قائمة العناصر البسيطة لـ WordPress: إنشاء تنقل سريع الاستجابة لتحسين تجربة المستخدم
نشرت: 2021-05-28من منا لا يريد أن يستمر زواره في استكشاف مواقعهم الإلكترونية؟ ونحن على يقين من أنك ترغب في معرفة طرق لإبقائهم مشاركين. لمساعدتك في القيام بذلك ، قمنا للتو بإصدار أداة جديدة رائعة تسمى Simple Elementor Menu والتي يمكن أن تجعل موقع الويب الخاص بك أسهل في التنقل وتعزيز المشاركة.

يمكن أن يحتوي موقع الويب الخاص بك على جميع المعلومات التي قد يحتاجها الزوار ولكن كل ذلك لن يكون مهمًا إذا لم يتمكنوا من التنقل عبر موقعك بشكل صحيح. ولن يستمروا إذا شعروا أن العثور على أشياء على موقعك أمر صعب. لذا فإن وجود قائمة جيدة التنظيم أمر مهم لأنه يساعد الأشخاص على التنقل بشكل أسهل.
لماذا تحسين التنقل في موقعك باستخدام قائمة عنصر بسيط؟
هناك الكثير من الأسباب التي تدفعك إلى تحسين التنقل في موقعك . عندما يكون لديك قائمة تنقل مناسبة على موقع الويب الخاص بك ، فسوف يمنح موقعك مزيدًا من العمق. ويشجع الزوار على استكشاف موقع الويب الخاص بك أكثر. دعنا نتحقق من بعض الأسباب الأخرى لتحسين التنقل في موقعك.
يزيد من مدة الجلسة ويحسن معدلات الارتداد
سيؤدي التنقل الجيد إلى تقسيم موقع الويب الخاص بك إلى فئات منطقية. وسيساعد زوار موقعك على استكشاف موقع الويب الخاص بك. إذا كان بإمكان الزائرين التنقل بوضوح عبر الفئات باستخدام قائمة عنصر بسيط ، فلن يضطروا إلى قضاء الوقت في معرفة كيفية عمل موقع الويب الخاص بك. إنه يزيد بشكل كبير من مدة الزيارة ويقلل من معدل الارتداد.
يعزز تصميم موقع WordPress الخاص بك
يمكن لقائمة التنقل أن تزيد من جمال موقعك. لذا فأنت بحاجة إلى التأكد من أن قائمة التنقل تتناسب جيدًا مع تصميم موقع الويب بالكامل. باستخدام Simple Elementor Menu ، يمكنك إنشاء قائمة تنقل قصيرة ونظيفة وتجعل موقع الويب الخاص بك يبدو أكثر روعة.
ساعد عميلك المحتمل على التنقل بسهولة
ستتيح قائمة التنقل الجيدة للزائرين استكشاف موقع الويب الخاص بك لفترة أطول وتمنحهم الثقة. ومعرفة أن الموقع مليء بالمعرفة المصنفة سيجعل العملاء المحتملين يشعرون بمزيد من الاهتمام بما يقدمه موقع الويب الخاص بك. لذلك يمكن أن يعزز ثقة عملائك بشكل فعال.
كيفية تحسين تجربة المستخدم مع عنصر واجهة المستخدم لقائمة العناصر
كما ذكرنا للتو ، يحب الزوار ذلك عندما يمكنهم العثور على ما يبحثون عنه على موقع الويب الخاص بك بسهولة. من خلال قائمة منظمة وبسيطة ، يمكنك عرض ما لديك لتقدمه على موقع الويب الخاص بك بوضوح. لذا فإن الحصول على عنصر واجهة مستخدم Elementor Menu يمكن أن يساعدك كثيرًا من حيث تجربة المستخدم لموقعك.
 على سبيل المثال ، إذا كنت تدير موقع ويب WooCommerce ، فيمكنك إنشاء فئات وفئات فرعية مختلفة لأنواع مختلفة من المنتجات. سيستغرق الأمر بضع ثوانٍ فقط حتى يتمكن زوارك من العثور على نوع المنتج الذي يبحثون عنه.
على سبيل المثال ، إذا كنت تدير موقع ويب WooCommerce ، فيمكنك إنشاء فئات وفئات فرعية مختلفة لأنواع مختلفة من المنتجات. سيستغرق الأمر بضع ثوانٍ فقط حتى يتمكن زوارك من العثور على نوع المنتج الذي يبحثون عنه.
لا تريد أن تجعل زوار موقعك يغادرون ، لأنهم عملاء أو مشتركون محتملون لك. للتأكد من عدم حدوث ذلك ، كل ما عليك فعله هو إنشاء قائمة تنقل منظمة في Elementor .
تقديم عنصر واجهة مستخدم قائمة EA Simple Elementor من الإضافات الأساسية
الآن يمكنك إنشاء قائمة Elementor جميلة وبسيطة ولا تحتاج إلى أي ترميز. الإضافات الأساسية لـ Elementor ، مكتبة الحاجيات الأكثر شيوعًا مع أكثر من مليون مستخدم نشط ، لديها العديد من الأدوات لإبراز موقع الويب وجعله جذابًا قدر الإمكان.
ولإنشاء قائمة تنقل سريعة الاستجابة وبسيطة لموقعك على الويب ، نقدم لك قائمة EA Simple لـ Elementor. تمامًا كما يوحي الاسم ، يمكنه إنشاء قائمة بسيطة للزائرين من شأنها زيادة معدل استبقاء الزوار.

يأتي مع تخطيطات جاهزة ويجعل قائمة التنقل الخاصة بك تبدو أكثر سهولة في الاستخدام. إنه يساعد على تعزيز تجربة المستخدم لموقعك على الويب ، لذلك سيزور المزيد من الأشخاص موقعك وسيجلب في النهاية المزيد من المشاركة إلى موقع الويب الخاص بك.
كيفية إنشاء قائمة بسيطة في Elementor؟
دعنا نتحدث عن كيفية تنشيط واستخدام عنصر واجهة مستخدم EA Simple Menu في Elementor. أولاً ، دعنا ننتقل إلى الأشياء التي تحتاجها قبل أن تبدأ في إنشاء قائمة بسيطة لموقعك على الويب.
الأشياء ستحتاج إلى إنشاء قائمة بسيطة
️ Elementor : إذا كنت ترغب في إنشاء قائمة بسيطة لموقع الويب الخاص بك دون أي تشفير ، فأنت بحاجة إلى تثبيت Elementor وتنشيطه على موقع WordPress الخاص بك.
️ الإضافات الأساسية للعنصر : عنصر واجهة مستخدم EA Simple Menu عبارة عن عناصر إضافية أساسية لعنصر Elementor ، لذلك ستحتاج إلى تثبيت وتفعيل الإضافات الأساسية على موقع WordPress الخاص بك أيضًا.
الخطوة 1: إنشاء قائمة من لوحة تحكم WordPress
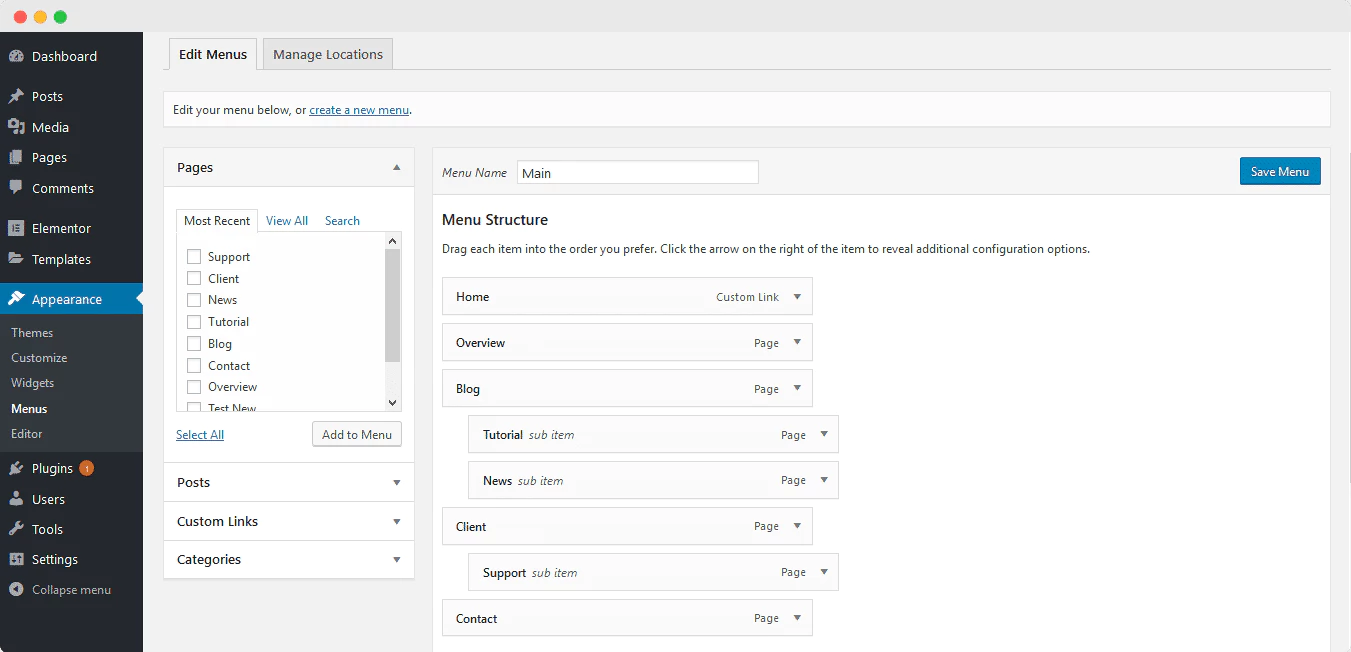
أولاً ، تحتاج إلى إنشاء قائمة من لوحة معلومات WordPress الخاصة بك حتى تتمكن الأداة من إحضارها إلى محرر صفحة Elementor. ولكن إذا كنت قد قمت بالفعل بإنشاء واحدة ، فيمكنك تخطي هذه الخطوة.

فقط للذهاب إلى wp-admin → المظهر → القوائم . يمكنك الآن إنشاء قائمة ، ومنح القائمة اسمًا ثم البدء في إضافة العناصر التي تريدها عليها. بعد ذلك ، يمكنك حتى إعادة ترتيب العناصر وفقًا لأنواعها ثم الضغط على حفظ عند الانتهاء.

