كيفية إعداد نماذج إرسال منشورات الواجهة الأمامية الآمنة وسهلة الاستخدام في WordPress
نشرت: 2024-09-06هل تبحث عن طريقة لإعداد نماذج إرسال منشورات الواجهة الأمامية آمنة وسهلة الاستخدام لتمكين جمهورك وتعزيز التفاعل على موقع WordPress الخاص بك؟
يعد السماح للمستخدمين بالمساهمة بالمحتوى مباشرة من الواجهة الأمامية أسلوبًا قويًا يمكن أن يميز موقع الويب الخاص بك. سواء كنت تهدف إلى تشجيع منشورات الضيوف، أو جمع المحتوى الذي ينشئه المستخدمون، أو ببساطة تسهيل تفاعل مجتمعك مع موقعك، فإن تمكين عمليات إرسال منشورات الواجهة الأمامية يمكن أن يغير قواعد اللعبة. ولكن كما هو الحال مع كل الأشياء الموجودة على الويب، من الضروري إيجاد التوازن الصحيح بين سهولة الاستخدام والأمان.
تخيل منح المستخدمين حرية إرسال المنشورات دون الحاجة إلى التنقل بين تعقيدات الواجهة الخلفية لـ WordPress - كل ذلك مع ضمان بقاء موقعك آمنًا من المحتوى غير المرغوب فيه والمحتوى الضار. باستخدام البرنامج الإضافي Frontend Post Submission Manager ، يمكنك تحقيق ذلك وأكثر. تعمل هذه الأداة على تبسيط عملية الإرسال للمستخدمين مع توفير ميزات أمان قوية لحماية موقعك.
في هذا الدليل، سنوجهك خلال خطوات إعداد نماذج إرسال منشورات الواجهة الأمامية الآمنة وسهلة الاستخدام والتي تدعو إلى مساهمات ذات معنى مع الحفاظ على موقع الويب الخاص بك آمنًا وفعالًا.
جدول المحتويات
- 1 لماذا يتم تمكين عمليات إرسال المشاركات في الواجهة الأمامية؟
- 1.0.1 الميزات الرئيسية لبرنامج Frontend Post Submission Manager الإضافي
- 2 كيفية إعداد نماذج إرسال النشر للواجهة الأمامية الآمنة وسهلة الاستخدام
- 2.1 الخطوة 1: شراء المكوّن الإضافي وتثبيته وتنشيطه
- 2.2 الخطوة 2: إضافة نموذج جديد
- 2.3 الخطوة 3: تخصيص النموذج
- 2.4 الخطوة 4: تخصيص التخطيط
- 2.5 الخطوة 5: تكوين أمان النموذج
- 3 الاستنتاج
لماذا تمكين عمليات إرسال المشاركات في الواجهة الأمامية؟
يمكن أن يؤدي تمكين عمليات إرسال منشورات الواجهة الأمامية على موقع WordPress الخاص بك إلى تعزيز مشاركة المستخدم وتنوع المحتوى بشكل كبير. وإليك سبب كونها إضافة قيمة:
- تشجيع المحتوى الذي ينشئه المستخدم: يعد المحتوى الذي ينشئه المستخدم طريقة رائعة لزيادة المشاركة وبناء مجتمع مخلص. من خلال السماح للمستخدمين بإرسال المشاركات، فإنك تمنحهم منصة لمشاركة أفكارهم وأفكارهم وخبراتهم، مما يجعلهم يشعرون بالتقدير والمشاركة في نمو موقعك.
- تبسيط نشر الضيف: يمكن أن يكون نشر الضيف عملية مرهقة، وغالبًا ما يتطلب عمليات تبادل متعددة للبريد الإلكتروني والوصول إلى الواجهة الخلفية. تعمل نماذج إرسال منشورات الواجهة الأمامية على تبسيط هذه العملية، مما يسمح للمؤلفين الضيوف بإرسال المحتوى الخاص بهم مباشرة دون الحاجة إلى التنقل في لوحة تحكم WordPress. هذه البساطة تجعل من السهل على المزيد من المساهمين المشاركة.
