الرسوم المتحركة SVG مع CSS
نشرت: 2022-12-16كانت الرسوم المتحركة لـ SVG موجودة منذ الأيام الأولى للويب. في الماضي ، كان علينا الاعتماد على الحلول المعقدة التي تتضمن JavaScript والمكونات الإضافية لتحقيق التأثير المطلوب. ومع ذلك ، يوفر CSS3 طريقة أبسط بكثير لتحريك صور SVG. توجد أربع طرق مختلفة لتحريك SVGs في CSS: 1. استخدام خاصية الرسوم المتحركة CSS 2. استخدام خاصية الانتقال CSS 3. استخدامkeyframes القاعدة 4. استخدام عنصر الرسوم المتحركة SMIL
هل يمكنك تحريك Svg باستخدام Css؟

يمكن تحريك عناصر HTML أيضًا ، باستخدام إطارات مفاتيح CSS وخصائص الرسوم المتحركة أو باستخدام انتقالات CSS. تعد ترجمة الرسوم المتحركة المعقدة وتدويرها وقياسها و / أو انحرافها كلها ميزات شائعة.
يمكن أن تستخدم CSS خصائص وقيم SVG. يمكن استخدام هذه الخصائص والقيم لإنشاء أحرف متحركة ، وستعمل حتى إذا تم تضمين SVG في ملف img.
تصفيف Svg مع Css
