SVG Fill لا يعمل؟ فيما يلي بعض الأسباب
نشرت: 2022-12-03عند إنشاء SVG ، قد تلاحظ أن التعبئة لا تعمل. هناك عدة أسباب لذلك. أولاً ، تأكد من ضبط التعبئة على لون وليس صورة. ثانيًا ، تحقق من تطبيق التعبئة على العنصر الصحيح. في معظم الحالات ، لن يتم تطبيق التعبئة على عنصر الجذر. أخيرًا ، تأكد من عدم تعيين التعبئة على لا شيء.
إصلاح الخلل؟ لا تتردد في إخبار الآخرين إذا كان لديك خطأ. لا يمكن تطبيق لون التعبئة على SVG. تمتلئ CSS الخاص بي بتوجيه لتغيير لون SVG في مخرجاتي. هل هذه مشكلة حقيقية؟ يمكن العثور على محرر XML الخاص بـ Radu Coravu على: http: //www.oxygen XML.com/xtml/xhtml/v3.2.2. لا يغير توجيه التعبئة لون ملف PDF كنتيجة لتوجيه تعبئة SVG.
يبدو أن النتيجة تعمل كما هو متوقع في HTML. هل يمكنك تقديم عينة صغيرة تحتوي على الملف وجزء من CSS المخصص؟ إذا لم تستخدم CSS في ملف SVG الخاص بك ، فسننظر فيه.
يتم ضبط لون التعبئة على لون محدد باستخدام خاصية Fill-opacity CSS. يمكن حساب عتامة التعبئة بقسمة رقم معين. إذا كانت القيمة أقرب إلى 0 ، فإن التعبئة تكون أكثر شفافية. إذا كانت القيمة أقل من واحد ، فإن التعبئة تكون أكثر تعتيمًا.
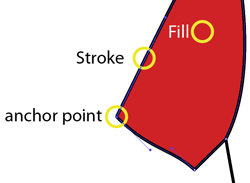
في عنصر SVG ، يمكنك تعبئة لون اللون بضربة لون أو صورة. يستخدم Fill لإبراز الجزء الداخلي لعنصر رسومي.
كيف يعمل Svg Fill؟

عند إنشاء عنصر SVG ، يمكن إعطاؤه لون تعبئة. يمكن ضبط لون التعبئة على لون خالص أو تدرج أو نقش. يمكن تعيين تعبئة بلون خالص باستخدام خاصية التعبئة. يمكن أن تكون قيمة خاصية التعبئة عبارة عن رمز لون سداسي عشري أو رمز ألوان RGB أو اسم لون. يمكن تعيين تعبئة متدرجة باستخدام خاصية التعبئة وتعيين القيمة على "url (#gradientID)". إن gradientID هو معرف عنصر التدرج الذي يحدد التدرج اللوني. يمكن تعيين تعبئة النمط باستخدام خاصية التعبئة وتعيين القيمة على "url (#patternID)". معرف النمط هو معرف عنصر النمط الذي يحدد النمط.
في HTML ، باستخدام SVG المضمّن ، يمكنك التحكم في خصائص كل عنصر في جزء ملف sva. التعبئة هي طريقة تملأ الجزء الداخلي لعنصر رسومي معين ، كما هو محدد في كود العنصر. تشير خاصية قاعدة التعبئة إلى أنه يتم استخدام خوارزمية لتحديد أجزاء اللوحة القماشية المضمنة في أشكال أكثر تعقيدًا. تحدد قاعدة التعبئة الجزء الداخلي من نقطة على اللوحة القماشية عن طريق رسم خط من النقطة المعنية عبر أي شكل تكون فيه. عندما تكون البنية الداخلية للشكل صفراً ، فإنها تعتبر داخل الشكل. يعتبر المسار داخل الشكل إذا كان لدينا رقم غير الصفر. كما ترى في المثال التالي ، يتم تطبيق الخوارزمية غير الصفرية على رسومات مماثلة في هذا المثال ، لكن المسارات الداخلية يتم رسمها عكس اتجاه عقارب الساعة. من خلال رسم خط من المنطقة المعنية عبر الشكل بأكمله في أي اتجاه ، تحدد قيمة الزوجية الجزء الداخلي من نقطة على اللوحة القماشية. كما هو الحال مع nonzero ، فإن اتجاه الرسم للشكل الداخلي المعني غير ذي صلة من حيث خوارزمية القاعدة الزوجية ، بغض النظر عما إذا كانت مربعة أو أسطوانة.
