نظرة سريعة على ميزة فواصل الشكل في Uncode
نشرت: 2018-09-06إحدى أفضل الطرق للتأكد من عدم تخطي الأشخاص لأجزاء مهمة من موقع الويب الخاص بك للعثور على طرق لجذب الانتباه إليهم. يستخدم بعض الأشخاص ألوانًا جريئة ، بينما يختار البعض الآخر صورًا لافتة للنظر. ومع ذلك ، هناك طرق أخرى أكثر إبداعًا يمكنك اتباعها.
فواصل الشكل ، على سبيل المثال ، تمكنك من فصل الأقسام الرئيسية عن بعضها البعض وتسليط الضوء على المعلومات الحيوية. كلما كانت الأشكال التي تستخدمها فريدة من نوعها ، زادت فعاليتها في جذب انتباه الأشخاص وتحسين المظهر العام لموقعك على الويب.
في هذه المقالة ، سنلقي نظرة فاحصة على الفواصل في تصميم الويب ، ونتحقق من بعض الأمثلة عليها في العمل. ثم سنقدم لك Uncode Shape Dividers ، والتي تعتبر أكثر جرأة في هذه الميزة. هيا بنا إلى العمل!
ما هي المقسمات (ولماذا تكون مفيدة)
المقسمات هي عناصر بسيطة للغاية ، ويلخص اسمها أساسًا ما تفعله. باختصار ، الفواصل هي الفواصل بين قسمين متميزين على الصفحة. تستخدم العديد من مواقع الويب خلفية واحدة لتصميم الصفحة بالكامل. في المقابل ، يمكن أن توفر المقسمات إشارة مرئية حول المكان الذي ينتهي فيه أحد الأقسام ويبدأ القسم التالي.
على سبيل المثال ، تخيل أن لديك قسم " نبذة عنا " في منتصف صفحتك الرئيسية ، متبوعًا بنموذج اتصال. باستخدام الفاصل ، يمكنك فصل العنصرين بوضوح. بالإضافة إلى ذلك ، يمكنك إبراز كل منها بألوان وخلفيات فريدة.
في معظم الحالات ، ستحتاج إلى استخدام الترميز التالي لإضافة فواصل إلى صفحاتك. ومع ذلك ، تكون هذه المهمة أسهل بكثير إذا كان لديك الأداة المناسبة للوظيفة.
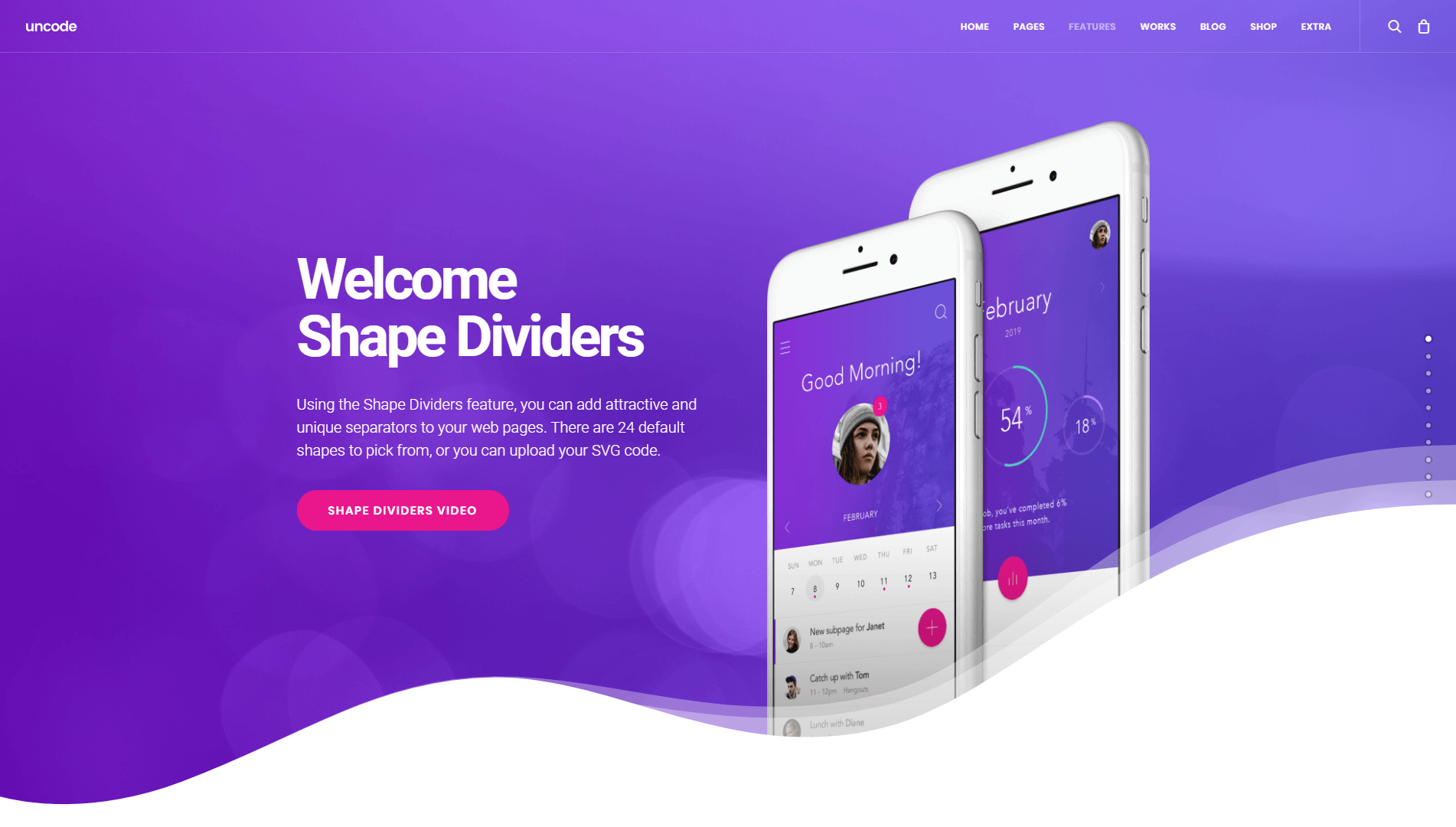
