تأثيرات مرشح SVG: إضافة الظلال
نشرت: 2023-02-12هناك العديد من الطرق لإضافة الظلال إلى عناصر SVG ، ولكن من أكثرها شيوعًا استخدام عنصر المرشح. يتيح لك عنصر المرشح تطبيق الظلال والتمويه والتأثيرات الرسومية الأخرى على العنصر. لتطبيق مرشح على عنصر ، يجب عليك أولاً إضافة عامل التصفية إلى صفحتك. يمكنك بعد ذلك الرجوع إلى عامل التصفية من خلال سمة المعرف الخاصة به. على سبيل المثال ، إذا كان لديك مرشح بمعرف "myFilter" ، فيمكنك الإشارة إليه على النحو التالي: ... يحتوي عنصر التصفية على عدد من العناصر الأولية للمرشح. تأخذ كل بدائية مدخلًا واحدًا أو أكثر وتنتج ناتجًا واحدًا. يمكن أن يكون الإدخال إلى العنصر الأساسي إما الرسم المصدر (العنصر الذي يتم ترشيحه) أو ناتج عنصر أساسي آخر. يمكن استخدام ناتج العنصر البدائي كمدخل إلى بدائية أخرى. يسمح لك هذا بربط تأثيرات متعددة معًا. واحدة من أكثر البدائل شيوعًا هي البدائية feGaussianBlur. تأخذ هذه البدائية الرسم المصدر وتشويها. يتم التحكم في مقدار التمويه بواسطة سمة الانحراف المعياري. كلما زادت القيمة ، زادت ضبابية الصورة. البدائية الأخرى الشائعة هي feDropShadow بدائية. يأخذ هذا العنصر البدائي الرسم المصدر ويطبق عليه الظل المسقط . يتم التحكم في الظل بواسطة سمات dx و dy و stdDeviation. تتحكم سمات dx و dy في إزاحة الظل. تتحكم السمة stdDeviation في مقدار التمويه. يمكنك تطبيق عدة عناصر أولية على عنصر من خلال ربطهم معًا. على سبيل المثال ، يمكنك تطبيق تمويه غاوسي وظل مسقط على عنصر مثل هذا: يمكنك أيضًا تطبيق عدة مرشحات على عنصر. فو
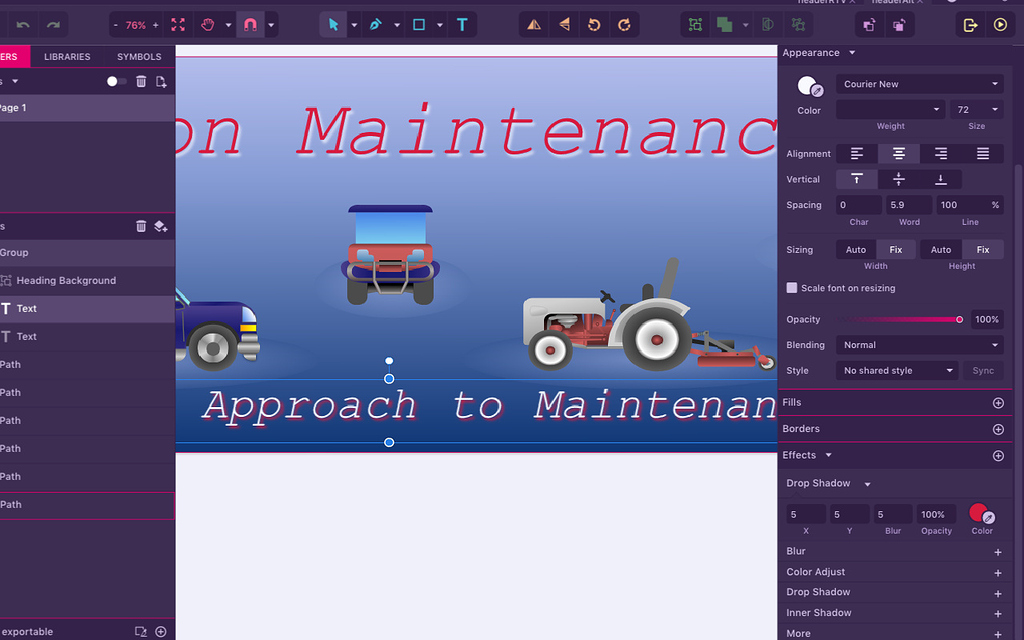
باستخدام مرشح CSS ، يمكنك إنشاء ظل مسقط أكثر خصوصية من خلال السماح لـ SVGs بالمشاركة في كل الظلال. يمكننا تحديد قيم لوظيفة مرشح الظل المسقط التي تتطابق تقريبًا مع تلك الخاصة بوظائف ظل الصندوق وظلال النص. عند النقر فوق هذا ، سيتم تخصيص SVG الخاص بك باستخدام الظل المسقط الذي يعكس خصائص الخط الذي اخترته.
