل الاستضافة المُدارة؟ يجب أن تكون مواقع التجارة الإلكترونية ديناميكية وعملية. لذا، نوصي بشراء خدمة استضافة مُدارة للسماح لك بذلك.
1. نيكزس ووكومرس
Nexcess هو مزود استضافة موثوق ومُدار بالكامل مع العديد من حلول استضافة الويب لتلبية الاحتياجات المختلفة. تعد خدمة استضافة Nexcess WooCommerce رائعة أيضًا للمتاجر عبر الإنترنت. يوفر أدوات تصميم ومراقبة المتجر لتعزيز أداء المبيعات.

علاوة على ذلك، ستحصل على العديد من ميزات الأداء والأمان، مثل شهادات SSL المجانية والنسخ الاحتياطي اليومي التلقائي وخدمة CDN (شبكة توصيل المحتوى) وما إلى ذلك.
التسعير:
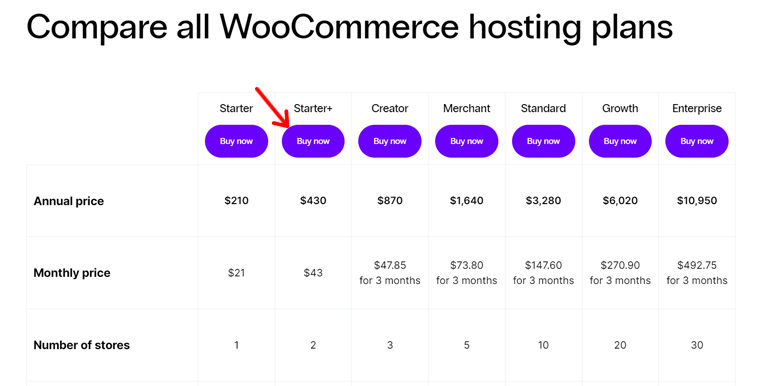
يوضح الجدول أدناه خطط التسعير لحل استضافة Nexcess WooCommerce:
| الخطة / الميزات | بداية | كاتب + | المنشئ | تاجر | معيار | نمو | مَشرُوع |
| سعر شهري | 21 دولارًا | 43 دولارًا | 47.85 دولارًا لمدة 3 أشهر | 73.8 دولارًا لمدة 3 أشهر | 147.6 دولارًا لمدة 3 أشهر | 270.9 دولارًا | 492.75 دولارًا |
| السعر السنوي | 210 دولار | 430 دولارًا | 870 دولارًا | 1,640 دولار | 3280 دولارًا | 6,020 دولار | 10,950 دولار |
| عدد المتاجر | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| عرض النطاق | 3 تيرابايت | 4 تيرابايت | 5 تيرابايت | 5 تيرابايت | 5 تيرابايت | 10 تيرابايت | 10 تيرابايت |
| تخزين | 30 جيجابايت | 45 جيجابايت | 60 جيجابايت | 100 جيجابايت | 300 جيجابايت | 500 جيجابايت | 800 جيجابايت |
هل تريد معرفة المزيد حول حل استضافة Nexcess WooCommerce؟ ثم تأكد من قراءة المراجعة الكاملة على Nexcess WooCommerce.
2. كينستا ووكومرس
Kinsta هو مزود خدمة استضافة سحابية شهير مع حلول استضافة WordPress وWooCommerce المُدارة. تضمن خدمة استضافة Kinsta WooCommerce إدارة متطلباتك الفنية. يتضمن ذلك النسخ الاحتياطية والأمن والتخزين المؤقت وما إلى ذلك.

بالإضافة إلى ذلك، فهو يأتي مزودًا بلوحة تحكم MyKinsta سهلة الاستخدام. هناك، يمكنك العثور على أدوات للتحقق من وقت التشغيل، والتطوير المحلي (DevKinsta)، والبيئات المرحلية، وما إلى ذلك.
ما هو أكثر من ذلك؟ توفر Kinsta أمانًا قويًا لبياناتك المالية من خلال Enterprise Cloudflare DDoS (رفض الخدمة الموزعة) والحماية من البرامج الضارة.
التسعير:
تحقق من مخططات التسعير الخاصة بحل استضافة Kinsta's WooCommerce أدناه:
| الخطة / الميزات | بداية | طليعة | الأعمال 1 | الأعمال 2 | الأعمال 3 | الأعمال 4 |
| السعر في الشهر | 24 دولارًا | 47 دولارًا | 77 دولارًا | 150 دولارًا | 227 دولارًا | 300 دولار |
| السعر في السنة | 350 دولارًا | 700 دولار | 1150 دولارًا | 2250 دولارًا | 3400 دولار | 4500 دولار |
| عدد الموقع (المواقع) | 1 | 2 | 5 | 10 | 20 | 40 |
| الزيارات شهريا | 25 ألف | 50 ألف | 100 ألف | 250 ألف | 400 ألف | 600 ألف |
| تخزين | 10 جيجابايت | 20 جيجابايت | 30 جيجابايت | 40 جيجابايت | 50 جيجابايت | 60 جيجابايت |
هل تفكر في استخدام Kinsta لمتجر WooCommerce الخاص بك؟ ثم تعرف على كل شيء عنها في مراجعة استضافة Kinsta.
3. قابل للضغط
يمكن الضغط على موفر الاستضافة الجدير بالثقة لبناء متاجر WooCommerce المستقرة. إنه يوفر ميزات دعم وأمان وأداء ممتازة. تأتي كل خطة مع Jetpack Security Daily لتحسين الأمان وتحسين الأداء.

بالإضافة إلى ذلك، لديها خدمة CDN عالمية وخدمة تخزين مؤقت موجودة في 28 موقعًا. في النهاية، سيتم تحميل مواقع الويب الخاصة بك بسرعة البرق في المواقع المستهدفة.
التسعير:
تعرف على الخطة الأنسب لمتجرك الإلكتروني من بين الخطط القابلة للضغط التالية:
| يخطط | شخصي | بداية | متقدم | طليعة | غالي | عمل | الأعمال 80 | الأعمال 100 |
| السعر في السنة | 250 دولارًا | 450 دولارًا | 600 دولار | 900 دولار | 1550 دولارًا | 3500 دولار | 5450 دولارًا | 6750 دولارًا |
| السعر في الشهر | 25 دولارًا | 45 دولارًا | 60 دولارًا | 90 دولارًا | 155 دولارًا | 350 دولارًا | 545 دولارًا | 675 دولارًا |
| تثبيتات ووردبريس | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| الزيارات الشهرية | 30 ألف | 50 ألف | 75 ألف | 150 ألف | 400 ألف | 1 م | 1.6 م | 2 م |
| تخزين | 20 جيجابايت | 30 جيجابايت | 35 جيجابايت | 50 جيجابايت | 80 جيجابايت | 200 جيجابايت | 275 جيجابايت | 325 جيجابايت |
هل أنت محتار إذا كان Pressable هو الخيار الأفضل لموقعك على الويب؟ إذن، إليك مراجعة كاملة لـ Pressable والتي لا ينبغي أن تفوتك.
توصيتنا – Nexcess WooCommerce
من بين جميع موفري الاستضافة الآخرين، نوصي باستخدام Nexcess WooCommerce لمتجرك عبر الإنترنت. لكن لماذا؟ فيما يلي مجموعة من الأسباب لدعم بياننا:
- يقوم Free Object Cache Pro بتحميل منتجاتك بسرعة ويوفر عملية دفع سلسة.
- تعتني أداة مراقبة أداء المكون الإضافي بأداء متجرك ووزن الصفحة وأوقات التحميل بمجرد تثبيت المكون الإضافي أو تحديثه.
- يقوم WooCommerce Automated Testing بإجراء فحوصات لوظائف المتجر ليلاً.
- توفر أداة مراقبة أداء المبيعات رؤى أسبوعية لصندوق الوارد الخاص بك حول اتجاهات المبيعات، وبطء سرعة الموقع، وما إلى ذلك.
- يقدم مكونات إضافية عالية الجودة مثل مكونات Solid Security Pro وIconic WP الإضافية لإضافة الكثير من القيمة إلى متجرك عبر الإنترنت.
- يقدم سمات مميزة ، مثل Astra Pro وQubely Pro والمزيد. أيضًا، Kadence المجاني المثبت مسبقًا.
- Glew.io Analytics هي أداة تحليلية متقدمة تحتوي على ميزات مثل تصور البيانات.
- من خلال التوسع التلقائي ، سيعمل متجرك حتى أثناء الارتفاع المفاجئ في حركة المرور.
- يمكنك مقارنة نسختين من متجرك بشكل مرئي لاكتشاف الأخطاء وحلها.
- يقوم بأتمتة ضغط الصور والتحميل البطيء لتحسين أداء الموقع.
باختصار، يوفر Nexcess WooCommerce العديد من الميزات والأدوات والميزات المتميزة لموقع التجارة الإلكترونية الخاص بك في مكان واحد. بشكل عام، تعمل على تعزيز أداء متجرك وقابلية التوسع والأمان وما إلى ذلك.
ومن ثم، فهو خيار مثالي لعمليات التجارة الإلكترونية المبسطة والفعالة. لذا، سنستخدم Nexcess في خطواتنا الإضافية!
كيفية الشراء والبدء مع Nexcess؟
لشراء خطة استضافة Nexcess WooCommerce، هناك سلسلة من الخطوات التي يجب اتباعها. اذهب من خلالهم بعناية.
الخطوة الأولى: حدد خطة استضافة WooCommerce
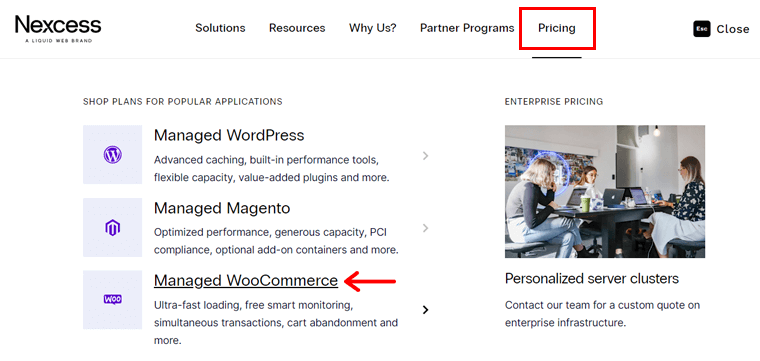
أولاً، افتح الموقع الرسمي لـ Nexcess وانقر على قائمة "التسعير" في شريط التنقل. ثم اضغط على خيار " WooCommerce المُدارة ".

بمجرد وصولك إلى الصفحة المطلوبة، قم باستعراض جميع أنظمة التسعير بعناية. بعد أن تقوم بالاختيار، انقر فوق الزر " اشتر الآن " الموجود على تلك الخطة.

الخطوة الثانية: أكمل عملية الشراء
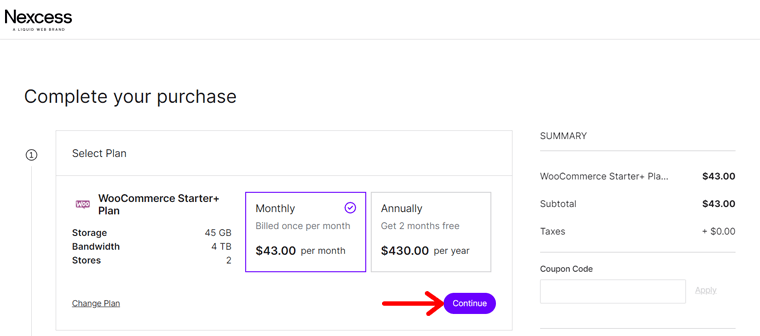
من الآن فصاعدا، تفتح صفحة الخروج. هناك، يمكنك اختيار الخطة السنوية أو الشهرية والنقر على " متابعة ".

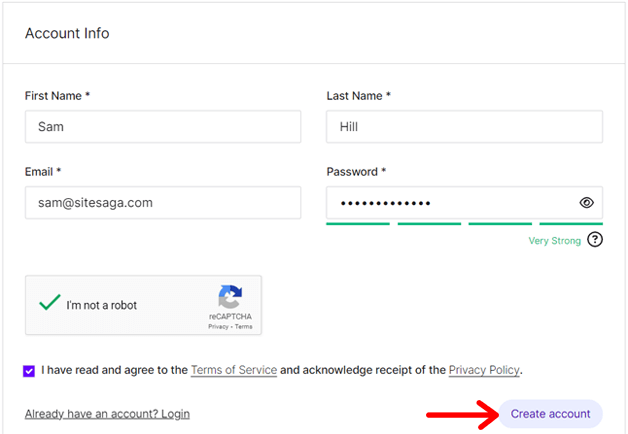
وبعد ذلك، قم بملء معلومات حسابك إذا كنت مستخدمًا جديدًا. ثم انقر فوق الزر " إنشاء حساب ". إذا كان لديك حساب بالفعل، فقم بتسجيل الدخول مباشرة من الخيار المحدد.

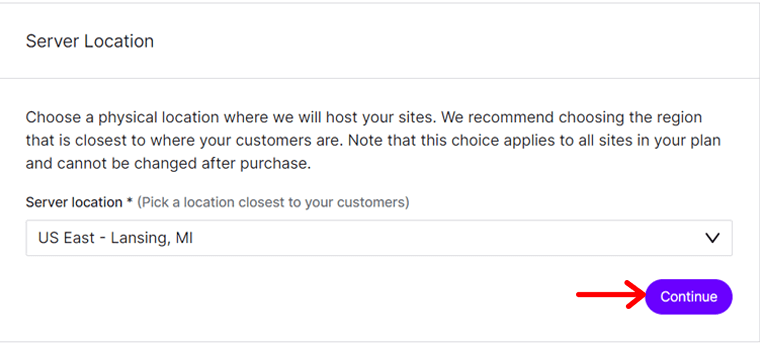
بعد ذلك، يجب عليك ذكر عنوان إرسال الفواتير الخاص بك وإدخال معلومات الدفع. ولا تنس أيضًا تحديد موقع الخادم المناسب. استمر في حفظ التفاصيل الجديدة بالنقر فوق الزر "متابعة" .

بعد ذلك، يمكنك مراجعة تفاصيل طلبك مرة واحدة. بالإضافة إلى ذلك، يمكنك إدراج رمز القسيمة إذا كان لديك واحد. وأخيرًا، اضغط على زر "إكمال الشراء" .
بعد ذلك، ستتلقى رسالة بريد إلكتروني لإكمال الطلب تحتوي على رابط البوابة الإلكترونية ومعلومات الحساب.
الخطوة الثالثة: البدء باستخدام Nexcess Portal
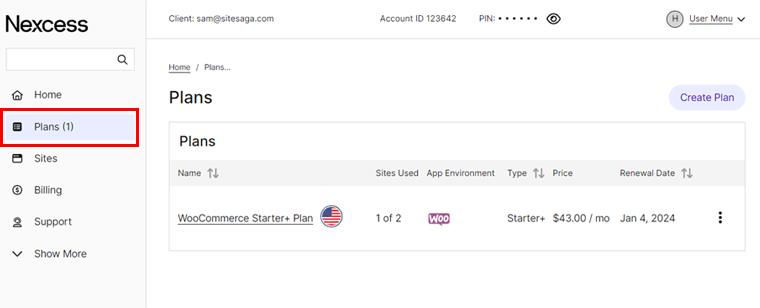
عندما تقوم بتسجيل الدخول إلى بوابة Nexcess الخاصة بك، يمكنك العثور على خطتك قيد الإنشاء ويتم تثبيت WooCommerce في قائمة "الخطط" . بعد اكتمال العملية، ستتلقى بريدًا إلكترونيًا آخر حول تفعيل خطة Nexcess الناجحة وتثبيت WooCommerce.

والجدير بالذكر أن Nexcess يقوم تلقائيًا بإعداد موقع WooCommerce من تلقاء نفسه بعد الشراء. لذلك، ضمن الخطة، يمكنك العثور على موقع الويب الجديد الخاص بك.
وأفضل ما في الأمر هو أنه يمكنك تغيير اسم موقع الويب وضبط إعداداته كما يحلو لك. ولكن الجزء الأكثر أهمية هو إضافة اسم نطاق مخصص. تعرف على ذلك بعد ذلك!
الخطوة 2: احصل على نطاق متجر WooCommerce الخاص بك
الأهم من ذلك، يجب أن تحصل على نطاق لمتجر WooCommerce الخاص بك. النطاق هو اسم موقع الويب الخاص بك الذي يكتبه الأشخاص في شريط العناوين في متصفحهم للوصول إلى موقع الويب الخاص بك.
ومن الجدير بالذكر أن النطاق يتكون من جزأين، نطاق المستوى الأعلى (TLD) ونطاق المستوى الثاني (SLD). هنا، SLD هو اسم موقع الويب الخاص بك، بينما TLD هو الامتداد أو اللاحقة.
على سبيل المثال، على موقعنا الإلكتروني ' SiteSaga.com '، 'SiteSaga' هو SLD و' .com ' هو TLD.

حول كيفية ومكان الحصول على اسم النطاق، تابع القراءة لتتعلم كل شيء. ها نحن!
كيفية اختيار اسم نطاق؟
الآن وبعد أن تعرفنا على النطاقات، ربما تتساءل عن كيفية الحصول على نطاق لمتجرك. لذلك، دعنا نتعرف على بعض النصائح المهمة لمساعدتك في اختيار اسم النطاق المثالي لمتجر WooCommerce الخاص بك.
| سبب | وصف |
| الصلة بعملك | يجب أن يعكس نطاقك عملك أو المنتجات التي تبيعها. وهذا يسهل على العملاء فهم موضوع متجر WooCommerce الخاص بك. |
| استخدم الكلمات الرئيسية | قم بتضمين الكلمات الرئيسية ذات الصلة التي قد يستخدمها الأشخاص عند البحث عن منتجات مشابهة لمنتجاتك. يؤدي هذا إلى تحسين SEO (تحسين محرك البحث). |
| أبقيها قصيرة وبسيطة | تأكد من أن نطاقك قصير وسهل التهجئة وسهل التذكر وسهل الاستخدام. هذا يقلل من فرص الخطأ في الكتابة والأخطاء الإملائية. |
| تجنب الأرقام والواصلات | تذكر أنه لا ينبغي عليك استخدام الأرقام أو الواصلات أو أي أحرف معقدة أخرى في المجال الخاص بك. وهذا لا يؤدي إلا إلى خطأ مطبعي. |
| فكر على المدى الطويل | حدد اسم النطاق الذي يتوافق مع علامتك التجارية، حتى لو توسعت. تحقق أيضًا مما إذا كان متاحًا على منصات التواصل الاجتماعي الرئيسية للتأكد من الاتساق. |
| حدد الامتداد الصحيح | ".com" هو امتداد النطاق الأكثر شيوعًا الذي يمكنك استخدامه. بخلاف ذلك، يمكنك اختيار المواقع المخصصة لمواقع التجارة الإلكترونية، مثل ".store". |
ومن ثم، يجب أن يكون نطاق موقع الويب الخاص بك فريدًا ومرتبطًا بشكل وثيق بعلامتك التجارية. إنه يلعب دورًا حاسمًا في تمييز موقع الويب الخاص بك عن الآخرين.
كما أن النطاق الذي لا يُنسى يسهل على الأشخاص تحديد موقع موقع الويب الخاص بك وإعادة زيارته. لذلك، يعد اختيار اسم النطاق لمتجرك خطوة حيوية في تشكيل تواجدك عبر الإنترنت.
احصل على دليل مفصل حول كيفية اختيار اسم النطاق هنا! هل ما زلت محتارًا بشأن اختيار المجال؟ ثم اطلب المساعدة من أفضل مولدات أسماء النطاقات المجانية. تقوم هذه الأدوات تلقائيًا بإنشاء أفكار للمجال بناءً على كلماتك الرئيسية.
أين يمكن الحصول على اسم المجال؟
إن مجرد اتخاذ قرار بشأن اسم النطاق لموقعك لا يكفي؛ يجب عليك التحقق من توفره وتسجيله لجعله ملكك. علاوة على ذلك، يمكنك الحصول على اسم النطاق بعدة طرق.
1. مسجلي المجال
مسجل النطاق هو شركة تبيع النطاقات، أو شركة يمكنك من خلالها تسجيل نطاق لموقعك على الويب. إنهم لا يديرون حجوزات النطاق فحسب، بل يقومون أيضًا بتعيين عناوين IP لتلك النطاقات.
بعض مسجلي النطاقات المشهورين هم Namecheap، وGoDaddy، وDomain.com، وHostinger، وما إلى ذلك. ابحث عن أفضل مسجلي النطاقات في هذه القائمة لتختار الأنسب.
علاوة على ذلك، يمكنك العثور على منصات توفر خدمات تسجيل النطاق والاستضافة. في الواقع، تقدم Nexcess أيضًا خدمات أسماء النطاقات. لذلك، يمكنك إما تسجيل نطاق مع Nexcess أو شرائه من Namecheap.
2. موفري استضافة الويب
هل كنت تعلم؟ يوفر العديد من موفري الاستضافة أيضًا خدمات تسجيل النطاق. باستخدام مثل هذا المضيف، لا يتعين عليك البحث عن منصة مختلفة للحصول على نطاق لمتجرك.
بالإضافة إلى ذلك، تقدم بعض خدمات استضافة الويب نطاقًا مجانيًا (للسنة الأولى عند الاشتراك في الاستضافة). أحد الأمثلة هو DreamHost. تبلغ تكلفة خطة الاستضافة المشتركة المبدئية 2.95 دولارًا أمريكيًا شهريًا ، ويتم إصدار فاتورة بها سنويًا، وتتضمن نطاقًا مجانيًا لاستخدامه خلال الأشهر الثلاثة الأولى.

ومع ذلك، فإن منصة الاستضافة المُدارة هي ما نقترحه لمتجر WooCommerce الخاص بك. لأن لديهم المزيد من ميزات السرعة والأمان والأداء. على سبيل المثال، نيكسيس .
لذلك، يمكنك استخدام مضيف مُدار واستخدام مسجل نطاق منفصل. أو استخدم Nexcess ليس فقط لاستضافة متجرك عبر الإنترنت، ولكن أيضًا لتسجيل النطاق.
كيفية تغيير اسم المجال على Nexcess؟
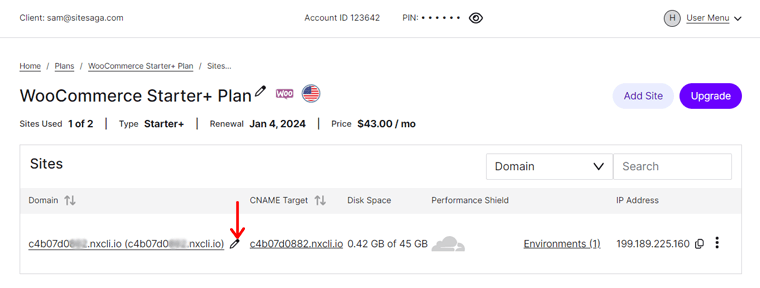
لتغيير مجال متجر Nexcess WooCommerce الخاص بك، انقر فوق قائمة "الخطط" في منطقة التحكم أولاً. ثم افتح خطة WooCommerce الخاصة بك.
عندما ترى موقع الويب الخاص بك في القائمة، انقر فوق رمز القلم الرصاص الخاص به، والذي يعيد توجيهك إلى قسم تكوين النطاق.

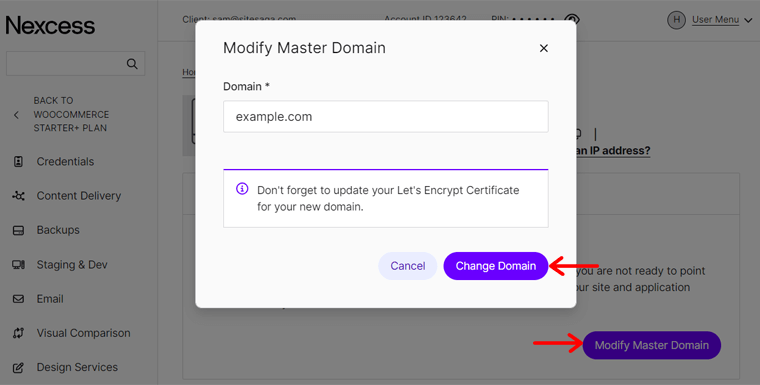
هنا، انقر فوق الزر " تعديل المجال الرئيسي " وأدخل المجال الجديد. لا تنس الضغط على زر " تغيير النطاق ".

بمجرد القيام بذلك، يجب عليك تحديث شهادة SSL الخاصة بك، ومسح ذاكرة التخزين المؤقت، واختبار موقع الويب. تعرف على كيفية القيام بذلك من هذه الوثائق.
كيف تفتح لوحة تحكم ووردبريس الخاصة بك؟
ومن دواعي السرور أن موقع WordPress قد تم إنشاؤه بالفعل عند استخدام Nexcess. لذلك، بعد تغيير النطاق، يمكنك تسجيل الدخول مباشرة إلى لوحة تحكم موقع الويب الخاص بك.
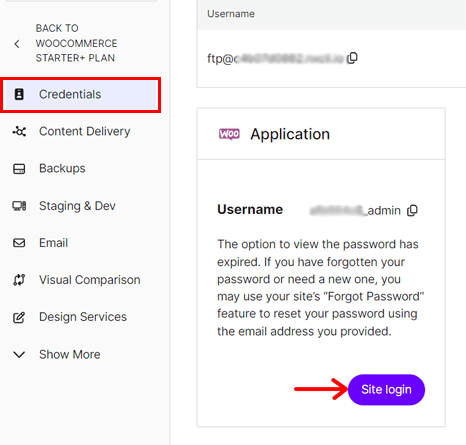
للقيام بذلك، انقر على موقع الويب الخاص بك داخل الخطة المختارة وستتم إعادة توجيهك إلى قائمة "بيانات الاعتماد" . ستجد هناك زر " تسجيل الدخول إلى الموقع " الذي يجب عليك النقر عليه.

الآن تفتح صفحة تسجيل الدخول، حيث يجب عليك إدخال اسم المستخدم وكلمة المرور. يتم تعريف جميع بيانات الاعتماد هذه مرة أخرى على لوحة Nexcess الخاصة بك. بمجرد إدخال بيانات الاعتماد، انقر فوق الزر " تسجيل الدخول "، وها أنت ذا، لوحة تحكم WordPress الخاصة بك أمامك.

