SVG: تنسيق صورة جديد للويب
نشرت: 2023-01-16SVG ، أو Scalable Vector Graphics ، هو تنسيق صورة يكتسب شعبية بسبب قدرته على التحجيم إلى أي حجم دون فقدان الجودة. التنسيق مدعوم أيضًا من قبل جميع المتصفحات الرئيسية. تتمثل إحدى ميزات SVG على تنسيقات الصور الأخرى في أنه يمكن استخدامه بشكل مضمّن داخل مستندات HTML. هذا يعني أنه بدلاً من استخدام عنصر img التقليدي ، يمكن تضمين صورة SVG مباشرةً في كود HTML. ومع ذلك ، هناك بعض القيود على استخدام SVG المضمن. إحدى المشكلات هي أن Internet Explorer لا يدعم SVG المضمّن. هناك مشكلة محتملة أخرى وهي أن الإصدارات القديمة من بعض المتصفحات ، مثل Firefox 3.6 ، قد تواجه صعوبة في عرض SVG المضمّن بشكل صحيح. على الرغم من هذه القيود ، يمكن أن تكون SVG المضمنة أداة مفيدة لإنشاء تصميمات ويب سريعة الاستجابة تبدو رائعة على أي جهاز.
باستخدام JavaScript ، قم بإدراج SVG داخل علامة> object>. الوصول إلى SVG DOM ، والذي يختلف عن وصول HTML DOM ، متاح بالكامل. إذا لم يكن المتصفح مدعومًا ، فسيتم عرض الرسالة النصية المرفقة. لدي دليل سردية على أن الترميز قبيح عندما تتم كتابة SVG بشكل مضمّن ، ولكنه يكون أفضل بكثير عند كتابته في Chrome. من المهم أن تتذكر أنه يتم الوصول إلى المستند الداخلي (SVG) عبر مستند المحتوى. يحتوي الكود أعلاه على جميع الأشياء الممتعة كوظيفة window.onload. إنه يضمن تحميل كل من SVG و DOM الرئيسي قبل أن نبدأ في معالجتهما.
يمكن الحصول على العديد من المزايا باستخدام ملفات SVG المضمنة على الملفات المضمنة. علاوة على ذلك ، فإن التفاعل مع CSS أسهل بكثير ، لأنه يمكن معاملة SVG بشكل مشابه لجميع العناصر الأخرى في المستند الخاص بك. لهذا السبب ، يمكن تجنب تأثيرات التحويم والتفاعلات المماثلة الأخرى بدقة أكبر.
مطلوب وصف الأغنية لتحسين الوصول أولاً. ببساطة قم بتضمين ما يلي. ليست هناك حاجة للانتظار حتى يظهر عنوان URL> بعد فتح المستند svg . إذا كنت ترغب في ذلك ، يجب عليك إدخال aria- الموصوفة في svg>. يمكن العثور على سمة aria هذه في صفحة Amelia.
يعرّف مارتن بيكر العنصر المضمن كـ SVG.
كيف يمكنك مضمنة Svg في Html؟

لتضمين SVG في HTML ، يمكنك استخدام العلامة. تُستخدم هذه العلامة لتضمين ملف SVG في مستند HTML. تحتوي العلامة على بعض السمات التي تُستخدم لتكوين ملف SVG. السمة الأكثر أهمية هي السمة "src". تحدد هذه السمة عنوان URL لملف SVG.
يشار إلى العلامات المضمنة في صفحة الويب على أنها SVG مضمنة. ابتكر Viget لياقة المرأة ، وهي نظرة تفاعلية على ملابس وإكسسوارات اللياقة البدنية النسائية ، بالتعاون مع السلع الرياضية من Dick. على الرغم من أنني قد استخدمت ملفات .svg في الماضي كمصادر للصور وخطوط أيقونات ، كانت هذه أول فرصة لي للبحث عنها حقًا في استخدامها بصفة رسمية. إنها واحدة من أقوى حالات الاستخدام لأنها مضمنة في HTML. من الممكن تجاوز هذا الخط باستخدام Backbone.js في تطبيق العمود الفقري مثل Women's Fitness :. سمات الإعداد 5.2 لا يدعم Internet Explorer انتقالات CSS والتحويلات والرسوم المتحركة. يمكن استخدام الرسوم المتحركة لـ CSS لتحويل التدوير والسمات مثل الحد وتعبئة الصورة أدناه.
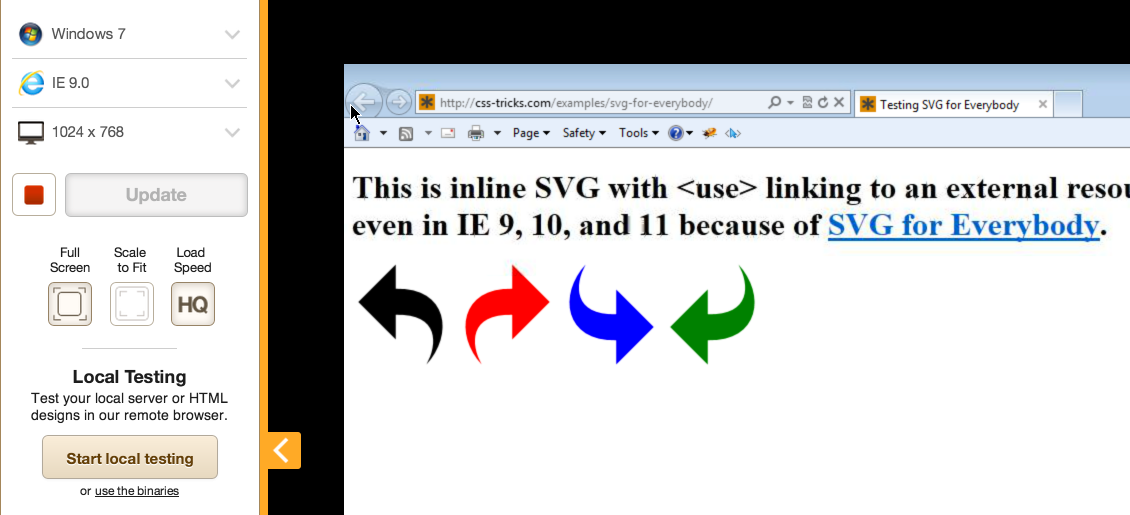
تعد علامة svg متعددة الاستخدامات ويمكن استخدامها لأغراض متنوعة. يمكنك تضمين صورة في مستند HTML الخاص بك مباشرةً باستخدام علامة svg> / svg>. للقيام بذلك ، افتح صورة SVG في كود VS أو IDE المفضل لديك ، وانسخ الكود ، والصقه داخل عنصر "النص الأساسي" في مستند HTML الخاص بك. إذا سار كل شيء كما هو مخطط له ، يجب أن تبدو صفحة الويب الخاصة بك تمامًا مثل الصفحة الموضحة أدناه. تُستخدم عناصر الصورة والأجسام الغريبة في SVG لدعم المحتوى المضمن. تتوفر أيضًا عناصر HTML "video" و "audio" و "iframe" و "canvas" في SVG. يمكن تضمين صورة SVG في مستند HTML الخاص بك لتوفير رسومات دون الحاجة إلى ملفات منفصلة.

