كيفية إعداد محدد موقع المتجر في WooCommerce (في 3 خطوات)
نشرت: 2021-11-17
إذا كنت تدير شركة كبيرة ، فقد يكون لديك العديد من واجهات المتاجر عبر منطقة أو بلد أو حتى العالم بأسره. بدون دليل واضح لهذه المواقع ، قد لا يتمكن عملاؤك المحتملون من العثور على متاجرك. لذلك ، فإن إنشاء محدد موقع متجر لموقع ويب WooCommerce الخاص بك يمكن أن يكون في مصلحتك.
لحسن الحظ ، من السهل إنشاء محدد موقع المتجر وإبرازه على موقع الويب الخاص بك. يمكنك بسهولة عرض المعلومات مثل المواقع وتفاصيل الاتصال والخرائط لكل متجر. من خلال القيام بذلك ، يمكنك جذب المزيد من العملاء وزيادة مبيعاتك.
في هذا المنشور ، سنناقش ماهية محدد موقع المتجر ولماذا قد ترغب في إنشائه. ثم سنشرح كيفية إنشاء هذه الميزة لموقع الويب الخاص بك على WordPress. هيا بنا نبدأ!
ما هو محدد موقع المتجر وكيف يمكن لشركتك الاستفادة من استخدام واحد؟
يتيح محدد موقع المتجر للعملاء العثور على مواقع فعلية لمتاجرك. يعرض ساعات عمل كل متجر وأرقام الهواتف والمواقع وأحيانًا الصور.
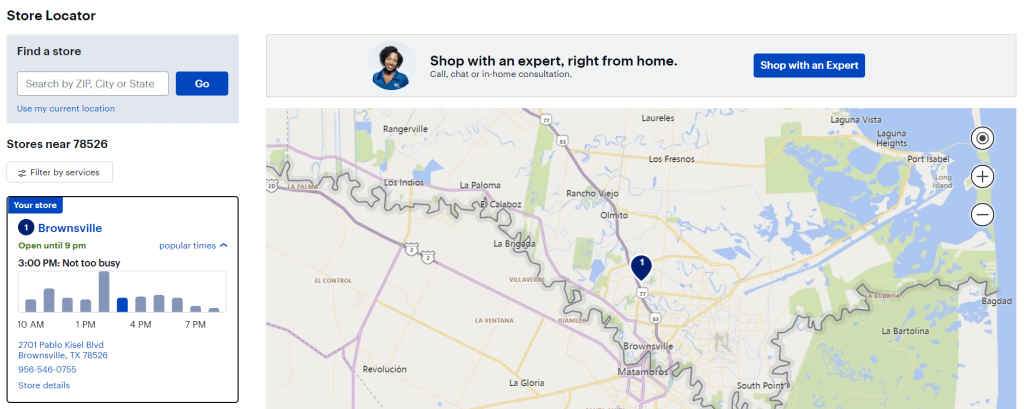
عادة ما يكون محدد الموقع صفحة منفصلة على موقع الويب الخاص بك. هناك ، قد تجد المتاجر المختلفة بتنسيق قائمة أو كرموز على خريطة أكبر. قد تتضمن الصفحة أيضًا شريط بحث حتى يتمكن العملاء من البحث عن المتاجر الأقرب إلى مواقعهم:

تقوم محددات مواقع المتاجر بتكثيف المعلومات وتسريع عملية البحث. يمكن للعملاء اختيار متاجرهم المثالية بناءً على المواقع والاحتياجات.
بالإضافة إلى ذلك ، يمكن للمستهلكين معرفة المنتجات والخدمات التي تقدمها في كل موقع. لذلك ، يمكن أن يؤدي استخدام محدد موقع المتجر الخاص بك إلى توفير الوقت وتحسين تجربة العملاء بشكل عام. علاوة على ذلك ، الصفحة قابلة للمشاركة حتى يتمكن المستخدمون من إرسال المواقع المختلفة إلى أشخاص آخرين.
علاوة على ذلك ، يمكن أن يوفر محدد موقع المتجر دفعة لتحسين محركات البحث (SEO). إذا قمت بتحسين هذه الصفحة لمحركات البحث ، فمن المحتمل أن تتمكن من جذب عملاء جدد إلى عملك.
أخيرًا ، على عكس المدونة ، يعد محدد موقع المتجر مصدر حركة مرور سلبي. بعد الإعداد الأولي ، يستمر محدد موقع المتجر في توجيه حركة المرور. ومع ذلك ، يجب عليك مراجعة صفحة موقعك بشكل دوري للتأكد من أنها تعرض معلومات محدثة.
كيفية إعداد محدد مواقع المتاجر في WooCommerce (في 3 خطوات)
الآن ، يجب أن تفهم بالفعل مزايا إنشاء محدد مواقع المتاجر في WooCommerce. سنوضح لك الآن كيفية إعداد واحد في ثلاث خطوات سهلة!
الخطوة 1: تثبيت البرنامج المساعد Business Directory وتفعيله
سنعمل مع البرنامج المساعد Business Directory Plugin في هذا البرنامج التعليمي. تتيح لك هذه الأداة إنشاء مجموعة متنوعة من القوائم المختلفة وصفحات الدليل ، بما في ذلك محدد موقع المتجر:

