SVG Datum Positioning
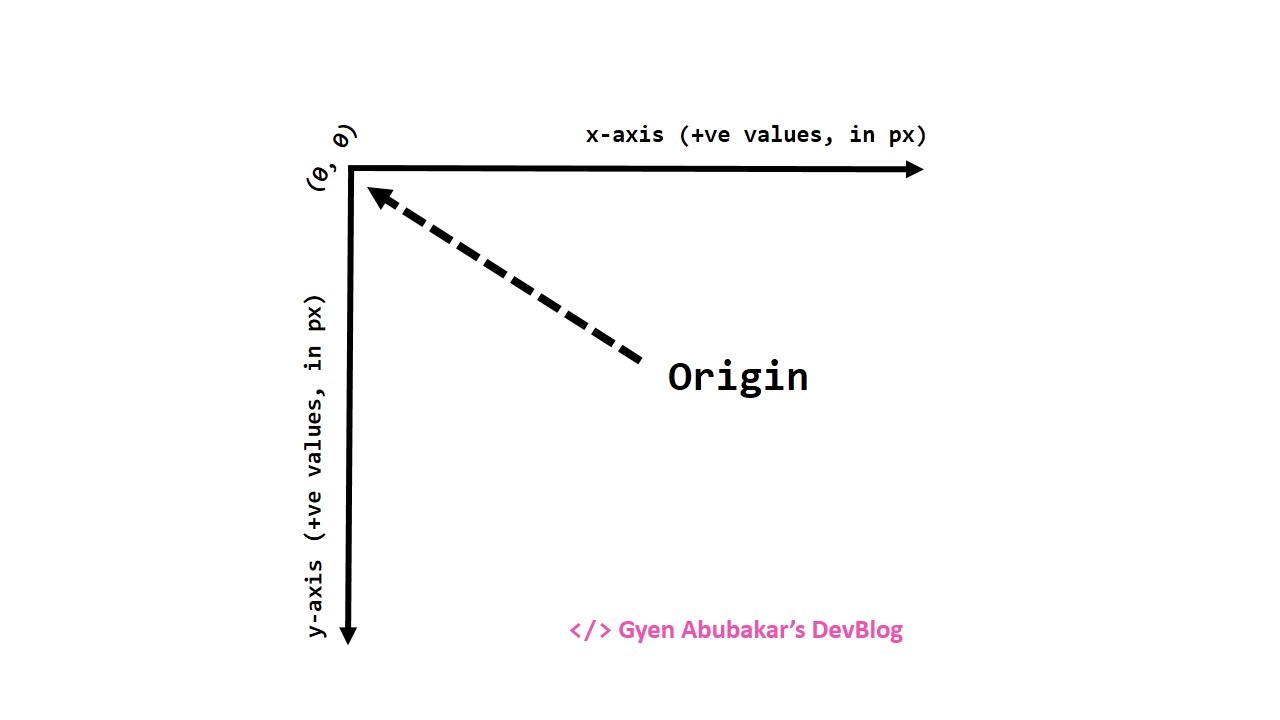
نشرت: 2023-01-16تحديد موضع الإسناد في SVG هو عملية ضبط النظام الإحداثي لصورة SVG. يمكن وضع الصورة في أي مساحة ثنائية الأبعاد عن طريق تعيين سمات x و y لعنصر جذر الصورة. يتم تعيين نظام الإحداثيات افتراضيًا على الزاوية العلوية اليسرى من الصورة.
ما هي الاحداثيات في Svg؟

هناك نوعان من أنظمة الإحداثيات التي يمكن استخدامها في SVG: نظام الإحداثيات الديكارتية ونظام الإحداثيات القطبية. نظام الإحداثيات الديكارتية هو الأكثر شيوعًا ، ويستخدم مجموعة من محاور x و y للإشارة إلى المواضع. يستخدم نظام الإحداثيات القطبية مجموعة من الزوايا والمسافات للإشارة إلى المواضع.
باستخدام صور SVG ، يمكنك إنشاء رسومات ومخططات ورسوم توضيحية ثنائية الأبعاد لمواقع الويب. كملفات متجهة ، يمكن تصغيرها أو زيادتها دون فقدان أي من الدقة. علاوة على ذلك ، يمكن تحريرها باستخدام محرر نصوص أو برنامج رسم.
ماذا تعني Svg؟
تنسيق ملف Scalable Vector Graphics (SVG) هو تنسيق ملف سهل الاستخدام للويب يمكن عرضه من أي جهاز كمبيوتر. تقوم الملفات المتجهة ، مثل ملفات JPEG ، بتخزين الصور في صيغ رياضية تعتمد على النقاط والخطوط على الشبكة.