- تحسين تنوع المحتوى: مع وجود مجموعة متنوعة من المساهمين، سيصبح المحتوى الخاص بك بطبيعة الحال أكثر تنوعًا وإثارة للاهتمام. تفتح عمليات إرسال منشورات الواجهة الأمامية الباب أمام وجهات نظر وأفكار وأنواع محتوى مختلفة، مما يؤدي إلى إثراء موقعك والحفاظ على تفاعل جمهورك.
الميزات الرئيسية لبرنامج Frontend Post Submission Manager الإضافي
إن البرنامج الإضافي Frontend Post Submission Manager مليء بالميزات التي تجعله أداة مثالية لإعداد نماذج إرسال آمنة وسهلة الاستخدام. دعنا نستكشف بعض ميزاته الرئيسية:
- منشئ نماذج السحب والإفلات
تعمل أداة إنشاء نماذج السحب والإفلات الخاصة بالمكون الإضافي على تسهيل إنشاء نماذج الإرسال بشكل لا يصدق. لا تحتاج إلى أي معرفة بالبرمجة؛ ما عليك سوى سحب العناصر التي تحتاجها إلى النموذج. يتيح لك هذا المنشئ البديهي إنشاء نماذج مخصصة تناسب احتياجاتك المحددة، سواء كنت تجمع منشورات مدونة أو صورًا أو أنواع محتوى أخرى. - نماذج غير محدودة وحقول مخصصة
المرونة هي جوهر هذا البرنامج المساعد. يمكنك إنشاء نماذج غير محدودة مع حقول مخصصة متنوعة، مثل مربعات النص، وتحميل الملفات، ومربعات الاختيار، والمزيد. تسمح لك هذه المرونة بتخصيص النماذج الخاصة بك لجمع المعلومات الدقيقة التي تحتاجها من المستخدمين، مما يجعل إرسال المحتوى أمرًا سهلاً. - لوحة تحكم إدارة المشاركات الأمامية
تعد إدارة عمليات الإرسال مباشرةً من الواجهة الأمامية بمثابة توفير كبير للوقت. تسمح لك لوحة معلومات إدارة منشورات الواجهة الأمامية للمكون الإضافي بمراجعة المشاركات وتحريرها والموافقة عليها دون الحاجة إلى التنقل في الواجهة الخلفية لـ WordPress. تعمل هذه الميزة على تبسيط عملية إدارة المحتوى، مما يجعلها أكثر كفاءة ويمكن الوصول إليها. - ميزات الأمان
يعد الأمان أولوية قصوى عند السماح بإرسالات المستخدم. يشتمل البرنامج الإضافي Frontend Post Submission Manager على تكامل Google Captcha لمنع عمليات إرسال البريد العشوائي والتأكد من إرسال المحتوى الشرعي فقط. بالإضافة إلى ذلك، يمكنك تكوين إعدادات حالة النشر والمؤلف والتنسيق للحفاظ على التحكم في المحتوى المنشور على موقعك.
كيفية إعداد نماذج إرسال النشر للواجهة الأمامية الآمنة وسهلة الاستخدام
يعد إنشاء نماذج إرسال منشور للواجهة الأمامية آمنة وسهلة الاستخدام باستخدام البرنامج الإضافي Frontend Post Submission Manager عملية مباشرة.
اتبع هذه الخطوات لإعداد النماذج الخاصة بك:
الخطوة 1: شراء البرنامج المساعد وتثبيته وتنشيطه
- شراء البرنامج المساعد :
- تفضل بزيارة CodeCanyon : انتقل إلى صفحة البرنامج الإضافي Frontend Post Submission Manager على CodeCanyon.
- شراء البرنامج المساعد : أكمل عملية الشراء عن طريق تحديد الترخيص المناسب وإجراء الدفع.
- تنزيل ملفات المكونات الإضافية : بعد الشراء، قم بتنزيل ملفات المكونات الإضافية من حساب CodeCanyon الخاص بك. سوف تتلقى ملف مضغوط يحتوي على البرنامج المساعد.