Svg يملأ وضربات: تلوين عالمك
يمكن استخدام التعبئة والحدود باستخدام SVG لتلوين العناصر. إذا كنت تقوم بإنشاء تعبئة أو حد ، فيمكنك استخدام أنظمة أسماء الألوان من HTML ، مثل أسماء الألوان (أحمر) ، وقيم rgb (التي هي rgb (255،0،0) ، والقيم السداسية ، وقيم rgba ، و قريباً.
ما هو الملء والسكتة الدماغية في Svg؟

في SVG ، يمكن تطبيق خصائص التعبئة والحد على أي عنصر رسومي للتحكم في اللون الداخلي للشكل ولون المخطط التفصيلي للشكل ، على التوالي. يمكن تعيين خاصية التعبئة على لون أو تدرج أو نمط ، ويمكن تعيين خاصية الحد على لون أو تدرج أو نقش.
إجراء حشو الدهانات وتمسيدها هو نفسه. التعبئة هي رسم للجزء الداخلي من كائن ، والحد هو رسم للحدود الخارجية للكائن. يمكن تحديدها باستخدام سمة النمط أو سمة العرض التقديمي في ملف SVG النصي. كل خاصية لها سمة العرض الخاصة بها ، والتي يمكن العثور عليها في فصل التصميم لمواصفات W3 SVG 2.0. تحدد سمة Str-linecap CSS كيف ستظهر نهاية خط SVG بعد تقديمها. الزوايا الثلاث الأكثر شيوعًا هي الشطبة والدائرية والمتوسط. يتم قطع غطاء الحد بخط مستقيم ، تمامًا كما هو الحال في نهاية السطر.
الحد هو نصف عرض المسار فقط مع المسافة التي يقطعها خارج المسار. عندما يحول رسم-داشاري مسارًا إلى شُرَط ، يظهر شكل SVG بخطوط متقطعة مصحوبة بشرطة. تشير هذه القيم إلى طول الشرط والمسافات والفاصلات في مصفوفة من الأرقام مفصولة بفاصلات أو مسافات بيضاء. يمكن لأي نوع من الخطوط أو النص أو المخطط التفصيلي ، مثل دائرة أو مستطيل أو ما إلى ذلك ، الاستفادة من الخصائص. يمكن تحديد عتامة التعبئة أو الحد باستخدام معلمات عتامة التعبئة وعتامة الحد بشكل منفصل.
الطرق المختلفة لتغيير ألوان التعبئة والحد في Svg
ما هو التعبئة والحد؟ يحدد Fill لون الكائن ، ويضبط الحد لون الخط الذي يحيط به. يمكن استخدام أنظمة تسمية ألوان CSS بنفس طريقة استخدام HTML ، سواء كانت أسماء ألوان (أحمر) أو قيم rgb (إما 255 أو 0 أو 0 أو rgb) أو قيم سداسية عشرية أو قيم rgba أو أي شيء آخر. ما هي سمة التعبئة؟ تحتوي سمة التعبئة على معنيين متميزين. تُستخدم سمة العرض لتعريف اللون (أو أي خادم طلاء ، مثل التدرج أو النمط) المستخدم لطلاء عنصر ؛ يحدد أيضًا حالة الرسم المتحرك (أو كيف يمكنك تغيير حدك في sva؟ يمكن تحديد لون التعبئة ولون الحد باستخدام أسماء الألوان أو قيم RGB أو RGBA أو قيم HSL أو HSLA أو كليهما. (لمزيد من المعلومات حول التدرج اللوني وإنشاء الأنماط ، راجع قسم لون النص أو مقالة مرشحات وتدرجات SVG .)
كيف تملأ صورة بتنسيق Svg بالألوان في Html؟

هناك عدة طرق لتعبئة صورة SVG بالألوان بتنسيق HTML. إحدى الطرق هي استخدام سمة "ملء" على عنصر "svg": سيؤدي ذلك إلى ملء صورة SVG بأكملها باللون الأحمر. هناك طريقة أخرى لملء صورة SVG بالألوان وهي استخدام خاصية "ملء" CSS على عنصر "svg": سيؤدي هذا أيضًا إلى ملء صورة SVG بأكملها باللون الأحمر.