نقدم لكم ميزة Uncode Shape Dividers

عادةً ما تتضمن إضافة فواصل إلى صفحاتك قدرًا من أعمال التصميم. ومع ذلك ، أردنا أن نجعل العملية بسيطة قدر الإمكان لمستخدمي Uncode ، ومن هنا جاءت ميزة Shape Dividers الجديدة.
يتيح لك Uncode الاختيار من بين 24 شكلًا ، والتي يمكنك تعيينها كفواصل بين أقسام الصفحة. من بين هذه الأشكال ، هناك عدة أنواع من المنحنيات ، بالإضافة إلى الأسهم والسحب وحتى أفق المدينة. بالإضافة إلى ذلك ، يمكنك إضافة رسومات موجهة قابلة للتطوير (SVGs) لاستخدامها كمقسمات للشكل ، وبالتالي فإن الميزة مرنة للغاية.
كما قد تتخيل ، فإن فواصلك نفسها قابلة للتخصيص بالكامل. على سبيل المثال ، يمكنك عكس الأشكال وتخصيص ارتفاعها ولونها وشفافتها. حتى أن هناك خيارًا يمكّنك من إخفاء الفواصل على الأجهزة المحمولة ، إذا كنت تعتقد أنه قد يساعد في تحسين التنقل على الشاشات الأصغر.
إذا كنت ترغب في المضي قدمًا والبدء في العبث باستخدام Uncode Shape Dividers ، فكل ما عليك فعله هو تحديد علامة التبويب Dividers داخل المنشئ المرئي الخاص بنا. يجب أن يكون بين أقسام الصف والصف الداخلي . إذا كنت ترغب في ذلك ، يمكنك قراءة المزيد حول كيفية إضافة فواصل الأشكال في برنامجنا التعليمي المخصص. في الوقت الحالي ، دعنا نعرض لك بعض الأشياء الرائعة التي يمكنك القيام بها باستخدام هذه الميزة.
Uncode الشكل المقسمات في العمل
كما ذكرنا سابقًا ، هناك العديد من أنواع فواصل الأشكال في Uncode. لكل منها مزاياها وحالات استخدامها. لتوضيح هذه النقطة ، سنعرض لك عددًا قليلاً من المقسمات المفضلة لدينا أثناء العمل. إذا كنت تريد رؤية الباقي ، فسيتعين عليك اختبار الميزة بنفسك!
