ترميز SVG للمبتدئين: دليل خطوة بخطوة
نشرت: 2023-02-19يمكن أن يكون ترميز SVG يدويًا مهمة شاقة لأولئك الذين ليسوا على دراية بالشفرة. ومع ذلك ، هناك بعض الخطوات التي يمكن أن تجعل العملية أسهل قليلاً. الخطوة الأولى هي فهم بنية ملف SVG . يتكون ملف SVG من ثلاثة أجزاء: الرأس والجسم والذيل. يحتوي الرأس على معلومات حول ملف SVG ، مثل الإصدار والتشفير. يحتوي النص الأساسي على المحتوى الفعلي لملف SVG ، مثل الأشكال والألوان والنص. يحتوي الذيل على معلومات حول كيفية عرض الملف ، مثل العرض والارتفاع. بمجرد فهمك لبنية ملف SVG ، يمكنك البدء في ترميز الملف. أول شيء عليك القيام به هو إنشاء ملف جديد في محرر النصوص الخاص بك. بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى عنوان ملفك:! [] (https://coding-assets.s3-us-west-2.amazonaws.com/svg-code.jpg) هذه الأكواد تعيّن عرض ملف SVG وارتفاعه. بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى نص ملفك:! [] (https://coding-assets.s3-us-west-2.amazonaws.com/svg-code2.jpg) ينشئ هذا الرمز مستطيل. يمكنك تغيير قيم العرض والارتفاع و x و y لتغيير حجم المستطيل وموضعه. أخيرًا ، ستحتاج إلى إضافة الكود التالي إلى ذيل ملفك:! [] (https://coding-assets.s3-us-west-2.amazonaws.com/svg-code3.jpg) هذا الرمز سوف تقديم ملف SVG الخاص بك. يمكنك عرض ملفك في مستعرض ويب عن طريق فتح الملف في محرر النصوص والنقر فوق الزر "معاينة".
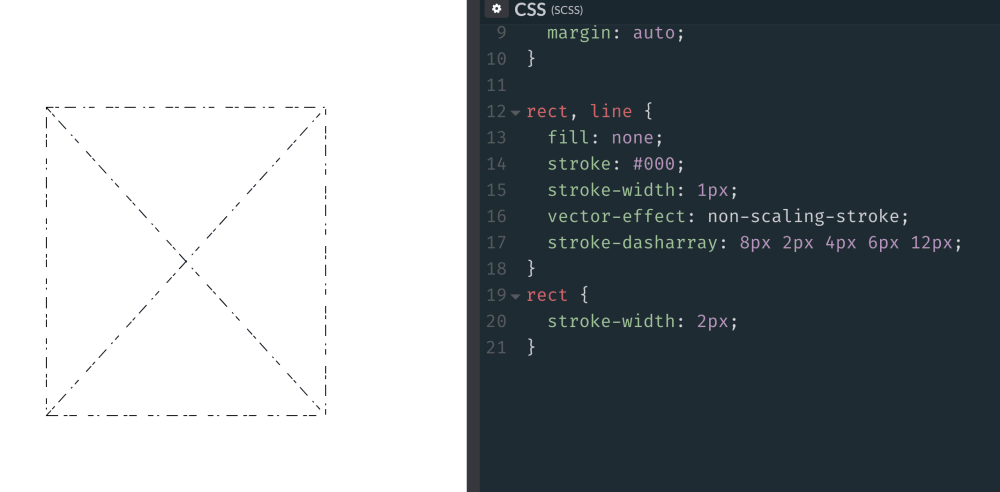
ليست هناك حاجة لتشفير الرموز المعقدة ؛ يمكن استخدام بضعة أسطر من التعليمات البرمجية لنفسك. سيستخدم الترميز اليدوي جميع الأساسيات الضرورية ، بما في ذلك العناصر الأساسية. سنبدأ مع بعض HTML و CSS الأساسيين على الفور. سيعطيك بعض التصميم لـ SVGs التي سيتم إنشاؤها ، وسيمنحك أيضًا شبكة. أخف خطوط الشبكة هي 10 × 10 ، بينما الخطوط الأكثر سمكًا هي 100 × 100. إذا نقلنا خطًا متوسط السماكة من موقع إلى آخر ، فسنكون قادرين على تحريك الكائن لأسفل من خط متوسط السماكة إلى التالي بمقدار 100 ضعف. للإشارة إلى قيم x و y لنقطة واحدة ، يتم استخدام الاختزال (xy) بشكل شائع.
لعمل رمز محاذاة إلى اليسار ، استخدم عنصر> line>. سيكون خطنا الأول بطول 45 × 45 بكسل ، لكننا سنضيف بعض وحدات البكسل الإضافية إلى الخارج باستخدام حد 5 × 5. يجب إزاحة الأسطر إلى اليمين بمقدار 3 شرطات مائلة. نظرًا لعدم إنشاء وحدات بكسل إضافية نتيجة للحد ، لا يُسمح بوحدات بكسل إضافية. يجب عليك إضافة الرمز لكل رمز حتى تعرف أي رمز يكون عند العودة. في التطور التالي لعنصر الرمز هذا ، سنستخدم الخطوط المتعددة للعنصر. سيتم استخدامه بهذه الطريقة لإنشاء علامة إقحام تشير إلى اليمين.