SVG هي لغة رسومية ثنائية الأبعاد ومختلطة تعتمد على XML. يمكن أن تكون الطبقات ملونة أو مزخرفة أو مظللة أو ببساطة مطوية ، مما يسمح لك بإنشاء بنية محكم أو مظللة أو متداخلة. يعتبر كل من الحشو والتمسيد من عمليات الطلاء المهمة. سنتعرف على بعض الأساليب لتلوين مجموعة متنوعة من الأشكال والنصوص في هذه المقالة. Style = ”stroke-width: 2، stroke-green: 2)، fill: # ff0000 هو بناء الجملة لتعريف لون SVG . تتضمن مواصفات Scalable Vector Graphics (SVG) 147 اسمًا لونيًا. في هذا المثال ، يمكنك ضبط اللون على النحو التالي: املأ بنقطة واحدة وقم بالحد بالنقطة الأخرى.
يمكن العثور على الألوان التي تحمل الرمز HEX على الموقع الإلكتروني. توجد قيمة بين FF و 0 في أزواج سداسية عشرية بأرقام مكونة من رقمين. يظهر الرمز هنا بالتعبير التالي: #RRGGBB. التعبئة عبارة عن لون يملأ سطح الكائن ، بينما الحد هو حدود خارجية تكشف عن شكله. إذا لم يتم تحديد سمة التعبئة (أو خاصية التعبئة لسمة النمط) ، يكون اللون الافتراضي هو الأسود. يمكن تطبيق التعبئة والحد على أشكال مثل الدوائر ، والأشكال البيضاوية ، والمستطيلات ، والخطوط المتعددة ، والأشكال المضلعة. تعبئات تغير لون الجزء الداخلي لعنصر رسومي. يلون التعبئة المسارات المفتوحة من خلال الإشارة إلى أن النقطة الأخيرة التي ينتهي عندها مسار SVG كانت متصلة بالنقطة الأولى ، حتى إذا كان لون الحد في تلك المنطقة غير مرئي. إذا لم يتم تحديد قيمة سمة التعبئة ، فإن اللون الافتراضي هو الأسود.

Svg Fill لا يعمل رد الفعل
هناك عدة أسباب محتملة لعدم نجاح تعبئة SVG في React. أولاً ، تأكد من أنك تستخدم حالة الأحرف الصحيحة لسماتك (السمات حساسة لحالة الأحرف في React). ثانيًا ، تأكد من استخدام علامات الاقتباس حول قيم السمات (هذا أيضًا حساس لحالة الأحرف). أخيرًا ، تأكد من تضمين ملف SVG في مشروع React الخاص بك. إذا كنت لا تزال تواجه مشكلة ، فحاول إلقاء نظرة على بعض أمثلة React SVG لترى كيف قام الآخرون بذلك.
كيف يمكنني تلوين ملف sva؟ لتحرير ملف yoursvg ، أضف fill = currentColor إلى علامة وأزل أي خصائص تعبئة أخرى. بعد ذلك ، يمكنك تغيير اللون باستخدام CSS ، إما عن طريق تكوين خاصية اللون للعنصر أو عن طريق تعديل العنصر الأصل. المزيد من سمات التصميم متاحة الآن في SVG 2 كجزء من سمات العرض التقديمي الجديدة. يمكنك إضافة صورة SVG إلى Office لنظام Android من خلال النقر عليها ، والتي يجب أن تضع علامة تبويب الرسومات في الشريط. باستخدام محوّل التفاعل الأصلي svg ، يمكنك بسهولة تغيير لون الصورة.
Svg ملء المسار الداخلي
مسار تعبئة SVG الداخلي عبارة عن خوارزمية يستخدمها محررو الرسوم المتجهية لتحديد كيفية تطبيق نمط التعبئة على مسار معين.
بشكل عام ، الأقواس والممرات القريبة والحركات هي الإحداثيات الهندسية لمخطط كائن معين ، والتي يتم تحديدها من حيث movetos و linetos والمنحنيات (على حد سواء التكعيبية والتربيعية) ، والأوامر القوسية. المسارات المركبة (على سبيل المثال ، المسارات ذات المسارات الفرعية المتعددة) ممكنة حيث يمكن أن يحتوي الكائن على ثقوب دائرية. يصف أحد الفصول البنية والسلوك وواجهة DOM لمسارات SVG . في أمر بيانات المسار ، يتبع حرف واحد سلسلة من الأوامر. بيانات المسار موجزة لأنها لا تحتوي على تسلسل هرمي ، مما يجعل تنزيلات الملفات أكثر كفاءة. نظرًا لأن بيانات المسار يمكن أن تحتوي على الكثير من أحرف السطر الجديد ، فمن الأفضل تقسيمها إلى عدة أسطر لتسهيل قراءتها. أثناء التحليل ، سيتم تسوية الأسطر الجديدة داخل السمات في الترميز إلى مسافات بين الأحرف.