نظرًا لأن SVG هو تنسيق رسومات ، يمكن تصميمه باستخدام CSS. من ناحية أخرى ، يتم تصميم عناصر النمط في SVG باستخدام سمات عرض محددة ، والتي تتم مشاركتها أيضًا في CSS ، مثل حجم الخط والشفافية. علاوة على ذلك ، تدعم SVG أيضًا القدرة على تحريك الرسومات المتجهة بمرور الوقت ، وذلك بفضل آليات الرسوم المتحركة المتنوعة المتاحة. تعد الرسوم المتحركة لـ CSS مفيدة أيضًا لتحريك الانتقالات بين أنماط CSS المختلفة.
كيف يتم تحريك Svgs؟

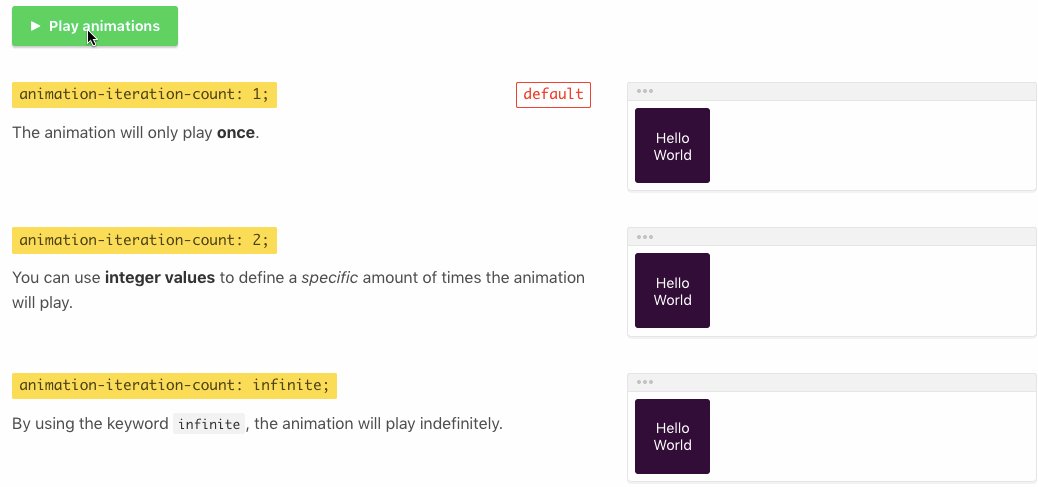
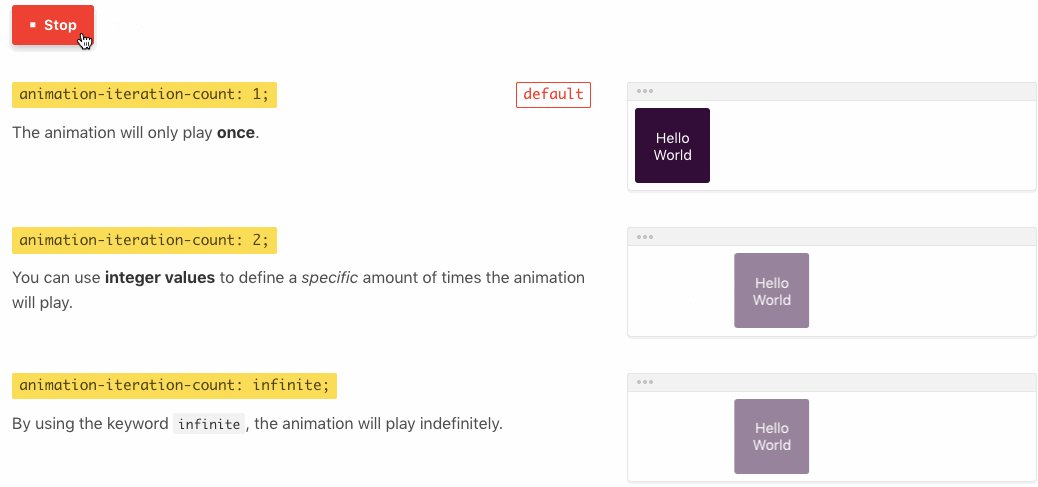
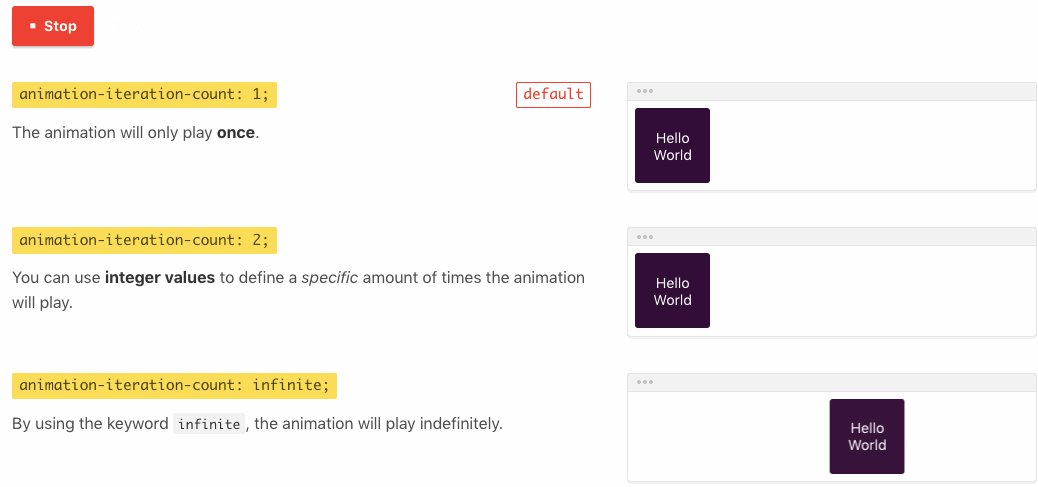
تتمثل إحدى طرق تحريك SVG في استخدام الرسوم المتحركة CSS. يمكن القيام بذلك عن طريق تعيين قيم خاصية CSS للعنصر المراد تحريكه. يمكن بعد ذلك التحكم في الرسوم المتحركة عن طريق تعيين مدة الرسوم المتحركة ، وعدد تكرار الرسوم المتحركة ، ووظيفة توقيت الرسوم المتحركة ، وما إلى ذلك.
ما هي الرسوم المتحركة لملف Svg؟
نظرًا لأن Scalable Vector Graphics (SVG) هو معيار مفتوح قائم على XML ، فهناك عدة طرق لإنشاء الرسوم المتحركة وواجهات المستخدم التفاعلية.