إذا كنت تريد المزيد من التعليمات البرمجية ، فاستخدم الكود التالي: أو. الهدف هو استخدامه جنبًا إلى جنب مع سطرين لإنشاء رمز متصفح. يتطلب عنصر Anellipse ، مثل المستطيلات ، أيضًا أربع سمات ؛ ومع ذلك ، على عكس المستطيلات ، فإن هذه السمات أكثر تشابهًا مع تلك المطلوبة للعنصر <القطع الناقص.>. عندما نستخدم عنصر المضلع ، يمكننا إنشاء أي شكل نريده. في هذه الخطوة ، سنقوم بدمجه مع الشكل البسيط لإنشاء أيقونة تشغيل. من المحتمل أن يكون عنصر المسار هو العنصر الأكثر تعقيدًا في المجال ، ولكنه أيضًا أكثر العناصر قابلية للتكيف من حيث إنتاج الأشكال. يمكنك إنشاء نقاط وخطوط كما لو كنت لا تزال تعمل بالورق دون الحاجة إلى الأتمتة.
سنركز على مجموعة فرعية صغيرة من وظائف المسار لغرض إنشاء رمز في هذه الفئة. داخل أمر العنصر ، يوجد حرف واحد ، مثل M أو L ، متبوعًا بمجموعة من إحداثيات x و y. لكي يكون مسار رمز التنزيل رمزًا ، يجب أولاً تضمين عنصر المسار الفارغ :. بعد إضافة كل أمر واحدًا تلو الآخر ، احفظ الشكل وراقب تقدمه لترى كيف تم إنشاؤه. الطريقة التي يمكننا بها جعل أيقوناتنا أكثر قابلية للاستخدام في متصفح الإنترنت هي من خلال خيارين. سيقسم النصف الأول من الأيقونات إلى مجموعات ، بينما النصف الثاني سيقسم إلى رموز. كل ما يتعين علينا القيام به هو التفاف إحدى أيقوناتنا في مجلد يحتوي على علامات> g>.
سيكون من المفيد أيضًا أن نوفر معرّفًا فريدًا لتلك المجموعة. نتيجة لذلك ، يعتمد المتصفح على قيم viewBox (التي لا يمكن أن تمتلكها المجموعة) لتحديد كيفية قياس الرموز. نتيجة لذلك ، يجب أن يظهر رمز الرمز المقابل أدناه. يجب وضع الرموز في البداية. يمكننا الآن استخدام أيقونات الرموز الخاصة بنا بنفس الطريقة التي استخدمنا بها أيقونات مجموعتنا.
كيف ترميز Svg في Html؟

لتشفير SVG في HTML ، ستحتاج إلى استخدام العنصر. يحدد هذا العنصر حاوية لرسومات SVG . داخل العنصر ، يمكنك استخدام عناصر شكل SVG المختلفة لرسم رسومات متجهة.
إنه نوع من الرسومات التي يمكن تحريكها باستخدام متجه. لغة التوصيف القابلة للتوسيع (XML) هي اللغة الأساسية المستخدمة لإنشاء هذا النوع من تنسيق الصور. من الممكن استخدام صورة SVG في مجموعة متنوعة من أساليب CSS و HTML. الهدف من هذا البرنامج التعليمي هو استعراض ست طرق مختلفة. ستوجهك هذه المقالة خلال عملية استخدام SVG كصورة خلفية CSS. يمكنك إضافة صورة معينة إلى مستند HTML باستخدام نفس الطريقة كما تفعل مع صورة. في غضون ذلك ، نستخدم CSS بدلاً من HTML ونقوم بمزيد من التخصيص.
يمكن استخدام عناصر HTML بالإضافة إلى ملفات. JPG و. ملفات VNG لإنشاء صورة. تتضمن جميع المتصفحات التي تدعم معيار Scalable Vector Graphics (SVG) وظيفة <object>. هناك طريقة أخرى لاستخدام صورة في HTML و CSS وهي استخدام HTML HTML. نظرًا لأن معظم المتصفحات الحديثة قد أزالت دعم المكونات الإضافية للمتصفح ، فإن الاعتماد على HTML> التضمين> ليس فكرة جيدة بشكل عام.
بعض خصائص CSS متاحة لمشاهدي SVG فقط. يقارن الجدول أدناه خصائص SVG بمكافئاتها في CSS. بعض خصائص SVG غير متوافقة مع CSS. هذه الخصائص ليست جزءًا من مواصفات CSS ولا يمكن الحصول عليها إلا باستخدام SVG. يتم استخدام XML ، الذي يستخدم لبناء لغة توصيف المتجهات (VML) ، لتعريف لغة الترميز. يمكن تطبيق بناء جملة HTML على مستندات HTML التي تحتوي على محتوى SVG. قد تكون بعض خصائص SVG غير متوافقة مع HTML. سمة التعبئة للأشكال ، على سبيل المثال ، لا تكافئ سمة التعبئة في CSS. عند استخدام HTML ، يمكن استخدام محتوى SVG بعدة طرق ، مثل صفحة الويب. لتضمين محتوى SVG ، على سبيل المثال ، يمكنك إنشاء صورة رسومية كمستند HTML. مثال على ذلك هو تضمين محتوى SVG في كود صفحة الويب ، مثل ورقة الأنماط. إنها تقنية جديدة يمكن استخدامها لإنشاء رسومات جذابة بصريًا وسهلة الاستخدام. يمكن استخدام هذا النوع من التعليمات البرمجية لإنشاء صفحات الويب لأنها متوافقة مع XML و HTML.