منحنيات
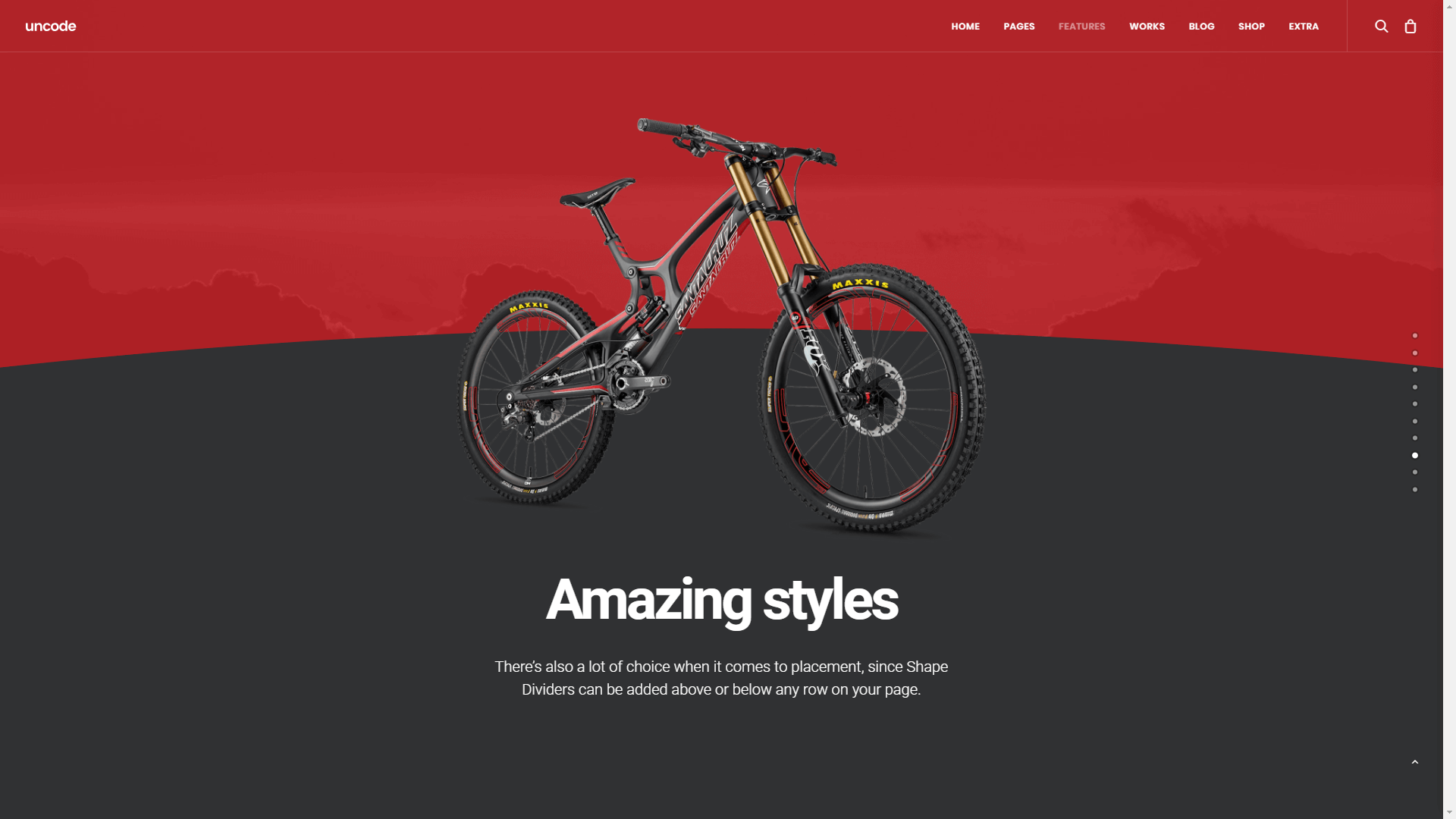
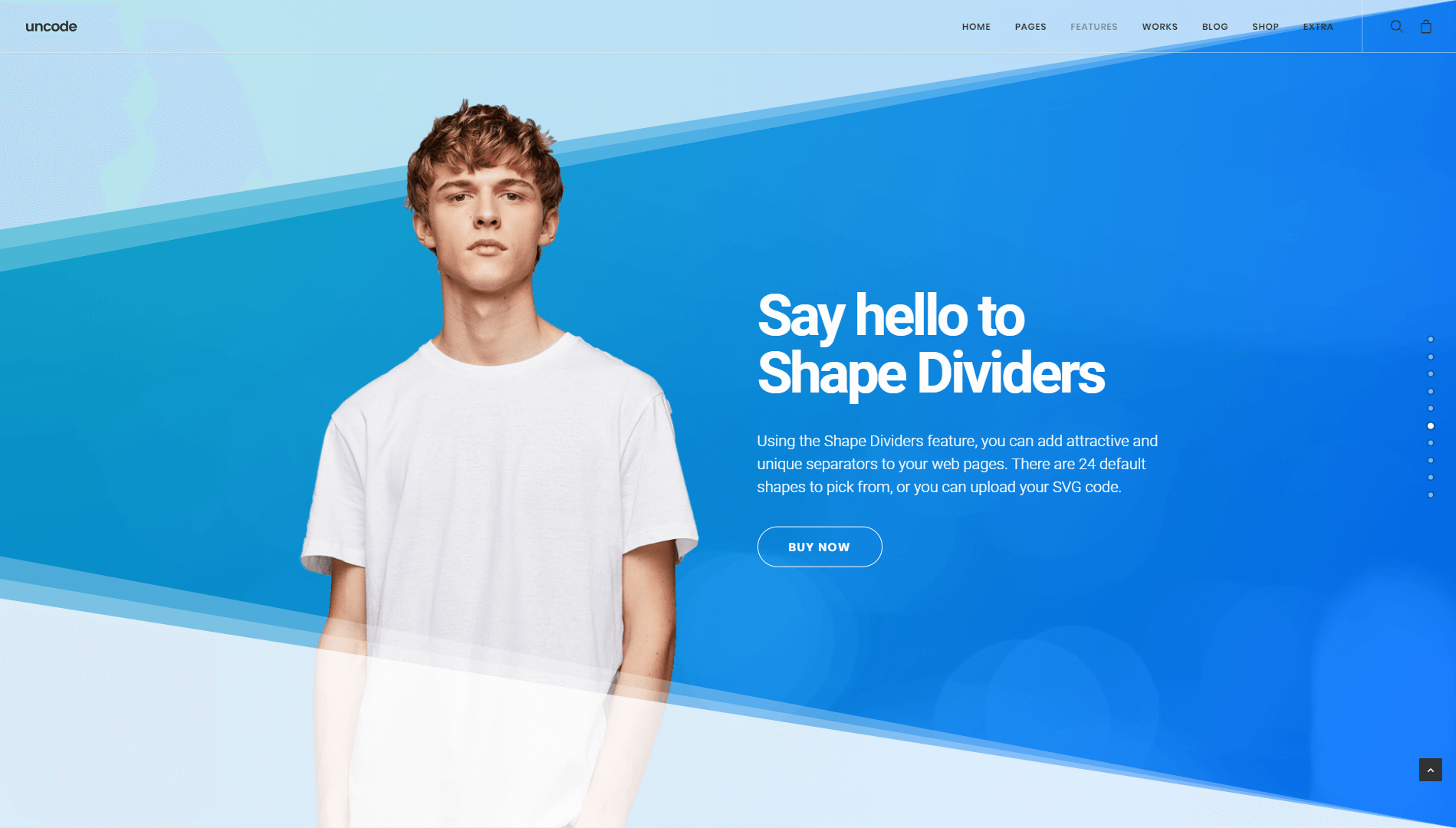
الاتجاه الشائع بين المقسمات هو استخدام الأشكال الشائعة. المنحنيات ، على سبيل المثال ، هي شكل مباشر بقدر ما يمكنك استخدامه ، لكن هذا لا يعني أنها لا يمكن أن تبدو ملفتة للنظر:

في هذا المثال ، نستخدم المنحنى لتسليط الضوء على منتج نريدك أن تنتبه إليه. إن وضع الدراجة يجعلها تبدو وكأنها على وشك القفز من الشاشة ، وكل ذلك بفضل مقسم الشكل المنحني البسيط ، والذي يمكنك إضافته في دقائق باستخدام Uncode. كما هو الحال مع جميع فواصل أشكال Uncode ، يمكنك اللعب مع إعدادات المنحنى ، مثل ارتفاعه واتجاهه ، في هذه الحالة.