كم عدد أنواع الرسوم المتحركة الموجودة في Css؟

هناك أربعة أنواع من الرسوم المتحركة في CSS: انتقالات ، وإطار رئيسي ، وتصريحي ، ومكتوبة. الرسوم المتحركة الانتقالية هي أبسط إنشاء ، ويتم تشغيلها من خلال تغيير في قيم خصائص CSS. تعد حركة Keyframe أكثر تعقيدًا ، ويتم إنشاؤها عن طريق تحديد سلسلة من الإطارات الرئيسية ، أو نقاط في المخطط الزمني للرسوم المتحركة ، حيث سيتم تطبيق قيم خصائص CSS معينة. يمكن إنشاء الرسوم المتحركة التعريفيّة باستخدام Web Animations API ، وهي مكتوبة بلغة JavaScript. يتم أيضًا إنشاء الرسوم المتحركة النصية باستخدام JavaScript ، ويمكن أن تكون أكثر تعقيدًا من الرسوم المتحركة التقريرية.
أفضل 30 مثالًا رائعًا للرسوم المتحركة Css
الرسوم المتحركة لـ CSS هي الأداة الأكثر تنوعًا وقوة لإنشاء تصميمات الويب. باستخدام هذه الأدوات ، من الممكن إنشاء مجموعة واسعة من التأثيرات ، من الرسوم المتحركة الدقيقة إلى التأثيرات ثلاثية الأبعاد واسعة النطاق. يدعم CSS استخدام مجموعة متنوعة من الرسوم المتحركة ، بما في ذلك الرسوم المتحركة لوظيفة التوقيت ، والرسوم المتحركة ذات وظيفة التأخير ، وعدد مرات التكرار المضمنة ، والرسوم المتحركة لاتجاه الرسوم المتحركة. هناك عدة طرق مختلفة لإنشاء تأثير باستخدام كل من هذه الأدوات. تحدد وظيفة توقيت الرسوم المتحركة مدى سرعة تشغيل الرسوم المتحركة ، بينما تحدد وظيفة تأخير الرسوم المتحركة المدة التي سيستغرقها إيقاف كل إطار في الرسم المتحرك مؤقتًا. في تكرار الرسوم المتحركة ، يحدد العدد عدد المرات التي يتم فيها تنفيذ الرسم المتحرك ، وفي اتجاه الحركة ، يحدد الاتجاه الاتجاه الذي تتحرك فيه الحركة. يمكنك إضافة جاذبية مرئية إلى موقع الويب الخاص بك عن طريق استخدام الرسوم المتحركة CSS ، والتي ستجعل المستخدمين يشعرون براحة أكبر. في هذه المقالة ، سنستعرض أكثر من 30 مثالًا رائعًا للرسوم المتحركة CSS يمكنك استخدامها لإنشاء موقع ويب للرسوم المتحركة خاص بك.
هل يمكن أن يكون لـ Svgs رسوم متحركة؟
نعم ، يمكن تحريك صور SVG باستخدام تقنيات مختلفة. يتضمن ذلك استخدام الرسوم المتحركة CSS3 و SMIL و JavaScript.
كيفية تحويل رسوم SVG المتحركة إلى صور GIF هو قرار يمكن اتخاذه بعدة طرق. يعد رسام الرسوم المتحركة SVG المدمج في Inkscape أحد الخيارات. يمكنك إنشاء رسوم متحركة بعدة طرق ، بما في ذلك الطرق البسيطة والأخرى الأكثر تعقيدًا. بعد إنشاء الرسوم المتحركة الخاصة بك ، يمكنك تصديرها كملفات GIF بالضغط على زر Gif في مربع حوار التصدير. يمكنك أيضًا استخدام المكون الإضافي GIF Maker في Adobe Illustrator. باستخدام هذا البرنامج المساعد ، يمكنك إنشاء صور GIF عالية الجودة باستخدام ملفات your.VG. يمكن استخدامه أيضًا لإنشاء رسوم متحركة ، ولكنه ليس بهذه البساطة مثل Inkscape. توجد طريقة واحدة فقط لتحويل رسوم SVG المتحركة إلى صور GIF ، ويتم ذلك عبر تطبيق تابع لجهة خارجية. الخيارات متنوعة ، لكن لكل منها مجموعة مزاياها وعيوبها. يعد GIMP ، وهو مجاني وسهل الاستخدام ، اختيارًا ممتازًا. إنها ليست قوية مثل بعض الأدوات الأكثر تكلفة ، لكن GIMP لا يزال خيارًا قابلاً للتطبيق. يمكنك بسهولة إنشاء صور GIF عالية الجودة من رسوم SVG المتحركة الخاصة بك إذا اخترت إحدى الطريقتين.

