تنسيقات ملف SVG وطبقات لـ Cricut
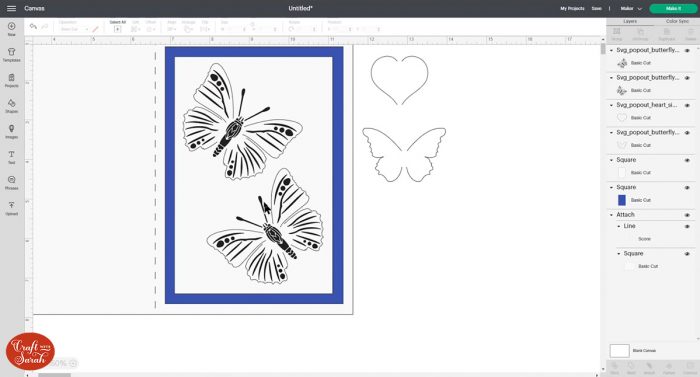
نشرت: 2022-12-06عند العمل باستخدام آلة قطع Cricut ، فإن أحد أهم الأشياء التي يجب مراعاتها هو تنسيق ملف الصورة أو المشروع الذي تعمل به. SVG ، أو Scalable Vector Graphics ، هو تنسيق ملف يستخدم على نطاق واسع لقدرته على التحجيم دون فقدان الجودة. ومع ذلك ، فإن أحد الجوانب السلبية لملفات SVG هو أنها غالبًا لا تظهر طبقات عند تحميلها على جهاز Cricut. هناك عدة أسباب محتملة لذلك. أحدهما هو أن ملف SVG الذي تعمل به ربما لم يتم إنشاؤه باستخدام طبقات. الاحتمال الآخر هو أن الطبقات في ملف SVG لم يتم تنسيقها بشكل صحيح لجهاز Cricut. إذا كنت تعمل باستخدام ملف SVG لا يحتوي على طبقات ، فيمكنك تجربة استخدام برنامج مثل Adobe Illustrator لإضافتها. ومع ذلك ، إذا لم يتم تنسيق الملف بشكل صحيح لجهاز Cricut ، فقد تحتاج إلى الاتصال بالشخص الذي أنشأ الملف أو البحث عن ملف مختلف لاستخدامه.
في Cricut Design Space ، يمكنك إنشاء تصميم متعدد الطبقات باستخدام SVG. يمكن استخدام نفس العملية لقطع الفينيل ، ولكنها تتطلب نفس الكمية من الورق أو البطاقات. سخن أي فراغ تنوي استخدامه لمشروعك. تأكد من تسخين الفينيل وفقًا لإعداد دليل الحرارة. تم توفير المواد اللازمة لصنع حقيبة حمل التخييم الخاصة بي من خلال البرنامج التعليمي لحقيبة DIY CAMPING TOTE. يمكنك وضع تصميم لاصق من الفينيل بطبقة أخرى من الورق أو الفينيل المعلق بالكي أو أي مواد أخرى. يسمح لك دليل الحرارة باستخدام EasyPress لتثبيت الفينيل على السطح. إذا كان لديك فينيل قشر بارد ، اتركه ليبرد قبل إزالته من الورقة الحاملة.
يمكنك تخصيص حارة واحدة في تصميم متعدد الطبقات باستخدام إزاحة. قم بإنشاء صورة Silhouette Cameo عن طريق تحميلها إلى Cricut Design Space. من الضروري إدراج SVG في لوحة قماشية جديدة. قم بتغيير حجم التصميم ليناسب احتياجاتك.
يمكن تحميل الصور الظلية ، بالإضافة إلى صور SVG المجانية ، باستخدام Cricut Design Space. يمكن العثور على مجموعة متنوعة من أنواع ملفات الصور هنا. تعد الرسومات المتجهة القابلة للتطوير (SVG) هي أفضل نوع (نقدمه) لأنها قابلة للتطوير ويمكن مشاركتها.
هل يمكن أن تحتوي Svg على طبقات؟
الطبقات والعمق ليست مفاهيم في SVG. الطريقة الوحيدة لترتيب الأشكال في مساحة ثنائية الأبعاد هي استخدام خاصية الفهرس z في CSS ، والتي لا تدعمها SVG. يتم تحديد ترتيب العمق للعنصر المشفر من خلال ترتيب العنصر المشفر الذي يتم ترميزه به. نظرًا لأن المربع الأرجواني يظهر في الجزء العلوي من الشفرة ، يتم تقديمه أولاً.
يعد وضع طبقات من ملفات SVG بالفينيل اللاصق أمرًا بسيطًا في هذا البرنامج التعليمي ، وسوف نوضح لك كيفية القيام بذلك. عندما تفتح تصميمك ، ستحتاج إلى فصل الطبقات أو فك تجميعها لقصها. هناك طريقة أخرى لوضع طبقة من الفينيل وهي استخدام ورق البرشمان لمحاذاة الطبقات المختلفة.