سحاب
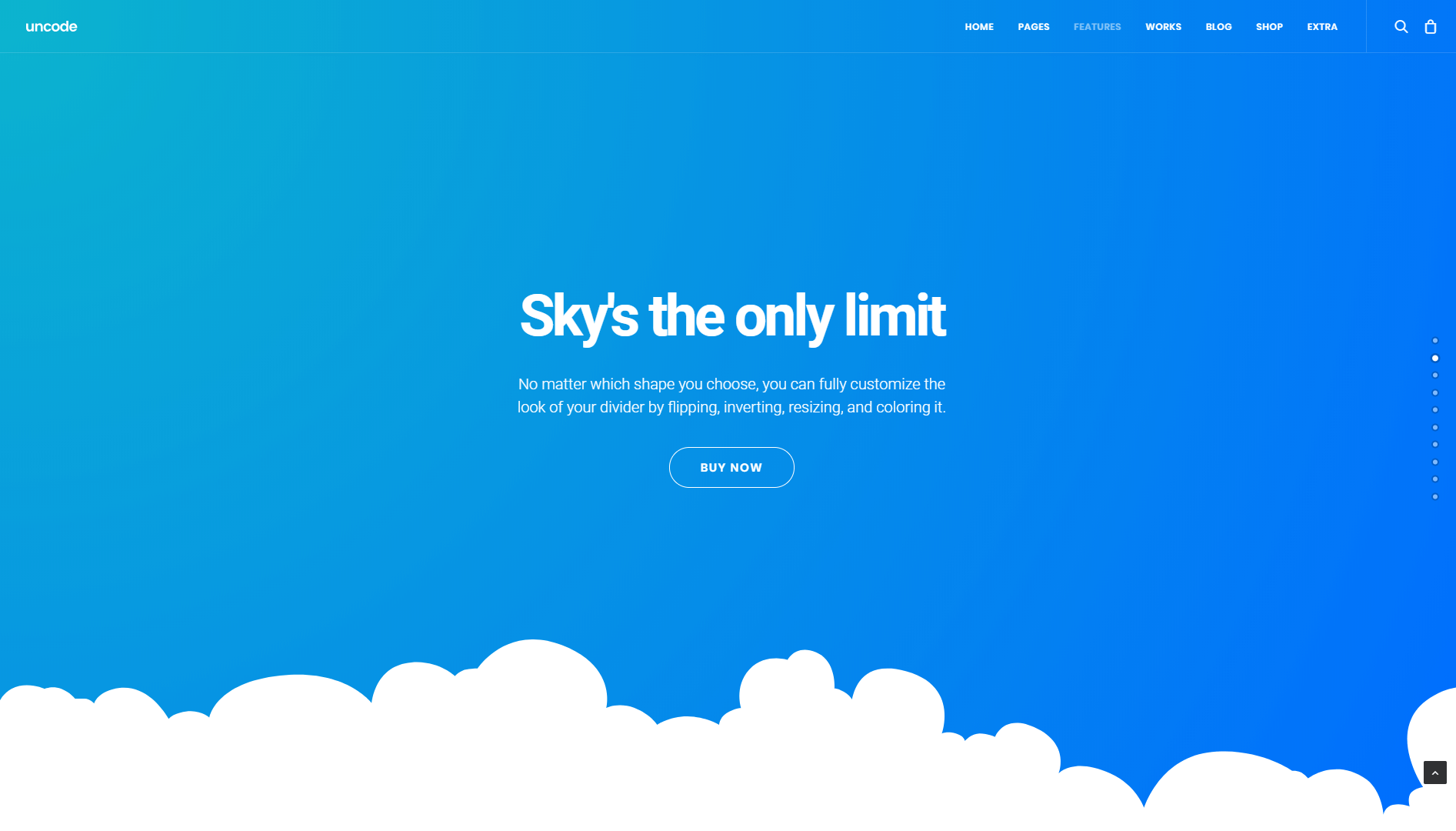
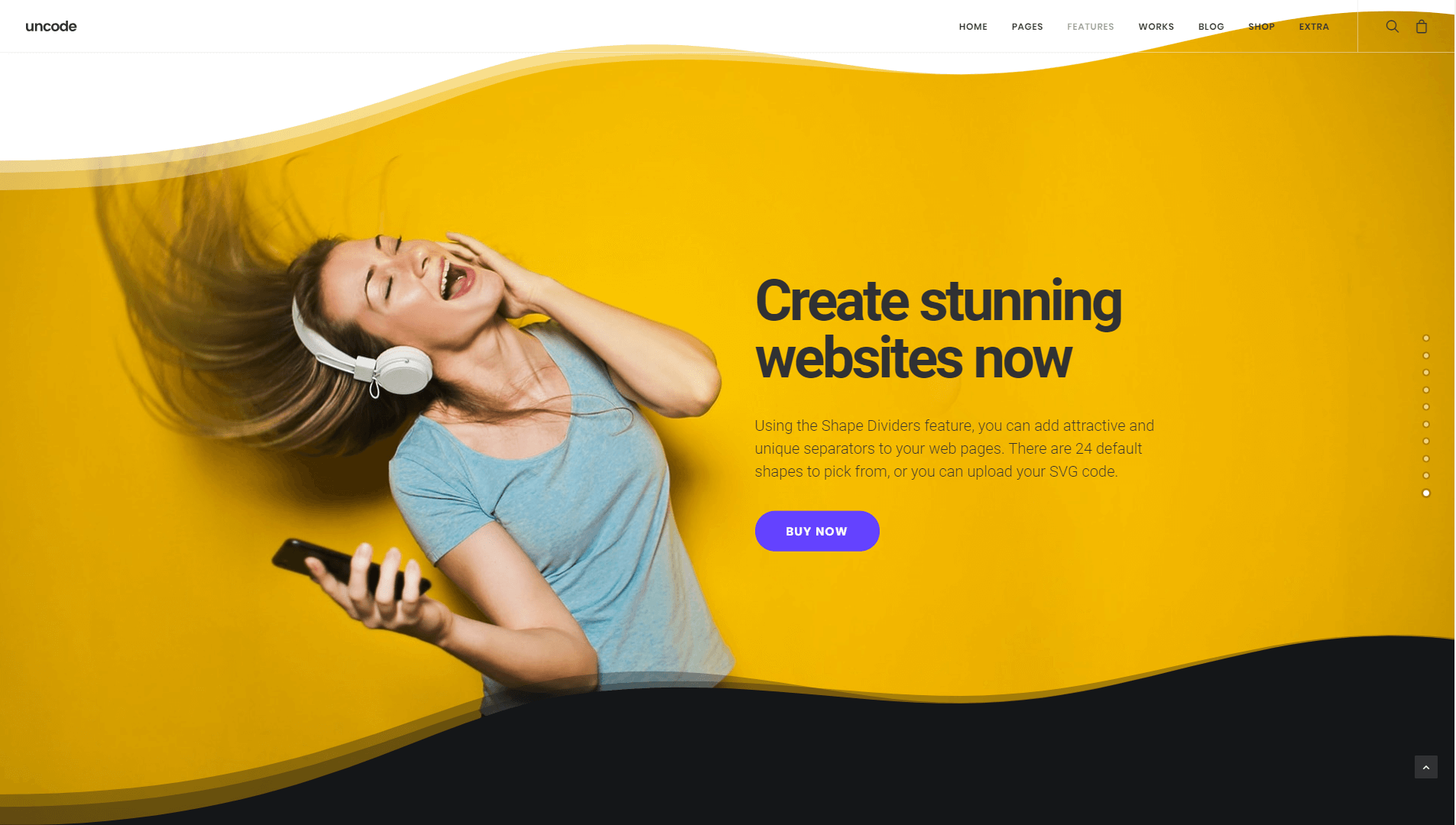
ربما تكون الغيوم أحد الأشكال المفضلة لدينا عندما يتعلق الأمر بالفواصل. غالبًا ما يتمسك الأشخاص بأشكال بسيطة ، مثل الخطوط والمنحنيات. ومع ذلك ، هناك شيء يمكن قوله لإضافة سحابة رقيقة لطيفة إلى منتصف إحدى صفحاتك:

في حين أن السحب رائعة للمواقع الشخصية الفاتحة ، ضع في اعتبارك أنها قد لا تناسب المواقع الإلكترونية الأكثر جدية. ومع ذلك ، فالأمر متروك لك لتقرر متى تستخدم كل نوع من مقسمات الأشكال.
إمالة
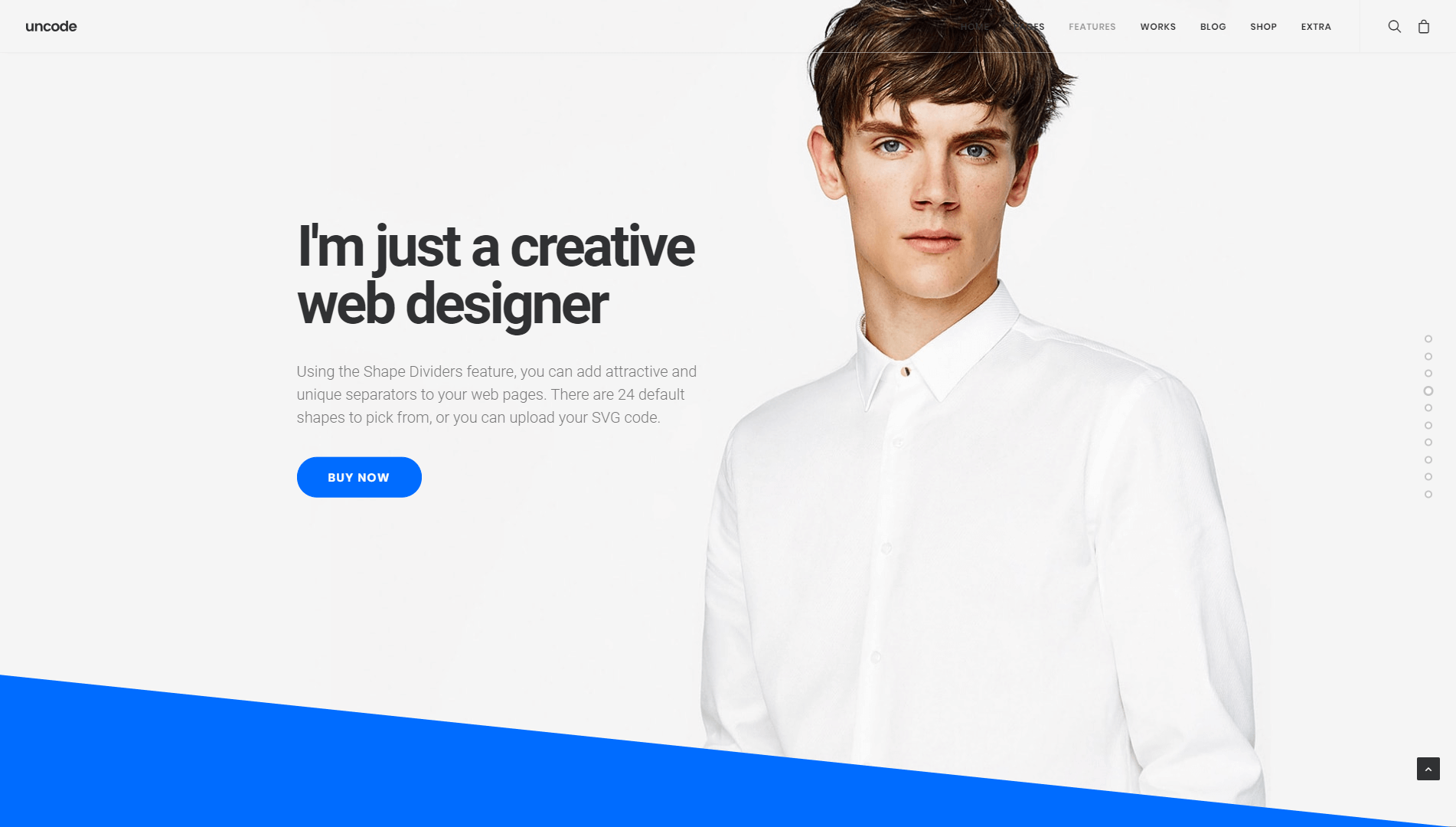
إذا كنت من محبي الخطوط النظيفة ، فمن المحتمل أن يكون مقسم S hape Divider أحد أفضل خياراتك. من خلال الإمالة ، تحصل على جميع مزايا مقسمات الأشكال الحديثة ، مع الحفاظ على مظهر موقع الويب الخاص بك احترافيًا ونظيفًا:


ومع ذلك ، إذا كنت ترغب في الاستمتاع ببعض المرح مع إمالتك ، فتذكر أن Uncode يتيح لك تخصيص جميع مقسمات الأشكال الخاصة بك. في هذه الحالة ، على سبيل المثال ، يمكنك قلب الإمالة لإنشاء بعض التباين بين الأقسام. يمكنك أيضًا زيادة ارتفاعه لجعله أكثر وضوحًا.
عتامة الراي والمروحة
إذا كنت تريد أن يبرز موقع الويب الخاص بك حقًا ، فربما ترغب في التحقق من فواصل شكل الشعاع وشفافية المروحة ، والتي يمكنك رؤيتها في العمل أدناه:

تميل هذه الأشكال بشكل أساسي مع تأثير التدرج ، مما يجعل الخطوط تبدو أقل حدة. بالإضافة إلى ذلك ، يمكنك بسهولة تحقيق مظهر مشابه للمثال الذي تراه أعلاه ، فقط من خلال اللعب بارتفاعات وألوان المقسمات.
تلال
أخيرًا وليس آخرًا ، دعنا نتحقق من التلال ، وهي فواصل الشكل التي تتميز بمنحنيات متعددة. بشكل افتراضي ، لا يتم نطق المنحنيات نفسها ، كما ترى أدناه:

المظهر الناتج مثالي إذا كنت تريد حقًا إبراز قسم معين من موقع الويب الخاص بك. للحصول على نقاط إضافية ، يمكنك محاولة تحقيق تأثير مثل الذي تراه أعلاه ، باستخدام صورة "تمتزج" بشكل طبيعي في القسم الموجود أسفل التلال.
خيارات
توجد خيارات Shape Dividers داخل أقسام الصف والصف الداخلي ، في علامة التبويب المسماة Dividers. تجد هنا 12 إعدادًا مفيدًا ، يمكن مزجها ومطابقتها لإنشاء فواصل رائعة:
- Shape Divider: حدد افتراضي لاستخدام شكل معد مسبقًا ، أو اختر Custom لتحميل مقسم الشكل الخاص بك باستخدام رمز SVG.
