عناصر SVG وقيم "x" أو "y" السالبة
نشرت: 2022-11-25عندما يكون لعنصر قيمة سالبة لخاصيته "x" أو "y" ، يتم وضعه بالنسبة إلى الحافة اليمنى أو السفلية لعنصر "svg" الذي يحتويه ، على التوالي.
على سبيل المثال ، إذا كان عرض عنصر "svg" 100 وارتفاعه 200 ، وكان العنصر بداخله يحتوي على سمة "x" بقيمة -50 ، فسيتم وضع العنصر 50 بكسل على يمين الحافة اليسرى للعنصر "svg".
في CodePen ، يتم تضمين أي عنصر داخل قالب HTML5 مضمن في محرر HTML في علامة نص HTML5. إذا كنت ترغب في الوصول إلى العناصر الأكثر تقدمًا ، مثل علامة HTML ، فهذا هو المكان المناسب لك. يمكن تطبيق CSS على قلمك من أي مكان على الويب. يمكنك تطبيق برنامج نصي على قلمك من أي مكان على الإنترنت. يمكنك وضع عنوان URL هنا ، وسنقوم بتحديثه بالترتيب الذي لديك به عند إدخال JavaScript في القلم. إذا كان امتداد ملف البرنامج النصي الخاص بك معالجًا أوليًا ، فسنحاول معالجته قبل تطبيقه.
ماذا يفعل Viewbox في Svg؟

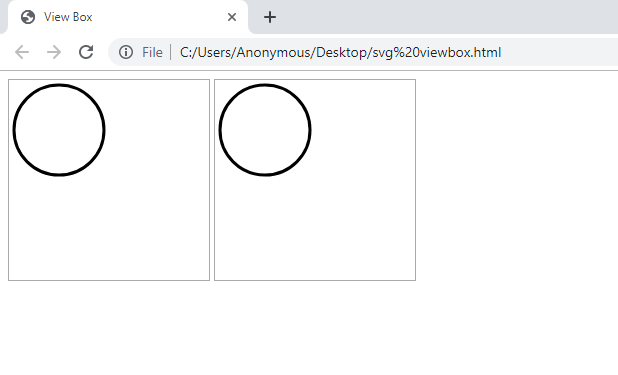
ViewBox هي ميزة في SVG تحدد المنطقة المرئية لصورة SVG. إنه مشابه لميزة منفذ العرض في HTML ، ولكن مع بعض الاختلافات المهمة. يمكن استخدام ViewBox لتغيير حجم صورة SVG وترجمتها وتدويرها.
للتوضيح ، لنفترض أن لدينا صورة طائر في حاوية. يمكن أن تملأ SVGs تلك الحاوية بما يريدون. إذا تم إعداد viewBox بشكل صحيح على هذه الصورة ، فيمكن تغيير حجمه إلى أبعاد الحاوية التي يتم عرضه فيها. كما أنها تمكننا من إخفاء جزء من الصورة ، والتي يمكن أن تكون مفيدة بشكل خاص للرسوم المتحركة. يمكننا قص صورنا باستخدام ViewBox. باستخدامه ، سنتمكن من إنشاء سحابة متحركة تتحرك عبر السماء. نتيجة لذلك ، كل ما يتعين علينا القيام به هو تغيير قيمة min-x في viewBox لتحريك هذا. لا يتم تضمين PreserveRatioAspect في هذه المقالة لأنه قد يكون ساحقًا.
هل مطلوب Viewbox لـ Svg؟
تتشابه طرق العرض مع الإحداثيات الافتراضية ، مع كون viewbox عبارة عن مجموعة ثانية من الإحداثيات - تستخدم جميع المتجهات داخل SVG مربع العرض ، مما يسمح لك بمعالجة الارتفاع الفعلي والعرض والخصائص الأخرى للصورة دون التداخل مع خصائصها الداخلية. يوفر viewBox القدرة على إدراج SVG بسهولة. إذا كنت بحاجة إلى SVG ، فلن تتمكن من القيام بذلك بدونها.
لماذا يجب عليك دائمًا استخدام علامة Alt لـ Svgs
يعد Loot SVG NFT أحد أكثر الأمثلة شهرة من هذا النوع. على خلفية سوداء يوجد نص أبيض. هذه الصورة ليست من IPFS ، ولكنها ملف svg مشفر يمكن للمتصفح عرضه. لأنهم يعتمدون كليًا على بعضهم البعض ، فهم لا يحتاجون إلى روابط خارجية. في هذه الحالة ، لا تتطلب إضافة علامة SVG إلى علامة img بدون تضمين علامة alt استخدام علامة alt. استخدم دائمًا علامة alt لـ SVGs المهمة في علامات img لأن إضافة SVG لا تختلف عن إضافة صورة عادية.
كيف يمكنني توسيط مسار في Svg؟
لتوسيط المسار ، يمكن تغيير سمة svg viewBox. نتيجة لذلك ، لا يتعين عليك تحويل كل مسار في svg ، خاصةً إذا كان هناك العديد من المسارات. يمكنك تعريف viewBox (0 15.674 144144) بأنه نفس الشيء مثل إجابة بول.