الخطوة 2: تنشيط EA Simple Menu Widget In Elementor
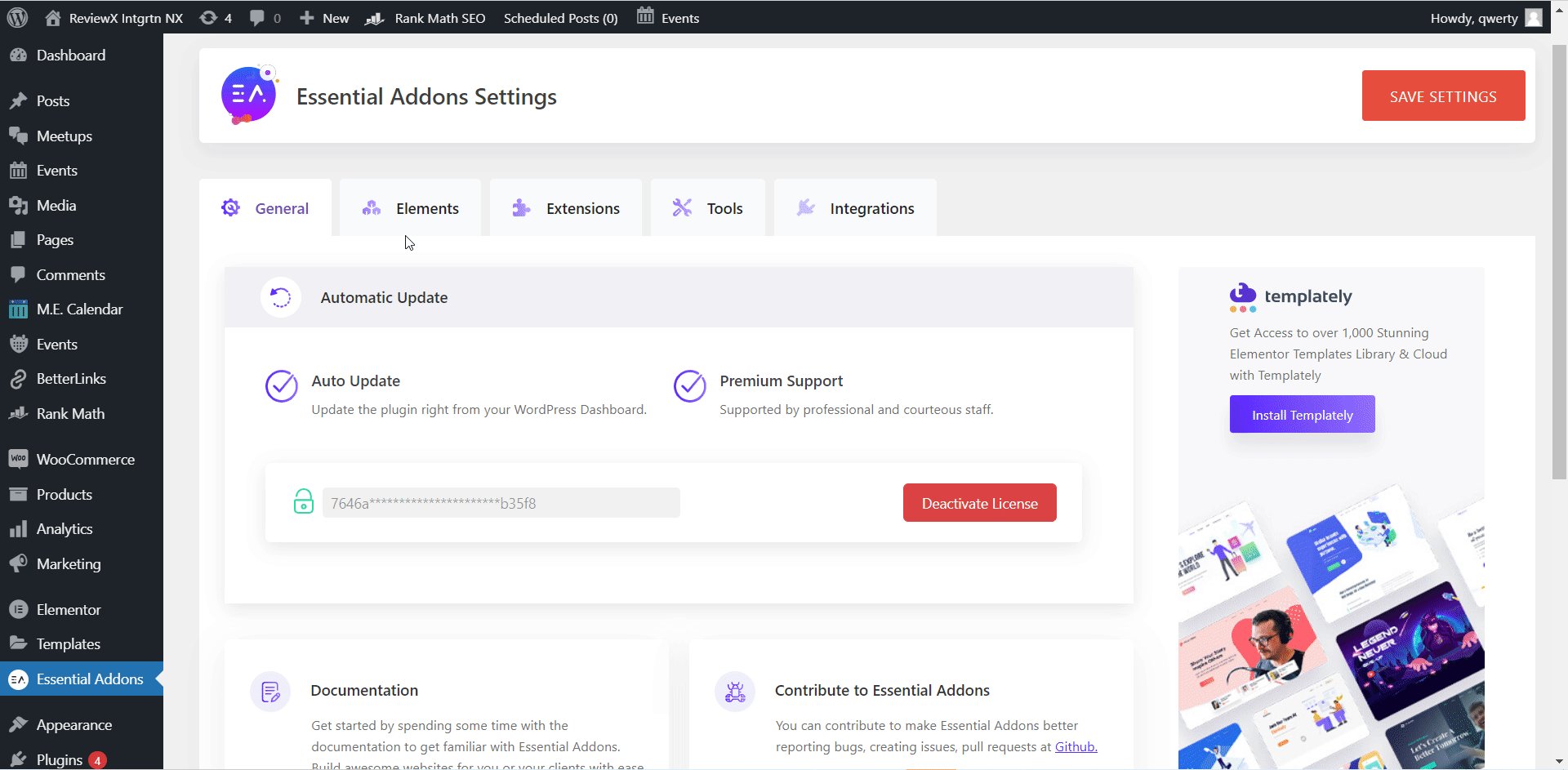
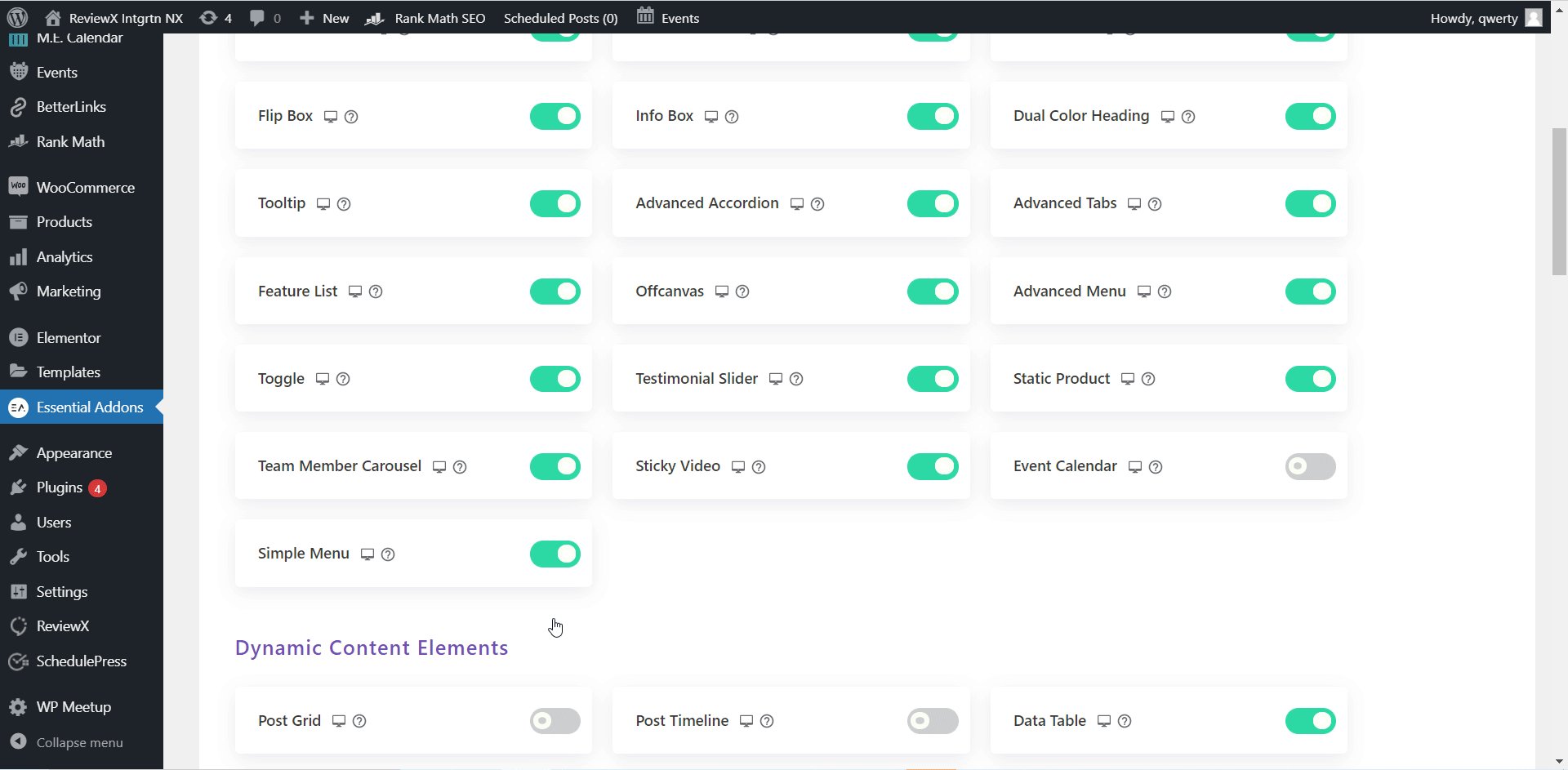
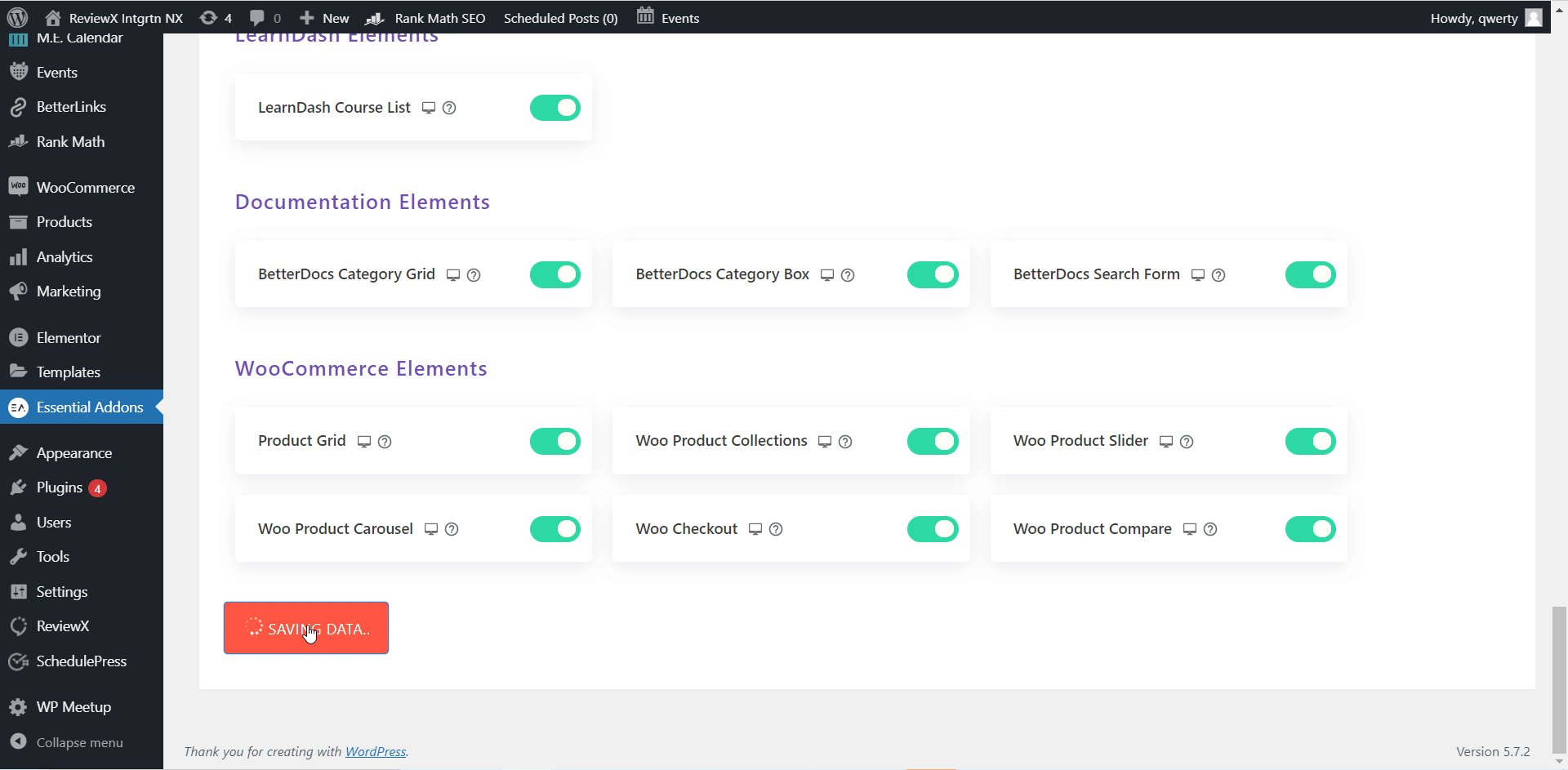
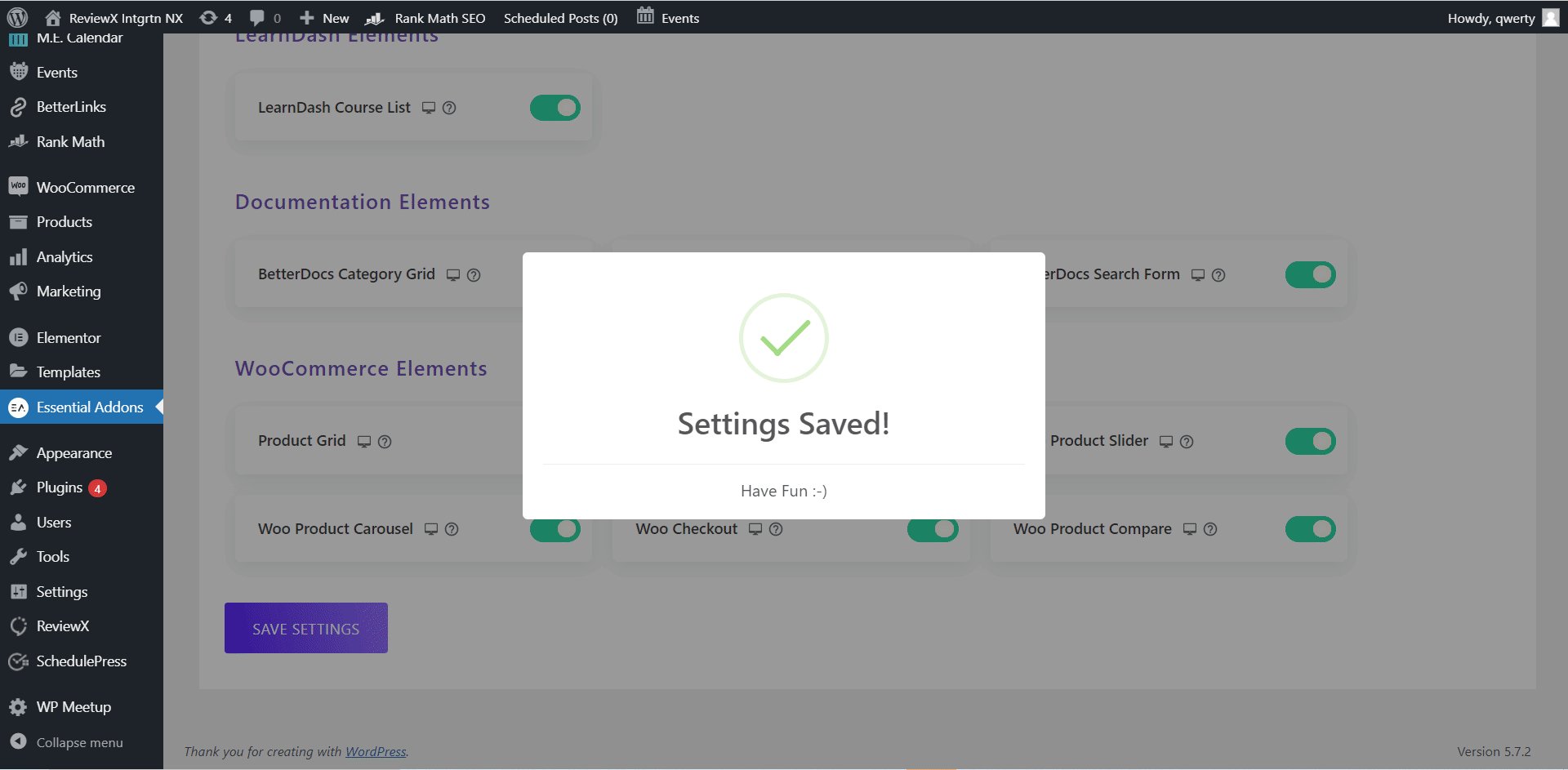
ثم تحتاج إلى التأكد من تنشيط EA Simple Menu Widget لـ Elementor من WordPress الخاص بك. ما عليك سوى الانتقال إلى العناصر