SVG: مقدمة
نشرت: 2022-11-25Scalable Vector Graphics (SVG) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ عام 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
من السهل استخدام Adobe Illustrator مثل استخدام PNG أو JPG باستخدام تنسيق Scalable Vector Graphics (SVG). هذه الطريقة متوافقة مع كل من الإصدار 2.3 من IE 8 و Android والإصدارات الأحدث ، بالإضافة إلى نظام التشغيل Windows 8 والإصدارات الأقدم. بعبارة أخرى ، يعد استخدام الصورة كصورة خلفية مباشرًا تمامًا مثل استخدامها كصورة. إذا كان المستعرض لا يدعم no-svg ، فسيتم إضافة اسم فئة no-svg إلى عنصر html. يمكن التحكم في العناصر التي يتكون منها تصميمك باستخدام CSS ، تمامًا كما لو كانت تستخدم أي عنصر HTML آخر. يمكنك أيضًا منحهم أسماء فئات وخصائص خاصة تعمل عليهم كجزء من الحزمة. لاستخدام ورقة أنماط خارجية ، يجب أن يكون لديك عنصر <style> داخل ملف SVG نفسه.
إذا قمت بوضعه في ملف HTML الخاص بك ، فستصبح الصفحة فارغة. قد لا يكون عنوان URL للبيانات الطريقة الأكثر فاعلية لحفظ حجم الملف ، ولكنه أكثر فاعلية لأنه موجود. يمكنك إجراء تحويل عبر الإنترنت باستخدام أداة تحويل مجانية عبر الإنترنت من Mobilefish.com. ربما لا يكون Base64 خيارًا جيدًا لهذا الموقف. هذا يرجع في المقام الأول إلى التنسيق الأصلي. هذا الملف أسرع وأكثر تكرارًا من ملف base64 ؛ كما أنها مضغوطة بشكل أفضل. ينظم grunticon مجلدًا. معظم الرموز هي ملفات SVG / PNG يتم رسمها في تطبيق مثل Adobe Illustrator وتحويلها إلى CSS. هناك ثلاثة تنسيقات للملفات: عناوين url للبيانات ، وبيانات uls ، وصور png العادية.
Scalable Vector Graphics (SVG) هو نوع من الرسومات. تم العثور على مثال لتصميم رسومات SVG على الويب. يتم تعريف الرسومات في XML باستخدام SVG. يمكن تحريك كل عنصر وسمة في ملف SVG. SVG هي توصية من اتحاد شبكة الويب العالمية (W3C).
في Scalable Vector Graphics (SVG) ، يتم استخدام رمز لتمثيل عنصر رسومي متجه. باستخدام HTML Canvas ، يمكنك استخدامه لإنشاء رسومات ورسوم متحركة. يحدد الرمز> عنصر كائنات القالب الرسومية التي يمكن إنشاء مثيل لها باستخدام عنصر>.
ما هي أنواع ملفات SVG المختلفة؟ ملفات Scalable Vector Graphics (SVG) هي تنسيق ملف سهل الاستخدام للرسومات. يخزن ملف المتجه ، على عكس الملفات النقطية المستندة إلى البكسل مثل JPEGs ، الصور بناءً على نقاط وخطوط الشبكة.
ليست هناك حاجة لتنزيل ملفات فيكتور لأن ملفات SVG متوافقة مع الويب. بينما تستند الملفات النقطية مثل JPEGs على بنية البكسل ، تتكون ملفات المتجه من صيغ رياضية تقوم بإنشاء صور بناءً على النقاط والخطوط الموجودة على الشبكة.
كيف يتم تمثيل علامة Svg في الكود؟

في التعليمات البرمجية ، يتم تمثيل ملف SVG بمجموعة من علامات XML التي تحدد صورة المتجه. تُستخدم هذه العلامات لإنشاء الأشكال والخطوط والألوان التي تتكون منها الصورة. يمكن أن تتداخل العلامات لإنشاء صور أكثر تعقيدًا.
عنصر SVG هو عنصر مستوى يمكن استخدامه لإنشاء نص ورسومات ودوائر على كتلة. لديها طرق لرسم النص والدوائر والمربعات. تم ضبط ارتفاع وعرض السيارة على 150 و 300 ملم على التوالي.
صور Svg رائعة لتصميم موقع الويب!
تتطلب هذه الصفحة استخدام HTMLScript ؛ يرجى الاطلاع على عنوان URL التالي للحصول على كود HTML المناسب : [خلفية] * دائرة * x50 * x50 * r50 * br> * br>
كيف يمكنني رؤية رمز Svg؟

لرؤية رمز ملف SVG ، ستحتاج إلى فتحه في محرر نصوص. سيسمح لك ذلك بعرض الكود بالإضافة إلى إجراء أي تغييرات قد تحتاجها.