إيجابيات وسلبيات استخدام Svg في Html
ما هي إيجابيات وسلبيات استخدام svg في html؟
إنها لغة ترميز قائمة على XML ، مما يجعلها قابلة للتكيف وقابلة للتخصيص لتناسب أي مشروع ويب ؛ إنها أيضًا لغة ترميز متوافقة مع HTML. تجعل القدرة على إنشاء رسومات معقدة باستخدام SVG من السهل القيام بذلك مقارنة بالطرق الأخرى.
هناك العديد من العيوب لاستخدام SVG في HTML ، بما في ذلك حقيقة أنه من الصعب فهمها وترميزها ، وأن المتصفحات لا تدعمها. علاوة على ذلك ، قد لا تتمكن بعض المتصفحات من عرض رسومات SVG بشكل صحيح.
كيف يمكنني برمجة ملف Svg؟
لا توجد إجابة واحدة محددة لهذا السؤال لأنه يعتمد على البرنامج الذي تستخدمه والنتيجة المرجوة. ومع ذلك ، بشكل عام ، يمكنك برمجة ملف SVG باستخدام برامج رسوميات متجهية متنوعة أو عن طريق ترميز الملف يدويًا باستخدام محرر نصوص.
تستند ملفات Scalable Vector Graphics (SVG) إلى XML ويمكن الوصول إليها من أي مكان. يمكنك إنشاء الملفات وتحريرها مباشرةً أو برمجيًا باستخدام أدوات JavaScript لإنشاء ملفات SVG . إذا لم يكن لديك وصول إلى Illustrator أو Sketch ، فإن Inkscape هو بديل ممتاز. يمكن العثور على مزيد من المعلومات حول إنشاء ملفات SVG في القسم أدناه. يتم إنشاء نص ملف SVG باستخدام زر رمز SVG. ستتمكن من الوصول إلى محرر النصوص كلما طُلب منك ذلك. يمكنك استخدام هذا لمعرفة الشكل الذي سيبدو عليه ملفك النهائي ، أو نسخ النص منه ولصقه ، أو نسخ الأجزاء الأخرى ولصقها فقط.
تتم إزالة إعلان XML والتعليقات من أعلى الملف. عند استخدام CSS أو JavaScript لتحريك الأشكال أو تصميمها ، فمن الأفضل تنظيمها في مجموعات يمكن تصميمها أو تحريكها معًا. يكاد يكون من المؤكد أنك لن تتمكن من ملء Artboard بالكامل (خلفية بيضاء) في Illustrator بعملك الفني الخاص. من المهم أن تضع اللوحة الفنية على العمل الفني قبل حفظ الرسم.
منذ إنشائه في عام 1998 ، تم استخدام تنسيق ملف SVG على نطاق واسع وهو مدعوم من قبل معظم متصفحات الويب الرئيسية. عند استخدامها مع SVG ، يمكنك إنشاء شعارات وأيقونات ورسوم بيانية ورسومات أخرى بدرجة عالية من التفاصيل ومجموعة متنوعة من الأشكال والألوان. كما أنها مناسبة تمامًا لإنشاء رسومات تفاعلية ، مثل الرسوم المتحركة والمخططات التفاعلية. أصبح استخدام SVG لإنشاء رسومات عالية الجودة للويب شائعًا بشكل متزايد. تعمل مجموعة عمل SVG حاليًا على إضافة عدد من الميزات الجديدة ، بما في ذلك النص والظلال ودعم التدرج اللوني. إنها مناسبة تمامًا لإنتاج رسومات بسيطة وأنيقة ، وستزداد شعبيتها فقط طالما أنها بسيطة وأنيقة.
ما هو ترميز Svg؟

SVG (Scalable Vector Graphics) هو ملف بتنسيق صورة متجه ، تم تطويره في عام 2001. يصف الرسومات ثنائية الأبعاد والتطبيقات الرسومية بتنسيق XML. تُستخدم ملفات SVG على نطاق واسع لإنشاء الشعارات والرسوم التوضيحية والأيقونات. نظرًا لصغر حجم ملفه ، يمكن نقله بسهولة عبر الإنترنت.
يتم إنشاء الرسومات المخصصة باستخدام Adobe Illustrator ، وهو برنامج رسوم متجه. يمكن للمستخدمين اختيار القائمة المنسدلة للتنسيق وحفظ رسم SVG مخصص عند إنشاء صورة بتنسيق VNG. تستهلك طريقة تجميع البيانات هذه ، المعروفة باسم ترميز base64 ، قدرًا كبيرًا من مساحة وحدة المعالجة المركزية. من ناحية أخرى ، يمكن أن يتضمن PDF تدفقات البيانات الثنائية الأولية ويكون فعالًا بشكل مدهش عند إنشائه برمجيًا. يمكن أيضًا تغيير حجم الرسومات المتجهة إلى أي حجم دون فقدان الجودة ، مما يجعلها خيارًا ممتازًا للرسومات كبيرة الحجم.
