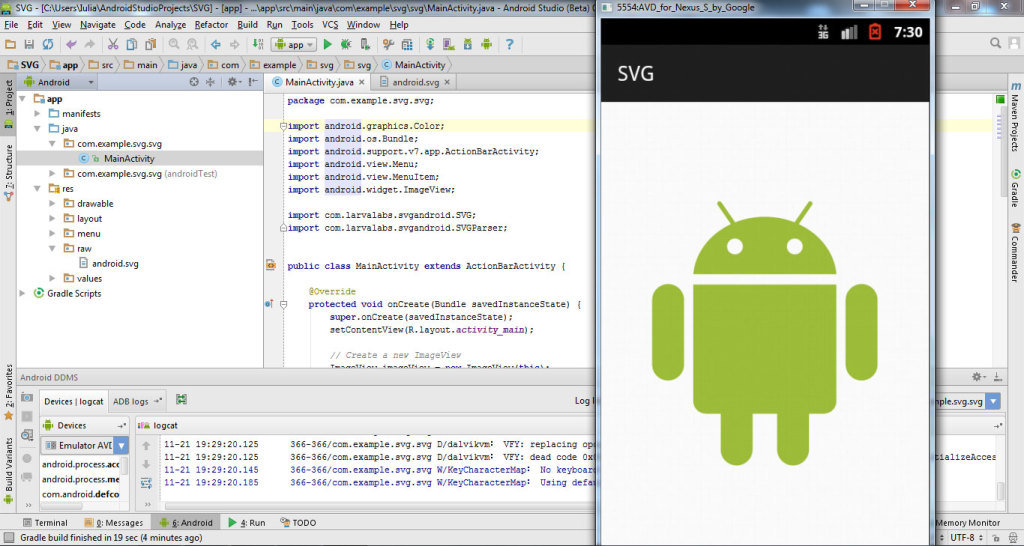
تظهر رموز SVG أطول في Android Studio
نشرت: 2023-03-04SVG (Scalable Vector Graphics) هو تنسيق صورة متجه يدعم كلاً من الرسوم المتحركة والتفاعلية. يستخدم التنسيق على نطاق واسع على الويب نظرًا لحجم ملفه المضغوط وقدرته على التحجيم إلى أي حجم دون فقدان الجودة. ومع ذلك ، عند عرضها في Android Studio ، يمكن أن تظهر رموز SVG أطول مما هي عليه في الواقع. ويرجع ذلك إلى الطريقة التي يعرض بها Android Studio الصور المتجهة ، مما يؤدي إلى تمدد الرموز عموديًا. هناك بعض الحلول لهذه المشكلة ، ولكن أبسطها هو مجرد استخدام تنسيق صورة مختلف لرموزك. ستعمل ملفات PNG أو JPG بشكل جيد ولن يتم تمديدها عند عرضها في Android Studio.
نظرًا لأنه مستند إلى XML ، فإن استخدام Tailwind لتغيير حجم الرمز أمر بسيط. ليست هناك حاجة لتغيير ارتفاع الرمز أو عرضه ، وكذلك سمات مربع العرض ، قبل تخصيص فئة SVG . تحدد هذه السمة موضع وأبعاد إطار العرض كملف SVG.
هل يقبل Android Studio Svg؟

نعم ، يقبل Android Studio ملفات SVG . يمكنك استيرادها إلى مشروعك واستخدامها تمامًا مثل أي ملف صورة آخر.
هل يجب علي استخدام Svg أو Png Android؟

تعد ملفات PNG أكثر جاذبية لك لأنها أسهل في القراءة ، ويسهل الوصول إليها ، وأكثر تنوعًا من العديد من تنسيقات الملفات الأخرى. يجب حفظ الصور ذات التفاصيل المعقدة ، مثل لقطات الشاشة والرسوم التوضيحية التفصيلية ، بتنسيق PNG. ليس من الصعب إنشاء وتحرير SVGs مثل PNG ، لكن لديهم عددًا من المزايا.