هل يمكنك إضافة الظل المسقط إلى Svg؟

Drop-shadow () يمكن استخدام قيم ألوان CSS و rgba لإضافة تأثير الظل المسقط إلى عنصر svg بسرعة وسهولة. عن طريق تحديد قيمة لون rgba ، يمكنك تغيير شفافية الظل الخاص بك.
أي مما يلي يستخدم لإنشاء تأثير الظل المسقط على Svg؟

هناك عدة طرق لإنشاء تأثير الظل المسقط على SVG. إحدى الطرق الشائعة هي استخدام مرشح "feDropShadow". يأخذ هذا المرشح ثلاث معاملات: "الانحراف المعياري" و "dx" و "dy". تتحكم معلمة "الانحراف المعياري" في مقدار التمويه ، وتتحكم معلمة "dx" في الإزاحة الأفقية ، وتتحكم المعلمة "dy" في الإزاحة الرأسية.
يتضمن محرر HTML قسمًا مخصصًا لما يتم إدخاله في> head> علامات قوالب HTML5 الأساسية. يمكنك استخدام CSS للقلم الخاص بك في أي صفحة ويب ، بغض النظر عما إذا كانت ورقة أنماط أم لا. لضمان التوافق عبر المستعرضات ، يتم تطبيق بادئات البائع بشكل متكرر على الخصائص والقيم. من الممكن إنشاء نص لقلمك من أي مكان في العالم. يمكنك أيضًا تضمين عنوان URL إليه هنا بحيث تتم إضافته بالترتيب الذي لديك به ، قبل JavaScript في القلم نفسه. قبل التقديم ، إذا كان الارتباط الخاص بك يحتوي على امتداد ملف فريد للمعالج المسبق ، فسنحاول معالجته.
هل يمكن أن يكون لـ Svgs إسقاط الظلال؟
يعد feDropShadow> مرشحًا أوليًا لعنصر SVG (* feDropShadow) الذي ينشئ ظلًا مسقطًا عندما يكتشف ظلًا مسقطًا لصورة الإدخال. يجب وضع الوظيفة داخل مرشح * إذا كنت تريد تغيير لون الظل المسقط أو التعتيم ، فيمكنك استخدام سمات العرض التقديمي للون الفيض والتعتيم.
ما الخاصية المستخدمة لإنشاء تأثير الظل المسقط على Html؟
يمكن استخدام ظل مربع خاصية CSS لإنشاء ظل مسقط على أي عنصر HTML.
مرشح Svg: الظل المسقط

يوفر مرشح الظل المسقط طريقة لإنشاء ظل مسقط للصورة المدخلة. يتم إنشاء الظل المسقط عن طريق أخذ نسخة من الصورة المدخلة وتعويضها بمقدار معين في اتجاهي x و y. يتم بعد ذلك تعتيم نسخة الإزاحة بمقدار معين ودمجها مع الصورة الأصلية باستخدام عتامة معينة.
هل يمكنك إضافة Box Shadow إلى Svg؟
نظرًا لأنه يمكننا تحديد خصائص الظل لمعظم عناصر DOM باستخدام إطار العنصر كشكل للظل ، فإننا نفضل الظل الذي يمثل حدود كل حرف بدلاً من شكل إطار العنصر.