لماذا Svg هو أفضل تنسيق لرسومات الويب
أصبحت رسومات الويب أكثر تعقيدًا وحيوية مع وصول SVG كتنسيق. نظرًا لصغر حجم ملفه وطبيعته القابلة للتعديل والقدرة على التوسع إلى أجل غير مسمى ، فإنه يجعله خيارًا ممتازًا لأي مشروع ويب.
كيف يمكنني توسيط مسار في Svg؟
لتوسيط المسار ، استخدم سمة svg viewBox . هذا مفيد بشكل خاص إذا كان لديك العديد من المسارات في svg ، حيث لا يتعين عليك تحويلها جميعًا. سيكون المثال الخاص بك هو viewBox = ”0 15.674 144144 بنفس طريقة إجابة بولس.
كيفية توسيط متجه في مستند Svg
في مستند SVG ، يمكن العثور على طريقة لتوسيط متجه. من الضروري تحديد نقاط عقدة المتجه في المقام الأول. توجد هذه في الزاوية العلوية اليسرى للمتجه ، أمام منفذ العرض. يمكن بعد ذلك استخدام خاصية التحويل لتدوير المتجه حول نقطة مركزه.
ما هو Svg Viewbox؟

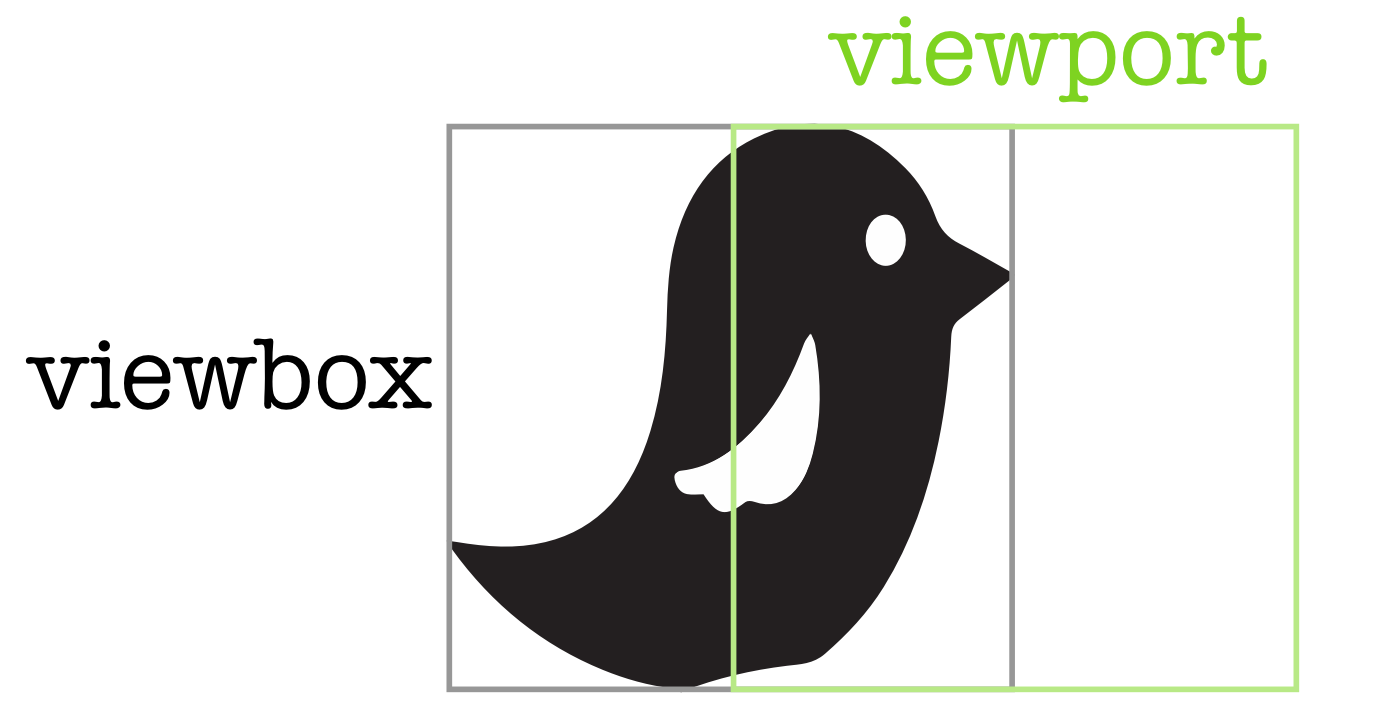
إن SVG viewBox هي خاصية تسمح لك بتحديد امتداد مجموعة معينة من الرسوم لتلائم عنصر حاوية معين. عندما يتم تحديد القيمة كنسبة مئوية ، فإنها تكون مرتبطة بحجم مالك العنصر.
