حلول عند عدم عرض ملف SVG
نشرت: 2023-01-01إذا كنت تحاول عرض ملف SVG في متصفحك ولم يتم عرضه ، فهناك بعض الأشياء التي يمكنك تجربتها: أولاً ، تأكد من أنك تستخدم متصفحًا حديثًا يدعم SVG. لا تدعم المتصفحات القديمة ، مثل Internet Explorer ، SVG. إذا كنت تستخدم متصفحًا حديثًا ولا يزال SVG لا يتم عرضه ، فحاول فتح الملف في محرر نصوص وابحث عن أي أخطاء. إذا رأيت أيًا منها ، فقم بإصلاحها واحفظ الملف. سبب آخر محتمل لعدم عرض SVG هو أنه غير مشفر بشكل صحيح. حاول فتح الملف في محرر SVG وإعادة حفظه. إذا لم ينجح أي من هذه الحلول ، فمن المحتمل أن يكون ملف SVG تالفًا. في هذه الحالة ، ستحتاج إلى إنشاء ملف جديد من البداية.
افتح جلسة Internet Explorer وانتقل إلى www.adobe.com لتثبيت Adobe SVG Viewer. أدخل "svg viewer" في حقل البحث. سيتم عرض ارتباط إلى Adobe Scalable Vector Graphics ، ويمكنك أيضًا تحديد ارتباط Adobe SVG Viewer .
تدعم معظم المتصفحات الحديثة ، بما في ذلك Edge و Firefox و Chrome و Safari وحتى Chrome ، ملفات svega ، لذلك لا داعي لاستخدام متصفح بديل.
لماذا لا تظهر Svg في Chrome؟

أحد الأسباب المحتملة لعدم ظهور ملف SVG في Chrome هو أن الملف غير مشفر بشكل صحيح. عندما لا يتم ترميز ملف SVG بشكل صحيح ، فلن يتمكن المستعرض من تفسير الملف وعرضه بشكل صحيح. سبب آخر محتمل لعدم ظهور ملف SVG في Chrome هو أن الملف موجود في دليل لا يتم فهرسته بواسطة المتصفح. لضمان عرض ملف SVG بشكل صحيح في Chrome ، تأكد من أن الملف مشفر بشكل صحيح وموجود في دليل يتم فهرسته بواسطة المتصفح.
يتيح مجتمع Treehouse للمطورين والمصممين والمبرمجين من جميع الخلفيات ومستويات المهارة الاتصال وتبادل المعرفة. اليوم ، أكثر من 5000 طالب وخريج من جميع أنحاء البلاد هم جزء من مجتمعنا. للتعرف على الوضع الحالي ، توفر Treehouse للطلاب الجدد تجربة مجانية لمدة سبعة أيام. سيكون لديك وصول إلى آلاف الساعات من المحتوى ومجتمع داعم. من السهل جدًا استخدام عنصر الكائن في متصفحك. إذا كنت تحاول وضع الصورة في المنتصف ، فتأكد من ضبط الهامش على 0 تلقائي ؛ إذا كنت تحاول وضع الصورة في الوضع المضمن ، فاضبط عرض div على السطر. إذا لم يؤد ذلك إلى حل المشكلة أو فعلت ذلك بالفعل ، فهل يمكنك لصق الكود الذي استخدمته لوضع svg؟
Svg لا يعمل؟ تحقق من إصدار Chrome الخاص بك
إذا كنت تستخدم SVG على موقع ويب أو تطبيق ويب ولا ترى ما كنت تتوقعه ، فربما تستخدم إصدارًا من Chrome لا يدعمه. إذا تمت استضافة موقعك أو تطبيق الويب على خادم لا يدعم الرسومات المتجهة ، فيمكنك تجربة ذلك إذا كنت تستخدم إصدارًا أقدم من Chrome أو تستخدم إصدارًا أقدم من Chrome. إذا كنت تريد استخدام أحدث إصدار من Chrome ، فيجب عليك ترقية موقع الويب أو تطبيق الويب الخاص بك لتضمين دعم SVG.