فيما يلي عملية سريعة لكيفية تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
الخطوة 3: تثبيت سمة WooCommerce
بمجرد حصولك على استضافة من الدرجة الأولى ونطاق جذاب، فإن الخطوة الحاسمة التالية هي اختيار المظهر. ويجب عليك أيضًا تصميم موقعك بما يتماشى مع احتياجات عملك.
تخيل أنك تدخل إلى متجر بيع بالتجزئة حيث يتم عرض المنتجات بشكل عشوائي. في مثل هذا السيناريو، ستغادر المتجر بسرعة، أليس كذلك؟
وبالمثل، يعد التصميم الاحترافي والجذاب ضروريًا لمتجرك عبر الإنترنت لجذب الزوار. لذلك، يجب أن يعرض متجرك المنتجات بشكل جيد للحصول على تجربة مستخدم إيجابية.
هذه هي الطريقة التي سيوفر بها موضوع WordPress الخاص بك النظرة الكاملة لموقع الويب الخاص بك.
في هذه الخطوة، سنساعدك على إعداد متجر WooCommerce عن طريق اختيار وتثبيت القالب المناسب. لذلك، دعونا نبدأ!
كيفية اختيار أفضل موضوع WooCommerce؟
أولاً، يجب عليك مقارنة جميع سمات WooCommerce بناءً على متطلباتك. على سبيل المثال، المظهر والوظيفة. ثم اختر الأفضل بينهم.
ولمساعدتك، هذه هي العوامل المختلفة التي يجب وضعها في الاعتبار عند اختيار المظهر الخاص بك:
- توافق WooCommerce: تأكد من أن السمة مصممة خصيصًا لمتاجر WooCommerce. يجب أن يكون متوافقًا مع أحدث إصدار من WooCommerce.
- التصميم سريع الاستجابة: يصل العديد من المستخدمين إلى المتاجر عبر الإنترنت عبر الأجهزة المحمولة. لذلك، يجب أن يكون لموضوعك تصميم سريع الاستجابة للحصول على تجربة متسقة وسهلة الاستخدام.
- خيارات التخصيص السهلة: اختر سمة تتمتع بالتوازن الصحيح بين خيارات التخصيص والسهولة. لذا، تأكد من أن عناصر التصميم الخاصة به لا تتطلب مهارات برمجية.
- التكامل السلس مع المكونات الإضافية والإضافات: تحقق مما إذا كان القالب يدعم مكونات WordPress الإضافية وملحقات WooCommerce التي ستستخدمها في متجرك عبر الإنترنت.
- السرعة وتحسين محركات البحث: علاوة على ذلك، يجب ألا يؤثر موضوعك على سرعة الموقع. أيضًا، يجب أن يحتوي على تحسين SEO مدمج. يؤدي ذلك إلى تحسين أداء الموقع وتصنيفه.
بصرف النظر عن هذه الإرشادات، يتضمن بعضها مواد دعم ومحتوى تجريبي ومراجعات المستخدم والتكلفة وتكامل الوسائط الاجتماعية وما إلى ذلك. إليك مقالة كاملة حول كيفية اختيار موضوع.
3 أفضل سمات WooCommerce
هل تعلم أنه يمكنك الحصول على سمة WooCommerce بعدة طرق؟ يحتوي WooCommerce نفسه على متجر للموضوعات يضم حوالي 80 موضوعًا من فئات وصناعات مختلفة. تشمل بعض مجالات التجارة الإلكترونية الطعام والشراب والأزياء والملابس وما إلى ذلك.
في مستودع قوالب WordPress الرسمي، ستجد المئات من قوالب التجارة الإلكترونية المجانية. يحتوي معظمها على إصدار متميز متاح على الموقع الإلكتروني الأصلي للموضوع.
بالإضافة إلى ذلك، هناك العديد من الأسواق التي تبيع سمات WordPress المميزة. وهي ThemeForest، وThemify، وما إلى ذلك.
من بين قائمة طويلة من القوالب المتوافقة مع WooCommerce، إليك قائمة مختصرة بأفضل القوالب التي نوصي بها. لذا، دعونا نتعمق!
1. كادينس
Kadence هو قالب WordPress شائع متعدد الأغراض يلبي احتياجات أصحاب مواقع الويب المختلفة، بما في ذلك شركات التجارة الإلكترونية. يتضمن قوالب التجارة الإلكترونية المناسبة إذا كنت تمتلك متجر ملابس، مقهى، مطعم، إلخ.

علاوة على ذلك، فهي تحتوي على وظيفة عربة التسوق. ونتيجة لذلك، يصبح من السهل عليك وعلى زوار موقعك التنقل داخل عربة التسوق.
توفر الخطة المميزة أيضًا مجموعة أدوات متجر تحتوي على أكثر من 15 وحدة قوية. بعضها عبارة عن مراجعات متقدمة، ومعارض متنوعة، وعينات متنوعة، وعلامات تجارية للمنتجات، وما إلى ذلك.
التسعير:
Kadence عبارة عن سمة WordPress مجانية تحتوي على إضافات وحزم متميزة . يمكنك تنزيل السمة المجانية من مستودع سمات WordPress.org وتحميله على موقع الويب الخاص بك. بخلاف ذلك، من الممكن أيضًا تثبيت السمة مباشرة من لوحة التحكم.
إذا كنت تريد الوصول إلى الميزات المدفوعة ، فقم بشراء أحد أنظمة تسعير Kadence التالية:
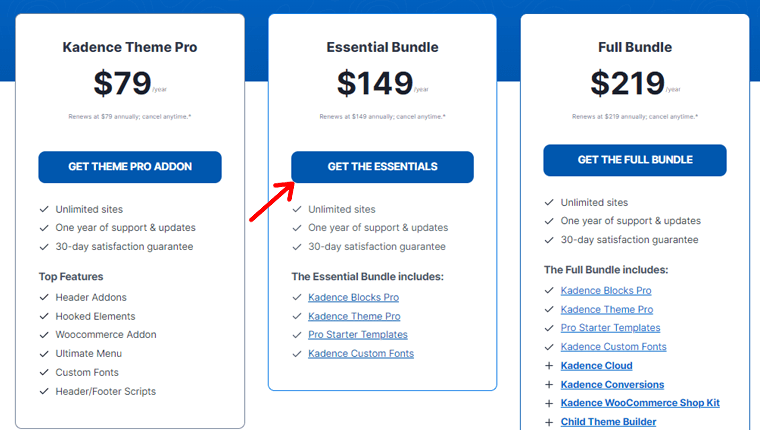
- Kadence Theme Pro: 79 دولارًا سنويًا، ومواقع غير محدودة، ووظيفة WooCommerce الإضافية، وما إلى ذلك.
- الحزمة الأساسية: 149 دولارًا سنويًا، وKadence Theme Pro، وقوالب المبتدئين الاحترافية، وما إلى ذلك.
- الحزمة الكاملة: 219 دولارًا سنويًا، الحزمة الأساسية، مجموعة متجر WooCommerce، والمزيد.
هل تريد استكشاف المزيد عن Kadence؟ إذا كانت الإجابة بنعم، فاقرأ مراجعة موضوع Kadence الصادقة.
2. نيف
إذا كنت تبحث عن قالب WordPress محسّن للجوال، فاختر Neve. هذا الموضوع جاهز للجوال ومتوافق مع AMP (Accelerated Mobile Pages)، مما يجعل متجرك عبر الإنترنت يبدو جيدًا ويعمل بسلاسة على كل جهاز.

بالإضافة إلى ذلك، فإنه يوفر ميزات WooCommerce مثل العرض السريع، وعربة التسوق، وشريط تمرير معرض المنتجات، وقائمة الرغبات، وما إلى ذلك. علاوة على ذلك، يمكنك العثور على العديد من قوالب WooCommerce التي يمكنك استيرادها واستخدامها لموقع الويب الخاص بك.
التسعير:
Neve هو أيضًا سمة WordPress المجانية ، مع توفر خطط مجانية ومتميزة . للحصول على الإصدار المجاني ، ما عليك سوى تنزيله من دليل قوالب WordPress.org أو تثبيته من لوحة تحكم WordPress الخاصة بك.
لنفترض أن الميزات المجانية ليست كافية لمتجرك عبر الإنترنت. بعد ذلك، إليك خطط تسعير Neve المتميزة التي يمكنك شراؤها:
- شخصي: 69 دولارًا سنويًا، عدد غير محدود من المواقع، معزز الرأس، دعم لمدة عام، وما إلى ذلك.
- الأعمال: 149 دولارًا سنويًا، وميزات الخطة الشخصية، وWooCommerce Booster، ومواقع البداية المتميزة، والمزيد.
- الوكالة: 259 دولارًا سنويًا، وميزات خطة الأعمال، وOtter Pro، ودعم العلامة البيضاء، وما إلى ذلك.
اقرأ مراجعتنا التفصيلية لموضوع Neve لتعرف كل شيء عنه.
3. واجهة المتجر
هل تريد استخدام سمة التجارة الإلكترونية التي صممها WooCommerce؟ إذا كانت الإجابة بنعم، فانتقل إلى Storefront.

Storefront عبارة عن سمة WooCommerce مجانية توفر تكاملاً عميقًا مع ملحقات WooCommerce وWooCommerce. يتيح لك إنشاء صفحة رئيسية تركز على التجارة الإلكترونية مع أقسام مثل المنتجات الحديثة والمميزة والمعروضة للبيع والأعلى تقييمًا.
بالإضافة إلى ذلك، يتبع هذا الموضوع إرشادات إمكانية الوصول. في النهاية، سيكون متجرك متاحًا لمجموعة أكبر من الجماهير.
التسعير:
Storefront عبارة عن سمة WooCommerce مجانية تمامًا. لذا، يمكنك إما تنزيله من مستودع قوالب WordPress.org أو متجر قوالب WooCommerce وتحميله على موقعك. هناك طريقة أخرى وهي تثبيته مباشرة في منطقة الإدارة.
توصيتنا – كادينس
من بين جميع سمات WooCommerce، نوصي باستخدام Kadence لمتجرك عبر الإنترنت. قم بإلقاء نظرة على القائمة أدناه لمعرفة الأسباب:
- يوفر المكون الإضافي Kadence Blocks العديد من الكتل المتقدمة والمخصصة.
- توفر مجموعة Kadence Shop Kit عدة وحدات لوظائف المتجر الإضافية.
- تتيح لك تحويلات Kadence زيادة المبيعات وإشراك العملاء في متجرك.
- باستخدام Kadence Galleries ، يمكنك إنشاء معارض وألبومات منتجات جميلة.
- وظيفة مشاركة اجتماعية سهلة للسماح للعملاء بمشاركة منتجاتك على المنصات.
- يتيح لك مصمم البريد الإلكتروني الخاص به تحرير قوالب البريد الإلكتروني المخصصة لـ WooCommerce.
- من الممكن إضافة Google CAPTCHA إلى نماذج مراجعة WooCommerce، وما إلى ذلك.
وأفضل ما في الأمر هو أن Kadence وNexcess ينتميان إلى نفس الشركة، لذلك يتم تثبيت سمة Kadence المجانية تلقائيًا على لوحة التحكم الخاصة بك.
كما نوصي باستخدام الحزمة الكاملة الخاصة بها. لماذا؟ لأنك ستتمكن من الوصول إلى جميع منتجاتها الحالية والمستقبلية في حزمة واحدة.
كيفية تثبيت موضوع التجارة الإلكترونية الذي اخترته؟
بمجرد اختيار المظهر الخاص بك، يمكنك تثبيته على موقع الويب الخاص بك. عملية القيام بذلك هي نفسها تقريبًا بالنسبة لجميع المواضيع. لذلك، دعونا نستعرض خطوات تثبيت Kadence.
1. تركيب Kadence مجاني
أولاً، دعونا نلقي نظرة على عملية تثبيت السمة المجانية.
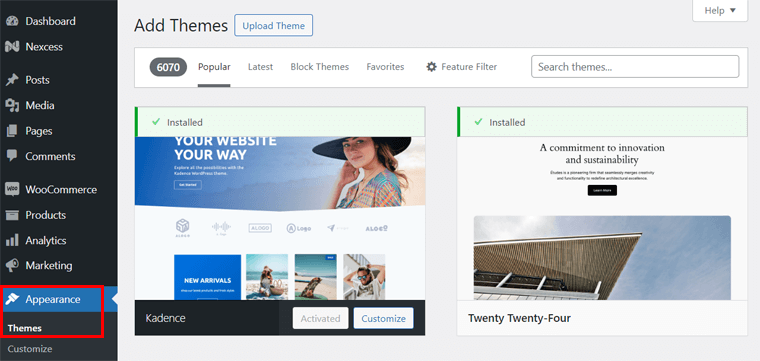
للقيام بذلك، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى خيار " المظهر > السمات > إضافة سمة جديدة ".
هناك، ابحث عن "Kadence" وانقر فوق الزر "تثبيت" بمجرد العثور عليه. بعد ذلك، انقر فوق الزر "تنشيط" لتشغيل السمة على موقع الويب الخاص بك.
نظرًا لأن خطة Nexcess WooCommerce الخاصة بك تقوم بذلك بالفعل نيابةً عنك، فإليك كيف تبدو:

للحصول على دليل مفصل حول كيفية تثبيت قالب WordPress، راجع هذه المقالة.
من المثير للدهشة أن استضافة Nexcess الخاصة بك ربما تكون قد قامت بالفعل بتثبيت Kadence على موقع الويب الخاص بك. وفي هذه الحالة، ليس عليك تنفيذ الخطوات يدويًا.
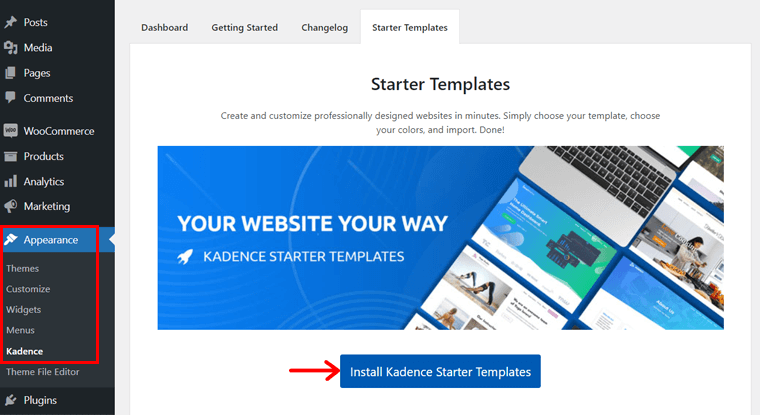
ومع ذلك، يجب عليك تثبيت البرنامج الإضافي لقوالب Kadence starter إذا كنت لا ترغب في بدء إنشاء موقع التجارة الإلكترونية من البداية.
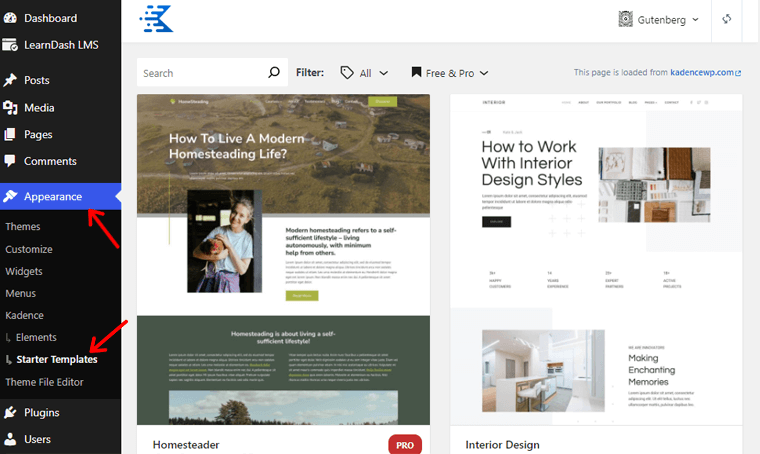
للقيام بذلك، انتقل إلى خيار " المظهر > Kadence > Starter Templates ". هناك، انقر فوق الزر " تثبيت قوالب Kadence Starter ".

2. تثبيت Kadence المتميز
الآن، سنرشدك خلال عملية شراء واستخدام حزمة Kadence (على سبيل المثال - الحزمة الأساسية). لذلك، اتبع الخطوات التالية بعناية:
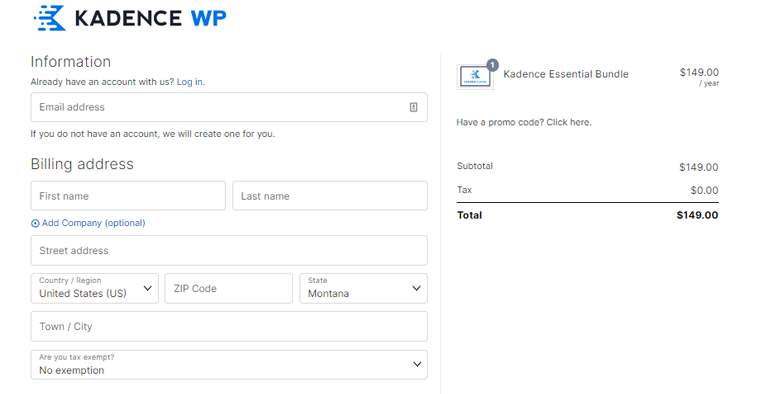
الخطوة الأولى: شراء حزمة Kadence الأساسية
أولاً وقبل كل شيء، افتح موقع Kadence الإلكتروني وانقر على قائمة "التسعير" .

من بين خطط التسعير المحددة، حدد الخطة التي تريدها. وفقًا لتوصيتنا، دعنا ننقر على زر "الحصول على الأساسيات" الموجود على الحزمة.

يؤدي هذا إلى إعادة توجيهك إلى صفحة الخروج. هنا، قم بتسجيل الدخول إلى حساب Kadence الخاص بك إذا كان لديك حساب. بخلاف ذلك، أدخل عنوان البريد الإلكتروني لإنشاء عنوان جديد.
بعد ذلك، أدخل معلومات الفواتير وتفاصيل الدفع. لا تنس الموافقة على الشروط والأحكام قبل النقر على زر " تقديم الطلب ".

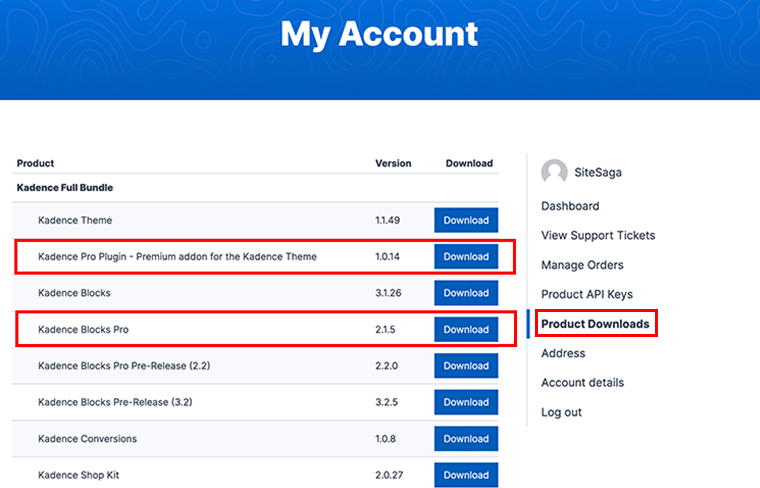
بعد نجاح عملية الشراء، افتح قائمة "الحسابات" في شريط التنقل. في لوحة التحكم تلك، انتقل إلى خيار " تنزيلات المنتج ". هناك، يمكنك تنزيل جميع الخيارات المتميزة الضرورية.
في الوقت الحالي، دعنا ننقر على زر "تنزيل" للمكون الإضافي Kadence Pro وKadence Blocks Pro.

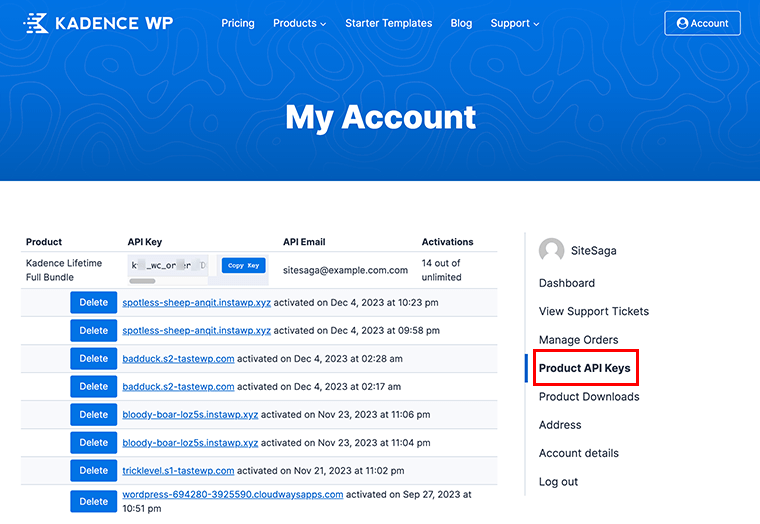
وبالمثل، يجب عليك العثور على مفتاح الترخيص لتفعيل هذه المكونات الإضافية. لذلك، افتح قائمة " مفاتيح واجهة برمجة تطبيقات المنتج " على الشريط الجانبي. ثم قم بنسخ مفاتيح الترخيص الخاصة بالمنتجات وحفظها.

الخطوة الثانية: تثبيت Kadence Pro
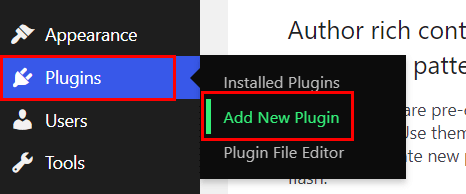
للمضي قدمًا، تأكد من أن موقعك يحتوي على سمة Kadence المجانية، وهو أمر إلزامي. بعد ذلك، ابدأ تثبيت Kadence Pro. لذا، انتقل إلى " المكونات الإضافية > إضافة مكون إضافي جديد ". نعم، Kadence Pro عبارة عن وظيفة إضافية أو مكون إضافي للموضوع.

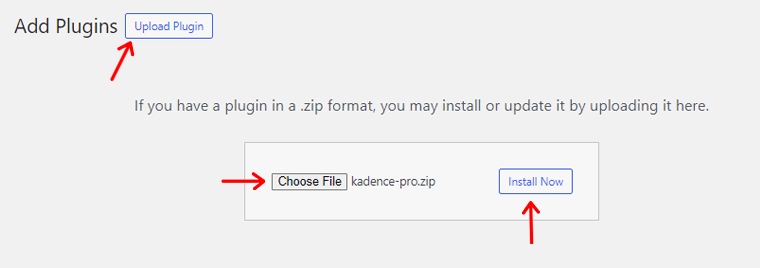
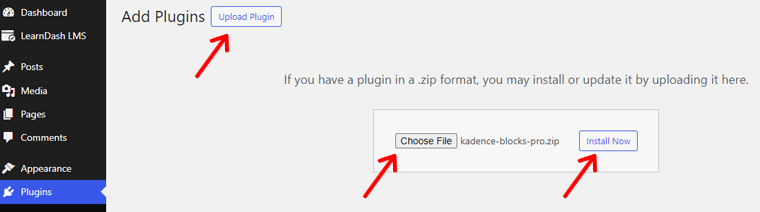
بعد ذلك، انقر فوق الزر " تحميل البرنامج المساعد " ثم الزر " اختيار ملف ". بعد ذلك، قم بتحميل مجلد البرنامج المساعد واضغط على زر " التثبيت الآن ".

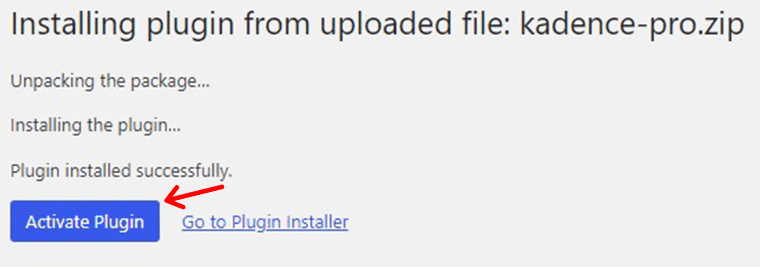
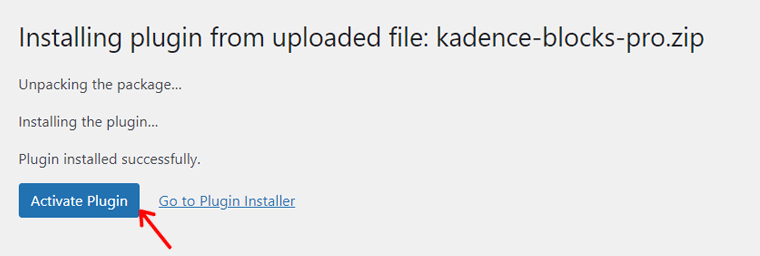
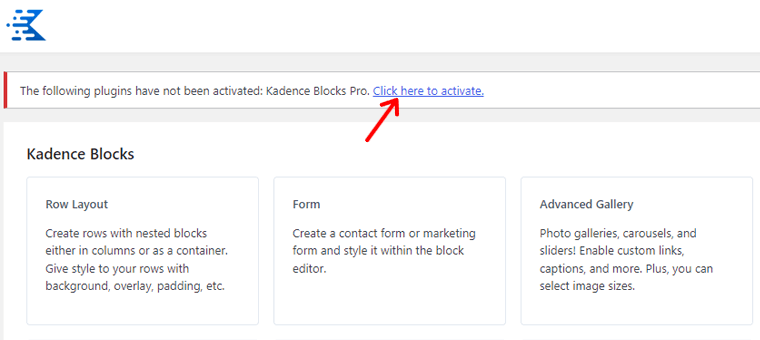
بمجرد اكتمال التثبيت، انقر فوق الزر " تنشيط البرنامج المساعد " كما هو موضح أدناه.

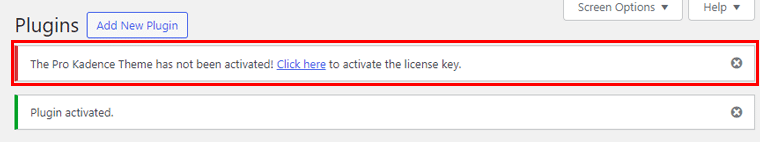
وفقًا للإشعار، يجب عليك أيضًا تنشيط الميزات المميزة باستخدام مفتاح الترخيص. لذا، اضغط على خيار " انقر هنا "، والذي سيعيد توجيهك إلى موقع مختلف.