- تثبيت البرنامج المساعد :
- الوصول إلى لوحة تحكم WordPress : قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك.
- انتقل إلى المكونات الإضافية > إضافة جديد : في قائمة لوحة التحكم، قم بالتمرير فوق "المكونات الإضافية" وانقر على "إضافة جديد".
- تحميل البرنامج الإضافي : انقر فوق الزر "تحميل البرنامج الإضافي" في الجزء العلوي وحدد ملف ZIP الذي تم تنزيله من جهاز الكمبيوتر الخاص بك.
- تثبيت البرنامج المساعد : بعد تحديد الملف، انقر فوق "التثبيت الآن" لبدء عملية التثبيت.
- تنشيط المكون الإضافي : بمجرد التثبيت، انقر فوق "تنشيط" لتمكين المكون الإضافي على موقعك.
الخطوة 2: إضافة نموذج جديد
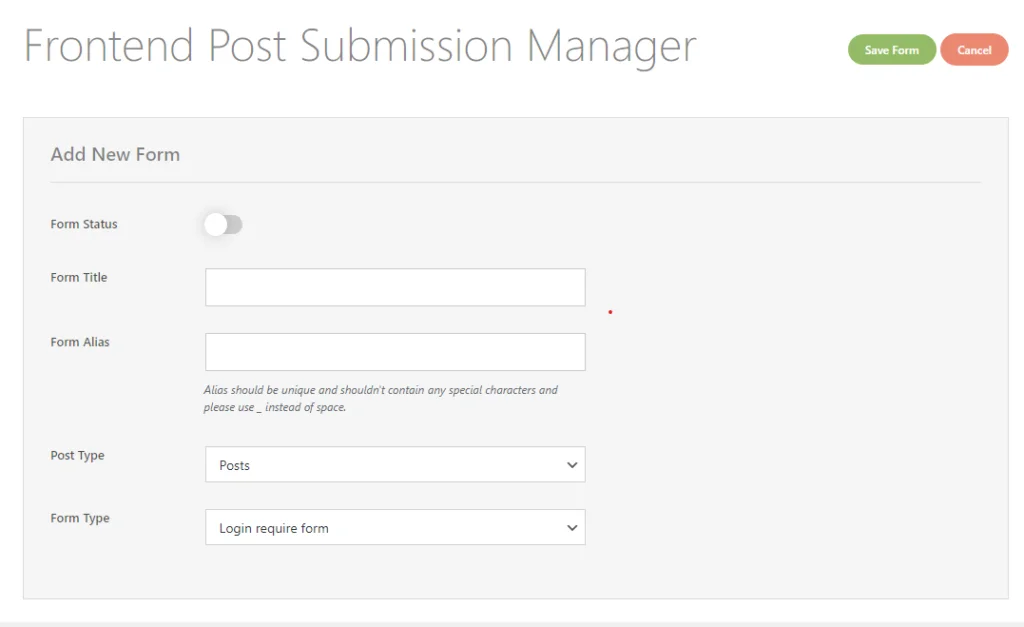
لإنشاء نموذج إرسال جديد، ابدأ بالانتقال إلى قسم "Frontend Post Submission" في لوحة تحكم إدارة WordPress الخاصة بك. من القائمة الفرعية، حدد "إضافة نموذج جديد" لبدء عملية إنشاء نموذج إرسال جديد.


ابدأ بتكوين التفاصيل الأساسية للنموذج الخاص بك. ستحتاج إلى تبديل "حالة النموذج" لتمكين أو تعطيل توفر النموذج على الواجهة الأمامية. بعد ذلك، قم بتوفير عنوان وصفي في حقل "عنوان النموذج" للمساعدة في تحديد النموذج داخل لوحة التحكم الخاصة بك. بعد ذلك، أنشئ معرفًا فريدًا للنموذج، يُعرف باسم "الاسم المستعار للنموذج". من المهم التأكد من أن هذا الاسم المستعار فريد ولا يتضمن أي أحرف خاصة باستثناء الشرطة السفلية (_)، حيث سيتم استخدامه لعرض النموذج وإدارة إعداداته.