لنفترض أن لدينا صورة طائر مناسبة تمامًا لـ SVG ، فلنملأها بأي حاوية لدينا. إذا تم تعيين مربع عرض هذه الصورة بشكل صحيح ، فسيتم تغيير حجمها وفقًا لأبعاد الحاوية الخاصة بها. باستخدام viewBox ، يمكننا أيضًا إخفاء جزء من الصورة ، مما قد يكون مفيدًا جدًا عند إنشاء الرسوم المتحركة. إنها أداة مفيدة للغاية عندما يتعلق الأمر بقص صورنا. سيتم استخدامه لإنشاء سحابة متحركة تتحرك عبر السماء باستخدامها. هذه الرسوم المتحركة سهلة التحريك بمجرد تغيير قيمة min-x في viewBox. نظرًا لأنه قد يكون أمرًا مربكًا ، فقد أزلت saveRatioAspect من هذه المقالة.
ماذا يعني Viewbox في Svg؟
يحدد ViewBox الموضع والأبعاد في مساحة المستخدم لإطار عرض SVG . تأتي سمة viewBox بتنسيق قائمة وتحتوي على أربع قيم: min-x و min-y و width و height.
هل تحتاج Svg إلى Viewbox؟
يشبه مربع العرض مجموعة ثانية من الإحداثيات الافتراضية ، ويمكن لجميع المتجهات داخل SVG استخدامها ؛ كل ما عليك فعله هو تغيير الارتفاع والعرض والخصائص الأخرى لـ SVG دون التأثير على دواخله. من الأسهل بكثير إنشاء SVGs باستخدام viewBox. لن يتم إنشاء SVG أبدًا إذا لم يكن به عنصر.
كيف أقوم بضبط Svg Viewbox؟
اضبط viewBox على تلقائي ، مما سيسمح لك بتحديد أحد خياري الارتفاع أو العرض. سيتم تعديل نسبة العرض إلى الارتفاع بحيث تتماشى مع نسبة العرض إلى الارتفاع الإجمالية لمربع العرض.
هل لدى Svg عرض وارتفاع؟
لا توجد سمات ارتفاع أو عرض مطلوبة لتصدير SVGs من Illustrator CC ، كما هو موضح في الصورة أدناه. إذا كنت تريد فرض الأبعاد ، فقد تكون هذه فكرة جيدة في بعض الأحيان. على سبيل المثال ، قد ترغب في استخدام SVG لشعار على موقع الويب الخاص بك ، لكنك تريد أن يكون حجمًا معينًا.
ما نوع البيانات التي تعمل بها Svg؟
SVG (Scalable Vector Graphics) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999.

ملف sva هو تنسيق رقمي يجعل الصور تبدو في أفضل حالاتها بغض النظر عن الحجم. يمكن استخدامها لتحسين محركات البحث ، غالبًا ما تكون أصغر من التنسيقات الأخرى ، ويمكن أن تكون ديناميكية. سيشرح هذا الدليل ماهية هذه الملفات ، ومتى يتم استخدامها ، وكيفية البدء في استخدامها لإنشاء ملفات SVG. نظرًا لأن الصور الفلكية لها دقة ثابتة ، فإن حجم الصورة يقلل من جودة الصورة. توجد نقاط وخطوط بين الصور بتنسيقات رسوميات متجهة. تتم كتابة هذه التنسيقات بتنسيق XML ، وهي لغة ترميز تُستخدم لنقل المعلومات الرقمية. تحتوي الصورة على كود XML يحدد كل أشكالها وألوانها ونصوصها.
نظرًا لأن كود XML أنيق جدًا عند النظر إليه ، فهو أيضًا قوي للغاية بالنسبة لتطبيقات الويب والمواقع الإلكترونية. من الممكن تصغير أو توسيع SVG دون فقدان الجودة. لا يهم حجم الصورة ونوع عرضها في SVG ، وتبدو دائمًا متشابهة. نظرًا لنقص التفاصيل في الصور النقطية ، تم تصميم SVG لتظهر كسلسلة من النقاط. نظرًا لمستوى التحكم العالي ، يتمتع المصممون والمطورون بقدر كبير من التحكم في تصميمهم. طور اتحاد شبكة الويب العالمية تنسيق ملف ، يُعرف باسم XML ، ليتم استخدامه بواسطة رسومات الويب. تُستخدم الملفات النصية ، التي يمكن للمبرمجين قراءتها وفهمها بسرعة ، لتمثيل كود XML.