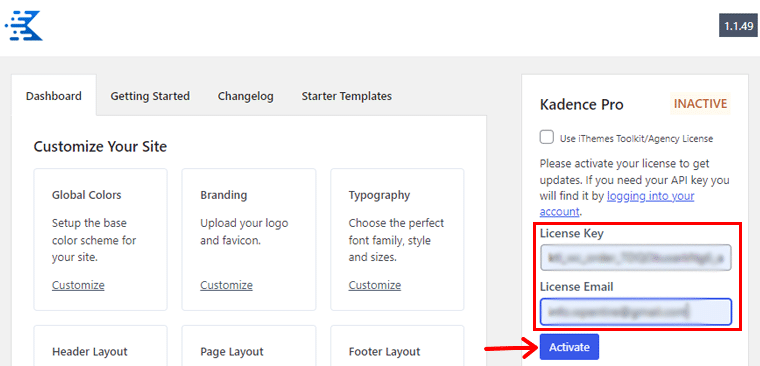
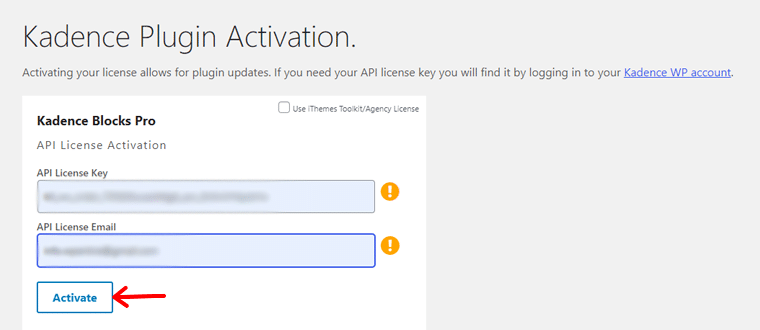
هناك، أدخل مفتاح الترخيص والبريد الإلكتروني للترخيص. ثم انقر فوق الزر " تنشيط ". بعد نجاح العملية، ستظهر رسالة "نشط" لـ Kadence Pro.

هذا كل ما يتعلق بتثبيت Kadence Pro للحصول على ميزات السمات المميزة. فيما يلي دليل كامل حول كيفية تثبيت مكون WordPress الإضافي.
استيراد وتخصيص قالب المتجر الخاص بك
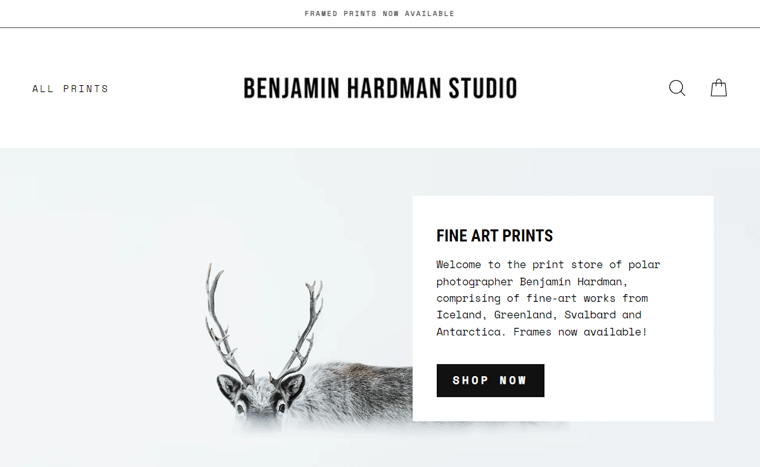
الآن، دعونا نمضي قدمًا من خلال الإشارة إلى موقع التجارة الإلكترونية. أحد مواقع التجارة الإلكترونية الشهيرة التي يمكننا عرض عملية إنشائها هو Benjamin Hardman Studio.

لذا، باستخدام Kadence، فلنستورد قالب بداية مناسبًا لمتجر WooCommerce. أولاً، انتقل إلى قائمة " المظهر > Kadence > Starter Templates ".

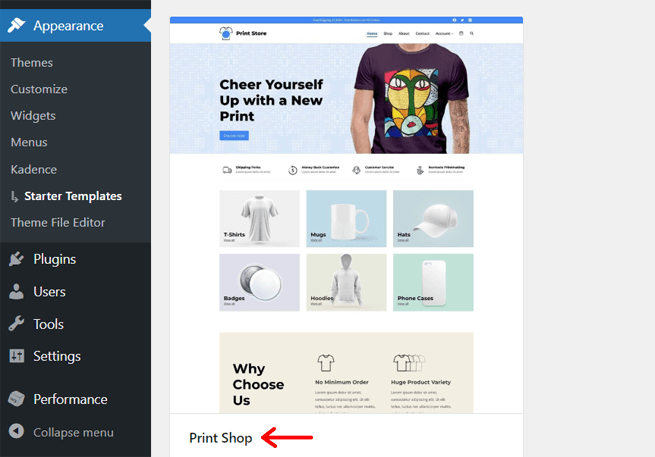
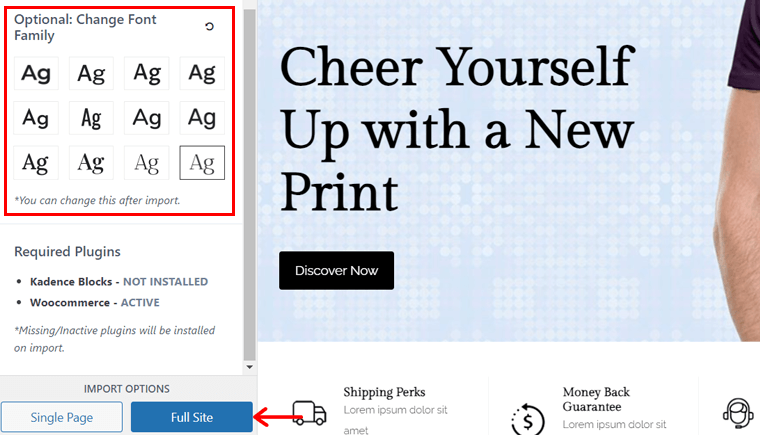
مع ذلك، اختر القالب الذي تريده، والذي يمكن أن يكون مجانيًا أو مدفوعًا. هنا، دعنا نستخدم قالبًا مجانيًا للتجارة الإلكترونية يسمى Print Shop والذي يتمتع بتصميم مشابه لتصميم الموقع المطلوب.

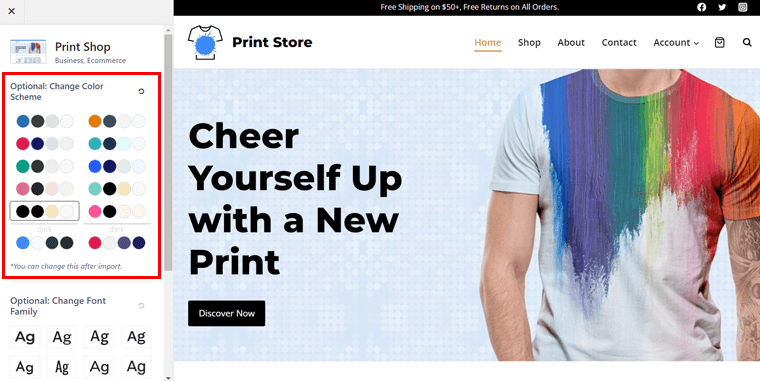
الآن، سيكون لديك خيارات تخصيص متعددة للاختيار من بينها. أولاً، اختر نظام الألوان من بين الخيارات المحددة. والجدير بالذكر أنه يمكنك تغيير الألوان بعد استيراد القالب.

ستجد أدناه خيارات متعددة لعائلة الخطوط، فاختر الخط المناسب للموقع. بالإضافة إلى ذلك، قد يطلب منك القالب الخاص بك تثبيت بعض المكونات الإضافية، مثل Kadence Block. لذلك، أثناء إدراج القالب، يتم تثبيت المكونات الإضافية المجانية تلقائيًا.
بعد ذلك، يمكنك العثور على خيارين، وهما صفحة واحدة وموقع كامل . في حالتنا، دعنا نختار زر " الموقع الكامل" .

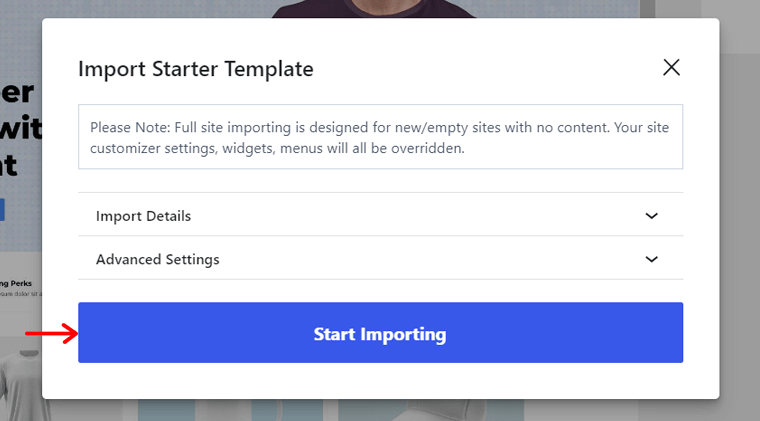
يؤدي هذا إلى فتح نافذة منبثقة، حيث يجب عليك النقر فوق الزر "بدء الاستيراد" .

في الوقت الحالي، دعونا نوقف عملية تخصيص الموقع ونقوم بذلك بعد إعداد WooCommerce. ومع ذلك، يمكنك تثبيت البرنامج الإضافي Kadence Blocks Pro لمزيد من الميزات واستخدامه لاحقًا.
تثبيت Kadence Blocks Pro
تشبه عملية تثبيت Kadence Blocks Pro عملية تثبيت Kadence Pro. يجب عليك الانتقال إلى الزر " المكونات الإضافية > إضافة مكون إضافي جديد > تحميل المكون الإضافي ".
هناك، اضغط على الزر " اختيار ملف " وقم بتحميل ملف "Kadence Blocks Pro". بعد ذلك، انقر فوق الزر " التثبيت الآن ".

لاحقًا، انقر فوق الزر " تنشيط البرنامج المساعد " لتنشيط هذا البرنامج الإضافي المميز.

وبالمثل، اضغط على خيار " انقر هنا للتنشيط " الموجود في الإشعار.

الآن، أدخل مفتاح الترخيص والبريد الإلكتروني للترخيص لهذا المكون الإضافي. وأخيرًا، اضغط على زر " تنشيط ".

بعد ذلك، دعنا ننتقل إلى عملية تكوين البرنامج الإضافي WooCommerce.
الخطوة 4: إعداد البرنامج المساعد WooCommerce
ومن دواعي سرورنا أن يتم تثبيت WooCommerce تلقائيًا في متجرك عبر الإنترنت الذي يعمل بنظام Nexcess. لذلك، يمكنك البدء مباشرة في تكوينه.
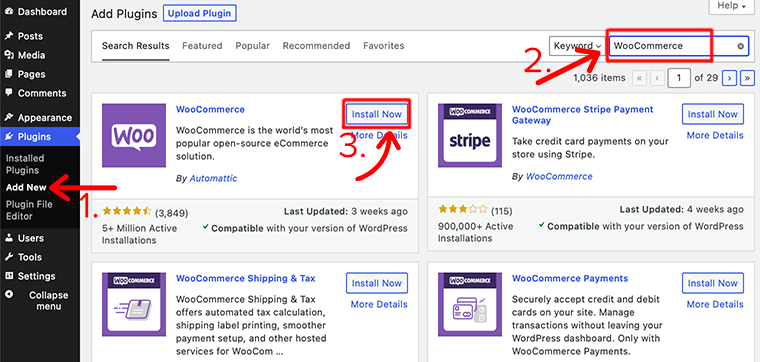
بالنسبة لخطط استضافة الويب الأخرى التي لا تحتوي على هذه الوظيفة، يجب عليك تثبيت WooCommerce أولاً. بكلمات أبسط، انتقل إلى قائمة " المكونات الإضافية > إضافة مكون إضافي جديد ".
هناك، ابحث عن "WooCommerce"، وبمجرد العثور عليه، انقر فوق الزر "التثبيت الآن" . وبعد فترة من الوقت، اضغط أيضًا على الزر " تنشيط ".

مع ذلك، يرجى اتباع الخطوات أدناه حول كيفية إعداد متجر WooCommerce.
باستخدام معالج الإعداد
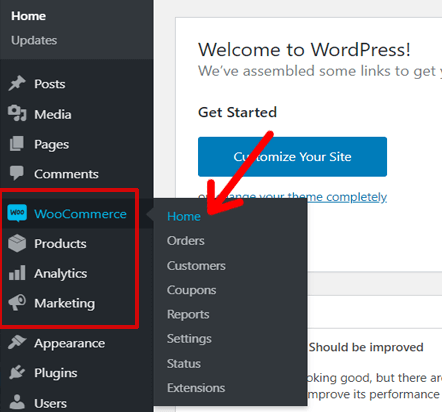
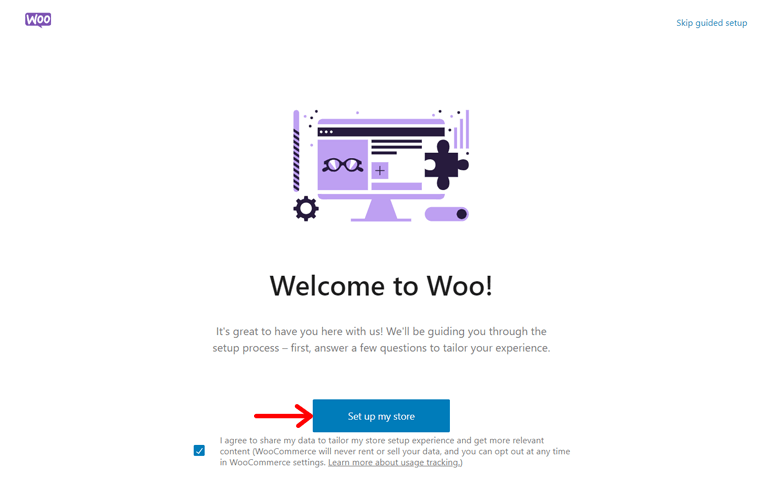
أولاً، قم بزيارة قائمة "WooCommerce" على لوحة التحكم أو انتقل إلى " WooCommerce > Home ".

يؤدي هذا إلى فتح معالج الإعداد. هناك، انقر فوق الزر " إعداد متجري ".

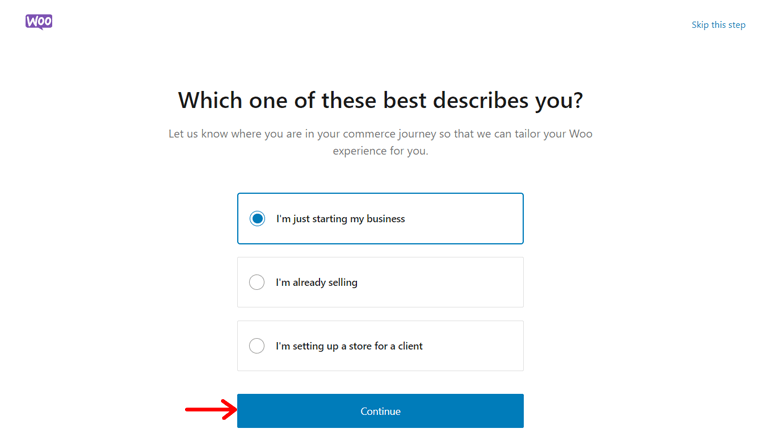
علاوة على ذلك، يجب عليك وصف عملك، سواء كان جديدًا، أو بيعًا بالفعل، أو لعميل. بعد قيامك بالاختيار، انقر فوق الزر " متابعة ".

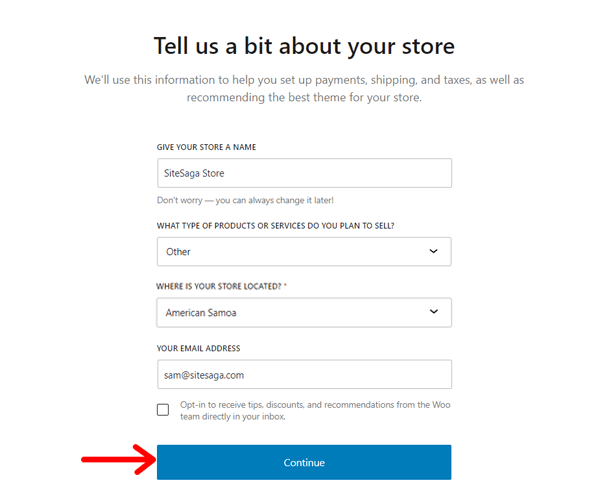
بعد ذلك، قم بذكر اسم متجر WooCommerce الخاص بك ونوع الصناعة والموقع. هنا، اخترنا اسم المتجر باسم "SiteSaga Store" والصناعة باسم " أخرى ". لأنه محل طباعة يبيع صورًا عالية الجودة. لا تنس الضغط على زر " متابعة ".

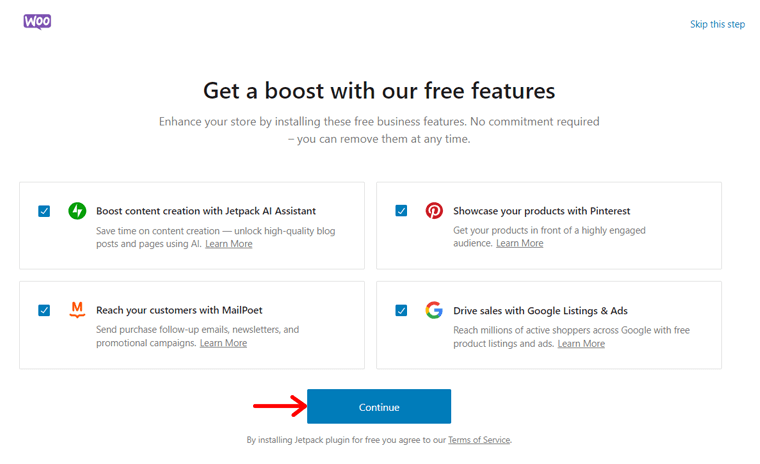
علاوة على ذلك، توصي WooCommerce باستخدام بعض الميزات المجانية. هم:
- Jetpack AI Assistant لإنشاء المحتوى
- اعرض منتجاتك على موقع Pinterest
- يمكنك الوصول إلى عملائك باستخدام MailPoet
- قوائم جوجل والإعلانات لزيادة المبيعات
وفقًا لاحتياجاتك، حدد الميزات التي تريدها وانقر فوق الزر " متابعة ".

وأخيرًا، يتيح لك ربط متجرك بحساب WordPress.com الخاص بك للحصول على ميزات Jetpack. لذلك، يمكنك القيام بذلك أو فقط الضغط على خيار " لا، شكرًا ".
تكوين الإعدادات الإضافية
كل شيء غير موجود في معالج الإعداد، لذا تأكد من تكوين الإعدادات. ما عليك سوى فتح قائمة " WooCommerce > الإعدادات "، وستجد علامات تبويب متعددة تحتوي على الإعدادات.
فيما يلي بعض الإعدادات المهمة التي يجب عليك تهيئتها الآن:
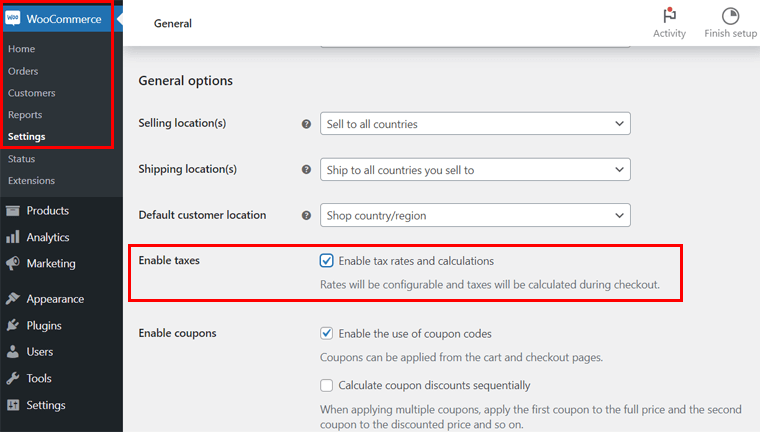
1. عامة
هنا، تحتاج إلى تحديد موقع المتجر بمزيد من التفاصيل. علاوة على ذلك، هناك خيارات عامة حول مواقع الشحن والعملاء والضرائب والكوبونات. وأخيرًا، تحتاج إلى تكوين العملة، بما في ذلك نوعها وكيفية ظهورها.
لا تنسَ " تمكين معدلات الضرائب والحسابات ".

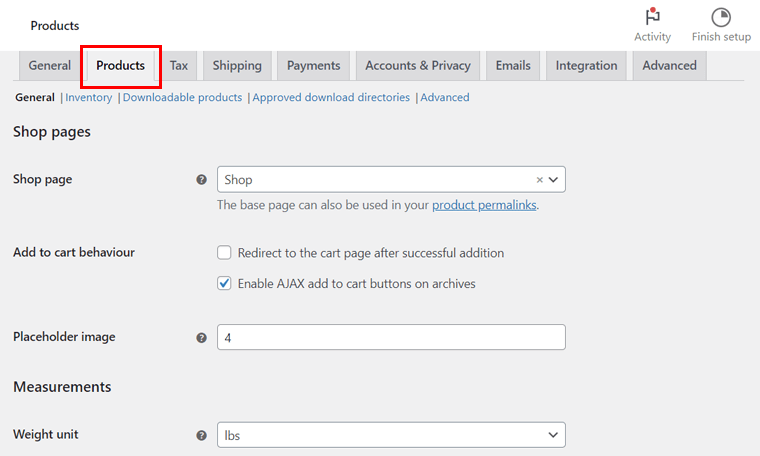
2. المنتجات
في علامة التبويب هذه، تتيح لك تكوين الإعدادات العامة للمنتجات مثل صفحات المتجر ووحدات القياس ومراجعات المنتج وتقييماته. هناك أيضًا خيارات للمخزون والمنتجات القابلة للتنزيل وما إلى ذلك.

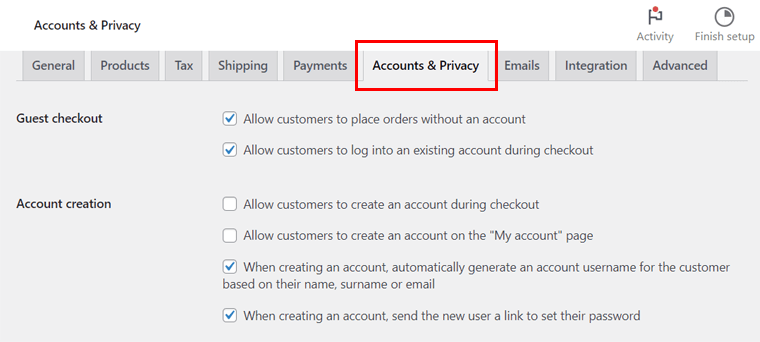
3. الحسابات والخصوصية
هنا، يمكنك إعداد صفحات الحساب وسياسة الخصوصية. يمكن أن تكون الحسابات ضيوفًا أو عملاء مسجلين. وبالمثل، يمكن أن تكون سياسة الخصوصية للتسجيل أو الخروج. في النهاية، هناك بعض خيارات الاحتفاظ بالبيانات الشخصية.

4. رسائل البريد الإلكتروني
في هذا القسم، يمكنك إدارة كيفية إرسال رسائل البريد الإلكتروني إلى العملاء باستخدام MailPoet. يمكن أن تكون رسائل البريد الإلكتروني للطلبات الجديدة والطلبات الفاشلة والطلبات الملغاة والمزيد.
5. التكامل
تتيح لك علامة التبويب هذه تمكين تكامل MaxMind لإجراء عمليات البحث عن الموقع الجغرافي. لذلك، فقط أدخل مفتاح الترخيص ومسار الملف.
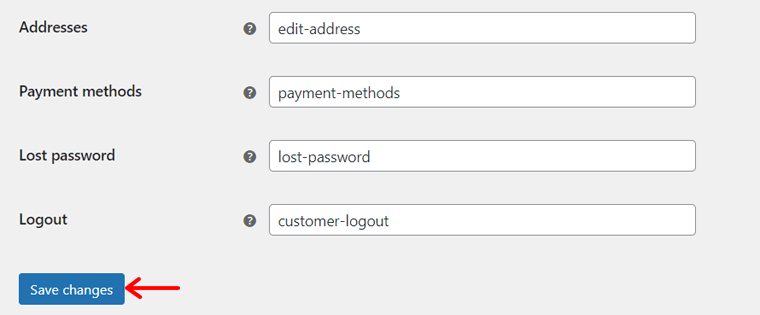
6. متقدم
هنا، يمكنك إعداد الصفحات والميزات لمتجر WooCommerce. تتضمن الصفحات سلة التسوق، والخروج، وحسابي، والشروط والأحكام. تتعلق الميزات بالخروج والحساب.
بمجرد الانتهاء من استخدام هذه الإعدادات، انقر فوق الزر " حفظ التغييرات ". والجدير بالذكر أننا تخطينا بعض الإعدادات الأساسية لشرحها بالتفصيل لاحقًا. لذا، لا تقلق!

الخطوة 5: إعداد بوابة الدفع في WooCommerce
الآن، سوف نتعمق في الجزء الأكثر أهمية من التكوين عند إنشاء متجر WooCommerce. وذلك لتنفيذ بوابة دفع تحصل على المدفوعات من العملاء.
تذكر أن اختيار معالج الدفع المناسب لشركتك يعد أمرًا بالغ الأهمية. لذا، قم بتحليل الخيارات بعناية بناءً على حجم المبيعات ورسوم المعالجة والمواقع المدعومة وما إلى ذلك.
علاوة على ذلك، تأكد من تكامله بشكل جيد مع الحساب البنكي لشركتك. وتحقق أيضًا مما إذا كان يدعم طرق الدفع المختلفة، مثل التحويلات المصرفية المباشرة ومعاملات بطاقات الائتمان وما إلى ذلك.
في WooCommerce، يمكنك دمج العديد من بوابات الدفع في موقع التجارة الإلكترونية الخاص بك. بعض منهم ما يلي:
- شريط
- المدفوعات باي بال
- مربع
- مدفوعات مولي، وأكثر من ذلك.
الأهم من ذلك، أنه يمكنك استخدام أكثر من بوابة دفع لمتجر WooCommerce الخاص بك. مع ذلك، دعونا نتعلم كيفية إعداد متجر WooCommerce لتكامل الدفع.
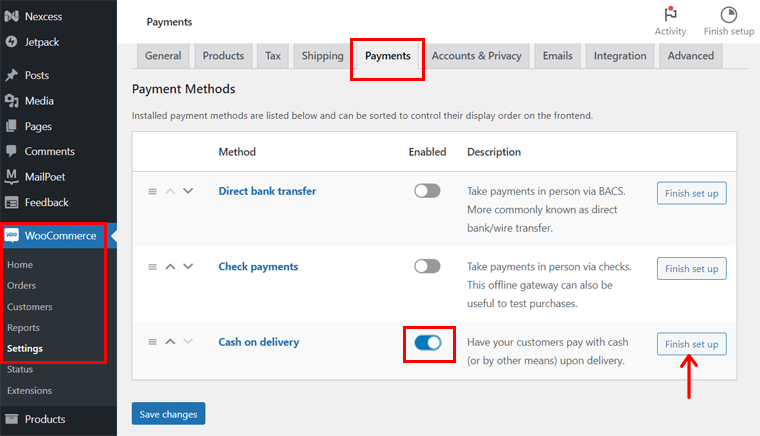
في البداية، افتح قائمة " WooCommerce > الإعدادات " في لوحة تحكم WordPress الخاصة بك. هناك، انقر فوق علامة التبويب "المدفوعات" ، التي تحتوي على خيارات الدفع الافتراضية. لذلك، دعونا نذهب من خلالهم أولا.
يجب عليك تمكين طريقة الدفع ثم النقر فوق الزر " إنهاء الإعداد " الخاص بها. على سبيل المثال، دعونا نتحقق من عملية " الدفع عند التسليم ".

