كيفية تقديم منتج WooCommerce من الواجهة الأمامية؟
نشرت: 2024-05-14هل تريد إرسال منتج WooCommerce من الواجهة الأمامية لموقع WordPress الخاص بك؟
حسنًا، يمكنك القيام بذلك بكل سهولة. كل ما عليك فعله هو متابعة مقالتنا.
إن السماح للمستخدمين بإرسال منتج WooCommerce من الواجهة الأمامية بسهولة يمكن أن يعزز مشاركة المستخدم ويبسط عملية إنشاء المحتوى.
لتحقيق ذلك، ستحتاج إلى تثبيت البرنامج الإضافي Frontend Post Submission Manager PRO . يقدم هذا النوع من المكونات الإضافية عادةً ميزات مثل لوحة معلومات الواجهة الأمامية، ومحرر منتج الواجهة الأمامية، وأداة تحميل الواجهة الأمامية لملفات تعريف مستخدمي WooCommerce، وعمليات إرسال المنتجات، والعضويات.
على الرغم من وجود العديد من المكونات الإضافية لتقديم منتج الواجهة الأمامية المتوفرة في دليل WordPress، فلنركز على "Frontend Post Submission Manager" لأغراضنا.
باستخدام هذا البرنامج الإضافي، يمكنك تمكين المستخدمين من إرسال منتجات WooCommerce مباشرةً من الواجهة الأمامية، مما يوفر لهم تجربة سلسة ويمنحك تحكمًا أكبر في المحتوى الذي ينشئه المستخدم.
لإرسال منتج WooCommerce من الواجهة الأمامية، يجب أن يكون لديك مكونان إضافيان، أي WooCommerce و Frontend Post Submission Manager Plugin .
جدول المحتويات
- 1 ووكومرس
- 2 كيفية تقديم منتج WooCommerce من الواجهة الأمامية؟
- 2.1 الإعداد الأساسي
- 2.2 إعداد النموذج
- 2.2.1 عنوان المشاركة
- 2.2.2 نشر المحتوى
- 2.2.3 إعداد التخطيط
- 2.3 استخدام الرموز القصيرة
- 3 - الخلاصة
ووكومرس
WooCommerce هو مكون إضافي للتجارة الإلكترونية مفتوح المصدر يتيح للمستخدمين إنشاء متاجر عبر الإنترنت وبيع المنتجات والخدمات بسهولة. مع WooCommerce، يمكننا إنشاء مستوى جيد من مواقع التجارة الإلكترونية.
إنه مكون إضافي مجاني للتجارة الإلكترونية حيث يمكنك الحصول على العديد من الخيارات المتاحة، أي يمكنك إضافة فئات المنتجات وعلامات المنتجات وإضافة المعارض وإضافة صورة واحدة وكتابة أوصاف المنتج وتعيين صور مميزة وإضافة السعر والشحن. هذه هي الخيارات التي ستكون متاحة في هذا البرنامج المساعد.
لإعداد البرنامج الإضافي WooCommerce وإضافة منتجات جديدة، يتعين عليك اتباع هذه الخطوات البسيطة الموضحة أدناه:
- انتقل إلى لوحة تحكم ووردبريس
- ابحث عن المكونات الإضافية ثم حرك المؤشر عليها وانقر على إضافة مكونات إضافية جديدة.
- بعد ذلك ابحث عن "WooCommerce". الآن قم بتثبيت وتفعيل الإضافات.
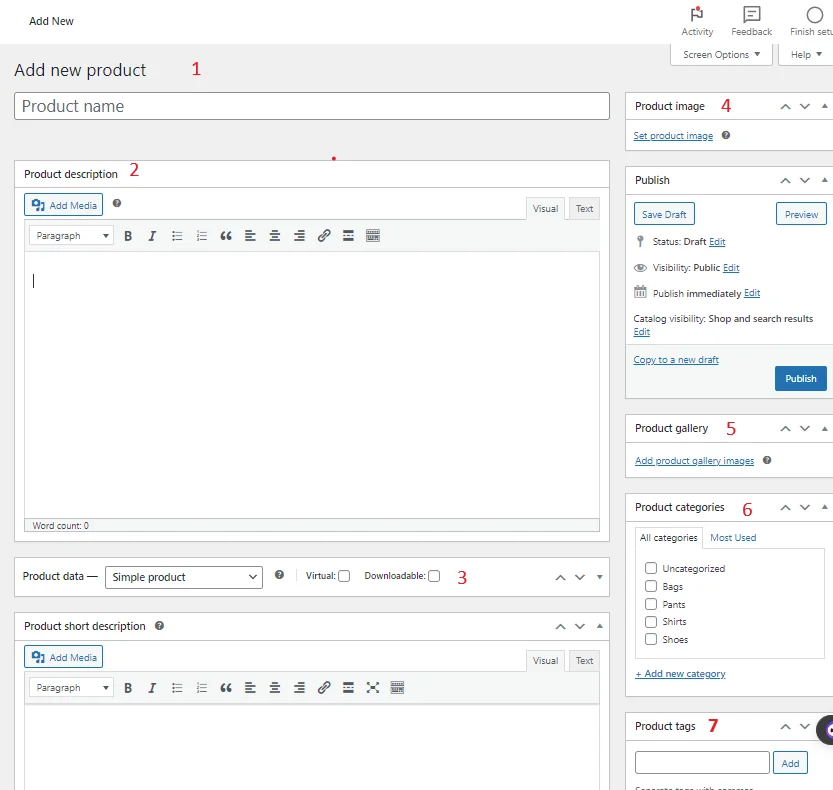
- بعد ذلك، يمكنك رؤية ظهور المكون الإضافي في لوحة التحكم، ثم قم بتحريك المؤشر على المنتج، ثم انقر فوق "إضافة منتج جديد".
- الآن قم بإنشاء منتج وفقًا للحقل والخيار المتاحين.
- أدخل الحقل المتاح وقم بإنشاء منتج للتجارة الإلكترونية ونشره.