توسيط النص في Svg
فيما يلي عدة طرق لعرض النص في sva. الطريقة الأكثر شيوعًا هي إنشاء خاصية تسمى محاذاة النص. يمكن استخدام محاذاة النص لتحديد المحاذاة الأفقية والرأسية للنص داخل العنصر. باستخدام خاصية text-anchor ، يمكنك تحديد مكان وضع النص.
كيف أقوم بضبط Svg Viewbox؟

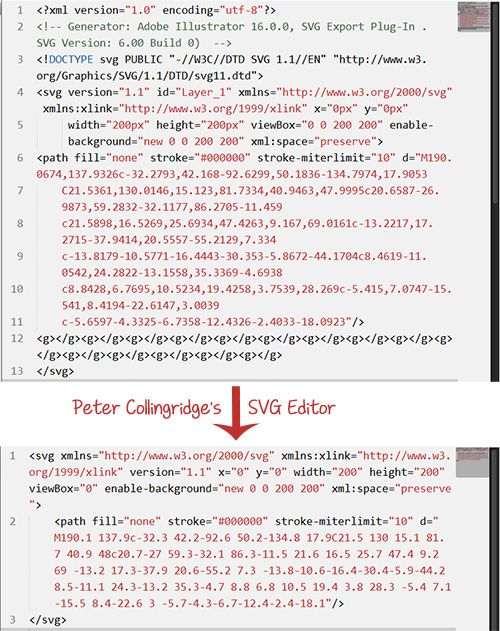
إذا كنت تريد تغيير viewBox لصورة SVG ، يمكنك استخدام سمة viewBox. تأخذ هذه السمة أربعة أرقام: يحدد الرقمان الأولان إحداثيات x و y في الزاوية اليسرى العلوية من مربع العرض ، ويحدد الرقمان الأخيران العرض والارتفاع. على سبيل المثال ، يُنشئ viewBox = ”0 0 100 100 viewBox بعرض 100 بكسل وطوله 100 بكسل ، مع الزاوية اليسرى العلوية عند الإحداثي (0،0).
ضع في اعتبارك نسبة العرض إلى الارتفاع عند ضبط حجم SVG. يتغير عرض مربع العرض تبعًا للصفحة ، لكن الارتفاع لا يتغير. يمكنك البدء بتحويل:. في 23 أبريل 2019 الساعة 17:30 أجبت على سؤال. كيف تقوم بتغيير خاصية viewBox باستخدام CSS؟ SansSpoonsansSpoon 2،0051 هي شارة ذهبية. تم صنع 22 شارة فضية و 40 شارة برونزية بواسطة The Body Shop.
يحتوي Nodira 6561 على ختم ذهبي عليه. تعود ملكية الشارات الذهبية إلى باولو كوجي. أصدر Debu Shinobi 1،65815 شارة فضية في عام 1999. قدم Paul LeBeau ميدالياته نيابة عن Paul LeBeau 94.9k8. حصل جيفري بورديت على 18261 شارة نتيجة لعمله. شارات فضية من حقبة 1742.
ما هو Defs في Svg؟
عنصر defs هو عنصر حاوي للإشارة إلى العناصر ذات سمة id. لا يتم تقديم جميع التعريفات داخل عنصر defs مباشرة. لتقديم تعريف ، يجب الرجوع إليه بواسطة عنصر استخدام.
لماذا يجب أن تستخدم عناصر Defs والرمز في Svg
يخزن عنصر defs الكائنات الرسومية التي ستكون مفيدة لاحقًا. لا يمكن تصيير الكائنات التي تم إنشاؤها باستخدام عنصر defs. يجب الرجوع إليها قبل عرضها (على سبيل المثال ، عنصر استخدام). شكل عنصر الاستخدام على الفور كائن قالب رسومي تم تعريفه باستخدام عنصر رمز. يؤدي استخدام عناصر رمز متعددة في الرسومات المستخدمة عدة مرات في نفس المستند إلى زيادة البنية والدلالات. السمة xmlns غير مطلوبة لعنصر XML الذي يشكل عنصر svg لمستند SVG.
الإحداثيات السلبية لمسار Svg
يمكن أن يكون لمسار SVG إحداثيات سالبة. هذا يعني أن نقطة البداية للمسار يمكن أن تكون على اليسار أو فوق منفذ العرض الحالي. قد يكون من المفيد استخدام الإحداثيات السالبة لنقطة بداية المسار إذا كنت تريد أن يبدأ المسار على يسار أو أعلى الشاشة.
إنشاء منحنيات باستخدام الأمر C في Svg
يتم إنشاء المسار باستخدام الأمر c. يحتوي عنصر curveto على خاصيتين: يمثل x نقطة البداية ويمثل y نقطة النهاية.