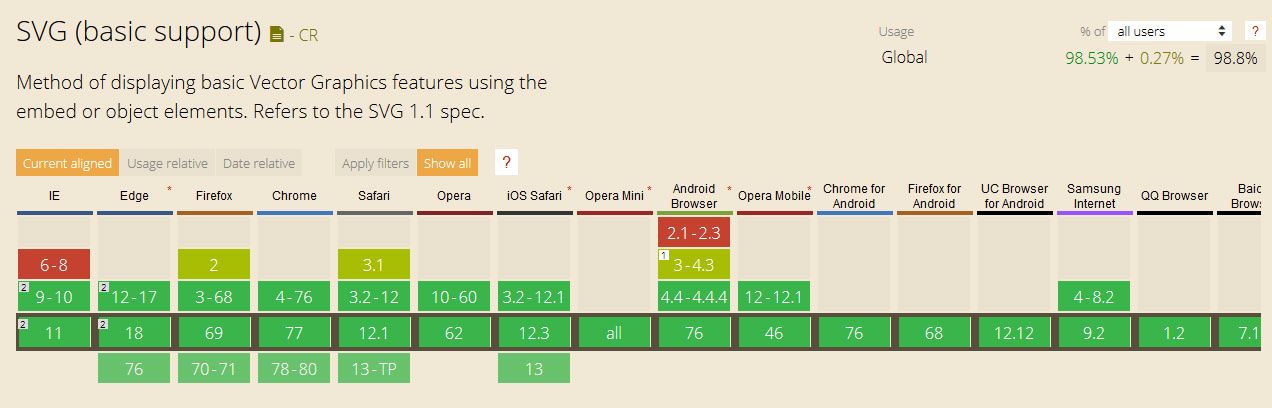
هل تدعم المتصفحات Svg؟

نعم ، تدعم جميع المتصفحات الرئيسية SVG.
المواصفات غير مدعومة حاليًا من قبل أي متصفح ، لذلك يجب عليك أولاً فحص الميزات الفردية في كل متصفح تريد استخدامه. إذا كنت ترسم الأشكال الأساسية فقط ولا تستخدم ميزات متقدمة (مثل عوامل التصفية أو الرسوم المتحركة أو ما إلى ذلك) ، فلن تكون هناك مشاكل. يمكن العثور على مصفوفة توافق المتصفح الكاملة هنا. إذا كنت بحاجة إلى صورة معينة ، فيمكنك استخدام أي نوع من SVG. ستكون قادرًا على استخدامه لجميع أجهزة شبكية العين التي تعمل بنظام iOS 7.x. هناك أجهزة أخرى في الطريق. يمكنك استخدامه فقط إذا كان متصفحك لا يدعمه.
بدلاً من استخدام svg ، أضف فئة تسمى "no-svg" إلى الملف. للعمل مع العناصر المكونة من <img.> تتوفر بعض الميزات ، مثل تلك الموجودة في مكان ميزات معينة. يتضمن بضعة أسطر من jQuery لدعم الويب ودعم المتصفح.
في قائمة الاستيراد ، أدخل "@ grapecity / svg-basic-support". هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام svega. من الأهمية بمكان التأكد من تنسيق الملف بشكل صحيح. عند استخدام تنسيق غير صحيح لتنسيق ملف SVG ، قد لا تعرض بعض المتصفحات الملف بشكل صحيح. لاستخدام ملفات SVG ، يجب أن تقبلها المستعرضات أولاً بتنسيق معين. عندما لا تكون متأكدًا مما إذا كان الملف بالتنسيق الصحيح ، تحقق من الوثائق الخاصة بالمتصفح أو النظام الأساسي الخاص بك. لا يوصى بإرسال ملفات SVG السلكية ، والتي يمكن أن تكون كبيرة ؛ بدلاً من ذلك ، قم بضغطها إذا لزم الأمر. يمكن تحرير ملف SVG في تعليمات برمجية ، ولكن قد لا تعمل بعض العناصر ، مثل النص ، في جميع المستعرضات. إذا كنت تقوم بتحرير كود SVG ، فمن الجيد أن تخضع لاختبار المتصفح قبل أن تقوم بتحريره في مشروع. لأول مرة ، يوجد معيار لرسومات الويب تم تعيينه ليصبح معيارًا عالميًا. نتيجة لذلك ، إنه وقت مناسب للبدء في تعلم كيفية استخدامه لأن المتصفحات تدعمه بشكل متزايد. نظرًا لأن ملفات SVG صغيرة نسبيًا لإرسالها عبر السلك ، قم بضغطها إذا لزم الأمر. قبل الالتزام بمشروع ما ، يجب عليك أولاً اختبار كود SVG في المتصفح.