مثال على رمز Svg
مثال على رمز SVG؟ SVG هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم التفاعل والرسوم المتحركة. يوضح مثال رمز SVG أدناه صورة SVG بسيطة لدائرة حمراء.
نظرًا لأن HTML5 يدعمها ، يمكننا تضمين رمز صورة sva في مستند HTML. بمعنى آخر ، يمكننا الوصول إلى أجزاء من الصورة وتغيير نمطها إما في JavaScript أو CSS. لمعرفة المزيد حول الأسس في هذا البرنامج التعليمي ، سنلقي نظرة على بعض التعليمات البرمجية المصدر لـ SVG . في هذه المقالة ، سوف نستعرض كيفية تقسيم نظام إحداثيات إلى مكونات. يحدد ViewBox مركز نظام الإحداثيات الذي يظهر فيه كل عنصر صورة. تعكس أشكالنا ، بالإضافة إلى خصائصها التقديمية ، الميزات التي نعرضها. تحدد سمة التعبئة لون الشكل على عكس سمة لون الخلفية المستخدمة في HTML.
لقد عرفنا بالفعل خصائص التعبئة والحد ، ولكن لدينا الآن أيضًا مخطط خط حد. من خلال القيام بذلك ، يمكننا رفع سقف الخط. لإنشاء حد لشكل ما ، نستخدم حدود عرض الحدود. يجب أن تظل سمات وسمات الموضع التي تحدد الشكل موجودة في HTML. ومع ذلك ، يمكننا نقل الألوان والحدود وعناصر الخط إلى CSS. الحيلة الجيدة هي تجميع العناصر ، لكن كان علينا تكرار نفس الرمز لكل جناح خمس مرات. يمكننا أيضًا تشكيل شكل عن طريق المعرف وإعادة استخدامه عن طريق تحديد فرع من ندفة الثلج ، ثم تدويره ست مرات.
عندما نستخدم المنحنيات أولاً ، فإننا نكتسب الكثير من القوة على عنصر المسار. عندما نريد ثني خط ، يمكننا استخدام منحنى البيزير التربيعي (Q) ، لكنه ليس دائمًا مرنًا بدرجة كافية. عند استخدام بيزير مكعب (C) ، فهي ليست نقطة تحكم واحدة فقط بل نقطتان. في المقالة التالية ، سنتعرف على كيفية جعل صور sva تفاعلية مع JavaScript.
3 نصائح لاستخدام Svg
SVG متاح في مجموعة متنوعة من التنسيقات. يمكنك تحميل الرسومات المتجهة الخاصة بك إلى موقع ويب والسماح للأشخاص بتنزيلها كملفات صور ، أو يمكنك استخدامها في تطبيقات الويب الخاصة بك لإنشاء قوائم أو أزرار مخصصة أو عناصر أخرى لواجهة المستخدم. إنها أيضًا أداة ممتازة لإنشاء الرسوم التوضيحية للكتب والمجلات والمنشورات المطبوعة الأخرى. للبدء ، يجب عليك أولاً إنشاء مستند XML لبدء استخدام SVG. بعد ذلك ، يمكنك إضافة المتجهات الخاصة بك باستخدام علامة svg . يمكن أيضًا إنشاء الأشكال الأساسية باستخدام علامات القطع الناقص والمستقيم. هناك بعض الأشياء التي يجب وضعها في الاعتبار أثناء العمل مع sva. للبدء ، ضع في اعتبارك أن SVG هي لغة قائمة على XML ، لذلك يجب عليك استخدام العلامات المناسبة لتمثيل الرسومات الخاصة بك. أخيرًا ، امنح رسوماتك الأبعاد المناسبة حتى يمكن عرضها بشكل صحيح. أخيرًا ، إذا كان متصفحك لا يدعم SVG ، فيرجى تضمين صورة احتياطية. إذا كنت قد بدأت للتو في استخدام sVG ، فسوف يعلمك دليلنا كل ما تحتاج إلى معرفته.
مولد كود Svg
هناك عدة طرق مختلفة لإنشاء كود SVG. إحدى الطرق هي استخدام محرر رسومات متجه مثل Adobe Illustrator أو Inkscape. هناك طريقة أخرى وهي استخدام محرر كود مثل Atom أو Sublime Text. وهناك طريقة أخرى وهي استخدام أداة قائمة على الويب مثل الأداة الموجودة على http://svg-edit.googlecode.com.
هناك مجموعة متنوعة من مولدات خلفية SVG الرائعة المتاحة للاستخدام في مكان واحد. Tabbied ، برنامج صغير ، يُنشئ رسومات الشعار المبتكرة الهندسية من ملفات معدة مسبقًا. للتأثيرات الأساسية والمعقدة ، يقدم JustCode مجموعة متنوعة من مرشحات SVG. باستخدام Rik Schennink's SVG Color Matrix Mixer ، يمكنك بسهولة إنتاج مرشحات مصفوفة ألوان معقدة. تتكرر أنماط HeroPatterns عند استخدامها مع صورة خلفية أو تجانب أو نسيج. بمساعدة Squircley ، يمكن صنع أي نوع من الصور بأشكال عضوية. يحتوي Haikei على جميع ميزات أداة كاملة الميزات ، مع الأصول المتاحة في مجموعة متنوعة من التنسيقات مثل SVGs و PNGs.