هل يمكنك تضمين Svg مباشرة في Html؟
تحتوي صفحات HTML على عناصر SVG يمكن تضمينها مباشرةً فيها.
ما هو Inline Svg؟
هذا ببساطة هو عنوان URL لصفحة ويب تتضمن ترميز HTML مع SVG مضمن.
هل يجب أن تكون Svg مضمنة؟

يجب ألا تكون هناك حاجة لأحجام متعددة من نفس SVG عند التصميم للأجهزة سريعة الاستجابة لأنها مناسبة للشاشات عالية الدقة. وفقًا لـ Sitepoint ، تتمتع SVG المضمنة بميزة إمكانية الوصول إليها أكثر من SVG القياسي لأنها أكثر وضوحًا في جميع الأحجام.
يُقترح أن تقلل SVGs المضمنة عدد طلبات HTTP وبالتالي من وقت تحميل الصفحة. بغض النظر عما إذا كانت ذاكرة التخزين المؤقت موجودة أم لا ، فإن أي رقم صغير مضروبًا في 1 كيلو يتفوق على أي رقم كبير مضروب في نفس العدد من الطلبات. في حين أن هناك العديد من المتغيرات التي يجب مراعاتها ، فإليك بعض الاستراتيجيات الأساسية التي يمكن دمجها أو دمجها بشكل منفصل. Magnus72Magnus 72691 شارة فضية 3 ، شارات برونزية 0 ، هي شارة لكلوديو كريانجا. من المنطقي تضمين الصور باستخدام SVGs لأنه يمكن تخزينها مؤقتًا. تمنحني أقنعة CSS التي أستخدمها القدرة على تغيير لون الرمز تمامًا كما أفعل في SVG المضمّن ؛ أنا أفضل هذه الطريقة للتوافق عبر المستعرضات على HTML.
يواجه مطورو الويب قرارًا صعبًا: استخدم SVG () في CSS عبر بيانات URI أو تشفير SVG باستخدام encodeURI. يمكن استخدام encodeURIComponent () في جميع المتصفحات الحديثة ، ولكن يمكن العثور على URI للبيانات فقط في المتصفحات القائمة على Webkit. xmlns = "http://www.w3.org/2000/svg" طريقة سهلة لحل هذه المشكلة. سيكون من السهل على أي متصفح تفسير ملفات SVG. نظرًا لأنها تفتقر إلى وحدات البكسل ، فمن الصعب عرض صور رقمية عالية الجودة عند استخدام ملفات SVG لرسومات الويب. عادةً ما يتم التقاط الصور التفصيلية بشكل أفضل بتنسيق JPEG. لا يمكن رؤية صور SVG إلا باستخدام المتصفحات الحديثة. من السهل حل هذه المشكلة باستخدام مساحة اسم SVG xmlns = 'http: //www.w3.org/2000 / svg'.
لماذا لا يُنصح باستخدام ملف Svg للحصول على شعار؟
نظرًا لأن SVG يعتمد على الرسومات المتجهة ، فلا يمكن استخدامه مع الصور ذات التركيبات المعقدة والتفاصيل الدقيقة ، بالإضافة إلى الصور. إنه مفيد للغاية للشعارات والأيقونات والرسومات المسطحة الأخرى ذات الألوان والأشكال البسيطة. علاوة على ذلك ، على الرغم من حقيقة أن معظم المتصفحات الحديثة تدعم SVG ، إلا أن المتصفحات القديمة قد لا تعمل بشكل صحيح معها.
ما هي عيوب Svg Graphics؟
لا يمكن تقديم أكبر قدر من التفاصيل في صور sva. نظرًا لأن SVGs مبنية على النقاط والمسارات بدلاً من وحدات البكسل ، فإنها غير قادرة على توفير نفس القدر من التفاصيل مثل تنسيقات الصور القياسية.