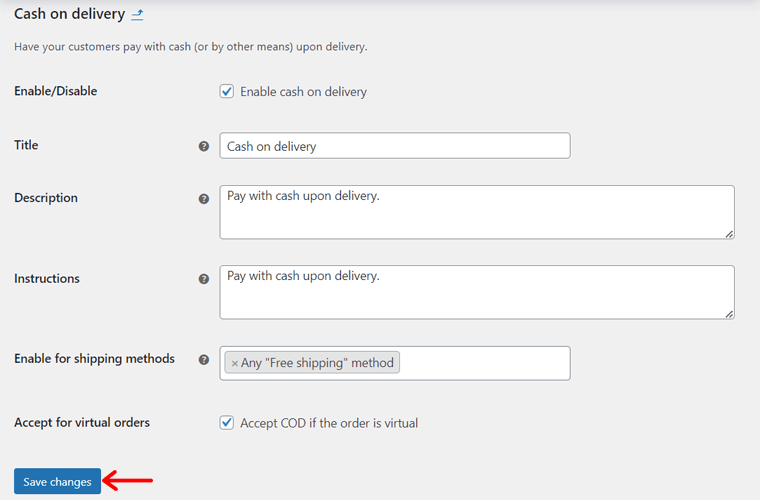
هنا، يجب عليك إدخال عنوان الدفع والوصف والتعليمات. علاوة على ذلك، حدد طرق الشحن ومعرفة ما إذا كانت هذه الطريقة مقبولة للطلبات الافتراضية أم لا. وأخيرًا، انقر فوق الزر " حفظ التغييرات ".

تنطبق عملية مماثلة على مدفوعات الشيكات والتحويلات المصرفية المباشرة.
كيفية إعداد WooPayments في WooCommerce؟
بخلاف هذه الخيارات الثلاثة، يمكنك استخدام ملحق WooCommerce لبوابات الدفع المتقدمة. على سبيل المثال، WooPayments هي بوابة الدفع الرسمية لـ WooCommerce.
لاستخدامه، يجب عليك تثبيت البرنامج المساعد. تتضمن الخطوات ما يلي:
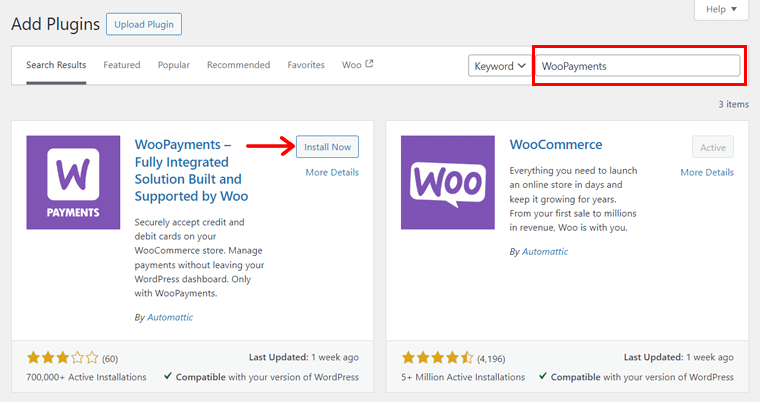
- انتقل إلى " المكونات الإضافية> إضافة مكون إضافي جديد " على لوحة التحكم.
- ابحث عن "WooPayments" في شريط البحث.
- انقر فوق الزر " التثبيت الآن " في WooPayments.

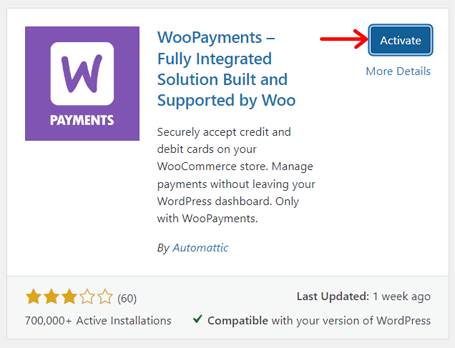
وأخيرًا، اضغط على زر " تنشيط ".

انتقل الآن إلى خيار " WooCommerce > الإعدادات > الدفعات ". هناك، قم بتمكين "WooPayments " واضغط على زر " إنهاء الإعداد ".

بعد ذلك، يجب عليك ربط موقع الويب الخاص بك بحساب WordPress.com. كما يعد إنشاء الحساب ضروريًا لـ WooPayments، حيث تحتاج إلى تحديد معلوماتك الشخصية والتجارية.
تعرف على كيفية تكوين WooPayments على متجرك عبر الإنترنت في هذه الوثائق.
الخطوة 6: تكوين طرق شحن WooCommerce
وبالمثل، يعد الشحن عنصرًا حيويًا آخر لتسليم المنتج في الوقت المناسب إذا كان لديك عملاء عالميون. لذلك، حدد طرق الشحن والتكاليف والرسوم مسبقًا.
مما لا شك فيه أن موقع التجارة الإلكترونية الخاص بك يمكن أن يحتوي على طرق شحن متعددة لعملاء مختلفين. على سبيل المثال، يمكن للعملاء المحليين الحصول على توصيل مجاني.
مع أخذ ذلك في الاعتبار، دعونا نركز على عملية تكوين طرق الشحن هذه. للقيام بذلك، انتقل إلى قائمة " WooCommerce > الإعدادات > الشحن ". ثم اتبع الخطوات التالية:
الخطوة الأولى هي إنشاء مناطق شحن مختلفة. لماذا؟ لأنه يتيح للعملاء معرفة مواقع الشحن الخاصة بك. كما يمكنك تحديد طرق الشحن والأسعار وفقًا لذلك.
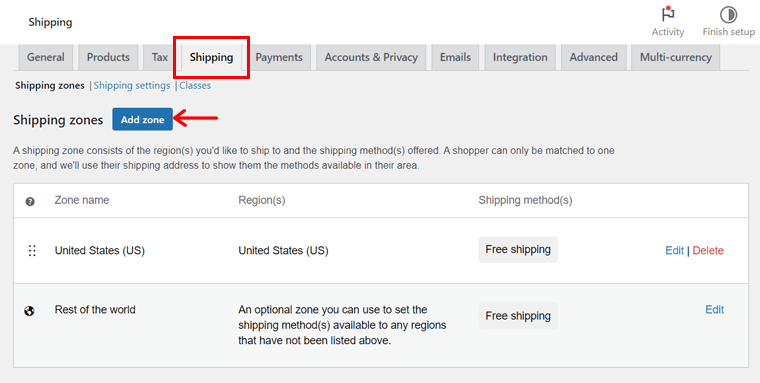
لذلك، في علامة التبويب " مناطق الشحن "، انقر فوق الزر " إضافة منطقة ".

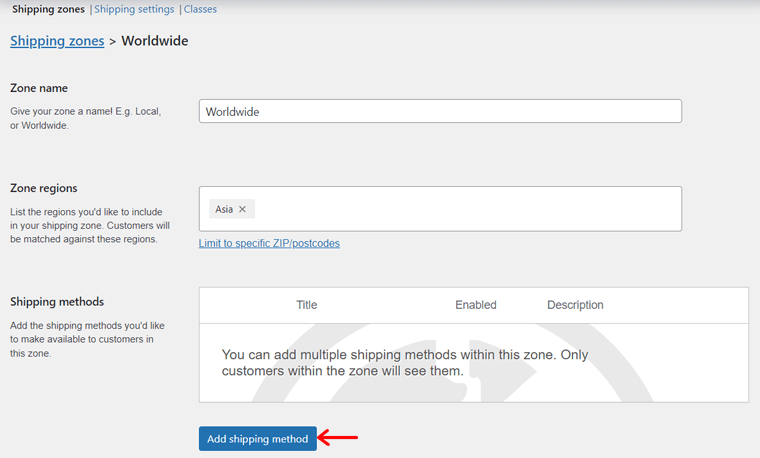
في الصفحة الجديدة، أدخل " اسم المنطقة " وحدد " مناطق المنطقة " المتعددة ذات الصلة. أسفل ذلك، انقر فوق الزر " إضافة طريقة شحن ".

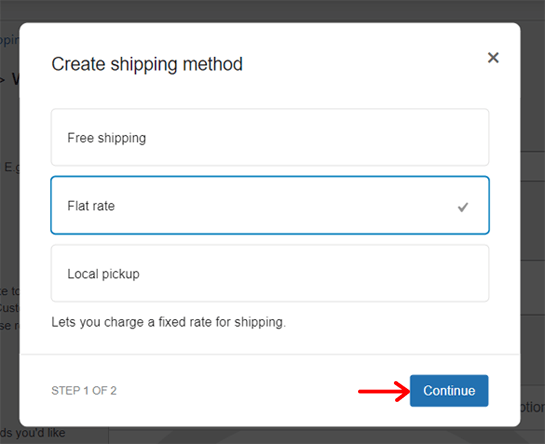
بعد ذلك قم باختيار طريقة الشحن من بين الخيارات، مثل:
- السعر الثابت: قم بتعيين تكلفة ثابتة لشحن المنتج، بغض النظر عن وجهته أو وزنه.
- شحن مجاني: لا توجد رسوم شحن لمنطقة الشحن.
- الاستلام المحلي: يتيح للعملاء استلام طلباتهم من متجرك.

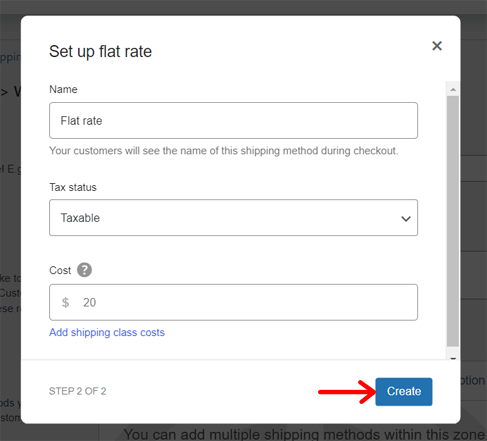
إذا قمت بتحديد طريقة الشحن ذات السعر الثابت، فيجب عليك تعديلها وذكر التكلفة. بعد ذلك قم بالضغط على زر "إنشاء" كما هو موضح أدناه.

إلى جانب مناطق الشحن، يمكنك العثور على علامات تبويب أخرى لخيارات الشحن وفئات الشحن. ولكن ما هم؟ لنلقي نظرة:
- خيارات الشحن: هنا، يمكنك إعداد حسابات الشحن والوجهات.
- فئات الشحن: أضف فئات الشحن لتصنيف المنتجات بناءً على العوامل.
تعرف على فئات الشحن في هذه الوثائق.
الخطوة 7: ضبط معدلات الضرائب لمتجرك
للمضي قدمًا، يعد تكوين الضرائب خطوة أساسية أخرى في إنشاء موقع ويب WooCommerce. للحصول على خياراته، تأكد من تحديد " تمكين الضرائب " في الإعدادات العامة. فقط بعد ذلك سوف تتلقى علامة التبويب " الضريبة ".
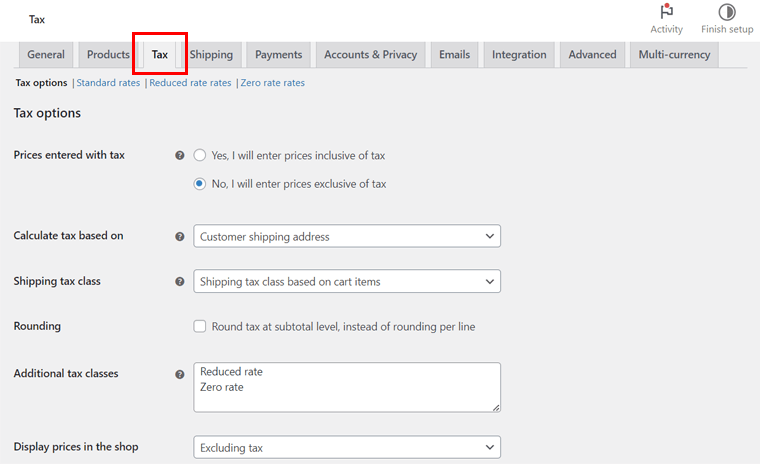
الآن، تتضمن علامة التبويب " الضريبة " إعدادات منفصلة متعددة. لكن أولاً، أضف معدلات الضرائب. يمكن أن تكون هذه معدلات قياسية، أو معدلات مخفضة، أو معدلات صفر. بعد ذلك، انتقل إلى " خيارات الضرائب ".
يتضمن ذلك الخيارات التالية:
- الأسعار المدخلة مع الضريبة: حدد كيفية إدخال أسعار المنتجات. إما أن يتم إدخال أسعار الكتالوج باستخدام معدل الضريبة الأساسي أو أنها لا تشمل الضرائب.
- عرض الأسعار في المتجر وأثناء سلة التسوق والخروج: إذا كانت أسعارك تتضمن الضريبة، فاختر شامل الضريبة . بخلاف ذلك، حدد باستثناء الضريبة .
- فئات ضريبة الشحن والفئات الإضافية: افتراضيًا، يتم تعيينها على الفئة القياسية. ولكن إذا كنت تحتاج إلى فئة ضريبية مختلفة، فقم بتحديدها.
- حساب الضريبة بناءً على: اختر العنوان الذي سيتم استخدامه لحسابات الضرائب. يمكن أن يكون ذلك عنوان إرسال فواتير العميل أو عنوان الشحن أو عنوان المتجر الأساسي.
- التقريب: قم بتمكين هذا الخيار للتقريب على مستوى الإجمالي الفرعي وليس لكل سطر.
- لاحقة عرض السعر: حدد كيفية إظهار سعر الضريبة. على سبيل المثال: السعر شاملاً. ضريبة القيمة المضافة: {price_ Included_tax}
- عرض إجماليات الضرائب: حدد ما إذا كان سيكون هناك مبلغ ضريبة إجمالي واحد أو على مستوى العنصر.
بعد ذلك، انقر فوق الزر " حفظ التغييرات ".

فيما يلي دليل كامل حول إعداد الضرائب في WooCommerce.
الخطوة 8: إضافة المنتجات إلى متجرك
بمجرد الانتهاء من عملية التكوين، ابدأ بإضافة منتجاتك إلى المتجر. تذكر أن صفحة المنتج هي الصفحة الأكثر أهمية في متجرك الإلكتروني، حيث تعرض منتجاتك. لذا، أضف بعناية المنتجات التي ستساعدك على عرضها لاحقًا.
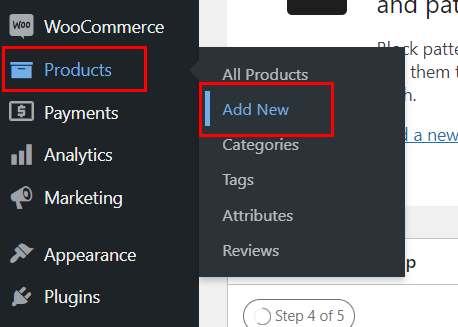
للقيام بذلك، انتقل إلى قائمة " المنتجات > إضافة جديد ". هناك، يجب عليك تنفيذ سلسلة من الإجراءات. قم بها بشكل تسلسلي، كما هو موضح أدناه:

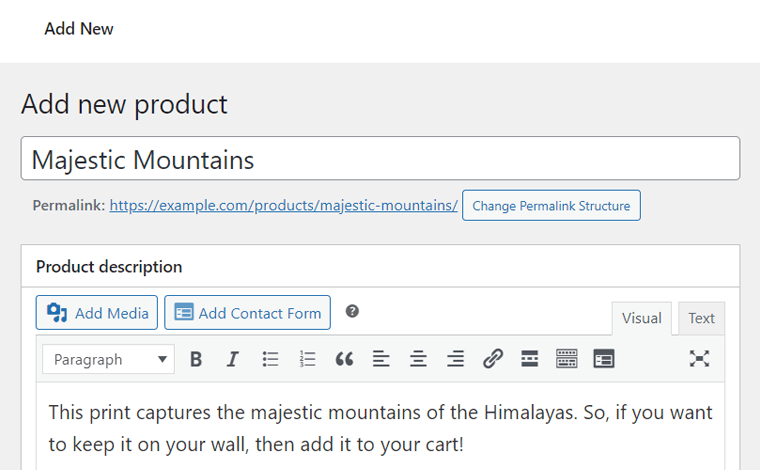
1. احتفظ بعنوان المنتج ووصفه
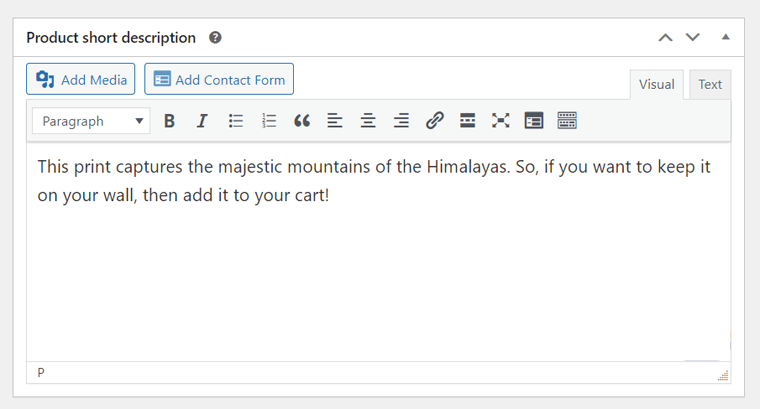
أولاً، يجب عليك إدخال اسم المنتج في قسم " اسم المنتج ". يوجد أدناه قسم " وصف المنتج " لكتابة تفاصيل المنتج في جمل.

يوجد أيضًا في الجزء السفلي قسم " وصف مختصر للمنتج ". لذلك، يمكنك إضافة النسخة القصيرة من وصف المنتج هنا.

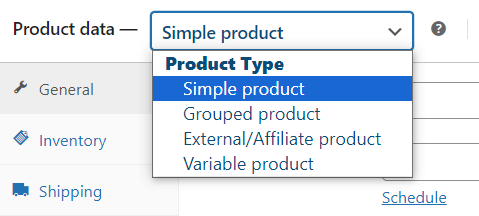
2. حدد نوع بيانات المنتج
في قسم " بيانات المنتج "، حدد نوع المنتج الذي تبيعه على موقع الويب الخاص بك. في الواقع، يتيح لك WooCommerce بيع الأنواع التالية من المنتجات:
- منتج بسيط: منتج مادي أو افتراضي (رقمي) أو قابل للتنزيل (ملف).
- المنتج المجمع: مجموعة من المنتجات البسيطة المتعددة.
- المنتج الخارجي/التابع: منتجات دروبشيبينغ أو المنتجات التابعة.
- منتج متغير: إذا كنت تبيع العديد من الأشكال المختلفة للمنتج بناءً على الأحجام وما إلى ذلك.

3. تكوين إعدادات بيانات المنتج
استنادًا إلى نوع منتجك، يجب عليك تكوين الإعدادات المتوفرة لمنتجاتك. لذا، فلنقم بإعداد بيانات المنتج لمنتج بسيط ومنتج متغير كمرجع.
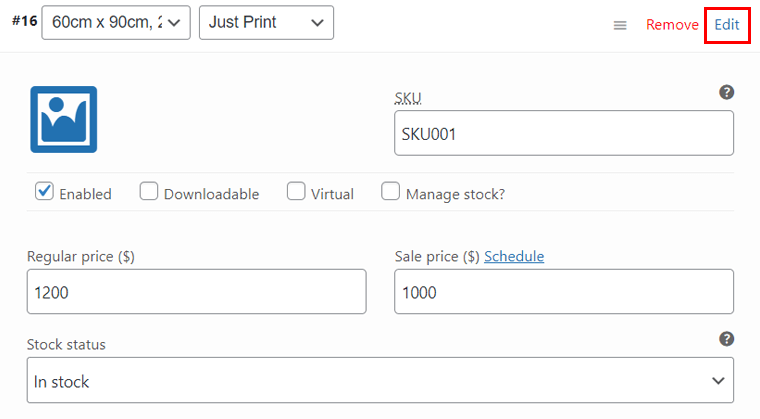
I. منتج بسيط
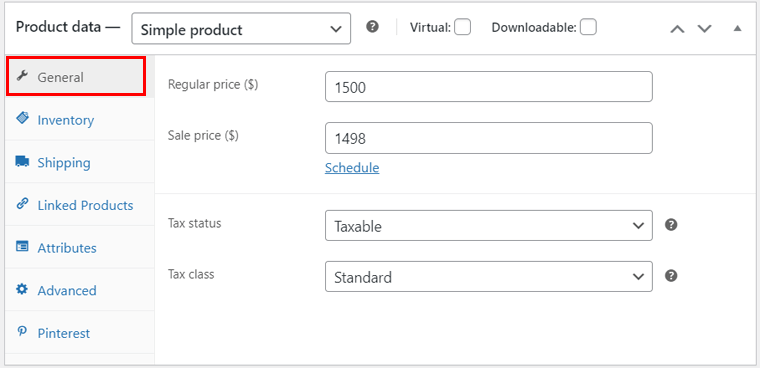
بالنسبة لمنتج بسيط، ستحصل على حوالي 8 علامات تبويب للإعدادات. دعنا نذهب من خلالهم واحدا تلو الآخر:
عام: هنا قم بإضافة سعر المنتج العادي وسعر البيع. يمكنك أيضًا جدولة مواعيد أسعار البيع لحملات الخصم.

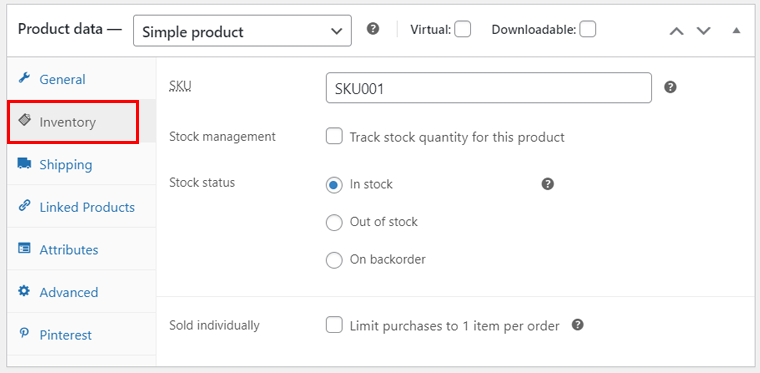
المخزون: في علامة التبويب هذه، أدخل تفاصيل المخزون مثل SKU (وحدة حفظ المخزون) وحالة المخزون. قم أيضًا بتمكين أو تعطيل إدارة المخزون وحدود الشراء.


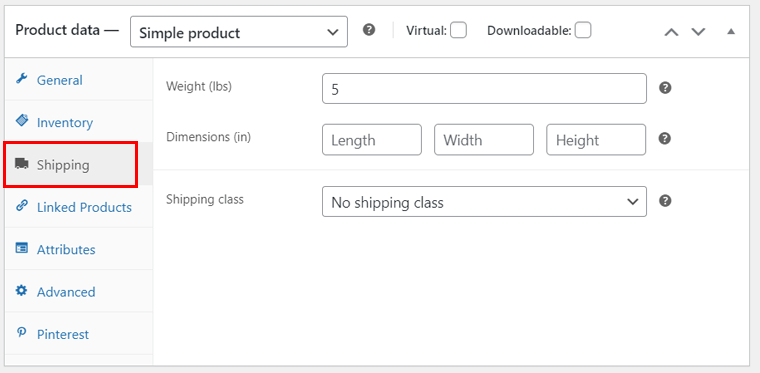
الشحن: الآن أذكر وزن المنتج وأبعاده. حدد أيضًا فئة الشحن إذا كنت تريد تجميع المنتجات المماثلة.

وبالمثل، تشمل الخيارات الأخرى ما يلي:
- المنتجات المرتبطة: بمجرد إضافة منتجات أخرى، حدد عمليات البيع الإضافية (الموصى بها عند عرض المنتج) والبيع المتبادل (الموصى به عند إضافة منتج إلى سلة التسوق).
- السمات: أدخل خصائص محددة للمنتج، مثل الحجم أو اللون. القيام بذلك يساعد العملاء في العثور على المنتجات المطلوبة.
- متقدم: إضافة ملاحظة شراء، وتمكين مراجعة المنتج، وما إلى ذلك.
- Pinterest: اذكر الحالة وفئة المنتج لعرض المنتج.
ثانيا. منتج متغير
جميع الإعدادات الخاصة بالمنتج المتغير تقريبًا هي نفس الإعدادات الخاصة بالمنتج البسيط. الشيء الوحيد المختلف هو أنه يجب عليك تحديد سمات المنتج بشكل إلزامي.
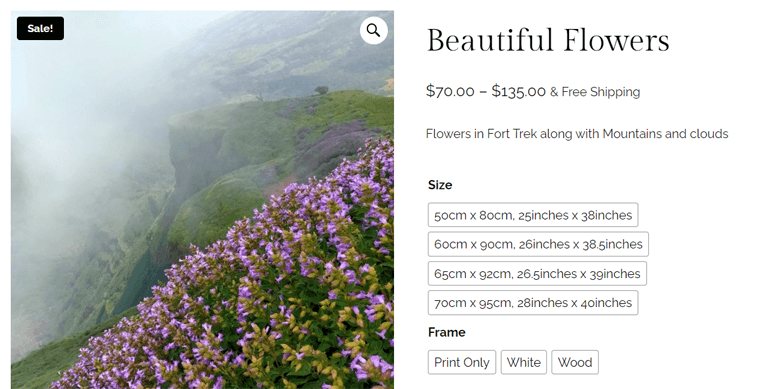
في الواقع، المنتجات الموجودة في موقعنا الحقيقي المطلوب هي متغيرة. لذلك، دعونا نختار " المنتج المتغير " كبيانات المنتج ونفتح " السمات ".
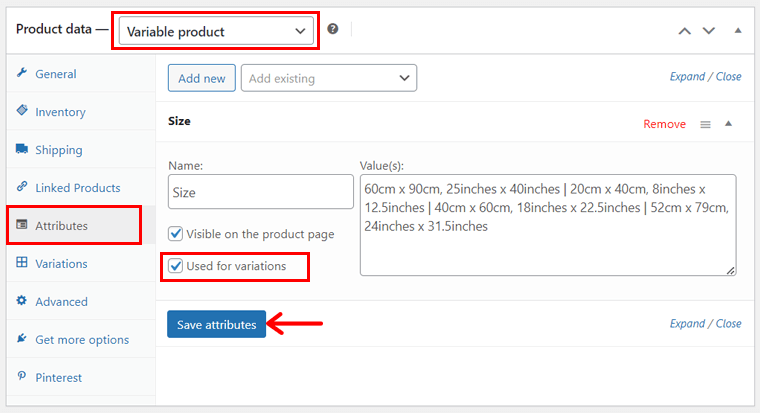
على سبيل المثال، يمكن أن تكون السمات المختلفة هي أحجام الصورة. ما عليك سوى إضافة الاسم 'Size' وقيمه، مفصولة بـ '|' كما في الصورة أدناه. ثم انقر فوق " حفظ السمات ". تأكد من تحديد الخيار " مستخدم للاختلافات ".