باتباع هذه الخطوات، يمكنك إنشاء منتج تجارة إلكترونية من خلال البرنامج الإضافي WooCommerce .
كيفية تقديم منتج WooCommerce من الواجهة الأمامية؟
بمساعدة البرنامج الإضافي Frontend Post Submission Manager ، يمكنك إرسال منتج WooCommerce من الواجهة الأمامية.
كما أعلم أن هناك العديد من المكونات الإضافية المتاحة حيث يمكننا السماح للمستخدمين بإضافة منتج WooCommerce من الواجهة الأمامية. لذلك، أنا هنا أستخدم البرنامج المساعد، أي الإصدار الاحترافي "Frontend Post Submission Manager" .
بالنسبة للإصدار الاحترافي، انقر فوق الرابط المقدم-> Frontend Post Submission Manager
بعد استلام ملفات البرنامج المساعد من الرابط المحدد،
- قم بفك ضغط الملف الإضافي الذي تم تنزيله من codecanyon. يمكنك تنزيل جميع الملفات التي اشتريتها من https://codecanyon.net/downloads
- قم بتحميل جميع الملفات إلى /wp-content/plugins/frontend-post-submission-manager
- قم بتنشيط المكون الإضافي من خلال قائمة "المكونات الإضافية" في WordPress.
- لتخصيص إعدادات المكون الإضافي، انقر فوق قائمة خيار Frontend Post Submission Manager في قائمة إدارة WordPress اليسرى.
أو
- افتح لوحة التحكم الخاصة بك-> المكونات الإضافية-> إضافة جديد
- انقر على تحميل البرنامج المساعد
- انقر فوق اختيار ملف
- حدد الملف codecanyon-ESwvLHUm-frontend-post-submission-manager.zip وانقر فوق التثبيت الآن
- بمجرد تثبيت البرنامج المساعد، انقر فوق تنشيط البرنامج المساعد
- بمجرد الانتهاء، لتخصيص إعدادات المكون الإضافي، انقر فوق قائمة خيار Frontend Post Submission Manager في قائمة إدارة WordPress اليسرى.
بعد تفعيل الإضافة، ستظهر الإضافة على لوحة التحكم.
الآن حرك المؤشر عليه وانقر على إضافة نموذج جديد.

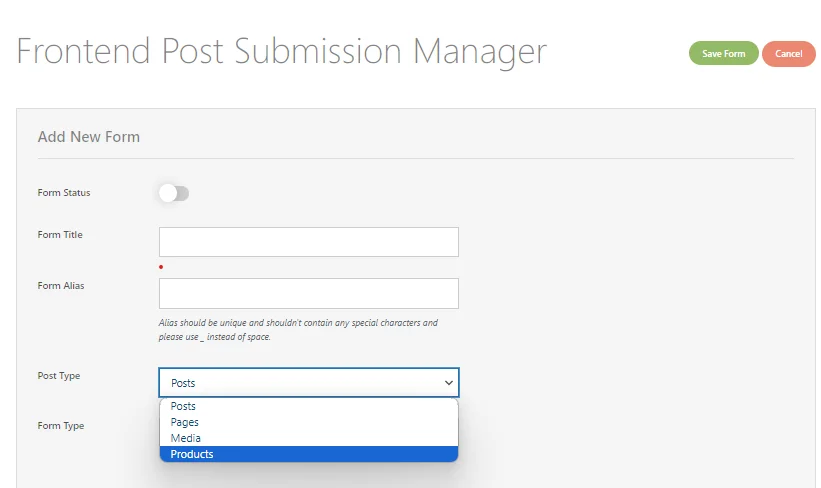
ثم يمكنك رؤية نموذج يحتوي على الحقول والخيارات. الآن أدخل الحقل وحدد الخيار.
هنا تحتاج إلى تحديد خيار المنتج في نوع النموذج. عندما يرسل المستخدم نموذج المنتج من الواجهة الأمامية، ستتم إضافته إلى منشور المنتج.
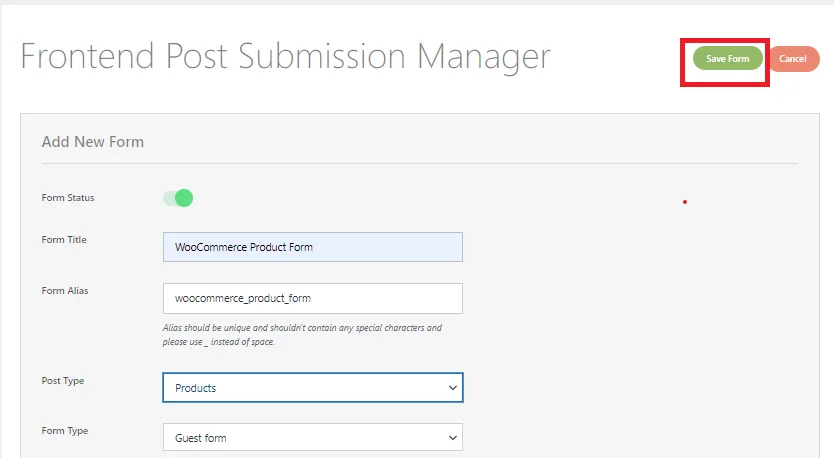
بعد ذلك حدد نوع النموذج وفقًا لاحتياجاتك حتى يتمكن المستخدم من إرسال المنتج بتسجيل الدخول أو بدونه.