هناك نسخة مجانية من البرنامج المساعد. ومع ذلك ، ستحتاج إلى خطة Pro أو أعلى للوصول إلى وحدة خرائط Google. يكلف حاليًا 199.50 دولارًا سنويًا.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد Business Directory وتفعيله. ستحتاج أيضًا إلى تثبيت وحدة خرائط Google.
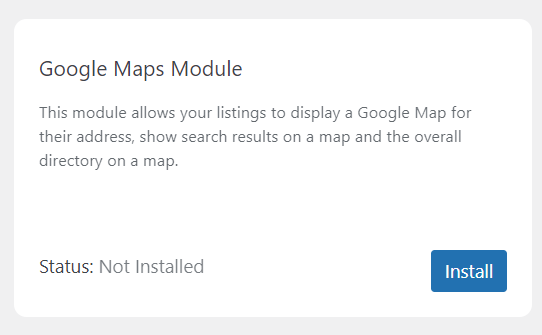
يمكنك إضافته بالانتقال إلى الدليل> الوحدات النمطية في لوحة معلومات WordPress الخاصة بك. ثم قم بالتمرير لأسفل حتى تجد وحدة خرائط Google :

انقر فوق تثبيت ، وستعرض الوحدة الحالة: نشط . أنت الآن جاهز لبدء العمل على صفحة محدد موقع المتجر الخاص بك.
الخطوة 2: قم بإنشاء صفحة محدد موقع المتجر وقم بتكوين الإعدادات الخاصة بك
يجب أن يطالبك برنامج Business Directory Plugin بإنشاء صفحة دليل لمحدد موقع المتجر تلقائيًا. يمكنك النقر فوق إنشاء الصفحات المطلوبة لي ، وسيهتم المكون الإضافي بالباقي.

بدلاً من ذلك ، يمكنك إضافة الرمز المختصر "[businessdirectory]" إلى أي صفحة من صفحات WordPress. سيؤدي القيام بذلك إلى تحويله إلى صفحة دليل يمكنك استخدامها لمحدد موقع متجرك.
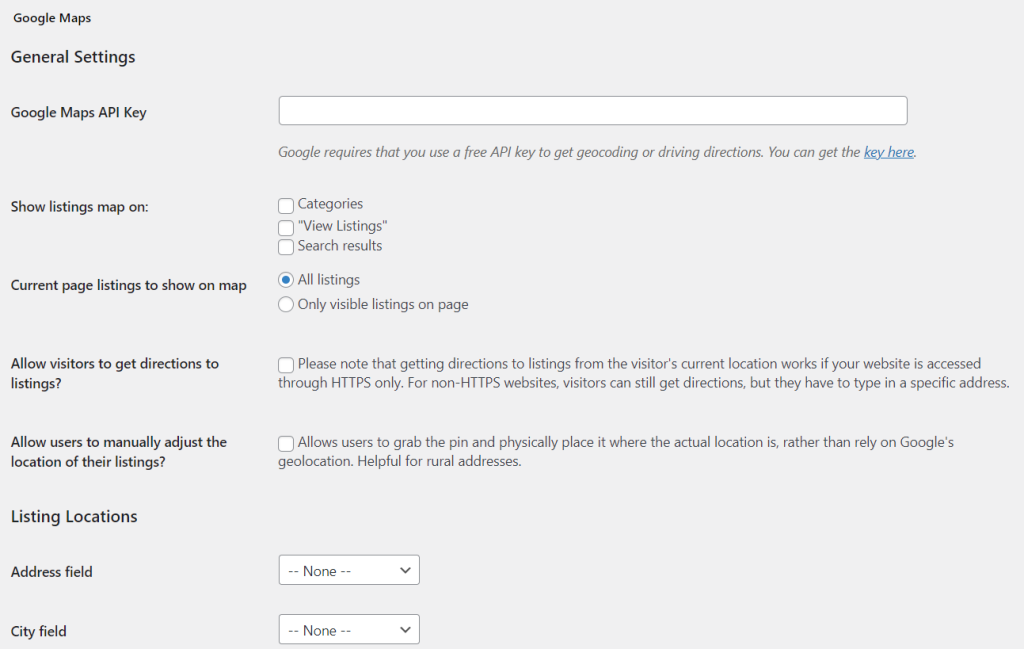
بعد ذلك ، ستحتاج إلى تكوين إعدادات خرائط Google الخاصة بك. انتقل إلى الدليل> الإعدادات> إعدادات الوحدة النمطية :