كيف يمكنني رؤية رمز Svg في رمز Vs؟
إذا كنت تستخدم VS Code ، فلن تتمكن من عرض صورة لملف SVG من داخل المحرر. هذا صحيح. markup و XML ، لكن HTML و VS Code يعاملان جميع ملفات SVG كملفات نصية. لرؤيتها ، يجب عليك استخدام XSLT لعرضها.
كيف يمكنني عرض Svg في Html؟
لعرض صورة SVG بتنسيق HTML ، تحتاج إلى استخدام العلامة والإشارة إلى ملف صورة SVG. يمكنك أيضًا استخدام العلامات or لتضمين ملف صورة SVG مباشرةً في مستند HTML.
Web Vector هو أداة ممتازة لتصميم رسومات الويب. إنه سهل الاستخدام ويمكن استخدامه لتحويل ملفات HTML إلى صور متجهة بصيغتي SVG و PNG. يمكن تحرير ملفات SVG باستخدام مجموعة متنوعة من برامج تحرير الرسومات المتجهة مثل Inkscape.
شعار Svg بلغة Html
ما عليك سوى وضع ملف SVG في سمة src الخاصة بالعنصر ، والتي تُستخدم لإرجاع الصورة. على سبيل المثال ، لعرض شعار SVG أعلاه ، استخدم الكود التالي كمثال: br. هذه الصورة لها عنوان URL لـ * img src = ”logo.svg." يمكن أن يكون للصورة أيضًا ارتفاع وعرض ليس لهما نسبة عرض إلى ارتفاع متأصلة. من المهم ملاحظة أن ملفات sva لا تدعمها جميع المتصفحات. قائمة المتصفحات التي تدعم SVG متاحة هنا.

ما هو Svg في Html؟
في HTML ، يعد SVG عنصر XML يسمح لك برسم رسومات متجهة في المستعرض. هذا يعني أنه يمكنك قياسها وتغيير حجمها دون فقدان الجودة.
عند استخدام Scalable Vector Graphics ، تقوم بإنشاء رسومات تكون Scalable Vector Graphics. هذا النوع من تنسيق الصور فريد من نوعه بالنسبة للرسومات المتجهة المكتوبة بلغة التوصيف الموسعة (XML) ، حيث لا يوجد تنسيق قياسي للصورة. يعد استخدام صورة sva في CSS و HTML أحد الخيارات العديدة. في هذا البرنامج التعليمي ، سننظر في ست طرق مختلفة للقيام بذلك. ستتمكن من استخدام SVG كصورة خلفية CSS في هذا الفيديو. هذه الطريقة ، على غرار تضمين مستند HTML ، تنشئ ارتباطًا إلى صورة. بدلاً من HTML ، نستخدم CSS لهذه المهمة ونتابع العملية بمزيد من التخصيص.
HTML هو خيار آخر ، ويمكن استخدامه لإضافة صورة إلى صفحة ويب باستخدام ملف a.sva. تتضمن جميع المتصفحات التي تدعم Scalable Vector Graphics (SVG) هذه الميزة. يعد عنصر HTML طريقة أخرى لاستخدام صورة في HTML و CSS عن طريق استخدام HTML. توصي MDN المستخدمين بالامتناع عن استخدام الميزة ما لم يكونوا على دراية بأن معظم المتصفحات الحديثة لم تعد تدعم المكونات الإضافية للمتصفح.
باستخدام هذه العلامات ، يمكنك إضافة كلمات رئيسية وأوصاف وروابط مباشرة إلى الترميز ، مما يجعلها ملائمة لتحسين محركات البحث.
نظرًا لإمكانية تضمين SVG في HTML ، يمكن تخزينها مؤقتًا وتحريرها مباشرةً باستخدام CSS وفهرستها لزيادة إمكانية الوصول.
نظرًا لأنها براهين مستقبلية ، ستستمر المتصفحات في دعمها في المستقبل.
إنها قابلة للتطوير ، مما يعني أنه يمكن استخدامها لإنتاج رسومات كبيرة ومعقدة.
تسهل هذه الميزة التعلم والاستخدام ، مما يسمح لك بإنجاز المزيد بجهد أقل.
ما هو Svg في Html؟
Scalable Vector Graphics (SVG) ، لغة ترميز قائمة على XML ، هي لغة ترميز تصف رسومات متجهة ثنائية الأبعاد.
كيف يمكنني استخدام Svg في Html؟
لكي يتم تضمين عنصر img> ، يجب عليك استخدام السمة src كما هو متوقع. إذا لم يكن لديك نسبة عرض إلى ارتفاع متأصلة في SVG ، فستحتاج إلى أن يكون لديك إما سمة ارتفاع أو عرض. يرجى الانتقال إلى قسم HTML إذا لم تكن قد قمت بذلك بالفعل.