عند استخدام مولد Kumiko ، يتم ترتيب القطع الصغيرة في أنماط يمكن صنعها عن طريق شقها في شبكة. أداة شائعة أخرى لمعالجة النص هي تزييف النص أو ثنيه أو تشويهه. باستخدام SVG Path Visualizer ، يمكنك تصور كيفية رسم رسم توضيحي على الشاشة. يمكن إدخال مسار SVG ، وتشرح الأداة السحر الذي يحدث خلف الكواليس. يعد SVG Cropper من Maks Surguy بديلاً ممتازًا لأولئك الذين يفضلون تخصيص محصولهم. واحدة من أبسط الأدوات المتاحة عبر الإنترنت هي SVG إلى JSX ، والتي يمكن تثبيتها من شريط URL واستخدامها كـ aPWA. من الممكن إنشاء الرموز المفضلة المستندة إلى الحروف والرموز التعبيرية باستخدام Favicon Maker ، والتي يمكن أن تكون SV أو PNG.

يمكنك استخدام أداة spreact لإنشاء Sprite بإسقاط الملفات ، وستعمل على تحسين SVG الخاص بك وإنتاج كائن باستخدامه. يمكنك تحريك المسارات ونقلها وتحويلها ، بالإضافة إلى الرسوم المتحركة المركبة ، باستخدام نص عادي أمامك مباشرةً. إذا كنت تبحث عن رسوم متحركة عالية الجودة تشبه After Effect ، فيجب عليك بالتأكيد التحقق من Lottie على كل من الويب والنظام الأساسي للجوّال. توجد أداة Node.js تُعرف باسم SVGO يمكن تهيئتها واستخدامها أثناء عملية الإنشاء. هناك العديد من الطرق لتحديد مستوى الدقة ، ويمكنك أيضًا تحديد الميزة التي تريد إزالتها من SVGs. ومع ذلك ، هناك طريقة أخرى لا تتضمن مكون الرمز ، والتي تسمى مجموعة الرموز.
كيفية الحصول على كود Svg من ملف Svg
هناك عدة طرق للحصول على كود svg من ملف svg. إحدى الطرق هي فتح الملف في محرر نصوص ونسخ الكود. هناك طريقة أخرى وهي استخدام أداة مثل Inkscape لفتح الملف وتصدير الكود.
في كثير من الحالات ، يمكن أن تكون شفرة HTML الخاصة بملف SVG بمثابة إدخال مفيد للغاية. في هذا البرنامج التعليمي ، سنوضح لك كيفية استخراج كود HTML من أي ملف sva في بضع خطوات بسيطة. يمكنك ببساطة تحميل صورتك باستخدام ملف sva. لنسخ ولصق الرمز من الملف في محرر التعليمات البرمجية ، يجب عليك أولاً نسخ الملف ولصقه. من خلال تعديل الرمز ، يمكنك جعل الرمز الخاص بك يتناسب تمامًا مع تصميمك ، وهو أكثر مرونة بكثير من الصورة. عندما تحدد لونًا ، احذف جميع علامات التعبئة التي تتوافق مع هذا اللون باستثناء اللون الأول ، لأن هذا يتسبب في تطابق اللون مع النص. سيتم تعبئة السطر الأول من النص باللون الحالي.
رمز Svg رمز
رمز SVG هو نوع من الرموز التي تستخدم Scalable Vector Graphics لعرض رمز رمز. يمكن استخدام الرمز لتمثيل مجموعة متنوعة من المفاهيم المختلفة المتعلقة بالتعليمات البرمجية ، بما في ذلك البرمجة والتشفير وتطوير البرامج والمزيد.
تضيف الرموز وملفات الوسائط الأخرى ، بالإضافة إلى الصور ، طابعًا إلى موقع الويب. يعد وجود الرسوم التوضيحية تجربة ممتعة أكثر للزوار. ليس سراً أن صفحات الويب تحتوي في كثير من الأحيان على أيقونات أو رسوم توضيحية ذات جودة رديئة. من خلال استخدام كود HTML لملفات SVG الخاصة بك ، ستتمكن من تحسين جودة الرموز الخاصة بك. يمكنك أيضًا ترميز SVGs الخاصة بك أو استخدام برنامج مثل Illustrator للقيام بذلك. لنسخ رمز HTML الخاص بالرمز ، ما عليك سوى البحث عنه ، وحجمه (لا تجعله مرمزًا بالألوان) ، ثم قم بتشغيل CMS. يمكنك أيضًا حفظ شعار SVG في بنك شعارات مثل WorldVectorLogo.
عند إدخال عنصر التضمين ، ستتم مطالبتك بتشفير العنصر الخاص بك. في هذا القسم ، سيتم لصق رمز الرمز الذي تم استرداده من أحد المواقع السابقة. يمكنك تغيير حجم الرمز عن طريق إدخال عرض الرمز وارتفاعه.