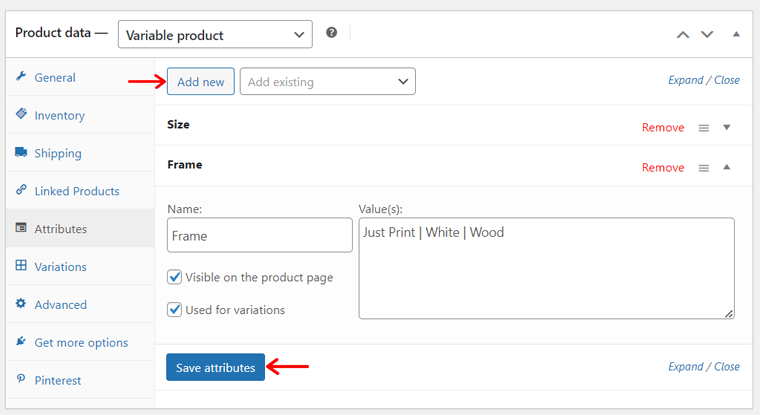
الآن، انقر فوق الزر " إضافة جديد " لإضافة سمة أخرى، وهي " الإطار " إلى جانب قيمها مثل " طباعة فقط | أبيض | خشب '.

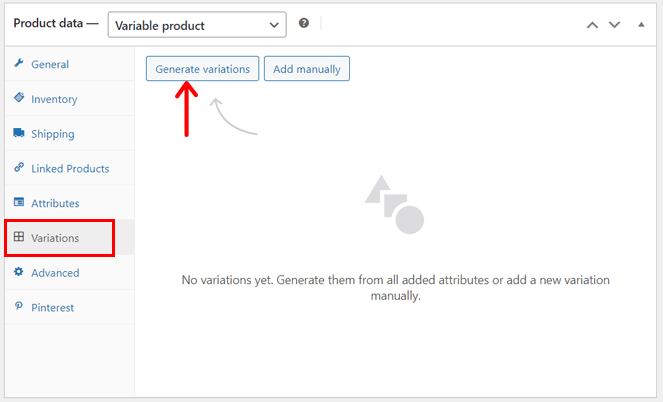
بعد ذلك، افتح علامة التبويب " الاختلافات " الجديدة. هنا، يمكنك إما إضافتها يدويًا أو إنشائها تلقائيًا من السمات. أسهل طريقة هي النقر فوق " إنشاء الاختلافات " ثم الزر "موافق" للتأكيد.

بالإضافة إلى ذلك، يجب عليك النقر فوق " تحرير " لتضمين الأسعار والتفاصيل الأخرى لكل شكل، ثم النقر أخيرًا فوق " حفظ التغييرات ". بشكل افتراضي، ستكون أشكال المنتج موجودة في القائمة المنسدلة في معاينة موقع الويب.

ومن الجدير بالذكر أن إنشاء منتج مجمع هو مجرد الجمع بين المنتجات البسيطة. أما بالنسبة للمنتج الخارجي/التابع، فيجب عليك إدراج عنوان URL للمنتج ونص الزر . هذا كل شيء!
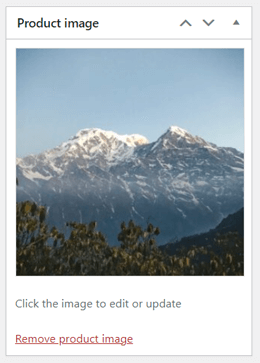
4. صورة المنتج والمعرض والعلامات والفئات
على الجانب الأيمن من المحرر، يمكنك العثور على أقسام مختلفة. أولاً، انقر فوق خيار " تعيين صورة المنتج " لتحميل صورة المنتج.

وبالمثل، يمكنك الضغط على خيار " تعيين صور معرض المنتجات " لإدراج صور متعددة للمنتج لعرضها في المعرض.
بعد ذلك، انقر فوق خيار " إضافة فئة جديدة " لإنشاء فئة المنتج واختيارها. ومع ذلك، هذا ليس إلزاميًا إذا كنت تبيع نفس النوع من المنتج.
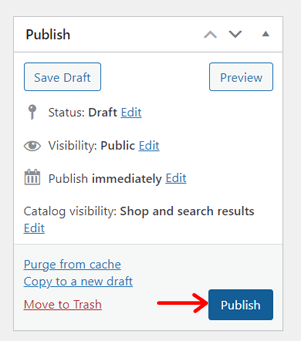
5. نشر المنتج
بمجرد الانتهاء من كل شيء آخر، انظر إلى القسم العلوي الأيمن. هناك، يمكنك تكوين حالة المنتج وإمكانية رؤيته. احفظه أيضًا كمسودة أو انشره.
هنا، دعنا ننقر على زر " نشر " وننشر المنتج. وبالمثل، تفعل الشيء نفسه بالنسبة لجميع المنتجات.

الخطوة 9: إنشاء صفحات التجارة الإلكترونية الأساسية
بعد ذلك، يمكنك البدء في تعديل وتخصيص موقع WooCommerce الخاص بك. يتضمن ذلك إعداد جميع الصفحات الضرورية. حتى إذا كنت تستخدم قالبًا أو تبدأ من الصفر، فيمكنك تخصيصه بالطريقة التي تريدها.
أولاً، دعنا نتعرف على جميع الصفحات الأساسية لموقع التجارة الإلكترونية. هم:
| الصفحات | وصف |
| بيت | الصفحة الأولى من موقع الويب الخاص بك التي يزورها عملاؤك. هنا، يمكنك عرض منتجاتك المميزة والمبيعات المستمرة والمزيد. |
| عن | في هذه الصفحة، يجب أن تصف أعمال التجارة الإلكترونية الخاصة بك، بما في ذلك رسالتها ورؤيتها. تعرف على كيفية إنشاء صفحة "حول" هنا. |
| اتصال | هنا، يمكنك تحديد موقع متجرك الفعلي والطرق التي يمكن للعملاء من خلالها التواصل معك. اختر مكونًا إضافيًا لنموذج اتصال WordPress، ثم أضف نموذج اتصال إلى هذه الصفحة. |
| سياسة الخصوصية | توضح هذه الصفحة كيف يقوم موقع الويب الخاص بك بجمع المعلومات الشخصية للمستخدمين واستخدامها وتخزينها وحمايتها. كما أنه ينص على حقوق وشروط الخصوصية الخاصة بك. |
| مدونة | إذا كنت ترغب في زيادة عدد زوار متجر WooCommerce الخاص بك، فقم بإضافة المقالات والأخبار وما إلى ذلك إلى صفحة المدونة. اقرأ كيفية بدء مدونة هنا. |
| الشهادات - التوصيات | يمكنك إضافة هذه الصفحة لإظهار مدى سعادة عملائك السابقين بخدمتك للعملاء المحتملين. |
كيفية إنشاء صفحة رئيسية لمتجر WooCommerce الخاص بك؟
من بين جميع الصفحات المذكورة أعلاه، تعد صفحتك الرئيسية هي الأكثر أهمية. لذا، سنوضح لك كيفية إنشاء صفحة رئيسية جذابة.
كما ذكرنا من قبل، فلنأخذ الإشارة إلى الموقع الحقيقي المذكور ونحاول إنشاء صفحة رئيسية مثله. قبل ذلك، أضف جميع المنتجات وقم بإعداد WooCommerce.
هل نبدأ؟ ها نحن!
إضافة قوائم التنقل المطلوبة
يحتوي الموقع الحقيقي المطلوب على 3 قوائم رئيسية لصفحته الرئيسية. توجد القائمتان في الرأس، وقائمة واحدة في التذييل.
تتضمن هذه القوائم روابط لصفحات مختلفة من موقع التجارة الإلكترونية. وبالمثل، دعونا نضيف صفحات مثل هذا:
- عرض جميع المطبوعات (أعد تسمية صفحة المتجر من القالب)
- الأسئلة الشائعة
- معلومات عنا (قد يحتوي القالب على هذا بالفعل)
- سياسة الخصوصية (القالب يحتوي على هذا بالفعل)
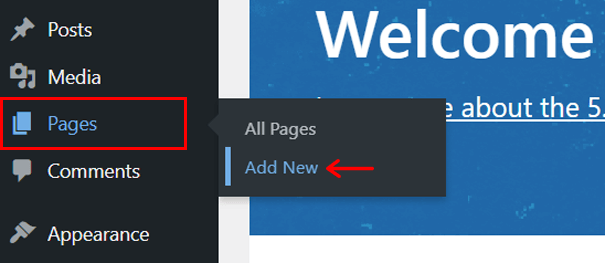
إذا كنت تتساءل عن كيفية إنشاء صفحة جديدة، فكل ما عليك فعله هو الانتقال إلى القائمة " الصفحات > إضافة صفحة جديدة ".

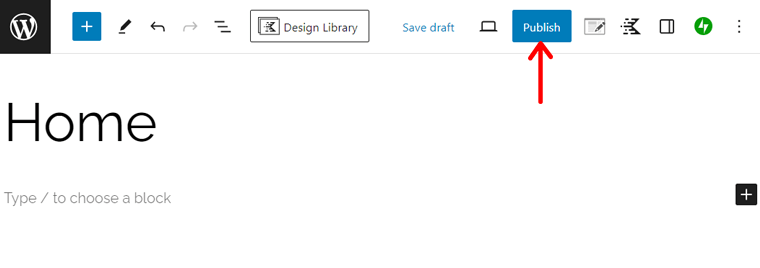
هناك، أدخل اسم الصفحة وانقر على " نشر ". توضح لقطة الشاشة أدناه عملية إضافة صفحة رئيسية جديدة تسمى "الصفحة الرئيسية" .

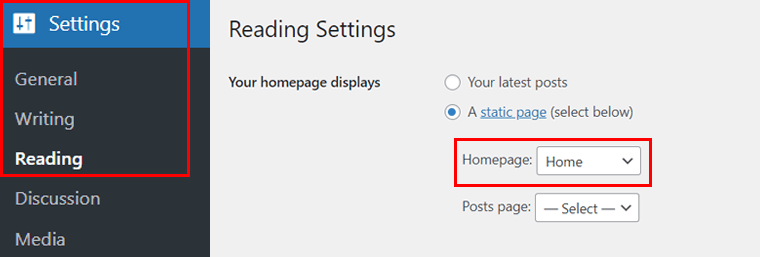
لن نستخدم الصفحة الرئيسية للقالب المختار، لذا تأكد من تحديد الصفحة "الرئيسية" هذه باعتبارها "الصفحة الرئيسية" في قائمة " الإعدادات > القراءة ".

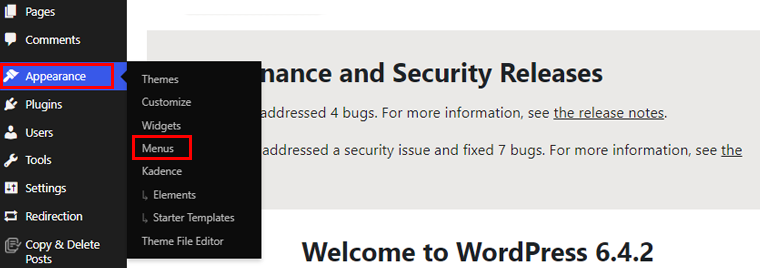
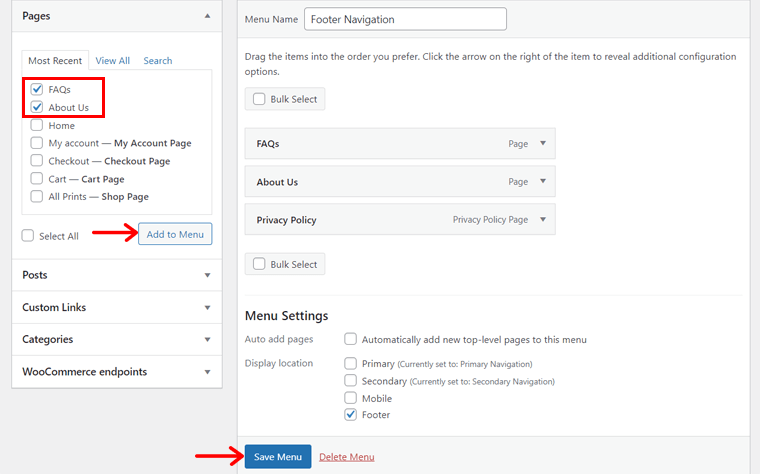
بعد ذلك، انتقل إلى خيار " المظهر > القوائم ".

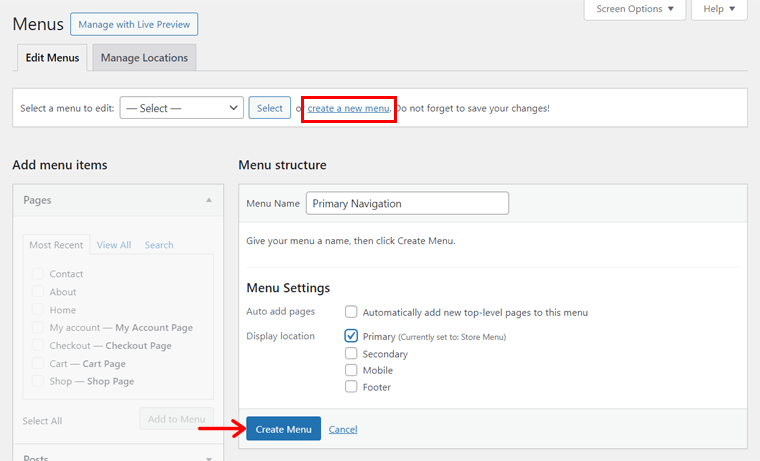
هناك، انقر فوق الخيار " إنشاء قائمة جديدة ". الآن، أضف اسم القائمة كـ " التنقل الأساسي " وقم أيضًا بتعيين " موقع العرض " كـ " أساسي ". وأخيرًا، اضغط على " إنشاء قائمة ".

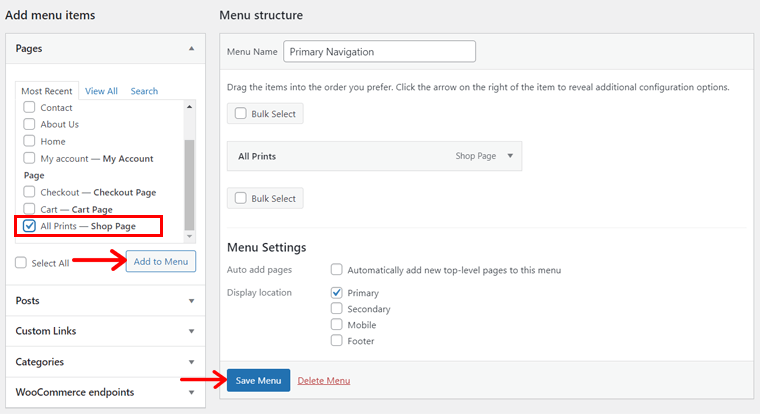
في متجر الطباعة المرجعي، تحتوي القائمة الأساسية على رابط صفحة المتجر. لذا، حدد صفحة " عرض جميع المطبوعات " في قسم " الصفحات " واضغط على الزر " إضافة إلى القائمة ". انقر أيضًا على زر " حفظ القائمة " لحفظ هذه القائمة الأساسية.

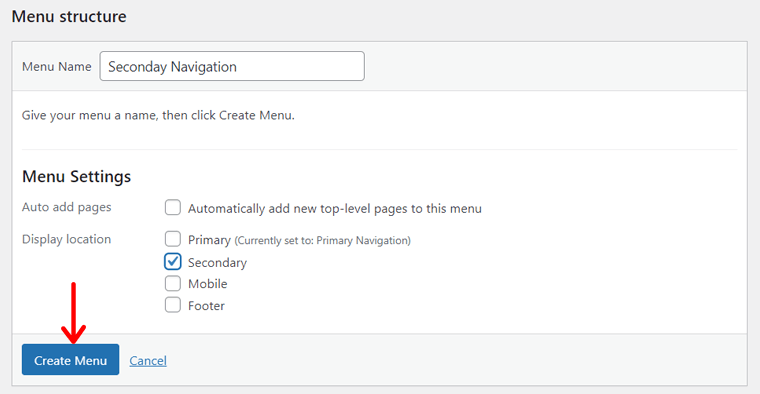
وبالمثل، قم بإنشاء قائمة أخرى، ولكن هذه المرة احفظها باسم " التنقل الثانوي " مع موقع العرض " الثانوي ".

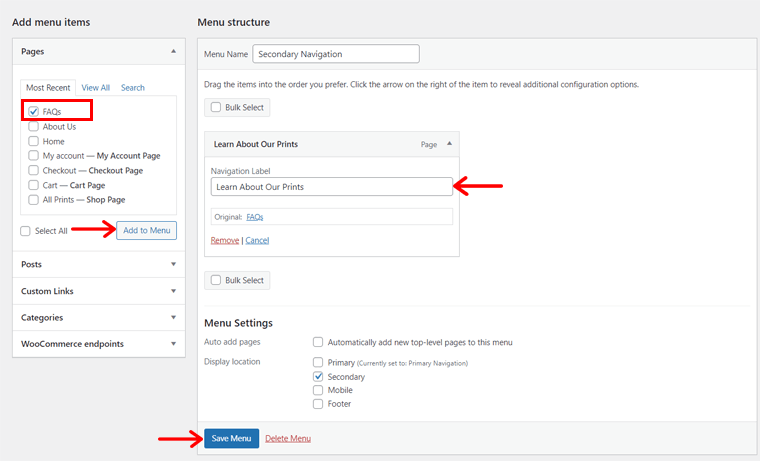
علاوة على ذلك، قم بإضافة صفحة " الأسئلة الشائعة " إلى القائمة، ولكن قم بتغيير مستوى التنقل إلى " التعرف على مطبوعاتنا ".

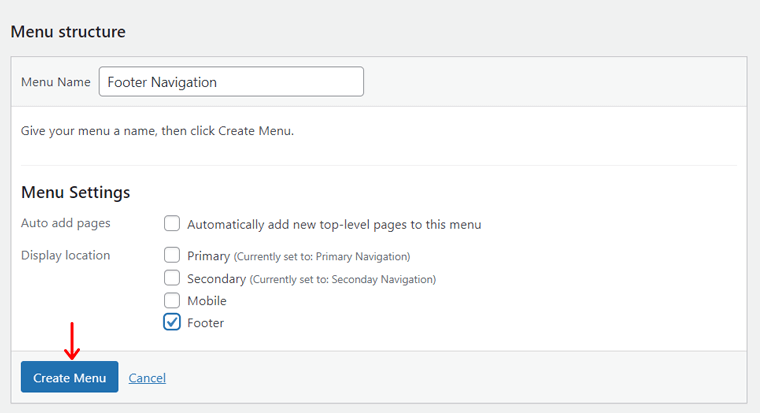
وأخيرًا، أنشئ قائمة أخرى باسم "التنقل في التذييل" مع عرض موقع العرض باسم " التذييل ".

هناك، أدخل الصفحات الأسئلة الشائعة، ومعلومات عنا، وسياسة الخصوصية كما هو موضح أدناه.

إدراج الحاجيات اللازمة
بخلاف روابط الصفحة، يحتوي تذييل موقع الويب المطلوب على عناصر أخرى. لإضافتها، يجب عليك إنشاء عناصر واجهة مستخدم بهذه المكونات. لذلك، دعونا نبدأ العملية!
في البداية، افتح " المظهر > الأدوات ".

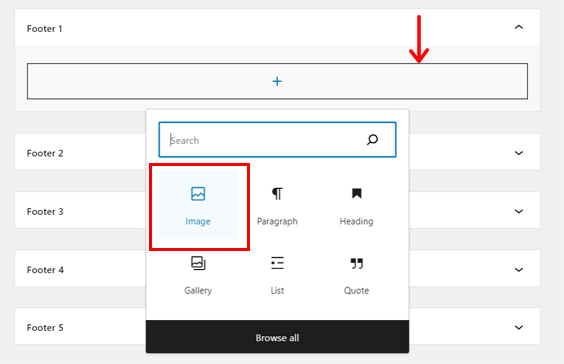
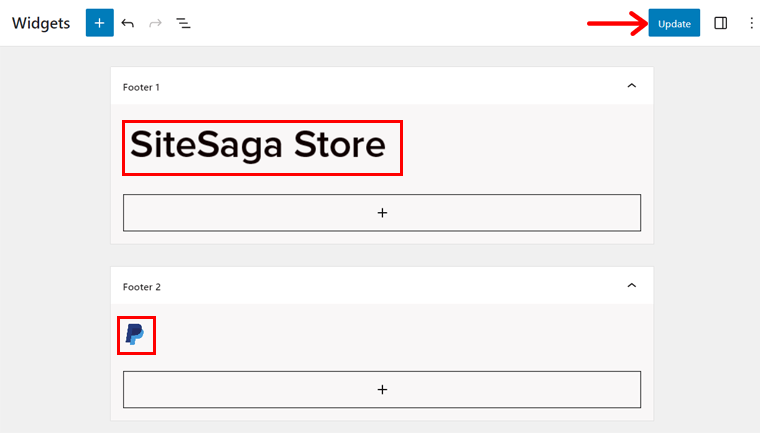
ثم ابدأ في تحرير أداة التذييل الموجودة في القالب. هناك، أدخل قالب الصورة وقم بتحميل شعار موقع الويب.

وبالمثل، استخدم أداة تذييل أخرى وأدخل صورة طريقة الدفع "PayPal" . اضغط على زر "تحديث" لحفظ التغييرات.

وأخيرًا، تتطلب الأداة النهائية استخدام Kadence Blocks. لذلك، انتقل أولاً إلى " Kadence Blocks > All Forms " وانقر فوق الزر " Add New Post ".

هناك، أضف عنوان النموذج باسم " اشتراك ". أدناه، سوف تحصل على بعض الخيارات لنموذج Kadence.
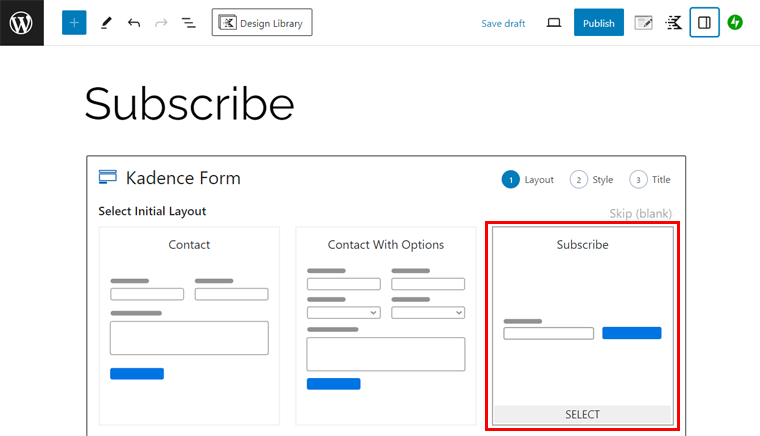
أولاً، يجب عليك تحديد تخطيط النموذج. لذلك، دعونا نذهب مع " الاشتراك ". ثم اختر نمط النموذج؛ سنذهب مع "تسطير" .

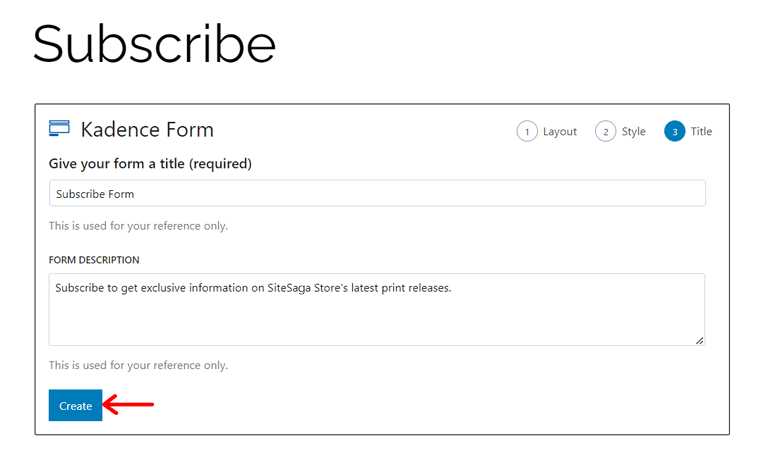
بعد ذلك، أدخل عنوان النموذج ووصف النموذج مرة أخرى. بعد ذلك، انقر فوق "إنشاء" .

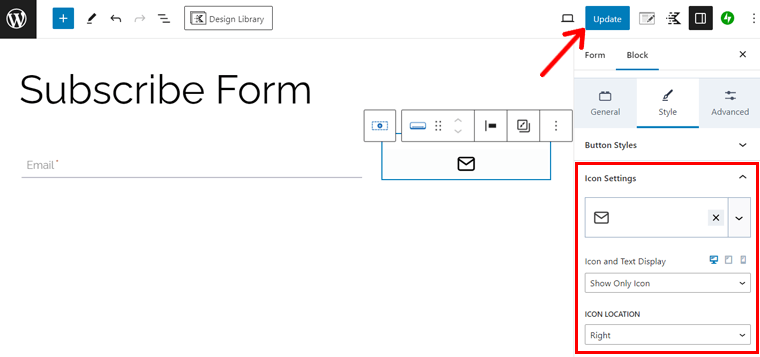
الآن، دعونا نخصص نموذج الاشتراك. مثل:
- باستخدام " البريد " أيقونة بدلا من زر "الاشتراك" .
- إزالة لون الزر وإبقاء لون الأيقونة أسود.
وبعد ذلك، انقر فوق الزر "تحديث" .