يتضمن كود XML متجهًا يمثل الأشكال والخطوط والألوان. يستخدم معظم الأشخاص برامج تحرير الرسومات المتجهة مثل Inkscape أو Adobe Illustrator لإنشاء الصور. هناك أيضًا طريقة لتحويل PNGs والصور النقطية الأخرى إلى ملفات. VG ، لكن النتائج ليست جيدة دائمًا. نظرًا لقابليتها للتوسع وانخفاض الجودة ، فهي مفضلة على HTML5 لتصميم الويب سريع الاستجابة وشبكية العين. توجد مشكلات في أنواع الملفات النقطية التي تدعم الرسوم المتحركة ، مثل GIF و APNG و WebP ، لأنها لا تدعم الرسوم المتحركة. يمكن إنشاء رسومات بسيطة قد تتطلب رسومًا متحركة ومضمونة لتوسيع نطاقها جيدًا على أي شاشة باستخدام SVGs.
مع وجود أكثر من 650 ألف مستخدم على الإنترنت ، تعد PNG واحدة من أكثر تنسيقات ملفات الصور استخدامًا. يمكن عرض الصور والأعمال الفنية والصور الفوتوغرافية في ملفات PNG. بشكل عام ، تعمل PNGs بشكل جيد مع أي نوع من الصور ، بغض النظر عن مدى تعقيدها أو عدم تحريكها. تعمل PNG بشكل أفضل في مناطق معينة من SVG ، لكنها تفعل ذلك بعدة طرق. تعتبر الاختلافات بين SVGs و PNG مهمة ، ولكن من المهم اختيار النوع المناسب لموقعك أكثر من تحديد الخيار الصحيح. على الرغم من ضرورة تقديم SVG عند الطلب ، إلا أنه عادةً ما يكون أصغر حجمًا وأقل ضرائب على الخادم. يمكن استخدام ملفات PNG لعرض رسومات كبيرة بآلاف الألوان أو الرسومات المعقدة بدقة عالية.
لماذا يجب عليك استخدام ملفات Pngs أو Svgs من أجل الشفافية
نظرًا لمزايا الشفافية ، تعد ملفات PNG و SVG اختيارات ممتازة للشعارات والرسومات للإنترنت. الخبر السار هو أن PNGs خيار جيد لملف شفاف قائم على البيانات النقطية. إذا كنت تريد العمل بالبكسل والشفافية ، فيجب عليك استخدام PNGs بدلاً من SVGs. يمكنك إضافة أيقونات المواد والرسومات المتجهة إلى مشروعك باستخدام Android Studio ، والذي يتضمن أداة تسمى Vector Asset Studio ، والتي يمكن استخدامها لاستيراد ملفات Scalable Vector Graphics (SVG) وملفات Adobe Photoshop Document (PSD) إلى مشروعك. إنه مناسب للصور عالية الجودة التي يمكن تغيير حجمها إلى أي حجم ومتوفر بتنسيقات متنوعة. يستخدم عدد كبير من الأشخاص تنسيقات الملفات بناءً على قيود حجم الملف ، مثل إضافة الصور إلى موقع الويب الخاص بك والتي سيتم تحميلها بسرعة من أجل تحسين مُحسّنات محرّكات البحث. متى يجب التوقف عن استخدام sva؟ نظرًا لأن SVG عبارة عن برنامج متجه ، فإنه غير قادر على التعامل مع الصور بتفاصيل وتركيبات معقدة مثل الصور الفوتوغرافية. تعتبر الشعارات والأيقونات والرسومات المسطحة الأخرى التي تستخدم ألوانًا وأشكالًا أكثر بساطة هي الأنسب لاستخدام SVG. علاوة على ذلك ، في حين أن معظم المتصفحات الحديثة تدعم SVG ، فإن المتصفحات القديمة قد لا تفعل ذلك.
ما هو عرض منفذ العرض والارتفاع Android؟
يشير عرض منفذ العرض وارتفاعه android إلى حجم المنطقة التي يمكن عرض صفحات الويب فيها على جهاز محمول. يُعطى العرض عادةً بالبكسل ويُعطى الارتفاع بالبكسل. يمكن للمستخدم تغيير حجم منفذ العرض ، ولكن الحجم الافتراضي عادة ما يكون 320 × 480 بكسل.