بعد إدراج الحقول وتحديد الخيارات، انقر على زر الحفظ .
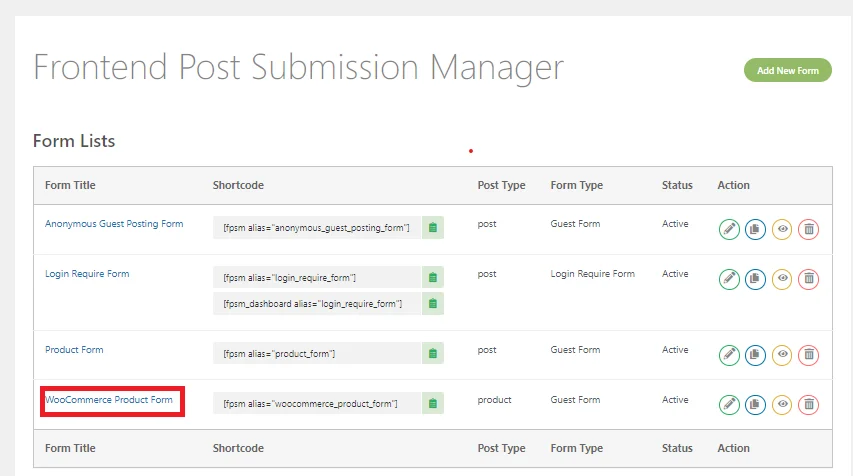
انتقل الآن إلى لوحة التحكم وانقر على كافة النماذج.
هنا يمكنك رؤية قائمة النماذج. الآن انقر على النموذج الذي قمت بإنشائه مؤخرا.

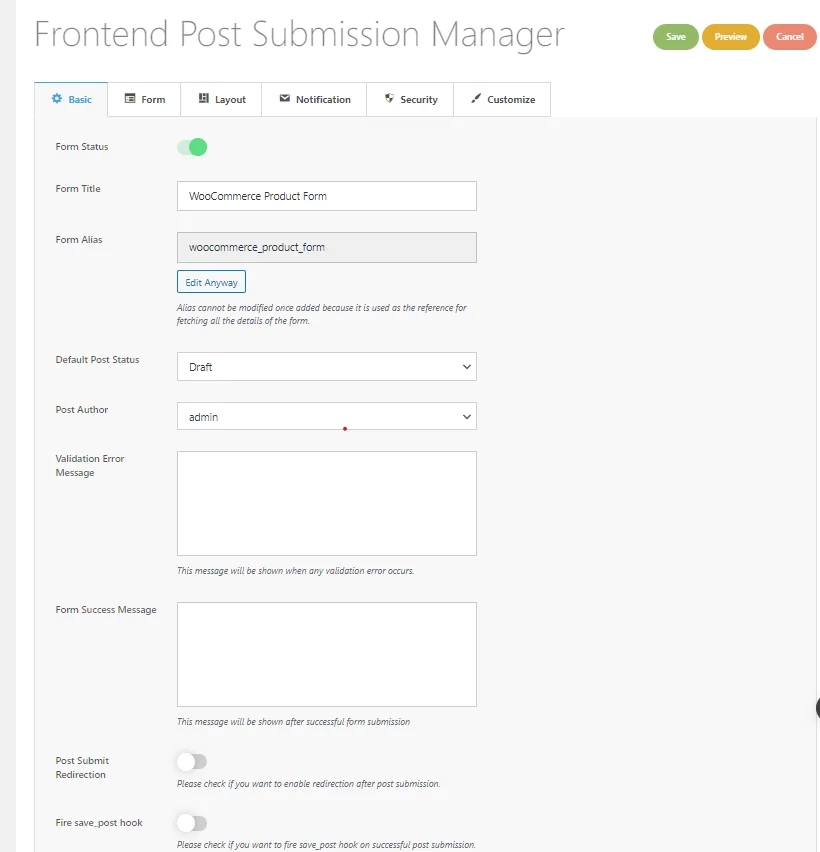
بعد الضغط على النموذج يمكن رؤية العديد من الحقول والخيارات في الإعداد الأساسي .
الإعداد الأساسي
تحتاج هنا إلى إدارة الإعدادات الأساسية عن طريق إدراج نص وتحديد الخيارات المتاحة.
يمكنك قراءة هذا للإعداد الكامل -> كيفية إعداد منشورات الضيف لموقع WordPress الخاص بك؟

بعد إكمال الإعدادات الأساسية، سننتقل إلى إعدادات النموذج حيث يمكننا إنشاء نموذج يسمح للمستخدمين بإرسال منتج WooCommerce من الواجهة الأمامية.

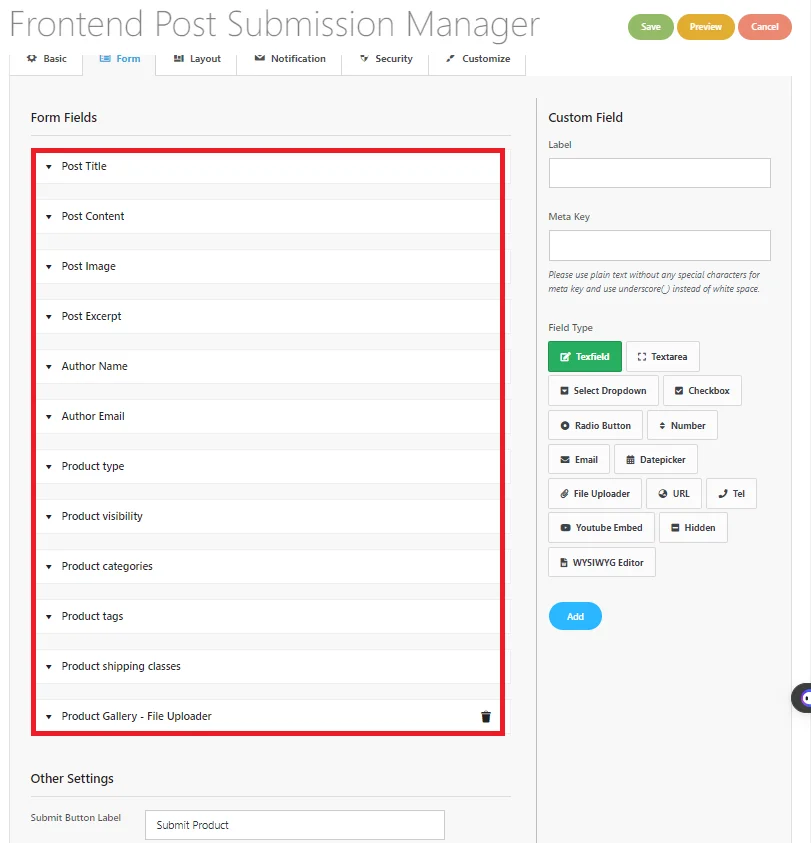
إعداد النموذج

كما ترون هناك العديد من حقول النماذج المتاحة في إعدادات النموذج.
الآن افتح حقول النموذج واحدًا تلو الآخر، وأدخل النص، وحدد الخيار المتوفر في النموذج.