مثال على Css للرسوم المتحركة Svg
يمكن استخدام CSS لتحريك SVG بعدة طرق. الطريقة الأكثر شيوعًا هي استخدام خاصية التحويل المتحرك. هذا يسمح لك بتحريك خصائص التحويل المختلفة (الترجمة ، التدوير ، المقياس ، إلخ) على عنصر. يمكنك أيضًا استخدام عنصر animateMotion لتحريك موضع عنصر على طول المسار.
تحريك Svg Path Css
أسهل طريقة لتحريك مسار SVG هي استخدام CSS. كل ما عليك فعله هو تحديد المسار في ملف CSS الخاص بك ، ثم تعيين الخصائص المطلوبة ، مثل اللون والعرض وما إلى ذلك.
الرسوم المتحركة Svg: القص قبل أو بعد ذلك
يؤدي القص قبل الرسم المتحرك وبعده إلى إنشاء تأثير "الطلاء فوق" ، بينما يؤدي القص بعد الرسم المتحرك إلى إنشاء تأثير "التلاشي".
يمكنك إنشاء مسار مقطع باستخدام طريقة clip-path () على عنصر thesvg.
في الكود التالي ، يمكنك استخدام مسار مقطع حول عنصر ، على سبيل المثال. ClipPath (ClipPath) ، svg ، 0 - النهاية ((100 *) ؛
بالإضافة إلى متغيرات start و end وradii ، يمكنك تحديد الاتجاه الذي يجب أن توضع فيه منطقة القطع والحجم الذي يجب أن تكون عليه.
تحريك Svg عند التحويم
عندما تحوم فوق عنصر في صفحة ويب ، يتم تحريك العنصر. يتم تحديد سرعة واتجاه الرسم المتحرك بواسطة كود CSS للعنصر.
الرسوم المتحركة لشكل Svg
يمكن تحريك أشكال SVG باستخدام CSS و JavaScript. باستخدام CSS ، يمكنك تغيير لون الأشكال وحجمها وموضعها. يمكن استخدام JavaScript لإنشاء رسوم متحركة تغير شكل SVG.
إيجابيات وسلبيات الرسوم المتحركة Svg
من الممكن تصدير الرسوم المتحركة بتنسيق SVG ثم استخدام الرسوم المتحركة أو الأدوات مثل Adobe Animate CC لإنشاء التأثيرات المطلوبة. يمكن إنشاء رسوم متحركة بسيطة وأساسية باستخدام رسوم SVG المتحركة ، مما يسمح بتخصيصها وتصغيرها بسهولة. يمكن استخدام الرسوم المتحركة لـ CSS لإنشاء رسوم متحركة أكثر تعقيدًا ، ولكنها قد تستغرق أيضًا وقتًا طويلاً لإنشائها. يمكنك إنشاء رسوم متحركة سريعة باستخدام رسوم SVG المتحركة بدلاً من الاضطرار إلى التعامل مع رسوم CSS المتحركة في غضون ثوانٍ.
مضمنة Svg
سطر SVG هو ببساطة ترميز يظهر على صفحة تتضمن ترميزًا لتلك الصفحة.
هل Inline Svg جيد؟
يمكن تضمين ملفات SVG الداخلية ، على عكس الملفات الخارجية المضمنة ، بتنسيق مضمّن. نتيجة لذلك ، يكون تفاعل CSS أبسط بشكل ملحوظ لأنه يمكن معاملة SVG بشكل مشابه لجميع العناصر الأخرى في مستندك. هذه ميزة قوية في التفاعلات ، مثل تأثيرات التمرير.