الإضافية الأساسية → العناصر وتأكد من تنشيط عنصر "القائمة البسيطة" . ثم اضغط على "حفظ الإعدادات" عند الانتهاء.

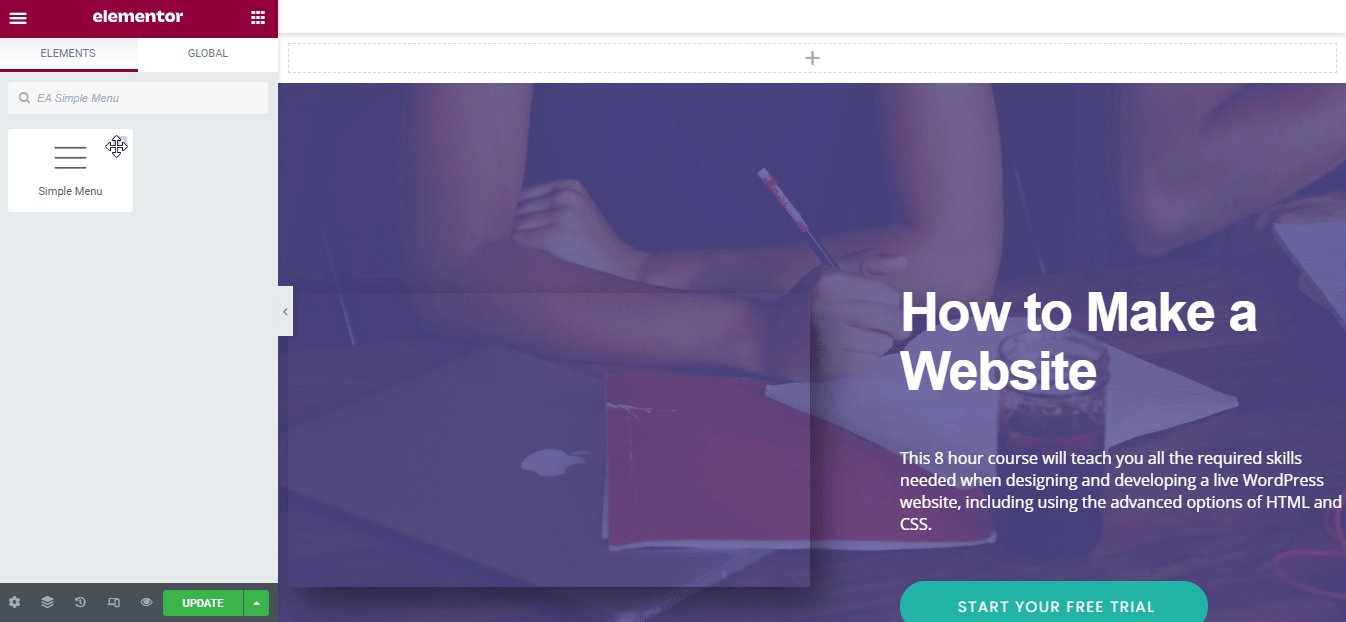
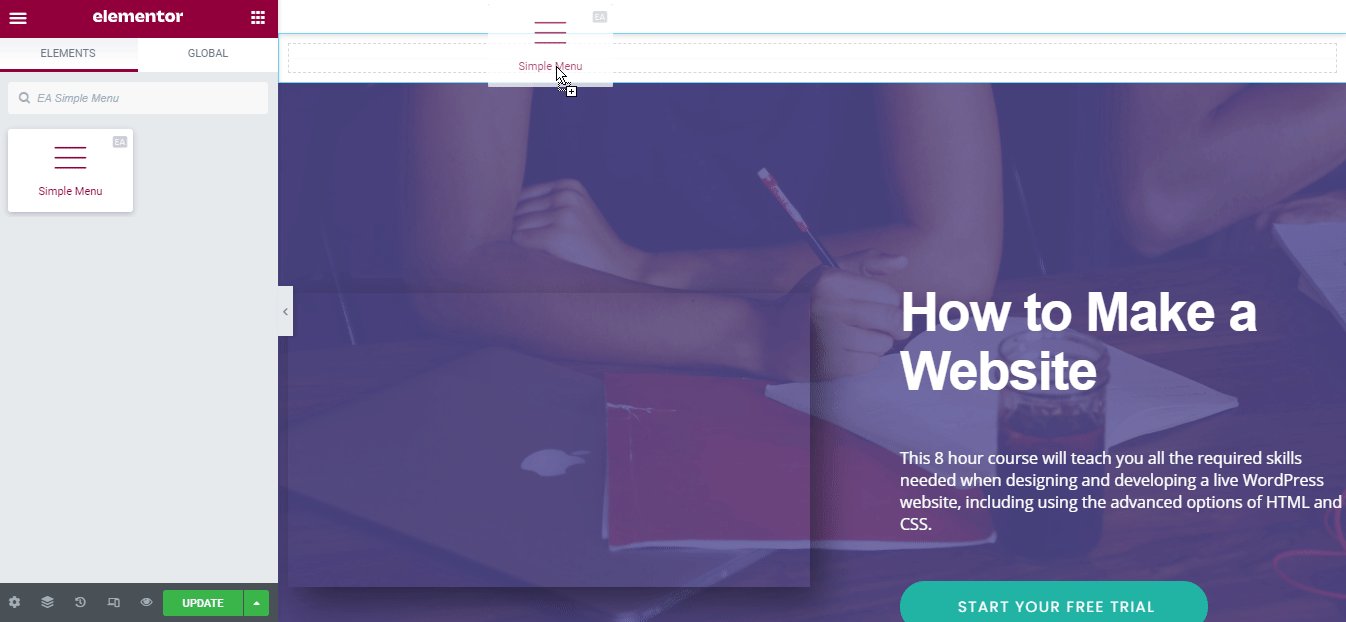
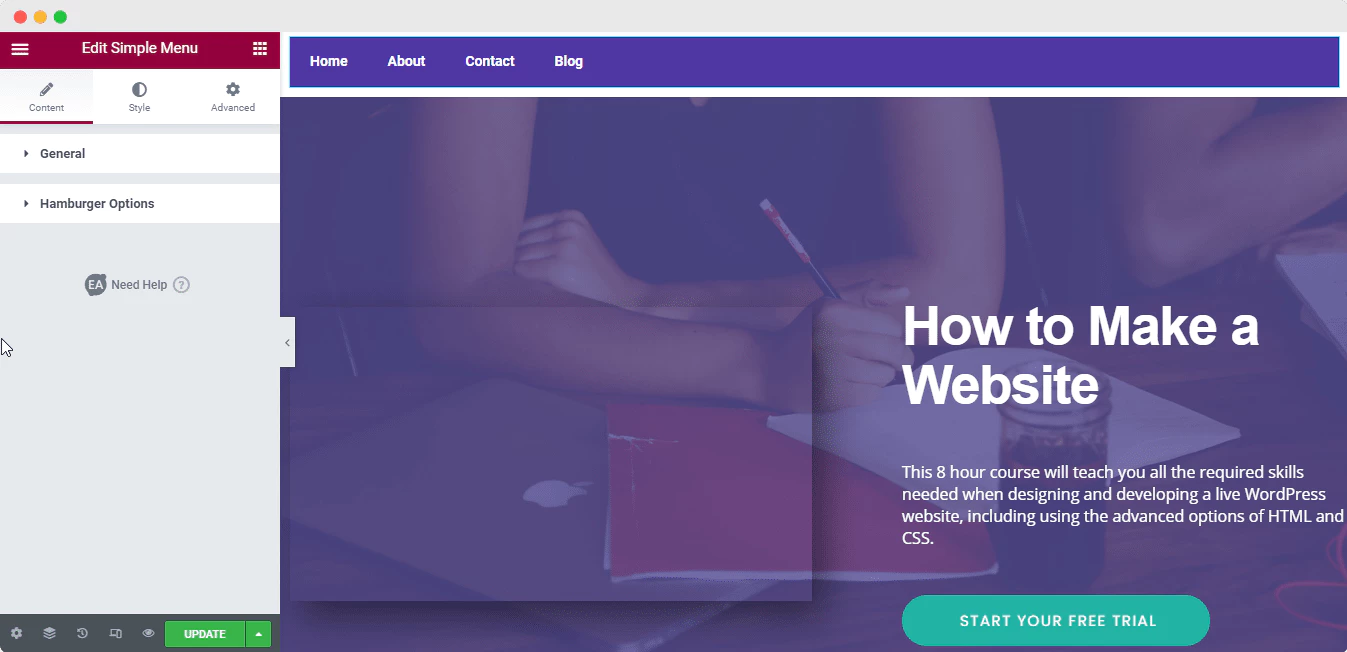
الآن فقط عد إلى المكان الذي تريد أن تكون قائمتك فيه ، ثم افتح Elementor builder. ابحث عن عنصر " EA