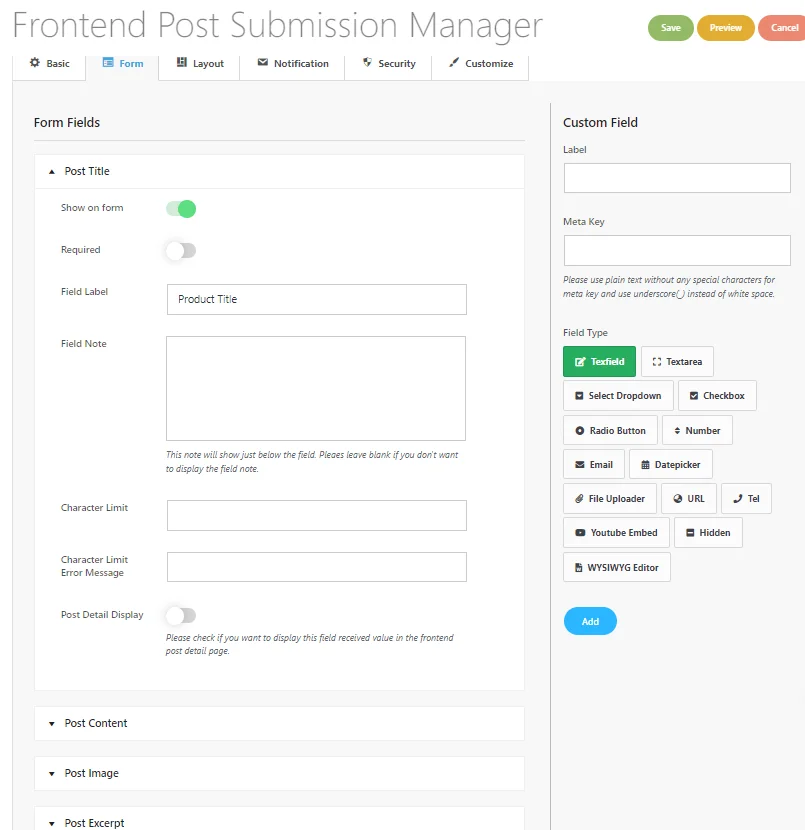
عنوان المشاركة
في هذا الحقل، يمكنك إظهار أو إخفاء حقل نموذج باستخدام مفتاح التبديل.
يمكنك أيضًا اختيار ما إذا كان من الضروري ملؤه أم لا.
بعد ذلك، سترى حقلاً نصيًا لـ "تسمية الحقل" (ما يطلق عليه) و"ملاحظة الحقل" (معلومات إضافية).
يمكنك أيضًا تحديد عدد الأحرف التي يمكن استخدامها في عنوان المنشور.
إذا كان شخص ما يكتب كثيرًا، فيمكنك إعداد رسالة لإعلامه بذلك.
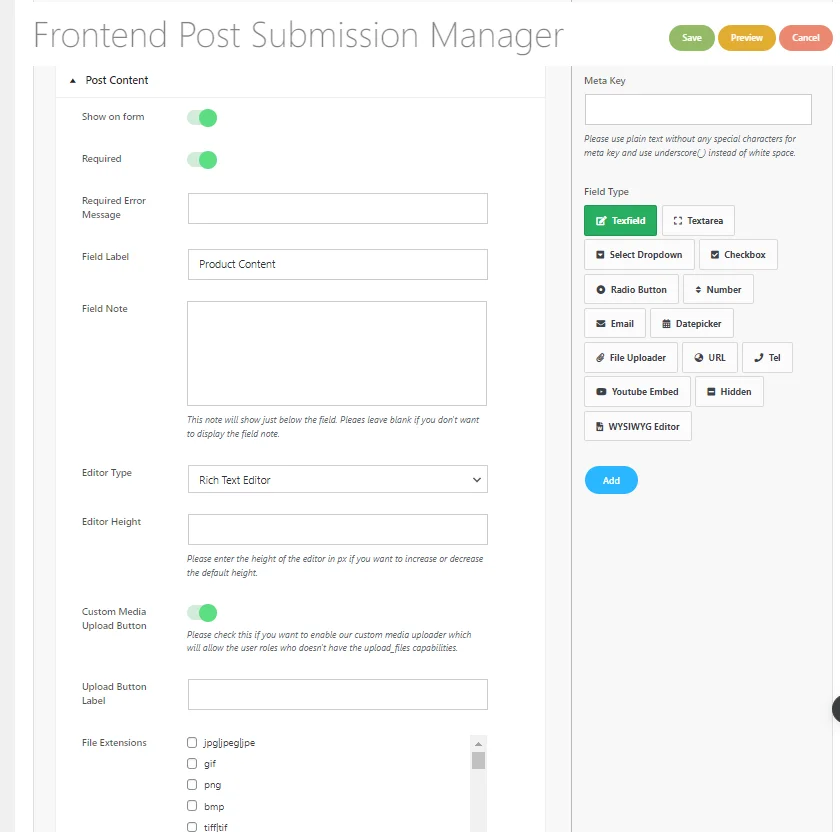
آخر المحتوى
في محتوى المنشور، إليك الخيارات المتاحة والخطوات التي يجب اتباعها:
- افتح حقل "محتوى النشر" : انتقل إلى محرر النماذج وابحث عن حقل "عنوان المنشور".
- اختر نوع المحرر: في خيارات "نشر المحتوى"، اختر نوع المحرر الذي تريده:
- منطقة نص بسيطة: منطقة نص أساسية بدون أدوات تحرير.
- محرر النصوص الغنية: محرر WYSIWYG مع إصدارات HTML والإصدارات المرئية، بما في ذلك أدوات تحرير النص.
- محرر النص المرئي: محرر WYSIWYG بإصدار مرئي فقط، بدون HTML.
- محرر نصوص HTML: محرر WYSIWYG بإصدار HTML فقط، بدون واجهة مرئية.
3. قم بتعيين حد لعدد الأحرف (اختياري): إذا لزم الأمر، قم بتعيين حد لعدد الأحرف لمحتوى المنشور.
4. حفظ التغييرات: بمجرد تكوين كل شيء، احفظ تغييراتك لتطبيقها على حقل النموذج.