كيف أحصل على رمز Svg للرمز؟
لنسخ كود HTML الخاص بأيقونة SVG ، حدد سطريًا في قسم خيارات SVG ثم الرسم التوضيحي. كل ما عليك فعله هو نسخ الرمز ولصقه. يمكنك أيضًا تصميم SVG الخاص بك باستخدام برامج مثل Illustrator.
كيف تستخدم رموز Svg في Html؟
يمكن استخدام العلامة svg> / svg> لإضافة صورة SVG مباشرة إلى مستند HTML. باستخدام رمز VS أو IDE المفضل لديك ، يمكنك إنشاء صورة SVG يمكن نسخها ولصقها في العنصر الأساسي لمستند HTML الخاص بك. يجب أن تكون قادرًا على جعل موقع الويب الخاص بك يبدو تمامًا مثل العرض التوضيحي أدناه إذا تم اتباع جميع الإجراءات بشكل صحيح.
هل يمكن استخدام ملفات Svg كرموز؟
Scalable Vector Graphics ، أو SVGs ، هي نوع رسومات متجهة يمكن استخدامها كرموز على موقع الويب الخاص بك لأنها نوع من الرسوم المتجهة. إذا لم يتم المساس بجودة المتجهات ، فيمكن تحجيمها إلى أي حجم. لن يبطئوا موقع الويب الخاص بك لأنها صغيرة وضغط جيدًا.
SVG كود إلى بابوا نيو غينيا
هناك عدة طرق لتحويل كود svg إلى png. تتمثل إحدى الطرق في استخدام محول عبر الإنترنت ، والذي يمكن العثور عليه بسهولة من خلال البحث السريع. هناك طريقة أخرى وهي استخدام برنامج Adobe مثل Illustrator ، والذي يحتوي على خيار "حفظ باسم" لملفات png.
بالإضافة إلى ذلك ، بطريقة مختلفة ، يمكن العثور على محول Svg To Png ، والذي يمكن مناقشته في قسم لاحق. نظرًا لأن كلاهما شفاف ، تعد ملفات PNG و sva اختيارات ممتازة لإنشاء الشعارات والرسومات عبر الإنترنت. إذا كنت تنوي استخدام البكسل والشفافية ، فإن PNGs خيار ممتاز. يمكنك إنشاء ملفات Svg باستخدام كل من Silhouette و Cricut. يمكن تحويل صور JPG و PNG إلى ملفات svg باستخدام أدوات التحويل JPG أو PNG. يعد Adobe Photoshop أفضل طريقة لتحويل صور SVG إلى PNG. قم بتحويل ملف SVG إلى PNG واستخدمه للضغط بدون فقدان ، ودقة الصورة ، وحجم الملف الأصغر.
على الرغم من أنه من الأفضل استخدامه في الرسومات المتجهة والشعارات ، إلا أنه ليس دائمًا الخيار الأفضل للملفات النقطية. نظرًا لدقتها الأعلى من جميع تنسيقات الصور الأخرى ، فهي خيار ممتاز للملفات الشفافة القائمة على البيانات النقطية. يمكن أيضًا استخدام PNG لإظهار العناصر الموجودة خلف العناصر الأخرى من خلال استخدام قنوات ألفا ، والتي تكون مفيدة عندما تريد إظهار العناصر بشفافية.
PNG إلى Svg: قم بتحويل صورك بسهولة
هناك أيضًا أداة مجانية عبر الإنترنت يمكن استخدامها لإنشاء png2svg.
Svg Html
SVG هو تنسيق ملف صورة رسومية متجهية يسمح للمطورين والمصممين بإنشاء رسومات ورسوم توضيحية عالية الجودة وقابلة للتطوير للويب والطباعة وأغراض أخرى. HTML هي لغة الترميز القياسية لإنشاء صفحات الويب وتطبيقات الويب. يمكن إنشاء ملفات SVG وتحريرها باستخدام أي محرر نصوص ، ولكن يجب حفظها بامتداد الملف svg. يمكن عرض ملفات SVG في جميع متصفحات الويب الرئيسية ، ويمكن إنشاؤها وتحريرها باستخدام أي برنامج لتحرير الرسوم المتجهية.
لغة SVG هي لغة XML تصف التطبيقات ثنائية الأبعاد والرسومية. إنه مفيد بشكل خاص في الرسوم البيانية المتجهة مثل المخططات الدائرية وأنظمة إحداثيات XY ثنائية الأبعاد وما إلى ذلك. تدعم معظم متصفحات الويب الآن SVG ، وهو مشابه لـ PNG و GIF و JPG. قد تكون هناك حاجة إلى عارضات Adobe svg لعرض svega في Internet Explorer. في مثال HTML5 SVG هذا ، يتم تعريف التدرج الشعاعي باستخدام علامة "القطع الناقص" ويتم رسم القطع الناقص باستخدام علامة "radialGradient". نتيجة لذلك ، سيظهر الإصدار التالي الممكّن لـ HTML5 من Firefox.