مزايا مختلفة من Drop Shadows و Box-Shadows
إنها قادرة على إنتاج مجموعة واسعة من التأثيرات عندما يتعلق الأمر بإسقاط الظلال. الفلتر: الظل المسقط ميزة ، لأنه يمكن أن ينتج ظلًا حول الأشكال أو الصور غير المنتظمة ، بينما ينتج ظل الصندوق ظلًا مستطيلًا. كما ترى ، عند استخدام الظلال المسقطة ، يكون للعنصر الزائف ظل حوله أيضًا ، ولكن عند استخدام الظلال الصندوقية ، فإنه ليس كذلك.
هل Drop Shadow مرشح؟
يتم تطبيق تأثير الظل المسقط على الصورة المدخلة عند استخدام وظيفة الظل المسقط () CSS. وبسبب هذا ، يمكن الحصول على وظيفة مرشح.

كشف الظلال المتساقطة باستخدام أداة الفرشاة
باستخدام أداة الفرشاة ، سنستخدم المناطق السوداء لقناع الطبقة للكشف عن البقع التي يجب أن يكون الظل المسقط فيها مرئيًا. سنستخدم فرشاة صلبة وطلاء فاتح اللون في هذه الحالة لتحديد الظل المسقط فقط في المناطق التي رسمناه فيها.
يمكنك تنعيم حواف الظل المسقط باستخدام أداة Blur أو أداة التدرج ، بالإضافة إلى إنشاء المزيد من الظلال التدريجية باستخدام أداة التدرج. اختر الإعدادات الصحيحة إذا كنت تريد تحقيق التأثير المطلوب.
أضف الظل إلى مسار Svg
هناك طريقتان لإضافة ظل إلى مسار SVG. الأول هو استخدام خاصية التصفية ، والثاني هو استخدام عنصر feGaussianBlur.
يحدد محرر HTML الخاص بـ CodePen ما يحدث في نص وعلامات نموذج HTML5 الأساسي. إذا كنت تريد إلقاء نظرة أفضل على العنصر ، مثل علامة <html> ، فهذا هو المكان المناسب للذهاب إليه. يمكن تطبيق CSS على قلمك عبر أي ورقة أنماط للمتصفح. يمكنك استخدام أي برنامج نصي من أي مكان على الإنترنت إلى قلمك. عند إدخال عنوان URL إليه ، ستتم إضافة JavaScript بنفس ترتيب ملفاتك الأخرى. إذا كان البرنامج النصي الذي قمت بربطه يحتوي على امتداد لمعالج ما قبل المعالجة ، فسنحاول معالجته أولاً.
مرشح قطرة الظل مولد
منشئ مرشح الظل المسقط هو أداة تساعدك على إنشاء تأثير الظل المسقط للنص أو الصور. يمكنك تحديد لون الظل وحجمه واتجاهه ، وسيقوم المولد بإنشاء الكود لك.
React-native-svg Drop Shadow
React-native- svg drop shadow عبارة عن مكتبة رائعة تتيح لك إنشاء ظلال جميلة في تطبيق React Native الخاص بك. باستخدام هذه المكتبة ، يمكنك إنشاء ظلال من أي لون وبأي حجم ، وستبدو رائعة على أي جهاز.
يمكن إنشاء مكونات الظل وإدارتها باستخدام الظل التفاعلي الأصلي ، وهو وحدة نمطية لبناء مكونات الظل وإدارتها على React Native. يرجى الرجوع إلىreactnativecardview من HYeon Woo لمزيد من المعلومات. كعرض بطاقة أصلية متفاعل (مع الكتابة) ، يمكنك استخدامه. نشر Austin0131 11. 1.4 مراجعة منذ آخر مرة قبل عام. للحصول على عرض ظل أصلي للتفاعل الأصلي ، يمكنك استخدام عرض MQ P @ ste7en / React-Native-simple-shadow-view لنظامي Android و iOS. في غضون عامين ، نشر Visar 0.64 صفحة.
لجعل Android shadow أكثر توفرًا ، يمكن العثور على عنوان MQP لـ yz1311 / رد فعل. native-shadow هنا. يمكن لمكون الظل المدعوم من رد فعل nativesvg أن يجعل Android shadow أكثر توفرًا. منذ 3 سنوات ، كتب yz1311 3.0.2. على أي منصة React Native ، أوصيliuyunjs. يتم استخدام مكون المجمع i18n لتنفيذ عدة ظلال في التفاعل الأصلي.