أفضل خدمات تصميم الجرافيك عبر الإنترنت لشركة Svgs
هناك العديد من خدمات التصميم الجرافيكي عبر الإنترنت التي يمكنها إنشاء SVGs لك ، ولكن تأكد من مقارنة أسعارها وخدماتها لضمان حصولك على أفضل صفقة. يمكنك إما بيع SVGs الخاصة بك مباشرة إلى العملاء من خلال Etsy أو سوق تصميم الجرافيك عبر الإنترنت مثل GraphicRiver ، أو يمكنك تحميلها على متجر على الإنترنت مثل 123Dapp.
يمكنك كسب المال عن طريق بيع رسومات sva ، وهناك العديد من خدمات تصميم الجرافيك عبر الإنترنت التي يمكنها إنشائها لك. خذ الوقت الكافي لمقارنة الأسعار والخدمات حتى تتمكن من الحصول على أفضل صفقة.
كيف أجعل الوصول إلى Svg مضمّنًا؟
من الضروري إضافة سطر في التعليمات البرمجية الخاصة بك يحتوي على سمة aria الموصوفة. يجب دائمًا وضع * title] مباشرةً بعد فتح svg> وقبل المسار مباشرةً. لكي يعمل بشكل صحيح ، يجب إضافة aria-الموصوفة إلى ملف svg [/ div]. يمكنك معرفة المزيد حول سمة aria هذه من خلال زيارة الصفحة التي تصف Aria- الموصوفة.
الفوائد العديدة لملف Svg
يمكن عرض رسومات بسيطة على صفحات الويب باستخدام صور SVG مضمنة في غضون ثوانٍ. لا تتطلب أي ملفات أو نصوص إضافية ليتم إدراجها في المستندات ، مما يجعلها سهلة الاستخدام. ثم انسخ والصق رمز SVG في عنصر النص الأساسي.
هل يمكنك تضمين Svg في Html؟
يمكن تضمين عناصر SVG مباشرة في كود HTML.
Svg: حجم ملف صغير ، خيار رائع لمحتوى الويب
على الرغم من حقيقة أن بعض المتصفحات غير متوافقة مع SVG ، إلا أنها لا تزال مستخدمة على نطاق واسع. يمكن إنشاء محتوى الويب بسرعة وسهولة باستخدام هذا النوع من الملفات نظرًا لصغر حجمه وإمكانية البحث فيه وقابليته للتوسع. يمكن استخدام SVG المضمن بأي حجم ، وهو متوفر بجميع الأشكال والأحجام. ومع ذلك ، إذا لم يتم عرض ملف SVG بشكل صحيح ، فقد يرجع ذلك إلى أن الخادم قد عرضه بنوع محتوى غير صحيح. إذا كنت تستخدم svgs في HTML الخاص بك ، فتأكد من التحقق من نوع المحتوى.
هل يمكنني استخدام Svg في Css؟
استخدام معرّف URI للبيانات في CSS كافٍ لتمكين استخدام SVG في HTML ؛ ومع ذلك ، فإن استخدامه في المستعرضات المستندة إلى Webkit غير كافٍ. سوف يقوم encodeURIComponent () بتشفير SVG بأي تنسيق ، وسيعمل في أي مكان تريده. يجب أن تكون XMLns مثل هذا موجودة في SVG: XMLns = ': //www.w3.org/2000/svg'. سيظهر تلقائيًا كما لو كان موجودًا إذا لم يكن موجودًا على الإطلاق.
إيجابيات وسلبيات ملفات Svg و Png
على الرغم من أنه يمكن تغيير حجم ملفات SVG لتلبية متطلبات رسومات معينة ، إلا أنها لا تلبي نفس مستوى قابلية التوسع مثل ملفات PNG. إذا كنت تريد زيادة حجم الرسم أو تصغيره ، فيمكنك استخدام VNG. يمكن إنشاء الرسومات التي تتطلب الشفافية ، الصور النقطية والمتجهة ، باستخدام PNGs.