يمكنك الآن فتح صور Svg في الاستعراض الخاص بك
بالطريقة نفسها التي يمكن بها عرض صفحات الويب في المستعرض ، يمكنك أيضًا مشاهدة صور SVG في المستعرض. تضمين صورة باستخدام iframe> ، على غرار ما فعلناه مع From [object] إلى [iframe] ، أو تقنيات التضمين الأخرى. يدعم Google نفس نوع الملف مثل أي تنسيق ملف آخر. يمكن استيراد ملفات SVG عن طريق سحب الملف إلى نافذة Google Web Designer أو باستخدام أمر القائمة File. عند استيراد ملف SVG ، يكون لديك خيار معالجة الملف كصورة أو تضمين التعليمات البرمجية في السطر داخل HTML الخاص بالمستند. في Firefox ، يوجد أيضًا دعم لملفات sva . كل ما عليك فعله هو تشغيل Firefox والاستعراض للوصول إلى ملف SVG ، والذي سيتم عرضه تمامًا مثل أي صورة أخرى. لا يزال يخضع لقيود معينة. أولاً وقبل كل شيء ، لا يمكن لمتصفح Firefox إرفاق ملف sva. يلزم وجود ارتباط أو رد يحتوي على رمز SVG. المشكلة الثانية هي أن Firefox لا يدعم جميع ميزات SVG ، لذلك قد تضطر إلى إضافة بعض التعليمات البرمجية الإضافية إلى التطبيق للحصول على نفس النتائج كما تفعل في Google أو Web Designer.

لا يتم عرض ملف Svg بشكل صحيح

عند تصدير رسم تخطيطي إلى صورة SVG في IE أو محرر SVG آخر ، فقد لا يتم عرض النص في الصورة بشكل صحيح. التالي شرح بسيط. على الرغم من أن SVG المُصدَّر كان يُقصد به أن يُعرض على صفحات الويب ، إلا أننا لم نعتزم أن يكون قابلاً للتعديل في المحرر.
لماذا لا يتم عرض ملف svg بشكل صحيح؟ يرجى تقديم عينة (أو عينات) من الملف. إذا لم تتمكن من حل المشكلة ، يرجى نشرها هنا. اعتمادًا على ما إذا كنت تقوم بتضمين صور الرأس في ملفك أو ربطها ببساطة ، فقد تظهر. هل ترغب في إضافة شبكة إلى موقع الويب الخاص بك؟ بعد اختبار SVG المضمن في موقع ويب ، أعتقد أنني سأكون قادرًا على تحويله إلى ملف PNG كثيف جدًا. الخطوط الموجودة على بعض الأجهزة هي ببساطة خط serif ، مما يعني على الأرجح أنه لم يتم تثبيتها بشكل صحيح. انتظر ، هل أقوم بوضع علامة على مشاركتي [محلولة] الآن؟ في هذه الفئة ، لا توجد وظيفة أخرى تقوم بذلك.
Svg لن يعرض Chrome
إذا كنت تحاول عرض ملف SVG في Chrome ولم يتم عرضه ، فحاول فتحه في متصفح آخر مثل Firefox أو Safari. إذا لم يفلح ذلك ، فحاول تحويل الملف إلى تنسيق آخر مثل PNG أو JPG.
فتح ملفات Svg في التصفح الخاص بك
يمكن استخدام VJPG ، كتنسيق صورة متجه ، لإنشاء رسومات وشعارات وأيقونات ورسوم بيانية عالية الجودة. من الأهمية بمكان أن يكون المستخدمون على دراية بكيفية فتح ملفات sva في متصفحاتهم في ضوء العدد المتزايد من المتصفحات التي تدعمها والعدد المتزايد من المستخدمين الذين يستخدمونها. نظرًا لأن جميع المتصفحات الرئيسية تدعم ملفات sveiw المفتوحة ، فلا داعي للقلق بشأن أي منها يجب استخدامه.