5. تمكين تحميل الوسائط (اختياري): إذا لزم الأمر، قم بتمكين خيار "تحميل الوسائط". يتيح ذلك للمستخدمين الذين لديهم الأذونات المناسبة تحميل أنواع الملفات المدعومة مباشرة من محرر النصوص المرئية أو الغنية.
6. حدد نوع امتداد الملف حسب حاجتك.
اتبع هذه الخطوات في كافة الحقول المتوفرة في حقول النموذج. لمزيد من التفاصيل -> انقر هنا!
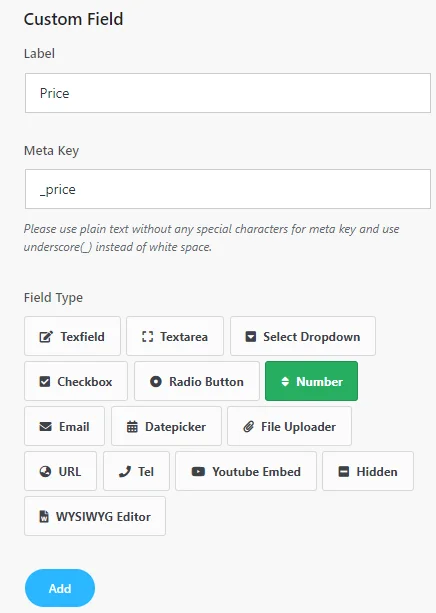
الآن، سنقوم بإنشاء بعض الحقول المخصصة لسعر المنتج .
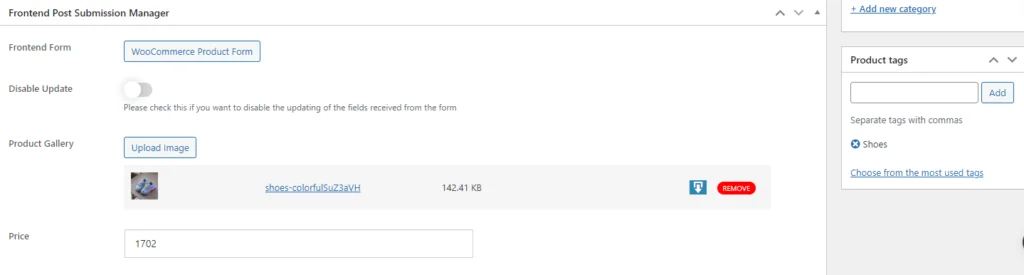
يمكنك رؤية حقل مخصص على الجانب الأيمن من حقل النموذج. بالنسبة لحقل السعر، استخدم "_price" كمفتاح تعريف بحيث يتم عرض السعر في عمود السعر بمنشور المنتج .

الآن قم بإنشاء الحقل المخصص وفقًا للصورة أعلاه وانقر على زر الإضافة.
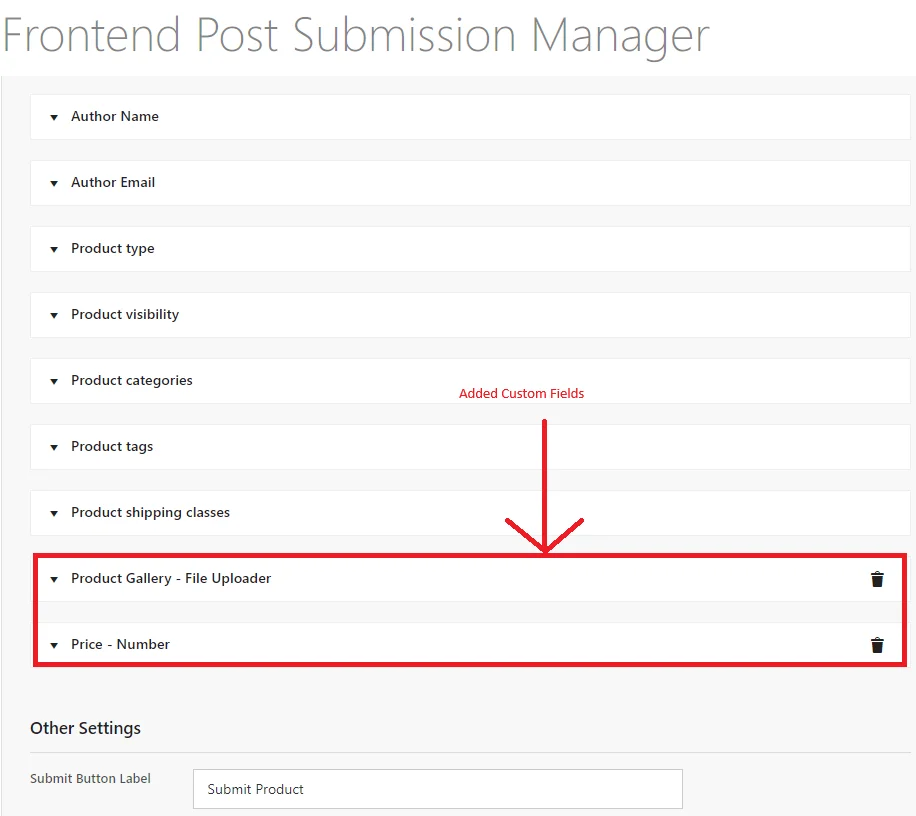
بعد النقر على زر الإضافة ، على الجانب الأيسر، يمكنك رؤية الحقل المخصص الذي تم إنشاؤه.