كيف تعطي الظل للصورة في رد الفعل الأصلي؟
قم بإنشاء عرض يتضمن قواعد النمط التالية: الظل: ** shadowColor: # 202020، shadowOffset: * العرض: 0 ، الارتفاع: 0 ، shadowradius: 5 ، * ، لقد صنعت صورة تم التفافها في طريقة العرض.
كيفية إضافة الظل المسقط إلى عنصر Svg
في SVG ، يوفر مرشح "feDropShadow" الأساسي دعمًا للتظليل المسقط. يتوفر فقط داخل عنصر * مرشح> ، ويمكن تصميمه بسمات العرض التقديمي للون الفيضان وشفافية الفيضان. يمكنك بسهولة إضافة الظل المسقط إلى عنصر svg باستخدام CSS drop-shadow () باستخدام وظيفة الظل المسقط. يمكن تحديد لون الظل وشفافيته باستخدام قيم ألوان rgba ، والتي تمنحك تحكمًا غير مسبوق في التأثير.
كيف أرسل الظل إلى الحاوية في رد الفعل الأصلي؟
يسمح لك عنصر الارتفاع ، الذي يعتمد على Android Elevation API ، بإضافة ظلال مربعة إلى Android. بعد استيراد StyleSheet ، تذكر تصميم البطاقة باستخدام أنماط const المتفاعلة الأصلية: // import StyleSheet من أنماط const المتفاعلة الأصلية. هذه ورقة أنماط لك.
كيفية إنشاء الظل المسقط في برنامج فوتوشوب
ستحتاج إلى تحديد المسافة بين الكائن والظل ، بالإضافة إلى تحديد زاوية الظل ولونه ، من أجل إنشاء الظل المسقط. يمكنك إنشاء ظلال مسقطة من خلال فتح برنامج رسومات وتحديد الكائن للظل ، ثم تحديد الطبقة المناسبة وتعيين لون الظل وغموض الطبقة.
عند استخدامه بشكل صحيح ، يمكن لـ Drop Shadow تحسين عمق وواقعية صورك. إنه تأثير بسيط يمكن استخدامه لإضافة لمسة من الأناقة إلى أي صورة وهو مثالي لإنشاء مجموعة متنوعة من التأثيرات.
كيف يمكنني استخدام Svg في React-native؟
عرض أشكال SVG باستخدام React Native افتح المحرر المفضل لديك وابدأ باستيراد مكونات Svg و Circle من رد فعل أصلي - svg ، كما هو موضح أدناه. لتصيير أي شكل ، استخدم Svg> مكون من ملف React Native-svg ؛ عنصر الدائرة هو أحد مكونات ملف Render-native-svg.
Svg هو الخيار الأفضل للشعارات المتجاوبة والرسومات الأخرى
نظرًا لأنه سريع الاستجابة تمامًا ، فهو خيار رائع لإنشاء الشعارات والرسومات الأخرى التي يمكن عرضها على أي شاشة بأي حجم. هذا يعني أنه يمكنك إنشاء شعار يعمل جيدًا بأي حجم ودقة دون الحاجة إلى إعادة إنشائه. عند تطوير الألعاب ، يعد إنشاء القوام استخدامًا رائعًا لـ SVG. يمكن زيادة جودة نسيج أنسجة SVG أو تقليلها بسهولة دون فقد أي شيء ، ويمكن استخدامها في أي محرك لعبة. نتيجة لذلك ، لن تزعجك مشكلات التوافق أو الاضطرار إلى استخدام تنسيق نسيج مختلف لأنظمة أساسية مختلفة. تعد الرسومات القابلة للتحجيم ممتازة لإنشاء رسومات سريعة الاستجابة دون الحاجة إلى إعادة إنشائها بشكل متكرر. نتيجة لذلك ، سيتمكن مطورو الألعاب من إنشاء رسومات تبدو رائعة على أي جهاز أو دقة.