ستحتاج أيضًا إلى اختيار "نوع المشاركة" الذي سيجمعه النموذج. قد يكون هذا أيًا من أنواع منشورات WordPress الافتراضية أو أي أنواع منشورات مخصصة مسجلة على موقعك. بالإضافة إلى ذلك، حدد ما إذا كان النموذج سيطلب من المستخدمين تسجيل الدخول قبل الإرسال أو ما إذا كان سيسمح بتقديمات الضيوف دون تسجيل الدخول عن طريق تحديد الخيار المناسب في حقل "نوع النموذج" .
بمجرد الانتهاء من هذه الخطوات، احفظ تغييراتك للانتقال إلى المرحلة التالية، حيث يمكنك تخصيص النموذج الخاص بك وتكوين إعدادات الأمان الخاصة به.
الخطوة 3: تخصيص النموذج

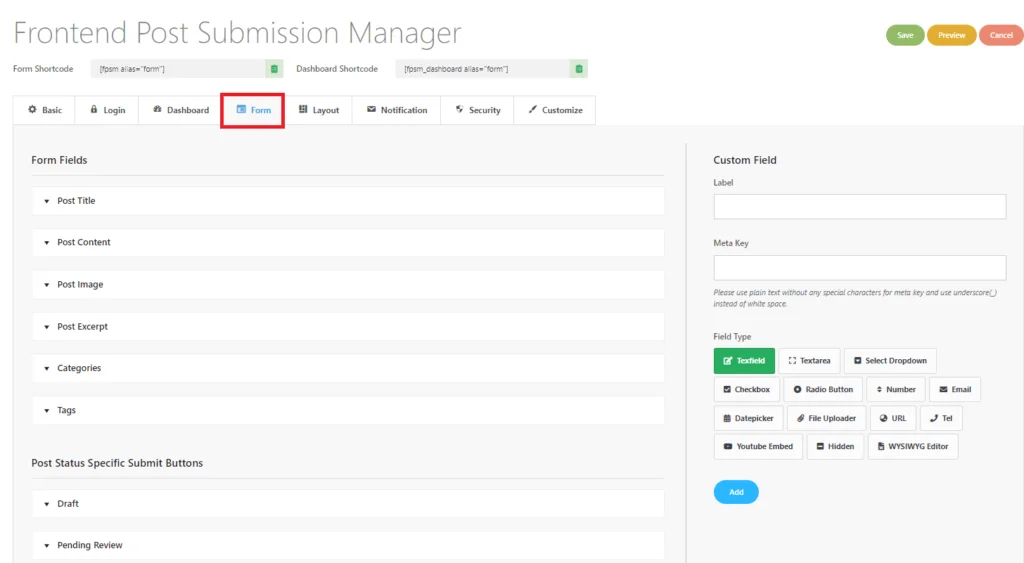
بعد النقر فوق "إضافة نموذج جديد"، يتم الانتقال إلى علامة تبويب الإعدادات "الأساسية" . لمتابعة إنشاء نموذج إرسال، تحتاج إلى النقر فوق علامة التبويب "نموذج" ، والتي ستظهر لك الواجهة المعروضة في الصورة أعلاه.
- واجهة السحب والإفلات: استخدم أداة السحب والإفلات البديهية لإضافة عناصر مثل حقول النص، وتحميل الملفات، ومربعات الاختيار، وما إلى ذلك.
- تخصيص الحقل: انقر فوق أي حقل نموذج لتخصيصه. اضبط نص العنصر النائب، أو قم بتعيين الحقول الإلزامية، أو قدم تعليمات محددة.
- إضافة حقول مخصصة: قم بإضافة أي عدد من الحقول المخصصة حسب الحاجة، مثل مناطق النص أو منتقي التاريخ أو أدوات تحميل الملفات.
- زر إرسال محدد لحالة النشر : قم بتخصيص أزرار إرسال فريدة لحالات النشر المختلفة (على سبيل المثال، مسودة، في انتظار المراجعة، خاص، منشور) لتبسيط عملية الإرسال.