ستحتاج إلى إدخال مفتاح API لخرائط Google. يمكنك العثور على هذا الرمز باتباع الوثائق الرسمية على موقع Google Developers. بدون مفتاح واجهة برمجة التطبيقات هذا ، لن تتمكن صفحة محدد موقع المتجر الخاص بك من رسم المعلومات لعرض الخرائط لواجهات المتجر المختلفة.
في هذه الصفحة ، يمكنك أيضًا تحديد مكان عرض خرائط القائمة الخاصة بك. بالإضافة إلى ذلك ، يمكنك التحقق من السماح للزوار بالحصول على اتجاهات للقوائم؟ مربع لمساعدة العملاء في العثور على متاجرك المختلفة. ومع ذلك ، لاحظ أنك ستحتاج إلى موقع ويب يستخدم HTTPS لتمكين هذه الميزة.
عندما تكون راضيًا عن التكوينات الخاصة بك ، انقر فوق حفظ التغييرات . ثم يمكنك الانتقال إلى الخطوة التالية.
الخطوة 3: أضف مواقع متجرك
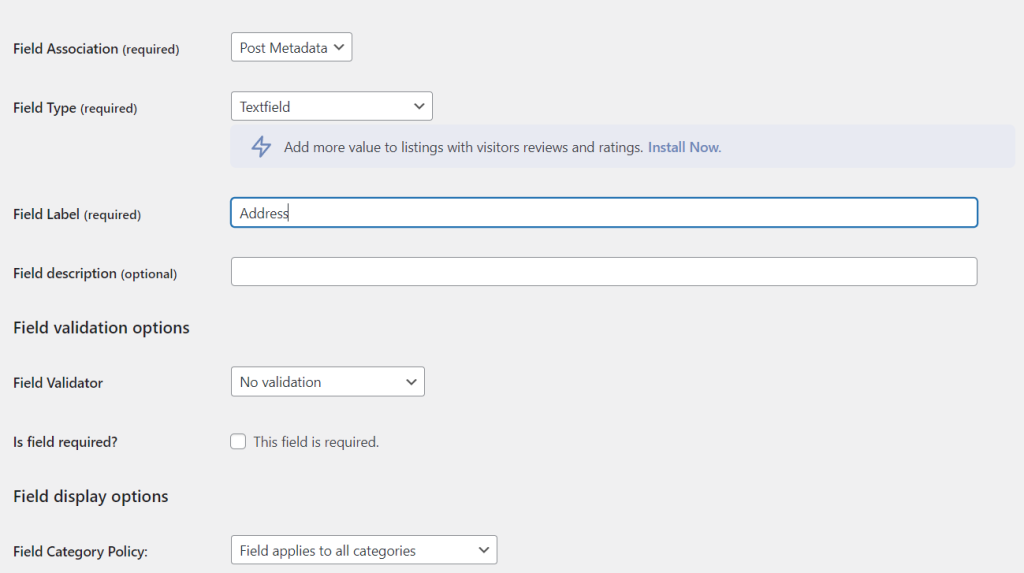
بعد ذلك ، ستقرر المعلومات التي سيتم عرضها في محدد موقع المتجر الخاص بك. توجه إلى الدليل> حقول النموذج> إضافة حقل نموذج جديد .
هنا ستختار الحقول المختلفة لمواقع متجرك:

على سبيل المثال ، يمكنك إضافة عنوان كل متجر والولاية والرمز البريدي والبلد. ثم انقر فوق "إضافة حقل" لحفظ التغييرات الخاصة بك.
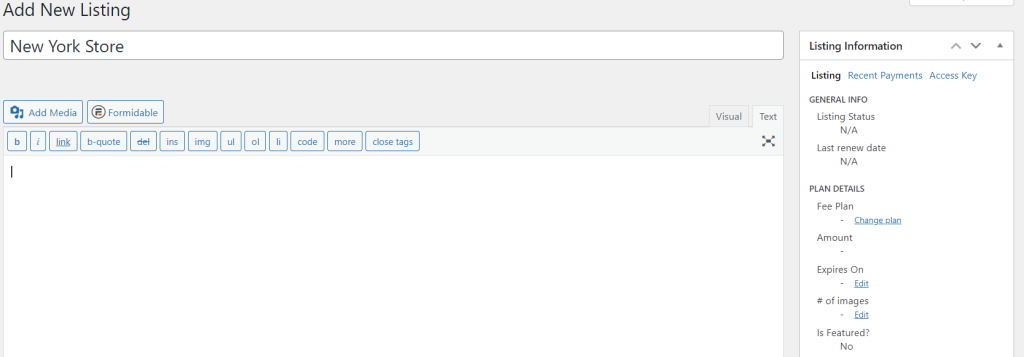
حان الوقت الآن لإضافة مواقعك المختلفة إلى محدد مواقع متجرك. انتقل إلى الدليل> إضافة قائمة جديدة . يمكنك هنا إضافة جميع المعلومات المتعلقة بواجهة متجرك:

تأكد من إدخال جميع التفاصيل بدقة. خلاف ذلك ، فإنك تخاطر بتوجيه عملائك إلى مواقع خاطئة!
بمجرد الانتهاء من إضافة موقع واحد ، انقر فوق " نشر " لحفظه. ثم اتبع العملية لكل واجهة من واجهات متجرك لملء محدد موقع المتجر.
بدلاً من ذلك ، قد يكون لديك شركة متعددة الجنسيات. في هذه الحالة ، من المحتمل أن يكون لديك مواقع متعددة ، وستستغرق إضافتها وقتًا طويلاً.
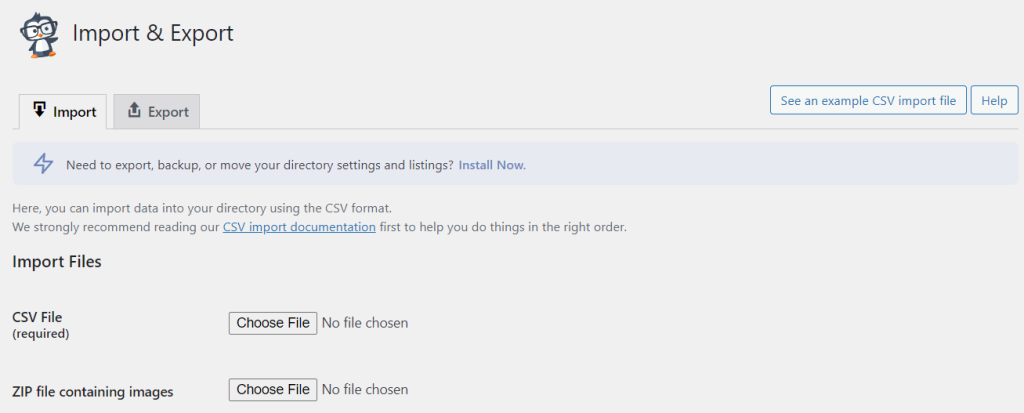
من خلال استيراد بيانات الموقع بتنسيق ملف قيم مفصولة بفواصل (CSV) ، يمكنك تبسيط العملية. للقيام بذلك ، انتقل إلى الدليل> الاستيراد والتصدير . ثم حدد اختيار ملف بجوار ملف CSV (مطلوب) :

هذا هو! يجب أن يكون لديك الآن محدد موقع متجر وظيفي على موقعك. نقترح إلقاء نظرة عليه في الواجهة الأمامية لموقعك والتحقق مرة أخرى من وجود أي أخطاء.
استنتاج
إذا كان لديك مواقع متاجر متعددة ، فمن المحتمل أن ترغب في الإعلان عن هذه الحقيقة لعملائك. باستخدام محدد موقع المتجر ، يمكنك إظهار تفاصيل الاتصال والعناوين والخرائط لواجهات المتجر المختلفة. من خلال القيام بذلك ، يمكنك جذب المستهلكين إلى مواقعك المختلفة وزيادة مبيعاتك.
للتلخيص ، يمكنك إنشاء محدد موقع المتجر في WooCommerce باتباع الخطوات التالية:
- تثبيت وتفعيل البرنامج المساعد دليل الأعمال.
- قم بإنشاء صفحة محدد موقع المتجر وقم بتكوين الإعدادات الخاصة بك.
- أضف مواقع متجرك.
هل لديك أي أسئلة حول إعداد محدد مواقع المتاجر في WooCommerce؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