مسار Svg
مسار SVG هو شكل رسومي متجه يمكن رسمه على شاشة أو في مستند. يتم تعريفه بتنسيق ملف XML قياسي يمكن أن يكون قابلاً للقراءة البشرية والآلة. تتكون بيانات المسار من قائمة الأوامر والمعلمات التي تحدد الشكل.
يتم استخدام كائنات svg.path بواسطة الأمر SVG.path لتحديد أوامر المسار. في مقطع المسار ، هناك أربعة كائنات: خط ، وقوس ، ومكعب ، وبيزر. هناك أيضًا فئة المسار ، والتي تظهر فورًا بعد سلسلة من مقاطع المسار. يمكن حساب طول المسار أو المقاطع باستخدام دالة الطول (). تستخدم هذه التقنية التقريب الهندسي ، والذي يمكن أن يكون بطيئًا جدًا لبعض الفئات. يمكنك قص وإلحاق التسلسلات المتغيرة عن طريق تقطيعها وإلحاقها. لا يمكنك إنشاء مسارات غير صالحة دون الحصول على إذن قانوني أولاً.
من المعقول رسم كل جزء للخلف من أجل رسمها للأمام بشكل معقول. قد تحتاج طرق معالجة المسار إلى التغيير في المستقبل لضمان الاتساق ، وسيتعين إجراء هذا التغيير في الإصدارات المستقبلية. تم إصدار Python الإصدار 5.0.1 في فبراير 2017. تم تحسين سطر الأوامر الرأسي / الأفقي لإبقائه محدثًا. بعد تحويل نصوص مسار SVG ، يقوم كل مقطع الآن بإنشاء نص المقطع الخاص به. الحد الأدنى لإصدار Python الجديد هو 3.7. لم يعد Python 2 يدعم الجيل من 3.5 إلى 3.6.
يمكن الآن استيراد Python باستخدام collections.abc ، مما يجعلها متوافقة مع Python الإصدار 3.9. لا يوجد حتى الآن دعم لـ Jython. ومع ذلك ، فإن إصدارات Python 3.7 و 3.8 مدعومة الآن. لم تعد المسارات الفرعية مدمجة إذا تم ضمها معًا ، ولا تزال الأوامر التي تم تحليلها موجودة عند التحليل. تم الآن تنفيذ الحساب التكراري لقطاعي CubicBezier و Arc ، وسوف ينتهي بمجرد الوصول إلى مستوى معين من الدقة.
المسارات في Html
يتم تحديد المسار الذي سيتم استخدام السمة d له بواسطة السمة D. أوامر المسار هي تلك الأوامر التي تحتوي على حرف أمر وأرقام تمثل معلمات الأمر. نتيجة لهذا الأمر ، تم تغيير الإحداثيات التي تم تنفيذ الأمر moveto عندها للإشارة إلى مسار فرعي جديد.
البرنامج التعليمي Svg
برنامج تعليمي svg عبارة عن مورد عبر الإنترنت يوفر إرشادات خطوة بخطوة حول كيفية إنشاء صور Scalable Vector Graphics (SVG) ومعالجتها. SVG هو نوع من الصور المتجهية التي يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. هذا يجعلها مثالية للاستخدام على مواقع الويب والتطبيقات حيث تحتاج الصور إلى تغيير حجمها بشكل متكرر.
باستخدام SVG (اختصار لـ Scalable Vector Graphics) ، هناك الكثير لنتعلمه. على الرغم من كونها موحدة في أوائل العقد الأول من القرن الحادي والعشرين ، إلا أن نقص الدعم من دعم المستعرض الضعيف (وعلى الأخص Internet Explorer) منع SVG من اكتساب شعبية على مر السنين. لا يعمل التضمين المباشر لـ SVG مباشرة في HTML إلا في أحدث المستعرضات حتى وقت الكتابة. في معظم الأوقات ، لن تحتاج إلى تعديل الكود ؛ ومع ذلك ، ستحتاج إلى استخدام أدوات مثل Figma أو Sketch. إذا قمت بتضمينها في علامة img ، فسيعرضها متصفحك تلقائيًا ، تمامًا كما هو الحال مع تنسيقات الصور الأخرى. بالنسبة للصور المضمنة ، من الضروري استخدام بناء جملة HTML5 و XHTML. يمكنك اختيار تجميع عدد من العناصر باستخدام عنصر g ، بما في ذلك منفذ العرض ومربع العرض.
باستخدام هذه الطريقة ، يمكنك إنشاء نظام إحداثيات جديد داخل لوحة SVG. على سبيل المثال ، يمكنك استخدام النقطة 0 و 0 وإظهار لوحة بحجم 100 × 100 بكسل فقط. إذا وصلت اللوحة القماشية إلى 100 ، فسيكون هناك قسم آخر منها. يمكن استخدام سمات النمط لأي نوع من عناصر SVG ، تمامًا كما يمكن استخدام علامات HTML لأي نوع من عناصر HTML. على الرغم من طبيعة النموذج ، لا يمكن تنفيذ كل خاصية CSS كما تتوقع. يمكن استخدام Fill كسمة عنصر أيضًا ، على سبيل المثال ، لتغيير لون عنصر نص. يتم ذلك في HTML و CSS.