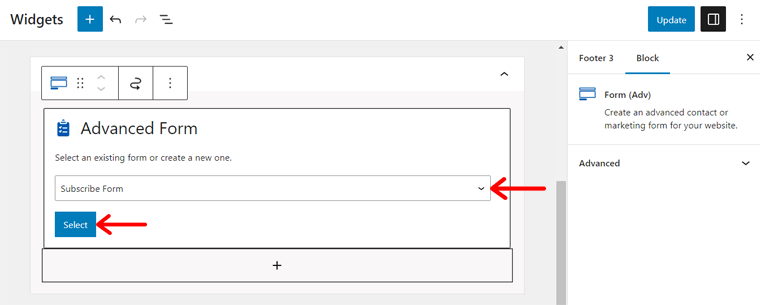
وبالعودة إلى عملية إنشاء القطعة، قم بإدراج الفقرات كما في الموقع الأصلي. بعد ذلك، أضف كتلة " نموذج Kadence (Adv) " واختر " نموذج الاشتراك ". انقر أيضًا على " تحديد ".

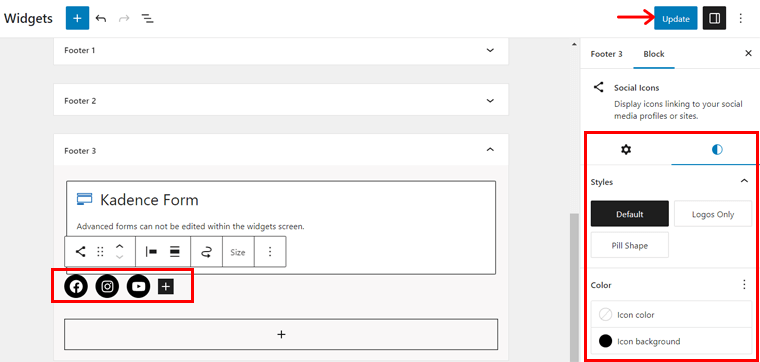
أسفل ذلك، أدخل كتلة " الأيقونات الاجتماعية " وأدخل أيقونات لبعض قنوات التواصل الاجتماعي. قم أيضًا بتخصيصها كما تريد واحتفظ بروابطها. وأخيرًا، اضغط على " تحديث ".

إنشاء رأس وتذييل متجرك
بمجرد إنشاء القوائم والأدوات، فلنبدأ في إنشاء الرأس والتذييل. للقيام بذلك، افتح " المظهر > تخصيص " على لوحة التحكم، التي تفتح الصفحة " الرئيسية ".

في أداة تخصيص WordPress، يمكنك أن ترى أن الصفحة الرئيسية تتضمن حاليًا رأس وتذييل القالب المضاف. لذا، إذا لم نستخدم مكوناته، فقم بحذفها.
لذا، لجعله مثل موقع الويب الحقيقي، افتح " الرأس "، الذي يوفر واجهة السحب والإفلات لقسم الرأس في أسفل الصفحة.

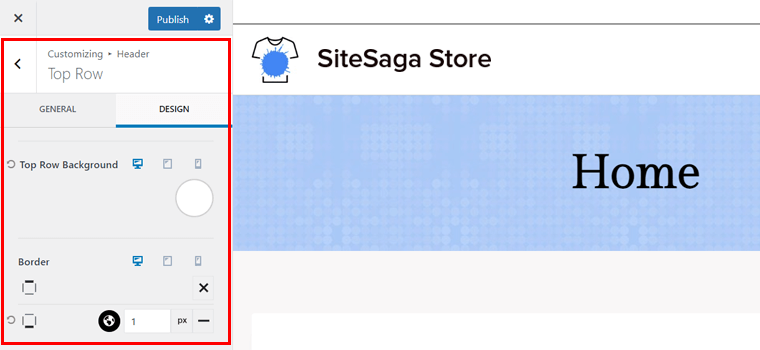
في " الصف العلوي "، افتح أيقونة الإعدادات وقم بتغيير لون الخلفية إلى اللون الأبيض. أضف أيضًا حدًا كما في أسفله يبلغ 1 بكسل واضبطه على اللون الأسود.

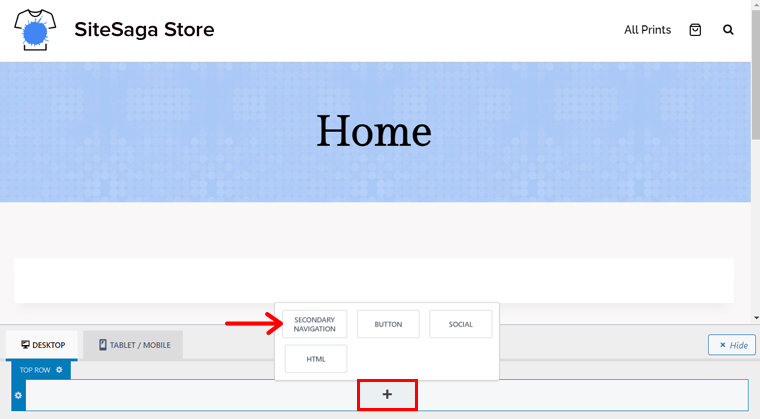
الآن، في الصف العلوي، انقر فوق الرمز " + " في القسم الأوسط وأدخل " التنقل الثانوي ".

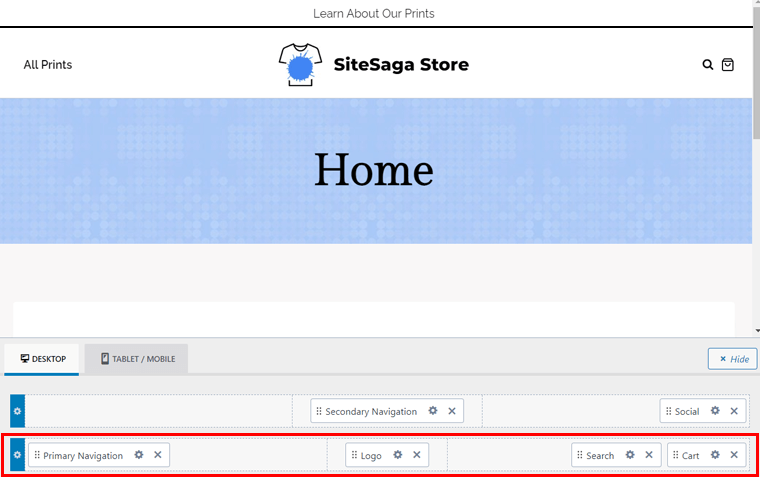
للانتقال إلى الصف الرئيسي، قم بالإجراءات التالية:
- أدخل " التنقل الأساسي " في العمود الأول.
- أضف "الشعار" إلى العمود الثاني.
- احتفظ بخيارات "البحث" و "سلة التسوق" في العمود الثالث.

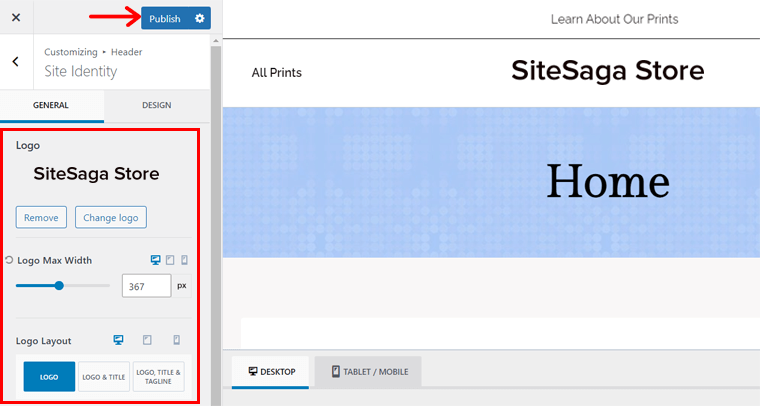
على الجانب الآخر، انتقل إلى " Header > Logo " وقم بتغيير شعار موقع الويب. حدد أيضًا "الشعار" كتخطيط للشعار واضبط حجمه. لا تنسى نشر الصفحة لحفظ التغييرات.

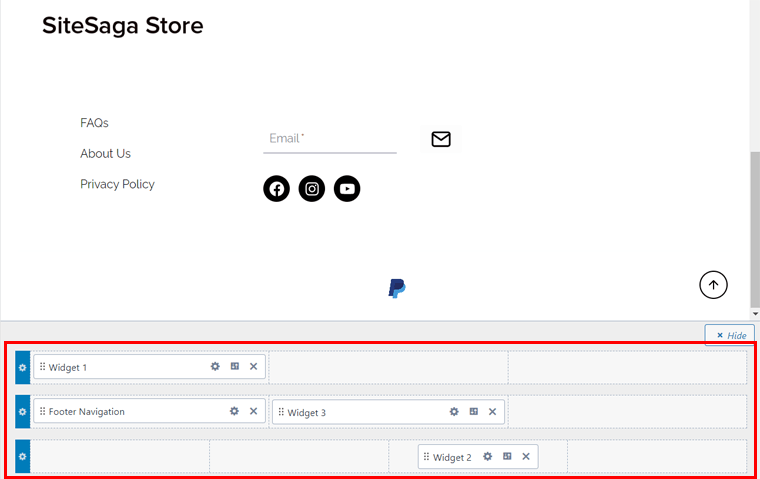
بعد ذلك، افتح خيار "التذييل" في أداة التخصيص. ستجد هناك واجهة مشابهة في الأسفل تشبه الواجهة. هناك، قم بتنفيذ الإجراءات التالية:
- تغيير لون التذييل إلى اللون الأبيض.
- أدخل الأداة التي تحتوي على شعار موقع الويب على الجانب الأيسر من " الصف العلوي ".
- احتفظ بـ " التنقل في التذييل " على الجانب الأيسر من " الصف الأوسط ".
- بالإضافة إلى ذلك، أضف القطعة مع نموذج الاشتراك في المركز.
- أضف الأداة التي تحتوي على صورة PayPal في منتصف " الصف السفلي ".

أكمل التخصيصات اللازمة واضغط على "نشر" لحفظ التغييرات.
تصميم القسم الأساسي للصفحة الرئيسية
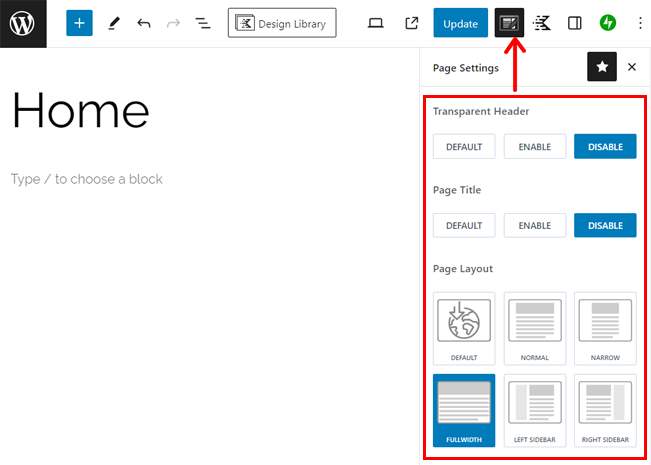
الآن بعد أن انتهينا من إعداد الرأس والتذييل، فلننتقل إلى قسم النص الأساسي. من أجل ذلك، قم بفتح الصفحة الرئيسية ، ثم قم بضبط إعدادات الصفحة الرئيسية التي جاءت سابقاً من القالب. لذا، تأكد من تعطيل عنوان الصفحة، واستخدام تخطيط الصفحة بالعرض الكامل، وما إلى ذلك.

بمجرد الانتهاء من ذلك، انقر فوق الزر " مكتبة التصميم " الموجود أعلى Kadence.

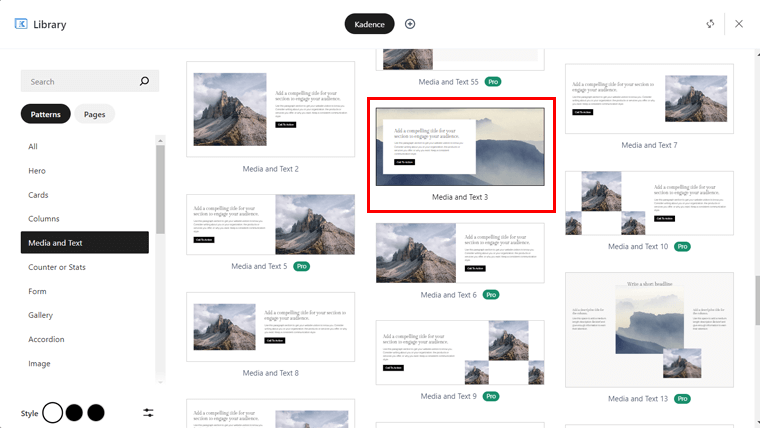
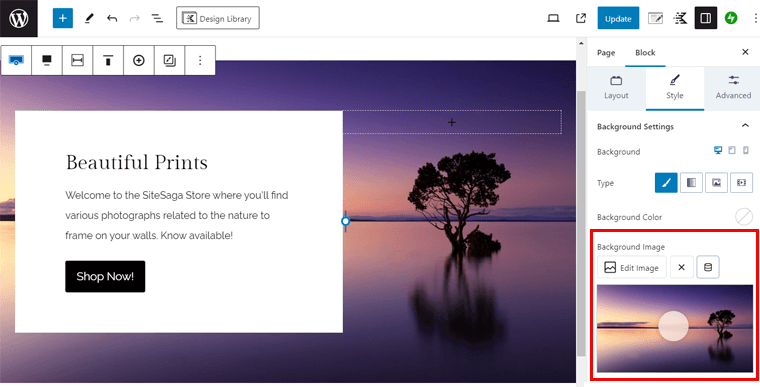
بعد ذلك، انقر فوق علامة التبويب " الوسائط والنص " وابحث عن النموذج الذي يحتوي على صورة غلاف مشابهة لتلك الخاصة بموقعنا المرجعي. هذا هو " الوسائط والنص 3 "، لذا انقر عليه.

للمضي قدمًا، قم بتغيير نص العنوان والفقرة والزر وفقًا لمتطلباتنا. بعد ذلك، حدد النمط بأكمله وانقر فوق " تحرير الصورة " في إعدادات الحظر. الآن، قم بتحميل الصورة، واستكمال القسم الأول.

للحفاظ على بعض المساحة، أدخل كتلة فاصل. أسفل ذلك، أضف العنوان " عرض مجموعة المطبوعات " مع رابط إلى صفحة المتجر.
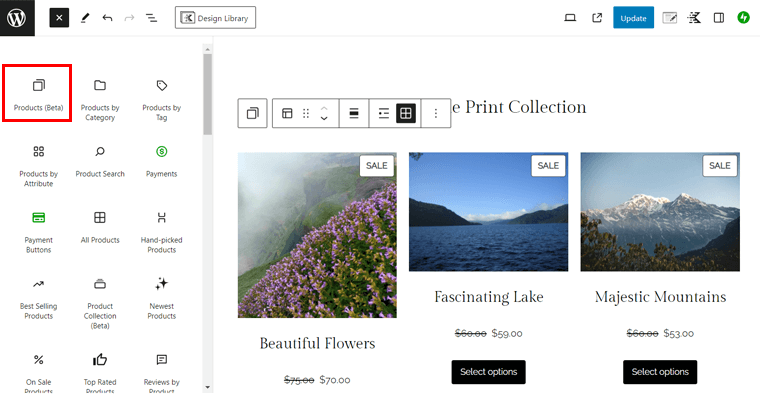
علاوة على ذلك، يمكنك إضافة كتلة "المنتجات (بيتا)" . تأكد من إظهار عمود واحد فقط.

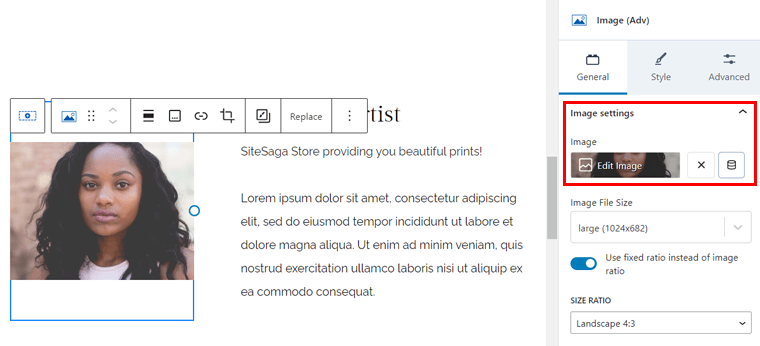
وبالمثل، يمكنك استخدام نمط وسائط ونص آخر لقسم "حول"، ثم تغيير الصورة والنص وفقًا للمتطلبات. على سبيل المثال، يعتبر نمط ' Media and Text 8 ' الخاص بـ Kadence مناسبًا لهذا القسم كما هو موضح أدناه:

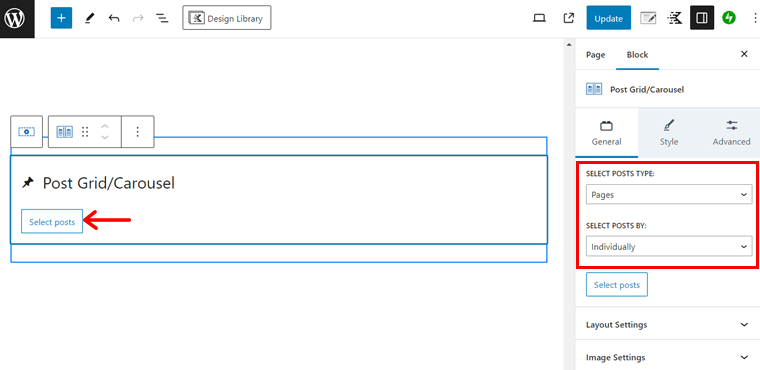
بالنسبة للقسم الأخير، تحتاج إلى إظهار بعض الصفحات التي تحتوي على صور مميزة. لذلك، ابحث عن نمط Post Loop، على سبيل المثال " Post Loop 2 " وأدخله في الصفحة. هناك، " حدد نوع المنشورات " كـ "صفحات" و" حدد المشاركات حسب " كـ " فرديًا ".
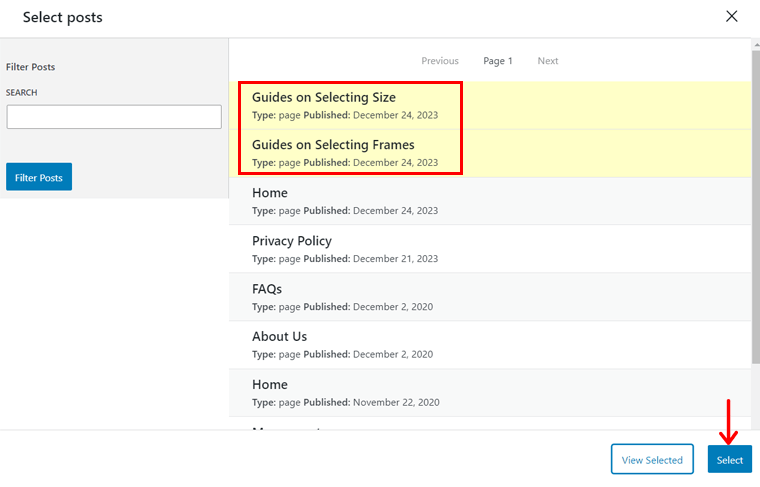
الآن، انقر فوق الزر " تحديد المشاركات ".

بعد ذلك، انقر على الصفحتين والصفحة الأولى هي صفحة المتجر. ثم اضغط على " تحديد ".

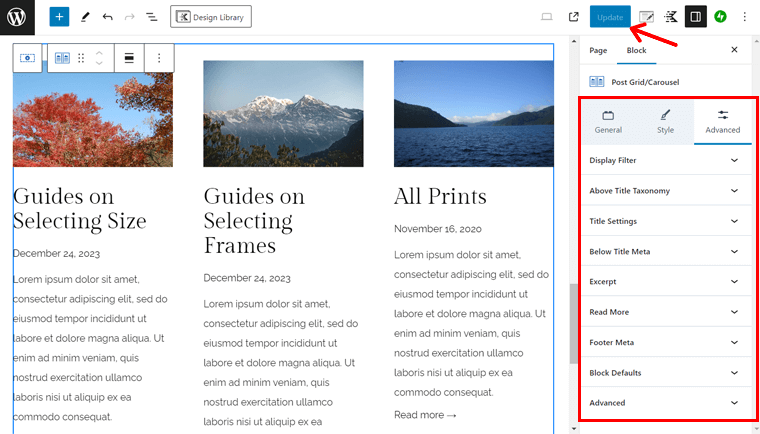
أخيرًا، انتقل إلى الإعدادات " المتقدمة " وقم بتكوين المقتطف والتاريخ وقراءة المزيد وما إلى ذلك.

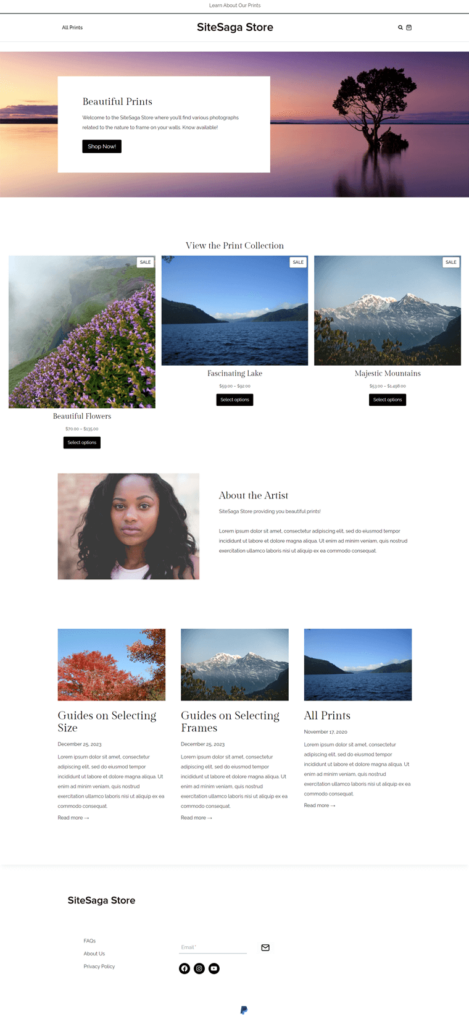
هذا كل شئ! تهانينا! صفحتك الرئيسية جاهزة كموقع ويب مشهور للتجارة الإلكترونية.
فيما يلي معاينة لما تبدو عليه صفحتك الرئيسية:

نأمل أن تتمكن من إنشاء الصفحة الرئيسية والصفحات الأخرى لمتجر WooCommerce الخاص بك. وأفضل ما في الأمر هو أن الصفحات المهمة يتم إنشاؤها تلقائيًا بواسطة WooCommerce والقالب الخاص بك. لذا، كل ما عليك فعله هو تخصيصها.
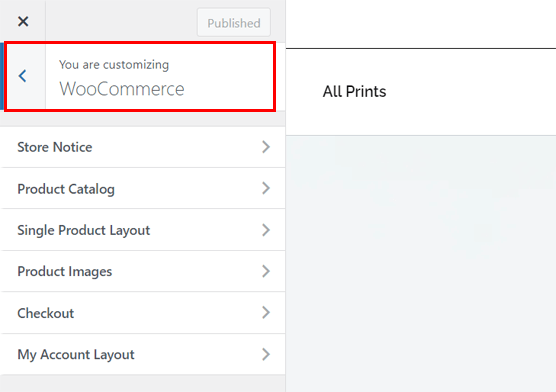
بالنسبة لصفحات WooCommerce المصممة مسبقًا، يمكنك تخصيصها من أداة تخصيص WordPress أيضًا. ما عليك سوى الانتقال إلى قائمة " المظهر > تخصيص > WooCommerce ". هناك، ستجد الإعدادات التالية:
- إشعار المتجر: قم بتخصيص ما وكيفية عرض الإشعارات المتعلقة بمتجرك.
- كتالوج المنتج: قم بإصلاح التخطيط والعرض والمحاذاة والنمط وما إلى ذلك لكتالوج المنتج.
- تخطيط منتج واحد: خيارات مشابهة كما هو الحال في كتالوج المنتجات ولكن للمنتج.
- صور المنتج: اضبط أحجام الصورة الرئيسية والصور المصغرة.
- الخروج: قم بتغيير كيفية ظهور صفحة الدفع الخاصة بك وكيفية عملها.
- تخطيط حسابي: حدد التخطيط وحدد ما إذا كنت تريد إظهار الاسم والصورة الرمزية أم لا.

بعد إجراء التغييرات، انقر فوق " نشر ".
استخدام كتل WooCommerce على صفحات المتجر
يمكنك إضافة عناصر مختلفة كما يحلو لك باستخدام كتل WooCommerce فقط. لذلك، دعونا نستخدم كتلة WooCommerce واحدة لإضافة قسم على الصفحة.
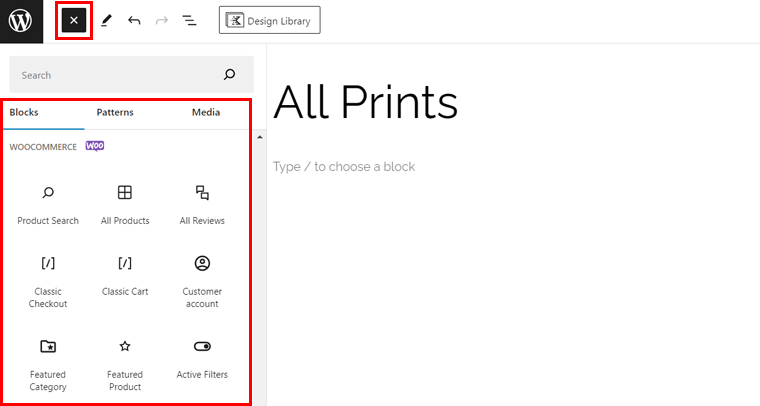
أولاً، افتح صفحة من القائمة " الصفحات > كافة الصفحات ". هناك، انقر فوق الزر " + " في الشريط العلوي، والذي يفتح الكتل والأنماط والوسائط التي يمكنك استخدامها. قم بالتمرير إلى الأسفل، وستجد الكتل ضمن قسم "WooCommerce" .