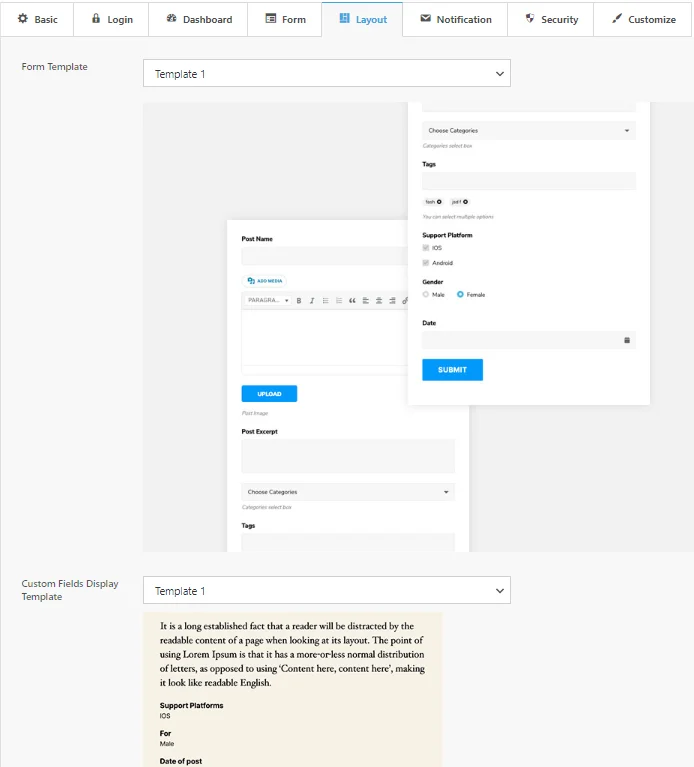
الخطوة 4: تخصيص التخطيط

- قالب النموذج : اختر من بين 22 قالب نموذج مصمم مسبقًا لتشكيل هيكل ونمط النموذج الخاص بك. تسمح هذه القوالب بالتخصيص السهل وتضمن الاتساق في مظهر النموذج.
- قالب عرض الحقول المخصصة : اختر من بين 6 قوالب عرض الحقول المخصصة للتحكم في كيفية عرض الحقول المخصصة بعد الإرسال. يتيح لك ذلك الحفاظ على عرض نظيف وسهل الاستخدام للبيانات التي تم جمعها من خلال النموذج الخاص بك.
توفر هذه الخيارات المرونة في إنشاء النموذج وطريقة عرض البيانات المقدمة للمستخدمين.
الخطوة 5: تكوين أمان النموذج
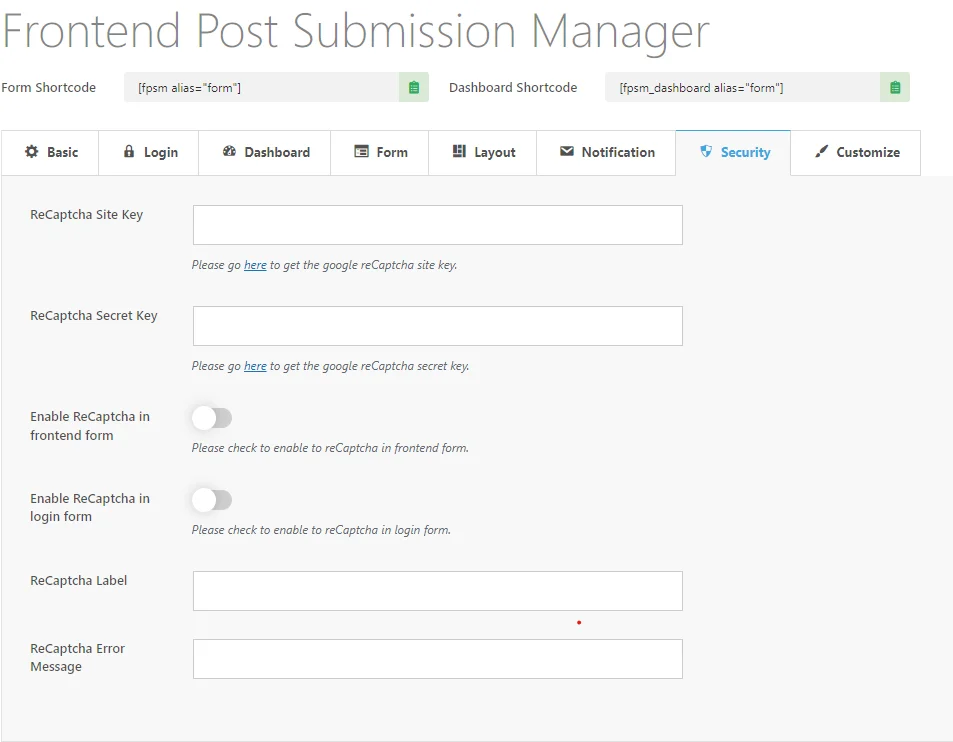
لتعزيز أمان نموذج إرسال منشور الواجهة الأمامية، ابدأ بدمج Google reCAPTCHA. ابدأ بالحصول على مفاتيح reCAPTCHA الضرورية. قم بزيارة موقع Google reCAPTCHA لإنشاء مفتاح موقعك والمفتاح السري، المطلوبين لتفعيل reCAPTCHA في النماذج الخاصة بك.

بمجرد حصولك على المفاتيح، انتقل إلى علامة التبويب "الأمان" ضمن إعدادات المكون الإضافي الخاص بك. ستجد هنا حقولًا لإدخال مفتاح موقع reCAPTCHA والمفتاح السري . أدخل هذه المفاتيح لربط النموذج الخاص بك مع Google reCAPTCHA ، مما يتيح ميزة الحماية من البريد العشوائي.