هناك طريقة بسيطة لدمج SVG في مستند وهي تحديد الملف الذي تريد استخدامه في ملف> فتح. تعتبر عملية تحويل SVG أكثر تعقيدًا ، ولكنها تسمح لك بتحرير الملف دون فقد البيانات التي تم تحويلها إلى متجه. عادةً ما تكون الرسومات المتجهة المتحركة هي النوع الأكثر شيوعًا من ملفات HTML / VNG المستخدمة على الإنترنت. يمكن استخدام الرسومات القابلة للتحجيم لإنشاء شعارات وأيقونات وعناصر رسومية أخرى في المتصفحات الحديثة. نظرًا لأن SVG هو ملف متجه ، يمكن تحريره دون فقد بيانات المتجه الأصلية. يجب أن تشاهد علامة تبويب الرسومات عند النقر فوق صورة SVG في Office for Android لتحريرها. يتيح لك هذا القسم تغيير مظهر ملف SVG الخاص بك بسرعة عن طريق إضافة أنماط محددة مسبقًا. لعرض ملف .VNG كطبقة نقطية ، انتقل إلى ملف> فتح واختر نوع الملف المفضل لديك. بتحديد ملف SVG المطلوب من قائمة File ، يمكنك أيضًا فتح SVG كمتجه عن طريق إنشاء مستند جديد وتحديد ملف.

فوائد استخدام تدرجات Svg
كمثال ، يمكنك التفكير في الجملة التالية. التالي هو ملف نصي forsvg: http://www.w3.org/2000/svg_text.html يتم استخدام "defs" و "br" في نفس الجملة. معرف LinearGradient [[MyGradient]]: br [/ br]. يجب أن تكون قيمة إيقاف الإزاحة 20٪ على الأقل عندما يكون هناك إزاحة توقف بنسبة 100٪ ، يجب أن يكون لون التوقف # 00FF00 ″. الخطي التدرج. Defs = brs، br = [math] / defs [/ math] * rect x = 0: 0 y = 0: width = 100٪ height = 100٪ fill = # FF9900 ″ stroke = # 00FF00 نص هذه القصة هو: في هذا المثال ، يتم وضع العنصر rect> element داخل العلامات defs> وتحديد حدود التدرج اللوني. عند النقر فوق عنصر * linearGradient في ملف SVG النهائي ، يمكنك رؤية التدرج اللوني. في التدرج اللوني ، هناك ثلاث نقاط توقف: الأولى في الزاوية اليسرى العليا من المستطيل> العنصر ، والثانية في الزاوية اليمنى السفلية من المستطيل> العنصر ، والثالثة في منتصف العنصر المستقيم>
كيف يمكنك عرض الطبقات في مساحة تصميم كريكوت؟

تشير أيقونة الطبقة المرئية أو المخفية إلى أنه يمكن رؤية الطبقة على اللوحة القماشية ويمكن قصها أو رسمها أو تسجيلها أو طباعتها. من خلال النقر فوق الرمز ، يمكنك إخفاء طبقة معينة. يحظر أي من هذه الإجراءات ، مثل القص أو الرسم أو تسجيل النقاط أو الطباعة. يمكنك رؤية الطبقة مرة أخرى على شاشة التصميم من خلال النقر عليها مرة أخرى.
سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء صور ماندالا متعددة الطبقات باستخدام Cricut Design Space. أضف طبقة أخرى إلى صورة الأرنب باستخدام الصورة # M129B6FAF. من الأفضل أن تبدأ بصورة سهلة للتعرف على كيفية عملها. يمكنك تجاوز خوفك من التصميم ثلاثي الأبعاد باتباع الخطوات أدناه. للوصول إلى Contour في الزاوية اليمنى السفلية ، اختر اللون الأصفر. يمكنك تغيير لون هذه الطبقة من الأصفر إلى الأزرق بتحديدها مباشرة فوق الطبقة الصفراء. من خلال النقر على تلك المناطق بزر الفأرة ، يمكنك الآن تحديد أنفه ولسانه.
نتيجة لذلك ، يجب أن تظهر هذه المناطق الآن باللون الرمادي الداكن. في Cricut Design Space ، حدد صورة ثم قم بتكرارها في عدد الطبقات التي تريد استخدامها. يمكنك استخدام إعداد البطاقات الخفيفة لجعل ورق العلامة التجارية Recollections أرق. بمجرد الانتهاء من عملك ، يمكنك القيام به. واسمحوا لي أن أرى الأرنب الخاص بك عن طريق نشر صورة.
الطرق المختلفة التي يمكنك من خلالها محاذاة النص في Photoshop
سيتم رسم الطبقات في الجزء العلوي من الكائن.
سوف تتركز الطبقات على الكائن.
ستتم محاذاة الطبقات إلى أسفل الكائن في بداية اللعبة ونهايتها.
يجب محاذاة الطبقات إلى يسار الكائن.
سيتم توسيط الطبقات على يمين الكائن.