الآن، ما عليك سوى سحب العناصر وإفلاتها على صفحتك وفقًا للمتطلبات. هناك عدة خيارات، مثل:
- الفئة المميز
- المنتج المميز
- تصفية حسب السعر
- تصفية حسب التقييم
- المنتجات الأعلى تقييمًا
- أحدث المنتجات، الخ.
من بينها، دعونا نضيف كتلة إلى صفحة المتجر. هلا فعلنا؟ دعنا نذهب!
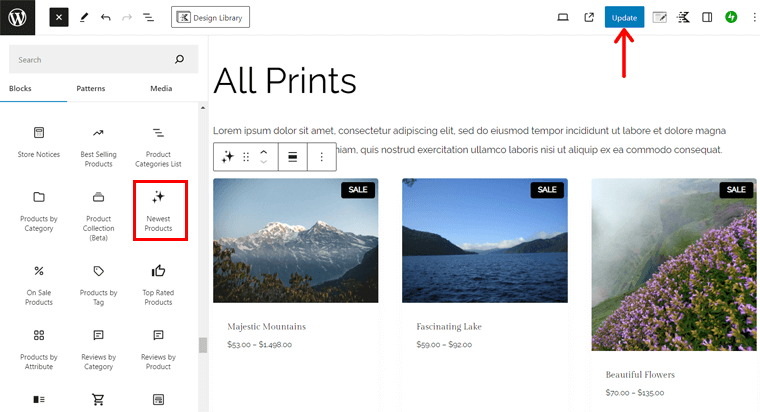
على سبيل المثال، لنسحب كتلة " أحدث المنتجات " من القائمة. الآن، على الجانب الأيمن، يمكنك العثور على إعدادات " الحظر" الخاصة به. تأكد من ضبط إعداداته، مثل:
- التخطيط: حدد عدد الأعمدة والصفوف المراد إظهارها.
- المحتوى: اختر المحتوى الذي تريد عرضه.
- التصفية حسب حالة المخزون: قرر إظهار أو إخفاء حالات المخزون المختلفة.
- التصفية حسب فئة المنتج: اختر فئات المنتجات التي تريد عرضها.
لا تنس إضافة العنوان " أحدث منتجاتنا " قبل الكتلة. بمجرد الانتهاء من ذلك، انقر فوق " تحديث ".

تعرف على كيفية تغيير تخطيط صفحة المنتج باستخدام ProductX، وهو مكون إضافي لحظر WooCommerce.
نأمل أن يبدو موقع WooCommerce الخاص بك جميلًا بالفعل. لكن انتظر وتعلم المزيد!
الخطوة 10: تثبيت المكونات الإضافية والإضافات
الخطوة الأخرى التي توصي WooCommerce بإكمالها هي تثبيت ملحقات ووظائف إضافية معينة. بخلاف ذلك، نقترح أيضًا استخدام المكونات الإضافية الأساسية لمتجرك عبر الإنترنت.
سنستعرض هنا العناصر الحيوية ونرشدك خلال المكونات الإضافية الموصى بها. دعنا نذهب!
ملحقات WooCommerce الموصى بها
في السابق، عند إعداد WooCommerce على موقع الويب الخاص بك، نأمل أن تكون قد أضفت ملحقات WooCommerce الأساسية الموصى بها. كانت:
| ملحقات | وصف |
| قوائم جوجل والإعلانات | ادمج متجر WooCommerce الخاص بك مع Google. في النهاية، يقوم هذا بإدراج منتجاتك على Google مجانًا ويتيح لك إطلاق حملات إعلانية مدفوعة. وهذا يساعد على زيادة المبيعات في متجرك. |
| بينتيريست لWooCommerce | اعرض كتالوج منتجاتك على موقع Pinterest بكل سهولة. ودع مستخدمي Pinterest يعرفون عن منتجاتك عندما يميلون إلى شرائها. |
| MailPoet | يستخدم خدمة التسويق عبر البريد الإلكتروني MailPoet للسماح لك بإنشاء وإرسال رسائل البريد الإلكتروني والرسائل الإخبارية والحملات الترويجية لمتابعة الشراء. |
بخلاف ذلك، يمكنك العثور على المزيد في " WooCommerce > Extensions " في لوحة التحكم. يمكنك تنزيل البرامج المجانية هناك والوصول إلى صفحة الشراء للبرامج المدفوعة.
ملحقات WooCommerce المفيدة
بالإضافة إلى ذلك، سنشير إلى بعض المكونات الإضافية المفيدة لـ WooCommerce من شركات أخرى. باستخدامها، يمكنك إضافة العديد من الميزات الجذابة إلى موقع التجارة الإلكترونية الخاص بك.
دون أي تأخير، دعونا نبدأ الاستكشاف!
1. قائمة أمنيات YITH
YITH Wishlist عبارة عن مكون إضافي قوي لـ WooCommerce من YITH يتيح للعملاء حفظ منتجاتهم المفضلة. فهو يتيح لهم العثور بسهولة وسرعة على منتجاتهم المهتمة إذا قرروا شرائها لاحقًا.

علاوة على ذلك، يمكن للمستهلكين مشاركة قوائم أمنياتهم مع الأقارب والأصدقاء على الشبكات الاجتماعية. لماذا؟ لأن أقاربهم وأصدقائهم يمكنهم الآن شراء تلك المنتجات لهم في المناسبات الخاصة، مثل أعياد الميلاد وعيد الميلاد.
التسعير: البرنامج الإضافي Freemium ( مجاني + مميز )، تبلغ تكلفة الخطة المميزة 99,99 يورو سنويًا .
كيفية استخدام قائمة أمنيات YITH؟
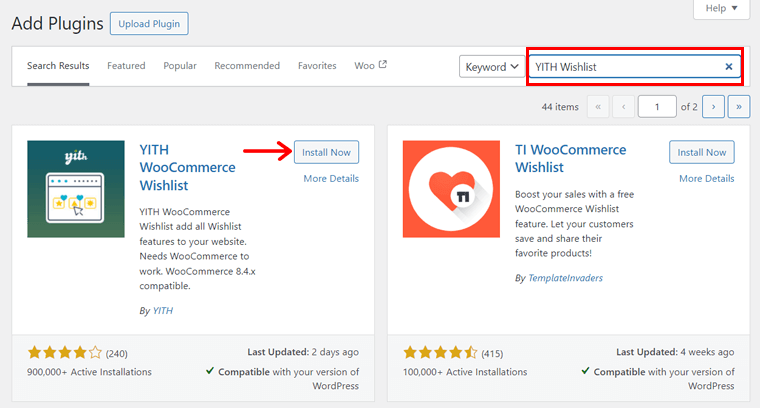
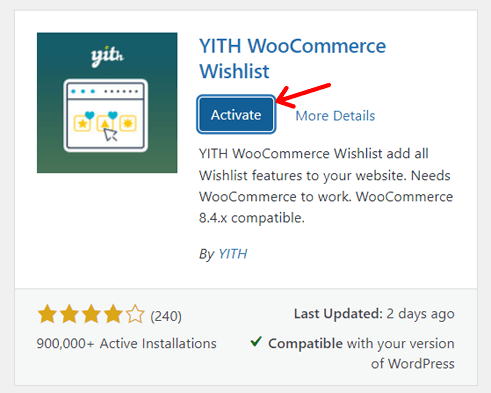
أولاً، يجب عليك تثبيت هذا البرنامج الإضافي وتفعيله على موقع الويب الخاص بك. ما عليك سوى الانتقال إلى قائمة " المكونات الإضافية> إضافة مكون إضافي جديد " والبحث عن " قائمة أمنيات YITH ". بمجرد العثور عليه، انقر فوق " التثبيت الآن ".

بعد ذلك، انقر فوق "تنشيط" لتنشيط المكون الإضافي، كما هو موضح في لقطة الشاشة أدناه:

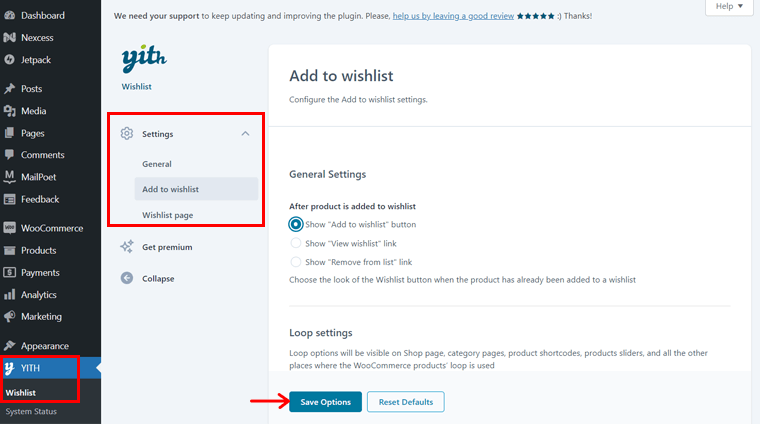
بعد فترة، يمكنك رؤية قائمة "YITH > Wishlist" الجديدة على لوحة التحكم. هناك، يتضمن بعض الإعدادات التي يمكنك تكوينها. هم:
- عام: يمكنك تمكين تحميل AJAX، والذي يمكنه تحميل عناصر قائمة الرغبات القابلة للتخزين المؤقت.
- إضافة إلى قائمة الرغبات: هنا، حدد كيف وأين تريد إظهار خيار قائمة الرغبات. كما يتيح لك تخصيص النص وتحريره.
- صفحة قائمة الرغبات: يتضمن هذا الإعداد خيارات لصفحة قائمة الرغبات، مثل الموقع والتحرير والتخصيص.
بمجرد الانتهاء من إجراء هذه التغييرات، انقر فوق الزر " حفظ التغييرات ".

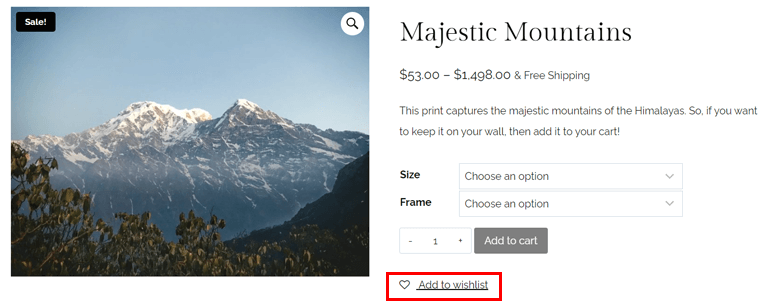
حتى إذا احتفظت بالإعدادات الافتراضية، يمكنك رؤية وظيفة قائمة الرغبات تتم إضافتها تلقائيًا إلى موقع الويب الخاص بك. الآن، يمكن للعملاء إضافة منتج إلى قائمة أمنياتهم.

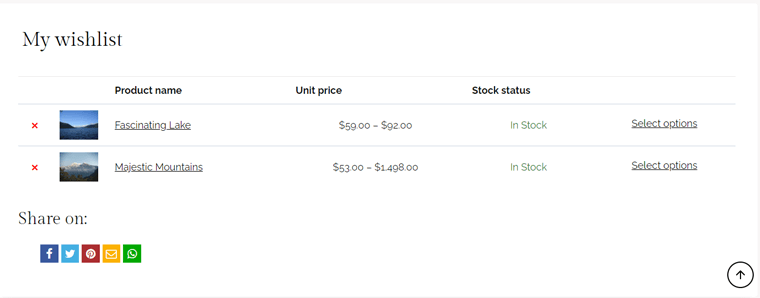
وبعد ذلك يمكنهم تصفح المنتجات كما هو موضح في الصورة أدناه:

2. مقارنة YITH WooCommerce
مكون إضافي آخر لـ WooCommerce يسمح للعملاء بمقارنة المنتجات من متجرك وهو YITH WooCommerce Compare. في الأساس، يتيح هذا البرنامج الإضافي للزائرين رؤية الفرق بين المنتجات بسهولة في جدول المقارنة.

علاوة على ذلك، يمكنك تخصيص هذا الجدول بالكامل وفقًا لاحتياجاتك. يمكنك أيضًا تكوين الجدول، وتحديد سمات WooCommerce التي سيتم عرضها أثناء المقارنة.
التسعير: مجاني تماما للاستخدام.
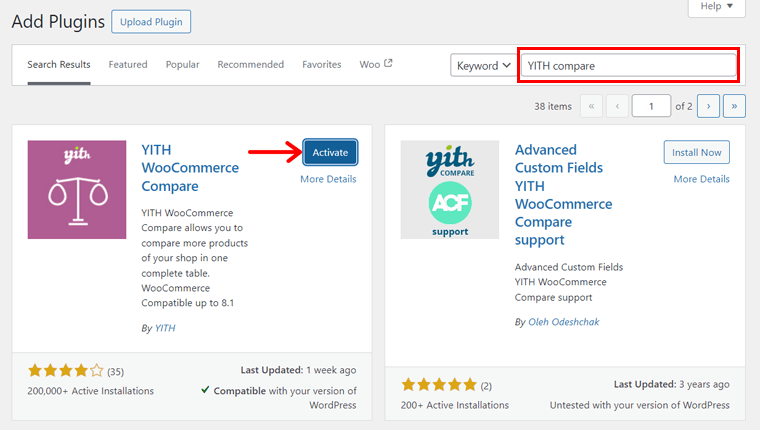
كيفية استخدام مقارنة YITH WooCommerce؟
أولاً، قم بتثبيت وتنشيط YITH WooCommerce Compare على لوحة التحكم الخاصة بك مثل المكونات الإضافية الأخرى. فيما يلي لقطة شاشة لعملية التنشيط:

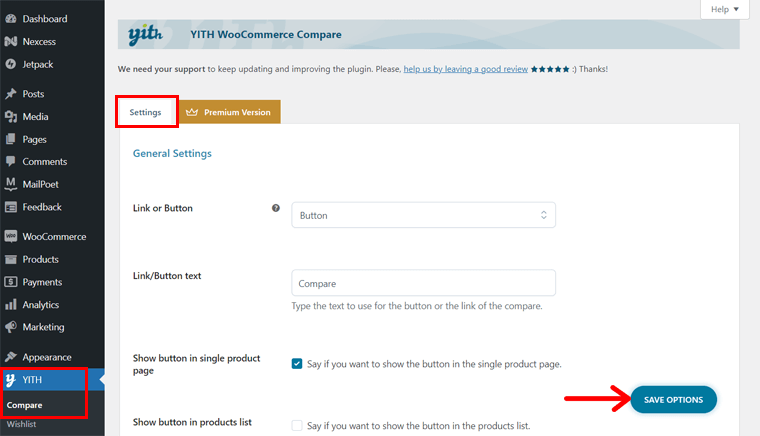
يؤدي هذا إلى إضافة القائمة الفرعية "مقارنة" إلى قائمة " YITH " نفسها في لوحة التحكم. افتح تلك القائمة وتحقق من الإعدادات المتاحة:
- الإعدادات العامة: حدد زرًا أو رابطًا لهذه الوظيفة. وبناء على ذلك، قم بتكوين النص وموقع العرض والتصميم لزر أو رابط المقارنة.
- إعدادات الجدول: قم بتحرير العنوان والحقول المراد إظهارها وحجم الصورة والمزيد للجدول.
وأخيرًا وليس آخرًا، اضغط على " خيارات الحفظ ".

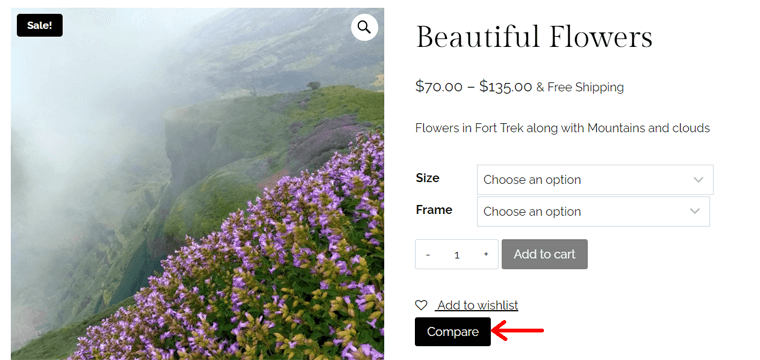
في الواجهة الأمامية، يمكنك رؤية زر "مقارنة" أو رابط لكل منتج. بمجرد النقر فوق ذلك، سيتم إضافة المنتج إلى الجدول.

وبالمثل، يمكنك إضافة منتج آخر إلى الجدول. وبعد القيام بذلك، يمكنك رؤية النتائج التي كنت تنتظرها. جدول مقارنة بين كلا المنتجين.

3. عينات التباين لـ WooCommerce
هل ترغب في بيع أشكال متعددة من المنتج بطريقة مختلفة عن ميزة WooCommerce الافتراضية؟ بعد ذلك، استفد من المكوّن الإضافي Variation Swatches for WooCommerce. يوفر تجربة احترافية لاختيار سمات الاختلاف في المنتجات.

علاوة على ذلك، يمكنك عرض عناصر المنتج المختلفة في صور وألوان وملصقات مختلفة. كما أنه يوفر خيار العرض السريع، مما يتيح للعملاء تحميل عينات الألوان والصور في عرض سريع بشكل منفصل.
التسعير: Freemium ( مجاني + مميز )، سعر مميز يبدأ من 49 دولارًا سنويًا .
كيفية استخدام عينات التباين لـ WooCommerce؟
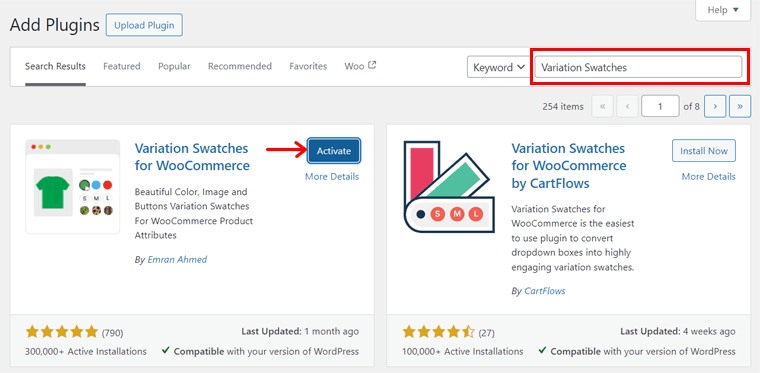
في البداية، يجب عليك تثبيت وتنشيط البرنامج المساعد Variation Swatches for WooCommerce. العملية هي نفس الطريقة التي نقوم بها في YITH Wishlist.

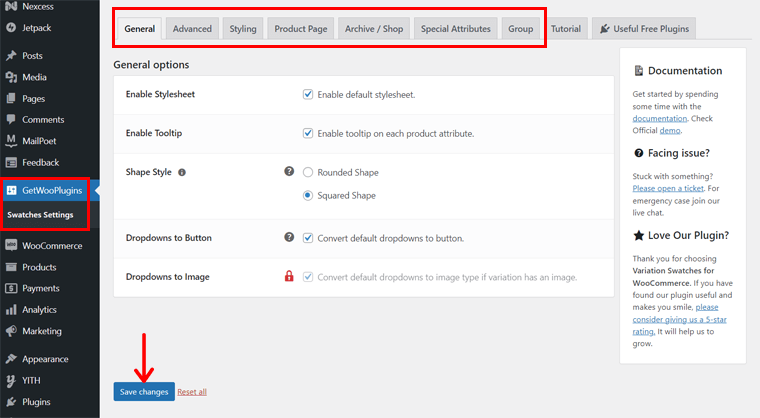
من خلال القيام بذلك، ستجد قائمة جديدة "GetWooPlugins" على لوحة التحكم الخاصة بك. لذلك، افتح " إعدادات العينات " الخاصة به.
هناك، يتضمن الكثير من خيارات التكوين لوظيفة البرنامج المساعد. لذا، دعنا نتعرف على كل علامة تبويب متاحة:
- عام: يتضمن خيارات عامة مثل تمكين ورقة الأنماط وتلميح الأدوات.
- متقدم: حدد كيفية إظهار السمات المعطلة وحجم صورة السمة وما إلى ذلك.
- التصميم: قم بتكوين مؤشر العينات وحجم عينات صفحة المنتج.
- صفحة المنتج: أداة التحميل المسبق للإعداد، وفاصل تسمية التباين، ومعلومات مخزون التباين، وما إلى ذلك.
- الأرشيف/المتجر: خيارات لصفحات الأرشيف والمتجر، مثل المحاذاة والموضع.
- السمات الخاصة: اختر كيفية إظهار شكل واحد في وضع الكتالوج.
بمجرد تكوين هذه الإعدادات، انقر فوق " حفظ التغييرات ".

تذكر أن هذا البرنامج الإضافي يناسب المنتجات التي اخترتها " منتج متغير " عند إنشائها. لقد ذكرنا عملية إنشاء منتج متغير سابقًا في الخطوة 8.
عند إعادة توجيه العملية، يجب أن يتضمن منتجك المتغير السمات والأشكال التي تم تكوينها. لقد صنعناها بالفعل بناءً على الحجم والإطار.
بدلاً من وجود قائمة منسدلة للمنتجات المتغيرة، فإن استخدام هذا البرنامج الإضافي يعرضها في عينات. وهذا مشابه لتصميم متجر SiteSaga الخاص بنا. تحقق من ذلك:

ملحقات WordPress الإضافية التي يجب اقتناؤها من Nexcess
توفر منصة WordPress الأساسية الميزات الأساسية لموقع الويب. على غرار إضافة وظيفة WooCommerce للتجارة الإلكترونية، يجب أن يحتوي موقع الويب الخاص بك على بعض الميزات التي تتطلب استخدام مكونات إضافية إضافية.
خمين ما؟ توفر منصة استضافة الويب التي نستخدمها، مثل Nexcess، العديد من المكونات الإضافية المجانية والمتميزة التي يمكن الوصول إليها مباشرة من لوحة تحكم WordPress الخاصة بك. نعم، لقد سمعت ذلك بشكل صحيح!
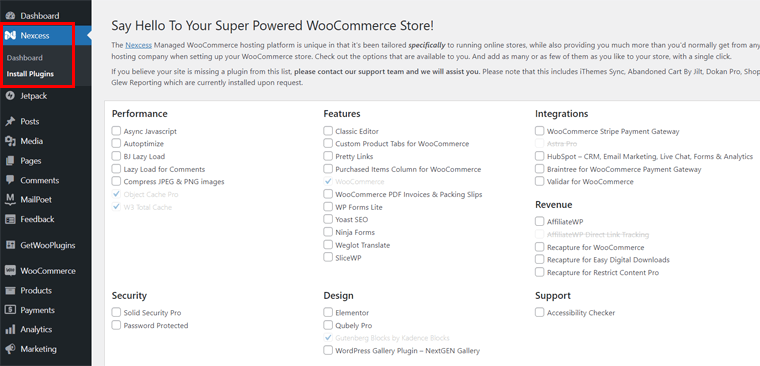
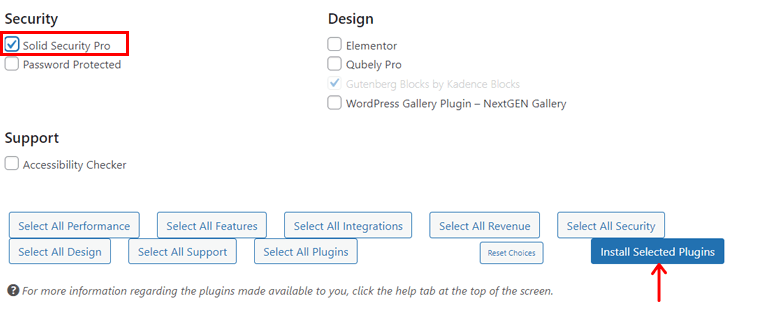
كل ما عليك فعله هو الانتقال إلى قائمة ' Nexcess > تثبيت المكونات الإضافية '.

ثم حدد المكونات الإضافية المطلوبة. وأخيرًا، انقر فوق الزر "تثبيت المكونات الإضافية المحددة" . هذا كل شئ!

فيما يلي قائمة بالمكونات الإضافية الحيوية من Nexcess التي يجب أن تستخدمها في متجر WooCommerce الخاص بك:
1. برنامج سوليد سيكيوريتي برو
يعد Solid Security، الذي كان يُسمى سابقًا iThemes Security، مكونًا إضافيًا قويًا لأمان WordPress. فهو يعزز أمان تسجيل دخول المستخدم، ويجري عمليات فحص ضعيفة، ويحمي موقعك من هجمات القوة الغاشمة.

علاوة على ذلك، فهو يقدم قوالب مواقع الويب الأمنية، أحدها التجارة الإلكترونية. لذلك، يمكنك تحديد خيار التجارة الإلكترونية أثناء إعداد البرنامج الإضافي. في النهاية، ستركز ميزات الأمان بموقعك على بيع المنتجات أو الخدمات.
التسعير: يوفر Nexcess إمكانية الوصول إلى إصدار Solid Security Pro بترخيص. في الواقع، يبدأ سعر هذا المكون الإضافي المتميز من 99 دولارًا لموقع واحد. لكنك ستحصل عليه مجانًا!
تعرف على كل ما يتعلق بالمنتجات المختلفة من SolidWP، بما في ذلك Solid Security، في مقالة مراجعة SolidWP. بشكل عام، نوصي بشراء مجموعته للوصول إلى جميع الأدوات.
2. هوب سبوت
HubSpot عبارة عن مكون إضافي شامل لـ WordPress لخدمات مثل CRM (إدارة علاقات العملاء) والتسويق عبر البريد الإلكتروني والدردشة المباشرة والتحليلات. يعد دعم العملاء وإدارة العلاقات أمرًا بالغ الأهمية لموقع التجارة الإلكترونية، ويتيح لك HubSpot القيام بذلك بسهولة.

علاوة على ذلك، فهو يحتوي على تحليلات تسويقية مدمجة، بما في ذلك التسويق عبر البريد الإلكتروني، وتحليل حركة المرور على الويب، وما إلى ذلك. لذا، يمكنك فهم الأنشطة التسويقية لمتجرك عبر الإنترنت التي تحقق أفضل أداء. كما أنه يتيح لك إصلاح تلك التي يجب تحسينها.
التسعير: البرنامج المساعد ووردبريس مجاني . ولكن يمكنك الحصول على خدمة متميزة بناءً على احتياجاتك.
ابحث عن مكونات WordPress الإضافية الضرورية لموقع ويب هنا!
المزيد من المكونات الإضافية والأدوات لمتجر WooCommerce الخاص بك
للمضي قدمًا، إليك بعض المكونات الإضافية وأدوات الطرف الثالث لاستخدامها في متجرك عبر الإنترنت. إنها تساعدك على بدء متجر WooCommerce الخاص بك وتنميته. لذلك، دعونا نعرف عنهم.
1. سمروش
Semrush هي أداة تسويق عبر الإنترنت تُستخدم على نطاق واسع لتحسين تصنيفات محرك البحث لموقع الويب والتواجد على وسائل التواصل الاجتماعي والمزيد. بشكل عام، يحتوي على أكثر من 50 أداة ذكية لتحسين محركات البحث وتسويق المحتوى وأبحاث السوق والإعلان وما إلى ذلك.