Simple Menu " واسحب الأداة إلى القسم الذي تريده. وستتم إضافة قائمتك إلى هذا القسم.

الخطوة 3: تكوين محتويات القائمة البسيطة الخاصة بك
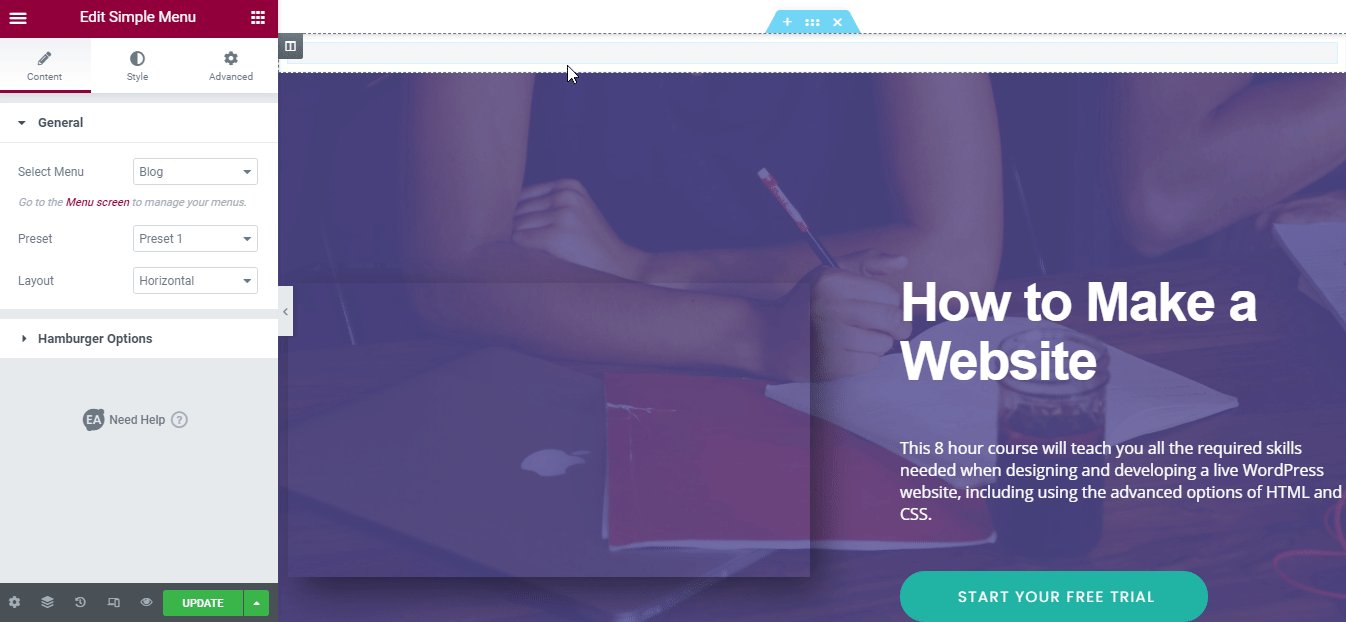
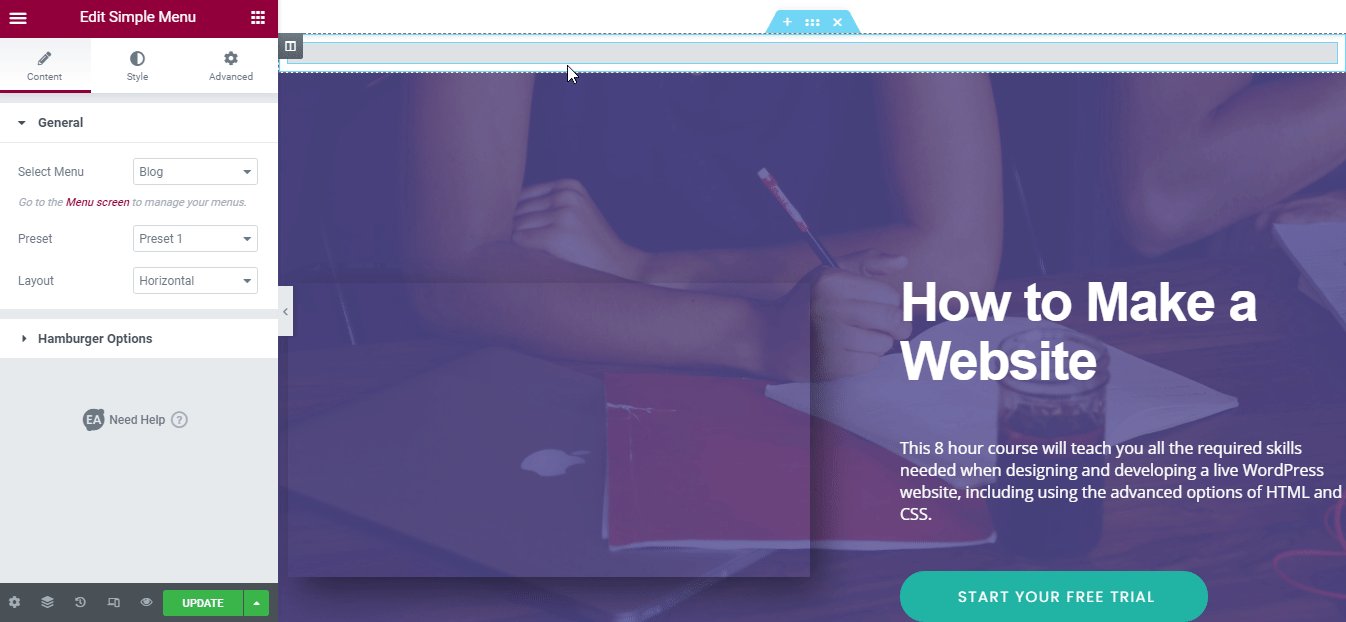
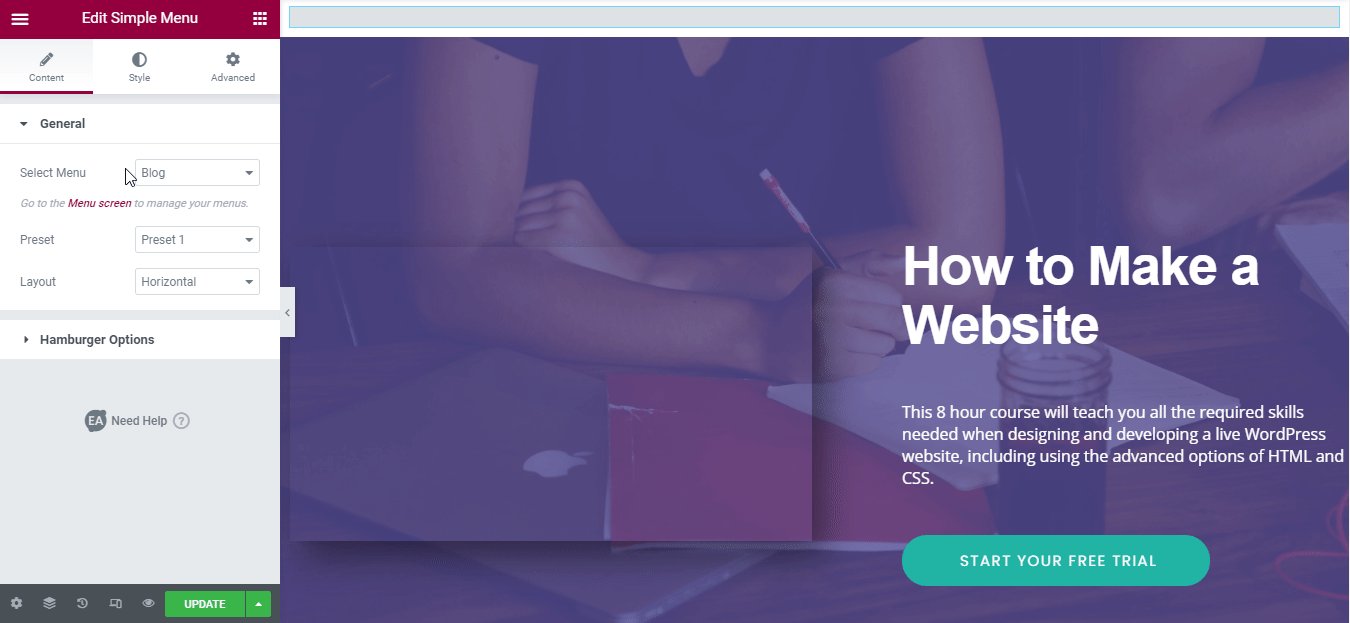
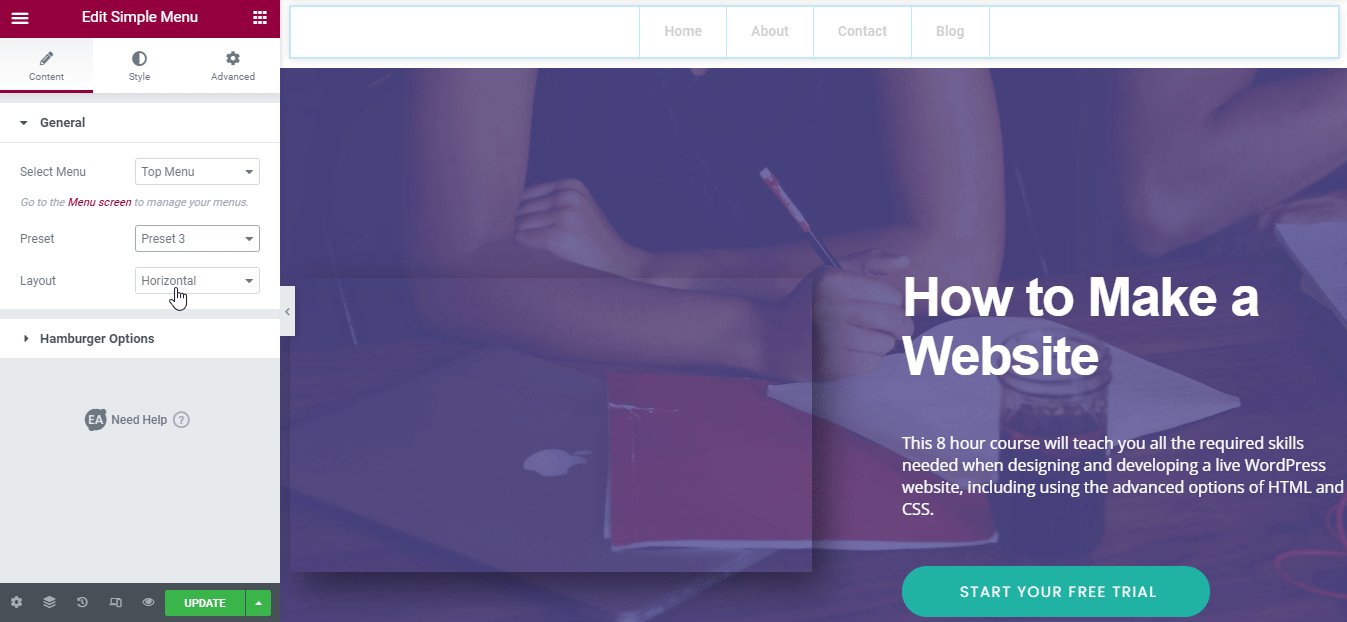