بعد الانتهاء من كافة حقول النموذج الخاصة بإعدادات النموذج، انقر فوق زر الحفظ.
الآن سوف نتجه نحو إعدادات التخطيط.
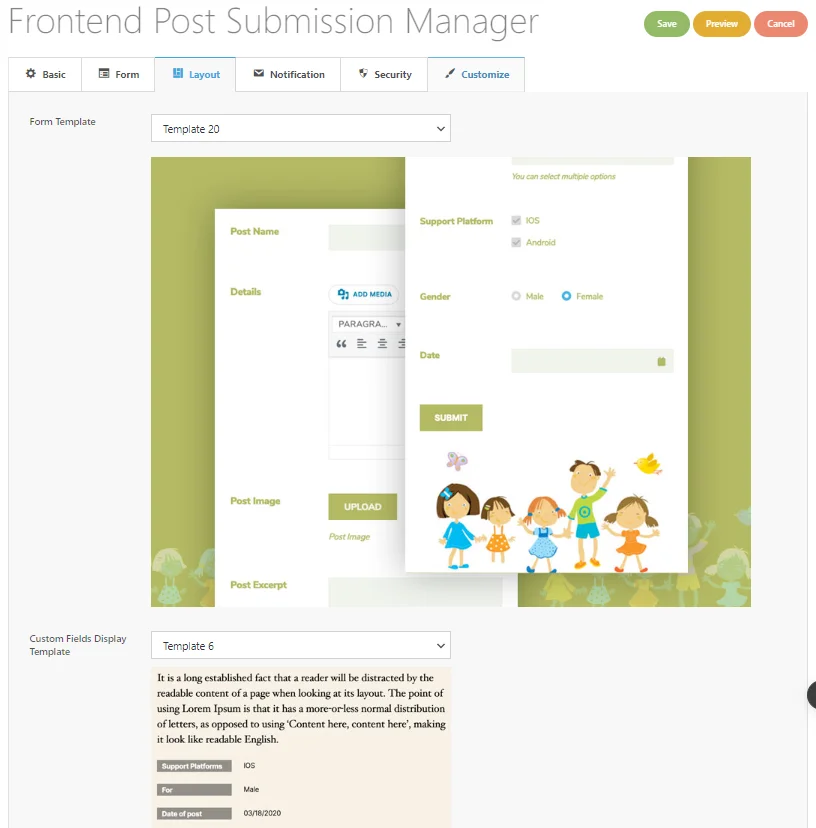
إعداد التخطيط

ضمن هذا الإعداد، يمكنك اختيار 20 قالب نموذج مختلفًا للنموذج و6 قوالب عرض حقل مخصصة مختلفة للنموذج الخاص بك.
اختر قوالب النماذج وتعرض الحقول المخصصة القوالب وفقًا لاحتياجاتك.
بعد ذلك اضغط على زر الحفظ .
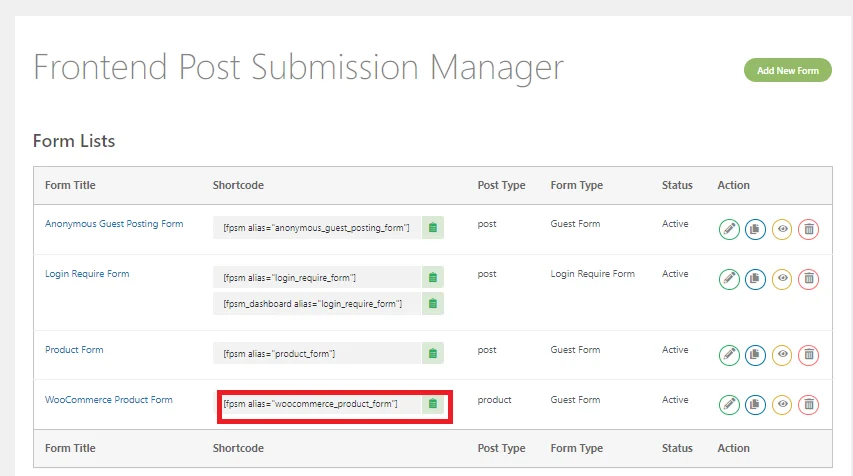
باستخدام الرموز القصيرة

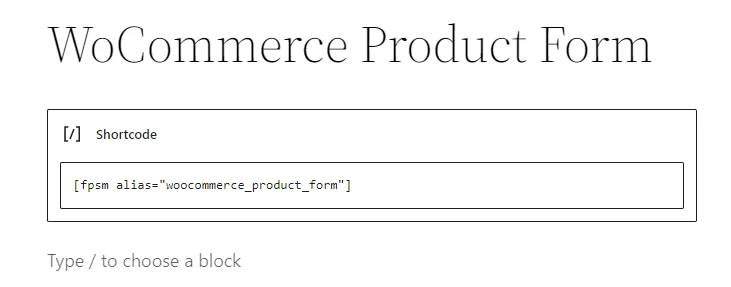
الآن انسخ الرموز القصيرة من قائمة النماذج.
انتقل إلى الصفحات -> انقر فوق إضافة صفحات جديدة، وأدخل الرمز القصير، ثم انشره.

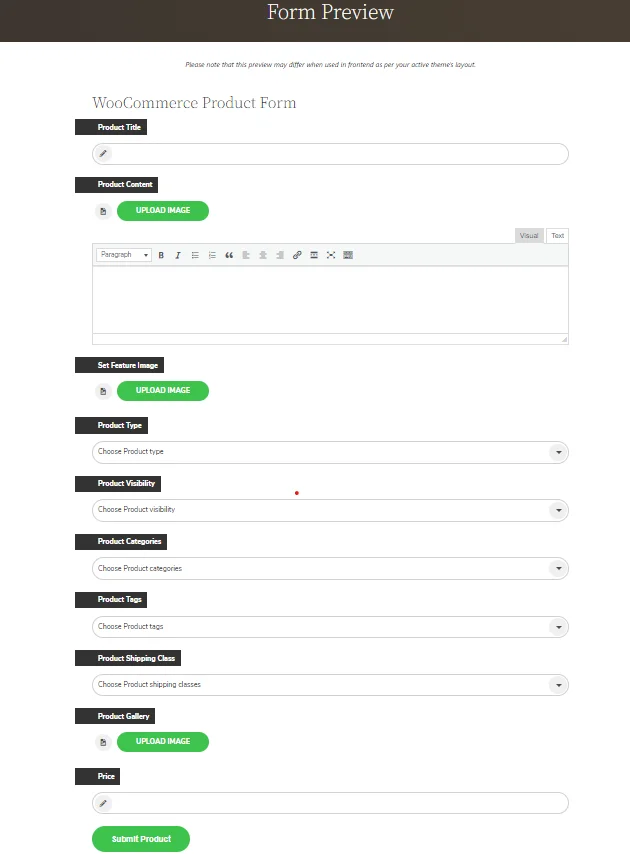
الآن سيتم إنشاء نموذج في الواجهة الأمامية. الآن، انقر على معاينة لرؤية النموذج.
معاينة