لا يتم عرض كائن Svg
هناك عدة أسباب محتملة لعدم عرض كائن SVG بشكل صحيح. أحد الاحتمالات هو أن الملف لم يتم تنسيقه بشكل صحيح - يجب أن تكون ملفات SVG عبارة عن مستندات XML منسقة جيدًا حتى يتم عرضها بشكل صحيح. الاحتمال الآخر هو أن الملف يستخدم خطًا غير مثبت على الكمبيوتر ، مما قد يتسبب في عرض النص بشكل غير صحيح أو عدم عرضه على الإطلاق. أخيرًا ، تواجه بعض المتصفحات مشكلة في عرض أنواع معينة من محتوى SVG ، لذلك من المحتمل أن تكون المشكلة في المتصفح نفسه.
توجد مشكلة بالصورة (الصورة المكسورة) التي تظهر في منتدى Power BI. إذا أضفت نقطتين إلى السلسلة النصية ، فيجب أن تُعرض الصورة الآن بشكل صحيح. هذه ليست مشكلة لأن صورة واحدة يتم عرضها بشكل صحيح كصورة SVG في ما أقوم به. عند استخدام عنصر> svg> ، يجب أن يحتوي على سمة يمكن تعيينها على "http://www.w3.org/2000/svg" في معظم المتصفحات. إذا قمت بتضمين هذا في السلسلة النصية ، يجب أن يتم عرض الصورة بشكل صحيح. من فضلك ضع في اعتبارك أن القولون الخاص بك يتغير باستمرار إلى القولون ؛ ببساطة العودة إلى القولون.
لا يتم عرض Svg المضمنة
هناك بعض الأسباب المحتملة لعدم عرض SVG المضمن. الاحتمال الأول هو أن المتصفح لا يدعم صور SVG المضمنة . في هذه الحالة ، يجب تضمين SVG كملف خارجي. الاحتمال الثاني هو أن هناك مشكلة في الكود. إذا كان الرمز غير صحيح ، فقد لا يتم عرض SVG بشكل صحيح. أخيرًا ، قد لا يتم عرض SVG إذا تم ضغطه. لضغط SVG ، تحتاج إلى استخدام أداة مثل SVGOMG.
عندما يتعلق الأمر بعرض SVGs ، هناك أربع قواعد أساسية يجب اتباعها من أجل تحقيق مستوى جيد من التوافق عبر المستعرضات. مساحات أسماء XML الغريبة غير موصى بها. يجب اتباع القواعد التالية في حالة تعرض الكود الأصلي لهذه التغييرات. هناك العديد من الأدوات المتاحة على الإنترنت والتي يمكن أن تكون مفيدة للغاية عند استخدام SVGs لتصفح الويب.
Svg مضمنة أو مجمعة: أيهما أفضل لمشروعك؟
هناك إيجابيات وسلبيات كتلة و sveiws مضمنة. نظرًا لعدم وجود حاجة لتضمين ملف SVG اختياري ، فإن أنماط SVG المضمنة أسهل في التصميم باستخدام CSS. على أي حال ، عندما تكون كبيرة جدًا أو معقدة جدًا ، يمكن أن تخلق SVGs المضمنة مشكلات في التخطيط بسبب عدم قدرتها على تقسيمها إلى أجزاء أصغر وبالتالي تشغل مساحة أكبر. عادةً ما يكون تصميم كتلة SVG أكثر صعوبة من SVG العادي ، لأنه يجب أن يتضمن كلاً من SVG وكود CSS في نفس الملف. وبالتالي يمكن تقسيمها بسهولة أكبر إلى قطع أصغر ، مما يسمح بتحميلها بشكل أكثر كفاءة. يجب أن تقرر النهج الأكثر فعالية لمشروعك بناءً على ظروفه ومتطلباته المحددة.