- نوع الشكل: اختر من واحد من 24 شكلاً افتراضيًا منحنى ، عتامة المنحنى ، منحنى غير متماثل ، منحنى غير متماثل عتامة ، كتاب ، رمح ، سهم ، جبال ، غيوم ، مدينة ، مثلث ، أهرامات ، إمالة ، عتامة الإمالة ، عتامة الشعاع ، عتامة المروحة ، سووش ، عتامة سووش ، الأمواج ، عتامة الأمواج ، التلال ، عتامة التلال ، التدفق ، وشفافية التدفق.
- شكل SVG: حدد رمز SVG مخصصًا. ما لم يتم تعديله بواسطة خيار اللون ، فإن SVG المخصص الخاص بك سيحتفظ باللون الأصلي. عند استخدام SVG مخصص ، من المهم أن يتم إدراج SVG كرمز SVG وليس كملف SVG. يمكنك القيام بذلك باستخدام خيار Add Multimedia ببساطة عن طريق إدخال رمز SVG. بهذه الطريقة ، سيكون من السهل تعيين SVG المخصص وتعديله في أجزاء مختلفة من موقعك. بالإضافة إلى ذلك ، ستتمكن من تطبيق لونك المخصص.
- الشكل معكوس: حدد هذا الخيار لاستخدام الشكل المعكوس.
- انعكاس الشكل: سيؤدي هذا الخيار إلى قلب حاجز الشكل أفقيًا.
- ارتفاع الشكل: عيّن ارتفاعًا مخصصًا بالبكسل أو النسبة المئوية لـ Shape Divider. عندما يتم تحديد ارتفاع بالبكسل ، تستخدم Shape Dividers نقاط توقف للقياس بشكل متناغم استجابةً للأجهزة الأصغر أو إطارات العرض. سيستخدم حجم العرض الذي يزيد عن 1500 بكسل قيمة الارتفاع الأصلية ، وحجم عرض من 1499 بكسل إلى 1180 بكسل إلى 80٪ ، من 1179 بكسل إلى 960 بكسل إلى 65٪ ، من 959 بكسل إلى 570 بكسل إلى 50٪ ، وتحت 569 بكسل إلى 25٪ من ارتفاع مقسم شكل نقطة التوقف الأول.
- لون الشكل: اختر لونًا خالصًا لـ Shape Divider. اللون الافتراضي هو الأبيض. يرجى ملاحظة أنه لا يمكن استخدام التدرج اللوني ، إلا إذا قمت بتحميل SVG الخاص بك الذي يتضمن واحدًا بالفعل.
- عتامة الشكل: عيّن عتامة مخصصة لـ Shape Divider.
- نسبة الشكل: يحافظ هذا الإعداد على نسبة العرض إلى الارتفاع: سيتم تكبير الشكل خارج اللوحة القماشية للحفاظ على النسبة الأصلية بين العرض والارتفاع. يكون هذا الخيار مفيدًا إذا كان يجب أن يحتفظ الحاجز بشكل دقيق ، كما هو الحال مع الأشكال الافتراضية Clouds أو City.
- Shape Safe: حدد هذا الخيار لتمكين منطقة حشو آمنة. يعيّن هذا الخيار موضعًا متعلقًا بالمحتوى لتجنب أي تداخل.
- شكل Z- الفهرس: اضبط لوضع "مقسم الشكل" أعلى أو أسفل المحتوى الخاص بك. تتوفر أيضًا عناصر تحكم Z-Index في Uncode في الصفوف والصفوف الداخلية والأعمدة. عندما يتم دمج خيارات Z-Index ، يمكنك إنشاء تأثيرات جميلة بناءً على التداخل والتقاطعات بين المستويات المتعددة.
- الشكل مخفي على الهاتف المحمول: يؤدي تحديد هذا الخيار إلى تمكين خيارات رؤية Shape Divider للأجهزة الصغيرة والأجهزة اللوحية.
خاتمة
عندما يتعلق الأمر بتصميم موقع الويب الخاص بك ، هناك دائمًا مجال للتحسين. تعد إضافة فواصل الأشكال شيئًا يمكنك القيام به سريعًا إذا كنت تستخدم Uncode ، ويمكن أن تجعل صفحاتك تبرز بصريًا.
باستخدام Uncode ، يمكنك الاختيار من بين 24 شكلًا فريدًا ، اعتمادًا على أسلوب موقعك ومكانه. فقط تذكر أنه من أجل تحقيق أقصى استفادة من مقسمات الأشكال ، ستحتاج إلى استخدامها لإبراز الأقسام والمعلومات المهمة.