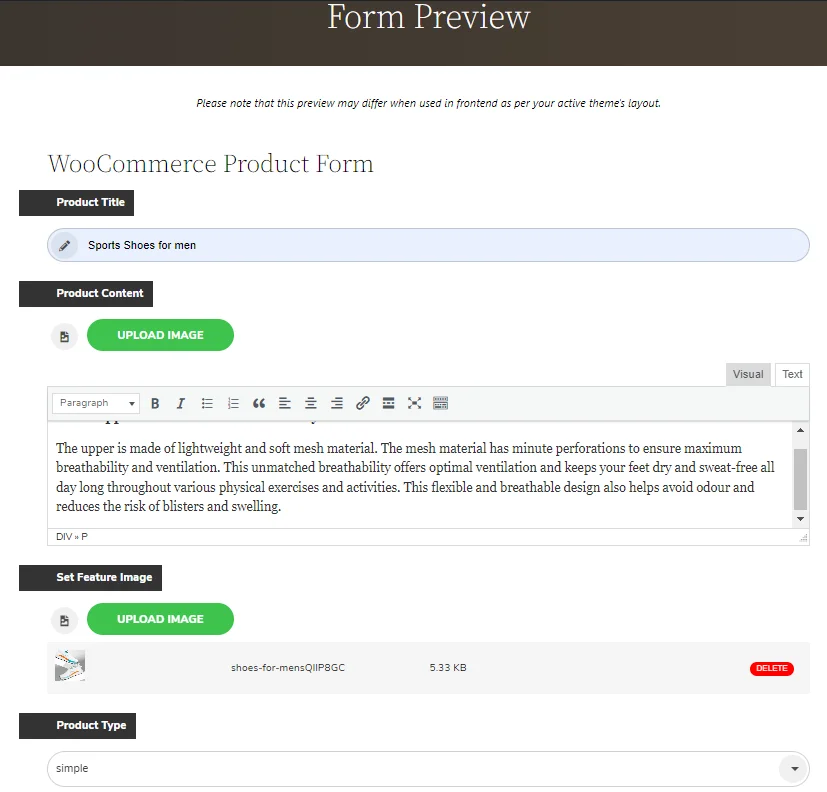
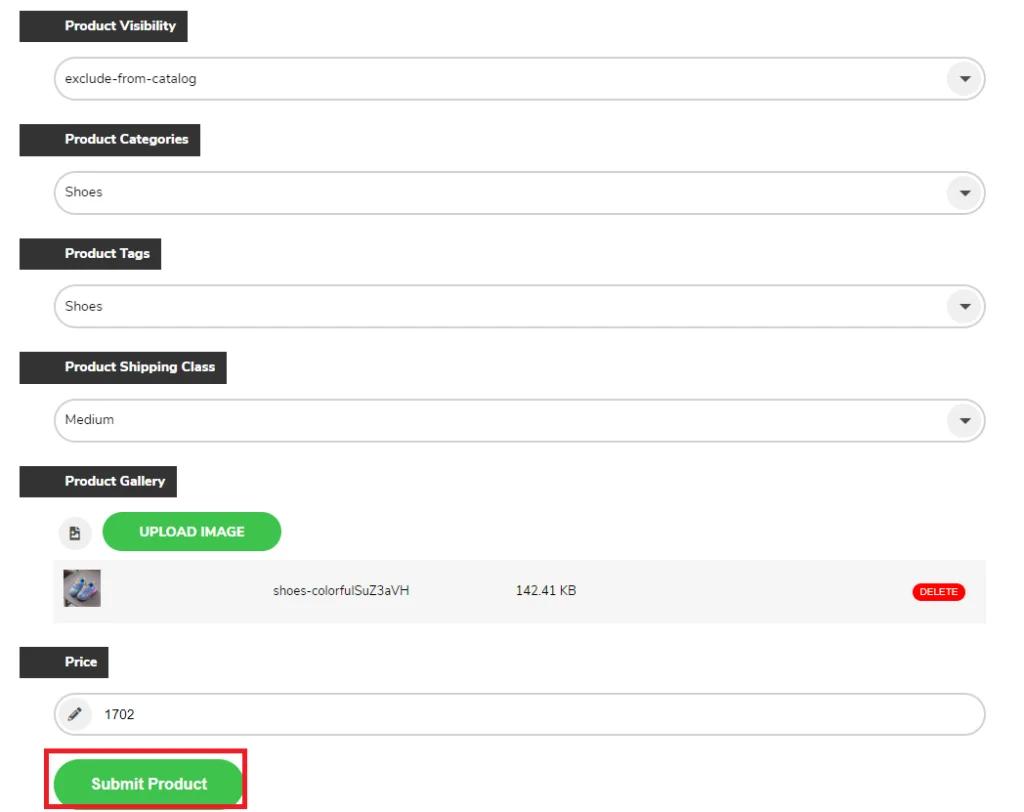
عندما يملأ المستخدم النموذج ويرسل المنشور. هكذا سيبدو النموذج.