هذا الجزء هو كل شيء عن تكوين محتوى القائمة الخاصة بك من Elementor . يمكنك أن ترى أن علامة التبويب "المحتوى" تتكون من "خيارات عامة" و "خيارات همبرغر" التي تحتاج إلى تهيئتها.

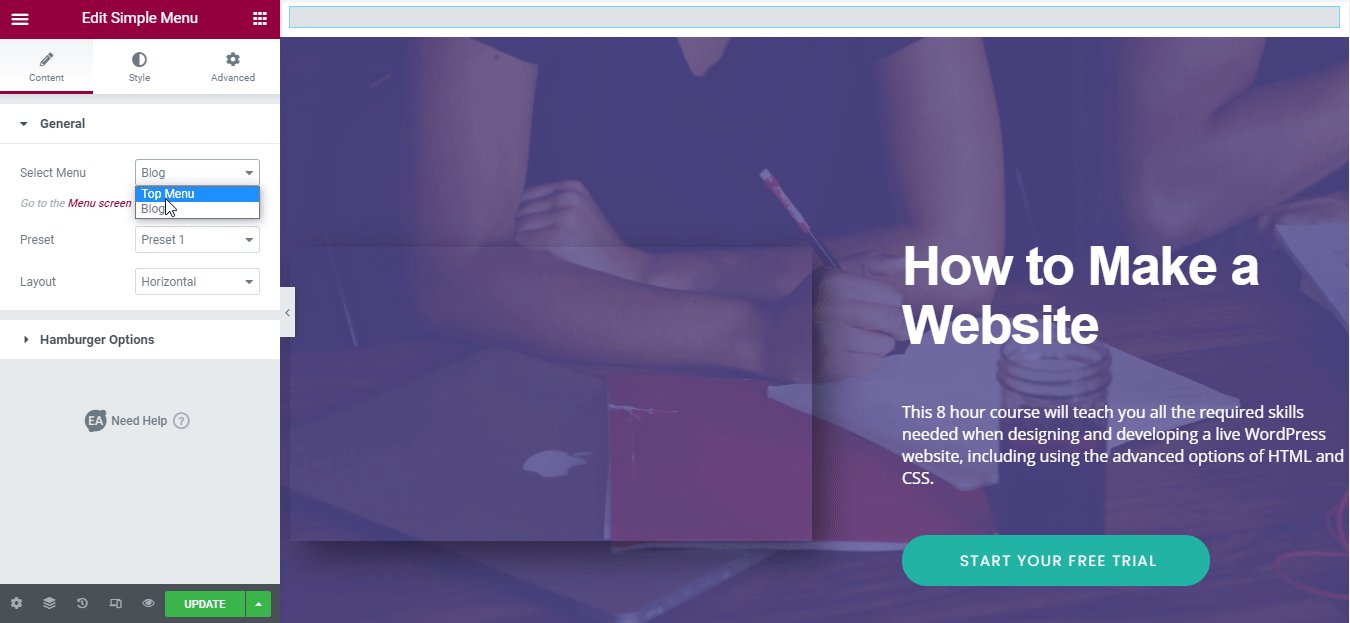
في علامة التبويب "عام" ، يمكنك تحديد القائمة الخاصة بك لهذه الأداة. إذا كنت قد أنشأت أكثر من قائمة ، فيمكنك تحديد القائمة التي تريد عرضها من القائمة المنسدلة.