تُستخدم سلسلة بيانات المسار لتحديد شكل الشكل كنتيجة للقيمة. ضمن السلسلة ، يتم التعامل مع الأخطاء بناءً على الإرشادات المتوفرة في قسم معالجة أخطاء بيانات المسار. يجب استخدام الأمر moveto الأول لبدء مقطع بيانات المسار. يتم رسم خط مستقيم آلي من النقطة الحالية إلى نقطة البداية للمسار الفرعي الحالي. قد يظهر هنا مقطع مسار بطول صفر. تستخدم Closepaths قيمة `` Stroke-linejoin '' في بداية كل مقطع لربط المقطع الأخير من مسار فرعي بمقطع البداية. تختلف المسارات الفرعية المغلقة عن المسارات الفرعية المفتوحة من حيث أن مقطعي المسارين الأول والأخير لا يتداخلان.
لا يوجد حاليًا أمر لإكمال مقطع عمليات المسار القريب في Python. يمكن رسم خط من النقطة الحالية إلى نقطة جديدة باستخدام مجموعة متنوعة من الخطوط. عند استخدام نسبي l ، فإن نقطة نهاية الخط هي (c عند استخدام أمر h نسبي بقيمة x موجبة ، يتم رسم خط أفقي في اتجاه المحور x الموجب. توضح الأمثلة الخمسة الأولى مكعبًا واحدًا مقطع مسار Bezier. كما ذكرنا سابقًا ، تكون الأقواس البيضاوية كما يلي. عندما يكون الأمر متعلقًا بأمر آخر ، تكون نقطة نهاية القوس هي cpy y. تشير رموز القوس الكبير ورمز الاجتياح إلى أي من الأقواس الأربعة تم رسمها ، كما هو موضح في الصورة أدناه. يجب أن تستهلك معالجة EBNF أكبر قدر ممكن من إنتاج معين ، حيث لم تعد الشخصية ترضي الإنتاج.
عندما لا يكون للخاصية d قيمة ، يتم تعطيل التقديم. عند حساب الأشكال والعلامات عند حدود المقطع ، يتم تجاهل الاتجاه الافتراضي عند حدود المقطع. الجزء المستقيم الذي يربط بين نقطتي نهاية في حالة كون rx أو ry يساوي 0 هو قوس. يمكن العثور على عملية القياس هذه في قسم الملحق ، حيث ستجد الصيغة الرياضية لها. مقاطع المسار التي ليس لها طول غير صالحة ، وستؤثر على العرض في الحالات التالية. يمكن استخدام السمة "pathLength" لحساب الطول الإجمالي للمؤلف للمسار ، مما يسمح لوكيل المستخدم بقياس حسابات المسافة على طول المسار. يمكن أن يكون طول العملية المتحركة داخل عنصر ما صفريًا فقط. لا يمكن حساب طول المسار إلا من خلال أوامر قليلة ، مثل lineto و curveto و arcto.
سمة قاعدة التعبئة في Svg
يمكن دعم قيم قاعدة التعبئة بأربع طرق مختلفة.
br> غير صفري يملأ شكلًا بلون ثابت لكل نقطة على الشكل ؛ لا توجد طريقة أخرى لملء شكل بلون. [br] صفر [/ br] يملأ الشكل بسائل أسود شفاف. يقوم العنصر الوراثي بتعبئة الشكل باستخدام لون العنصر الأصل. تملأ وظيفة الرفض اللون المفقود من لون العنصر الأصل.
تتوفر سمة قاعدة التعبئة لأي عنصر مسار أو عنصر altGlyph. يتم استخدام السمة التالية لتحديد قاعدة التعبئة لعنصر المسار.
تنص قاعدة التعبئة على أنه غير صفري ؛ (*) ر. استخدم السمة أدناه لتحديد قاعدة التعبئة لعنصر altGlyph.
يحكم ، يرث.
Tailwind Svg Fill لا يعمل
لست متأكدًا من سبب عدم عمل تعبئة Tailwind svg بالنسبة لي. لقد حاولت استخدام كل من أدوات التعبئة والحد ولكن لا يبدو أن أي منهما له أي تأثير. إن svg الخاص بي هو مجرد مربع بسيط وأنا أستخدم الكود التالي:
لست متأكدًا مما يجب تجربته أيضًا.