بعد إدخال واختيار حقل النموذج انقر على "إرسال المنتج".
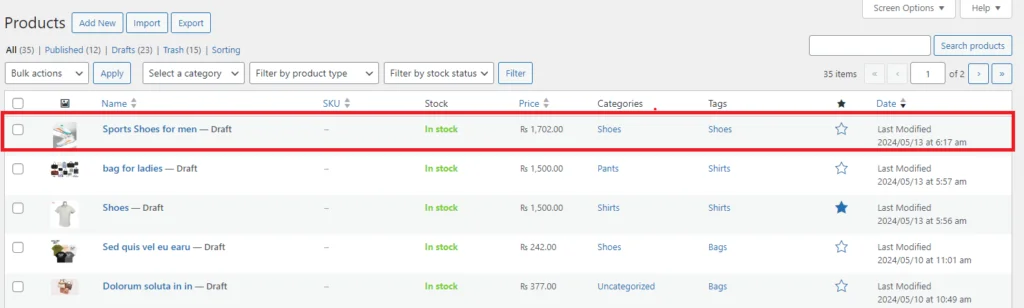
الآن، انتقل إلى لوحة تحكم المسؤول وانقر على المنتج.
كما ترون، تمت إضافة المنتج المقدم من الواجهة الأمامية الآن إلى منشور المنتج كمسودة.

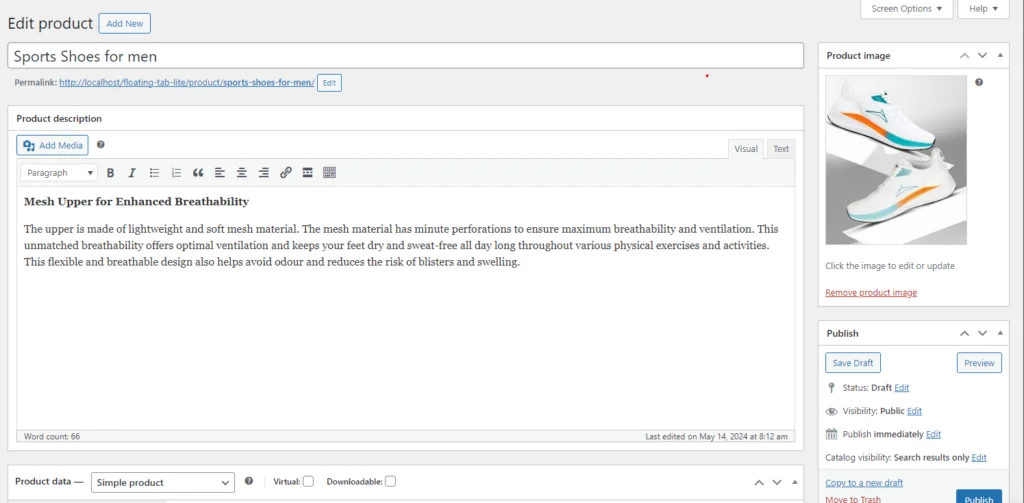
الآن اضغط عليها وقم بتحرير المنشور الذي أرسله المستخدم من الواجهة الأمامية وانشره.


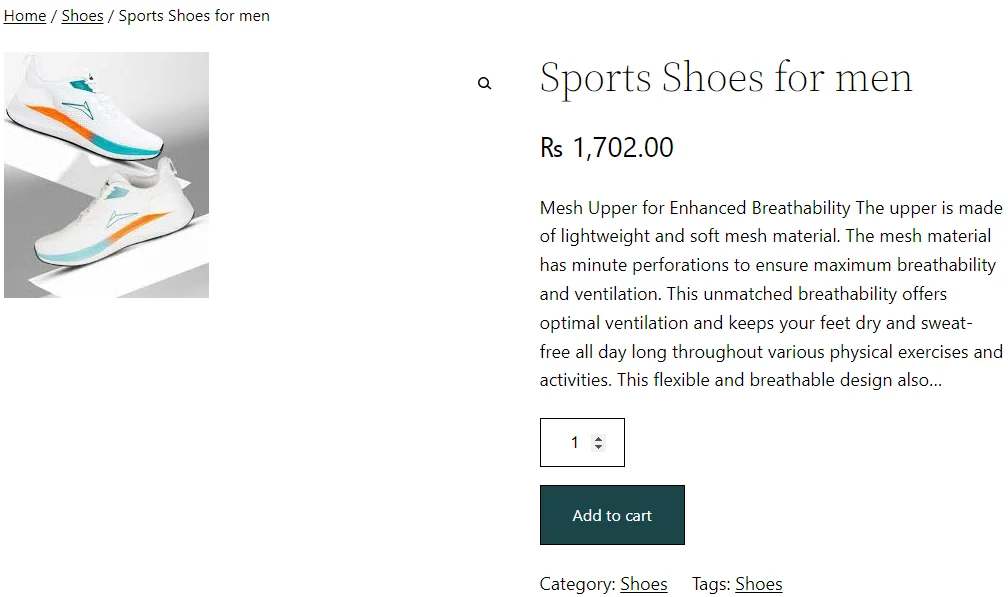
وهذا هو شكل المنتج عند نشره.

باتباع هذه الخطوات، يمكنك إرسال منتج WooCommerce من الواجهة الأمامية باستخدام البرنامج الإضافي Frontend Post Submission Manager بسلاسة في موقع WordPress الخاص بك.
خاتمة
في الختام، يمكن أن يؤدي تمكين عمليات تقديم منتجات الواجهة الأمامية في WooCommerce إلى تعزيز مشاركة المستخدم بشكل كبير وتبسيط عملية إنشاء المحتوى. باستخدام المكونات الإضافية مثل Frontend Post Submission Manager PRO، يمكن للمستخدمين إرسال المنتجات بسلاسة من الواجهة الأمامية، مما يثري عروض منصة التجارة الإلكترونية الخاصة بك. باتباع الخطوات الموضحة في هذا الدليل، يمكنك إعداد عملية الإرسال وتخصيصها بكفاءة، وتمكين المستخدمين من المساهمة مباشرة في متجرك عبر الإنترنت من الواجهة الأمامية. يعمل هذا على تحسين تجربة المستخدم ويمنحك تحكمًا أكبر في المحتوى الذي ينشئه المستخدم، مما يساهم في النهاية في نجاح موقع الويب الخاص بك الذي يعمل بنظام WooCommerce.