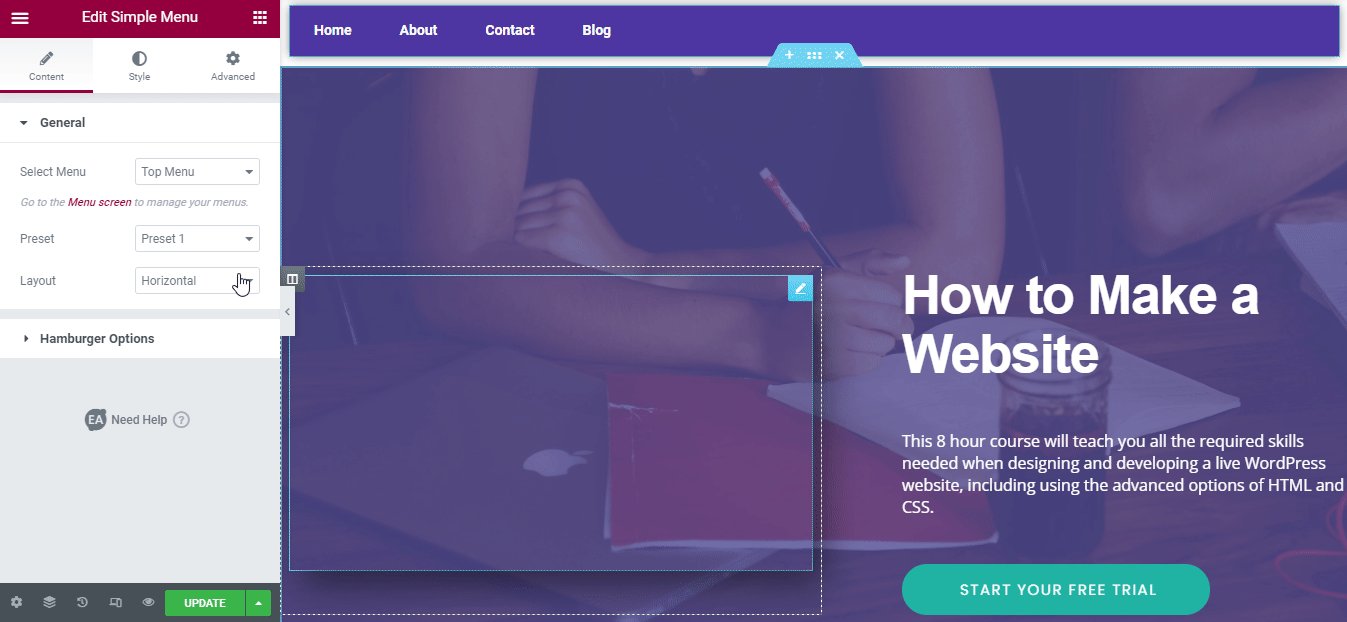
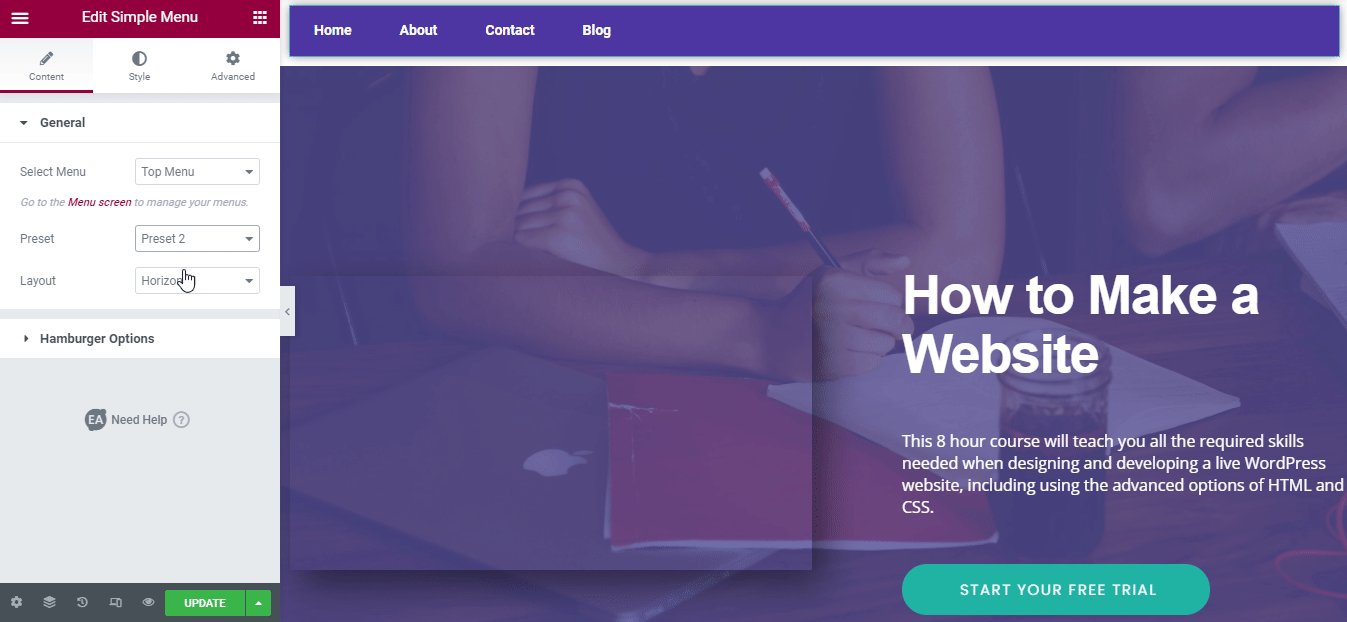
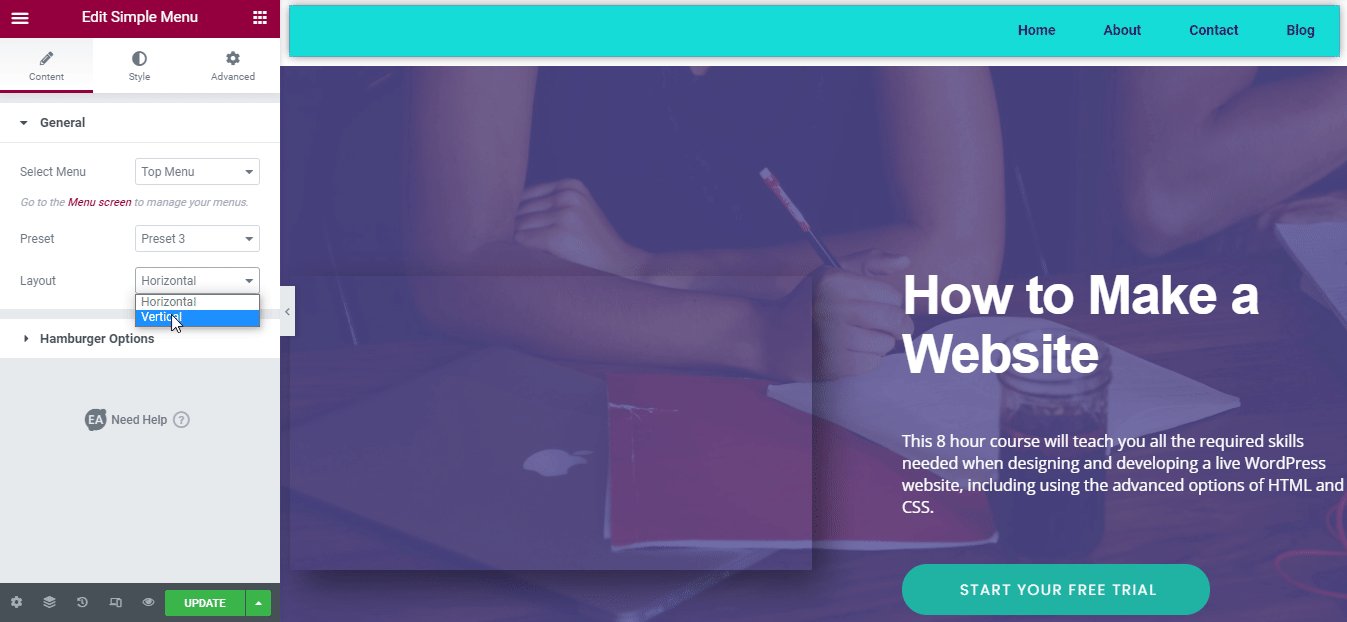
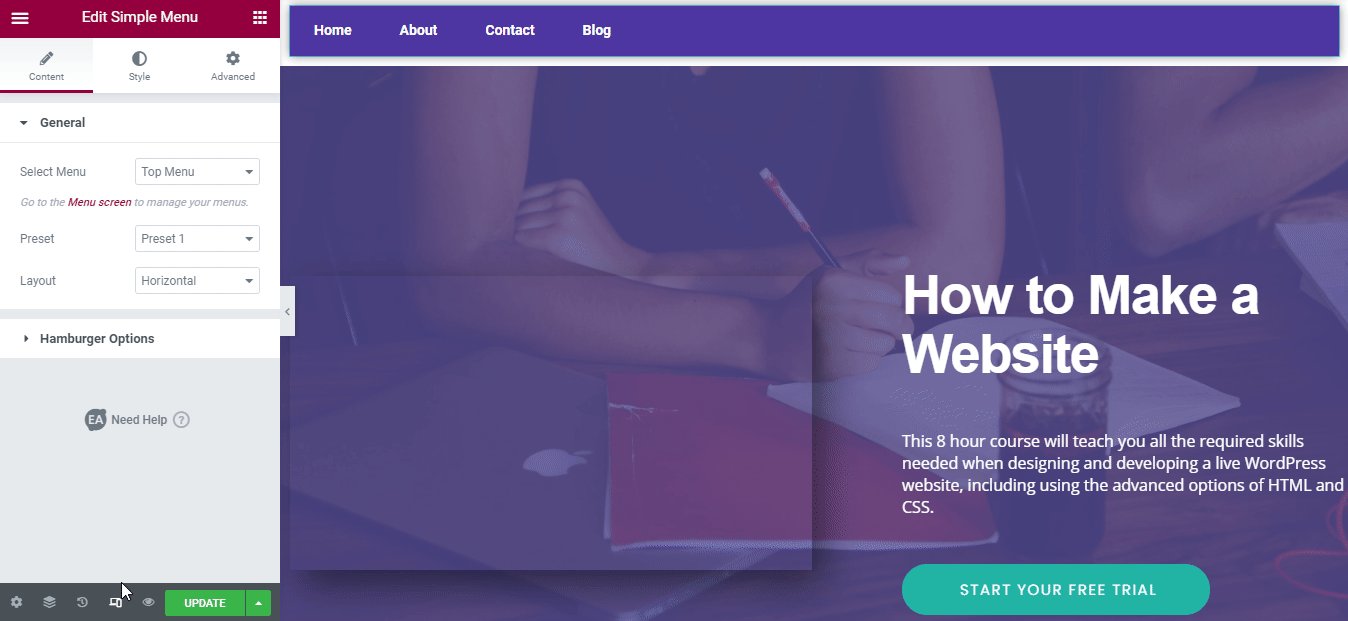
ستلاحظ أن هناك 3 خيارات محددة مسبقًا للاختيار من بينها ، ولكل منها مظهر مختلف لقائمتك. هناك أيضًا قسم آخر يسمى "Layout" ، حيث يمكنك الاختيار من بين شكلين مختلفين ، "أفقي" و "عمودي" . تحتاج إلى تحديد ما يتناسب بشكل جيد مع جماليات صفحتك.