Svg In![]() أو
أو عندما لا يدعم المستعرض ملف SVG ، فإن الكائن * لضمان ضبط أبعاد ملف SVG بشكل صحيح ، يمكننا تغيير سمة src إلى عنوان URI للبيانات وسمة العرض والارتفاع للأبعاد. يمكننا تضمين ملف SVG باستخدام العنصر * img> في متصفح يدعمه.
رمز لون التعبئة Svg
رمز لون تعبئة SVG هو رمز يستخدم لإضافة لون إلى صورة. يتم استخدام الكود لإضافة لون إلى صورة باستخدام العلامة. يتم استخدام الكود لإضافة لون إلى صورة باستخدام العلامة.
ما هي قاعدة التعبئة في Svg؟
بمعنى آخر ، تحدد سمة قاعدة التعبئة الخوارزمية المستخدمة لتحديد الجزء الداخلي للشكل. كسمة عرض ، يمكن استخدام خصائص قاعدة التعبئة في CSS. عند استخدام هذه السمة في SVG ، يجب استخدام العناصر التالية: altGlyph> path>.
انتقال تعبئة Svg
انتقال تعبئة svg هو طريقة لتغيير لون عنصر svg بمرور الوقت. يمكن استخدام هذا لإنشاء رسم متحرك أو ببساطة لتغيير لون عنصر عند التمرير. لإنشاء انتقال تعبئة svg ، ستحتاج إلى استخدام CSS وتحديد المدة ووظيفة التوقيت ووضع التعبئة.
في CodePen ، تتم كتابة محتويات النص ، بالإضافة إلى أي ترميز HTML داخل النص ، ضمن علامات النص الأساسي لمحرر HTML. هذا هو المكان الذي يمكنك فيه إضافة فئات يمكن أن تؤثر على المستند بأكمله المراد إضافته. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط متاحة على الإنترنت. يمكنك تشغيل برنامج نصي على القلم الخاص بك من أي مكان في العالم. سنقوم بإضافته إلى JavaScript في القلم بمجرد أن يصبح جاهزًا ، مع عنوان URL يمكنك إرساله هنا أولاً. قبل التقديم ، سنقوم بمعالجة البرنامج النصي الذي قمت بربطه إذا كان يحتوي على امتداد ملف يمثل معالجًا أوليًا.
عندما لا يدعم المستعرض ملف SVG ، فإن الكائن * لضمان ضبط أبعاد ملف SVG بشكل صحيح ، يمكننا تغيير سمة src إلى عنوان URI للبيانات وسمة العرض والارتفاع للأبعاد. يمكننا تضمين ملف SVG باستخدام العنصر * img> في متصفح يدعمه.
رمز لون التعبئة Svg
رمز لون تعبئة SVG هو رمز يستخدم لإضافة لون إلى صورة. يتم استخدام الكود لإضافة لون إلى صورة باستخدام العلامة. يتم استخدام الكود لإضافة لون إلى صورة باستخدام العلامة.
ما هي قاعدة التعبئة في Svg؟
بمعنى آخر ، تحدد سمة قاعدة التعبئة الخوارزمية المستخدمة لتحديد الجزء الداخلي للشكل. كسمة عرض ، يمكن استخدام خصائص قاعدة التعبئة في CSS. عند استخدام هذه السمة في SVG ، يجب استخدام العناصر التالية: altGlyph> path>.
انتقال تعبئة Svg
انتقال تعبئة svg هو طريقة لتغيير لون عنصر svg بمرور الوقت. يمكن استخدام هذا لإنشاء رسم متحرك أو ببساطة لتغيير لون عنصر عند التمرير. لإنشاء انتقال تعبئة svg ، ستحتاج إلى استخدام CSS وتحديد المدة ووظيفة التوقيت ووضع التعبئة.
في CodePen ، تتم كتابة محتويات النص ، بالإضافة إلى أي ترميز HTML داخل النص ، ضمن علامات النص الأساسي لمحرر HTML. هذا هو المكان الذي يمكنك فيه إضافة فئات يمكن أن تؤثر على المستند بأكمله المراد إضافته. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط متاحة على الإنترنت. يمكنك تشغيل برنامج نصي على القلم الخاص بك من أي مكان في العالم. سنقوم بإضافته إلى JavaScript في القلم بمجرد أن يصبح جاهزًا ، مع عنوان URL يمكنك إرساله هنا أولاً. قبل التقديم ، سنقوم بمعالجة البرنامج النصي الذي قمت بربطه إذا كان يحتوي على امتداد ملف يمثل معالجًا أوليًا.