لتأمين النماذج الخاصة بك، قم بتبديل المفتاح الموجود بجوار "تمكين reCAPTCHA في نموذج الواجهة الأمامية" لتنشيط reCAPTCHA لنموذج إرسال الواجهة الأمامية الخاص بك. سيساعد هذا في منع عمليات إرسال البريد العشوائي. بالإضافة إلى ذلك، إذا كنت تريد إضافة طبقة إضافية من الأمان إلى نموذج تسجيل الدخول الخاص بك، فيمكنك أيضًا تبديل المفتاح بجوار "تمكين reCAPTCHA في نموذج تسجيل الدخول".
يمكنك تخصيص إعدادات reCAPTCHA بشكل أكبر عن طريق تعديل نص التصنيف ليتوافق مع أسلوب موقع الويب الخاص بك، مثل تغييره إلى "هل أنت إنسان؟" أو أي عبارة أخرى تتوافق مع علامتك التجارية. بالإضافة إلى ذلك، لديك خيار تخصيص رسالة الخطأ التي يراها المستخدمون في حالة فشل التحقق من صحة reCAPTCHA، مما يضمن التواصل الواضح ويساعد المستخدمين على فهم الخطأ الذي حدث.
باتباع هذه الخطوات، ستقوم بإعداد نموذج إرسال منشور أمامي آمن وسهل الاستخدام يعزز المشاركة ويبسط إدارة المحتوى على موقع WordPress الخاص بك.
خاتمة
يعد تمكين عمليات إرسال منشورات الواجهة الأمامية على موقع WordPress الخاص بك طريقة قوية لتعزيز المشاركة وتنوع المحتوى. باستخدام البرنامج الإضافي Frontend Post Submission Manager ، يمكنك بسهولة إعداد نماذج إرسال آمنة وسهلة الاستخدام تشجع المحتوى الذي ينشئه المستخدم مع حماية موقعك من البريد العشوائي والأنشطة الضارة. باتباع الخطوات البسيطة الموضحة في هذا الدليل، ستتمكن من تمكين جمهورك من المساهمة مباشرة في موقعك، وتبسيط منشورات الضيف، وإدارة عمليات الإرسال بسهولة - كل ذلك دون المساس بالأمان.
يمكنك أيضًا الاطلاع على وثائقنا على Frontend Post Submission Manager.