هل يمكنك تحويل Svg إلى Html؟
كيف يمكنني تحويل SVG إلى HTML؟ بعد إضافة ملف SVG الخاص بك ، يمكنك اختيار أي ملف تريد تحويله عن طريق سحبه إلى اليمين أو النقر داخل المنطقة البيضاء. بالنقر فوق هذا الزر ، يمكنك تحويل مقطع فيديو. إذا اخترت تنزيل ملف HTML بمجرد تحويله من sva إلى html ، فيجب عليك الانتظار حتى يكتمل التحويل.
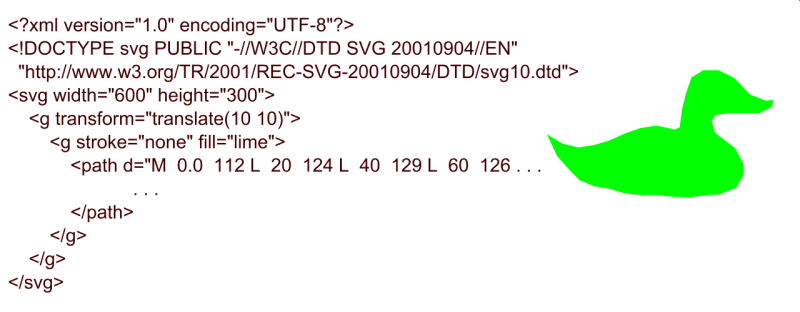
مثال على رمز Svg
سيكون مثال رمز SVG كما يلي: سيؤدي هذا إلى إنشاء مستطيل أزرق مع مخطط أسود.
نظرًا لأن HTML5 يتضمن رمز صورة sva ، يمكننا تضمينها في مستند HTML. نتيجة لذلك ، يمكن الوصول إلى عناصر الصورة عبر JavaScript أو يمكن تحديد النمط باستخدام CSS. سنستعرض بعض مصادر SVG في هذا البرنامج التعليمي للتعرف على الأسس. في هذه المقالة ، سنلقي نظرة على مركز أنظمة الإحداثيات. ينسق مربع العرض موضع عناصر الصورة في نظام الإحداثيات في مركز نظام الإحداثيات. الجانب التقديمي لأشكالنا موجود أيضًا فينا. على عكس HTML ، حيث يتم استخدام سمة التعبئة لتحديد لون لشكل ، لا نستخدم سمة التعبئة لتحديد لون لشكل ما.
نحن نعلم بالفعل كيفية عمل التعبئة ، لكننا سنصل أيضًا إلى خط خط الرسم. يمكن تمديد الخطوط بهذه الطريقة. بالإضافة إلى ذلك ، يتم استخدام حدود الشكل وعرض الحدود لتعريف حدود الشكل. يجب أن تظل سمات الموضع والسمات التي تحدد الشكل موجودة في HTML. يمكن نقل سمات الألوان والحدود والخط إلى CSS في بعض الحالات. من الجيد تجميع العناصر ، لكن كان علينا تكرار نفس الرمز خمس مرات لكل جناح. يمكن أيضًا تحديد الشكل وإعادة استخدامه بالإضافة إلى إعادة استخدامه بواسطة المعرف. هنا ، نحدد فرعًا من ندفة الثلج ، ثم نطبق عليه حركات دائرية مختلفة.
عندما نبدأ في استخدام المنحنيات ، نصبح أقوياء جدًا في عنصر المسار. يُعد منحنى البيزير التربيعي (Q) فكرة رائعة عندما تريد ثني خط ، ولكنه غالبًا ما يكون أصغر من أن يكون مرنًا. في بيزيير مكعب (C) ، لا توجد نقطة تحكم واحدة فقط بل نقطتان. سنستعرض كيفية جعل svas تفاعليًا مع JavaScript في المقالة التالية.
لماذا تستخدم Svg في ملف Html الخاص بك
لماذا تستخدم sva في HTML الخاص بك؟ لسبب واحد ، يعد SVG أداة قوية للغاية ومتعددة الاستخدامات. يمكن استخدامه لإنشاء رسومات ورسوم متحركة ونماذج ثلاثية الأبعاد من أي نوع. نظرًا لهيكلها المستند إلى XML ، يمكنك بسهولة تعديل التعليمات البرمجية أو توسيعها لتلبية متطلباتك.
نظرًا لأن معظم المتصفحات الحديثة تدعم SVG ، فمن الجيد أيضًا استخدامها في HTML الخاص بك. حتى إذا لم يكن لديك محرر أو أدوات أخرى تدعم SVG ، فلا يزال بإمكانك استخدامه في HTML الخاص بك.
عارض رمز Svg
عارض رمز SVG هو أداة تسمح لك بعرض الكود المصدري لملفات Scalable Vector Graphics (SVG). يمكن أن يكون هذا مفيدًا لأغراض التصحيح ، أو لتعلم كيفية إنشاء ملفات SVG.