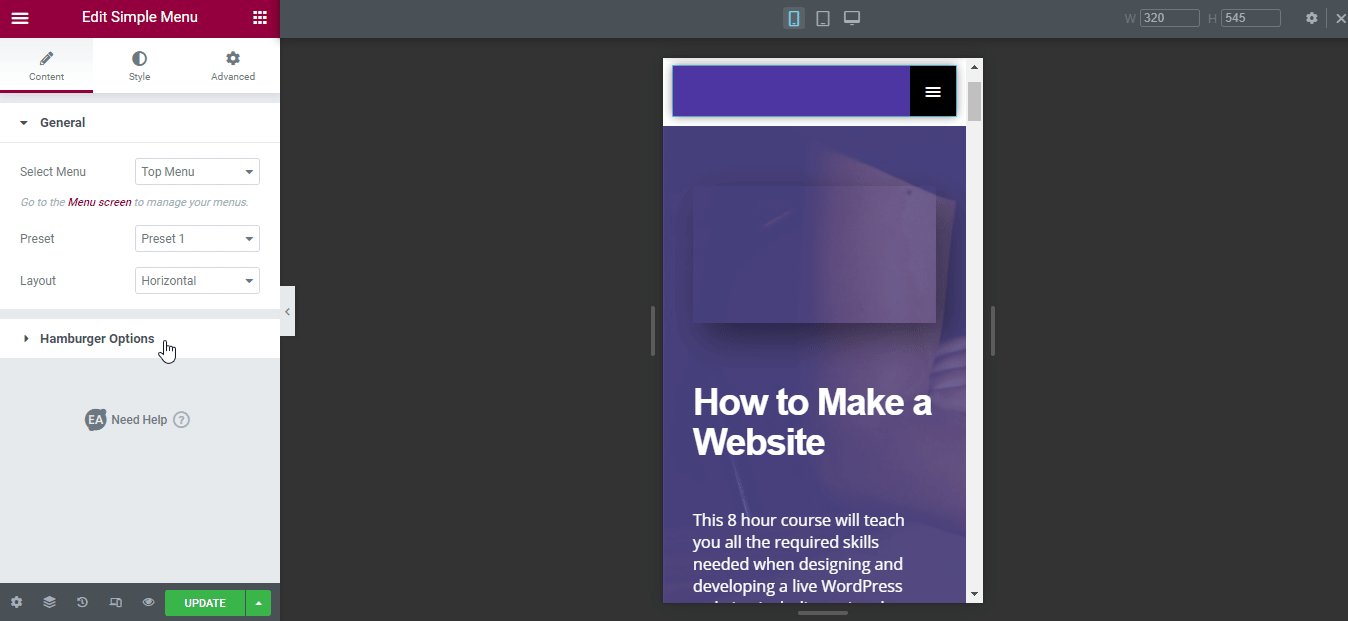
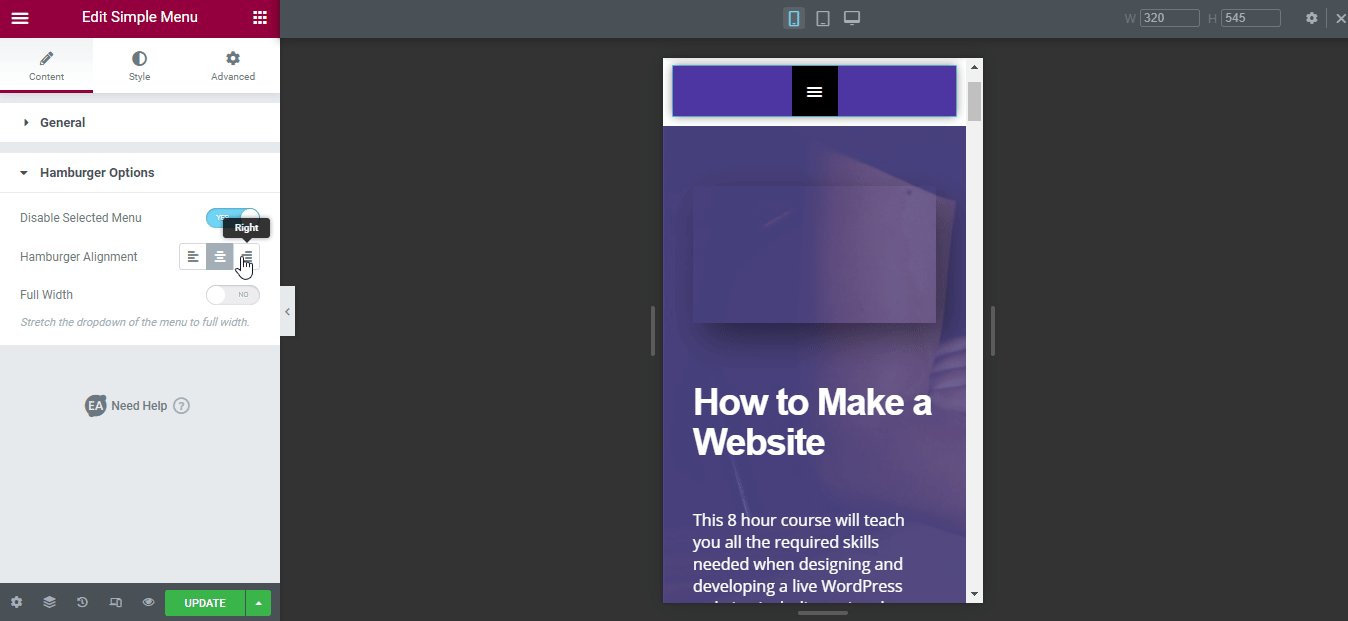
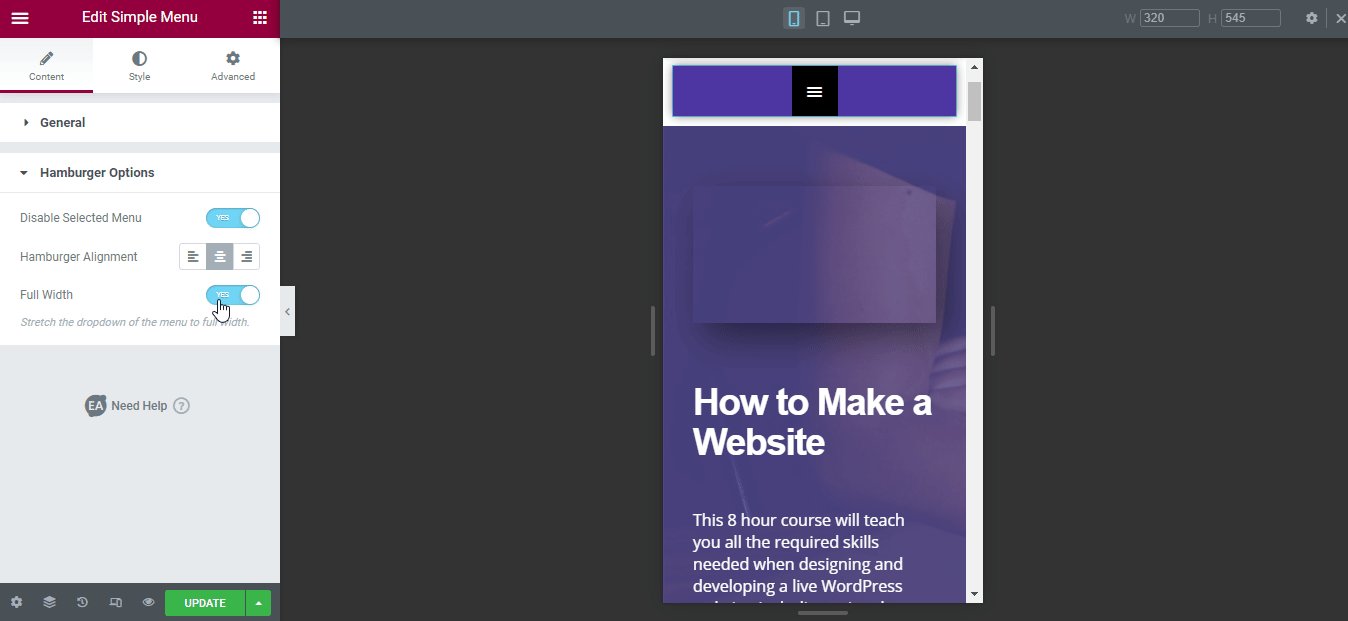
وفي قسم "خيارات همبرغر" ، يمكنك تعديل مظهر قائمتك بشكل أكبر. بمجرد تمكين خيار "تعطيل القائمة المحددة" ، يمكنك تغيير محاذاة القائمة الخاصة بك وجعلها كاملة العرض إذا كنت ترغب في ذلك. ونعم ، هذه التغييرات تعمل بكامل طاقتها لوضع الاستجابة.