تكون إطارات العرض عادةً 1000 بكسل عرضًا و 660 بكسل ارتفاعًا. بشكل افتراضي ، يعيّن Cypress عرض منفذ العرض وارتفاعه إلى 1000 و 660 بكسل ، على التوالي. في بعض الحالات ، يكون تعيين حجم منفذ العرض مفيدًا لإنشاء صورة SVG صغيرة يمكن عرضها على شاشة أصغر ، أو لعرض صورة SVG في نافذة أكبر لموقع ويب. باستخدام إطار العرض ، يمكنك التحكم في حجم ظهور الصورة على الصفحة. إذا كنت تريد عمل صورة أكبر أو أصغر ، فيمكنك القيام بذلك عن طريق تحديد حجم إطار عرض مختلف. اعتمادًا على الجهاز أو المستعرض الذي يعرض صورة SVG ، يمكن عرضها بعدة طرق. اعتمادًا على جهازك أو متصفحك ، يمكنك عرض صورة بعدة طرق. في مستعرض الويب ، يمكنك تحديد حجم منفذ العرض والارتفاع الذي تريد عرض صور SVG به. إذا قمت بتحديد عرض إطار العرض وارتفاع الصورة ، فسيتم عرضها على الجهاز. يمكن أيضًا عرض صورة SVG بطرق أخرى اعتمادًا على الجهاز أو المستعرض الذي يعرضها.

Svg Viewbox: كيفية السماح للمستخدم بمشاهدة الرسم بالكامل
عند إنشاء مربع عرض SVG ، يمكن للمستخدم رؤية الصورة بأكملها كما تظهر داخل إطار العرض. بدون تحديد مربع العرض ، يستخدم المتصفح الحجم الافتراضي لإطار العرض ، والذي عادة ما يكون بنفس حجم شاشة المستخدم.
كيف يمكنني تحرير ملفات Svg على Android؟
لا توجد إجابة واحدة محددة لهذا السؤال نظرًا لوجود عدد من الطرق المختلفة لتحرير ملفات SVG على أجهزة Android. ومع ذلك ، تتضمن بعض طرق تحرير ملفات SVG على Android استخدام تطبيقات مثل Adobe Illustrator Draw أو Inkscape أو Gravit Designer. بالإضافة إلى ذلك ، يمكن استخدام العديد من الأدوات والخدمات عبر الإنترنت لتحرير ملفات SVG على أجهزة Android ، مثل موقع vectorpaint.io على الويب.
يمكن عرض ملف SVG الذي قمت بإنشائه في عرض ويب Android. أستخدم أيضًا JavaScript متاحًا على iPhone وليس Android. أريد تحرير النص بمجرد انتهائه. كيف أقوم بتحرير موقع؟ لقد قررت استخدام هذه المكتبة وهذا التصحيح لتحليل علامة نصية في SVG.
Svg: مستقبل الرسومات
لإنشاء رسومات متجهة ، استخدم تنسيق ملف مستند إلى XML ، مثل SVG. الأشكال المتجهة ، والمسارات ، والنص ، والرسوم المتحركة ليست سوى عدد قليل من الميزات المتوفرة في SVG. يمكن تضمين ملفات HTML في تطبيقات Android واستخدامها لإنشاء عناصر واجهة مخصصة. يتيح لك برنامج Vector Asset Studio استيراد ملفات SVG و PSD إلى مشروعك ، بالإضافة إلى إنشاء أيقونات المواد.
صورة Android Studio Svg غير مدعومة
لا يدعم Android Studio صور SVG. إذا كنت تريد استخدام صورة SVG في تطبيقك ، فستحتاج إلى استخدام تنسيق صورة آخر مثل PNG أو JPG.
أضف Svg Android Studio
بافتراض أنك تريد إضافة ملف SVG إلى مشروع Android Studio : انقر بزر الماوس الأيمن على المجلد المطلوب في لوحة المشروع وحدد New-> File. في نافذة ملف جديد ، حدد قالب-> أخرى-> SVG من القائمة المنسدلة نوع الملف. قم بتسمية الملف وانقر فوق "موافق". سيتم إضافة الملف إلى المشروع.