تمكّنك إمكانيات CSS و JavaScript من تغيير مظهر SVGs في الوقت الفعلي. تعد الرسومات المتجهة القابلة للتطوير مفيدة في مجموعة متنوعة من التطبيقات. يمكنك استخدام أي محرر رسومات لإنشائها لأنها متعددة الاستخدامات وتفاعلية وسهلة الاستخدام. هناك العديد من القيود على كل برنامج ومنحنى تعليمي يجب اتباعه. لا تقبل خيارًا مجانيًا أو مدفوعًا بعد تجربة بعض الخيارات أولاً.
هناك أيضًا فئة اختيارية للنص ، وهي متوافقة مع جميع مجموعات الأحرف ويمكن أن تتضمن دعم Unicode. يمكنك استخدام الرموز والصور لتمثيل مفهوم أو عنصر. من المفيد استخدام SVG على تنسيقات الرسوم الأخرى لأسباب متنوعة. الصور من تنسيق SVG ، على سبيل المثال ، مستقلة عن الدقة ، مما يسمح بقياسها دون فقدان الجودة. علاوة على ذلك ، يمكنك تحريك صور SVG ، مما سيتيح لك إنشاء واجهات مستخدم ديناميكية. تدعم معظم المتصفحات الحديثة الرسومات المتجهة ، مما يتيح لك التأكد من أن رسوماتك تبدو حادة على أي جهاز.
ما الذي يمكن استخدام Svg له؟
يمكن استخدام الصور بتنسيق SVG لإنشاء شعارات ورسوم توضيحية ومخططات لرسومات الويب. يعد عرض الصور الرقمية عالية الجودة عليها أمرًا صعبًا نظرًا لافتقارها إلى وحدات البكسل. للحصول على صور مفصلة ، يجب أن تكون معظم الملفات بتنسيق JPEG. بالنسبة للمتصفحات الحديثة ، من الممكن فقط استخدام صور SVG.
ما هي بيانات Svg؟
كملف رسومي متجه ، يتم استخدام ملف SVG ، المعروف أيضًا باسم ملف رسوم متدرجة ، لتقديم صور ثنائية الأبعاد على الإنترنت. ملف SVG ، وهو اختصار لملف رسوم متجهية قابلة للتطوير ، هو نوع ملف رسومي قياسي يُستخدم لصور الويب ثنائية وثلاثية الأبعاد.
هل هناك أنواع مختلفة من ملفات Svg؟
إنها منصة لثلاثة أنواع من الكائنات الرسومية: الأشكال الرسومية المتجهة (على سبيل المثال ، المسارات المكونة من خطوط ومنحنيات مستقيمة) ، والصور ، والنص. تتيح القدرة على دمج وتحويل وتركيب تصيير الكائنات الرسومية إمكانية تجميعها وتصميمها وتحويلها.
موقف Svg
SVG ، أو Scalable Vector Graphics ، هو تنسيق ملف لإنشاء رسومات قائمة على المتجهات. بخلاف تنسيقات الملفات الأخرى ، مثل JPG أو PNG ، يمكن تغيير حجم ملفات SVG إلى أي حجم دون فقدان الجودة. وهذا يجعلها مثالية لإنشاء رسومات تحتاج إلى تغيير حجمها ، مثل الشعارات أو الرموز. عند إنشاء ملف SVG ، يمكنك تحديد موضع كل عنصر على اللوحة. يتيح لك ذلك إنشاء تصميمات دقيقة ومتجاوبة يمكن تغيير حجمها بسهولة إلى أي حجم.
يمكن استخدام عناصر svg المتداخلة لتنظيم العناصر. لا يوجد فرق في اللون بين المستطيلين ، لكن عناصر الوالدين vg لها قيم مختلفة. يمكن استخدام هذا التحويل لنقل المحتوى بمجرد كتابة التحويل في عنصر g :. هذا مثال من معيار SVG 1.1. بكتابة التحويل (* x ، y) ، يمكنك تحريك g وتحريك الأشياء داخل g بالنسبة لبعضها البعض. يمثل x = 10 من # group1svg الموضع النسبي للوالد ، بينما يمثل #parent الموضع المتداخل. كان الحل هو استخدام علامتين: ansvg و ag.
كيفية التحكم في حجم الصورة في ملف Svg
عند استخدام سمة viewBox ، يمكنك تحديد أبعاد المنطقة المرئية من الصورة لجعلها تظهر أكبر من إطار العرض. يمكن استخدام سمة viewBox لتحديد أبعاد المنطقة غير المرئية لجعل الصورة تظهر أصغر من إطار العرض.
يمكنك تحديد أبعاد منفذ العرض باستخدام سمات الارتفاع والعرض لعنصر * svg * عن طريق ملئه بالكامل بالصور. لتجسيد صورة كصورة واحدة في منفذ العرض ، استخدم سمة clip لتحديد حدود المنطقة التي تظهر فيها.