الخطوة 4: نمط قائمة EA البسيطة في Elementor
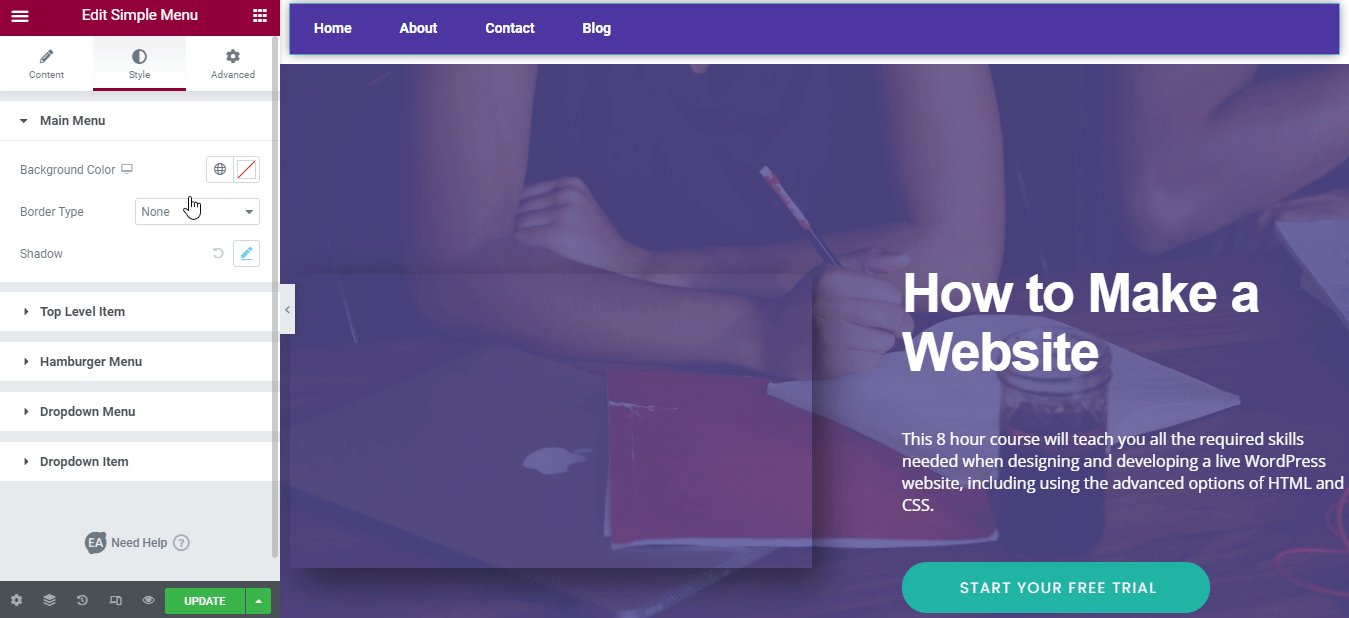
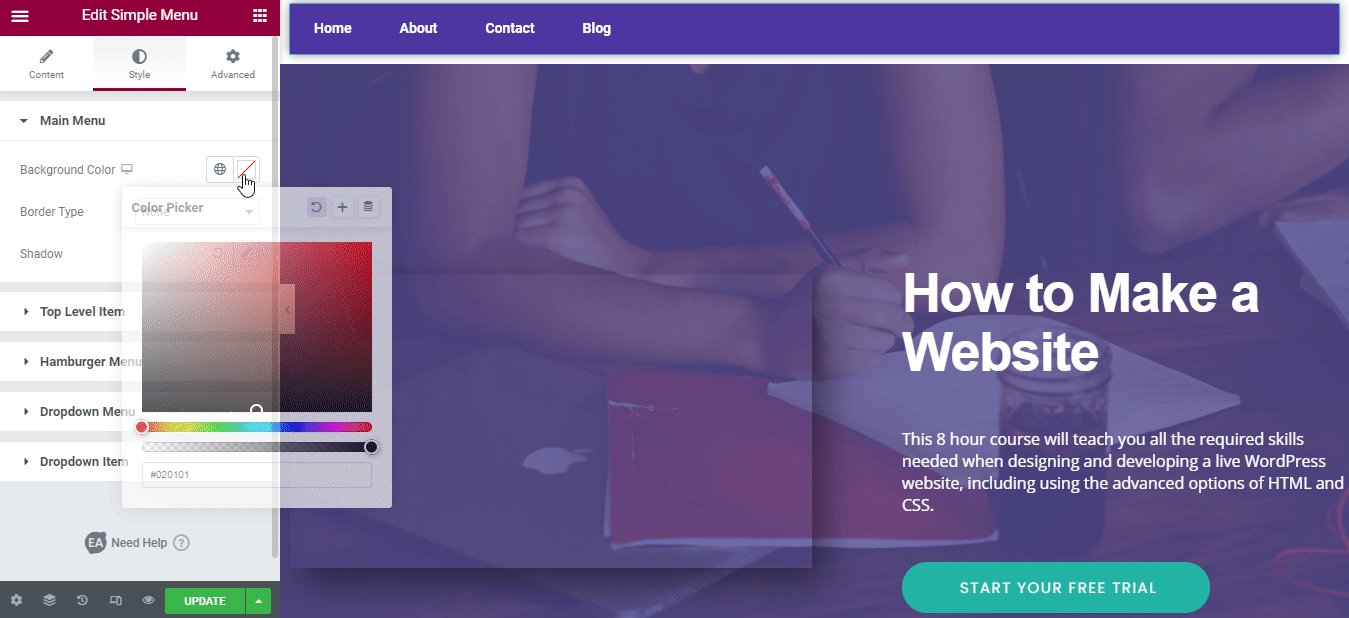
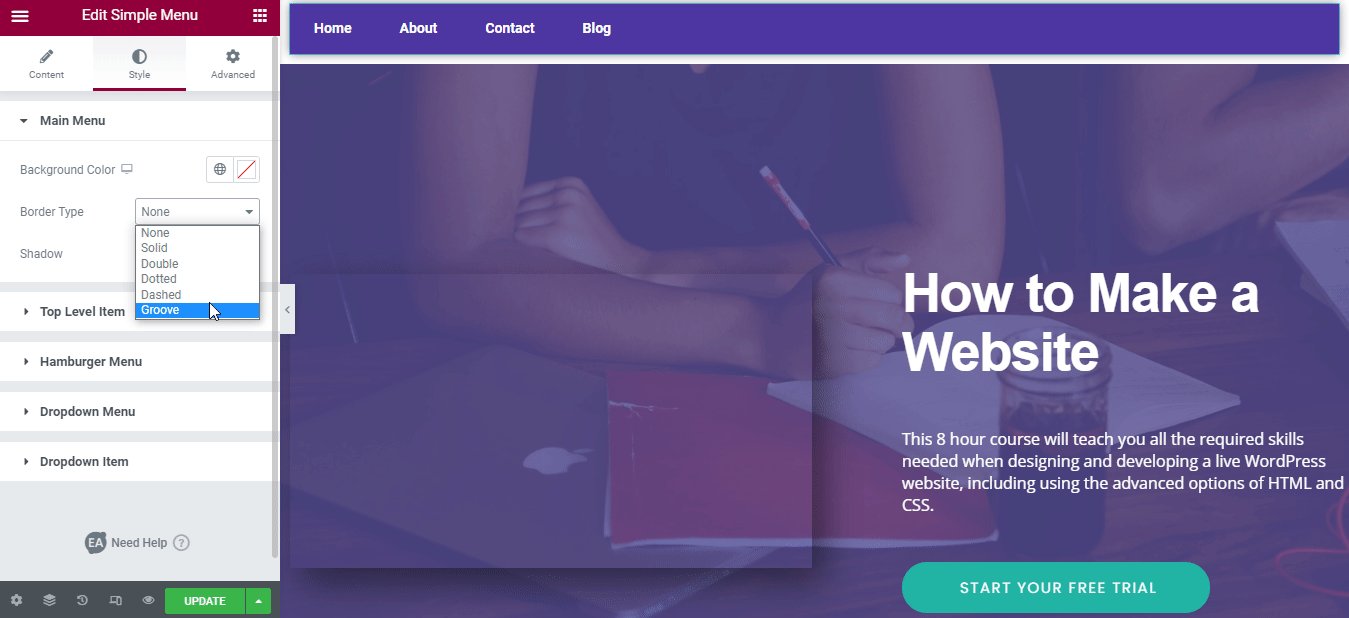
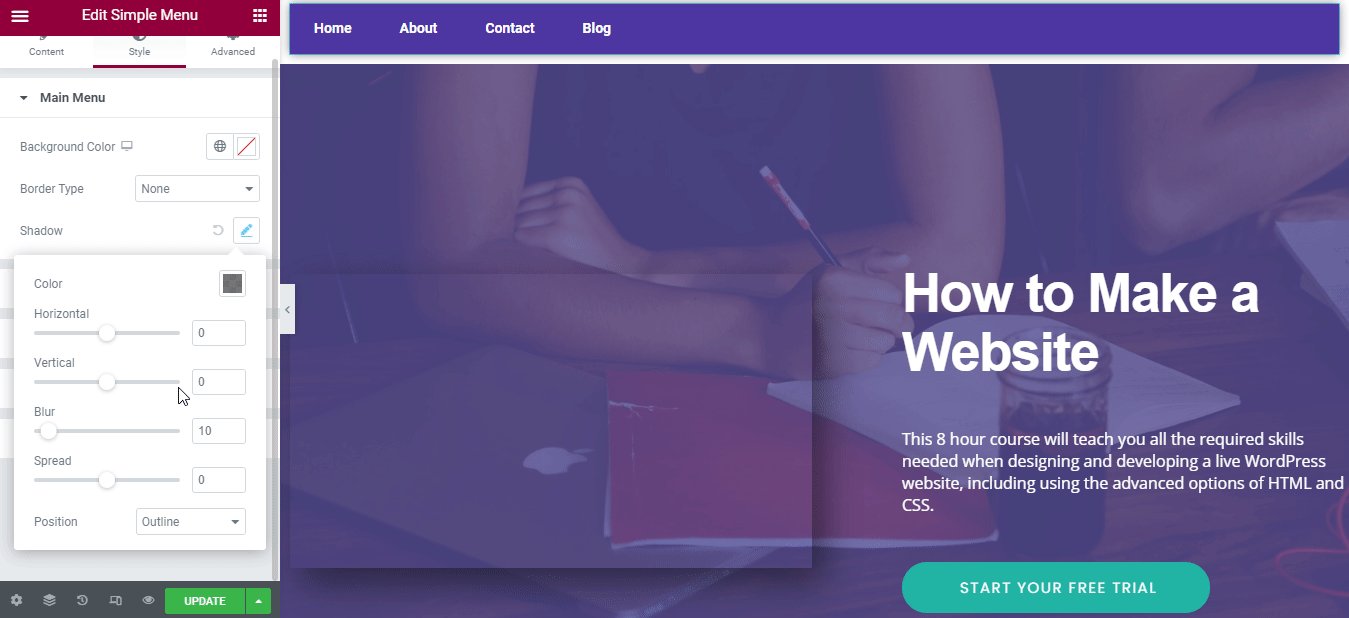
الخطوة الأخيرة هي تحديد نمط قائمة العناصر البسيطة الخاصة بك . سترى أنه يمكنك تعديل أنماط "القائمة الرئيسية" و "عنصر المستوى الأعلى" و "قائمة همبرغر" و "القائمة المنسدلة" و "عنصر القائمة المنسدلة" . يمكنك البدء بتحرير قسم "القائمة الرئيسية" وتحديد لون الخلفية وتغيير الجوانب الأخرى.

إذا كنت ترغب في ذلك ، فيمكنك أيضًا تعديل الأقسام الأخرى بقدر ما تريد. فقط تذكر أنك بحاجة إلى تصميمه بطريقة يجدها المستخدمون بسيطة. يمكنك معرفة المزيد حول كيفية تحرير هذه الأداة في هذه الوثائق .
قم بإنشاء قائمة التنقل المستجيبة الآن
يعد وجود قائمة تنقل سريعة الاستجابة أمرًا مهمًا حقًا للمشاركة الصحية ، وقائمة العناصر البسيطة هذه هي أداة الانتقال إلى WordPress للوظيفة. تستجيب أداة قائمة التنقل هذه بشكل كامل عبر الأجهزة ويمكنها توجيه زوارك بشكل مثالي من خلال محتوى موقع الويب الخاص بك. لذا تأكد من تخصيصه على Elementor الخاص بك لجعل تجربة المستخدم مذهلة.
جرب هذه الأداة اليوم وأخبرنا إذا كانت هذه المدونة مفيدة لك. إذا واجهت أي مشاكل ، فاتصل بنا هنا ، يسعدنا مساعدتك. ولا تنس الاشتراك في مدونتنا للحصول على آخر التحديثات.