ملف Svg
ملف SVG هو ملف Scalable Vector Graphics. تم تطوير تنسيق ملف SVG بواسطة World Wide Web Consortium (W3C) في عام 1999. يعتمد تنسيق الملف على XML ويمكن إنشاؤه وتحريره باستخدام أي محرر نصوص. يمكن إنشاء ملف SVG باستخدام محرر رسومات متجه ، مثل Adobe Illustrator ، أو يدويًا باستخدام محرر نصوص.
نظرًا لطبيعتها الرقمية ، يمكن أن تكون الصور بتنسيق SVG جذابة بصريًا ، بغض النظر عن الحجم. غالبًا ما تكون أصغر حجمًا وأكثر مرونة من التنسيقات الأخرى ، ويمكن تهيئتها لعرض الرسوم المتحركة الديناميكية. سيشرح هذا الدليل ماهية هذه الملفات ، ومتى يتم استخدامها ، وكيفية استخدامها بعدة طرق. نظرًا لأن الصور الفلكية لها دقة ثابتة ، فإن حجمها يقلل من جودة الصورة. يخزن تنسيق الرسم المتجه الصورة كمجموعة من النقاط والخطوط المتصلة. XML ، أو لغة الترميز ، هي اللغة المستخدمة لإنشاء هذه التنسيقات. يتم تحديد كل شكل ولون ونص في الصورة في كود XML المرفق بها في ملف SVG.
لكي نكون منصفين ، فإن كود XML سهل الفهم ، لكنه يضيف الكثير من القوة إلى مواقع الويب وتطبيقات الويب. يمكن الحفاظ على جودة SVG بزيادة أو تقليل حجمها. حجم الصورة ونوعها غير ذي صلة عندما يتعلق الأمر بصور sva - تبدو دائمًا كما هي. هناك نقص في التفاصيل في SVGs لأنها مصممة للصور النقطية. يتم التحكم بشكل كبير في مظهر SVG من قبل المصممين والمطورين. يتم استضافة رسومات الويب بتنسيق ملف تم تطويره بواسطة World Wide Web Consortium. يستخدم المبرمجون الملفات النصية أو SVGs لفهم كود XML بسرعة.
يمكن لـ SVGs تغيير مظهرها في الوقت الفعلي من خلال الاستفادة من إمكانات CSS و JavaScript. هناك العديد من التطبيقات التي تستفيد من استخدام الرسومات المتجهة بأعداد كبيرة. يمكنك إنشاؤها باستخدام محرر رسومات ، وهي سهلة التعلم والاستخدام. من الأهمية بمكان إدراك أن لكل برنامج مجموعته الخاصة من منحنيات التعلم. للتعرف على الأدوات المتاحة ، جرب بعض الخيارات قبل اتخاذ قرار بشأن خيار مجاني أو مدفوع.
يمكن إنشاء رسومات متجهة قابلة للتطوير باستخدام مجموعة متنوعة من التقنيات ، بما في ذلك SVG ، لإنشاء رسومات يمكن استخدامها عبر مجموعة متنوعة من الأجهزة. يجعل Inkscape من السهل إنشاء رسوم توضيحية وشعارات وأيقونات متجهية. كبديل لبرنامج Adobe Illustrator ، والذي يكون عرضة للتضارب عندما يتعلق الأمر بالرسوم المتحركة والانتقالات ، فإن Silverlight مناسب أيضًا للرسومات التفاعلية.
يعد Inkscape ، وهو برنامج رسم متجه مفتوح المصدر ، خيارًا رائعًا لمن يبحثون عن برنامج رسم قوي بمكتبة قوية.
فوائد استخدام ملفات Svg
إنها أداة رائعة لمصممي الجرافيك الذين يحتاجون إلى توسيع نطاق الشعار أو الرمز أو أي تصميم آخر أو تصغيره دون فقد التفاصيل أو الوضوح. علاوة على ذلك ، فإن ملف svg قابل للضغط ويمكن إنشاؤه في أقل من دقيقة ، مما يسمح لك بتحويل ملف PNG بسرعة وسهولة.
تعد ملفات الرسومات القابلة للتحجيم (ملفات SVG) هي أفضل طريقة لإنشاء رسومات لموقعك على الويب أو تطبيقك.