يمكنك الوصول إلى عنوان URL المناسب للبيانات عن طريق تغيير حقل السلاسل. يمكن أن تتضمن إضافة CSS إلى CDATA أيضًا ورقة أنماط خارجية. عندما يتم تحميل الصفحة بالكامل ، يمكنك إدراج JavaScript أولاً ولفها في حدث تحميل. إذا كان بإمكانك التفاعل مع SVG (يكون SVG مضمنًا في HTML) ، يمكنك تغيير أي سمة باستخدام JavaScript. في هذه الحالة ، يتم استخدام مستند XHTML ، ولكن يمكن أيضًا استخدام HTML5 (المستندات ذات>! DOCTYPE html. قد تكون هناك حالات ترفض فيها بعض الخدمات أو التطبيقات قبول ملف XML غير صالح لأنه مكتوب بتنسيق غير صالح. بالنسبة إلى معلومات عن الدعم المفقود ، استخدم مكتبات مثل Modernizr.
ما البرنامج الذي يمكنني استخدامه لصنع Svg؟
يعتبر Adobe Illustrator على نطاق واسع أحد أفضل البرامج لإنشاء ملفات SVG. تتبع الصورة هي الطريقة المستخدمة لتحويل الصور النقطية إلى ملفات SVG. بالذهاب إلى قائمة Window ، يمكنك الوصول إلى لوحة الأدوات.
أيقونات Svg
أيقونات SVG هي أيقونات تم إنشاؤها باستخدام تنسيق Scalable Vector Graphics (SVG). هذا التنسيق هو تنسيق صورة متجه مستند إلى XML يسمح بالصور الثابتة والمتحركة. يمكن إنشاء رموز SVG باستخدام مجموعة متنوعة من البرامج ، مثل Adobe Illustrator أو Inkscape أو حتى Microsoft Paint. يمكن استخدام هذه الرموز على مواقع الويب أو التطبيقات أو حتى على المواد المطبوعة.
تتيح لغة التوصيف القابلة للتمديد (XML) إنشاء رسومات متجهة في Scalable Vector Graphics (SVG). لا تتضمن HTML5 SVGs حجمًا ثابتًا لصورة البكسل ولكنها تحتوي بدلاً من ذلك على كتلة تعليمات برمجية XML يتم عرضها مباشرة في المستعرض. الصور أكثر وضوحًا وتعطي معلومات أكثر بكثير من الكلمات. عندما ظهرت Tamagotchis و iMacs و Palm Pilots في السوق في نفس الوقت تقريبًا مثل ملفات صور SVG ، لم يكن علينا اكتشاف ملفات الصور المستندة إلى الويب. ليس من غير المألوف أن تفشل متصفحات الويب في دعم تنسيقات SVG. قبل عام 2017 ، لم تكن المتصفحات تدعم عرض SVG. نظرًا لأنها متجهات ، فلن تواجه مشكلة في القياس سواء عند استخدام خط ويب رمز أو ملف svg.
من الأسهل بكثير تصميم الرموز بأيقونات معدة مسبقًا. إذا كنت تريد المزيد من التنوع ، فاختر ملف svg. يمكن إنشاء رمز SVG يدويًا أو باستخدام أداة. يتم استخدام لوحة رسم افتراضية لرسم الرموز باستخدام برنامج صورة متجه. بعد تصدير ملف your.svg ، انتهى الأمر. يمكنك أيضًا العثور على رموز SVG الجاهزة في قائمة Evernote هذه. يحدد ارتفاع الشكل وعرضه أبعاده ، بينما يحدد موضع X و Y موضعه. أيضًا ، يمكنك تحديد أسماء الفئات في ملف CSS منفصل لورقة الأنماط وتحديد النمط لكل عنصر في عناصر> svg> أو> rect>. يتيح لك هذا الخيار تغيير لون الرموز عن طريق تحديد لون الخلفية مباشرة من Ycode no-code builder.
إنشاء أيقونات Svg: نصائح وحيل
عند حفظ ملف a.svg ورمز إلى نفس الدليل ، يتم عرضه كملف منفصل في دليل المستند.
يمكنك بسهولة إنشاء أيقونات SVG بمساعدة بعض أدوات البرامج المختلفة. من الممكن إنشاء أيقونات وتصديرها كملفات svg باستخدام أدوات مثل IcoMoon أو SvgEdit. إذا كنت تستخدم محرر صور متجه مثل Adobe Photoshop أو Illustrator أو Inkscape ، فيمكنك حتى تصدير الرموز كملفات SVG.
من الأهمية بمكان أن تضع في اعتبارك نسب وحجم أيقونة SVG قبل إنشائها. بشكل عام ، من المقبول استخدام أي شكل أو لون تريده ، ولكن من الأهمية بمكان التأكد من أن الرمز مناسب الحجم وموضع للغرض الذي سيتم استخدامه فيه. قد يظهر رمز أصغر لموقع ويب على صفحة في على النقيض من رمز التطبيق.
يمكن استخدام الرموز لمجموعة متنوعة من الأغراض ، بما في ذلك رسومات مواقع الويب وأيقونات التطبيقات. من الأهمية بمكان مراعاة مقياس الرمز ونسبه عند تصميم رمز SVG.