علاوة على ذلك، يمكنك استخدامه للعثور على الكلمات الرئيسية المناسبة لمتجر WooCommerce الخاص بك. كما يتيح لك تحليل موقع الويب الخاص بك والروابط الخلفية وحركة المرور. ونتيجة لذلك، يمكنك إجراء تدقيق لموقع الويب، وتحسين الحملات الإعلانية، والبحث عن المنافسين، وما إلى ذلك.
التسعير: تحتوي هذه الأداة على إصدار مجاني محدود، مثل 10 نطاقات وتحليلات للكلمات الرئيسية لكل طلب. علاوة على ذلك، تبلغ تكلفة الخطة المبدئية "Pro" 129.5 دولارًا شهريًا .
تعرف على كيفية استخدام Semrush مجانًا من خلال الإصدار التجريبي المميز، المتاح لمدة 7 أيام!
2. دكان
هل ترغب في إطلاق سوق متعدد البائعين؟ إذا كانت الإجابة بنعم، فيمكن أن يكون Dokan هو الامتداد المناسب لمتجر WooCommerce الخاص بك. باعتبارك مسؤولاً، يمكنك إنشاء كوبونات وإصدار إعلانات والإعلان عن المنتجات وغير ذلك.

علاوة على ذلك، يمكن للبائعين لديك إدارة الشحن والطلبات، وإنشاء منتجات متغيرة، وتحرير المنتجات بشكل مجمّع، وما إلى ذلك. إذا كنت أنت أو البائعون لديك بحاجة إلى أي ميزة، فهناك أكثر من 30 وحدة لتعزيز متجر WooCommerce الخاص بك.
التسعير: Freemium (مجاني + مدفوع). السعر المبدئي للمكون الإضافي المدفوع هو 149 دولارًا سنويًا .
3. صاروخ الفسفور الأبيض
يعد WP Rocket مكونًا إضافيًا رائدًا للتخزين المؤقت في WordPress لتحسين الأداء والسرعة. يساعدك على تحسين مُحسنات محركات البحث (SEO) وعناصر الويب الحيوية الأساسية ومعدل التحويل وتجربة المستخدم الشاملة لموقعك على الويب. بالإضافة إلى ذلك، يمكنك دمجه مع RocketCDN لتحسين الأداء.

بعض الميزات البارزة في WP Rocket هي التحميل البطيء، وتحسين قاعدة البيانات، والتحميل المسبق، والتصغير، وضغط GZIP، وما إلى ذلك. لذلك، فهو يركز على العديد من الجوانب بخلاف التخزين المؤقت.
التسعير: Freemium (مجاني + مدفوع). تبدأ الخطة المميزة بسعر 59 دولارًا سنويًا لموقع ويب واحد.
تحقق من مراجعتنا الصادقة لـ WP Rocket لبدء استخدامه بسهولة.
4. أشكال الجاذبية
Gravity Forms هو البرنامج الإضافي النهائي لإنشاء نماذج WordPress مع محرر النماذج المرئية وواجهة السحب والإفلات. يمكنك استخدام هذا البرنامج الإضافي لإنشاء أي نوع من النماذج، مثل نماذج الاتصال والاستطلاعات ونماذج الدفع وما إلى ذلك.

علاوة على ذلك، يمكنك الاستفادة من عدة حقول في النموذج وتعديلها كما تريد. كما أنه يتيح لك تكوين النموذج الخاص بك مثل إظهار/إخفاء الحقول والأقسام والصفحات والأزرار. بعد ذلك، يمكنك تعيين سير العمل الآلي المخصص لأي نموذج تقوم بإنشائه.
التسعير: إنه مكون إضافي متميز بتكلفة تبدأ من 59 دولارًا سنويًا .
البدائل: إذا كنت تريد مكونات إضافية مجانية، فيمكنك استخدام WPForms أو Fluent Forms. يتضمن كلاهما أيضًا إصدارات متميزة للحصول على ميزات إضافية.
5. رتبة الرياضيات
Rank Math هو مكون إضافي سريع النمو لـ WordPress SEO يساعد موقعك على الويب في الحصول على تصنيف جيد في محركات البحث. يُشار إليه باسم "سكين الجيش السويسري لـ WordPress SEO". وذلك لأنك ستتمكن من الوصول إلى مجموعة كاملة من الميزات لتحسين محركات البحث لموقعك على الويب وإمكانية رؤيته.

علاوة على ذلك، فهو يوفر العديد من أدوات تحسين محركات البحث على الصفحة لتحسين محركات البحث للصفحات. على عكس ملحقات SEO المجانية الأخرى، يسمح Rank Math بتحسين المحتوى لما يصل إلى 5 كلمات رئيسية لكل صفحة حتى في نسخته المجانية.
التسعير: Freemium (مجاني + مميز)، تبدأ الخطة المميزة بسعر 3.99 دولارًا أمريكيًا شهريًا .
البديل: إليك مراجعة Rank Math لمعرفة ما إذا كانت مثالية لتحسين تحسين محركات البحث لمتجرك عبر الإنترنت. ومع ذلك، فإن Yoast SEO هو مكون إضافي آخر لـ WordPress SEO تستخدمه معظم المواقع على الويب. إنها إحدى توصيات Nexcess التي يمكنك التفكير في استخدامها.
6. المخزن المؤقت
Buffer هي أداة شائعة لأتمتة الوسائط الاجتماعية تتيح لك جدولة منشورات الوسائط الاجتماعية وأتمتتها. ببساطة، يمكنك مشاركة المعلومات حول منتجاتك وصفقاتك والمحتويات الأخرى على العديد من منصات التواصل الاجتماعي من مكان واحد.

علاوة على ذلك، فهو يتيح لك تخصيص محتوى منشوراتك على وسائل التواصل الاجتماعي كما تريد. قم أيضًا بجدولة مجموعات المنشورات المختلفة بناءً على متطلباتك.
التسعير: تتيح لك الخطة المجانية الاتصال بثلاث قنوات. تضيف خطة البداية المزيد من الميزات بسعر 6 دولارات شهريًا لكل قناة .
7. فيكو
للمضي قدمًا، Veeqo هي أداة لإدارة المخزون تتيح لك إدارة مخزونك وطلباتك وشحناتك وما إلى ذلك. لذلك، يمكنك تنفيذ كل هذه الأنشطة لمتجر WooCommerce الخاص بك من مكان واحد.

بالإضافة إلى ذلك، تعمل هذه المنصة بشكل أفضل مع تجار التجزئة متعددي القنوات. بمعنى أنه يمكنك بيع منتجاتك في WooCommerce وغيره مثل Shopify وBigCommerce وما إلى ذلك. ولكن في موقع مركزي واحد، يتيح لك إدارة المخزون.
التسعير: Veeqo هي أداة مجانية 100% دون قيود على عدد المستخدمين أو الشحنات.
8. تحليلات جوجل
يعد Google Analytics الأداة التحليلية النهائية لتحليل جميع البيانات الخاصة بنشاطك التجاري من مكان واحد. إنها أداة لا غنى عنها لموقع التجارة الإلكترونية الخاص بك. باستخدامه، يمكنك تتبع حركة المرور على موقع الويب الخاص بك، وسلوك المستخدم، وأداء المبيعات.

بشكل عام، توفر المكونات الإضافية لتحليلات WordPress لوحة تحكم Google Analytics على موقع WordPress الخاص بك. لذا، قبل استخدام مثل هذا البرنامج الإضافي، يجب عليك البدء في استخدام Google Analytics نفسه. مع العديد من التصورات، أصبح تتبع موقعك وإدارته أكثر بساطة.
التسعير: إنه مجاني تمامًا للاستخدام.
الخطوة 11: قم بتشغيل متجر WooCommerce الخاص بك
خطوات إنشاء متجر WooCommerce على وشك الانتهاء. ولكن قبل إطلاقه، يجب عليك معاينة واختبار جميع ميزاته حتى لا يغادر العملاء المحتملون متجرك دون القيام بأي شيء.
ومن ثم، سنذكر جميع الأشياء الأساسية التي تحتاج إلى تنفيذها قبل إطلاق متجر WooCommerce الخاص بك. تابع القراءة:
1. تحقق مما إذا كان موقع الويب الخاص بك متوافقًا مع الهاتف المحمول
أولاً، يجب عليك التأكد من أن متجرك عبر الإنترنت متوافق مع الأجهزة المحمولة للمستخدمين الذين يصلون إليه من أي جهاز محمول، سواء الهواتف الذكية أو الأجهزة اللوحية.
ببساطة، يجب أن يتيح موقع الويب للزائرين تنفيذ الإجراءات بسهولة عند استخدام أي جهاز. قد يعني ذلك النقر على الأزرار أو عرض صور واضحة للمنتج. لذلك، يجب عليك تحسين الصور والمحتوى للعرض على الهاتف المحمول.

2. قم بمراجعة عرض منتجك
كما ذكرنا من قبل، يجب عليك عرض صور عالية الجودة لمنتجاتك. علاوة على ذلك، يجب أيضًا أن تكون الأوصاف والعملة وما إلى ذلك دقيقة ودقيقة. علاوة على ذلك، يرجى التحقق من فئات المنتجات والعلامات الخاصة بكل منتج.
لذلك، يجب عليك التحقق من صفحات موقع التجارة الإلكترونية الخاص بك للتأكد من أنها تعرض المنتجات بشكل جميل. نعم، يجب أن تكون منظمة بشكل جيد وسهلة التنقل.
3. اختبر موقع الويب الخاص بك على متصفحات الويب
ليس فقط على الأجهزة المحمولة، ولكن يجب أيضًا أن يعمل موقع الويب الخاص بك بشكل جيد على جميع المتصفحات الرئيسية. يتضمن ذلك Chrome وSafari وMicrosoft Edge وFirefox والمزيد.
ولهذا السبب يجب عليك التأكد من أن موقع الويب الخاص بك يعمل بشكل مثالي على هذه المتصفحات. وهذا أيضًا، دون أي تحديات أو تكوين مطلوب.
علاوة على ذلك، يجب أن يكون تصميم موقع الويب الخاص بك ووظائفه متماثلين أيضًا في جميع المتصفحات. إذا وجدت أي مشاكل، قم بحلها على الفور.
4. اختبر عملية الدفع الخاصة بك
هناك مراجعة مهمة أخرى يجب عليك إجراؤها قبل إطلاق متجر WooCommerce الخاص بك وهي اختبار عملية الدفع الخاصة به. لذا، قم بإجراء اختبار شامل لعملية الدفع بأكملها. يتضمن ذلك اختبار المعاملات للحصول على وظائف سلسة.
علاوة على ذلك، تأكد من تكوين بوابات وطرق الدفع وتشغيلها بدقة وأمان. تأكد أيضًا من إرسال رسائل البريد الإلكتروني لتأكيد الطلب على الفور.
علاوة على ذلك، تحقق من تكوين جميع مكونات التجارة الإلكترونية الأخرى. وهذا يشمل الشحن والضرائب وما إلى ذلك.

5. إعلان الإطلاق
عندما تقوم باختبار جميع مكونات موقع التجارة الإلكترونية الخاص بك، يمكنك في البداية الإعلان عن الإطلاق. وهذا يبني الترقب بين العملاء المحتملين.
وبالتالي، يمكنك مشاركة إعلان الإطلاق عبر قنوات مختلفة، مثل وسائل التواصل الاجتماعي والنشرات الإخبارية عبر البريد الإلكتروني وما إلى ذلك. وهناك، من الممكن تسليط الضوء على الميزات الرئيسية أو العروض الترويجية أو الخصومات لجذب انتباه العملاء الأوليين.
وبعد ذلك، يمكنك أيضًا تشجيع المستخدمين على تقديم الملاحظات ومشاركة تجاربهم في متجر WooCommerce الجديد.
بعد ذلك، دعونا نتعمق في الخطوة الأخيرة لكيفية إعداد متجر WooCommerce.
الخطوة 12: الترويج لمتجرك وتسويقه
بعد إطلاق متجر WooCommerce الخاص بك وإجراء بعض المبيعات، فإن عملك لا ينتهي هنا. من الضروري جذب الأشخاص إلى متجر التجارة الإلكترونية الخاص بك.
للقيام بذلك، يجب عليك تطبيق استراتيجيات ذكية تجذب الزوار إلى موقع الويب الخاص بك وتحولهم إلى عملاء. ألا تعلم عنهم؟ لا تقلق؛ سنستكشف بعض الطرق البسيطة والفعالة لبناء متجر ناجح عبر الإنترنت.
دعونا نبدأ على الفور!
1. تحسين SEO لمتجرك
يعد تحسين محركات البحث (SEO) استراتيجية أساسية لأي موقع ويب لنشاط تجاري ناجح. وينطبق الشيء نفسه على المتاجر عبر الإنترنت حيث توجد منافسة شديدة. وبالتالي، يمكن أن يكون تحسين محركات البحث للتجارة الإلكترونية أمرًا كبيرًا بالنسبة لك!

للتأكد من أن متجر التجارة الإلكترونية الخاص بك يحتل مكانة بارزة في نتائج البحث ويجذب العملاء، تحتاج صفحات المنتج إلى التحسين. ومن أجل ذلك، هناك حاجة إلى سلسلة من الإجراءات. يتضمن ذلك:
- قم بإجراء بحث عن الكلمات الرئيسية واستخدم الكلمات الرئيسية ذات الصلة بشكل استراتيجي في عناوين المنتجات والأوصاف وعناوين URL للصفحات وما إلى ذلك. تعرف على كيفية إضافة كلمات رئيسية إلى موقع الويب الخاص بك هنا.
- تحسين سرعة موقع الويب لتحسين تصنيفات محرك البحث.
تعلم كل شيء عن تحسين محركات البحث (SEO) في هذا الدليل. يمكنك أيضًا الاستفادة من أفضل أدوات تحسين محركات البحث (SEO) ومكونات WordPress SEO الشائعة.
2. برامج الولاء والخصومات
في متجر WooCommerce الخاص بك، يمكنك إعداد نقاط الولاء لكل عملية شراء تتم. باستخدام برنامج الولاء هذا، يمكنك مكافأة العملاء المتكررين، مما يزيد من الاحتفاظ بالعملاء.
ببساطة، من الممكن تقديم خصومات أو منتجات مجانية أو صفقات أو عروض ترويجية بناءً على النقاط التي حصل عليها العملاء. هنا، يمكن أن تكون الخصومات لمنتجات أو أحداث أو مواسم معينة.
3. التسويق عبر وسائل التواصل الاجتماعي
يتفاعل أكثر من نصف سكان العالم مع وسائل التواصل الاجتماعي. يوضح هذا أن الترويج لجمهورك والتواصل معه عبر منصات التواصل الاجتماعي أمر بالغ الأهمية. وبالتالي، يجب عليك إعداد ملفات تعريف الأعمال على قنوات مثل Facebook وInstagram وTwitter وPinterest.

بعد ذلك، يجب عليك مشاركة المحتوى الجذاب بانتظام، مثل صور المنتج والعروض الترويجية والأحداث وما إلى ذلك. كما يمكنك أيضًا التواصل مع عملائك الدائمين واتخاذ إجراءات بشأن تعليقات العملاء.
ابحث عن أفضل المكونات الإضافية للمشاركة الاجتماعية في WordPress. تعرف أيضًا على كيفية إضافة أزرار مشاركة الوسائط الاجتماعية إلى موقع الويب الخاص بك هنا!
4. تسويق المحتوى
لكسب الثقة والتفاعل مع جمهورك، فكر في إنشاء مدونة. هناك، يجب عليك نشر المحتوى المتعلق بمنتجاتك وقطاعك بانتظام. يمكن أن يتعلق ذلك بمعالجة الأسئلة الشائعة من عملائك أيضًا.

علاوة على ذلك، يمكنك إنشاء محتوى قيم مثل الرسوم البيانية ومقاطع الفيديو. كل هذا المحتوى قابل للمشاركة على وسائل التواصل الاجتماعي وعبر البريد الإلكتروني. ونتيجة لذلك، يؤدي هذا إلى جذب المزيد من الزيارات إلى متجرك ونقل معلومات مفيدة للعملاء.
هل تريد إنشاء محتوى بسهولة؟ ثم ابحث عن أفضل أدوات الذكاء الاصطناعي لتحويل المحتوى.
5. إعلانات الدفع لكل نقرة (PPC).
تعد إعلانات PPC (الدفع لكل نقرة) طريقة صديقة للميزانية للترويج لأعمال التجارة الإلكترونية الخاصة بك. يتيح لك استهداف المساحة الإعلانية على محركات البحث ووسائل التواصل الاجتماعي ومواقع الويب.
ببساطة، يتيح لك إعلانات Google استهداف العملاء المحتملين الذين يبحثون عن منتجات مشابهة لمنتجاتك. وبهذا، يمكنك إعطاء الأولوية لموقع التجارة الإلكترونية الخاص بك في نتائج البحث.

بالإضافة إلى ذلك، تعد الإعلانات عبر وسائل التواصل الاجتماعي مفيدة أيضًا لاستهداف جماهير محددة. بالإضافة إلى ذلك، تعد إعادة استهداف الإعلانات طريقة أخرى لجذب الزوار الذين لم يجروا عملية شراء.
6. التسويق عبر البريد الإلكتروني
كما ذكرنا من قبل، توصي WooCommerce باستخدام MailPoet للتسويق عبر البريد الإلكتروني. لكن لماذا؟ في التسويق عبر البريد الإلكتروني، يجب عليك جمع عناوين البريد الإلكتروني من عملائك وزوار موقعك.

وبعد ذلك، يمكنك تنفيذ إجراءات مختلفة للترويج لمنتجاتك وتسويقها. يحب:
| الاستراتيجيات | وصف |
| التقسيم | يتيح لك تقسيم قائمة بريدك الإلكتروني وفقًا لسلوك العميل أو سجل الشراء أو التفضيلات. ومن خلال ذلك، يمكنك إرسال المحتوى المستهدف والملائم إلى الجمهور المناسب. |
| النشرات الإخبارية | يمكنك إرسال رسائل إخبارية بانتظام لمشاركة محتواك القيم وأخبارك وتحديثاتك على متجر WooCommerce الخاص بك. |
| اختلافات البريد الإلكتروني الأخرى | علاوة على ذلك، يمكنك أيضًا مشاركة العروض الترويجية والعروض وتوصيات المنتجات ومراجعات العملاء والشهادات ورسائل البريد الإلكتروني الخاصة بسلة التسوق المهجورة. كل رسائل البريد الإلكتروني هذه تجذب الناس وتحسن المبيعات. |
| سير العمل الآلي | باستخدام خدمات التسويق عبر البريد الإلكتروني، يمكنك أتمتة تسلسل البريد الإلكتروني. يمكن أن يتراوح ذلك من رسائل البريد الإلكتروني الترحيبية إلى رحلة العميل بأكملها. |
بالنسبة إلى WordPress، يمكنك استخدام أي مكون إضافي للتسويق عبر البريد الإلكتروني متوافق مع WooCommerce. اختر الأفضل من هذه القائمة.
7. التسويق بالعمولة
التسويق بالعمولة هو استراتيجية تسويق عبر الإنترنت تتيح للشركات مكافأة الشركات التابعة لزيادة حركة المرور أو المبيعات إلى مواقعها. ولهذا الغرض، يستخدم الشركاء التابعون روابط التتبع التي توفرها الشركة ويكسبون عمولة مقابل كل إحالة أو عملية بيع ناجحة عبر تلك الروابط.
ومن ثم، يجب عليك أيضًا إعداد برنامج تابع باستخدام مكون WordPress التابع. ومن خلال القيام بذلك، يمكن للشركات الأخرى الترويج لمنتجاتك مقابل عمولة.

علاوة على ذلك، يمكنك الشراكة مع المؤثرين أو المدونين الذين يمكنهم إنشاء محتوى حول متجرك أو منتجاتك. وفي المقابل، يساعدك ذلك على الوصول إلى المزيد من العملاء وزيادة المبيعات.
ومع ذلك، يجب عليك تحديد الشركات التابعة ذات الصلة وهياكل العمولة وشروط الدفع بوضوح. ومن الرائع أيضًا أن تقدم مواد ترويجية مثل اللافتات وصور المنتجات وما إلى ذلك.
8. التعاون مع الشركات الأخرى
أولاً، تأكد من المشاركة في المجتمعات عبر الإنترنت للتفاعل مع الشركات الأخرى أو العملاء المحتملين. يمكن القيام بذلك من خلال الانضمام إلى المنتديات والمجموعات والمجتمعات في مجال تخصصك. هناك، شارك خبراتك، وأجب عن الأسئلة، وقم بالترويج لمنتجاتك ذات الصلة.
بعد ذلك، ابدأ التعاون أو الشراكات مع الشركات الأخرى. ومن خلال القيام بذلك، يمكنك تقديم خصومات مشتركة أو عروض ترويجية مجمعة. من الممكن أيضًا المشاركة في استضافة الأحداث، وإجراء مسابقات على وسائل التواصل الاجتماعي، وإنشاء مواد إعلانية مشتركة.

في نهاية المطاف، ستتمكن شركتا التجارة الإلكترونية من توسيع نطاق وصول عملائهما. ناهيك عن أن التسويق المؤثر هو طريقة أخرى لزيادة الوعي بالعلامة التجارية بمساعدة شعبية المؤثرين المناسبين.
9. قم بإجراء التحسينات ووسع نطاق عملك
ما هو أكثر من ذلك؟ يجب عليك مراقبة أداء متجرك الإلكتروني بشكل مستمر. بالإضافة إلى ذلك، يجب عليك تحليل ملاحظات العملاء. وفقًا للرؤى، تأكد من مواصلة إجراء التحسينات على موقع التجارة الإلكترونية الخاص بك.
مع نمو متجر WooCommerce الخاص بك، ابحث عن فرص لتوسيع نطاق عملك. يمكنك أيضًا توسيع خط الإنتاج الخاص بك. بالإضافة إلى ذلك، كن دائمًا مطلعًا على اتجاهات التجارة الإلكترونية.

بشكل عام، يساعد توسيع نطاق عملك ومراقبته بانتظام أيضًا في الترويج لأعمالك بدقة لجمهور أوسع.
باختصار، يعد إعداد متجر WooCommerce عملية ديناميكية. إنه ينطوي على التخطيط الدقيق والتنفيذ والتحسين المستمر. باتباع هذه الخطوات الشاملة، فأنت في طريقك لبناء موقع ويب ناجح للتجارة الإلكترونية.
من خلال التفاني والنهج الذي يركز على العملاء، يتمتع متجر WooCommerce الخاص بك بالقدرة على الازدهار في عالم التجارة الإلكترونية التنافسي هذا. حظ سعيد!
الأسئلة المتداولة (الأسئلة الشائعة)
أخيرًا وليس آخرًا، اقرأ الإجابات على الأسئلة الشائعة أدناه حتى تكون كل حيرتك واضحة تمامًا. الق نظرة!
1. هل أحتاج إلى أي خبرة فنية لإنشاء متجر WooCommerce؟
لا، لا تحتاج إلى مهارات تقنية متقدمة لإعداد متجر WooCommerce. لكنها نقطة إضافية إذا قمت بذلك. ومع ذلك، فإن عملية الإعداد وسهولة الاستخدام مناسبة للمبتدئين. وستتمكن أيضًا من الوصول إلى الموارد، مثل هذا البرنامج التعليمي، للحصول على التوجيه الكامل.
2. ما هي بوابات الدفع المتوافقة مع WooCommerce؟
تتوافق بوابات الدفع الشهيرة مثل PayPal وStripe مع WooCommerce. لذا، يمكنك اختيار الخيار الذي يناسب احتياجات عملك.
3. كيف يمكنني تأمين متجر WooCommerce الخاص بي؟
يمكنك تأمين متجر WooCommerce الخاص بك من خلال تنفيذ ممارسات أمنية متنوعة. يتضمن ذلك تحديثات منتظمة، واستخدام شهادات SSL، وتثبيت المكونات الإضافية للأمان، وما إلى ذلك. وكلها تحمي بيانات متجرك وعملائك.
4. هل يمكنني ترحيل متجري الحالي عبر الإنترنت إلى WooCommerce؟
نعم، من الممكن ترحيل متجرك الحالي عبر الإنترنت المبني على أي منصة للتجارة الإلكترونية إلى WooCommerce. هناك العديد من الأدوات والخدمات المتاحة للمساعدة في عملية الترحيل.
5. هل هناك أي تكاليف مرتبطة باستخدام WooCommerce؟
البرنامج المساعد WooCommerce نفسه مجاني. لذا، تعتمد التكاليف على اختيارك للاستضافة، واسم النطاق، والموضوع المميز، والإضافات، وبوابة الدفع، والمكونات الإضافية الإضافية.
هل تريد أن تعرف من الألف إلى الياء كيفية إنشاء موقع ويب من الصفر؟ ثم اقرأ هذا الدليل.
خاتمة
دعونا نختتم رحلتنا حول كيفية إنشاء متجر WooCommerce بكل ثقة! في هذا البرنامج التعليمي، ذكرنا الخطوات الأساسية لإنشاء متجر WooCommerce.
نأمل أن يكون لديك الآن أساس متين للمكونات الرئيسية لمتجر WooCommerce الخاص بك. هذا بدءًا من اختيار مضيف موثوق به وحتى الترويج لمتجرك عبر الإنترنت.
باتباع هذا البرنامج التعليمي بجدية، يمكنك تشغيل متجر التجارة الإلكترونية الخاص بك بكفاءة. ولكن إذا واجهت أي ارتباك، فلا تتردد في ترك تعليق أدناه. نحن هنا للرد على استفساراتك وإرشادك نحو التنفيذ الناجح.
علاوة على ذلك، يمكنك قراءة مقالاتنا المشابهة حول كيفية إنشاء موقع شخصي وكيفية إنشاء موقع ويب خاص بالعضوية.
إذا وجدت هذه المقالة مفيدة، فلماذا لا تشاركها مع أصدقائك وزملائك؟ تابعونا على الفيسبوك وتويتر للحصول على التحديثات!
